WordPressブロック:グーテンベルクブロックの究極のガイド
公開: 2020-10-02WordPressブロックはWordPressの最大の新機能です。 Gutenbergブロックとも呼ばれるWordPressブロックを使用すると、ユーザーは、投稿やページにリッチコンテンツを真に視覚的な方法で作成する簡単な方法を体験できます。

この記事では、WordPressブロックについて詳しく説明し、WordPress5.0で最初に導入された新しいWordPressブロックエディターの歴史について説明します。 また、WordPressブロックが、WordPressWebサイトの投稿やページを作成および編集する方法にどのように影響するかについても見ていきます。 最後に、コンテンツのデザインと操作の方法を劇的に変える可能性のある、増え続けるWordPressブロックコレクションプラグインについて説明します。
始めましょう。
WordPressブロックの歴史
WordPress内の新しいデフォルトエディタのプロジェクト名はGutenbergと呼ばれます。 グーテンベルクエディターは、現在一般的にWordPressブロックエディターと呼ばれているものを導入しました。
WordPressの歴史の中で最も期待され、熱く議論されているリリースとして、Gutenbergエディターは、WordPressの開始以来存在していた以前のクラシックエディターからの劇的な逸脱を表しています。

グーテンベルクの主な目標は、WordPress内で投稿やページを構成および編集する方法に関連して、より優れたリッチコンテンツ編集エクスペリエンスを作成することでした。 それを超えて、グーテンベルクのビジョンは、投稿/ページエディタを超えて、ウィジェットやサイドバー、さらにはWebサイトのヘッダーやフッターにまで及びます。
基本的に、グーテンベルクでは、投稿やページを取得して、コンテンツをさまざまな「ブロック」に分割することができます。 たとえば、WordPressブロックには、画像ブロック、段落ブロック、引用ブロック、見出しブロック、さらにはボタンブロックが含まれます。
グーテンベルクをめぐる白熱した議論
WordPress 5.0で最初に導入された、WordPress Gutenbergは、WordPressコミュニティ内で物議を醸していました。 ただし、ブロックエディターでは多くの変更が加えられており、WordPressエディターが改善されているのを見ると、追加機能がどれだけ速く追加されているかがわかります。 バグ修正と機能更新の着実なリリースが見られるため、最初にリリースされたときに議論された懸念の多くはすぐに解消されます。
グーテンベルクがWordPressコアに追加されたときのタイムラインを見ると、多くの人が新しいブロックエディターがWordPressコアに含まれることに非常に腹を立てて動揺していることがわかります。 多くの人々は、グーテンベルクが決して起こらないはずであるか、少なくともデフォルトのエディター体験としてWordPressコアに統合されることは決してないことに不満を表明しました。
残念ながら、一部の人々は、新しいWordPressブロックエディターによって生活が危険にさらされ、既存のサイトを複数回更新する必要があり、過去数年間にわたってページビルダーが消滅する原因になると考えていました。登りと使用法。
しかし、今グッテンベルクを見ると、私たちが感じていたかもしれない怒りをもはや抑えることができません。 また、グーテンベルクを解任し続けることはできません。 それはWordPressコアにあります。 つまり、WordPressをインストールして新しいサイトを開始すると、デフォルトでGutenbergブロックエディターが表示されます。
開発者は、ブロックエディタをどのように活用できるかを検討し始める必要があります。 ありがたいことに、WordPressコミュニティは十分に大きいので、WordPressブロックとしてブロックエディター内で機能するように独自のプラグインを統合および適合させる方法を学ぶことに取り組んでいる多くの開発者がいます。
グーテンベルクの新しい名前:WordPressブロックエディター
GutenbergエディターがWordPress5.0のWordPressコアに最初に追加されたとき、それを何と呼ぶかについていくつかの混乱がありました。 グーテンベルクがWordPressコアに組み込まれたとき、プロジェクト名は削除されました。 まだグーテンベルクと呼ばれていますが、新しいデフォルトのWordPressエディターはブロックエディターと呼ばれています。
WordPressブロックエディターは、WordPressの投稿やページを編集する古い方法であるWordPressクラシックエディターとは根本的に異なります。 WordPressブロックエディターを使用すると、ユーザーは投稿やページにリッチコンテンツを真に視覚的な方法で作成する簡単な方法を体験できます。

ブロックエディタを使用すると、おそらくWebサイトの最も価値のある資産であるコンテンツに集中できます。 新しいWordPressエディターでは、開発者や代理店がカスタムテンプレートを作成して、クライアントが新しいコンテンツを簡単に作成できるようにすることもできます。
ブロックエディタは、ページの最も基本的なレベルを調べ、すべてを行に分割します。 さらに、各行の列を使用してコンテンツを分割し、追加する各要素の場所をより適切に制御できます。
WordPressのブロックベースの編集システムは本当に注目に値するものであり、WordPressページビルダープラグインを使用したことがあればおなじみかもしれません。 その結果、WordPressのコンテンツ構築エクスペリエンスがより視覚的になります。
グーテンベルクプラグイン
Gutenbergは新しいブロックエディターとしてWordPressに完全に組み込まれていますが、WordPressプラグインディレクトリで無料で利用できるGutenbergプラグインとして引き続き積極的に開発されています。
Gutenbergプラグインを使用すると、WordPressコアに追加される前に、ブロックエディターに追加された最新の機能を利用できます。 開発サイトにGutenbergプラグインをインストールして使用することは、次のメジャーWordPressバージョンリリースでブロックエディターにどのような変更が加えられるかを事前に知るための優れた方法です。
たとえば、WordPress 5.5は、Gutenbergプラグインの機能の最新バージョンをWordPressコアにロールインしました。
WordPressブロックとは何ですか?
WordPressブロックエディターを最大限に活用するには、WordPressブロックとも呼ばれる、含まれているすべてのデフォルト要素について理解する必要があります。 ここには、リスト、段落、引用など、おなじみのオプションがたくさんあります。

ブロックエディタは、コンテンツの各部分がブロックであるという基本的な形式で機能します。 つまり、投稿、ページ、カスタム投稿タイプはすべてWordPressブロックのコレクションです。 ブロックのコレクションは、見出しブロック、段落ブロック、画像ブロック、ビデオブロックなどの組み合わせのようなものである可能性があります。
利用可能なWordPressブロックの表
この表には、新しいブロックエディターのWordPressに含まれているデフォルトのWordPressブロックの一部が含まれています。
| WordPressブロック | 説明 |
|---|---|
| オーディオ | シンプルなオーディオプレーヤーを埋め込みます。 |
| ボタン | 美しいボタンでコンバージョンを促進します。 |
| カテゴリ | すべてのカテゴリのリストを表示します。 |
| クラシック | 従来のWordPressエディターを使用する |
| コード | 間隔とタブを尊重するコードスニペットを表示します。 |
| 列 | 複数の列にコンテンツを表示するブロックを追加してから、必要なコンテンツブロックを追加します。 |
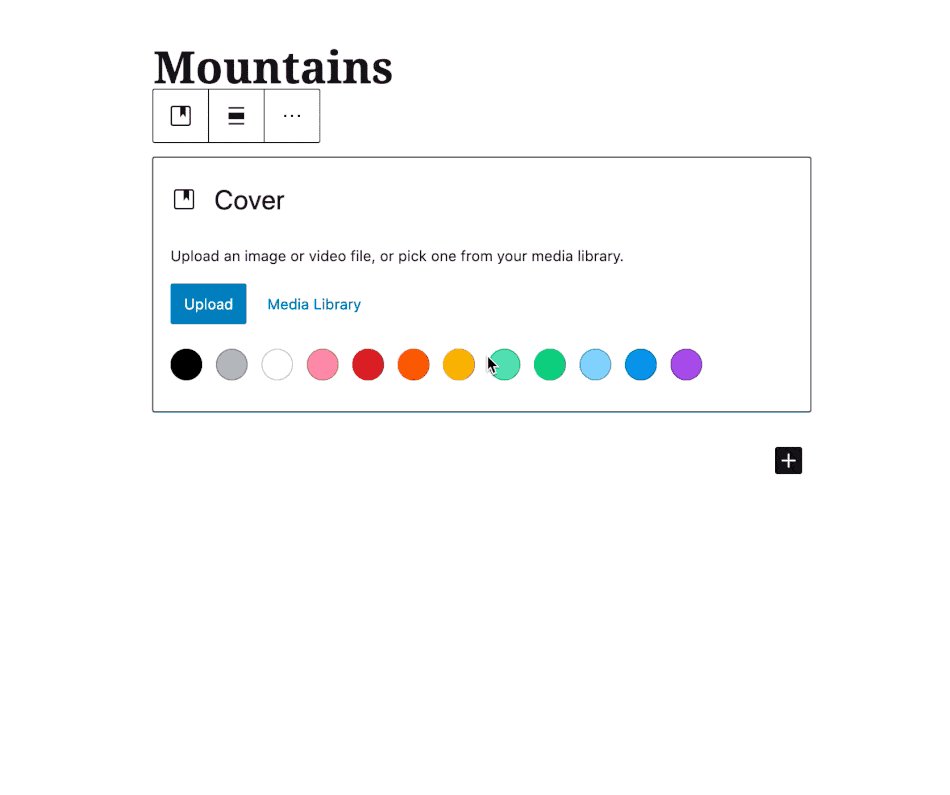
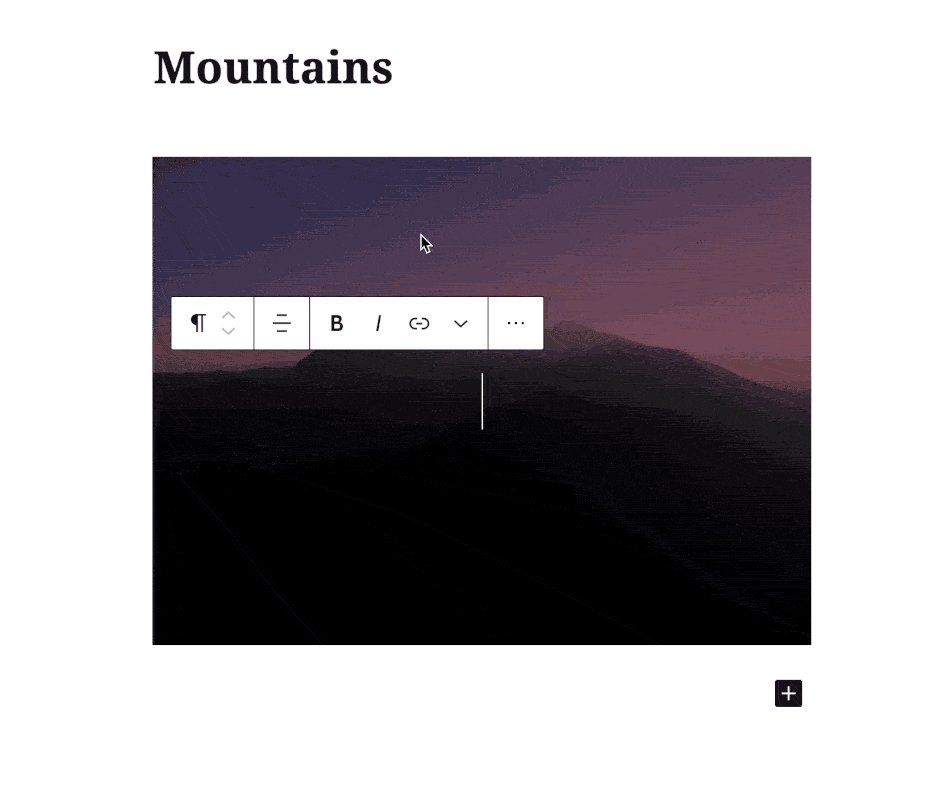
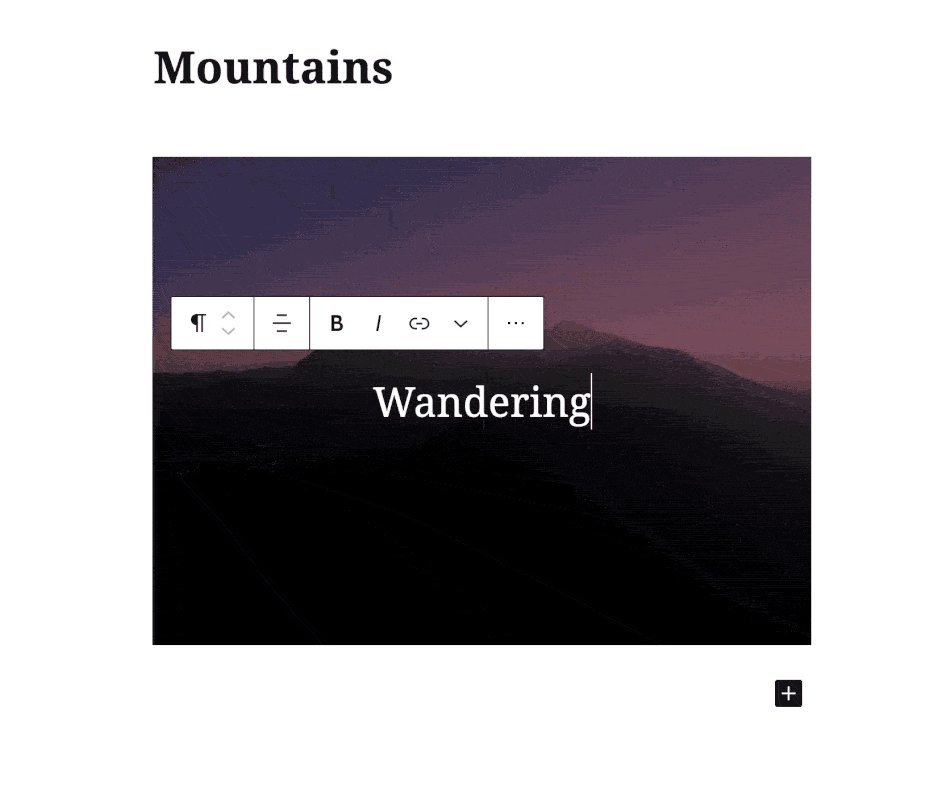
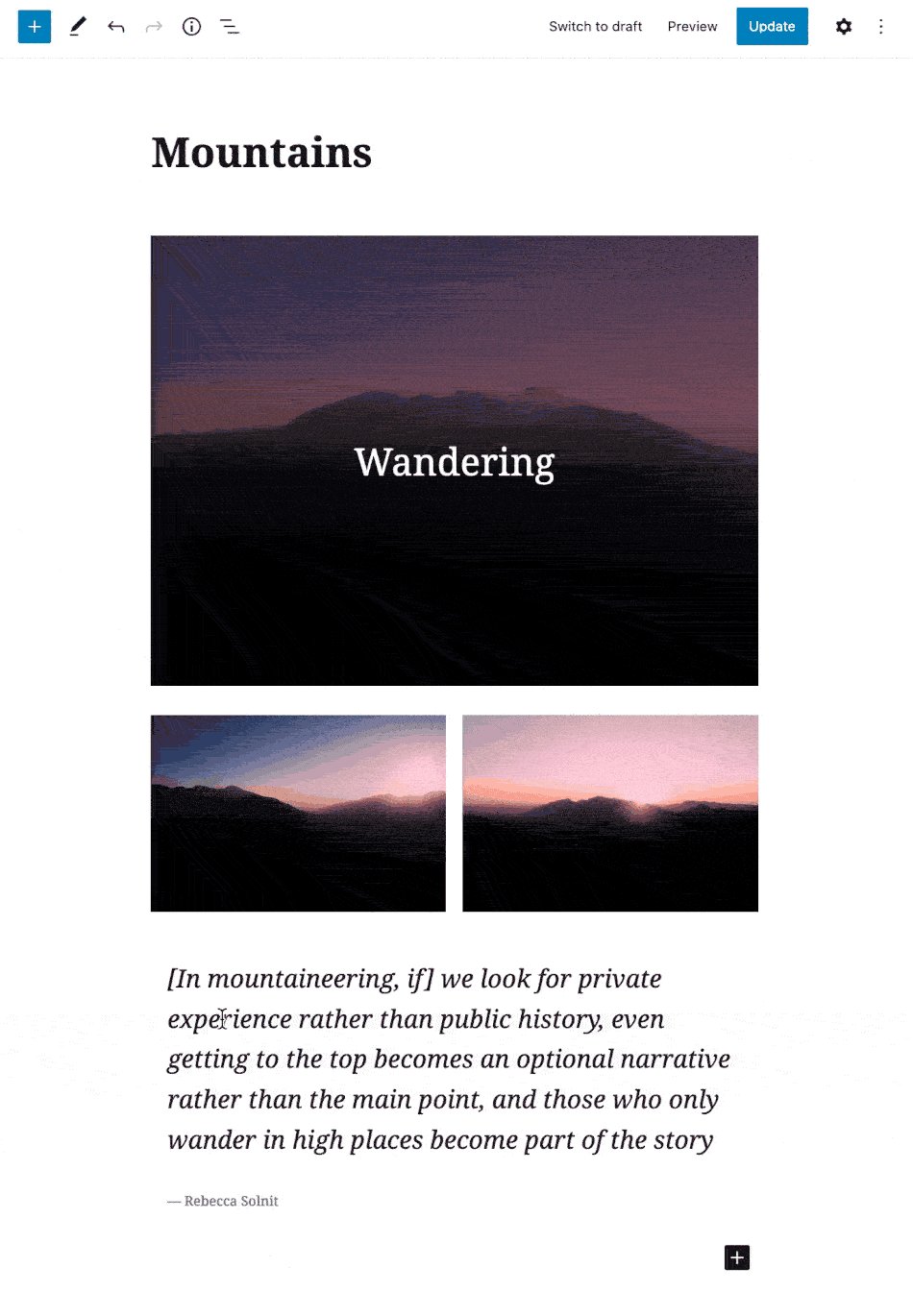
| カバー | テキストオーバーレイを使用して画像またはビデオを追加します–ヘッダーに最適です。 |
| 埋め込む | 外部ソースからのビデオ、画像、ツイート、オーディオ、およびその他のコンテンツを埋め込みます。 |
| ファイル | ダウンロード可能なファイルへのリンクを追加します。 |
| ギャラリー | 豊富なギャラリーに複数の画像を表示します。 |
| 見出し | 新しいセクションを導入し、コンテンツを整理して、訪問者(および検索エンジン)がコンテンツの構造を理解できるようにします。 |
| 画像 | 画像を挿入して視覚的な表現をします。 |
| 最新の投稿 | 最新の投稿のリストを表示します。 |
| リスト | 箇条書きまたは番号付きリストを作成します。 |
| 段落 | すべての物語の構成要素。 |
| 見積もりを引き出す | あなたのテキストからの引用に特別な視覚的関心を与えてください。 |
| 見積もり | 引用されたテキストを視覚的に強調します。 |
| もっと | 「続きを読む」要素を追加します |
| セパレーター | 水平方向の区切り文字を使用して、アイデアやセクションの間に区切りを作成します。 |
| ショートコード | WordPressのショートコードを使用して追加のカスタム要素を挿入します。 |
| スペーサー | ブロック間に空白を追加し、高さをカスタマイズします。 |
ブロックエディタとWordPressブロックを使用する理由
WordPressでのブロックベースの編集へのジャンプは大きなものです。 クラシックエディタを長い間使用している場合、変更は最初は方向感覚を失います。 私たちの経験では、学習曲線は急ですが、WordPressブロックの使用方法に慣れれば、投稿の作成方法をスピードアップすることもできます。
フリーランスの開発者や代理店、あるいはWordPressでウェブサイトを構築するだけの人なら、ブロックエディターを使用したいと思うでしょう。これは、WordPress内ですべての革新が行われている場所だからです。
WordPressの後続のバージョンで見たように、Gutenbergは、新しいブロックエディターのインターフェイスと機能セットを改善するために継続的に進歩を遂げています。 実際、グーテンベルクプロジェクトはWordPressテーマの未来を形作っています。 つまり、サイトとWordPressの構築を継続する際には、ロードマップを確認するなど、グーテンベルクが対処しようとしているすべての変更に注意する必要があります。
グーテンベルクプロジェクトの究極の目標は、WordPressを使いやすくすることです。 そして、それはすでにそれを始めています。 最終的にサイト全体の編集ができたら、このように考えてください。ウィジェットの使用方法を人々に教える必要はもうありません。 ウィジェットのアイデア全体がなくなります。
これらすべての素晴らしい開発は別として、あなたは本当にブロックエディタであなたの次のプロジェクトを構築することを考えるべきです。 そして、この投稿を読み続けるなら、私たちの目標は、ブロックエディタでサイトを構築することにワクワクすることです。
ブロックエディターとあなた:WordPressでコンテンツを編集する
既存のコンテンツがあるサイトのアップグレードについて考え始めると、最大の懸念の1つは、新しいエディターが既存のコンテンツにどのように影響するかということかもしれません。 あなたがしたい最後のことは、このようなコア機能を使い始めて、何千もの投稿(サイトを10年以上稼働させてから)を突然スタイリングを失ったり、さらに悪いことに、コンテンツ自体を失ったりすることです。
ありがたいことに、グーテンベルクプロジェクトの開発者は、この正確な状況を考慮しました。 既存のコンテンツは保持され、以前と同じように表示され続けます。 ページビルダーやその他の形式のコンテンツおよびレイアウトエディターを使用した場合でも、引き続き正しく表示されます。
基本的に、ブロックエディタにアップグレードしても、既存のコンテンツには何も起こりません。
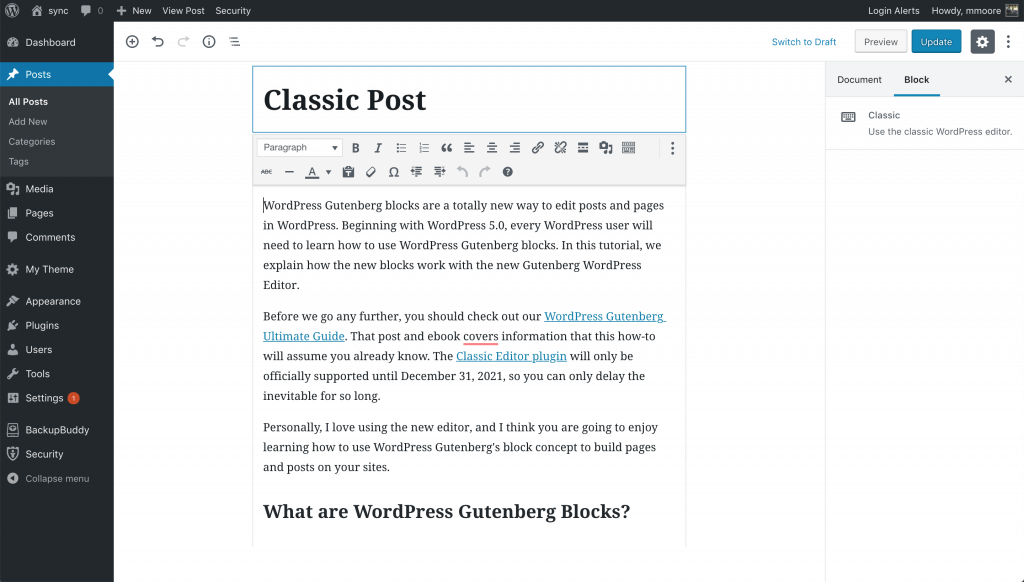
どうして? WordPressには、クラシックブロックを含む数十のブロックが付属しています。 このように、既存のコンテンツは、手動で個々のブロックに変換するまで、単一のクラシックブロック内に含まれます。

既存のWordPress投稿をグーテンベルクブロックに変換するプロセスは次のようになります。個々のブロックがコンテンツを調べて、クラシックブロック内のすべてのコンテンツに最適なブロックを見つけようとします。 クラシックブロックメニューからオプションを選択することにより、クラシックブロックを個別の個別のブロックに変換できます。
クラシックエディタに戻す方法
新しいブロックエディタが、サイトを実行している既存のテーマやプラグインと完全に互換性がないことに気付く場合があります。 この場合、Classic Editorプラグインをインストールすることで、新しいブロックエディターを無効にできます。
Classic Editorプラグインは、新しいエディターとの互換性の問題を回避するために、WordPress開発チームによって作成されました。 また、WordPressコアのバージョンをアップグレードする必要があるが、コンテンツを新しいブロックエディターに切り替える準備ができていない人のためにも存在します。 Classic Editorプラグインは、すべての投稿タイプのブロックエディターを無効にします。 それは非常にオールオアナッシングの設定です。
ただし、ブロックエディターを実際に試してみたい場合は、GutenbergManagerというプラグインをインストールできます。 Gutenberg Managerは、特定の投稿タイプからブロックエディターを無効にできる非常に便利なプラグインです。 このように、ページビルダーを使用している場合、またはブロックエディターをまだ使用したくないカスタム投稿タイプがある場合は、それらのコンテンツタイプに対して無効にすることができます。 これにより、選択した投稿タイプで引き続きブロックエディタを使用できるようになります。
このプラグインをインストールするには、インストール時に配置したwp-adminからpluginsディレクトリに移動するか、GuttenbergManagerを検索するときに新しいプラグインを追加します。
ブロックエディタとWordPressブロックを理解する
あなたが私のようで、既存のサイトを更新しようとしているときに非常に簡単にイライラする場合は、タオルを投げたくなる可能性があります。 ただし、クラシックエディターをインストールする前に、いくつかのオプションを検討して、ブロックエディターの使用を忘れましょう。
プラグインとテーマの更新とアップグレード
最初のヒントは、すべてのプラグインともちろんテーマを更新またはアップグレードすることです。 新しいブロックエディターは過去2年間しか開発されていないため、使用しているプラグインのいずれかが最近更新され、WordPressブロックで動作するように修正されている可能性があります。 同じことがテーマにも当てはまります。
また、プラグインとテーマをアップグレードする必要がある可能性があることも示しました。 なんらかの理由で、プラグインやテーマに年間メンバーシップや年間更新料を払い続けないと決めたクライアントサイトに何度出くわしたかはわかりません。 これは、彼らがそのプラグインの古いバージョンを実行しているか、見られている可能性が高いことを意味します。そのため、更新を再度取得するには、実際にお金を払う必要があります。
キーボードショートカット
新しいブロックエディタがコンテンツの入力機能を向上させる興味深い方法の1つは、キーボードショートカットを使用することです。 これにより、コンテンツの作成中にキーボードとマウスの間でコンテキストが切り替わる量が減ります。
ノートパソコンで入力している場合は、親指をスペースバーからトラックパッドに移動してマウスを動かしたり戻したりすることに気付かない可能性があります。
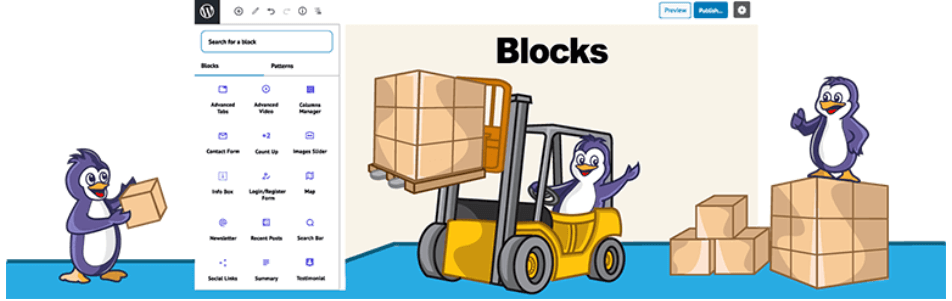
最も役立つキーボードショートカットの1つは、ブロックインサーターを起動する必要がある場合です。 ブロックインサーターがどのように見えるかのスクリーンショットを含めました。 新しい行に/と入力すると、ブロックショートカットが表示されます。
クラシックブロック
クラシックブロックは、新しいワークフローの古いワークフローのギャップを新しいエディターで埋めるのに役立ちます。 何らかの理由で、新しいブロックエディタ内で実行できないと思われることがある場合は、ページにクラシックブロックを追加するだけです。 古いツールバーと、以前のバージョンのWordPressで使用できていたすべてのショートコードにアクセスできます。
グーテンベルクでのブロックの保存と再利用
新しいブロックエディタの私のお気に入りのコア機能の1つは、再利用可能なブロックとも呼ばれる他のコンテンツで使用するためにブロックを保存して再利用する機能です。
再利用可能なブロックは、特定のコンテンツスニペットを記事やサイトの複数のページに追加する必要があるブロガーやサイト所有者にとって特に役立ちます。
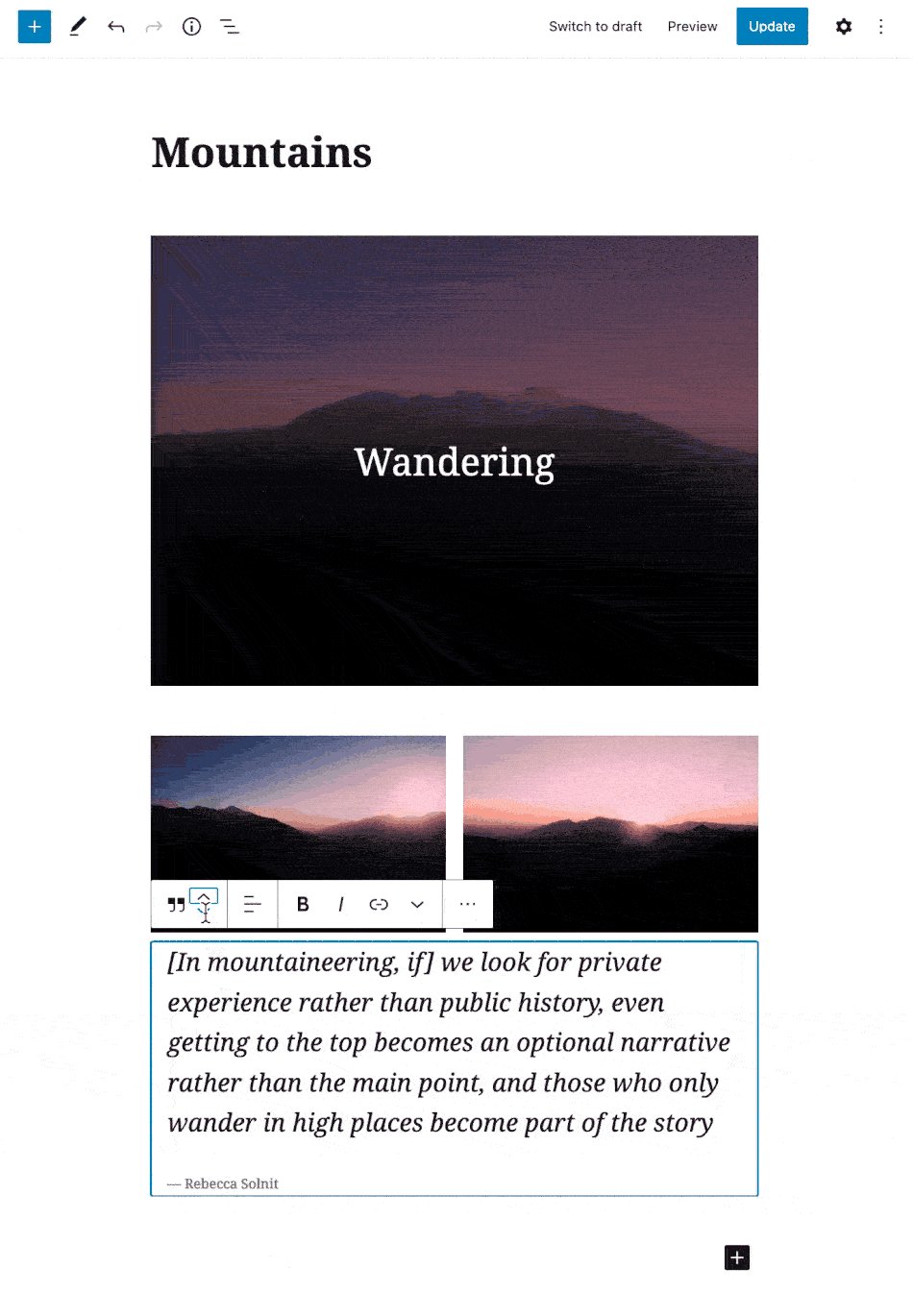
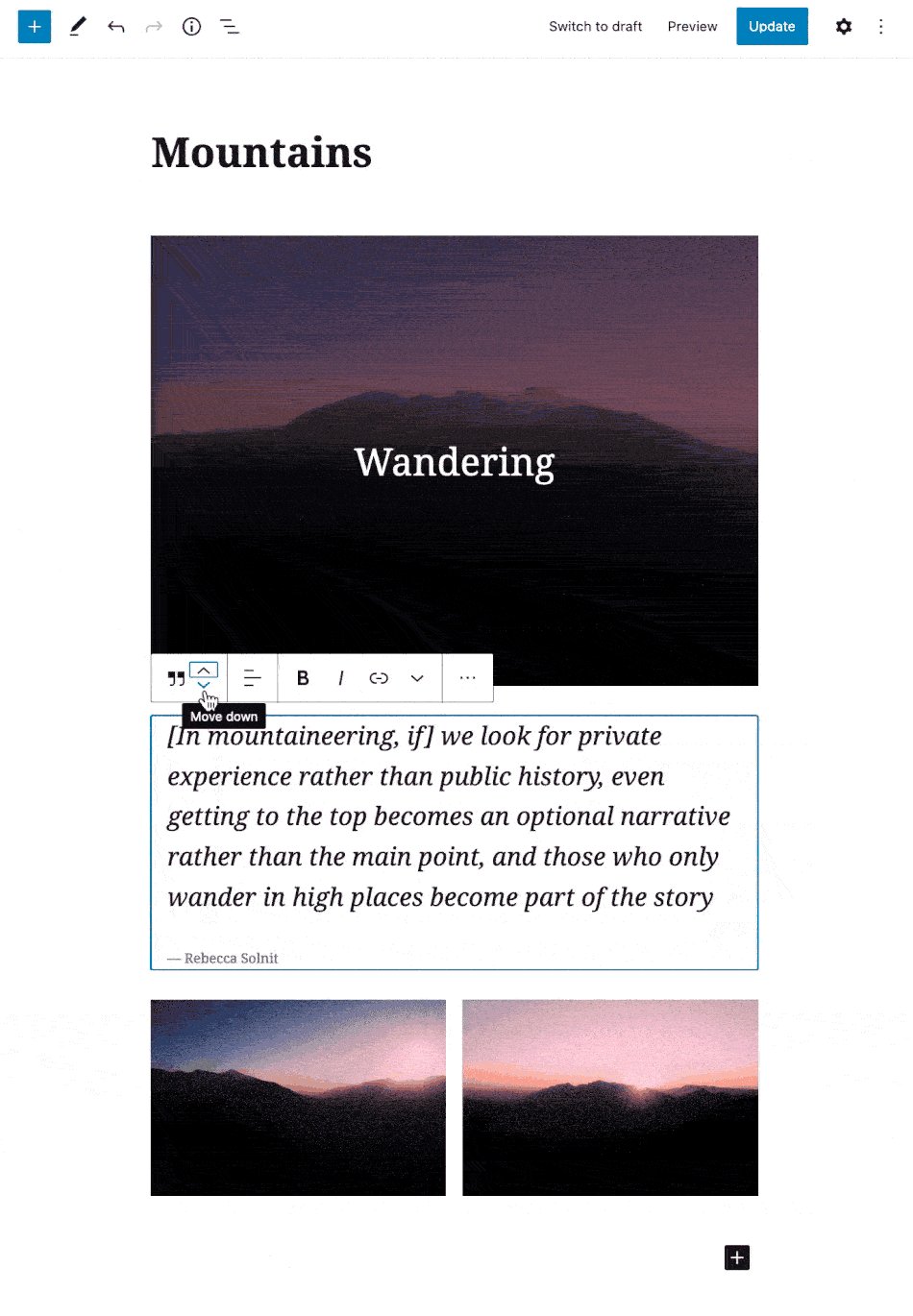
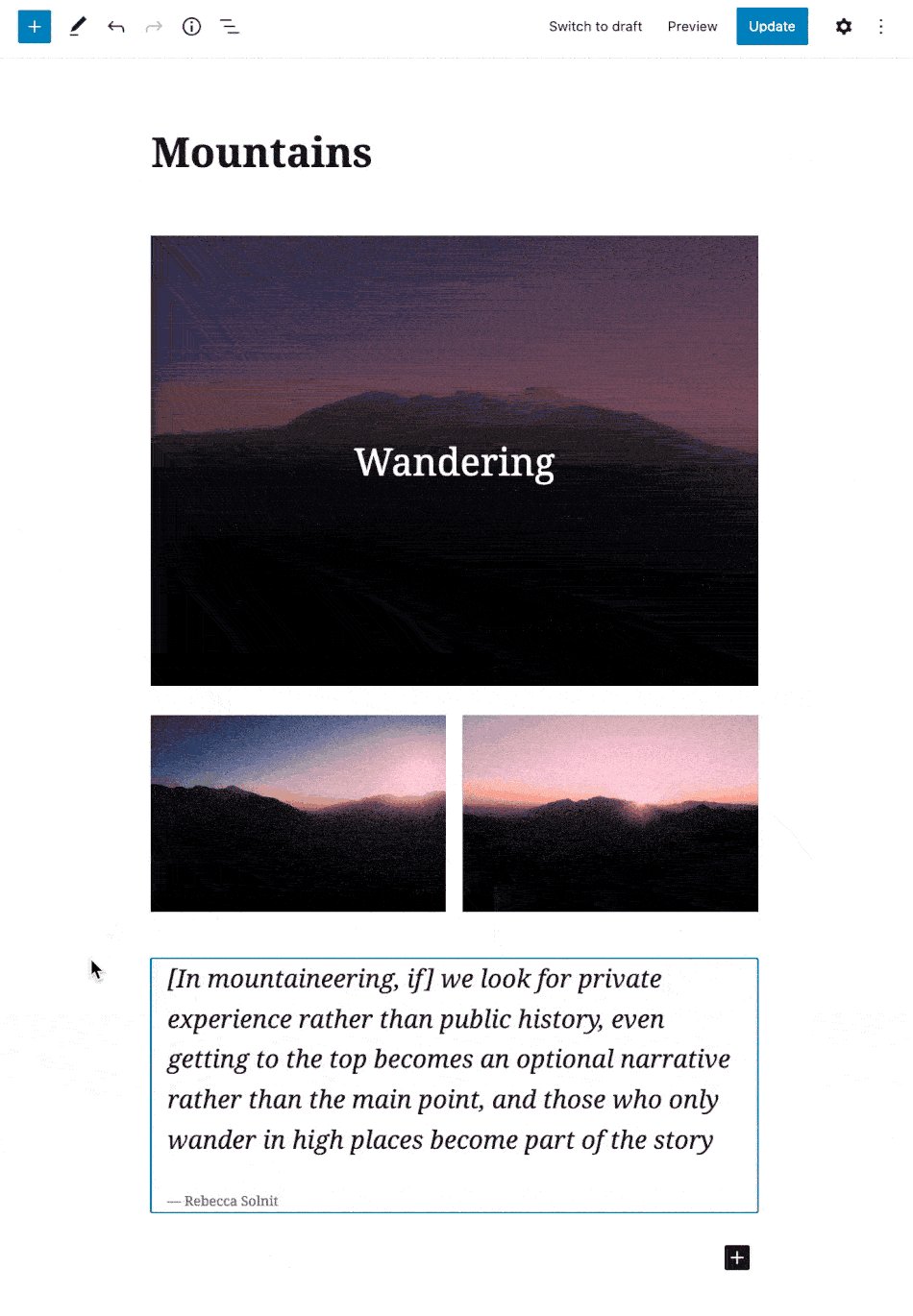
ブロックを再利用可能なブロックとして保存するには、ブロックツールバーの右隅にあるメニューボタンをクリックするだけです。 次に、[見積もりを選択]メニューから、2つの再利用可能なブロックと見積もりオプションを追加します。
ブロックの名前を入力するように求められます。 ブロックに名前を付けて、[保存]ボタンをクリックします。 ブロックエディタは、再利用可能なブロックのブロックを保存するようになりました。
保存したブロックをサイトの他の投稿やページで使用するには、ブロックショートカットを表示して再利用可能と表示されている場所までスクロールし、保存したブロックを見つけるだけです。
同じウィンドウですべての再利用可能なブロックを管理したい場合は、 「すべての再利用可能なブロックを管理する」リンクをクリックできます。 これにより、ブロックマネージャページが表示されます。 ここで、再利用可能なブロックを編集または削除できます。 再利用可能なブロックをエクスポートして、他のWordPressサイトで使用することもできます。
プロのようにWordPressブロックを使用するためのボーナスのヒント
新しい黒のエディターを使用することにますます慣れてきましたか?ブロックの追加と調整に時間を費やしてから実際のコンテンツを作成するのに時間がかかるのではないかと疑問に思われるかもしれません。
良いニュースは、ブロックエディタが信じられないほど高速であることです。 最も基本的な使用法でさえ、数分以内に、それについて考えることさえせずに、即座にWordPressブロックを追加します。
すぐに、彼の新しいアプローチでワークフローがどれだけ速くなったかがわかります。 また、パワーユーザーの場合は、新しいエディターでさらに高速に作業するのに役立ついくつかのボーナスのヒントについて説明しましょう。
1.ブロックツールバーを一番上に移動します
現在、すべてのWordPressブロックの上部に表示されるツールバーがあります。 このツールバーを他のツールバーの上に移動できます。 画面の右上隅にあるボタンをクリックして、上部のツールバーオプションを選択するだけです。
2.メディアをドラッグアンドドロップして、メディアブロックを自動的に作成します
これは非常に便利な機能であり、投稿を作成する場合は、複数の画像をギャラリーとして強調表示します。 Macを使用している場合は、ファインダーウィンドウからブロックエディターに簡単にドラッグできます。 これにより、ギャラリーブロックが自動的に作成されます。
単一の画像またはビデオファイルで同じことを行うことができ、WordPressエディターがブロックを作成します。
YouTube、Twitter、Facebook、Vimeo、その他の埋め込みを追加する方法
グーテンベルクは、新しい埋め込みブロックをブロックエディタに導入しました。 YouTube、Twitter、Facebook、Vimeo、Instagramなど、サポートされているすべての埋め込みタイプに対応するWordPressブロックがあります。
ただし、必要なのは、ブロックエディタの任意の時点で埋め込みURLをコピーして貼り付けるだけで、新しいブロックが自動的に作成されます。 たとえば、Vimeo URLを追加すると、Vimeo埋め込みブロックが自動的に作成され、ビデオが表示されます。
一見の価値があるWordPressブロックプラグイン
このガイドの次のパートでは、さまざまなWordPressブロックプラグインについて説明します。 この投稿では、ブロックプラグインとブロックコレクションプラグインという用語は同じ意味で使用されていることに注意してください。 これは、ここにリストされているプラグインの多くに、ブロックエディター内で使用できる多数のブロックが含まれているためです。
ますます多くの人々がWordPressブロックエディターを使い始めるにつれて、これらのブロックコレクションプラグインはブロックエディターにより多くのWYSIWYGタイプの感触を提供し、数回クリックするだけで美しく見えるWebサイトを構築できるようにします。 これらは、設定の変更、ブロックの追加/削除、および独自のコンテンツのアップロードを可能にして、ページをより個人的な感覚にするように設計されています。
このコミュニティの驚くべき点は、ビルディングブロックプラグインの1階に入る方法をすぐに見つけた開発者の数です。 これらのブロックプラグインのいくつかと、WordPressに付属しているデフォルトのブロックの代わりにこれらのブロックプラグインを使用することの利点のいくつかを見ていきます。
積み重ね可能なブロック
WordPressブロックエディターを強化するための新しいプラットフォームを探している場合は、Stackableをチェックする必要があります。 Stackableは、WordPress用に見つけた最高のブロックコレクションプラグインの1つです。 単純な要素からヘッダーや価格設定ボックスなどの複雑な機能まで、24のブロックを備えています。

すべてのプラグインブロックは、プラグインで完全に応答するように設計されており、無料パッケージとプレミアムパッケージの両方で提供されます。 強力な多目的ツールを提供し、ブロガー、eコマースサイトの所有者、および中小企業だけでなく役立つ機能を提供する包括的なブロックプラグインを探している場合は、確認する必要があります。スタッカブルで。
CoBlocks
強力で軽量なプラグインであるCoBlocksは、WordPressブログエディターに肥大化することなく追加機能を提供します。 CoBlocksは、真の行と列の構築に追加のブロックを提供し、Guttenbergに真のページビルダーエクスペリエンスをもたらします。 その革新的なブロックシステムにより、新しいWordPressエディターを使用して、見事なWebページ、さらにはWebサイト全体を作成できます。

その中心となるのは、CoBlocksだけが提供する特定のレスポンシブマージンとパディング設定でコンテンツ領域を動的に生成するのに役立つ例外的な行と列のブロックです。
Coblocks内の各WordPressブロックは、使い慣れた強力なカスタマイズエクスペリエンスを提供するように正確に微調整されています。 カスタムコントロールと設定を使用して、各ブロックを好みに合わせてテイラーします。 フォントの変更、パディングとマージンの設定、色の調整など。
CoBlocksはあなたにたくさんの特別なブロックを与えます。 たとえば、ソーシャルブロックからレストランやサービスのメニューまで、CoBlockは、行ブロックとの使いやすいインターフェイスを提供するいくつかの非常に直感的なブロックによって作成されます。
私が主に気に入っているブロックは、サービス会社に最適なシンプルでありながら応答性の高い価格表をすばやく作成できる価格表ブロックです。 これらの特殊ブロックは、モバイルレスポンシブテーマを補完し、最初にモバイルで構築されたように見えるレイアウトオブジェクトの作成を支援します。
原子ブロック
AtomicBlocksは元々MikeMcAllisterによって開発されましたが、その後StudioPressとWPEngineによって買収されました。 WordPress開発者のMarcosSchratzenstallerとJohnParrisも参加し、プラグインへの貢献を開始しました。 これはwordpress.orgプラグインディレクトリから入手でき、WordPress管理者内に直接インストールできます。

市場に最初に参入したプレーヤーは何ですか。AtomicBlocksは、新しいWordPressブログエディター用にWordPressブロックのコレクションを提供しました。 彼らは、コンテンツのルックアンドフィールを強化し、インタラクティブコンテンツを使用する能力を高めるために、より多くのブロックをすばやく構築する必要があると考えました。
ボーナス:アトミックブロックのテーマ
Atomic Blocksテーマは、AtomicBlocksプラグインと新しいWordPressブロックエディターの使用を開始するのに役立つように設計されています。 これらはシームレスに統合されているため、テーマオプションとブロックオプションの組み合わせが実際にうまく組み合わされていることがわかります。
写真、ギャラリー、引用符、列など、すべてのデフォルトのエディターブロックにエレガントなスタイルがあります。 テーマは、ページの全幅にまたがるコンテンツに対して、新しいエディターの幅広い配置スタイルをサポートします。
言うまでもなく、Atomic Blocksテーマは、新しいWordPressエディターのページ構成要素を追加するAtomicBlocksプラグインとも簡単に統合できます。 Atomic Blocksは、紹介文、通知、プロファイル、カスタマイズ可能なボタン、アコーディオンなどのカスタマイズ可能なコンテンツブロックも追加します。また、コンテンツの幅、フォントの選択、フォントサイズ、ロゴのアップロードなど、いくつかの便利なテーマオプションがあり、サイトを微調整するのに役立ちます。あなたの好み。
KadenceWPブロック
ブロックエディタで時間を過ごしたことがあれば、レイアウトの設計に関してブロックエディタがどれほど制限されるかを理解できます。 特に、ページビルダーを使用したサイトの構築から来た場合。 これは、KadenceWPについて私が本当に気に入っていることの1つです。 Kadenceブロックは、動的で柔軟なページを構築するためのオプションを拡張できるようにする、いくつかの追加要素を提供します。

無料版はすでに強力で、複雑なレイアウトのページを作成したり、列、Rose、間隔などを制御したりできます。 ただし、ケイデンスにはブロックプラグインのプロバージョンもあります。 そして、プロバージョンは本当にあなたが手に入れたいものです。 Cadence WPは、いくつかの事前に設計されたレイアウトを提供しますが、いくつかの最良の設計手法を念頭に置いて見栄えがするだけでなく、それらの事前に設計された各レイアウトのほぼすべてのものを編集することもできます。
ケイデンスの力は、行レイアウトブロックにあります。 行レイアウトブロックを使用すると、さまざまな画面サイズの列をより適切に制御できるほか、パディング、背景、オーバーレイアップグレードの要素、垂直方向の配置など、完全な行編集ツールを利用できます。
私はグーテンベルクでサイトを構築してきたので、Kadence WPはおそらく、私がインストールする少数のブロックプラグインの1つであり、すべてのサイトです。 Kadence WPのプロブロックは、画像オーバーレイブロック、ポストグリッド/カルーセルブロック、分割コンテンツブロック、製品カルーセルブロック、モーダルブロック、ビデオポップアップブロック、およびスクロールアニメーションです。
カワウソブロック
Theme Isleの人々は、Otter Blocksを作成しました。これは、世の中で最も軽いブロックプラグインの1つになることを目的としています。 サイトのパフォーマンスへの影響を最小限に抑えながら、遊んだりカスタマイズしたりできる12個のブロックを提供します。

あなたがブロガーなら、このパックは本当にあなたのためです。 ただし、価格設定やサービスブロックなどの軽量な機能セットが必要なビジネスオーナーの場合は、このプラグインを使用することもできます。 現在、OtterBoxのプロバージョンはありません。
Otter Blocksを使用して簡単なページを作成しようとすると、レビューした他のブロックコレクションプラグインよりもいくつかの追加手順が必要であることがわかりました。 そうは言っても、BeaverBuilderのようなページビルダーで経験するものにもっと似ていることがわかりました。 最初に列を追加してから、必要なブロックを列に追加します。
他のブロックコレクションプラグインでは、列/機能/サービスの数に関する設定がありました。 次に、各ブロック内にいくつかの設定があります。 一部のブロックコレクションプラグインは時間を節約しようとしますが、希望するデザインを取得できなかったため、これはしばしばフラストレーションにつながりました。
高度なグーテンベルク
Advanced Gutenbergには16個のブロックがあり、ブロックエディターの機能が向上するため、WordPressに最適なブロックプラグインの1つです。

Advanced Gutenbergを使用すると、ユーザーの役割に基づいて使用可能なブロックをフィルタリングでき、既存のWordPressブロックの一部に新しいカスタマイズオプションが含まれています。 つまり、多数の新しいブロックをインストールしたり、既存のブロックを使用したりする必要はありません。
このプラグインは本当にコンテンツデザインの限界を押し広げ始めます。 より基本的なWordPressブロックのいくつかの高度なバージョンを提供し、追加の構成とスタイルのオプションを提供します。 さらに、ブロックエディタの既存の機能の一部に新しい設定を追加します。

これについて私が気に入っているのは、使用したくないブロックを非アクティブ化(オフ)できる独自の設定ページがあることです。 同じ設定ページで、各ブロックのデフォルト設定を変更することもできます。 これは、クライアントのためにサイトを構築しているサイトビルダーやフリーランサーにとって非常に便利です。
Qubely
Qubelyは、通常のGutenbergブロックプラグインだけでなく、自分自身を宣伝しています。 代わりに、WordPress Gutenbergエディターの制御を実際に引き継いで、一流のスタイリングオプションをたくさん楽しむことができることについて説明しています。

レイアウトビルダー、タイポグラフィ、スタイリング、さらにはレスポンシブコントロールを備えているため、グーテンベルクのブロックエディターを簡単に作成できます。
Queblyには、Gutenbergブロックエディターでインポートして使用できる、カスタマイズ可能な既製のセクションが多数用意されています。 これにより、美しく変換しやすいWebサイトを開発しながら時間を節約できます。 これは、グーテンベルクのブロックエディタが実際には単なるページビルダーであるという考えを実際に与えてくれます。
さらに、グーテンベルク編集者の能力を強化する排他的なブロックがいくつかあります。 カスタマイズが簡単で初心者として使用できる排他的なブロックの膨大なコレクションがあるため、最も急速に成長しているブロックプラグインの1つがQueblyであることは不思議ではありません。
32個の強力なカスタムGutenbergブロックがすばやく付属しており、いくつかの画像とテキストを含むランディングページのランディングページのような単純なものから、ボタン1つまたは2つから、本格的なレストランのメニューや製品などのより複雑なものまで、あらゆるページをデザインできます。ページ。
グーテンベルクのための究極のアドオン
ページビルダー、特にElementorまたはBeaver Builderから来ている場合、よく知っている名前はBrainForceまたはAstraです。 グーテンベルクの究極のアドオンは、ブロックで利用できる究極のアドオンライブラリを提供します。

現在、WordPressブロックに変換された究極のアドオンが20あり、それらは現在無料であり、料金を支払う必要がないため、ブロックの一部を構築として使用すると非常に便利です。あなたのサイト。
私のお気に入りのチームの1つであり、iThemes Trainingで説明したWordPressテーマとしてAstraを使用すると、Guttenbergの究極のアドオンにある程度慣れることができます。
長年のGravityFormsユーザーとして、私のお気に入りの究極のアドオンの1つは、重力フォームフォームのスタイルを設定する機能です。 したがって、究極のアドオンは、GravityFormsスタイルまたはブロックを提供します。 フィールドやその他の色のオプションのスタイルを設定でき、ボタンのレイアウトやスタイル設定、そして最後にメッセージの処理も含まれます。 Gravity Formsユーザーではなく、Contact Forms 7ユーザーである場合は、UltimateAdd-onブロックでContactForm7を使用することもできます。
GhostKit
GhostKitは、グーテンベルクブロックのコレクションと拡張です。 現在、このプラグインで使用できるブロックは21個あります。 ほとんどの場合、他のプラグインにあるものと非常によく似たWordPressブロックが表示されます。

ただし、GhostKitは、ブロック拡張機能と呼ばれるものを追加するアプローチを取っています。 ブロック拡張は、基本的に、ブロックエディタに登録されているグーテンベルクブロックで利用できる追加機能です。 多くの場合、これはGostKitブロックとコアブロックに当てはまります。 これらの拡張機能が他のブロックプラグインで使用できるかどうかを確認しようとすると、問題が発生する可能性があります。
Ultimate Blocks – GutenbergBlocksプラグイン
ブロガーやマーケター向けのグーテンベルクブロックプラグインとして宣伝されているUltimateBlocks –グーテンベルクブロックプラグインは、グーテンベルクを使用してより優れた魅力的なコンテンツを簡単に作成できるようにすることを目的としています。

Ultimate Blocksは現在、コレクションに19個のブロックがあります。 このコレクションの中で私のお気に入りのブロックの1つは、コンテンツフィルターブロックです。 これにより、ユーザーはいくつかの選択に基づいてコンテンツをフィルタリングできます。 それらはまだかなり新しく、2.xバージョンのみです。
ページビルダーグーテンベルクブロック–キオケンブロック
Gutenberg用のKiokenBlocksを使用すると、新しいエディターでのページ作成エクスペリエンスが最大化されます。 Kioken Blocksには、プロのようにすばやく美しくページや投稿を作成および設計するのに役立つ、ユニークでクリエイティブなブロックがあります。

グーテンベルクブロックコレクション– qodeblock
Qodeblocksは、新しいGutenbergブロックエディター用のページ作成ブロックのコレクションです。 現在のバージョンは、ブロックごとに異なる程度のスタイリングオプションを備えた14ブロックのセットになっています。 これらのブロックは美しいです。

Qodeblocksは、1.0バージョンを最近公開したばかりであるため、まだ開発中です。 私は彼らが何を持っているかを見るのを楽しみにしています、そして彼らが発展し続けるにつれて彼らをチェックするでしょう。
Easy Blocks – GutenbergBlocksページビルダー
作成したいウェブサイトやランディングページの種類に関係なく、EasyBlocksは完璧なソリューションです。 アクションの呼び出し、ボタン、紹介文、カウンターアップ、ロゴなどのマーケティング用のWordPressブロック。 機能ボックス、機能グリッド、価格表、またはソーシャルシェアのようなソーシャル、Instagramグリッドなどのサービスのブロック。 カスタマイズ可能なヘッダー、コンテンツレイアウトなどもあります。
It also features the ability to have multiple columns with multiple styles to help you design any kind of landing page or product or service page from scratch. Easy Blocks comes with 20 blocks that will enhance your Gutenberg editor experience. There are a number of additional blocks they are developing and will be released in time.
Blocks Kit – Gutenberg Blocks for Freelancers
Blocks Kit is another set of Gutenberg blocks with the idea that they're aimed at editors content writers and Freelancers. It currently has 10 blocks available but they're looking at continuing to add more as they continue to develop the plugin.

One thing I found interesting about this set of plugins is that they did a ton of research to determine what type of blocks would actually be needed for any type of website development. It then created a list of options based on those selected blocks that they were thinking about to design and provide for free to anyone that wanted to use the plugin. This made it possible for any beginner to a freelancer to really use this plugin.
While Blocks Kit is simple in nature, I found that it was easy to use all of their blocks and it didn't seem to put a lot of additional page weight or have any performance issues on my test site. A paragraph if you're looking for a small set of additional blocks that you want to have available to you on your site you should definitely check this one out.
Final Thoughts on Block Plugins
There's a number of unknowns we're seeing in the WordPress theme space as we enter the world of the new WordPress editor. When we think about the changes that will likely come through in the coming months, it's hard to know where to spend your time as a block developer.
If you are still wanting to play it safe with your site, I think Otter Blocks is a good choice for those that want to live in the CSS world.
WordPress Block Extras
There are a number of additional WordPress block plugins that work to provide you with overall functionality changes to the block editor, so it's fitting to include them in this section. It's all about adding value to everything Gutenberg or block editor.
Gutenberg (The Project) Plugin
As mentioned earlier in the post, the Gutenberg plugin is still a very active project and thus still has a separate plugin that you can install to take advantage of releases prior to them being included in WordPress core. If you'd like to check out some of those new features ahead of WordPress being updated to include the newest version of Gutenberg, you can install this plugin and have those features be available to you immediately.
Blocks Animation: CSS Animations for Gutenberg Blocks
This blocks animation plugin adds an animation setting to each block but is registered with the block editor. This means that you can add any type of CSS animation that's available to you to any block inside of Guttenberg. there are three settings to get added to the block settings window. The first of the animation the second is delay and the third is speed. Each one has a drop down with a few different options that you can select.
Extra Block Design, Style, CSS for ANY Gutenberg Blocks
This plugin allows you to customize any element created in the Gutenberg block editor with 60 + options. It works with all Gutenberg blocks so that means if you have a plugin that has a block or you have a plugin that has multiple blocks registered with the block editor, these will all be editable with this plugin.
このようにして、コード行に触れることなく、より多くの設計オプションで重要なGutenbergブロックを拡張できます。 また、CSSコードを使用してGutenbergブロックのスタイルを設定できるCSSエディターも追加しました。
追加のボーナスとして、スタイリストは特定のページビルダーと連携します。
- Elementor
- ビーバービルダー
- Visual Composer
- ライブコンポーザー
- KingComposer
- Fusionページビルダー
- ページビルダーサンドイッチ
- BoldGrid
このプラグインを使用して、次のフォームプラグインで作成されるフォームのスタイルをカスタマイズすることもできます。
- 忍者フォーム
- お問い合わせフォーム7
- WPFormsによるお問い合わせフォーム
- カルデラフォーム
- Mailchimpの簡単なフォーム
- 恐ろしい形
グーテンベルクブロックを無効にする–ブロックマネージャー
いくつかのグーテンベルクブロックプラグインを確認しましたが、この時点でいくつかインストールしている可能性があります。 問題は、いくつかのブロックコレクションプラグインを追加すると、ブロックエディタがすぐに乱雑になる可能性があることです。
このため、Disable GutenbergBlocksプラグインが作成されました。 このプラグインを使用すると、自分またはクライアントが必要としないブロックを無効にすることができます。 これは、あるコレクションの価格設定ブロックが好きで、他のコレクションにも価格設定ボックスが含まれている場合は、非常に便利です。他のコレクションを削除できます。
このプラグインを使用するには、wp-adminに移動し、設定に移動してブロックを無効にするだけです。登録されているブロックのリストが表示され、不要になったブロックの無効化を開始できます。グーテンベルクブロックインサーターの内部に表示されます。
言うまでもありませんが、とにかく、特定のコレクションからすべてのブロックを削除していることに気付いた場合は、プラグイン全体を削除する必要があります。
カスタムWordPressブロックの作成
WordPressブロックの前は、コンテンツエディターにコードを追加したい開発者の場合、通常はクラシックエディターに直接挿入する必要がありました。 または、WordPressのショートコードルートを使用する必要があります。 ショートコードは、コンテンツに簡単に追加できるものです。 角括弧で開き、角括弧で閉じました。
ただし、新しいブロックエディタでは、ショートコードの使用はおそらく過去のものになります。 そのコンテンツまたはその内容を投稿に埋め込むためのショートコードを持つ既存のプラグインを使用している場合は、ページ上でどのように表示されるかを確認できるように、視覚的なソリューションが必要です。
エディターでWordPressブロックが何であるかを見ると、それが単なるカスタムフィールドの集まりであることが実際にわかります。 データベース内の以前とは別の場所に保存されるようになりました。 これは、カスタムフィールドを使用して同じ機能の多くでブロックを非常に簡単に作成できるようにする追加機能を構築できるプラグインがいくつかあることを意味します。
ブロックをより細かく制御したい場合、またはプラグインからWordPressブロックに機能を構築したい場合は、次の2つのツールが役立ちます。
ブロックラボ
これについて少し考えてみましょう。 最も基本的なレベルでWordPressブロックについて考えると、すべてのブロックはカスタムフィールドです。 ただし、違いは、各ブロックに使用するフィールドと値のタイプです。 Block Labを使用すると、エディターに新しいブロックを追加して、それらにカテゴリを割り当てることができます。

ブロックごとに、さまざまなプリセットから選択して、ほぼ同じ数のカスタムフィールドを追加できます。 ただし、各ブロックレイアウトをカスタマイズするために、単純なHTMLテンプレートを組み合わせる方法を知る必要があります。 ここで彼らはあなたがプロセスを概説するのを助けることができるので、あなたは何を期待するかについての考えを持っています。
高度なカスタムフィールド
Advanced Custom Fieldsは、カスタムフィールドで作業を行う人にとっておそらく最も使用されるプラグインです。 長年のビジネスでかなりの支持を得て構築されているので、WordPressブロックを構築して新しいエディターに登録するための機能も組み込まれるのも不思議ではありません。

ACFを使用すると、カスタムブロックを数時間ではなく数分で作成できます。 何よりも、単純なPHPとHTMLの記述方法をすでに知っている場合は、それを実行して、ACFProにブロック内で作成するためのすべての面倒な作業を任せることができます。
ACF proは、プロセスをわずか3ステップに簡素化しました。
1.ブロックを登録する
WPでの投稿タイプの登録に精通している場合は、ACFProにブロックを登録できます。 この関数は、投稿タイプの登録と非常によく似た形式を使用しますが、この場合、ブロックを登録することになります。
2.フィールドグループを作成します
ブロックを登録したら、次のステップはフィールドグループを作成することです。 ここで知っておくべきことの1つは、すべてのACFフィールドをブロック内で使用できるため、ブロックされていることのできることとできないことの制限がないことです。
フィールドグループを作成したら、場所を設定する必要があります。 ブロックルールを使用して、新しく登録したブロックタイプを選択します。
3.ブロックをレンダリングします
最後に、プロセスの最後のステップは、ブロックのレンダリング方法をACFに指示する必要があることです。 これは基本的に、カスタムフィールドの表示に使用したプロセスと同じですが、HTMLとPHPは関数でラップされます。
以前のPHP関数で、レンダリングのコールバック設定について説明しました。 これは、ブロックをHTMLにレンダリングするPHP関数です。 ここで、ブロックのすべてのカスタムコードを記述します。
それが本当にすべてです。 ACF Proを使用して、これらのいくつかの手順でブロックを作成できます。
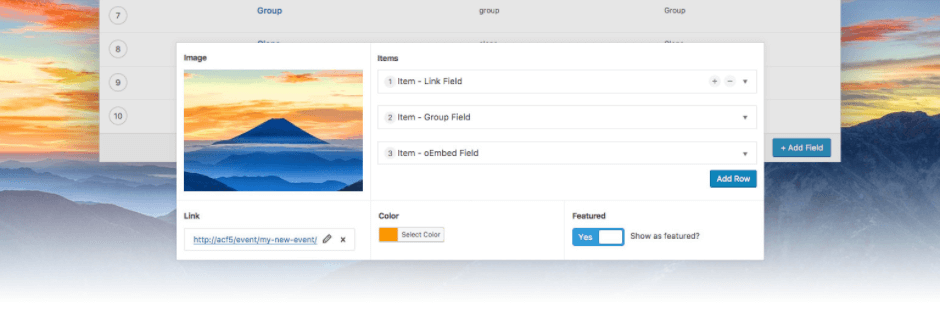
ACFブロックの範囲
ACFで記述されたブロックを使用している場合、クラシックエディターを使用している場合のメタボックスのように、 wp_postmetaテーブルではなく、ポストアンダースコアコンテンツ値内にデータが保存されます。
これは、データがデータベースのどこに保存されるかについてACFProプラグインを使用したときの考え方の小さな変更です。 あなたがそれを好きか嫌いかに関わらず、グーテンベルクがそのデータを保存する方法は多くの柔軟性を可能にします。 ACFブロックは、同じ投稿内に複数回挿入でき、投稿メタテーブルを肥大化させることなく、並べ替え、編集、および削除できます。
WordPressブロックを構築するためのより良い方法
プラグインを使用してブロックを構築する方法を2つ紹介しましたが、これはブロックを構築する公式の方法ではありません。 ブロックエディターは、開発者がJavaScriptの記述方法を知り、理解するためのはるかに大きな依存をもたらします。
歴史的に、WordPressは主にPHPを使用して構築されており、これは長年にわたって多くの開発者が学んできたものです。 これは、JavaScriptの学習に時間をかけなかった開発者にとっては学習曲線が存在する可能性があることを意味します。
Gutenbergブロックは、主にJavaScriptフレームワークREACTを使用して作成されます。 WordPressブロックを構築するためによりネイティブなアプローチを取りたい場合は、Ahmad Awaisによるブログ投稿、Create Guten Block Toolkit:Launch、Introduction、Philosophyなどを確認する必要があります。 彼が作成したGutenbergブロックの作成Githubプロジェクトを開始すると、Gutenbergブロックを少し簡単に作成できるようになります。
reactとJavaScriptを使用してWordPressブロックを作成する方法を学ぶために、他にも多くのチュートリアルがあります。 これがあなたの興味を引くものであり、その方法を学びたいのであれば、REACTとビルディングブロックを始めるのに役立ついくつかの調査を行い、それらのチュートリアルやクラスやコースを見つけることをお勧めします。
まとめ:WordPressブロックとWordPressの未来
ご覧のとおり、WordPressブロックはWordPressの方向性を変えています。 これは、開発者、サイトビルダー、またはサイト作成者としてWordPressコミュニティに参加する素晴らしい時期です。 WordPressブロックは、WordPressが進む現在の軌道を変更し続けます。 現在、Squarespace、WixなどのWebサイトでホストされているソリューションと競合するツールがネイティブに組み込まれています。
ブロックエディタを新しい方法で使用できるようにする非常に強力なブロックプラグインコレクションを構築および作成するために、開発者がこのような短期間でどのようにポップアップしたかを確認しました。 私
あなたがサイトの所有者であるか、フリーランサーまたはサイトビルダーであり、2020年に新しいサイトの構築に取り組み始めている場合は、ブロックエディターを使用していくつかのサイトを構築してみることをお勧めします。 他のいくつかのプラグインを実装する必要がない黒のエディターでどれだけのことができるかに驚かれると思います。 (多数のブロックプラグインをインストールする必要がありますが、実際には1つのブロックのコレクションをインストールして、フロントエンド用にキューに入れられるリソースを制限することができます。)
パフォーマンスの観点から、ブロックエディターとブロックプラグインは、パフォーマンスを非常に高速かつ軽量に保つためのより簡単な方法だと思います。 以前は、ブロックエディタを使用する前に、プラグインがページで必要かどうかに関係なく、すべてのページにロードされているプラグインがある場合がありました。
最終的に、ブロックエディターとWordPressブロックへの移行は、開発者がより優れた、より効率的なコードを作成するのに役立ちます。 これにより、サイトビルダーおよびサイト所有者は、適切なツールが使用されているため、すぐに使用できるサイトを作成できます。
AJは、幅広いクライアントとのメンバーシップサイトでの作業と開発に20年以上の経験をもたらします。