Comment inclure des métadonnées dans votre modèle d'article de blog avec Divi
Publié: 2022-01-19Les métadonnées fournissent à vos lecteurs des informations simples mais importantes sur votre contenu. Heureusement, les métadonnées sont faciles à ajouter à n'importe quel modèle de publication Divi avec un contenu dynamique. Dans cet article, nous verrons comment inclure des métadonnées dans votre modèle d'article de blog avec Divi.
Commençons!
Aperçu
Tout d'abord, regardons ce que nous fabriquons.
Modèle d'article de blog avec métadonnées sur le bureau

Voici à quoi ressembleront les métadonnées sur un bureau.
Modèle d'article de blog avec métadonnées sur téléphone

Voici à quoi ressembleront nos métadonnées sur un téléphone.
Qu'est-ce que les métadonnées
Les métadonnées sont des informations sur le contenu. Il existe plusieurs types de métadonnées. Pour les articles de blog, il s'agit de métadonnées descriptives. Il s'agit d'informations telles que le nom de l'auteur, la catégorie de publication, les balises de publication, la date de publication et le nombre de commentaires.
Les lecteurs utilisent ces métadonnées pour savoir s'ils sont intéressés par la catégorie, si elle est écrite par un auteur qu'ils connaissent, si le contenu est actuel et si les visiteurs ont interagi avec le contenu. Ce type de métadonnées est facile à ajouter à vos modèles de publication de blog Divi.
Pourquoi utiliser le contenu dynamique pour les métadonnées avec Divi
Il existe plusieurs façons d'ajouter des métadonnées à vos modèles de publication de blog Divi. Ils incluent le module Titre du message et les modules Texte. Voici un aperçu des deux et pourquoi je recommande le module Texte pour la plupart des modèles.

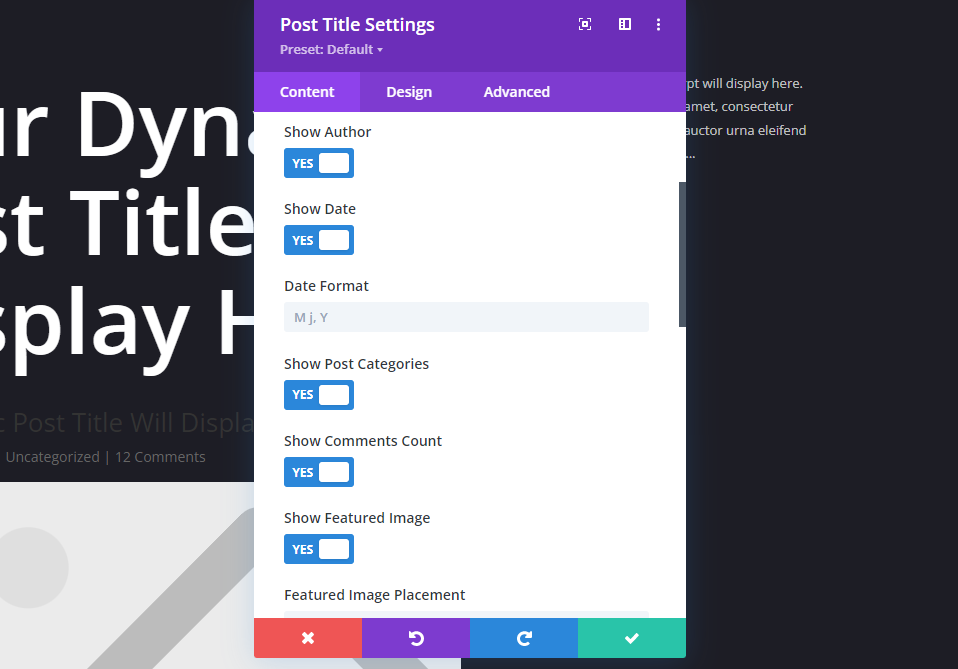
Le module Titre du message comprend des métadonnées. Celui-ci inclut des bascules pour activer les métadonnées spécifiques que vous souhaitez utiliser. C'est idéal pour afficher un titre avec des métadonnées. Il se passe beaucoup de choses dans ce module qui ne sont pas nécessaires si vous souhaitez simplement afficher des métadonnées. De plus, les métadonnées se trouvent les unes à côté des autres et vous n'avez aucun contrôle sur leur ordre ou leur placement.

Les modules de texte vous offrent le plus de contrôle et de fonctionnalités. Les modules de texte incluent Dynamic Content pour le corps du texte. Cela vous permet de sélectionner n'importe quel type de métadonnées à afficher dans le module Texte. Utilisez plusieurs modules de texte pour afficher toutes les métadonnées indépendamment ou ensemble, dans n'importe quel ordre ou mise en page.
Comment fonctionnent les métadonnées dynamiques dans les modules de texte Divi

Plutôt que de saisir manuellement le contenu à afficher, le contenu dynamique apporte le contenu en fonction du type de contenu que vous choisissez. Par exemple, si vous sélectionnez le titre de la publication, Divi affiche le titre unique à cette publication.
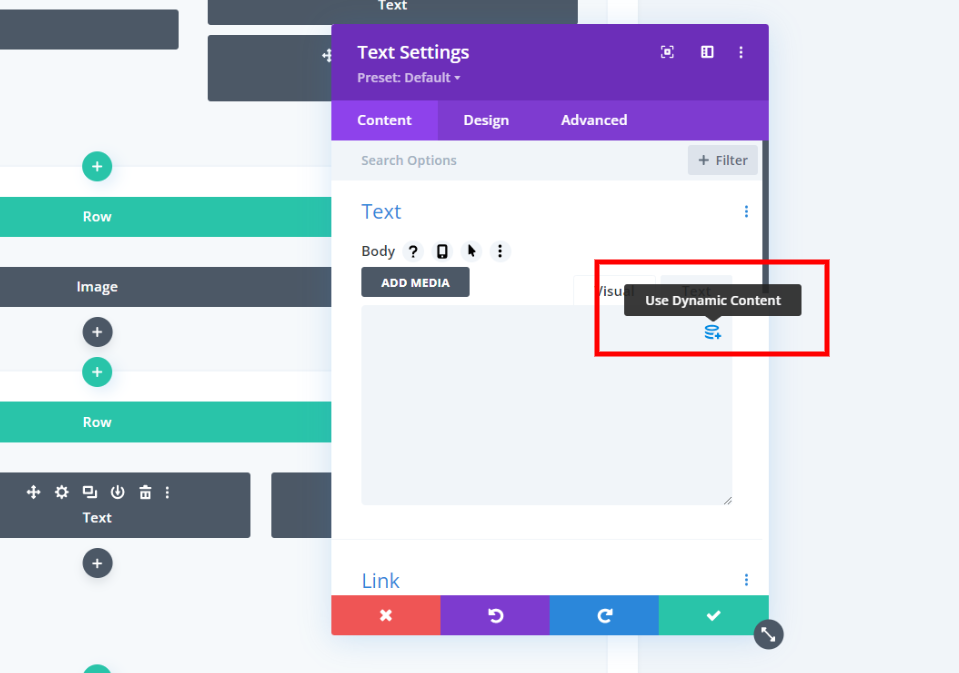
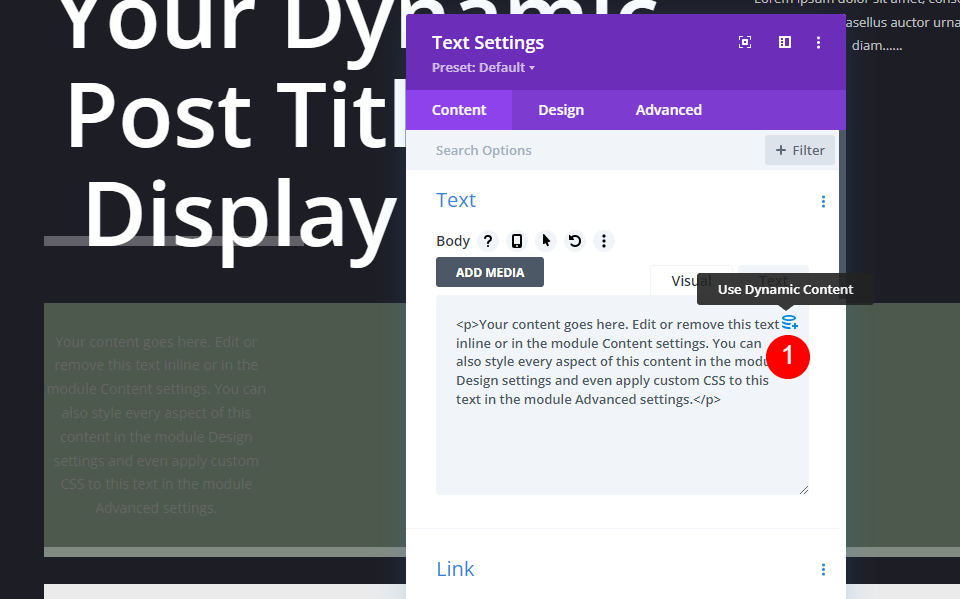
Les modules Divi Text ont une option pour afficher du contenu dynamique. Lorsque vous survolez la zone de contenu, vous verrez une petite icône dans le coin droit où vous pouvez choisir le type de contenu dynamique à afficher.

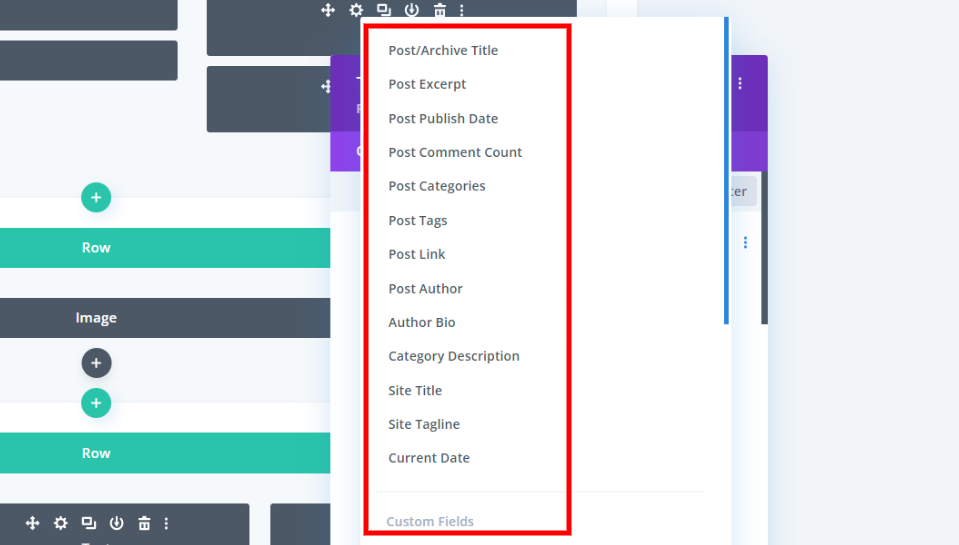
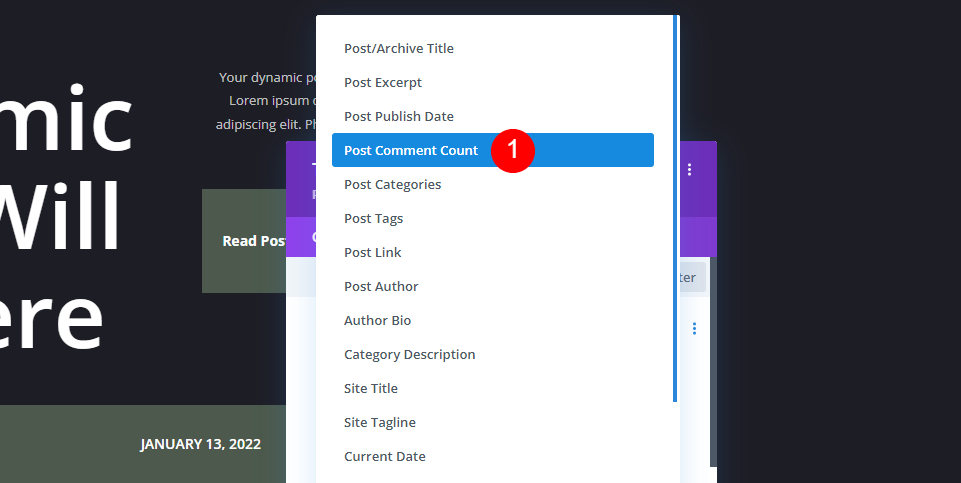
Chaque module affiche un type de contenu dynamique. Il vous donne une liste de contenu à choisir qui comprend plusieurs types de métadonnées. Vous pouvez en choisir un par module. Pour afficher plusieurs types de métadonnées, vous devrez ajouter d'autres modules de texte.
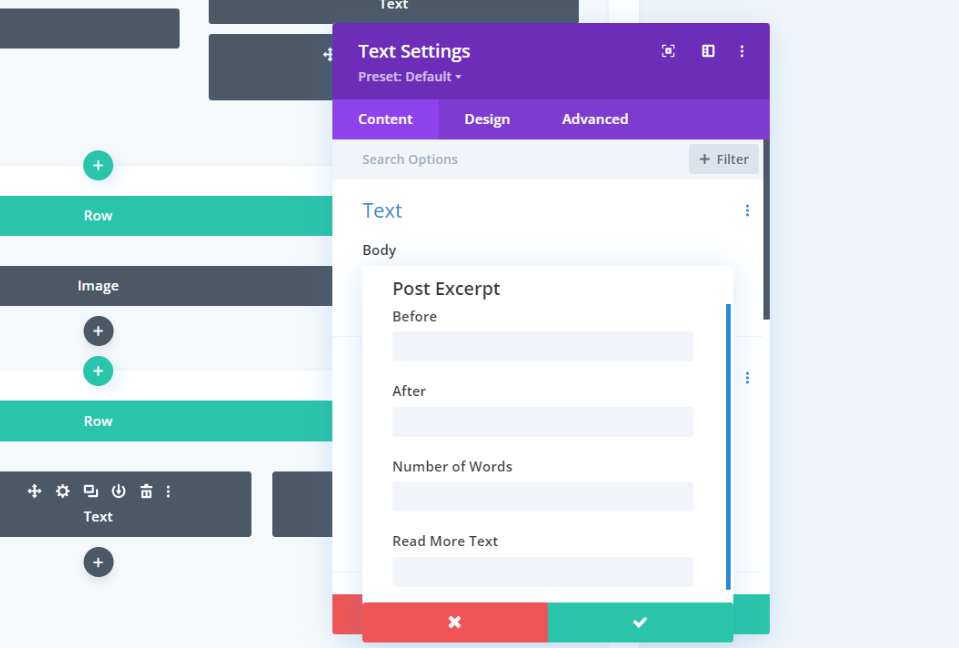
Options de contenu dynamique

Certains types de contenu incluent des options supplémentaires. Ces options ne sont pas dynamiques. En d'autres termes, ils affichent le texte exact que vous entrez dans leurs champs ou les paramètres que vous entrez comme le nombre de caractères à afficher. Cet exemple de l'extrait de message comprend Avant, Après, Nombre de mots et Lire plus de texte. Par exemple, le texte que vous saisissez dans le champ Avant s'affiche avant le contenu dynamique.

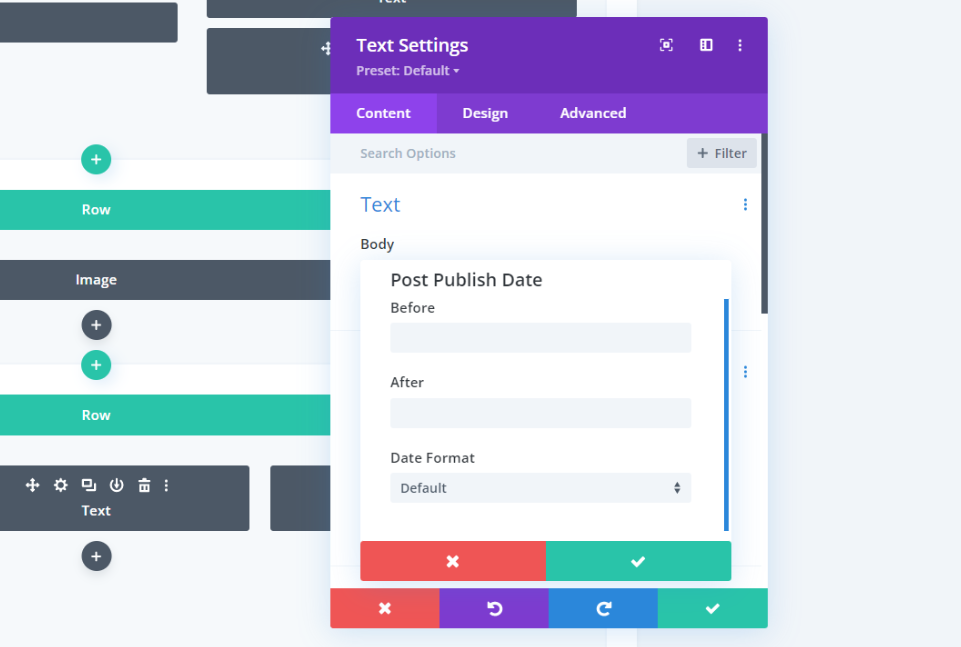
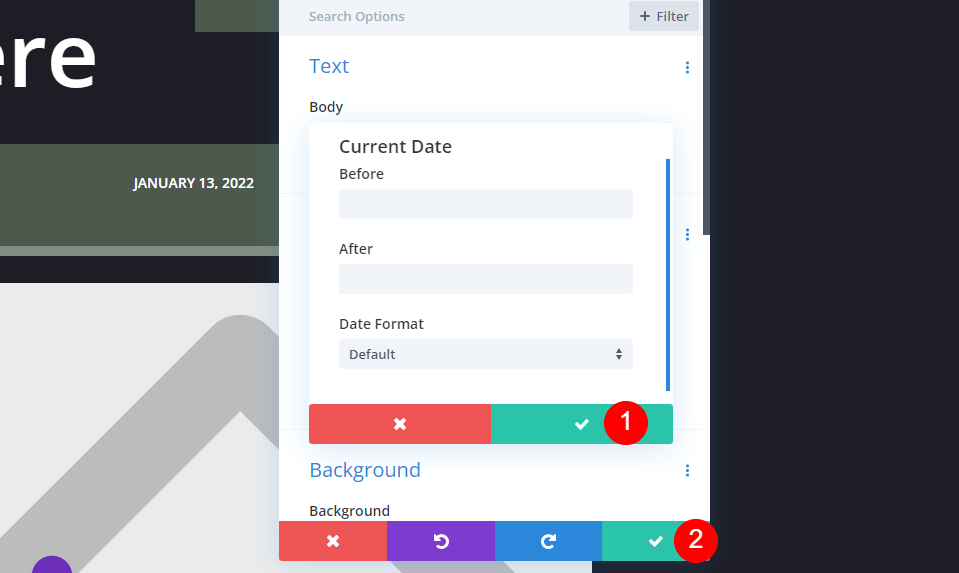
La date de publication inclut les champs Avant et Après, et vous pouvez choisir le format de date.

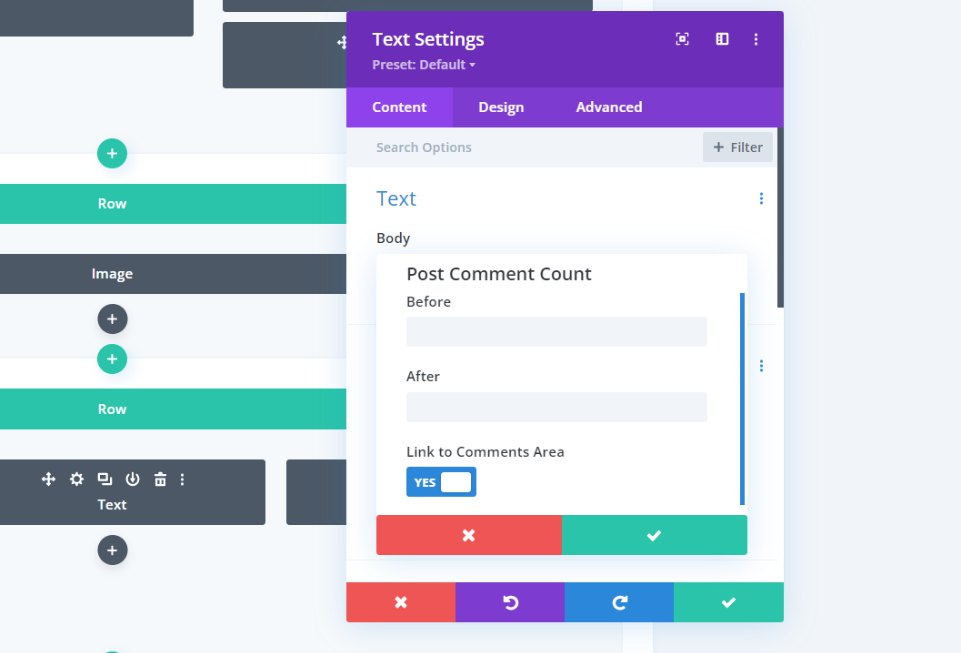
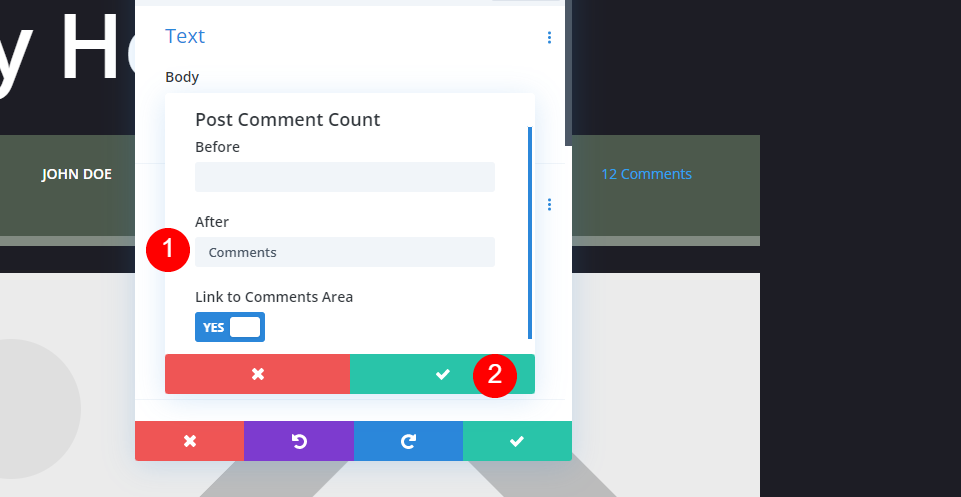
Le nombre de commentaires de publication comprend Avant, Après et la possibilité de créer un lien vers la zone de commentaires. Par exemple, si vous saisissez « Commentaires » dans le champ Après et que la publication comporte 12 commentaires, ce module de texte affiche le texte « 12 commentaires ».

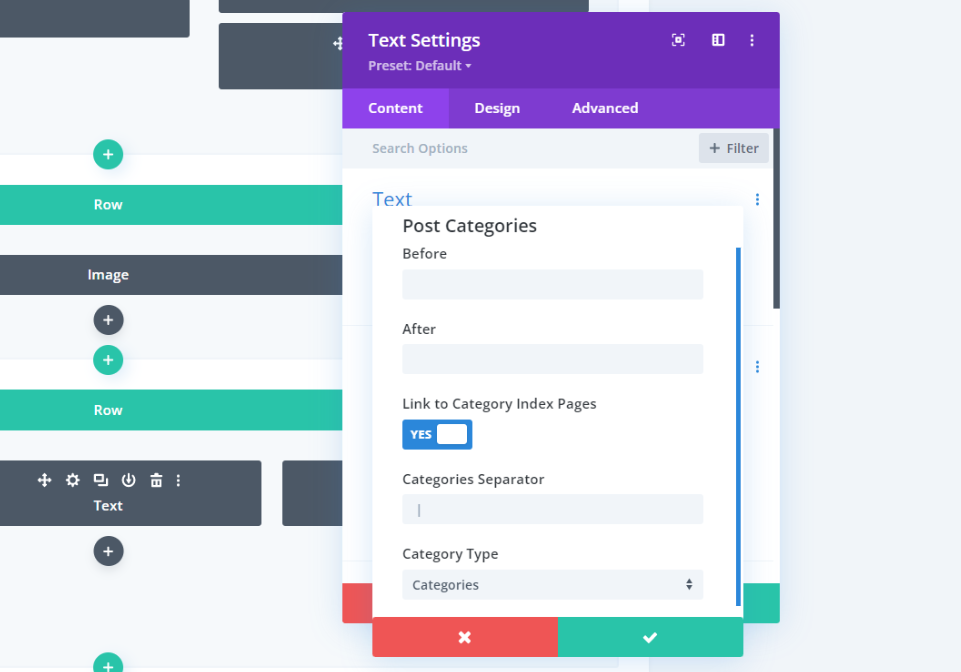
Les catégories de publication incluent les champs Avant et Après, la possibilité de créer un lien vers les pages d'index de catégorie, le séparateur de catégorie et le type de catégorie.

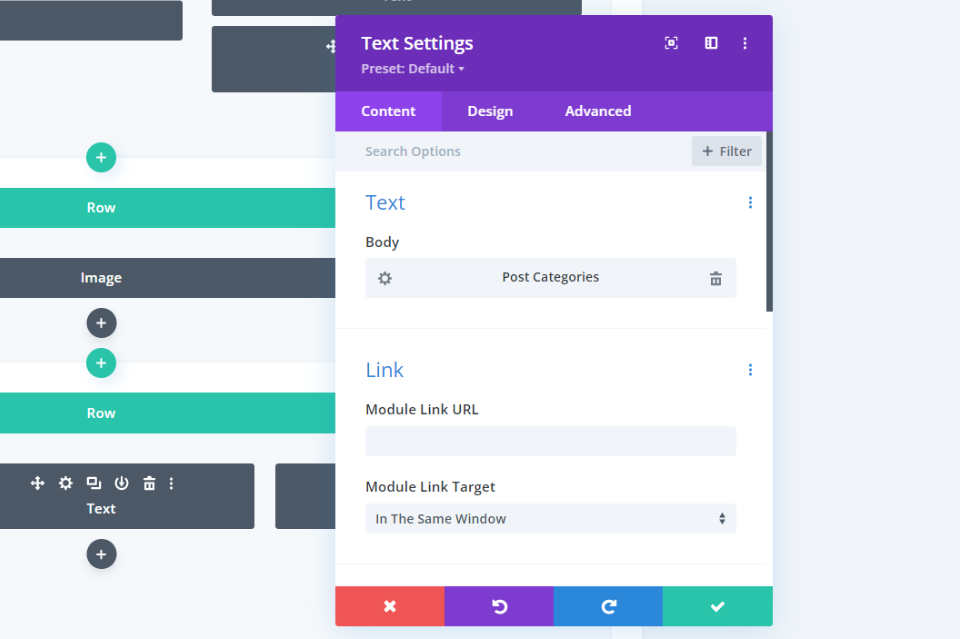
Une fois que vous avez fait une sélection, le module Texte affichera le type de contenu dynamique qu'il affichera. Vous pouvez modifier ses paramètres et personnaliser le module comme d'habitude.
Inclure des métadonnées dans votre modèle d'article de blog avec Divi

Tout d'abord, vous devrez créer ou télécharger un modèle de publication de blog Divi dans Divi Theme Builder. ET fournit de nombreux modèles de publication de blog gratuits qui correspondent aux packs de mise en page Divi. Pour trouver un modèle gratuit, recherchez sur le blog « modèle de publication de blog gratuit ». Téléchargez et décompressez votre modèle.
J'utilise le modèle gratuit de publication de blog d'entreprise pour mes exemples.

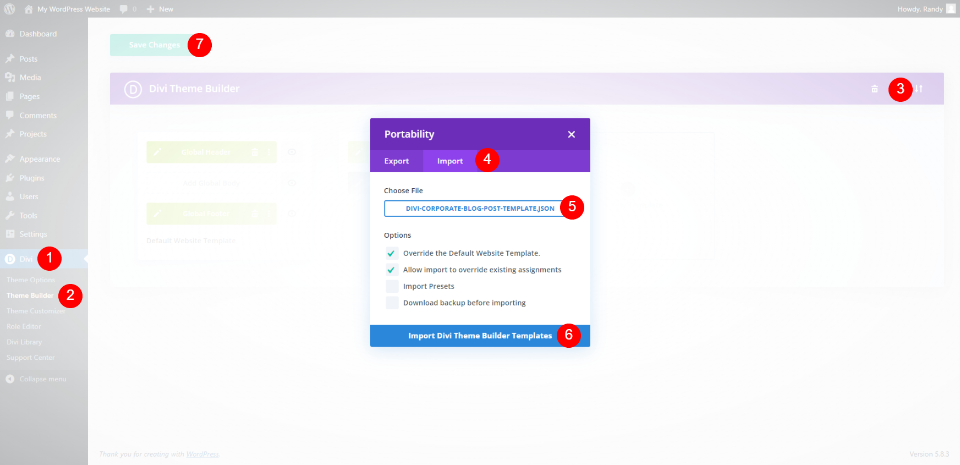
Ensuite, téléchargez le fichier JSON dans Divi Theme Builder. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et cliquez sur Importer dans le modal qui s'ouvre. Cliquez sur Choisir un fichier , accédez à votre fichier JSON et sélectionnez-le. Cliquez sur Importer des modèles de générateur de thèmes Divi . Enregistrez vos paramètres.
- Divi
- Générateur de thème
- Portabilité
- Importer
- Choisissez le fichier
- Importer des modèles de générateur de thèmes Divi
- Enregistrez vos paramètres
Ajouter des métadonnées à votre modèle de publication de blog Divi

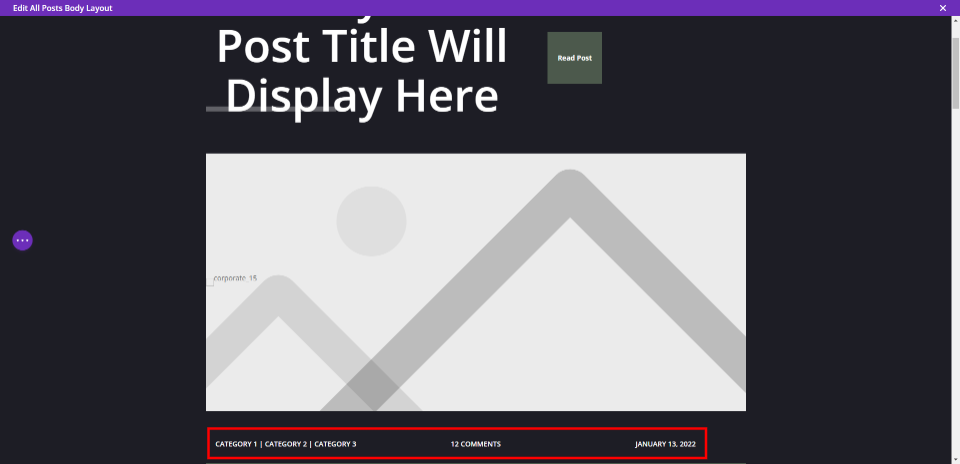
Cette mise en page inclut déjà des métadonnées, mais nous allons les supprimer et ajouter les nôtres à un autre emplacement.

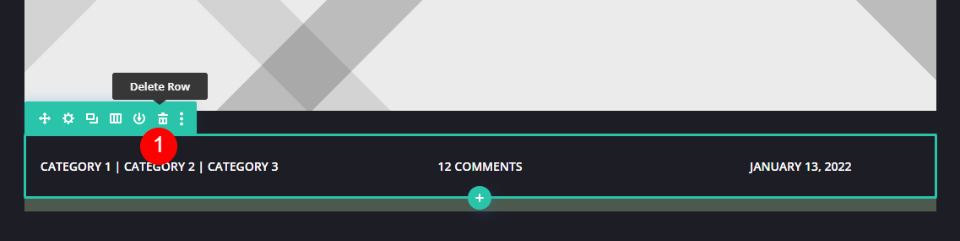
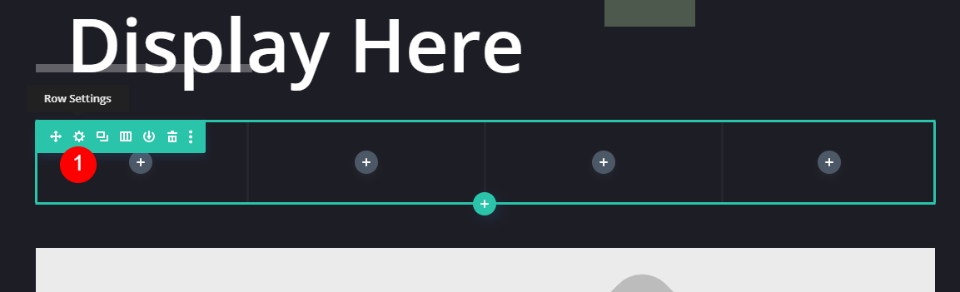
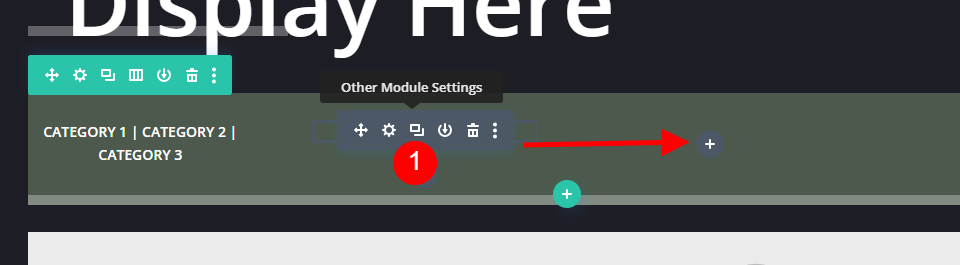
Survolez la ligne contenant les métadonnées et supprimez-la. Alternativement, vous pouvez le faire glisser et le déposer vers le nouvel emplacement, mais je veux montrer comment configurer chacun des éléments.

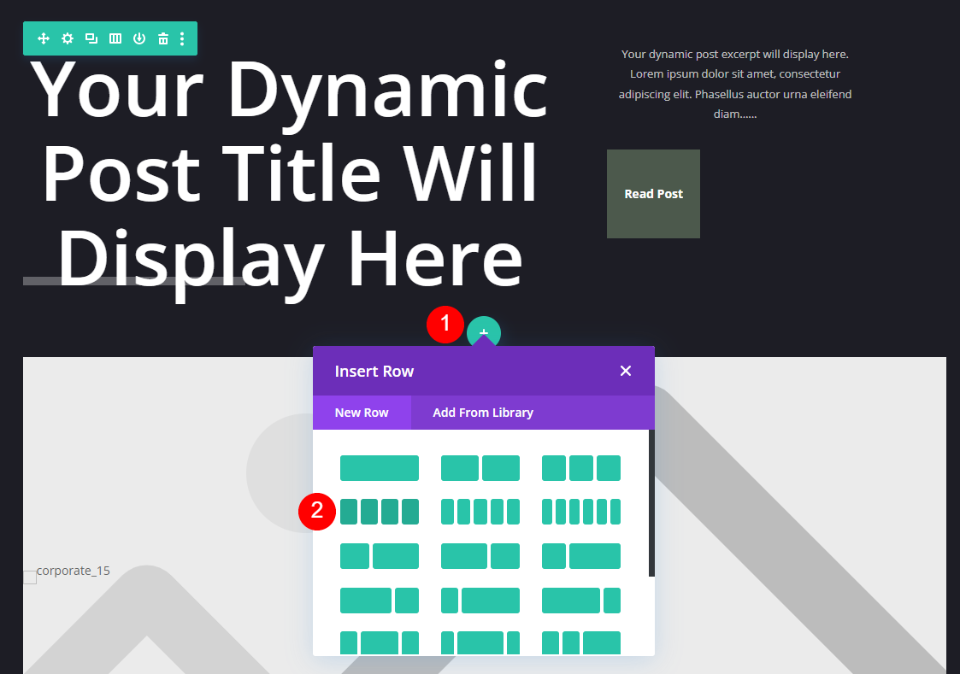
Ajoutez une ligne à 4 colonnes sous la première ligne.
Styliser la ligne


Tout d'abord, nous allons styliser la ligne. Ouvrez les paramètres de ligne en cliquant sur l'icône d'engrenage.

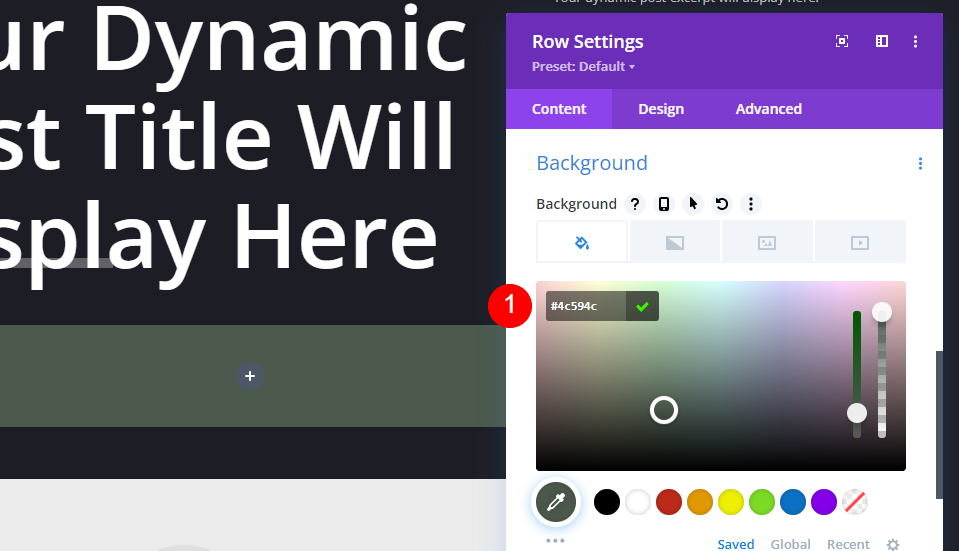
Faites défiler jusqu'aux paramètres d' arrière -plan et entrez # 4c594c pour la couleur.
- Couleur de fond : #4c594c

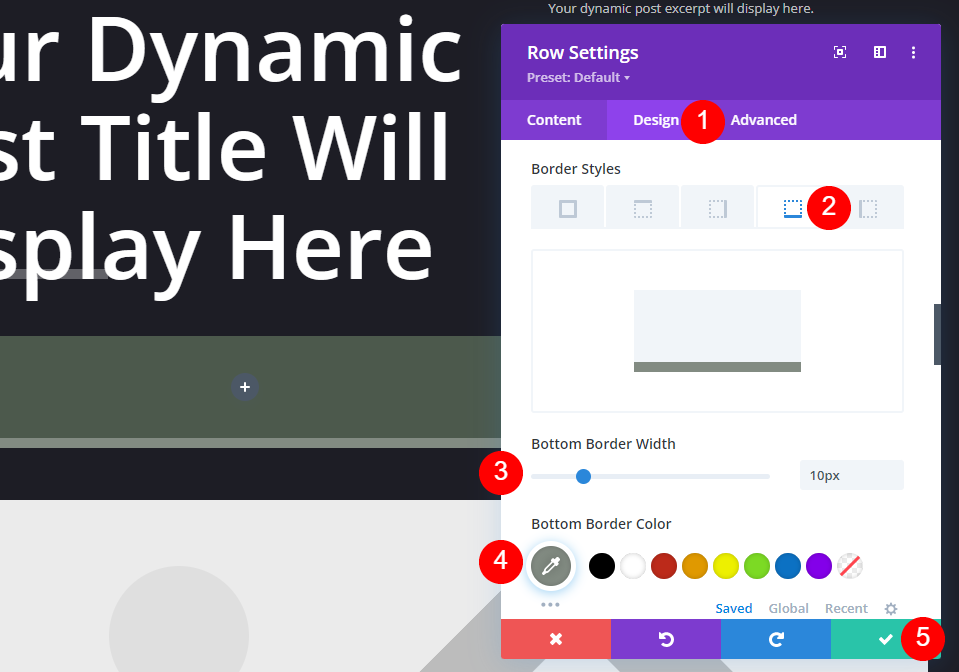
Accédez à l'onglet Conception et faites défiler jusqu'à Bordure et sélectionnez la bordure inférieure. Modifiez la largeur de la bordure à 10 pixels et la couleur de la bordure à # 828b82. Fermez les paramètres de ligne.
- Largeur de la bordure inférieure : 10 px
- Couleur de la bordure inférieure : #828b82
Premier module de texte

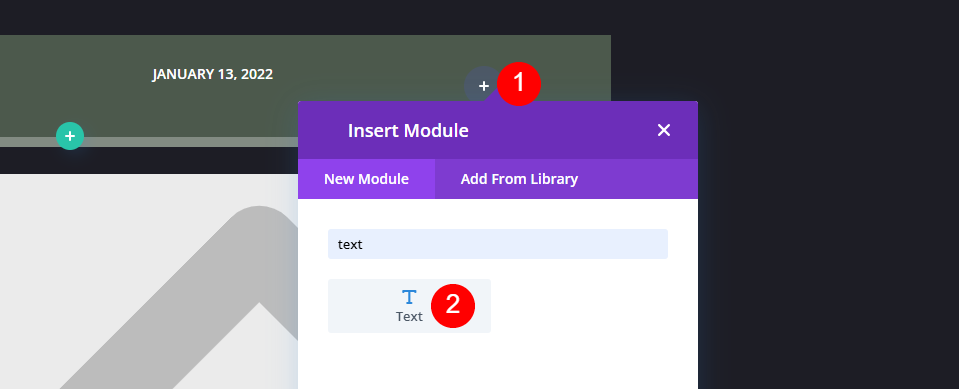
Cliquez sur l'icône gris foncé et ajoutez un module Texte dans la colonne de gauche.

Sélectionnez pour utiliser le contenu dynamique .

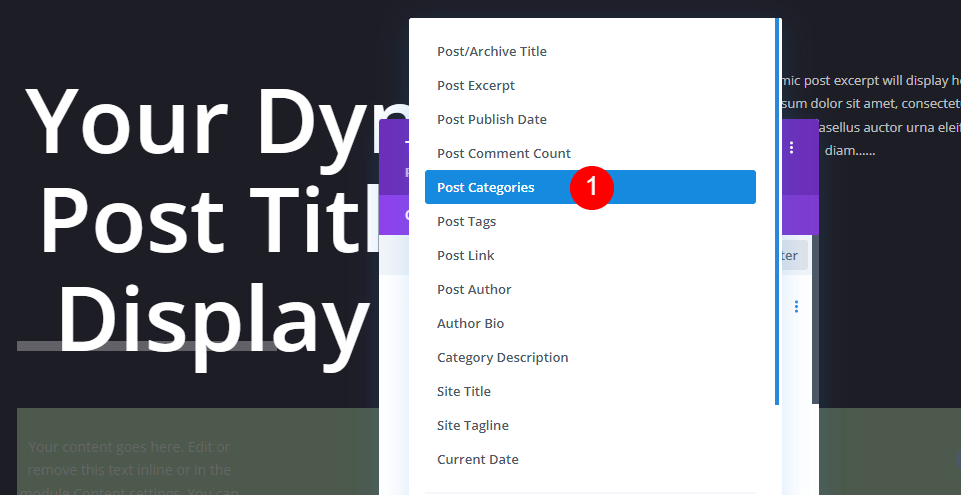
Choisissez Catégories de publication dans la liste des options.
- Contenu dynamique : catégories de publication

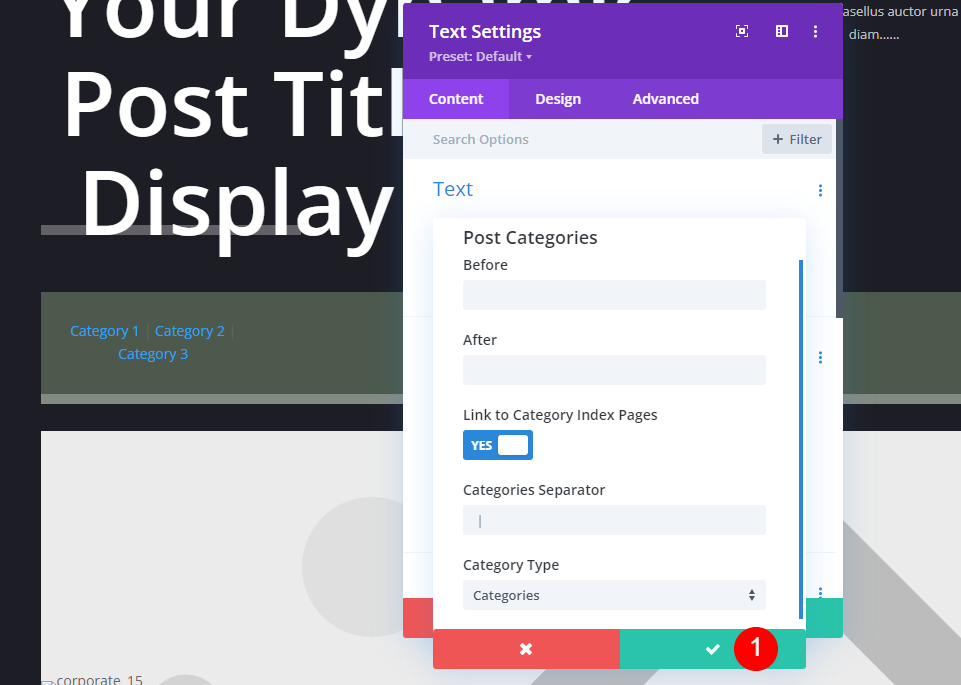
Il affichera les paramètres de ce contenu dynamique. Ici, vous pouvez ajouter le texte Avant et Après, choisir de créer un lien vers la page d'index des catégories, modifier le séparateur et choisir le type de catégorie. Je vais les laisser par défaut et cliquer pour fermer les paramètres.
Styliser le module de texte

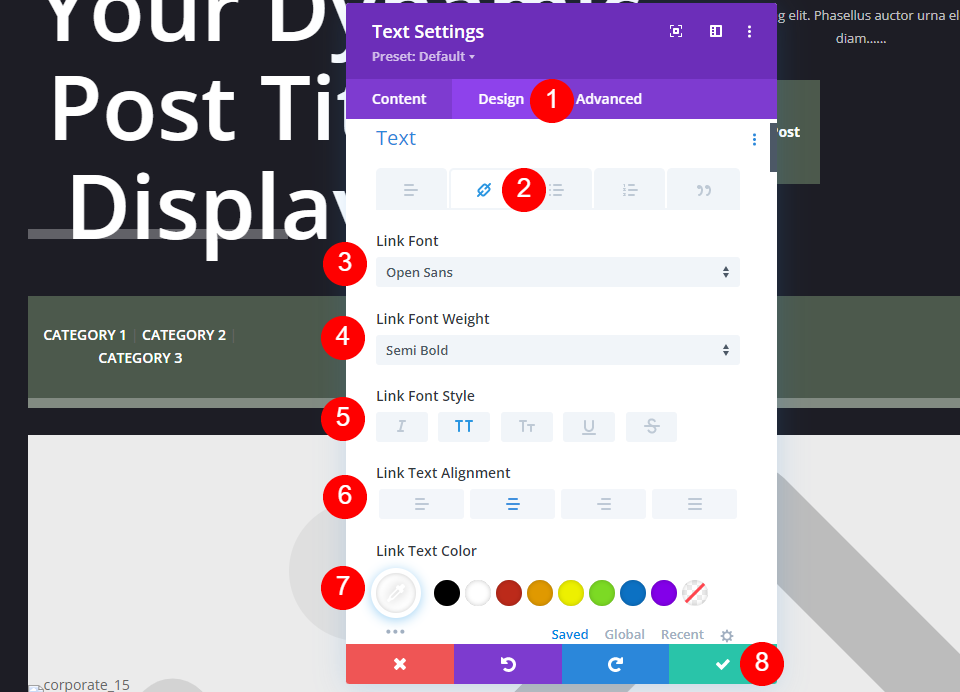
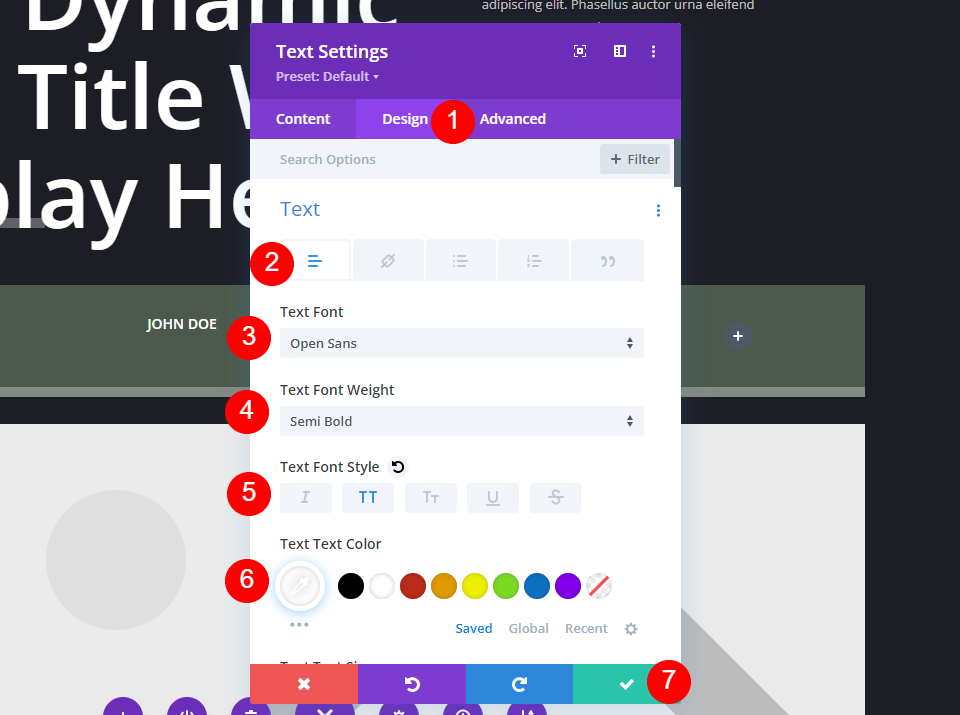
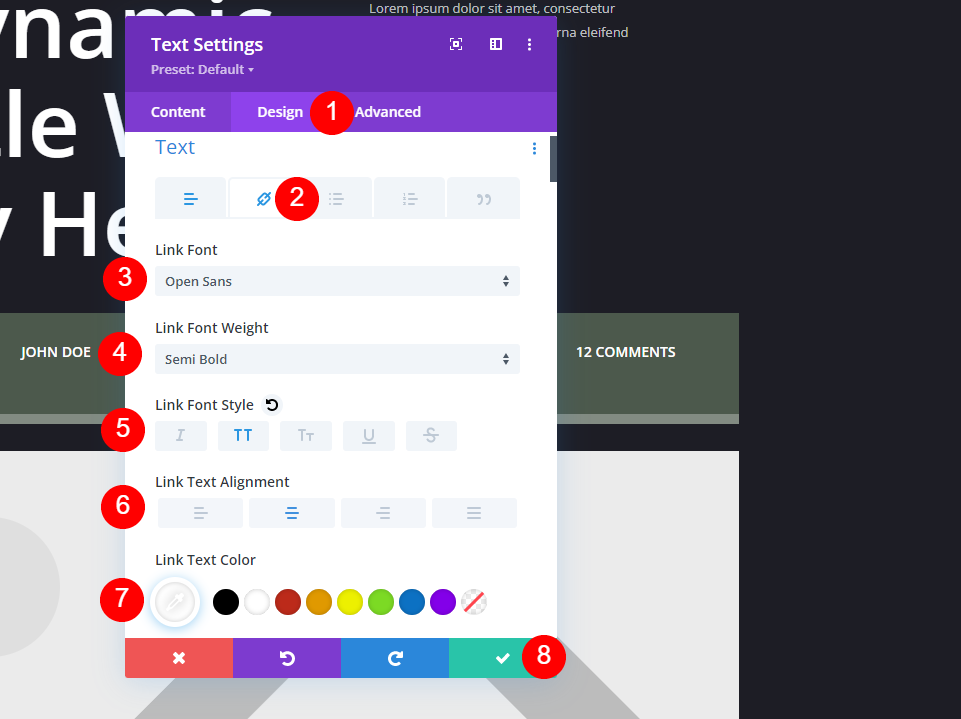
Allez dans l'onglet Conception . Puisque nous avons laissé les catégories sous forme de liens cliquables, nous devons styliser la version du lien du texte. Sélectionnez l' icône Lien . Définissez la police du lien sur Open Sans, semi-gras, tout en majuscules, alignement au centre et la couleur blanche. Fermez les paramètres.
- Police du lien : Open Sans
- Poids : semi-gras
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
Deuxième module de texte

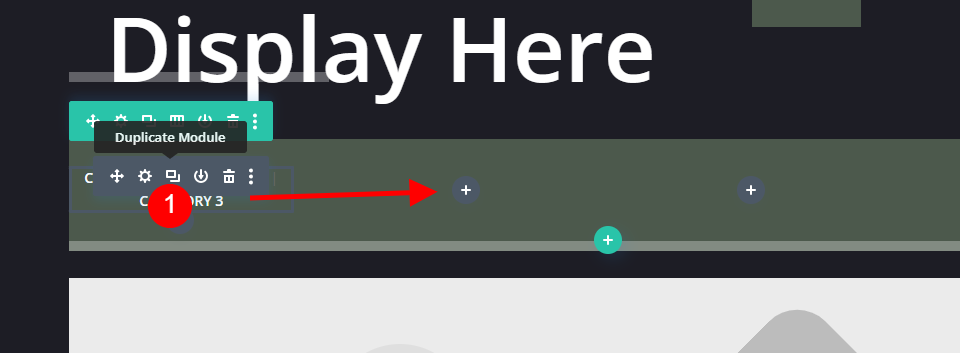
Dupliquez le module Texte et faites-le glisser vers la colonne suivante.

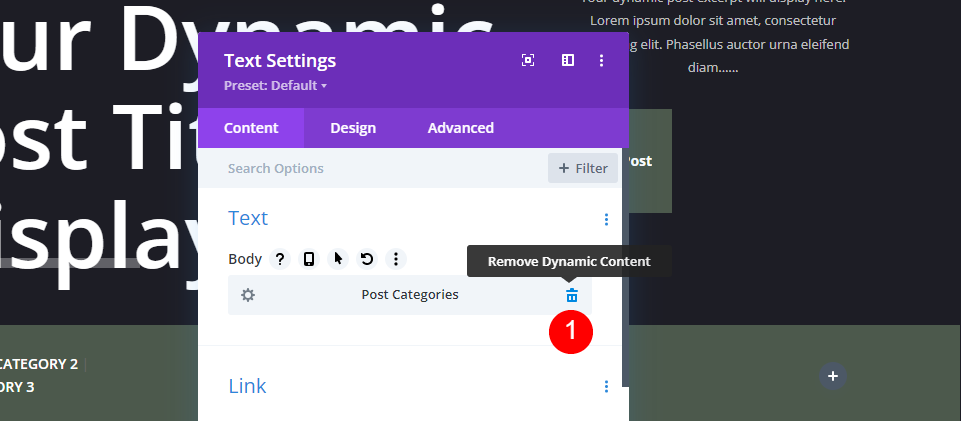
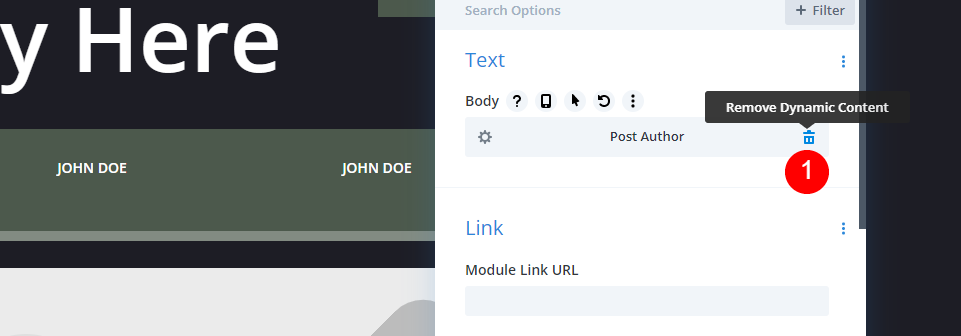
Supprimez le contenu dynamique.

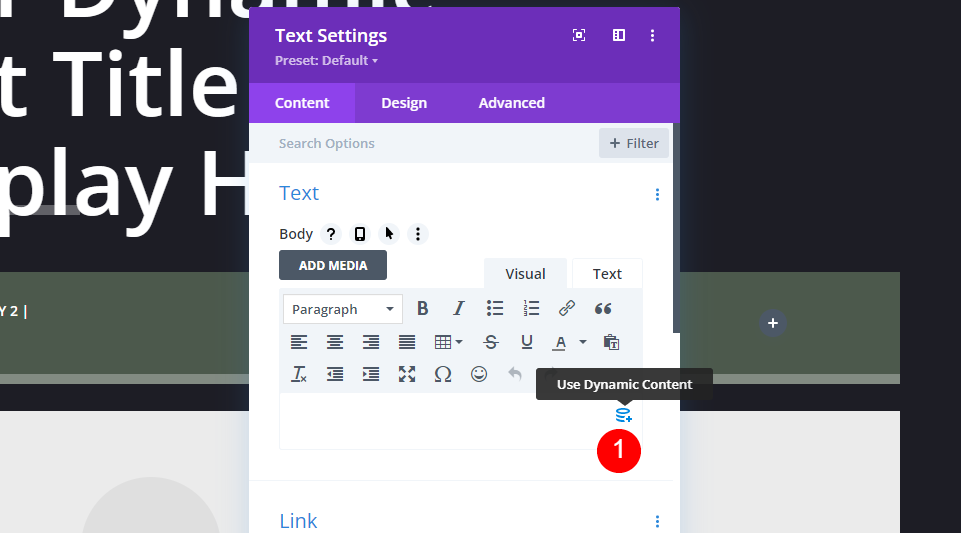
Sélectionnez pour utiliser le contenu dynamique .

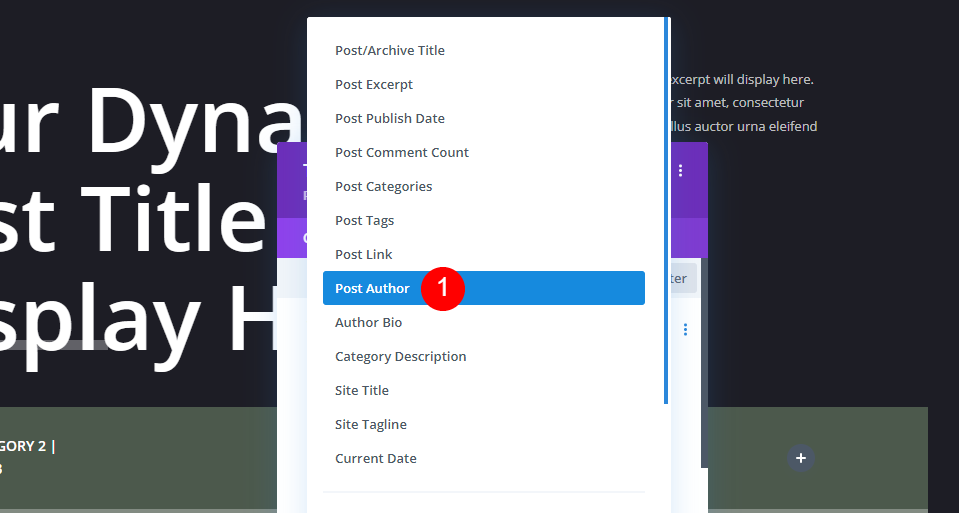
Choisissez l' auteur de la publication dans la liste des options.
- Contenu dynamique : auteur de la publication

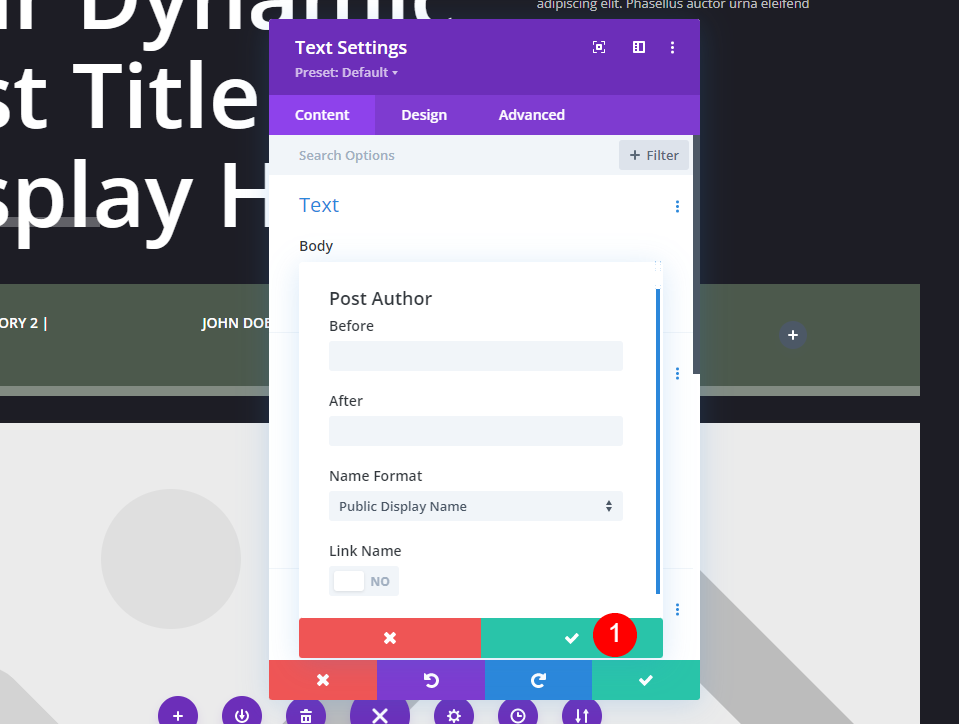
Cela ouvre un autre ensemble d'options avec le texte Avant et Après, le format du nom et la possibilité de faire du nom un lien. Je vais les laisser par défaut et cliquer pour fermer les paramètres.
Styliser le module de texte

Étant donné que ce texte n'est pas un lien, nous devrons styliser le texte normal au lieu du texte du lien. Cependant, Divi change le style en texte normal pour nous. Fermez le module.
Les paramètres incluent déjà :
- Police du lien : Open Sans
- Poids : semi-gras
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
Troisième module de texte

Dupliquez le module Post Author et faites-le glisser vers la colonne suivante.

Supprimez le contenu dynamique de l'auteur de la publication.

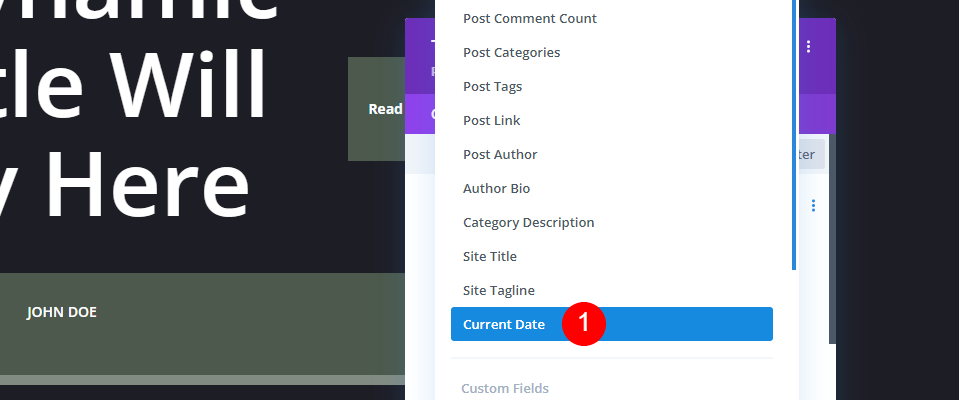
Sélectionnez Utiliser le contenu dynamique et choisissez Date actuelle .
- Contenu dynamique : date actuelle

Cela ouvre des options avec le texte Avant et Après et le format de date. Je vais les laisser par défaut et cliquer pour fermer les paramètres, puis fermer le module. Le style a été copié du dernier module, nous n'avons donc pas besoin de l'ajuster.
Quatrième module de texte

Enfin, cliquez pour ajouter un nouveau module dans la dernière colonne.

Cliquez sur Utiliser le contenu dynamique et sélectionnez Nombre de commentaires publiés .
- Contenu dynamique : nombre de commentaires postés

Cela ouvre les options pour le nombre de commentaires postés avec le texte avant et après, et l'option de lien vers la zone de commentaires. Dans le champ Après, ajoutez un espace et le mot Commentaires . Fermez les paramètres d'options.
- Après : commentaires
Styliser le module de texte

Sélectionnez l'onglet Conception , puis cliquez sur l' icône Lien . Définissez la police du lien sur Open Sans, semi-gras, tout en majuscules, alignement au centre et la couleur blanche. Fermez le module et enregistrez vos paramètres.
- Police du lien : Open Sans
- Poids : semi-gras
- Style : Tout en majuscules
- Alignement : Centre
- Couleur : #ffffff
Résultats
Modèle d'article de blog avec métadonnées sur le bureau

Voici à quoi ressemblent les modules de métadonnées sur un bureau.
Modèle d'article de blog avec métadonnées sur téléphone

Voici à quoi ressemblent nos métadonnées sur un téléphone.
Mettre fin aux pensées
C'est notre regard sur la façon d'inclure des métadonnées dans votre modèle d'article de blog avec Divi. Les métadonnées sont simples, mais elles fournissent des informations importantes à vos lecteurs. Heureusement, il est facile d'ajouter à n'importe quel modèle de publication Divi des modules de texte et du contenu dynamique.
Nous voulons de vos nouvelles. Incluez-vous des métadonnées dans votre modèle de publication de blog Divi ? Dites-le nous dans les commentaires.
