18 meilleurs sites Web immobiliers Squarespace 2024
Publié: 2024-03-15Aujourd'hui, je suis ravi de partager avec vous une liste des meilleurs sites Web immobiliers Squarespace.
Si vous cherchez à vous inspirer, vous allez vous régaler.
Que vous soyez un vétéran de l'immobilier ou que vous débutiez, ces sites vous épateront avec des mises en page élégantes, une navigation intuitive et des visuels époustouflants qui feront ressortir les annonces.
Nous parlons de sites Web qui font plus que simplement présenter des maisons ; ils racontent une histoire, créent une expérience et connectent les acheteurs avec les espaces de leurs rêves.
Ces sites Squarespace ont placé la barre haute, combinant tous les éléments nécessaires pour rendre votre site Web immobilier non seulement bon mais exceptionnel.
Laissez tout tomber et découvrez comment vous pouvez améliorer votre présence en ligne pour correspondre à l'élégance et à la sophistication de ces sites Web immobiliers de premier ordre.
Cet article couvre :
- Meilleurs sites Web immobiliers Squarespace
- Comment créer un site Web immobilier avec Squarespace
- FAQ sur les sites Web immobiliers Squarespace
- Puis-je intégrer des annonces MLS directement dans mon site Web immobilier Squarespace ?
- Puis-je personnaliser mon site Squarespace pour qu'il corresponde à ma marque immobilière ?
- Dans quelle mesure les sites Web immobiliers Squarespace sont-ils adaptés aux appareils mobiles ?
- Puis-je ajouter un blog à mon site immobilier sur Squarespace ?
- Quelles sont les bonnes pratiques pour présenter des annonces immobilières sur mon site Squarespace ?
- Comment puis-je optimiser mon site Web immobilier Squarespace pour les moteurs de recherche ?
Meilleurs sites Web immobiliers Squarespace
Voici les meilleurs sites Web immobiliers Squarespace qui se distinguent par leur conception exceptionnelle, leur facilité d'utilisation et leur capacité à captiver les acheteurs et les vendeurs potentiels.
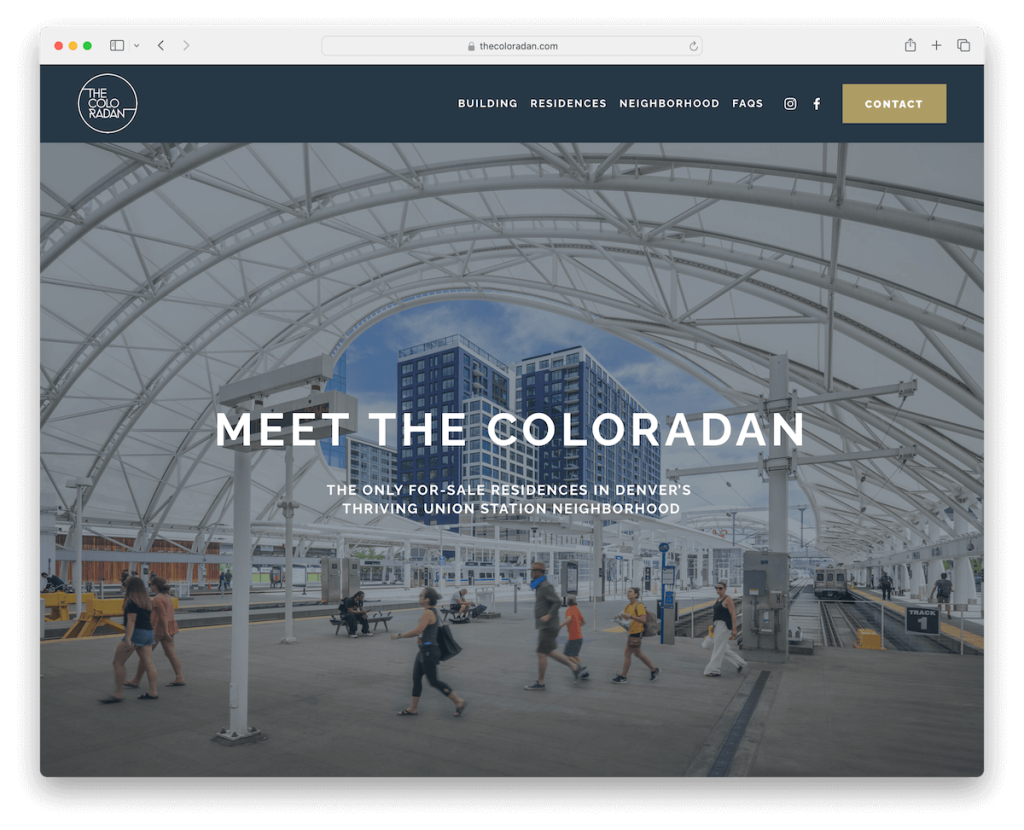
1. Le Coloradan
Construit avec : Squarespace

Le site Squarespace de Coloradan, c'est comme entrer dans une maison moderne et aérée.
L’image du héros en plein écran vous saisit immédiatement, donnant un ton premium. La navigation est un jeu d'enfant avec un en-tête clair, des icônes sociales faciles à trouver et un bouton de contact remarquable.
Le design léger, les grandes polices audacieuses et les nombreux espaces blancs lui confèrent une sensation de fraîcheur et de douceur pour les yeux.
Le pied de page est très pratique, avec tout, du formulaire d'inscription aux informations de contact. À l’intérieur, des curseurs et des galeries lightbox présentent magnifiquement les propriétés.
Remarque : conservez une conception de site Web épurée et minimaliste pour que vos propriétés se démarquent davantage.
Pourquoi nous l'avons choisi : Pour son mélange d'esthétique et de design convivial et agréable à regarder.
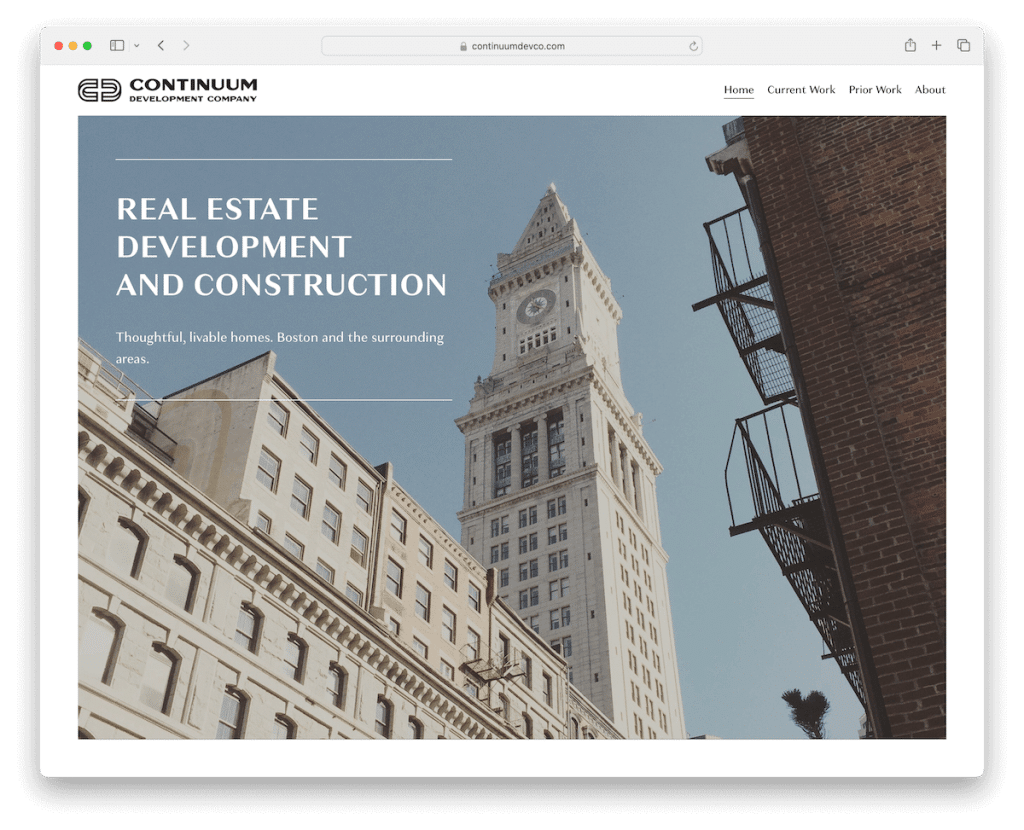
2. Société de développement de continuum
Construit avec : Squarespace

Le site Squarespace de Continuum Development allie simplicité et punch.
La page d'accueil vous frappe par son image audacieuse et son texte superposé, préparant le terrain.
Ici, tout est question de clarté – de l’en-tête soigné au pied de page bien rangé. Leurs projets brillent à travers des présentations époustouflantes et l'intégration de Google Maps est très pratique pour localiser des emplacements.
La page À propos impressionne avec un curseur et la prise de contact est simple avec un simple formulaire de contact.
Le développement continu est clair, engageant et va droit au but.
Remarque : Intégrez Google Maps pour un affichage de localisation plus pratique.
Pourquoi nous l'avons choisi : Pour sa simplicité et sa fonctionnalité, offrant un parcours engageant et clair à travers leurs projets et leur mission.
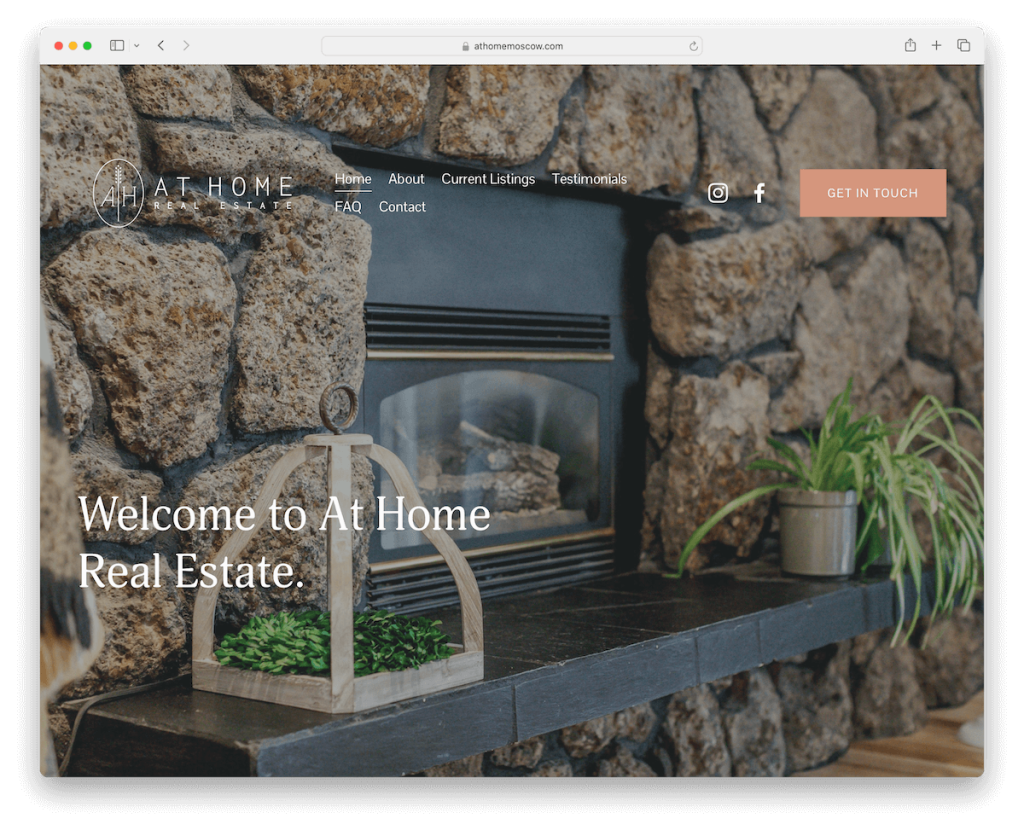
3. Immobilier à domicile
Construit avec : Squarespace

Le site Squarespace de Home Real Estate a un arrière-plan d'image plein écran au-dessus du pli qui vous accueille, donnant un ton chaleureux et invitant.
L'en-tête transparent abrite tout ce dont vous avez besoin, se fondant parfaitement dans le design.
Le défilement révèle du contenu qui apparaît comme par magie, y compris des témoignages sincères de clients. Et l’utilisation d’espaces blancs donne l’impression que tout est ouvert et épuré.
Un simple pied de page offre des options de contact rapides, et leur page de contact reste simple : il suffit de cliquer pour appeler ou envoyer un e-mail, sans formulaire joint.
Remarque : renforcez la confiance et la crédibilité grâce à des avis et des témoignages.
Pourquoi nous l'avons choisi : Pour son design convivial qui vous guide avec un attrait visuel et des options de communication directe.
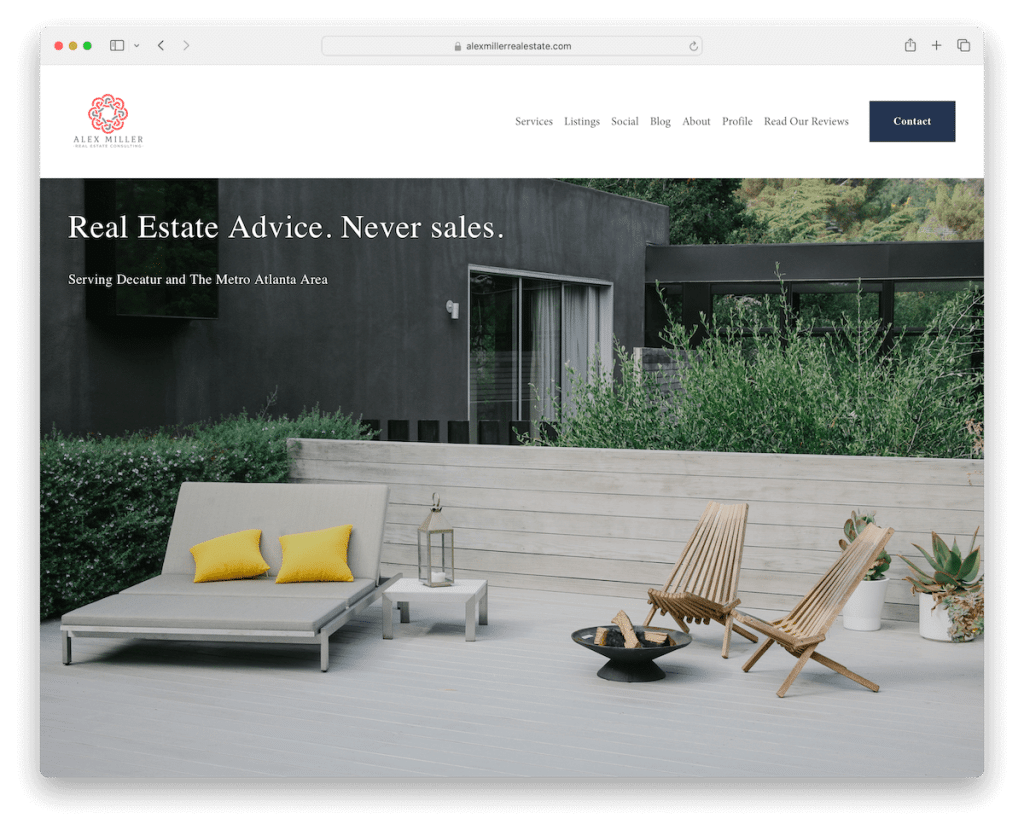
4. Alex Miller
Construit avec : Squarespace

Le site immobilier Squarespace d'Alex Miller est un chef-d'œuvre de contraste et de clarté.
L'en-tête, la base et le pied de page clairs encadrent élégamment le site, tandis qu'une section d'abonnement bleue saisissante attire votre attention.
C'est un régal visuel avec de superbes images de propriétés qui vous incitent à explorer. Non seulement un joli visage, il héberge un riche blog immobilier, des pages détaillées sur les pages de profil, d'évaluation et d'évaluation, offrant profondeur et perspicacité.
La page de contact est facile à utiliser. Il présente un formulaire simple et l'intégration de Google Maps, garantissant que vous n'êtes qu'à un clic de vous connecter.
Remarque : démarrez un blog immobilier sur votre site Web et faites passer votre entreprise au niveau supérieur.
Pourquoi nous l'avons choisi : Pour son équilibre entre attrait visuel et contenu complet.
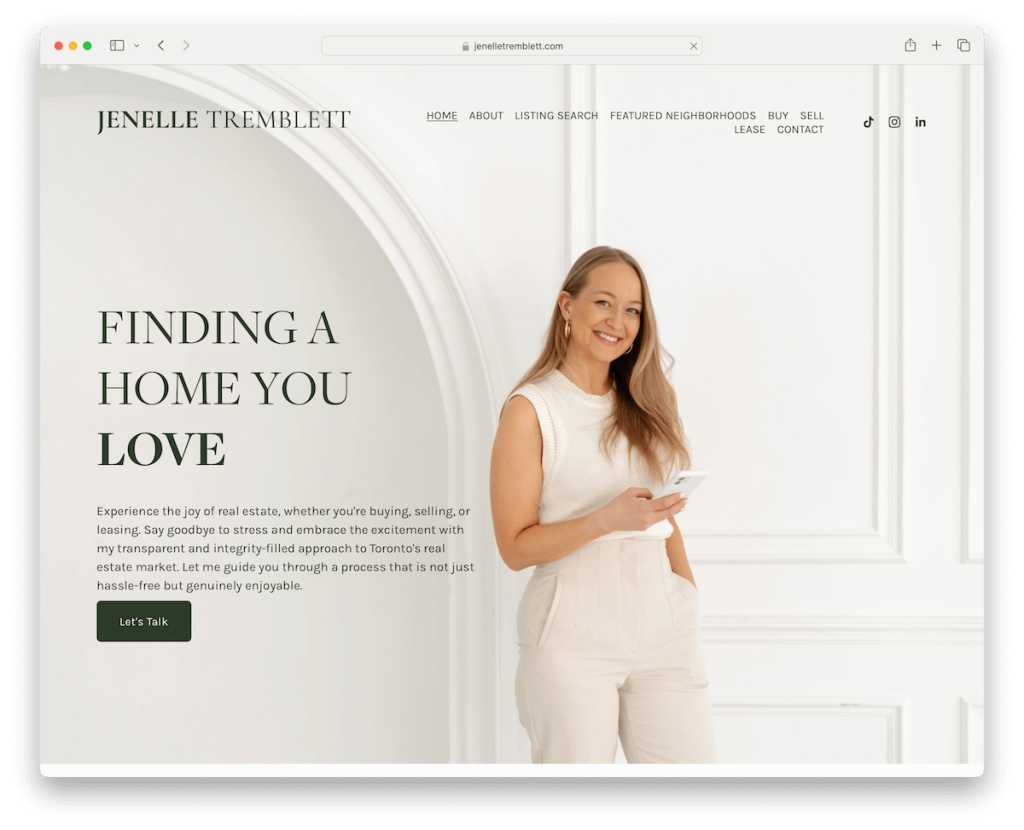
5. Jenelle Tremblett
Construit avec : Squarespace

Le site Squarespace de Jenelle Tremblett donne l'impression de feuilleter un album immobilier personnalisé. Les photos de Jenelle ajoutent une touche chaleureuse et personnelle.
L'en-tête flottant facilite la navigation et est toujours là lorsque vous en avez besoin.
De plus, la section des annonces en vedette présente des propriétés de premier ordre avec style. De plus, des touches modernes telles que des vidéos TikTok intégrées et un widget d'avis Google le maintiennent frais et attrayant.
Le flux Instagram dans le pied de page ajoute une ambiance colorée et vivante, et la prise de rendez-vous en ligne sur la page de contact est très pratique, ce qui facilite la connexion avec Jenelle.
Remarque : Ajoutez plus de contenu à votre site Web en intégrant les flux de médias sociaux.
Pourquoi nous l'avons choisi : Pour son mélange unique de touche personnelle et de fonctionnalités innovantes.
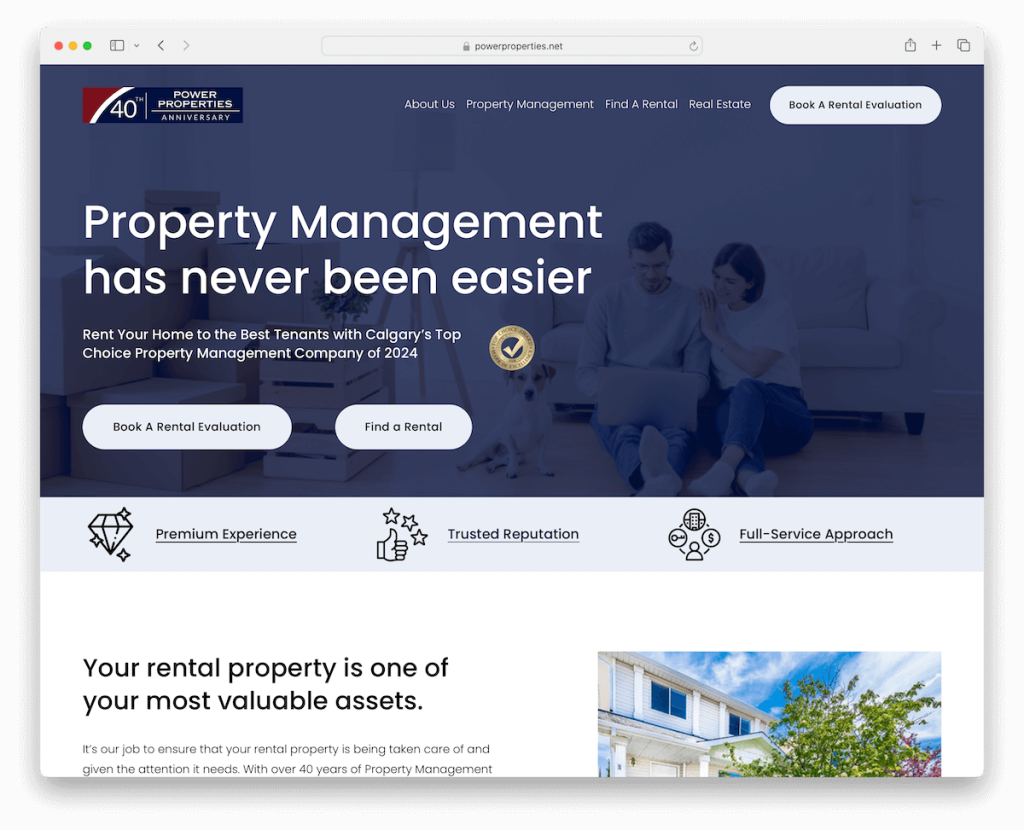
6. Propriétés de puissance
Construit avec : Squarespace

Le site Squarespace de Power Properties, c'est comme entrer dans un monde immobilier dynamique et en mouvement.
Les arrière-plans des images de parallaxe ajoutent de la profondeur lorsque vous faites défiler, vous attirant. Et le contenu apparaît comme par magie lorsque vous faites défiler, vous gardant engagé.
De plus, la barre de navigation comporte un appel à l'action (CTA) clair, ce qui vous permet de trouver facilement ce dont vous avez besoin.
Obtenez un guide gratuit via le formulaire d'inscription, restez informé grâce à la section actualités et naviguez facilement grâce à un pied de page à quatre colonnes.
Des accordéons détaillés révèlent des frais supplémentaires et des pages individuelles destinées à l'équipe de gestion immobilière ajoutent une touche personnelle.
De plus, plusieurs options de contact répondent à chaque demande, garantissant que vous n'êtes jamais perdu pour les contacter.
Remarque : pimentez votre expérience utilisateur avec des effets de site Web à défilement parallaxe et d'autres animations et effets. (N'en faites pas trop.)
Pourquoi nous l'avons choisi : Pour son expérience immersive et sa conception centrée sur l'utilisateur, offrant de la profondeur, des ressources et de multiples voies de contact.
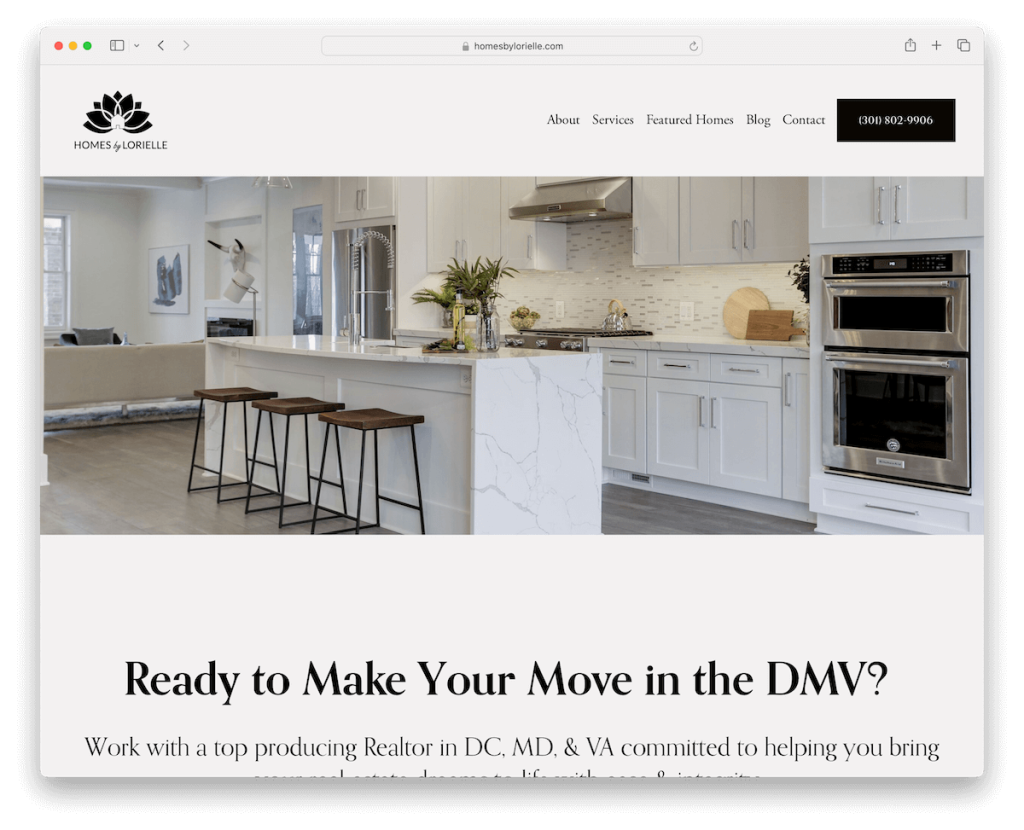
7. Maisons par Lorielle
Construit avec : Squarespace

Le site Squarespace de Homes By Lorielle se démarque par son aspect épuré et raffiné et ses fonctionnalités pratiques.
L'en-tête adhésif maintient la navigation et un bouton d'appel contrasté à portée de main, ce qui facilite l'accès.
Le design gris clair est moderne et aéré, tandis que le pied de page sombre ajoute un contraste de base.
Mais ce n'est pas seulement une question de look : la page de mission percutante, avec son design noir saisissant, raconte une histoire captivante.
La page des réussites ajoute une touche personnelle, présentant des victoires réelles et créant une connexion avec des clients potentiels.
Remarque : les histoires de réussite, comme les avis et les témoignages, peuvent ajouter beaucoup de valeur à votre activité immobilière.
Pourquoi nous l'avons choisi : Pour son design élégant combiné à une narration forte et des fonctionnalités centrées sur le client.
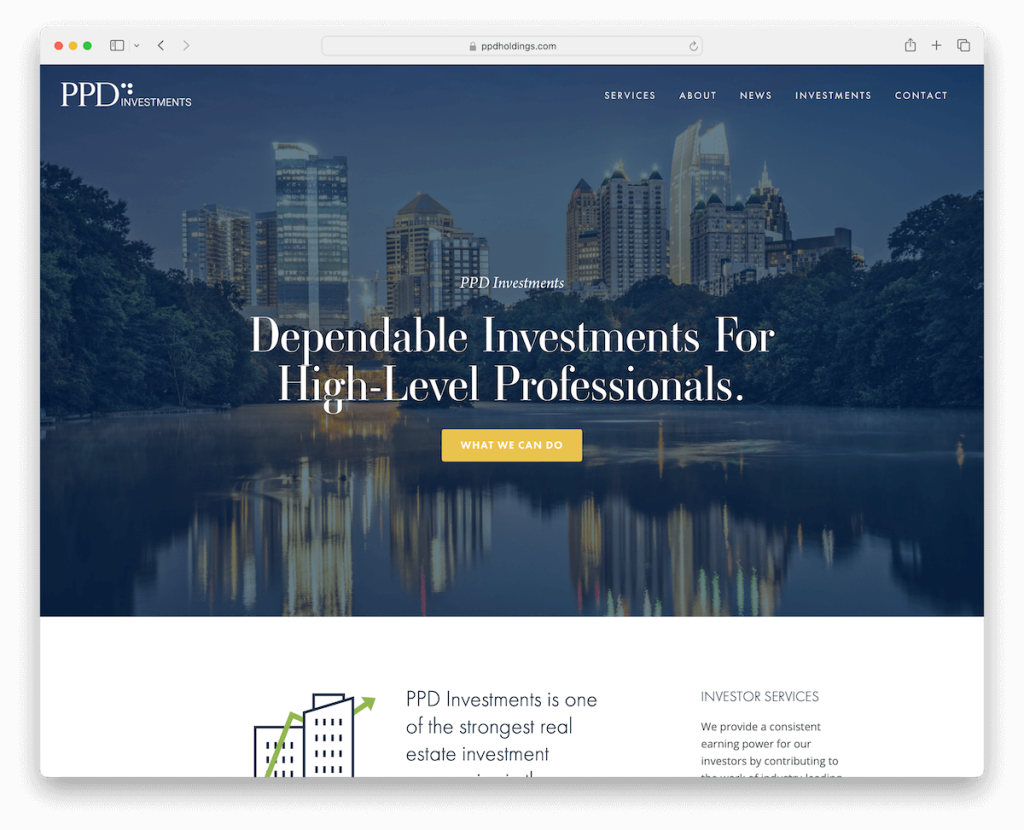
8. Avoirs PPD
Construit avec : Squarespace

Le site Squarespace de PPD Holdings incarne la sophistication dans la simplicité.
Son design épuré et élégant comporte un en-tête transparent qui se fond parfaitement avec chaque page.
Le site couvre toutes les bases : les pages de services, à propos, d'actualités et d'investissements sont présentées de manière intuitive, ce qui facilite la navigation et l'assimilation des informations.
La page de contact est simple. Il comprend un formulaire et Google Maps, vous permettant de savoir où ils se trouvent et comment les atteindre.
C'est un cours de maître pour donner une impression professionnelle sans trop compliquer les choses.
Remarque : améliorez l'expérience de navigation de votre site Web avec un en-tête/menu flottant.
Pourquoi nous l'avons choisi : Pour sa simplicité et son approche globale, offrant une UX fluide.
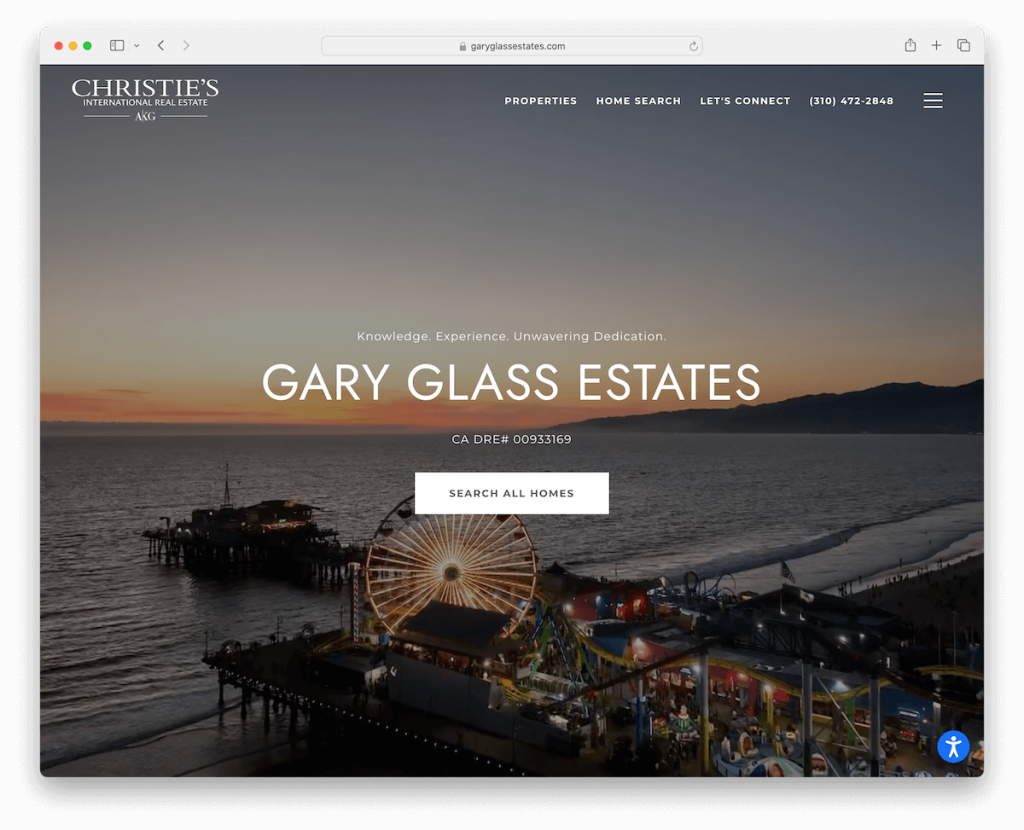
9. Gary Glass Estates
Construit avec : Squarespace

Le site Squarespace de Gary Glass Estates apporte un effet wow avec un arrière-plan vidéo qui attire immédiatement l'attention.
L'en-tête est très convivial, offrant des liens de menu rapides, un numéro de téléphone cliquable et un menu hamburger soigné pour faciliter la navigation.
Cela ne s'arrête pas aux visuels ; un widget d'ajustements d'accessibilité garantit que tout le monde peut naviguer confortablement.
Les statistiques animées ajoutent une touche dynamique, mettant en valeur le succès en chiffres, tandis qu'un carrousel de listes exclusives vous permet de faire défiler.
De plus, un espace membre offre une touche exclusive, vous donnant le sentiment de faire partie d'un club d'élite. (Voir plus d’exemples de sites d’adhésion Squarespace.)
Remarque : Le contenu vidéo fonctionne très bien dans l'immobilier, alors essayez de l'inclure sur votre site.
Pourquoi nous l'avons choisi : Pour son look énergique mais épuré, offrant une expérience de navigation inclusive.
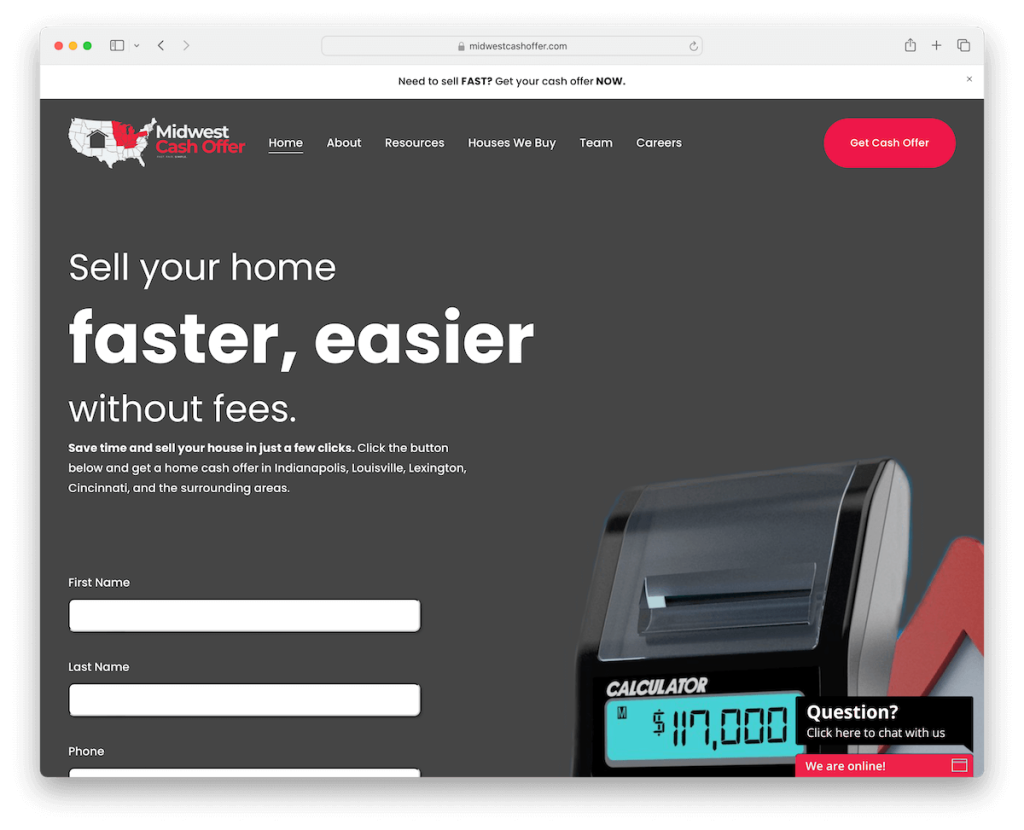
10. Offre en espèces dans le Midwest
Construit avec : Squarespace

Le site immobilier de Midwest Cash Offer est axé sur une navigation fluide et intuitive.
L'en-tête disparaît intelligemment lorsque vous faites défiler vers le bas, mais un rapide coup vers le haut le ramène. Il existe également une notification pratique dans la barre supérieure pour les mises à jour, que vous pouvez facilement ignorer en un clic.
Dès le départ, la section exploitable au-dessus du pli vous invite à vous connecter via un formulaire.
Un widget de chat flottant attend discrètement dans le coin, prêt à répondre aux questions.
De plus, les sections en accordéon dévoilent des informations supplémentaires sans surcharger la page, gardant tout propre et accessible.
Remarque : utilisez une notification dans la barre supérieure pour les offres spéciales, les annonces, etc.
Pourquoi nous l'avons choisi : Pour ses fonctionnalités de navigation intelligentes et son design facile à utiliser.
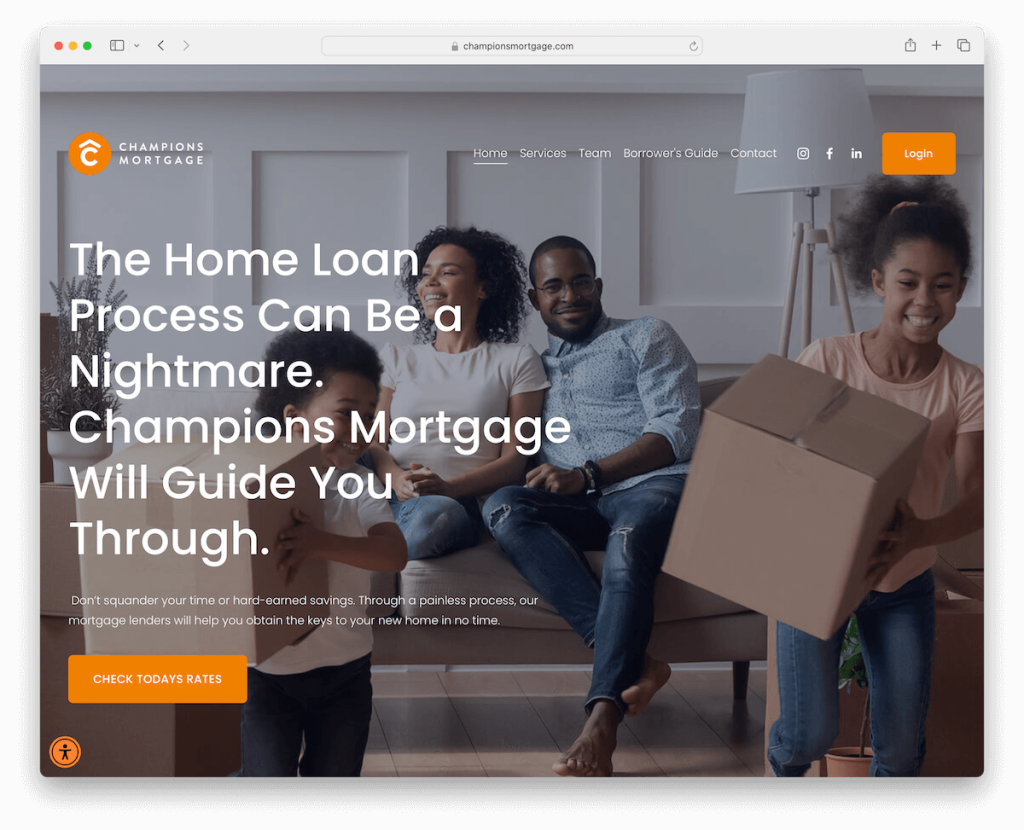
11. Hypothèque des champions
Construit avec : Squarespace


Le site Squarespace de Champions Mortgage est un régal visuel et de navigation.
L'arrière-plan de l'image plein écran avec effet de parallaxe crée une scène dynamique, tandis que les icônes sociales et un bouton de connexion dans la barre de navigation garantissent une action immédiate.
Le design bleu foncé, rehaussé de boutons CTA orange vif, fait ressortir le texte, garantissant clarté et attrait. De plus, un configurateur d'accessibilité rend le site accueillant pour tous les utilisateurs.
De plus, la présentation de plusieurs bureaux avec Google Maps individuels améliore l'expérience utilisateur, facilitant leur recherche dans le monde réel.
Remarque : incitez davantage de visiteurs à profiter pleinement de votre site Web grâce au configurateur/widget d'accessibilité.
Pourquoi nous l'avons choisi : Pour sa conception visuelle remarquable et ses fonctionnalités d'accessibilité bien pensées.
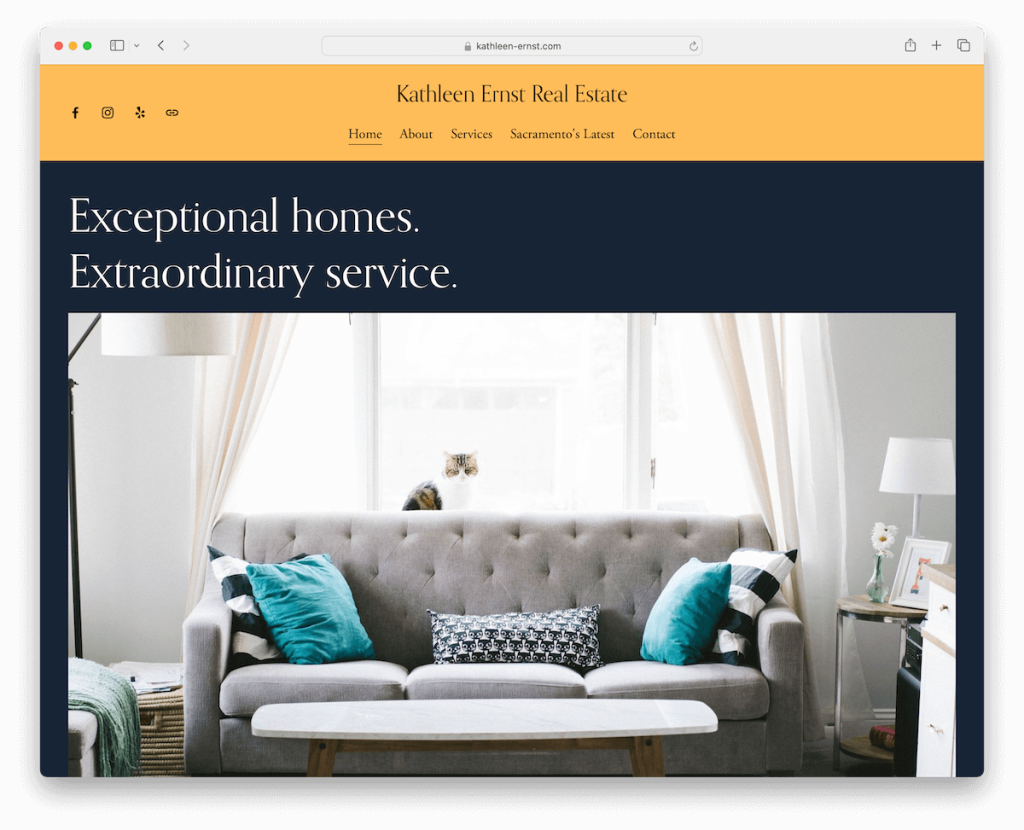
12. Kathleen Ernst Immobilier
Construit avec : Squarespace

Le site Squarespace de Kathleen Ernst Real Estate a un en-tête jaune vif qui complète parfaitement le fond bleu.
Il vous accueille avec juste le bon mélange de texte concis et d'images au-dessus du pli, donnant un ton hospitalier.
Le pied de page est un modèle de simplicité, proposant des liens rapides et des icônes sociales pour une navigation facile. De plus, une section blog dédiée enrichit le site avec des informations précieuses.
Bien que la page de contact évite la formalité d'un formulaire, elle inclut judicieusement un numéro de téléphone, une adresse e-mail, une adresse et Google Maps, garantissant que Kathleen est facile à joindre.
Remarque : Proposez à vos clients potentiels différentes options de contact, afin qu'ils puissent choisir celle qui leur convient le mieux. (Et l'ajout d'un formulaire de contact peut être très enrichissant.)
Pourquoi nous l'avons choisi : Pour sa palette de couleurs et son approche simple.
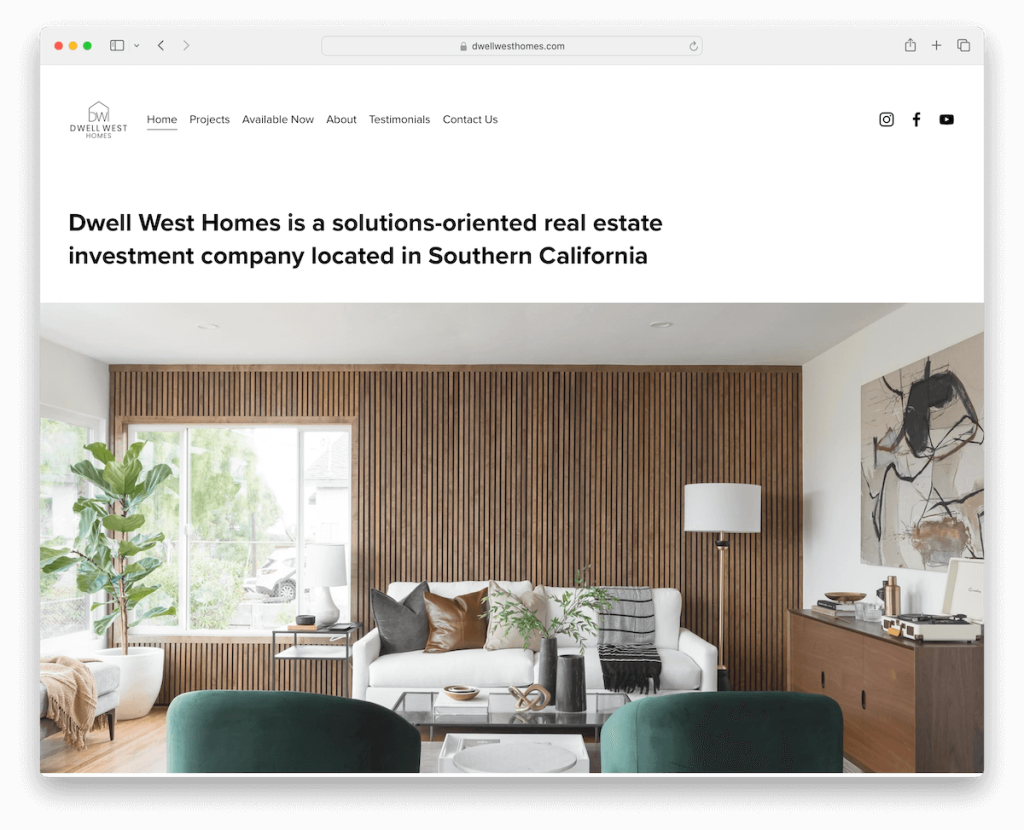
13. Habiter les maisons de l’Ouest
Construit avec : Squarespace

Le site Squarespace de Dwell West Homes est un rêve minimaliste où moins c'est définitivement plus.
La conception lumineuse laisse briller une vidéo promotionnelle intégrée, vous attirant. De plus, un curseur de témoignage ajoute une touche personnelle, permettant aux clients satisfaits de parler.
Le fond blanc uniforme sur l’en-tête, la base et le pied de page crée un flux fluide et apaisant pour les yeux.
Les pages de projets sont un régal visuel, avec des galeries présentant leurs superbes travaux.
Nous apprécions le formulaire de contact avancé, doté de cases à cocher et de champs supplémentaires, qui permet de contacter facilement et de manière personnalisée.
Remarque : Pour mieux connaître vos clients potentiels, ajoutez des champs supplémentaires au formulaire de contact (y compris des listes déroulantes et des cases à cocher).
Pourquoi nous l'avons choisi : Pour son design épuré et ses fonctionnalités réfléchies d'engagement des utilisateurs.
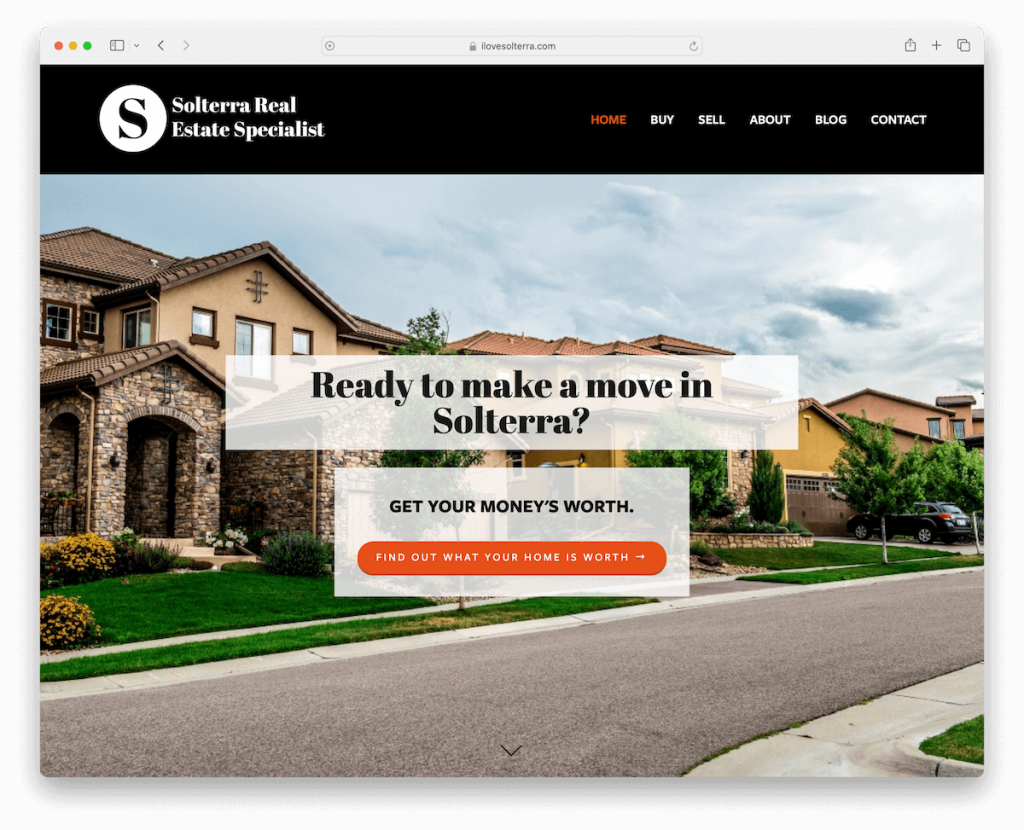
14. Spécialiste de l'immobilier Solterra
Construit avec : Squarespace

Le site Squarespace du spécialiste de l'immobilier Solterra se démarque par son design sombre et audacieux.
L'en-tête collant garantit que la navigation est toujours à portée de clic, tandis que les images glissent avec un effet de parallaxe sympa, ajoutant de la profondeur à mesure que vous faites défiler.
Une vidéo YouTube intégrée donne vie au projet, offrant un aperçu rapide de ce qu'ils font avec des témoignages de clients.
Un bouton pratique de retour en haut vous permet de revenir en arrière sans problème – mais cela n'est peut-être pas nécessaire en raison de l'en-tête flottant.
Et pour ceux qui sont prêts à approfondir leurs connaissances, les formulaires de contact et d’abonnement sont soigneusement rangés dans le pied de page.
Remarque : Créez une première impression forte et durable avec un design de site Web audacieux et sombre.
Pourquoi nous l'avons choisi : Pour son design sombre et passionnant et l'intégration d'éléments multimédias.
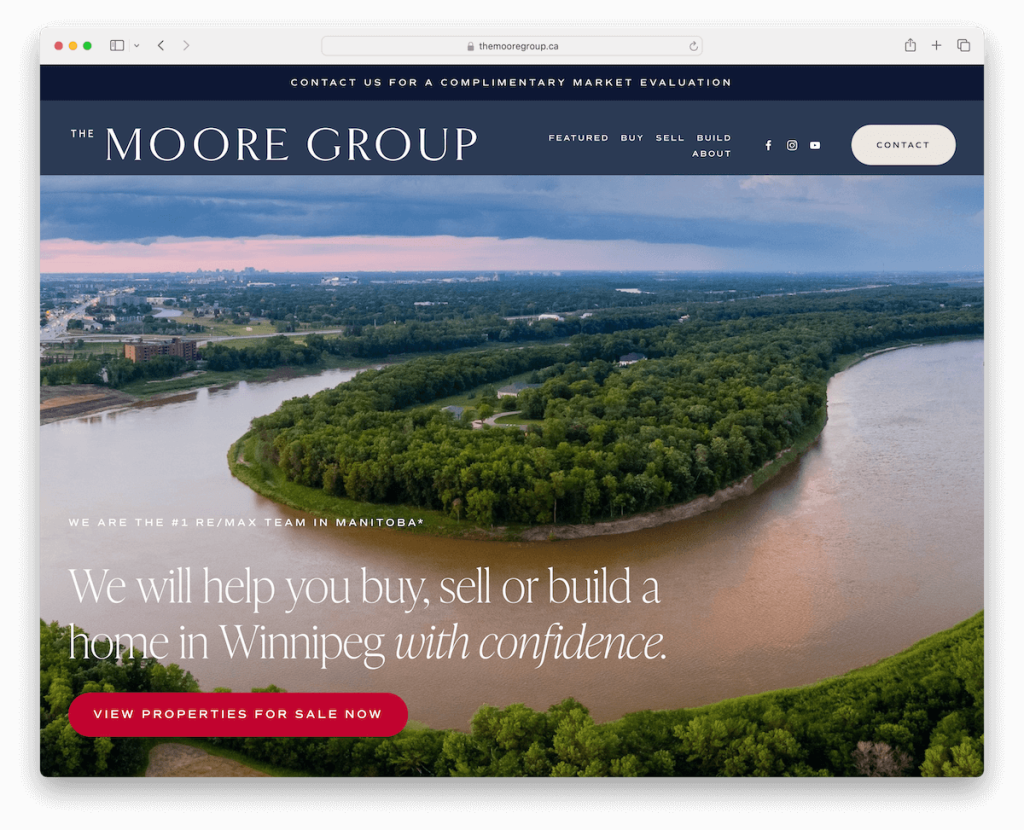
15. Le groupe Moore
Construit avec : Squarespace

Le site Squarespace du groupe Moore atteint le juste milieu avec une atmosphère moderne et fraîche.
Une fenêtre contextuelle de notification facilite la prise de contact, tandis que la barre supérieure flottante et l'en-tête signifient que la navigation est toujours à portée de main.
Au fur et à mesure que vous faites défiler, le contenu prend vie, maintenant un engagement élevé. Tandis que les statistiques animées ajoutent une touche de dynamisme, partageant visuellement leur succès.
Le pied de page est un trésor de fonctionnalités, allant des liens utiles aux icônes sociales. De plus, les listes MLS intégrées vous permettent de parcourir facilement les dernières propriétés.
Remarque : Squarespace vous permet d'intégrer des annonces provenant de plateformes tierces.
Pourquoi nous l'avons choisi : Pour son design engageant et ses fonctionnalités, mêlant facilité de contact et contenu stimulant.
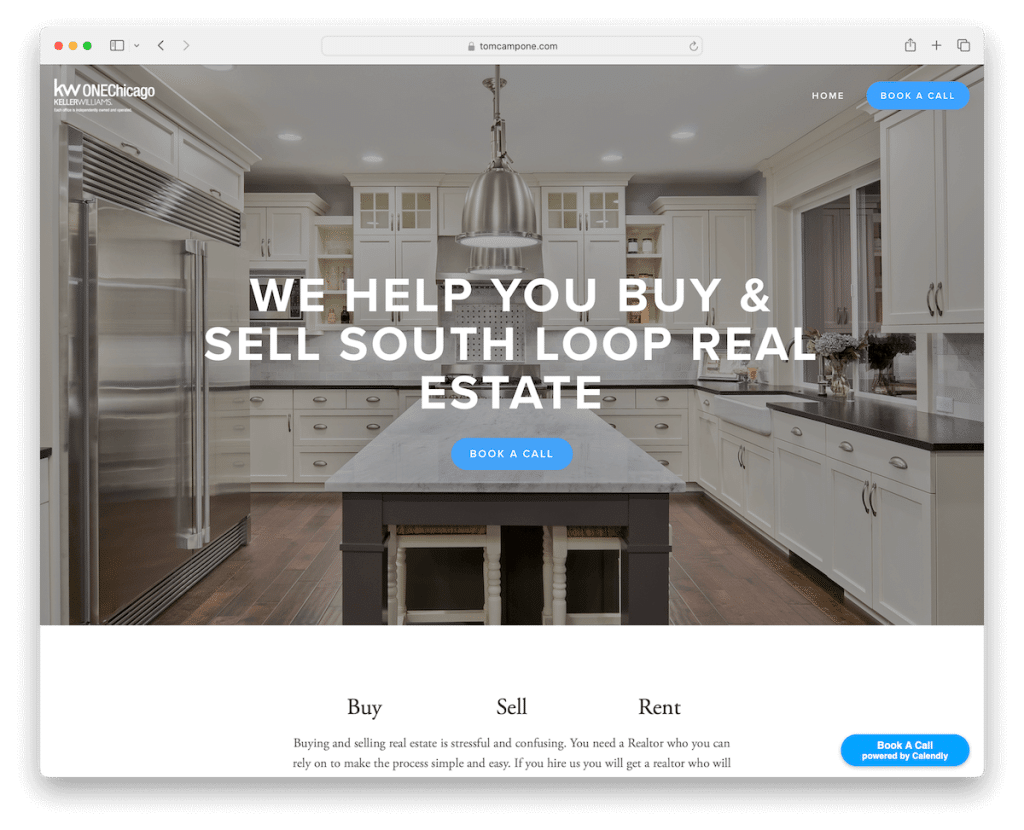
16. Keller Williams
Construit avec : Squarespace

Le site Squarespace de Keller Williams garde les choses élégantes et efficaces avec une mise en page de type page d'accueil qui vous guide en douceur à travers tout.
Les CTA apparaissent là où vous en avez besoin : dans l'en-tête, flottant dans le coin et dispersés pour un engagement facile.
Le curseur des témoignages brille d'étoiles, ajoutant de la crédibilité et de la confiance. Son design léger est frais et invitant, fondé sur un pied de page sombre.
Vous plongez plus profondément dans le monde de Keller avec un blog dédié et des pages bio. Réserver un appel ? Un jeu d'enfant, grâce à une plateforme tierce pratique.
Remarque : augmentez vos taux de conversion en plaçant un bouton CTA dans l'en-tête.
Pourquoi nous l'avons choisi : Pour son placement stratégique de CTA, garantissant un parcours sans effort de la navigation à l'engagement.
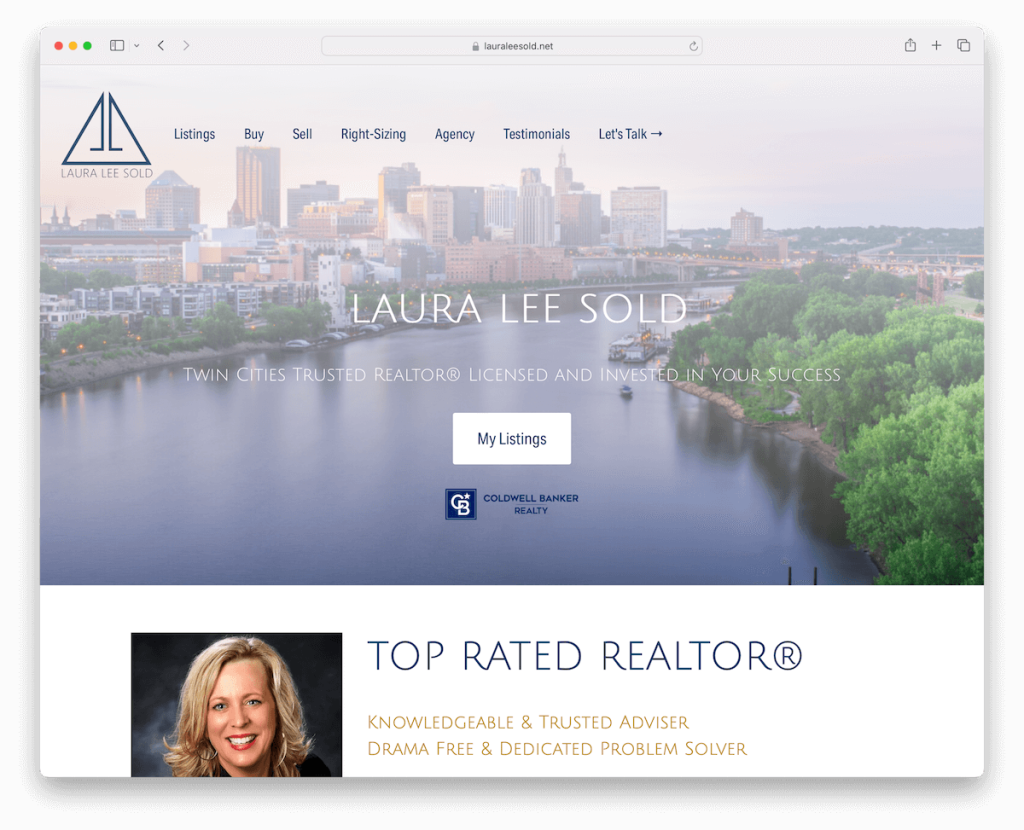
17. Laura Lee vendue
Construit avec : Squarespace

Le site Squarespace de Laura Lee Sold a un en-tête transparent qui se solidifie intelligemment et reste en place pendant que vous faites défiler, garantissant que la navigation est toujours disponible.
L'effet de parallaxe ajoute une touche de dynamisme, rendant l'expérience de défilement agréable. De plus, les sections pleine largeur fournissent des visuels et des informations percutants, tandis que des témoignages sincères confèrent de la crédibilité.
Un formulaire d'abonnement pratique vous tient au courant et, même si les listes sont intéressantes, elles redirigent intelligemment vers une plate-forme tierce pour obtenir un aperçu complet.
Remarque : Commencez à développer votre liste de diffusion dès que possible afin de pouvoir développer votre activité grâce au marketing par courrier électronique.
Pourquoi nous l'avons choisi : Pour sa combinaison d'une navigation facile avec des visuels immersifs et une intégration avec une plateforme de référencement externe.
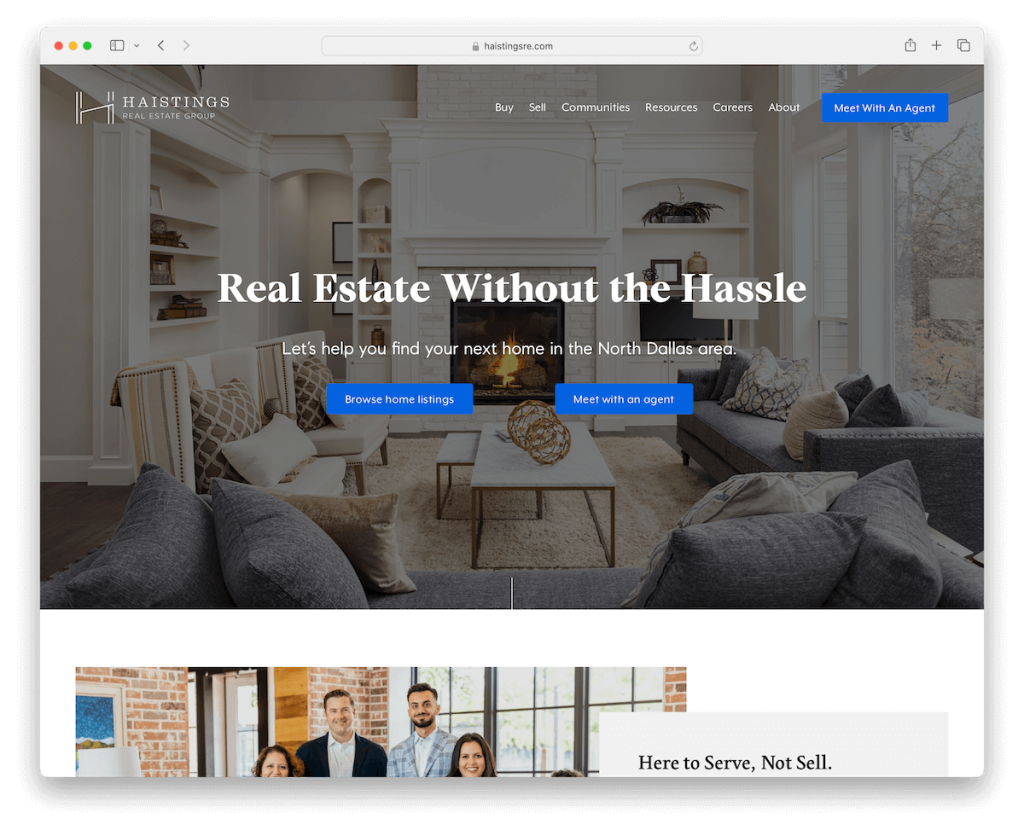
18. Groupe immobilier Haistings
Construit avec : Squarespace

Le site Squarespace de Haistings Real Estate Group est axé sur une navigation intuitive et une conception nette. Lorsque vous survolez, les liens du menu s'allument, guidant votre exploration, tandis qu'un menu déroulant offre encore plus de possibilités.
Le bouton CTA bleu de la barre de navigation se démarque, vous appelant à l'action dans l'atmosphère lumineuse du site.
Les sections sombres d'abonnement et de pied de page offrent un contraste élégant avec une disposition à plusieurs colonnes (pied de page) qui présente soigneusement les icônes sociales, les liens et les coordonnées.
De plus, une plateforme de recherche de maison en ligne est parfaitement intégrée, ce qui rend votre recherche de propriété aussi fluide que de la soie.
Remarque : Intégrez une recherche de propriété à votre site internet avec l'espace membres.
Pourquoi nous l'avons choisi : Pour son interface accessible et son design chic, avec tous les outils immobiliers essentiels.
Comment créer un site Web immobilier avec Squarespace
Voici un didacticiel simple en six étapes pour vous aider à démarrer la création de votre site immobilier épique :
- Inscrivez-vous ou connectez-vous à Squarespace : Visitez le site Web de Squarespace. Si vous êtes nouveau, créez un compte ou connectez-vous si vous en avez déjà un.
- Choisissez un modèle : recherchez des modèles Squarespace spécifiques à l'immobilier ou choisissez-en un qui est visuellement attrayant et correspond à l'ambiance que vous souhaitez pour votre site.
- Personnalisez votre modèle : Une fois que vous avez choisi un modèle, il est temps de vous l'approprier. Utilisez l'éditeur Squarespace pour personnaliser la mise en page, les couleurs, les polices et les pages de votre site. Vous pouvez ajouter de nouvelles pages pour les annonces, à propos de nous, les coordonnées et d'autres détails essentiels. N'oubliez pas de télécharger des images de haute qualité de vos annonces pour une expérience utilisateur plus attrayante.
- Ajoutez vos annonces : Pour chaque annonce de propriété, créez une page détaillée comprenant des photos haute résolution, une description, un prix et toute autre information pertinente. Assurez-vous d'organiser vos annonces de manière à ce que vos visiteurs puissent s'y retrouver facilement. Vous pouvez utiliser des galeries ou des diaporamas pour présenter plusieurs images de chaque propriété. (Même les vidéos !)
- Intégrez des fonctionnalités essentielles : pour ajouter des fonctionnalités à votre site, utilisez les fonctionnalités intégrées de Squarespace telles que les formulaires de contact, les cartes et les liens vers les réseaux sociaux. Ces fonctionnalités sont cruciales pour permettre aux acheteurs potentiels de contacter et de promouvoir vos annonces sur diverses plateformes.
- Réviser et publier : Avant de publier votre site, examinez-le minutieusement pour vous assurer que toutes les informations sont exactes et que le site est convivial. Appuyez ensuite sur le bouton de publication pour mettre en ligne votre site Web immobilier.
FAQ sur les sites immobiliers Squarespace
Puis-je intégrer des annonces MLS directement dans mon site Web immobilier Squarespace ?
Squarespace ne prend pas nativement en charge l'intégration MLS directement dans sa plateforme. Cependant, vous pouvez utiliser des services tiers ou intégrer des codes pour afficher les listes MLS sur votre site.
Puis-je personnaliser mon site Squarespace pour qu'il corresponde à ma marque immobilière ?
Oui. Squarespace propose de nombreuses options de personnalisation via son éditeur de style, vous permettant d'ajuster les polices, les couleurs, les configurations de page, etc. pour les aligner sur votre image de marque.
Dans quelle mesure les sites Web immobiliers Squarespace sont-ils adaptés aux appareils mobiles ?
Les modèles Squarespace sont conçus pour être entièrement réactifs, ce qui signifie que votre site Web immobilier s'ajustera automatiquement pour s'adapter parfaitement aux appareils mobiles et aux ordinateurs de bureau.
Puis-je ajouter un blog à mon site immobilier sur Squarespace ?
Oui, vous pouvez facilement ajouter une section blog à votre site Web Squarespace. Il s'agit d'un excellent moyen de partager des informations sur le secteur, les tendances du marché et les mises à jour des propriétés, contribuant ainsi à engager les visiteurs et à améliorer le référencement.
Quelles sont les bonnes pratiques pour présenter des annonces immobilières sur mon site Squarespace ?
Utilisez des images (et des vidéos) de haute qualité et envisagez un format de galerie ou de diaporama pour présenter les propriétés. Fournissez des descriptions détaillées, incluez des fonctionnalités clés et organisez les listes pour une navigation facile. L'utilisation de balises et de catégories peut également aider les visiteurs à trouver des listes pertinentes.
Comment puis-je optimiser mon site Web immobilier Squarespace pour les moteurs de recherche ?
Utilisez les outils de référencement intégrés de Squarespace pour personnaliser les titres de page, les méta descriptions et les URL pour une meilleure visibilité. La mise à jour régulière de votre site avec du nouveau contenu, comme de nouvelles listes ou des articles de blog, peut améliorer vos performances de référencement.
