Comment ajouter le chargement paresseux à WordPress
Publié: 2022-01-05Il existe de nombreuses façons d'améliorer les performances de votre site Web WordPress. Les images et autres fichiers multimédias sont parmi les principaux responsables des longs temps de chargement. Cela signifie que la mise en œuvre de toute méthode d'optimisation d'image peut avoir un impact significatif sur les performances du site, et le chargement paresseux ne fait pas exception.
Dans cet article, nous parlerons du fonctionnement du chargement paresseux et de ses avantages pour votre site Web. Ensuite, nous vous montrerons quelques-unes des façons les plus populaires d'ajouter un chargement différé dans WordPress pour plusieurs types d'éléments. Enfin, nous parlerons de certains des problèmes techniques les plus courants que ce paramètre pourrait causer.
Allons-y !
Abonnez-vous à notre chaîne Youtube
Qu'est-ce que le chargement paresseux ?
Habituellement, lorsque vous visitez un site Web, tous ses composants tentent de se charger en même temps. Votre navigateur affichera tous les éléments multimédias, textes, liens et autres éléments de la page. Si la page contient de nombreux éléments multimédias tels que des images, ils peuvent ralentir considérablement les temps de chargement.
Il existe de nombreuses façons de réduire l'impact des images sur les temps de chargement des pages. Vous pouvez optimiser les images, activer la mise en cache du navigateur, utiliser un réseau de diffusion de contenu (CDN) et opter pour des types de fichiers plus petits. Idéalement, vous ferez un effort supplémentaire et mettrez en œuvre autant de ces optimisations que possible, car il n'existe pas de site Web trop rapide.
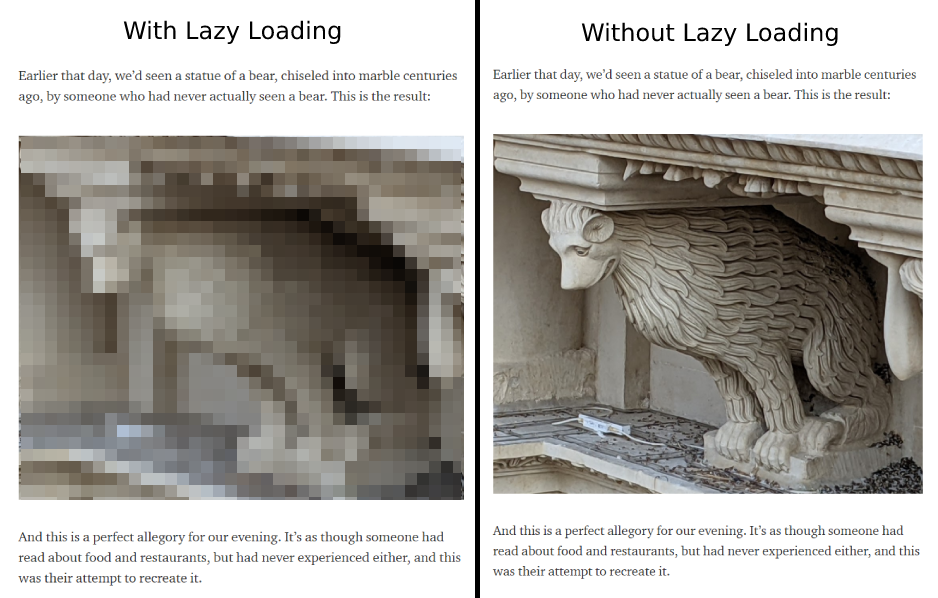
Le chargement différé ne diminue pas la taille des fichiers image ni ne modifie le temps de chargement pour chaque utilisateur. En revanche, ce paramètre peut différer le chargement de chaque image jusqu'à ce que la fenêtre d'affichage de votre navigateur atteigne la section de la page contenant ce fichier :

En pratique, le chargement différé devrait avoir un impact minimal sur la façon dont les utilisateurs interagissent avec votre site Web si vous avez déjà un site responsive. La plupart des visiteurs ne devraient pas remarquer l'apparition d'images lorsqu'ils parcourent vos pages. Dans le même temps, vous pouvez bénéficier de temps de chargement initiaux plus rapides puisque les utilisateurs n'auront pas à demander et à charger chaque image simultanément.
Quels sont les avantages du Lazy Loading dans WordPress ?
Un chargement différé peut réduire les temps de chargement initiaux. Ceci est essentiel si l'on considère que 40% des utilisateurs quitteront une page Web si le chargement prend plus de trois secondes. Par conséquent, ce paramètre peut inciter les visiteurs à rester sur votre site et à parcourir votre contenu.
De plus, le chargement retardé peut réduire la charge sur la mémoire et le stockage. En tant que tel, son utilisation pourrait vous permettre d'opter pour un plan d'hébergement de site Web plus abordable.
Il est important de noter qu'à partir de WordPress 5.5, le système de gestion de contenu (CMS) charge par défaut les images. Cependant, il y a une certaine controverse quant à savoir si l'approche par défaut peut nuire aux scores Core Web Vitals.
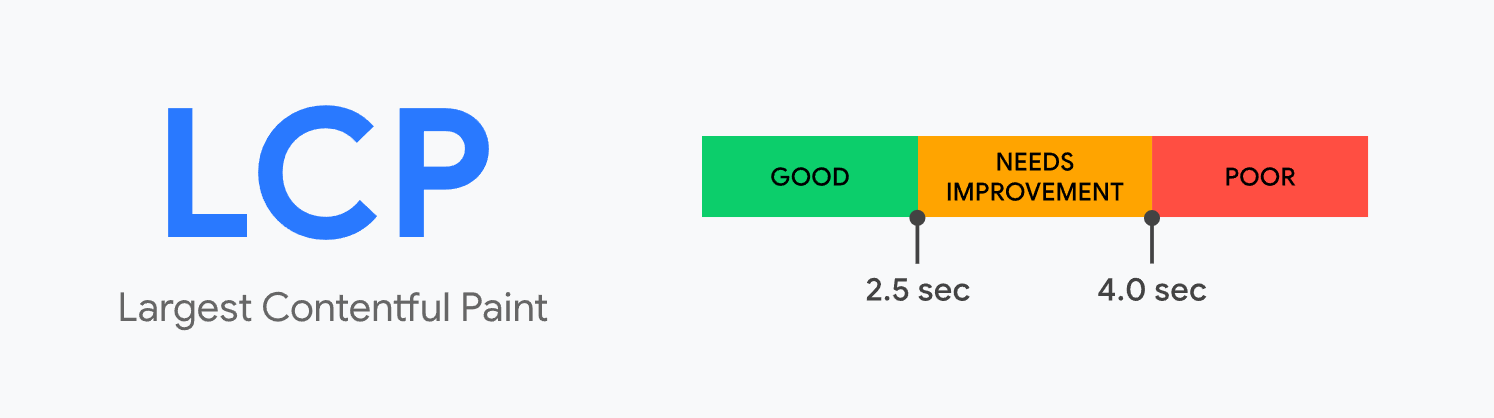
Par défaut, le chargement différé améliore les temps de chargement sur papier. Cependant, cela peut également nuire aux scores LCP (Largest Contentful Paint).
LCP mesure le temps nécessaire au chargement de la plus grande image ou du plus grand bloc de texte de n'importe quelle page :

WordPress utilise l'attribut HTML loading=lazy pour les images de votre site Web. D'une manière générale, c'est le moyen le plus simple d'implémenter le chargement différé. Cependant, tous les navigateurs ne prennent pas en charge cet attribut.
Si vous souhaitez désactiver le chargement différé pour des images spécifiques, vous devrez modifier cet attribut manuellement à l'aide de HTML. L'alternative consiste à utiliser un plugin WordPress qui implémente le chargement différé avec une approche différente (ce qui vous donne plus de contrôle).
D'autres éléments peuvent-ils avoir un chargement paresseux ?
Techniquement parlant, vous pouvez différer le chargement de presque tous les éléments d'un site Web. Le chargement différé fonctionne incroyablement bien avec les images, et c'est aussi une fonctionnalité qui tue pour les ressources vidéo.
Outre les ressources multimédias, vous pouvez également différer le chargement de code tel que JavaScript et CSS. En fait, nous vous recommandons de retarder les scripts susceptibles de bloquer le rendu sur votre site Web afin d'améliorer vos scores First Contentful Paint (FCP).
Ensuite, vous pouvez également choisir de charger paresseusement les ressources textuelles. Cependant, ce n'est pas une bonne pratique du point de vue de la convivialité. De plus, même si vous affichez la valeur d'un livre entier sur une page, cela ne devrait pas avoir d'impact significatif sur les temps de chargement.
Le chargement différé est préférable pour les ressources multimédias lourdes qui ont un impact significatif sur les temps de chargement. Cependant, le noyau WordPress ne prend en charge que le chargement paresseux pour les images. Si vous souhaitez étendre cette pratique à d'autres éléments, vous devrez rechercher une implémentation alternative. C'est là que les plugins entrent en jeu.
Comment ajouter un chargement paresseux pour les images et les vidéos dans WordPress
Comme nous l'avons mentionné précédemment, WordPress ajoute le chargement paresseux pour toutes les images par défaut. Cependant, vous aurez peu de contrôle sur les images à charger paresseusement. Si vous souhaitez opter pour une approche différente, nous vous recommandons d'utiliser le plugin a3 Lazy Load.
Étape 1 : Installer et activer le plugin a3 Lazy Load
Le plugin a3 vous permet d'exclure des images et des pages spécifiques du chargement différé. De plus, il prend également en charge le chargement différé des vidéos sur votre site Web :

Ce plugin ajoute également la prise en charge du chargement paresseux d'images et de vidéos externes. C'est quelque chose que l'implémentation principale de WordPress ne fait pas.
Installez et activez le plugin depuis votre tableau de bord WordPress. Vous pourrez désormais personnaliser les paramètres de l'outil.
Étape 2 : Ajustez les paramètres d'image du plug-in
Ensuite, dirigez-vous vers Paramètres> a3 Lazy Load. En regardant sous Lazy Load Activation , vous remarquerez que le plugin est activé par défaut après l'installation.
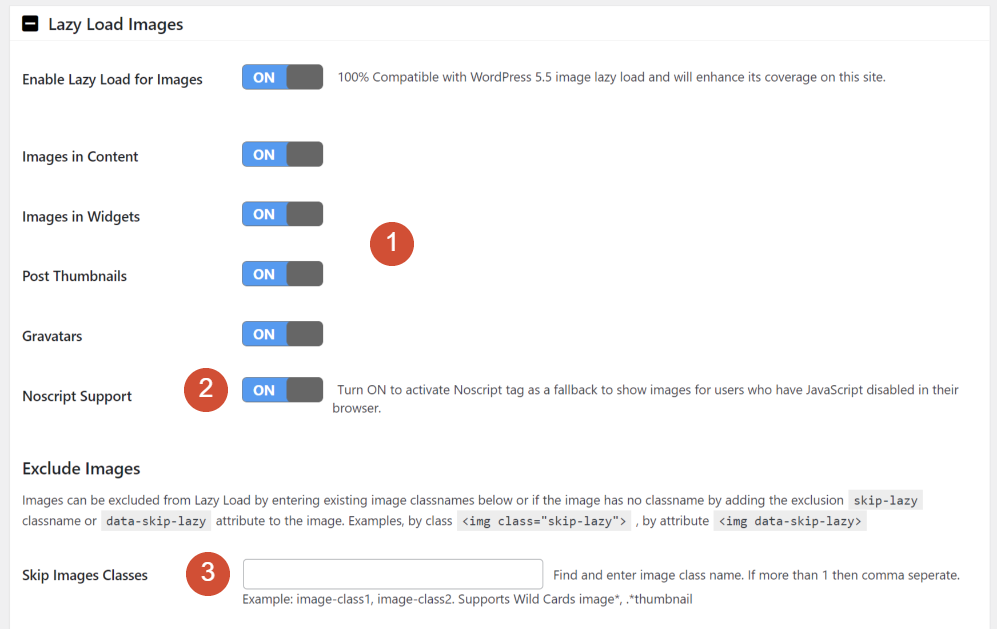
Ouvrez l'onglet Lazy Load Images . Vous pouvez (1) choisir les images à retarder sur votre site Web et (2) activer une solution de secours pour les navigateurs qui bloquent JavaScript. Vous pouvez également (3) définir une classe CSS pour les images dont vous ne souhaitez pas différer le chargement :


Les paramètres par défaut ont toutes les options activées, que nous vous recommandons de conserver. Allez-y et configurez une classe CSS qui vous permettra d'ignorer le chargement différé pour des images spécifiques.
Étape 3 : Ajustez les paramètres vidéo du plug-in
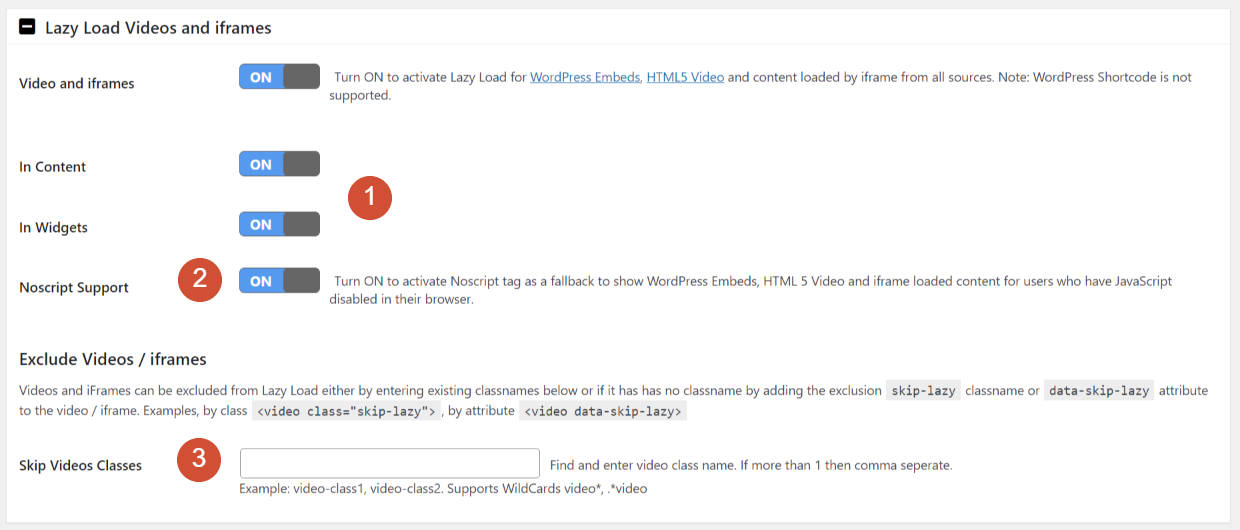
Ensuite, passez à l'onglet Lazy Load Videos and iframes . Tout comme pour les images, a3 Lazy Load vous permet de choisir un chargement différé pour des clips spécifiques.
Le plugin prend en charge les vidéos dans (1) le contenu et les widgets, et il offre (2) une fonctionnalité de secours pour les navigateurs qui bloquent JavaScript :

Les paramètres vidéo (3) vous permettent de spécifier une classe CSS qui exclut des vidéos spécifiques du chargement différé. Pour une configuration plus facile, vous pouvez utiliser la même classe que vous avez choisie dans la section images.
Étape 4 : Désactiver le chargement différé (facultatif)
Enfin, si vous souhaitez désactiver le chargement différé pour des types de pages spécifiques, vous pouvez le faire dans l'onglet Exclure par URL et types de page . Ici, vous pouvez saisir des pages ou des types de contenu particuliers qui ne doivent pas utiliser le chargement différé :

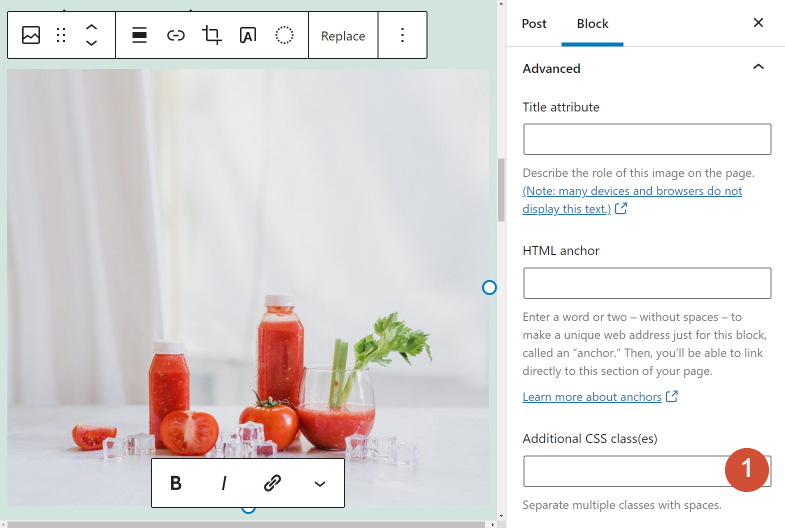
Enregistrez les modifications apportées aux paramètres du plug-in et vous êtes prêt à partir. Si vous souhaitez désactiver le chargement différé pour un élément spécifique, ouvrez l'éditeur et sélectionnez le bloc image ou vidéo que vous souhaitez configurer.
Ouvrez le menu des paramètres de bloc et accédez à l'onglet Avancé pour trouver le champ Classe(s) CSS supplémentaire(s) :

Vous pouvez utiliser ce champ pour ajouter la classe d'exclusion de chargement différé que vous avez configurée lors de la configuration du plug-in. Si vous faites cela, cette image se chargera instantanément lorsqu'un utilisateur visitera votre site.
Dépannage des problèmes de chargement différé
Bien que le chargement différé soit pratique et constitue une fonctionnalité essentielle de WordPress, il peut également entraîner plusieurs types d'erreurs sur votre site Web. Cette section explique quels sont ces problèmes et comment les résoudre.
Problèmes avec les images au-dessus du pli
De manière générale, nous vous recommandons de ne pas charger paresseux les images au-dessus du pli. Lorsque nous disons « au-dessus de la ligne de flottaison », nous entendons la première fenêtre d'affichage que vos visiteurs voient lorsqu'ils chargent une page de votre site Web.
Différer les images au-dessus du pli peut avoir un impact sur vos scores FCP. Cela peut également affecter les premières impressions des utilisateurs lorsqu'ils visitent votre site Web.
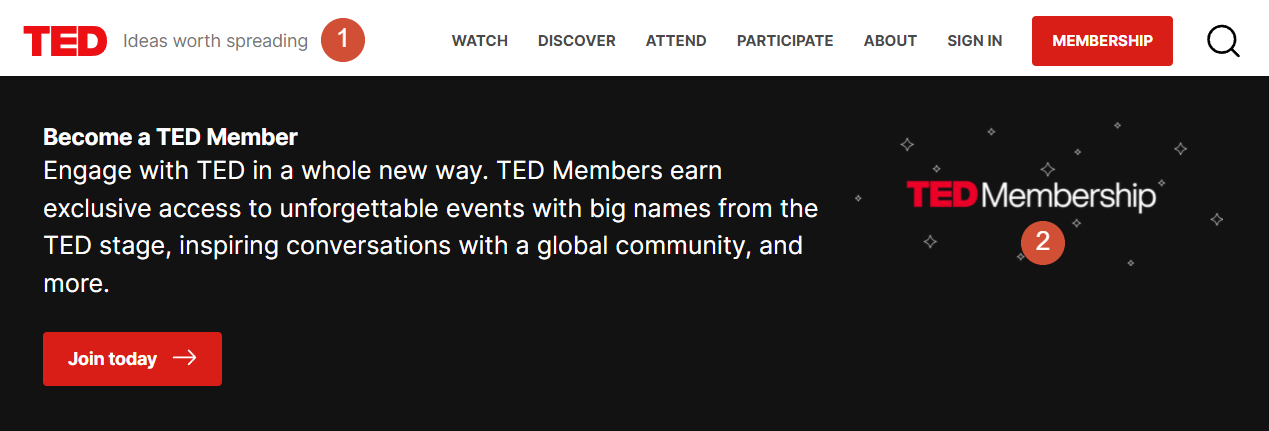
La solution simple consiste à désactiver le chargement différé des images dans vos en-têtes de page et autres éléments supérieurs. Si nous prenons cette page, par exemple, nous vous recommandons de désactiver le chargement différé pour (1) le logo et (2) l'arrière-plan de l'en-tête :

WordPress vous oblige à ajouter du code à votre site Web pour désactiver son implémentation native du chargement différé. Le moyen le plus simple de désactiver le chargement différé pour des ressources multimédias spécifiques consiste à utiliser un plugin tel que a3 Lazy Load, comme nous l'avons exploré dans la dernière section.
Changement de disposition en raison d'un chargement différé
Le changement de disposition se produit lorsque vous chargez une page et que les éléments se déplacent au fur et à mesure qu'ils deviennent visibles. Le Cumulative Layout Shift (CLS) est un Core Web Vital qui mesure le changement de mise en page. Dans certains cas, une mauvaise mise en œuvre du chargement différé peut avoir un impact sur les scores CLS de votre site Web.
Les éléments d'une page ne se chargent pas tous en même temps. Au lieu de cela, ils arrivent un par un, même si le processus semble presque instantané sur un navigateur. Lorsque vous avez des fichiers image qui se chargent après d'autres éléments, ils peuvent déplacer ces actifs.
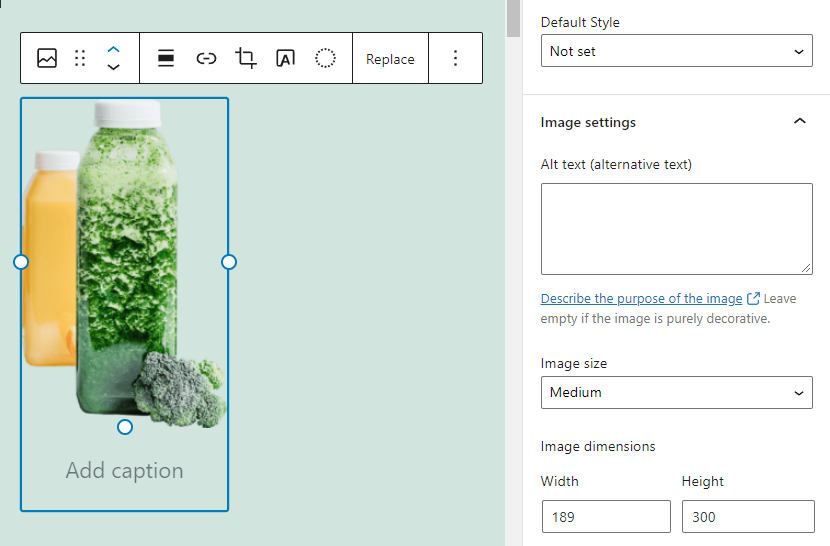
La solution à ce problème est d'éviter d'utiliser des images en taille réelle dans WordPress. Lorsque vous téléchargez des images sur WordPress, le CMS les redimensionne automatiquement à des résolutions standardisées :

L'utilisation de résolutions standard réduit la probabilité de changements drastiques de mise en page, même avec un chargement différé. Vous pouvez également spécifier manuellement les dimensions de l'image pour chaque fichier. Cependant, c'est un processus qui prend du temps. En bref, nous vous recommandons de ne le faire que pour les images que vous souhaitez afficher dans des dimensions uniques.
Problèmes avec les plugins de chargement différé et de mise en cache
Il est courant que les plugins de mise en cache entrent en conflit avec les outils de chargement paresseux. Certains plugins de mise en cache, tels que WP Rocket, incluent une fonctionnalité de chargement différé intégrée. L'utilisation de cette fonctionnalité avec un plugin de chargement différé, tel que a3 Lazy Load, entraînera souvent des conflits.
Nous vous recommandons de vous en tenir à une seule famille de plugins pour éviter les problèmes d'images qui ne s'affichent pas en raison d'outils en conflit. Si vous avez activé à la fois les plugins de chargement différé et de mise en cache et que vous commencez à rencontrer des erreurs, nous vous recommandons de désactiver d'abord la première option :

Après avoir désactivé le plugin de chargement différé, vérifiez si vos images se chargent correctement. Si tel est le cas, votre outil de mise en cache est probablement livré avec une fonctionnalité de chargement différé intégrée. Cela signifie que vous n'avez pas besoin de configurer de logiciel supplémentaire pour cette fonctionnalité.
Conclusion
Bien que le chargement différé fasse partie des fonctionnalités de base de WordPress, il existe des moyens d'améliorer sa mise en œuvre. Vous pouvez utiliser des plugins tels que a3 Lazy Load pour avoir plus de contrôle sur le chargement retardé sur votre site. Avec le bon plugin, vous pouvez également configurer et exclure le chargement différé pour les ressources externes.
Selon la façon dont vous implémentez le chargement paresseux, la pratique devrait réduire considérablement les temps de chargement des pages. Plus votre site Web est médiatisé, meilleurs seront les résultats que vous obtiendrez, tout cela sans aucun impact négatif sur l'expérience utilisateur.
Avez-vous des questions sur l'utilisation du chargement différé dans WordPress ? Parlons d'eux dans la section des commentaires ci-dessous!
Image sélectionnée via vectorplus / shutterstock.com
