Qu'est-ce que Google Lighthouse et comment l'utiliser ?
Publié: 2022-01-04En tant que propriétaire de site Web, maximiser l'optimisation pour les moteurs de recherche (SEO), l'accessibilité et les performances de votre site est de la plus haute importance. Cependant, pour s'attaquer le plus efficacement possible à ces facteurs, il est crucial d'adopter les bons outils et techniques. L'une des solutions les plus innovantes que vous pouvez actuellement exploiter est Google Lighthouse.
Dans cet article, nous vous présenterons Google Lighthouse et son fonctionnement. Ensuite, nous vous expliquerons comment vous pouvez l'utiliser pour améliorer votre site.
Allons-y !
Abonnez-vous à notre chaîne Youtube
Qu'est-ce que Google Lighthouse ?
Google Lighthouse est un outil open source gratuit qui peut vous aider à améliorer la vitesse, les performances et l'expérience globale de votre site Web. La génération de rapports Lighthouse facilite l'amélioration de la qualité de vos pages Web.
Il existe plusieurs façons d'utiliser l'outil. Vous pouvez l'exécuter via :
- Outils de développement Chrome
- Une extension Chrome
- Un module de nœud
- Une interface utilisateur Web (UI)
Une fois que vous soumettez une URL à l'outil automatisé, il exécutera plusieurs audits de page et créera un rapport détaillant les performances de la page. Vous pouvez ensuite utiliser les suggestions des résultats pour améliorer votre site Web.
Lighthouse n'est pas réservé qu'aux développeurs. L'outil convient à tout propriétaire de site souhaitant en savoir plus sur les performances de son site Web et sur les étapes concrètes pour l'optimiser.
Comment Lighthouse audite les pages
Les audits Lighthouse se concentrent principalement sur les Core Web Vitals de Google. Si vous n'êtes pas familier, ce sont les mesures essentielles que Google utilise pour mesurer la vitesse des pages Web et l'expérience utilisateur globale (UX). Ils se composent de Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).
En d'autres termes, l'utilisation de Lighthouse vous aide à voir votre site Web de la même manière que Google. Vous pouvez utiliser les informations exploitables qu'il fournit pour optimiser vos pages afin d'obtenir de meilleurs résultats de classement dans les moteurs de recherche.
Les rapports Lighthouse se composent de cinq catégories :
- Performance
- Accessibilité
- référencement
- Les meilleures pratiques
- Application Web progressive
Il utilise également un système de notation de 1 à 100 et teste les sites par rapport à une connexion 3G simulée. Cependant, les scores peuvent varier dans le temps car Google met souvent à jour ses critères de classement. Par conséquent, vous souhaiterez probablement rester au courant des mises à jour de Lighthouse.
De plus, bien que quelque peu similaire à PageSpeed Insights, Lighthouse n'est pas le même. Lighthouse offre une image plus globale que la simple performance des pages (comme le fait PageSpeed Insights).
Comment utiliser Google Lighthouse
Comme nous l'avons mentionné, vous pouvez utiliser une poignée de flux de travail pour Lighthouse. Si vous ne souhaitez pas installer une extension ou exécuter des commandes, vous pouvez utiliser web.dev ou DevTools. Ci-dessous, nous vous guiderons pas à pas pour chaque option.
Comment exécuter Google Lighthouse avec Chrome DevTools
Pour commencer, vous devez d'abord télécharger Google Chrome (si vous ne l'avez pas déjà fait). Une fois installé, vous pouvez ouvrir un nouvel onglet de navigateur dans Chrome et accéder à la page Web que vous souhaitez auditer.
Ensuite, faites un clic droit sur la page et sélectionnez Inspecter. Vous pouvez également cliquer sur les trois points verticaux dans le coin supérieur droit du navigateur, puis accéder à Plus d'outils > Outils de développement .
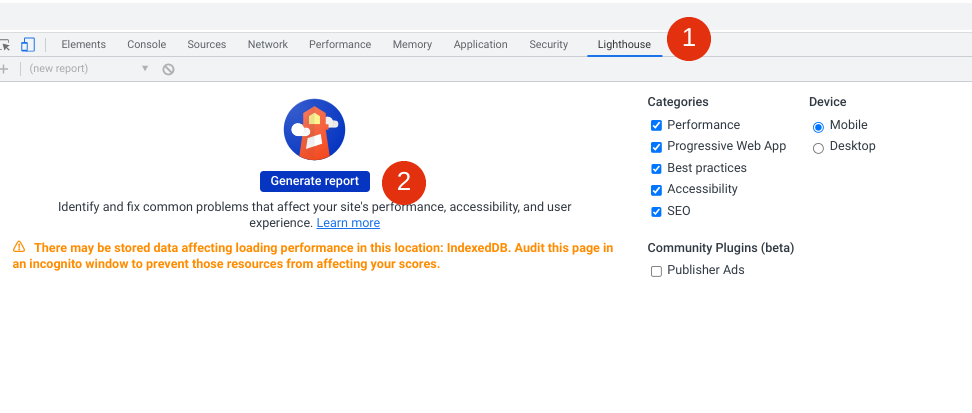
Cela ouvrira le panneau DevTools à droite ou en haut de la page. Depuis la barre d'outils, (1) cliquez sur Phare :

Notez que si vous ne voyez pas l'option Phare dans la barre d'outils, vous devrez peut-être cliquer sur les deux flèches à la fin. Une fois l'outil Lighthouse ouvert, assurez-vous que les cinq catégories sont sélectionnées, puis (2) choisissez Générer un rapport .
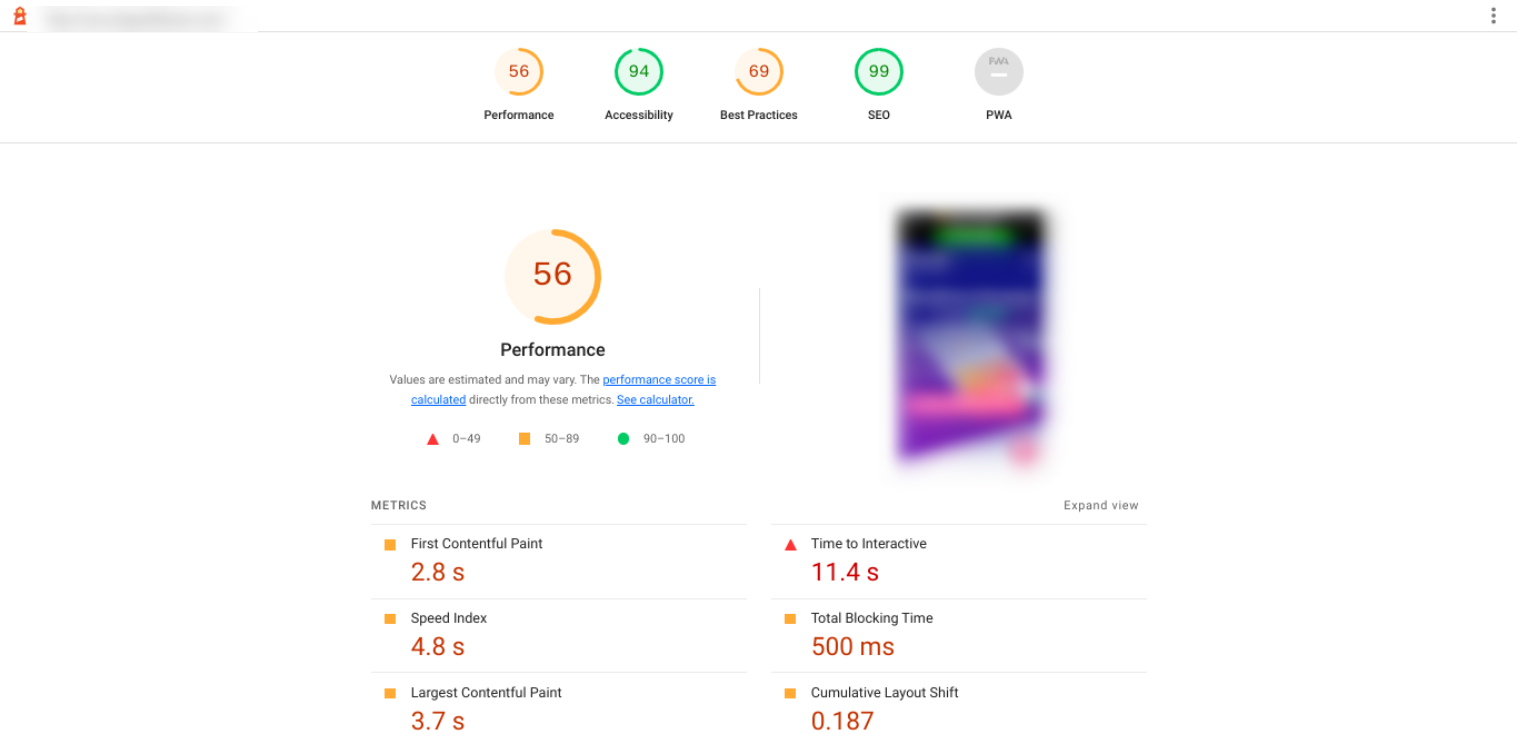
Une fois que Lighthouse a terminé l'exécution de l'audit, il vous amènera à l'écran des résultats. Ce rapport ressemblera à ceci :


Vous trouverez un score et une section pour chaque catégorie. Vous pouvez en savoir plus sur chacun en cliquant sur les scores en haut de la page.
Un bon score est considéré comme n'importe quoi entre 50 et 89. Un excellent score est entre 90 et 100. L'objectif est de marquer quelque part entre 90 et 100 pour chaque catégorie.
Comment utiliser Google Lighthouse avec web.dev
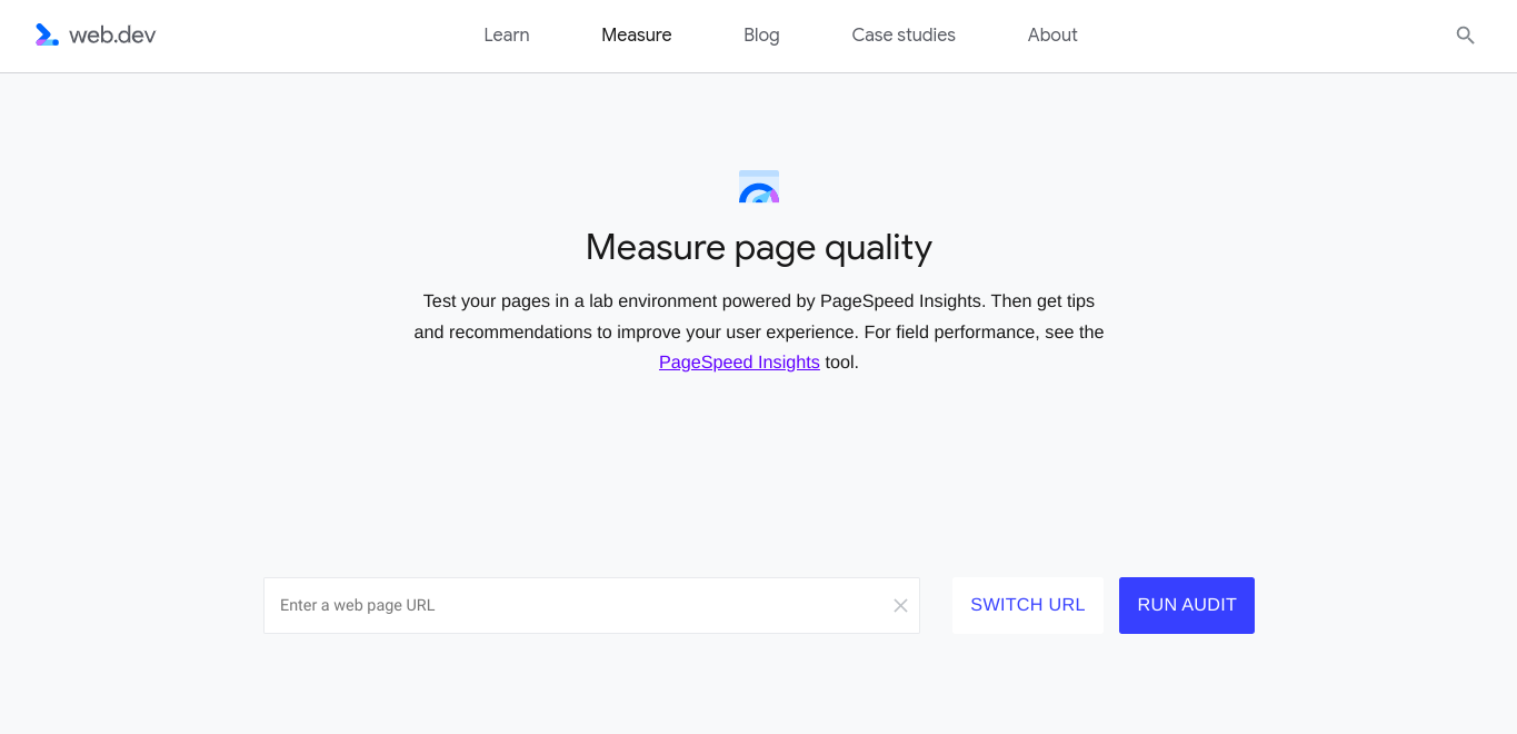
Un autre moyen simple et rapide d'auditer une page Web avec Lighthouse consiste à utiliser web.dev. Accédez à cette page, puis saisissez l'URL de la page que vous souhaitez auditer :

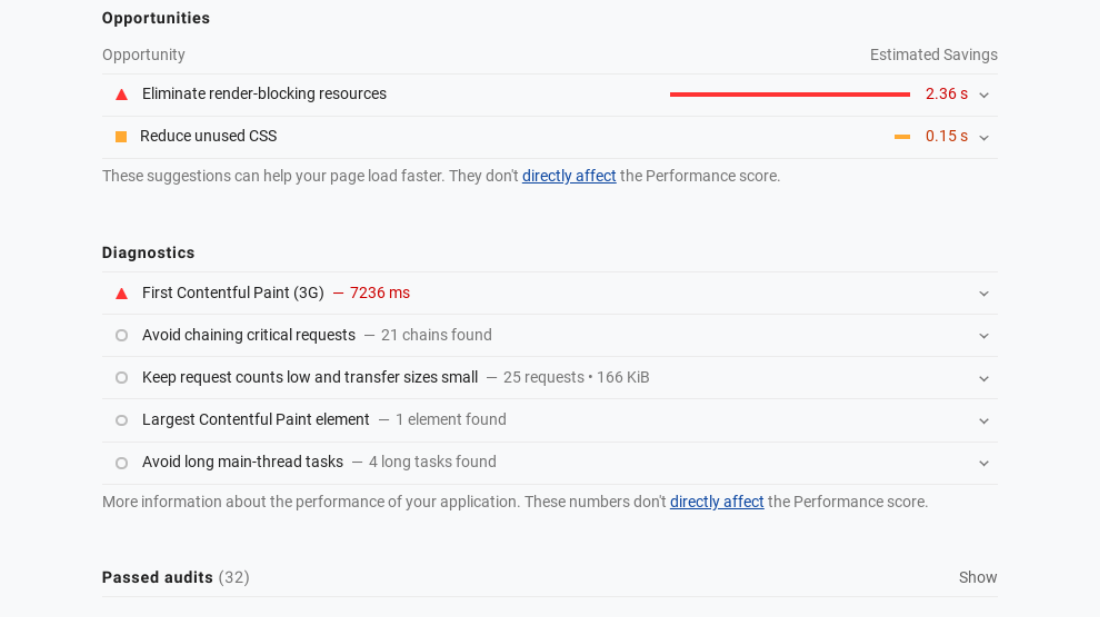
Ensuite, cliquez sur le bouton Exécuter l'audit . Après une minute ou deux, Lighthouse terminera l'analyse du site et vous amènera au rapport. Ici, vous pouvez en savoir plus sur votre score et les opportunités d'amélioration dans chaque catégorie :

Vous pouvez cliquer sur chaque section réduite pour la développer et en savoir plus. Vous pouvez également accéder à des informations détaillées sur chaque catégorie en sélectionnant le nom de la catégorie et le score en haut du rapport.
Comment utiliser Google Lighthouse avec une extension Chrome
Vous pouvez également télécharger et installer l'extension Chrome pour Lighthouse. Cela pourrait être un choix solide si vous prévoyez d'utiliser fréquemment Lighthouse.
Encore une fois, vous devrez installer le navigateur Chrome. Ensuite, vous pouvez accéder au Chome Web Store et installer l'extension Lighthouse :

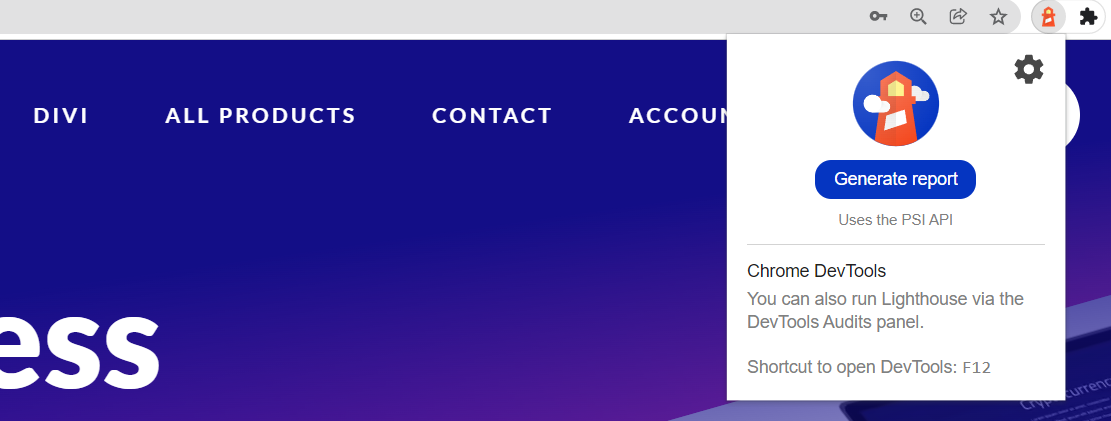
Une fois le module complémentaire installé, redémarrez votre navigateur. Vous devriez maintenant voir un symbole de phare à la fin de votre barre d'adresse. Rendez-vous sur la page Web que vous souhaitez auditer, cliquez sur le symbole du phare, puis sélectionnez Générer un rapport :

Cette action vous amènera directement à la page du rapport, où vous pourrez voir les détails de notation de chaque catégorie. Notez que l'audit peut prendre une minute ou deux.
Comment utiliser Google Lighthouse via Node
Si vous recherchez une flexibilité de configuration avec Lighthouse, vous pouvez également utiliser un module Node. Il s'agit d'une solution plus avancée, mais elle offre un meilleur contrôle.
Tout d'abord, vous devrez installer une version de support à long terme de Node :

Ensuite, vous pouvez exécuter la ligne de commande pour installer Lighthouse :
npm installer -g phare # ou utiliser du fil : # phare d'ajout global de fils
Enfin, vous pouvez effectuer l'audit en utilisant la commande suivante :
phare <url>
Bien sûr, vous voudrez remplacer <url> par l'adresse Web de la page Web que vous essayez d'auditer. Vous pouvez vous référer à GitHub pour en savoir plus sur le code source.
Conclusion
Auditer régulièrement votre site WordPress est essentiel pour offrir une bonne expérience aux visiteurs et aux moteurs de recherche. Grâce à des outils tels que Google Lighthouse, vous pouvez évaluer rapidement les performances, le référencement et l'accessibilité de votre site en quelques étapes simples.
Comme nous en avons discuté dans cet article, Lighthouse est un outil gratuit et automatisé permettant d'obtenir des informations précieuses sur les performances et l'expérience globale de vos pages Web. Vous pouvez l'utiliser en installant une extension Chrome ou en utilisant DevTools directement dans votre navigateur. Ensuite, vous pouvez utiliser les rapports pour savoir comment améliorer votre site.
Avez-vous des questions sur l'utilisation de Google Lighthouse ? Faites-nous savoir dans la section commentaires ci-dessous!
Image sélectionnée via Cienpies Design/shutterstock.com
