Bloques de WordPress: la guía definitiva para los bloques de Gutenberg
Publicado: 2020-10-02Los bloques de WordPress son la característica nueva más importante de WordPress. Con los bloques de WordPress, también conocidos como bloques de Gutenberg, los usuarios pueden experimentar una forma más fácil de crear contenido enriquecido en publicaciones y páginas de una manera verdaderamente visual.

En este artículo, profundizaremos en los bloques de WordPress, cubriendo la historia del nuevo editor de bloques de WordPress introducido por primera vez en WordPress 5.0. También veremos cómo los bloques de WordPress afectan la forma en que redacta y edita publicaciones y páginas en su sitio web de WordPress. Finalmente, cubriremos un número creciente de complementos de colección de bloques de WordPress que pueden cambiar drásticamente la forma en que diseña y trabaja con el contenido.
Empecemos.
La historia de los bloques de WordPress
El nombre del proyecto para el nuevo editor predeterminado dentro de WordPress se llama Gutenberg. El editor de Gutenberg introdujo lo que ahora se llama comúnmente editor de bloques de WordPress .
Como los lanzamientos más esperados y debatidos en la historia de WordPress, el editor de Gutenberg representó una desviación dramática del editor clásico anterior que ha existido desde el inicio de WordPress.

El objetivo principal de Gutenberg era crear una experiencia de edición de contenido mejor y rica relacionada con la forma en que las publicaciones y las páginas se componen y editan dentro de WordPress. Más allá de eso, la visión de Gutenberg se extiende más allá del editor de publicaciones / páginas en widgets y barras laterales e incluso en el encabezado y pie de página de un sitio web.
Esencialmente, Gutenberg le permite tomar una publicación o página y dividir el contenido en varios "bloques". Por ejemplo, los bloques de WordPress incluyen un bloque de imagen, un bloque de párrafos, un bloque de citas, un bloque de titulares e incluso un bloque de botones.
El acalorado debate en torno a Gutenberg
Introducido por primera vez en WordPress 5.0, WordPress Gutenberg fue controvertido dentro de la comunidad de WordPress. Sin embargo, muchas cosas han cambiado con el editor de bloques y, a medida que continuamos viendo la mejora del editor de WordPress, podemos ver qué tan rápido se están agregando funciones adicionales. Muchos de los temores discutidos cuando se lanzó por primera vez están desapareciendo rápidamente, ya que vemos un lanzamiento constante de correcciones de errores y actualizaciones de funciones.
Si echa un vistazo a la línea de tiempo cuando se agregó Gutenberg al núcleo de WordPress, habría visto que muchas personas estaban bastante enojadas y molestas porque el nuevo editor de bloques se iba a incluir en el núcleo de WordPress. Mucha gente expresó su disgusto porque Gutenberg nunca debería haber sucedido o al menos nunca se hubiera integrado en el núcleo de WordPress como su experiencia de editor predeterminada.
Desafortunadamente, algunas personas pensaron que sus medios de vida se verían comprometidos por el nuevo editor de bloques de WordPress, que requeriría múltiples actualizaciones de los sitios existentes y que también contribuiría a la extinción de los creadores de páginas, que durante los últimos años han estado en un escalada y uso.
Sin embargo, si miramos a Guttenberg ahora, ya no podemos contener la ira que podríamos haber sentido. Tampoco podemos seguir despidiendo a Gutenberg. Está en el núcleo de WordPress. Lo que significa que cuando instale WordPress para iniciar su nuevo sitio, obtendrá el editor de bloques de Gutenberg de forma predeterminada.
Los desarrolladores deben comenzar a ver cómo podemos usar el editor de bloques para su beneficio. Afortunadamente, la comunidad de WordPress es lo suficientemente grande como para que varios desarrolladores se hayan comprometido a aprender a integrar y adaptar sus propios complementos para que funcionen dentro del editor de bloques como bloques de WordPress.
El nuevo nombre de Gutenberg: el editor de bloques de WordPress
Cuando el editor de Gutenberg se agregó por primera vez al núcleo de WordPress en WordPress 5.0, existía cierta confusión sobre cómo llamarlo. Cuando Gutenberg se incorporó al núcleo de WordPress, se eliminó el nombre del proyecto. Aunque todavía se conoce como Gutenberg, el nuevo editor de WordPress predeterminado se llama editor de bloques .
El editor de bloques de WordPress es radicalmente diferente del editor clásico de WordPress, la antigua forma de editar publicaciones y páginas en WordPress. Con el editor de bloques de WordPress, los usuarios pueden experimentar una forma más fácil de crear contenido enriquecido en publicaciones y páginas de una manera verdaderamente visual.

El editor de bloques le permite concentrarse en el contenido, que posiblemente sea el activo más valioso de su sitio web. El nuevo editor de WordPress también permite a los desarrolladores o agencias crear plantillas personalizadas que permiten a sus clientes una forma fácil de crear contenido nuevo.
El editor de bloques mira el nivel más básico de su página, dividiendo todo en filas. Aún más, puede usar columnas en cada fila para dividir su contenido para un mejor control de la ubicación de cada elemento que está agregando.
El sistema de edición basado en bloques de WordPress es realmente notable y puede resultarle familiar si alguna vez ha utilizado un complemento de creación de páginas de WordPress. El resultado es que la experiencia de creación de contenido de WordPress se vuelve mucho más visual.
El complemento de Gutenberg
Si bien Gutenberg ahora está completamente integrado en WordPress como el nuevo editor de bloques, todavía se desarrolla activamente como el complemento de Gutenberg disponible de forma gratuita en el directorio de complementos de WordPress.
Con el complemento de Gutenberg, puede aprovechar la incorporación de las últimas funciones al editor de bloques antes de que se agreguen al núcleo de WordPress. Instalar y usar el complemento de Gutenberg en un sitio de desarrollo es una excelente manera de saber de antemano qué cambios en el editor de bloques se realizarán en la próxima versión principal de WordPress.
Por ejemplo, WordPress 5.5 incorporó las últimas 10 versiones de la función del complemento Gutenberg al núcleo de WordPress.
¿Qué son los bloques de WordPress?
Para aprovechar al máximo el editor de bloques de WordPress, querrá familiarizarse con todos los elementos predeterminados que incluye, también conocidos como bloques de WordPress . Aquí tiene muchas opciones familiares, que incluyen listas, párrafos, citas y más.

El editor de bloques funciona de la forma básica en que cada contenido es un bloque. Eso significa que sus publicaciones, sus páginas, cualquier tipo de publicación personalizada que tenga, son todas colecciones de bloques de WordPress. Una colección de bloques podría ser algo así como una combinación de bloques de encabezados, bloques de párrafos, bloques de imágenes, bloques de video y más.
Tabla de bloques de WordPress disponibles
Esta tabla incluye algunos de los bloques de WordPress predeterminados incluidos con WordPress en el nuevo editor de bloques.
| Bloque de WordPress | Descripción |
|---|---|
| Audio | Inserta un reproductor de audio simple. |
| Botones | Genere conversiones con hermosos botones. |
| Categorías | Muestra una lista de todas las categorías. |
| Clásico | Usa el editor clásico de WordPress |
| Código | Muestre fragmentos de código que respeten el espaciado y las tabulaciones. |
| Columnas | Agregue un bloque que muestre contenido en varias columnas, luego agregue los bloques de contenido que desee. |
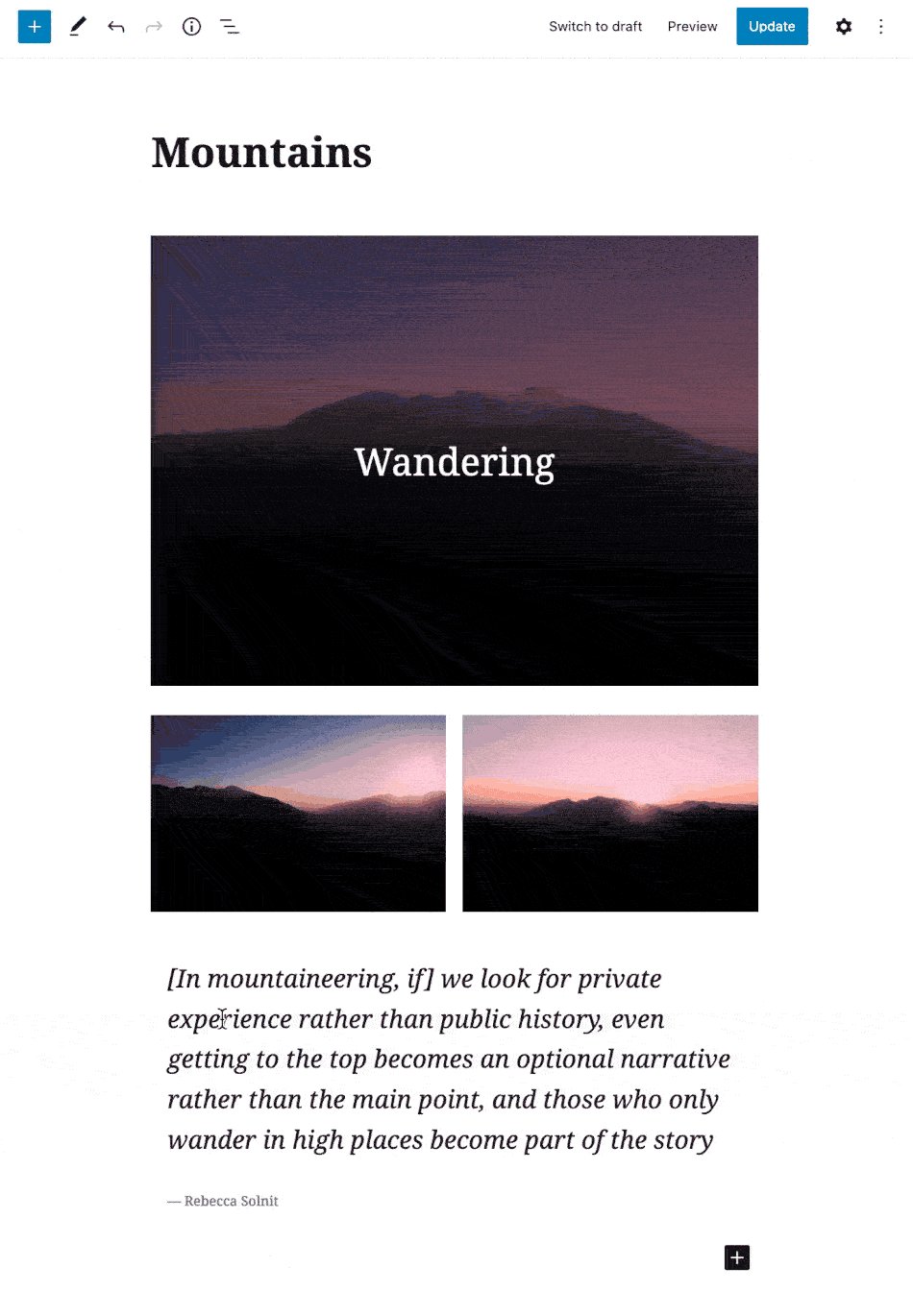
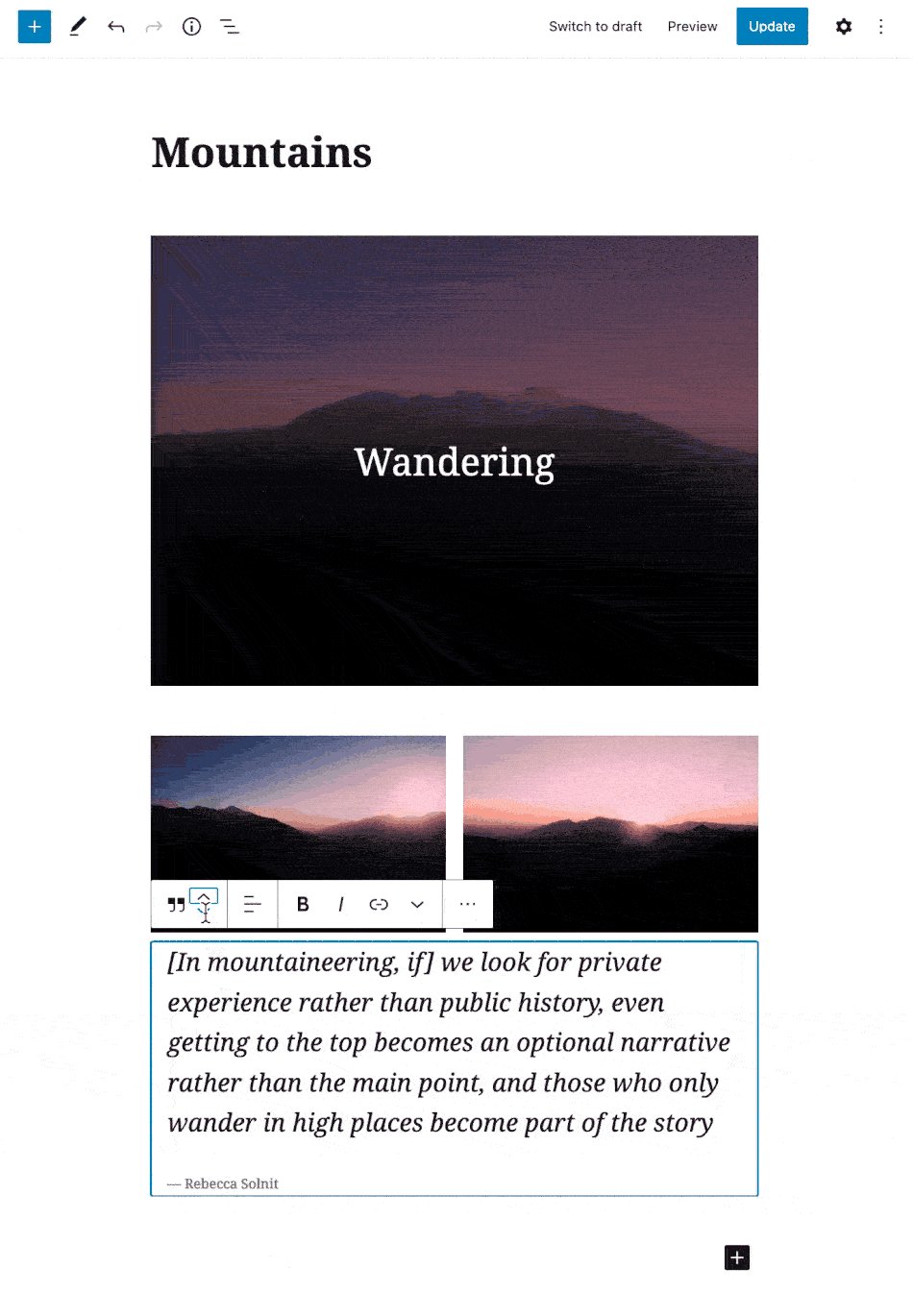
| Cubrir | Agrega una imagen o un video con una superposición de texto, ideal para encabezados. |
| Empotrar | Inserte videos, imágenes, tweets, audio y otro contenido de fuentes externas. |
| Expediente | Agregue un enlace a un archivo descargable. |
| Galería | Muestra varias imágenes en una rica galería. |
| Bóveda | Introduzca nuevas secciones y organice el contenido para ayudar a los visitantes (y a los motores de búsqueda) a comprender la estructura de su contenido. |
| Imagen | Inserte una imagen para hacer una declaración visual. |
| Última publicación | Muestra una lista de tus publicaciones más recientes. |
| Lista | Cree una lista numerada o con viñetas. |
| Párrafo | El bloque de construcción de toda narrativa. |
| Extraer cotización | Dale un interés visual especial a una cita de tu texto. |
| Cita | Dar énfasis visual al texto citado. |
| Más | Agrega un elemento "Leer más" |
| Separador | Crea una pausa entre ideas o secciones con un separador horizontal. |
| Código corto | Inserte elementos personalizados adicionales con códigos cortos de WordPress. |
| Espaciador | Agregue espacios en blanco entre bloques y personalice la altura. |
¿Por qué utilizar el editor de bloques y los bloques de WordPress?
El salto a la edición basada en bloques en WordPress es grande. Si ha utilizado el editor clásico durante mucho tiempo, el cambio será desorientador al principio. En nuestra experiencia, la curva de aprendizaje es empinada, pero una vez que aprendes a usar los bloques de WordPress, incluso puedes acelerar la forma en que redactas una publicación.
Si eres un desarrollador independiente o una agencia o incluso alguien que simplemente crea sitios web con WordPress, querrás usar el editor de bloques porque aquí es donde está ocurriendo toda la innovación dentro de WordPress.
Como hemos visto con las versiones posteriores de WordPress, Gutenberg avanza continuamente para mejorar la interfaz y el conjunto de funciones del nuevo editor de bloques. De hecho, el proyecto Gutenberg está dando forma al futuro de los temas de WordPress. Esto significa que a medida que consideramos continuar construyendo sitios y WordPress, debemos estar al tanto de todos los cambios que Gutenberg se propone abordar, incluido echar un vistazo a su hoja de ruta.
El objetivo final del proyecto Gutenberg es realmente hacer que WordPress sea más fácil de usar. Y ya está empezando a hacer eso. Piénselo de esta manera cuando finalmente tengamos edición en todo el sitio, ya no necesitaremos enseñar a la gente cómo usar widgets. La idea de los widgets desaparecerá por completo.
Aparte de todos estos grandes desarrollos, realmente debería pensar en construir su próximo proyecto con el editor de bloques. Y si continúa leyendo esta publicación, nuestro objetivo es que esté emocionado de crear un sitio con el editor de bloques.
El editor de bloques y usted: edición de contenido en WordPress
Cuando empiece a pensar en actualizar sitios que tienen contenido existente, una de las mayores preocupaciones puede ser cómo afecta el nuevo editor a su contenido existente. Lo último que desea hacer es comenzar a usar una función central como esta y tener miles de publicaciones (desde tener un sitio en funcionamiento durante más de 10 años) de repente perder el estilo, o peor aún, el contenido en sí.
Afortunadamente, los desarrolladores del proyecto Gutenberg consideraron esta situación exacta. Su contenido existente se conservará y seguirá mostrándose como antes. Si utiliza un creador de páginas o alguna otra forma de editor de contenido y diseño, también seguirá mostrándose correctamente.
Básicamente, no le sucederá nada a su contenido existente si actualiza al editor de bloques.
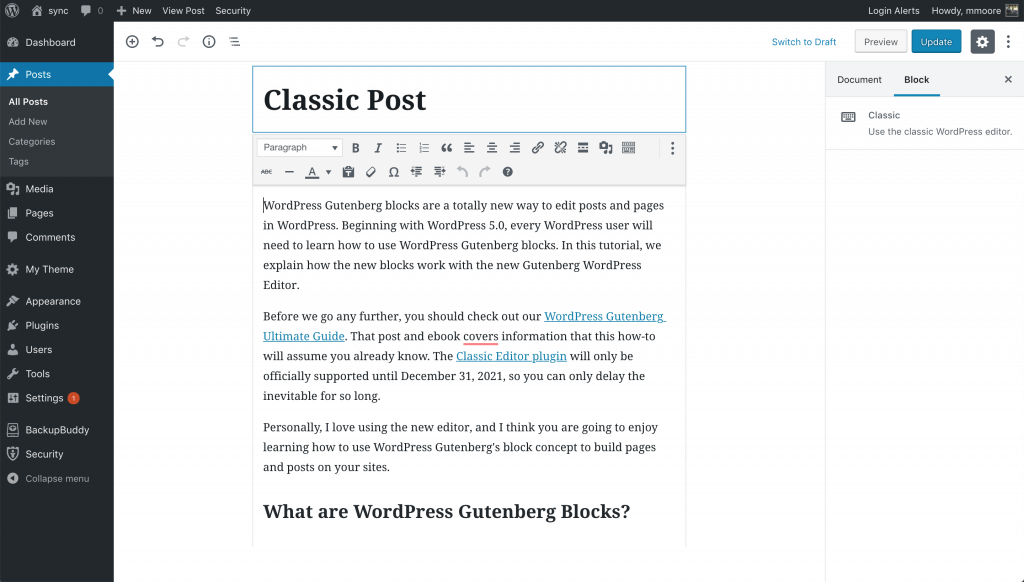
¿Por qué? WordPress se envía con docenas de bloques, incluido un bloque clásico. De esta manera, su contenido existente estará contenido dentro de un solo bloque clásico hasta que lo convierta manualmente en bloques individuales.

El proceso de cómo convertir publicaciones de WordPress existentes en bloques de Gutenberg se parece a esto: los bloques individuales revisarán el contenido e intentarán encontrar el mejor bloque para todo el contenido dentro del bloque clásico. Puede convertir su bloque clásico en bloques individuales separados eligiendo la opción del menú de bloque clásico.
Cómo volver al editor clásico
Puede haber ocasiones en las que descubra que el nuevo editor de bloques no es exactamente compatible con su tema o complementos existentes que ejecutan su sitio. Si este es el caso, puede deshabilitar el nuevo editor de bloques instalando el complemento Classic Editor.
El complemento Classic Editor fue creado por el equipo de desarrollo de WordPress para ayudar a solucionar problemas de compatibilidad con el nuevo editor. También existe para aquellos que necesitan actualizar su versión del núcleo de WordPress pero no estaban listos para cambiar el contenido al nuevo editor de bloques. El complemento Classic Editor deshabilita el editor de bloques para todos los tipos de publicaciones. Es un escenario de todo o nada.
Sin embargo, si realmente desea probar el editor de bloques, puede instalar un complemento llamado Gutenberg Manager. Gutenberg Manager es un complemento muy útil que le permite deshabilitar el editor de bloques de tipos de publicaciones específicos. De esta manera, si está utilizando un creador de páginas o tiene tipos de publicaciones personalizados que aún no desea usar el editor de bloques, puede deshabilitarlo para esos tipos de contenido. Le permitirá continuar usando el editor de bloques en los tipos de publicación que elija.
Para instalar este complemento, simplemente vaya al directorio de complementos desde su wp-admin, instale o agregue uno nuevo cuando haga una búsqueda de Guttenberg Manager.
Familiarización con el editor de bloques y los bloques de WordPress
Si eres como yo y te frustras con bastante facilidad mientras intentas actualizar un sitio existente, es probable que desees tirar la toalla. Sin embargo, consideremos varias opciones antes de instalar el editor clásico y olvidarnos de usar el editor de bloques.
Actualizar y actualizar complementos y temas
El primer consejo es asegurarse de actualizar o actualizar todos sus complementos y, por supuesto, su tema. El nuevo editor de bloques solo ha estado en desarrollo durante los últimos 2 años, por lo que es muy probable que alguno de los complementos que está utilizando se haya actualizado recientemente y esté arreglado para funcionar con los bloques de WordPress. Lo mismo ocurre con los temas.
También puede notar que también indiqué la posible necesidad de actualizar sus complementos y su tema. No puedo decirte cuántas veces me encuentro con un sitio de cliente que, por una razón u otra, decidieron no seguir pagando su membresía anual o la tarifa de renovación anual a sus complementos o temas. Esto significa que es probable que estén ejecutando una versión anterior de ese complemento o visto, por lo que realmente tienes que pagar para obtener las actualizaciones nuevamente.
Atajos de teclado
Una forma interesante en la que el nuevo editor de bloques mejora la capacidad de escritura en su contenido es mediante el uso de atajos de teclado. Esto reduce la cantidad de cambio de contexto entre el teclado y el mouse mientras escribe contenido.
Si está escribiendo en su computadora portátil, es probable que ni siquiera note que mueve el pulgar desde la barra espaciadora hacia abajo al trackpad moviendo el mouse alrededor y luego hacia atrás.
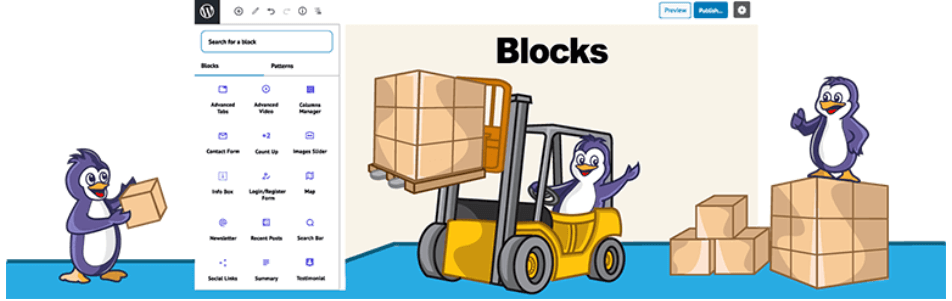
Un atajo de teclado que le resultará más útil es cuando necesite abrir el insertador de bloques. He incluido una captura de pantalla de cómo se ve el insertador de bloques. si está escribiendo / en una nueva línea, aparecerá el atajo de bloque.
El bloque clásico
El bloque clásico está ahí para ayudarlo a cerrar la brecha de su antiguo flujo de trabajo en el nuevo flujo de trabajo con el nuevo editor. Si por alguna razón hay algo que no cree que pueda hacer dentro del nuevo editor de bloques, todo lo que tiene que hacer es agregar un bloque clásico a la página. Puede acceder a la barra de herramientas antigua y a todos esos códigos cortos que solían estar disponibles en versiones anteriores de WordPress.
Guardar y reutilizar bloques en Gutenberg
Una de mis características principales favoritas del nuevo editor de bloques es la capacidad de guardar y reutilizar bloques para usarlos en otras piezas de contenido, también conocidos como bloques reutilizables .
Los bloques reutilizables son particularmente útiles para los blogueros o propietarios de sitios que con frecuencia necesitan agregar fragmentos de contenido específicos a sus artículos o incluso a varias páginas de su sitio.
Para guardar su bloque como un bloque reutilizable, simplemente haga clic en el botón de menú ubicado en la esquina derecha de la barra de herramientas de bloques. Luego, desde el menú Seleccionar Cotización, agregue dos bloques reutilizables y opciones de cotización.
Se le pedirá que proporcione un nombre para el bloque. Dale un nombre a tu bloque y luego haz clic en el botón Guardar. El editor de bloques ahora guarda el bloque del bloque reutilizable.
Para usar ese bloque guardado en otras publicaciones o páginas de su sitio, todo lo que necesita hacer es abrir el acceso directo al bloque, desplácese hacia abajo hasta donde dice reutilizable y luego busque su bloque guardado.
Si desea administrar todos sus bloques reutilizables en la misma ventana, puede hacer clic en el enlace 'administrar todos los bloques reutilizables' . Esto lo llevará a la página del administrador de bloques. Aquí, puede editar o eliminar cualquiera de sus bloques reutilizables. También puede exportar bloques reutilizables y usarlos en cualquier otro sitio de WordPress que desee.
Consejos adicionales para usar bloques de WordPress como un profesional
¿Se está sintiendo cada vez más cómodo con el nuevo editor negro? Es posible que se pregunte si dedicará más tiempo a agregar y ajustar bloques que a crear contenido real.
La buena noticia es que el editor de bloques es increíblemente rápido. Incluso para el uso más básico, en unos pocos minutos agregará instantáneamente bloques de WordPress sin siquiera pensar en ello.
Pronto se dará cuenta de lo rápido que se ha vuelto su flujo de trabajo con su nuevo enfoque. Y si es un usuario avanzado, hablemos de algunos consejos adicionales que le ayudarán a trabajar aún más rápido con el nuevo editor.
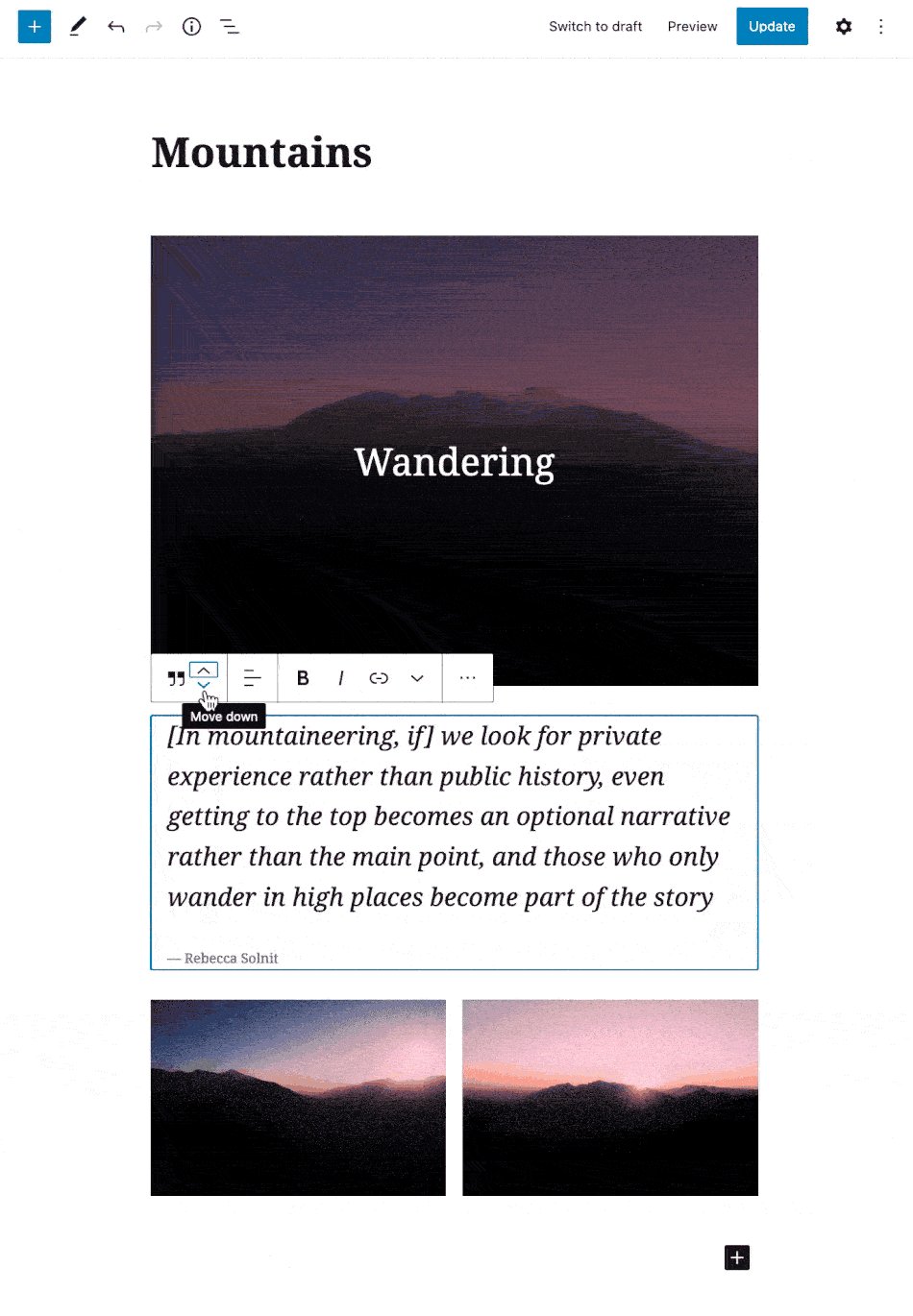
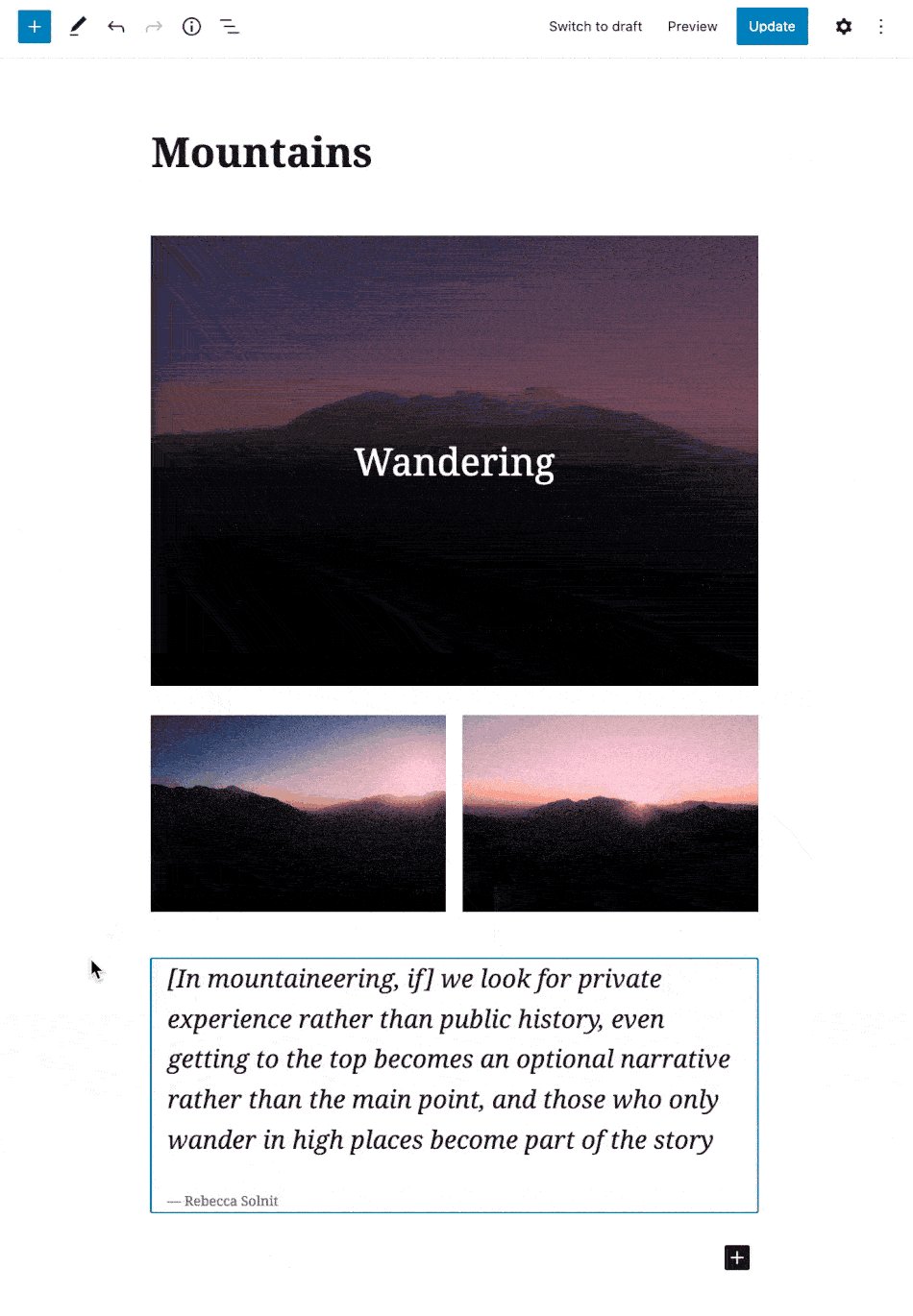
1. Mueva la barra de herramientas del bloque a la parte superior
Actualmente, hay una barra de herramientas que aparece en la parte superior de cada bloque de WordPress. Puede mover esta barra de herramientas a la parte superior de la otra. Todo lo que tiene que hacer es hacer clic en el botón en la esquina superior derecha de la pantalla y luego seleccionar la opción de la barra de herramientas superior.
2. Arrastre y suelte medios para crear automáticamente bloques de medios
Esta es una característica realmente útil y si va a crear una publicación, destacará varias imágenes como una galería. Puede arrastrarlos fácilmente desde la ventana del buscador si está en una Mac directamente al editor de bloques. Esto creará automáticamente un bloque de galería para ti.
Puede hacer lo mismo con una sola imagen o un archivo de video, y el editor de WordPress creará el bloque por usted.
Cómo agregar YouTube, Twitter, Facebook, Vimeo, otros incrustados
Gutenberg introdujo nuevos bloques de inserción en el editor de bloques. Hay un bloque de WordPress para todos los tipos de inserción compatibles, incluidos YouTube, Twitter, Facebook, Vimeo, Instagram oh, y más.
Sin embargo, todo lo que necesita hacer es copiar y pegar la URL de inserción en cualquier punto del editor de bloques y automáticamente creará un nuevo bloque para usted. Por ejemplo, si agregara una URL de Vimeo, automáticamente crearía un bloque de inserción de Vimeo y mostraría el video.
Complementos de bloques de WordPress que merecen una mirada
En la siguiente parte de esta guía, exploraremos la amplia variedad de complementos de bloques de WordPress. Cabe mencionar que los términos complementos de bloque y complementos de colección de bloques se usan indistintamente en esta publicación. Esto se debe a que muchos de los complementos enumerados aquí contienen una serie de bloques que puede usar dentro del editor de bloques.
A medida que más y más personas comienzan a usar el editor de bloques de WordPress, estos complementos de colección de bloques brindan una sensación más tipo WYSIWYG al editor de bloques, lo que le permite crear sitios web hermosos con solo unos pocos clics. Están diseñados para permitirle realizar cambios en la configuración, agregar / eliminar bloques y cargar su propio contenido, para darle a su página una sensación más personal.
Lo sorprendente de esta comunidad es la cantidad de desarrolladores que rápidamente vieron una manera de entrar en la planta baja de los complementos de bloques de construcción. Vamos a ver cuáles son algunos de esos complementos de bloque y cuáles son algunas de las ventajas de usar estos complementos de bloque en lugar de solo los bloques predeterminados que se incluyen con WordPress.
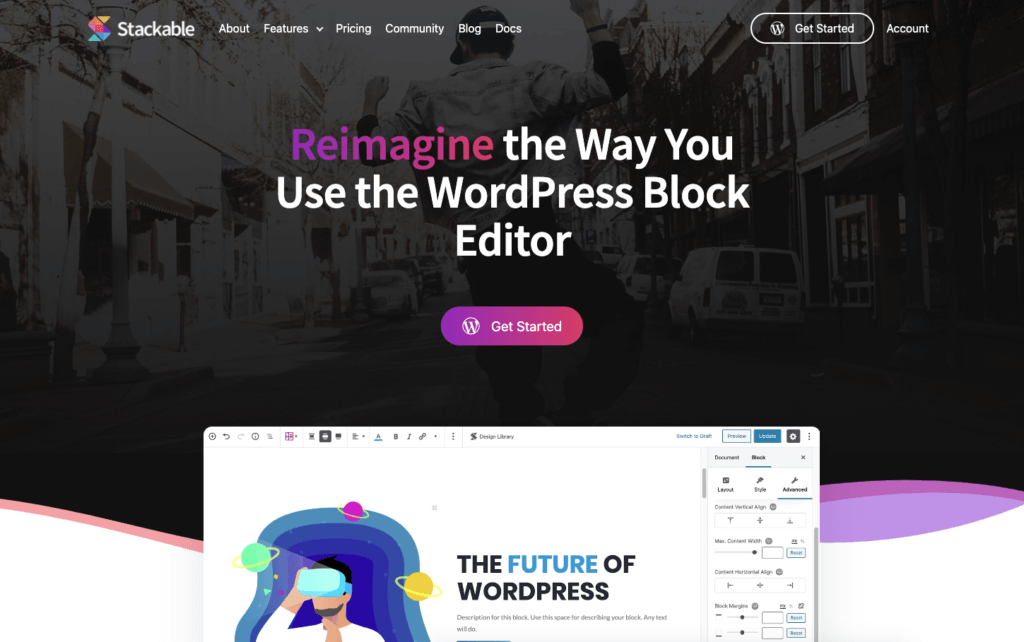
Bloques apilables
Si está buscando una nueva plataforma para mejorar el editor de bloques de WordPress, debe consultar Stackable. Stackable es uno de los mejores complementos de colección de bloques que he encontrado para WordPress. Cuenta con 24 bloques, que van desde elementos simples hasta características complejas como encabezados y cuadros de precios.

Todos los bloques de complementos están diseñados para responder completamente, ya que el complemento viene en un paquete gratuito y premium. Si está buscando un complemento de bloque completo que le brinde una herramienta sólida para todo uso y le brinde una funcionalidad que no solo sea útil para bloggers, propietarios de sitios de comercio electrónico y pequeñas empresas, debe estar echando un vistazo en apilable.
CoBlocks
Un complemento poderoso pero liviano, CoBlocks le brinda funcionalidad adicional al editor de blogs de WordPress sin hinchazón. CoBlocks le brinda bloques adicionales en la construcción real de filas y columnas, brindándole una verdadera experiencia de creación de páginas para Guttenberg. Debido a su innovador sistema de bloques, le permite crear impresionantes páginas web, e incluso sitios web completos, con el nuevo editor de WordPress.

En el corazón se encuentran los excepcionales bloques de filas y columnas para ayudar a generar dinámicamente áreas de contenido con ajustes específicos de margen de respuesta y relleno que solo proporciona CoBlocks.
Cada uno de los bloques de WordPress dentro de Coblocks se ha ajustado con precisión para ofrecer una experiencia de personalización familiar pero poderosa. Adapte cada bloque a su gusto utilizando nuestros controles y configuraciones personalizados. Cambie las fuentes, establezca el relleno y los márgenes, ajuste los colores y más.
CoBlocks te ofrece una gran cantidad de bloques especiales. Por ejemplo, desde bloques sociales hasta menús de restaurantes o servicios, los CoBlocks se crean mediante algunos bloques realmente intuitivos que proporcionan una interfaz fácil de usar con los bloques de filas.
El bloque que más me gusta es el bloque de la tabla de precios que facilita la creación rápida de tablas de precios simples pero receptivas que son adecuadas para una empresa de servicios. Estos bloques especiales incluso complementan los temas receptivos para dispositivos móviles y ayudan con la creación de objetos de diseño que parecen haber sido construidos primero para dispositivos móviles.
Bloques atómicos
Atomic Blocks fue desarrollado originalmente por Mike McAllister, pero desde entonces ha sido adquirido por Studio Press y WP Engine. Los desarrolladores de WordPress Marcos Schratzenstaller y John Parris también se han unido y han comenzado a contribuir al complemento. Está disponible en el directorio de complementos de wordpress.org y se puede instalar directamente dentro de su administrador de WordPress.

¿Cuáles son los primeros jugadores en el mercado? Atomic Blocks ofreció una colección de bloques de WordPress para el nuevo editor de blogs de WordPress. vieron la necesidad de construir rápidamente más bloques para mejorar la apariencia de su contenido y brindarle más capacidad para usar contenido interactivo.
Bono: Tema de bloque atómico
El tema Atomic Blocks está diseñado para ayudarlo a comenzar con el complemento Atomic Blocks y el nuevo editor de bloques de WordPress. Se integran a la perfección para que conozca una combinación de opciones de tema y opciones de bloque que realmente se combinan bien.
Tiene estilos elegantes para todos los bloques de editor predeterminados, como fotos, galerías, citas, columnas y más. El tema es compatible con los estilos de alineación amplia del nuevo editor para el contenido que abarca todo el ancho de su página.
Obviamente, no hace falta decir que el tema Atomic Blocks también se integra fácilmente con el complemento Atomic Blocks, que agrega bloques de creación de páginas para el nuevo editor de WordPress. Atomic Blocks también agrega un bloque de contenido personalizable, como testimonios, avisos, perfiles, botones personalizables, acordeón y más.También tiene varias opciones prácticas de temas como ancho de contenido, selección de fuentes, tamaños de fuentes, carga de logotipos y más, para ayudar a ajustar su sitio a tu agrado.
Bloques KadenceWP
Si alguna vez ha pasado algún tiempo en el editor de bloques, comprenderá lo limitante que puede ser cuando se trata de diseñar diseños. Especialmente cuando vienes de sitios de construcción en los que usaste creadores de páginas. Esta es una de las cosas que realmente amo de Kadence WP. Los bloques Kadence ofrecen una serie de elementos adicionales que le permiten ampliar sus opciones para crear páginas dinámicas y flexibles.

La versión gratuita ya es poderosa y le brinda la capacidad de crear páginas con diseños complejos, le brinda control sobre columnas, rosas, espaciado y más. Sin embargo, Cadence también tiene una versión pro de su complemento de bloque. Y la versión pro es realmente la que querrás obtener. Cadence WP le ofrece una serie de diseños prediseñados, pero no solo se ven bien con algunas de las mejores prácticas de diseño en mente, sino que también le permiten editar casi todos los elementos de cada uno de esos diseños prediseñados.
El poder de la cadencia está en su bloque de diseño de filas. El bloque de diseño de filas le brinda un mejor control de las columnas para diferentes tamaños de pantalla, además de que le brinda herramientas de edición de filas completas como relleno, fondos, ingredientes de actualización de superposiciones, alineación vertical y mucho más.
Como he estado construyendo sitios con Gutenberg, Kadence WP es probablemente uno de los pocos complementos de bloque que instalo y todos los sitios. Los bloques profesionales en Kadence WP son el bloque de superposición de imágenes, el bloque de cuadrícula / carrusel de publicación, el bloque de contenido dividido, el bloque de carrusel de productos, el bloque modal, el bloque de ventanas emergentes de video y la animación de desplazamiento.
Bloques de nutria
La gente de Theme Isle ha creado Otter Blocks, que pretende ser uno de los complementos de bloques más ligeros que existen. Le proporciona 12 bloques con los que puede jugar y personalizar mientras mantiene un impacto mínimo en el rendimiento de su sitio.


Si eres un bloguero, este paquete es realmente para ti. Sin embargo, si es propietario de un negocio que necesita un conjunto de funciones ligeras de, por ejemplo, precios y bloques de servicio, también puede usar este complemento. Actualmente no hay una versión pro de OtterBox.
Cuando traté de crear una página simple con Otter Blocks, descubrí que me tomaba algunos pasos más que algunos de los otros complementos de colección de bloques que hemos revisado. Dicho esto, me pareció más similar a lo que experimentaría con los creadores de páginas como Beaver Builder. Primero agrega sus columnas y luego agrega los bloques que desea en ellas.
En otros complementos de colección de bloques, tenía configuraciones sobre cuántas columnas / características / servicios estaban allí. Luego tiene algunas configuraciones dentro de cada uno de los bloques. Algunos de los complementos de la colección de bloques intentan ayudar a ahorrar tiempo, pero esto a menudo me ha llevado a la frustración porque no pude obtener el diseño que quería.
Gutenberg avanzado
Advanced Gutenberg tiene 16 bloques y es uno de los mejores complementos de bloques para WordPress porque mejora la forma en que funciona el editor de bloques.

Advanced Gutenberg le permite filtrar los bloques disponibles según el rol del usuario e incluye nuevas opciones de personalización para algunos de los bloques de WordPress existentes. Eso significa que no tendrá que instalar un montón de bloques nuevos y no usar los bloques existentes.
Este complemento realmente comienza a traspasar los límites del diseño de contenido. Proporciona versiones avanzadas de varios de los bloques de WordPress más fundamentales, ofreciéndole opciones adicionales de configuración y estilo. Además, agrega nuevas configuraciones a algunas de las funciones existentes de los editores de bloques.
Lo mejor que me gusta de esto es que tienen su propia página de configuración que te permite desactivar (apagar) los bloques que no quieres usar. En las mismas páginas de configuración, también tiene la posibilidad de modificar la configuración predeterminada de cada bloque. Esto es increíblemente útil para los creadores de sitios y autónomos que están construyendo sitios para clientes.
Qubely
Qubely se promociona a sí mismo no solo como un complemento de bloque de Gutenberg normal. En cambio, habla de realmente tomar el control del editor de WordPress Gutenberg y poder disfrutar de toneladas de opciones de estilo de primer nivel.

Cuenta con un generador de diseño junto con tipografía y estilo e incluso controles receptivos que realmente hacen que el editor de bloques de Gutenberg sea muy sencillo.
Quebly ofrece muchas secciones personalizables listas para usar que puede importar y usar con el editor de bloques de Gutenberg. Esto le permite ahorrar tiempo mientras desarrolla sus sitios web hermosos y fáciles de convertir. Realmente te da la idea de que el editor de bloques de Gutenberg es solo un constructor de páginas.
Además, hay una serie de bloques exclusivos que mejoran la capacidad del editor de Gutenberg. Con su enorme colección de bloques exclusivos que son fáciles de personalizar y usar como principiantes, no es de extrañar que uno de los complementos de bloques de más rápido crecimiento sea Quebly.
Viene rápidamente con 32 potentes bloques de Gutenberg personalizados que le permiten diseñar cualquier página desde algo tan simple como una página de destino con algunas imágenes y algo de texto, tal vez un botón o dos, hasta algo más complejo como un menú o producto completo de un restaurante. página.
Complementos definitivos para Gutenberg
Si viene de un creador de páginas, especialmente Elementor o Beaver Builder, un nombre con el que probablemente esté familiarizado es Brain Force o Astra. Los complementos definitivos para Gutenberg le brindan la biblioteca de complementos definitiva disponible para bloques.

Actualmente hay 20 de los complementos definitivos que se han convertido en bloques de WordPress y actualmente son gratuitos donde no requieren que pague por ellos, por lo que es increíblemente útil usar algunos de sus bloques como su construcción. Tú sitio.
Si usa Astra como su tema de WordPress, que es uno de mis equipos favoritos y uno del que hemos hablado en iThemes Training, estará familiarizado con los complementos definitivos para Guttenberg.
Como usuario de Gravity Forms desde hace mucho tiempo, uno de mis complementos favoritos que le brinda es la capacidad de diseñar sus formas de gravedad. Por lo tanto, los complementos definitivos le brindan un estilo o bloque de Gravity Forms. Le permite diseñar campos, otras opciones de color, incluso incluye un diseño y estilo de botones y, finalmente, el manejo de mensajes. Si no es un usuario de Gravity Forms pero tal vez un usuario de Contact Forms 7, también puede tener la capacidad de usar Contact Form 7 con el bloque Ultimate Add-on.
GhostKit
GhostKit es una colección y extensión de bloques de Gutenberg. Actualmente hay 21 bloques disponibles para usted con este complemento. En su mayor parte, verá bloques de WordPress muy similares a los que encontrará en otros complementos.

Sin embargo, GhostKit está adoptando un enfoque de agregar lo que llaman extensiones de bloque . Las extensiones de bloque son esencialmente funciones adicionales disponibles para los bloques de Gutenberg que están registrados con el editor de bloques. En muchos casos, esto es cierto para los bloques Gost Kit y los bloques principales. Puede tener problemas al intentar ver si estas extensiones están disponibles con otros complementos de bloque.
Ultimate Blocks - Complemento de bloques de Gutenberg
Promocionado como el complemento de bloques de Gutenberg para bloggers y especialistas en marketing, el complemento Ultimate Blocks - Gutenberg Blocks tiene el objetivo de hacer que sea increíblemente fácil para ti crear contenido mejor y más atractivo con Gutenberg.

Ultimate Blocks tiene actualmente 19 bloques en su colección. Uno de mis bloques favoritos de esta colección es el bloque de filtro de contenido. Permite a los usuarios filtrar contenido en función de una serie de selecciones. Todavía son bastante nuevos, solo están en una versión 2.x.
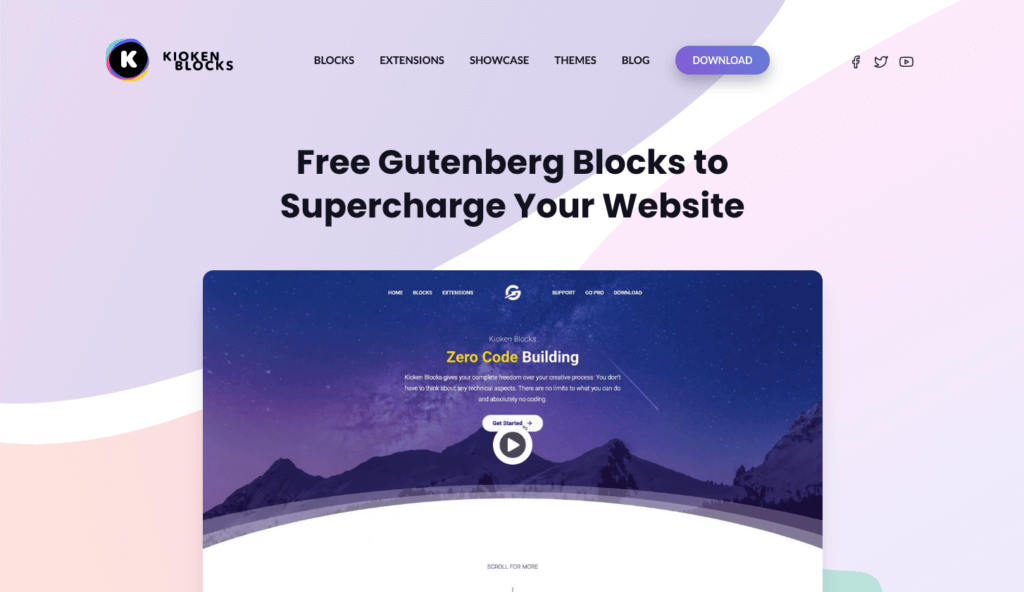
Bloques de Gutenberg del constructor de páginas - Bloques de Kioken
Con Kioken Blocks para Gutenberg, se maximiza su experiencia de creación de páginas con el nuevo editor. Kioken Blocks tiene bloques únicos y creativos que lo ayudarán a crear y diseñar páginas y publicaciones de manera rápida, hermosa, como un profesional.

Colección Gutenberg Blocks - qodeblock
Qodeblocks es una colección de bloques de creación de páginas para el nuevo editor de bloques de Gutenberg. La versión actual llega al conjunto de 14 bloques con un grado diferente de opciones de estilo por bloque. Estos bloques son hermosos.

Qodeblocks todavía se está desarrollando, ya que recientemente han publicado una versión 1.0. Estoy emocionado de ver lo que tienen en la tienda y los estaré revisando a medida que continúen desarrollándose.
Easy Blocks - Creador de páginas de bloques de Gutenberg
No importa qué tipo de sitio web o página de destino desea crear, Easy Blocks es la solución perfecta. Sus bloques de WordPress para marketing, como llamar a la acción, botones, testimonios, contraataques, logotipos. Sus bloques para servicios como un cuadro de características, una cuadrícula de características, una tabla de precios o redes sociales como compartir en redes sociales, cuadrícula de Instagram. Incluso hay un encabezado personalizable, un diseño de contenido y más.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
De esta manera, puede ampliar sus bloques Gutenberg esenciales con más opciones de diseño sin tocar ninguna línea de código. Incluso agregaron un editor de CSS que permite a los usuarios que deseen diseñar sus bloques de Gutenberg utilizando código CSS.
Como beneficio adicional, Stylist trabajará con ciertos creadores de páginas:
- Elementor
- Constructor de castores
- Compositor visual
- Compositor en vivo
- KingComposer
- Creador de páginas de Fusion
- Sandwich del Creador de páginas
- BoldGrid
También puede utilizar este complemento para personalizar los estilos de formularios que se crean con los siguientes complementos de formulario:
- Formas Ninja
- Formulario de contacto 7
- Formulario de contacto por WPForms
- Formas de Caldera
- Formularios fáciles para Mailchimp
- Formas formidables
Deshabilitar los bloques de Gutenberg - Administrador de bloques
Hemos revisado varios complementos de bloques de Gutenberg y es probable que haya instalado varios en este momento. El problema es que si agrega un par de complementos de colecciones de bloques, el editor de bloques puede saturarse rápidamente.
Debido a esto, se creó el complemento Disable Gutenberg Blocks. Este complemento le permite deshabilitar los bloques que usted o sus clientes no necesitan. Esto puede ser increíblemente útil si dice que le gusta un bloque de precios de una colección y otras colecciones también incluyen un cuadro de precios, oh, puede eliminar las otras.
Para usar este complemento, todo lo que necesita hacer es ir a wp-admin, luego ir a la configuración y luego deshabilitar los bloques allí, le dará una lista de los bloques que están registrados y puede comenzar a deshabilitar los que ya no desea para aparecer dentro del insertador de bloques de Gutenberg.
Probablemente no hace falta decirlo, pero lo diré de todos modos, si se encuentra eliminando todos los bloques de una colección específica, probablemente debería deshacerse de todo ese complemento.
Creación de bloques personalizados de WordPress
Antes de los bloques de WordPress, si usted es un desarrollador que deseaba agregar código al editor de contenido, normalmente tendría que insertarlo directamente en el editor clásico. O tendrías que seguir la ruta de los códigos cortos de WordPress. Un código corto es algo que puede agregar fácilmente a su contenido. Se abrió con un corchete y se cerró con un corchete.
Sin embargo, con el nuevo editor de bloques, el uso de códigos cortos probablemente se convierta en una cosa del pasado. Si está utilizando un complemento existente que tiene un código abreviado para incrustar ese contenido o esa cosa en su publicación, debe tener una solución visual para que pueda ver cómo se ve en la página.
Cuando miras qué bloques de WordPress hay en el editor, realmente ves que son solo un montón de campos personalizados. Ahora están guardados en un lugar diferente en la base de datos de lo que estaban antes. Esto significa que hay varios complementos que pueden crear una funcionalidad adicional para permitirle crear bloques muy fácilmente con muchas de las mismas características utilizando campos personalizados.
Si desea tener más control sobre un bloque o desea crear una funcionalidad desde su complemento en un bloque de WordPress, las siguientes dos herramientas lo ayudarán a comenzar.
Laboratorio de bloques
Pensemos en esto por un minuto. Si piensa en los bloques de WordPress en el nivel más rudimentario, todos los bloques son campos personalizados. Sin embargo, la diferencia es cuáles son los campos y los tipos de valores que usa para cada bloque. Con Block Lab, puede agregar nuevos bloques al editor y asignarles una categoría.

Para cada bloque, puede agregar casi tantos campos personalizados como desee eligiendo entre una amplia gama de ajustes preestablecidos. Sin embargo, aún necesitará saber cómo armar plantillas HTML simples para personalizar el diseño de cada bloque. Aquí pueden ayudarlo a delinear el proceso, para que tenga una idea de qué esperar.
Campos personalizados avanzados
Campos personalizados avanzados es probablemente el complemento más utilizado por cualquiera que trabaje con campos personalizados. Ha conseguido muchos seguidores durante muchos años de actividad, por lo que no es de extrañar que también incorporen funciones para que usted cree y registre bloques de WordPress con el nuevo editor.

ACF le permite crear bloques personalizados en minutos en lugar de horas. Lo mejor de todo es que si ya sabe cómo escribir PHP y HTML simples, puede hacerlo y dejar que ACF Pro haga todo el trabajo pesado para crear en su bloque.
ACF pro ha simplificado el proceso en solo tres pasos.
1. Registrar un bloque
Si está familiarizado con el registro de un tipo de publicación en WP, podrá registrar un bloque con ACF Pro. La función usa un formato muy similar al de registrar un tipo de publicación, pero en este caso terminamos registrando un bloque.
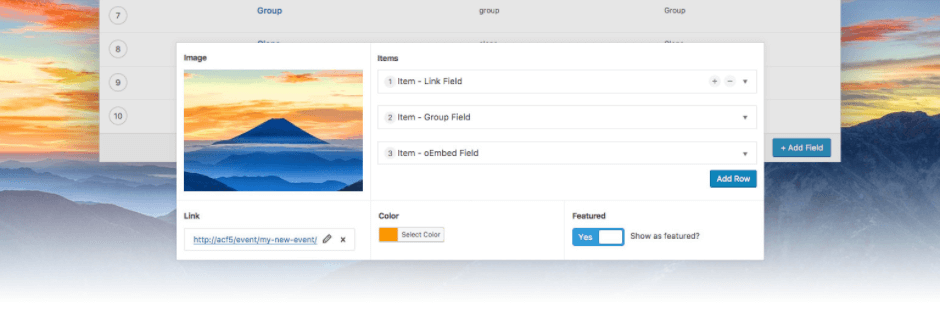
2. Cree un grupo de campo
Una vez que haya registrado su bloque, el siguiente paso que debe hacer es crear un grupo de campo. Una cosa que debemos saber aquí es que todos y cada uno de los campos ACF se pueden usar dentro de su bloque, por lo que no tiene limitaciones de lo que puede o no puede hacer.
Una vez que haya creado su grupo de campo, debe configurar la ubicación. utilice la regla de bloqueo para seleccionar el tipo de bloqueo que acaba de registrar.
3. Renderiza el bloque
Finalmente, el último paso del proceso es que debe decirle a ACF cómo renderizar su bloque. Este es esencialmente el mismo proceso que ha utilizado para mostrar campos personalizados, sin embargo, su HTML y PHP se incluirán en una función.
En la función PHP de antes, mencionamos una configuración de devolución de llamada de renderizado. Esta es la función PHP que renderizará sus bloques HTML. Es donde escribirás todo el código personalizado para tus bloques.
Eso es realmente todo lo que hay que hacer. Puede crear un bloque en estos pocos pasos utilizando ACF Pro.
Alcance de los bloques ACF
Cuando usa un bloque escrito con ACF, guardará datos dentro del valor del contenido del subrayado de la publicación en lugar de la tabla wp_postmeta como lo hacen los meta boxes cuando usa el editor clásico.
Este es un cambio menor en su forma de pensar cuando ha utilizado el complemento ACF Pro para dónde se guardarán sus datos en la base de datos. Ya sea que lo ame o lo odie, la forma en que Gutenberg almacena sus datos permite mucha flexibilidad. Los bloques ACF se pueden insertar varias veces dentro de la misma publicación, se pueden reordenar, editar y eliminar sin ningún tipo de hinchazón en la metatabla de publicaciones.
Una mejor manera de construir bloques de WordPress
Si bien te di dos formas en las que podrías usar complementos para construir bloques, esta no es la forma oficial en que se construyen los bloques. El editor de bloques introduce una dependencia mucho mayor para que un desarrollador sepa y comprenda cómo escribir JavaScript.
Históricamente, WordPress se creó principalmente con PHP, que muchos desarrolladores han aprendido a lo largo de los años. Esto significa que podría haber una curva de aprendizaje para los desarrolladores que no se han tomado el tiempo para aprender JavaScript.
Los bloques de Gutenberg se crean principalmente utilizando el marco de JavaScript REACT. Si desea adoptar un enfoque más nativo para la creación de bloques de WordPress, debería consultar una publicación de blog de Ahmad Awais, Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More! ya que ha creado un inicio de un proyecto Create Guten Block Github para ayudarlo a crear bloques Gutenberg un poco más fácilmente.
Hay muchos otros tutoriales para aprender a crear un bloque de WordPress usando react y JavaScript. Si esto es algo que le interesa y es algo que quiere aprender a hacer, le animo a que investigue un poco y encuentre esos tutoriales e incluso una clase o curso que le ayude a empezar con REACT y los bloques de construcción.
Conclusión: Bloques de WordPress y el futuro de WordPress
Como puede ver, los bloques de WordPress están cambiando el curso de WordPress. Este es un momento increíble para estar en la comunidad de WordPress como desarrollador, creador de sitios o creador de sitios. Los bloques de WordPress continúan cambiando la trayectoria actual de hacia dónde se dirige WordPress. Ahora tenemos las herramientas integradas de forma nativa para competir con soluciones alojadas en sitios web como Squarespace, Wix y más.
Hemos visto cómo, en tan poco tiempo, los desarrolladores han aparecido para construir y crear colecciones de complementos de bloques realmente poderosas que nos permiten usar el editor de bloques de una manera nueva. I
Si es propietario de un sitio o es un profesional independiente o un creador de sitios, y está comenzando a trabajar con la creación de nuevos sitios en 2020, le animo a que intente crear algunos sitios con el editor de bloques. Creo que se sorprenderá de lo mucho que puede hacer con el editor negro que no requiere la implementación de otros complementos. (Si bien tiene que instalar varios complementos de bloques, realmente podría instalar una colección de bloques y limitar los recursos que se ponen en cola para el front-end).
Desde una perspectiva de rendimiento, veo el editor de bloques y los complementos de bloques como una forma más fácil de mantener su rendimiento realmente rápido y ligero. Anteriormente, antes de usar el editor de bloques, es posible que tenga complementos que se carguen en cada página, ya sea que ese complemento sea necesario en una página o no.
En última instancia, el cambio al editor de bloques y los bloques de WordPress ayuda a los desarrolladores a escribir un código mejor y más eficiente. Nos permite, como creadores de sitios y propietarios de sitios, crear sitios que funcionan bien desde el primer momento porque ahora se utilizan las herramientas adecuadas.
AJ aporta más de dos décadas de experiencia trabajando y desarrollando sitios de membresía con una amplia gama de clientes.