Comment révéler une bannière de vente à minuit précisément avec les options de condition de Divi
Publié: 2021-10-24La gestion d'une promotion ou d'une vente en tant que propriétaire de site Web n'est pas toujours la partie la plus pratique de la gestion du site. Souvent, les ventes ne commencent ni ne se terminent pendant les heures d'ouverture habituelles, mais commencent et se terminent souvent au début d'une journée calendaire. En utilisant les options de condition de Divi, vous pouvez désormais faire apparaître (et disparaître) des bannières de vente à configurer et à oublier précisément lorsque vous en avez besoin. Vous pouvez être oublieux, dans un fuseau horaire différent, ou même endormi, et votre site Web affichera toujours une bannière de vente précisément à l'heure que vous aurez choisie. Votre promo sera prête même si vous ne l'êtes pas. Creusons et voyons comment accomplir cette magie.
Comment révéler une bannière de vente à minuit avec précision
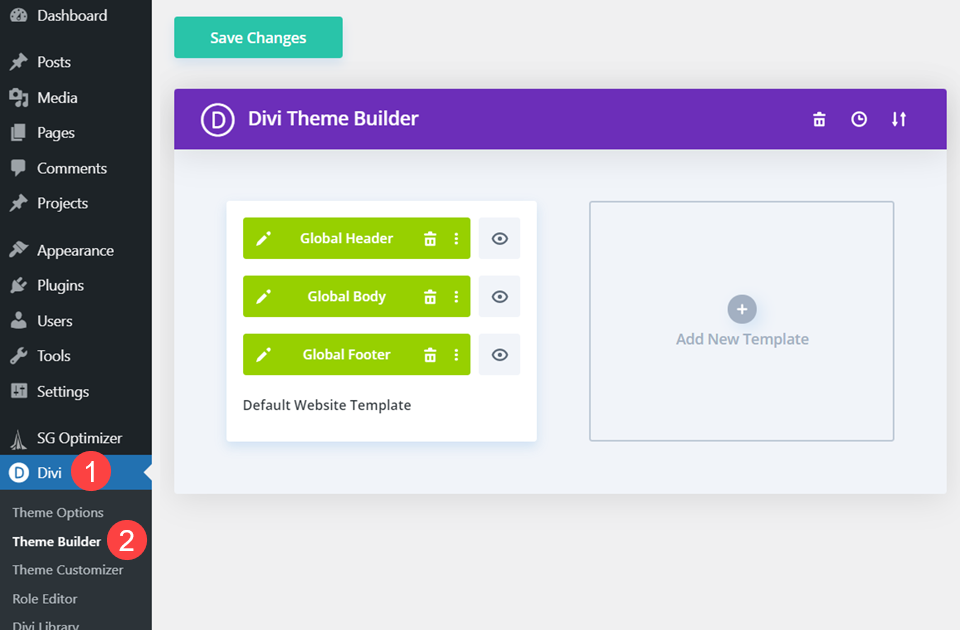
Pour ce tutoriel, nous allons utiliser le Divi Theme Builder. Vous pouvez suivre ces mêmes étapes dans le Divi Builder traditionnel si vous souhaitez révéler la bannière de vente sur une page ou une publication spécifique, mais nous allons utiliser le générateur de thème pour afficher la promotion dans le monde entier. Vous pouvez trouver le Divi Theme Builder dans votre tableau de bord WordPress sous Divi – Theme Builder .

Modifier l'en-tête global
Nous placerons la bannière de vente à révéler dans l'en- tête global du modèle de site Web par défaut afin qu'elle obtienne la plus grande couverture sur le site. Commencez par cliquer sur le bouton Modifier pour ouvrir le Divi Builder.

Créer une nouvelle section et ligne
Il existe plusieurs façons d'ajouter la bannière de vente à votre site. Vous pourriez avoir une image qui sert de bannière que vous afficherez à l'aide des modules Divi. Ou vous pouvez utiliser Divi pour concevoir la bannière entièrement à partir de modules existants. Nous allons faire ce dernier, en choisissant d'utiliser le Divi Builder pour créer une section de l'en-tête de votre site Web qui fonctionne comme une bannière.
Encore une fois, comme nous l'avons dit ci-dessus, la logique conditionnelle fonctionne de la même manière sur toutes les sections, lignes et modules, vous pouvez donc facilement adapter ce didacticiel à votre situation particulière.
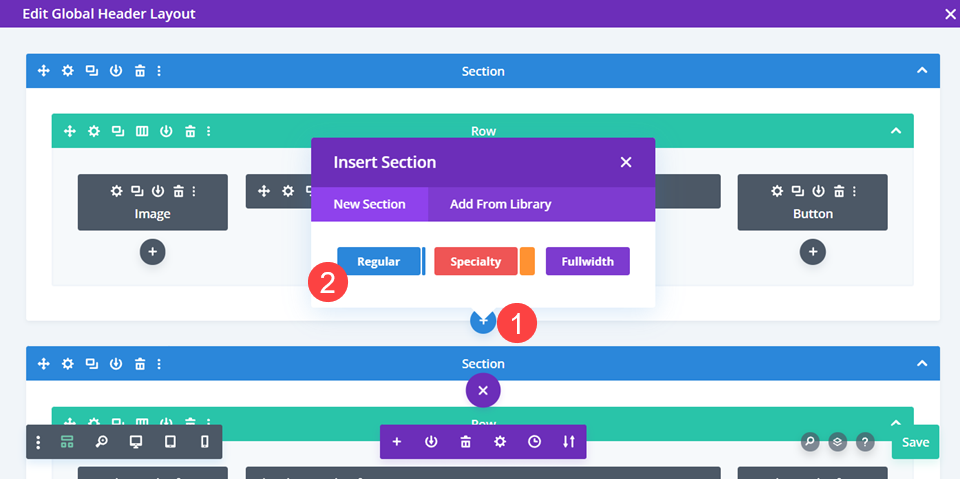
Dans le Divi Builder, cliquez sur l'icône bleue + et insérez une nouvelle section régulière .

Ensuite, sélectionnez la disposition de la rangée de votre section bannière en cliquant sur l' icône verte + . Nous sélectionnerons une ligne à une seule colonne pour garder la conception aussi simple que possible, bien que n'importe laquelle fonctionnera. Nous appliquerons la logique conditionnelle à la section, donc tout ce qu'elle contient est inclus.

Choisissez votre module de contenu
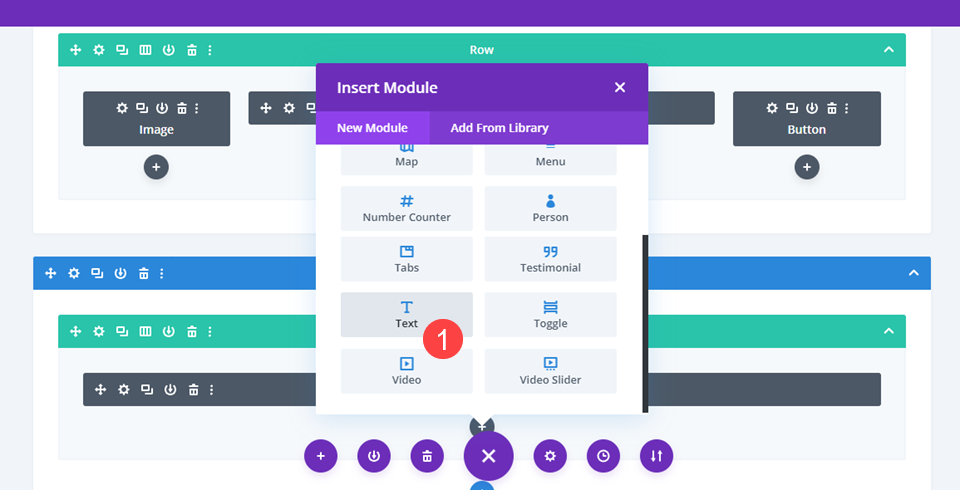
Lorsque vous insérez votre ligne, Divi vous propose de choisir un module. (Ou vous pouvez le faire vous-même en cliquant sur l'icône noire + ). Si vous avez une image pour votre bannière, vous voudrez choisir le module Image pour l'afficher. Si ce n'est pas le cas, choisissez le module Texte dans la liste déroulante. Nous utiliserons des éléments typiques du site Web pour révéler la bannière.

Définir la largeur de la section
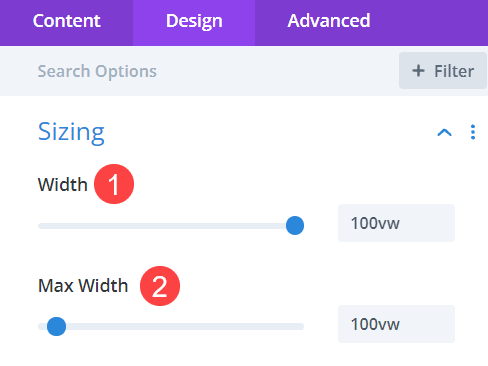
Ensuite, allez dans les paramètres de la section afin de pouvoir ajuster la largeur globale. Accédez à l'onglet Conception et recherchez la sous-section Dimensionnement . Réglez à la fois la largeur et la largeur maximale sur 100vw . Cette valeur garantira qu'il se trouve toujours à 100 % de la largeur de la fenêtre d'affichage, quelle que soit la taille de l'écran de l'utilisateur.

Ajouter un dégradé d'arrière-plan à la section
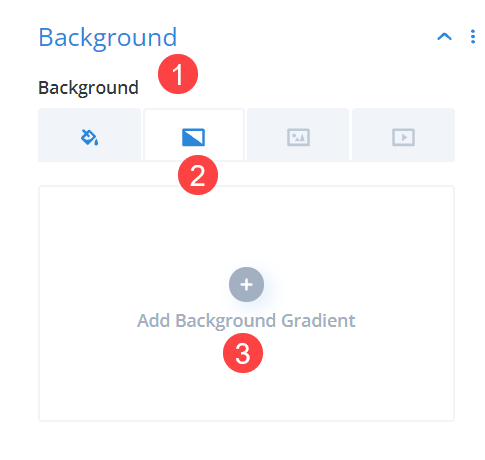
Ensuite, accédez à l'onglet Contenu et recherchez la sous-section Arrière -plan. Ensuite, allez dans le deuxième onglet pour entrer la sélection de dégradé, puis cliquez sur Ajouter un dégradé d'arrière-plan .

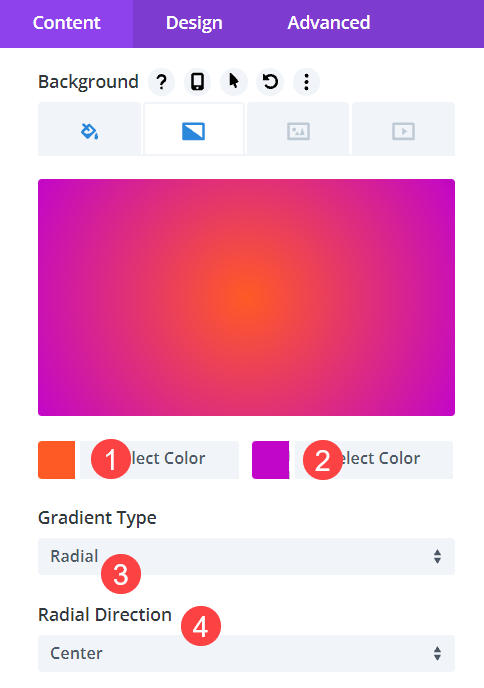
Vous choisissez ensuite les deux couleurs que vous souhaitez fusionner. Nous allons avec #fe5a25 pour la première couleur et #c206c9 pour la seconde . Ensuite, nous sélectionnerons Radial comme Type de dégradé et Centre comme Direction radiale . Ensemble, cela signifie que le dégradé rayonnera vers l'extérieur dans un cercle à partir du milieu de la section.

Rendre la section cliquable
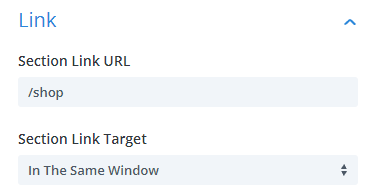
Comme il s'agit d'une bannière de vente, vous souhaiterez que l'ensemble soit cliquable et amène vos utilisateurs à la vente. Continuez dans l'onglet Contenu pour trouver la sous-section Lien , puis entrez l'URL de l'endroit où vous souhaitez que vos utilisateurs se rendent.


Ajuster le contenu du module de texte
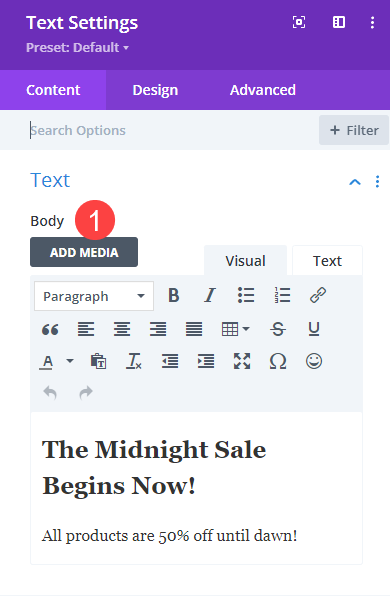
Maintenant, il est temps d'entrer le contenu de tout ce que votre bannière de vente promotionnelle va annoncer. Entrez les paramètres du module de texte . Sous l'onglet Contenu , nous allons rester simple avec un en-tête H2 qui lit La vente de minuit commence maintenant et un corps de texte qui lit Tous les produits sont à 50 % de réduction jusqu'à l'aube .

Ajouter un en-tête et un style de texte
Ensuite, vous voudrez changer les polices et les couleurs des titres et du corps du texte de la bannière. Sous Texte , nous choisirons Bad Script comme police de texte Petites majuscules comme style de police de texte . Nous utilisons #f2ea00 comme couleur de texte complémentaire aux sélections d'arrière-plan et 2em comme taille de texte . Nous voulons également que l' alignement du texte soit centré .

Ensuite, nous sélectionnons la sous-section Heading Text et cliquons sur l'onglet H2 . En dessous, nous choisirons Gras pour le poids de la police du titre 2 et ajouterons à nouveau #f2ea00 comme couleur du texte du titre 2 . Nous changeons également la taille du texte du titre 2 en 3rem afin qu'il soit dimensionné en unités par rapport à l'autre texte à l'écran.
Fixer la section à l'écran
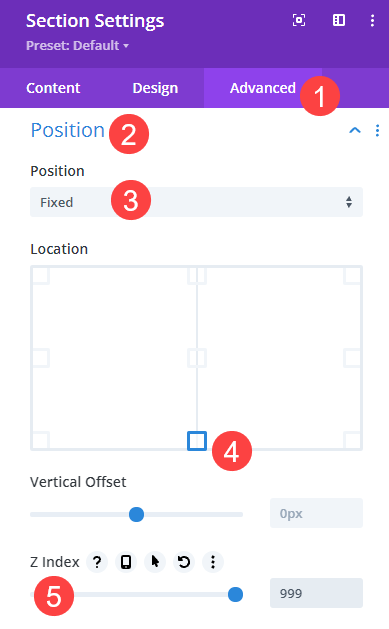
Parce qu'il s'agit d'une vente chronométrée, vous ne voulez pas que vos utilisateurs la ratent. Nous allons donc fixer la section sur leurs écrans afin que, peu importe où ils défilent, la bannière soit là pour qu'ils cliquent. Allez dans l'onglet Avancé des paramètres de la section et choisissez la sous-section Position . Sélectionnez ensuite Fixe dans la liste déroulante et cliquez sur le carré inférieur du milieu dans la grille Emplacement . Enfin, définissez une valeur élevée pour l' indice Z (nous choisissons 999 pour assurer le flottement au-dessus des autres éléments).

Désormais, la section restera en bas de l'écran de l'utilisateur lorsqu'il fera défiler et naviguera sur le site. Enregistrez vos modifications et vous avez une bannière de vente prête à révéler vos visiteurs à minuit ! Alors faisons-le maintenant.

Ajouter une logique conditionnelle
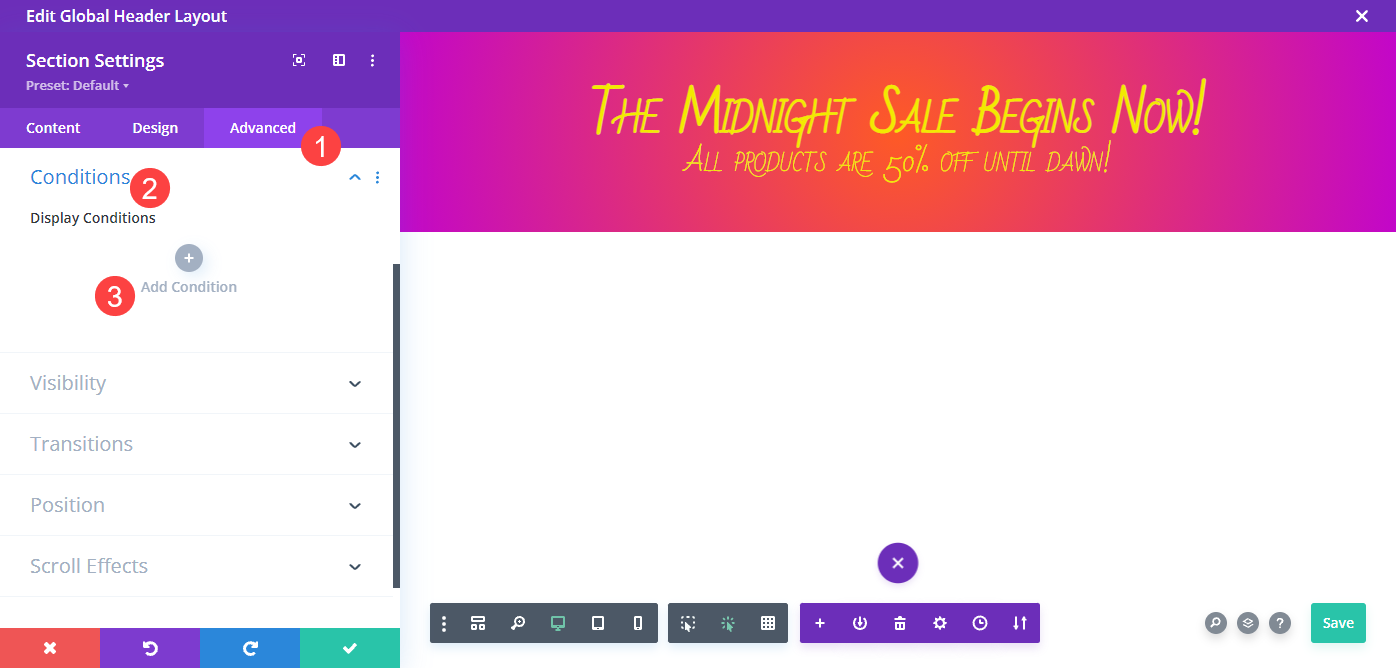
Vous utiliserez les options de condition de Divi pour révéler la bannière à minuit. Vous les trouverez également dans l'onglet Avancé des paramètres de la section . Recherchez la section Conditions et cliquez sur l' icône grise + indiquant Ajouter une condition .

Sélectionnez Afficher uniquement si la date actuelle… dans la liste déroulante, puis dans la nouvelle fenêtre, sélectionnez Est après . Voici la partie importante : sur le calendrier , choisissez le jour avant lequel vous souhaitez que la bannière apparaisse. Si vous voulez qu'il commence le 19 octobre à minuit, sélectionnez le 18 octobre, par exemple. Réglez ensuite l' heure et les minutes sur 23 :59 . En notation 24 heures, 00:00 est l'équivalent de minuit, donc ces paramètres révéleront cette nouvelle bannière de vente à minuit précis (ou 1 minute après 23h59 à la date que vous choisissez).

Remarque : si la vente que vous révélez sur cette bannière se termine à une heure précise, vous pouvez ajouter une deuxième condition à la section, en suivant ces mêmes instructions, mais en sélectionnant Est avant et en définissant la date de fin. Cela fournira une fenêtre chronométrée pendant laquelle la bannière apparaîtra sur votre site.
Emballer
Les options de condition de Divi vous permettent de définir un certain nombre de critères pour afficher le contenu sur votre site Web. En concevant une section simple et cliquable comme une bannière de vente et en définissant une option de condition à afficher après une certaine date et heure, vous pouvez programmer la révélation de votre promotion à minuit et ne pas avoir à vous réveiller au milieu de la nuit pour la lancer.
Quels types d'événements chronométrés allez-vous révéler en utilisant les options de condition de Divi ?
Image en vedette de l'article par wongstock / shutterstock.com
