Comment ajouter une image d'en-tête à un formulaire WordPress
Publié: 2022-12-16Voulez-vous apprendre à ajouter une image d'en-tête à votre formulaire WordPress ?
L'ajout d'une image est un excellent moyen de personnaliser votre formulaire, de donner aux utilisateurs une idée du contenu du formulaire ou d'afficher un logo pour votre entreprise.
Heureusement, c'est facile à faire avec WPForms. Le champ de contenu dans WPForms simplifie le processus de téléchargement de texte et de médias, comme des images ou des logos, directement dans vos formulaires.
Dans cet article, nous vous expliquerons comment utiliser le champ de contenu pour ajouter une image d'en-tête à un formulaire WordPress.
Ajouter une image d'en-tête à votre formulaire maintenant
Pourquoi devrais-je ajouter une image d'en-tête à un formulaire ?
Personnaliser votre formulaire avec une image d'en-tête est un moyen simple de compléter votre site Web WordPress avec un design cohérent et cohérent. Étant donné que notre générateur de formulaires par glisser-déposer facilite la personnalisation des formulaires, vous pouvez utiliser vos images dans une variété de styles.
De plus, l'utilisation d'une image donnera aux utilisateurs de votre site Web une idée claire de ce à quoi s'attendre de votre site et de votre formulaire. Votre image d'en-tête peut refléter le sujet du contenu de votre formulaire, ou il peut s'agir d'une image qui représente votre entreprise ou organisation, comme un logo.
Comment ajouter une image d'en-tête à un formulaire WordPress
Nous allons vous montrer comment ajouter une image d'en-tête à un formulaire WordPress sans aucun code. Suivez simplement ces étapes :
Dans cet article
- 1. Installez le plugin WPForms
- 2. Sélectionnez le modèle de formulaire de contact simple
- 3. Ajoutez le champ de contenu
- 4. Téléchargez le logo/l'image de votre entreprise
- 5. Enregistrez et intégrez le formulaire
1. Installez le plugin WPForms
Tout d'abord, vous devez installer le plugin WPForms. Découvrez toutes les licences WPForms ici ou téléchargez le plugin depuis votre tableau de bord WordPress.
Afin d'utiliser le champ de contenu pour ajouter une image d'en-tête, vous devrez sélectionner une licence mise à niveau comme Pro, Plus ou Elite.

Voici un tutoriel utile sur la façon d'installer un plugin WordPress.
2. Sélectionnez le modèle de formulaire de contact simple
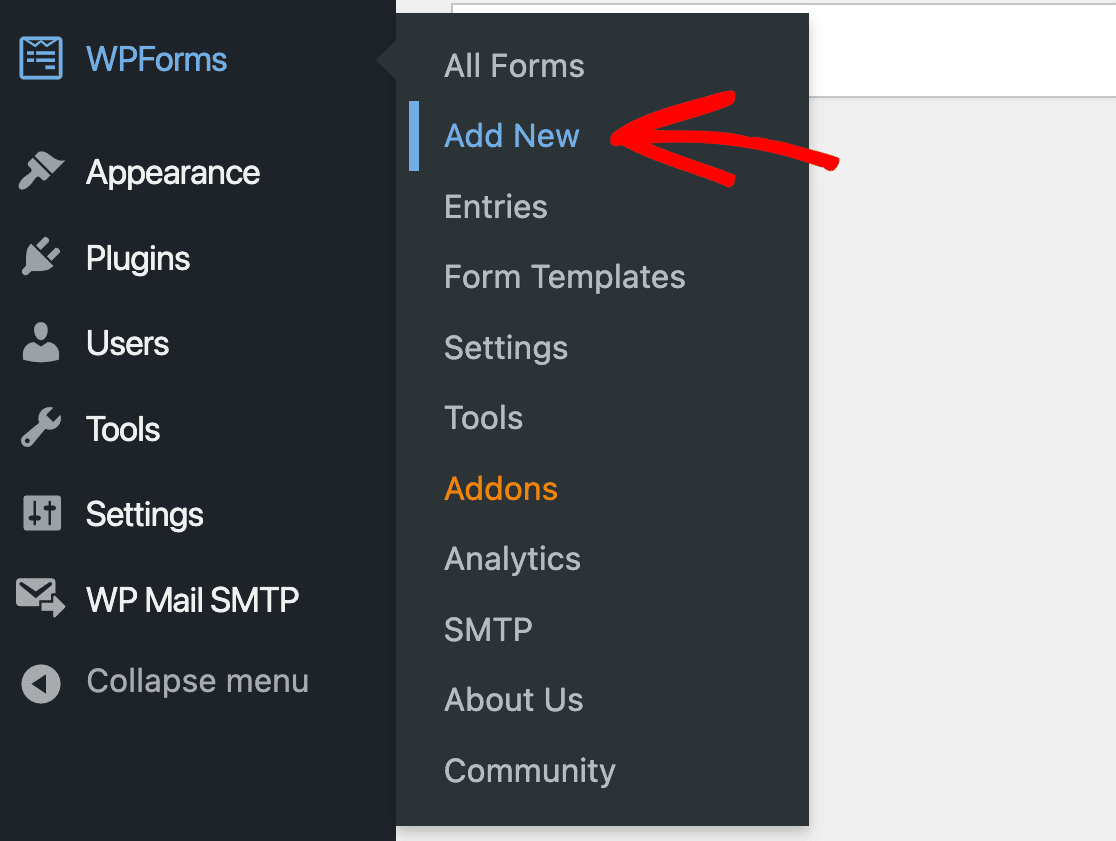
Une fois que vous avez configuré le plugin sur votre site, accédez à WPForms sur votre tableau de bord WordPress, puis cliquez sur Ajouter nouveau .

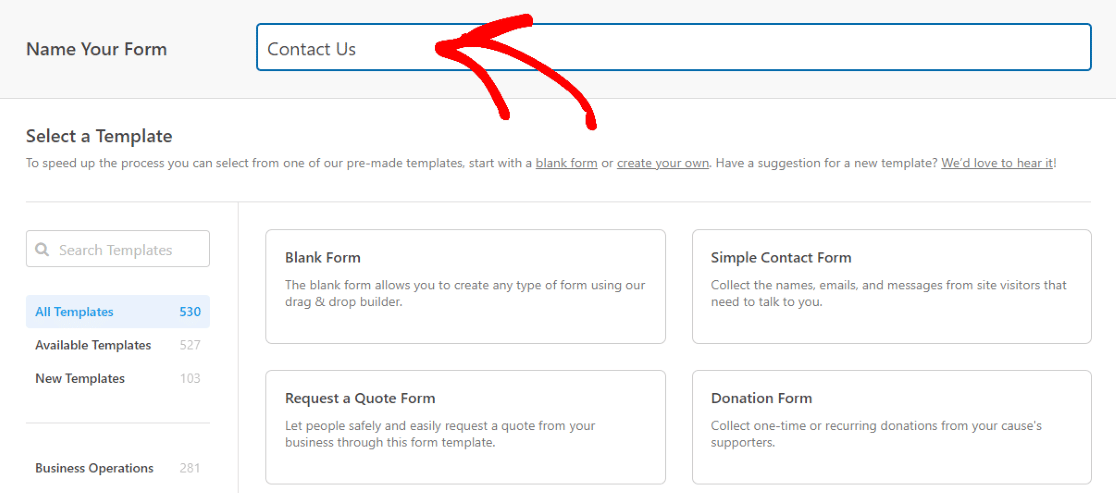
À partir de là, vous trouverez une large sélection de modèles parmi lesquels choisir pour créer votre formulaire.
Mais d'abord, nommons le formulaire. Pour ce didacticiel, nous nommerons notre formulaire "Contactez-nous", qui sera affiché en haut du formulaire.

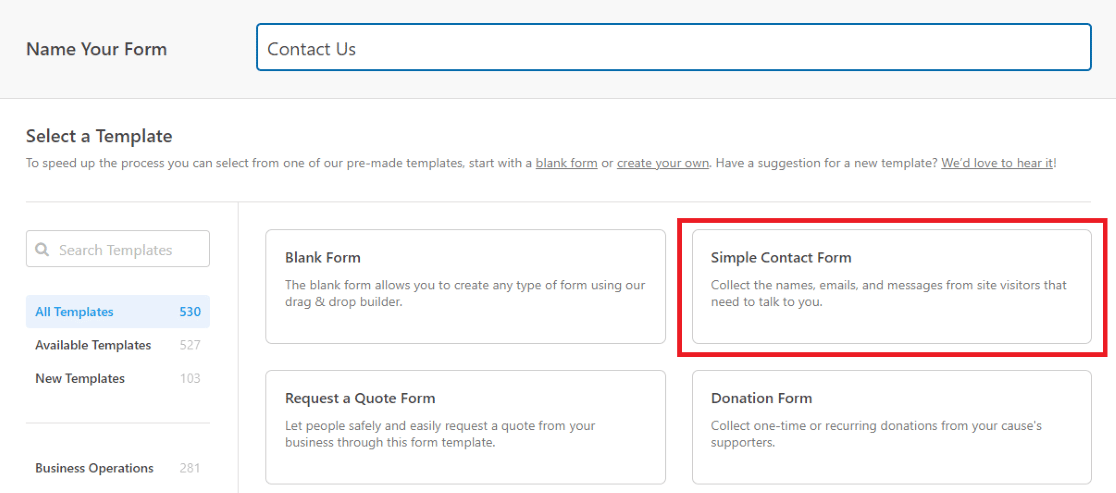
Maintenant, nous allons sélectionner le formulaire de contact simple .

Cela nous amènera à une nouvelle page, où nous utiliserons le générateur de formulaire facile à utiliser pour personnaliser ce modèle.
3. Ajoutez le champ de contenu
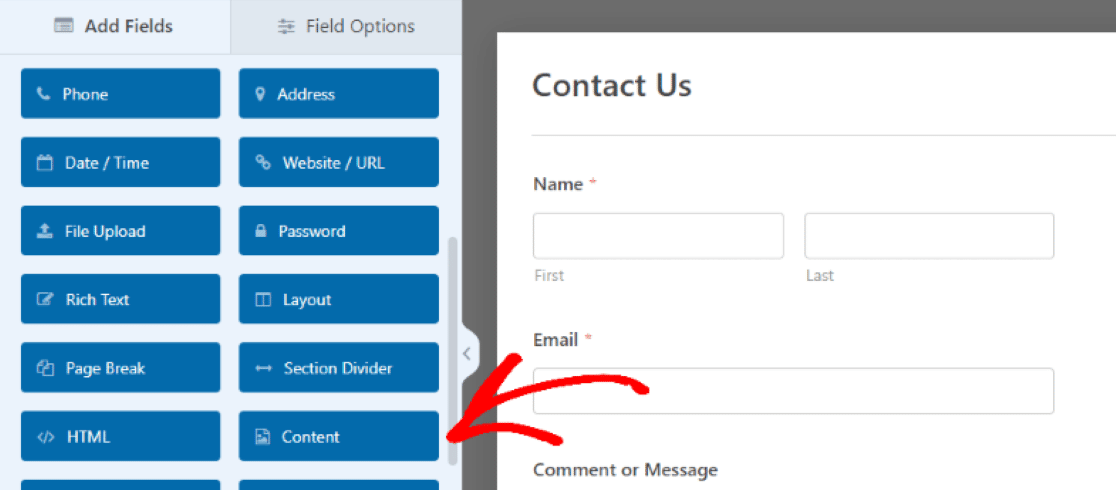
Maintenant que nous sommes dans le générateur de formulaires, nous allons ajouter le champ de contenu à partir des sélections dans l'onglet Champs .
Cliquez simplement sur Contenu et glissez-déposez le champ où vous le souhaitez sur votre formulaire.

Nous faisons glisser le champ de contenu vers le haut de la page afin que le média téléchargé agisse comme une image d'en-tête sur notre formulaire.
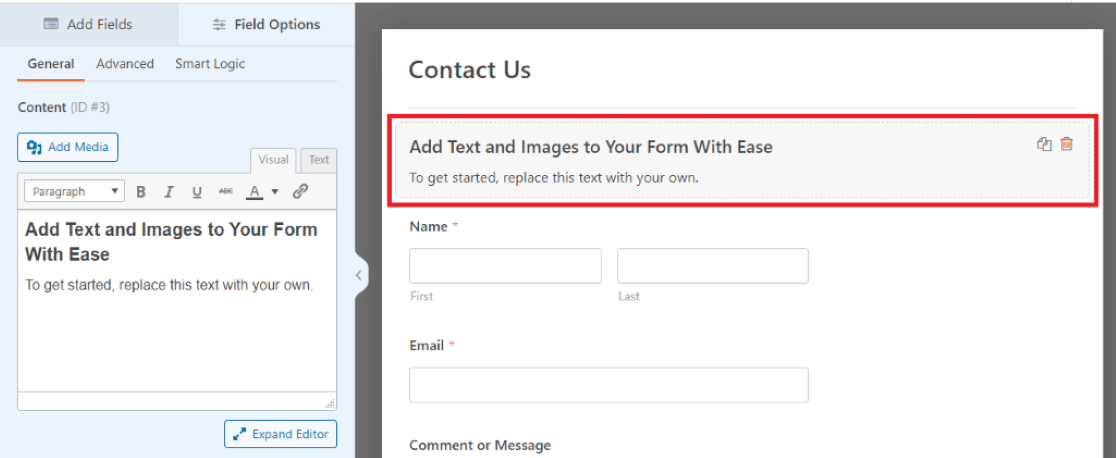
Lorsque le champ de contenu est en place, nous cliquons dessus pour accéder à ses options de champ et ajouter nos médias et modifier le texte à l'aide de l'éditeur de texte facile dans le volet de gauche.

Super! Nous sommes maintenant prêts à télécharger notre image et à saisir du texte sur le formulaire.
4. Téléchargez le logo/l'image de votre entreprise
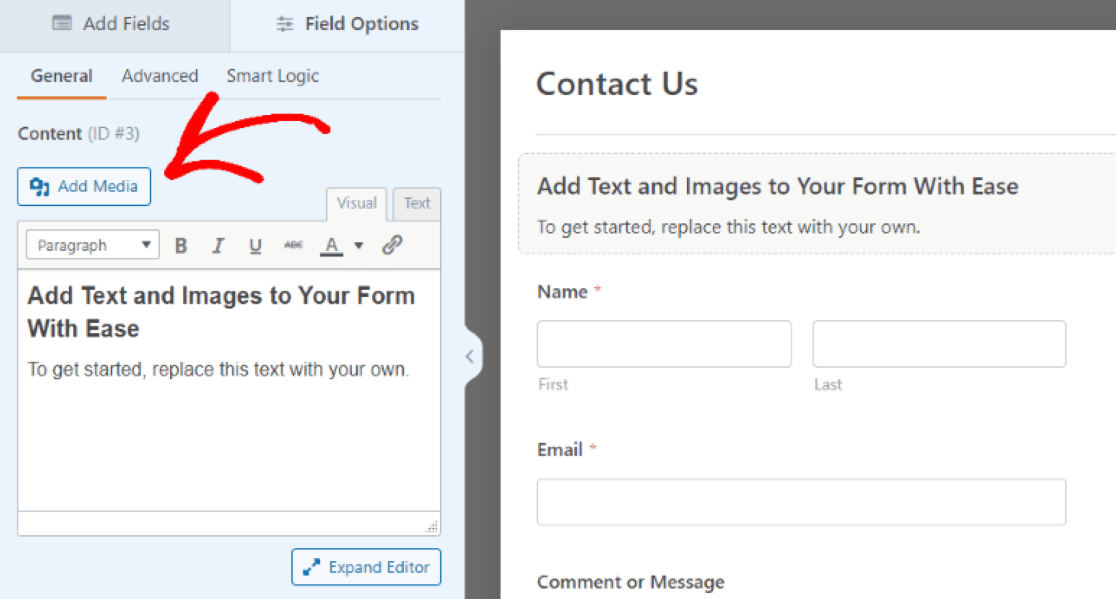
Ensuite, nous cliquerons sur Ajouter un média pour télécharger notre image dans le champ de contenu.

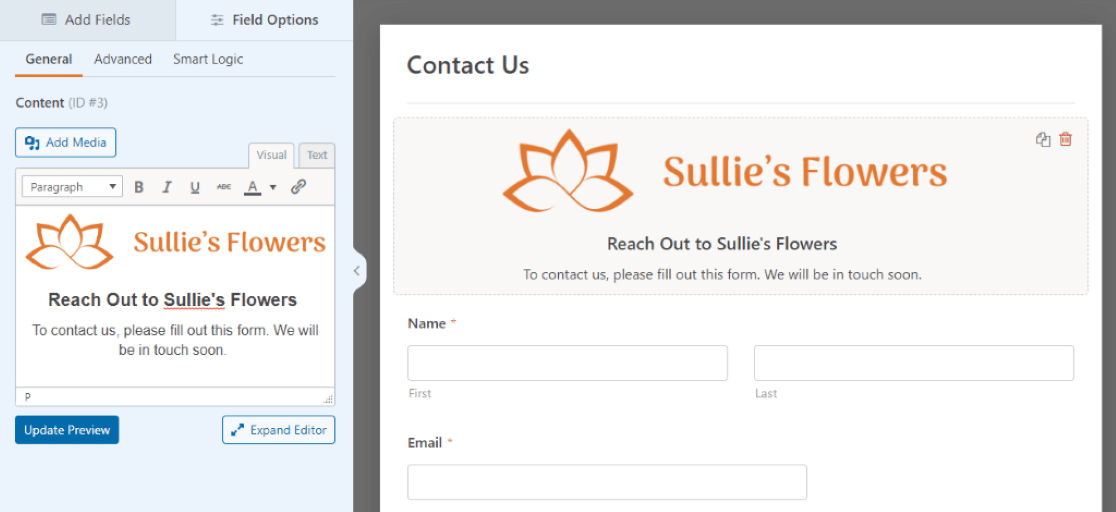
Avec notre image en place, nous pouvons ensuite modifier la taille, l'orientation et d'autres détails de l'image ou du logo.


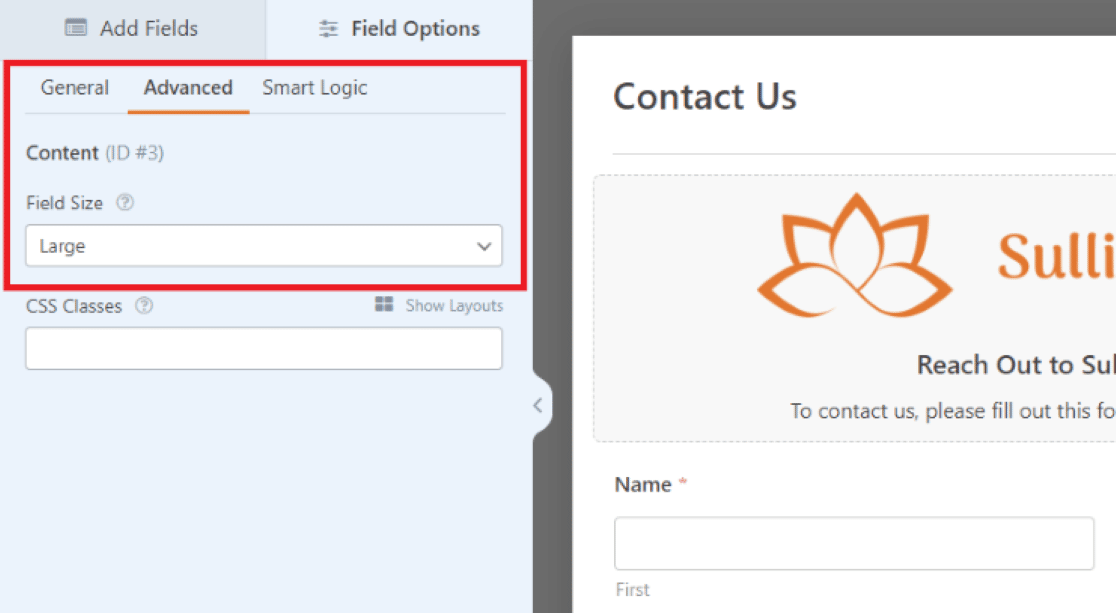
Pour nous assurer que notre image agit comme une image d'en-tête, nous sommes allés dans l'onglet Avancé et défini la Taille du champ sur Large .

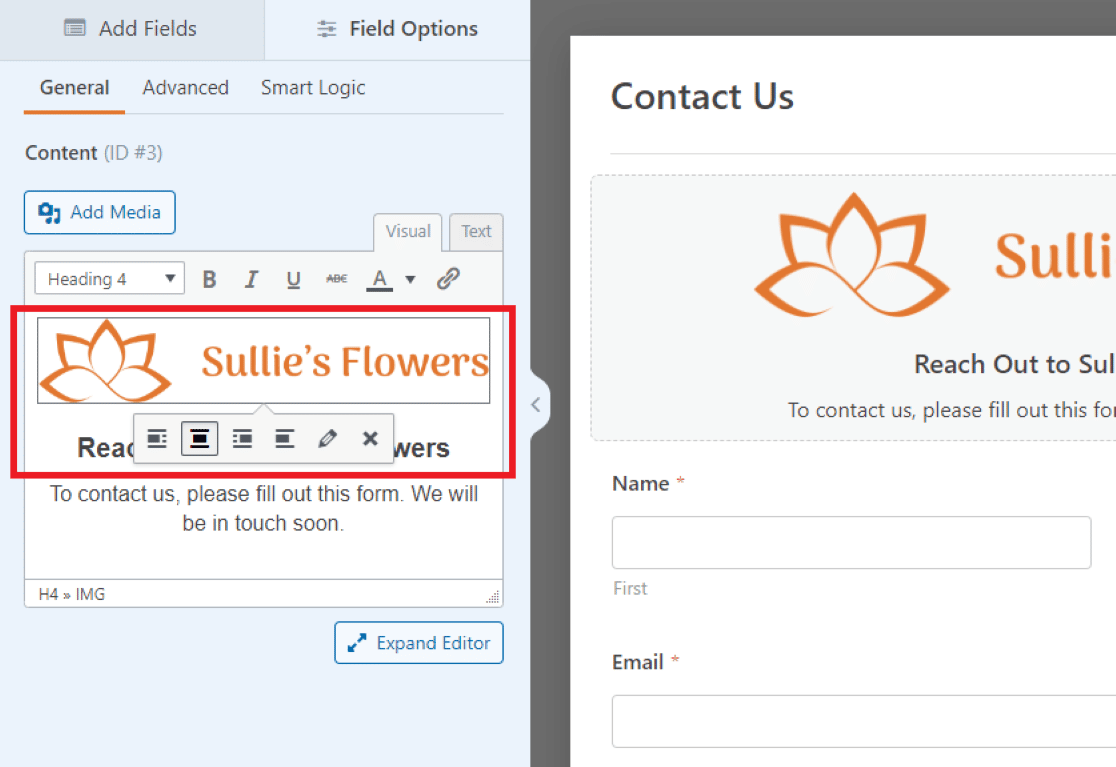
Ensuite, de retour dans l'onglet Général , nous nous sommes assurés que l'image est centrée dans le champ en utilisant les options de formatage dans le champ de texte.

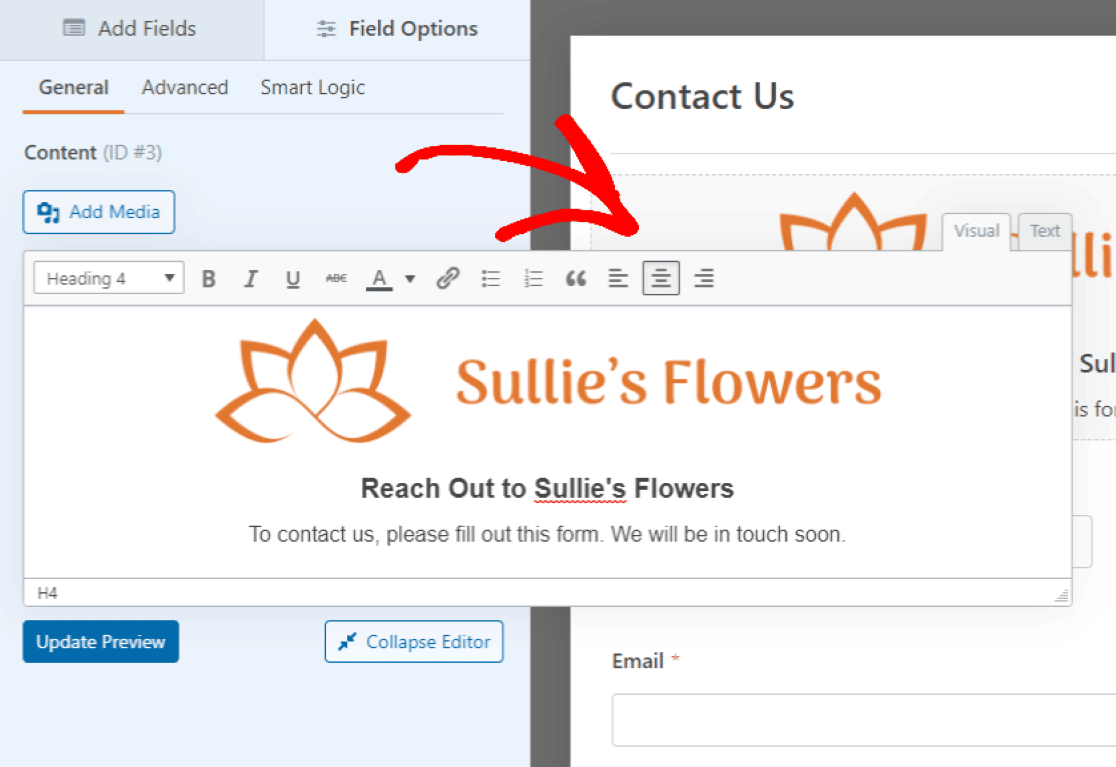
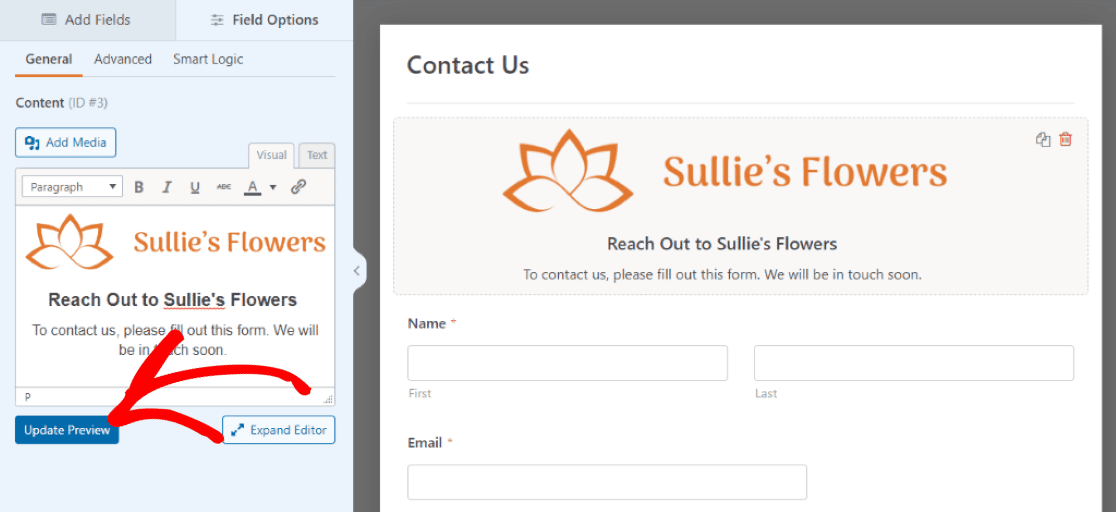
Nous avons également la possibilité de modifier le texte sur le terrain. Nous avons modifié le texte ici pour qu'il soit un court message pour les visiteurs et une invite à remplir le formulaire de contact.
Comme le média au-dessus, vous pouvez formater le texte librement avec le champ Contenu. Cliquez sur Développer l'éditeur sous la zone de texte pour encore plus d'options d'édition.
Pour notre logo ici, nous avons centré le texte avec le reste de l'image.

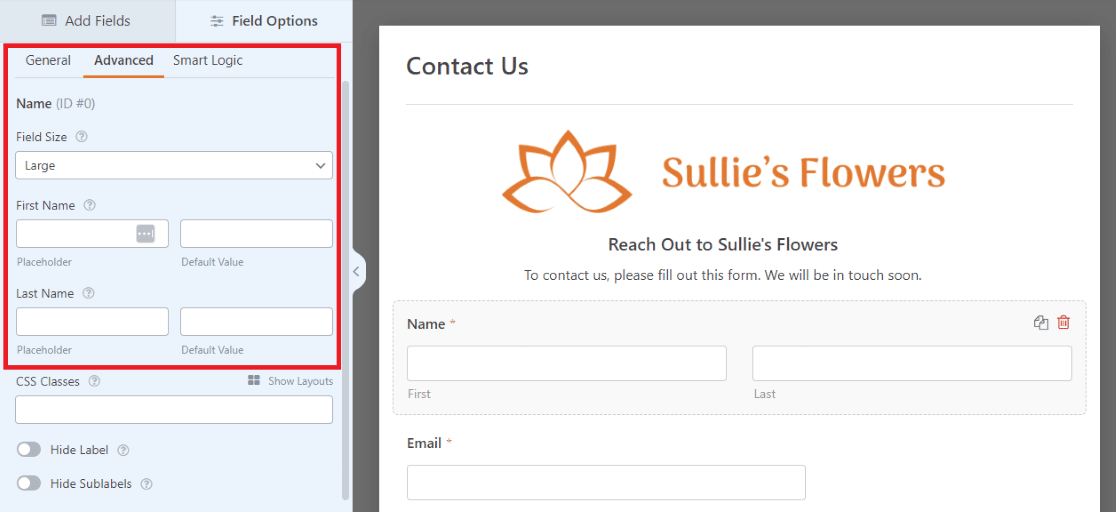
Vous pouvez également personnaliser les autres champs du formulaire.
Par exemple, nous avons augmenté la taille du champ de nom à Large , pour correspondre à la largeur de notre image d'en-tête au-dessus.

Il existe de nombreuses façons de personnaliser les détails des champs du formulaire comme bon vous semble, et vous pouvez prévisualiser vos modifications au fur et à mesure.
Assurez-vous de cliquer sur Mettre à jour l'aperçu pour voir les ajustements apportés au champ Contenu.

Excellent! Nous sommes maintenant prêts à intégrer le formulaire à n'importe quelle page que nous aimons !
5. Enregistrez et intégrez le formulaire
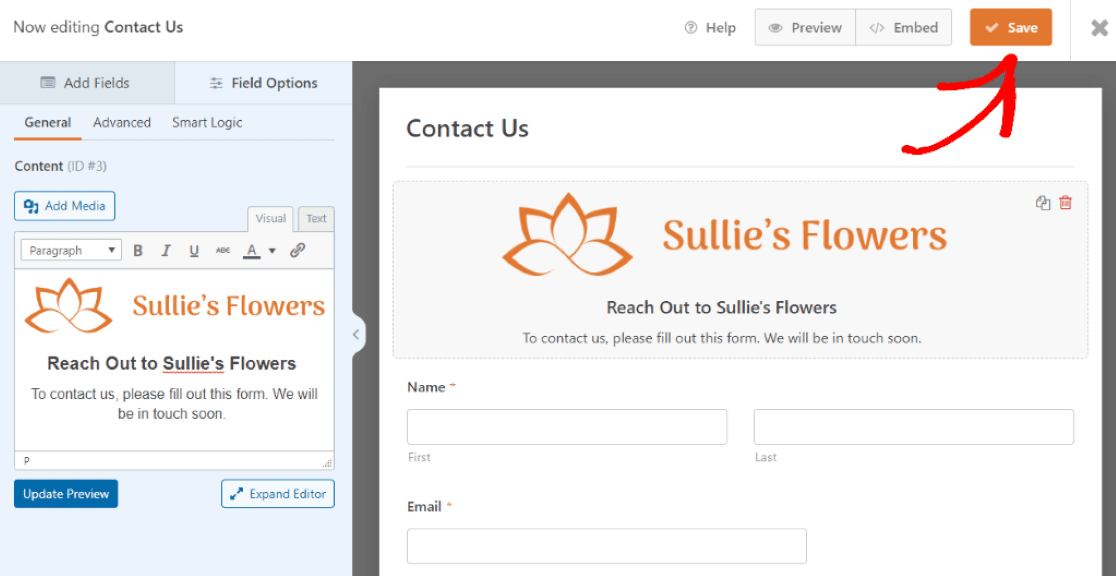
Appuyez sur le bouton Enregistrer en haut à droite du formulaire pour voir les modifications reflétées dans l'aperçu de la page.

Que vous consultiez l'aperçu de la page ou non, vous devrez cliquer sur Enregistrer avant de continuer.
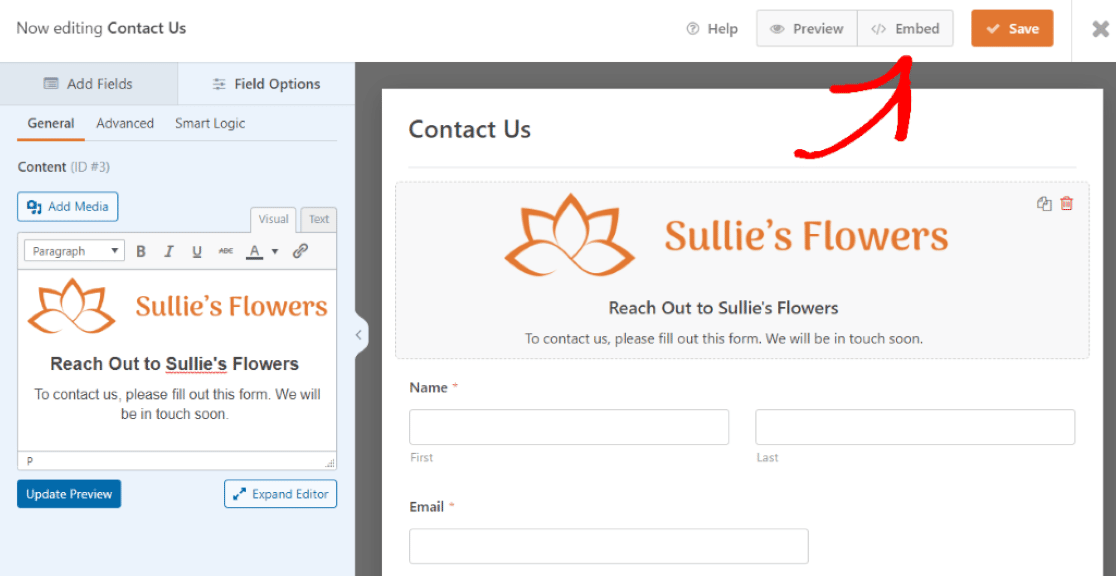
Maintenant, nous allons cliquer sur le bouton Intégrer en haut pour ajouter ce formulaire sur une nouvelle page de notre site WordPress.

Après avoir cliqué sur Embed , nous choisirons où placer le nouveau formulaire.
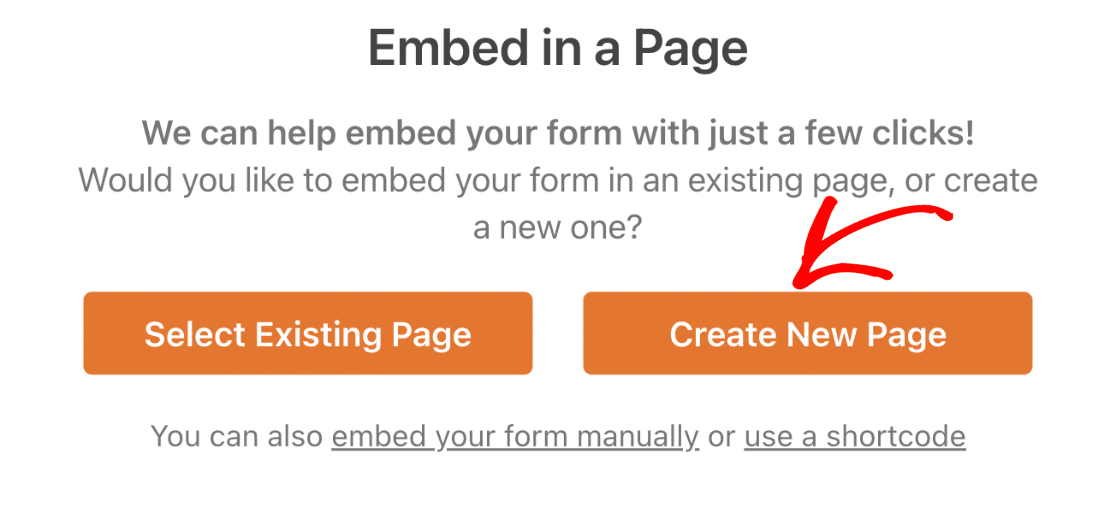
Nous avons la possibilité de sélectionner une page existante ou de créer une nouvelle page. Pour ce didacticiel, nous créons une nouvelle page, nous allons donc cliquer sur Créer une nouvelle page.

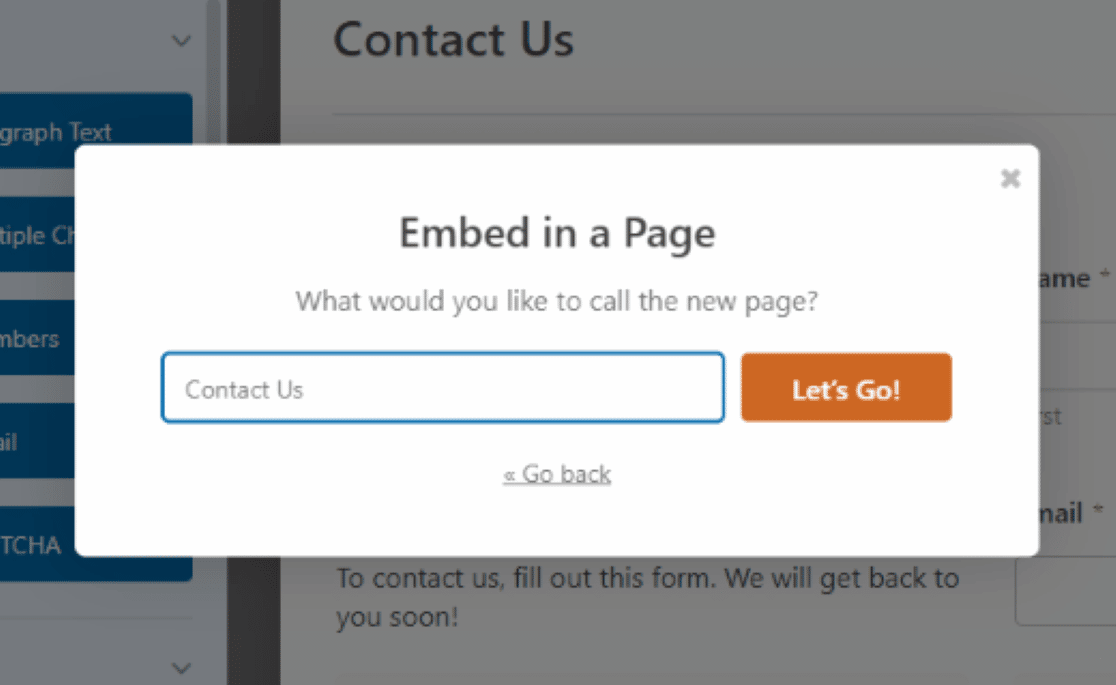
Après cela, nous sommes ensuite invités à nommer la nouvelle page.
Nous appellerons le nôtre "Contactez-nous" puisque c'est ainsi que nous avons nommé ce formulaire lorsque nous avons sélectionné le modèle.

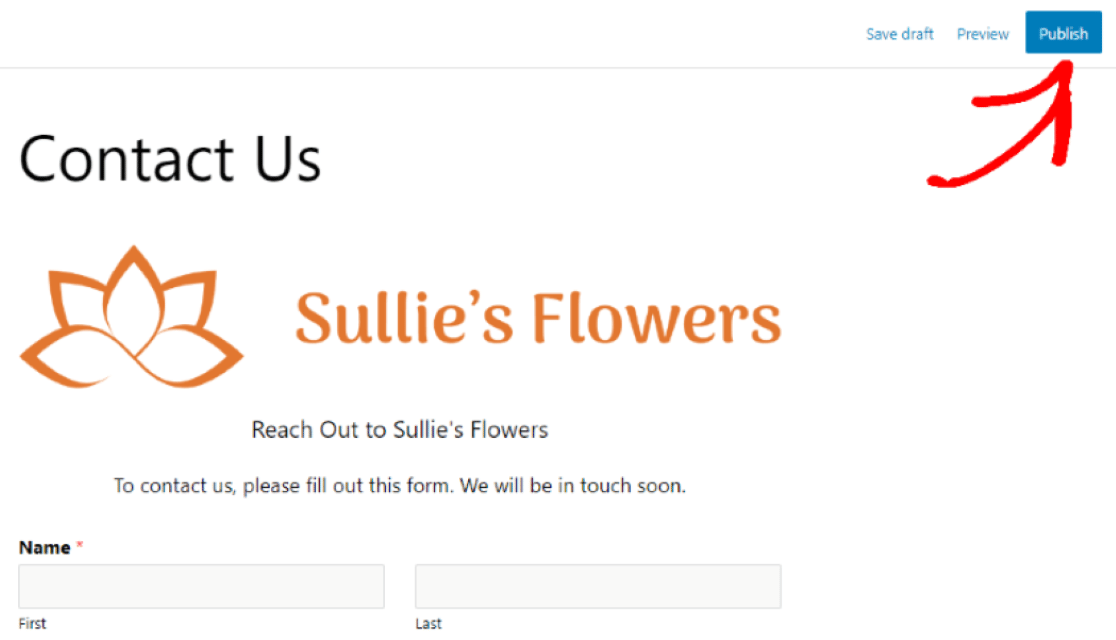
Nous pouvons maintenant voir le formulaire sur une page nouvellement créée pour notre site Web WordPress. À partir de là, nous pouvons prévisualiser la page, enregistrer la page en tant que brouillon ou la publier.
Lorsque vous êtes prêt, cliquez sur Publier pour mettre cette page en ligne sur votre site.

Fantastique! Vous avez maintenant ajouté avec succès une image d'en-tête à votre formulaire WordPress.
Ajouter une image d'en-tête à votre formulaire maintenant
Ensuite, arrêtez le spam du formulaire de contact dans WordPress.
Avec un nouveau formulaire attrayant personnalisé avec votre choix d'image d'en-tête, vous inviterez de nombreux visiteurs du site Web à remplir votre formulaire.
Mais vous ne voulez pas collecter de spam avec votre nouveau formulaire.
Pour empêcher les spammeurs de remplir vos formulaires, consultez cet article sur la façon d'empêcher les soumissions de spam dans vos formulaires WordPress.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
