WordPress-Blöcke: Der ultimative Leitfaden für Gutenberg-Blöcke
Veröffentlicht: 2020-10-02WordPress-Blöcke sind die größte neue Funktion von WordPress. Mit WordPress-Blöcken, auch als Gutenberg-Blöcke bekannt, erleben Benutzer eine einfachere Möglichkeit, Rich Content in Beiträgen und Seiten auf wirklich visuelle Weise zu erstellen.

In diesem Artikel tauchen wir tief in die WordPress-Blöcke ein und behandeln die Geschichte des neuen WordPress-Blockeditors, der erstmals in WordPress 5.0 eingeführt wurde. Wir werden uns auch ansehen, wie sich WordPress-Blöcke auf die Art und Weise auswirken, wie Sie Beiträge und Seiten auf Ihrer WordPress-Website erstellen und bearbeiten. Schließlich werden wir eine wachsende Anzahl von WordPress-Blocksammlungs-Plugins behandeln, die die Art und Weise, wie Sie Inhalte gestalten und mit ihnen arbeiten, dramatisch verändern können.
Lass uns anfangen.
Die Geschichte der WordPress-Blöcke
Der Projektname für den neuen Standardeditor in WordPress heißt Gutenberg. Der Gutenberg-Editor führte den heutigen WordPress-Blockeditor ein .
Als die am meisten erwartete und am heißesten diskutierte Version in der Geschichte von WordPress stellte der Gutenberg-Editor eine dramatische Abkehr vom früheren klassischen Editor dar, der seit der Einführung von WordPress existiert.

Das Hauptziel von Gutenberg war es, ein besseres, reichhaltiges Inhaltsbearbeitungserlebnis zu schaffen, das sich darauf bezieht, wie Beiträge und Seiten in WordPress erstellt und bearbeitet werden. Darüber hinaus erstreckt sich die Vision von Gutenberg über den Post-/Seiten-Editor hinaus auf Widgets und Sidebars und sogar den Header und den Footer einer Website.
Im Wesentlichen ermöglicht Ihnen Gutenberg, einen Beitrag oder eine Seite zu erstellen und den Inhalt in verschiedene „Blöcke“ aufzuteilen. WordPress-Blöcke umfassen beispielsweise einen Bildblock, einen Absatzblock, einen Zitatblock, einen Überschriftenblock und sogar einen Schaltflächenblock.
Die hitzige Debatte um Gutenberg
WordPress Gutenberg wurde erstmals in WordPress 5.0 eingeführt und war innerhalb der WordPress-Community umstritten. Beim Block-Editor hat sich jedoch viel geändert, und während wir den WordPress-Editor immer weiter verbessern, sehen wir, wie schnell zusätzliche Funktionen hinzugefügt werden. Viele der Befürchtungen, die bei der ersten Veröffentlichung diskutiert wurden, verschwinden schnell, da wir eine stetige Veröffentlichung von Fehlerkorrekturen und Funktionsupdates sehen.
Wenn Sie sich die Zeitleiste ansehen, als Gutenberg zum WordPress-Kern hinzugefügt wurde, hätten Sie gesehen, dass viele Leute ziemlich wütend und verärgert waren, dass der neue Block-Editor in den WordPress-Kern aufgenommen werden würde. Viele Leute äußerten ihren Unmut darüber, dass Gutenberg nie hätte passieren sollen oder zumindest nie als Standard-Editor-Erfahrung in den WordPress-Kern integriert werden sollen.
Leider dachten einige Leute, dass ihr Lebensunterhalt durch den neuen WordPress-Blockeditor gefährdet wäre, dass er mehrere Aktualisierungen bestehender Websites erfordern würde und dass er auch zum Aussterben von Seitenerstellern beitragen würde, die in den letzten Jahren auf dem Vormarsch waren Aufstieg und Nutzung.
Wenn wir uns jedoch Guttenberg jetzt anschauen, können wir die Wut, die wir vielleicht empfunden haben, nicht mehr halten. Auch wir können Gutenberg nicht weiterhin entlassen. Es ist im WordPress-Kern. Das heißt, wenn Sie WordPress installieren, um Ihre neue Site zu starten, erhalten Sie standardmäßig den Gutenberg-Blockeditor.
Entwickler müssen sich überlegen, wie wir den Blockeditor zu ihrem Vorteil nutzen können. Glücklicherweise ist die WordPress-Community groß genug, um eine Reihe von Entwicklern zu lernen, die sich verpflichtet haben, ihre eigenen Plugins zu integrieren und anzupassen, damit sie als WordPress-Blöcke innerhalb des Blockeditors funktionieren.
Gutenbergs neuer Name: Der WordPress Block Editor
Als der Gutenberg-Editor zum ersten Mal in WordPress 5.0 zum WordPress-Kern hinzugefügt wurde, gab es einige Verwirrung darüber, wie er bezeichnet werden soll. Als Gutenberg in den WordPress-Kern eingerollt wurde, wurde der Projektname fallengelassen. Während der neue Standard-WordPress-Editor immer noch als Gutenberg bezeichnet wird, wird er als Blockeditor bezeichnet .
Der WordPress-Blockeditor unterscheidet sich radikal vom klassischen WordPress- Editor , der alten Art, Beiträge und Seiten in WordPress zu bearbeiten. Mit dem WordPress-Blockeditor erleben Benutzer eine einfachere Möglichkeit, Rich Content in Beiträgen und Seiten auf wirklich visuelle Weise zu erstellen.

Mit dem Blockeditor können Sie sich auf den Inhalt konzentrieren, der wohl das wertvollste Gut Ihrer Website ist. Der neue WordPress-Editor ermöglicht es Entwicklern oder Agenturen auch, benutzerdefinierte Vorlagen zu erstellen, die ihren Kunden eine einfache Möglichkeit bieten, neue Inhalte zu erstellen.
Der Blockeditor betrachtet die grundlegendste Ebene Ihrer Seite und teilt alles in Zeilen auf. Darüber hinaus können Sie Spalten in jeder Zeile verwenden, um Ihren Inhalt aufzuteilen, um die Position der einzelnen Elemente, die Sie hinzufügen, besser zu kontrollieren.
Das blockbasierte Bearbeitungssystem in WordPress ist wirklich bemerkenswert und kommt Ihnen vielleicht bekannt vor, wenn Sie jemals ein WordPress Page Builder-Plugin verwendet haben. Das Ergebnis ist, dass das WordPress-Content-Building-Erlebnis viel visueller wird.
Das Gutenberg-Plugin
Während Gutenberg jetzt als neuer Blockeditor vollständig in WordPress eingebettet ist, wird es immer noch aktiv als Gutenberg-Plugin entwickelt, das kostenlos im WordPress-Plugin-Verzeichnis verfügbar ist.
Mit dem Gutenberg-Plugin können Sie die neuesten Funktionen zum Blockeditor hinzufügen, bevor sie zum WordPress-Kern hinzugefügt werden. Die Installation und Verwendung des Gutenberg-Plugins auf einer Entwicklungsseite ist eine großartige Möglichkeit, im Voraus zu wissen, welche Änderungen am Blockeditor in der nächsten großen WordPress-Version kommen.
Zum Beispiel hat WordPress 5.5 die letzten 10 Versionen der Funktion des Gutenberg-Plugins in den WordPress-Kern integriert.
Was sind WordPress-Blöcke?
Um das Beste aus dem WordPress-Blockeditor herauszuholen, sollten Sie sich mit allen darin enthaltenen Standardelementen vertraut machen, die auch als WordPress-Blöcke bekannt sind . Sie haben hier viele vertraute Optionen, einschließlich Liste, Absätzen, Zitaten und mehr.

Der Blockeditor funktioniert in der Grundform, dass jeder Inhalt ein Block ist. Das bedeutet, dass Ihre Beiträge, Ihre Seiten und alle benutzerdefinierten Beitragstypen, die Sie haben, Sammlungen von WordPress-Blöcken sind. Eine Sammlung von Blöcken könnte so etwas wie eine Kombination aus Überschriftenblöcken, Absatzblöcken, Bildblöcken, Videoblöcken und mehr sein.
Tabelle der verfügbaren WordPress-Blöcke
Diese Tabelle enthält einige der standardmäßigen WordPress-Blöcke, die in WordPress im neuen Blockeditor enthalten sind.
| WordPress-Block | Beschreibung |
|---|---|
| Audio | Betten Sie einen einfachen Audioplayer ein. |
| Tasten | Steigern Sie Conversions mit schönen Schaltflächen. |
| Kategorien | Zeigen Sie eine Liste aller Kategorien an. |
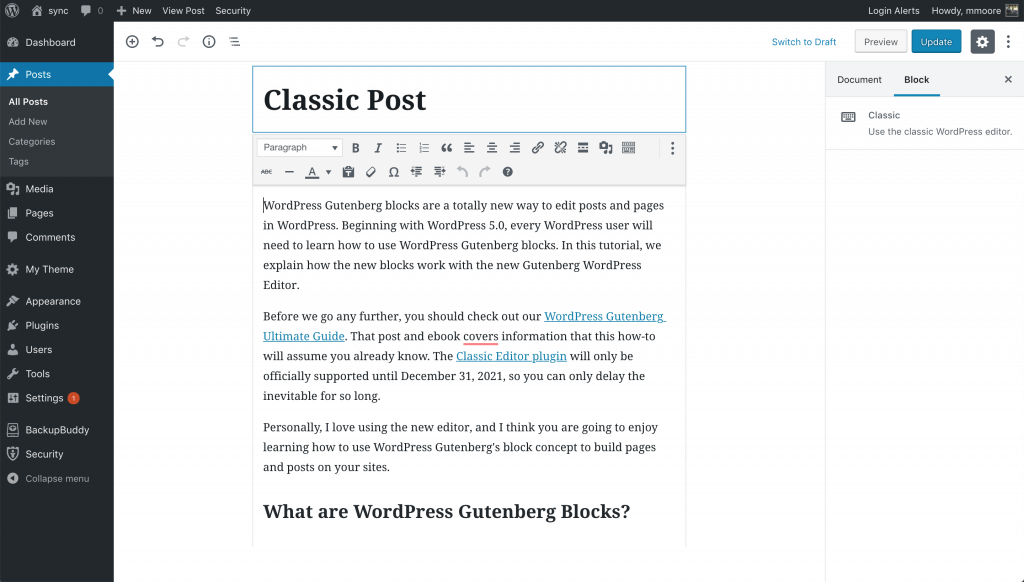
| Klassisch | Verwenden Sie den klassischen WordPress-Editor |
| Code | Zeigen Sie Code-Snippets an, die Ihre Abstände und Tabulatoren berücksichtigen. |
| Säulen | Fügen Sie einen Block hinzu, der Inhalte in mehreren Spalten anzeigt, und fügen Sie dann beliebige Inhaltsblöcke hinzu. |
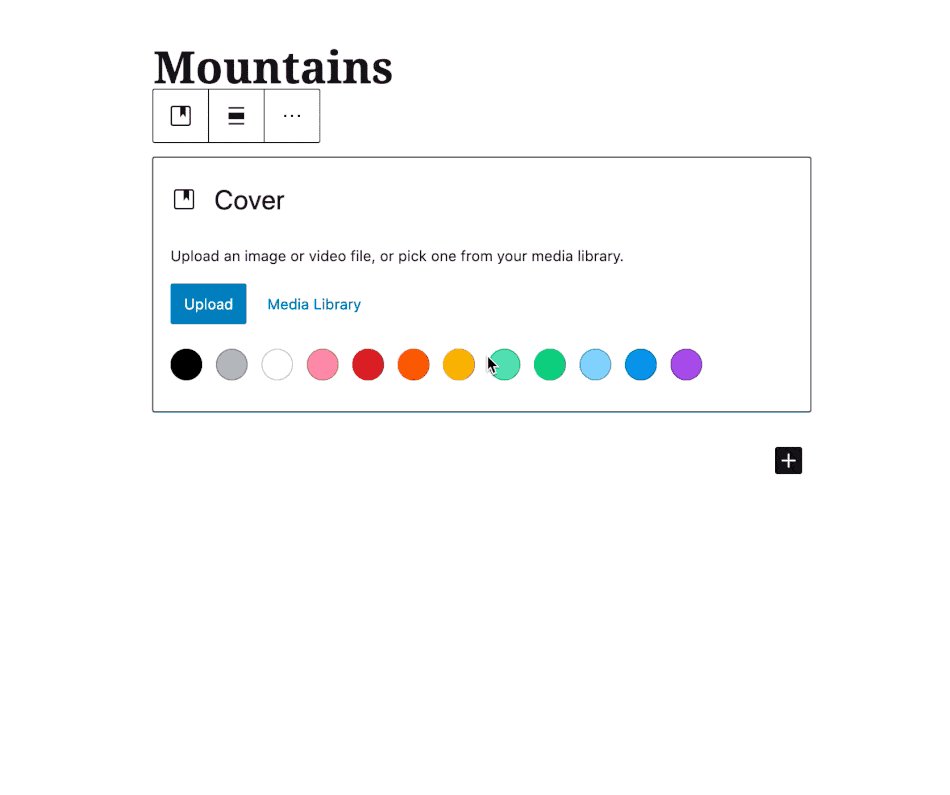
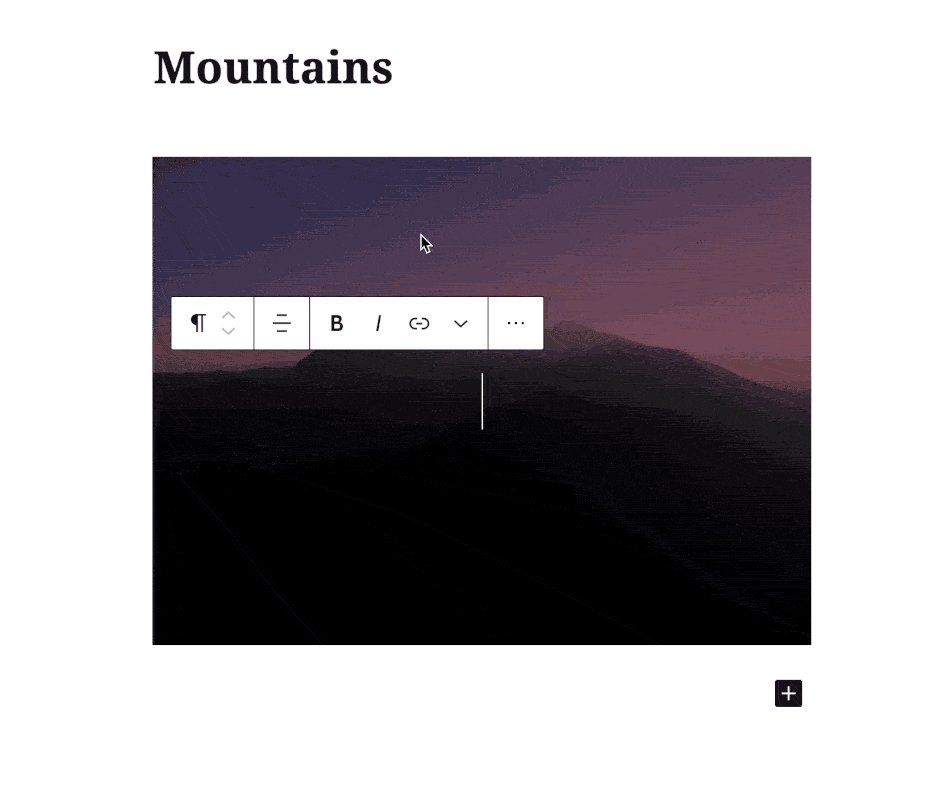
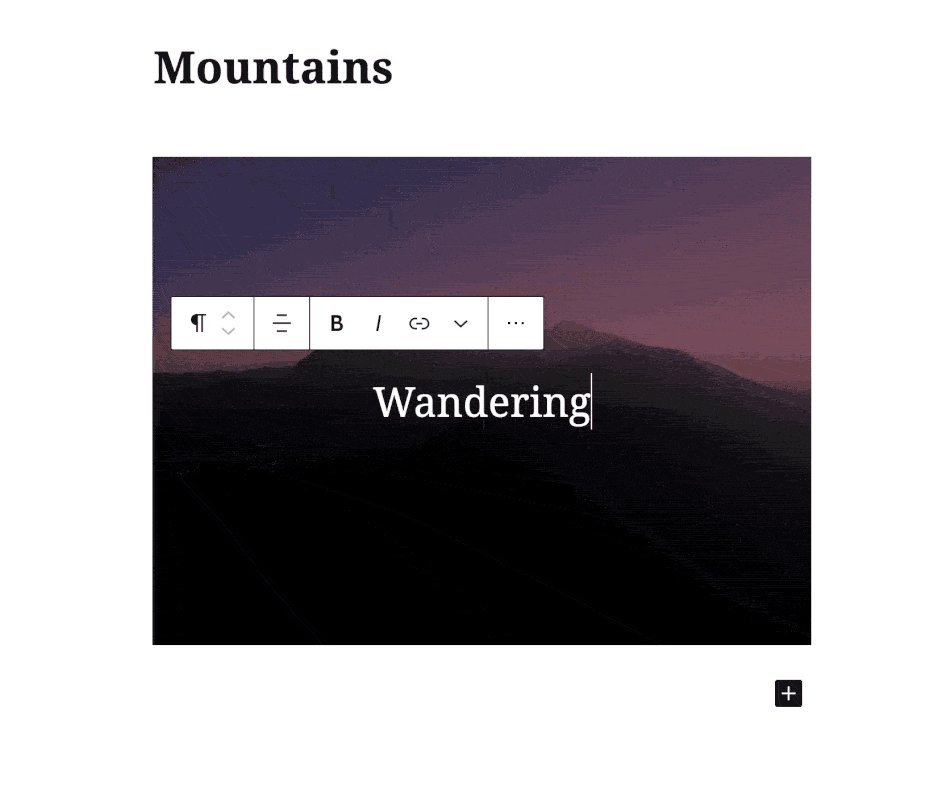
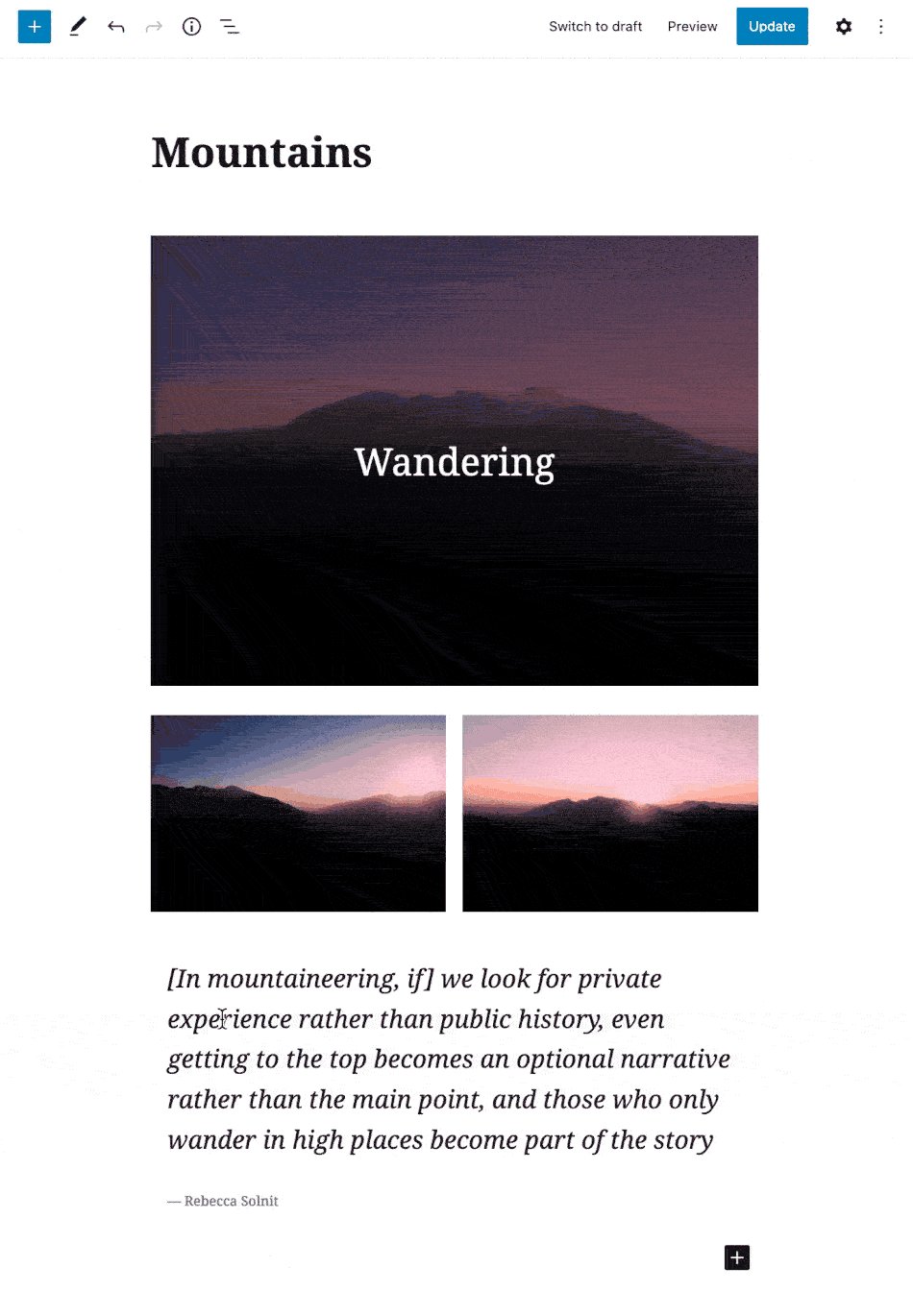
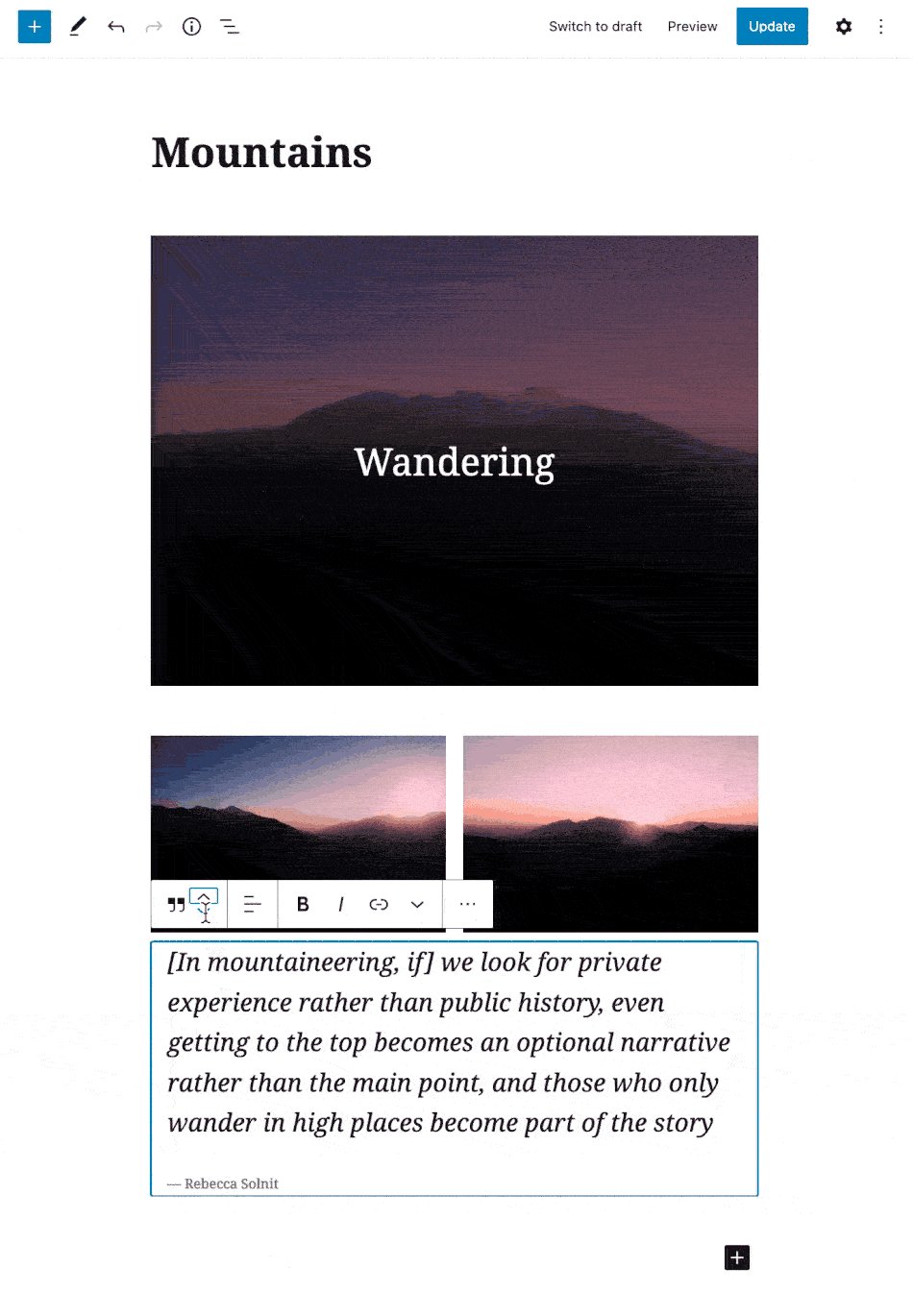
| Abdeckung | Fügen Sie ein Bild oder Video mit einer Textüberlagerung hinzu – ideal für Kopfzeilen. |
| Einbetten | Betten Sie Videos, Bilder, Tweets, Audio und andere Inhalte aus externen Quellen ein. |
| Datei | Fügen Sie einen Link zu einer herunterladbaren Datei hinzu. |
| Galerie | Zeigen Sie mehrere Bilder in einer umfangreichen Galerie an. |
| Üerschrift | Führen Sie neue Abschnitte ein und organisieren Sie Inhalte, um Besuchern (und Suchmaschinen) zu helfen, die Struktur Ihrer Inhalte zu verstehen. |
| Bild | Fügen Sie ein Bild ein, um eine visuelle Aussage zu machen. |
| Neuester Beitrag | Zeigen Sie eine Liste Ihrer neuesten Beiträge an. |
| Aufführen | Erstellen Sie eine Aufzählungsliste oder eine nummerierte Liste. |
| Absatz | Der Baustein aller Erzählungen. |
| Zitat ziehen | Geben Sie einem Zitat aus Ihrem Text besonderes visuelles Interesse. |
| Zitieren | Geben Sie zitierten Text visuelle Akzente. |
| Mehr | Fügt ein „Weiterlesen“-Element hinzu |
| Separator | Erstellen Sie eine Unterbrechung zwischen Ideen oder Abschnitten mit einem horizontalen Trennzeichen. |
| Kurzcode | Fügen Sie zusätzliche benutzerdefinierte Elemente mit WordPress-Shortcodes ein. |
| Abstandshalter | Fügen Sie Leerräume zwischen Blöcken hinzu und passen Sie die Höhe an. |
Warum den Block-Editor und WordPress-Blöcke verwenden?
Der Sprung zur blockbasierten Bearbeitung in WordPress ist ein großer. Wenn Sie den klassischen Editor längere Zeit verwendet haben, wird die Änderung zunächst verwirren. Unserer Erfahrung nach ist die Lernkurve steil, aber wenn Sie den Dreh raus haben, wie man WordPress-Blöcke verwendet, können Sie sogar das Verfassen eines Beitrags beschleunigen.
Wenn Sie ein freiberuflicher Entwickler oder eine Agentur oder sogar jemand sind, der nur Websites mit WordPress erstellt, möchten Sie den Blockeditor verwenden, da hier alle Innovationen innerhalb von WordPress stattfinden.
Wie wir bei späteren Versionen von WordPress gesehen haben, macht Gutenberg ständig Fortschritte, um die Benutzeroberfläche sowie den Funktionsumfang des neuen Blockeditors zu verbessern. Tatsächlich gestaltet das Gutenberg-Projekt die Zukunft von WordPress-Themes. Das bedeutet, dass wir bei der weiteren Erstellung von Websites und WordPress alle Änderungen berücksichtigen müssen, die Gutenberg angehen soll, einschließlich eines Blicks auf seine Roadmap.
Das ultimative Ziel des Gutenberg-Projekts besteht darin, WordPress benutzerfreundlicher zu machen. Und damit fängt es bereits an. Stellen Sie sich das so vor, wenn wir endlich eine Site-weite Bearbeitung haben, müssen wir den Leuten nicht mehr beibringen, wie man Widgets verwendet. Die gesamte Idee von Widgets wird weg sein.
Abgesehen von all diesen großartigen Entwicklungen sollten Sie wirklich darüber nachdenken, Ihr nächstes Projekt mit dem Blockeditor zu erstellen. Und wenn Sie diesen Beitrag weiter lesen, ist unser Ziel, dass Sie begeistert sein werden, eine Site mit dem Blockeditor zu erstellen.
Der Blockeditor und Sie: Inhalte in WordPress bearbeiten
Wenn Sie darüber nachdenken, Websites mit vorhandenen Inhalten zu aktualisieren, stellt sich möglicherweise die größte Sorge, wie sich der neue Editor auf Ihre vorhandenen Inhalte auswirkt. Das Letzte, was Sie tun möchten, ist, eine solche Kernfunktion zu verwenden und Tausende von Posts (von einer Site seit mehr als 10 Jahren) zu haben, die plötzlich das Styling oder noch schlimmer den Inhalt selbst verlieren.
Glücklicherweise haben die Entwickler des Gutenberg-Projekts genau diese Situation berücksichtigt. Ihre vorhandenen Inhalte bleiben erhalten und werden weiterhin wie zuvor angezeigt. Wenn Sie einen Page Builder oder eine andere Form von Inhalts- und Layout-Editor verwenden, wird auch dieser weiterhin korrekt angezeigt.
Grundsätzlich passiert nichts mit Ihren bestehenden Inhalten, wenn Sie auf den Block-Editor aktualisieren.
Wieso den? WordPress wird mit Dutzenden von Blöcken geliefert, einschließlich eines klassischen Blocks. Auf diese Weise sind Ihre vorhandenen Inhalte in einem einzigen klassischen Block enthalten, bis Sie sie manuell in einzelne Blöcke konvertieren.

Der Prozess zum Konvertieren vorhandener WordPress-Posts in Gutenberg-Blöcke sieht in etwa so aus: Einzelne Blöcke gehen den Inhalt durch und versuchen, den besten Block für alle Inhalte innerhalb des klassischen Blocks herauszufinden. Sie können Ihren klassischen Block in einzelne separate Blöcke umwandeln, indem Sie die Option aus dem Menü des klassischen Blocks auswählen.
So kehren Sie zum klassischen Editor zurück
Es kann vorkommen, dass Sie feststellen, dass der neue Blockeditor nicht genau mit Ihrem vorhandenen Theme oder den Plugins kompatibel ist, auf denen Ihre Site ausgeführt wird. In diesem Fall können Sie den neuen Blockeditor deaktivieren, indem Sie das Classic Editor-Plugin installieren.
Das Classic Editor-Plugin wurde vom WordPress-Entwicklungsteam erstellt, um Kompatibilitätsprobleme mit dem neuen Editor zu umgehen. Es existiert auch für diejenigen, die ihre Version des WordPress-Kerns aktualisieren müssen, aber nicht bereit waren, Inhalte auf den neuen Block-Editor umzustellen. Das Classic Editor-Plugin deaktiviert den Blockeditor für alle Beitragstypen. Es ist sehr viel eine Alles-oder-Nichts-Einstellung.
Wenn Sie den Blockeditor jedoch wirklich ausprobieren möchten, können Sie ein Plugin namens Gutenberg Manager installieren. Gutenberg Manager ist ein super praktisches Plugin, mit dem Sie den Blockeditor für bestimmte Beitragstypen deaktivieren können. Wenn Sie einen Page Builder verwenden oder benutzerdefinierte Beitragstypen haben, für die Sie den Blockeditor noch nicht verwenden möchten, können Sie ihn auf diese Weise für diese Inhaltstypen deaktivieren. Sie können den Blockeditor weiterhin für von Ihnen ausgewählte Beitragstypen verwenden.
Um dieses Plugin zu installieren, gehen Sie einfach in das Plugin-Verzeichnis von Ihrem wp-admin, setzen Sie auf install oder fügen Sie neu hinzu, wenn Sie nach Guttenberg Manager suchen.
Kennenlernen des Blockeditors und der WordPress-Blöcke
Wenn Sie wie ich sind und ziemlich schnell frustriert werden, während Sie versuchen, eine vorhandene Site zu aktualisieren, werden Sie wahrscheinlich das Handtuch werfen wollen. Betrachten wir jedoch einige Optionen, bevor wir einfach den klassischen Editor installieren und den Blockeditor vergessen.
Plugins und Themes aktualisieren und aktualisieren
Der erste Tipp ist, sicherzustellen, dass Sie alle Ihre Plugins und natürlich Ihr Theme aktualisieren oder aktualisieren. Der neue Blockeditor befindet sich erst seit 2 Jahren in der Entwicklung, daher besteht eine gute Chance, dass eines der von Ihnen verwendeten Plugins kürzlich aktualisiert wurde und mit den WordPress-Blöcken funktioniert. Das gleiche gilt für Themen.
Sie werden vielleicht auch feststellen, dass ich auch auf die potenzielle Notwendigkeit hingewiesen habe, Ihre Plugins und Ihr Thema zu aktualisieren. Ich kann Ihnen nicht sagen, wie oft ich auf eine Kundenseite stoße, die aus dem einen oder anderen Grund beschlossen hat, ihre jährliche Mitgliedschaft oder jährliche Verlängerungsgebühr für ihre Plugins oder Themes nicht weiter zu zahlen. Dies bedeutet, dass sie wahrscheinlich eine ältere Version dieses Plugins ausführen oder gesehen haben, und Sie müssen also wirklich bezahlen, um die Updates erneut zu erhalten.
Tastatürkürzel
Eine interessante Möglichkeit, wie der neue Blockeditor die Eingabefähigkeit in Ihren Inhalten verbessert, ist die Verwendung von Tastenkombinationen. Dadurch wird der Kontextwechsel zwischen Tastatur und Maus beim Schreiben von Inhalten reduziert.
Wenn Sie auf Ihrem Laptop tippen, bemerken Sie möglicherweise nicht einmal, dass Sie Ihren Daumen von der Leertaste nach unten zum Trackpad bewegen, während Sie die Maus hin- und herbewegen.
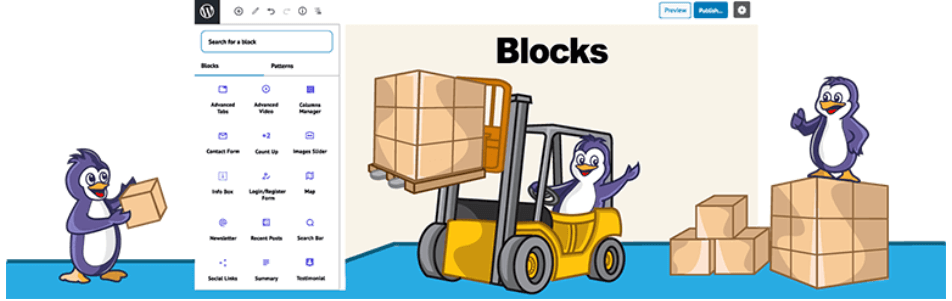
Eine Tastenkombination, die für Sie am hilfreichsten ist, ist, wenn Sie den Block-Inserter aufrufen müssen. Ich habe einen Screenshot beigefügt, wie der Block-Inserter aussieht. Wenn Sie / in einer neuen Zeile eingeben, wird die Blockverknüpfung angezeigt.
Der klassische Block
Der klassische Block soll Ihnen helfen, die Lücke Ihres alten Workflows in den neuen Workflow mit dem neuen Editor zu schließen. Wenn Sie aus irgendeinem Grund etwas im neuen Blockeditor nicht tun können, müssen Sie lediglich einen klassischen Block zur Seite hinzufügen. Sie können auf die alte Symbolleiste und all die Funktionscodes zugreifen, die Ihnen in früheren Versionen von WordPress zur Verfügung standen.
Speichern und Wiederverwenden von Blöcken in Gutenberg
Eine meiner bevorzugten Kernfunktionen des neuen Blockeditors ist die Möglichkeit, Blöcke zu speichern und für andere Inhalte, auch als wiederverwendbare Blöcke bekannt, wiederzuverwenden.
Wiederverwendbare Blöcke sind besonders hilfreich für Blogger oder Websitebesitzer, die ihren Artikeln oder sogar mehreren Seiten ihrer Website häufig bestimmte Inhaltsausschnitte hinzufügen müssen.
Um Ihren Block als wiederverwendbaren Block zu speichern, klicken Sie einfach auf die Menüschaltfläche in der rechten Ecke der Block-Symbolleiste. Fügen Sie dann aus dem Menü Angebot auswählen zwei wiederverwendbare Blöcke und Angebotsoptionen hinzu.
Sie werden aufgefordert, einen Namen für den Block anzugeben. Geben Sie einen Namen für Ihren Block ein und klicken Sie dann auf die Schaltfläche Speichern. Der Blockeditor speichert nun den Block des wiederverwendbaren Blocks.
Um diesen gespeicherten Block in anderen Beiträgen oder Seiten auf Ihrer Website zu verwenden, müssen Sie nur die Blockverknüpfung aufrufen, nach unten scrollen, wo wiederverwendbar steht, und dann Ihren gespeicherten Block finden.
Wenn Sie alle Ihre wiederverwendbaren Blöcke im selben Fenster verwalten möchten, klicken Sie auf den Link 'Alle wiederverwendbaren Blöcke verwalten' . Dies bringt Sie zur Blockmanagerseite. Hier können Sie Ihre wiederverwendbaren Blöcke bearbeiten oder löschen. Du kannst auch wiederverwendbare Blöcke exportieren und sie auf anderen gewünschten WordPress-Sites verwenden.
Bonus-Tipps für die Verwendung von WordPress-Blöcken wie ein Profi
Werden Sie immer komfortabler mit dem neuen schwarzen Editor, fragen Sie sich vielleicht, ob Sie mehr Zeit damit verbringen, Blöcke hinzuzufügen und anzupassen, als den eigentlichen Inhalt zu erstellen.
Die gute Nachricht ist, dass der Blockeditor unglaublich schnell ist. Selbst bei der einfachsten Verwendung werden Sie innerhalb weniger Minuten sofort WordPress-Blöcke hinzufügen, ohne darüber nachzudenken.
Schon bald werden Sie feststellen, wie schnell Ihr Workflow mit seinem neuen Ansatz geworden ist. Und wenn Sie ein Power-User sind, lassen Sie uns über ein paar Bonustipps sprechen, die Ihnen helfen, mit dem neuen Editor noch schneller zu arbeiten.
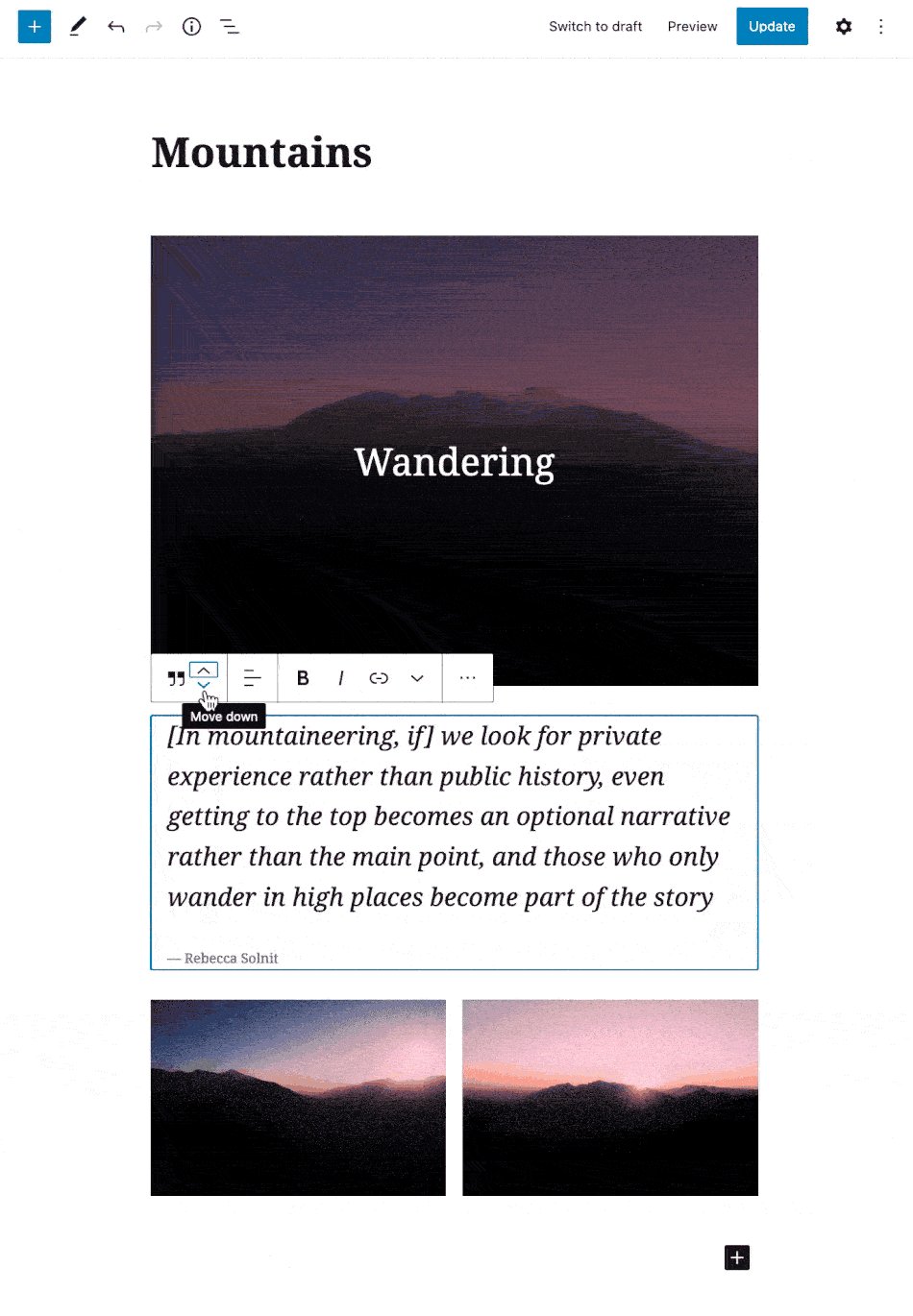
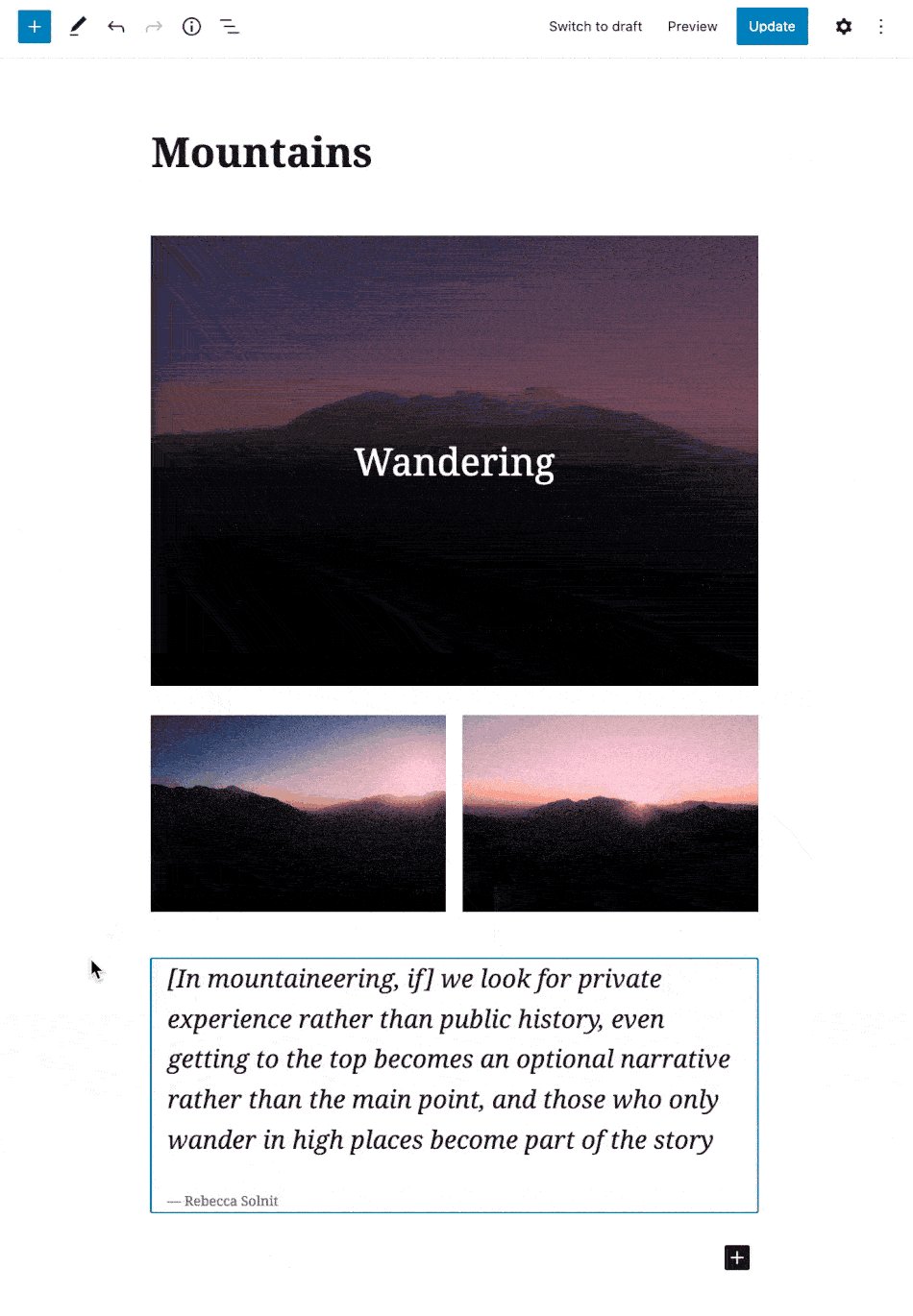
1. Verschieben Sie die Block-Symbolleiste nach oben
Derzeit gibt es eine Symbolleiste, die oben in jedem WordPress-Block angezeigt wird. Sie können diese Symbolleiste an den Anfang der anderen verschieben. Alles, was Sie tun müssen, ist auf die Schaltfläche in der oberen rechten Ecke des Bildschirms zu klicken und dann die obere Symbolleistenoption auszuwählen.
2. Ziehen Sie Medien per Drag-and-Drop, um automatisch Medienblöcke zu erstellen
Dies ist eine wirklich praktische Funktion und wenn Sie einen Beitrag erstellen, werden Sie mehrere Bilder als Galerie hervorheben. Sie können sie ganz einfach aus Ihrem Finder-Fenster ziehen, wenn Sie auf einem Mac sind, direkt in den Block-Editor. Dadurch wird automatisch ein Galerieblock für Sie erstellt.
Sie können dasselbe mit einem einzelnen Bild oder einer Videodatei tun, und der WordPress-Editor erstellt den Block für Sie.
So fügen Sie YouTube, Twitter, Facebook, Vimeo und andere Einbettungen hinzu
Gutenberg hat neue Einbettungsblöcke in den Blockeditor eingeführt. Es gibt einen WordPress-Block für alle unterstützten Einbettungstypen, einschließlich YouTube, Twitter, Facebook, Vimeo, Instagram und mehr.
Sie müssen jedoch nur die Einbettungs-URL an einer beliebigen Stelle im Blockeditor kopieren und einfügen, und es wird automatisch ein brandneuer Block für Sie erstellt. Wenn Sie beispielsweise eine Vimeo-URL hinzufügen, wird automatisch ein Vimeo-Einbettungsblock erstellt und das Video angezeigt.
WordPress Block Plugins einen Blick wert
Im nächsten Teil dieses Handbuchs werden wir die große Vielfalt der WordPress-Block-Plugins untersuchen. Es sollte erwähnt werden, dass die Begriffe Block-Plugins und Blocksammlungs-Plugins in diesem Beitrag synonym verwendet werden. Das liegt daran, dass viele der hier aufgeführten Plugins eine Reihe von Blöcken enthalten, die Sie im Blockeditor verwenden können.
Da immer mehr Leute beginnen, den WordPress-Block-Editor zu verwenden, bieten diese Blocksammlungs-Plugins dem Block-Editor ein mehr WYSIWYG-Typ-Feeling, sodass Sie mit nur wenigen Klicks schön aussehende Websites erstellen können. Sie ermöglichen es Ihnen, Einstellungen zu ändern, Blöcke hinzuzufügen/zu entfernen und eigene Inhalte hochzuladen, um Ihrer Seite ein persönlicheres Gefühl zu verleihen.
Das Erstaunliche an dieser Community ist die Anzahl von Entwicklern, die schnell einen Weg sahen, in das Erdgeschoss der Baustein-Plugins einzusteigen. Wir werden uns ansehen, was einige dieser Block-Plugins sind und welche Vorteile es hat, diese Block-Plugins anstelle der Standardblöcke zu verwenden, die mit WordPress geliefert werden.
Stapelbare Blöcke
Wenn Sie nach einer neuen Plattform suchen, um den WordPress-Blockeditor zu verbessern, müssen Sie Stackable ausprobieren. Stackable ist eines der besten Blocksammlungs-Plugins, die ich für WordPress gefunden habe. Es verfügt über 24 Blöcke, die von einfachen Elementen bis hin zu komplexen Funktionen wie Headern und Preisfeldern reichen.

Alle Plugin-Blöcke sind so konzipiert, dass sie vollständig reagieren. Das Plugin wird sowohl als kostenloses als auch als Premium-Paket geliefert. Wenn Sie nach einem umfassenden Block-Plugin suchen, das Ihnen ein starkes Allzweck-Tool bietet und Ihnen Funktionen bietet, die nicht nur für Blogger, E-Commerce-Site-Besitzer und kleine Unternehmen nützlich sind, müssen Sie einen Blick darauf werfen bei stapelbar.
CoBlocks
Als leistungsstarkes, aber leichtes Plugin bietet CoBlocks dem WordPress-Blog-Editor zusätzliche Funktionen ohne Aufblähen. CoBlocks bietet Ihnen zusätzliche Blöcke im echten Zeilen- und Spaltenbau und bietet Ihnen ein echtes Page Builder-Erlebnis für Guttenberg. Dank seines innovativen Blocksystems können Sie mit dem neuen WordPress-Editor beeindruckende Webseiten und sogar ganze Websites erstellen.

Das Herzstück sind die außergewöhnlichen Zeilen- und Spaltenblöcke, die dabei helfen, Inhaltsbereiche mit spezifischen responsiven Margin- und Padding-Einstellungen dynamisch zu generieren, die nur CoBlocks bietet.
Jeder der WordPress-Blöcke in Coblocks wurde präzise abgestimmt, um ein vertrautes und dennoch leistungsstarkes Anpassungserlebnis zu bieten. Passen Sie jeden Block mit unseren benutzerdefinierten Bedienelementen und Einstellungen nach Ihrem Geschmack an. Ändern Sie Schriftarten, legen Sie Abstände und Ränder fest, passen Sie Farben an und vieles mehr.
CoBlocks bietet Ihnen eine Menge Spezialblöcke. Zum Beispiel werden CoBlocks von sozialen Blöcken bis hin zu Restaurant- oder Dienstleistungsmenüs von einigen wirklich intuitiven Blöcken erstellt, die eine einfach zu bedienende Schnittstelle mit den Zeilenblöcken bieten.
Der Block, den ich in erster Linie mag, ist der Preistabellenblock, der die schnelle Erstellung einfacher, aber reaktionsschneller Preistabellen ermöglicht, die für ein Dienstleistungsunternehmen gut geeignet sind. Diese Spezialblöcke ergänzen sogar responsive Themes für Mobilgeräte und helfen bei der Erstellung von Layoutobjekten, die scheinbar zuerst mobil erstellt wurden.
Atomblöcke
Atomic Blocks wurde ursprünglich von Mike McAllister entwickelt, wurde aber seitdem von Studio Press und WP Engine übernommen. Die WordPress-Entwickler Marcos Schratzenstaller und John Parris sind ebenfalls beigetreten und haben angefangen, zum Plugin beizutragen. Es ist im WordPress.org-Plugin-Verzeichnis verfügbar und kann direkt in Ihrem WordPress-Administrator installiert werden.

Als erste Player auf dem Markt bot Atomic Blocks eine Sammlung von WordPress-Blöcken für den neuen WordPress-Blog-Editor an. Sie sahen die Notwendigkeit, schnell mehr Blöcke zu erstellen, um das Erscheinungsbild Ihres Inhalts zu verbessern und Ihnen mehr Möglichkeiten zur Verwendung interaktiver Inhalte zu bieten.
Bonus: Atomic Block Theme
Das Atomic Blocks Theme wurde entwickelt, um Ihnen den Einstieg in das Atomic Blocks-Plugin und den neuen WordPress-Blockeditor zu erleichtern. Sie integrieren sich nahtlos ineinander, sodass Sie eine Kombination aus Themenoptionen und Blockoptionen kennen, die wirklich gut zusammenpassen.
Es verfügt über elegante Stile für alle Standard-Editorblöcke wie Fotos, Galerien, Zitate, Spalten und mehr. Das Design unterstützt die breiten Ausrichtungsstile des neuen Editors für Inhalte, die sich über die gesamte Breite Ihrer Seite erstrecken.
Natürlich lässt sich das Atomic Blocks-Theme auch problemlos in das Atomic Blocks-Plugin integrieren, das Seitenbausteine für den neuen WordPress-Editor hinzufügt. Atomic Blocks fügt auch anpassbare Inhaltsblöcke wie Testimonial, Hinweis, Profil, anpassbare Schaltflächen, Akkordeon und mehr hinzu dein Geschmack.
KadenceWP-Blöcke
Wenn Sie jemals mit dem Blockeditor verbracht haben, werden Sie verstehen, wie einschränkend dieser beim Entwerfen von Layouts sein kann. Vor allem, wenn Sie von Baustellen kommen, auf denen Sie Page Builder verwendet haben. Das ist eines der Dinge, die ich am Kadence WP wirklich liebe. Kadence-Blöcke bieten eine Reihe zusätzlicher Elemente, mit denen Sie Ihre Möglichkeiten zum Erstellen dynamischer und flexibler Seiten erweitern können.

Die kostenlose Version ist bereits mächtig, sie gibt Ihnen die Möglichkeit, Seiten mit komplexen Layouts zu erstellen, gibt Ihnen die Kontrolle über Spalten, Rose, Abstände und mehr. Cadence hat jedoch auch eine Pro-Version ihres Block-Plugins. Und die Pro-Version ist wirklich die, die Sie bekommen möchten. Cadence WP bietet Ihnen eine Reihe von vorgefertigten Layouts, die jedoch nicht nur unter Berücksichtigung einiger der besten Designpraktiken gut aussehen, sondern es Ihnen auch ermöglichen, fast jedes einzelne Element jedes dieser vorgefertigten Layouts zu bearbeiten.
Die Kraft der Trittfrequenz liegt in ihrem Reihenlayoutblock. Der Zeilenlayoutblock gibt Ihnen eine bessere Kontrolle über Spalten für verschiedene Bildschirmgrößen und bietet Ihnen vollständige Zeilenbearbeitungswerkzeuge wie Auffüllen, Hintergründe, Overlays, Upgrade-Inhaltsstoffe, vertikale Ausrichtung und vieles mehr
Da ich mit Gutenberg Sites erstellt habe, ist Kadence WP wahrscheinlich eines von wenigen Block-Plugins, die ich installiere und jede einzelne Site. Die Pro-Blöcke in Kadence WP sind der Bild-Overlay-Block, der Post-Grid/Karussell-Block, der geteilte Inhaltsblock, der Produktkarussell-Block, der Modal-Block, der Video-Popup-Block und die On-Scroll-Animation.
Otter-Blöcke
Die Leute von Theme Isle haben Otter Blocks entwickelt, das darauf abzielt, eines der leichtesten Block-Plugins auf dem Markt zu sein. Es bietet Ihnen 12 Blöcke, mit denen Sie spielen und die Sie anpassen können, während Sie die Leistung Ihrer Website nur minimal beeinträchtigen.

Wenn Sie ein Blogger sind, ist dieses Paket wirklich für Sie. Wenn Sie jedoch ein Geschäftsinhaber sind, der einen einfachen Funktionssatz von beispielsweise Preis- und Serviceblöcken benötigt, können Sie dieses Plugin auch verwenden. Derzeit gibt es keine Pro-Version von OtterBox.

Als ich versuchte, eine einfache Seite mit Otter Blocks zu erstellen, brauchte ich ein paar zusätzliche Schritte als einige der anderen Blocksammlungs-Plugins, die wir überprüft haben. Das heißt, ich fand es ähnlicher wie das, was ich mit Seitenerstellern wie Beaver Builder erleben würde. Sie fügen zuerst Ihre Spalten hinzu und fügen dann die gewünschten Blöcke hinzu.
In anderen Blocksammlungs-Plugins hatten Sie Einstellungen, wie viele Spalten/Features/Dienste vorhanden waren. Sie haben dann einige Einstellungen in jedem der Blöcke. Einige der Blocksammlungs-Plugins versuchen, Zeit zu sparen, aber das hat mich oft frustriert, da ich nicht das Design bekommen konnte, das ich wollte.
Gutenberg für Fortgeschrittene
Advanced Gutenberg hat 16 Blöcke und ist eines der besten Block-Plugins für WordPress, da es die Funktionsweise des Block-Editors verbessert.

Advanced Gutenberg ermöglicht es Ihnen, verfügbare Blöcke basierend auf der Benutzerrolle zu filtern und enthält neue Anpassungsoptionen für einige der bestehenden WordPress-Blöcke. Das bedeutet, dass Sie nicht viele neue Blöcke installieren und die vorhandenen Blöcke nicht verwenden müssen.
Dieses Plugin beginnt wirklich, die Grenzen des Inhaltsdesigns zu verschieben. Es bietet erweiterte Versionen einiger der grundlegenderen WordPress-Blöcke und bietet Ihnen zusätzliche Konfigurations- und Stiloptionen. Außerdem werden einige der vorhandenen Funktionen des Blockeditors um neue Einstellungen erweitert.
Das Beste, was mir daran gefällt, ist, dass sie eine eigene Einstellungsseite haben, auf der Sie Blöcke deaktivieren (ausschalten) können, die Sie nicht verwenden möchten. Auf denselben Einstellungsseiten haben Sie auch die Möglichkeit, die Standardeinstellungen jedes Blocks zu ändern. Dies ist unglaublich nützlich für Site-Builder und Freiberufler, die Websites für Kunden erstellen.
Qubely
Qubely bewirbt sich nicht nur als normales Gutenberg-Block-Plugin. Stattdessen geht es darum, wirklich die Kontrolle über den WordPress Gutenberg-Editor zu übernehmen und Tonnen von erstklassigen Styling-Optionen zu genießen.

Es bietet einen Layout-Builder zusammen mit Typografie und Styling und sogar eine reaktionsschnelle Steuerung, die den Gutenberg-Blockeditor wirklich zum Kinderspiel macht.
Quebly bietet viele anpassbare vorgefertigte Abschnitte, die Sie importieren und mit dem Gutenberg-Blockeditor verwenden können. Auf diese Weise sparen Sie Zeit bei der Entwicklung Ihrer schönen und konversionsfreundlichen Websites. Es gibt Ihnen wirklich die Idee, dass der Gutenberg-Blockeditor wirklich nur ein Seitenersteller ist.
Darüber hinaus gibt es eine Reihe exklusiver Blöcke, die die Fähigkeiten des Gutenberg-Editors verbessern. Mit ihrer riesigen Sammlung exklusiver Blöcke, die sich leicht anpassen und als Anfänger verwenden lassen, ist es kein Wunder, dass Quebly eines der am schnellsten wachsenden Block-Plugins ist.
Kommt schnell mit 32 leistungsstarken benutzerdefinierten Gutenberg-Blöcken, mit denen Sie jede Seite gestalten können, von etwas so Einfachem wie einer Landingpage-Landingpage mit ein paar Bildern und etwas Text, vielleicht ein oder zwei Schaltflächen, bis hin zu etwas Komplexerem wie einem vollständigen Restaurantmenü oder einem Produkt Seite.
Ultimative Add-ons für Gutenberg
Wenn Sie von einem Page Builder kommen, insbesondere von Elementor oder Beaver Builder, werden Sie wahrscheinlich Brain Force oder Astra kennen. Ultimate Add-ons for Gutenberg bietet Ihnen die ultimative Add-ons-Bibliothek für Blöcke.

Es gibt derzeit 20 der ultimativen Add-Ons, die in WordPress-Blöcke konvertiert wurden, und sie sind derzeit kostenlos, wo Sie nicht dafür bezahlen müssen deine Seite.
Wenn Sie Astra als WordPress-Theme verwenden, das eines meiner Lieblingsteams ist und über das wir in iThemes Training gesprochen haben, werden Sie mit den ultimativen Add-Ons für Guttenberg vertraut sein.
Als langjähriger Benutzer von Gravity Forms bietet Ihnen eines meiner ultimativen Lieblings-Add-Ons die Möglichkeit, Ihre Gravity Form-Formulare zu gestalten. Ultimative Add-Ons geben Ihnen also einen Gravity Forms-Stil oder -Block. Es ermöglicht Ihnen, Felder, andere Farboptionen, sogar ein Schaltflächen-Layout und -Styling und schließlich die Nachrichtenbehandlung zu gestalten. Wenn Sie kein Gravity Forms-Benutzer, aber vielleicht ein Contact Forms 7-Benutzer sind, können Sie Contact Form 7 auch mit dem Ultimate Add-on-Block verwenden.
GhostKit
GhostKit ist eine Sammlung und Erweiterung von Gutenberg-Blöcken. Mit diesem Plugin stehen Ihnen aktuell 21 Blöcke zur Verfügung. Meistens werden Sie sehr ähnliche WordPress-Blöcke sehen, die Sie in anderen Plugins finden.

Allerdings nimmt GhostKit einen Ansatz des Hinzufügens , was sie blockieren Erweiterungen fordern. Blockerweiterungen sind im Wesentlichen zusätzliche Funktionen, die Gutenberg-Blöcken zur Verfügung gestellt werden, die beim Blockeditor registriert sind. In vielen Fällen gilt dies für die Gost Kit-Blöcke und die Core-Blöcke. Möglicherweise treten Probleme auf, wenn Sie versuchen, festzustellen, ob diese Erweiterungen mit anderen Block-Plugins verfügbar sind.
Ultimative Blöcke – Gutenberg Blocks Plugin
Das Ultimate Blocks – Gutenberg Blocks Plugin wird als das Gutenberg-Block-Plugin für Blogger und Vermarkter angepriesen und hat das Ziel, es Ihnen wahnsinnig einfach zu machen, bessere und ansprechendere Inhalte mit Gutenberg zu erstellen.

Ultimate Blocks hat derzeit 19 Blöcke in seiner Sammlung. Einer meiner Lieblingsblöcke aus dieser Sammlung ist der Inhaltsfilterblock. Es ermöglicht Benutzern, Inhalte basierend auf einer Reihe von Auswahlmöglichkeiten zu filtern. Sie sind noch ziemlich neu, da sie nur in einer 2.x-Version vorliegen.
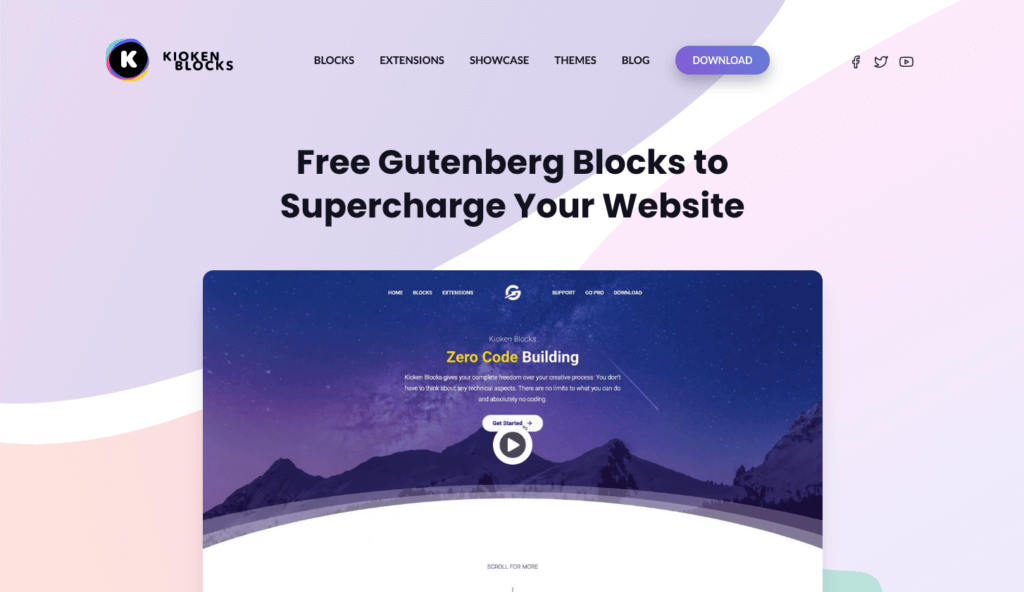
Page Builder Gutenberg-Blöcke – Kioken-Blöcke
Mit Kioken Blocks für Gutenberg wird Ihre Erfahrung beim Erstellen von Seiten mit dem neuen Editor maximiert. Kioken Blocks bietet einzigartige und kreative Blöcke, mit denen Sie Seiten und Beiträge schnell und schön wie ein Profi erstellen und gestalten können.

Sammlung Gutenberg Blöcke – qodeblock
Qodeblocks ist eine Sammlung von Seitenbausteinen für den neuen Gutenberg-Blockeditor. Die aktuelle Version besteht aus 14 Blöcken mit unterschiedlichen Styling-Optionen pro Block. Diese Blöcke sind wunderschön.

Qodeblocks wird noch entwickelt, da sie erst vor kurzem eine 1.0-Version veröffentlicht haben. Ich bin gespannt, was sie auf Lager haben und werde sie bei der weiteren Entwicklung überprüfen.
Einfache Blöcke – Gutenberg Blocks Page Builder
Egal welche Art von Website oder Landingpage Sie erstellen möchten, Easy Blocks ist die perfekte Lösung. Ihre WordPress-Blöcke für Marketing wie Call the Action, Buttons, Testimonial, Counter Up, Logos. Ihre Blöcke für Dienste wie eine Feature-Box, ein Feature-Raster, eine Preistabelle oder soziale Netzwerke wie Social Share, Instagram-Raster. Es gibt sogar eine anpassbare Kopfzeile, ein Inhaltslayout und mehr.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
Auf diese Weise können Sie Ihre wesentlichen Gutenberg-Blöcke um weitere Designoptionen erweitern, ohne eine Codezeile zu berühren. Sie haben sogar einen CSS-Editor hinzugefügt, der es Benutzern ermöglicht, ihre Gutenberg-Blöcke mit CSS-Code zu gestalten.
Als zusätzlichen Bonus funktioniert Stylist mit bestimmten Seitenerstellern:
- Elementor
- Biber-Baumeister
- Visual Composer
- Live-Komponist
- KönigKomponist
- Fusion Page Builder
- Page Builder-Sandwich
- FettGrid
Sie können dieses Plugin auch verwenden, um die Stile von Formularen anzupassen, die mit den folgenden Formular-Plugins erstellt werden:
- Ninja-Formen
- Kontaktformular 7
- Kontaktformular von WPForms
- Caldera-Formen
- Einfache Formulare für Mailchimp
- Beeindruckende Formen
Gutenberg-Blöcke deaktivieren – Block-Manager
Wir haben eine Reihe von Gutenberg-Block-Plugins überprüft, und Sie haben wahrscheinlich zu diesem Zeitpunkt mehrere installiert. Das Problem ist, dass der Blockeditor schnell überladen werden kann, wenn Sie ein paar Blocksammlungs-Plugins hinzufügen.
Aus diesem Grund wurde das Plugin Disable Gutenberg Blocks erstellt. Mit diesem Plugin können Sie die Blöcke deaktivieren, die Sie oder Ihre Kunden nicht benötigen. Dies kann unglaublich praktisch sein, wenn Sie sagen, dass Sie einen Preisblock aus einer Sammlung mögen und andere Sammlungen auch ein Preisfeld enthalten. Oh, Sie können die anderen entfernen.
Um dieses Plugin zu verwenden, müssen Sie nur zu wp-admin gehen, dann zu den Einstellungen gehen und dort Blöcke deaktivieren. Sie erhalten eine Liste der registrierten Blöcke und Sie können damit beginnen, diejenigen zu deaktivieren, die Sie nicht mehr möchten im Inneren des Gutenberg-Block-Inserter zu zeigen.
Es versteht sich wahrscheinlich von selbst, aber ich sage es trotzdem, wenn Sie alle Blöcke aus einer bestimmten Sammlung entfernen, sollten Sie wahrscheinlich einfach das gesamte Plugin loswerden.
Erstellen von benutzerdefinierten WordPress-Blöcken
Wenn Sie ein Entwickler sind, der vor den WordPress-Blockierungen Code in den Inhaltseditor einfügen wollte, mussten Sie ihn normalerweise direkt in den klassischen Editor einfügen. Oder Sie müssten die WordPress-Shortcodes-Route gehen. Ein kurzer Code ist etwas, das Sie leicht in Ihren Inhalt einfügen können. Es wurde mit einer eckigen Klammer geöffnet und mit einer eckigen Klammer geschlossen.
Mit dem neuen Blockeditor wird die Verwendung von Shortcodes jedoch wahrscheinlich der Vergangenheit angehören. Wenn Sie ein vorhandenes Plugin verwenden, das über einen Shortcode zum Einbetten dieses Inhalts oder dieses Dings in Ihren Beitrag verfügt, benötigen Sie eine visuelle Lösung, damit Sie sehen können, wie es auf der Seite aussieht.
Wenn Sie sich die WordPress-Blöcke im Editor ansehen, sehen Sie wirklich, dass es sich nur um eine Reihe benutzerdefinierter Felder handelt. Sie werden jetzt an einer anderen Stelle in der Datenbank gespeichert als zuvor. Dies bedeutet, dass es mehrere Plugins gibt, die zusätzliche Funktionen erstellen können, mit denen Sie Blöcke mit vielen der gleichen Funktionen mit benutzerdefinierten Feldern sehr einfach erstellen können.
Wenn Sie mehr Kontrolle über einen Block haben oder Funktionen aus Ihrem Plugin in einen WordPress-Block einbauen möchten, helfen Ihnen die nächsten beiden Tools beim Einstieg.
Blocklabor
Denken wir eine Minute darüber nach. Wenn Sie auf der rudimentärsten Ebene an WordPress-Blöcke denken, sind alle Blöcke benutzerdefinierte Felder. Der Unterschied besteht jedoch darin, welche Felder und Typen von Werten Sie für jeden Block verwenden. Mit Block Lab können Sie dem Editor neue Blöcke hinzufügen und ihnen eine Kategorie zuweisen.

Für jeden Block können Sie fast so viele benutzerdefinierte Felder hinzufügen, wie Sie möchten, und wählen Sie aus einer breiten Palette von Voreinstellungen. Sie müssen jedoch immer noch wissen, wie Sie einfache HTML-Vorlagen zusammenstellen, um jedes Blocklayout anzupassen. Hier können sie Ihnen helfen, den Prozess zu skizzieren, damit Sie eine Vorstellung davon haben, was Sie erwartet.
Erweiterte benutzerdefinierte Felder
Advanced Custom Fields ist wahrscheinlich das am häufigsten verwendete Plugin für alle, die mit benutzerdefinierten Feldern arbeiten. Es hat sich über viele Jahre im Geschäft eine ziemliche Fangemeinde aufgebaut, daher ist es kein Wunder, dass sie auch Funktionen zum Erstellen und Registrieren von WordPress-Blöcken mit dem neuen Editor eingebaut haben.

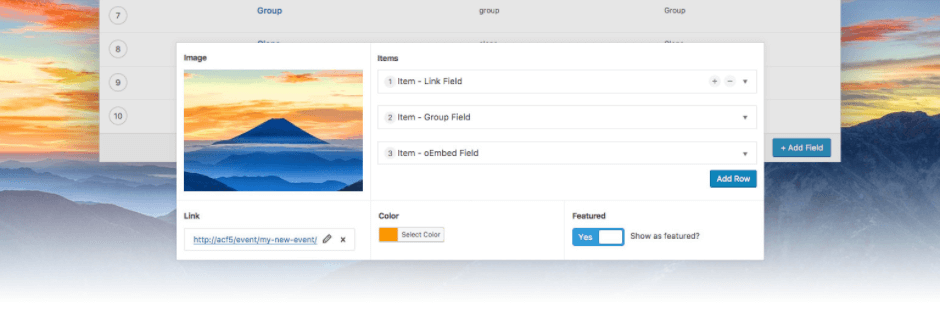
Mit ACF können Sie benutzerdefinierte Blöcke in Minuten statt in Stunden erstellen. Das Beste von allem ist, wenn Sie bereits wissen, wie man einfaches PHP und HTML schreibt, können Sie dies tun und ACF Pro die ganze schwere Arbeit erledigen lassen, um in Ihrem Block zu erstellen.
ACF pro hat den Prozess auf nur drei Schritte vereinfacht.
1. Einen Block registrieren
Wenn Sie mit der Registrierung eines Beitragstyps in WP vertraut sind, können Sie einen Block bei ACF Pro registrieren. Die Funktion verwendet ein sehr ähnliches Format wie die Registrierung eines Beitragstyps, aber in diesem Fall registrieren wir am Ende einen Block.
2. Erstellen Sie eine Feldgruppe
Nachdem Sie Ihren Block registriert haben, müssen Sie als Nächstes eine Feldgruppe erstellen. Eine Sache, die wir hier wissen sollten, ist, dass alle ACF-Felder innerhalb Ihres Blocks verwendet werden können, sodass Sie keine Einschränkungen haben, was Sie blockiert können oder nicht.
Nachdem Sie Ihre Feldgruppe erstellt haben, müssen Sie den Standort einrichten. Verwenden Sie die Blockregel, um Ihren neu registrierten Blocktyp auszuwählen.
3. Rendern Sie den Block
Schließlich müssen Sie ACF im letzten Schritt mitteilen, wie Ihr Block gerendert werden soll. Dies ist im Wesentlichen derselbe Prozess, den Sie zum Anzeigen von benutzerdefinierten Feldern verwendet haben, jedoch werden Ihr HTML und PHP in eine Funktion eingeschlossen.
In der PHP-Funktion von vorhin haben wir eine Render-Callback-Einstellung erwähnt. Dies ist die PHP-Funktion, die Ihre Blöcke als HTML ausgibt. Hier schreiben Sie den gesamten benutzerdefinierten Code für Ihre Blöcke.
Das ist wirklich alles. Sie können mit ACF Pro in diesen wenigen Schritten einen Block erstellen.
Umfang der ACF-Blöcke
Wenn Sie einen mit ACF geschriebenen Block verwenden, werden Daten innerhalb des Post-Unterstrich-Inhaltswerts anstelle der wp_postmeta- Tabelle gespeichert , wie dies bei Metaboxen der Fall ist , wenn Sie den klassischen Editor verwenden.
Dies ist eine geringfügige Änderung in Ihrem Denken, wenn Sie das ACF Pro-Plugin dafür verwendet haben, wo Ihre Daten in der Datenbank gespeichert werden. Ob Sie es lieben oder hassen, die Art und Weise, wie Gutenberg seine Daten speichert, ermöglicht viel Flexibilität. ACF-Blöcke können innerhalb desselben Posts mehrmals eingefügt, neu angeordnet, bearbeitet und gelöscht werden, ohne dass die Post-Metatabelle aufgebläht wird.
Eine bessere Möglichkeit, WordPress-Blöcke zu erstellen
Obwohl ich Ihnen zwei Möglichkeiten gegeben habe, wie Sie Plugins zum Bauen von Blöcken verwenden können, ist dies nicht die offizielle Art und Weise, wie die Blöcke gebaut werden. Der Blockeditor führt dazu, dass ein Entwickler viel stärker darauf angewiesen ist, zu wissen und zu verstehen, wie man JavaScript schreibt.
Historisch gesehen wurde WordPress hauptsächlich mit PHP erstellt, was viele Entwickler im Laufe der Jahre gelernt haben. Dies bedeutet, dass es für Entwickler, die sich nicht die Zeit genommen haben, JavaScript zu lernen, eine Lernkurve geben könnte.
Gutenberg-Blöcke werden hauptsächlich mit dem JavaScript-Framework REACT erstellt. Wenn Sie einen nativeren Ansatz zum Erstellen von WordPress-Blöcken verfolgen möchten, sollten Sie sich einen Blogbeitrag von Ahmad Awais ansehen, Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More! Da er einen Startpunkt für das Github-Projekt "Guten Block erstellen" erstellt hat, können Sie Gutenberg-Blöcke ein wenig einfacher erstellen.
Es gibt viele andere Tutorials, um zu lernen, wie man einen WordPress-Block mit React und JavaScript erstellt. Wenn dies etwas ist, das Sie interessiert und Sie lernen möchten, wie es geht, würde ich Sie ermutigen, etwas zu recherchieren und diese Tutorials und sogar einen Kurs oder einen Kurs zu finden, der Ihnen den Einstieg in REACT und Bausteine erleichtert.
Zusammenfassung: WordPress-Blöcke und die Zukunft von WordPress
Wie Sie sehen, verändern WordPress-Blöcke den Kurs von WordPress. Dies ist eine unglaubliche Zeit, um als Entwickler, Site-Builder oder Site-Ersteller in der WordPress-Community zu sein. WordPress-Blöcke ändern weiterhin die aktuelle Flugbahn von WordPress. Wir haben jetzt die Tools nativ integriert, um mit von Websites gehosteten Lösungen wie Squarespace, Wix und anderen zu konkurrieren.
Wir haben gesehen, wie bereits in so kurzer Zeit Entwickler aufgetaucht sind, um wirklich leistungsstarke Block-Plugin-Sammlungen zu erstellen und zu erstellen, die es uns ermöglichen, den Block-Editor auf neue Weise zu verwenden. ich
Wenn Sie Site-Inhaber, Freiberufler oder Site-Builder sind und 2020 mit dem Erstellen neuer Sites beginnen, empfehle ich Ihnen, einige Sites mit dem Block-Editor zu erstellen. Ich denke, Sie werden überrascht sein, wie viel Sie mit dem schwarzen Editor erreichen können, der nicht die Implementierung mehrerer anderer Plugins erfordert. (Während Sie eine Reihe von Block-Plugins installieren müssen, können Sie wirklich eine Sammlung von Blöcken installieren und die Ressourcen begrenzen, die für das Frontend in die Warteschlange gestellt werden.)
Aus Performance-Sicht sehe ich den Block-Editor und die Block-Plugins als eine einfachere Möglichkeit, Ihre Leistung wirklich schnell und leicht zu halten. Früher, bevor Sie den Blockeditor verwenden, haben Sie möglicherweise Plugins, die auf jeder einzelnen Seite geladen werden, unabhängig davon, ob dieses Plugin auf einer Seite überhaupt benötigt wird oder nicht.
Letztendlich hilft der Wechsel zum Blockeditor und WordPress-Blöcken Entwicklern, besseren und effizienteren Code zu schreiben. Es ermöglicht uns als Site-Builder und Site-Besitzer, Sites zu erstellen, die sofort einsatzbereit sind, da jetzt die richtigen Tools verwendet werden.
AJ verfügt über mehr als zwei Jahrzehnte Erfahrung in der Arbeit an und Entwicklung von Mitgliederseiten mit einem breiten Kundenspektrum.