WordPress 블록: 구텐베르크 블록에 대한 궁극적인 가이드
게시 됨: 2020-10-02WordPress 블록은 WordPress의 가장 큰 새로운 기능입니다. 구텐베르크 블록이라고도 하는 워드프레스 블록을 사용하면 사용자는 게시물과 페이지에 풍부한 콘텐츠를 보다 쉽게 시각적인 방식으로 생성할 수 있습니다.

이 기사에서는 WordPress 5.0에 처음 도입된 새로운 WordPress 블록 편집기의 역사를 다루는 WordPress 블록에 대해 자세히 알아볼 것입니다. 또한 WordPress 차단이 WordPress 웹사이트에서 게시물과 페이지를 작성하고 편집하는 방식에 어떤 영향을 미치는지 살펴보겠습니다. 마지막으로, 콘텐츠를 디자인하고 작업하는 방식을 극적으로 변화시킬 수 있는 점점 더 많은 WordPress 블록 컬렉션 플러그인을 다룰 것입니다.
시작하자.
WordPress 블록의 역사
WordPress 내부의 새로운 기본 편집기의 프로젝트 이름은 Gutenberg입니다. Gutenberg 편집기는 현재 일반적으로 WordPress 블록 편집기 라고 불리는 것을 도입했습니다.
WordPress 역사상 가장 기대되고 뜨거운 논쟁이 된 릴리스인 Gutenberg 편집기는 WordPress가 시작된 이후로 사용되었던 이전의 클래식 편집기에서 극적인 출발을 나타냈습니다.

Gutenberg의 주요 목표는 WordPress 내에서 게시물과 페이지가 구성되고 편집되는 방식과 관련하여 더 우수하고 풍부한 콘텐츠 편집 환경을 만드는 것이었습니다. 그 외에도 구텐베르크의 비전은 포스트/페이지 편집기를 넘어 위젯과 사이드바, 심지어 웹사이트의 머리글과 바닥글까지 확장됩니다.
기본적으로 Gutenberg를 사용하면 게시물이나 페이지를 가져오고 콘텐츠를 다양한 "블록"으로 나눌 수 있습니다. 예를 들어, WordPress 블록에는 이미지 블록, 단락 블록, 인용 블록, 헤드라인 블록, 심지어 버튼 블록도 포함됩니다.
구텐베르크를 둘러싼 열띤 토론
WordPress 5.0에서 처음 도입된 WordPress Gutenberg는 WordPress 커뮤니티에서 논란이 되었습니다. 그러나 블록 편집기로 많은 것이 바뀌었고 WordPress 편집기가 계속 개선됨에 따라 추가 기능이 얼마나 빨리 추가되고 있는지 알 수 있습니다. 버그 수정 및 기능 업데이트가 꾸준히 릴리스되면서 처음 출시되었을 때 논의되었던 많은 두려움이 빠르게 사라지고 있습니다.
구텐베르크가 워드프레스 코어에 추가되었을 때의 타임라인을 보면 많은 사람들이 워드프레스 코어에 새로운 블록 편집기가 포함된다는 사실에 상당히 화를 내고 속상해하는 것을 보았을 것입니다. 많은 사람들이 Gutenberg가 발생하지 않았거나 최소한 WordPress 코어에 기본 편집기 환경으로 통합되지 말았어야 하는 것에 대해 불만을 표시했습니다.
불행히도 일부 사람들은 새로운 WordPress 블록 편집기로 인해 생계가 위태로워지고 기존 사이트에 대한 여러 업데이트가 필요하며 지난 몇 년 동안 사용되지 않았던 페이지 빌더의 멸종에 기여할 것이라고 생각했습니다. 등반 및 사용.
그러나 지금 구텐베르크를 보면 느꼈을 분노를 더 이상 참을 수 없다. 우리는 또한 구텐베르크를 계속 무시할 수 없습니다. 워드프레스 코어에 있습니다. 즉, WordPress를 설치하여 새 사이트를 시작하면 기본적으로 Gutenberg 블록 편집기가 제공됩니다.
개발자는 블록 편집기를 자신에게 유리하게 사용할 수 있는 방법을 살펴보기 시작해야 합니다. 고맙게도 WordPress 커뮤니티는 블록 편집기 내에서 WordPress 블록으로 작동하도록 자신의 플러그인을 통합하고 조정하는 방법을 배우기 위해 노력한 많은 개발자가 있을 만큼 충분히 큽니다.
구텐베르크의 새 이름: WordPress 블록 편집기
구텐베르그 편집기가 워드프레스 5.0의 워드프레스 코어에 처음 추가되었을 때, 그것을 무엇이라고 불러야 할지에 대해 약간의 혼란이 있었습니다. 구텐베르크가 워드프레스 코어에 롤링되었을 때 프로젝트 이름이 삭제되었습니다. 여전히 구텐베르크라고 불리지만 새로운 기본 WordPress 편집기는 블록 편집기 라고 합니다.
WordPress 블록 편집기는 WordPress에서 게시물 및 페이지를 편집하는 이전 방식인 WordPress 클래식 편집기 와 근본적으로 다릅니다. WordPress 블록 편집기를 사용하면 사용자는 게시물과 페이지에 풍부한 콘텐츠를 시각적인 방식으로 만드는 더 쉬운 방법을 경험할 수 있습니다.

블록 편집기를 사용하면 틀림없이 웹사이트의 가장 귀중한 자산인 콘텐츠에 집중할 수 있습니다. 또한 새로운 WordPress 편집기를 사용하면 개발자 또는 대행사가 고객이 새 콘텐츠를 쉽게 만들 수 있는 사용자 지정 템플릿을 만들 수 있습니다.
블록 편집기는 페이지의 가장 기본적인 수준에서 모든 것을 행으로 나눕니다. 또한 각 행의 열을 사용하여 콘텐츠를 나누어 추가하는 각 요소의 위치를 더 잘 제어할 수 있습니다.
WordPress의 블록 기반 편집 시스템은 정말 놀랍고 WordPress 페이지 빌더 플러그인을 사용해 본 적이 있다면 익숙할 것입니다. 그 결과 WordPress 콘텐츠 구축 경험이 훨씬 더 시각적이 됩니다.
구텐베르크 플러그인
Gutenberg는 이제 새로운 블록 편집기로 WordPress에 완전히 포함되었지만 여전히 WordPress 플러그인 디렉토리에서 무료로 사용할 수 있는 Gutenberg 플러그인으로 활발히 개발되고 있습니다.
Gutenberg 플러그인을 사용하면 WordPress 코어에 추가되기 전에 최신 기능을 블록 편집기에 추가하는 이점을 누릴 수 있습니다. 개발 사이트에 Gutenberg 플러그인을 설치하고 사용하는 것은 다음 주요 WordPress 버전 릴리스에서 블록 편집기에 대한 변경 사항을 미리 알 수 있는 좋은 방법입니다.
예를 들어, WordPress 5.5는 구텐베르크 플러그인 기능의 마지막 10개 버전을 WordPress 코어로 롤링했습니다.
WordPress 블록이란 무엇입니까?
WordPress 블록 편집기를 최대한 활용하려면 포함된 모든 기본 요소( WordPress 블록 이라고도 함)에 대해 알고 싶을 것입니다. 목록, 단락, 인용문 등을 포함하여 여기에는 친숙한 옵션이 많이 있습니다.

블록 편집기는 각 콘텐츠가 블록이라는 기본 형식으로 작동합니다. 즉, 게시물, 페이지, 사용자 지정 게시물 유형이 모두 WordPress 블록 모음입니다. 블록 모음은 제목 블록, 단락 블록, 이미지 블록, 비디오 블록 등의 조합과 같은 것일 수 있습니다.
사용 가능한 WordPress 블록 표
이 표에는 새 블록 편집기에서 WordPress에 포함된 기본 WordPress 블록 중 일부가 포함되어 있습니다.
| 워드프레스 블록 | 설명 |
|---|---|
| 오디오 | 간단한 오디오 플레이어를 포함합니다. |
| 버튼 | 아름다운 버튼으로 전환을 유도하세요. |
| 카테고리 | 모든 범주의 목록을 표시합니다. |
| 권위 있는 | 클래식 WordPress 편집기 사용 |
| 암호 | 간격과 탭을 준수하는 코드 조각을 표시합니다. |
| 열 | 여러 열에 콘텐츠를 표시하는 블록을 추가한 다음 원하는 콘텐츠 블록을 추가합니다. |
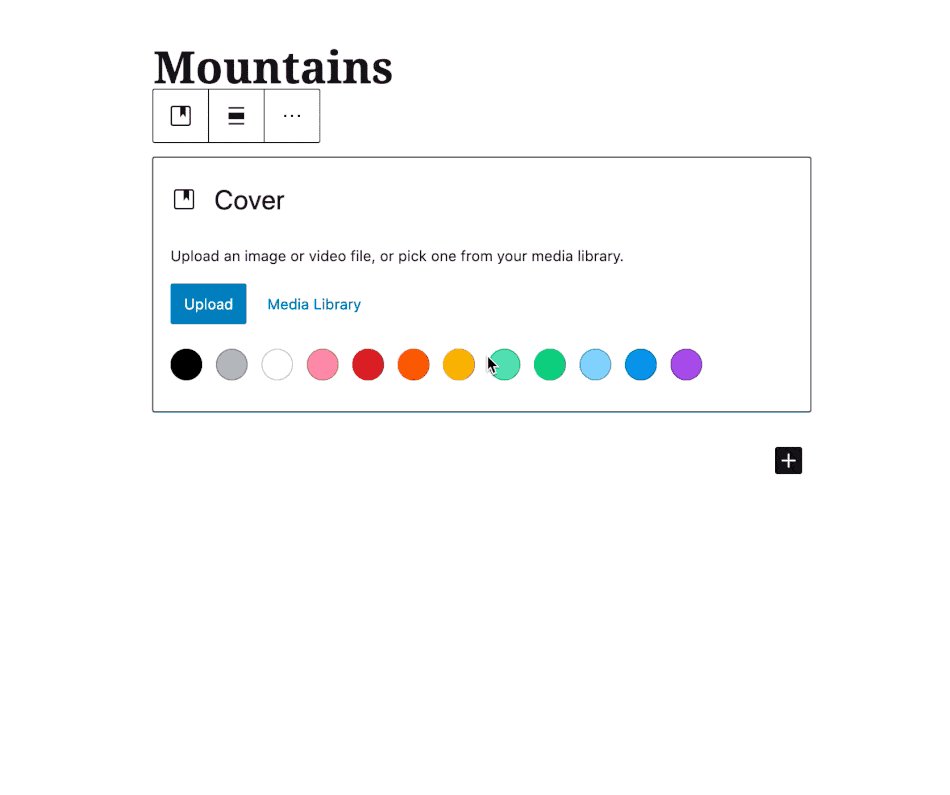
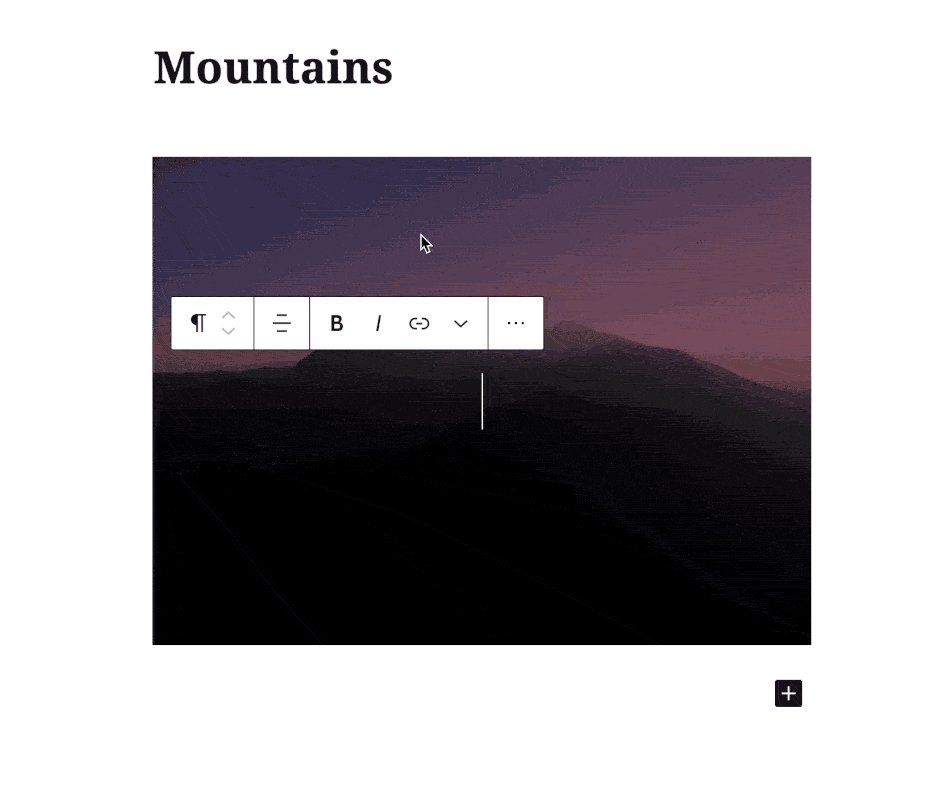
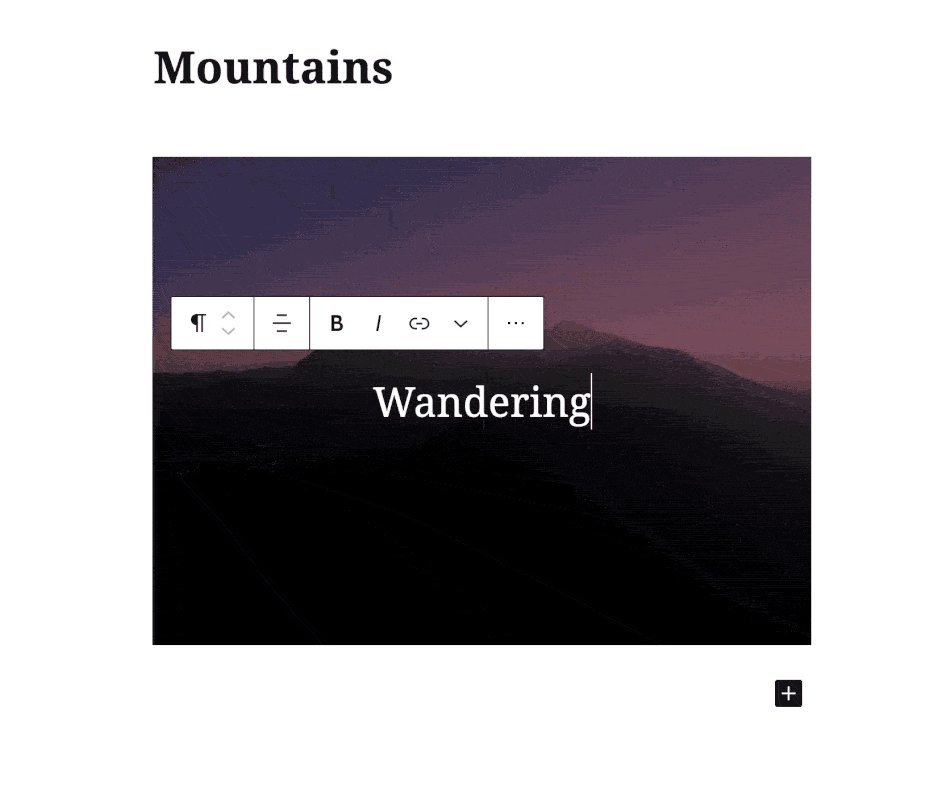
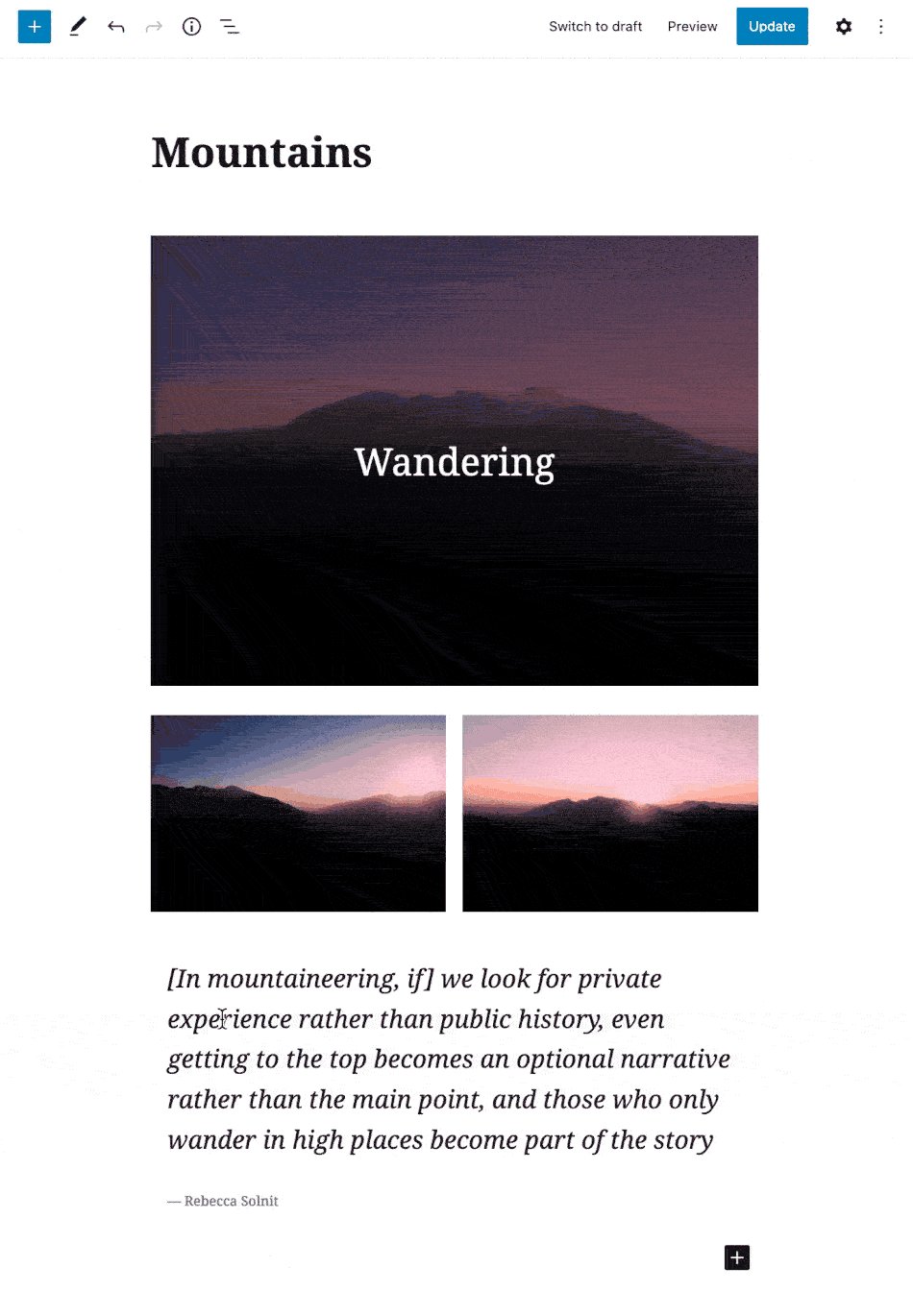
| 씌우다 | 텍스트 오버레이로 이미지 또는 비디오를 추가하세요. 헤더에 적합합니다. |
| 포함시키다 | 외부 소스의 비디오, 이미지, 트윗, 오디오 및 기타 콘텐츠를 포함합니다. |
| 파일 | 다운로드 가능한 파일에 대한 링크를 추가합니다. |
| 갤러리 | 풍부한 갤러리에 여러 이미지를 표시합니다. |
| 표제 | 방문자(및 검색 엔진)가 콘텐츠 구조를 이해하는 데 도움이 되도록 새 섹션을 도입하고 콘텐츠를 구성하세요. |
| 영상 | 시각적 진술을 만들기 위해 이미지를 삽입하십시오. |
| 최신 우편물 | 가장 최근 게시물 목록을 표시합니다. |
| 목록 | 글머리 기호 또는 번호 매기기 목록을 만듭니다. |
| 절 | 모든 내러티브의 빌딩 블록. |
| 인용문 가져오기 | 텍스트의 인용문에 특별한 시각적 관심을 주십시오. |
| 인용하다 | 인용된 텍스트를 시각적으로 강조합니다. |
| 더 | "더 읽기" 요소 추가 |
| 분리 기호 | 가로 구분 기호를 사용하여 아이디어 또는 섹션 사이에 구분선을 만듭니다. |
| 짧은 코드 | WordPress 단축 코드로 추가 사용자 정의 요소를 삽입하십시오. |
| 스페이서 | 블록 사이에 공백을 추가하고 높이를 사용자 지정합니다. |
블록 편집기와 WordPress 블록을 사용하는 이유는 무엇입니까?
WordPress의 블록 기반 편집으로의 도약은 큰 일입니다. 클래식 편집기를 오랫동안 사용해 왔다면 처음에는 변경 사항이 혼란스러울 것입니다. 경험상 학습 곡선은 가파르지만 WordPress 블록을 사용하는 방법을 익히면 게시물 작성 속도를 높일 수도 있습니다.
프리랜서 개발자이거나 에이전시이거나 WordPress로 웹사이트를 구축하는 사람이라면 블록 편집기를 사용하고 싶을 것입니다. 여기에서 모든 혁신이 WordPress 내에서 일어나고 있기 때문입니다.
WordPress의 후속 버전에서 보았듯이 Gutenberg는 인터페이스와 새 블록 편집기의 기능 세트를 개선하기 위해 지속적으로 노력하고 있습니다. 사실 구텐베르그 프로젝트는 워드프레스 테마의 미래를 형성하고 있습니다. 즉, 사이트와 WordPress를 계속 구축할 때 로드맵 검토를 포함하여 Gutenberg가 해결하려는 모든 변경 사항을 알고 있어야 합니다.
구텐베르크 프로젝트의 궁극적인 목표는 WordPress를 사용하기 쉽게 만드는 것입니다. 그리고 이미 그렇게 하기 시작했습니다. 사이트 전체에서 편집할 수 있게 되면 더 이상 사람들에게 위젯 사용 방법을 가르칠 필요가 없을 것입니다. 위젯에 대한 모든 아이디어는 사라질 것입니다.
이 모든 훌륭한 개발 외에도 블록 편집기로 다음 프로젝트를 구축하는 것에 대해 정말로 생각해야 합니다. 그리고 이 포스트를 계속 읽으신다면 저희의 목표는 여러분이 블록 편집기를 사용하여 사이트를 구축하게 하는 것입니다.
블록 편집기와 당신: WordPress에서 콘텐츠 편집
기존 콘텐츠가 있는 사이트를 업그레이드하는 것에 대해 생각하기 시작할 때 가장 큰 우려 중 하나는 새 편집기가 기존 콘텐츠에 어떤 영향을 미칠지입니다. 마지막으로 하고 싶은 일은 이와 같은 핵심 기능을 사용하여 수천 개의 게시물(사이트를 10년 이상 운영한 것부터)을 갑자기 스타일을 잃게 하거나 더 심하게는 콘텐츠 자체를 만드는 것입니다.
고맙게도 Gutenberg 프로젝트의 개발자들은 이 정확한 상황을 고려했습니다. 기존 콘텐츠는 보존되며 이전과 같이 계속 표시됩니다. 페이지 빌더나 다른 형식의 콘텐츠 및 레이아웃 편집기를 사용하는 경우에도 계속 올바르게 표시됩니다.
기본적으로 블록 편집기로 업그레이드하면 기존 콘텐츠에 아무 일도 일어나지 않습니다.
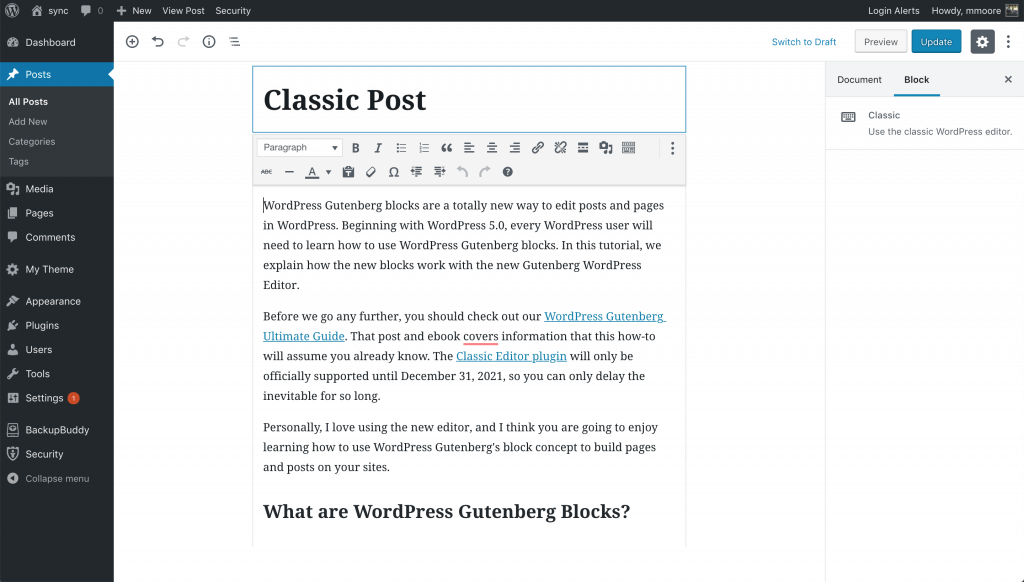
왜요? WordPress는 클래식 블록을 포함하여 수십 개의 블록과 함께 제공됩니다. 이렇게 하면 기존 콘텐츠를 개별 블록으로 수동으로 변환할 때까지 단일 클래식 블록에 포함됩니다.

기존 WordPress 게시물을 Gutenberg 블록으로 변환하는 과정은 다음과 같습니다. 개별 블록은 콘텐츠를 살펴보고 클래식 블록 내부의 모든 콘텐츠에 가장 적합한 블록을 알아내려고 합니다. 클래식 블록 메뉴에서 옵션을 선택하여 클래식 블록을 개별 개별 블록으로 변환할 수 있습니다.
클래식 편집기로 되돌리는 방법
새 블록 편집기가 사이트를 실행하는 기존 테마 또는 플러그인과 정확히 호환되지 않는다는 것을 알게 되는 경우가 있습니다. 이 경우 클래식 편집기 플러그인을 설치하여 새 블록 편집기를 비활성화할 수 있습니다.
Classic Editor 플러그인은 새 편집기와의 호환성 문제를 해결하는 데 도움이 되도록 WordPress 개발 팀에서 만들었습니다. 또한 WordPress 코어 버전을 업그레이드해야 하지만 콘텐츠를 새 블록 편집기로 변경할 준비가 되지 않은 사람들을 위해 존재합니다. Classic Editor 플러그인은 모든 게시물 유형에 대해 블록 편집기를 비활성화합니다. 그것은 거의 전부 아니면 전무(all or nothing) 설정입니다.
그러나 블록 편집기를 실제로 사용해보고 싶다면 Gutenberg Manager라는 플러그인을 설치할 수 있습니다. Gutenberg Manager는 특정 게시물 유형에서 블록 편집기를 비활성화할 수 있는 매우 편리한 플러그인입니다. 이렇게 하면 페이지 빌더를 사용 중이거나 아직 블록 편집기를 사용하고 싶지 않은 사용자 정의 게시물 유형이 있는 경우 해당 콘텐츠 유형에 대해 비활성화할 수 있습니다. 이를 통해 선택한 게시물 유형에서 블록 편집기를 계속 사용할 수 있습니다.
이 플러그인을 설치하려면 설치 시 wp-admin에서 플러그인 디렉토리로 이동하거나 Guttenberg Manager를 검색할 때 새로 추가하십시오.
블록 편집기 및 WordPress 블록 알아보기
나와 같은 경우 기존 사이트를 업데이트하려고 하는 동안 매우 쉽게 좌절감을 느낀다면 손을 떼고 싶을 것입니다. 그러나 클래식 편집기를 설치하고 블록 편집기 사용을 잊어버리기 전에 몇 가지 옵션을 고려해 보겠습니다.
플러그인 및 테마 업데이트 및 업그레이드
첫 번째 팁은 모든 플러그인과 테마를 업데이트하거나 업그레이드하는 것입니다. 새로운 블록 편집기는 지난 2년 동안만 개발되었으므로 사용 중인 플러그인이 최근에 업데이트되어 WordPress 블록에서 작동하도록 수정되었을 가능성이 큽니다. 테마도 마찬가지입니다.
또한 플러그인과 테마를 업그레이드해야 할 가능성이 있음을 언급했음을 알 수 있습니다. 나는 이런저런 이유로 플러그인이나 테마에 대한 연간 멤버십이나 연간 갱신 비용을 계속 지불하지 않기로 결정한 클라이언트 사이트를 몇 번이나 만났는지 말할 수 없습니다. 이것은 그들이 해당 플러그인의 이전 버전을 실행 중이거나 본 것을 의미하므로 업데이트를 다시 받으려면 비용을 지불해야 합니다.
키보드 단축키
새로운 블록 편집기가 콘텐츠의 입력 능력을 향상시키는 흥미로운 방법 중 하나는 바로 가기 키를 사용하는 것입니다. 이렇게 하면 콘텐츠를 작성하는 동안 키보드와 마우스 간의 컨텍스트 전환 양이 줄어듭니다.
랩톱에서 입력하는 경우 스페이스바에서 트랙패드로 엄지손가락을 움직여 마우스를 이리저리 움직였다가 다시 뒤로 움직이는 것을 눈치채지 못할 수도 있습니다.
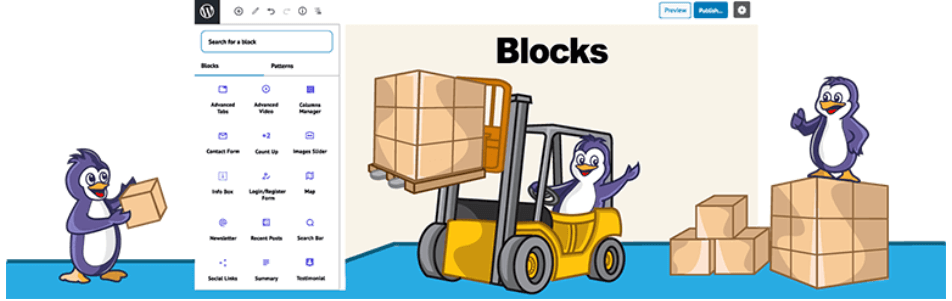
가장 도움이 될 키보드 단축키는 블록 삽입기를 불러와야 할 때입니다. 블록 삽입기가 어떻게 생겼는지에 대한 스크린샷을 포함했습니다. 새 줄에 /를 입력하면 블록 바로 가기가 나타납니다.
클래식 블록
클래식 블록은 새 편집기를 사용하여 새 워크플로에서 이전 워크플로의 격차를 해소하는 데 도움이 됩니다. 어떤 이유로 새 블록 편집기에서 할 수 없다고 생각되는 것이 있으면 페이지에 클래식 블록을 추가하기만 하면 됩니다. 이전 도구 모음과 이전 버전의 WordPress에서 사용할 수 있었던 모든 단축 코드에 액세스할 수 있습니다.
구텐베르크에서 블록 저장 및 재사용
새로운 블록 편집기에서 제가 가장 좋아하는 핵심 기능 중 하나는 재사용 가능한 블록 이라고도 하는 다른 콘텐츠에서 사용하기 위해 블록을 저장하고 재사용하는 기능입니다.
재사용 가능한 블록은 특정 콘텐츠 스니펫을 기사 또는 사이트의 여러 페이지에 자주 추가해야 하는 블로거 또는 사이트 소유자에게 특히 유용합니다.
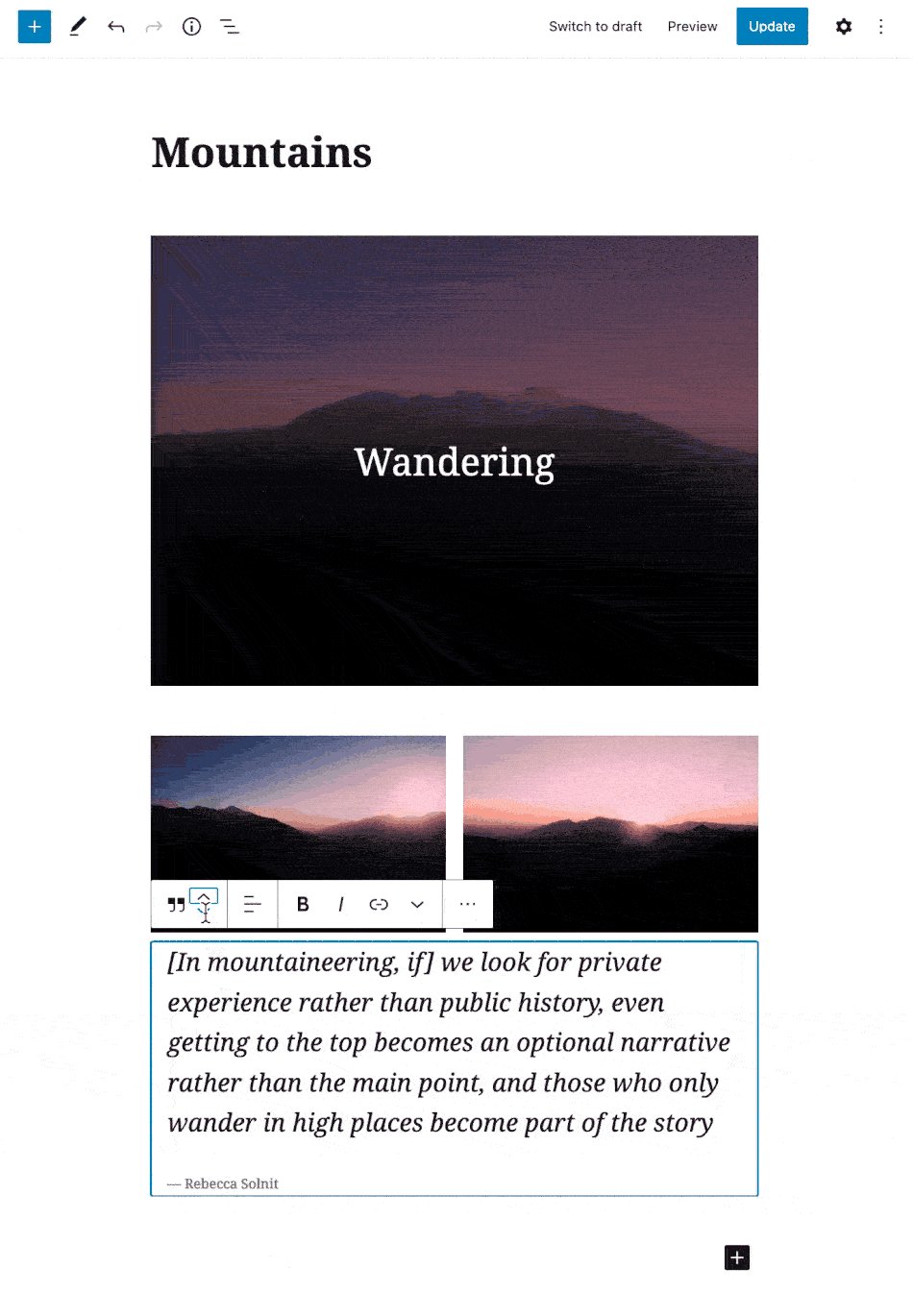
블록을 재사용 가능한 블록으로 저장하려면 블록 도구 모음의 오른쪽 모서리에 있는 메뉴 버튼을 클릭하기만 하면 됩니다. 그런 다음 Select Quote 메뉴에서 두 개의 재사용 가능한 블록과 인용 옵션을 추가합니다.
블록의 이름을 입력하라는 메시지가 표시됩니다. 블록의 이름을 지정한 다음 저장 버튼을 클릭합니다. 블록 편집기는 이제 재사용 가능한 블록의 블록을 저장합니다.
사이트의 다른 게시물이나 페이지에서 저장된 블록을 사용하려면 재사용 가능이라고 표시된 블록 바로 가기 스크롤을 가져온 다음 저장된 블록을 찾기만 하면 됩니다.
동일한 창에서 모든 재사용 가능한 블록을 관리 하려면 '모든 재사용 가능한 블록 관리' 링크를 클릭할 수 있습니다. 그러면 블록 관리자 페이지로 이동합니다. 여기에서 재사용 가능한 블록을 편집하거나 삭제할 수 있습니다. 재사용 가능한 블록을 내보내 원하는 다른 WordPress 사이트에서 사용할 수도 있습니다.
전문가처럼 WordPress 블록을 사용하기 위한 보너스 팁
새로운 블랙 편집기를 사용하는 것이 점점 더 편해지면 블록을 추가하고 조정한 다음 실제 콘텐츠를 만드는 데 더 많은 시간을 할애할 것인지 궁금할 것입니다.
좋은 소식은 블록 편집기가 엄청나게 빠르다는 것입니다. 가장 기본적인 사용법이라도 몇 분 안에 생각하지 않고도 WordPress 블록을 즉시 추가할 수 있습니다.
곧 그의 새로운 접근 방식으로 작업 흐름이 얼마나 빨라졌는지 깨닫게 될 것입니다. 그리고 당신이 파워 유저라면, 새로운 에디터로 더 빠르게 작업하는 데 도움이 되는 몇 가지 보너스 팁에 대해 이야기해 보겠습니다.
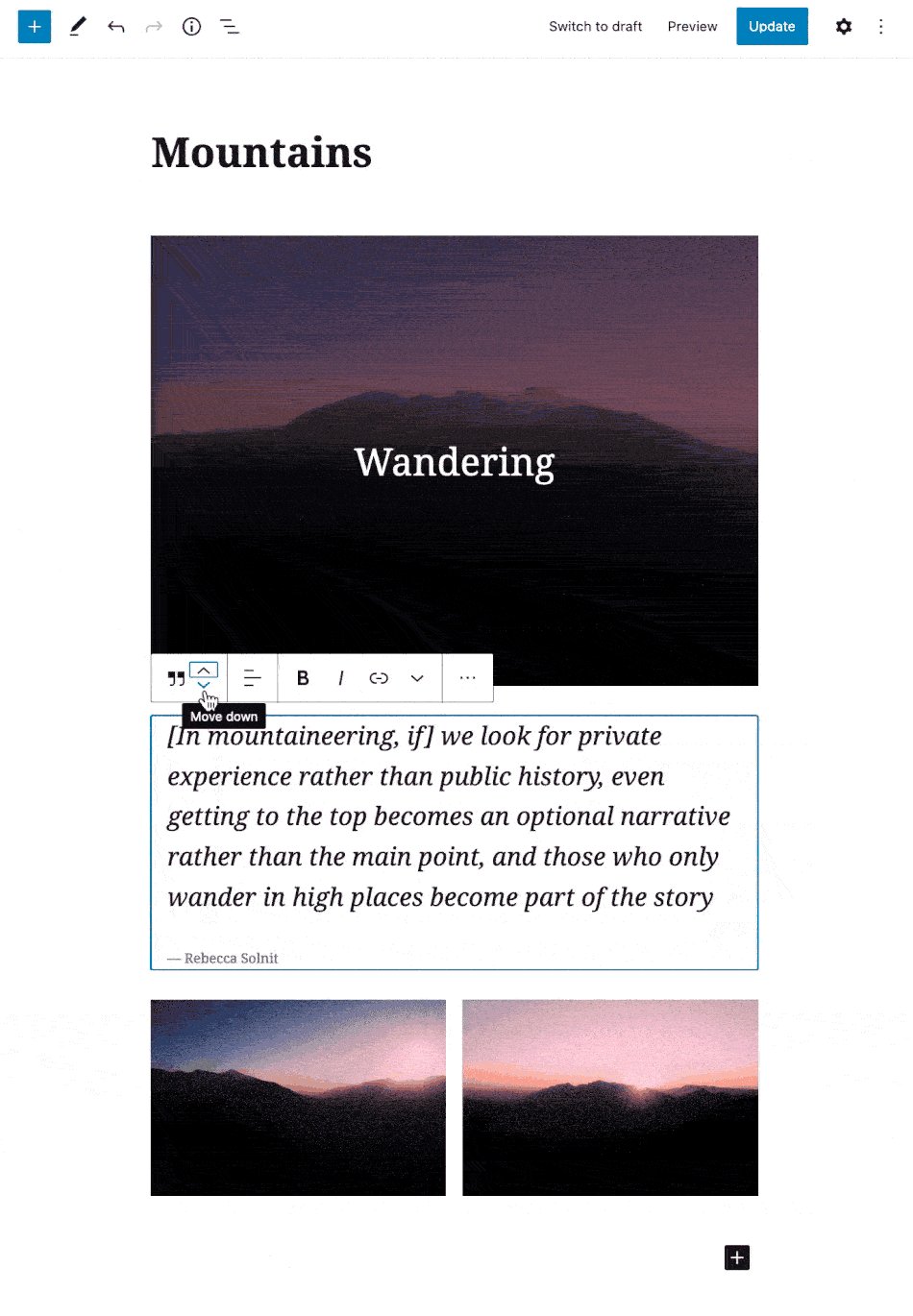
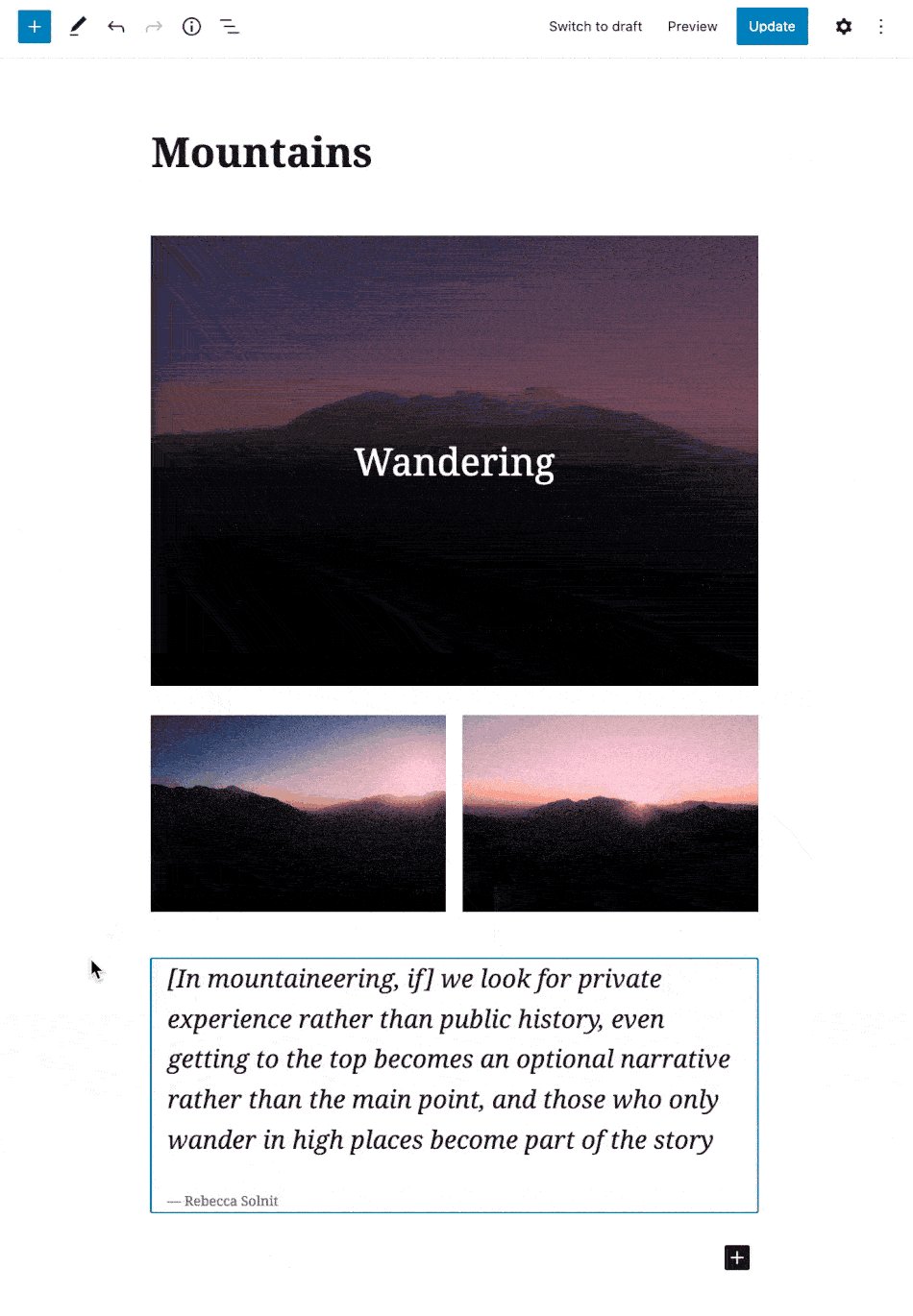
1. 블록 도구 모음을 맨 위로 이동
현재 모든 WordPress 블록의 맨 위에 나타나는 도구 모음이 있습니다. 이 도구 모음을 다른 도구 모음의 맨 위로 이동할 수 있습니다. 화면 오른쪽 상단 모서리에 있는 버튼을 클릭한 다음 상단 도구 모음 옵션을 선택하기만 하면 됩니다.
2. 미디어 블록을 자동으로 생성하는 미디어 끌어다 놓기
이것은 정말 편리한 기능이며 게시물을 작성하려는 경우 여러 이미지를 갤러리로 강조 표시할 것입니다. Mac을 사용하는 경우 파인더 창에서 블록 편집기로 쉽게 드래그할 수 있습니다. 그러면 자동으로 갤러리 블록이 생성됩니다.
단일 이미지 또는 비디오 파일로 동일한 작업을 수행할 수 있으며 WordPress 편집기가 블록을 생성합니다.
YouTube, Twitter, Facebook, Vimeo, 기타 Embed를 추가하는 방법
Gutenberg는 블록 편집기에 새로운 내장 블록을 도입했습니다. YouTube, Twitter, Facebook, Vimeo, Instagram oh 등을 포함하여 지원되는 모든 포함 유형에 대한 WordPress 블록이 있습니다.
그러나 블록 편집기의 어느 지점에서든 임베드 URL을 복사하여 붙여넣기만 하면 자동으로 완전히 새로운 블록이 생성됩니다. 예를 들어 Vimeo URL을 추가하면 Vimeo 내장 블록이 자동으로 생성되고 동영상이 표시됩니다.
살펴볼 가치가 있는 WordPress 블록 플러그인
이 가이드의 다음 부분에서는 다양한 WordPress 블록 플러그인을 살펴보겠습니다. 이 게시물에서 블록 플러그인 과 블록 컬렉션 플러그인 이라는 용어는 같은 의미로 사용됩니다. 여기에 나열된 많은 플러그인에는 블록 편집기 내에서 사용할 수 있는 많은 블록이 포함되어 있기 때문입니다.
점점 더 많은 사람들이 WordPress 블록 편집기를 사용하기 시작함에 따라 이러한 블록 컬렉션 플러그인은 블록 편집기에 더 많은 WYSIWYG 유형의 느낌을 제공하므로 몇 번의 클릭만으로 아름다운 웹사이트를 구축할 수 있습니다. 설정을 변경하고, 차단을 추가/제거하고, 자신의 콘텐츠를 업로드하여 페이지에 보다 개인적인 느낌을 줄 수 있도록 설계되었습니다.
이 커뮤니티에서 놀라운 점은 빌딩 블록 플러그인의 1층에 들어갈 수 있는 방법을 빠르게 발견한 개발자의 수입니다. 이러한 블록 플러그인 중 일부가 무엇이며 WordPress와 함께 제공되는 기본 블록 대신 이러한 블록 플러그인을 사용하면 어떤 이점이 있는지 살펴보겠습니다.
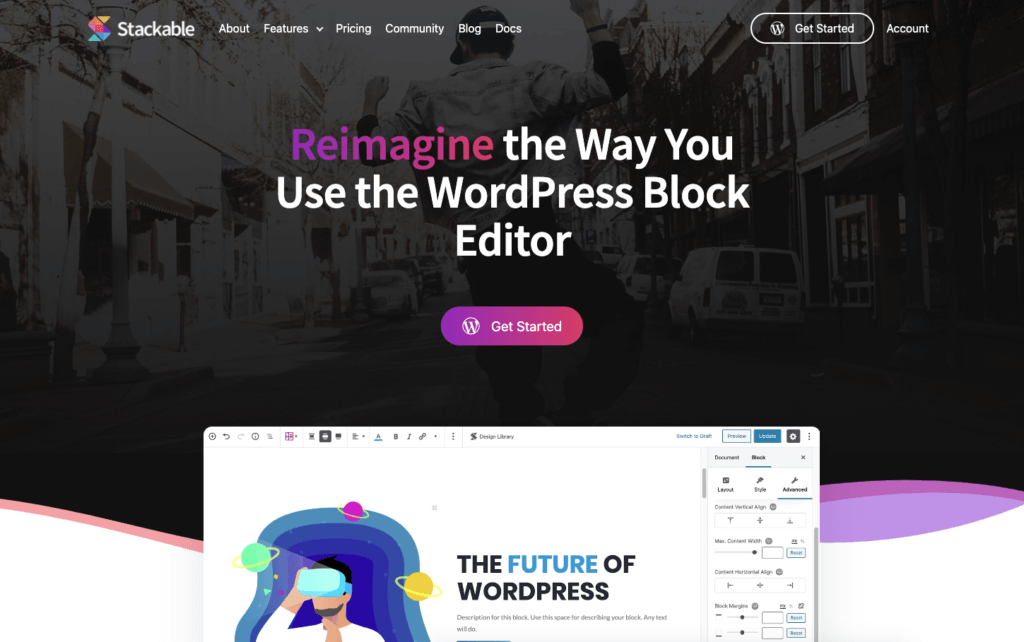
쌓을 수 있는 블록
WordPress 블록 편집기를 향상시킬 새로운 플랫폼을 찾고 있다면 Stackable을 확인해야 합니다. Stackable은 내가 찾은 WordPress용 최고의 블록 컬렉션 플러그인 중 하나입니다. 간단한 요소에서 헤더 및 가격 상자와 같은 복잡한 기능에 이르기까지 24개의 블록이 있습니다.

모든 플러그인 블록은 플러그인에서 완전히 반응하도록 설계되었으며 무료 및 프리미엄 패키지로 제공됩니다. 강력한 다목적 도구를 제공하고 블로거, 전자 상거래 사이트 소유자 및 소규모 비즈니스에 유용할 뿐만 아니라 기능을 제공하는 포괄적인 블록 플러그인을 찾고 있다면 살펴봐야 합니다. 쌓을 수 있습니다.
코블록
강력하지만 가벼운 플러그인인 CoBlocks는 부풀림 없이 WordPress 블로그 편집기에 추가 기능을 제공합니다. CoBlocks는 실제 행 및 열 작성에서 추가 블록을 제공하여 Guttenberg에 대한 진정한 페이지 빌더 경험을 제공합니다. 혁신적인 블록 시스템으로 인해 새로운 WordPress 편집기를 사용하여 멋진 웹 페이지와 전체 웹 사이트를 만들 수 있습니다.

그 중심에는 CoBlocks에서만 제공하는 특정 반응 여백 및 패딩 설정으로 콘텐츠 영역을 동적으로 생성하는 데 도움이 되는 탁월한 행 및 열 블록이 있습니다.
Coblocks 내의 각 WordPress 블록은 익숙하면서도 강력한 사용자 지정 경험을 제공하도록 정밀하게 조정되었습니다. 사용자 정의 컨트롤 및 설정을 사용하여 각 블록을 취향에 맞게 조정하십시오. 글꼴 변경, 패딩 및 여백 설정, 색상 맞춤 등.
CoBlocks는 수많은 특수 블록을 제공합니다. 예를 들어, 소셜 블록에서 레스토랑 또는 서비스 메뉴에 이르기까지 CoBlocks는 행 블록과 사용하기 쉬운 인터페이스를 제공하는 매우 직관적인 블록으로 생성됩니다.
내가 주로 좋아하는 블록은 서비스 회사에 적합한 간단하면서도 반응이 빠른 가격 테이블을 빠르게 생성할 수 있는 가격 테이블 블록입니다. 이러한 특수 블록은 모바일 반응형 테마를 보완하고 모바일 우선으로 구축된 것처럼 보이는 레이아웃 개체를 만드는 데 도움이 됩니다.
원자 블록
Atomic Blocks는 원래 Mike McAllister가 개발했지만 이후 Studio Press와 WP Engine에 인수되었습니다. WordPress 개발자 Marcos Schratzenstaller와 John Parris도 플러그인에 합류하여 기여하기 시작했습니다. wordpress.org 플러그인 디렉토리에서 사용할 수 있으며 WordPress 관리자 내에서 직접 설치할 수 있습니다.

Atomic Blocks는 새로운 WordPress 블로그 편집기용으로 WordPress 블록 모음을 제공했습니다. 그들은 콘텐츠 모양과 느낌을 개선하고 대화형 콘텐츠를 사용할 수 있는 더 많은 기능을 제공하기 위해 더 많은 블록을 빠르게 구축해야 할 필요성을 느꼈습니다.
보너스: 원자 블록 테마
Atomic Blocks Theme는 Atomic Blocks 플러그인과 새로운 WordPress 블록 편집기를 시작하는 데 도움이 되도록 설계되었습니다. 그것들은 매끄럽게 통합되어 정말 잘 어울리는 테마 옵션과 블록 옵션의 조합을 알 수 있습니다.
사진, 갤러리, 인용문, 열 등과 같은 모든 기본 편집기 블록에 대한 우아한 스타일이 있습니다. 테마는 페이지의 전체 너비에 걸쳐 있는 콘텐츠에 대한 새 편집기의 넓은 정렬 스타일을 지원합니다.
분명히 Atomic Blocks 테마는 새로운 WordPress 편집기를 위한 페이지 빌딩 블록을 추가하는 Atomic Blocks 플러그인과도 쉽게 통합됩니다. Atomic Blocks는 또한 사용자 평가, 알림, 프로필, 사용자 지정 가능한 버튼, 아코디언 등과 같은 사용자 지정 가능한 콘텐츠 블록을 추가합니다. 또한 콘텐츠 너비, 글꼴 선택, 글꼴 크기, 로고 업로드 등과 같은 몇 가지 편리한 테마 옵션을 제공하여 사이트를 당신의 취향.
KadenceWP 블록
블록 편집기에서 시간을 보낸 적이 있다면 레이아웃을 디자인할 때 블록 편집기가 얼마나 제한적일 수 있는지 이해할 것입니다. 특히 페이지 빌더를 사용한 건물 사이트에서 온 경우. 이것은 내가 Kadence WP에 대해 정말 좋아하는 것 중 하나입니다. Kadence 블록은 동적이고 유연한 페이지를 구축하기 위한 옵션을 확장할 수 있는 여러 추가 요소를 제공합니다.

무료 버전은 이미 강력하며 복잡한 레이아웃으로 페이지를 생성하고 열, 장미, 간격 등을 제어할 수 있습니다. 그러나 Cadence에는 블록 플러그인의 프로 버전도 있습니다. 그리고 프로 버전은 정말 당신이 얻고 싶은 것입니다. Cadence WP는 미리 디자인된 여러 레이아웃을 제공하지만 일부 최고의 디자인 사례를 염두에 두고 보기에도 좋을 뿐만 아니라 미리 디자인된 각 레이아웃의 거의 모든 것을 편집할 수도 있습니다.
케이던스의 힘은 행 레이아웃 블록에 있습니다. 행 레이아웃 블록을 사용하면 다양한 화면 크기에 대해 열을 더 잘 제어할 수 있을 뿐만 아니라 패딩, 배경, 오버레이 업그레이드 재료, 수직 정렬 등과 같은 전체 행 편집 도구를 제공합니다.
내가 Gutenberg로 사이트를 구축해왔기 때문에 Kadence WP는 아마도 내가 설치하는 소수의 블록 플러그인 중 하나이며 모든 단일 사이트일 것입니다. Kadence WP의 프로 블록은 이미지 오버레이 블록, 포스트 그리드/캐러셀 블록, 콘텐츠 분할 블록, 제품 캐러셀 블록, 모달 블록, 비디오 팝업 블록 및 스크롤 애니메이션입니다.
수달 블록
Theme Isle의 사람들은 가장 가벼운 블록 플러그인 중 하나를 목표로 Otter Blocks를 만들었습니다. 사이트 성능에 미치는 영향을 최소화하면서 플레이하고 사용자 지정할 수 있는 12개의 블록을 제공합니다.

당신이 블로거라면 이 팩은 정말 당신을 위한 것입니다. 그러나 가격 책정 및 서비스 차단과 같은 가벼운 기능 세트가 필요한 비즈니스 소유자라면 이 플러그인을 사용할 수도 있습니다. 현재 OtterBox의 프로 버전은 없습니다.
Otter Blocks로 간단한 페이지를 만들려고 했을 때 검토한 다른 블록 컬렉션 플러그인보다 몇 가지 추가 단계가 필요하다는 것을 알았습니다. 즉, Beaver Builder와 같은 페이지 빌더에서 경험할 수 있는 것과 더 유사하다는 것을 알았습니다. 먼저 열을 추가한 다음 원하는 블록을 추가합니다.
다른 블록 컬렉션 플러그인에는 얼마나 많은 열/기능/서비스가 있는지에 대한 설정이 있었습니다. 그런 다음 각 블록 내에 몇 가지 설정이 있습니다. 일부 블록 컬렉션 플러그인은 시간을 절약하는 데 도움이 되지만 원하는 디자인을 얻을 수 없어 종종 좌절감을 느꼈습니다.
고급 구텐베르크
Advanced Gutenberg에는 16개의 블록이 있으며 블록 편집기 기능을 개선하기 때문에 WordPress에 가장 적합한 블록 플러그인 중 하나입니다.

Advanced Gutenberg를 사용하면 사용자 역할에 따라 사용 가능한 블록을 필터링할 수 있으며 기존 WordPress 블록 중 일부에 대한 새로운 사용자 지정 옵션이 포함됩니다. 즉, 많은 새 블록을 설치하고 기존 블록을 사용하지 않아도 됩니다.
이 플러그인은 콘텐츠 디자인의 한계를 뛰어넘기 시작합니다. 몇 가지 더 기본적인 WordPress 블록의 고급 버전을 제공하여 추가 구성 및 스타일 옵션을 제공합니다. 또한 일부 블록 편집기의 기존 기능에 새로운 설정을 추가합니다.

내가 이것에 대해 좋아하는 가장 좋은 점은 사용하지 않으려는 블록을 비활성화(끄기)할 수 있는 자체 설정 페이지가 있다는 것입니다. 동일한 설정 페이지에서 각 블록의 기본 설정을 수정할 수도 있습니다. 이것은 클라이언트를 위한 사이트를 구축하는 사이트 빌더와 프리랜서에게 매우 유용합니다.
큐블리
Qubely는 일반 Gutenberg 블록 플러그인이 아니라고 선전합니다. 대신 WordPress Gutenberg 편집기의 제어권을 실제로 인수하고 수많은 최고 수준의 스타일 옵션을 즐길 수 있는 방법에 대해 설명합니다.

그것은 타이포그래피 및 스타일과 함께 레이아웃 빌더와 Gutenberg 블록 편집기를 정말 쉽게 만드는 반응형 컨트롤을 제공합니다.
Quebly는 Gutenberg 블록 편집기로 가져와 사용할 수 있는 사용자 정의 가능한 기성품 섹션을 많이 제공합니다. 이를 통해 아름답고 전환 친화적인 웹사이트를 개발하는 동안 시간을 절약할 수 있습니다. Gutenberg 블록 편집기가 실제로는 페이지 빌더라는 아이디어를 제공합니다.
이 외에도 구텐베르그 편집자의 능력을 향상시키는 다수의 전용 블록이 있습니다. 사용자 정의가 쉽고 초보자도 사용할 수 있는 방대한 독점 블록 컬렉션을 통해 가장 빠르게 성장하는 블록 플러그인 중 하나가 Quebly라는 것은 놀라운 일이 아닙니다.
32개의 강력한 맞춤형 구텐베르크 블록이 함께 제공되어 몇 개의 이미지와 일부 텍스트가 포함된 랜딩 페이지 방문 페이지와 같은 간단한 페이지부터 전체 레스토랑 메뉴 또는 제품과 같은 더 복잡한 페이지까지 모든 페이지를 디자인할 수 있습니다. 페이지.
구텐베르크를 위한 궁극적인 추가 기능
페이지 빌더, 특히 Elementor 또는 Beaver Builder에서 온 경우 익숙한 이름은 Brain Force 또는 Astra입니다. 구텐베르크용 Ultimate Add-ons는 블록에 사용할 수 있는 궁극적인 추가 기능 라이브러리를 제공합니다.

현재 WordPress 블록으로 변환된 궁극의 추가 기능이 20개 있으며 현재 무료이므로 비용을 지불할 필요가 없으므로 일부 블록을 건물로 사용하는 것이 매우 편리합니다. 귀하의 사이트.
내가 가장 좋아하는 팀 중 하나이자 iThemes Training에서 이야기한 Astra를 WordPress 테마로 사용한다면 Guttenberg의 궁극적인 추가 기능에 어느 정도 익숙해질 것입니다.
오랜 Gravity Forms 사용자로서, 내가 가장 좋아하는 궁극적인 추가 기능 중 하나는 중력 형태의 스타일을 지정할 수 있는 기능입니다. 따라서 궁극적인 추가 기능은 Gravity Forms 스타일 또는 블록을 제공합니다. 필드 스타일, 기타 색상 옵션, 버튼 레이아웃 및 스타일 지정, 마지막으로 메시지 처리를 포함할 수 있습니다. Gravity Forms 사용자는 아니지만 Contact Forms 7 사용자인 경우 Ultimate Add-on 블록과 함께 Contact Form 7을 사용할 수도 있습니다.
고스트킷
GhostKit은 Gutenberg 블록의 모음 및 확장입니다. 현재 이 플러그인으로 21개의 블록을 사용할 수 있습니다. 대부분의 경우 다른 플러그인에서 볼 수 있는 것과 매우 유사한 WordPress 블록을 볼 수 있습니다.

그러나 GhostKit은 블록 확장 이라고 부르는 것을 추가하는 접근 방식을 취하고 있습니다 . 블록 확장은 기본적으로 블록 편집기에 등록된 구텐베르크 블록에 사용할 수 있는 추가 기능입니다. 대부분의 경우 이것은 Gost Kit 블록과 코어 블록에 해당됩니다. 이러한 확장을 다른 블록 플러그인에서 사용할 수 있는지 확인하려고 할 때 문제가 발생할 수 있습니다.
Ultimate Blocks – 구텐베르크 블록 플러그인
블로거와 마케터를 위한 Gutenberg 블록 플러그인으로 선전되는 Ultimate Blocks – Gutenberg Blocks 플러그인은 Gutenberg로 더 훌륭하고 매력적인 콘텐츠를 엄청나게 쉽게 만들 수 있도록 하는 것을 목표로 합니다.

Ultimate Blocks에는 현재 19개의 블록이 있습니다. 이 컬렉션에서 내가 가장 좋아하는 블록 중 하나는 콘텐츠 필터 블록입니다. 이를 통해 사용자는 여러 선택 항목을 기반으로 콘텐츠를 필터링할 수 있습니다. 그들은 여전히 2.x 버전에 불과한 아주 새롭습니다.
페이지 빌더 구텐베르크 블록 – 키오켄 블록
Kioken Blocks for Gutenberg를 사용하면 새 편집기로 페이지 구축 경험을 극대화할 수 있습니다. Kioken Blocks에는 전문가처럼 빠르고 아름답게 페이지와 게시물을 만들고 디자인하는 데 도움이 되는 독특하고 창의적인 블록이 있습니다.

구텐베르크 블록 컬렉션 – qodeblock
Qodeblocks는 새로운 Gutenberg 블록 편집기를 위한 페이지 구성 블록 모음입니다. 현재 버전은 블록당 스타일링 옵션의 정도가 다른 14개 블록 세트로 제공됩니다. 이 블록들은 아름답습니다.

Qodeblocks는 최근에 1.0 버전을 발표했기 때문에 여전히 개발 중입니다. 나는 그들이 무엇을 가지고 있는지 보게되어 기쁩니다. 그들이 계속 발전함에 따라 그들을 확인할 것입니다.
Easy Blocks – 구텐베르크 블록 페이지 빌더
만들고자 하는 웹사이트 유형이나 방문 페이지가 무엇이든 Easy Blocks는 완벽한 솔루션입니다. 콜 액션, 버튼, 평가, 카운터 업, 로고와 같은 마케팅을 위한 WordPress 블록. 기능 상자, 기능 그리드, 가격 테이블 또는 소셜 공유, Instagram 그리드와 같은 소셜과 같은 서비스에 대한 블록. 사용자 정의 가능한 헤더, 콘텐츠 레이아웃 등이 있습니다.
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
이런 식으로 코드 줄을 건드리지 않고도 더 많은 디자인 옵션으로 필수 구텐베르크 블록을 확장할 수 있습니다. 그들은 심지어 CSS 코드를 사용하여 구텐베르크 블록의 스타일을 지정하려는 사용자를 허용하는 CSS 편집기를 추가했습니다.
추가 보너스로 Stylist는 특정 페이지 빌더와 함께 작동합니다.
- 엘리멘터
- 비버 빌더
- 비주얼 작곡가
- 라이브 작곡가
- KingComposer
- 퓨전 페이지 빌더
- 페이지 빌더 샌드위치
- 볼드 그리드
또한 이 플러그인을 사용하여 다음 양식 플러그인으로 생성된 양식 스타일을 사용자 정의할 수 있습니다.
- 닌자 폼
- 문의 양식 7
- WPForms의 문의 양식
- 칼데라 양식
- Mailchimp를 위한 쉬운 양식
- 강력한 형태
구텐베르크 블록 비활성화 – 블록 관리자
우리는 많은 Gutenberg 블록 플러그인을 검토했으며 이 시점에서 몇 가지를 설치했을 가능성이 큽니다. 문제는 몇 가지 블록 컬렉션 플러그인을 추가하면 블록 편집기가 빠르게 복잡해질 수 있다는 것입니다.
이 때문에 Disable Gutenberg Blocks 플러그인이 만들어졌습니다. 이 플러그인을 사용하면 귀하 또는 귀하의 클라이언트가 필요로 하지 않는 블록을 비활성화할 수 있습니다. 한 컬렉션의 가격 책정 블록이 마음에 들고 다른 컬렉션에도 가격 책정 상자가 포함되어 있는 경우 다른 컬렉션을 제거할 수 있습니다.
이 플러그인을 사용하려면 wp-admin으로 이동한 다음 설정으로 이동한 다음 차단을 비활성화하기만 하면 됩니다. 그러면 등록된 블록 목록이 표시되고 더 이상 원하지 않는 블록을 비활성화할 수 있습니다. 구텐베르크 블록 삽입기 내부에 표시됩니다.
당연한 얘기지만 어쨌든 말하겠습니다. 특정 컬렉션에서 모든 블록을 제거하려는 경우 해당 플러그인 전체를 제거해야 합니다.
사용자 정의 WordPress 블록 만들기
WordPress 블록 이전에 콘텐츠 편집기에 일부 코드를 추가하려는 개발자는 일반적으로 클래식 편집기에 바로 삽입해야 했습니다. 또는 WordPress 단축 코드 경로로 이동해야 합니다. 짧은 코드는 콘텐츠에 쉽게 추가할 수 있는 것입니다. 대괄호로 열고 대괄호로 닫았습니다.
그러나 새로운 블록 편집기를 사용하면 단축 코드를 사용하는 것이 과거의 일이 될 것입니다. 해당 콘텐츠 또는 해당 항목을 게시물에 포함하기 위한 단축 코드가 있는 기존 플러그인을 사용하는 경우 페이지에서 어떻게 보이는지 볼 수 있도록 시각적 솔루션이 필요합니다.
편집기에 있는 WordPress 블록을 보면 정말 많은 사용자 정의 필드임을 알 수 있습니다. 이제 데이터베이스의 이전 위치와 다른 위치에 저장됩니다. 즉, 사용자 정의 필드를 사용하여 동일한 기능을 많이 사용하여 블록을 매우 쉽게 생성할 수 있도록 추가 기능을 구축할 수 있는 여러 플러그인이 있습니다.
블록에 대한 더 많은 제어를 원하거나 플러그인에서 WordPress 블록으로 기능을 구축하려는 경우 다음 두 도구가 시작하는 데 도움이 될 것입니다.
블록 랩
이것에 대해 잠시 생각해 봅시다. 가장 기초적인 수준에서 WordPress 블록을 생각하면 모든 블록은 사용자 정의 필드입니다. 그러나 차이점은 각 블록에 사용하는 필드와 값 유형입니다. Block Lab을 사용하면 편집기에 새 블록을 추가하고 범주를 할당할 수 있습니다.

각 블록에 대해 광범위한 사전 설정에서 원하는 만큼 거의 많은 사용자 정의 필드를 추가할 수 있습니다. 그러나 각 블록 레이아웃을 사용자 정의하기 위해 간단한 HTML 템플릿을 조합하는 방법을 알아야 합니다. 여기에서 프로세스를 설명하는 데 도움이 될 수 있으므로 예상되는 사항을 알 수 있습니다.
고급 사용자 정의 필드
고급 사용자 정의 필드는 아마도 사용자 정의 필드로 작업하는 사람에게 가장 많이 사용되는 플러그인일 것입니다. 수년 동안 사업을 해오면서 꽤 많이 만들어졌기 때문에 새 편집기로 WordPress 블록을 만들고 등록할 수 있는 기능도 내장되어 있다는 것은 놀라운 일이 아닙니다.

ACF를 사용하면 몇 시간이 아닌 몇 분 만에 맞춤형 블록을 생성할 수 있습니다. 무엇보다도 간단한 PHP와 HTML을 작성하는 방법을 이미 알고 있다면 그렇게 할 수 있으며 ACF Pro가 블록에서 생성하는 모든 무거운 작업을 수행하도록 할 수 있습니다.
ACF pro는 프로세스를 단 3단계로 단순화했습니다.
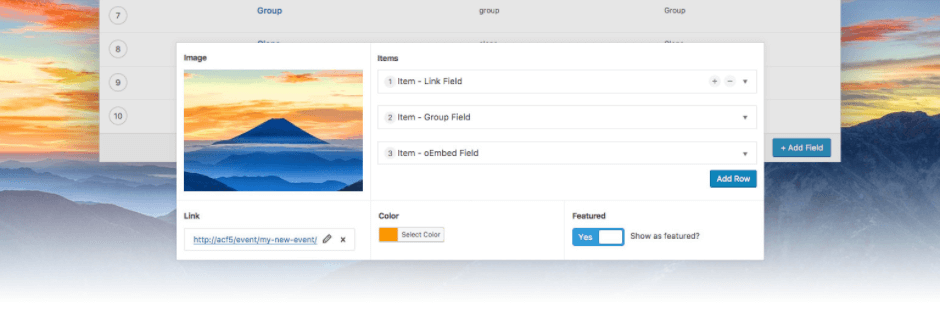
1. 블록 등록
WP에서 게시물 유형 등록에 익숙하다면 ACF Pro로 블록을 등록할 수 있습니다. 이 함수는 포스트 유형을 등록하는 것과 매우 유사한 형식을 사용하지만 이 경우 블록을 등록하게 됩니다.
2. 필드 그룹 생성
블록을 등록했으면 다음 단계로 필드 그룹을 생성해야 합니다. 여기서 알아야 할 한 가지는 블록 내에서 모든 ACF 필드를 사용할 수 있으므로 차단된 작업에 대한 제한이 없다는 것입니다.
필드 그룹을 만든 후에는 위치를 설정해야 합니다. 차단 규칙을 사용하여 새로 등록된 차단 유형을 선택합니다.
3. 블록 렌더링
마지막으로 프로세스의 마지막 단계는 블록을 렌더링하는 방법을 ACF에 알려야 하는 것입니다. 이것은 본질적으로 사용자 정의 필드를 표시하는 데 사용한 것과 동일한 프로세스이지만 HTML 및 PHP는 함수로 래핑됩니다.
이전 PHP 함수에서 렌더 콜백 설정에 대해 언급했습니다. 이것은 블록 HTML을 렌더링할 PHP 함수입니다. 블록에 대한 모든 사용자 정의 코드를 작성하는 곳입니다.
정말 그게 전부입니다. ACF Pro를 사용하여 다음 몇 단계로 블록을 생성할 수 있습니다.
ACF 블록의 범위
ACF로 작성된 블록을 사용하는 경우 클래식 편집기를 사용할 때 메타 상자가 하는 것처럼 wp_postmeta 테이블 대신 post underscore 내용 값 내에 데이터를 저장합니다.
이것은 데이터베이스에서 데이터가 저장될 위치에 대해 ACF Pro 플러그인을 사용할 때 생각의 사소한 변화입니다. 당신이 그것을 좋아하든 싫어하든 Gutenberg가 데이터를 저장하는 방식은 많은 유연성을 허용합니다. ACF 블록은 동일한 게시물 내에서 여러 번 삽입될 수 있으며 게시물 메타 테이블에 부풀림 없이 재정렬, 편집 및 삭제할 수 있습니다.
WordPress 블록을 구축하는 더 나은 방법
플러그인을 사용하여 블록을 만들 수 있는 두 가지 방법을 알려 드렸지만 이것은 블록을 만드는 공식적인 방법이 아닙니다. 블록 편집기는 개발자가 JavaScript 작성 방법을 알고 이해하는 데 훨씬 더 많이 의존합니다.
역사적으로 WordPress는 수년 동안 많은 개발자가 배운 PHP를 주로 사용하여 구축되었습니다. 이것은 JavaScript를 배우는 데 시간을 들이지 않은 개발자를 위한 학습 곡선이 있을 수 있음을 의미합니다.
Gutenberg 블록은 주로 JavaScript 프레임워크 REACT를 사용하여 생성됩니다. WordPress 블록을 빌드하는 데 더 기본적인 접근 방식을 취하고 싶다면 Ahmad Awais의 블로그 게시물 Create Guten Block Toolkit: Launch, Introduction, Philosophy, & More를 확인하세요! Gutenberg 블록을 좀 더 쉽게 생성할 수 있도록 도와주는 Create Guten Block Github 프로젝트를 시작했습니다.
react 및 JavaScript를 사용하여 WordPress 블록을 만드는 방법을 배울 수 있는 다른 자습서가 많이 있습니다. 이것이 관심이 있고 수행 방법을 배우고 싶은 것이라면 연구를 수행하고 해당 자습서와 REACT 및 빌딩 블록을 시작하는 데 도움이 되는 수업 또는 과정을 찾는 것이 좋습니다.
마무리: WordPress 블록 및 WordPress의 미래
보시다시피 WordPress 블록은 WordPress의 과정을 변경하고 있습니다. 지금은 개발자, 사이트 빌더 또는 사이트 작성자로서 WordPress 커뮤니티에 참여할 수 있는 놀라운 시간입니다. WordPress 블록은 WordPress의 현재 궤적을 계속 변경합니다. 이제 Squarespace, Wix 등과 같은 웹사이트 호스팅 솔루션과 경쟁할 수 있는 도구가 기본적으로 내장되어 있습니다.
짧은 시간에 개발자들이 블록 편집기를 새로운 방식으로 사용할 수 있도록 하는 정말 강력한 블록 플러그인 컬렉션을 구축하고 생성하는 방법을 이미 보았습니다. NS
사이트 소유자이거나 프리랜서 또는 사이트 빌더이고 2020년에 새 사이트 구축 작업을 시작하는 경우 블록 편집기로 몇 개의 사이트를 구축해 보는 것이 좋습니다. 다른 여러 플러그인을 구현할 필요가 없는 검은색 편집기로 얼마나 많은 일을 할 수 있는지 알게 되실 것입니다. (많은 블록 플러그인을 설치해야 하지만 실제로 하나의 블록 컬렉션을 설치하고 프런트 엔드를 위해 대기하는 리소스를 제한할 수 있습니다.)
성능 관점에서 볼 때 블록 편집기와 블록 플러그인은 성능을 정말 빠르고 가볍게 유지하는 더 쉬운 방법이라고 생각합니다. 이전에는 블록 편집기를 사용하기 전에 해당 플러그인이 페이지에 필요한지 여부에 관계없이 모든 단일 페이지에 로드되는 플러그인이 있을 수 있습니다.
궁극적으로 블록 편집기 및 WordPress 블록으로의 이동은 개발자가 더 좋고 효율적인 코드를 작성하는 데 도움이 됩니다. 이를 통해 사이트 빌더 및 사이트 소유자는 올바른 도구가 현재 사용되고 있기 때문에 즉시 사용할 수 있는 사이트를 만들 수 있습니다.
AJ는 다양한 고객과 함께 회원 사이트를 개발하고 개발한 20년 이상의 경험을 제공합니다.