Bloki WordPress: najlepszy przewodnik po blokach Gutenberga
Opublikowany: 2020-10-02Bloki WordPress to największa nowa funkcja WordPressa. Dzięki blokom WordPress, znanym również jako bloki Gutenberga, użytkownicy mogą łatwiej tworzyć bogate treści w postach i stronach w prawdziwie wizualny sposób.

W tym artykule przyjrzymy się bliżej blokom WordPress, omawiając historię nowego edytora bloków WordPress po raz pierwszy wprowadzonego w WordPress 5.0. Przyjrzymy się również, w jaki sposób bloki WordPress wpływają na sposób, w jaki redagujesz i edytujesz posty i strony w Twojej witrynie WordPress. Na koniec omówimy rosnącą liczbę wtyczek do zbierania bloków WordPress, które mogą radykalnie zmienić sposób projektowania i pracy z treścią.
Zacznijmy.
Historia bloków WordPress
Nazwa projektu nowego domyślnego edytora w WordPressie nazywa się Gutenberg. Edytor Gutenberga wprowadził coś, co jest obecnie powszechnie nazywane edytorem bloków WordPress .
Jako najbardziej oczekiwane i gorąco dyskutowane wydania w historii WordPressa, edytor Gutenberg stanowił radykalne odejście od poprzedniego klasycznego edytora, który istniał od początku istnienia WordPressa.

Głównym celem Gutenberga było stworzenie lepszej, bogatej edycji treści związanej z komponowaniem i edycją postów i stron w WordPressie. Poza tym wizja Gutenberga wykracza poza edytor postów/stron i obejmuje widżety i paski boczne, a nawet nagłówek i stopkę witryny.
Zasadniczo Gutenberg pozwala ci wziąć post lub stronę i podzielić treść na różne „bloki”. Na przykład bloki WordPress obejmują blok obrazu, blok akapitu, blok cytatu, blok nagłówka, a nawet blok przycisku.
Ożywiona debata wokół Gutenberga
Po raz pierwszy wprowadzony w WordPress 5.0, WordPress Gutenberg był kontrowersyjny w społeczności WordPressa. Jednak wiele się zmieniło w edytorze bloków, a ponieważ nadal obserwujemy ulepszanie edytora WordPress, możemy zobaczyć, jak szybko dodawane są dodatkowe funkcje. Wiele obaw, o których dyskutowano, gdy została wydana po raz pierwszy, szybko znika, ponieważ widzimy stale publikowane poprawki błędów i aktualizacje funkcji.
Jeśli spojrzysz na oś czasu, kiedy Gutenberg został dodany do rdzenia WordPressa, zobaczysz, że wiele osób było bardzo złych i zdenerwowanych, że nowy edytor bloków zostanie włączony do rdzenia WordPressa. Wiele osób wyraziło niezadowolenie, że Gutenberg nigdy nie powinien się wydarzyć, a przynajmniej nigdy nie został zintegrowany z rdzeniem WordPressa jako domyślny edytor.
Niestety, niektórzy sądzili, że ich źródło utrzymania będzie zagrożone przez nowy edytor bloków WordPress, że będzie wymagał wielu aktualizacji istniejących witryn i że przyczyni się również do wyginięcia kreatorów stron, które przez ostatnie kilka lat były na wspinać się i używać.
Jeśli jednak spojrzymy teraz na Guttenberga, nie możemy dłużej powstrzymać gniewu, który mogliśmy odczuwać. Nie możemy też dalej odrzucać Gutenberga. Jest w rdzeniu WordPressa. Oznacza to, że po zainstalowaniu WordPressa, aby uruchomić nową witrynę, domyślnie otrzymasz edytor bloków Gutenberg.
Deweloperzy muszą zacząć zastanawiać się, w jaki sposób możemy wykorzystać edytor bloków na ich korzyść. Na szczęście społeczność WordPressa jest na tyle duża, że wielu programistów, którzy postanowili nauczyć się integrować i dostosowywać własne wtyczki do pracy w edytorze bloków jako bloki WordPress.
Nowa nazwa Gutenberga: edytor bloków WordPress
Kiedy edytor Gutenberg został po raz pierwszy dodany do rdzenia WordPress w WordPress 5.0, istniało pewne nieporozumienie dotyczące tego, jak go nazwać. Kiedy Gutenberg został wprowadzony do rdzenia WordPressa, nazwa projektu została usunięta. Choć nadal określany jako Gutenberg, nowy domyślny edytor WordPressa nazywa się edytorem bloków .
Edytor bloków WordPress radykalnie różni się od klasycznego edytora WordPress, starego sposobu edycji postów i stron w WordPressie. Dzięki edytorowi bloków WordPress użytkownicy mogą łatwiej tworzyć bogate treści w postach i na stronach w prawdziwie wizualny sposób.

Edytor bloków pozwala skupić się na treści, która jest prawdopodobnie najcenniejszym zasobem Twojej witryny. Nowy edytor WordPress pozwala również programistom lub agencjom na tworzenie niestandardowych szablonów, które umożliwiają ich klientom łatwy sposób tworzenia nowych treści.
Edytor bloków patrzy na najbardziej podstawowy poziom Twojej strony, dzieląc wszystko na wiersze. Co więcej, możesz użyć kolumn w każdym wierszu, aby podzielić zawartość w celu lepszej kontroli lokalizacji każdego dodawanego elementu.
System edycji oparty na blokach w WordPressie jest naprawdę niezwykły i może być znajomy, jeśli kiedykolwiek korzystałeś z wtyczki do tworzenia stron WordPress. W rezultacie tworzenie treści WordPress staje się o wiele bardziej wizualne.
Wtyczka Gutenberg
Chociaż Gutenberg jest teraz w pełni osadzony w WordPress jako nowy edytor bloków, nadal jest aktywnie rozwijany jako wtyczka Gutenberg dostępna za darmo w katalogu wtyczek WordPress.
Dzięki wtyczce Gutenberg możesz skorzystać z najnowszych funkcji dodanych do edytora bloków, zanim zostaną dodane do rdzenia WordPress. Instalowanie i używanie wtyczki Gutenberg w witrynie programistycznej to świetny sposób, aby wcześniej dowiedzieć się, jakie zmiany w edytorze bloków pojawią się w następnej głównej wersji WordPressa.
Na przykład WordPress 5.5 wprowadził ostatnie 10 wersji funkcji wtyczki Gutenberg do rdzenia WordPressa.
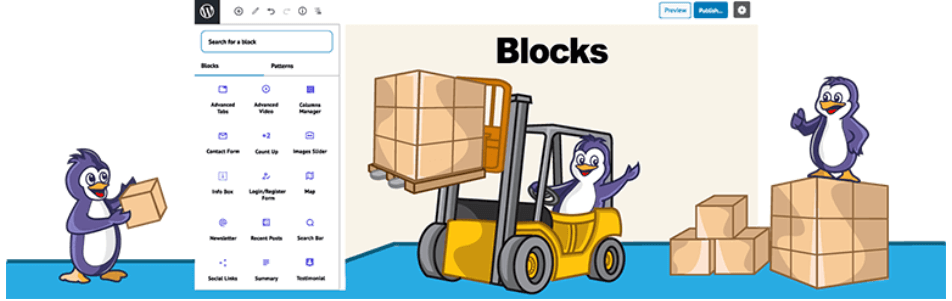
Czym są bloki WordPress?
Aby jak najlepiej wykorzystać edytor bloków WordPress, będziesz chciał zapoznać się ze wszystkimi domyślnymi elementami, które zawiera, znanymi również jako bloki WordPress . Masz tutaj wiele znanych opcji, w tym listę, akapity, cytaty i wiele innych.

Edytor bloków działa w podstawowej formie, w której każdy element treści jest blokiem. Oznacza to, że Twoje posty, strony, wszelkie niestandardowe typy postów, które masz, są zbiorami bloków WordPress. Zbiór bloków może być czymś w rodzaju kombinacji bloków nagłówków, bloków akapitów, bloków obrazów, bloków wideo i innych.
Tabela dostępnych bloków WordPress
Ta tabela zawiera niektóre domyślne bloki WordPress zawarte w WordPress w nowym edytorze bloków.
| Blok WordPress | Opis |
|---|---|
| Audio | Osadź prosty odtwarzacz audio. |
| guziki | Prowadź konwersje za pomocą pięknych przycisków. |
| Kategorie | Wyświetl listę wszystkich kategorii. |
| Klasyczny | Użyj klasycznego edytora WordPress |
| Kod | Wyświetlaj fragmenty kodu, które uwzględniają odstępy i tabulatory. |
| Kolumny | Dodaj blok, który wyświetla zawartość w wielu kolumnach, a następnie dodaj dowolne bloki zawartości. |
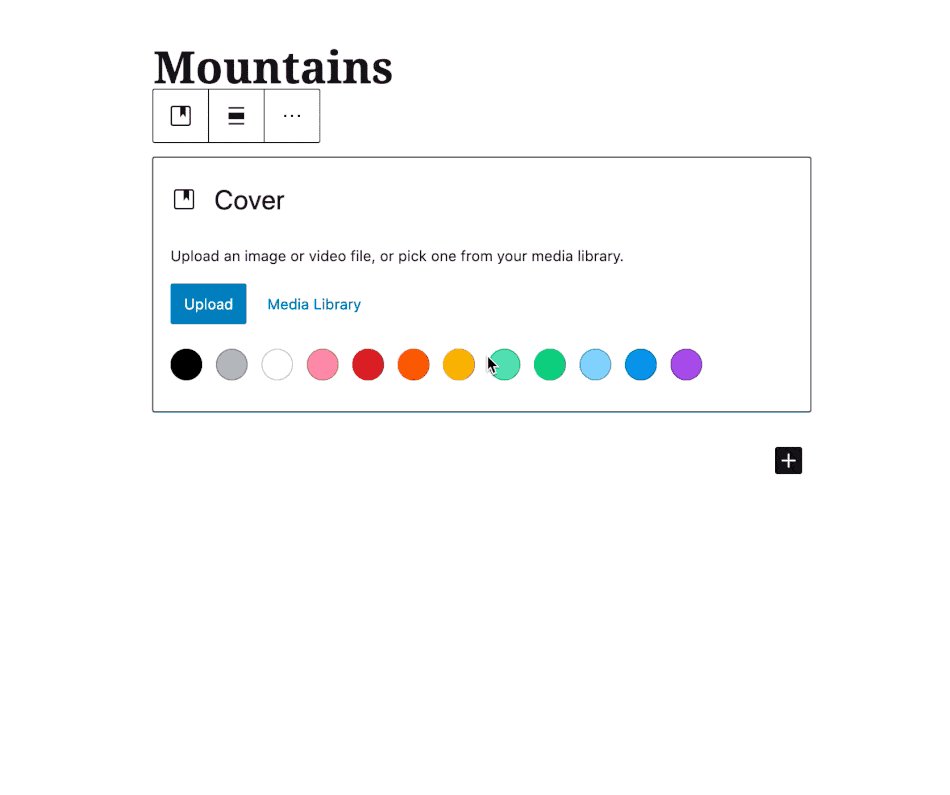
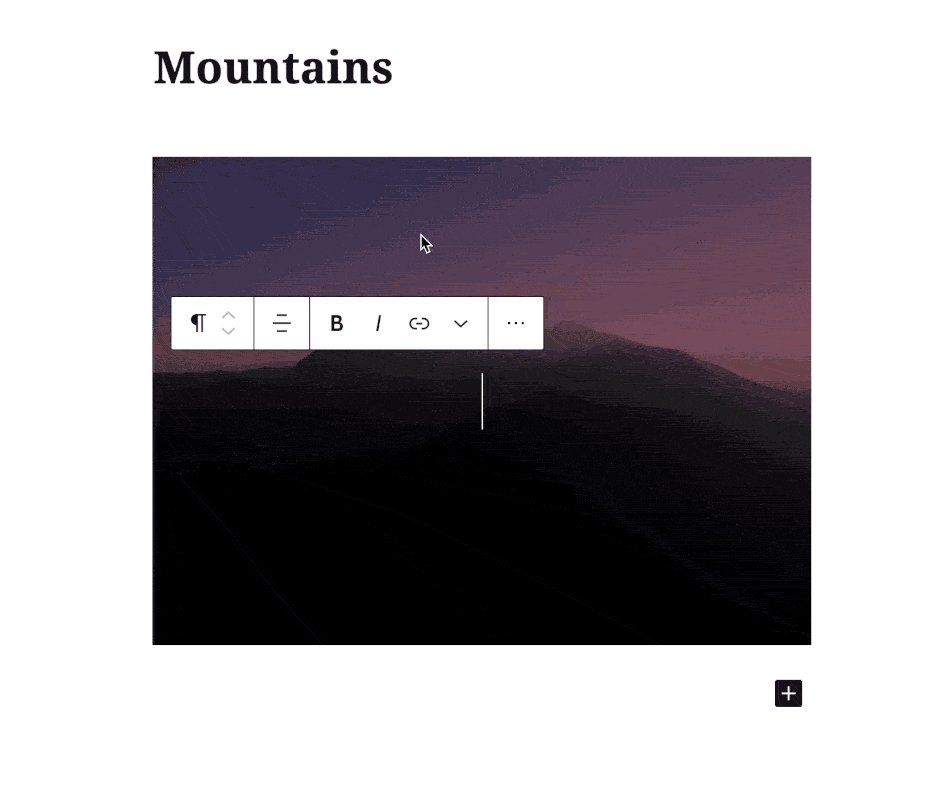
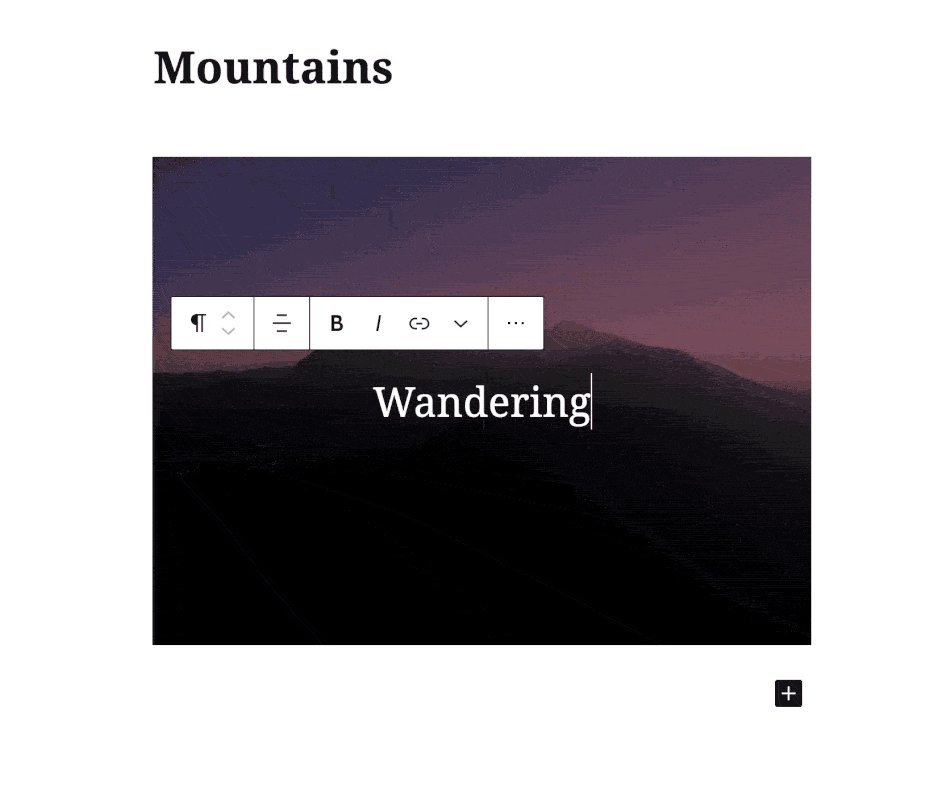
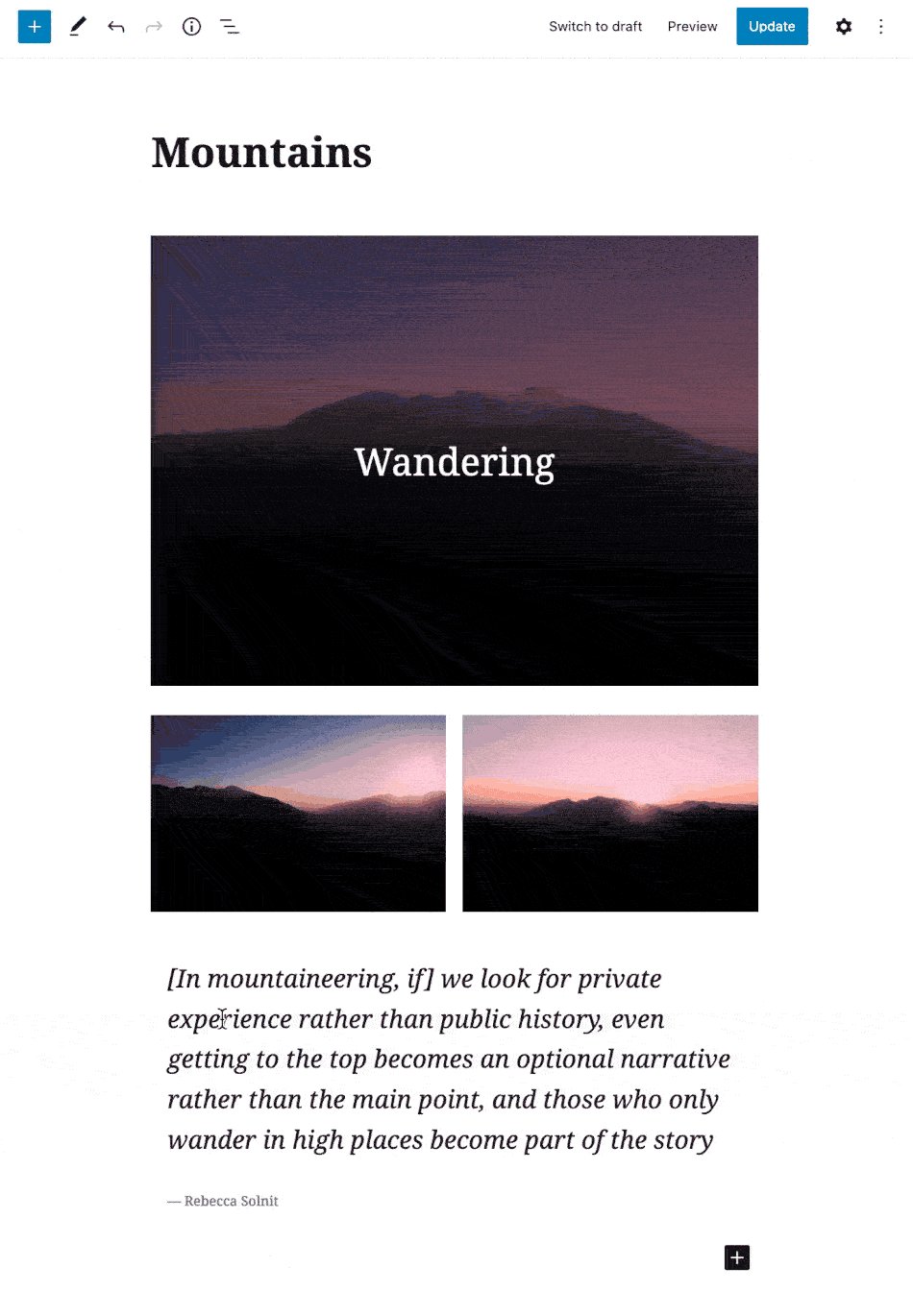
| Okładka | Dodaj obraz lub wideo z nakładką tekstową — idealne do nagłówków. |
| Osadzać | Osadzaj filmy, obrazy, tweety, dźwięk i inne treści ze źródeł zewnętrznych. |
| Plik | Dodaj link do pliku do pobrania. |
| Galeria | Wyświetlaj wiele obrazów w bogatej galerii. |
| Nagłówek | Wprowadź nowe sekcje i uporządkuj zawartość, aby pomóc odwiedzającym (i wyszukiwarkom) zrozumieć strukturę zawartości. |
| Obraz | Wstaw obraz, aby stworzyć wizualne oświadczenie. |
| Ostatni post | Wyświetl listę swoich najnowszych postów. |
| Lista | Utwórz listę punktowaną lub numerowaną. |
| Ustęp | Elementem budulcowym wszelkiej narracji. |
| Wyciągnij cytat | Nadaj szczególnego zainteresowania wizualnego cytat z tekstu. |
| Cytat | Podkreśl wizualny tekst cytowanego tekstu. |
| Więcej | Dodaje element „Czytaj więcej” |
| Separator | Utwórz przerwę między pomysłami lub sekcjami za pomocą poziomego separatora. |
| Krótki kod | Wstaw dodatkowe niestandardowe elementy za pomocą skrótów WordPress. |
| Odstępnik | Dodaj odstęp między blokami i dostosuj wysokość. |
Dlaczego warto korzystać z edytora bloków i bloków WordPress?
Przeskok do edycji opartej na blokach w WordPressie jest duży. Jeśli korzystasz z klasycznego edytora przez długi czas, zmiana będzie początkowo dezorientująca. Z naszego doświadczenia wynika, że krzywa uczenia się jest stroma, ale kiedy już nauczysz się korzystać z bloków WordPress, możesz nawet przyspieszyć sposób pisania posta.
Jeśli jesteś niezależnym programistą lub agencją, a nawet kimś, kto po prostu buduje strony internetowe za pomocą WordPressa, chcesz korzystać z edytora bloków, ponieważ to tutaj wszystkie innowacje mają miejsce w WordPressie.
Jak widzieliśmy w kolejnych wersjach WordPressa, Gutenberg nieustannie robi postępy w celu ulepszenia interfejsu, a także zestawu funkcji nowego edytora bloków. W rzeczywistości projekt Gutenberg kształtuje przyszłość motywów WordPress. Oznacza to, że patrząc na dalsze tworzenie witryn i WordPressa, musimy być świadomi wszystkich zmian, które Gutenberg ma rozwiązać, w tym przyjrzeć się jego mapie drogowej.
Ostatecznym celem projektu Gutenberg jest tak naprawdę ułatwienie korzystania z WordPressa. I już to zaczyna robić. Pomyśl o tym w ten sposób, gdy w końcu będziemy mogli edytować całą witrynę, nie będziemy już musieli uczyć ludzi korzystania z widżetów. Cała idea widżetów zniknie.
Oprócz tych wszystkich wspaniałych rozwiązań, naprawdę powinieneś pomyśleć o zbudowaniu swojego następnego projektu za pomocą edytora bloków. A jeśli będziesz kontynuować czytanie tego posta, naszym celem jest, abyś był podekscytowany zbudowaniem witryny z edytorem bloków.
Edytor bloku i Ty: edytowanie treści w WordPress
Kiedy zaczynasz myśleć o uaktualnieniu witryn, które mają już istniejące treści, jednym z największych problemów może być to, jak nowy edytor wpłynie na twoją istniejącą treść. Ostatnią rzeczą, którą chcesz zrobić, to zacząć korzystać z podstawowej funkcji takiej jak ta i mieć tysiące postów (od posiadania witryny przez ponad 10 lat) nagle traci stylizację lub, co gorsza, samą treść.
Na szczęście twórcy projektu Gutenberg rozważyli dokładnie tę sytuację. Twoja istniejąca zawartość zostanie zachowana i będzie nadal wyświetlana tak jak wcześniej. Jeśli zdarzy ci się użyć kreatora stron lub innej formy treści i edytora układu, również będzie on nadal wyświetlany poprawnie.
Zasadniczo nic nie stanie się z twoją istniejącą zawartością, jeśli uaktualnisz do edytora bloków.
Czemu? WordPress jest dostarczany z dziesiątkami bloków, w tym klasycznym blokiem. W ten sposób Twoja istniejąca zawartość będzie zawarta w jednym klasycznym bloku, dopóki nie zostanie ręcznie przekonwertowana na pojedyncze bloki.

Proces konwertowania istniejących postów WordPress na bloki Gutenberga wygląda mniej więcej tak: poszczególne bloki przejdą przez zawartość i spróbują znaleźć najlepszy blok dla całej zawartości w bloku klasycznym. Możesz przekonwertować swój klasyczny blok na osobne oddzielne bloki, wybierając opcję z menu klasycznego bloku.
Jak wrócić do klasycznego edytora
Może się zdarzyć, że okaże się, że nowy edytor bloków nie jest dokładnie zgodny z istniejącym motywem lub wtyczkami uruchamiającymi witrynę. W takim przypadku możesz wyłączyć nowy edytor bloków, instalując wtyczkę Classic Editor.
Wtyczka Classic Editor została stworzona przez zespół programistów WordPress, aby pomóc ominąć problemy ze zgodnością z nowym edytorem. Istnieje również dla tych, którzy muszą zaktualizować swoją wersję rdzenia WordPress, ale nie byli gotowi na zmianę treści do nowego edytora bloków. Wtyczka Classic Editor wyłącza edytor bloków dla wszystkich typów postów. To ustawienie typu wszystko albo nic.
Jeśli jednak naprawdę chcesz wypróbować edytor bloków, możesz zainstalować wtyczkę o nazwie Gutenberg Manager. Gutenberg Manager to bardzo przydatna wtyczka, która pozwala wyłączyć edytor bloków z określonych typów postów. W ten sposób, jeśli używasz kreatora stron lub masz niestandardowe typy postów, których nie chcesz jeszcze używać w edytorze bloków, możesz wyłączyć go dla tych typów treści. Umożliwi Ci to dalsze korzystanie z edytora bloków na wybranych przez Ciebie typach postów.
Aby zainstalować tę wtyczkę, po prostu przejdź do katalogu wtyczek z twojego wp-admin włącz instalację lub dodaj nowy podczas wyszukiwania Guttenberg Manager.
Poznawanie edytora bloków i bloków WordPress
Jeśli jesteś podobny do mnie i łatwo się denerwujesz, gdy próbujesz zaktualizować istniejącą witrynę, prawdopodobnie będziesz chciał rzucić ręcznik. Rozważmy jednak kilka opcji, zanim po prostu zainstalujemy klasyczny edytor i zapomnimy o korzystaniu z edytora bloków.
Aktualizuj i aktualizuj wtyczki i motywy
Pierwszą wskazówką jest upewnienie się, że aktualizujesz lub aktualizujesz wszystkie swoje wtyczki i oczywiście swój motyw. Nowy edytor bloków był rozwijany dopiero przez ostatnie 2 lata, więc istnieje duża szansa, że którakolwiek z używanych przez Ciebie wtyczek została niedawno zaktualizowana i naprawione do pracy z blokami WordPress. To samo dotyczy motywów.
Możesz również zauważyć, że wskazałem również potencjalną potrzebę uaktualnienia wtyczek i motywu. Nie mogę powiedzieć, ile razy natknąłem się na witrynę klienta, która z tego czy innego powodu zdecydowała się nie płacić rocznego członkostwa lub rocznej opłaty za odnowienie swoich wtyczek lub motywów. Oznacza to, że prawdopodobnie używają starszej wersji tej wtyczki lub są widziani, więc naprawdę musisz zapłacić, aby ponownie pobrać aktualizacje.
Skróty klawiszowe
Jednym z interesujących sposobów, w jakie nowy edytor bloków poprawia zdolność pisania w treści, jest używanie skrótów klawiaturowych. Zmniejsza to ilość przełączania kontekstu między klawiaturą a myszą podczas pisania treści.
Jeśli piszesz na swoim laptopie, prawdopodobnie nawet nie zauważysz przesuwania kciuka ze spacji w dół do gładzika, przesuwając mysz dookoła, a następnie z powrotem.
Jednym ze skrótów klawiaturowych, który będzie dla Ciebie najbardziej pomocny, jest sytuacja, w której musisz wywołać narzędzie do wstawiania bloków. Dołączyłem zrzut ekranu przedstawiający, jak wygląda wstawiacz bloków. jeśli wpisujesz / w nowej linii, wyświetli się skrót blokowy.
Klasyczny blok
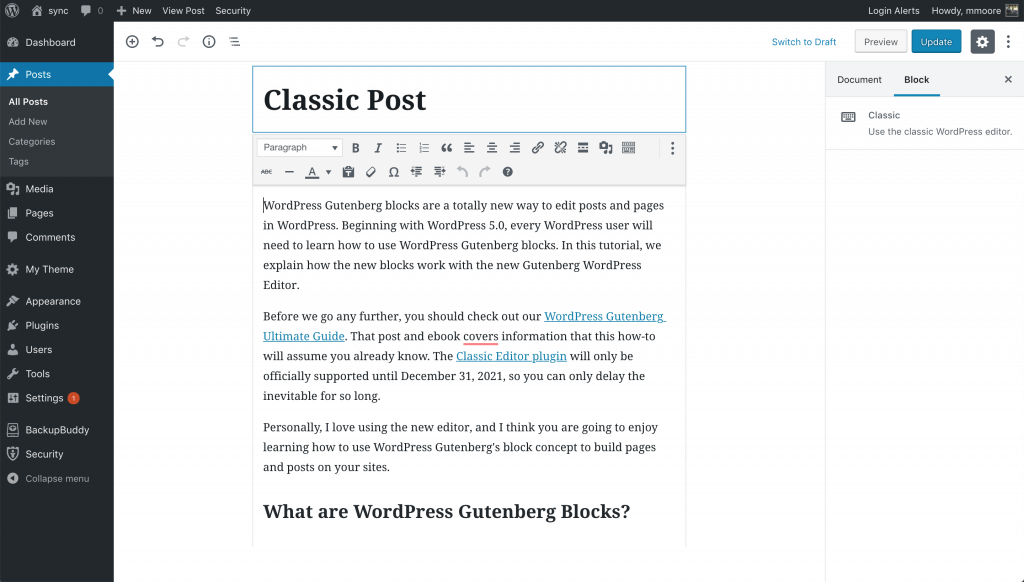
Klasyczny blok jest po to, aby pomóc Ci wypełnić lukę starego przepływu pracy w nowym przepływie pracy z nowym edytorem. Jeśli z jakiegoś powodu jest coś, czego nie możesz zrobić w nowym edytorze bloków, wystarczy dodać klasyczny blok do strony. Możesz uzyskać dostęp do starego paska narzędzi i wszystkich tych krótkich kodów, które były dostępne w poprzednich wersjach WordPressa.
Zapisywanie i ponowne używanie bloków w Gutenberg
Jedną z moich ulubionych podstawowych funkcji nowego edytora bloków jest możliwość zapisywania i ponownego wykorzystywania bloków do wykorzystania w innych elementach treści, znanych również jako bloki wielokrotnego użytku .
Bloki wielokrotnego użytku są szczególnie przydatne dla blogerów lub właścicieli witryn, którzy często muszą dodawać określone fragmenty treści do swoich artykułów lub nawet wielu stron w swojej witrynie.
Aby zapisać swój blok jako blok wielokrotnego użytku, po prostu kliknij przycisk menu znajdujący się w prawym rogu paska narzędzi bloków. Następnie z menu Select Quote dodaj dwa bloki wielokrotnego użytku oraz opcje wyceny.
Zostaniesz poproszony o podanie nazwy bloku. Podaj nazwę swojego bloku, a następnie kliknij przycisk Zapisz. Edytor bloku zapisuje teraz blok bloku wielokrotnego użytku.
Aby użyć tego zapisanego bloku w innych postach lub stronach w swojej witrynie, wystarczy wyświetlić skrót bloku, przewiń w dół do miejsca, w którym jest napisane, że można go ponownie użyć, a następnie znaleźć zapisany blok.
Jeśli chcesz zarządzać wszystkimi blokami wielokrotnego użytku w tym samym oknie, możesz kliknąć link „zarządzaj wszystkimi blokami wielokrotnego użytku” . Spowoduje to przejście do strony menedżera bloku. Tutaj możesz edytować lub usuwać dowolne bloki wielokrotnego użytku. Możesz także eksportować bloki wielokrotnego użytku i używać ich w dowolnych innych witrynach WordPress.
Dodatkowe wskazówki dotyczące korzystania z bloków WordPress jak profesjonalista
Czy coraz bardziej komfortowo korzystasz z nowego czarnego edytora, możesz się zastanawiać, czy będziesz spędzać więcej czasu na dodawaniu i dostosowywaniu bloków niż na tworzeniu rzeczywistej zawartości.
Dobrą wiadomością jest to, że edytor bloków jest niesamowicie szybki. Nawet przy najbardziej podstawowym użyciu, w ciągu kilku minut natychmiast dodasz bloki WordPress, nawet o tym nie myśląc.
Wkrótce zdasz sobie sprawę, jak szybki stał się Twój przepływ pracy dzięki jego nowemu podejściu. A jeśli jesteś zaawansowanym użytkownikiem, porozmawiajmy o kilku dodatkowych wskazówkach, które pomogą Ci jeszcze szybciej pracować z nowym edytorem.
1. Przesuń pasek narzędzi bloku na górę
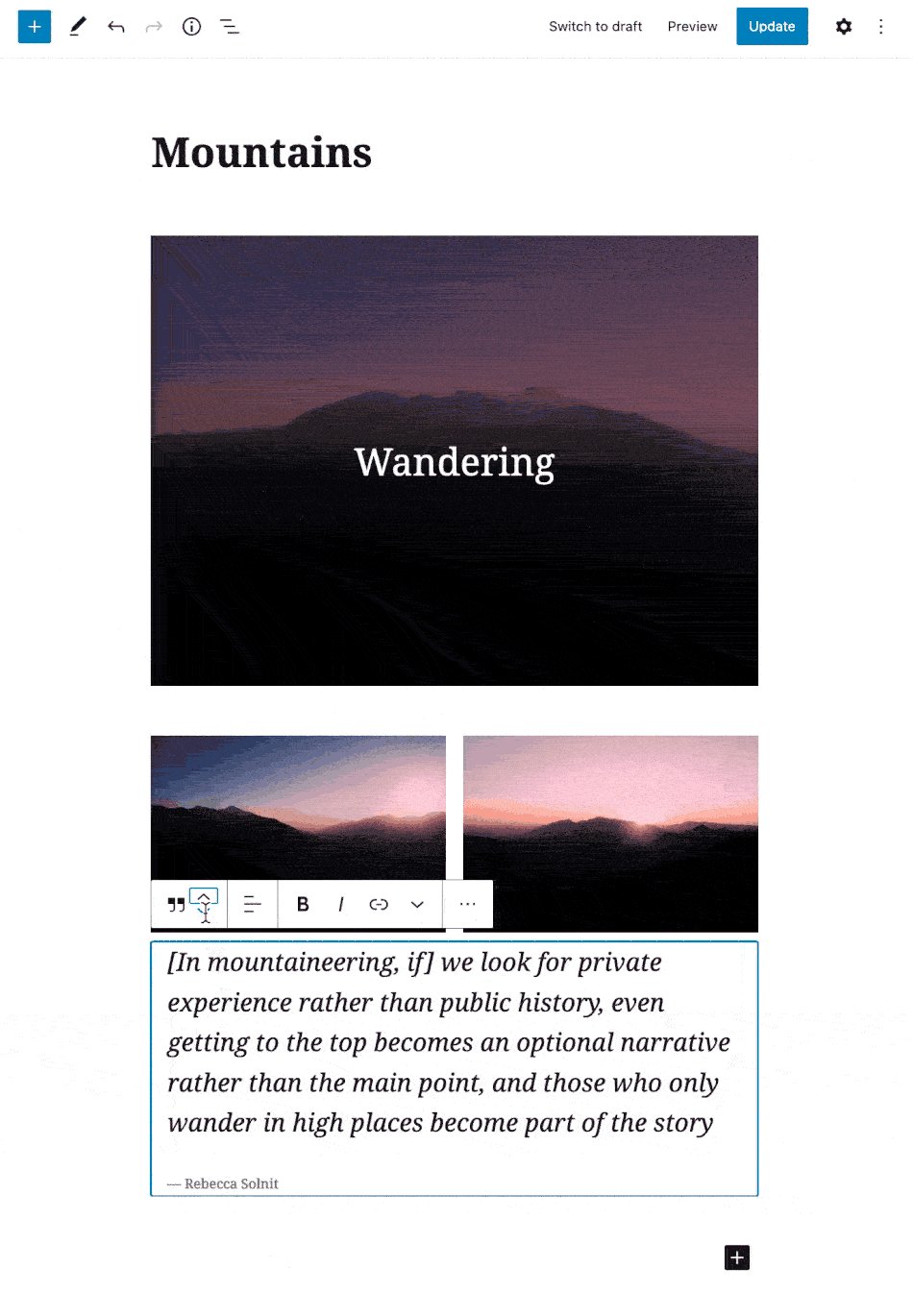
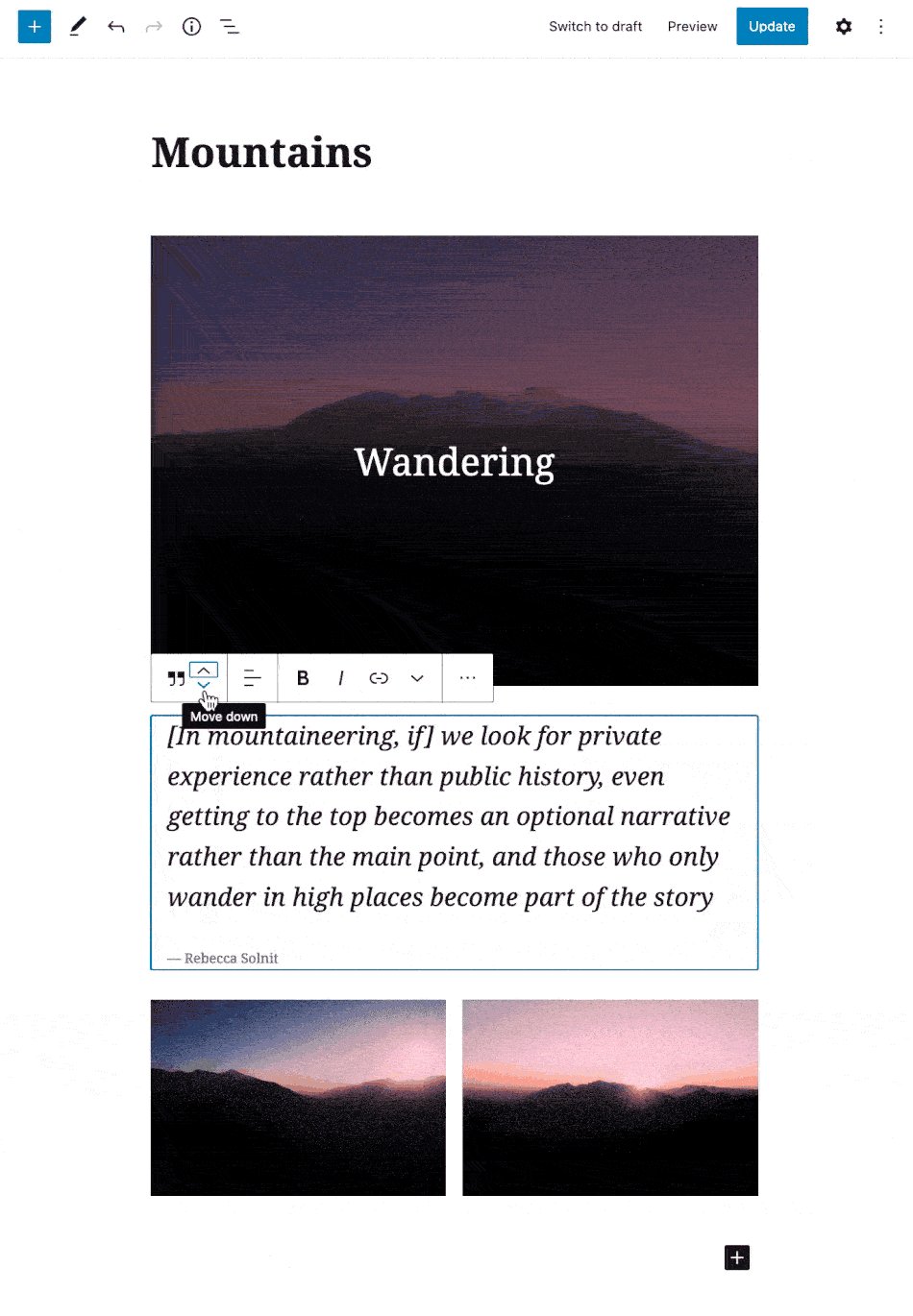
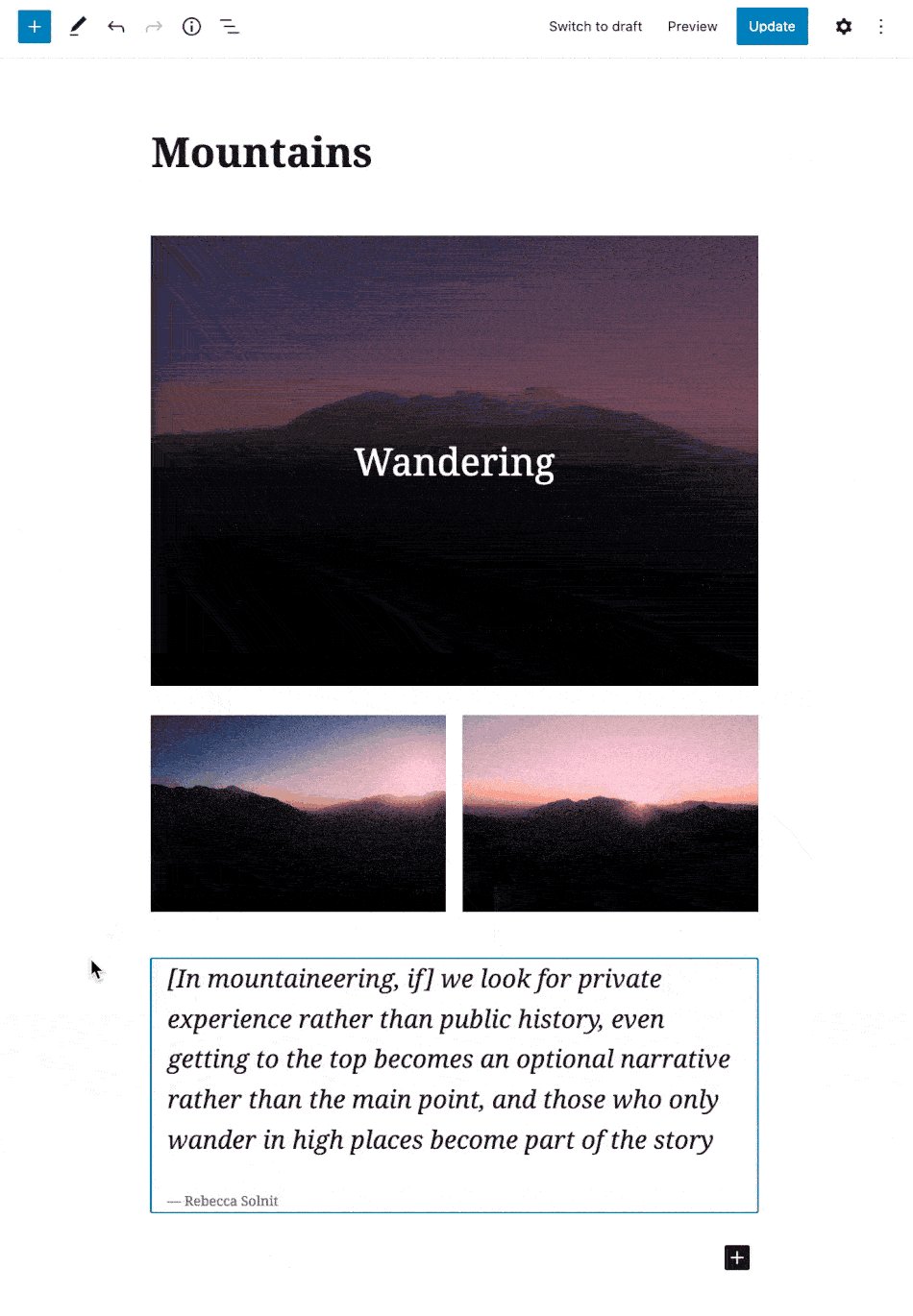
Obecnie istnieje pasek narzędzi, który pojawia się na górze każdego bloku WordPress. Możesz przenieść ten pasek narzędzi na górę drugiego. Wystarczy kliknąć przycisk w prawym górnym rogu ekranu, a następnie wybrać górną opcję paska narzędzi.
2. Przeciągnij i upuść multimedia, aby automatycznie tworzyć bloki multimedialne
Jest to naprawdę przydatna funkcja i jeśli zamierzasz utworzyć post, w którym wyróżnisz wiele obrazów jako galerię. Możesz je łatwo przeciągnąć z okna wyszukiwarki na komputerze Mac bezpośrednio do edytora bloków. Spowoduje to automatyczne utworzenie bloku galerii.
Możesz zrobić to samo z pojedynczym obrazem lub plikiem wideo, a edytor WordPress utworzy dla Ciebie blok.
Jak dodać YouTube, Twitter, Facebook, Vimeo, inne Embeds
Gutenberg wprowadził do edytora bloków nowe bloki osadzone. Istnieje blok WordPress dla wszystkich obsługiwanych typów osadzania, w tym YouTube, Twitter, Facebook, Vimeo, Instagram oh i innych.
Jednak wszystko, co musisz zrobić, to po prostu skopiować i wkleić umieszczony adres URL w dowolnym miejscu w edytorze bloków, a automatycznie utworzy dla Ciebie zupełnie nowy blok. Na przykład, jeśli chcesz dodać adres URL Vimeo, automatycznie utworzy blok osadzania Vimeo i wyświetli wideo.
Wtyczki blokujące WordPress warte obejrzenia
W następnej części tego przewodnika omówimy szeroką gamę wtyczek blokujących WordPress. Należy wspomnieć, że terminy wtyczki blokowe i wtyczki do zbierania bloków są w tym poście używane zamiennie. Dzieje się tak, ponieważ wiele z wymienionych tutaj wtyczek zawiera pewną liczbę bloków, których można używać w edytorze bloków.
Ponieważ coraz więcej osób zaczyna korzystać z edytora bloków WordPress, te wtyczki do zbierania bloków zapewniają edytorowi bloków bardziej WYSIWYG, umożliwiając tworzenie pięknie wyglądających witryn za pomocą zaledwie kilku kliknięć. Zostały zaprojektowane tak, aby umożliwić wprowadzanie zmian w ustawieniach, dodawanie/usuwanie bloków i przesyłanie własnych treści, aby nadać swojej stronie bardziej osobisty charakter.
To, co jest niesamowite w tej społeczności, to liczba programistów, którzy szybko znaleźli sposób na wejście na parter wtyczek bloków konstrukcyjnych. Przyjrzymy się, jakie są niektóre z tych wtyczek blokowych i jakie są zalety korzystania z tych wtyczek blokowych zamiast tylko domyślnych bloków dostarczanych z WordPress.
Bloki do układania w stos
Jeśli szukasz nowej platformy do ulepszenia edytora bloków WordPress, musisz sprawdzić Stackable. Stackable to jedna z najlepszych wtyczek do zbierania bloków, jakie znalazłem dla WordPressa. Zawiera 24 bloki, od prostych elementów po złożone funkcje, takie jak nagłówki i pola cenowe.

Wszystkie bloki wtyczek są zaprojektowane tak, aby były w pełni responsywne. Wtyczka jest dostępna zarówno w pakiecie darmowym, jak i premium. Jeśli szukasz wszechstronnej wtyczki blokowej, która zapewni Ci silne, uniwersalne narzędzie i zapewni Ci funkcjonalność przydatną nie tylko dla blogerów, właścicieli witryn e-commerce i małych firm, musisz się przyjrzeć w sztaplowanych.
CoBlocki
Potężna, ale lekka wtyczka, CoBlocks zapewnia dodatkową funkcjonalność edytora blogów WordPress bez nadwyżek. CoBlocks zapewnia dodatkowe bloki w prawdziwym tworzeniu wierszy i kolumn, zapewniając prawdziwe wrażenia z tworzenia stron dla Guttenberga. Dzięki innowacyjnemu systemowi blokowania umożliwia tworzenie wspaniałych stron internetowych, a nawet całych witryn internetowych za pomocą nowego edytora WordPress.

Sercem tego są wyjątkowe bloki wierszy i kolumn, które pomagają dynamicznie generować obszary treści z określonymi responsywnymi ustawieniami marginesów i dopełnienia, które zapewniają jedyne bloki CoBlocks.
Każdy z bloków WordPress w Coblocks został precyzyjnie dostrojony, aby zapewnić znajome, ale potężne możliwości dostosowywania. Dostosuj każdy blok do własnych upodobań, korzystając z naszych niestandardowych elementów sterujących i ustawień. Zmień czcionki, ustaw dopełnienie i marginesy, dopasuj kolory i nie tylko.
CoBlocks daje mnóstwo specjalnych bloków. Na przykład, od bloków społecznościowych po menu restauracji lub usług, CoBlocks są tworzone przez naprawdę intuicyjne bloki, które zapewniają łatwy w użyciu interfejs z blokami wierszy.
Blok, który najbardziej mi się podoba, to blok tabel cenowych, który ułatwia szybkie tworzenie prostych, ale responsywnych tabel cenowych, które dobrze pasują do firmy usługowej. Te specjalne bloki uzupełniają nawet mobilne motywy responsywne i pomagają w tworzeniu obiektów układu, które wydają się być najpierw zbudowane na urządzeniach mobilnych.
Bloki atomowe
Atomic Blocks został pierwotnie opracowany przez Mike'a McAllistera, ale od tego czasu został przejęty przez Studio Press i WP Engine. Programiści WordPress Marcos Schratzenstaller i John Parris również dołączyli i zaczęli współtworzyć wtyczkę. Jest dostępny w katalogu wtyczek wordpress.org i można go zainstalować bezpośrednio w panelu administratora WordPress.

Jako pierwsi gracze na rynku, Atomic Blocks zaoferował kolekcję bloków WordPress dla nowego edytora blogów WordPress. dostrzegli potrzebę szybkiego zbudowania większej liczby bloków, aby poprawić wygląd i styl treści oraz zapewnić większą możliwość korzystania z treści interaktywnych.
Bonus: motyw bloku atomowego
Motyw Atomic Blocks został zaprojektowany, aby pomóc Ci rozpocząć pracę z wtyczką Atomic Blocks i nowym edytorem bloków WordPress. Integrują się ze sobą płynnie, dzięki czemu poznasz kombinację opcji motywu i opcji bloków, które naprawdę dobrze ze sobą współgrają.
Posiada eleganckie style dla wszystkich domyślnych bloków edytora, takich jak zdjęcia, galerie, cytaty, kolumny i inne. Motyw obsługuje szerokie style wyrównania nowego edytora dla zawartości, która zajmuje całą szerokość strony.
Oczywiście nie trzeba dodawać, że motyw Atomic Blocks łatwo integruje się również z wtyczką Atomic Blocks, która dodaje bloki do tworzenia stron dla nowego edytora WordPress. Atomic Blocks dodaje również dostosowywalny blok treści, taki jak referencje, powiadomienia, profil, dostosowywany przycisk, akordeon i inne. Posiada również kilka przydatnych opcji motywów, takich jak szerokość treści, wybór czcionki, rozmiary czcionek, przesyłanie logo i inne, aby pomóc dostosować witrynę do twoje upodobania.
Bloki KadenceWP
Jeśli kiedykolwiek spędziłeś czas w edytorze bloków, zrozumiesz, jak ograniczające może być to, jeśli chodzi o projektowanie układów. Zwłaszcza jeśli pochodzisz z witryn budowlanych, w których korzystałeś z kreatorów stron. To jedna z rzeczy, które naprawdę kocham w Kadence WP. Bloki Kadence oferują szereg dodatkowych elementów, które pozwalają rozszerzyć opcje tworzenia dynamicznych i elastycznych stron.

Darmowa wersja jest już potężna, daje możliwość tworzenia stron o złożonych układach, daje kontrolę nad kolumnami, Rose, odstępami i nie tylko. Jednak Cadence ma również wersję pro swojej wtyczki blokowej. A wersja pro jest naprawdę tą, którą będziesz chciał zdobyć. Cadence WP oferuje szereg wstępnie zaprojektowanych układów, ale nie tylko dobrze wygląda, mając na uwadze niektóre z najlepszych praktyk projektowych, ale także umożliwia edycję prawie każdego elementu każdego z tych wstępnie zaprojektowanych układów.
Siła kadencji tkwi w ich bloku układu rzędów. Blok układu wierszy zapewnia lepszą kontrolę nad kolumnami dla różnych rozmiarów ekranu, a także zapewnia pełne narzędzia do edycji wierszy, takie jak dopełnienie, tła, składniki ulepszające nakładki, wyrównanie w pionie i wiele więcej
Ponieważ budowałem strony z Gutenbergiem, Kadence WP jest prawdopodobnie jedną z niewielu wtyczek blokowych, które instaluję i każda pojedyncza strona. Bloki pro w Kadence WP to blok nakładki obrazu, blok siatki postów/karuzeli, blok podzielonej treści, blok karuzeli produktu, blok modalny, blok wyskakującego wideo i animacja podczas przewijania.
Bloki wydry
Ludzie z Theme Isle stworzyli Otter Blocks, która ma być jedną z najlżejszych wtyczek blokowych. Zapewnia 12 bloków, którymi możesz się bawić i dostosowywać, zachowując minimalny wpływ na wydajność witryny.

Jeśli jesteś blogerem, ten pakiet jest naprawdę dla Ciebie. Jeśli jednak jesteś właścicielem firmy, który potrzebuje lekkiego zestawu funkcji, na przykład bloków cen i usług, możesz również użyć tej wtyczki. Obecnie nie ma wersji pro OtterBox.

Kiedy próbowałem stworzyć prostą stronę z blokami Otter, odkryłem, że wymaga to kilku dodatkowych kroków niż niektóre inne wtyczki do zbierania bloków, które sprawdziliśmy. To powiedziawszy, okazało się, że jest bardziej podobny do tego, czego doświadczyłbym z programami do tworzenia stron, takimi jak Beaver Builder. Najpierw dodajesz swoje kolumny, a następnie dodajesz bloki, które chcesz w nich.
W innych wtyczkach do zbierania bloków masz ustawienia dotyczące liczby kolumn/funkcji/usług. Następnie masz kilka ustawień w każdym z bloków. Niektóre wtyczki do zbierania bloków próbują zaoszczędzić czas, ale często prowadziło to mnie do frustracji, ponieważ nie mogłem uzyskać projektu, którego chciałem.
Zaawansowany Gutenberg
Advanced Gutenberg ma 16 bloków i jest jedną z najlepszych wtyczek blokowych do WordPressa, ponieważ poprawia sposób działania edytora bloków.

Advanced Gutenberg umożliwia filtrowanie dostępnych bloków na podstawie roli użytkownika i zawiera nowe opcje dostosowywania dla niektórych istniejących bloków WordPress. Oznacza to, że nie musisz instalować wielu nowych bloków i nie używać istniejących bloków.
Ta wtyczka naprawdę zaczyna przesuwać granice projektowania treści. Zapewnia zaawansowane wersje kilku bardziej podstawowych bloków WordPress, oferując dodatkowe opcje konfiguracji i stylu. Ponadto dodaje nowe ustawienia do niektórych istniejących funkcji edytorów bloków.
Najlepsze, co mi się w tym podoba, to to, że mają własną stronę ustawień, która pozwala dezaktywować (wyłączać) bloki, których nie chcesz używać. Na tych samych stronach ustawień masz również możliwość modyfikowania domyślnych ustawień każdego bloku. Jest to niezwykle przydatne dla twórców witryn i freelancerów, którzy budują witryny dla klientów.
Qubely
Qubely reklamuje się jako nie tylko zwykła wtyczka blokowa Gutenberga. Zamiast tego mówi o przejęciu kontroli nad edytorem WordPress Gutenberg i możliwości korzystania z mnóstwa najwyższej klasy opcji stylizacji.

Zawiera konstruktor układu wraz z typografią i stylizacją, a nawet responsywne elementy sterujące, które naprawdę sprawiają, że edytor bloków Gutenberg jest bardzo prosty.
Quebly oferuje wiele konfigurowalnych gotowych sekcji, które można importować i używać w edytorze bloków Gutenberg. Pozwala to zaoszczędzić czas podczas tworzenia pięknych i przyjaznych konwersji stron internetowych. To naprawdę daje pomysł, że edytor bloków Gutenberga jest tak naprawdę tylko konstruktorem stron.
Ponadto istnieje szereg ekskluzywnych bloków, które zwiększają możliwości edytora Gutenberga. Dzięki ogromnej kolekcji ekskluzywnych bloków, które można łatwo dostosować i używać jako początkujący, nic dziwnego, że jedną z najszybciej rozwijających się wtyczek blokowych jest Quebly.
Szybko jest dostarczany z 32 potężnymi niestandardowymi blokami Gutenberga, które pozwalają zaprojektować dowolną stronę od czegoś tak prostego, jak strona docelowa strony docelowej z kilkoma obrazami i tekstem, może przycisk lub dwa, do czegoś bardziej złożonego, takiego jak pełne menu restauracji lub produkt strona.
Ostateczne dodatki do Gutenberga
Jeśli pochodzisz z kreatora stron, zwłaszcza Elementora lub Beaver Buildera, nazwa, którą prawdopodobnie znasz, to Brain Force lub Astra. Ultimate Add-ons for Gutenberg zapewnia najlepszą bibliotekę dodatków dostępną dla bloków.

Obecnie istnieje 20 najlepszych dodatków, które zostały przekonwertowane na bloki WordPress i są obecnie bezpłatne tam, gdzie nie wymagają płacenia za nie, więc niezwykle przydatne jest wykorzystanie niektórych z ich bloków jako budynku Twoja strona.
Jeśli użyjesz Astry jako motywu WordPress, który jest jednym z moich ulubionych zespołów i takim, o którym rozmawialiśmy na Szkoleniu iThemes, będziesz mieć pewną znajomość najlepszych dodatków do Guttenberga.
Jako wieloletni użytkownik Gravity Forms, jednym z moich ulubionych dodatków ostatecznych jest możliwość stylizowania form grawitacyjnych. Tak więc najlepsze dodatki zapewniają styl lub blok Gravity Forms. Umożliwia stylizowanie pól, inne opcje kolorów, a nawet układ przycisków i stylizację, a na koniec obsługę wiadomości. Jeśli nie jesteś użytkownikiem Gravity Forms, ale być może użytkownikiem Contact Forms 7, możesz również mieć możliwość korzystania z Contact Form 7 z blokiem Ultimate Add-on.
GhostKit
GhostKit to kolekcja i rozszerzenie klocków Gutenberga. W tej wtyczce dostępnych jest obecnie 21 bloków. W większości zobaczysz bardzo podobne bloki WordPress do tych, które znajdziesz w innych wtyczkach.

Jednak GhostKit stosuje podejście polegające na dodawaniu tego, co nazywają rozszerzeniami blokowymi . Rozszerzenia bloków to zasadniczo dodatkowa funkcjonalność udostępniana blokom Gutenberga, które są zarejestrowane w edytorze bloków. W wielu przypadkach dotyczy to bloków Gost Kit i bloków podstawowych. Możesz napotkać problemy, gdy próbujesz sprawdzić, czy te rozszerzenia są dostępne z innymi wtyczkami blokowymi.
Ultimate Blocks – wtyczka Gutenberg Blocks
Reklamowana jako wtyczka Gutenberg Blocks dla blogerów i marketerów, wtyczka Ultimate Blocks - Gutenberg Blocks ma na celu ułatwienie tworzenia lepszych i bardziej angażujących treści za pomocą Gutenberga.

Ultimate Blocks ma obecnie w swojej kolekcji 19 klocków. Jednym z moich ulubionych bloków z tej kolekcji jest blok filtrowania treści. Umożliwia użytkownikom filtrowanie treści na podstawie wielu wyborów. Wciąż są całkiem nowe, będąc tylko w wersji 2.x.
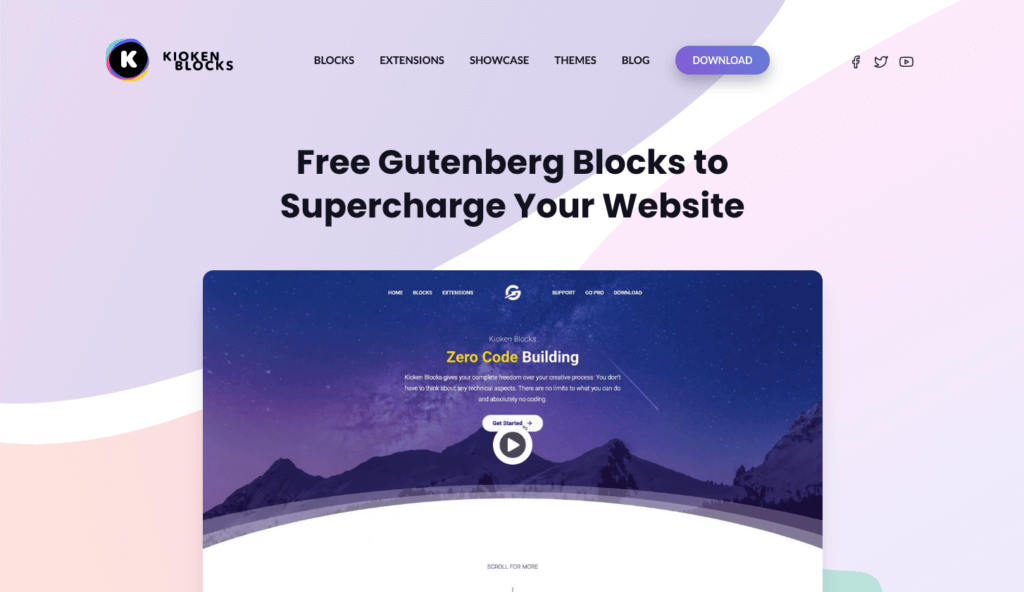
Kreator Stron Bloki Gutenberga – Bloki Kioken
Dzięki Kioken Blocks for Gutenberg Twoje wrażenia z tworzenia stron za pomocą nowego edytora są zmaksymalizowane. Kioken Blocks zawiera unikalne i kreatywne klocki, które pomogą Ci szybko i pięknie tworzyć i projektować strony i posty, jak profesjonalista.

Kolekcja bloków Gutenberga – qodeblock
Qodeblocks to zbiór bloków budujących strony dla nowego edytora bloków Gutenberga. Obecna wersja zawiera zestaw 14 klocków o różnym stopniu opcji stylizacji na klocek. Te klocki są piękne.

Qodeblocks jest nadal rozwijany, ponieważ dopiero niedawno opublikowali wersję 1.0. Jestem podekscytowany, widząc, co mają w zanadrzu i będę je sprawdzał w miarę ich dalszego rozwoju.
Łatwe bloki – Kreator stron z blokami Gutenberga
Bez względu na to, jaki rodzaj strony internetowej lub strony docelowej chciałeś stworzyć, Easy Blocks jest idealnym rozwiązaniem. Ich WordPress bloki marketingowe, takie jak wywołanie akcji, przyciski, referencje, liczniki, logo. Ich bloki dla usług takich jak pole funkcji, siatka funkcji, tabela cen lub serwisy społecznościowe, takie jak udostępnianie społecznościowe, siatka na Instagramie. Jest nawet dostosowywany nagłówek, układ treści i nie tylko.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
W ten sposób możesz rozszerzyć swoje podstawowe bloki Gutenberga o więcej opcji projektowych bez dotykania żadnego wiersza kodu. Dodali nawet edytor CSS, który pozwala użytkownikom, którzy chcą stylizować swoje bloki Gutenberga za pomocą kodu CSS.
Jako dodatkowy bonus, Stylist będzie współpracował z niektórymi kreatorami stron:
- Elementor
- Budowniczy bobrów
- Kompozytor wizualny
- Kompozytor na żywo
- KrólKompozytor
- Kreator stron Fusion
- Kanapka Kreatora Stron
- Pogrubiona siatka
Możesz również użyć tej wtyczki, aby dostosować style formularzy, które są tworzone za pomocą następujących wtyczek formularzy:
- Formy Ninja
- Formularz kontaktowy 7
- Formularz kontaktowy przez WPForms
- Formy kaldery
- Proste formularze dla Mailchimp
- Potężne formy
Wyłącz bloki Gutenberga - Menedżer bloków
Sprawdziliśmy wiele wtyczek blokowych Gutenberga i prawdopodobnie zainstalowałeś kilka w tym momencie. Problem polega na tym, że jeśli dodasz kilka wtyczek kolekcji bloków, edytor bloków może szybko zostać zaśmiecony.
Z tego powodu powstała wtyczka Disable Gutenberg Blocks. Ta wtyczka umożliwia wyłączenie bloków, których Ty lub Twoi klienci nie potrzebujecie. Może to być niezwykle przydatne, jeśli powiesz, że lubisz blok cenowy z jednej kolekcji, a inne kolekcje zawierają również pole cenowe, och, możesz usunąć pozostałe.
Aby skorzystać z tej wtyczki, wystarczy przejść do wp-admin, a następnie przejść do ustawień, a następnie wyłączyć tam bloki, wyświetli listę zarejestrowanych bloków i możesz zacząć wyłączać te, których już nie chcesz aby pokazać się wewnątrz wstawiania bloku Gutenberga.
Prawdopodobnie jest to oczywiste, ale i tak to powiem, jeśli uważasz, że usuwasz wszystkie bloki z określonej kolekcji, prawdopodobnie powinieneś po prostu pozbyć się całej wtyczki.
Tworzenie niestandardowych bloków WordPress
Przed blokami WordPress, jeśli jesteś programistą, który chciał dodać kod do edytora treści, zazwyczaj musiałbyś wstawić go bezpośrednio do klasycznego edytora. Lub musiałbyś przejść na trasę skrótów WordPress. Krótki kod to coś, co możesz łatwo dodać do swojej treści. Otwierał się nawiasem kwadratowym i zamykał nawiasem kwadratowym.
Jednak dzięki nowemu edytorowi bloków używanie skrótów prawdopodobnie stanie się przeszłością. Jeśli używasz istniejącej wtyczki, która ma krótki kod do osadzenia tego fragmentu treści lub tej rzeczy w swoim poście, musisz mieć wizualne rozwiązanie, abyś mógł zobaczyć, jak wygląda na stronie.
Kiedy spojrzysz na to, jakie bloki WordPressa znajdują się w edytorze, naprawdę widzisz, że to tylko kilka niestandardowych pól. Są teraz zapisywane w innym miejscu bazy danych niż wcześniej. Oznacza to, że istnieje kilka wtyczek, które mogą tworzyć dodatkowe funkcje, które umożliwiają bardzo łatwe tworzenie bloków z wieloma tymi samymi funkcjami przy użyciu niestandardowych pól.
Jeśli chcesz mieć większą kontrolę nad blokiem lub chcesz zbudować funkcjonalność z wtyczki w blok WordPress, następne dwa narzędzia pomogą Ci zacząć.
Laboratorium blokowe
Pomyślmy o tym przez chwilę. Jeśli myślisz o blokach WordPress na najbardziej podstawowym poziomie, wszystkie bloki są polami niestandardowymi. Różnica polega jednak na tym, jakie pola i typy wartości są używane dla każdego bloku. Dzięki Block Lab możesz dodawać nowe bloki do edytora i przypisywać im kategorię.

Do każdego bloku możesz dodać prawie tyle pól niestandardowych, ile chcesz, wybierając z szerokiej gamy ustawień wstępnych. Jednak nadal musisz wiedzieć, jak połączyć proste szablony HTML, aby dostosować układ każdego bloku. Tutaj mogą pomóc w zarysowaniu procesu, dzięki czemu masz pojęcie, czego się spodziewać.
Zaawansowane pola niestandardowe
Zaawansowane pola niestandardowe to prawdopodobnie najczęściej używana wtyczka dla każdego, kto pracuje z polami niestandardowymi. Został zbudowany przez wiele lat w branży, więc nic dziwnego, że w nowym edytorze wbudowali również funkcje do tworzenia i rejestrowania bloków WordPress.

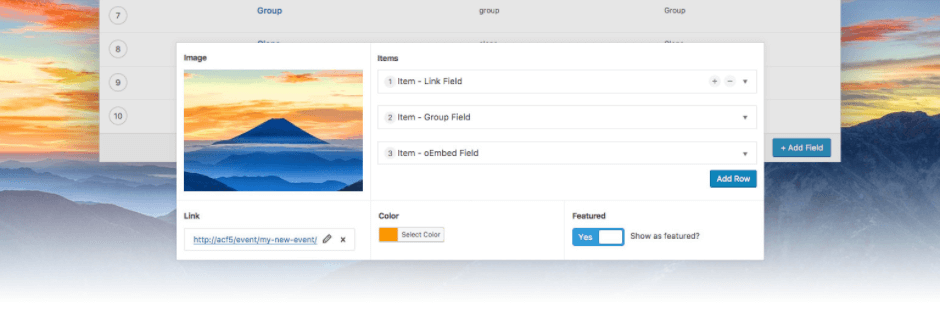
ACF pozwala tworzyć niestandardowe bloki w kilka minut zamiast godzin. Co najlepsze, jeśli już wiesz, jak pisać proste PHP i HTML, możesz to zrobić i pozwolić ACF Pro wykonać całą ciężką pracę, aby stworzyć w swoim bloku.
ACF pro uprościło ten proces do zaledwie trzech kroków.
1. Zarejestruj blok
Jeśli jesteś zaznajomiony z rejestrowaniem typu postu w WP, będziesz mógł zarejestrować blok w ACF Pro. Funkcja używa bardzo podobnego formatu do rejestracji typu posta, ale w tym przypadku kończy się rejestracją bloku.
2. Utwórz grupę pól
Po zarejestrowaniu bloku Następnym krokiem, który musisz zrobić, jest utworzenie pola Grupa. jedną rzeczą, którą powinniśmy tutaj wiedzieć, jest to, że wszystkie pola ACF mogą być używane w twoim bloku, więc nie masz ograniczeń co do tego, co możesz lub nie możesz zrobić, gdy jesteś zablokowany.
Po utworzeniu grupy pola musisz ustawić lokalizację. użyj reguły blokowania, aby wybrać nowo zarejestrowany typ bloku.
3. Renderuj blok
Wreszcie, ostatnim krokiem w procesie jest to, że musisz powiedzieć ACF, jak renderować swój blok. Jest to zasadniczo ten sam proces, którego używałeś do wyświetlania pól niestandardowych, jednak Twój kod HTML i PHP zostanie opakowany w funkcję.
We wcześniejszej funkcji PHP wspomnieliśmy o ustawieniu wywołania zwrotnego renderowania. To jest funkcja PHP, która wyrenderuje Twoje bloki HTML. To tutaj napiszesz cały niestandardowy kod dla swoich bloków.
To naprawdę wszystko. Możesz utworzyć blok w tych kilku krokach za pomocą ACF Pro.
Zakres bloków ACF
Kiedy używasz bloku napisanego za pomocą ACF, zapisze on dane w wartości zawartości podkreślenia posta zamiast w tabeli wp_postmeta, tak jak robią to pola meta, gdy używasz klasycznego edytora.
Jest to niewielka zmiana w Twoim myśleniu, gdy używasz wtyczki ACF Pro do miejsca, w którym Twoje dane będą zapisywane w bazie danych. Niezależnie od tego, czy to kochasz, czy nienawidzisz, sposób, w jaki Gutenberg przechowuje swoje dane, zapewnia dużą elastyczność. Bloki ACF można wstawiać wiele razy w tym samym poście, można je zmieniać, edytować i usuwać bez rozrostu metatabeli postu.
Lepszy sposób budowania bloków WordPress
Chociaż podałem ci dwa sposoby wykorzystania wtyczek do budowania bloków, och, nie jest to oficjalny sposób budowania bloków. Edytor bloków wprowadza programistę w znacznie większym stopniu, aby wiedzieć i rozumieć, jak pisać JavaScript.
Historycznie WordPress był budowany głównie przy użyciu PHP, którego wielu programistów nauczyło się przez lata. Oznacza to, że programiści, którzy nie poświęcili czasu na naukę JavaScript, mogą się uczyć.
Bloki Gutenberga są tworzone głównie przy użyciu frameworka REACT JavaScript. Jeśli chcesz przyjąć bardziej natywne podejście do budowania bloków WordPress, zapoznaj się z wpisem na blogu autorstwa Ahmada Awaisa, Create Guten Block Toolkit: Launch, Introduction, Philosophy i więcej! ponieważ stworzył projekt Create Guten Block Github, aby pomóc ci nieco łatwiej tworzyć bloki Gutenberga.
Istnieje wiele innych samouczków, aby dowiedzieć się, jak utworzyć blok WordPress za pomocą reakcji i JavaScript. Jeśli jest to coś, co Cię interesuje i jest to coś, czego chcesz się nauczyć, jak to zrobić, zachęcam Cię do zrobienia pewnych badań i znalezienia tych samouczków, a nawet zajęć lub kursu, które pomogą Ci rozpocząć pracę z REACT i klocki.
Podsumowanie: bloki WordPress i przyszłość WordPress
Jak widać, bloki WordPressa zmieniają bieg WordPressa. To niesamowity czas, aby znaleźć się w społeczności WordPressa jako programista, twórca witryn lub twórca witryn. Blokady WordPress nadal zmieniają aktualną trajektorię tego, dokąd zmierza WordPress. Mamy teraz wbudowane narzędzia, aby konkurować z rozwiązaniami hostowanymi na stronie internetowej, takimi jak Squarespace, Wix i nie tylko.
Widzieliśmy, jak już w tak krótkim czasie pojawili się programiści, aby zbudować i stworzyć naprawdę potężne kolekcje wtyczek blokowych, które pozwalają nam korzystać z edytora bloków w nowy sposób. i
Jeśli jesteś właścicielem witryny lub jesteś freelancerem lub twórcą witryn i zaczynasz pracę nad tworzeniem nowych witryn w 2020 roku, zachęcam Cię do spróbowania zbudowania kilku witryn za pomocą edytora bloków. Myślę, że będziesz zaskoczony, jak wiele możesz zrobić z czarnym edytorem, który nie wymaga implementacji kilku innych wtyczek. (Chociaż musisz zainstalować wiele wtyczek blokowych, możesz naprawdę zainstalować jedną kolekcję bloków i ograniczyć zasoby, które są ustawiane w kolejce do interfejsu).
Z perspektywy wydajności widzę edytor bloków i wtyczki blokowe jako łatwiejszy sposób na utrzymanie wydajności naprawdę szybkiej i lekkiej. Wcześniej, przed użyciem edytora bloków, możesz mieć wtyczki, które ładują się na każdej stronie, niezależnie od tego, czy ta wtyczka jest potrzebna na stronie, czy nie.
Ostatecznie przejście do edytora bloków i bloków WordPress pomaga programistom pisać lepszy, wydajniejszy kod. Pozwala nam jako twórcom witryn i właścicielom witryn tworzyć witryny, które działają dobrze po wyjęciu z pudełka, ponieważ obecnie używane są odpowiednie narzędzia.
AJ wnosi ponad dwie dekady doświadczenia w pracy i rozwijaniu witryn członkowskich dla szerokiego grona klientów.