Un guide de Squoosh.App de Google
Publié: 2022-01-19Besoin de compresser et d'optimiser les images de votre site Web pour améliorer les performances du site ? L'outil de compression d'images de Google, Squoosh.App, pourrait être une excellente option pour vous. Dans cet article, nous allons expliquer ce qu'est Squoosh, comment l'utiliser et comment il pourrait aider les propriétaires de sites Web à optimiser leurs sites Web pour offrir la meilleure expérience possible à leurs utilisateurs.
Qu'est-ce que Squoosh.App ?
Squoosh.App de Google est une application de compression d'image open source créée par GoogleChromeLabs. Squoosh est basé sur un navigateur et conçu spécifiquement pour compresser de grandes images pour un chargement plus rapide sur n'importe quel navigateur Web. L'application est gratuite pour tous et fonctionne à la fois en ligne et hors ligne dans tous les principaux navigateurs tels que Chrome, Firefox et Safari.
Squoosh fonctionne sur GitHub dans le cadre d'un projet exploratoire plus vaste visant à optimiser le site Web. Étant donné que les images volumineuses et haute résolution peuvent ralentir le chargement du site et faire partie des cœurs inférieurs de divers Core Web Vitals, Google a pour objectif d'aider les propriétaires de sites Web à compresser leurs images pour de meilleures performances du site et des vitesses de navigation optimales.
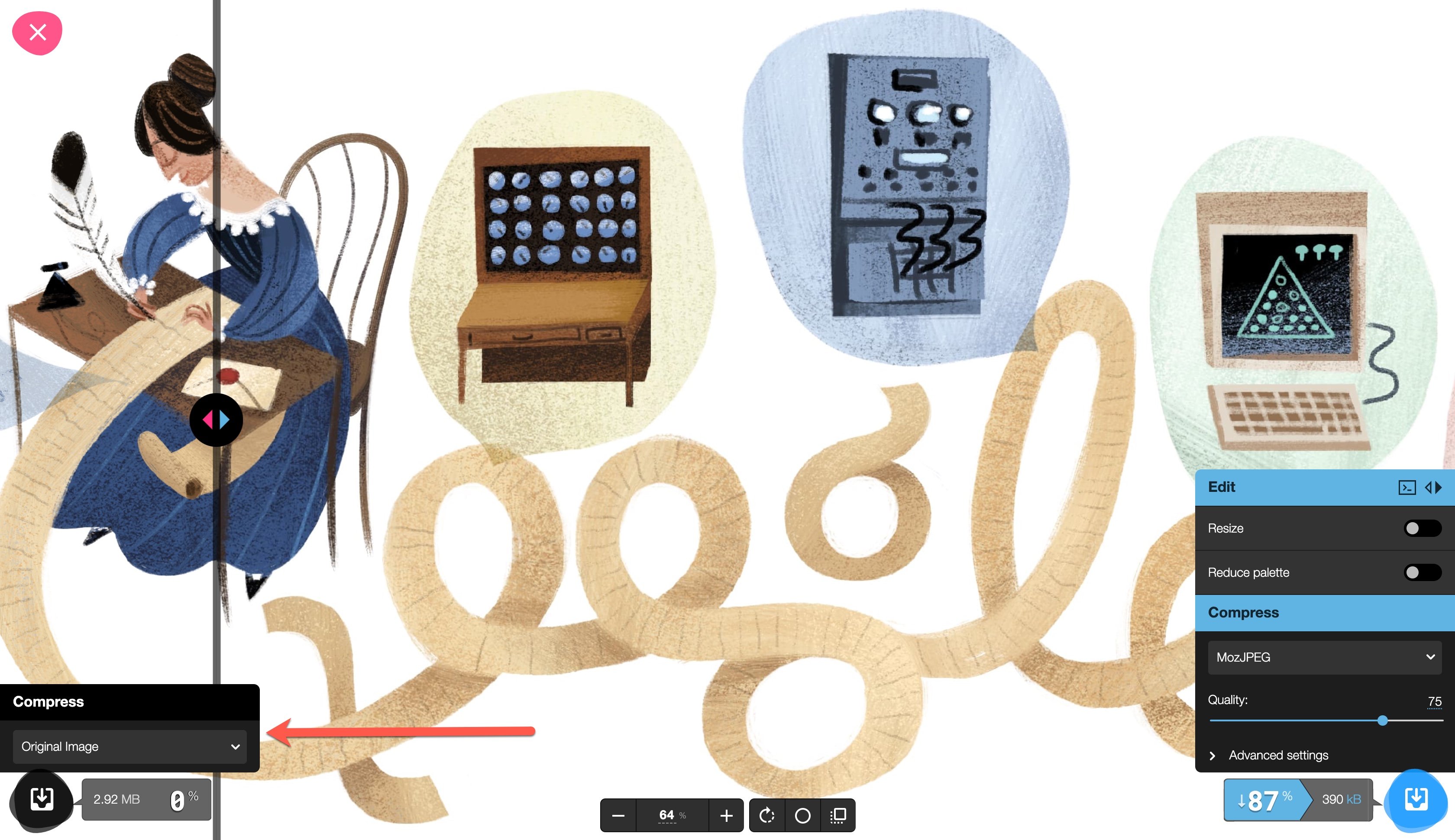
L'écran Squoosh est divisé afin que les utilisateurs puissent voir les résultats avant et après de leur compression d'image. Cet outil vous donne un aperçu des différences souvent négligeables - voire perceptibles - entre les images d'origine et les images compressées. Cependant, les images compressées et optimisées pour la vitesse contribuent à des temps de chargement plus rapides et à une meilleure expérience utilisateur. Ils pourraient même aider à améliorer votre classement SEO.
Compresser une image dans Squoosh est simple et rapide, et les utilisateurs peuvent télécharger leurs images compressées juste après les avoir modifiées. Voyons maintenant comment utiliser l'application.
Comment utiliser Squoosh.App
Vous voulez compresser une image dans Squoosh ? Il s'agit d'un processus intuitif et simple qui se limite à télécharger, modifier, puis enregistrer votre image optimisée pour le Web.
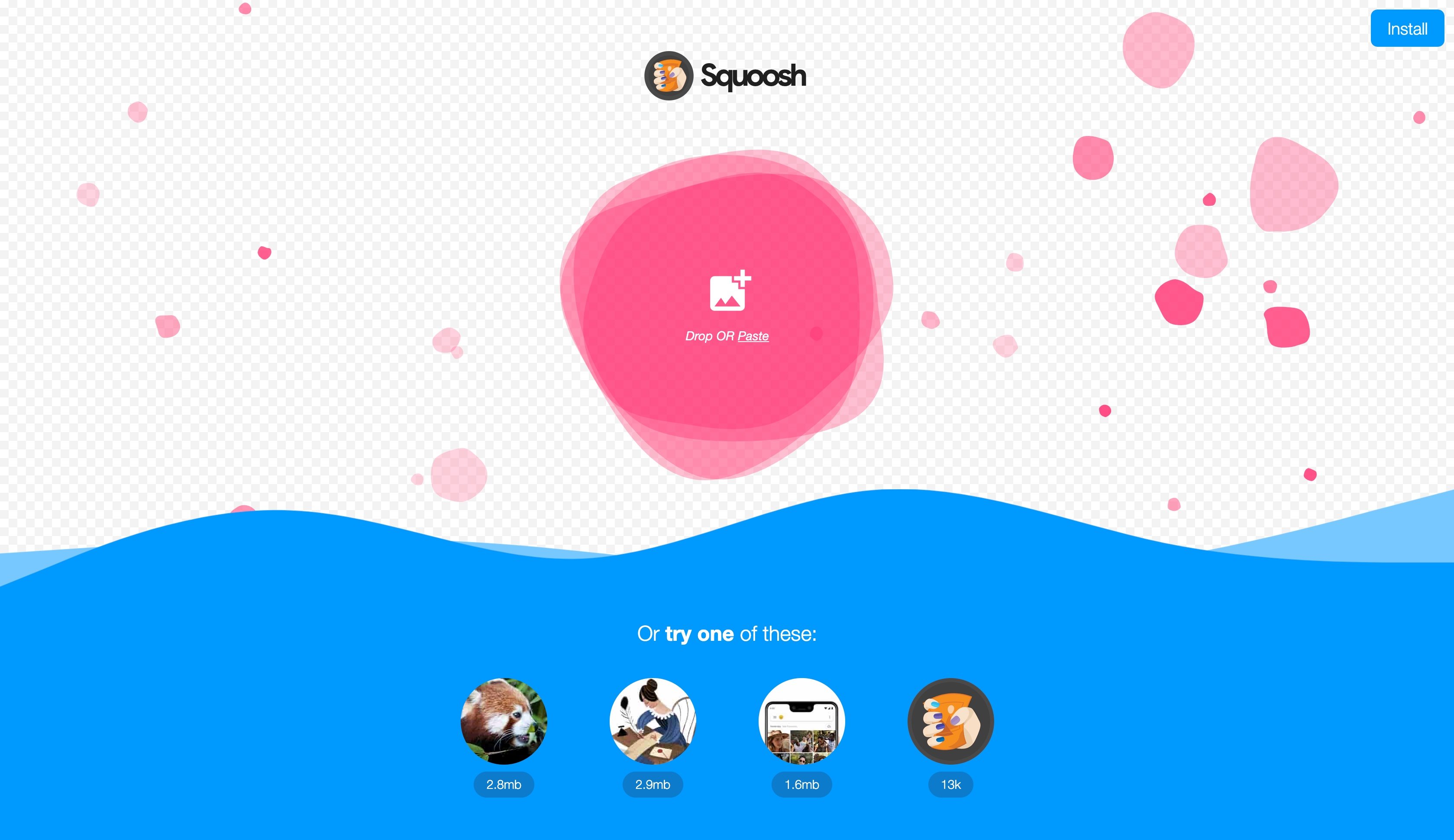
Tout d'abord, ouvrez une nouvelle fenêtre de navigateur et accédez à https://squoosh.app/.

Ensuite, vous pouvez télécharger ou faire glisser et déposer votre propre image dans l'éditeur. (Vous ne pourrez malheureusement pas travailler par lots, alors choisissez une image à la fois.)
Votre image avant se trouve sur le côté gauche de la barre de défilement, avec l'image après à droite. Effectuez un zoom avant et arrière à l'aide de l'outil de zoom en bas au centre de l'écran.

Alternativement, vous pouvez choisir l'une des images fournies au bas de l'écran pour voir comment fonctionne l'éditeur.

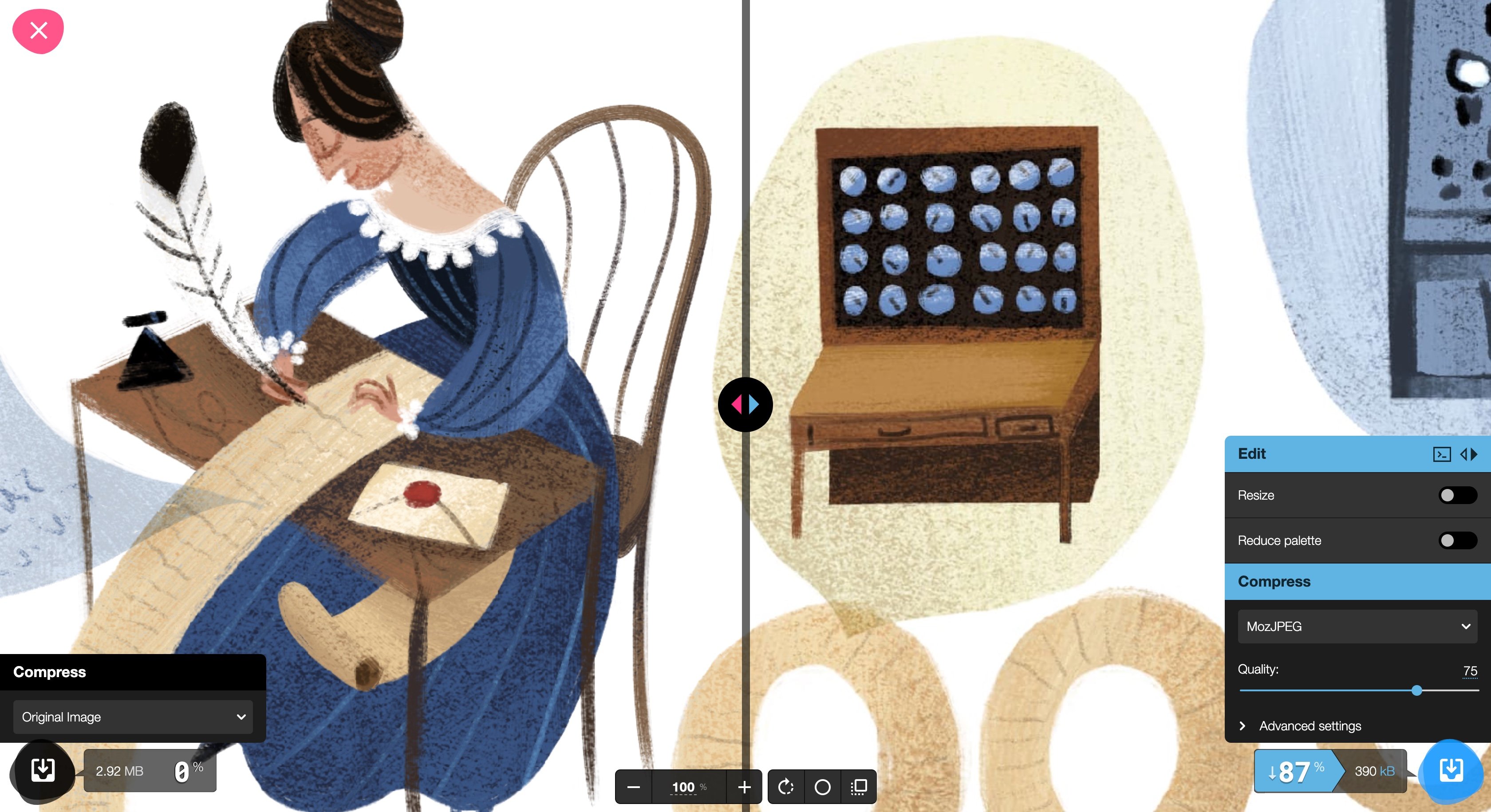
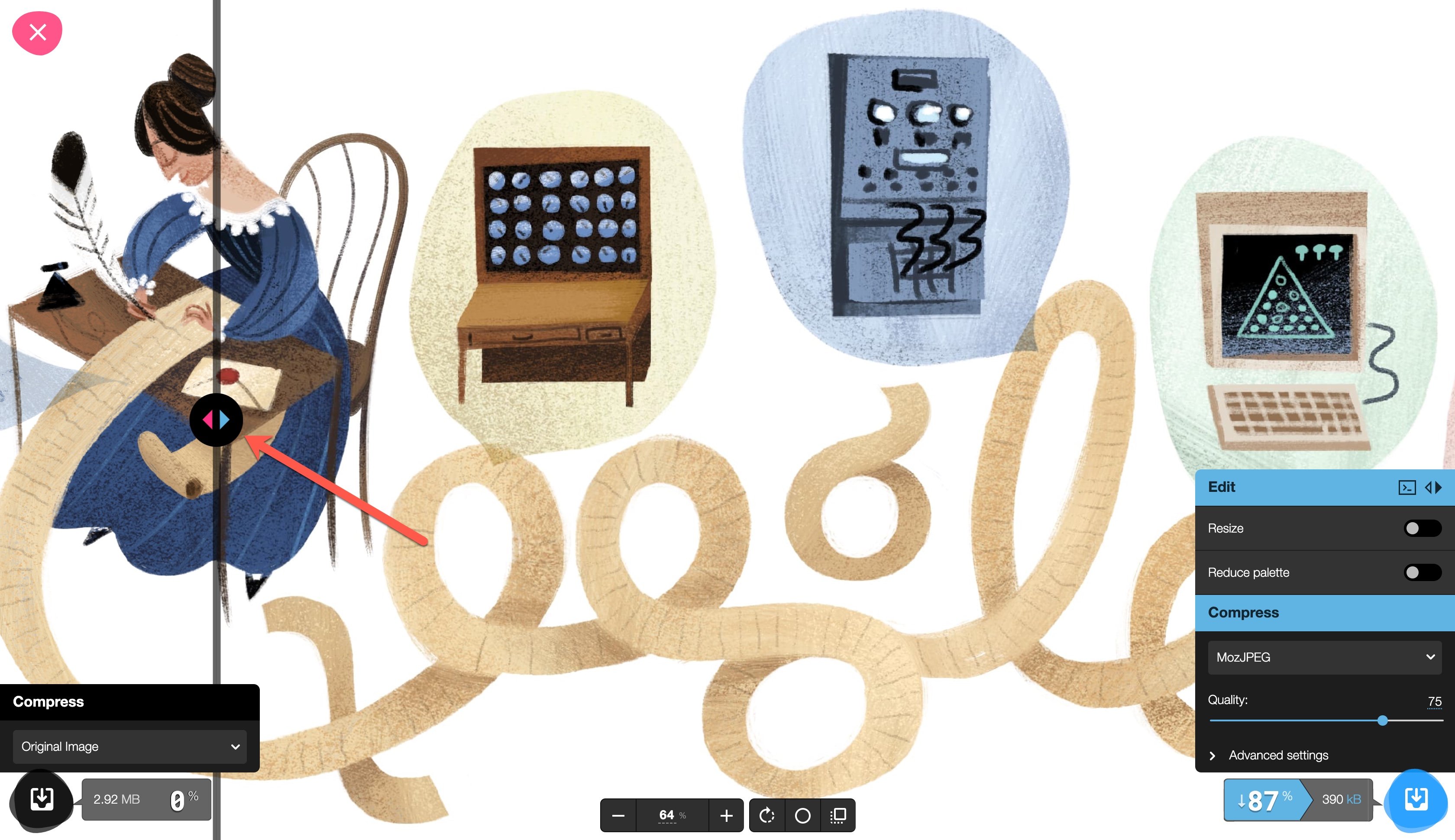
Une fois que vous avez téléchargé votre image, vous pouvez commencer à l'ajuster à l'aide de l'interface du navigateur. Le curseur de comparaison vous montrera la différence entre l'image d'origine et votre image compressée afin que vous puissiez maintenir le niveau de qualité d'image dont vous avez besoin pour votre projet.

La case Compresser dans le coin inférieur gauche de votre écran affiche votre image d'origine par défaut. Vous pouvez utiliser le menu déroulant pour afficher différentes options d'image :
- AVIF
- Navigateur JPEG
- Navigateur PNG
- JPEG XL (bêta)
- MozJPEG
- OxiPNG
- WebP
- WebP v2 (instable)

Modification de votre image dans Squoosh
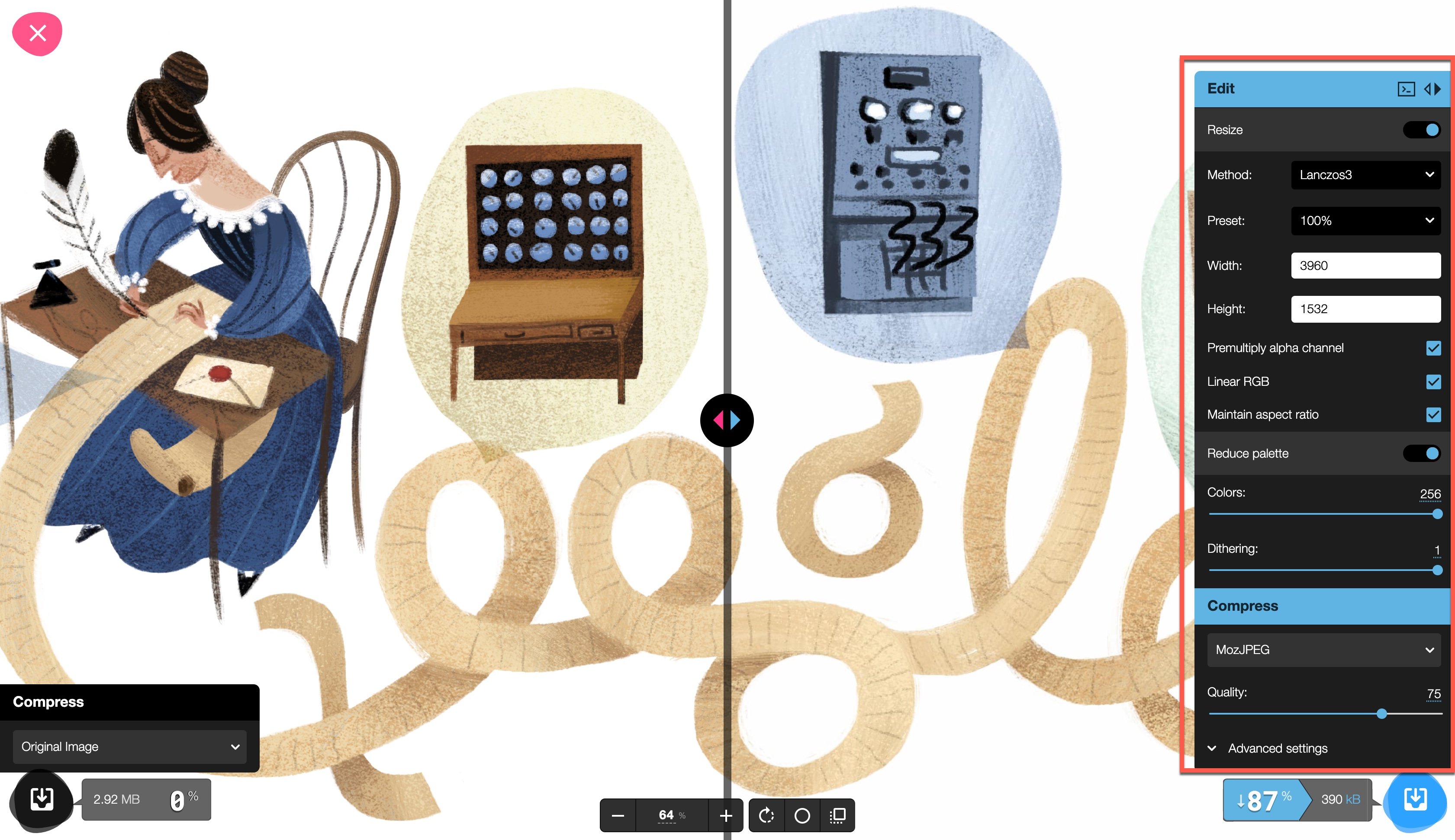
En bas à droite de l'écran, vous verrez le menu Edition. Si vous choisissez de redimensionner l'image ou de réduire la palette de couleurs de votre image, vous pouvez sélectionner ces options pour afficher un menu développé.

Lorsqu'il s'agit de redimensionner votre image avec Squoosh, vous avez un certain nombre de variables à basculer. Tu peux:
- Choisissez une méthode et un préréglage spécifiques pour le redimensionnement
- Réinitialiser manuellement la largeur et la hauteur de l'image
- Choisissez si vous souhaitez conserver le RVB linéaire et le format d'image
- Choisissez de prémultiplier ou non le canal alpha
De plus, vous pouvez choisir si vous souhaitez réduire la palette de couleurs de votre image pour améliorer les performances du site Web. Utilisez les curseurs sous l'en-tête Réduire la palette pour réduire les couleurs et le tramage.

Ensuite, il est temps de compresser votre image. Vous pouvez choisir l'une des trois options suivantes :
- OptiPNG, un convertisseur PNG utilisé pour les images originales aux formats TIFF, BMP, PNG, GIF et PNM (une autre forme d'image bitmap). Cette option compresse et optimise les images sans compromettre les informations.
- MozJPEG, un convertisseur PNG pour les images originales aux formats JPG, BMP et PPM. Cette méthode compresse les JPEG tout en conservant à la fois la compatibilité et la qualité.
- WebP, une méthode de compression développée par Google qui exploite la compression sans perte et avec perte. Les images WebP sont incroyablement optimisées pour le référencement.
Notez qu'ici, même à 75 % de qualité d'image après compression, l'image compressée semble toujours presque identique à l'original.

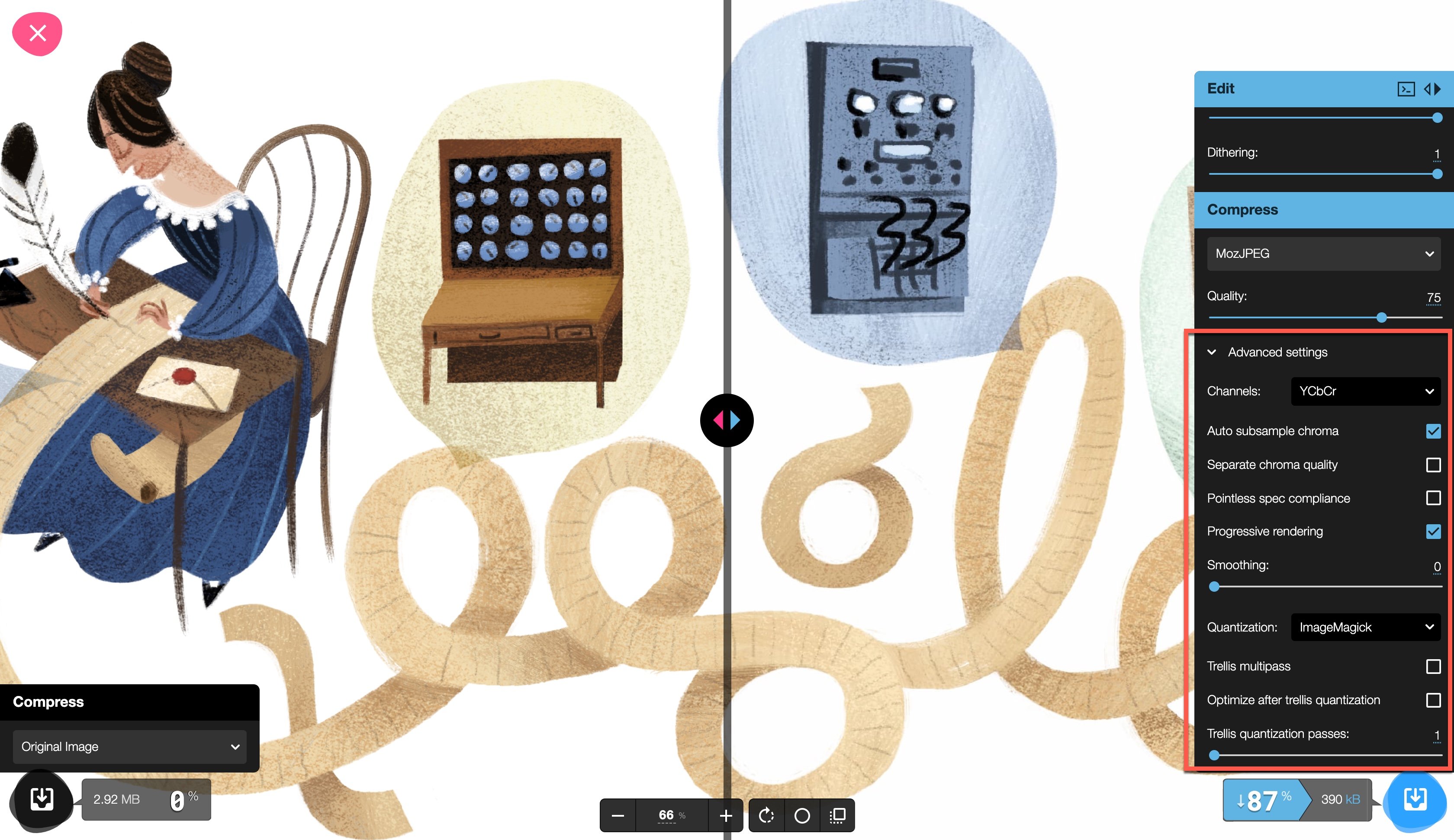
Pour les utilisateurs avancés, développez Paramètres avancés pour régler les canaux, la quantification, etc.

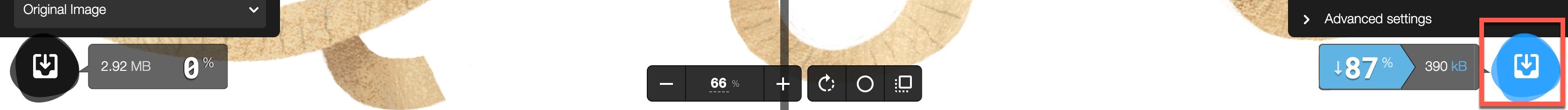
Lorsque vous avez terminé, cliquez sur le bouton Télécharger dans le coin inférieur droit de l'écran pour enregistrer votre fichier modifié.

Comment Squoosh se compare à des outils similaires
Il existe plusieurs outils de compression d'image disponibles pour différentes plates-formes et utilisations. Lorsque vous sélectionnez un outil de compression d'image, vous devez vous assurer qu'il est adapté à vos utilisations. Certains outils dotés de fonctionnalités similaires à Squoosh sont soit destinés à un usage personnel uniquement (non commercial), soit payants, soit uniquement des applications téléchargeables conçues pour des appareils spécifiques.
Gardez à l'esprit que vous voudrez sélectionner un outil qui ne sacrifie pas la qualité de vos images. Lorsque vous analysez vos options, vous voudrez vérifier la qualité d'image de l'outil après la compression.
L'un des concurrents les plus recommandés de Squoosh est Caesium, une application gratuite de compression d'images open source. Cesium est à la fois basé sur un navigateur et téléchargeable, afin que les utilisateurs puissent décider de la meilleure façon de l'exploiter. Alternativement, l'API ImageOptim fonctionne de la même manière, avec un abonnement payant à partir de 12,00 USD par mois.
Vous pouvez également trouver des plugins WordPress disponibles qui répondent également aux besoins de compression d'image. ShortPixel et Smush sont des outils qui peuvent automatiser la compression de votre image. Pour les utilisateurs de WordPress qui souhaitent une solution tout-en-un sans quitter leur tableau de bord, un plugin comme celui-ci pourrait être une excellente option.
Squoosh ne propose pas d'options de traitement par lots d'images ou d'automatisation que d'autres applications ont. Cependant, sa capacité à compresser une image tout en conservant une qualité irréprochable est un avantage incroyablement important. En fin de compte, c'est à vous de choisir le bon outil pour vos besoins.
Conclusion
L'optimisation de vos images et l'accélération du temps de chargement du site Web sont d'une importance cruciale pour les visiteurs du site et les classements SEO. Squoosh.app vous aide à compresser avec succès les images de votre site Web tout en maintenant une haute qualité. C'est un avantage majeur, d'autant plus que les propriétaires de sites comprennent l'importance de beaux sites Web qui se chargent rapidement. Le plus gros inconvénient, cependant, est de ne pas pouvoir traiter les images par lots. Si ce n'est pas un dealbreaker, Squoosh est un choix assez solide.
Avez-vous utilisé Squoosh ? Ou cela ressemble-t-il à un outil que vous pourriez essayer? Faites-nous part de vos expériences dans les commentaires !
Image sélectionnée via Overearth / shutterstock.com
