Présentation de WordPress 5.3 : Top 20 des nouvelles fonctionnalités et améliorations
Publié: 2019-11-15WordPress 5.3 devrait sortir le 12 novembre 2019. Cette mise à jour axée sur l'amélioration introduit plus de 150 nouvelles fonctionnalités et améliorations, nous les avons donc réduites au top 20. Dans cet article, nous couvrirons les nouveautés de cette version. de WordPress afin que vous puissiez être préparé.

Avant de mettre à jour : n'oubliez pas de sauvegarder votre site !
Avant d'exécuter une mise à jour majeure de WordPress, assurez-vous de sauvegarder votre site Web.
WordPress 5.3 : Top 20 des nouvelles fonctionnalités et améliorations
WordPress 5.3 "Kirk" a pour objectif précis d'étendre et d'affiner l'éditeur WordPress Gutenberg, également connu sous le nom d'éditeur de blocs, introduit pour la première fois dans WordPress 5.0. La plupart des nouvelles fonctionnalités et améliorations les plus remarquables concernent Gutenberg. Néanmoins, cette version contient d'autres excellents ajouts, notamment une meilleure gestion des images, des mises à jour de l'interface utilisateur d'administration de WordPress qui améliorent l'accessibilité, etc.
1. Un éditeur de blocs WordPress plus rapide et plus intuitif
Dans l'ensemble, vous remarquerez que l'utilisation de l'éditeur de blocs est plus « fluide » et moins compliquée à utiliser. Vous pouvez dire que des efforts majeurs ont été déployés pour améliorer l'expérience globale de l'utilisation de l'éditeur de blocs pour créer des articles et des pages. WordPress 5.3 introduit Motion pour que l'interaction avec vos blocs soit «rapide et naturelle». De plus, l'éditeur de blocs est désormais beaucoup plus léger, car le chargement de la page a été réduit de 60 millisecondes à 44 millisecondes. Cela peut ne pas en avoir l'air, mais les millisecondes comptent.
Guide ultime de WordPress 5.0 et de l'éditeur de blocs Gutenberg
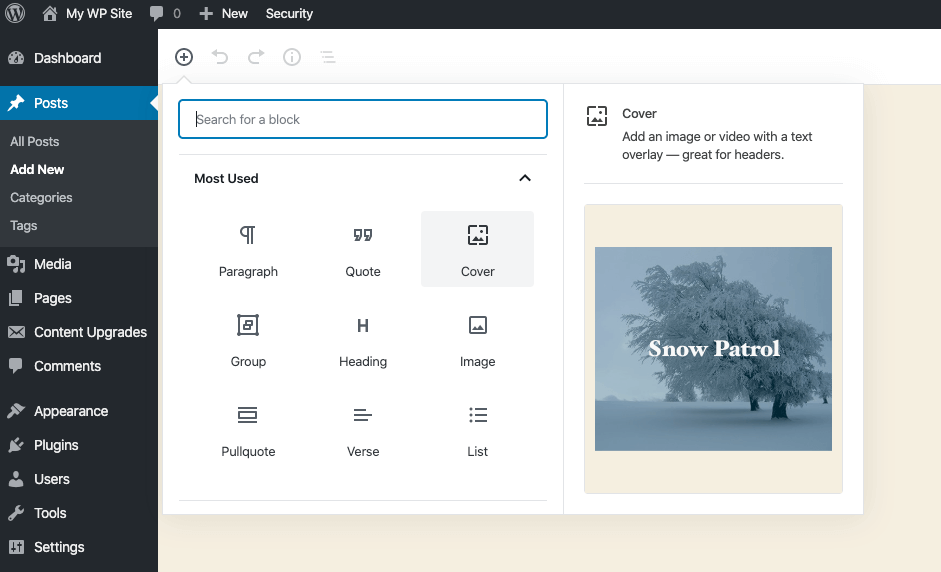
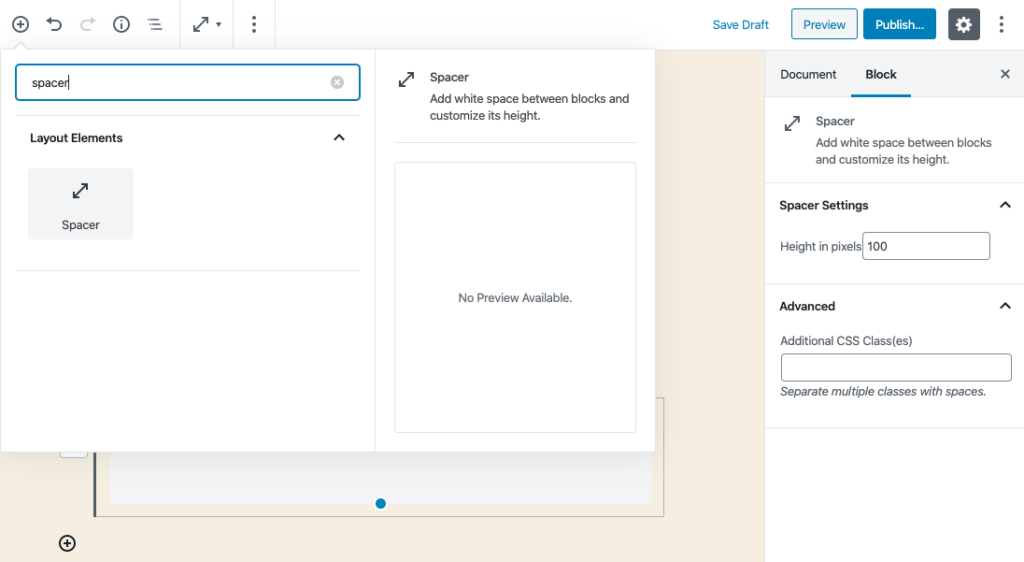
2. Meilleurs aperçus et explications des blocs
WordPress 5.3 développe les informations incluses dans le menu "Ajouter un bloc" en haut à gauche. Vous verrez maintenant un aperçu de l'apparence du bloc individuel avec une meilleure explication de ce que fait le bloc. Ce petit ajout améliore considérablement le processus de sélection du bon bloc si vous ne savez pas lequel utiliser. Pour les voir, cliquez sur le signe "+" dans le menu de navigation supérieur. Survolez n'importe quel bloc de la liste pour voir les informations sur le bon changement.

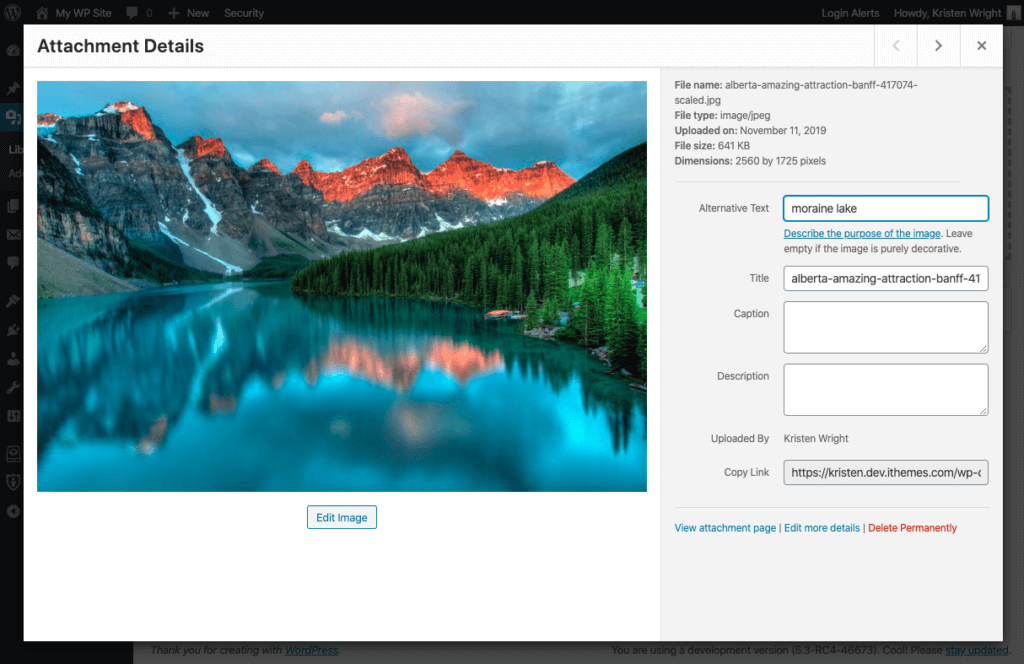
3. Prise en charge de grandes images
WordPress 5.3 inclut une prise en charge améliorée du téléchargement d'images haute résolution (telles que des photos prises depuis votre smartphone ou d'autres appareils photo de haute qualité). WordPress 5.3 introduit la détection de grandes images et génère automatiquement une « taille maximale optimisée pour le Web ».

Les photographies sont désormais immédiatement redimensionnées à 2560px lors du téléchargement, devenant ainsi la nouvelle taille « pleine ». Si votre image a été redimensionnée automatiquement, « mis à l'échelle » sera ajouté au nom du fichier. WordPress réessayera également de générer des tailles d'image en cas d'échec en raison de délais d'attente du serveur.
C'est une grande victoire pour les personnes qui ne réalisent peut-être pas à quel point les grandes images peuvent ralentir votre site Web, ainsi que pour les personnes qui doivent éduquer les clients sur l'optimisation des images pour leurs sites Web.
4. Nouveau thème par défaut WordPress Twenty Twenty
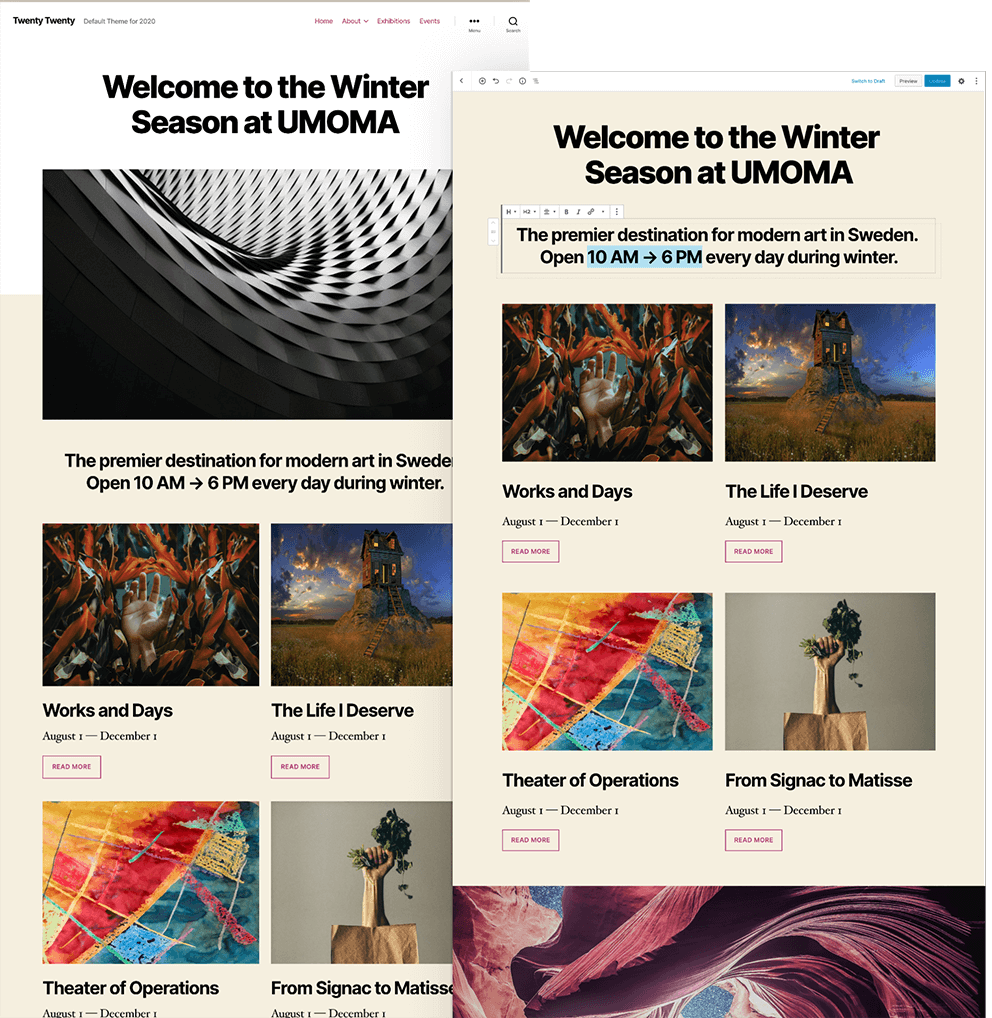
Twenty Twenty est le nouveau thème WordPress par défaut fourni avec WordPress 5.3. « Conçu avec la flexibilité en son cœur », ce thème est audacieux et lumineux. Vous allez adorer ou détester son design.

La principale raison de consulter le thème WordPress Twenty Twenty est de voir ce qui est possible lorsqu'un thème s'intègre pleinement à l'éditeur de blocs Gutenberg. Les développeurs voudront probablement creuser dans les fichiers de thème pour voir comment cela est accompli en grande partie sur le backend.
Les concepteurs peuvent apprécier que Twenty Twenty est livré avec la police de caractères Inter, conçue par Rasmus Andersson. En tant que première pour les thèmes par défaut de WordPress, Inter est disponible dans une version à police variable, qui réduit les temps de chargement en contenant tous les poids et styles de police dans seulement deux fichiers de police.
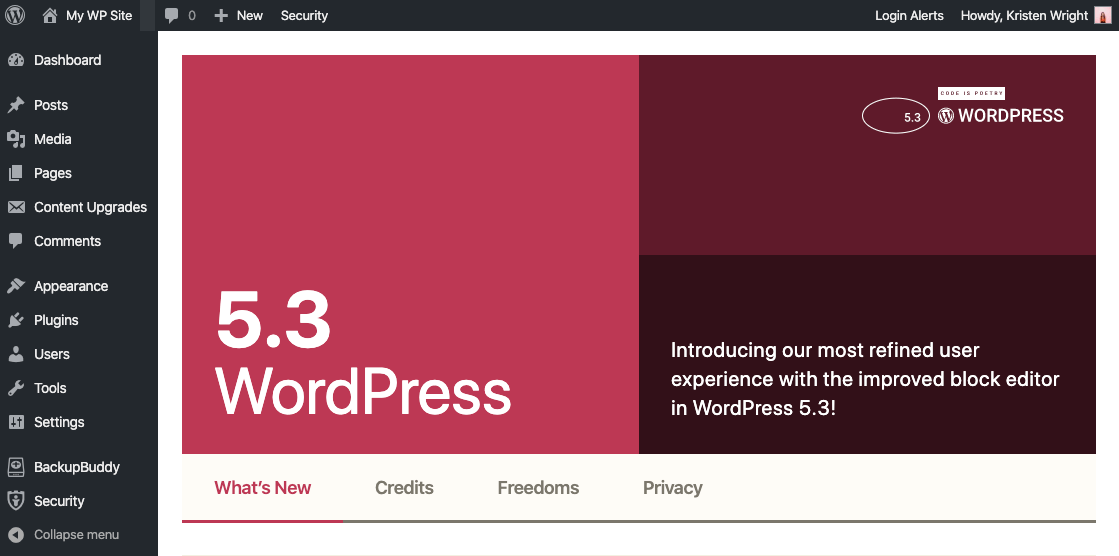
5. Modifications apportées à l'apparence de l'interface d'administration de WordPress
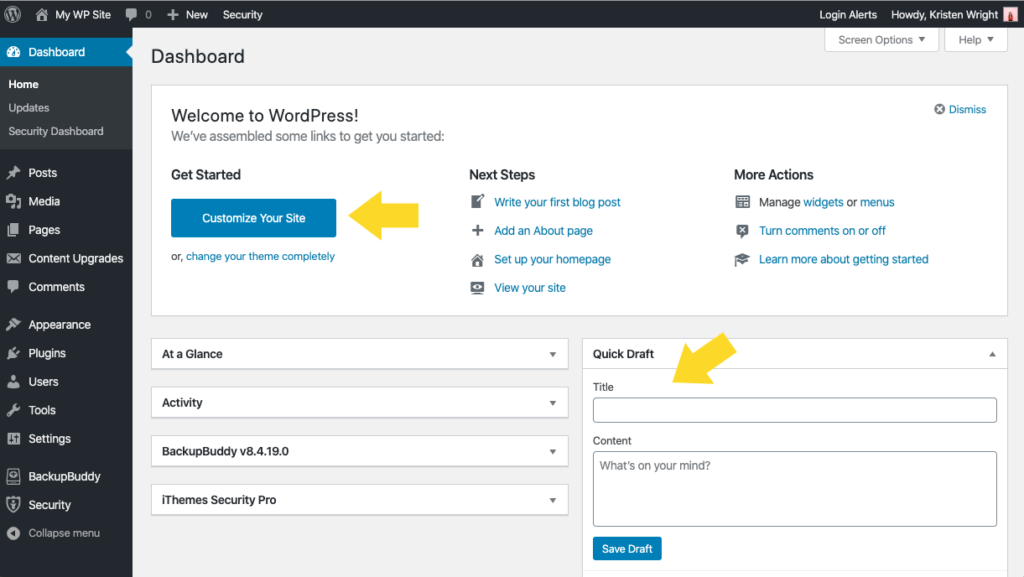
Vous remarquerez probablement immédiatement des changements dans l'apparence de l'interface utilisateur d'administration de WordPress. Ces changements concernent principalement l'amélioration de l'accessibilité. L'écran de bienvenue du tableau de bord de l'administrateur est un endroit où vous remarquerez immédiatement certains des changements dans 5.3.

Voici quelques façons dont l'interface d'administration a été mise à jour :
- Les boutons n'ont plus de boîte-ombre
- Des tableaux plus sombres et des bordures de boîtes méta ont été introduits pour une meilleure hiérarchie entre les éléments d'interface
- Contrastes de couleur plus forts sur les champs de formulaire et les boutons
- Styles de focus sur les champs de formulaire et les boutons
- Comportement du contenu sur le zoom de texte
Des modifications spécifiques ont été apportées aux champs de formulaire (saisies de texte, zones de texte, sélections, cases à cocher, boutons radio, boutons principaux et secondaires), ainsi qu'aux notifications, tableaux, métaboîtes et sélecteurs de couleurs.
6. Meilleur aperçu de l'éditeur de page/poste
Si votre thème le prend en charge, vous pouvez voir une toute nouvelle expérience de prévisualisation lorsque vous utilisez l'éditeur de blocs lors de la création d'un article ou d'une page. Par exemple, au lieu d'un simple écran d'arrière-plan blanc, vous pouvez voir la couleur d'arrière-plan utilisée par votre thème. Cet aperçu reflète mieux la conception finale « publiée » que vous verrez sur le front-end de votre site.

Le nouveau thème WordPress Twenty Twenty présente ce qui est possible en fournissant un aperçu des blocs au fur et à mesure que vous les utilisez dans l'éditeur de publication/page, ce qui améliore définitivement l'expérience d'utilisation des blocs.
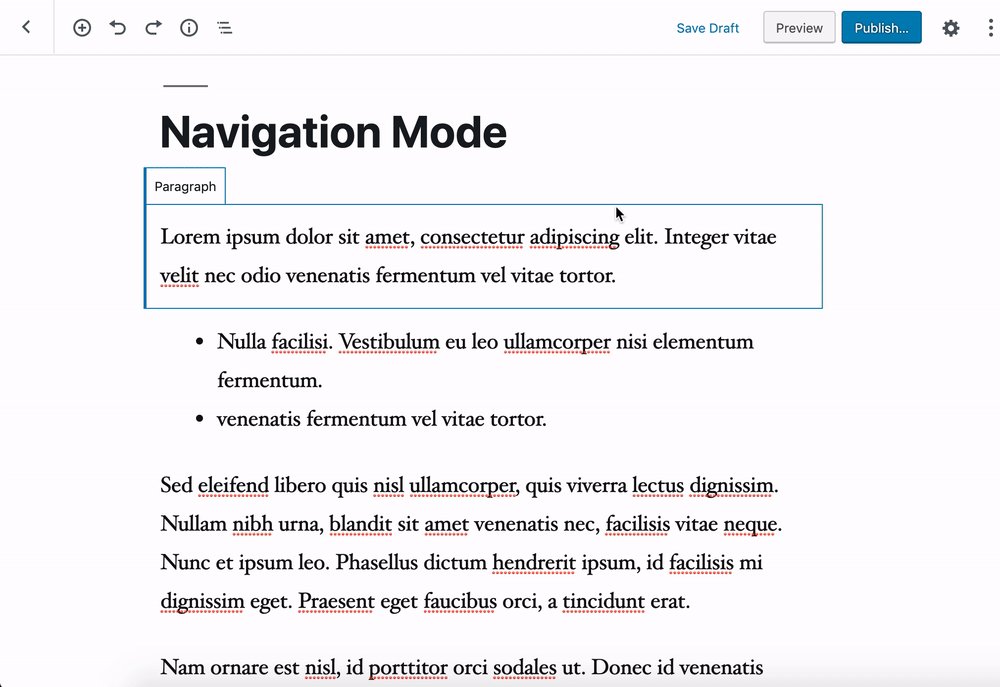
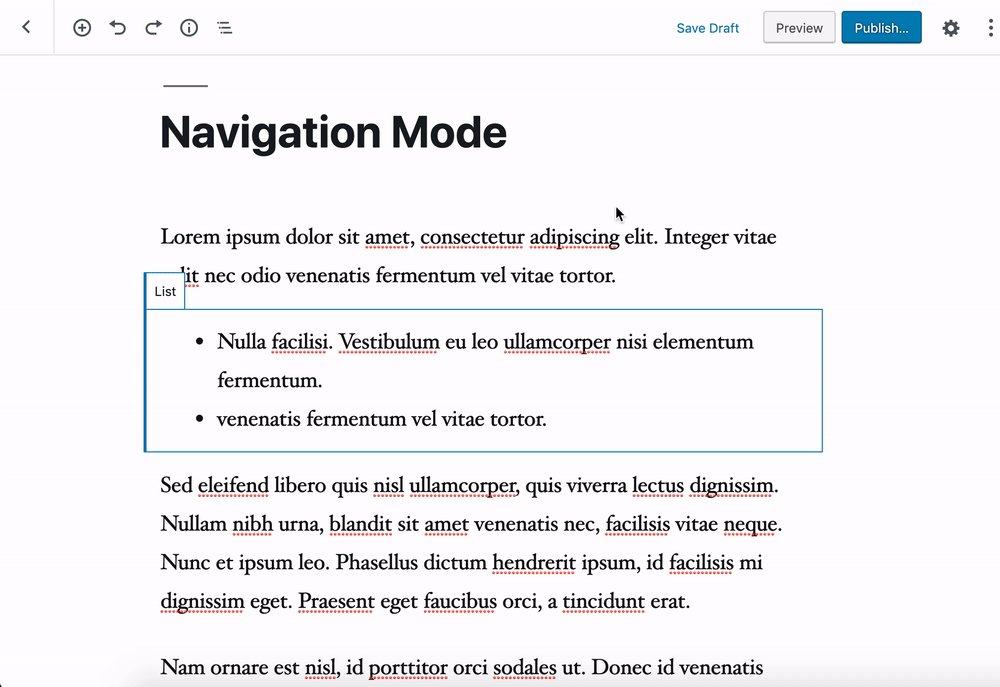
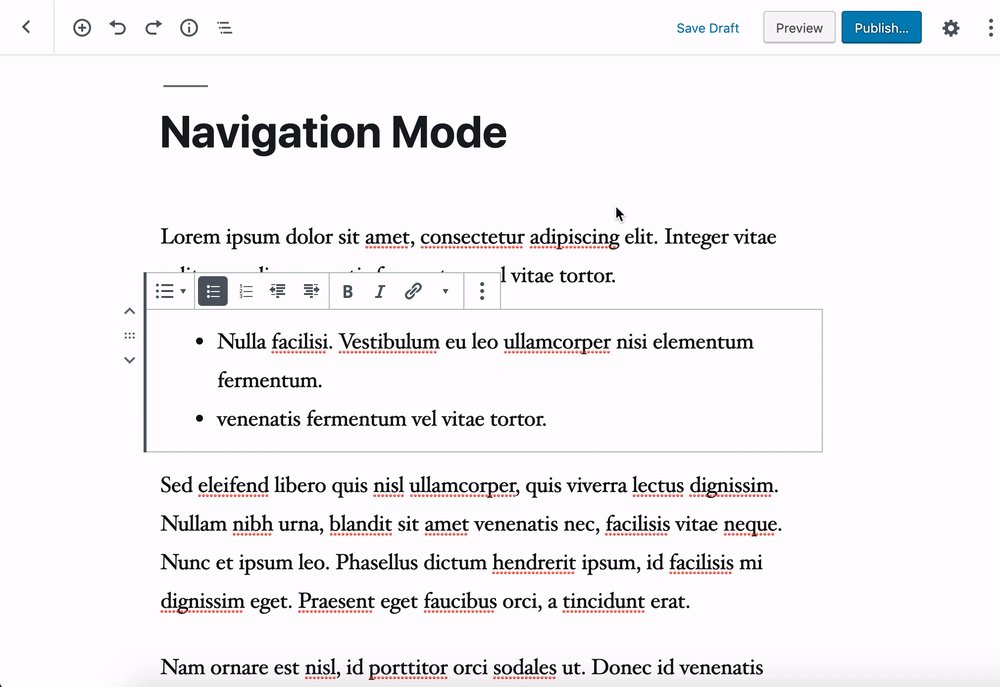
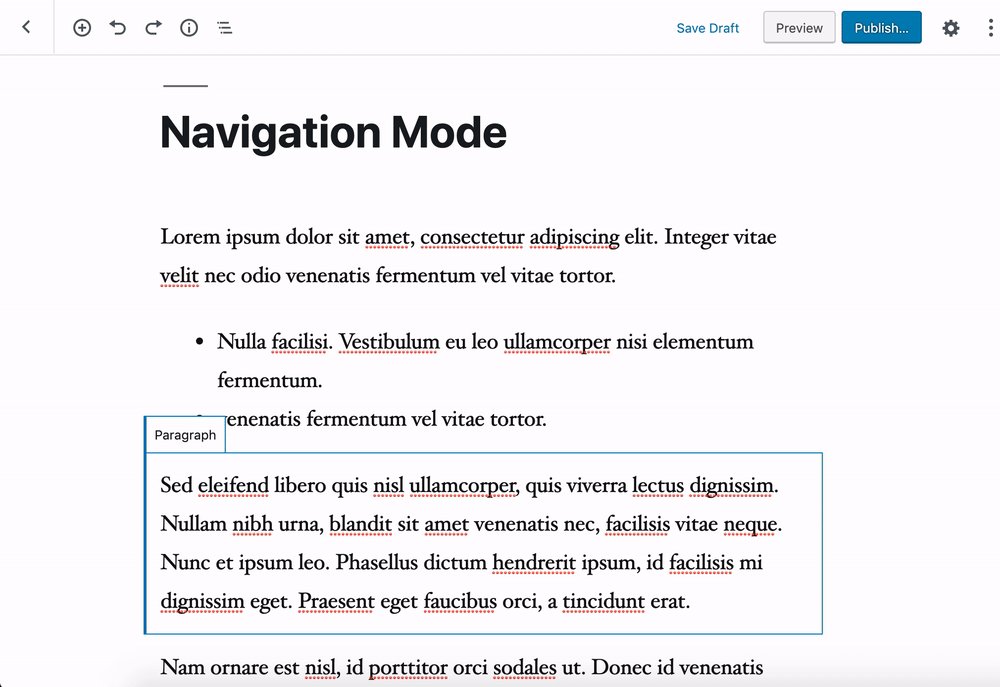
7. Mode de navigation
Dans un autre mouvement visant à améliorer l'accessibilité pour les lecteurs d'écran, un nouveau mode de navigation a été introduit dans l'éditeur de blocs dans WordPress 5.3. Vous pouvez maintenant vous déplacer de bloc en bloc en utilisant la touche Tab . Vous pouvez également utiliser les touches fléchées pour naviguer entre les blocs. Une fois que vous avez atteint le bloc que vous souhaitez modifier, vous pouvez entrer dans le mode d'édition en appuyant sur la touche Entrée . Utilisez la touche Echap pour revenir au mode de navigation.

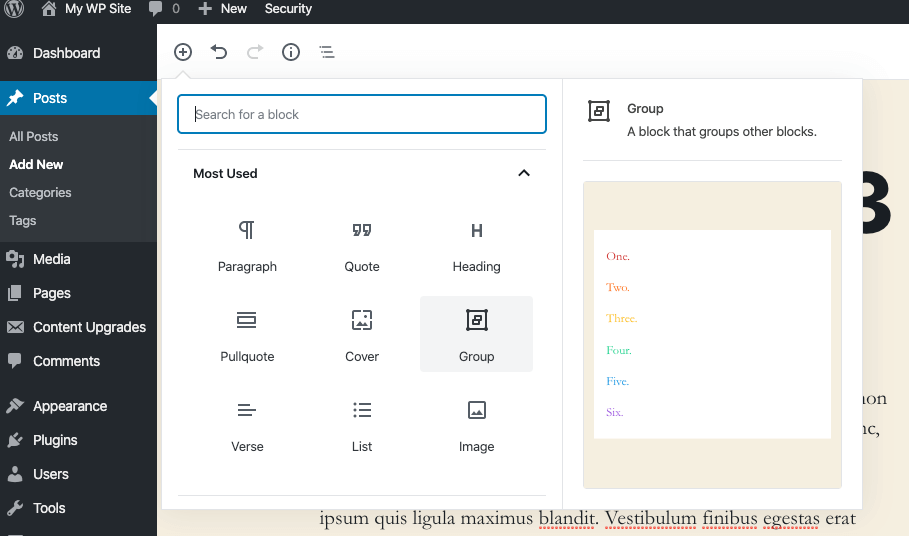
8. Nouveau bloc de groupe
Alors que l'éditeur de blocs fête son premier anniversaire, plusieurs nouveaux blocs WordPress ont été introduits dans WordPress 5.3. Le nouveau bloc Groupe vous permet de regrouper d'autres blocs afin que vous puissiez facilement diviser votre page en sections colorées avec des options de couleur d'arrière-plan. De cette façon, vous n'avez pas besoin d'entrer et de définir une couleur d'arrière-plan pour chaque bloc.


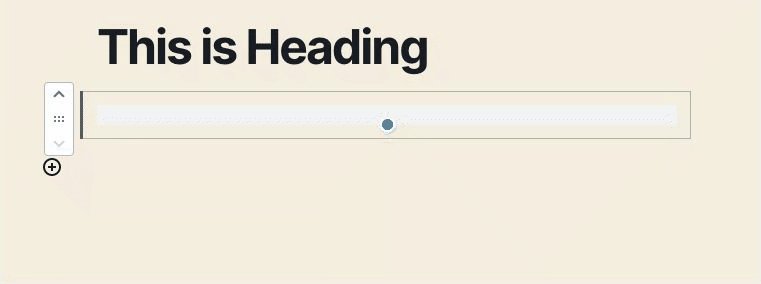
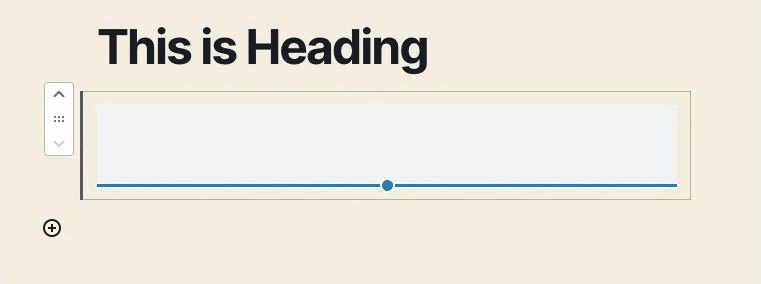
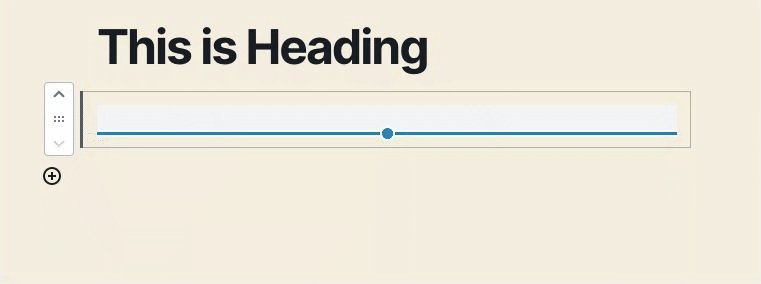
9. Nouveau bloc d'espacement
Au lieu d'appuyer sur retour plusieurs fois pour espacer votre contenu, WordPress 5.3 introduit un bloc Spacer dédié. Vous trouverez ce bloc sous « Éléments de mise en page ». Dans la barre d'outils supérieure, vous pouvez Afficher les paramètres de bloc pour définir la hauteur de l'espacement en pixels.

Ou vous pouvez utiliser le point bleu pour activer un nouveau calibreur « interactif », ce qui est également plutôt cool. La hauteur en pixels s'ajustera automatiquement.

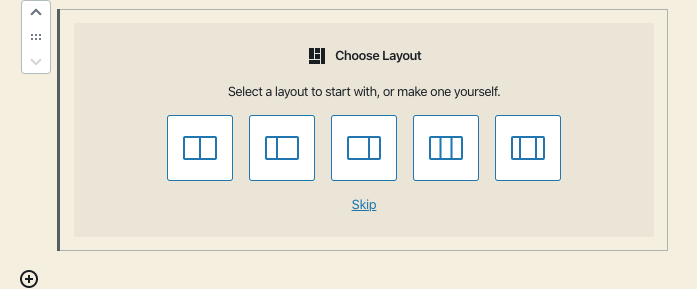
10. Améliorations des blocs de colonnes
Des améliorations ont été apportées au bloc Colonnes. Désormais, le bloc Colonnes prend en charge les largeurs de colonnes fixes, la possibilité de redimensionner les colonnes et d'aligner les colonnes. Il y a aussi un nouvel assistant lorsque vous ajoutez une colonne.

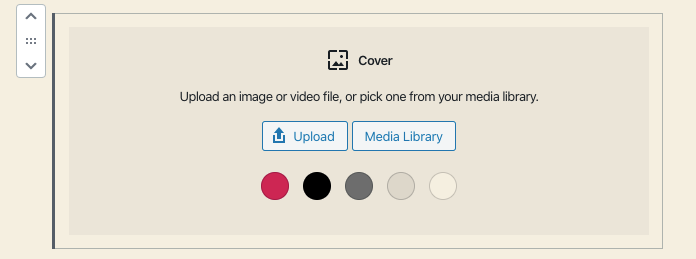
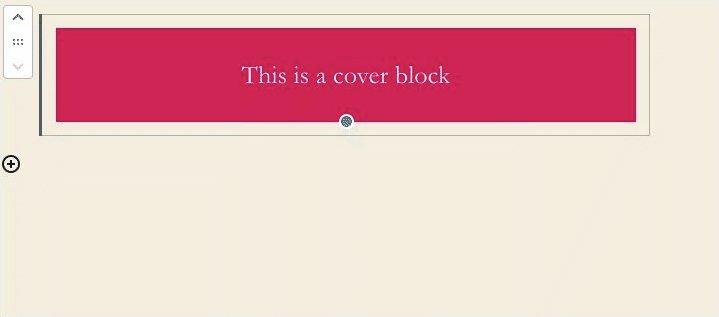
11. Améliorations apportées au bloc de couverture
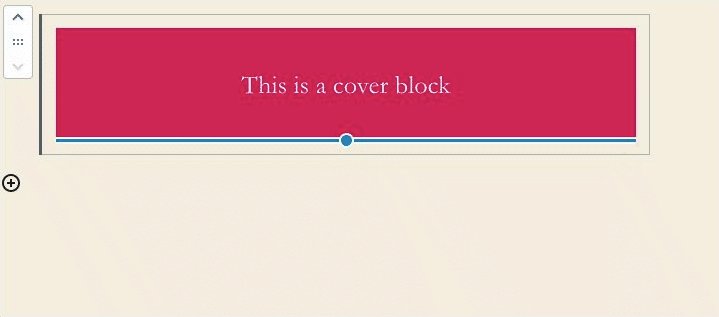
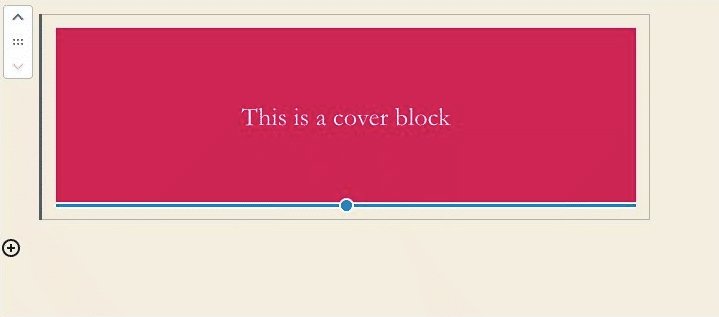
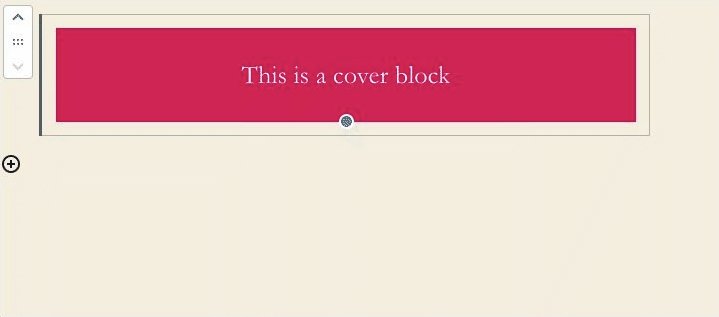
Vous pouvez maintenant définir une couleur d'arrière-plan pour le bloc Couverture, le bloc qui vous permet d'ajouter une image ou une vidéo avec une superposition de texte, comme pour un en-tête.

Vous pouvez également utiliser le même curseur interactif pour modifier la taille du bloc d'en-tête.

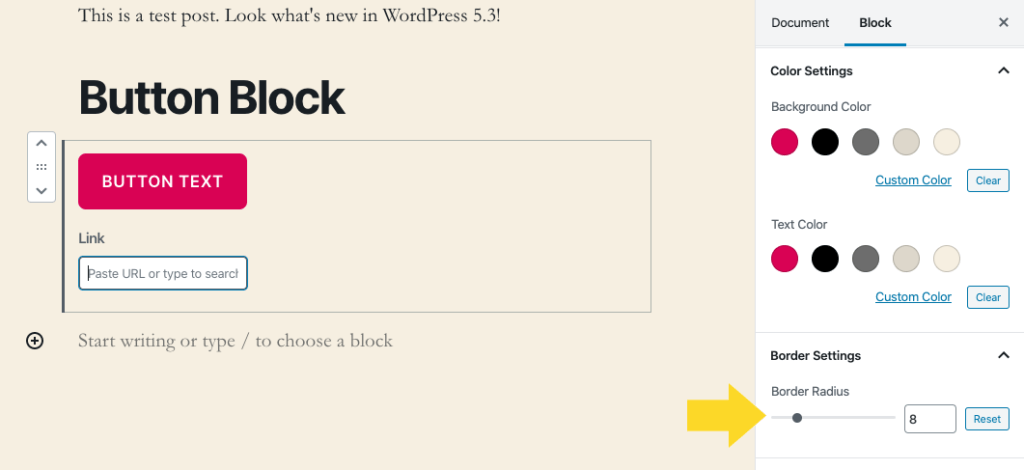
12. Le bloc de boutons obtient un rayon de bordure
Dans WordPress 5.3, vous pouvez personnaliser le rayon de bordure de vos blocs de boutons à partir de l'éditeur de blocs. Le rayon de la bordure peut être un petit détail, mais cela signifie que vous n'avez pas à le faire via CSS.

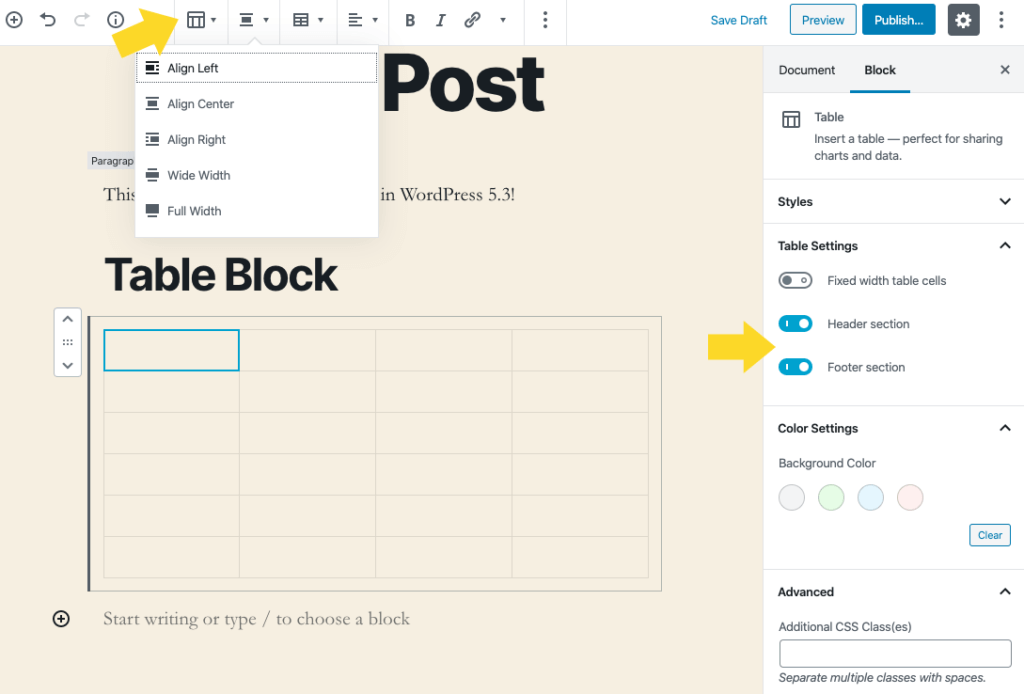
13. Mises à jour des blocs de tableau : lignes d'en-tête/de pied de page et alignement
Désormais, le bloc de tableau prend en charge les lignes d'en-tête et de pied de page, disponibles dans les paramètres de bloc. Il existe également une nouvelle option pour l'alignement des tableaux, pas seulement l'alignement du texte.

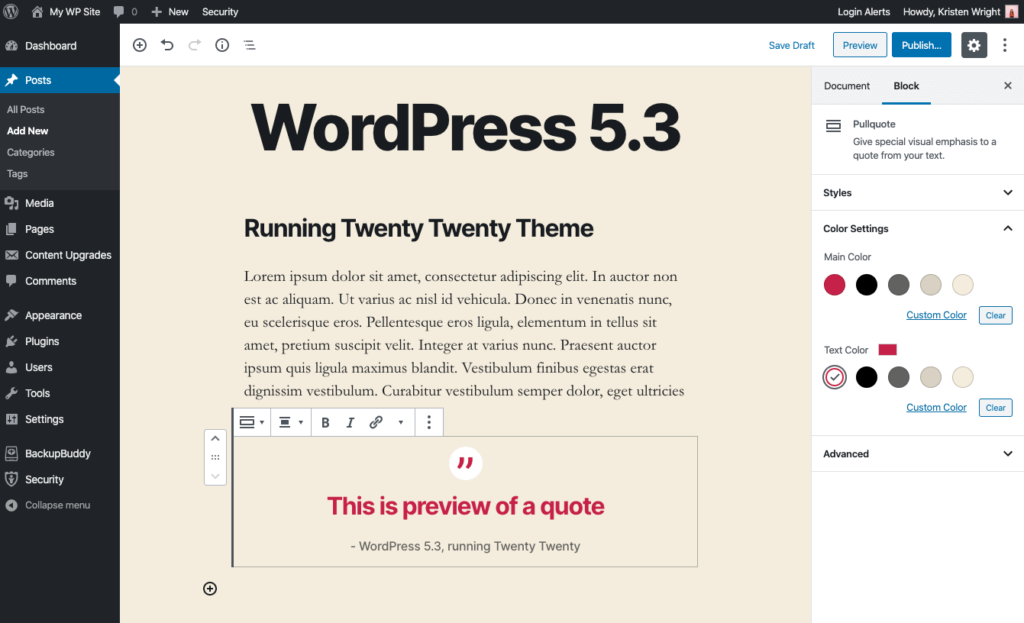
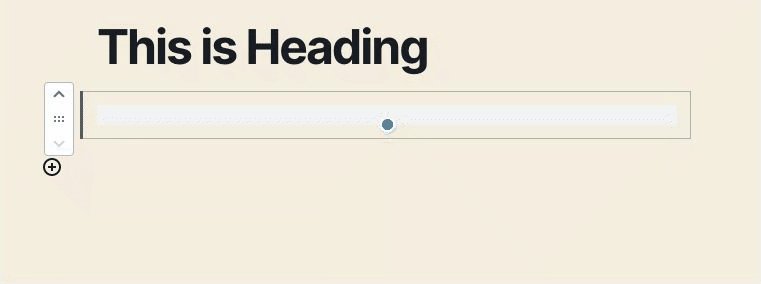
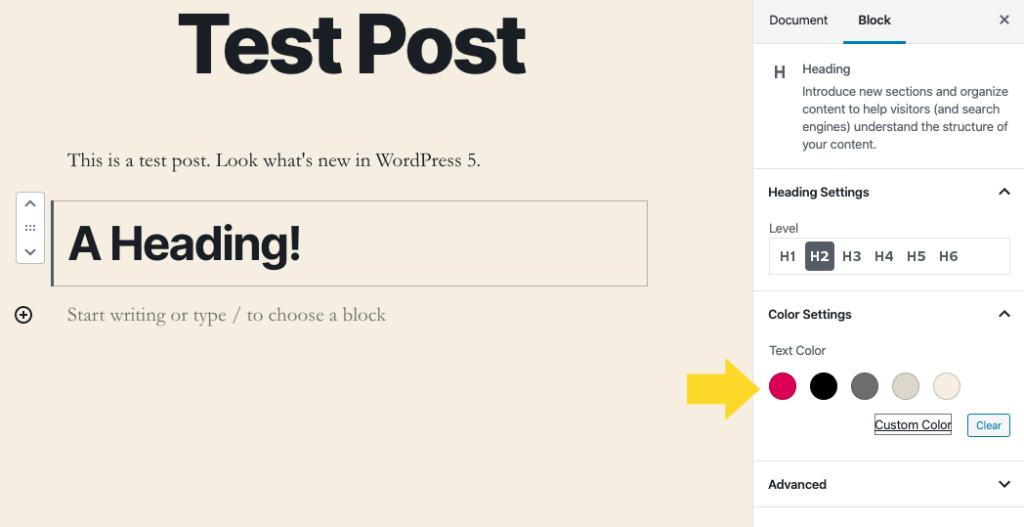
14. Changer la couleur des blocs de titre
WordPress 5.3 propose désormais des contrôles pour le texte et la couleur d'arrière-plan. Les couleurs par défaut peuvent être dictées par votre thème (vu ici, comme dans Twenty Twenty). Vous pouvez également utiliser le lien Couleur personnalisée pour un sélecteur de couleurs.

15. Améliorations globales de l'accessibilité
WordPress 5.3 inclut un gros effort pour améliorer l'accessibilité. Ces styles améliorés résolvent de nombreux problèmes d'accessibilité tels que le contraste des couleurs sur les champs de formulaire et les boutons, la cohérence entre les interfaces d'éditeur et d'administration, les nouvelles notifications de « snackbar » et la normalisation du schéma de couleurs par défaut de WordPress.
16. Rotation automatique des images
Une fonctionnalité initialement proposée il y a neuf ans et rendue possible grâce à la persévérance de nombreux contributeurs dévoués, WordPress prend enfin en charge la rotation automatique des images. Lors du téléchargement, les images seront correctement pivotées en fonction des données d'orientation intégrées.
17. Vérification des e-mails administratifs
Vous serez désormais régulièrement invité à confirmer que votre adresse e-mail d'administrateur est à jour lorsque vous vous connectez en tant qu'administrateur. Cela réduit le risque d'être bloqué hors de votre site si vous modifiez votre adresse e-mail.
18. Améliorations de la santé du site
Les améliorations introduites dans la 5.3 facilitent encore plus l'identification des problèmes. Les recommandations étendues mettent en évidence les domaines qui peuvent nécessiter un dépannage sur votre site à partir de l'écran Bilan de santé.
Les améliorations spécifiques incluent des modifications de l'indicateur de notation, des améliorations des e-mails de récupération et de nouveaux filtres pour les tests d'état de santé du site terminés.
19. Corrections des composants date/heure
Les développeurs peuvent désormais travailler avec des dates et des fuseaux horaires de manière plus fiable. La fonctionnalité de date et d'heure a reçu plusieurs nouvelles fonctions API pour la récupération unifiée du fuseau horaire et l'interopérabilité PHP, ainsi que de nombreuses corrections de bogues.
20. Compatibilité PHP 7.4
Les développeurs seront heureux d'apprendre que WordPress 5.3 vise à prendre pleinement en charge PHP 7.4. WordPress 5.3 contient plusieurs modifications pour supprimer les fonctionnalités obsolètes et assurer la compatibilité. Comme toujours, WordPress encourage tous les utilisateurs à exécuter les dernières versions de PHP. Découvrez toutes les nouveautés de WordPress 5.3 pour les développeurs dans le Guide de terrain WordPress 5.3.
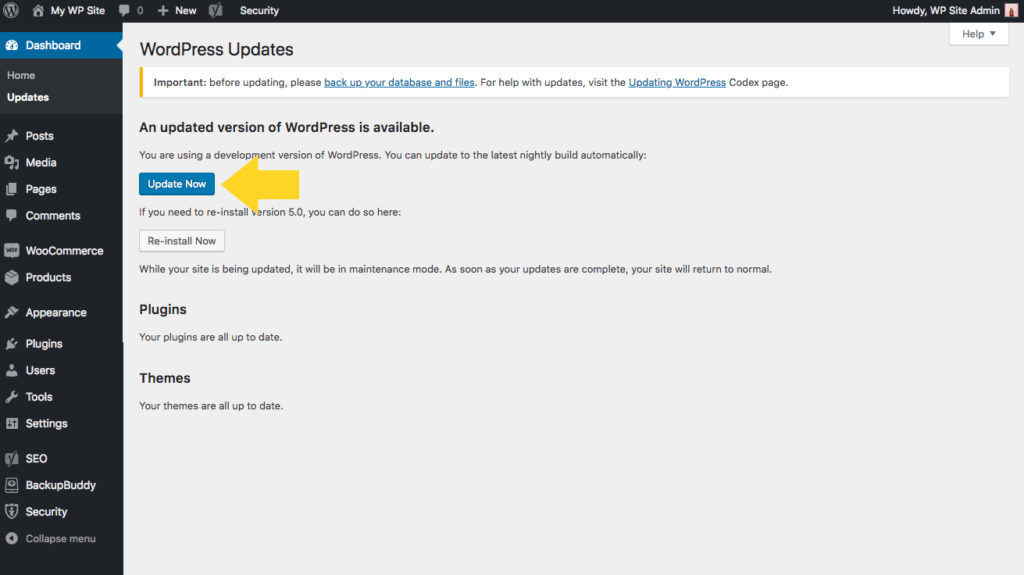
Comment mettre à jour vers WordPress 5.3
WordPress 5.3 devrait sortir le 12 novembre 2019. Dès que la mise à jour sera publiée, vous verrez la mise à jour de la version WordPress disponible dans votre tableau de bord d'administration WordPress sur la page Mises à jour. Encore une fois, n'oubliez pas de sauvegarder votre site avant de mettre à jour !

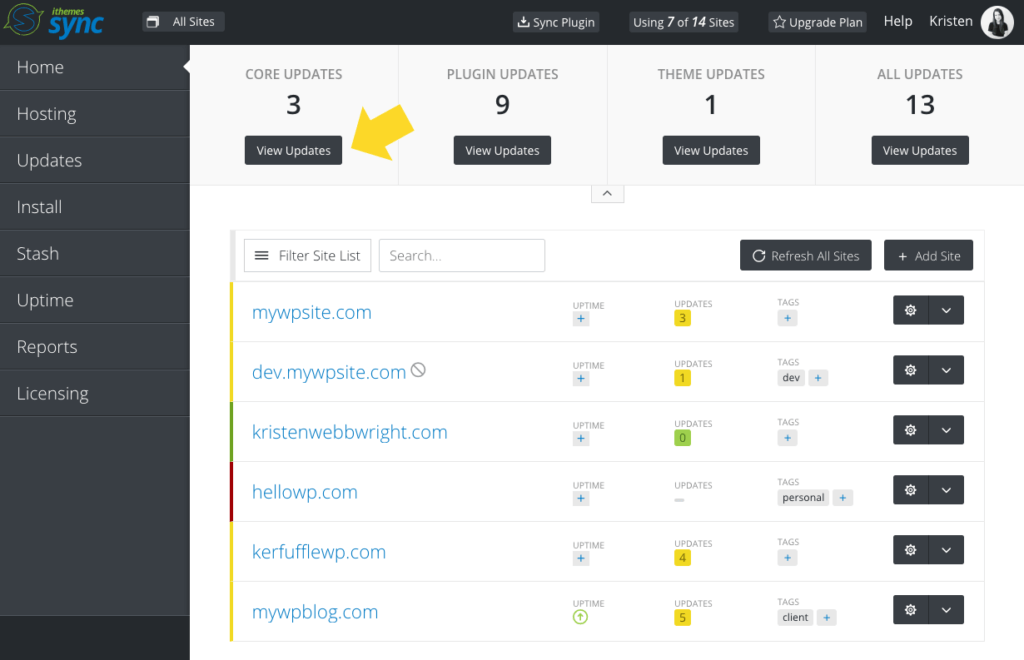
Besoin de mettre à jour plusieurs sites WordPress vers WordPress 5.3 ? iThemes Sync Pro vous permet de gérer plusieurs sites WordPress à partir d'un seul tableau de bord. Vous verrez la mise à jour Core disponible à partir de votre tableau de bord Sync.

Vous avez quelque chose à ajouter à cette liste ? Quelles sont vos nouveautés préférées dans WordPress 5.3 ? Bonne mise à jour !
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. Vous pouvez généralement la trouver en train de travailler sur de nouveaux articles pour le blog iThemes ou de développer des ressources pour #WPprosper. En dehors du travail, Kristen aime tenir un journal (elle a écrit deux livres !), faire de la randonnée et du camping, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.