Comment personnaliser les couleurs de votre thème WordPress
Publié: 2023-04-19Voulez-vous apprendre à personnaliser les couleurs du thème WordPress ? Vous avez peut-être trouvé un thème que vous aimez, mais la palette de couleurs ne convient pas à votre marque. Il existe plusieurs façons d'ajuster les couleurs du thème pour répondre à vos besoins.
Dans cet article, nous verrons comment vous pouvez personnaliser les couleurs de votre thème WordPress avec et sans code.
Créez votre formulaire WordPress maintenant
Comment changer la couleur d'un formulaire de contact dans WordPress ?
Une fois que vous avez personnalisé les couleurs de votre thème, vous souhaiterez que les formulaires de votre site correspondent au style et aux couleurs. La façon la plus simple de le faire est d'utiliser WPForms.
En plus d'examiner comment vous pouvez personnaliser les couleurs de votre thème avec et sans code, nous examinerons également de plus près comment utiliser WPForms pour obtenir un style de formulaire. En bref, la nouvelle fonctionnalité Styles de formulaire permet d'adapter très simplement vos formulaires à votre site. Nous allons vous montrer comment.
Comment personnaliser les couleurs de votre thème WordPress
Allons-y et commençons à personnaliser !
Dans cet article
- Personnaliser les couleurs de votre thème WordPress avec du code
- Étape 1 : Installer un plugin de thème enfant
- Étape 2 : Configurez votre thème enfant
- Étape 3 : Personnalisez votre thème enfant
- Personnaliser les couleurs de votre thème WordPress sans code
- Étape 1 : Installez le plug-in et terminez l'assistant de site
- Étape 2 : Effectuez des personnalisations supplémentaires à partir du tableau de bord
- Changer la couleur du formulaire de contact dans WordPress
- Étape 1 : Installer et activer WPForms
- Étape 2 : Créer un formulaire dans WPForms
- Étape 3 : Modifier les styles de formulaire dans l'éditeur de blocs WordPress
Personnaliser les couleurs de votre thème WordPress avec du code

Si vous maîtrisez bien le CSS et que vous êtes à l'aise avec la modification des fichiers et de la feuille de style de votre site Web, l'utilisation de code pour personnaliser votre thème WordPress est une option.
Cependant, nous vous déconseillons de modifier le fichier existant. Au lieu de cela, nous vous suggérons d'utiliser un autre plugin pour créer et personnaliser des thèmes enfants. Les thèmes enfants sont essentiellement des copies de votre thème avec tous les mêmes attributs.
Modifier un thème enfant revient à modifier une copie. Si vous faites des erreurs, vous pouvez revenir au thème parent à la place. Cela vous aidera également à éviter les problèmes s'il y a des mises à jour du thème parent.
Étape 1 : Installer un plugin de thème enfant
Voici quelques suggestions de plugins que vous pouvez utiliser pour créer des thèmes enfants :
- Configurateur de thème enfant
- Assistant de thème enfant
- Générer un thème enfant
- Générateur de thème enfant WP
Pour notre exemple, nous utiliserons Child Theme Configurator.
Étape 2 : Configurez votre thème enfant
Après avoir installé et activé le plugin de thème enfant de votre choix, vous devrez y accéder pour les configurations.
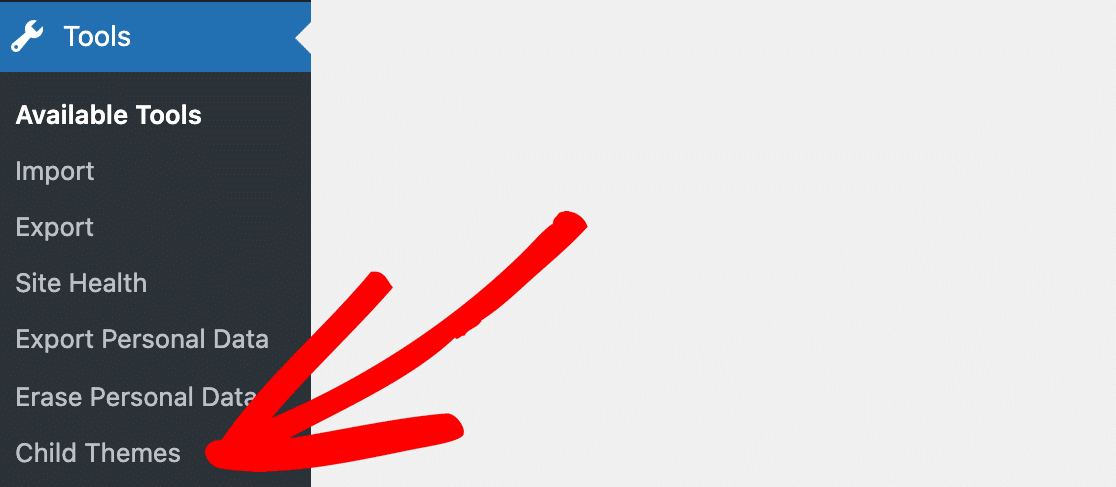
L'endroit où votre plugin de thème enfant apparaît dans WordPress peut différer selon le plugin que vous utilisez. Nous avons accédé au configurateur de thème enfant en cliquant sur le menu Outils dans la barre latérale gauche.

Une fois que vous avez localisé votre plugin, vous devriez voir les paramètres ou les options pour créer un thème enfant.
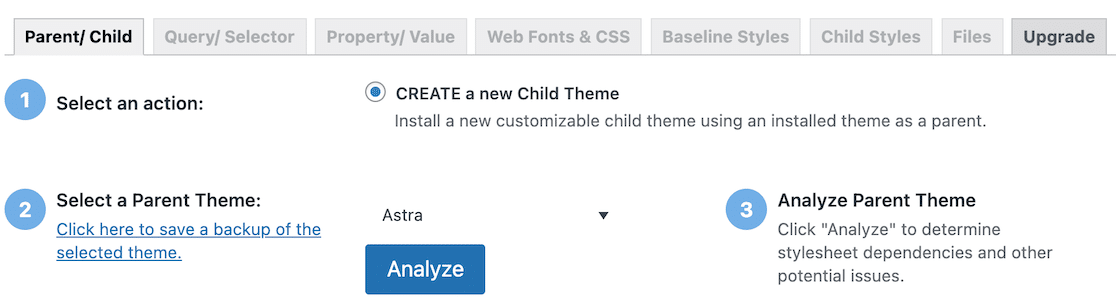
Nous avons constaté que Child Theme Configurator vous guide tout au long du processus, ce qui est utile et simplifie une tâche autrement déroutante.

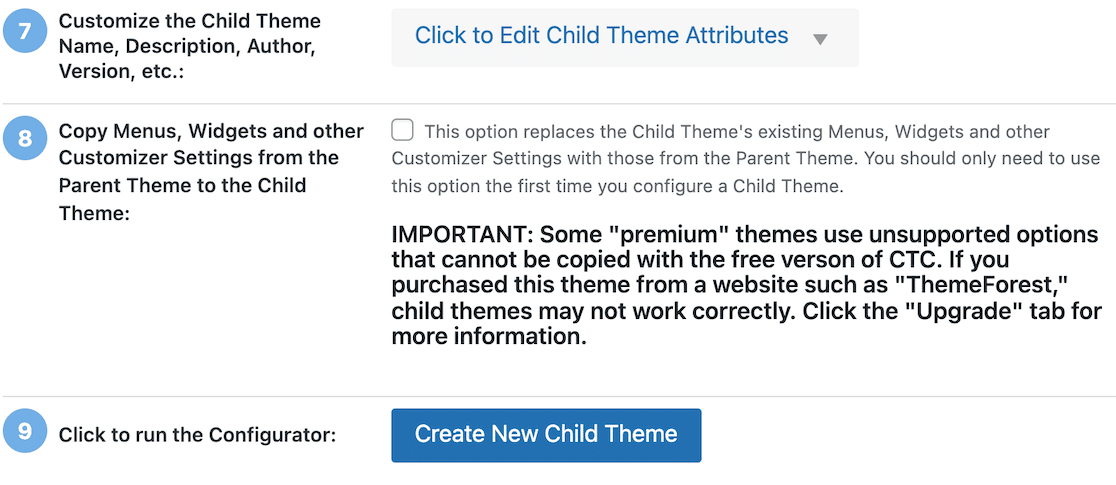
Après avoir cliqué sur le bouton Analyser , d'autres étapes sont apparues. Parcourez chacune de ces étapes et, à la fin, vous serez prêt à créer votre thème enfant.

Étape 3 : Personnalisez votre thème enfant
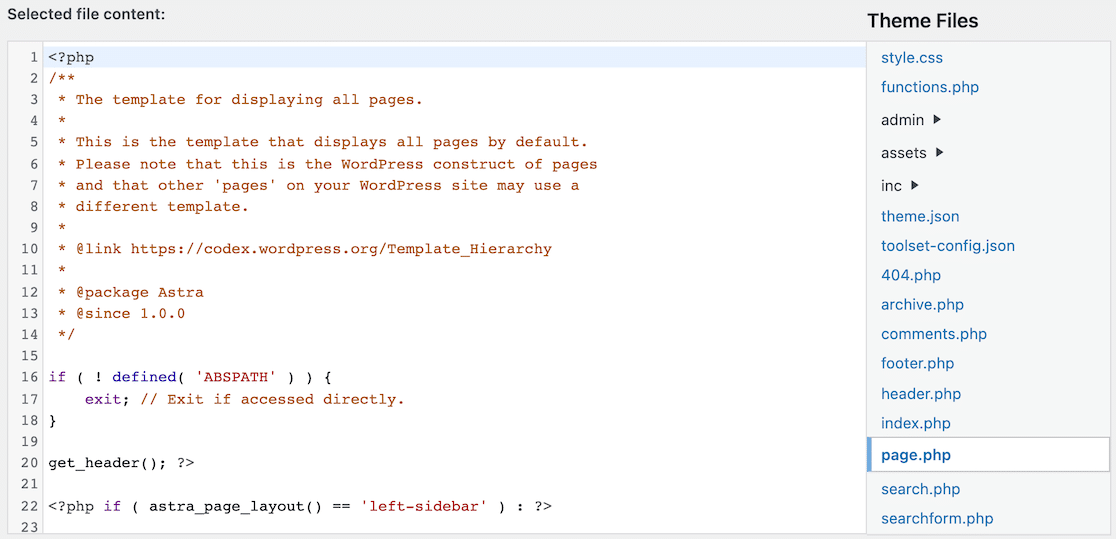
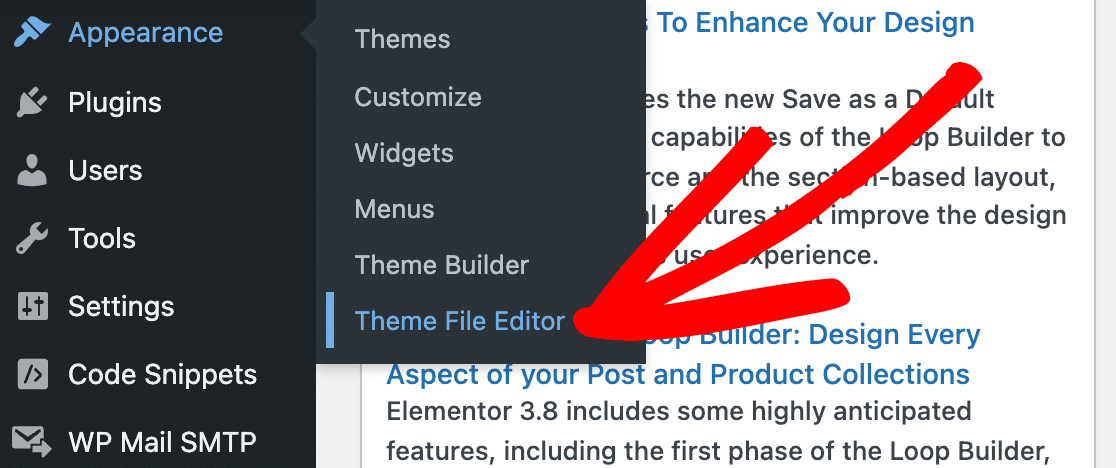
Après avoir créé votre nouveau thème enfant, cliquez sur Apparence » Éditeur de fichiers de thème dans le menu latéral de gauche.

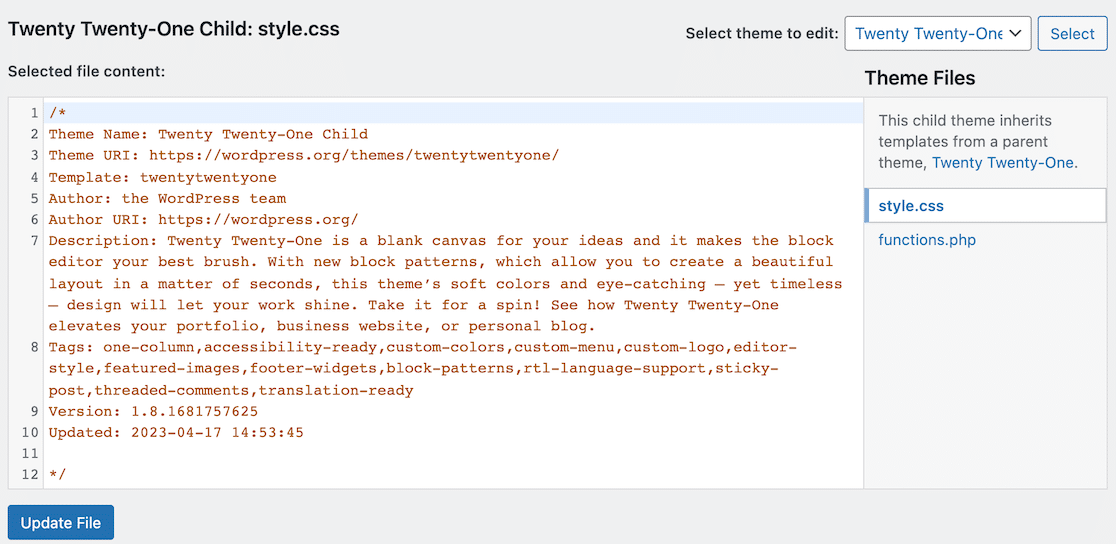
Une fois que vous êtes dans l'éditeur de fichiers de thème, vous verrez un menu déroulant sur le côté droit où vous pouvez sélectionner le thème à modifier. Votre thème enfant devrait figurer sur cette liste.

Une fois que vous avez sélectionné votre thème enfant, vous pouvez modifier les fichiers de 2 façons.
La première consiste à éditer le CSS directement dans l'éditeur de fichiers, comme nous l'avons montré ci-dessus. La deuxième méthode consiste à utiliser l'éditeur CSS intégré pour prévisualiser les modifications au fur et à mesure que vous les apportez.
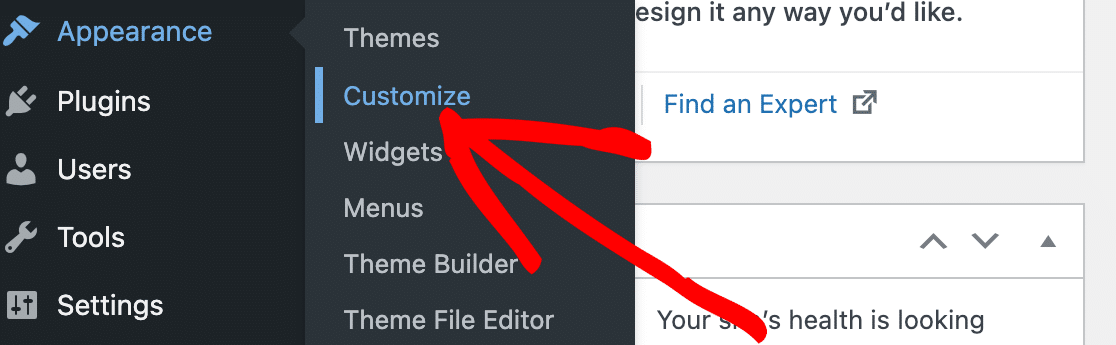
Pour accéder à l'éditeur CSS intégré, accédez à Apparence » Personnaliser dans le menu latéral de gauche.

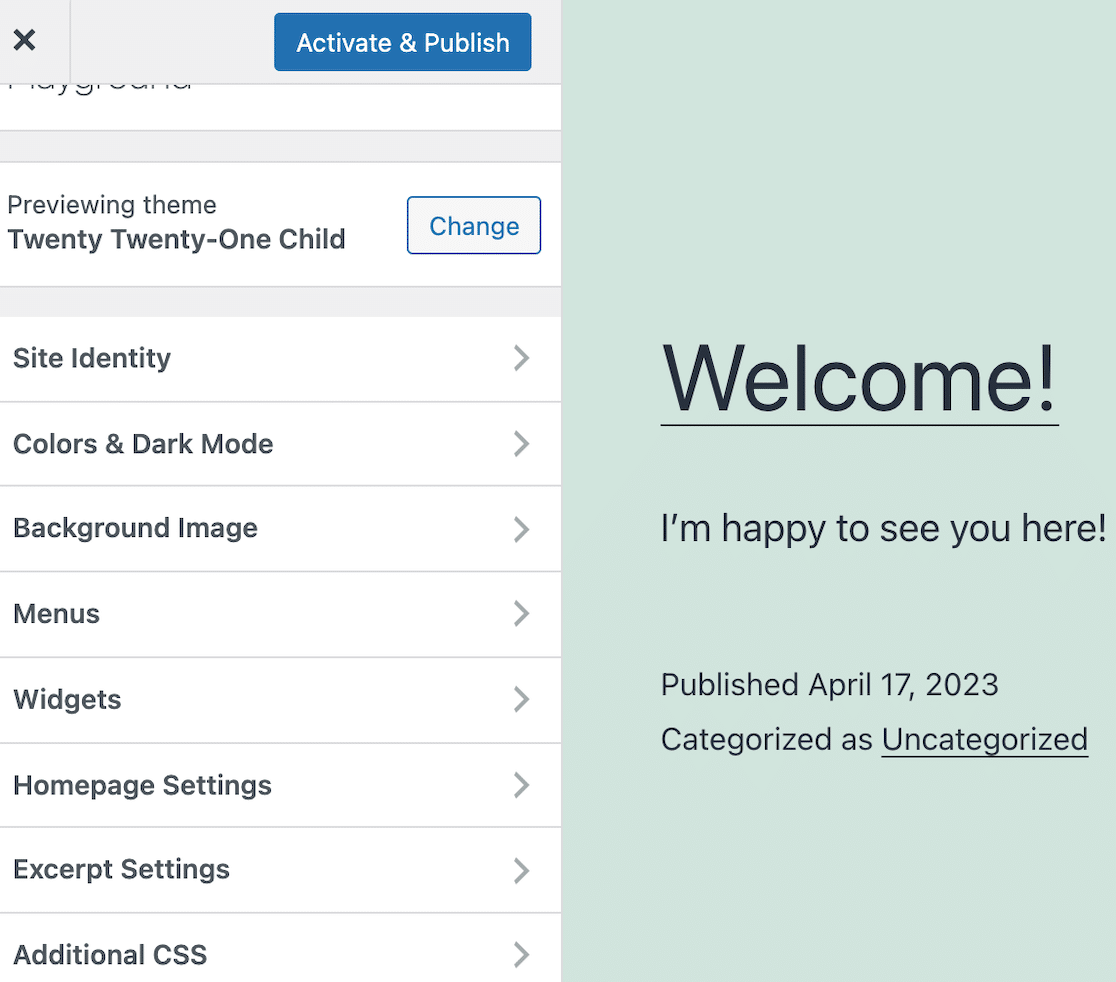
Sur cette page, vous verrez un aperçu en direct de votre site Web WordPress, ainsi que des options pour apporter des modifications.

Comme vous pouvez le voir dans le menu des options, vous pouvez apporter plusieurs modifications de style sans aucun code. Cela peut dépendre de votre thème et de ce qui a déjà été configuré.
Dans ces options, vous trouverez des paramètres pour mettre à jour les couleurs de votre thème.
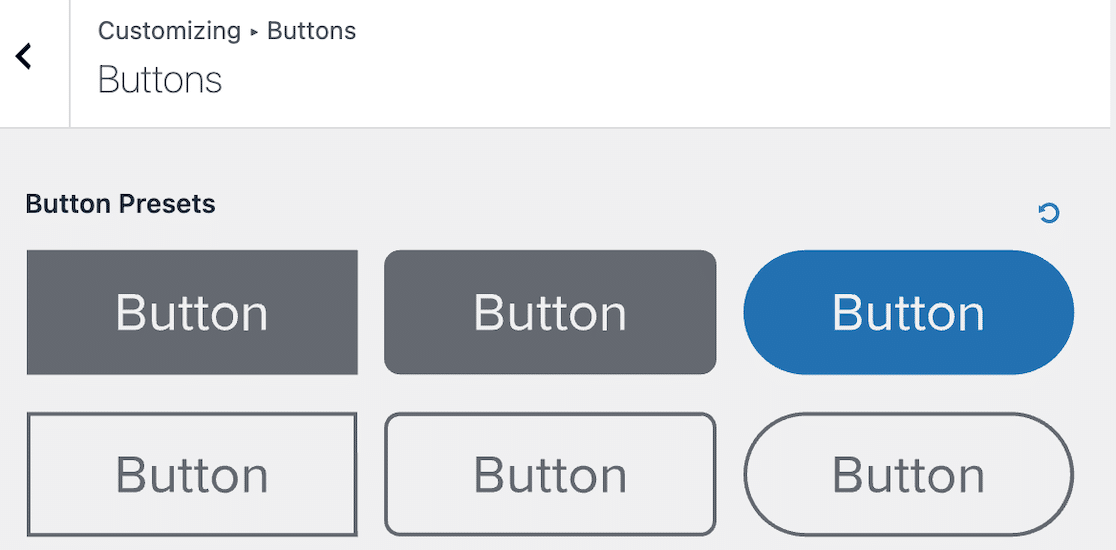
Par exemple, vous pouvez choisir le style de bouton que vous souhaitez que votre site utilise.

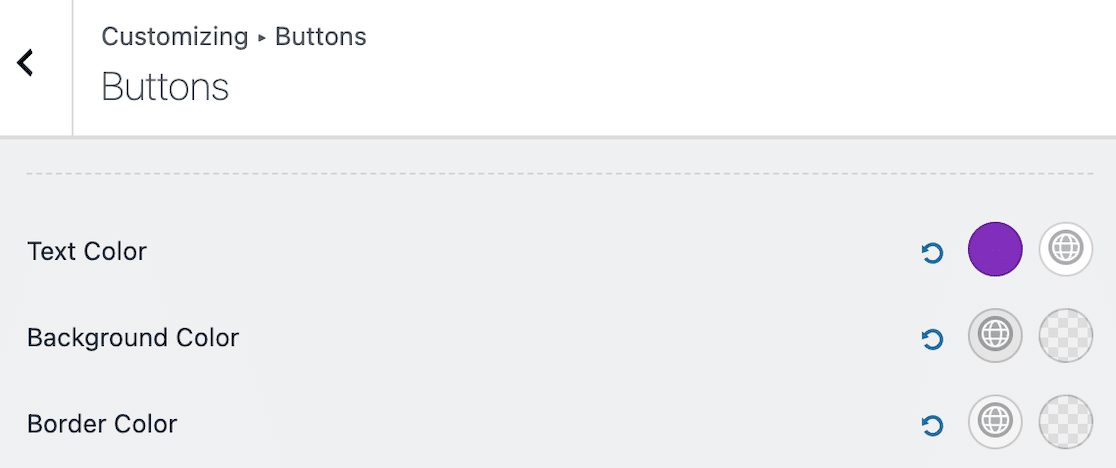
Et après avoir sélectionné le style, vous pouvez sélectionner des options de couleur personnalisées pour le texte, l'arrière-plan et la bordure du bouton.

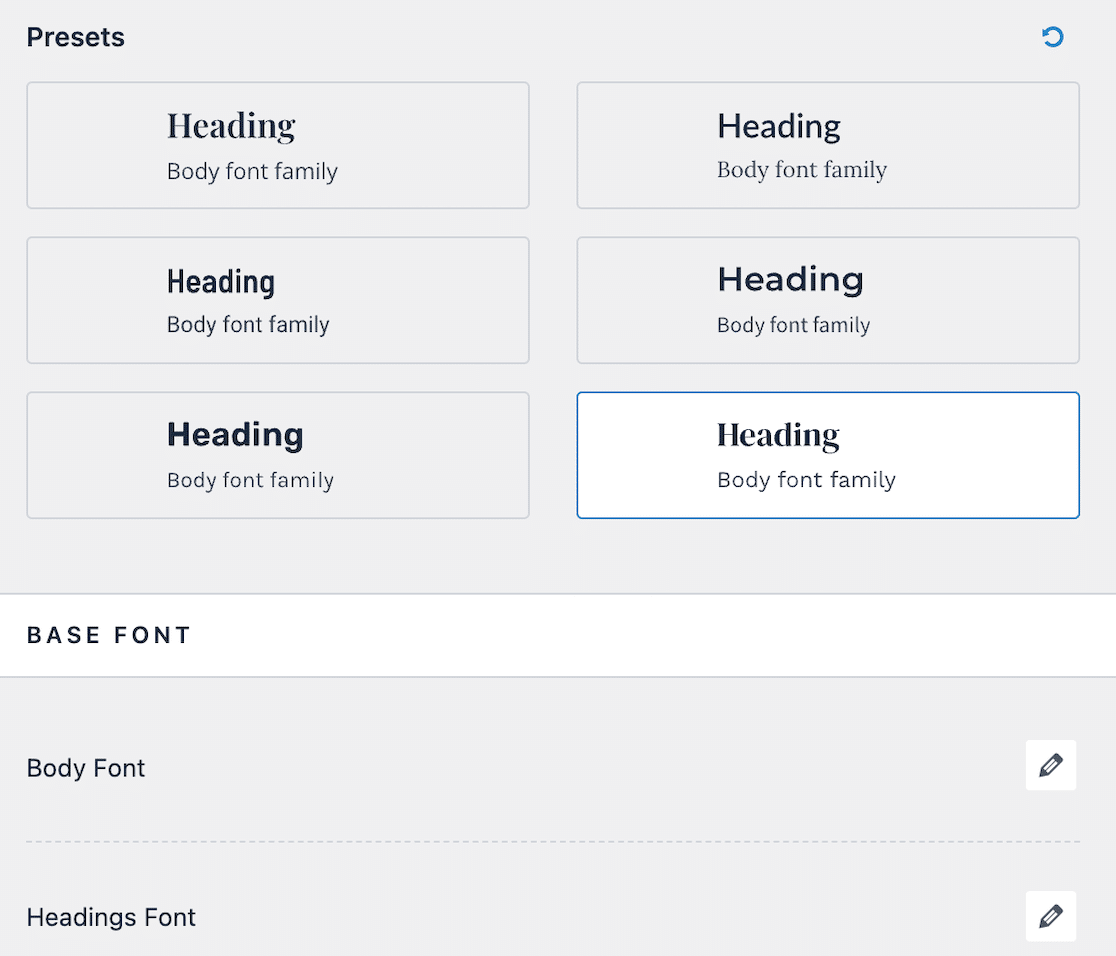
Vous pouvez également modifier les familles de polices de titre et de corps.

Notez, cependant, qu'il y a une option de menu pour CSS supplémentaire en bas. Vous constaterez peut-être que le code CSS est toujours requis pour certaines modifications que vous souhaitez apporter aux couleurs du thème de votre site. Si tel est le cas, vous devez saisir le code CSS nécessaire dans cette liste déroulante et prévisualiser les modifications en direct au fur et à mesure que vous les apportez.
Personnaliser les couleurs de votre thème WordPress sans code
Si vous craignez de casser quelque chose en modifiant le CSS de votre thème, il existe un moyen encore plus simple de personnaliser les couleurs de votre thème WordPress. Vous pouvez utiliser un plugin sans code comme Thrive Themes.

Thrive Theme Builder est un personnalisateur de thème qui vous permet de créer votre propre thème sans utiliser ni connaître aucun code. Il possède une interface glisser-déposer pour la personnalisation frontale et vous contrôlez tous les aspects de la conception.
Étape 1 : Installez le plug-in et terminez l'assistant de site
Après avoir créé un compte et installé le plug-in, l'assistant du site démarre.


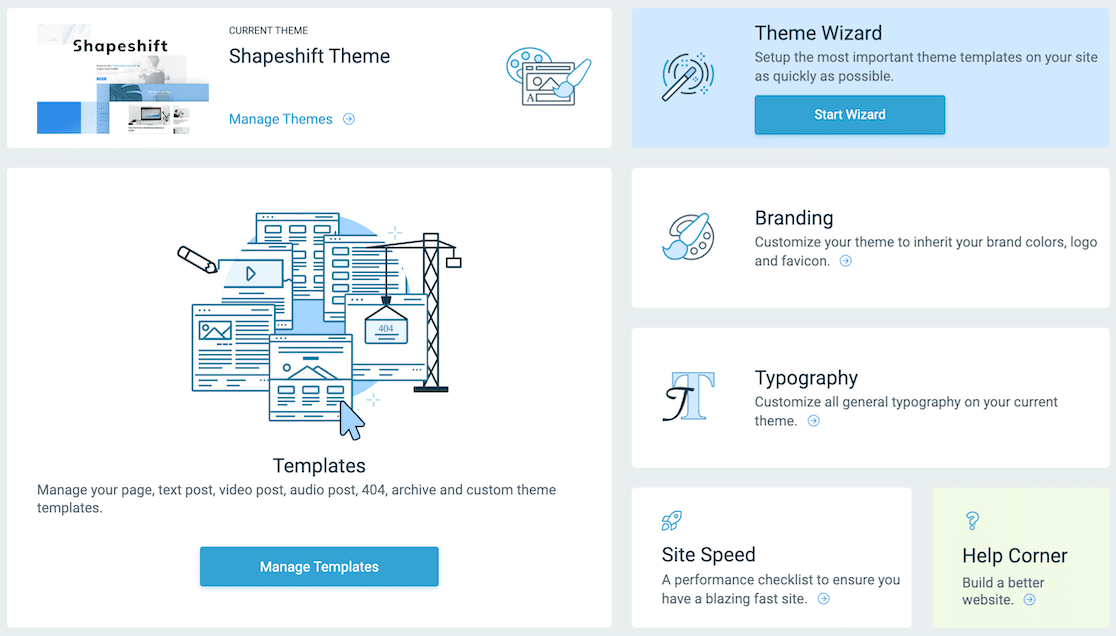
Vous pouvez également accéder à nouveau à l'assistant du site à tout moment à partir du tableau de bord Thrive Themes.
Lorsque vous démarrez l'assistant du site, il vous demande de télécharger votre logo et vous montre à quoi il ressemblera sur un fond clair et foncé. Même si vous utilisez un arrière-plan clair, l'arrière-plan sombre est important car les gens utilisent le mode sombre sur leurs appareils.

Après cela, vous pouvez sélectionner la couleur de votre marque. Lorsque vous cliquez sur la case de couleur, vous avez la possibilité de sélectionner une couleur avec le sélecteur de couleur ou en utilisant un code de couleur hexadécimal.

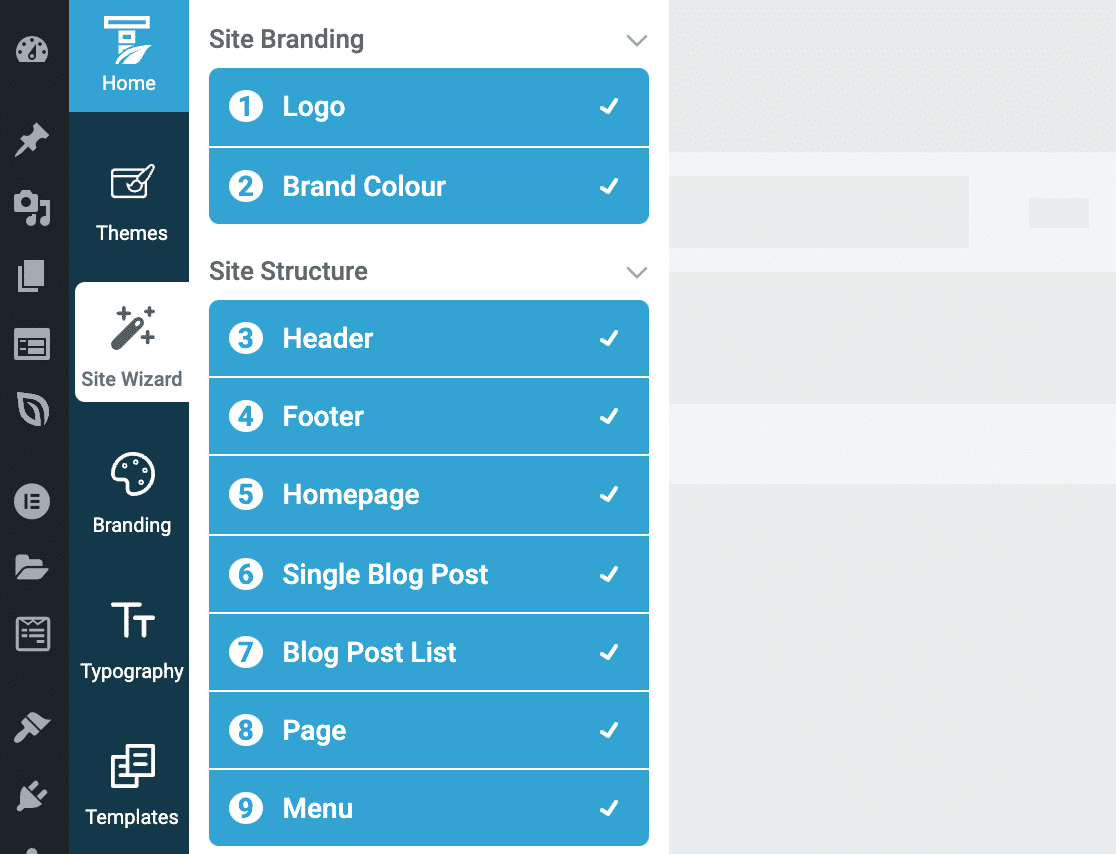
À chaque étape de l'assistant, vous créez votre propre thème personnalisé.

Au fur et à mesure que vous terminez le reste de l'assistant du site, vous personnalisez l'apparence de votre site Web sans jamais avoir à écrire une ligne de code. Thrive Theme Builder facilite la création d'un thème de site qui vous est propre.
Étape 2 : Effectuez des personnalisations supplémentaires à partir du tableau de bord
Comme nous l'avons mentionné précédemment, vous pouvez toujours revenir à l'assistant si vous souhaitez apporter des modifications. Vous pouvez également accéder à ces fonctionnalités via le tableau de bord. Après avoir terminé l'assistant, cliquez sur les autres options pour effectuer des personnalisations supplémentaires.

Si vous souhaitez modifier rapidement les couleurs et le logo de votre site, ou si vous souhaitez télécharger un favicon pour votre site, vous pouvez y accéder depuis l'assistant ou depuis la section Branding du tableau de bord. De même, vous pouvez également mettre à jour la typographie ici.
Une fois que vous avez personnalisé tous les aspects de votre page, vous pouvez enregistrer votre thème et commencer à l'utiliser immédiatement.
Changer la couleur du formulaire de contact dans WordPress

Comme nous l'avons mentionné précédemment, une fois que vous avez travaillé sur la mise à jour des couleurs de votre thème, vous voulez vous assurer que tout le reste correspond.
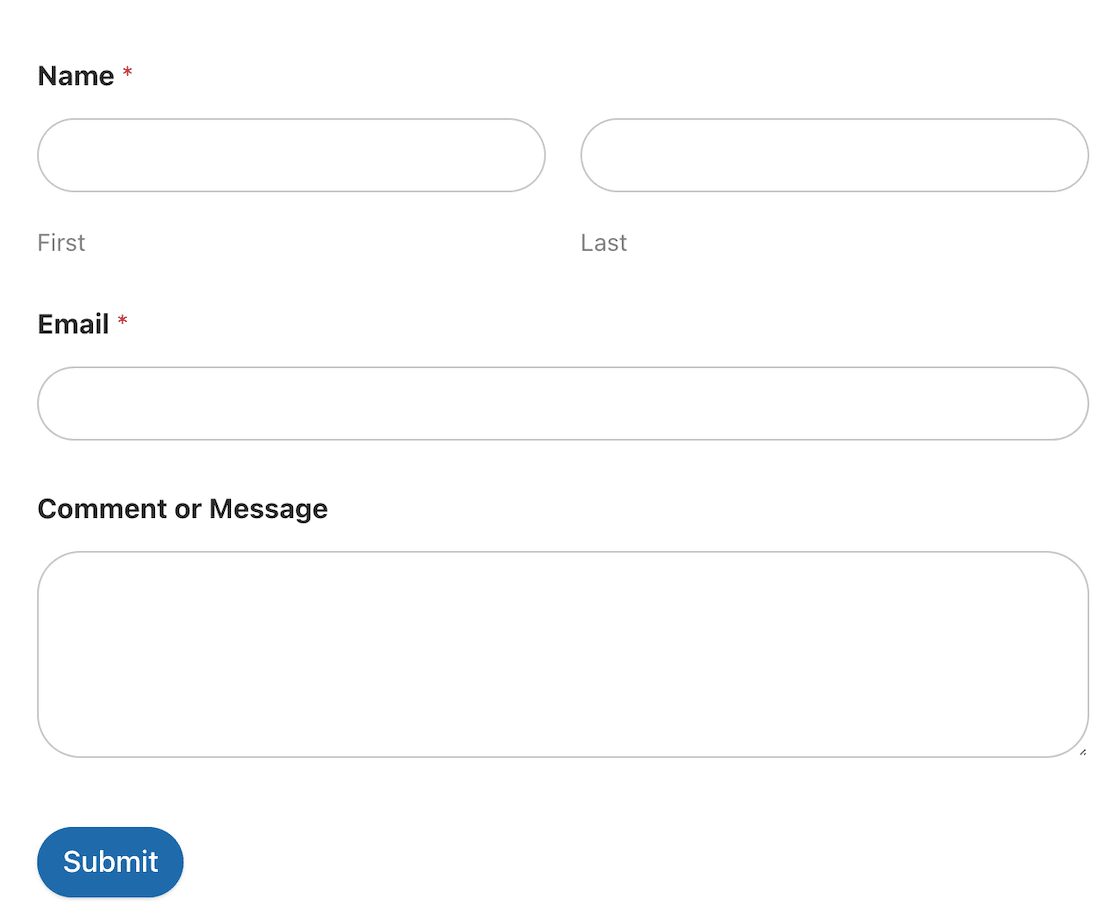
Prenez vos formulaires, par exemple. Si vous avez une page avec des bords arrondis et des couleurs douces, une forme carrée avec des boutons rectangulaires et un contraste net semblera probablement au moins un peu déplacée.
Entrez WPForms. Les options de style de formulaire facilitent la personnalisation de vos formulaires en fonction de votre thème.
Étape 1 : Installer et activer WPForms

Nous sommes peut-être partiaux, mais nous pensons que WPForms est le meilleur créateur de formulaires. Son interface conviviale par glisser-déposer vous permet de créer et de publier de superbes formulaires professionnels en quelques minutes. De plus, ses options de style de formulaire vous permettent de faire correspondre facilement vos styles de formulaire au thème de votre site WordPress.
Pour commencer à créer des formulaires de style correspondant aux couleurs de votre thème WordPress, installez et activez WPForms. Si vous avez besoin de conseils, consultez ce guide pour les débutants sur la façon d'installer les plugins WordPress.
Étape 2 : Créer un formulaire dans WPForms
Une fois que vous avez installé et activé WPForms, il est temps de créer votre formulaire !
Utilisez le bouton Ajouter nouveau pour commencer.

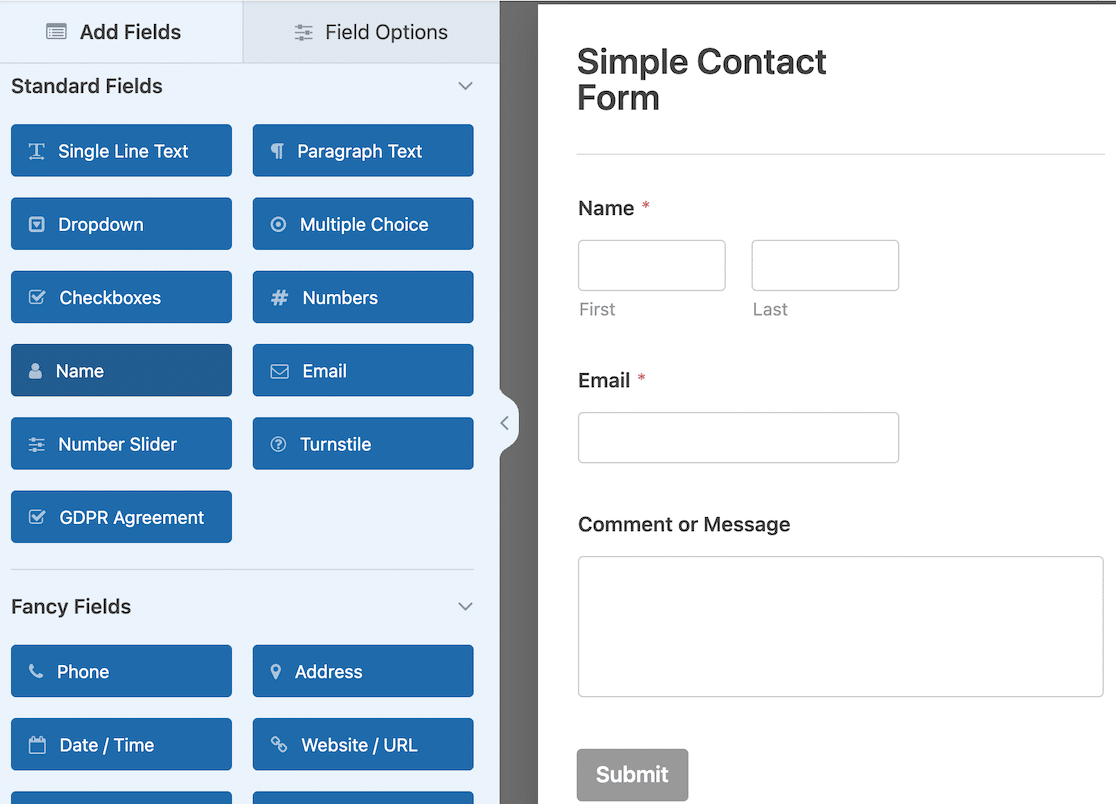
Le générateur de formulaires s'ouvrira afin que vous puissiez créer le formulaire parfait pour répondre à vos besoins. Créez-en un à partir de rien ou choisissez parmi des centaines de modèles personnalisables.

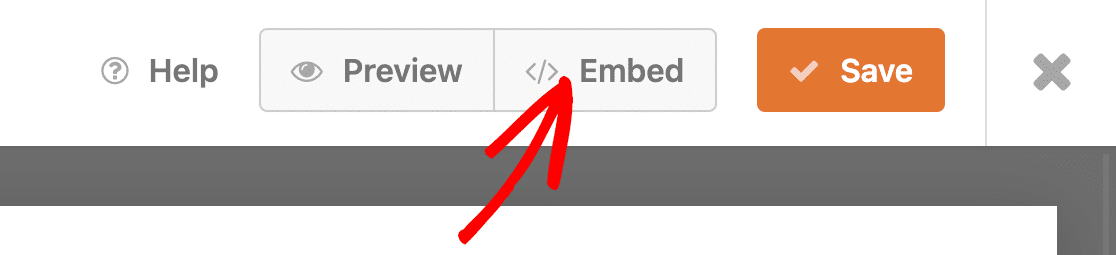
Lorsque votre formulaire est terminé, vous pouvez utiliser le bouton Intégrer pour l'intégrer dans un article ou une page de votre site. Vous pouvez choisir d'intégrer le formulaire dans une page existante ou de créer une nouvelle page pour celui-ci.

Étape 3 : Modifier les styles de formulaire dans l'éditeur de blocs WordPress
Ensuite, ouvrez le brouillon de page dans le générateur de page. Pour cette étape, vous devez utiliser l'éditeur de blocs WordPress pour accéder aux options de personnalisation.
Cliquez sur le formulaire intégré. Les options de style de formulaire s'ouvriront dans la barre latérale sur le côté droit de l'éditeur de page. Vous verrez que vous pouvez modifier les styles de champ, d'étiquette et de bouton.
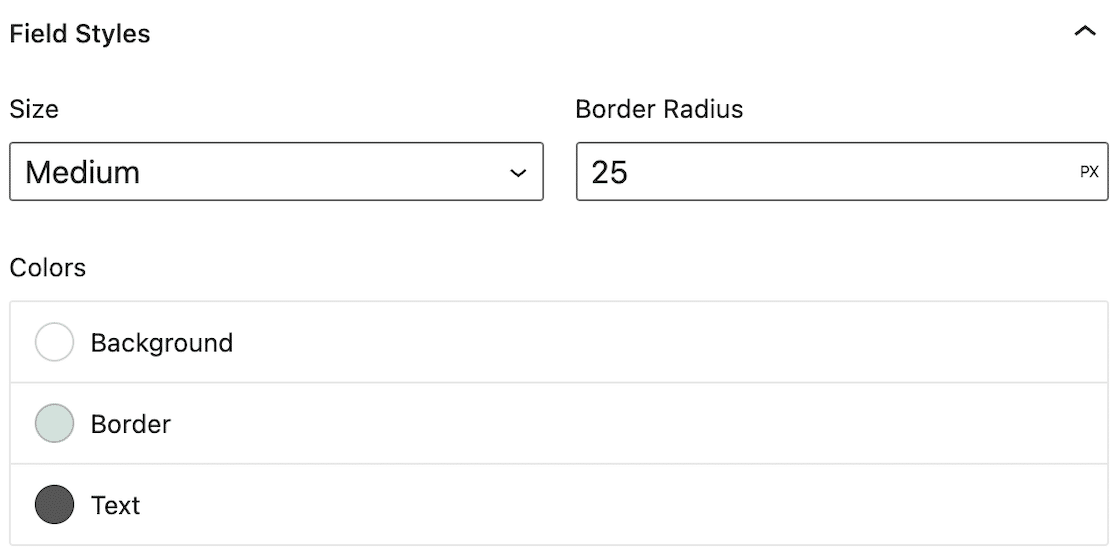
Lorsque vous modifiez les styles de champ, vous pouvez ajuster la taille et le rayon de la bordure de la zone de texte. Plus le rayon de votre bordure est élevé, plus la zone de texte sera arrondie. Vous pouvez également choisir des couleurs pour l'arrière-plan, la bordure et le texte.

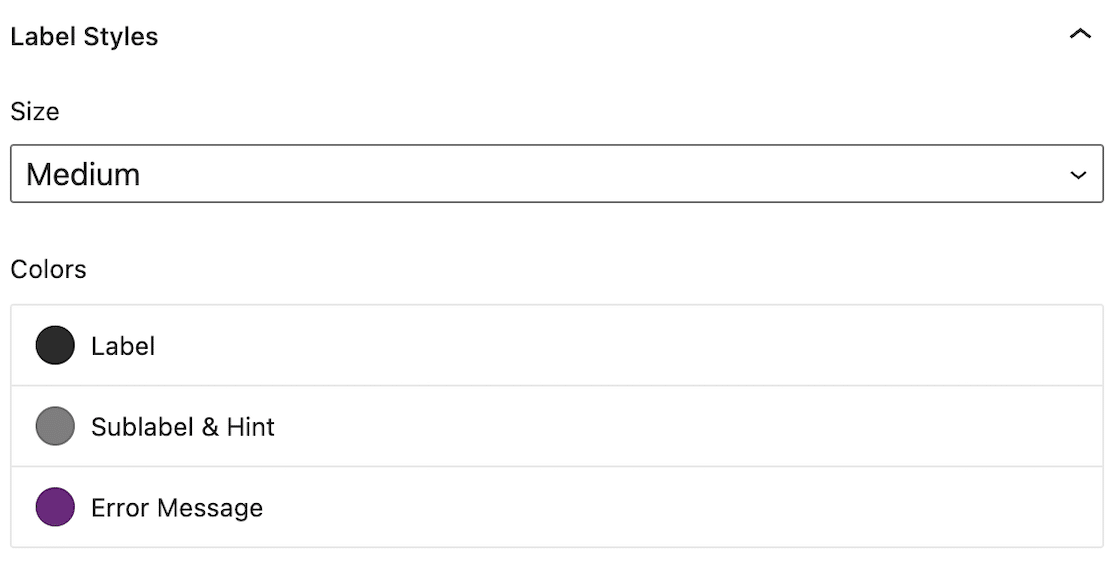
Ensuite, vous pouvez modifier le style d'étiquette. Décidez de la couleur de l'étiquette, puis choisissez les couleurs de la sous-étiquette et de l'indice, ainsi que le message d'erreur.

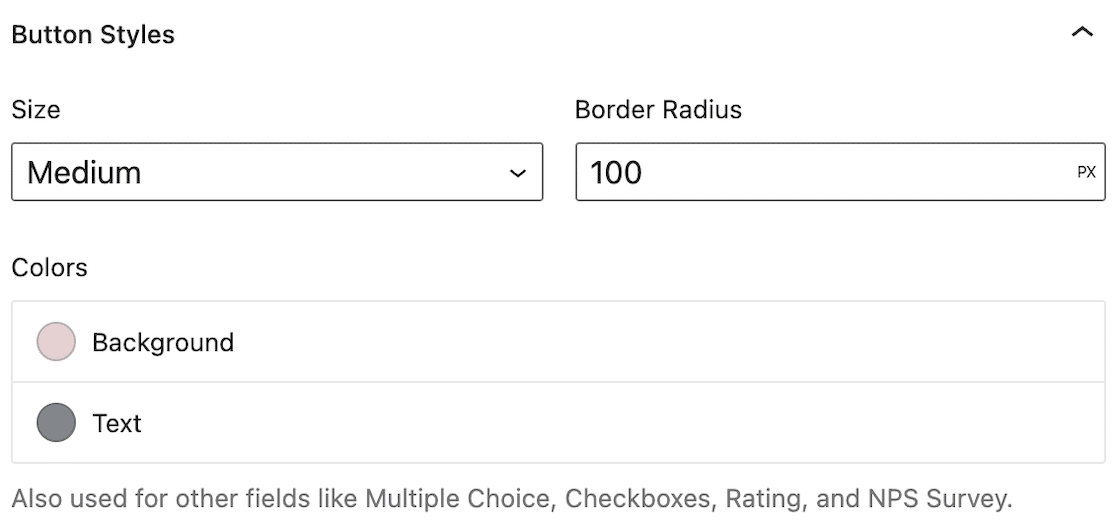
Enfin, vous pouvez ajuster le style des boutons.

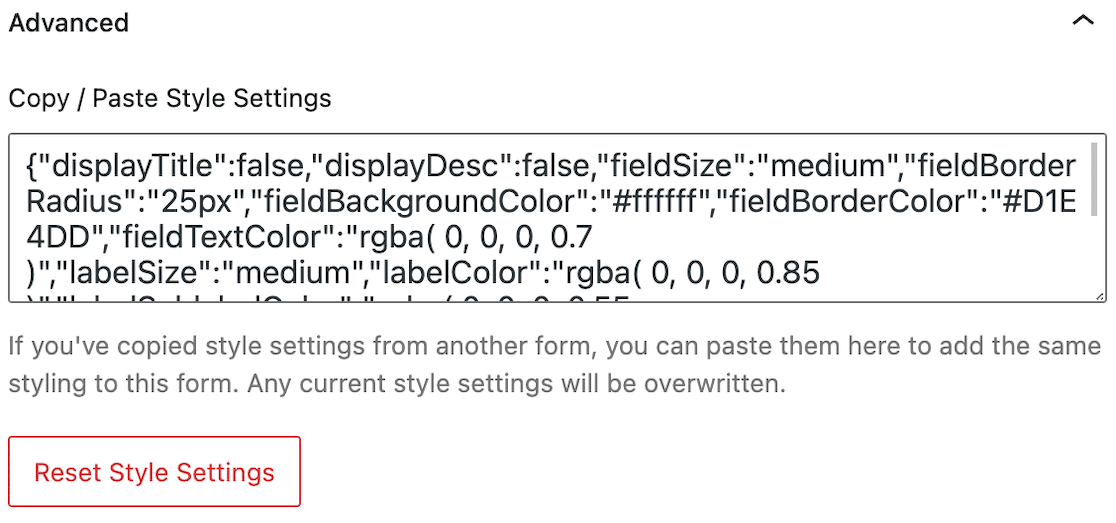
Pour le rendre encore plus facile, une fois que vous avez fait vos sélections de style de formulaire, cliquez sur Options avancées. Vous verrez un champ contenant du code CSS.

Il s'agit du code personnalisé de votre formulaire. WPForms le génère automatiquement pour vous. Vous pouvez le copier et le coller dans le champ Avancé de tous vos formulaires afin qu'ils correspondent tous aux styles.
Et si vous voulez recommencer, cliquez simplement sur Réinitialiser les paramètres de style pour effacer tout le formatage.
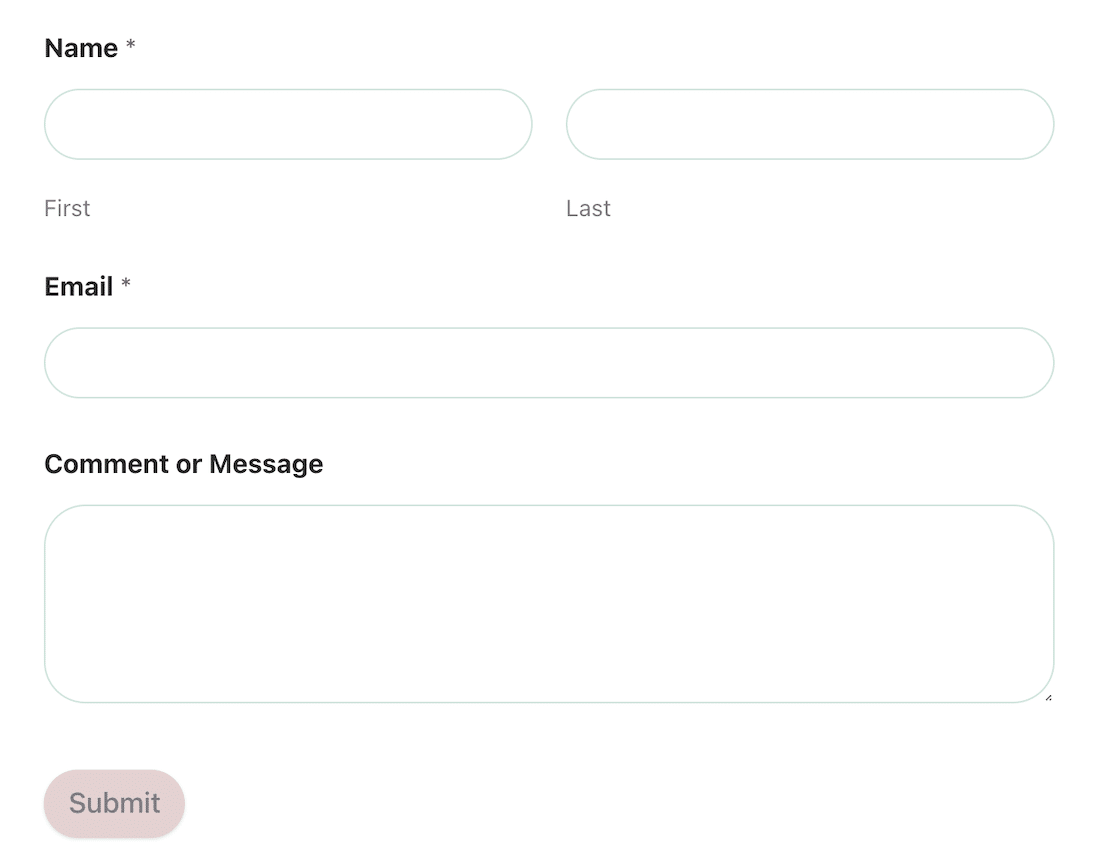
Après cela, vous êtes prêt à publier votre formulaire entièrement stylisé.

Maintenant, vos formulaires correspondent aux couleurs de votre thème WordPress, et vous n'avez pas besoin d'écrire une seule ligne de code pour y arriver.
Ensuite, créez le formulaire interactif parfait
Prêt à booster votre jeu de forme ? Maintenant que vous savez comment personnaliser les couleurs de votre thème WordPress et styliser vos formulaires en conséquence, il est temps de passer au niveau supérieur. Nous avons quelques conseils pour créer le formulaire interactif parfait pour maintenir l'engagement des utilisateurs et stimuler les conversions.
Vous voulez envoyer une enquête client irrésistible ? Découvrez ces exemples de sondages auprès des clients pour vous inspirer !
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
