Comment créer un formulaire en plusieurs étapes dans WordPress
Publié: 2018-06-15Il y a quelques jours, quelqu'un m'a demandé de créer des formulaires en plusieurs étapes dans WordPress. J'étais à une fête, en quelque sorte dans une conversation, le problème est apparu. Je n'étais pas d'humeur à lui expliquer le regard à ce moment précis mais comme je travaille avec WordPress, j'ai eu envie de le convaincre et d'une certaine manière il fallait que je lui fasse comprendre.
Plus tard, le problème m'a pris en considération et j'ai pensé à écrire un article basé sur un didacticiel qui pourrait aider les autres à créer un formulaire en plusieurs étapes dans WordPress. C'est pourquoi je tente de rendre cela possible.
Pourquoi concevoir des formulaires en plusieurs étapes ?
Un formulaire est l'un des moyens les plus simples de collecter des informations et d'entrer en contact avec votre public. Il peut s'agir d'un simple formulaire occasionnel, d'un formulaire commercial ou de tout type de formulaire lié à une enquête.
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !
Cependant, les formulaires longs sont parfois dégoûtants pour les utilisateurs et peuvent également être considérés comme une mauvaise UX. Pour résoudre ce problème, presque toutes les grandes entreprises utilisent des formulaires en plusieurs étapes qui sont divisés en sections et en pages.
La barre de progression en haut de la page offre aux utilisateurs plus de confort et de contrôle pour remplir le formulaire et, plus important encore, elle offre une saveur différente d'interactivité avec vos utilisateurs. De plus, cela augmente rapidement votre engagement avec les utilisateurs.
Comment créer un formulaire WordPress multi-pages avec WP Fluent Form
Je vais utiliser WP Fluent Form ici pour vous faire comprendre. WP Fluent Form est un plugin de formulaire WordPress convivial à croissance rapide pour créer tout type de formulaire.
Tout d'abord, vous devez installer et activer le plugin WP Fluent Form dans WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.

Après avoir activé le plug-in WP Fluent Forms et terminé le processus de licence, vous disposerez d'un environnement convivial pour créer un formulaire en plusieurs étapes sur votre site Web.
Je pense que vous allez créer un formulaire en plusieurs étapes en trois étapes comme je le fais en ce moment. La première étape concerne les informations personnelles de l'utilisateur, la deuxième page concerne les informations éducatives de l'utilisateur et la troisième page couvrira les loisirs de l'utilisateur. Maintenant, je vais vous montrer comment y arriver en utilisant WP Fluent Form.
WP Fluent Forms vous propose plus de 60 nombreux modèles de formulaires intégrés prêts à l'emploi. Vous pouvez utiliser n'importe lequel d'entre eux en un seul clic pour servir l'objectif respectif. Une fois que vous avez terminé avec le clic, vous verrez qu'un formulaire respectif a été créé automatiquement.
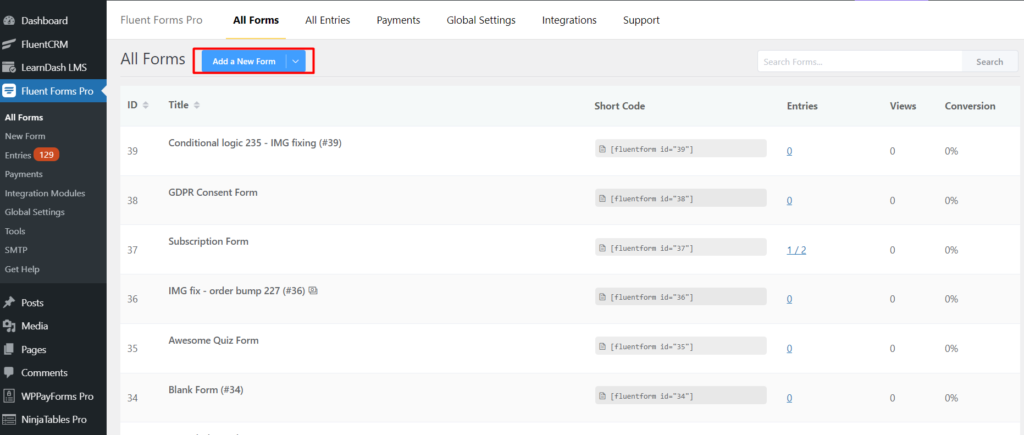
Vous pouvez également créer des formulaires manuellement à partir de zéro. Pour créer un formulaire à partir de zéro, allez simplement dans le formulaire Fluent -> Créer un formulaire vierge , il affichera une boîte de dialogue avec trois formats de formulaire par défaut et une option personnalisée pour créer un nouveau formulaire.

Pour plus de détails, voir comment créer un nouveau formulaire avec les Fluent Forms.
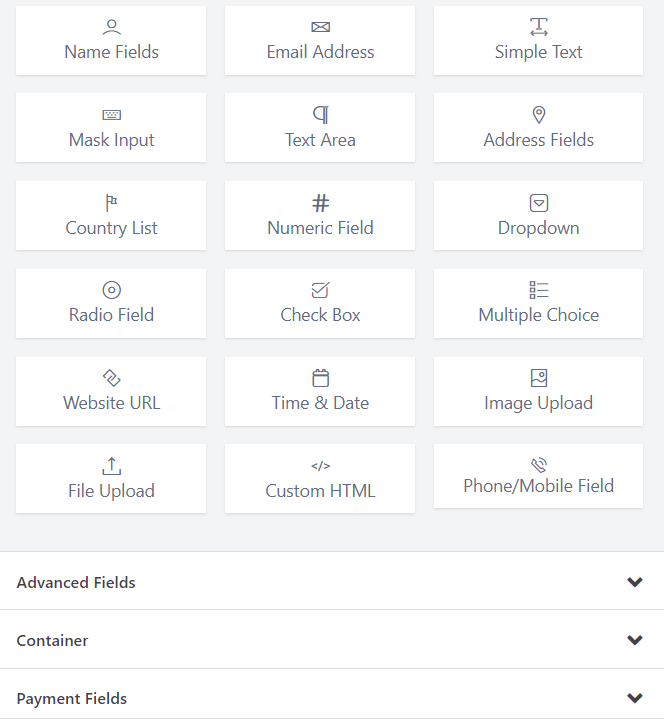
Une fois que vous avez terminé avec le clic sur Créer un formulaire vierge , vous trouverez un générateur de formulaire qui apparaîtra avec les options de configuration. Dans la barre latérale droite, vous trouverez un champ de saisie glisser-déposer pour ajouter la fonctionnalité spécifique dans votre formulaire.
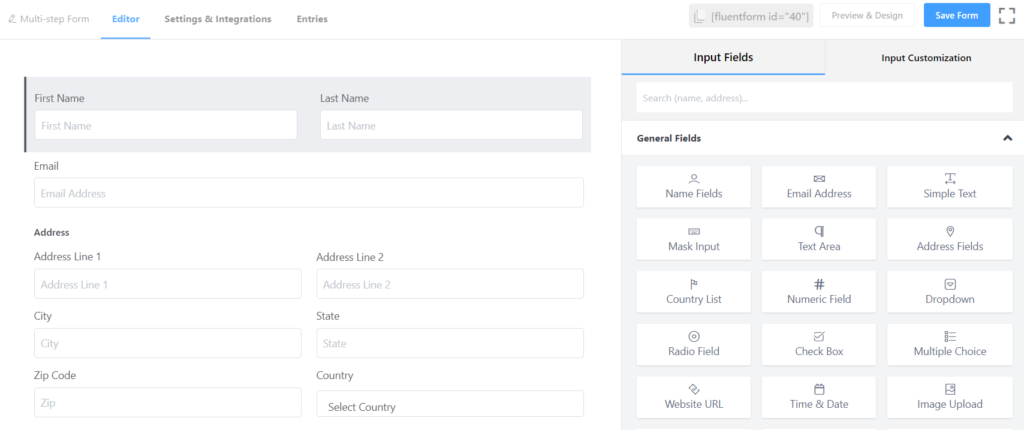
Après avoir créé le formulaire, vous devez maintenant mettre les champs nécessaires dans ce formulaire. Pour rendre cela possible, glissez-déposez les champs souhaités ; par exemple, pour les informations personnelles de votre part, vous mettrez quatre champs différents sur le formulaire.

Vous avez les champs de saisie, vous devez maintenant cliquer ou faire glisser et déposer n'importe quel champ de saisie spécifique pour ajouter n'importe quelle fonctionnalité dans votre formulaire. Une fois que vous avez ajouté un champ de saisie, modifiez l' étiquette de l'élément pour chaque pièce en fonction du nom souhaité. Je laisse quelques captures d'écran pour votre meilleure compréhension.

Ajoutez des champs de nom, des champs d' adresse et des e- mails en fonction de vos besoins. Vous pouvez personnaliser tous les champs de saisie et modifier leur étiquette de champ d'administration, leur espace réservé, leur étiquette d'élément, etc.
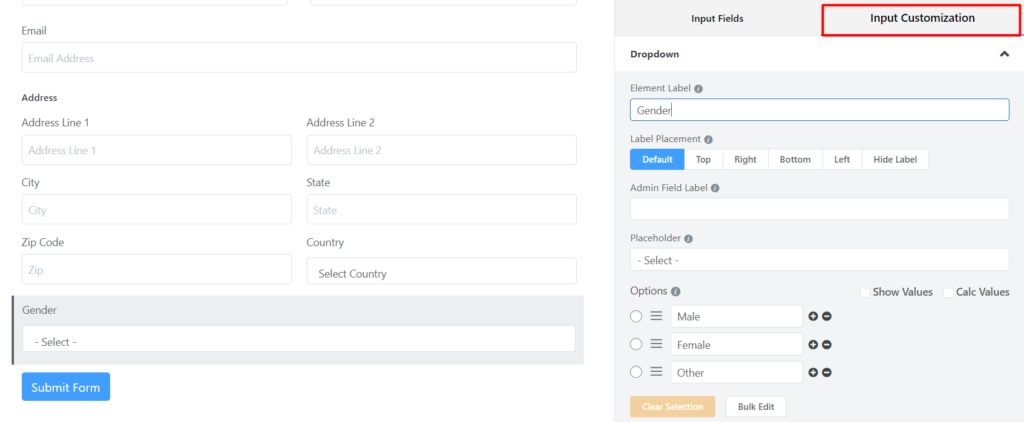
J'ajoute le champ de saisie Dropdown à l'éditeur avant le champ Address et je le nomme Gender . Dans la section Sexe , vous devez configurer les options du menu déroulant.

Vous pouvez également réorganiser les champs de saisie simplement par glisser-déposer. Comme vous le voyez dans l'image suivante, je fais glisser et dépose le champ de saisie Genre .
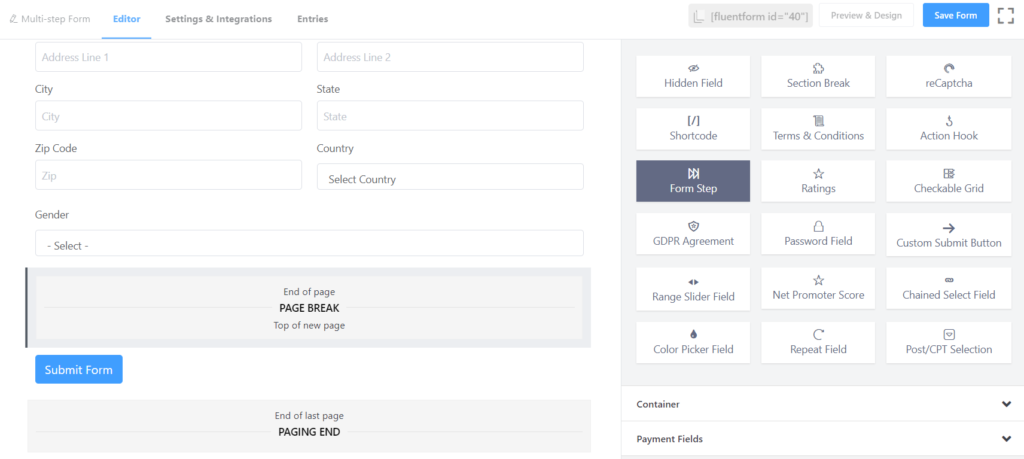
Ajoutez un champ de saisie d' étape de formulaire où vous souhaitez terminer la première étape de votre formulaire. Cela créera un saut de page dans votre formulaire en plusieurs étapes. Ajoutez d'autres champs en dessous pour apparaître sur la page suivante.

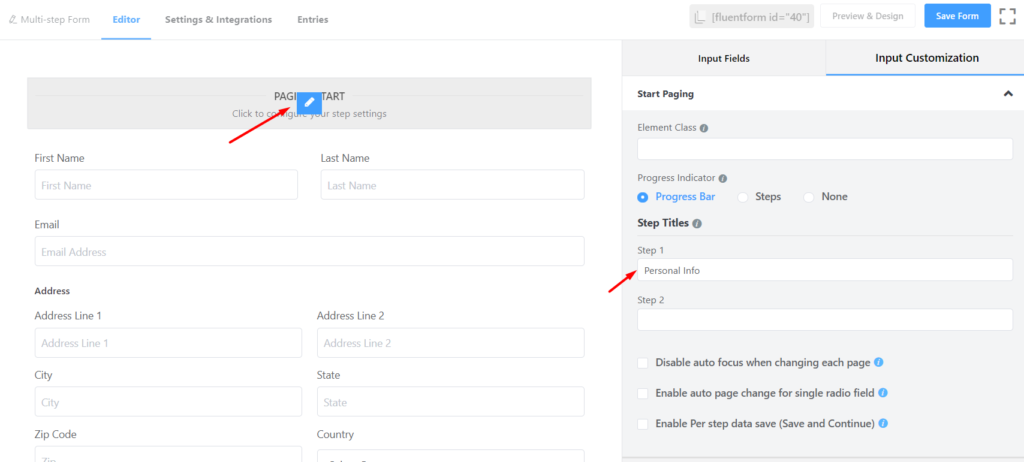
Maintenant, placez le curseur sur la section Paging Start , puis vous trouverez l'option Edit (une icône en forme de crayon). Cliquez dessus et cela vous amènera à Input Customization . Là, vous devez donner un titre à chaque étape en cliquant sur le bouton Barre de progression .

Notez le nom du titre pour chaque étape. Par exemple, écrivez Informations personnelles dans le champ de saisie de l' étape 1 . Écrivez Éducation dans le champ de saisie Étape 2 et ainsi de suite. Jetez maintenant un œil à la section de prévisualisation.

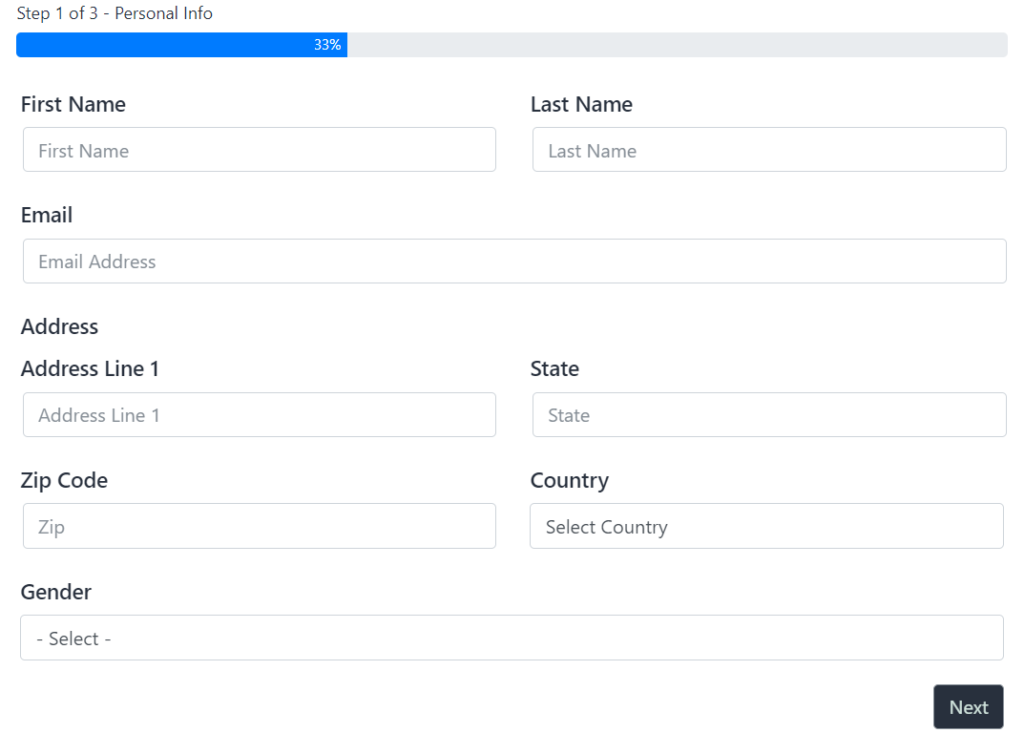
L'image montre qu'une barre de progression et un bouton Suivant comme indicateur dans la partie supérieure et inférieure du formulaire respectivement.
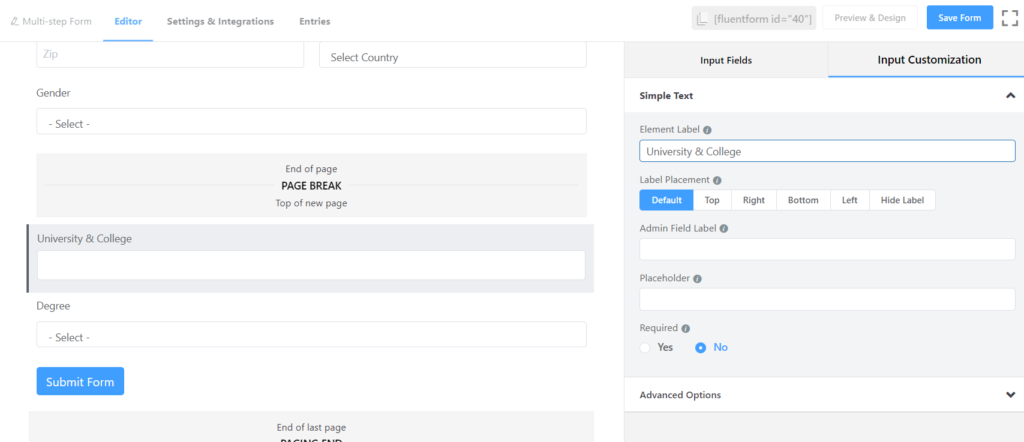
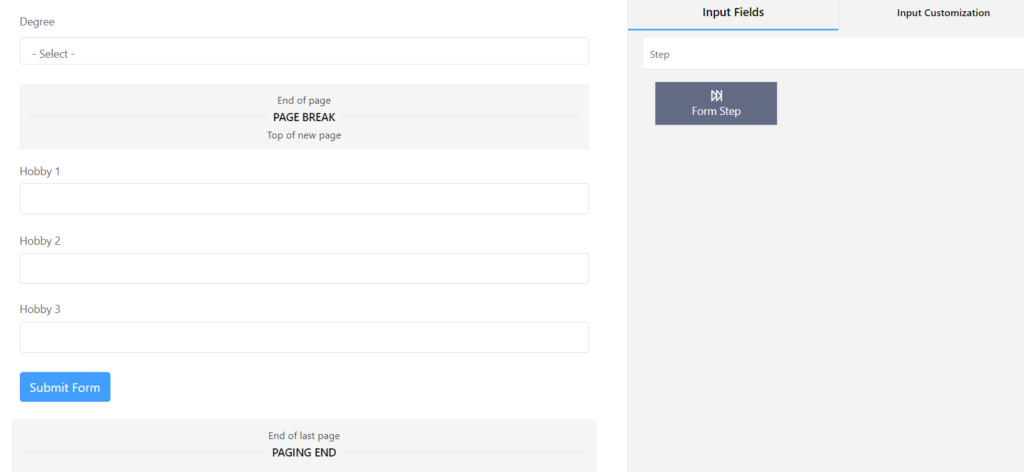
Vous devez maintenant travailler sur la deuxième page du formulaire qui indique la partie éducation du formulaire. Pour cela, vous pouvez utiliser le champ Texte simple pour l'université et le collège pour la saisie. Vous devez utiliser le champ déroulant pour la saisie "Diplôme" dans le formulaire.
Jetons un coup d'œil à la capture d'écran pour chaque champ de saisie. Pour l'université et le collège, vous devez d'abord personnaliser les étiquettes.

Pour le champ de saisie Diplôme , vous devez utiliser le champ de saisie Liste déroulante . Dans ce cas, vous devez d'abord personnaliser votre étiquette, puis vous devez donner des options pour la liste déroulante.
Maintenant, vous irez à la troisième page qui est liée au passe-temps de l'utilisateur. Pour que cela se produise, nous devons sélectionner à nouveau Form Step pour faire une approche pour cela.
Un nouveau champ de saisie sera créé instantanément après avoir cliqué sur le champ Étape du formulaire dans la section Début de la pagination . Notez le nom du titre pour la troisième étape en cliquant sur l'option Modifier de la section "Étape du formulaire".

Notez le titre en tapant Hobby dans le champ de saisie. Passez ensuite à la troisième section du formulaire. Vous pouvez sélectionner un champ de texte simple pour chaque passe-temps.
Vous devez le déposer juste au-dessus du bouton Soumettre le formulaire .
De cette façon, vous pouvez prendre deux autres zones de texte simple pour donner une vue totale dans la troisième section du formulaire. Personnalisez ensuite l'« étiquette d'élément » avec le texte de Hobby One .
Vous devez personnaliser le reste des deux champs avec le nom de Hobby Two et Hobby Three respectivement. Regardez ensuite l'aperçu de cette interface.
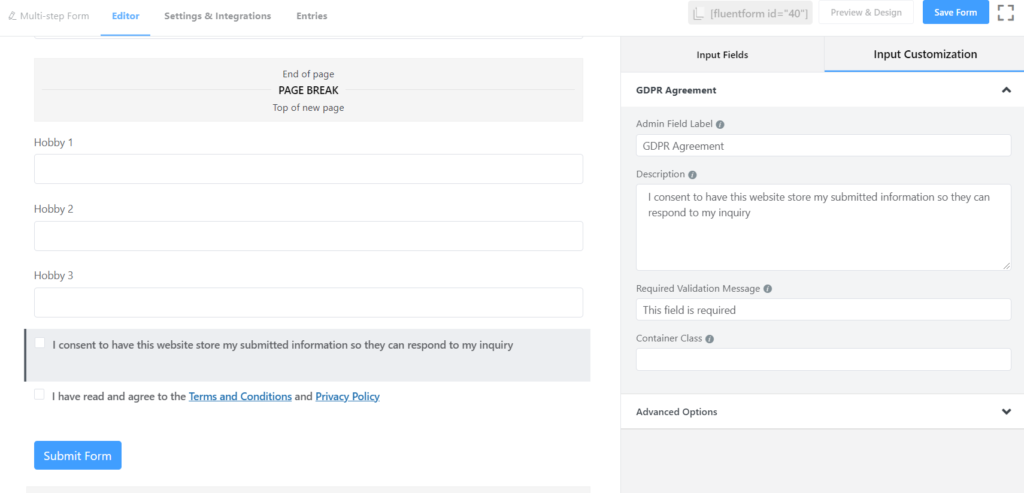
Au bas de la page, vous pouvez donner le champ Termes et conditions pour compléter la procédure complète. Ensuite, nous pouvons parcourir l'ensemble du processus de soumission du formulaire.
Maintenant, jetez un œil à l'aperçu ultime.

Voici comment créer un formulaire en plusieurs étapes à l'aide de WP Fluent Form. C'est assez pratique et efficace de travailler avec WP Fluent Form car il vous offre les fonctionnalités les plus pratiques pour créer un formulaire en plusieurs étapes pour répondre à vos besoins spécifiques.
Pour profiter de cette fonctionnalité et créer de beaux formulaires en plusieurs étapes compacts et intuitifs, téléchargez le module complémentaire WP Fluent Form Pro dès maintenant !
Abonnez-vous à notre chaîne YouTube pour obtenir des conseils et astuces liés à WordPress. Suivez-nous également sur Twitter et Facebook.

