Comment créer un tableau de comparaison dans WordPress à l'aide de tableaux Ninja
Publié: 2018-05-12La semaine dernière, j'ai dû créer un tableau de comparaison à l'aide de WordPress pour présenter certaines données. Au départ, je ne trouvais rien de sympathique dans WordPress pour créer un tableau interactif réactif. Si je devais créer un tableau, j'aurais dû le coder entièrement en HTML avec de nombreuses balises <TABLE>, <TR>, <TD>. Par exemple, le code derrière un exemple de table ressemblerait à ceci :
La table:
TITRE DU TABLEAU | |
|---|---|
| Colonne A | Colonne B |
| Données 1 | Données 2 |
Le code derrière la table :
<TABLE BORDER=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>TITRE DU TABLEAU</H3>
</TH>
</TR>
<TR>
<TH>Colonne A</TH>
<TH>Colonne B</TH>
</TR>
<TR ALIGN=”CENTRE”>
<TD>Données 1</TD>
<TD>Données 2</TD>
</TR>
</TABLE>
Mais ce n'est pas une approche pratique. Chaque fois que j'ai l'intention de créer un tableau, cela me prendra beaucoup de temps et d'efforts, ce qui est clairement une corvée inutile. Et comme j'avais affaire à un processus complexe de tableau de comparaison, j'ai pensé à le gérer de manière plus intelligente. J'ai donc décidé de jeter un œil à différents plugins WordPress concernant ce problème.
J'ai trouvé plusieurs plugins capables de résoudre le problème, mais avec une ou deux limitations majeures ; sauf un. Avant de parler de ce plugin particulier, je voudrais élaborer sur les principaux problèmes que j'ai rencontrés lors de l'étude de différents plugins de table pour WordPress.
Le revers gênant que j'ai remarqué dans presque tous les plugins est que les tableaux créés avec ces plugins sont simplement de type réactif et qu'ils ne sont pas compatibles avec tous les types d'appareils. La bonne chose est que j'ai trouvé le plugin Ninja Tables qui était vraiment réactif et m'a aidé à créer très rapidement une belle table interactive.
Une comparaison est l'une des activités les plus difficiles que les utilisateurs effectuent sur Internet. Dans la plupart des cas, il s'agit d'une étape évidente que vos visiteurs franchissent à chaque fois avant d'acheter un produit, de s'inscrire à un abonnement ou de demander un devis. Et c'est là que les tableaux de comparaison interviennent pour nous faciliter un peu la vie en représentant visuellement une grande quantité de données.
Deux types de tableaux de comparaison peuvent être créés à des fins commerciales. L'un est un tableau de comparaison statique et l'autre est dynamique. Les tableaux de comparaison dynamiques sont plus adaptés et interactifs, ce qui convient à un environnement commercial sain. Il permet aux utilisateurs d'interagir directement avec les services qu'ils souhaitent.
D'autre part, les tableaux de comparaison statiques ne servent à rien d'autre qu'à la publicité du produit dans son ensemble. L'utilisateur ne peut pas interagir et ne peut pas agir instantanément à l'aide de ce type de tableau. Et cela peut sembler être une mauvaise expérience utilisateur pour le public de votre site Web.
Création d'un tableau de comparaison avec Ninja Tables : un guide étape par étape
Envie de faire des tableaux comparatifs interactifs sans perdre beaucoup de temps ? Dans cette étape, je vous expliquerai étape par étape comment créer un tableau de comparaison réactif et dynamique pour votre entreprise. Regardons.
Par exemple, je donne une liste de prix d'une société de fournisseur de services d'hébergement Web. Ce tableau vous montrera comment l'entreprise interagit avec ses clients simplement en affichant un tableau de prix donné ci-dessous.
Services d'hébergement
J'ai créé la table simplement en utilisant le plugin Ninja Tables. Plus important encore, il est de type réactif. Vous pouvez vérifier la réactivité en redimensionnant simplement la fenêtre de votre navigateur pour avoir un aperçu rapide si vous naviguez depuis un ordinateur de bureau ou un ordinateur portable.
Maintenant, je vais vous montrer comment, en tant qu'administrateur ou éditeur de site Web WordPress, vous pouvez créer de tels tableaux interactifs dans WordPress.
Étape 1:
Tout d'abord, vous devez télécharger et installer le plugin Ninja Tables. Pour un savoir-faire détaillé sur le processus d'installation : [readme] .

Étape 2:
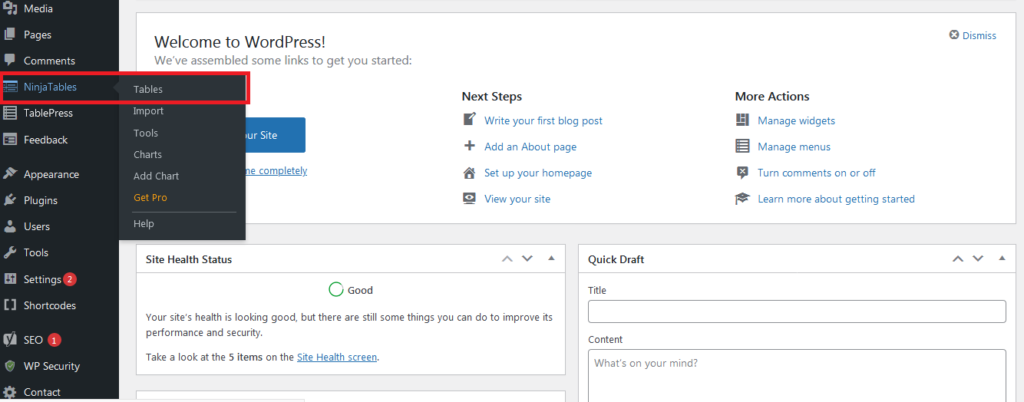
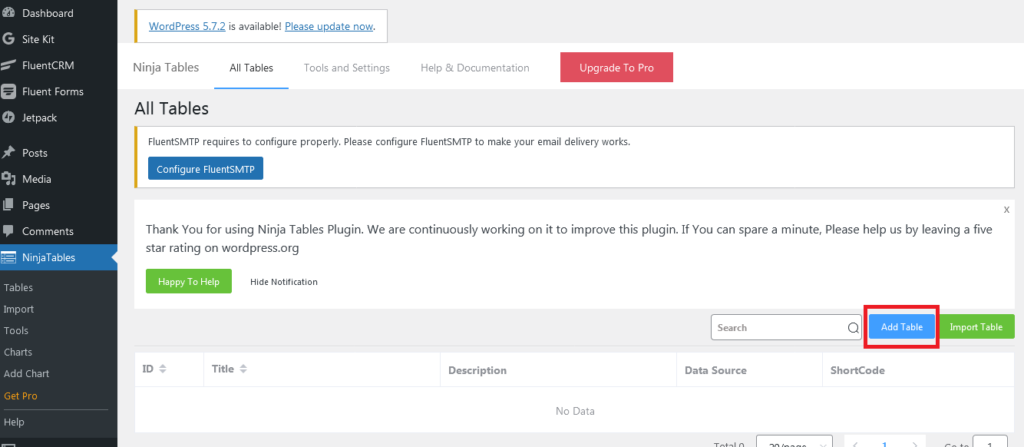
Après avoir activé les Tables Ninja, cliquez simplement sur les « Tables Ninja » pour démarrer son fonctionnement. Ensuite, une page apparaîtra avec le bouton « Ajouter une table ».

Étape 3:

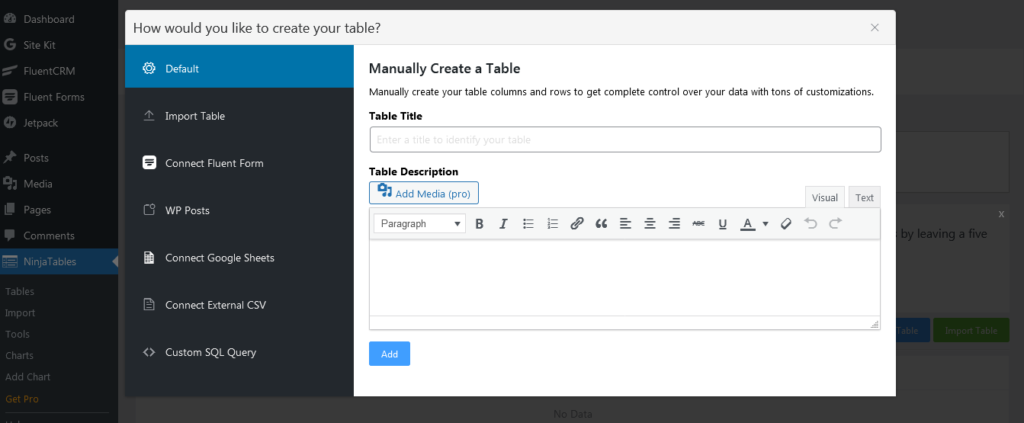
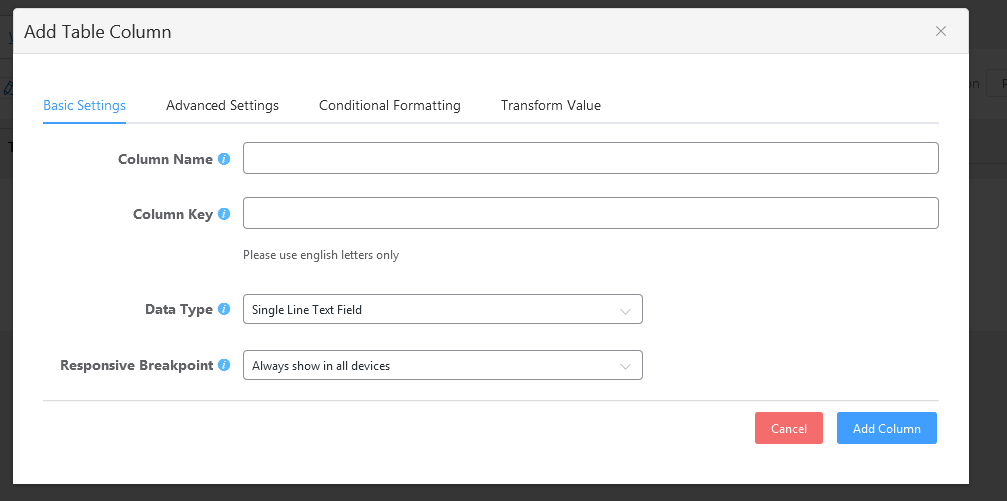
Un clic sur le bouton « Ajouter un tableau » ouvrira une boîte de dialogue contenant les informations nécessaires à remplir pour créer un tableau. Après avoir rempli le formulaire, cliquez sur le bouton "Ajouter". Ensuite, un tableau sera créé avec ses options de colonne.

Étape 4:
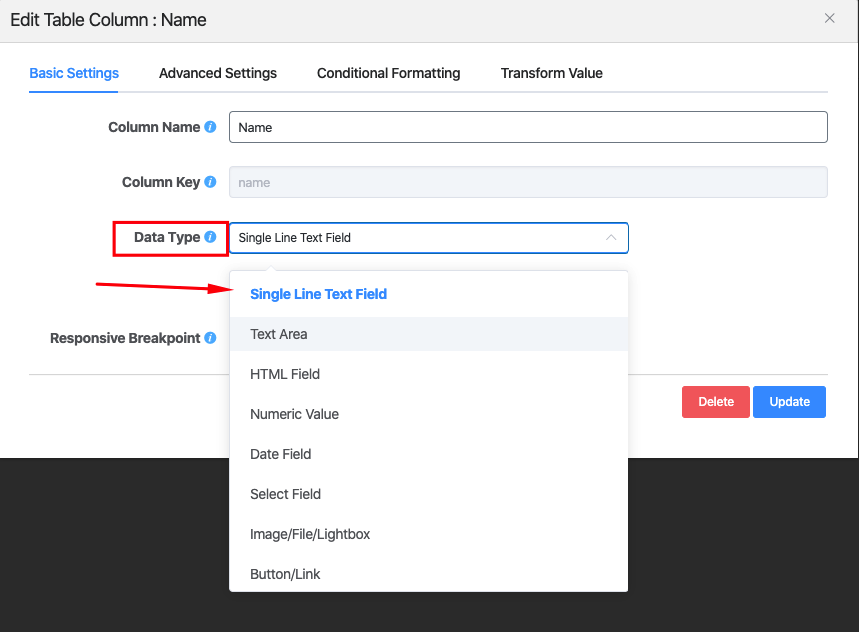
Une page s'ouvrira dynamiquement avec un formulaire pour remplir les informations nécessaires sur les colonnes sous le tableau respectif. Chaque formulaire représente une colonne de ce tableau. Après avoir rempli un formulaire, cliquez sur le bouton "Ajouter une colonne" pour passer à la colonne suivante.


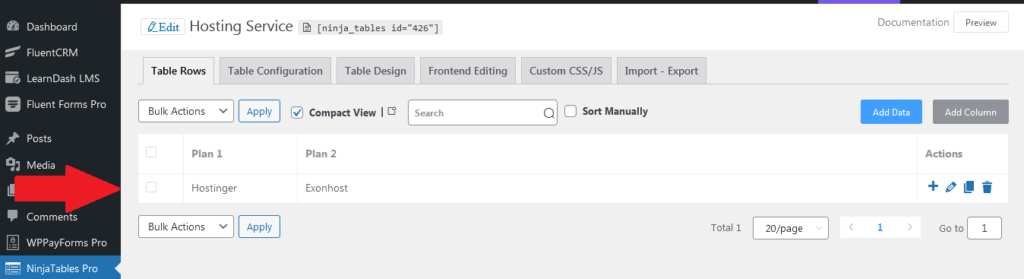
Une colonne sera créée avec le nom Plan 1 sous le tableau Service d'hébergement. Nous pouvons cliquer sur le bouton " Ajouter une colonne " pour ajouter plus de colonnes au tableau.

Étape 5 :
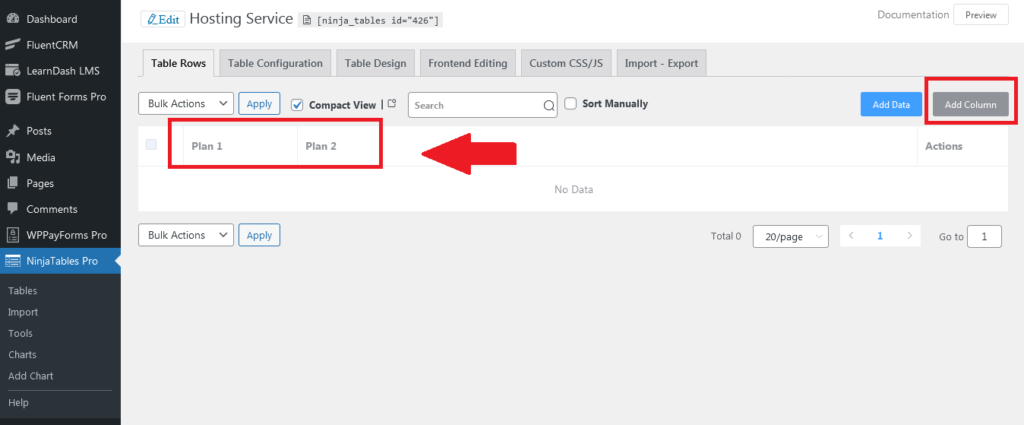
De cette façon, vous pouvez ajouter plus de colonnes dans le tableau. L'interface ressemblera à ceci si vous en ajoutez un de plus.

Étape 6 :
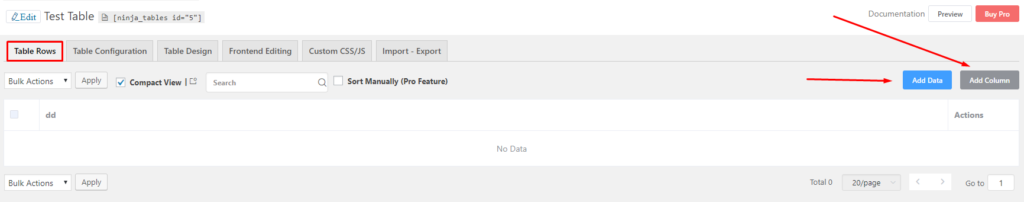
Maintenant, vous devez ajouter des données dans les cellules de ce tableau. Pour ce faire, cliquez sur l'option « Table Rows », puis vous aurez une page avec un bouton « Add Data ». Cliquez sur ce bouton pour ajouter des données spécifiques aux colonnes ligne par ligne.

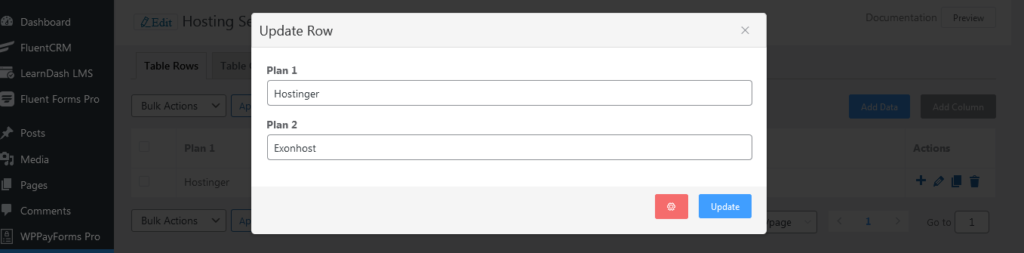
Une boîte de dialogue apparaîtra pour remplir les informations requises pour la colonne.
Il y aura une boîte de dialogue avec un formulaire de saisie pour remplir les données dans le tableau.

Étape 7 :
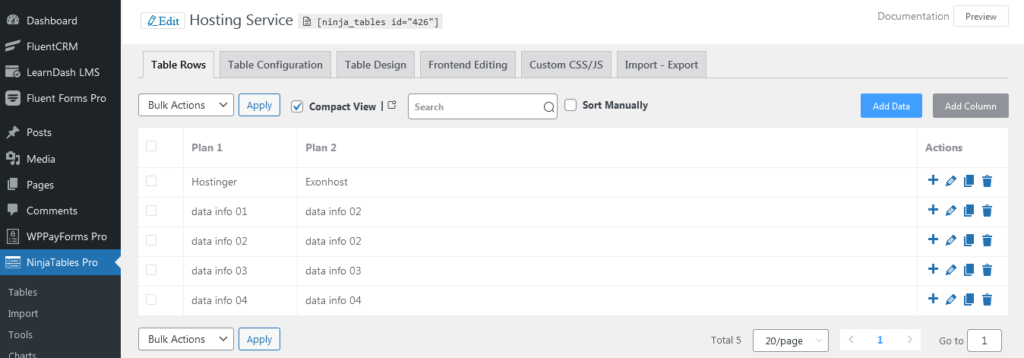
Après avoir rempli le formulaire, cliquez simplement sur le bouton « Ajouter » pour inclure toutes les données fournies dans une ligne. Vous pouvez modifier, supprimer et ajouter d'autres données en cliquant sur l'icône correspondante. De cette façon, ajoutez plus de données, en augmentant la ligne. L'interface sera alors comme ça.

Étape 8 :
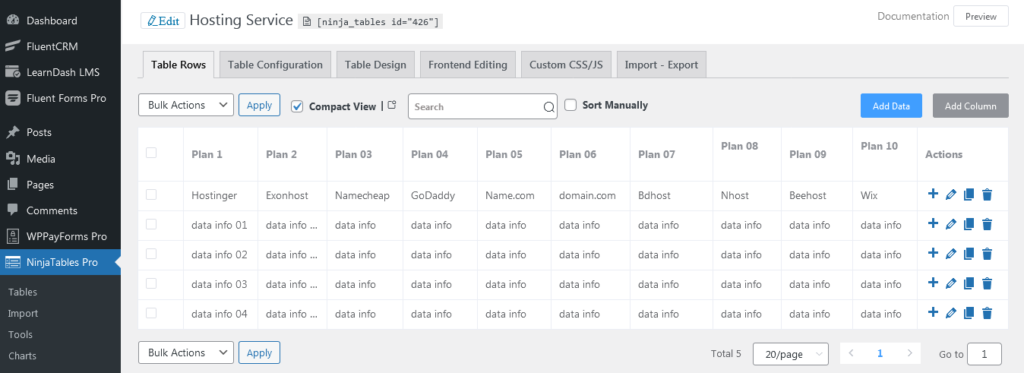
Maintenant, de la même manière, nous ajouterons dix autres colonnes de données dans le tableau et nous pourrons modifier nos données en cliquant sur le bouton de mise à jour. Le shortcode peut être utilisé en cliquant sur le bouton de texte pour personnaliser un élément spécifique. Nous allons modifier certaines données en utilisant un schéma de couleurs différent. Cliquez ensuite sur le bouton "mettre à jour".

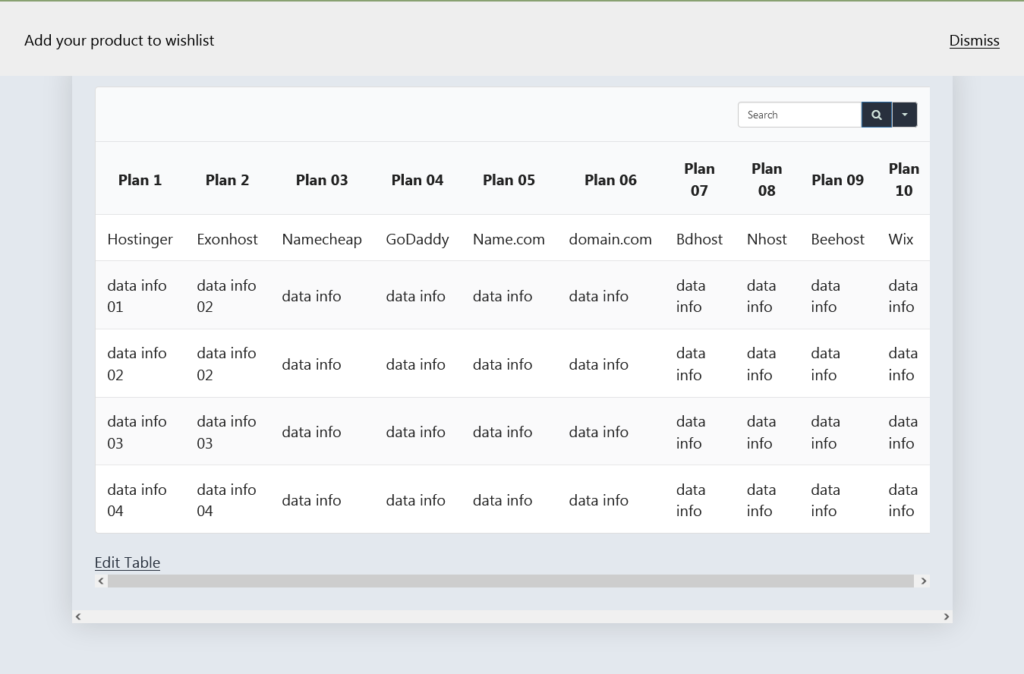
L'aperçu de cette interface sera ainsi. Il semble assez cool à regarder. C'est ainsi que nous pouvons créer une structure de table de base.

C'est ainsi que j'ai créé le tableau de comparaison dans son ensemble. Dans cet article, je voulais préciser que dans WordPress, n'importe qui peut effectuer une tâche lourde de manière très fluide à l'aide du bon plugin. Dans cet article, j'ai montré comment le plugin Ninja Tables facilite les choses à titre d'exemple. Cela a rendu ma tâche très fluide et confortable. Plus important encore, la bonne chose est que ce plugin est entièrement réactif sur le marché.

