17 meilleurs exemples de pages de destination Squarespace 2024
Publié: 2024-03-15Êtes-vous prêt à consulter quelques exemples de pages de destination Squarespace vraiment inspirants pour donner un coup de pouce à votre site Web ?
Cherchez pas plus loin!
Ces sites Web ne visent pas seulement à être beaux (même s'ils le font certainement) ; il s'agit de créer une expérience attrayante et conviviale qui captive les visiteurs dès leur atterrissage.
Nous avons également ajouté un certain nombre de superbes modèles afin que vous puissiez commencer immédiatement à travailler sur votre atterrisseur.
Que vous souhaitiez construire quelque chose de simple et minimal ou ajouter votre touche créative, tout est possible.
Mais d’abord, stimulez votre imagination avec ces exemples.
Cet article couvre :
- Meilleurs exemples de pages de destination Squarespace
- Meilleurs modèles de pages de destination Squarespace
- Comment créer une page de destination avec Squarespace
- FAQ sur les pages de destination Squarespace
- Puis-je intégrer des outils tiers à ma page de destination Squarespace ?
- Est-il possible de personnaliser ma page de destination Squarespace pour les appareils mobiles ?
- Comment puis-je améliorer la vitesse de chargement de ma page de destination Squarespace ?
- IA/B peut-il tester différentes versions de ma page de destination sur Squarespace ?
- Comment puis-je m'assurer que ma page de destination Squarespace est optimisée pour le référencement ?
- Quelle est la meilleure façon de collecter des informations sur les visiteurs via ma page de destination Squarespace ?
Meilleurs exemples de pages de destination Squarespace
Ci-dessous, vous trouverez une sélection présentant le meilleur de la créativité, du design et de l'expérience utilisateur – chacun étant une source d'inspiration pour vos projets de sites Web.
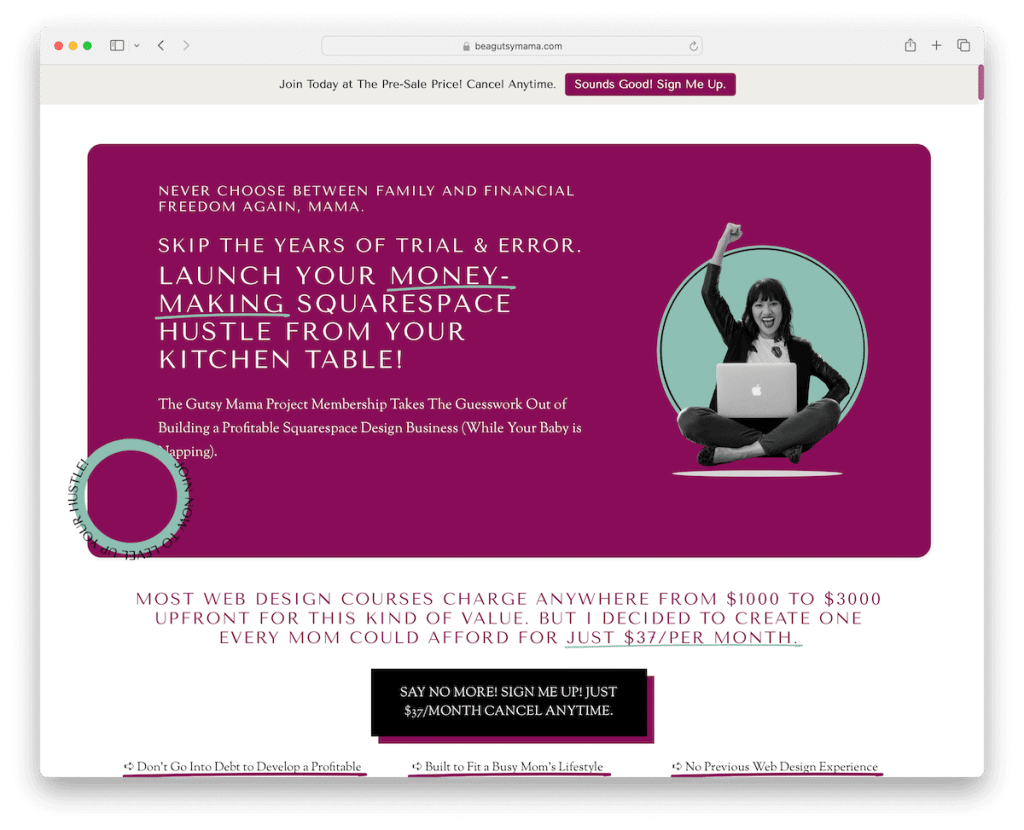
1. Le projet Gutsy Mama
Construit avec : Squarespace

La page Squarespace du projet Gutsy Mama le montre bien. Dès le départ, un CTA contextuel attire votre attention et une notification intéressante dans la barre supérieure vous permet d'agir immédiatement.
Bien qu'il soit riche en texte, il est très soigné et facile à lire. L'ambiance couleur ? Totalement agréable.
Ils ont des éléments collants qui restent en place pendant que vous faites défiler, des boutons CTA parfaitement placés pour attirer votre attention et même des FAQ en accordéon pour garder les choses en ordre.
C'est comme si chaque détail avait été pensé pour rendre votre visite fluide et engageante.
Remarque : Boostez vos taux de conversion avec une fenêtre contextuelle accrocheuse.
Pourquoi nous l'avons choisi : Parce qu'il équilibre des informations complètes avec des éléments de conception captivants.
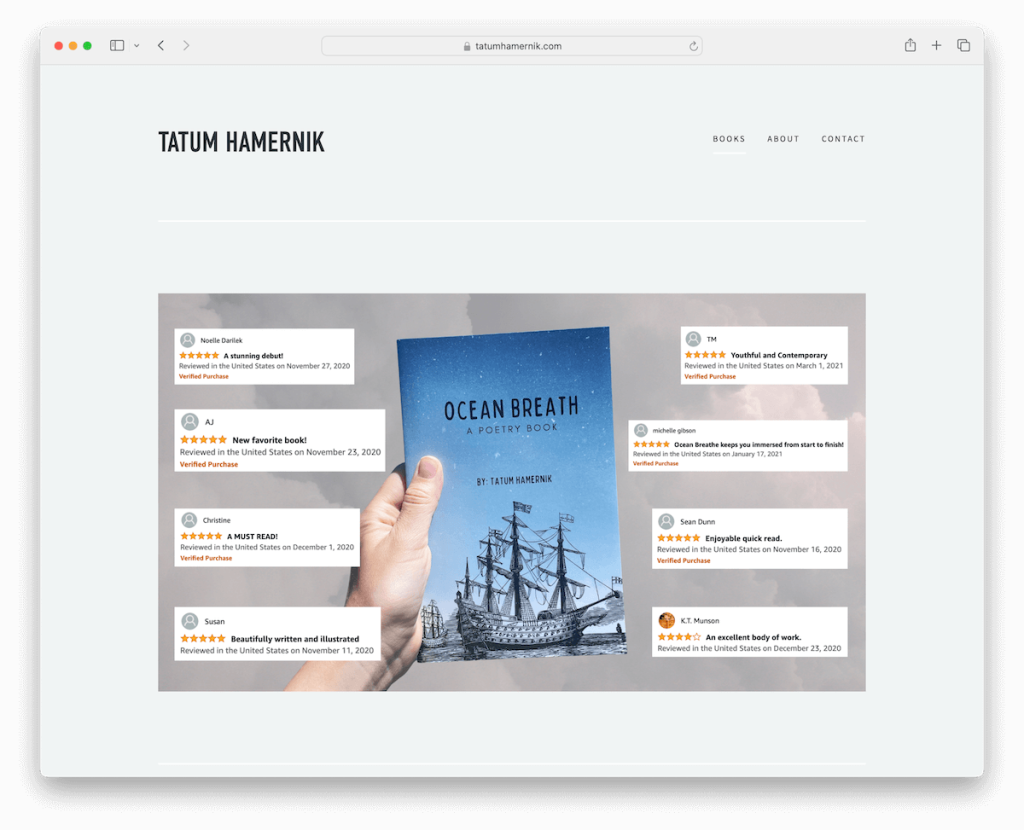
2. Tatum Hamernik
Construit avec : Squarespace

Le site Squarespace de Tatum Hamernik est un joyau. C'est comme une page de destination dès le départ, avec un simple en-tête et pied de page.
Il existe un curseur d'avis astucieux qui présente de vrais commentaires, ce qui contribue aux ventes. Il dispose également d'une grille intéressante qui vous permet de jeter un coup d'œil à l'intérieur du livre et de vous y attirer.
De plus, il existe un bouton Amazon CTA pour un achat facile.
Et si vous êtes curieux, il existe des pages À propos et Contact pour en savoir plus sur Tatum et entrer en contact.
Remarque : renforcez votre crédibilité et votre confiance grâce aux avis et aux témoignages.
Pourquoi nous l'avons choisi : En raison de son design épuré et ciblé qui met en valeur et promeut intelligemment le livre.
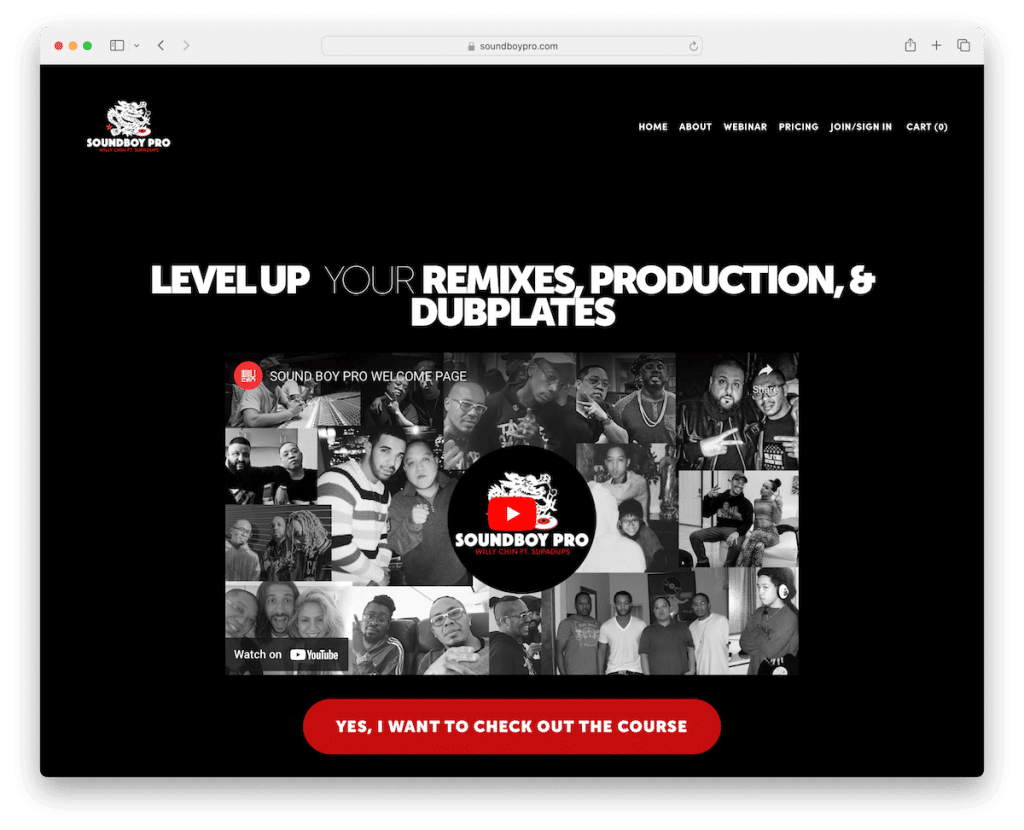
3. Soundboy Pro
Construit avec : Squarespace

La page de destination Squarespace de Soundboy Pro vous frappe avec un design sombre et audacieux, faisant une forte première impression.
C'est simple et propre, avec une navigation qui contient des liens de saut pratiques qui vous font parcourir la page sans avoir besoin de la faire défiler.
Il y a des vidéos intégrées pour plus d'informations et pour convaincre, et ces boutons CTA rouges ? Je ne peux pas les manquer.
L’effet de parallaxe de défilement du site Web ajoute une profondeur intéressante, tandis que les prix et le formulaire de contact sont clairs et simples.
Le pied de page ? Minimaliste, avec juste l'essentiel. Tout est question d'ambiance et d'efficacité.
Remarque : Une excellente stratégie pour capter l’attention de vos visiteurs consiste à opter pour une conception de site Web sombre/noir.
Pourquoi nous l'avons choisi : En raison de son aspect sombre immersif et de son design convivial, alliant impact visuel et navigation facile.
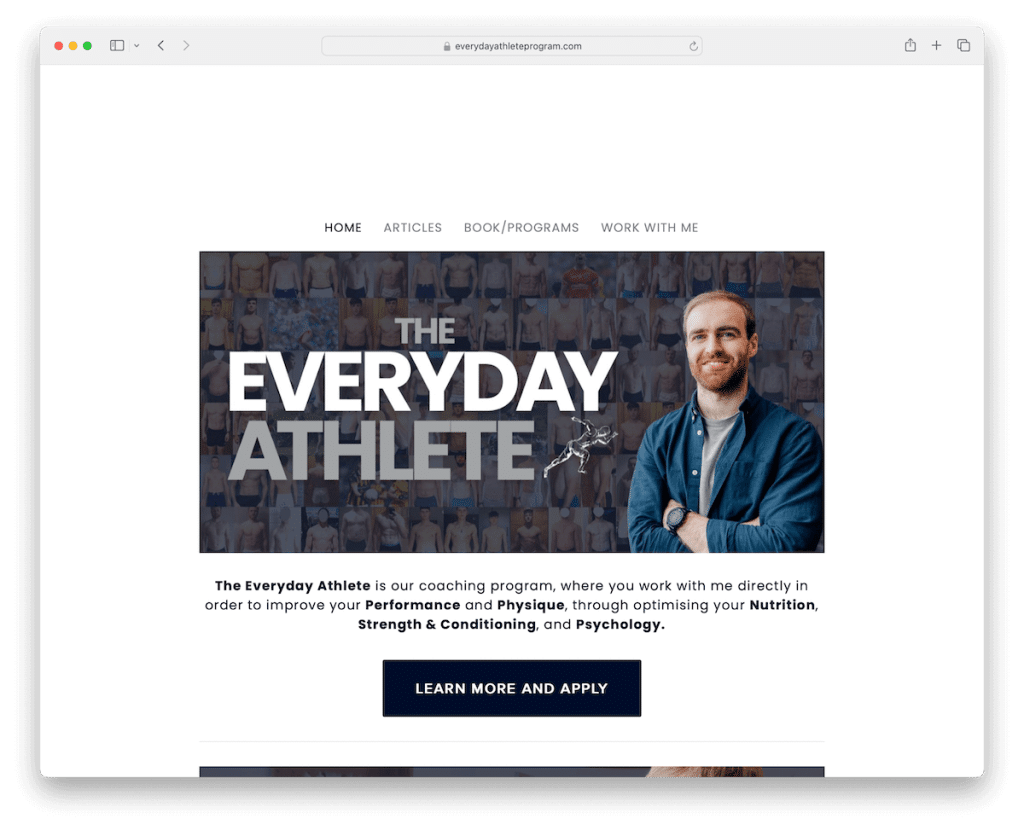
4. L'athlète de tous les jours
Construit avec : Squarespace

Le site Squarespace de l'athlète quotidien est une bouffée d'air frais avec son ambiance épurée et minimaliste.
Il arbore une disposition en boîte soignée qui garde tout organisé. Les boutons CTA sombres ressortent, vous invitant à cliquer.
Il existe un flux Instagram présentant des moments réels, ajoutant une touche personnelle. De plus, vous trouverez des icônes de réseaux sociaux dans le pied de page pour une connexion facile.
Bien qu'il ne s'agisse pas uniquement d'une page de destination, la page d'accueil en fait également une, vous attirant et vous guidant en douceur à travers le site.
Remarque : Ne surchargez pas et ne remplissez pas la conception de votre page de destination avec des éléments, des animations et des effets sophistiqués. Nous vous recommandons de le garder simple et minimal. (Voir d’autres excellents exemples de sites Web minimalistes.)
Pourquoi nous l'avons choisi : En raison de sa simplicité et de son intégration transparente des éléments sociaux.
Meilleurs modèles de pages de destination Squarespace
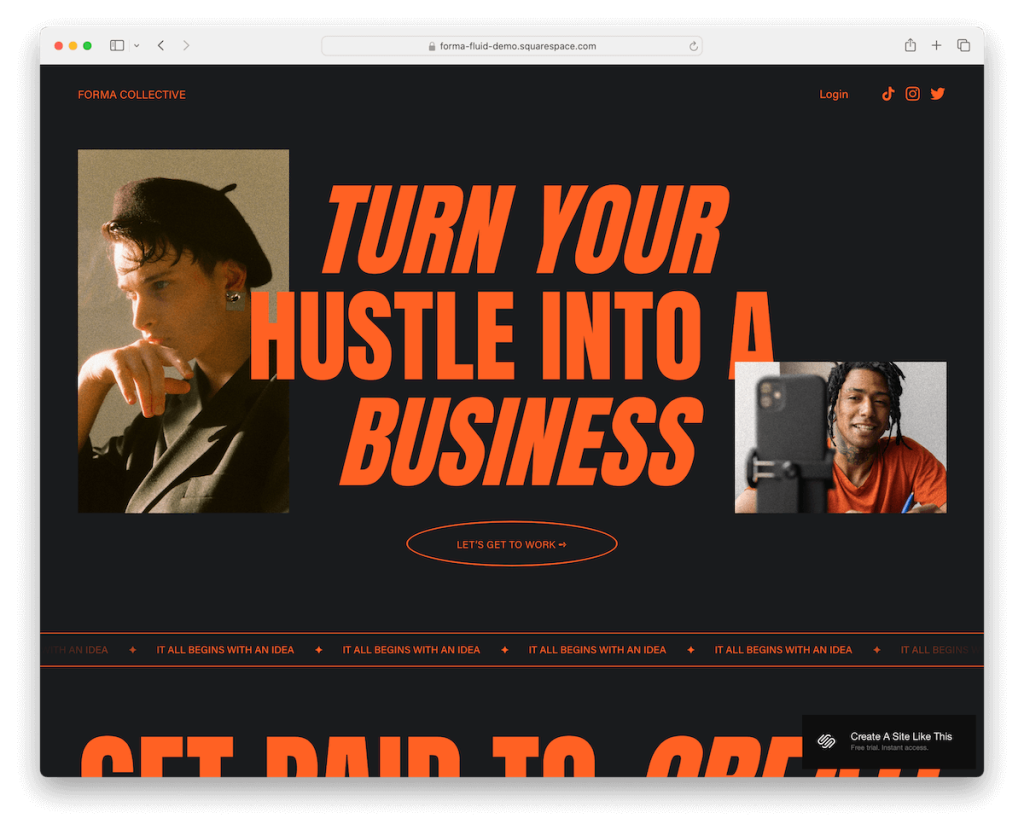
1. Forme

Le modèle Forma Squarespace présente un design sombre et élégant qui le fait vraiment ressortir.
Qu’est-ce qui attire votre attention ? La grande typographie orange contrastée à ne pas manquer.
Au fur et à mesure que vous faites défiler, le contenu se charge en douceur, vous gardant accroché. Il contient tout, des plans tarifaires clairs à un formulaire de contact pratique.
Et le pied de page ? Ce n'est pas qu'une réflexion secondaire : rempli d'icônes sociales et d'un formulaire d'abonnement, permettant de rester connecté et mis à jour un jeu d'enfant.
C'est moderne, audacieux et interactif.
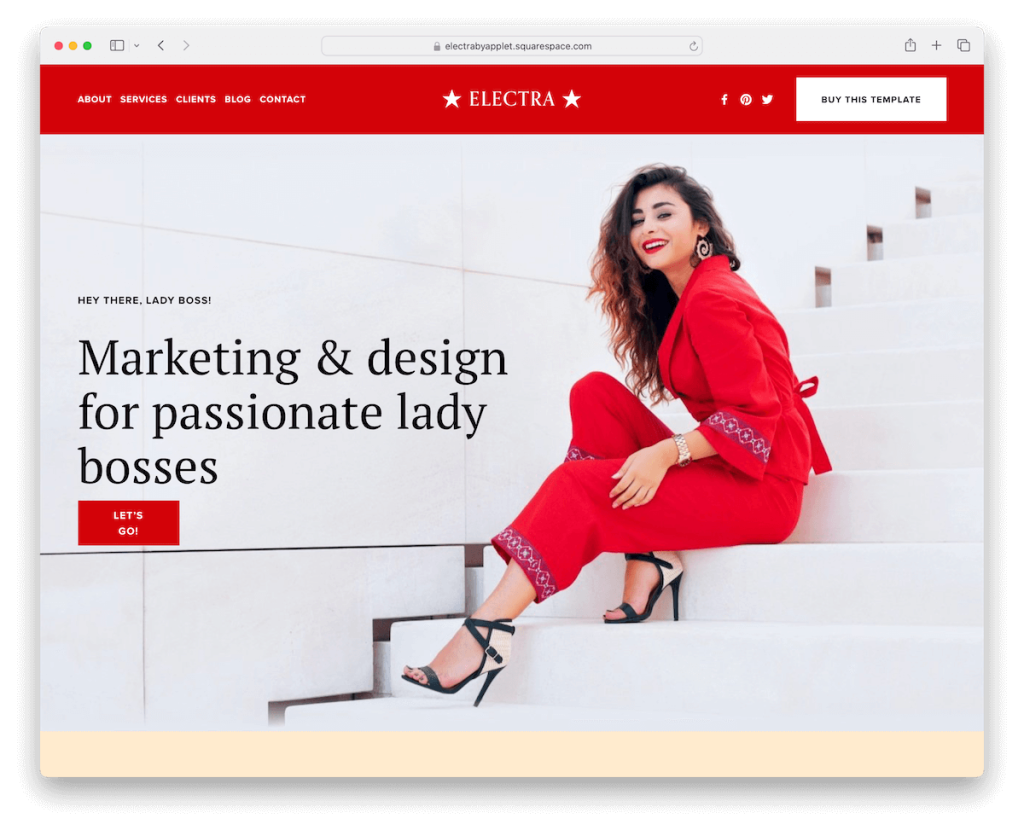
Plus d'informations / Télécharger la démo2. Electre

L'exemple de page de destination d'Electra Squarespace est une explosion d'énergie moderne avec son design dynamique.
L'en-tête et le pied de page ? Super propre, pour une expérience sans encombrement.
Il comporte une section « comme vu dans » pour mettre en valeur la crédibilité, ainsi que des forfaits tarifaires clairement présentés pour un choix facile. Ne manquez pas le curseur de témoignage : c'est de l'or pour instaurer la confiance.
Il existe également un formulaire de contact pour nous contacter facilement. Et pour les amateurs de 'gram, il existe un flux prêt pour Instagram qui garde vos visuels frais et attrayants.
Electra est élégante et fonctionnelle.
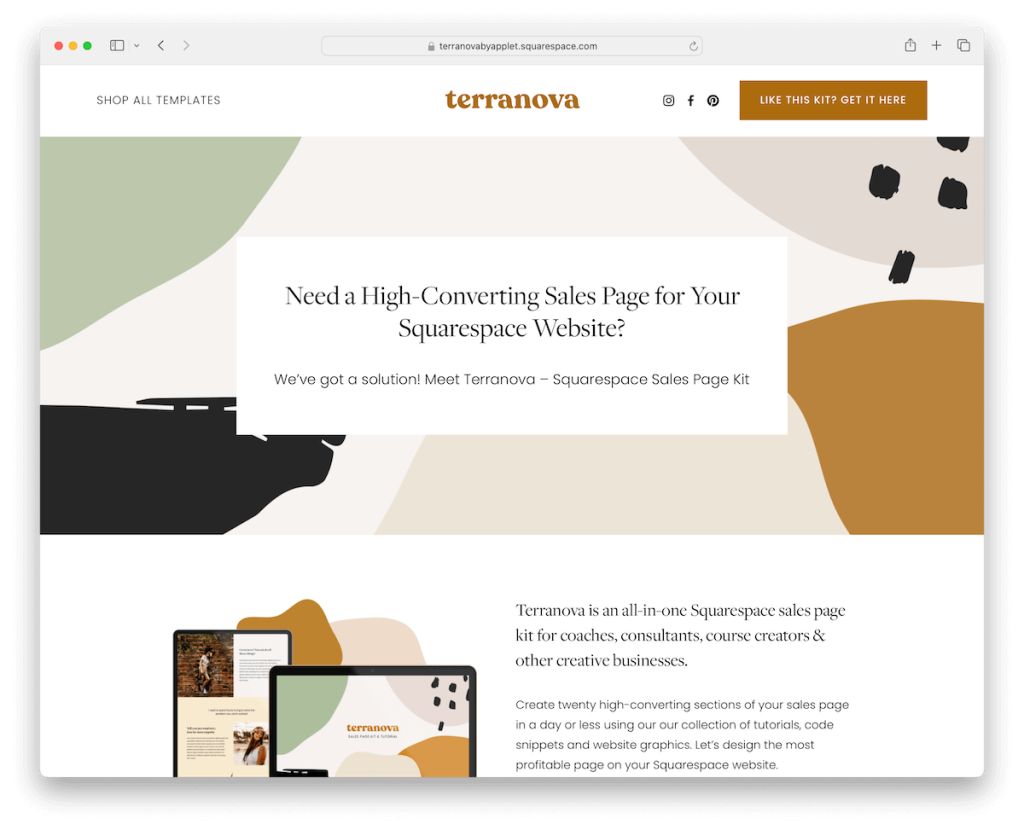
Plus d'informations / Télécharger la démo3. Terranova

Le modèle de page de destination Terranova est une plongée approfondie dans les détails avec vingt sections de page distinctes, chacune conçue avec soin.
Il est livré avec des graphiques Canva, ajoutant cette touche personnalisée sans tracas.
La palette de couleurs ? Apaisant pour les yeux, faisant de chaque visite une visite détendue.
Il ne lésine pas sur les informations, proposant des plans tarifaires détaillés et des accordéons pratiques pour les FAQ afin de répondre à toutes les questions.
Le pied de page, avec son contraste sombre, fonde le design et relie le tout à merveille.
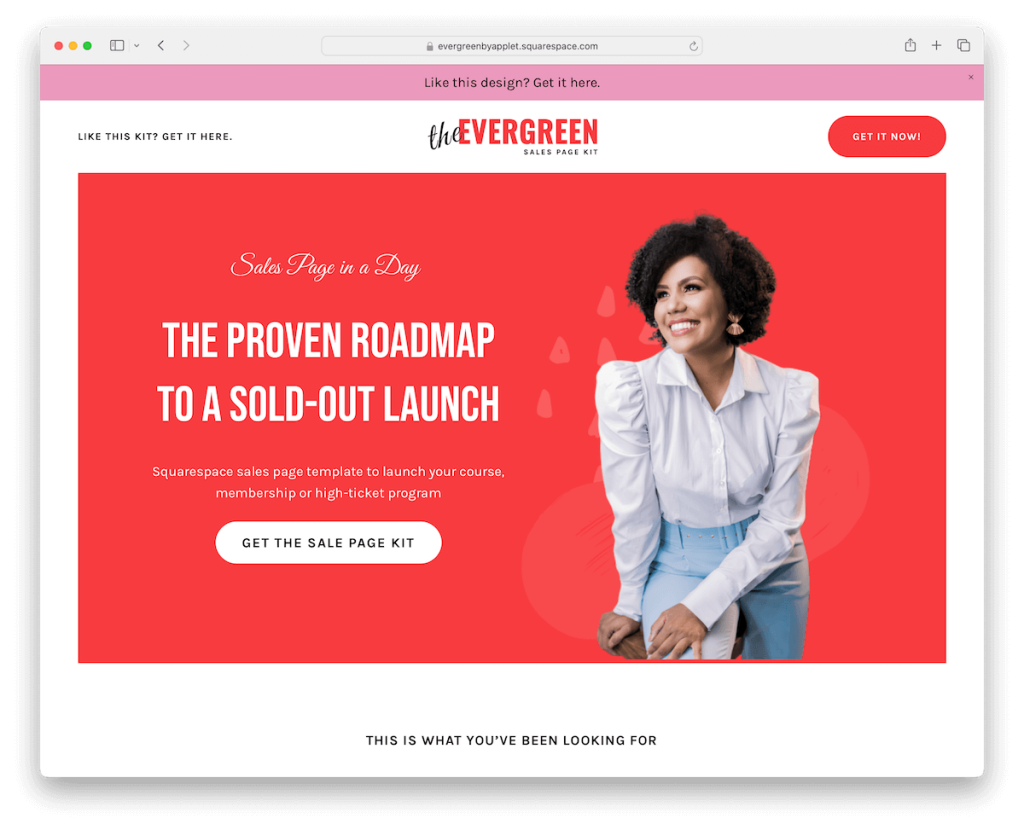
Plus d'informations / Télécharger la démo4. À feuilles persistantes

Le modèle Evergreen Squarespace reste élégant et minimal, mais ne vous y trompez pas ; il contient quinze sections de pages conçues pour engager.
La pièce maîtresse ? Une page de vente longue qui raconte votre histoire de manière convaincante.
Il propose des boîtes de témoignages de clients qui renforcent la confiance en présentant de vrais commentaires. De plus, la section de tarification est simple, ce qui permet aux visiteurs de décider facilement.
Et le grand pied de page sombre ? Il ancre le site, lui donnant un aspect solide et fini.
Evergreen est synonyme de simplicité qui fait vendre.
Vous pourriez également être intéressé par ces modèles de pages de vente Squarespace haut de gamme.
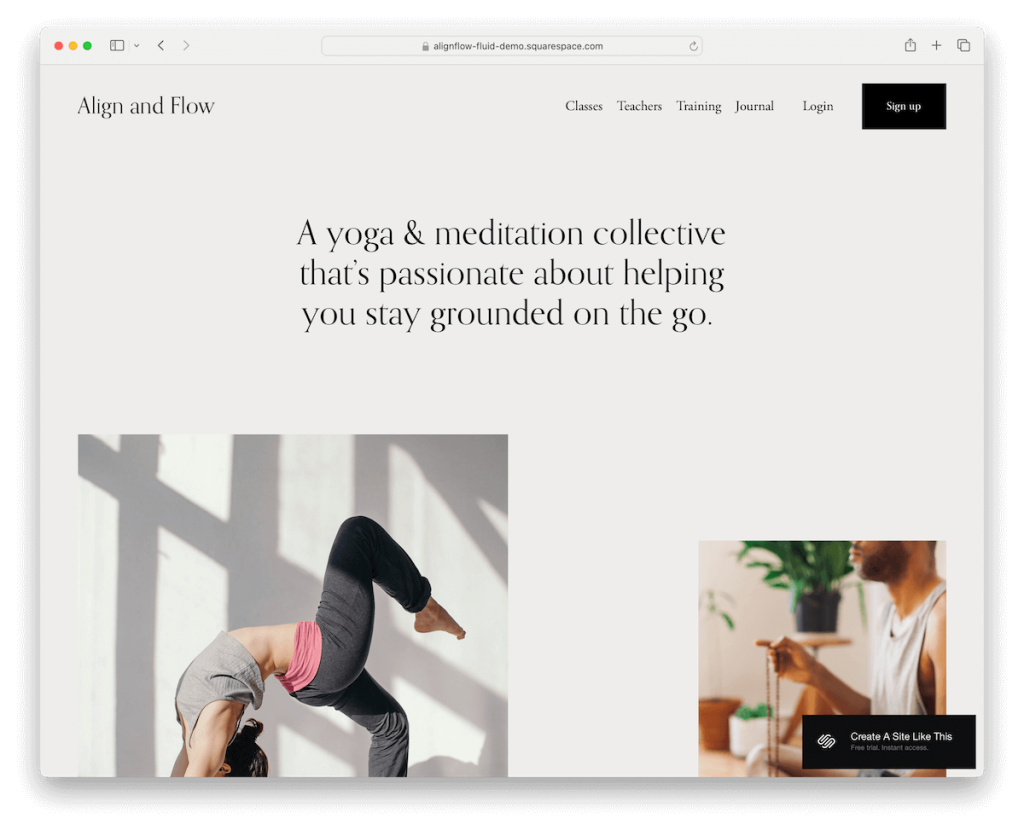
Plus d'informations / Télécharger la démo5. Aligner le flux

Le modèle Alignflow Squarespace apporte une élégance minimaliste avec son en-tête flottant qui reste avec vous pendant que vous faites défiler.
Le bouton CTA sombre dans la barre de navigation se démarque, attirant votre attention et vous guidant en douceur vers l'action.
Quelle est sa philosophie de conception ? Moins est plus.
La toile de fond grisâtre uniforme de l’en-tête, de la base et du pied de page crée un aspect cohérent. Le site propose également des plans tarifaires clairs au milieu d’une mer de sections blanches et épurées.
Et niché dans le pied de page, un formulaire d'abonnement vous attend, permettant de rester connecté en un clin d'œil.
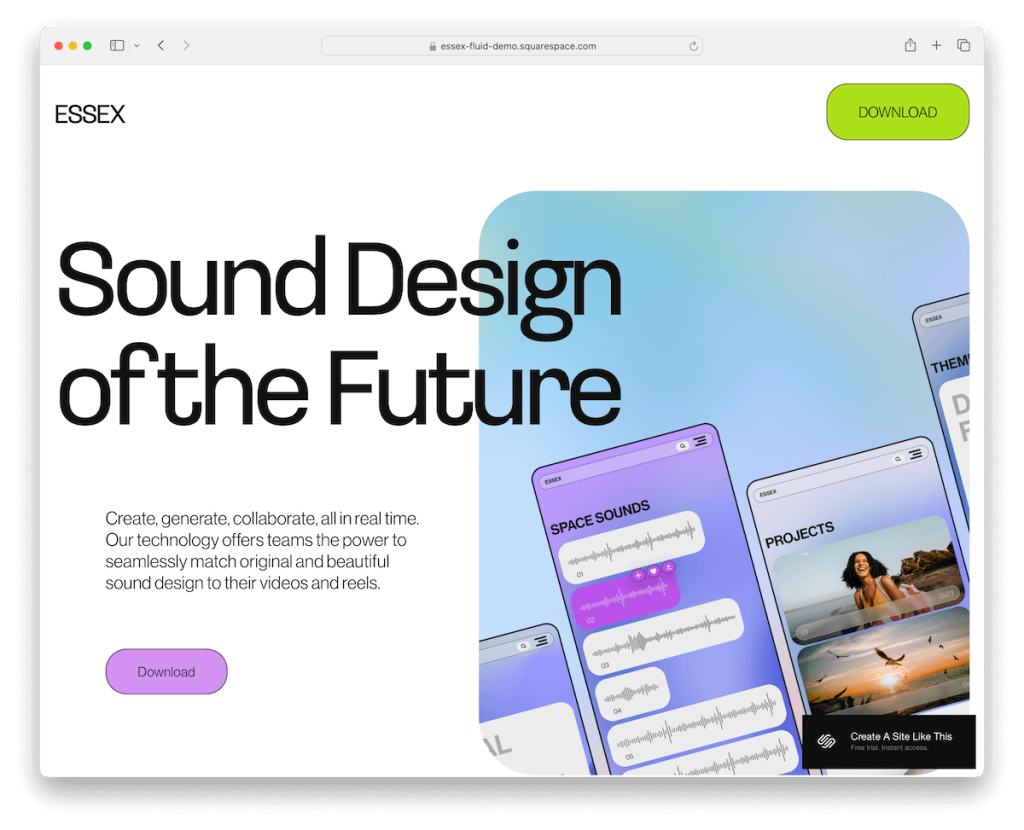
Plus d'informations / Télécharger la démo6. Essex

Le modèle Essex Squarespace apporte cette ambiance dynamique et mobile au bureau.
Il comporte des animations de défilement qui ajoutent une couche d'interactivité, faisant de chaque visite un petit voyage.

Le bouton CTA dans l’en-tête ? Des clics très visibles et pratiquement invitants, qui peuvent améliorer considérablement le taux de conversion.
En bas de page, un formulaire d’abonnement facilite la connexion.
Mais les véritables atouts sont la parallaxe et les arrière-plans animés : ils créent une impression de profondeur et de mouvement tout simplement captivante.
L'Essex est vivante, accueillante et impossible à ignorer.
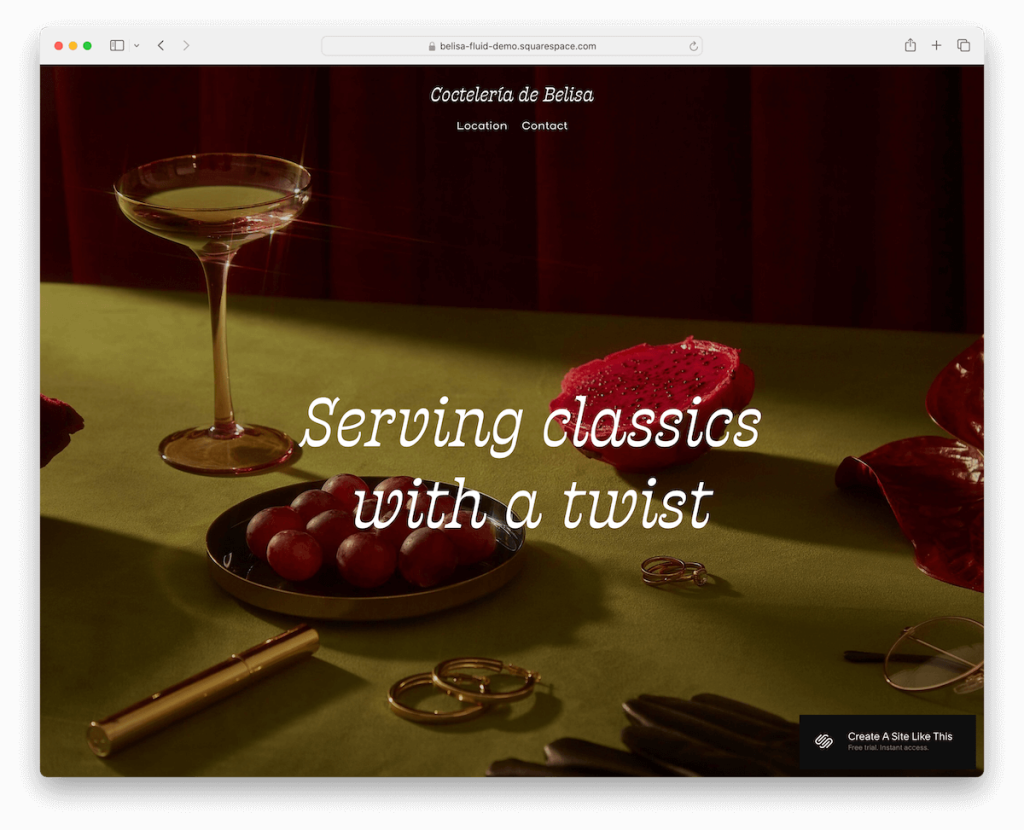
Plus d'informations / Télécharger la démo7. Bélisa

Le modèle de page de destination Belisa Squarespace impressionne avec un arrière-plan d'image plein écran qui attire immédiatement votre attention.
L'en-tête transparent ? Il devient comme par magie noir uni et flotte en haut lorsque vous faites défiler vers le bas, toujours là en cas de besoin.
Au fur et à mesure que vous approfondissez, le contenu se charge de manière transparente, gardant l'expérience fluide et engageante.
Besoin de plus de détails ? Les sections en accordéon se déroulent avec des informations supplémentaires.
Il existe également un formulaire de réservation en ligne pour des réservations faciles, et le flux Instagram en bas garde l'ambiance fraîche et connectée.
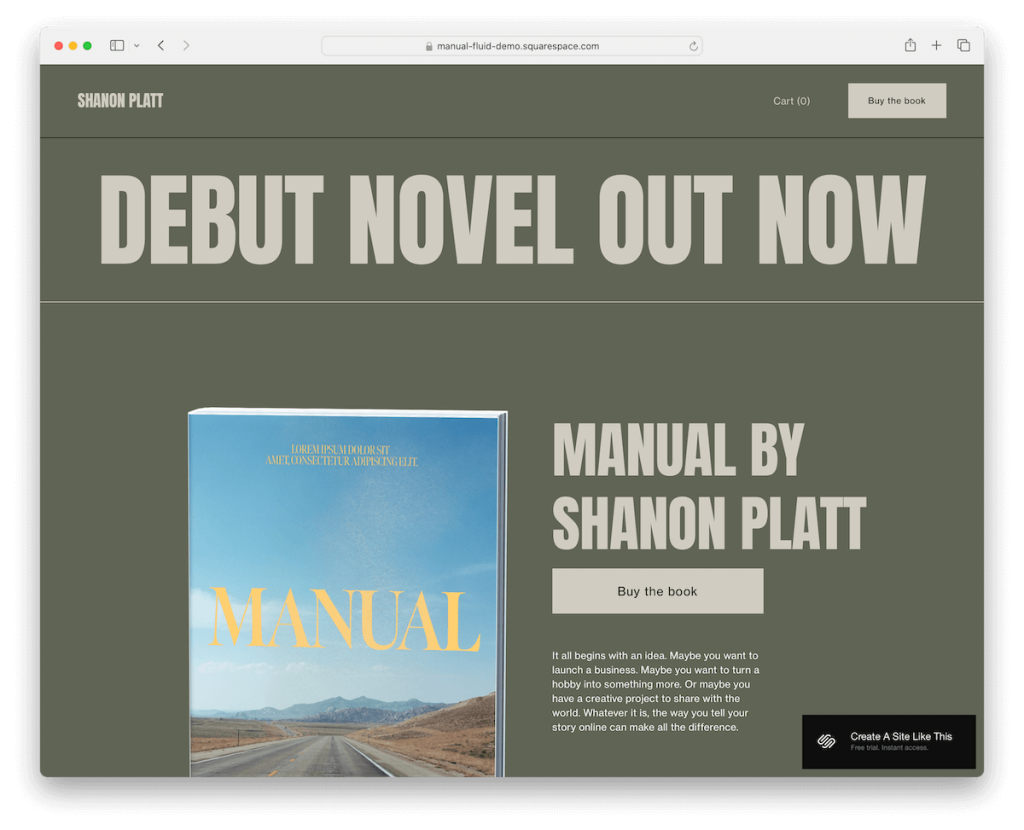
Plus d'informations / Télécharger la démo8. Manuel

Le modèle Squarespace manuel se distingue par son arrière-plan vert cohérent qui unit l'en-tête, la base et le pied de page, créant un flux visuel fluide.
Directement dans l'en-tête, vous trouverez un panier d'achat pratique et un bouton CTA convaincant, facilitant la navigation et la prise d'action.
Le design utilise intelligemment des lignes fines pour séparer subtilement les sections de page, conservant ainsi un aspect propre et organisé.
Un formulaire d'abonnement à la newsletter invite à l'engagement, tandis que les icônes sociales dans le pied de page garantissent que vous restez connecté.
Manual est une étude de simplicité et de fonctionnalité, enveloppée dans une teinte verte rafraîchissante. (Mais n'oubliez pas que vous pouvez le personnaliser entièrement.)
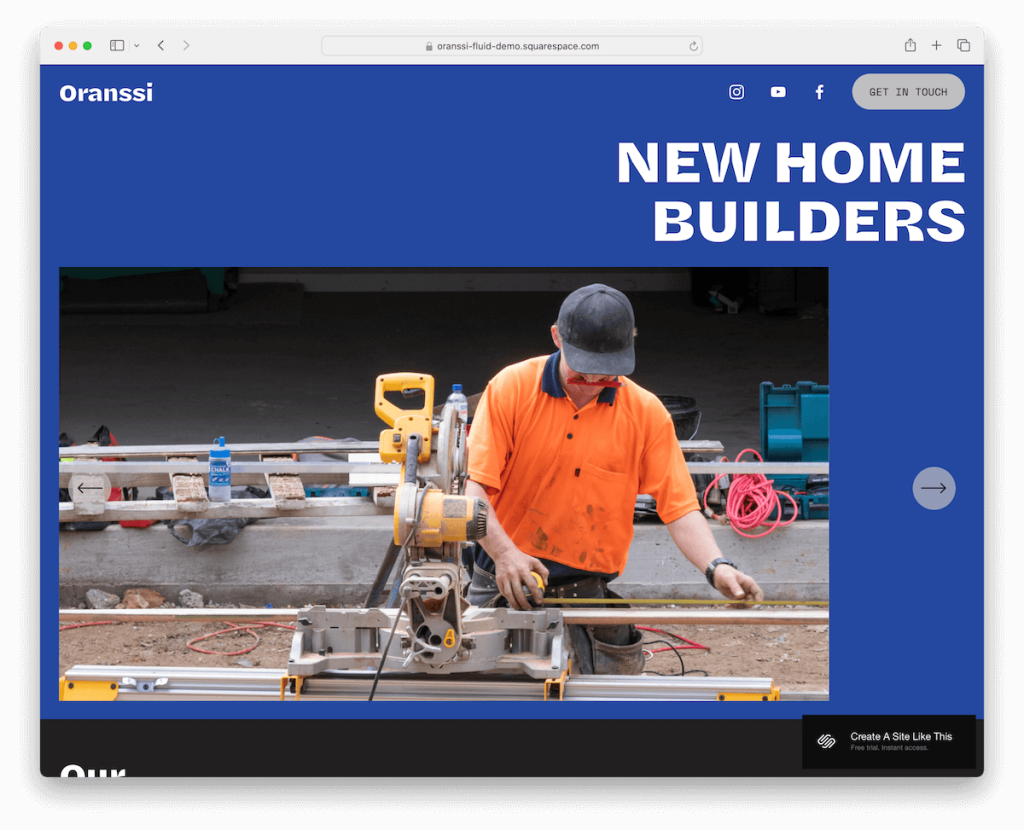
Plus d'informations / Télécharger la démo9. Oranssi

Le modèle Oranssi Squarespace y parvient avec un en-tête flottant basique mais efficace : un logo à gauche, des icônes sociales et un bouton CTA percutant à droite – tout ce dont vous avez besoin, là où vous en avez besoin.
Plongez et vous êtes accueilli par un curseur présentant les principales fonctionnalités ou produits.
Continuez à faire défiler pour un carrousel de projet et un curseur de témoignage client, ajoutant de la crédibilité et du style.
La finale? Un arrière-plan de pied de page animé unique qui donne vie aux informations de votre entreprise et de vos contacts.
Oranssi est minimaliste, engageant et parfaitement équilibré.
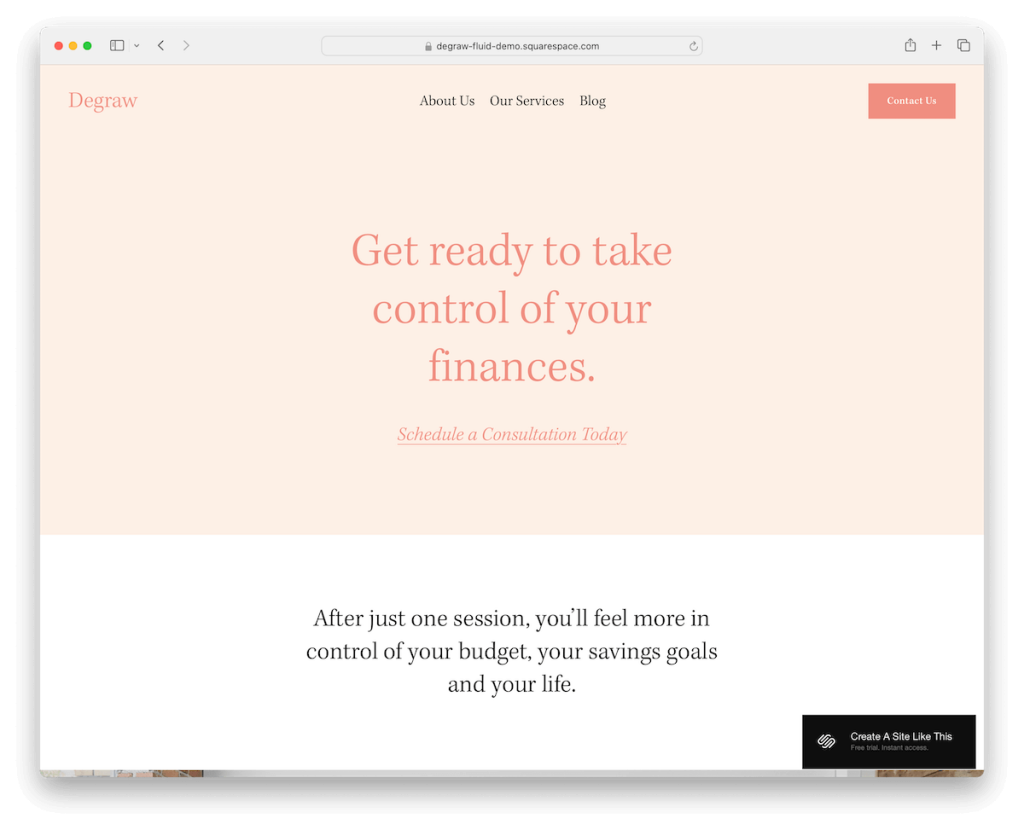
Plus d'informations / Télécharger la démo10. Dégraisser

Degraw est un modèle de page de destination Squarespace qui séduit par son design léger et féminin, élégant et invitant.
Son en-tête joue un petit tour intéressant : il disparaît lorsque vous faites défiler vers le bas et réapparaît lorsque vous remontez. Cela garantit une expérience propre et sans distraction.
La vue initiale est riche en texte, donnant un ton simple et informatif dès le début.
En bas, un pied de page à trois colonnes organise intelligemment les détails de localisation, de contact et de réseaux sociaux, facilitant ainsi la connexion.
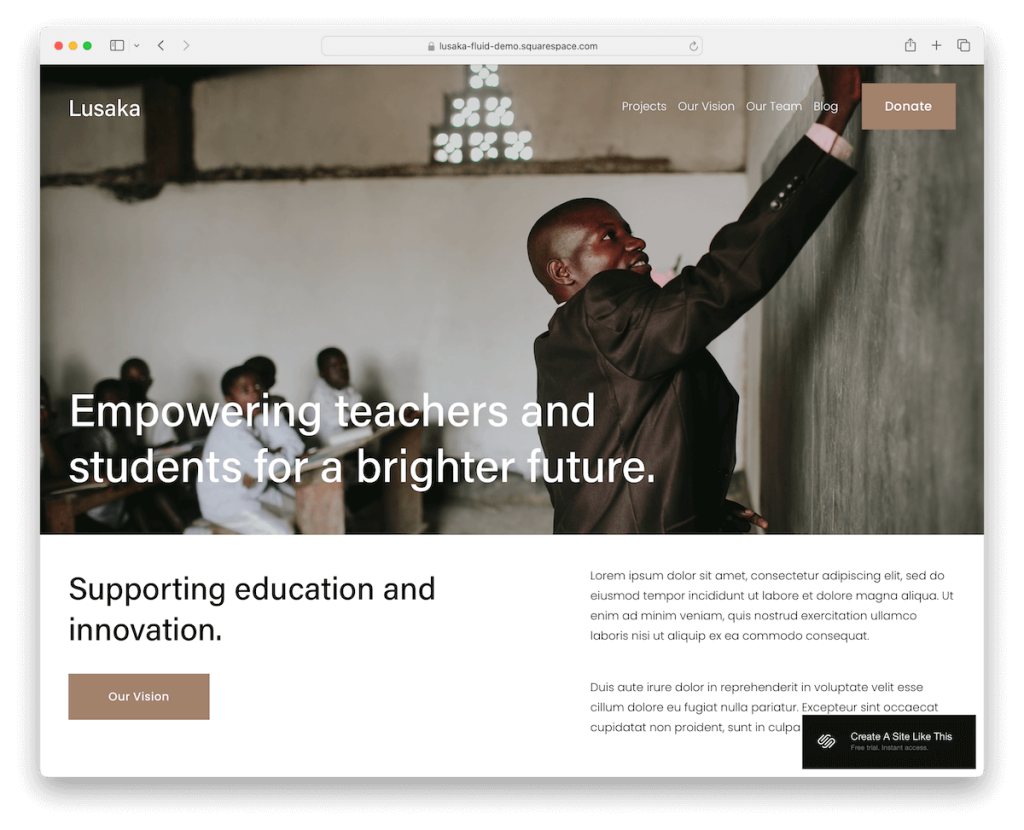
Plus d'informations / Télécharger la démo11. Lusaka

Le modèle Lusaka Squarespace respire la sophistication à chaque clic.
Un en-tête transparent abrite un bouton de don remarquable, rendant l'assistance transparente et facile d'accès.
Au fur et à mesure que vous explorez, vous rencontrez des sections magnifiquement organisées qui mélangent des images, du texte et des CTA clairs – chaque élément étant conçu pour inspirer et informer.
Le formulaire de contact est simplifié pour plus de facilité, invitant à des requêtes ou à des connexions.
Et le pied de page minimaliste ? Un résumé clair avec des détails sur l'entreprise et des liens rapides, garantissant que tout ce dont vous avez besoin est à portée de clic.
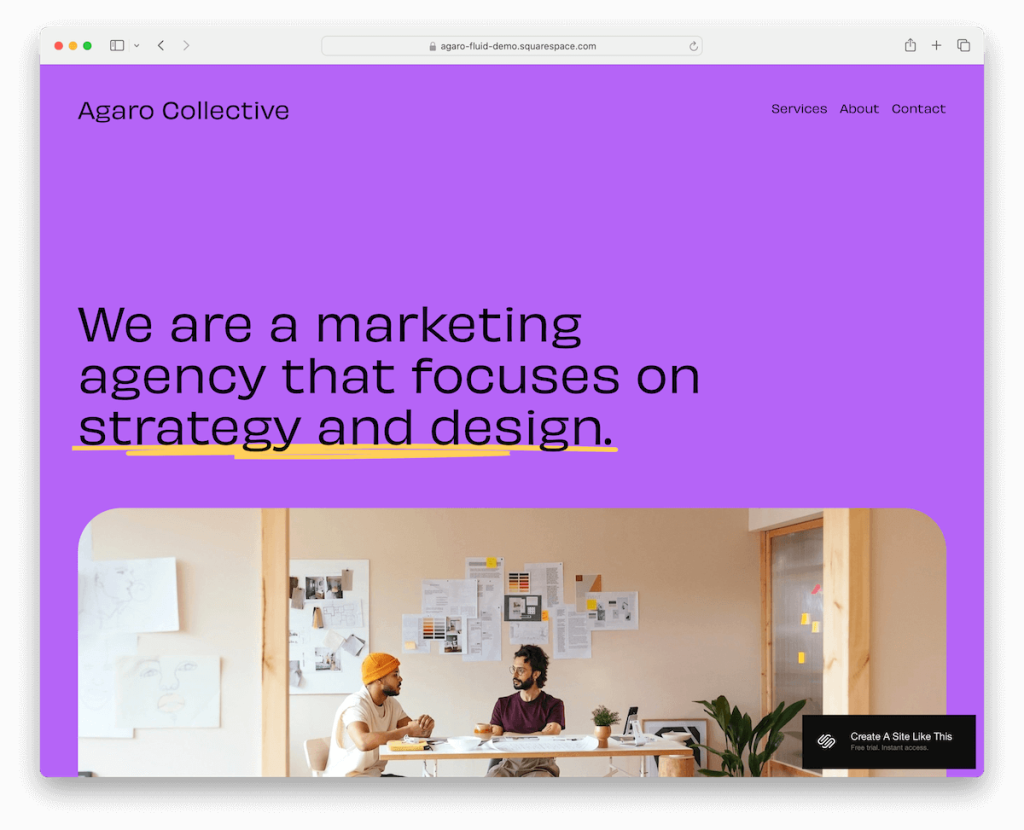
Plus d'informations / Télécharger la démo12. Agarô

Le modèle Agaro déborde d'énergie grâce à son fond dégradé vibrant, qui donne un ton vivant dès le départ.
Plongez dans des détails intéressants et capturez le texte coulissant animé qui ajoute une couche dynamique à votre expérience de navigation.
La manière dont les images sont présentées ? Tout à fait unique, faisant de chaque parchemin une découverte.
Et le pied de page sombre et contrasté n’est pas seulement une note de fin ; c'est une plaque tournante d'informations supplémentaires, de liens et d'icônes sociales, qui complètent soigneusement la mise en page avec style.
Agaro est audacieux, c'est amusant et n'oublie pas d'être informatif.
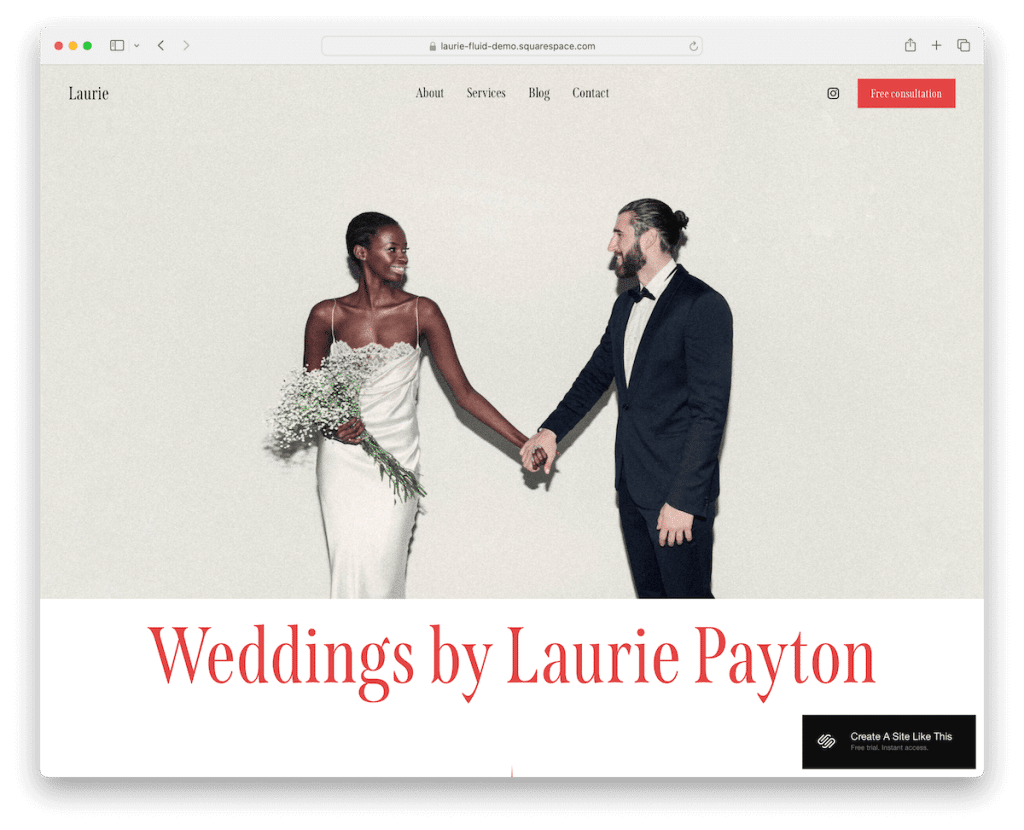
Plus d'informations / Télécharger la démo13. Laurie

Le modèle Laurie Squarespace est un régal visuel avec de superbes sections d'images pleine largeur qui vous entraînent dans l'histoire.
La typographie ? Un contraste saisissant de noir et de rouge qui se détache sur le design lumineux, ajoutant une touche dramatique et élégante.
Les sections originales des témoignages de clients et des histoires de mariage sont sincères et offrent un aperçu des contes de fées réels.
Et ne manquez pas le widget d'abonnement dans le pied de page : c'est un moyen de rester connecté et d'être informé des dernières nouveautés.
Laurie est le romantisme et la sophistication, magnifiquement entrelacés.
Remarque : Avez-vous vu notre collection des meilleurs sites de mariage Squarespace ?
Plus d'informations / Télécharger la démoComment créer une page de destination avec Squarespace
Créer une page de destination captivante sur Squarespace peut être un jeu d'enfant avec les bonnes étapes.
- Inscrivez-vous ou connectez-vous : rendez-vous sur Squarespace.com et créez un nouveau compte ou connectez-vous à votre compte existant. Choisissez le forfait qui correspond le mieux à vos besoins, en gardant à l’esprit que vous pouvez commencer par un essai pour explorer d’abord la plateforme.
- Sélectionnez un modèle : parcourez la bibliothèque de modèles de Squarespace une fois connecté. Recherchez des modèles spécialement conçus pour les pages de destination ou fortement axés sur les mises en page d'une seule page. Sélectionnez-en un qui correspond à votre vision et à vos objectifs.
- Personnalisez votre modèle : Après avoir choisi votre modèle, commencez à le personnaliser pour l'adapter à votre marque. L'éditeur glisser-déposer de Squarespace facilite la modification des mises en page, l'ajout de nouvelles sections et l'insertion d'éléments tels que du texte, des images et des boutons. Portez une attention particulière à votre titre et à votre appel à l'action (CTA) : ils sont essentiels pour capter l'attention de vos visiteurs.
- Ajoutez votre contenu : remplissez votre page de destination avec un contenu convaincant qui parle à votre public. Cela inclut le texte, les images, les vidéos et tout ce qui transmet efficacement votre message. Assurez-vous que votre contenu engage et dirige les visiteurs vers l'action prévue, comme l'inscription ou l'achat.
- Optimiser pour le référencement : optimisez votre page de destination pour les moteurs de recherche afin de l'aider à être trouvée en ligne. Squarespace fournit des outils de référencement intégrés dans lesquels vous pouvez ajouter des méta-titres et des descriptions, personnaliser les URL, et bien plus encore.
- Prévisualiser et publier : avant de mettre en ligne, utilisez la fonction d'aperçu de Squarespace pour voir à quoi ressemble votre page de destination sur différents appareils. Une fois satisfait du design et des fonctionnalités, cliquez sur le bouton de publication.
FAQ sur les pages de destination Squarespace
Puis-je intégrer des outils tiers à ma page de destination Squarespace ?
Oui, Squarespace vous permet d'intégrer une large gamme d'outils et de services tiers, notamment des plateformes de marketing par e-mail, des flux de réseaux sociaux et des outils d'analyse, améliorant ainsi les fonctionnalités de votre page de destination.
Est-il possible de personnaliser ma page de destination Squarespace pour les appareils mobiles ?
Oui. Les modèles Squarespace sont conçus pour être réactifs, ce qui signifie que votre page de destination s'ajustera automatiquement pour s'afficher parfaitement sur les appareils mobiles. Vous pouvez également effectuer des ajustements de conception spécifiques pour la vue mobile via l'éditeur de site.
Comment puis-je améliorer la vitesse de chargement de ma page de destination Squarespace ?
Pour améliorer la vitesse de chargement, optimisez vos images en les redimensionnant ou en utilisant l'éditeur d'images intégré de Squarespace, limitez l'utilisation de code personnalisé et minimisez le nombre de vidéos volumineuses ou de scripts complexes sur votre page.
IA/B peut-il tester différentes versions de ma page de destination sur Squarespace ?
Squarespace lui-même n'offre pas d'outils de test A/B intégrés. Cependant, vous pouvez utiliser des services tiers pour effectuer des tests A/B en dirigeant les utilisateurs vers différentes URL ou en utilisant des injections de code personnalisées pour des scénarios de tests plus avancés.
Comment puis-je m'assurer que ma page de destination Squarespace est optimisée pour le référencement ?
Utilisez les paramètres SEO de Squarespace en ajoutant des mots-clés pertinents au titre de votre page, à votre méta-description et à vos en-têtes. Assurez-vous également que vos URL sont propres et descriptives, et profitez des balises alt d’image. La mise à jour régulière de votre contenu contribue également à améliorer les performances SEO.
Quelle est la meilleure façon de collecter des informations sur les visiteurs via ma page de destination Squarespace ?
Utilisez le bloc de formulaire de Squarespace pour collecter des informations sur les visiteurs. Vous pouvez personnaliser les formulaires pour capturer les données nécessaires, telles que les noms, les adresses e-mail ou les commentaires, et les intégrer aux services de marketing par e-mail pour automatiser votre processus de suivi.
