Comment recibler une visite de page de destination avec une barre d'annonce dans Divi
Publié: 2021-10-27Les options de condition intégrées de Divi nous permettent d'afficher le contenu en fonction d'une condition de visite de page. Cela vous permet d'afficher n'importe quel élément Divi uniquement si l'utilisateur a visité une page spécifique de votre site Web. En d'autres termes, le contenu restera caché jusqu'à ce que l'utilisateur ait visité la page. Cette fonctionnalité est idéale pour recibler les visiteurs avec une barre d'annonce après avoir visité une page de destination. Parce que les visiteurs se sont montrés intéressés (ils sont revenus sur la page de destination), nous pouvons en tirer parti en affichant des annonces (réductions, offres à durée limitée, promotions, etc.) pour les orienter dans la bonne direction.
Dans ce didacticiel, nous allons vous montrer comment recibler une visite de page de destination avec une barre d'annonce dans Divi en tirant parti des options de condition intégrées de Divi. Il suffit de quelques clics.
Commençons!
Aperçu
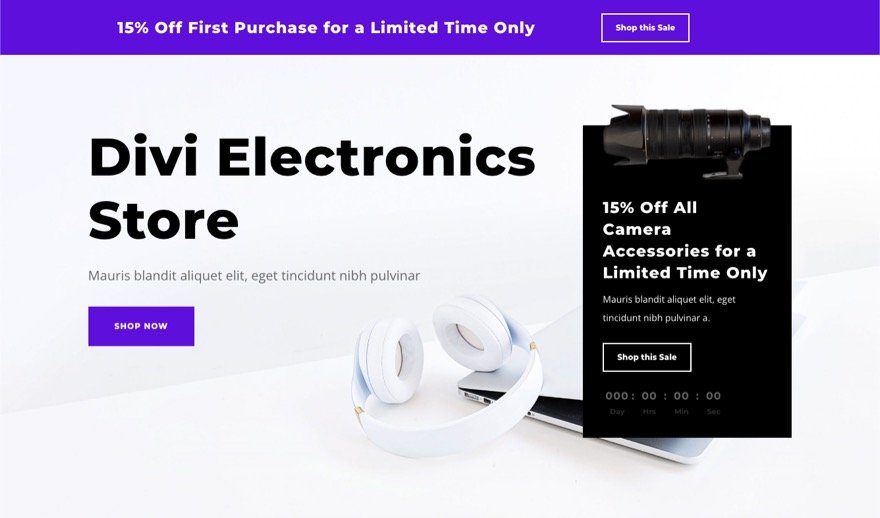
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Cette barre d'annonce s'affichera après qu'un utilisateur aura visité la page.

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le layout de ce tutoriel, vous devrez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
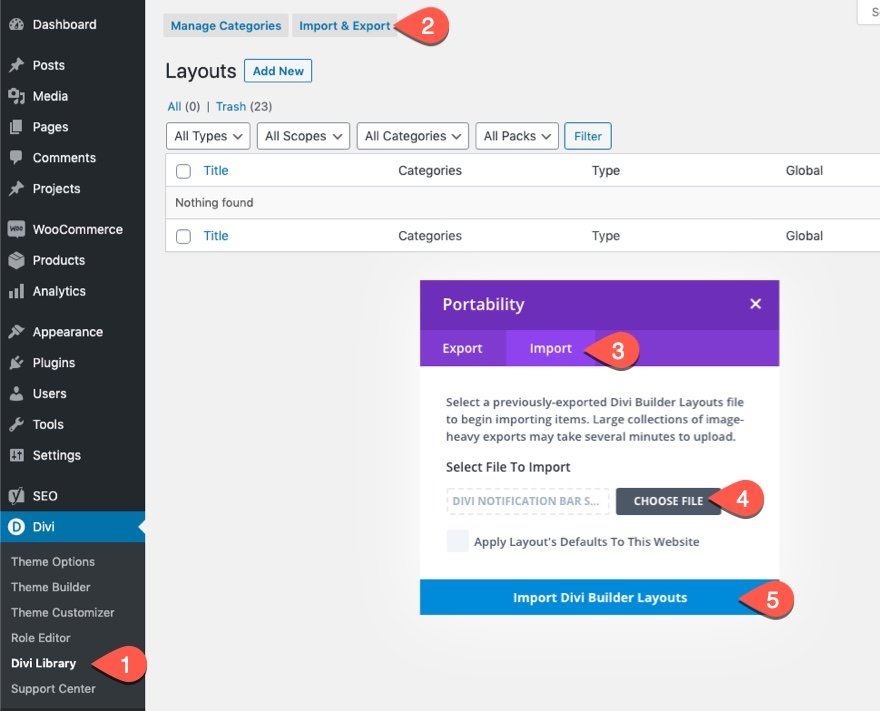
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Le concept clé
Comment afficher une section uniquement si un visiteur a visité une page spécifique
Comme mentionné précédemment, les options de condition intégrées de Divi incluent une condition de visite de page qui vous permet d'afficher n'importe quel élément Divi uniquement si l'utilisateur a visité une page spécifique de votre site Web. En d'autres termes, le contenu restera caché jusqu'à ce que l'utilisateur ait visité la page.

Alternativement, vous pouvez choisir d'afficher un élément Divi uniquement si l'utilisateur n'a pas visité une page spécifique . En d'autres termes, le contenu restera caché à l'utilisateur jusqu'à ce qu'il visite la page.
Dans ce tutoriel, nous allons utiliser les options de condition de Divi pour afficher une barre d'annonce uniquement si un utilisateur a visité la landing page. La barre d'annonce peut être construite facilement à l'aide de Divi Builder pour inclure tout type de contenu ou de conception que vous souhaitez. Une fois construite, vous pouvez ajouter la condition Page Visit à la barre d'annonce (qui dans ce cas est une section Divi) en suivant ces étapes simples :
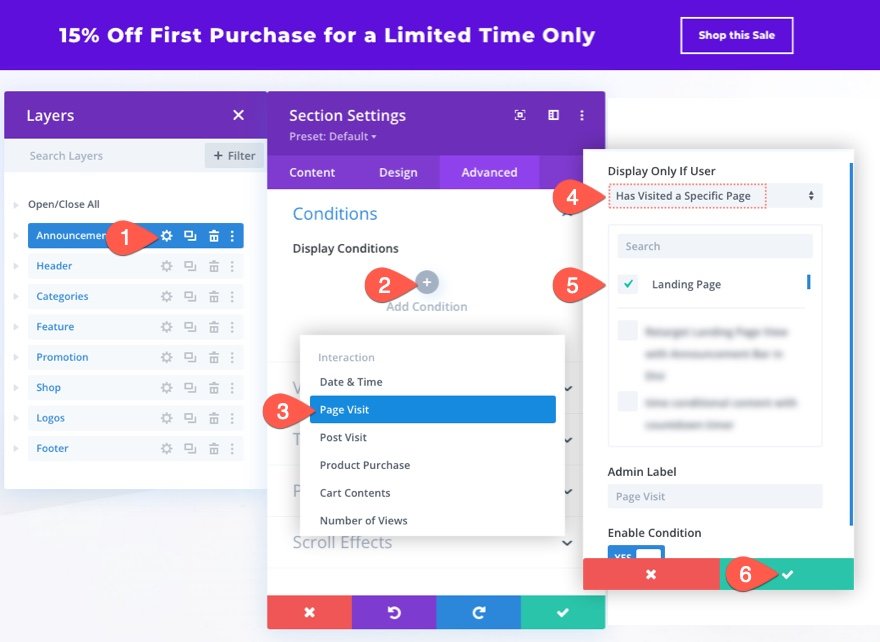
- Ouvrez les paramètres de section pour la section utilisée pour créer la barre d'annonce.
- Sous l'onglet avancé, cliquez sur l'icône plus sous Conditions d'affichage pour ajouter une nouvelle condition à la section.
- Dans la liste déroulante des conditions, sélectionnez la condition de visite de page dans la liste.
- Dans la fenêtre contextuelle des paramètres de condition de visite de la page, sélectionnez l'option permettant d'afficher uniquement si l'utilisateur a visité une page spécifique .
- Sélectionnez la page spécifique dans la liste des pages de votre site Web (qui dans ce cas serait la page de destination).

C'est ça! Une fois cela fait, la barre d'annonce (ou la section) n'apparaîtra pas aux utilisateurs tant qu'ils n'auront pas visité la page d'accueil pour la première fois.
Maintenant que vous maîtrisez le concept clé, passons au didacticiel, d'accord ?
Ce dont vous avez besoin pour commencer

Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment recibler une visite de page de destination avec une barre d'annonce dans Divi
Partie 1 : Chargement de la mise en page de la page de destination du magasin d'électronique
Avant de pouvoir recibler une page de destination, nous devons d'abord en créer une.
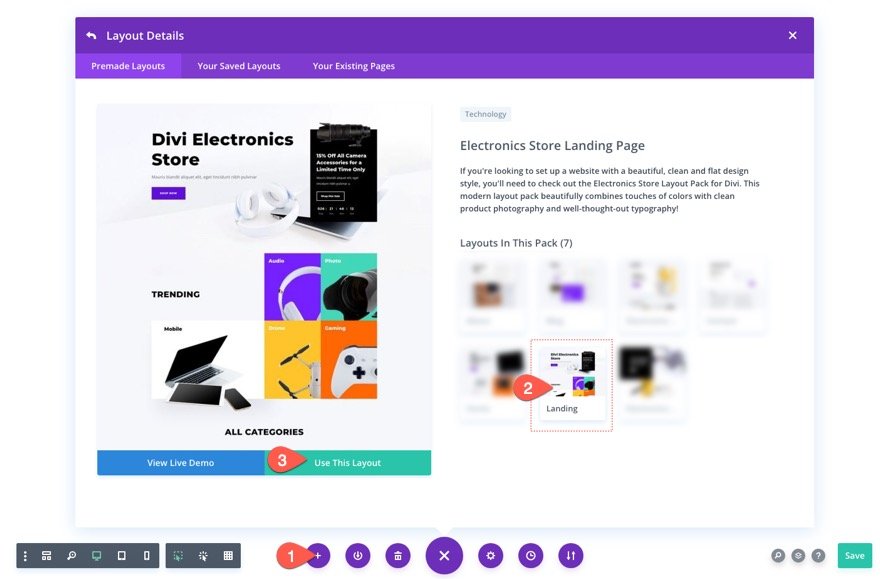
Pour accélérer le processus, nous allons utiliser la mise en page de la page de destination du magasin d'électronique du pack de mise en page du magasin d'électronique de Divi, disponible dans Divi Builder.
Pour charger la mise en page sur la page, cliquez sur le bouton Ajouter à partir de la bibliothèque (l'icône plus) dans le menu des paramètres. Sous l'onglet des mises en page prédéfinies, sélectionnez la mise en page de la page de destination du magasin d'électronique et cliquez sur le bouton Utiliser cette mise en page.


Vous pouvez, bien sûr, utiliser une page de destination existante sur votre site Web ou choisir d'en créer une vous-même. Mais pour l'instant, cela fonctionnera.
Partie 2 : Création d'une section avec la condition de visite de page
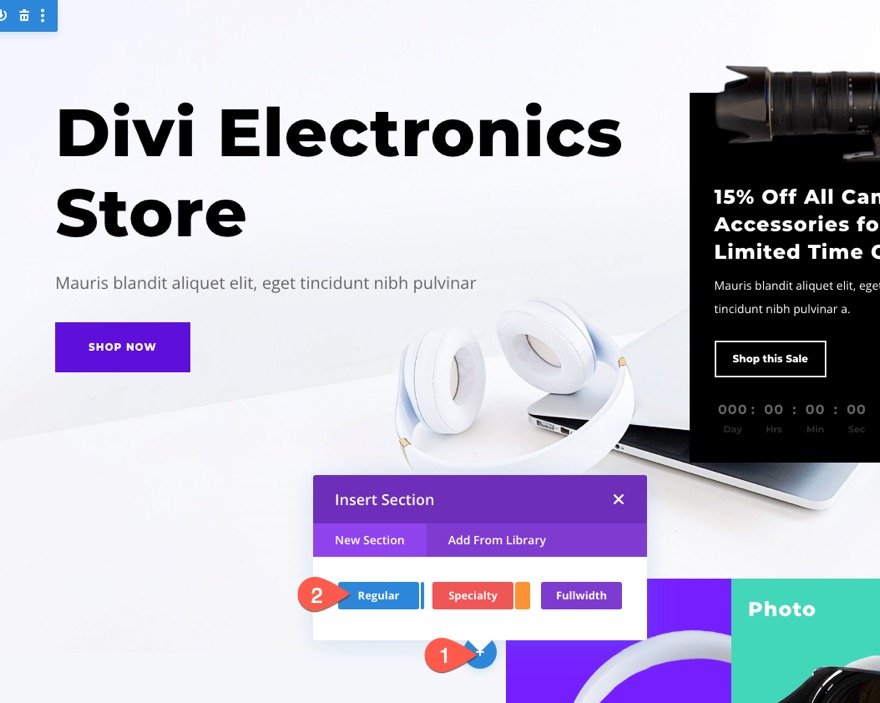
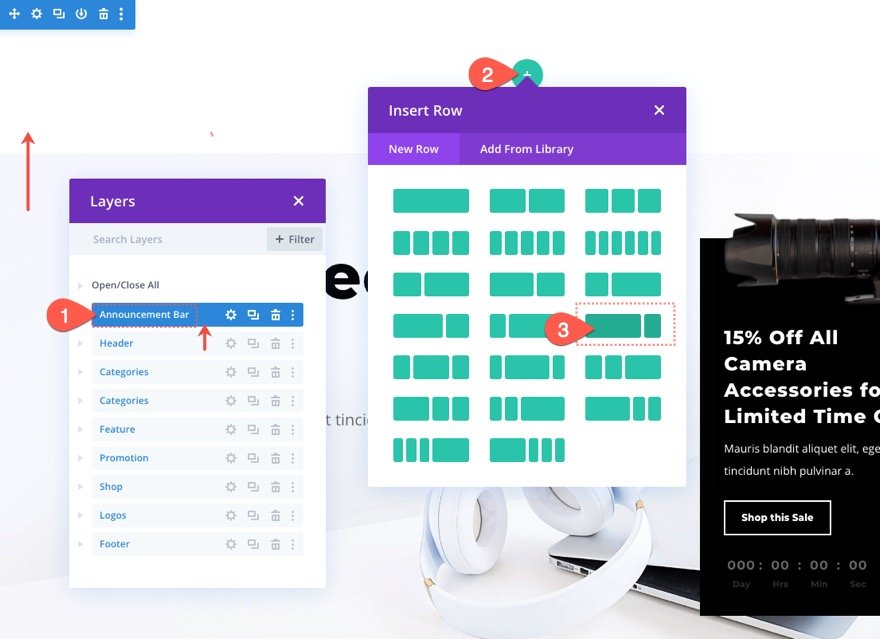
Afin de construire la barre d'annonce, nous allons utiliser une section Divi. Allez-y et ajoutez une nouvelle section régulière sous la section supérieure existante de la mise en page.

Une fois ajoutée, faites glisser la section vers le haut de la mise en page et ajoutez une ligne trois quarts un quart à la section.

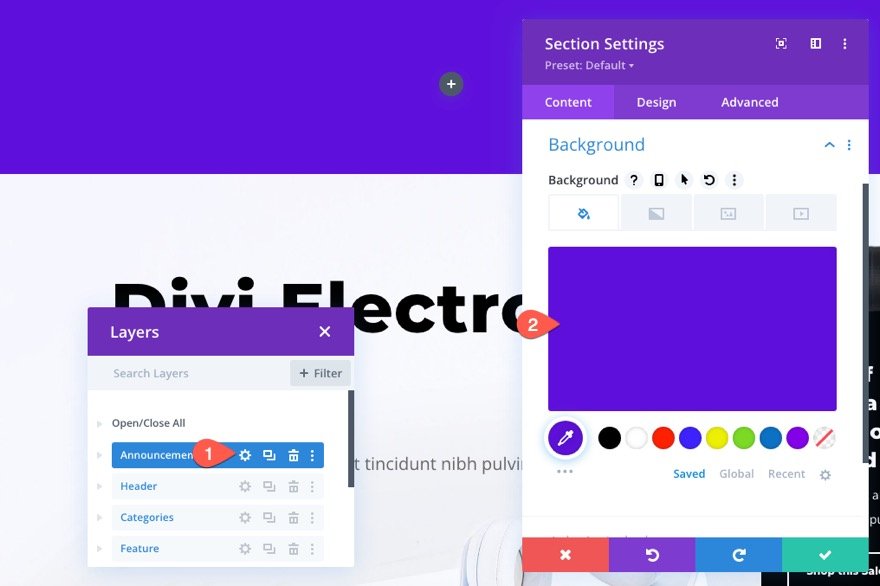
Ouvrez les paramètres de la section et ajoutez la couleur d'arrière-plan suivante à la section :
- Couleur de fond : #5e10da

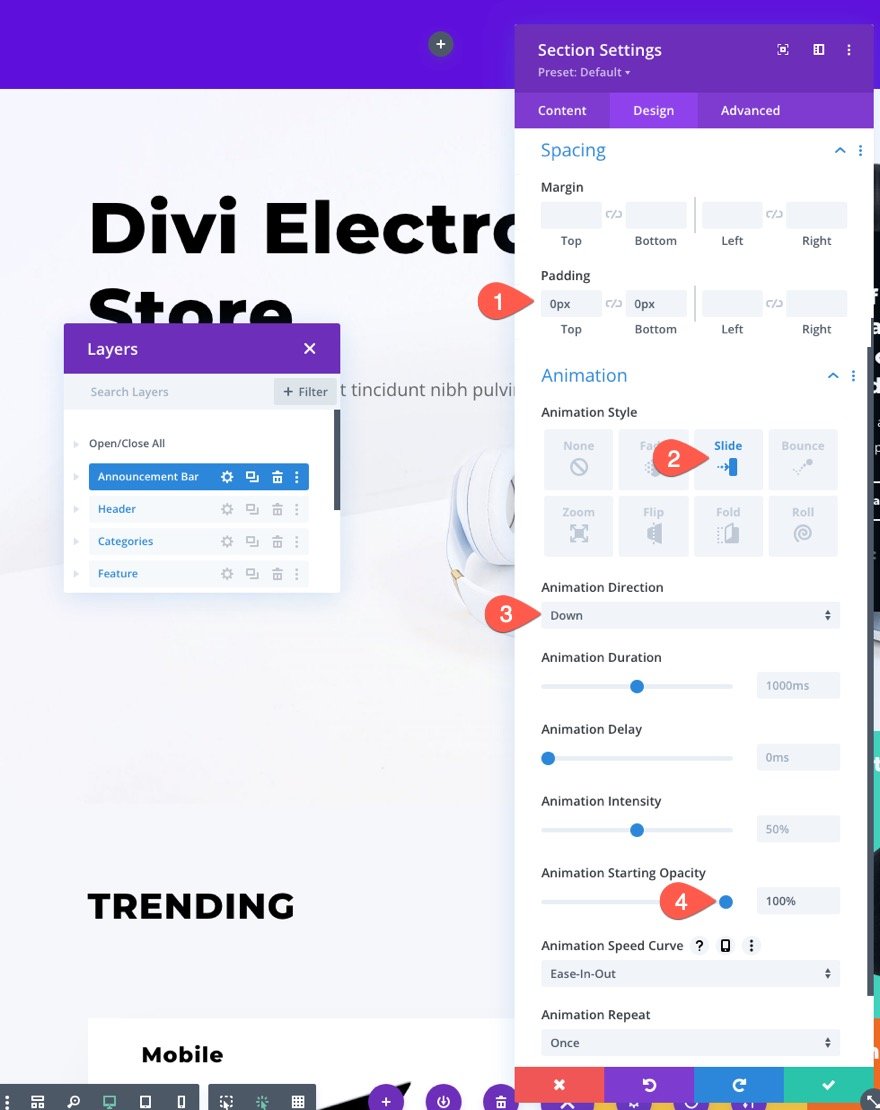
Sous l'onglet conception, mettez à jour l'espacement et ajoutez un effet d'animation à la section comme suit :
- Rembourrage : 0px en haut, 0px en bas
- Style d'animation : Diapositive
- Direction de l'animation : vers le bas
- Opacité de départ de l'animation : 100 %
Cela raccourcira la hauteur de la barre d'annonce et lui donnera un effet d'animation accrocheur lors du chargement de la page.

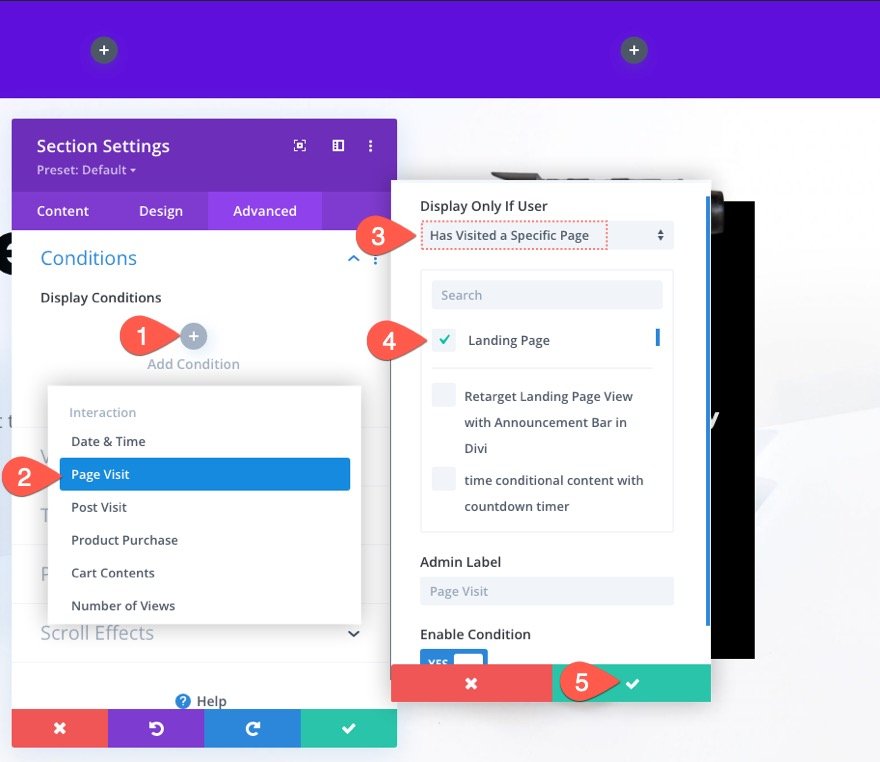
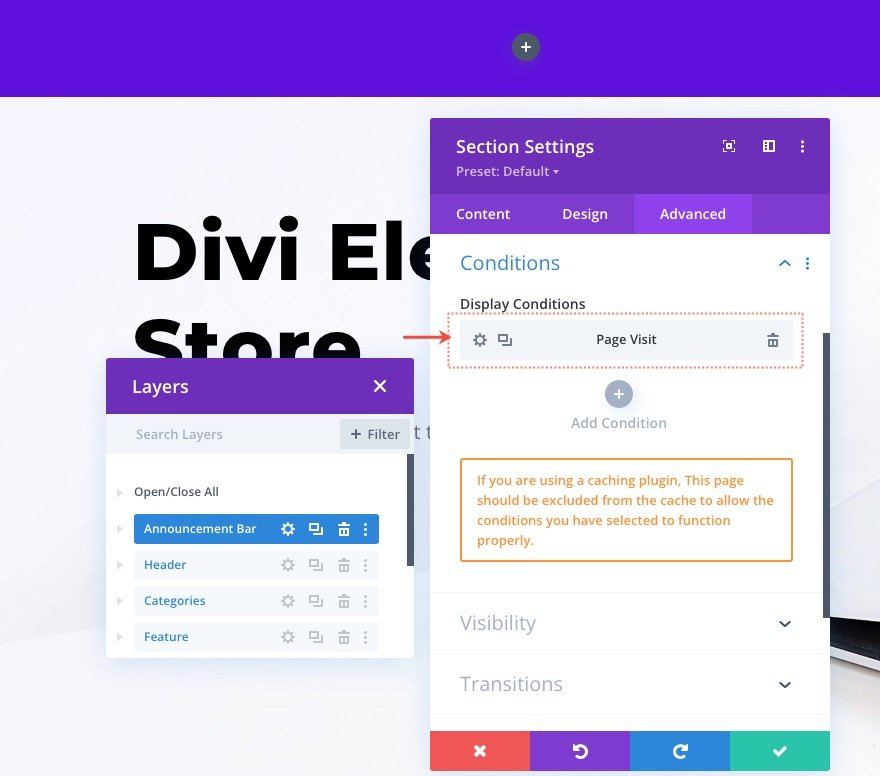
Sous l'onglet avancé, ajoutez une nouvelle condition d'affichage en procédant comme suit :
- Cliquez sur l'icône plus sous Conditions d'affichage pour ajouter une nouvelle condition à la section.
- Dans la liste déroulante des conditions, sélectionnez la condition de visite de page dans la liste.
- Dans la fenêtre contextuelle des paramètres de condition de visite de la page, sélectionnez l'option permettant d'afficher uniquement si l'utilisateur a visité une page spécifique .
- Sélectionnez la page spécifique dans la liste des pages de votre site Web (qui dans ce cas serait la page de destination).
- Enregistrer les paramètres.

Vous aurez maintenant une nouvelle condition d'affichage de visite de page pour la section.
Remarque : Si vous utilisez un plug-in de mise en cache, cette page doit être exclue du cache pour permettre à la condition d'affichage de fonctionner correctement.

Partie 3 : Création du contenu de la barre d'annonces
À ce stade, nous avons la section et la rangée de notre barre d'annonce en place. Et notre section a la condition d'affichage Page View active. Ainsi, tout contenu que nous ajoutons à l'intérieur de la section héritera de la condition d'affichage de son conteneur parent (la section). Il ne nous reste plus qu'à remplir la section avec du contenu pour terminer la création de la barre d'annonce.
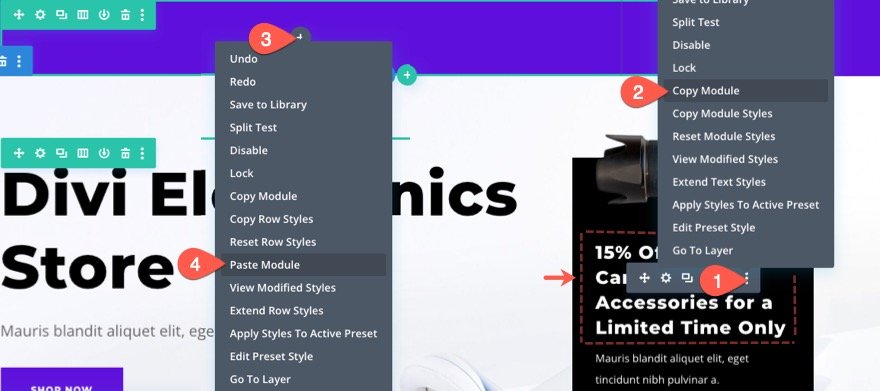
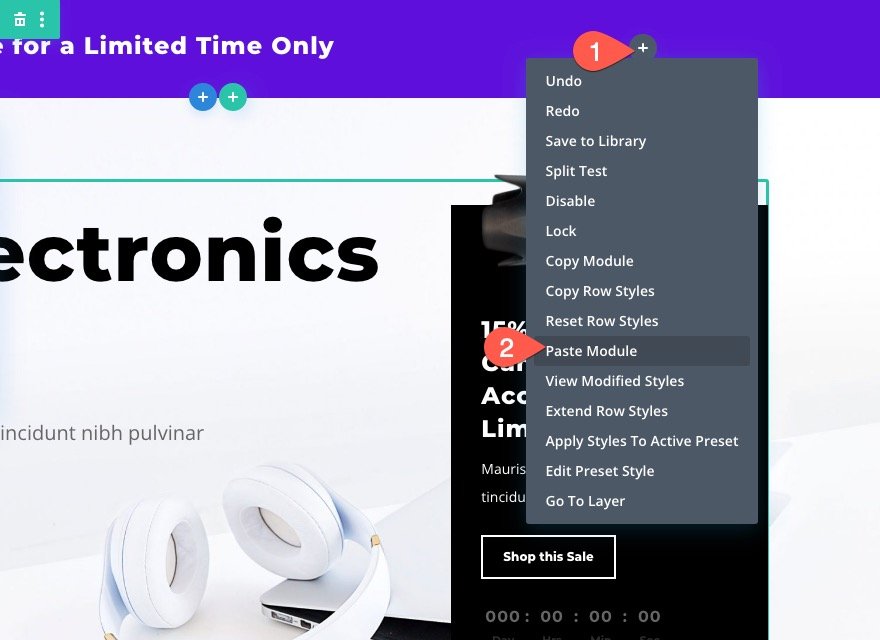
Le premier élément de contenu sera le texte de la barre d'annonce. Pour ajouter le texte, copiez le module de texte sous l'image de la caméra dans la colonne de droite de la ligne dans la section d'en-tête existante de la mise en page. Collez ensuite le module de texte dans la colonne de gauche de la ligne dans la section de la barre d'annonce.

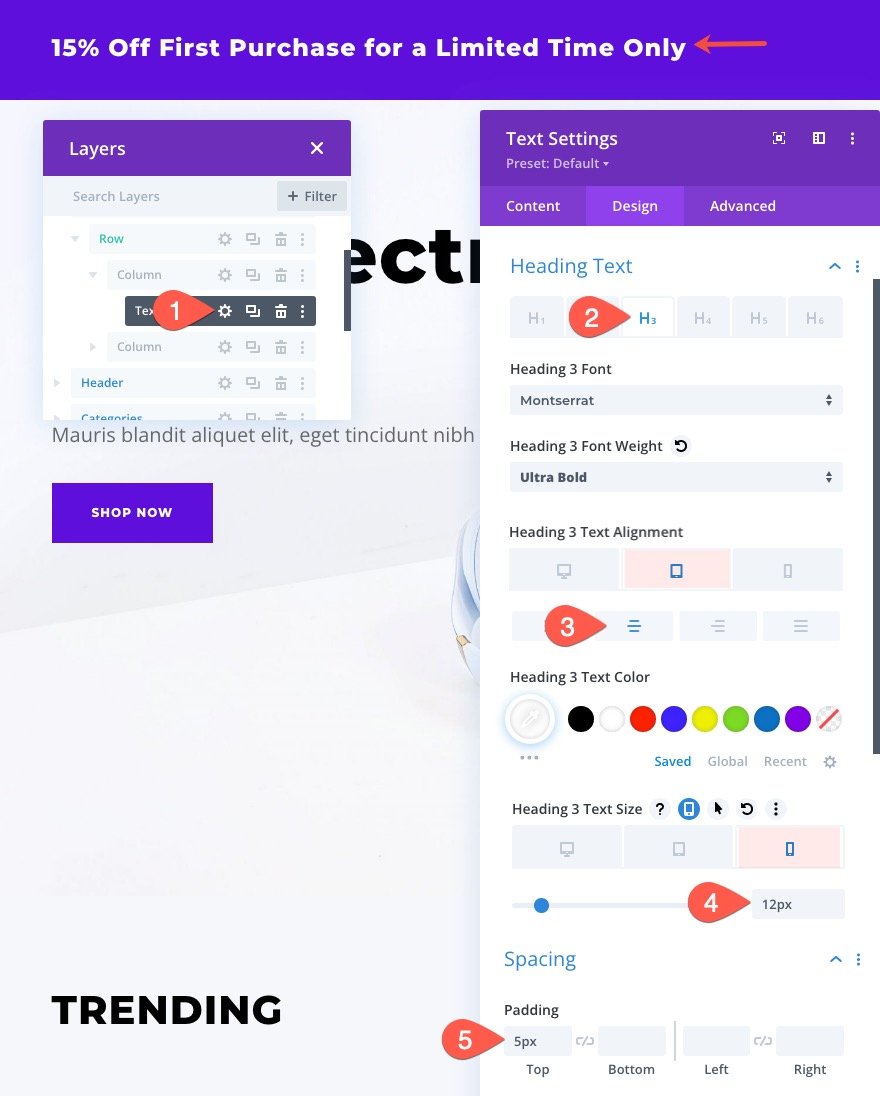
Une fois le nouveau module de texte ajouté, ouvrez les paramètres de texte et mettez à jour les éléments suivants :
- En-tête 3 Alignement du texte (tablette et téléphone) : Centré
- Titre 3 Taille du texte (téléphone): 12px
- Rembourrage : 5px en haut

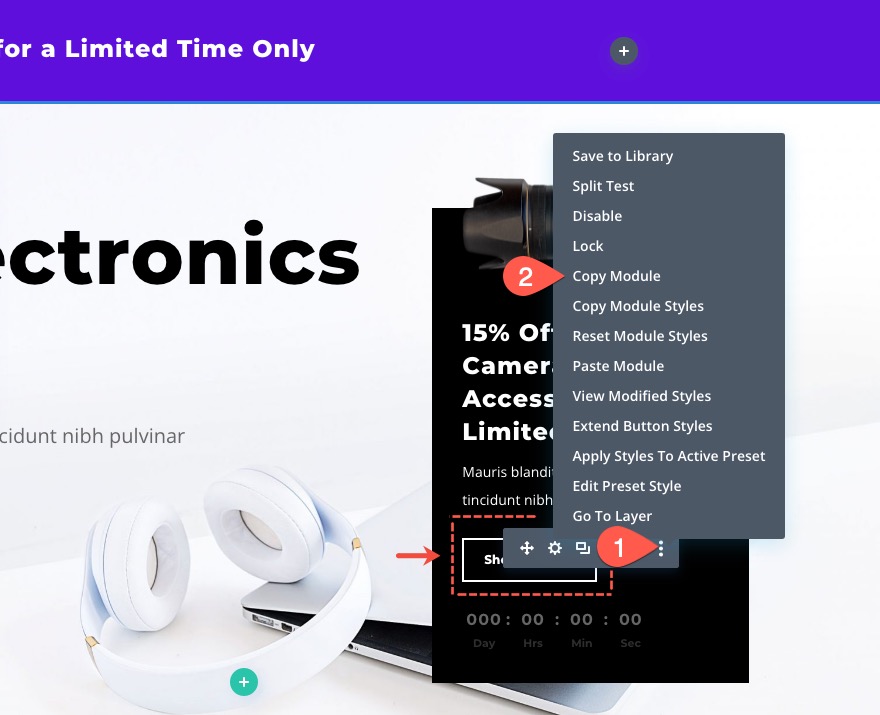
Dans la colonne de droite de la barre d'annonce, nous allons ajouter un bouton. Pour ce faire, copiez le module de bouton existant au-dessus du compte à rebours dans la colonne de droite de la ligne dans la section d'en-tête existante de la mise en page.

Collez ensuite le module de bouton dans la colonne de droite de la ligne dans la section de la barre d'annonce.

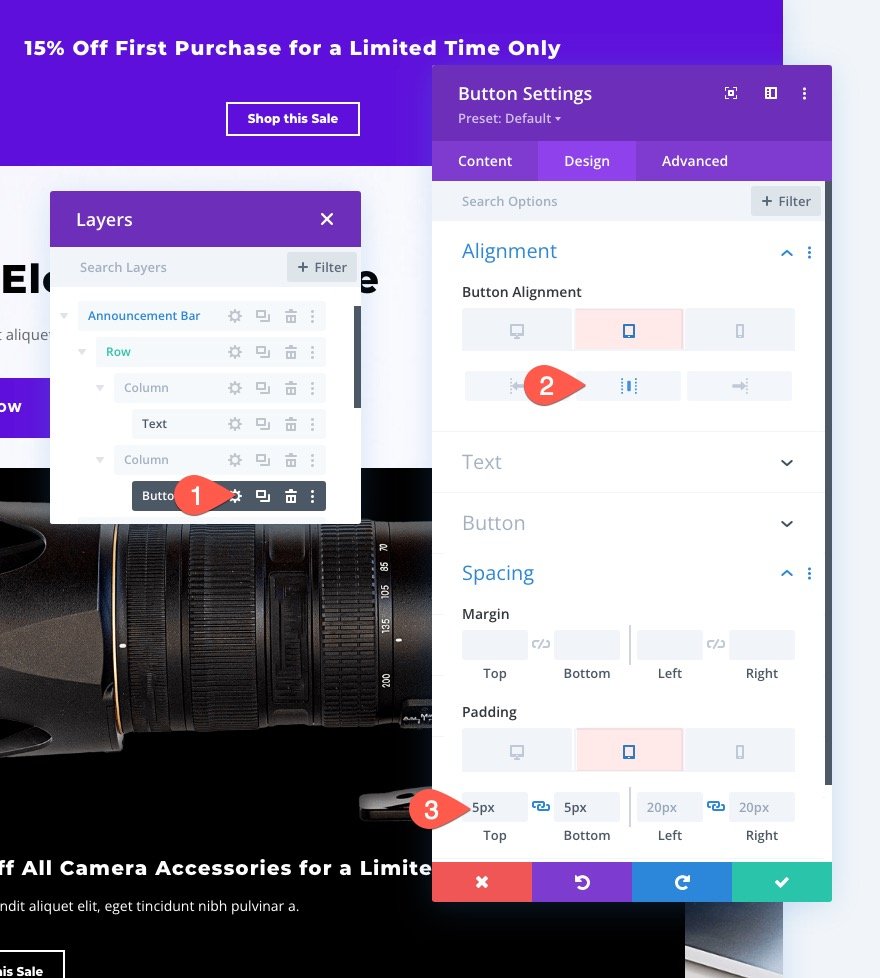
Une fois ajouté, ouvrez les paramètres du module de boutons et mettez à jour les éléments suivants :
- Alignement des boutons (tablette et téléphone) : Centre
- Rembourrage (tablette et téléphone) : 5px en haut, 5px en bas

Partie 4 : Ajuster les paramètres de ligne
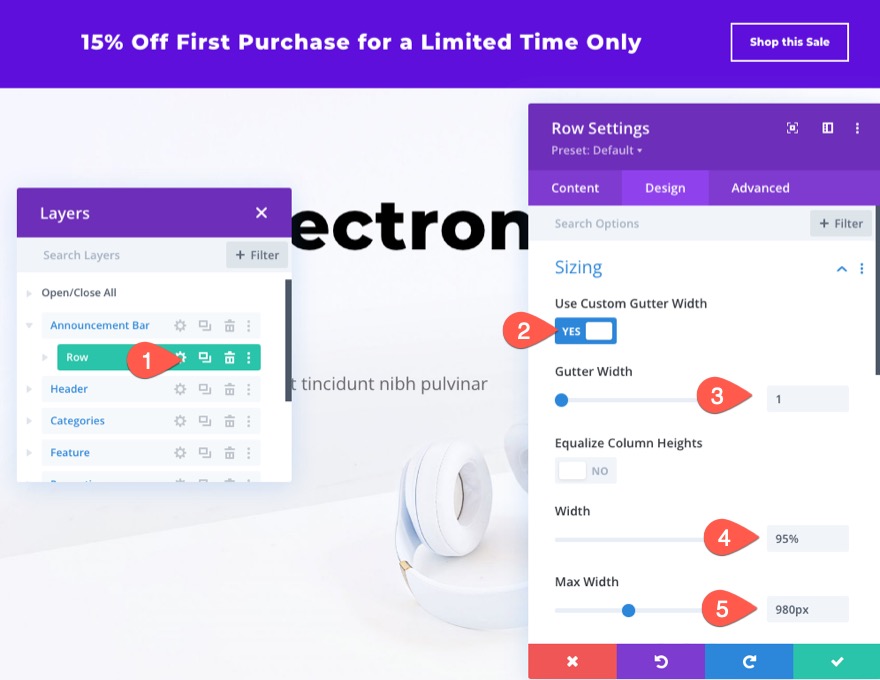
Pour apporter la touche finale à la conception de la barre d'annonce, ouvrez les paramètres de la ligne et mettez à jour les options de dimensionnement comme suit :
- Largeur de gouttière : 1
- Largeur : 95 %
- Largeur maximale : 980 pixels

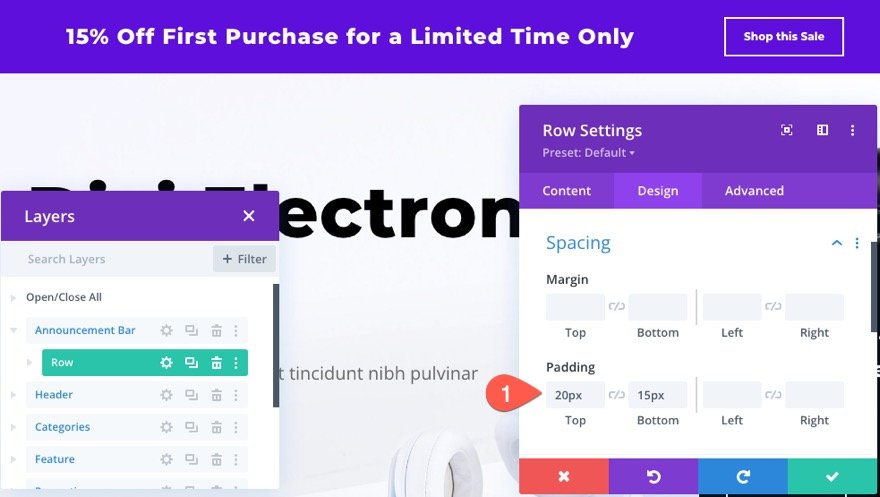
- Rembourrage : 20px en haut, 15px en bas

Résultat final
C'est ça! Pour vérifier le résultat sur la page en direct, n'oubliez pas que vous ne verrez pas la barre d'annonce tant que vous n'aurez pas visité la page de destination (ou la page que vous avez sélectionnée pour la condition d'affichage de la page).
Voici à quoi ressemblera la barre d'annonce une fois qu'elle apparaîtra.

Et voici l'animation de la barre d'annonce au chargement de la page.
Dernières pensées
La condition d'affichage Page View mise en avant dans ce tutoriel n'est qu'une des nombreuses options de condition disponibles dans Divi. N'hésitez pas à combiner la condition d'affichage de la page avec d'autres conditions qui ont du sens pour une barre d'annonce. Par exemple, vous pouvez également inclure la condition d'achat de produit pour offrir une remise sur le premier achat uniquement aux visiteurs qui n'ont pas effectué d'achat. De plus, vous pouvez également expérimenter l'affichage d'autres contenus en plus d'une barre d'annonce. Amusez-vous!
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
