Point fort du produit Divi : Pack de pieds de page Divi
Publié: 2023-06-05Divi Footers Pack est un plugin tiers pour Divi avec plus de 80 conceptions de pied de page personnalisées. Le pied de page est souvent une zone négligée de tout site Web WordPress. Un pack de mise en page tel que celui-ci peut faciliter le processus de conception du pied de page. Dans cet article, nous examinerons Divi Footers Pack pour vous aider à décider s'il s'agit du produit Divi adapté à vos besoins.
- 1 Téléchargement des mises en page des packs de pieds de page Divi
- 2 mises en page du pack de pieds de page Divi
- 2.1 Pieds de page Divi Pack Footer Design 1
- 2.2 Conception du pied de page 2
- 2.3 Conception du pied de page 7
- 2.4 Conception du pied de page 12
- 2.5 Conception du pied de page 14
- 2.6 Conception du pied de page 16
- 2.7 Conception du pied de page 18
- 2.8 Conception du pied de page 25
- 2.9 Conception du pied de page 26
- 2.10 Conception du pied de page 30
- 2.11 Conception du pied de page 34
- 2.12 Conception du pied de page 37
- 2.13 Conception du pied de page 38
- 2.14 Conception du pied de page 41
- 2.15 Conception du pied de page 43
- 2.16 Pieds de page Divi Pack Footer Design 46
- 2.17 Conception du pied de page 52
- 2.18 Conception du pied de page 55
- 2.19 Conception du pied de page 59
- 2.20 Pieds de page Divi Pack Footer Design 63
- 2.21 Conception du pied de page 67
- 2.22 Conception du pied de page 69
- 2.23 Conception du pied de page 77
- 2.24 Pieds de page Divi Pack Footer Design 81
- 3 Où acheter le pack de pieds de page Divi
- 4 réflexions finales sur le pack de pieds de page Divi
Téléchargement des mises en page des packs de pieds de page Divi
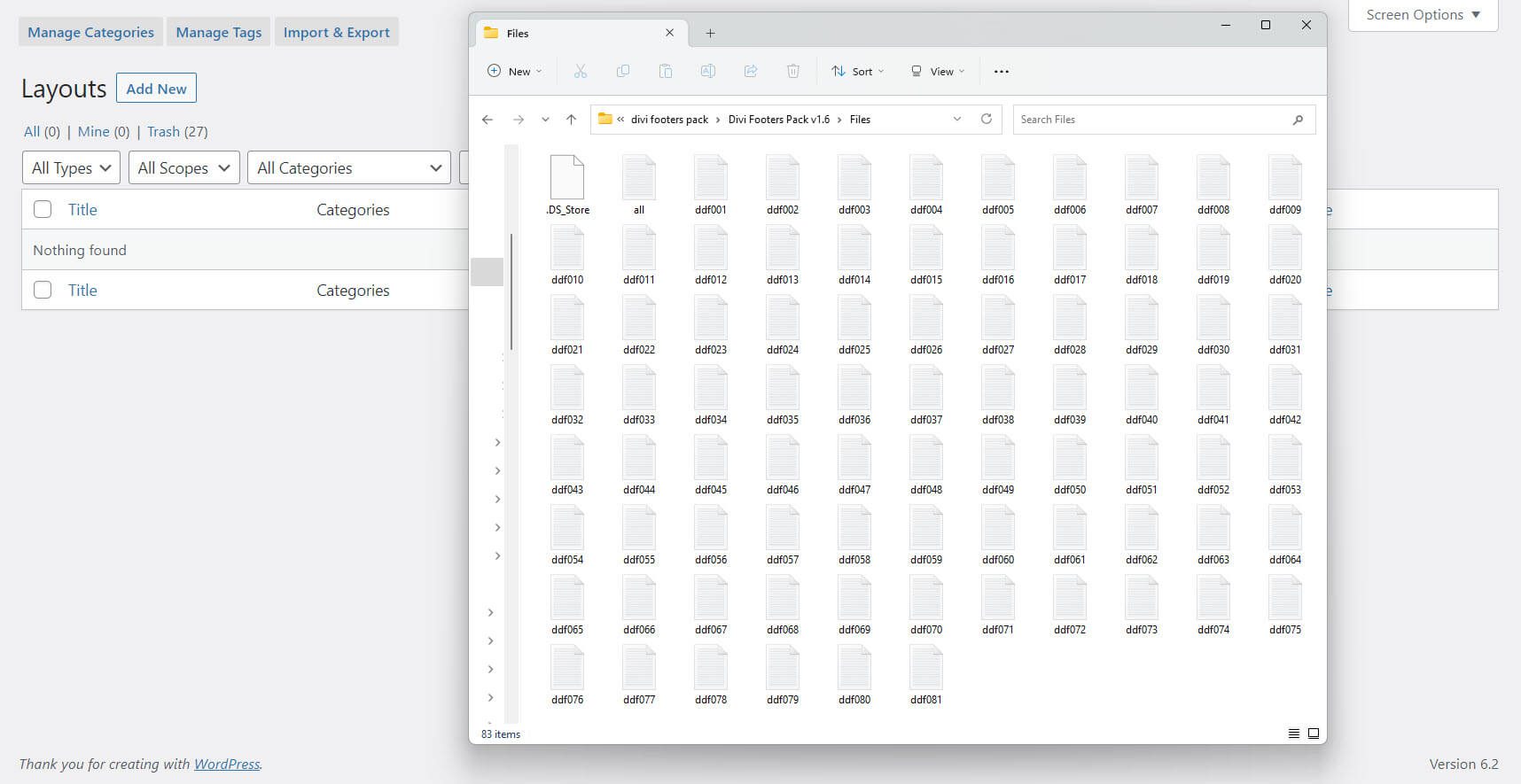
Les mises en page Divi Footers Pack sont des fichiers JSON qui peuvent être téléchargés dans votre bibliothèque Divi. Tout d'abord, téléchargez et décompressez le fichier. Vous verrez 82 fichiers JSON dans votre dossier décompressé.
- Télécharger
- Décompresser

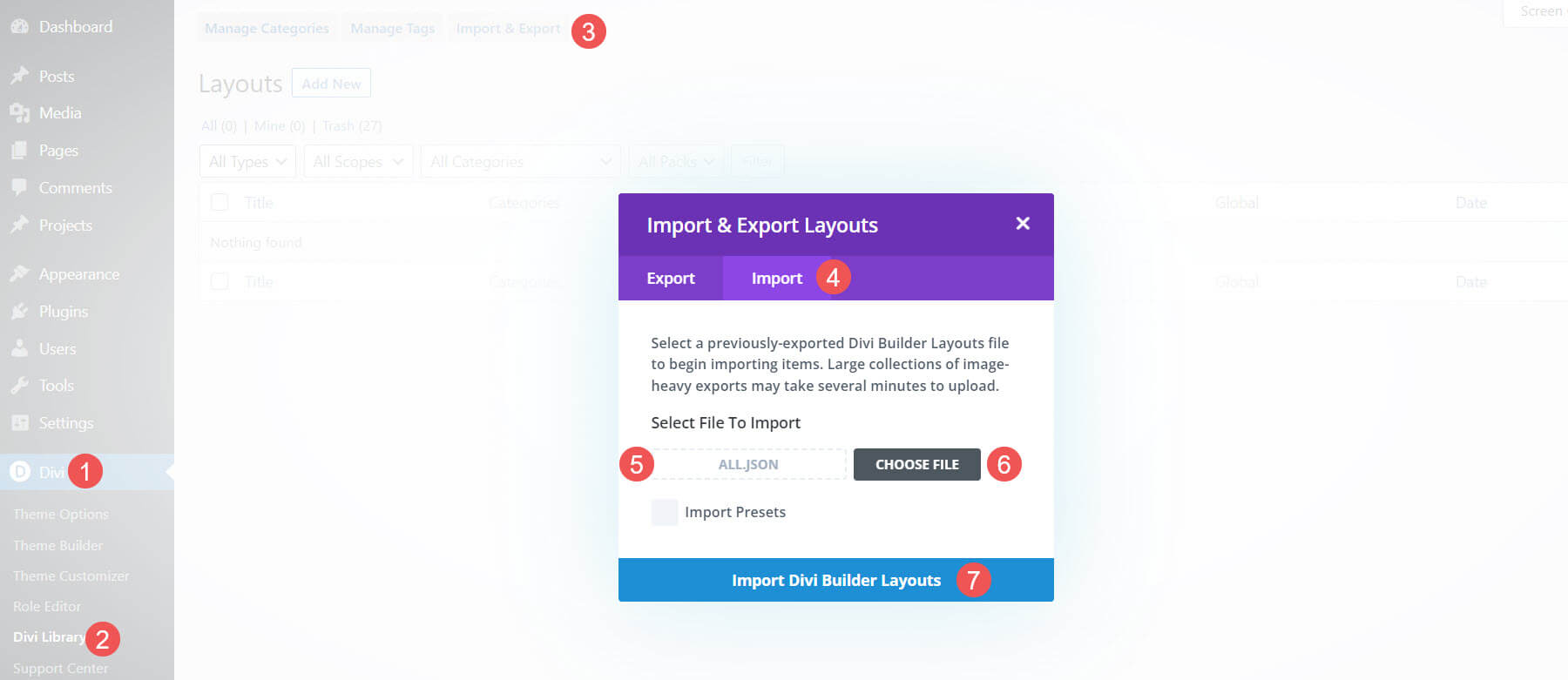
Ensuite, rendez-vous dans votre bibliothèque Divi et importez le fichier que vous souhaitez utiliser. Vous pouvez les prévisualiser à partir de la page du produit. C'est le seul moyen de savoir quelle mise en page utiliser avant de les télécharger. Heureusement, vous pouvez tous les télécharger en même temps si vous le souhaitez, ou vous pouvez simplement télécharger la disposition de pied de page spécifique que vous souhaitez. J'ai choisi de télécharger tous les fichiers dans cet exemple. Pour les télécharger, rendez-vous sur :
- Divi
- Bibliothèque Divi
- Importer et exporter
- Importer
- Choisir le fichier
- Importer des mises en page de Divi Builder

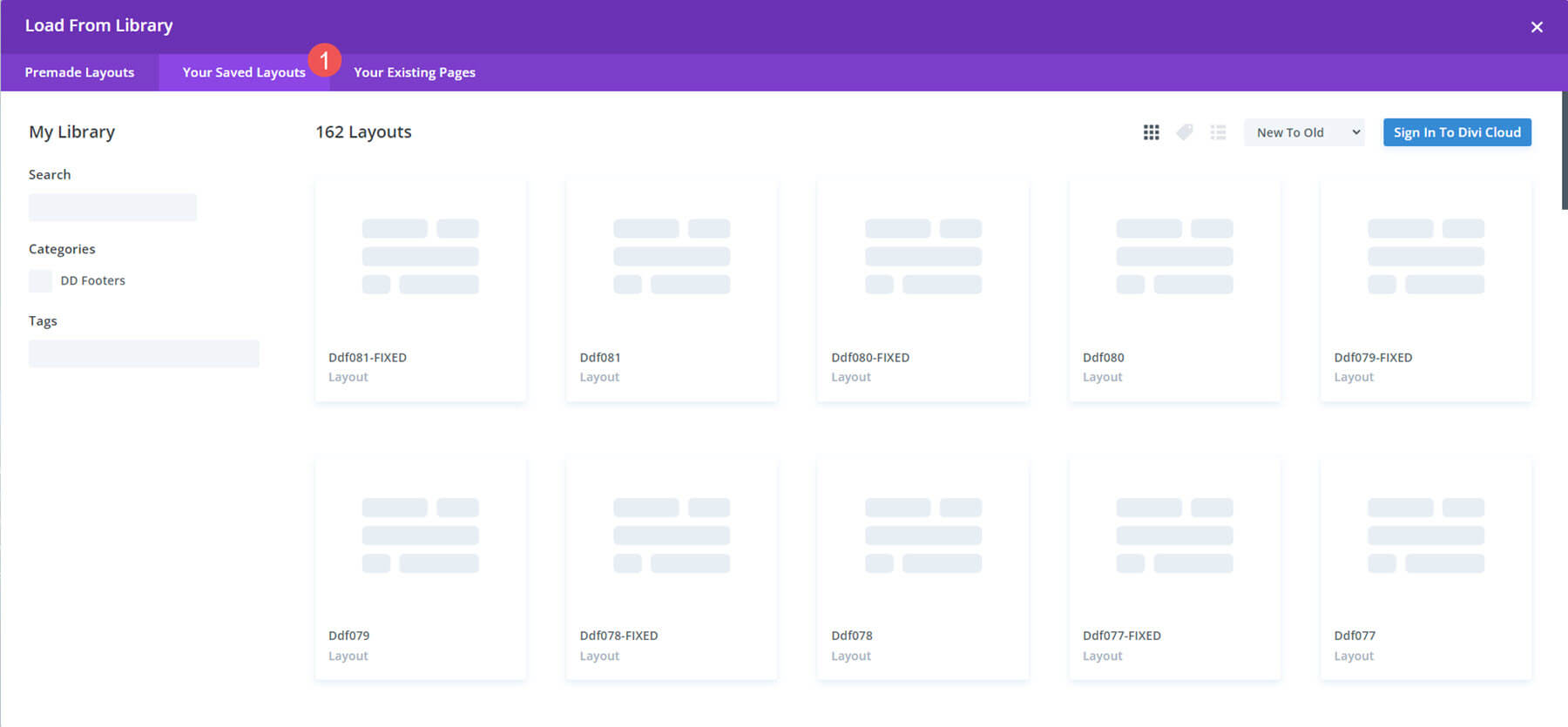
Une fois téléchargés, vous les verrez dans votre bibliothèque Divi. Les mises en page sont maintenant prêtes à être utilisées dans Divi Builder et Divi Theme Builder. Une fois le téléchargement terminé, j'avais 162 fichiers dans ma bibliothèque. Cela inclut les mises en page avec et sans réglage fixe. Les pieds de page réguliers défilent avec la page tandis que les pieds de page fixes restent en place et sont révélés au fur et à mesure que l'utilisateur défile. Ils sont étiquetés, il est donc facile de savoir quelle est la variation.

Dispositions des packs de pieds de page Divi
Voici un aperçu de quelques-unes des dispositions de pied de page. J'ai sélectionné ceux qui m'ont le plus marqué. Je vais les décrire et souligner ce que j'aime le plus chez eux. Nous verrons à quoi ils ressemblent sur le front-end avec une mise en page Divi. Je vais montrer des wireframes et la vue mobile pour quelques-uns d'entre eux. J'utilise la page de destination du pack de mise en page Coworking gratuit pour tous les exemples.
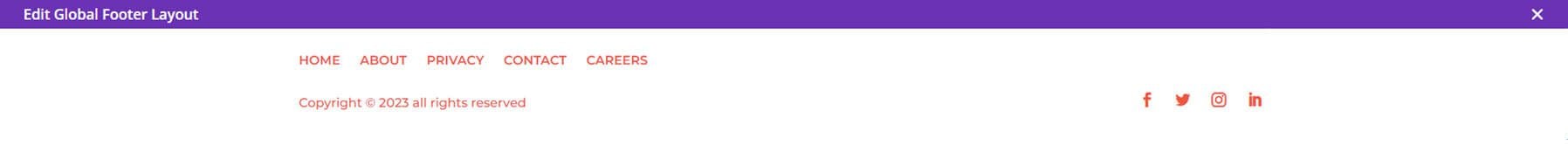
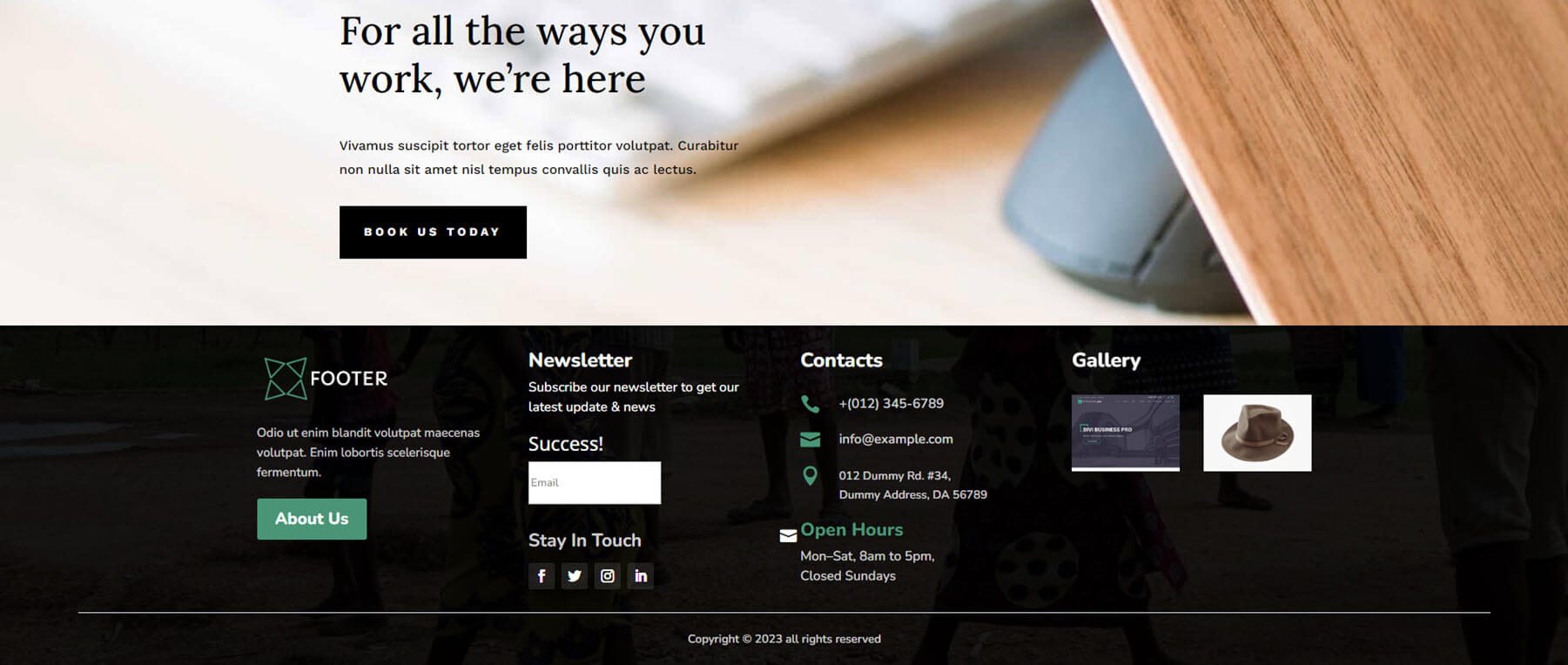
Conception de pied de page Divi Footer Pack 1
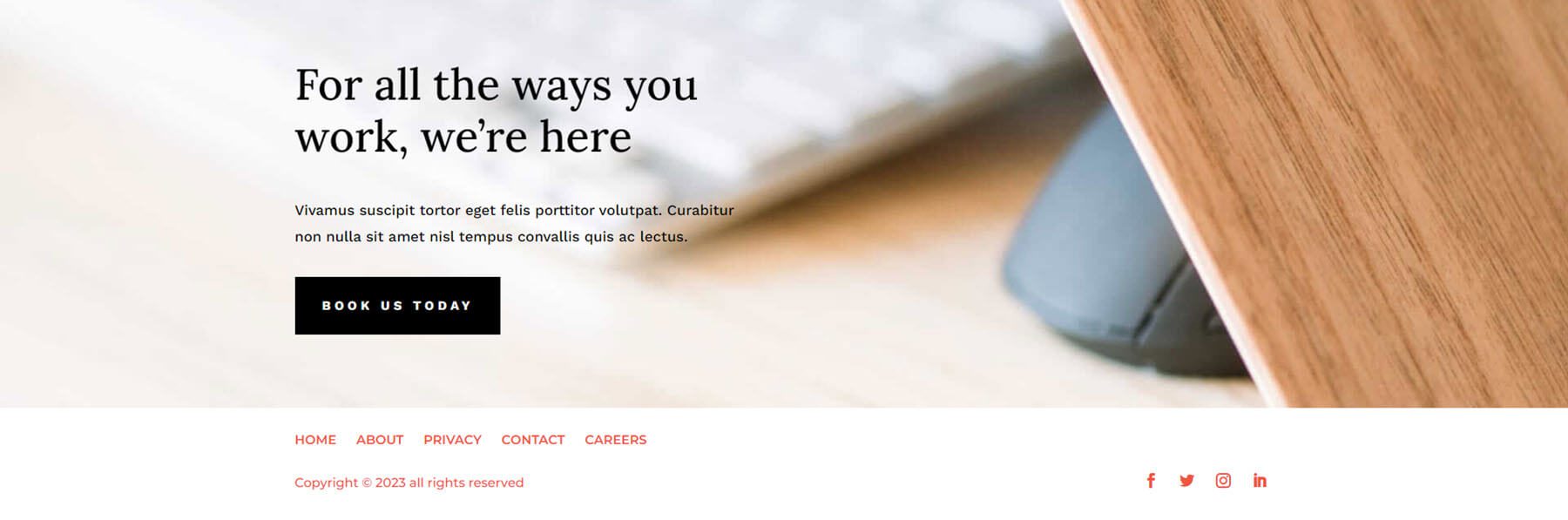
Footer Design 1 est la première disposition de pied de page du Divi Footers Pack. Il affiche le menu de pied de page sur la gauche avec un avis de droit d'auteur en dessous. Sur la droite se trouvent les icônes des réseaux sociaux. Tout est en rouge.

Voici à quoi ça ressemble sur le devant.

Conception du pied de page 2
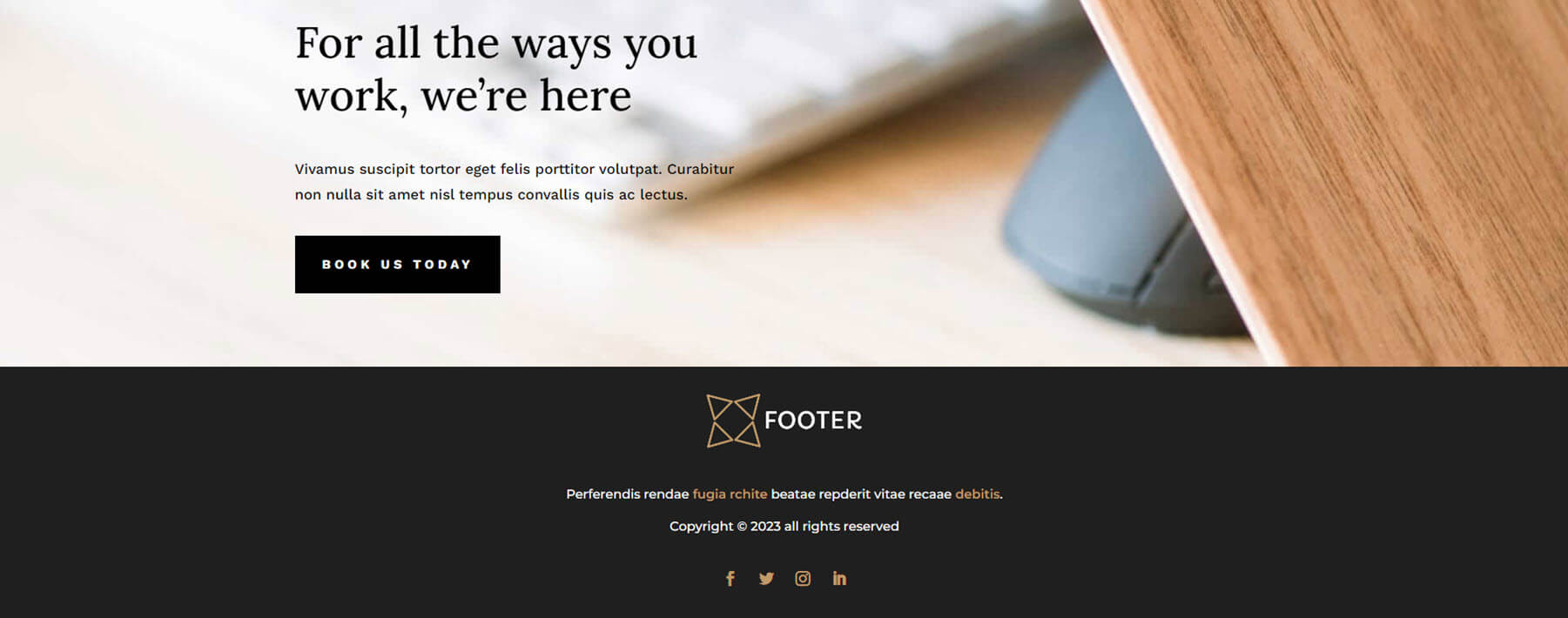
Il s'agit du deuxième pied de page du pack de mise en page. Il a une mise en page simple et propre avec des couleurs qui fonctionnent bien ensemble.

Conception du pied de page 7
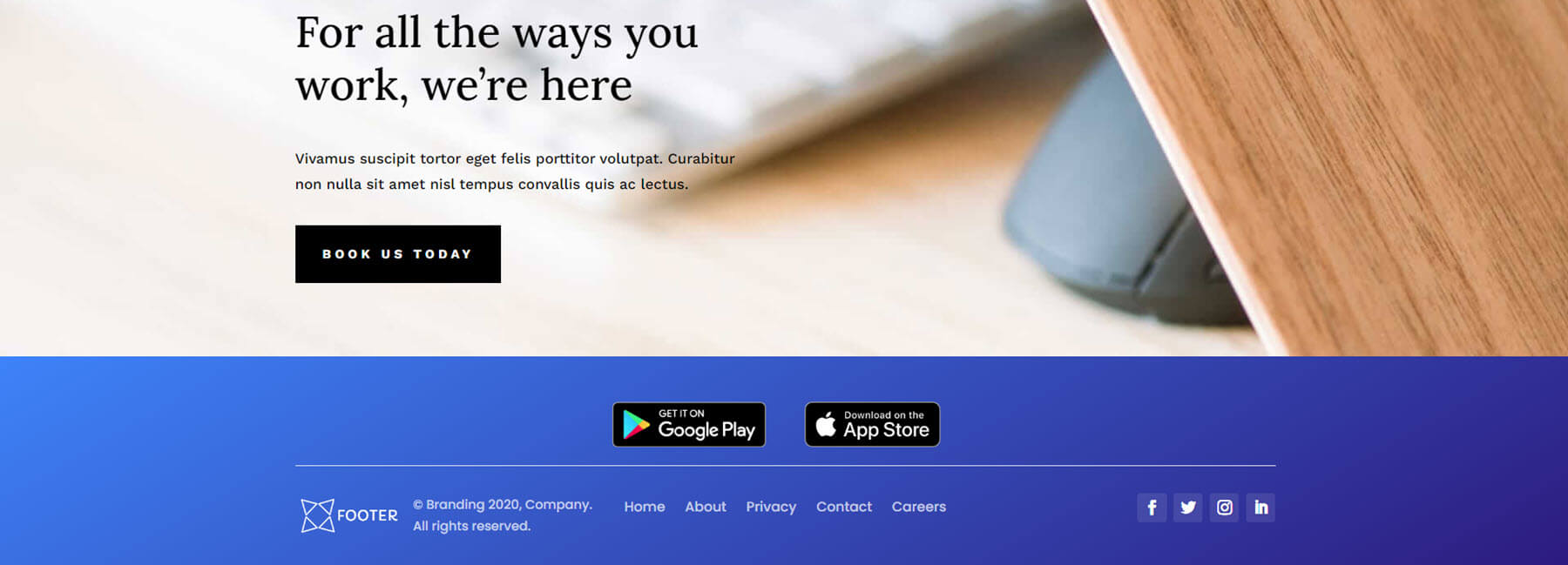
Footer Design 7 inclut un fond dégradé bleu et ajoute des boutons pour les magasins d'applications au-dessus du reste du contenu du pied de page. Celui-ci est encore assez petit et ne surcharge pas la mise en page avec trop de contenu dans un petit espace.

Conception du pied de page 12
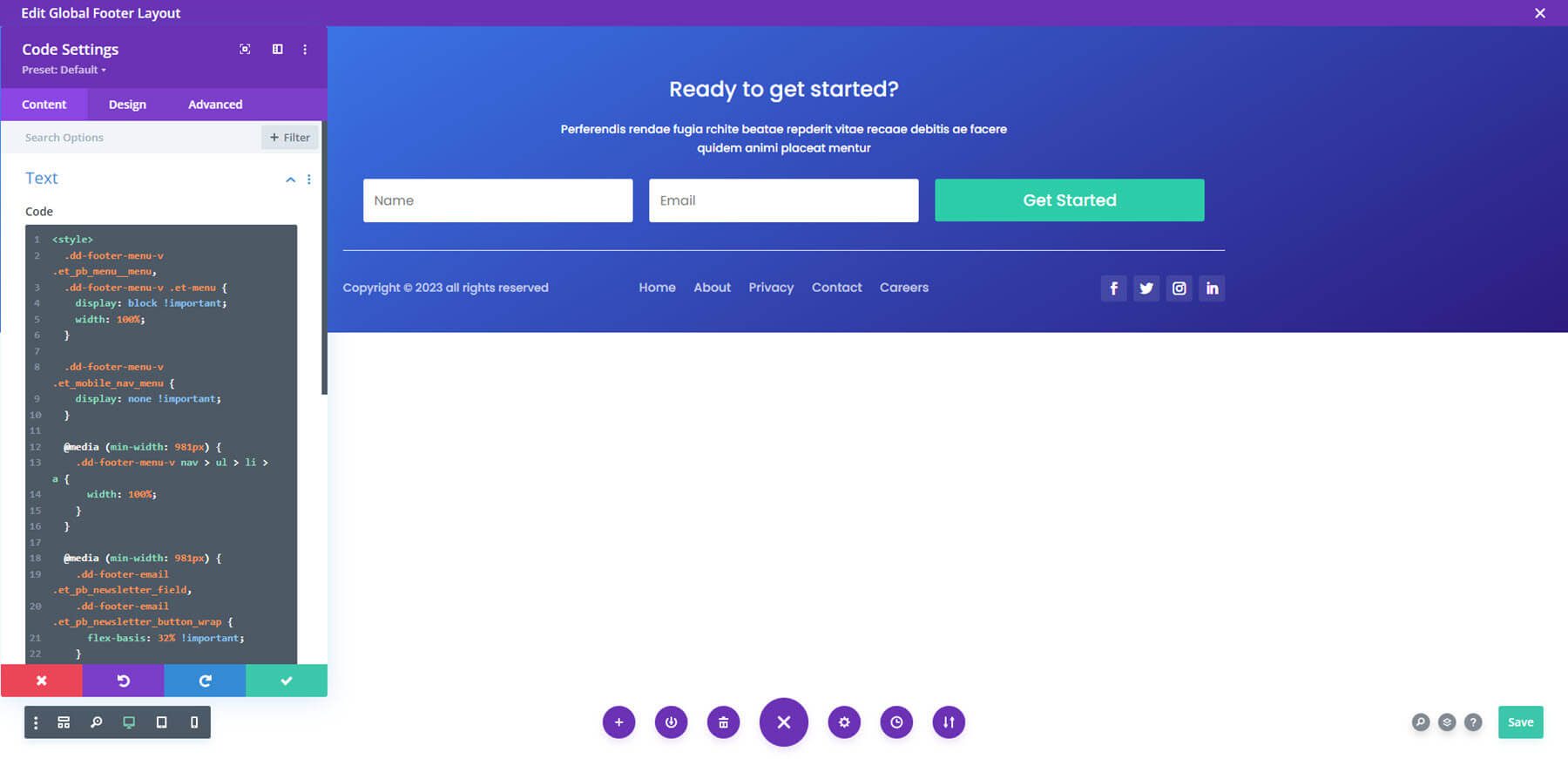
De nombreuses dispositions de pied de page incluent des modules de code pour ajouter un style personnalisé. Il s'agit de Footer Design 12. Il comprend également un arrière-plan dégradé et ajoute un grand formulaire de courrier électronique.

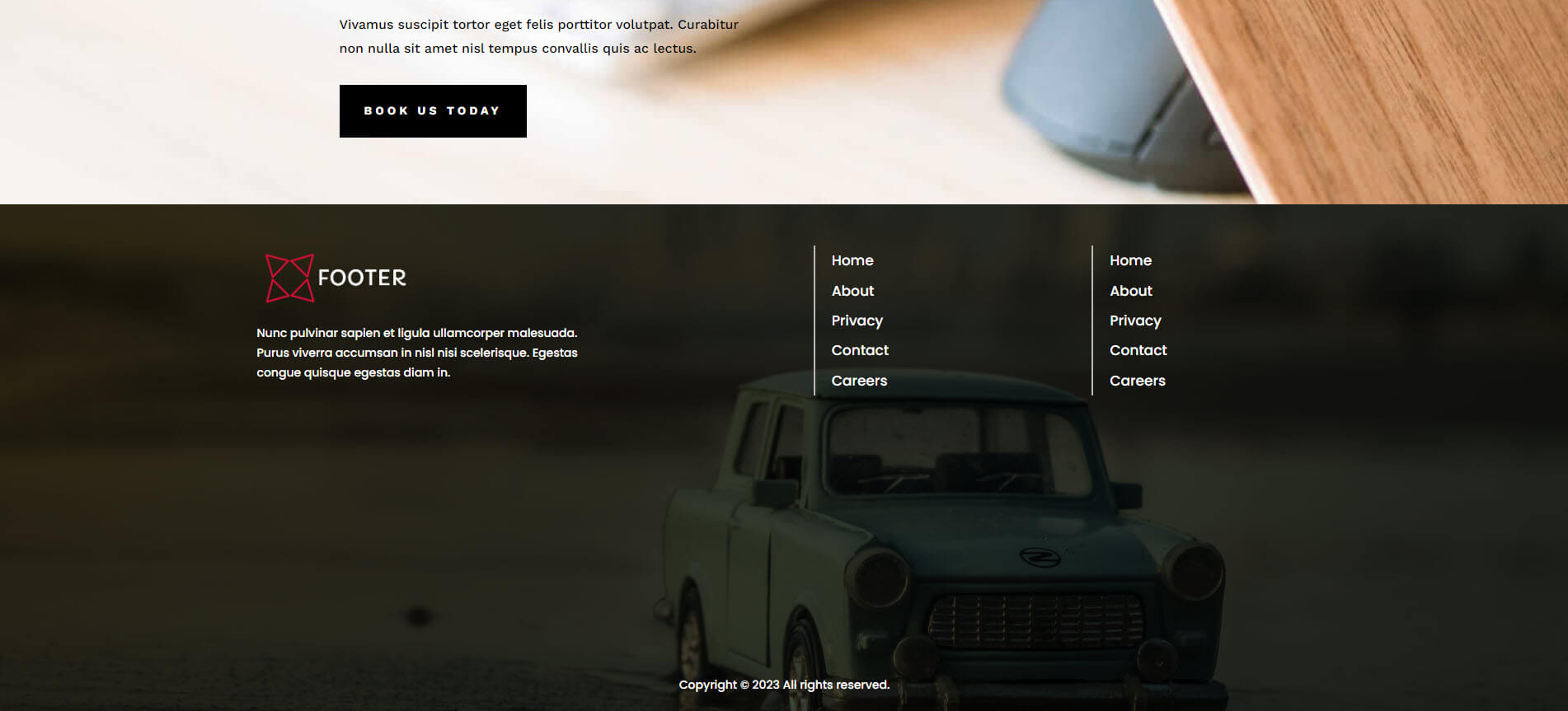
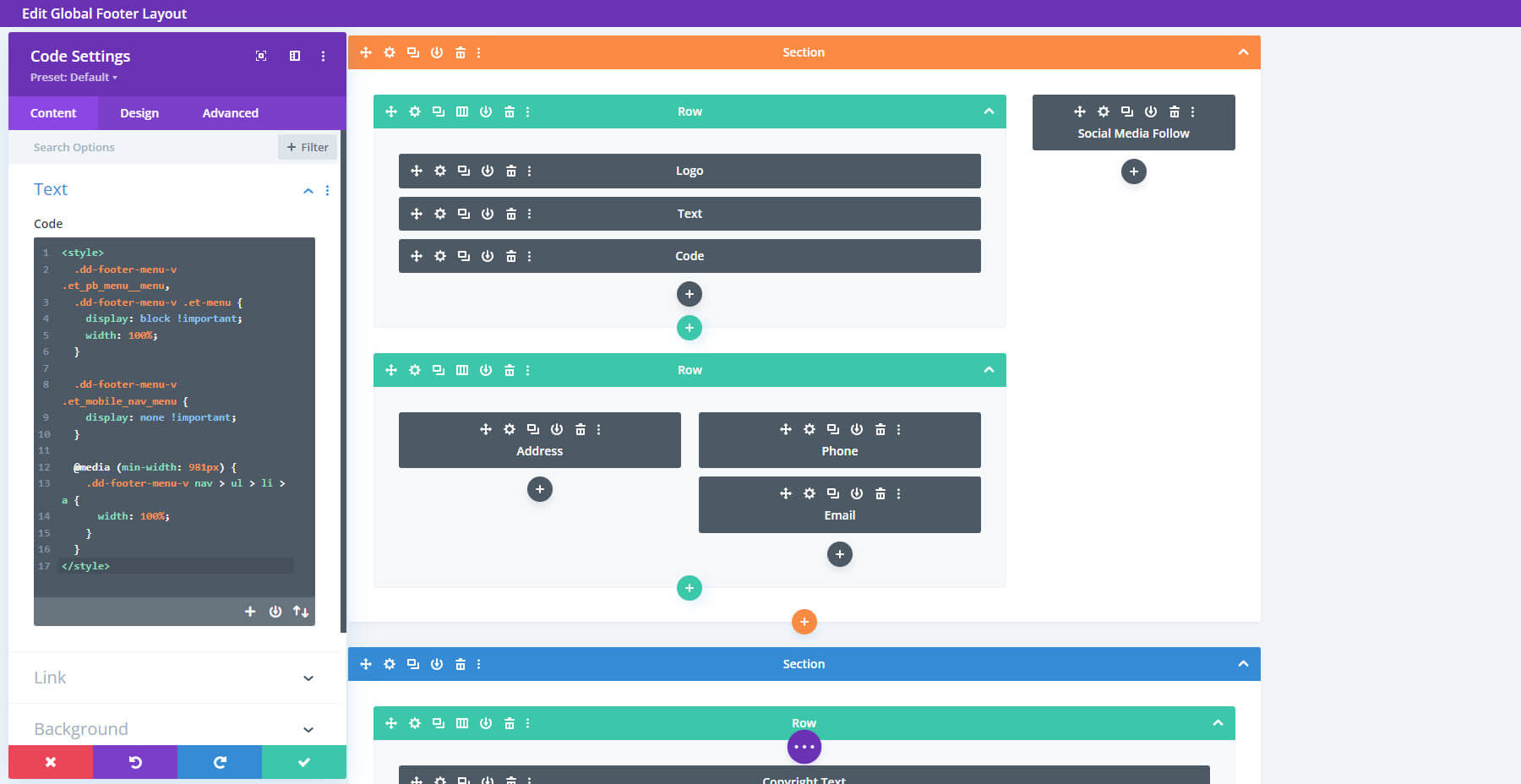
Conception du pied de page 14
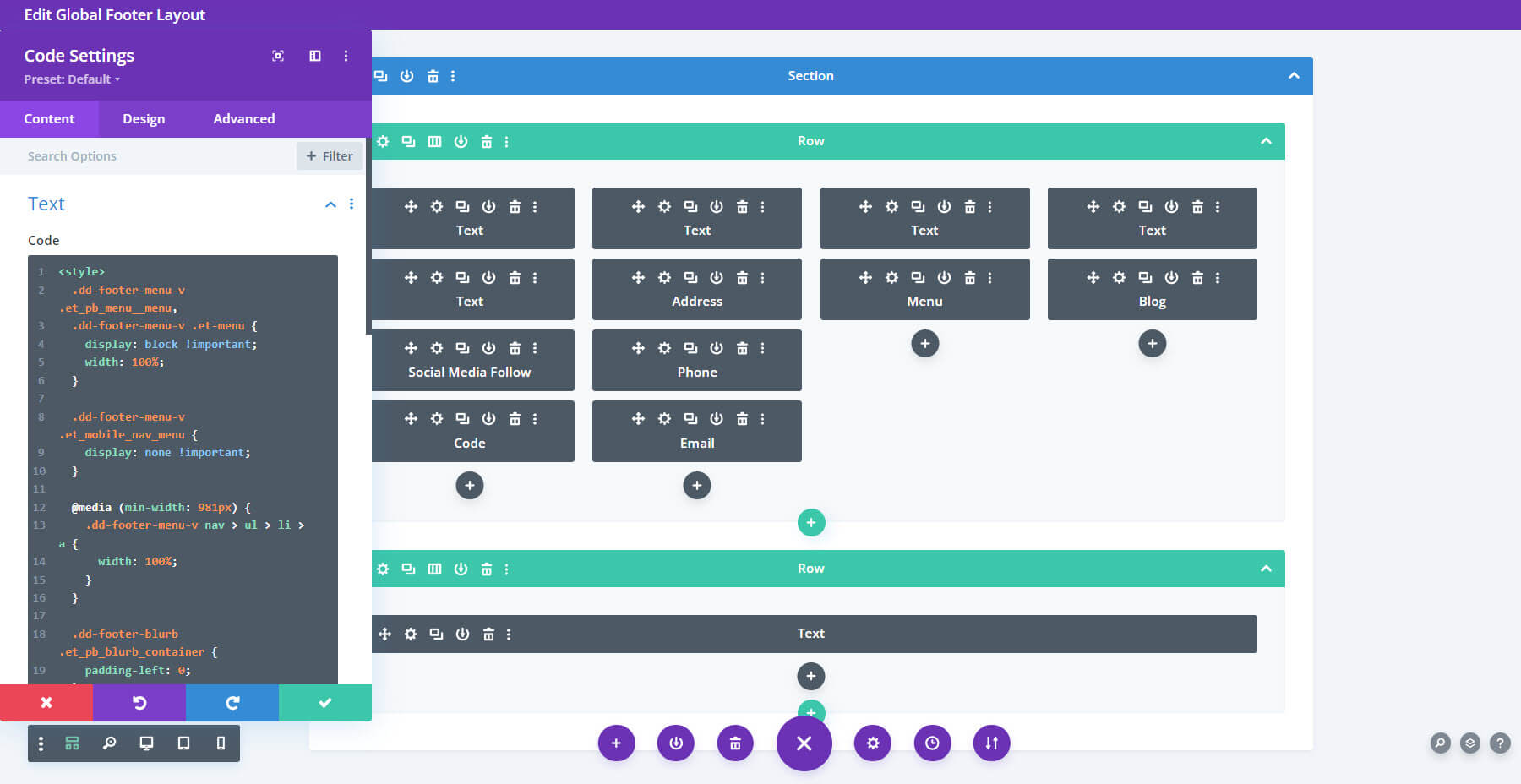
Footer Design 14 affiche quatre colonnes avec des liens, un menu et un blog. Celui-ci comprend également un module de code pour le style. Voici le wireframe avec le module de code ouvert.

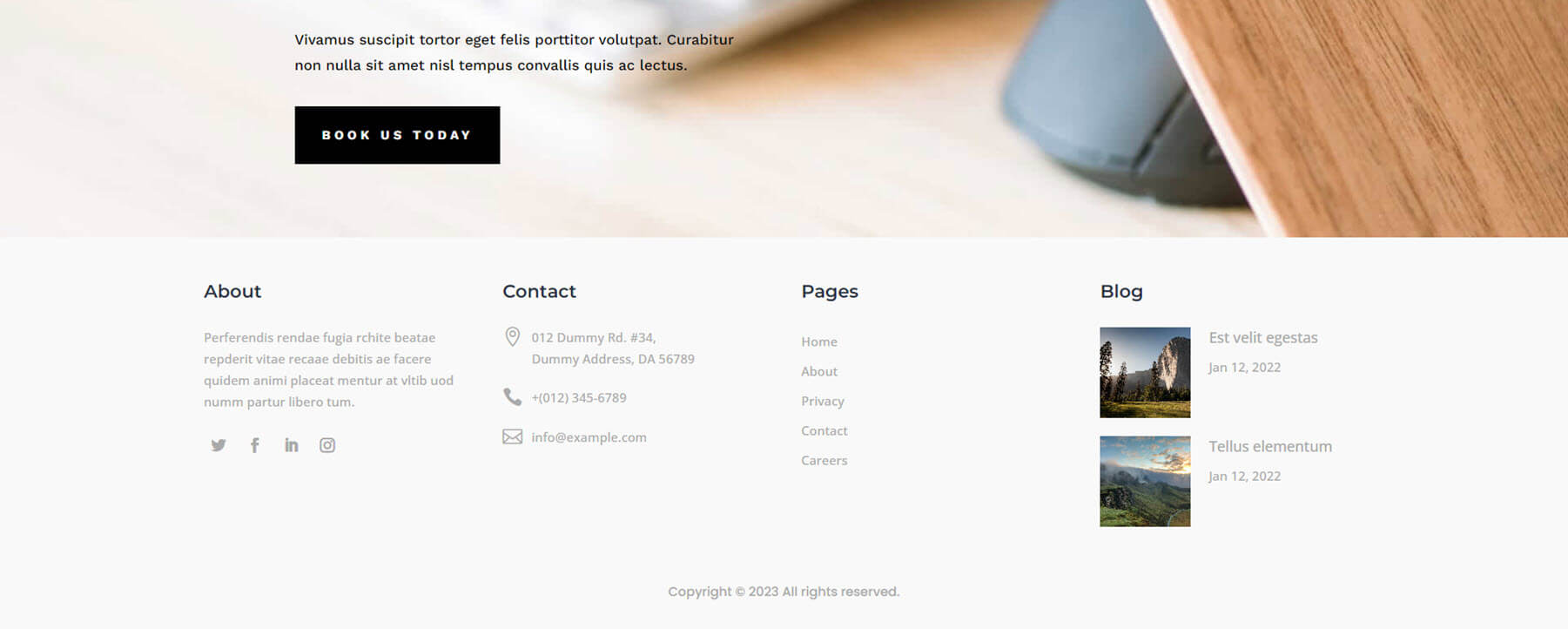
Voici à quoi ça ressemble sur le devant. Il y a beaucoup d'espace blanc autour des colonnes. Le blog affiche deux articles avec de petites vignettes. Le fond blanc et le petit texte donnent à celui-ci un aspect et une sensation élégants.

Conception du pied de page 16
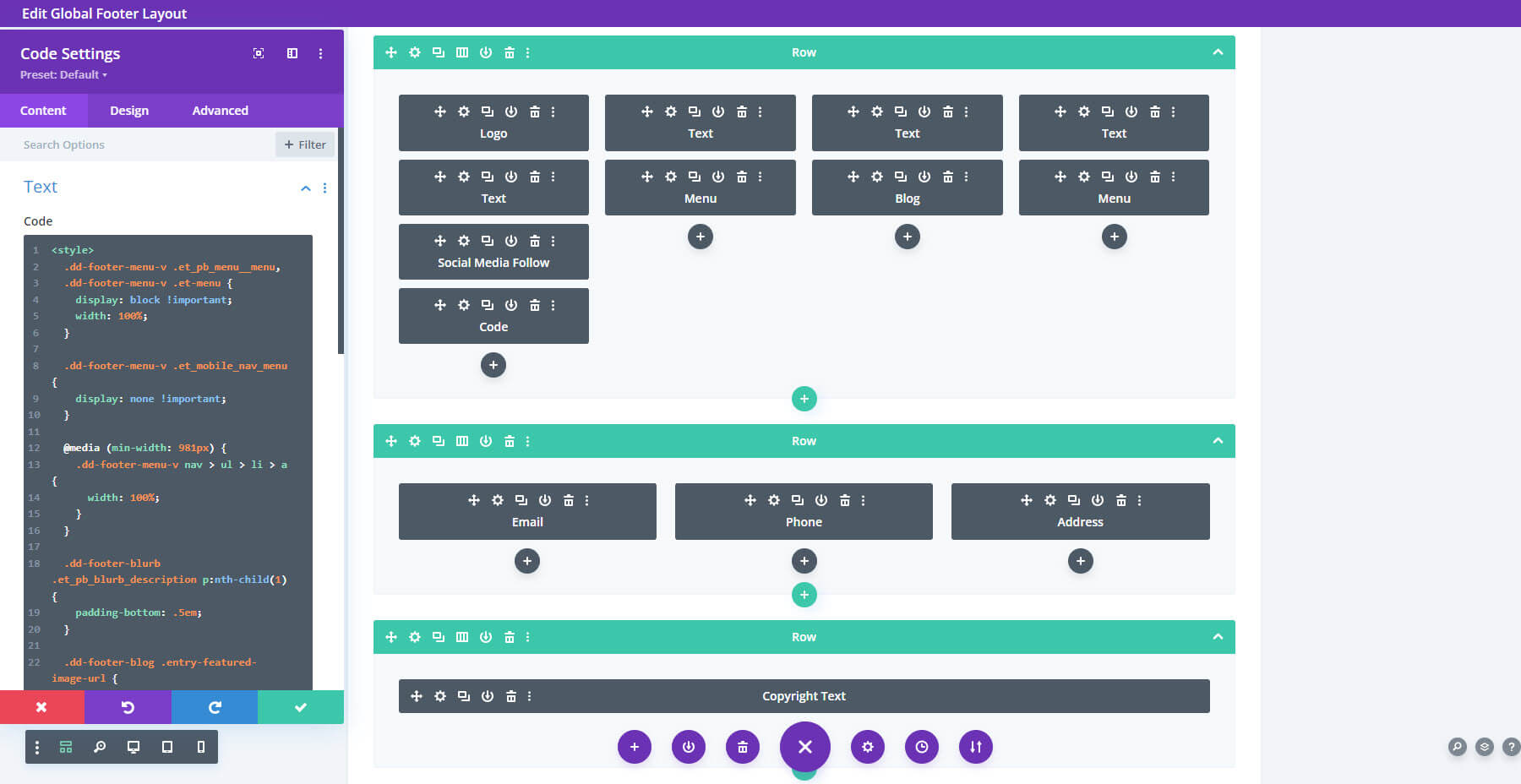
Footer Design 16 ajoute plusieurs lignes dans différentes colonnes. Celui-ci comprend également un code personnalisé. Voici le fil de fer.

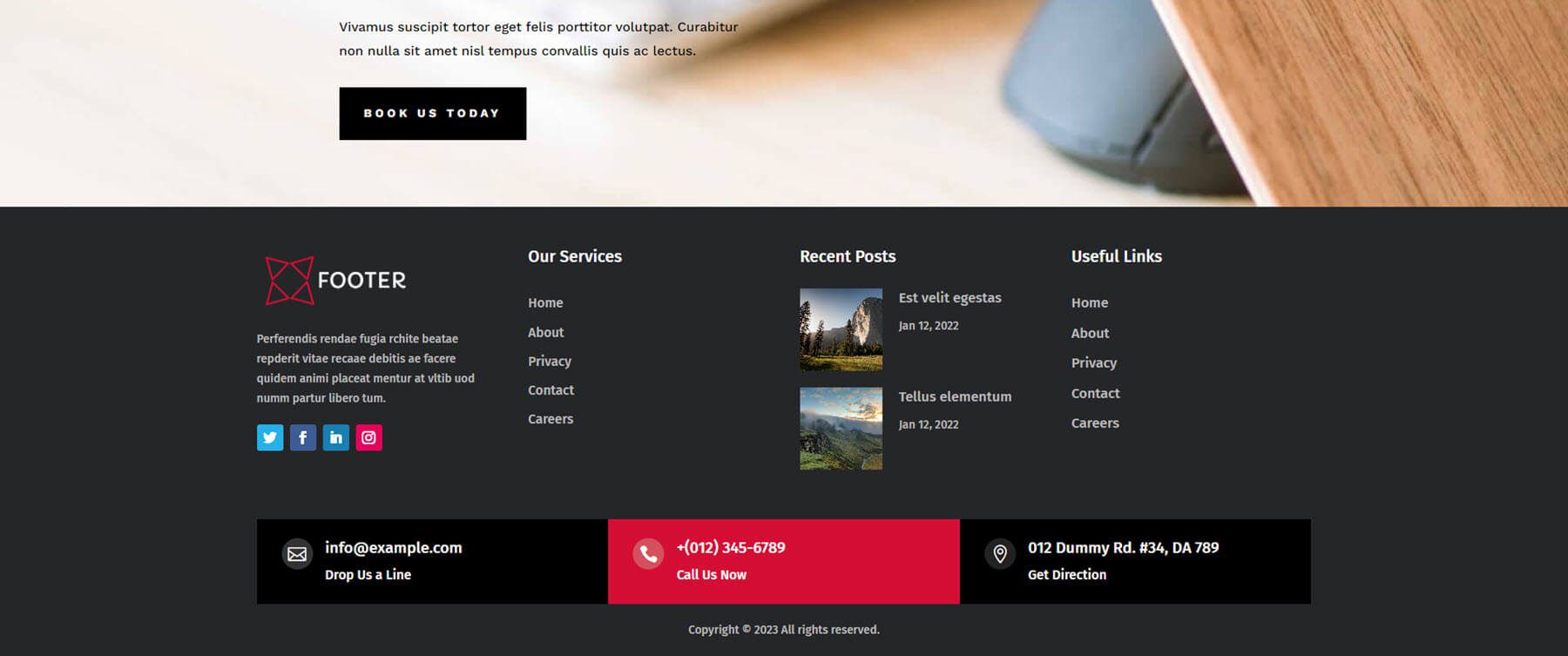
Voici à quoi ça ressemble sur le devant. Il ajoute des informations de contact cliquables en bas avec des couleurs vives qui se démarquent.

Conception du pied de page 18
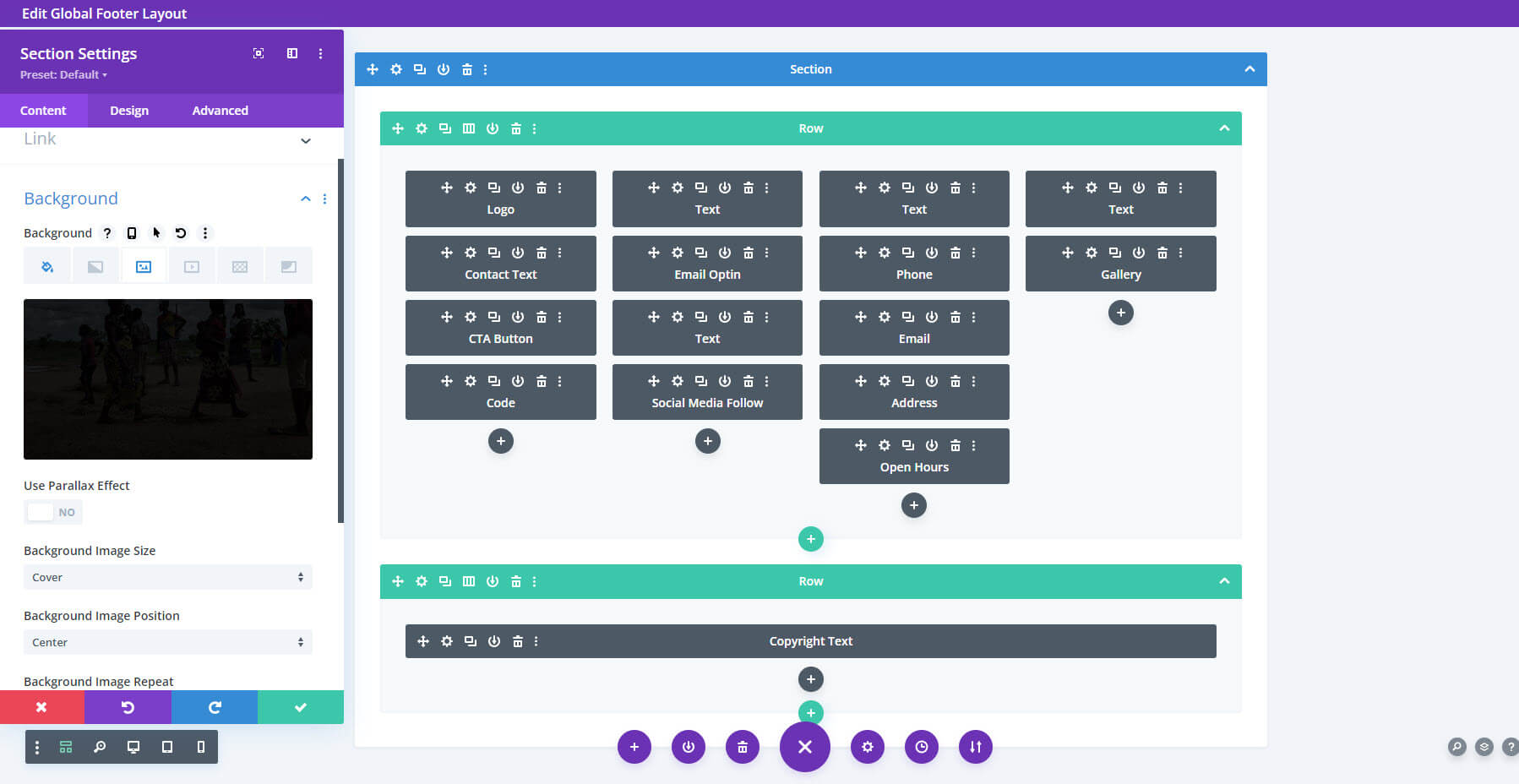
Footer Design 18 ajoute une image d'arrière-plan et une superposition à la section. Il comprend également quatre colonnes avec de nombreux extras, notamment un bouton CTA, des heures d'ouverture et une galerie.

Voici la mise en page sur le devant. C'est l'un de mes favoris. Il ajoute des icônes aux informations de contact, la galerie comprend de petites vignettes. Les couleurs fonctionnent parfaitement sur l'image de fond.

Conception du pied de page 25
Footer Design 25 est une autre mise en page avec une image d'arrière-plan. Celui-ci ajoute beaucoup d'espace sous les liens pour laisser de la place à l'image d'arrière-plan à afficher.

Conception du pied de page 26
Footer Design 26 utilise une section spécialisée pour créer une mise en page à plusieurs colonnes. Voici le fil de fer.


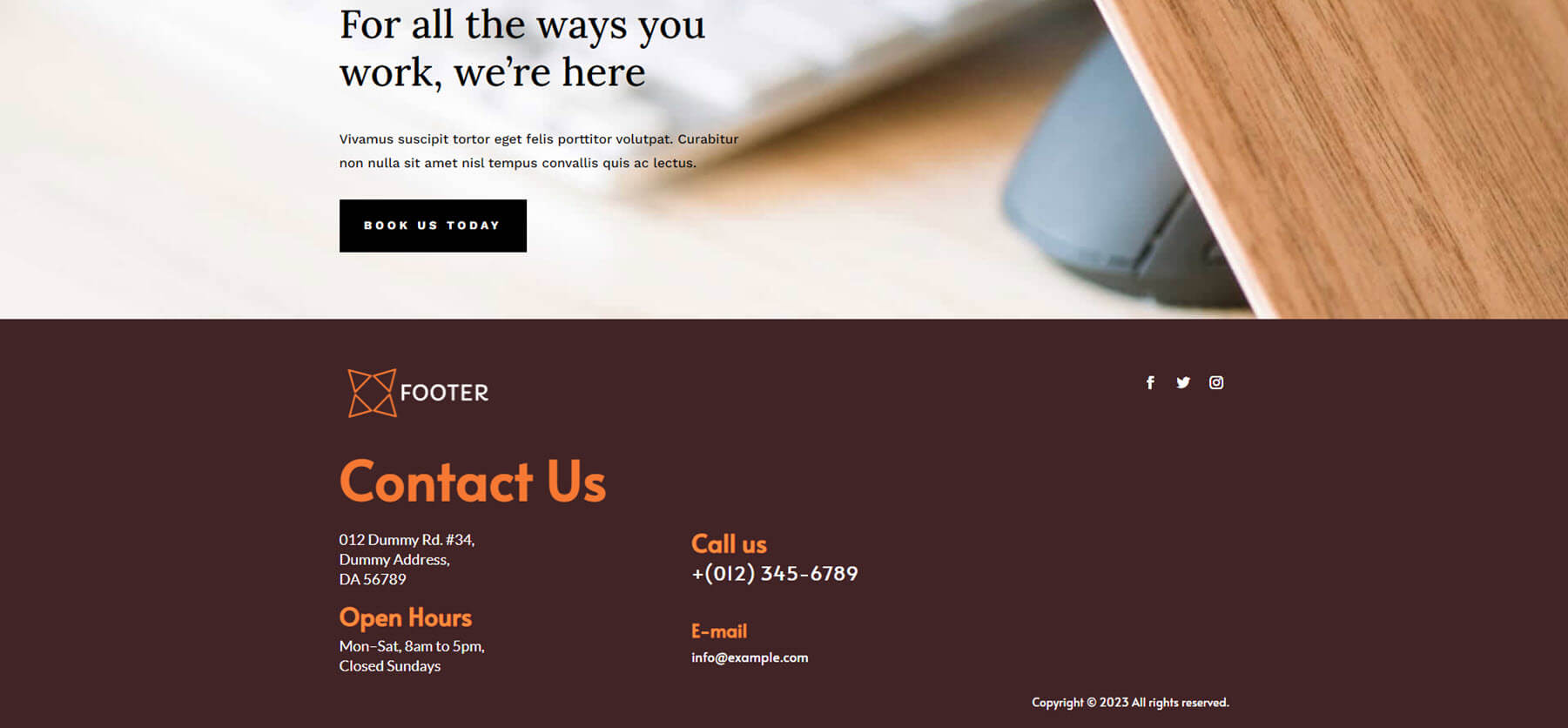
Il fait un usage intéressant de l'espace négatif. J'aime le grand texte et les couleurs pour celui-ci. Le texte orange est facile à lire sur le fond marron.

Conception du pied de page 30
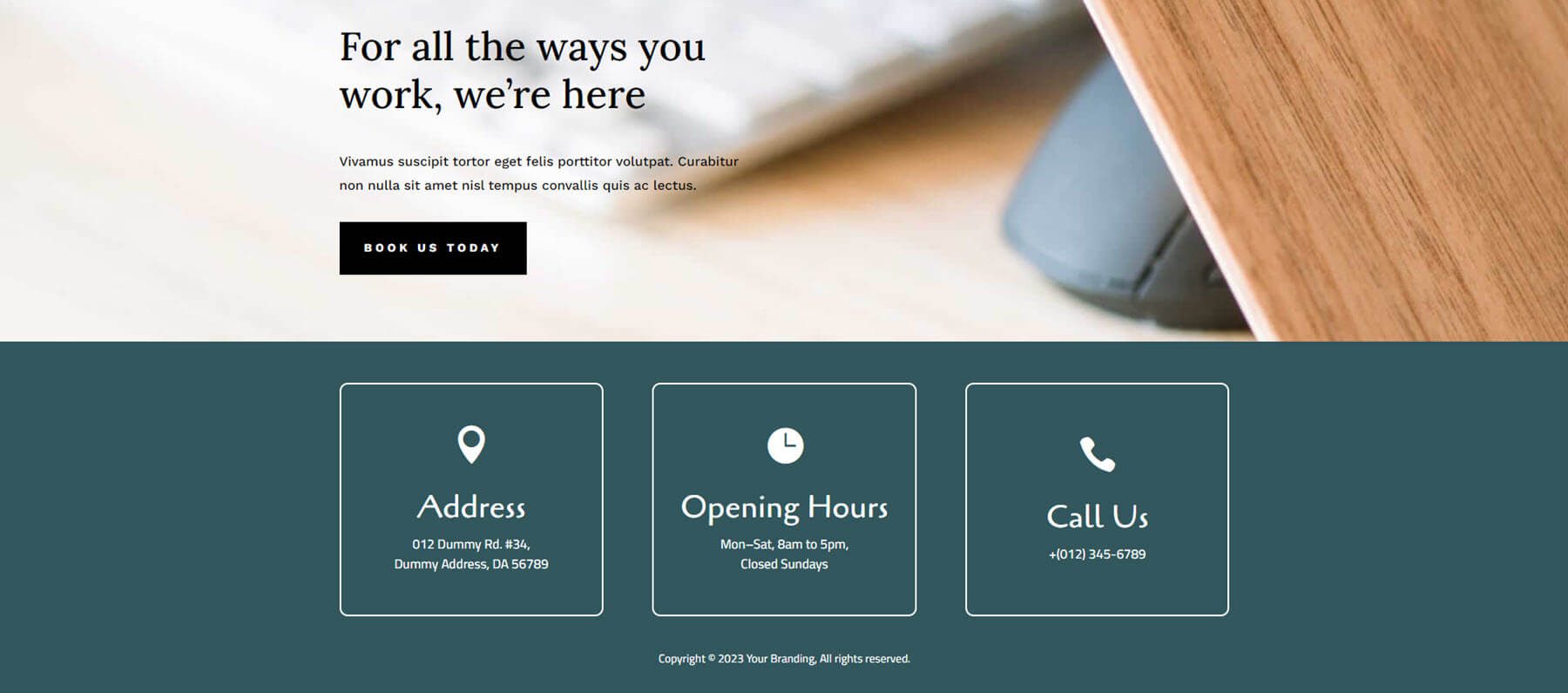
Footer Design 30 affiche les informations de contact dans de grands blocs avec des bordures blanches. Les arrière-plans des blocs correspondent à l'arrière-plan de la section. Celui-ci est simple et propre, ne fournissant que des informations limitées.

Conception du pied de page 34
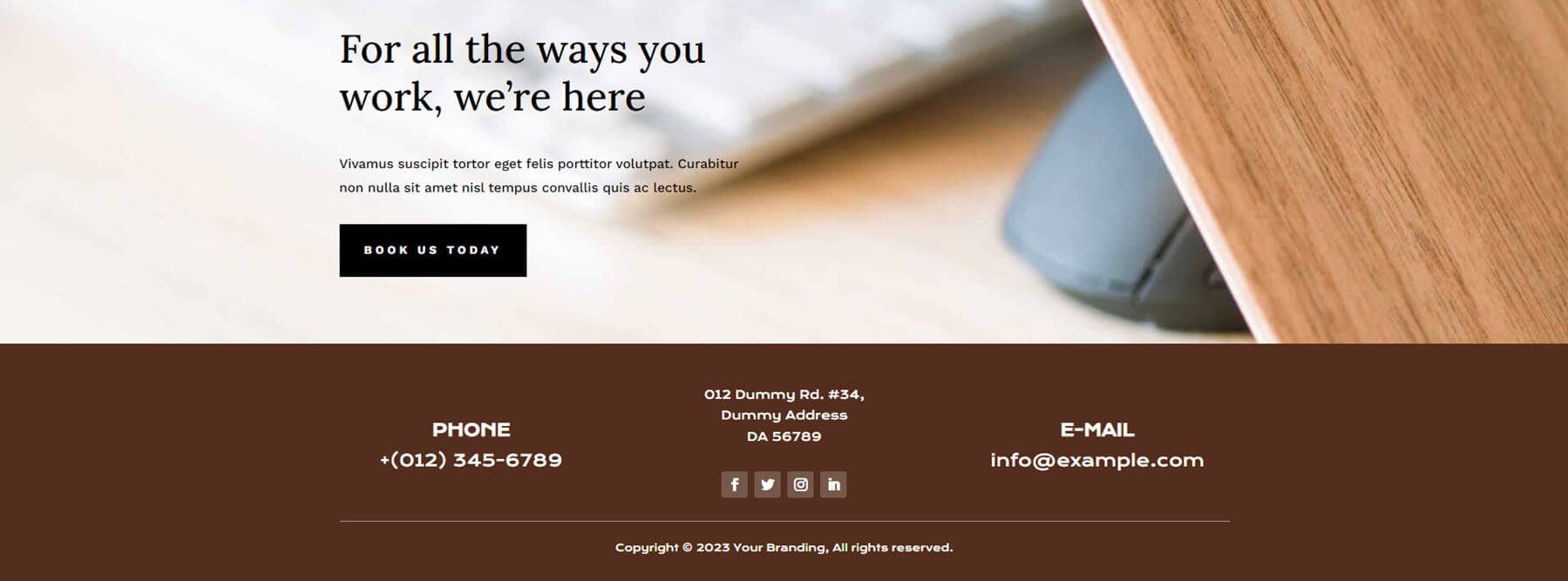
Footer Design 34 utilise un fond marron avec du texte blanc. La mise en page comprend trois colonnes avec des informations de contact cliquables. Les arrière-plans des icônes sociales ressortent juste assez pour attirer l'attention.

Conception du pied de page 37
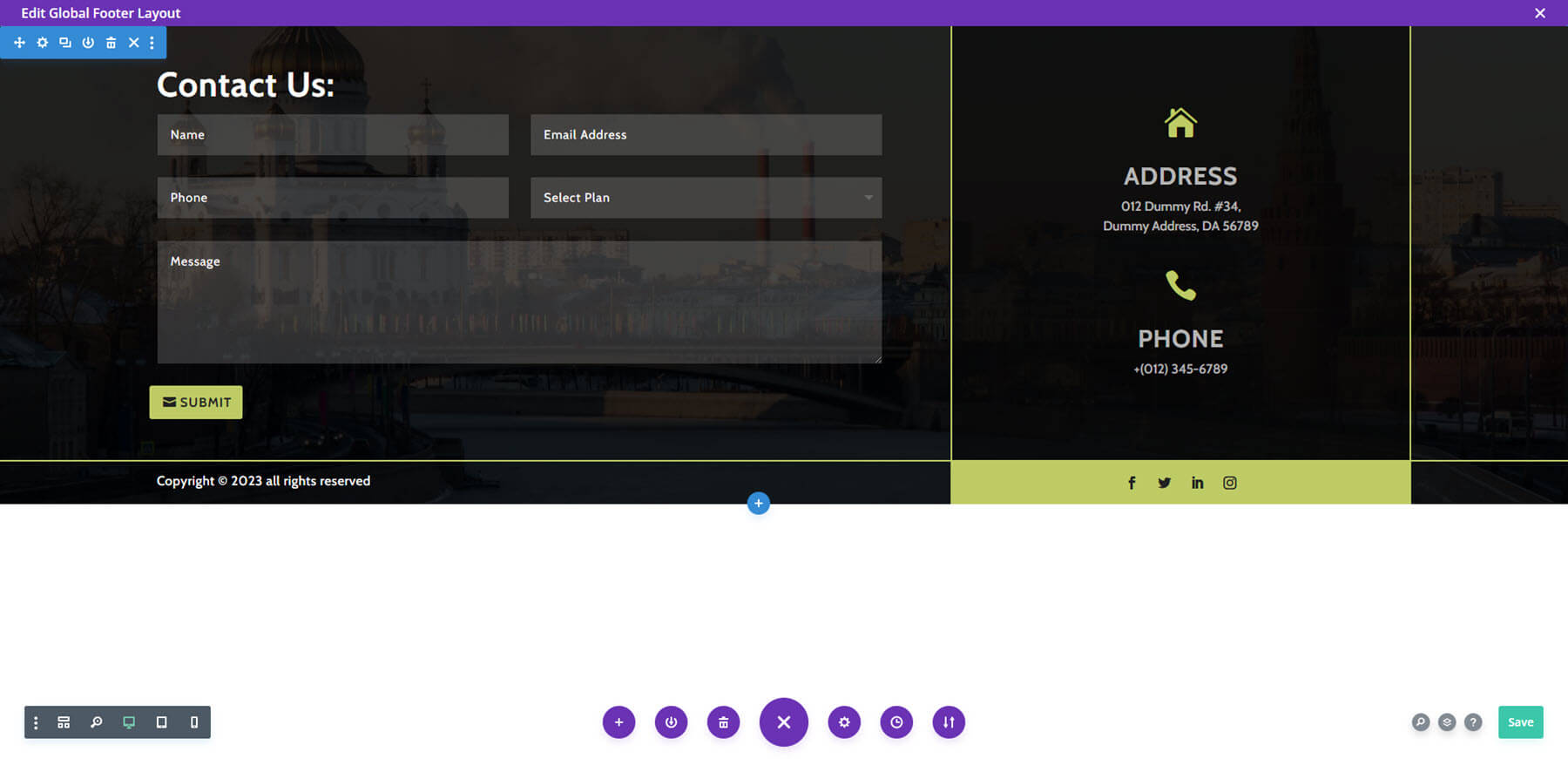
Footer Design 37 comprend une image d'arrière-plan avec un formulaire de contact et des informations de contact au premier plan. Celui-ci divise les éléments en segments avec des bordures jaunes autour de chaque segment. Les icônes, le bouton d'envoi et l'arrière-plan du segment de médias sociaux sont jaunes. L'arrière-plan derrière les informations de contact est plus opaque, ce qui le distingue du reste du contenu du pied de page.

Conception du pied de page 38
Footer Design 38 affiche le contenu au centre d'un grand cercle avec un arrière-plan encore plus sombre derrière. Le contenu centré est suffisamment séparé pour que rien ne se perde dans la mise en page. Les couleurs de police et d'icône fonctionnent très bien sur le fond gris foncé.

Conception du pied de page 41
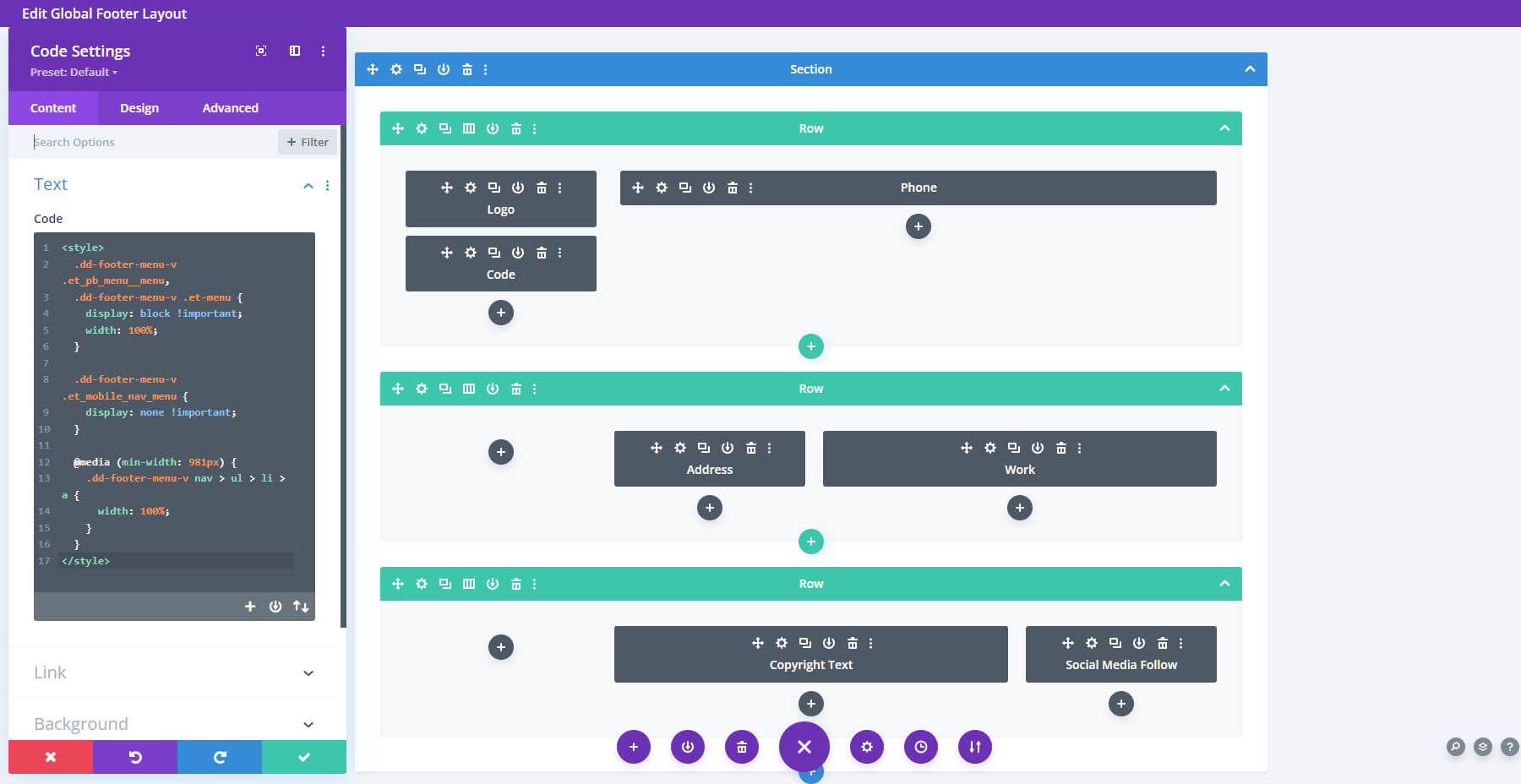
Footer Design 41 utilise également une section spécialisée pour créer une mise en page avec plusieurs colonnes. C'est la vue filaire.

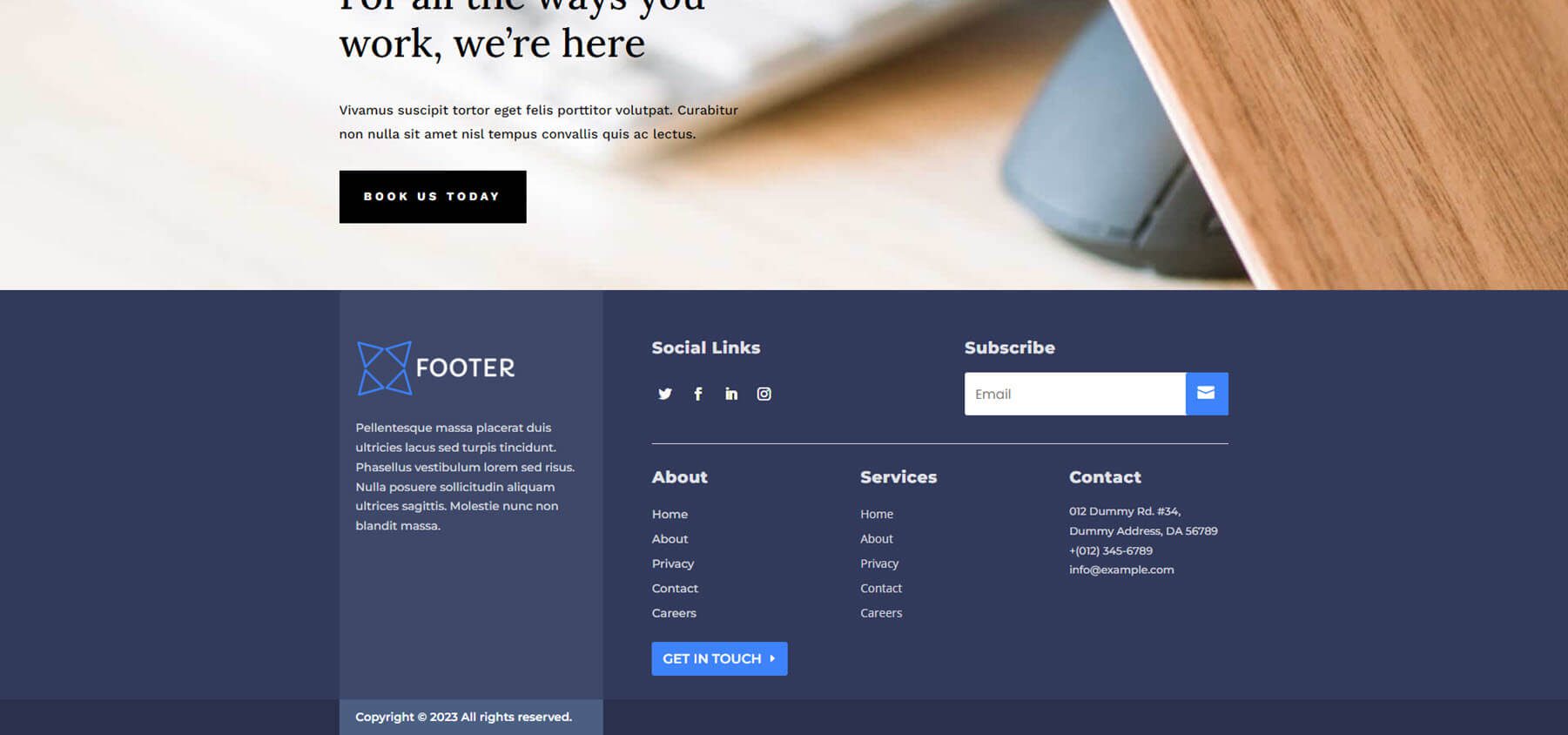
Voici à quoi ça ressemble sur le devant. Il comprend un fond bleu foncé/gris avec du texte blanc qui se démarque. Le formulaire de courrier électronique est petit et s'adapte bien à la zone. La zone d'information a un arrière-plan plus clair, elle se distingue donc de tout le reste.

Conception du pied de page 43
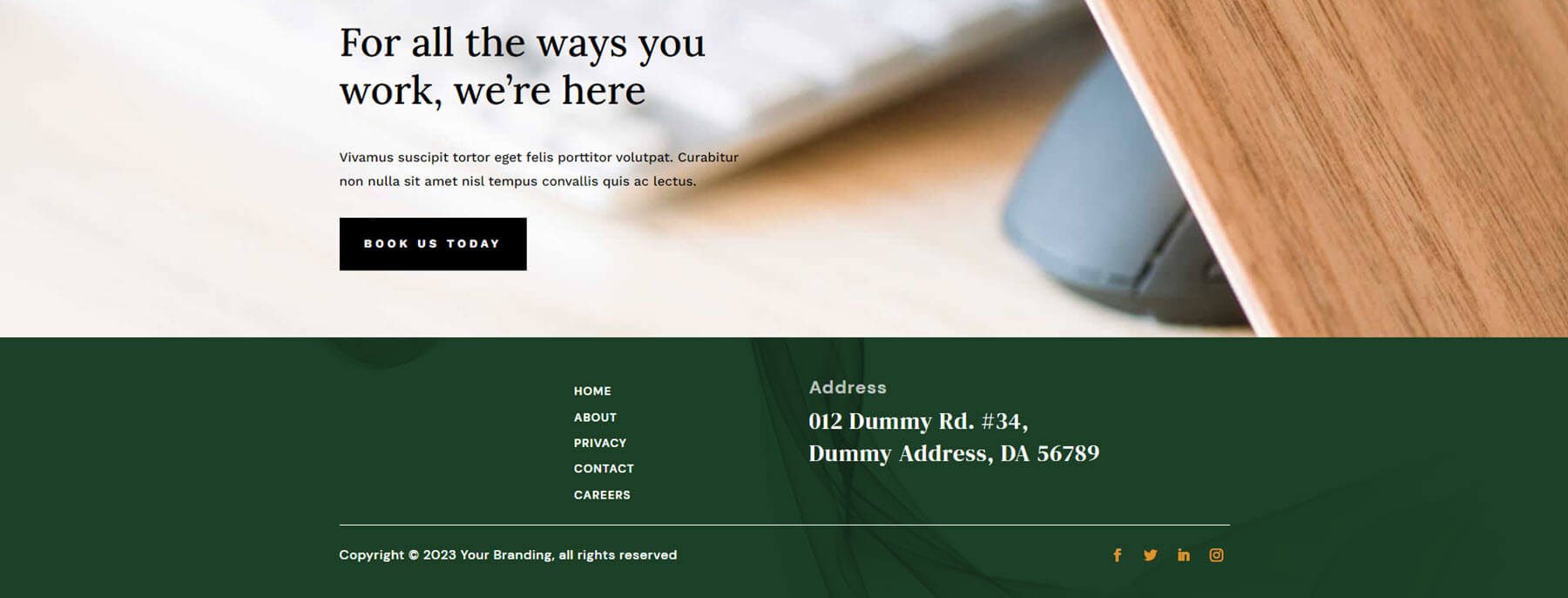
Footer Design 43 fournit une image d'arrière-plan avec une superposition vert foncé qui se démarque. La carte et l'adresse prennent le centre et se démarquent l'une de l'autre. Les icônes des médias sociaux sont en or audacieux qui fait ressortir les petites icônes. J'aime le texte blanc et les icônes dorées sur fond vert.

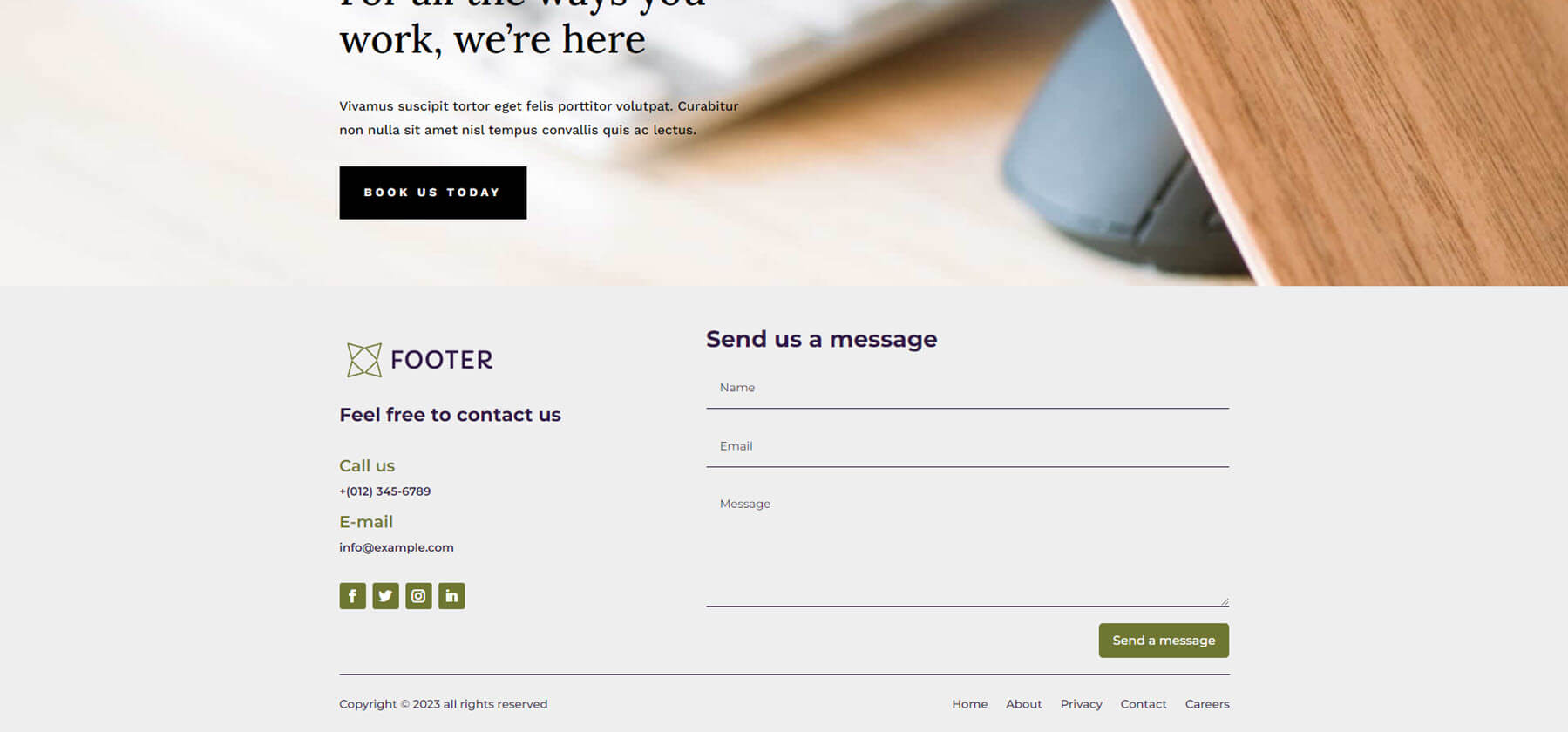
Conception du pied de page du pack de pieds de page Divi 46
Footer Design 46 inclut une disposition à deux colonnes pour la partie principale du pied de page. Il comprend une colonne plus grande avec un formulaire de contact qui se fond avec la conception du pied de page. Le bouton, les titres et les icônes sont en vert et se détachent bien sur le fond beige, attirant l'attention loin de tout le reste.

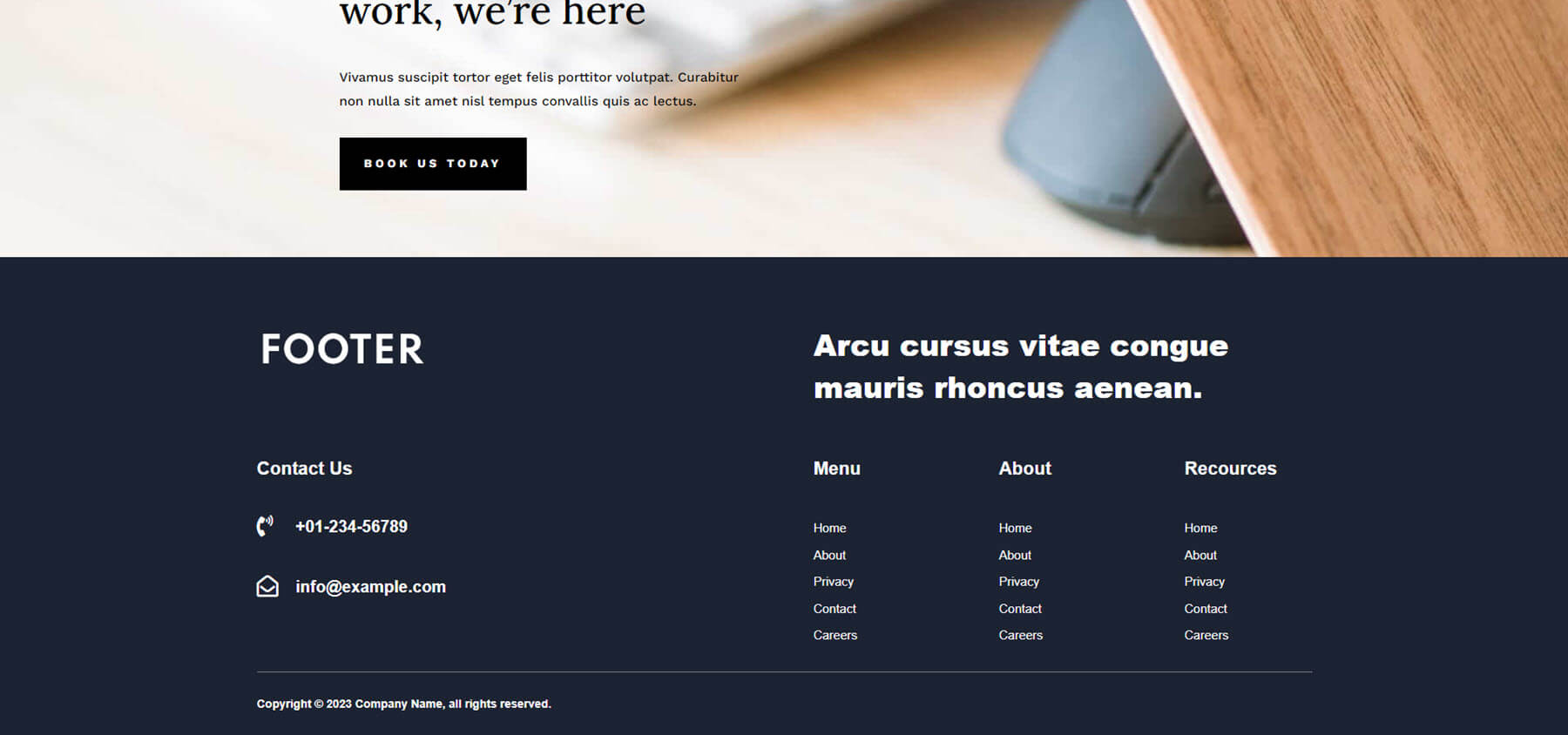
Conception du pied de page 52
Footer Design 52 comprend un fond gris foncé avec plusieurs sections et colonnes pour présenter les informations de contact et les liens de menu. Le texte est blanc et comprend de grands titres et de petits liens. Celui-ci comprend également des icônes avec des informations de contact.

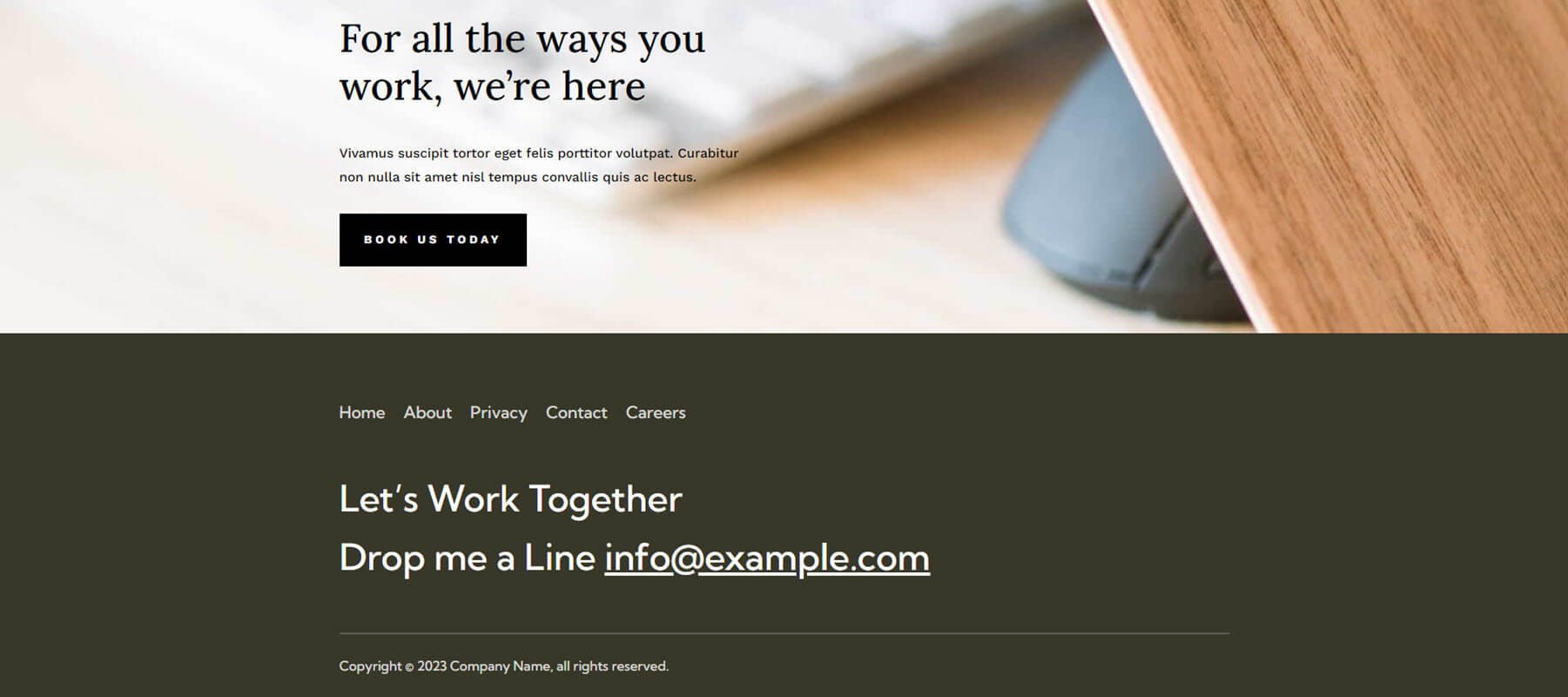
Conception du pied de page 55
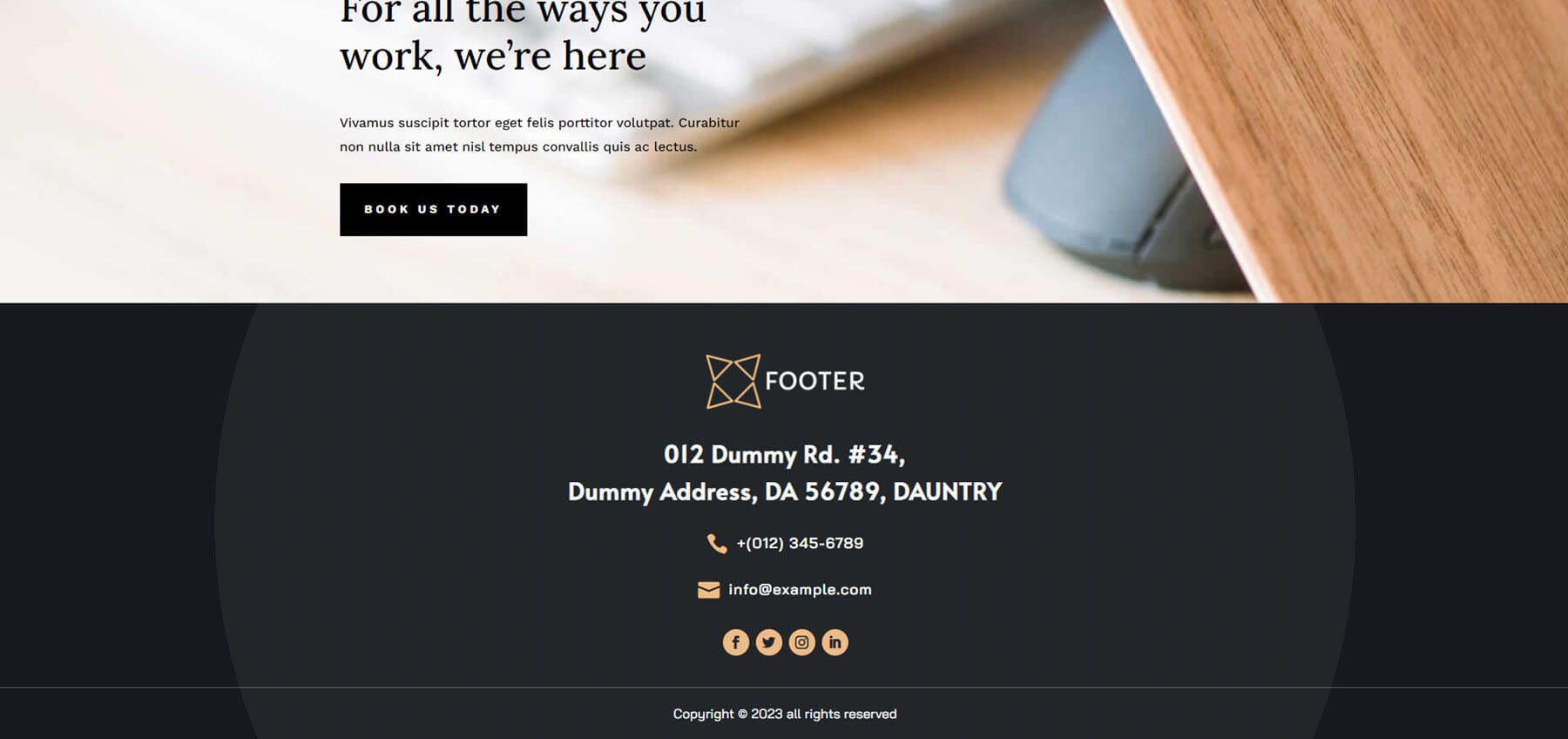
Footer Design 55 est simple et fonctionne. L'objectif principal est un CTA avec un gros texte et une adresse e-mail cliquable. Il a beaucoup d'espace négatif pour attirer l'attention sur le CTA. Il comprend également un menu et un avis de droit d'auteur.

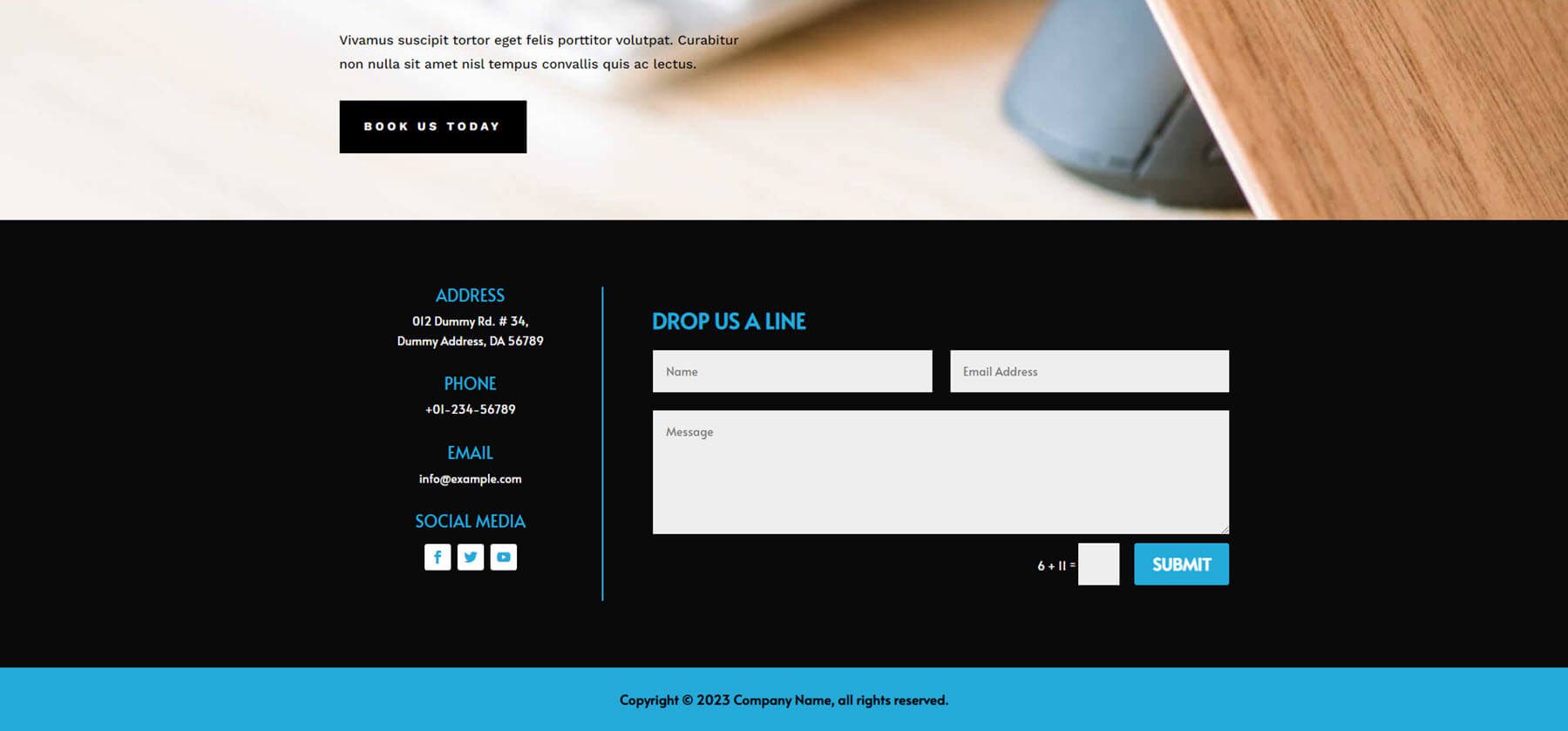
Conception du pied de page 59
Footer Design 59 comprend une mise en page à deux colonnes avec du texte à gauche et un formulaire de contact à droite. Une ligne verticale les sépare. Il comprend un fond noir avec des reflets bleu vif pour les titres, un bouton de formulaire de contact et des icônes de médias sociaux. Une barre inférieure avec le même arrière-plan bleu vif affiche l'avis de droit d'auteur.

Conception de pied de page Divi Footer Pack 63
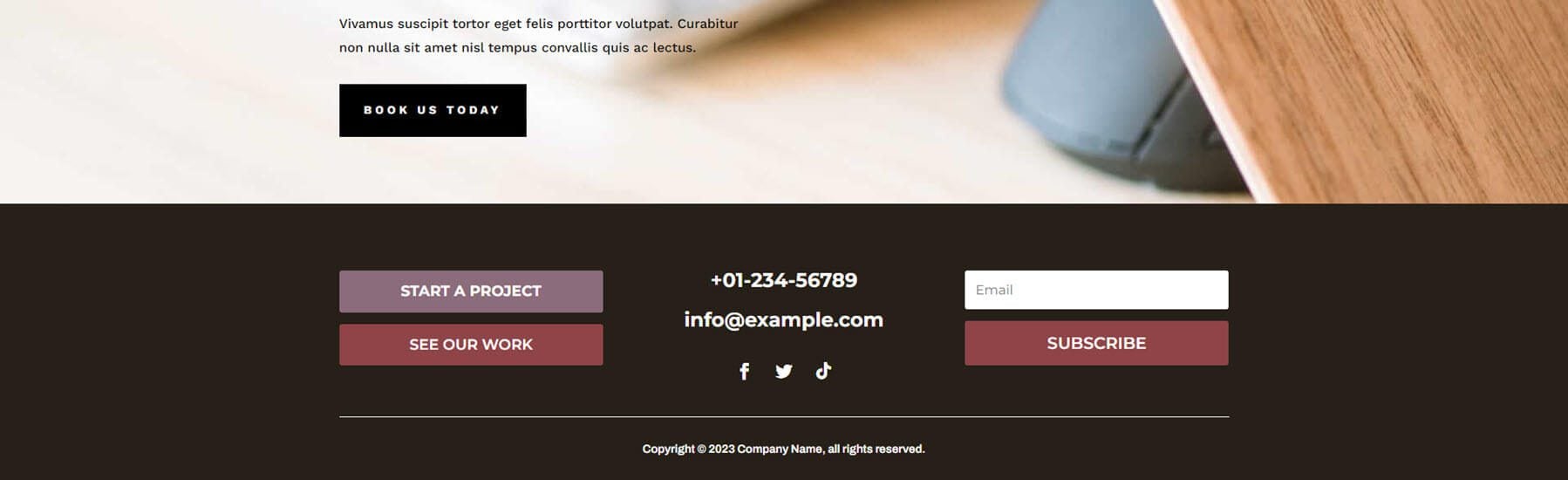
Footer Design 63 comprend une disposition à trois colonnes avec deux boutons CTA à gauche, des informations de contact au centre et un formulaire de courrier électronique à droite avec un design qui correspond aux boutons CTA. Les boutons et le formulaire de courrier électronique confèrent au pied de page une symétrie bien équilibrée. Les couleurs violet et plomb fonctionnent très bien sur le fond gris brunâtre. Le numéro de téléphone et l'adresse e-mail sont cliquables. Tous les boutons incluent des effets de survol.

Conception du pied de page 67
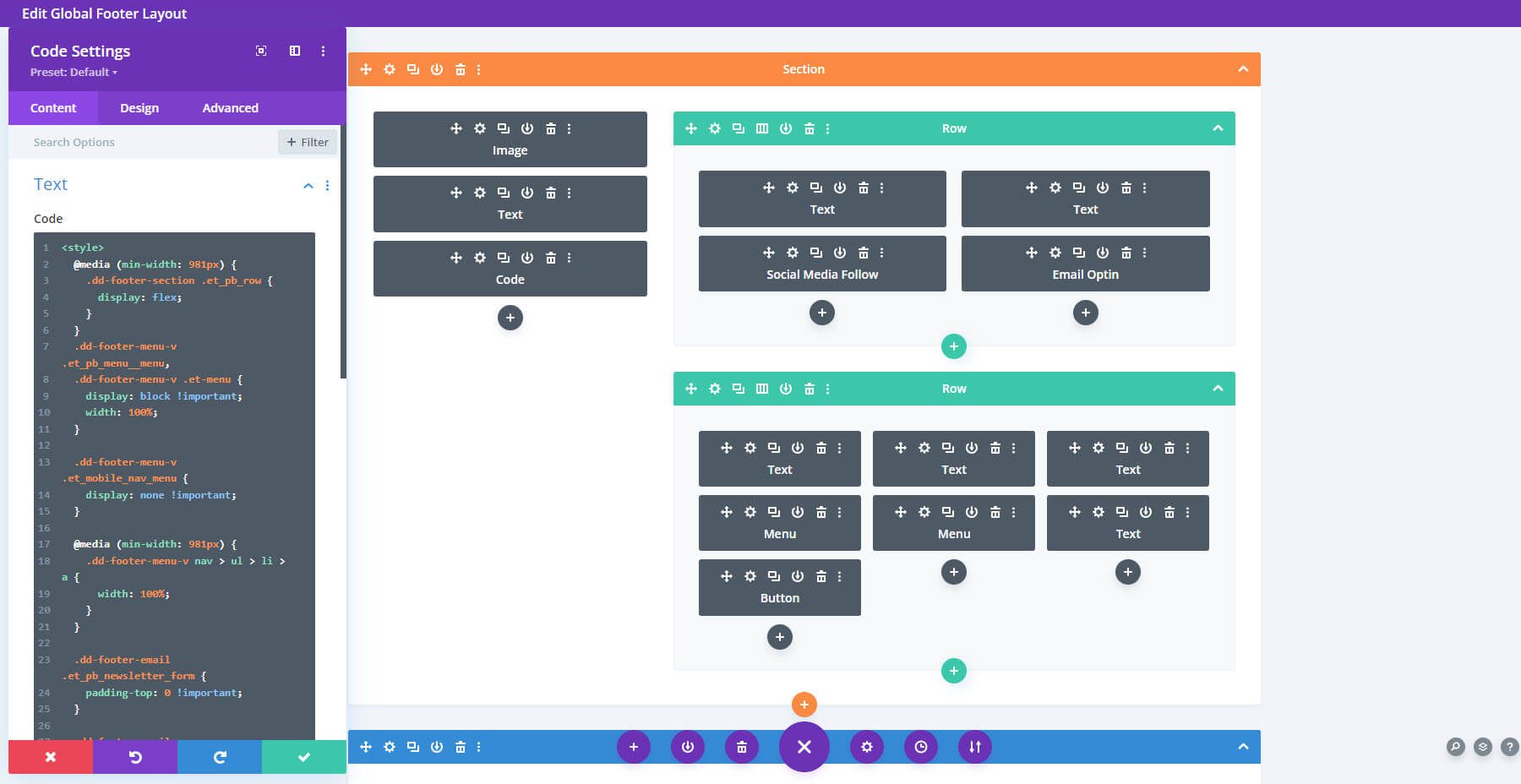
Footer Design 67 a une mise en page intéressante. Le wireframe montre plusieurs colonnes, mais certaines ne sont intentionnellement pas utilisées.

Sur le devant, cela crée un espacement élégant pour les éléments de pied de page. Il comprend un fond violet (techniquement un bleu foncé/magenta) avec du texte blanc. Le texte extra-large du numéro de téléphone cliquable attire l'attention en tant que CTA.

Conception du pied de page 69
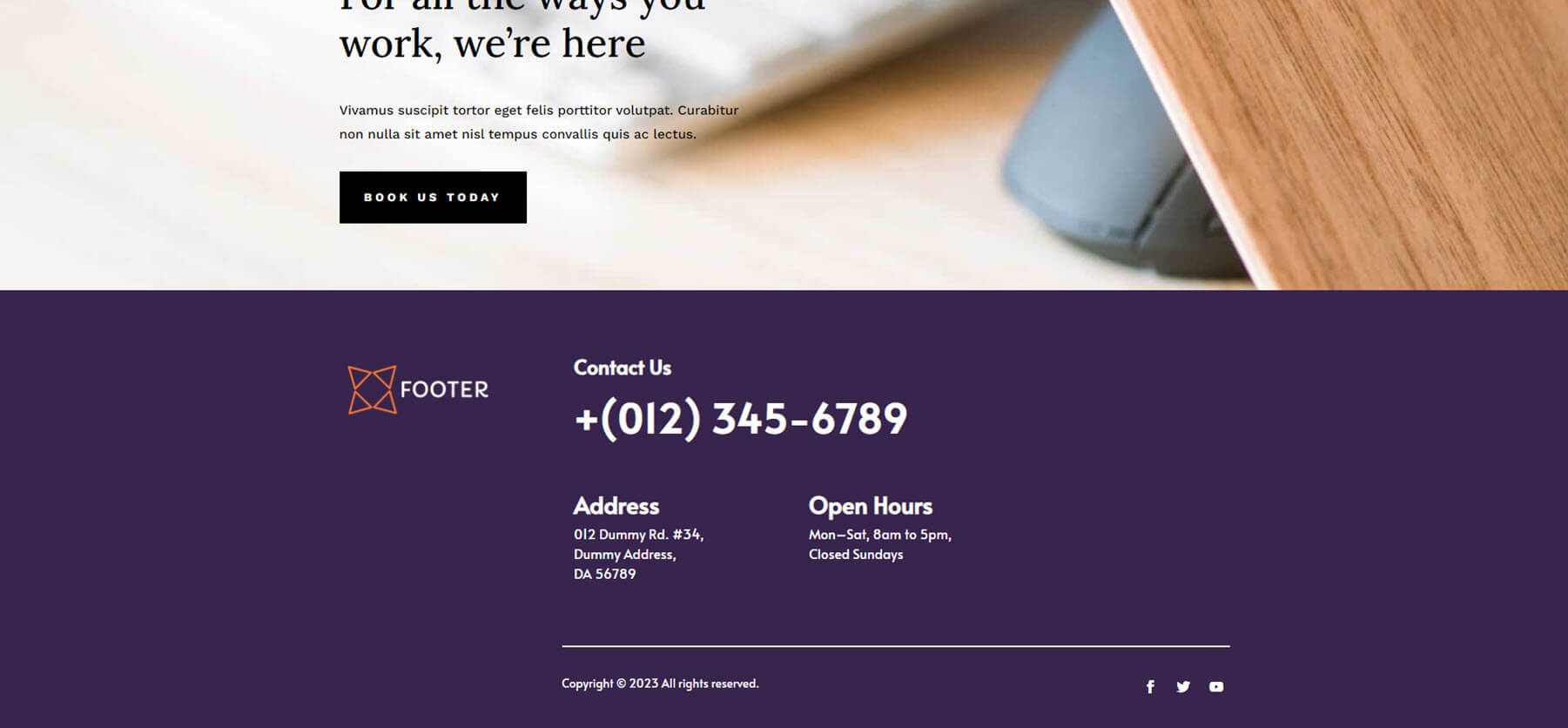
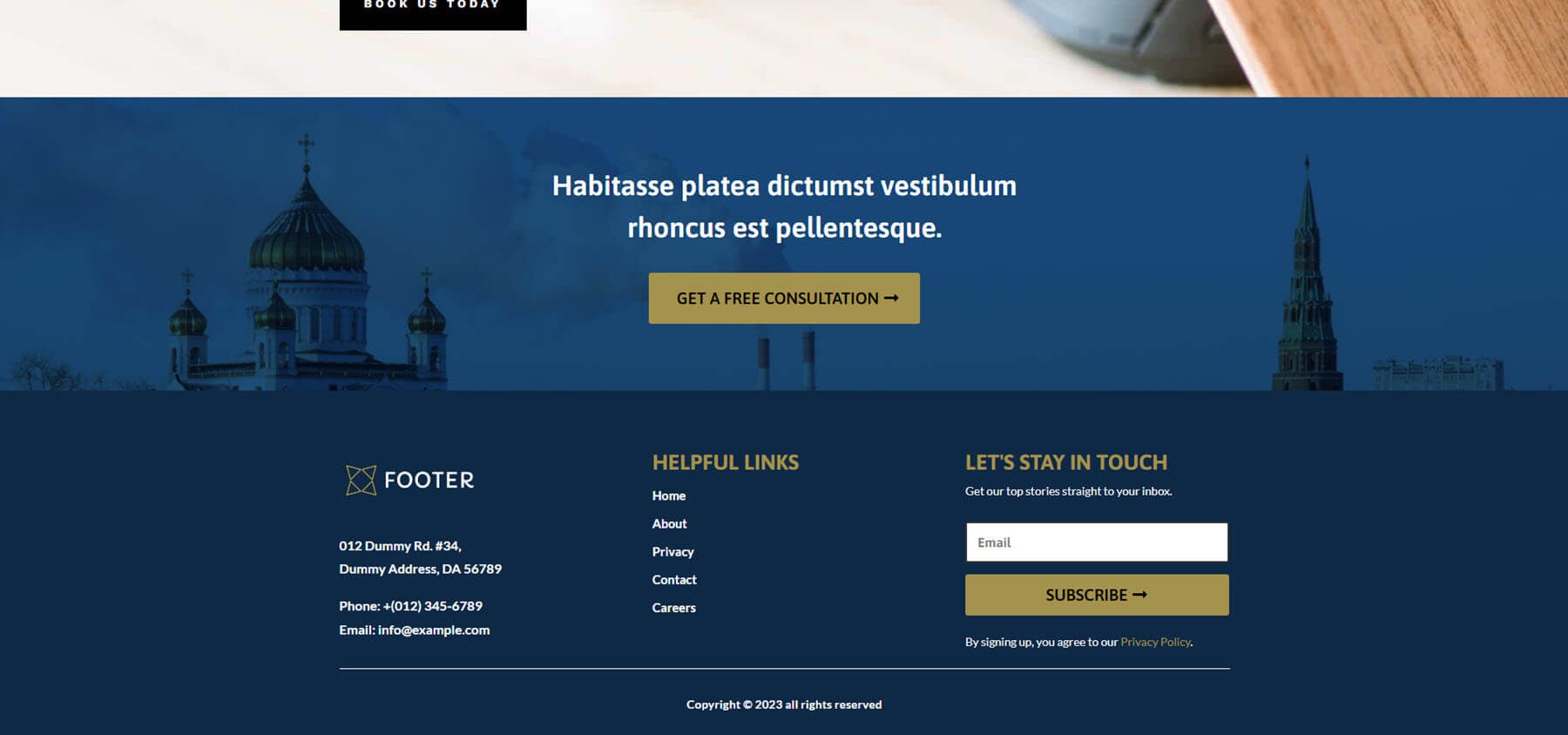
Footer Design 69 est l'un des plus grands pieds de page du Divi Footers Pack. Il comprend deux grandes sections. Les deux ont des arrière-plans bleus et du texte doré. La section supérieure affiche une image pleine largeur. Cette section crée un CTA. La deuxième section comprend les éléments de pied de page standard avec des informations de contact, des liens et un formulaire de courrier électronique. Le texte blanc et or fonctionne parfaitement avec les arrière-plans bleus.

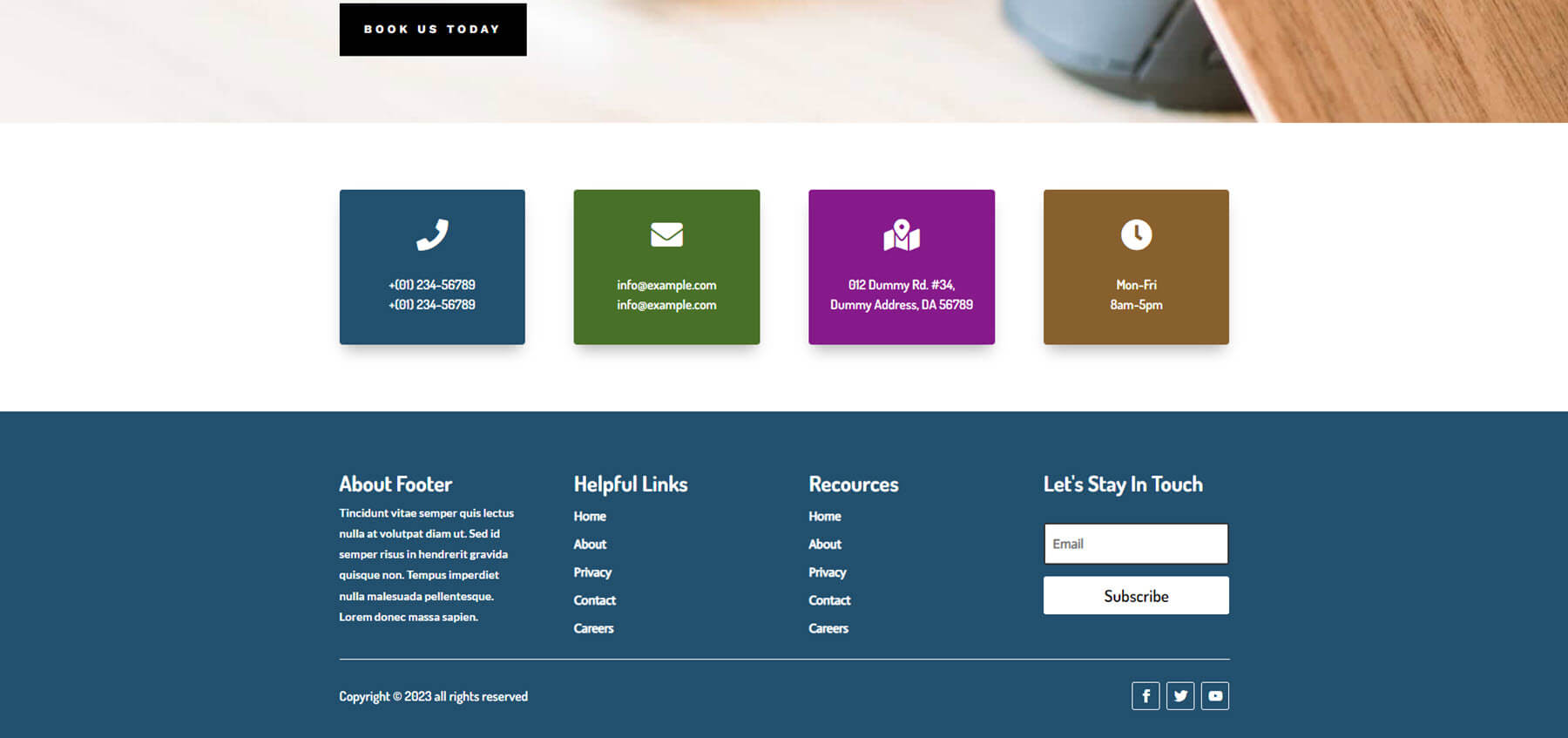
Conception du pied de page 77
Footer Design 77 comprend également deux sections. La section supérieure affiche les informations de contact dans de grandes cases avec du texte et des icônes cliquables. Leurs arrière-plans contiennent des couleurs différentes et ils se démarquent de tout le reste. La section inférieure comprend quatre colonnes avec le contenu du pied de page standard en blanc sur fond bleu. Les icônes de médias sociaux se trouvent sous le formulaire de courrier électronique.

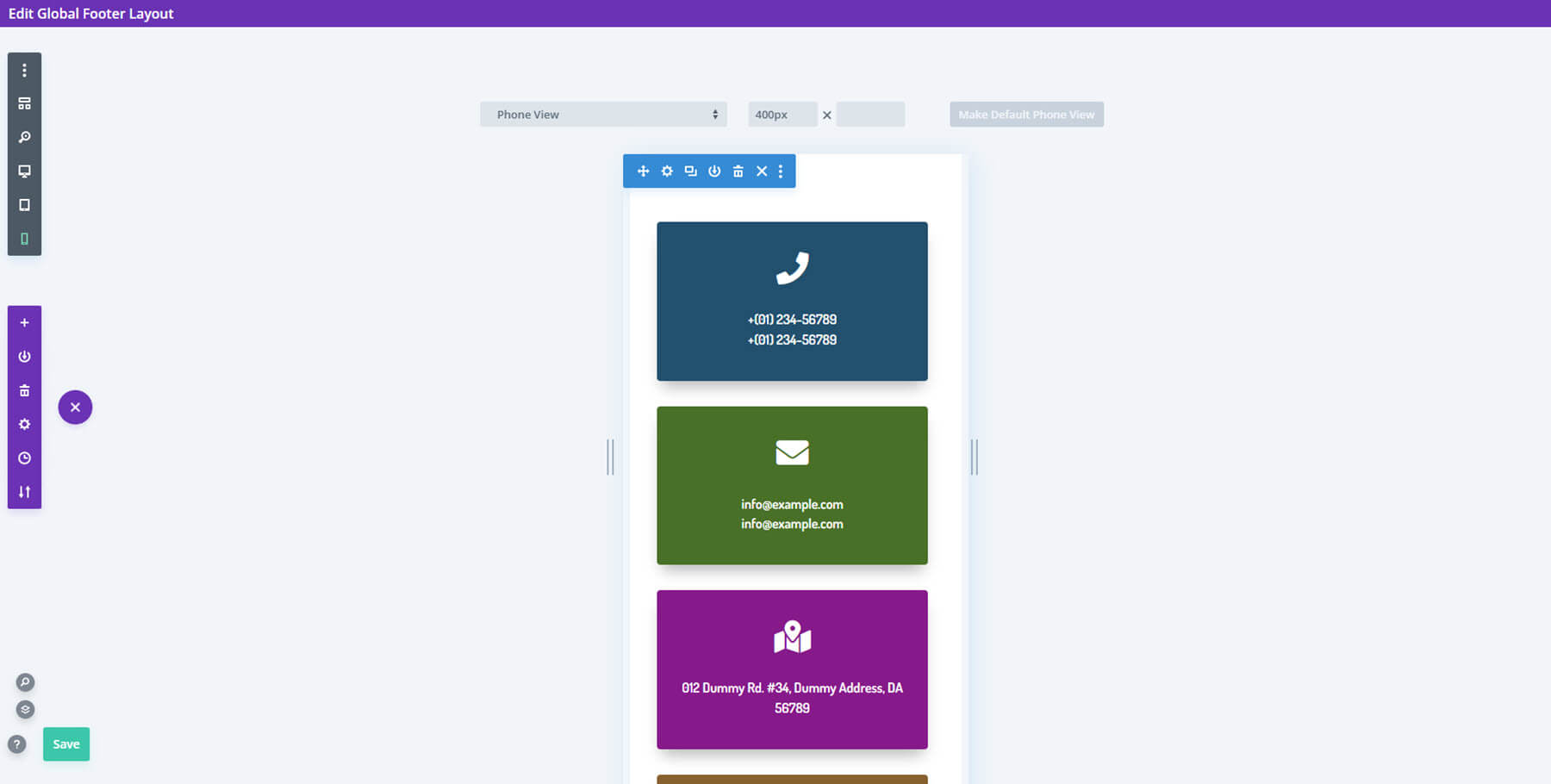
Voici un aperçu du fonctionnement de ce pied de page sur mobile. Les blocs d'informations de contact, ainsi que tous les éléments de pied de page, s'empilent.

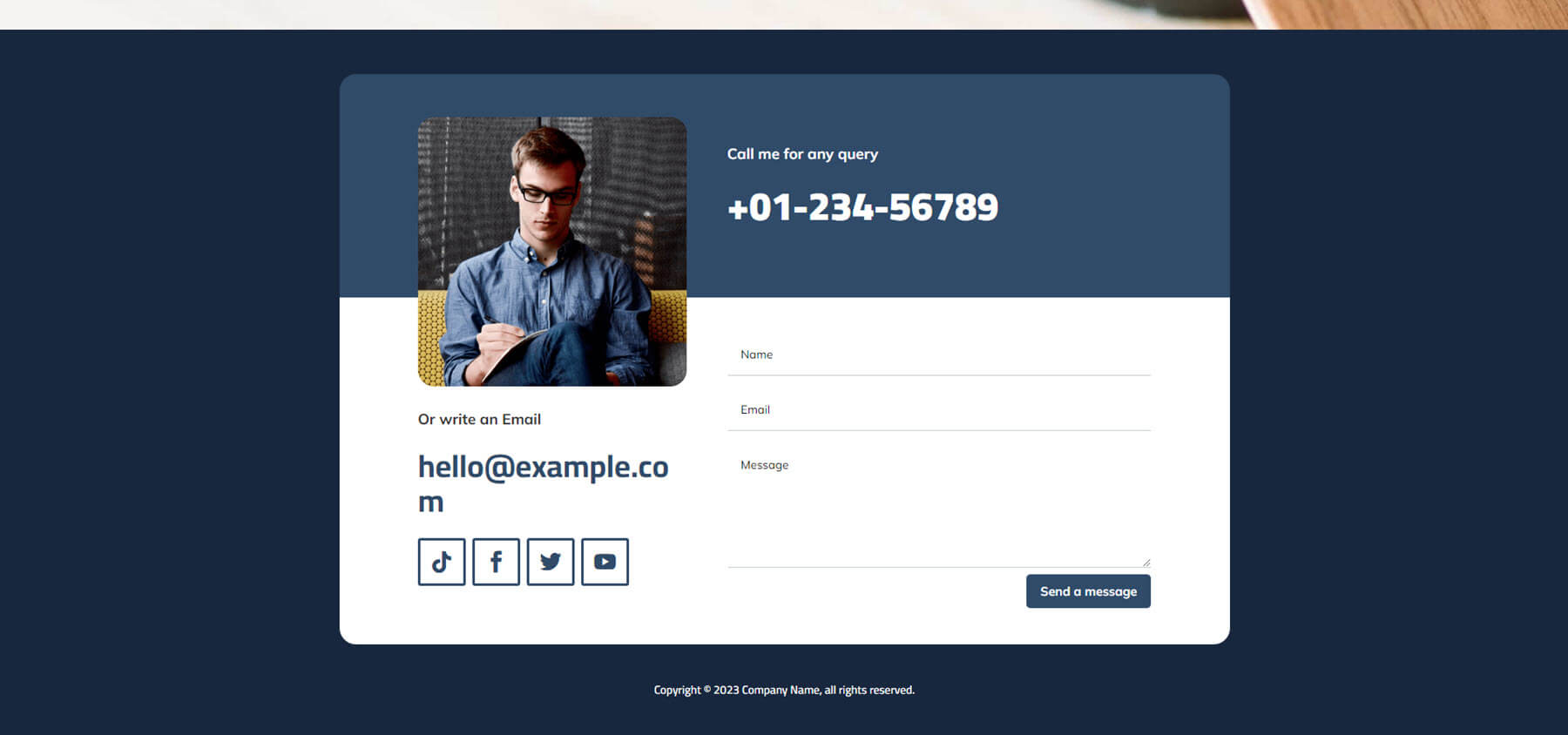
Conception du pied de page du pack de pieds de page Divi 81
Footer Design 81 comprend un grand arrière-plan bleu avec des informations de contact stylisées au centre avec des coins arrondis. Les informations de contact comprennent un dessin bicolore avec une image qui chevauche les couleurs. La partie supérieure affiche le numéro de téléphone en gros caractères sur fond bleu. La partie inférieure comprend un fond blanc avec un lien e-mail et des liens de médias sociaux sous l'image, et un formulaire de contact de l'autre côté. J'aime la bordure carrée pour les icônes sociales.

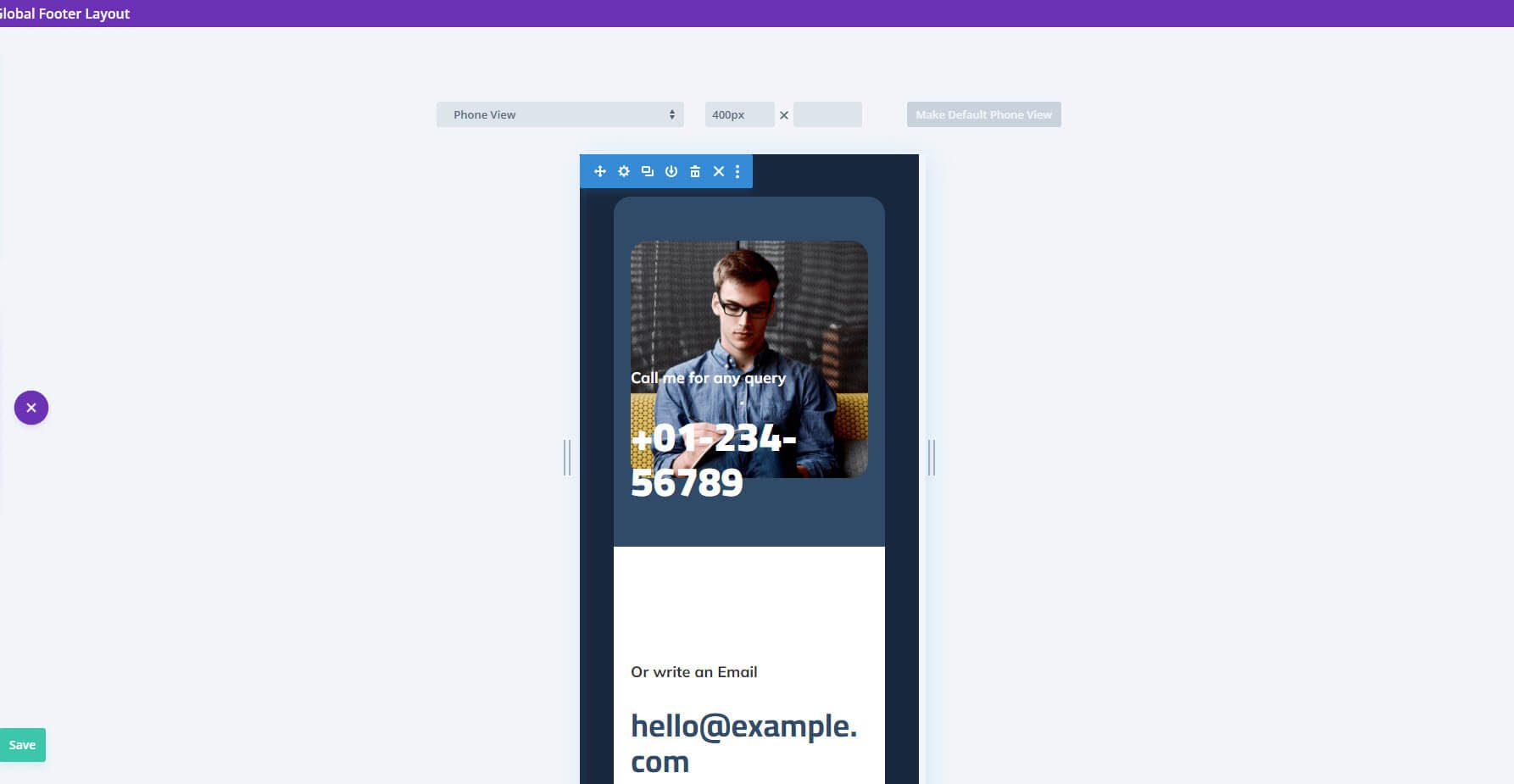
Voici à quoi ressemble celui-ci sur mobile. Toutes les colonnes s'empilent. Le formulaire de contact s'adapte à la largeur de l'écran.

Où acheter le pack de pieds de page Divi
Divi Footers Pack est disponible sur Divi Marketplace pour 19 $. Il comprend une utilisation illimitée du site Web, un an d'assistance et de mises à jour et une garantie de remboursement de 30 jours.

Mettre fin aux réflexions sur le pack de pieds de page Divi
C'est notre regard sur Divi Footers Pack pour le Divi Builder. Il y a beaucoup de conceptions de pied de page prédéfinies dans ce pack. Nous n'avons examiné que quelques-unes des mises en page dans cet article, mais cela devrait donner une bonne idée de leur efficacité avec n'importe quelle mise en page Divi. Ils sont faciles à utiliser, mais je vous recommande de les télécharger tous en même temps si vous souhaitez utiliser plusieurs mises en page. Toutes les mises en page ont l'air professionnelles et proposent une large gamme de modèles.
Nous voulons de vos nouvelles. Avez-vous essayé Divi Footers Pack ? Faites-nous savoir ce que vous en pensez dans les commentaires.
