Comprendre la compression sans perte et quand l'utiliser
Publié: 2022-01-06L'utilisation d'images, de vidéos et d'autres fichiers peut améliorer la qualité de vos articles de blog et améliorer l'apparence de votre site Web WordPress. Cependant, inclure trop d'éléments "lourds" pourrait ralentir votre site et affecter ses performances globales. Heureusement, la compression sans perte peut réduire la taille des fichiers sans affecter leur qualité.
Dans ce guide, nous explorerons la compression sans perte et quand vous devriez l'utiliser. Ensuite, nous vous expliquerons comment appliquer cette méthode de compression à vos images et fichiers.
Commençons!
Qu'est-ce que la compression sans perte ?
La compression sans perte peut réduire la taille des fichiers en supprimant et en isolant les données redondantes. Cette méthode peut réduire la taille des fichiers sans affecter leur qualité globale. Il est également totalement réversible.
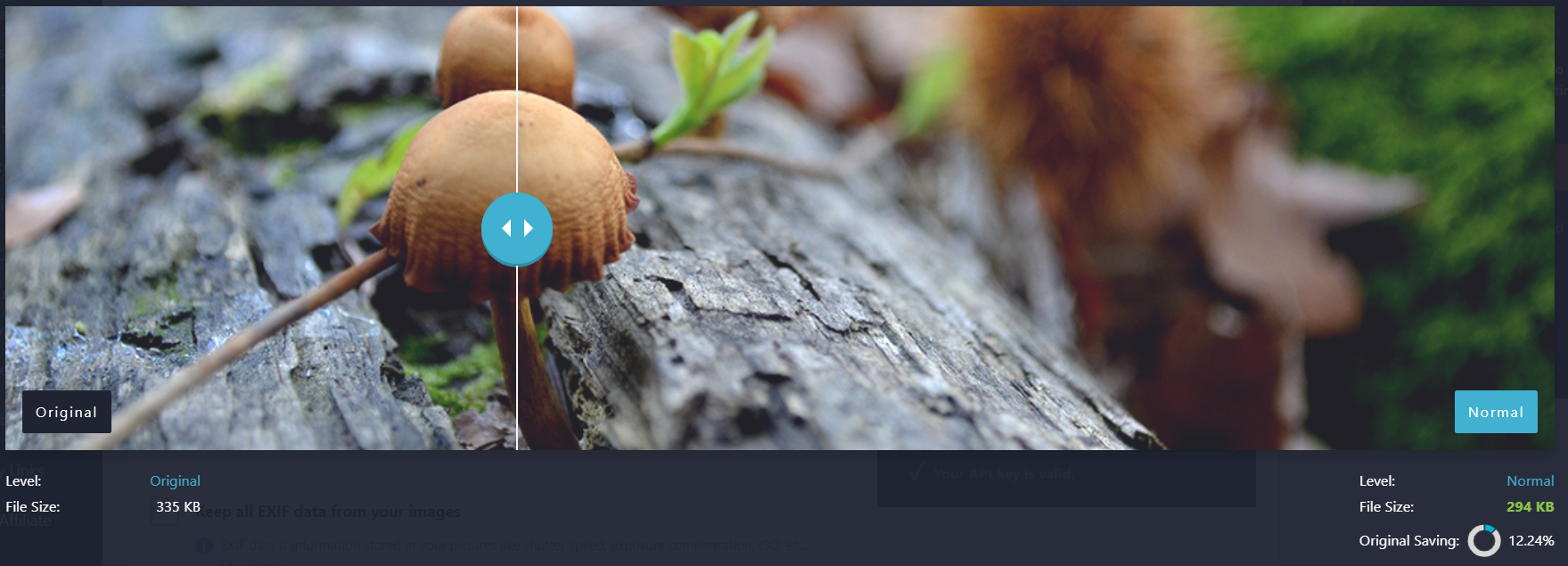
Par exemple, voici une image avec une compression sans perte appliquée sur le côté droit. Sa taille de fichier a été réduite de 335 Ko à 294 Ko :

Comme vous pouvez probablement le voir, il n'y a pas de différence perceptible dans la qualité de l'image. Cependant, le fichier a été réduit de 12,24 %.
La compression sans perte utilise un algorithme qui recherche les répétitions de mots, de motifs et d'autres données inutiles. Ensuite, il remplace ces informations par des nombres et stocke les données d'origine dans un fichier d'index séparé.
Il supprime également les métadonnées de vos images. Par conséquent, cette méthode de compression crée des fichiers plus rationalisés sans supprimer leurs informations supplémentaires.
La compression sans perte convient le mieux aux photos avec des arrière-plans transparents et aux images contenant beaucoup de texte. Voici les formats de fichiers sans perte les plus courants :
- Graphiques réseau portables (PNG)
- Format d'échange graphique (GIF)
- Fichiers compressés (ZIP)
- Images brutes (RAW)
- Fichiers images bitmap (BMP)
De plus, la compression sans perte est de plus en plus utilisée pour les fichiers audio. Les géants du streaming Spotify, Apple Music et TIDAL utilisent cette méthode pour accélérer le chargement du contenu sans réduire la qualité de la musique.
Pourquoi devriez-vous utiliser la compression sans perte ?
Comme nous l'avons mentionné précédemment, la compression sans perte utilise un algorithme pour compresser les images et d'autres types de fichiers. Voici quelques-uns des algorithmes les plus couramment utilisés :
- Codage de Huffman : cet algorithme attribue différentes valeurs aux caractères et à leurs fréquences.
- Encodage arithmétique : il encode l'ensemble du fichier sous la forme d'une série de caractères avec des symboles qui leur sont attribués.
- Codage de longueur d'exécution : cela recherche les répétitions de caractères dans le code, puis les code en octets plus petits.
Ces méthodes de compression réduisent la taille des fichiers sans nuire à leur qualité. Vous pouvez également ramener les fichiers à leur taille d'origine en raison de leurs données indexées. Par conséquent, sans perte contraste avec la compression avec perte, qui entraîne des modifications irréversibles des images et autres fichiers multimédias.
La compression des images est essentielle pour améliorer les performances de votre site. Pour commencer, des images plus petites améliorent les temps de chargement de votre page. C'est l'un des principaux facteurs de classement de Google lorsqu'il s'agit de déterminer où placer votre contenu sur les pages de résultats des moteurs de recherche.
Google utilise une série de mesures appelées Core Web Vitals. Les deux statistiques suivantes sont pertinentes pour les images de votre site Web :
- Première peinture de contenu (FCP). Le FCP mesure le temps qu'il faut pour que le premier élément de votre page s'affiche. Il peut s'agir d'un élément de texte ou d'image. Si votre site doit d'abord charger une image ou un autre fichier multimédia, l'utilisation de la compression sans perte accélérera le temps de chargement pour vos utilisateurs.
- La plus grande peinture de contenu (LCP). Cela mesure le temps qu'il faut pour que le plus grand élément de votre page s'affiche. Ce sera probablement l'une de vos images. Par conséquent, si votre photo a une taille de fichier plus petite, votre score LCP sera meilleur.
Les images plus petites ne sont pas seulement importantes pour le référencement. Ils sont également essentiels à l'expérience utilisateur (UX). Les lecteurs peuvent devenir frustrés et quitter votre site Web si vos pages se chargent lentement.
Enfin, la compression sans perte maintient la qualité de l'image. Par conséquent, son utilisation ne rendra pas les graphiques granuleux ou flous sur votre site Web. En tant que telle, cette méthode de compression peut donner à votre site une apparence professionnelle pour vos lecteurs.
2 façons d'appliquer une compression sans perte à vos images
Vous pouvez utiliser différentes méthodes pour appliquer une compression sans perte à vos images. Certaines de ces stratégies se produisent dans votre tableau de bord WordPress, tandis que d'autres s'appuient sur un logiciel externe. Jetons un coup d'œil à deux options de compression différentes !
1. Utiliser un plugin de compression d'image
Certains plugins d'optimisation d'image WordPress peuvent compresser vos images avec la méthode sans perte. L'utilisation d'un plugin est une option simple et rapide, car l'outil peut appliquer une compression sur l'ensemble de votre site Web. En tant que tel, vous n'aurez pas besoin de modifier chaque image manuellement, ce qui peut prendre du temps.
Nous vous recommandons d'utiliser le plugin Imagify pour compresser vos images. Il dispose de plusieurs niveaux de compression intégrés et fonctionne pour un large éventail de types d'images :


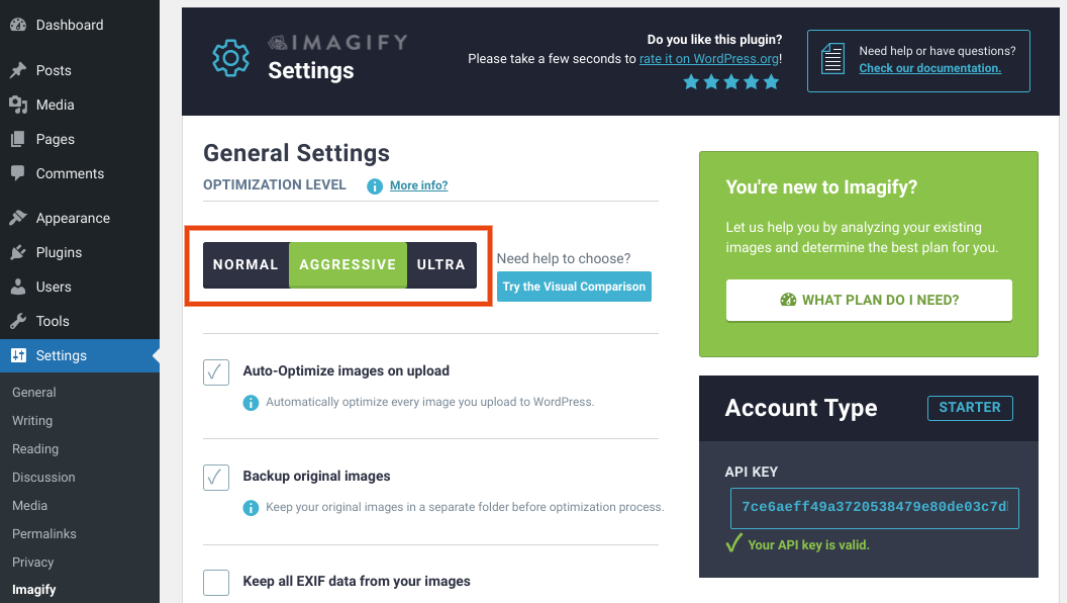
Une fois que vous avez installé et activé le plugin, accédez à Paramètres > Imagify dans votre tableau de bord WordPress. Vous verrez alors trois niveaux d'optimisation différents en haut de la page :

Vous voudrez sélectionner NORMAL parmi les différentes options. Ce paramètre appliquera une compression sans perte à vos images. Vous pouvez également effectuer automatiquement cette compression en activant les images d'optimisation automatique lors de la configuration du téléchargement .
2. Utilisez un logiciel de retouche d'image
Les applications d'édition d'images, telles qu'Adobe Photoshop et GIMP, vous permettent souvent de choisir une méthode de compression pour vos images. Les options et le processus exacts varient en fonction du logiciel choisi.
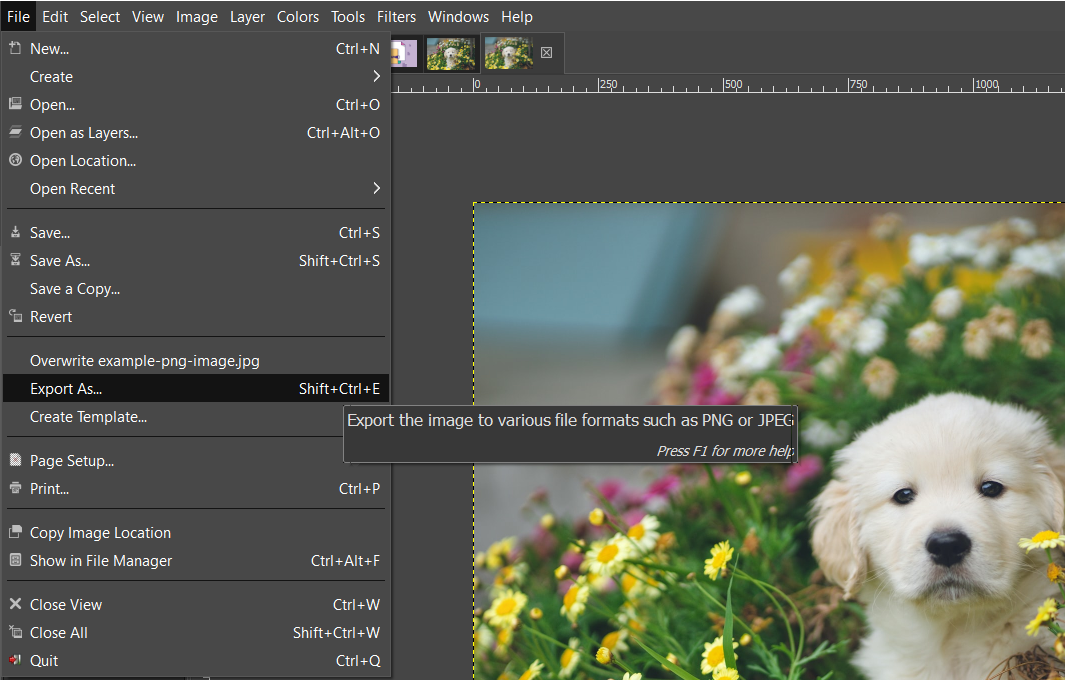
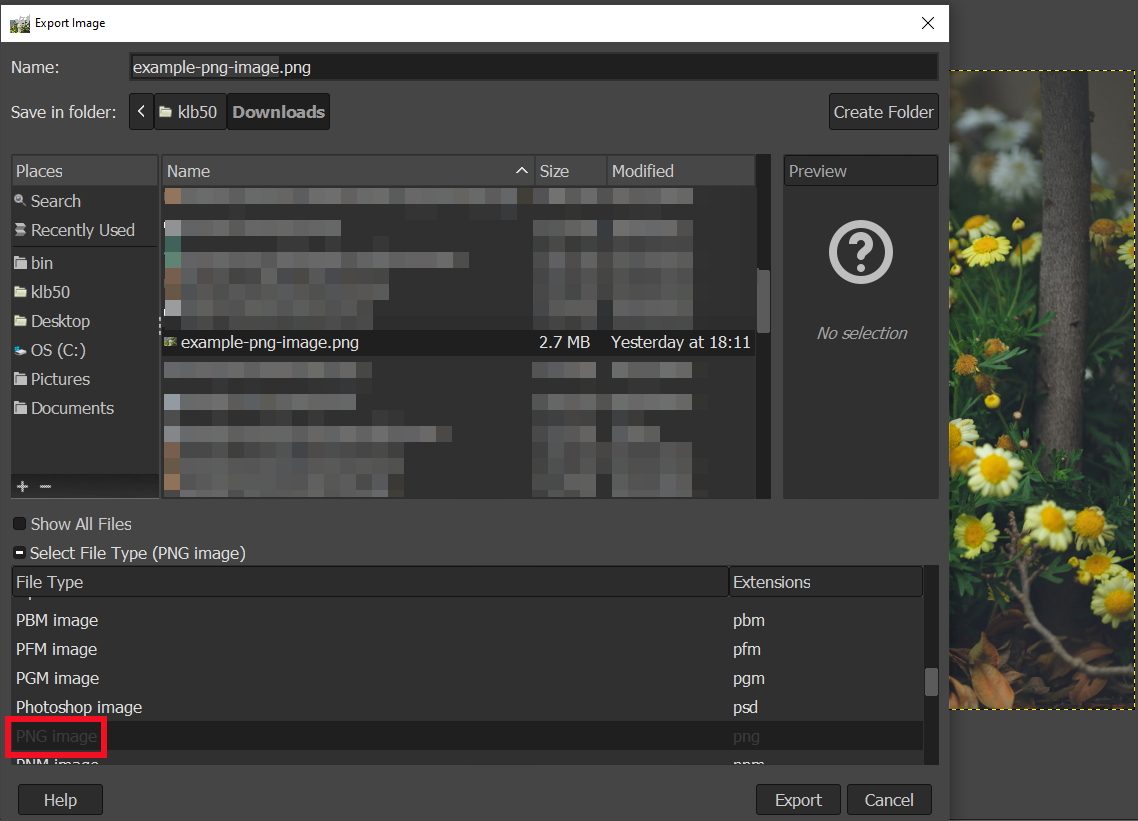
Par exemple, si vous avez GIMP, vous pouvez utiliser la compression sans perte relativement facilement. Tout d'abord, ouvrez votre image avec le logiciel de retouche d'image. Ensuite, accédez à Fichier > Exporter sous :

Ensuite, ouvrez le menu déroulant sous Sélectionner le type de fichier (par extension) et faites défiler vers le bas pour sélectionner l'image PNG :

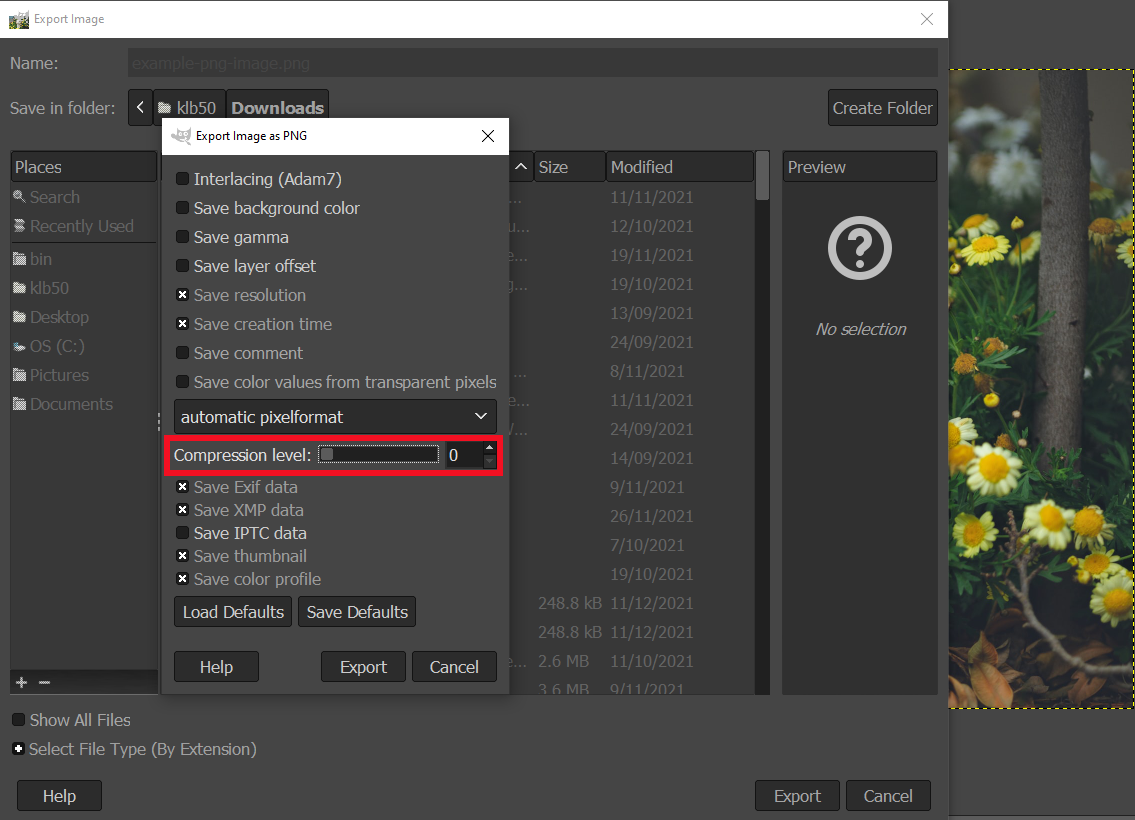
Cliquez sur Exporter et vous verrez une fenêtre contextuelle où vous pourrez choisir votre niveau de compression sans perte de 0 à 9 :

Enfin, cliquez sur Exporter pour compresser et enregistrer votre image au format PNG. Le fichier devrait maintenant être plus petit sans compromettre la qualité de la photo.
Avantages de la compression sans perte
Le principal avantage de la compression sans perte est qu'elle ne réduit pas la qualité de l'image. Par conséquent, il pourrait être idéal pour les sites Web et les entreprises qui s'appuient sur l'imagerie.
Par exemple, si vous exploitez une boutique de commerce électronique haut de gamme, vous voudrez probablement montrer vos produits. L'utilisation d'images de la plus haute qualité peut montrer des détails infimes et inciter les utilisateurs à effectuer des achats.
Dans le même ordre d'idées, un portefeuille de photographies professionnelles peut également bénéficier de cette méthode de compression. Vous pouvez montrer vos compétences et éventuellement attirer de nouveaux clients et de nouvelles ventes en conservant des photos de haute qualité.
De plus, la compression sans perte est réversible. Toutes les métadonnées supprimées sont enregistrées dans des fichiers séparés. Par conséquent, vous pouvez restaurer vos images si vous n'êtes pas satisfait des résultats de la compression.
Enfin, cette méthode de compression s'applique à plusieurs types de fichiers. Si votre site Web utilise différents éléments tels que des GIF, des fichiers audio et des images PNG, vous pourrez tous les compresser pour réduire les temps de chargement du site à tous les niveaux.
Inconvénients de la compression sans perte
Malheureusement, la compression sans perte n'offre pas autant d'avantages en termes de performances que la compression avec perte. Étant donné que cette méthode ne supprime aucune donnée, les images résultantes peuvent toujours avoir des tailles de fichier importantes. Par conséquent, vous voudrez peut-être envisager d'utiliser des techniques d'optimisation supplémentaires pour accélérer votre site Web.
Par exemple, nous vous recommandons d'activer la compression GZIP sur votre site WordPress. GZIP sert vos fichiers de données générales aussi petits que possible aux visiteurs, aidant leurs navigateurs à charger votre site Web plus rapidement. Heureusement, ce type de compression est également facile à mettre en place avec un plugin tel que WP-Optimize :

De plus, vous pourriez envisager d'utiliser un réseau de diffusion de contenu (CDN). Un CDN utilise une série de serveurs dans le monde entier pour fournir du contenu aux utilisateurs à partir de leurs emplacements les plus proches. En tant que tel, ce réseau peut améliorer vos performances Web pour les visiteurs du monde entier.
Conclusion
La compression de vos images peut réduire la taille des fichiers et améliorer les temps de chargement. En tant que telle, la compression peut améliorer l'expérience utilisateur de votre site et booster votre optimisation pour les moteurs de recherche (SEO).
Comme indiqué dans cet article, la compression sans perte réduit la taille des fichiers image sans réduire leur qualité. Cette méthode supprime les métadonnées et les informations répétitives et les enregistre dans un fichier séparé. Par conséquent, vous pouvez accélérer votre site Web tout en conservant des graphismes lumineux et passionnants pour attirer vos lecteurs.
Avez-vous des questions sur l'utilisation de la compression sans perte ? Faites-nous savoir dans la section commentaires ci-dessous!
Image via Hendo Wang / unsplash.com, Image sélectionnée via rupadaratan / shutterstock.com
