Beaver Builder vs Visual Composer : quel constructeur de pages WordPress est le meilleur ?
Publié: 2019-11-01Vous vous demandez quelles sont les différences entre Beaver Builder et Visual Composer ? Beaver Builder et le Visual Composer original ont été des innovateurs sur le marché des constructeurs de pages WordPress depuis le tout début.
Les deux produits ont subi pas mal de changements au fil des ans. En fait, ce qui s'appelait auparavant Visual Composer est maintenant connu sous le nom de WPBakery Page Builder, tandis que le nouveau Visual Composer est une version plus moderne du constructeur de pages classique.
Nous allons décomposer Beaver Builder et le nouveau Visual Composer dans cet article et voir comment ils se comparent les uns aux autres dans quelques domaines différents. Nous présenterons chaque plugin, examinerons ce que chaque constructeur de page a à offrir, décrirons quelques fonctionnalités supplémentaires disponibles à partir de chaque solution et vous donnerons leurs structures tarifaires.
Qu'est-ce que Beaver Builder ?

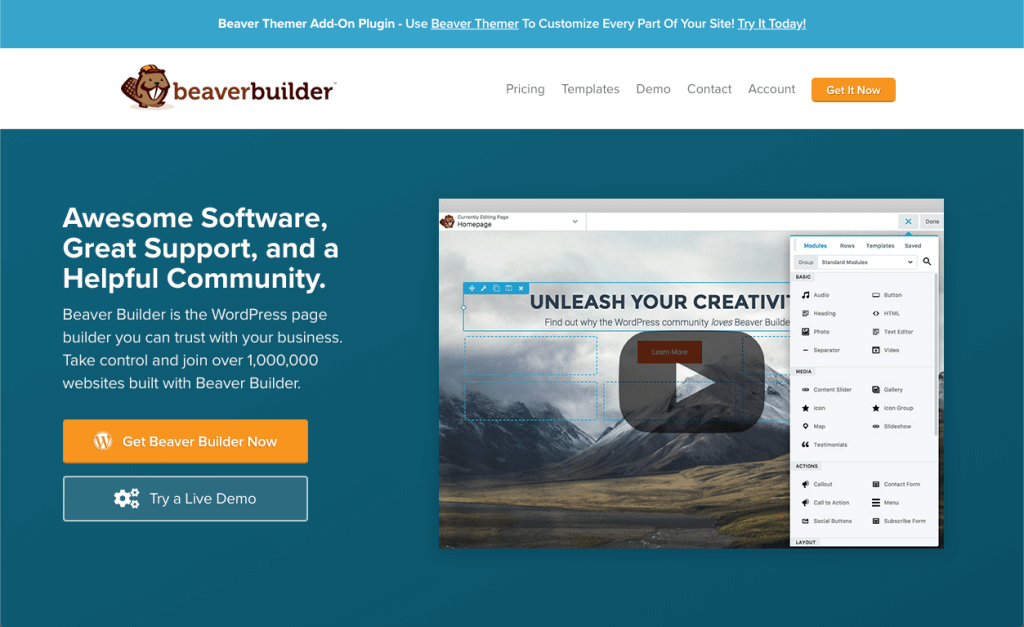
Beaver Builder est un plugin d'éditeur visuel frontal qui a été un innovateur sur la scène des constructeurs de pages WordPress depuis son lancement en 2014. Il est utilisé sur plus d'un million de sites Web et maintient une note moyenne de 4,8 étoiles sur WordPress.org. L'éditeur Beaver Builder propose des modèles de mise en page prédéfinis, des modules de contenu et des options de personnalisation pour créer des pages et des publications époustouflantes.
Un thème officiel Beaver Builder est également disponible avec deux des versions premium. Il est entièrement intégré au plugin Beaver Builder et il existe des paramètres de thème pour les en-têtes, les pieds de page et le contenu des publications, ainsi que des paramètres pour les polices, les couleurs et les boutons par défaut qui définissent également les valeurs par défaut pour le plugin Beaver Builder.
Qu'est-ce que Visual Composer ?

Jusqu'à il y a quelques années, Visual Composer était le constructeur de pages utilisé pour alimenter des centaines de thèmes sur la place de marché Envato. Cela a changé lorsque le constructeur de pages toujours populaire a été renommé WPBakery Page Builder.
Les développeurs de ce plugin ont ensuite créé un nouveau produit qui a réorganisé les capacités de création de pages et de sites Web de Visual Composer. Les développeurs voulaient rendre le nouveau produit plus compétitif avec des constructeurs de pages intuitifs comme Beaver Builder et s'éloigner de la licence à vie d'Envato pour couvrir plus efficacement les coûts de développement. Ils ont appelé ce nouveau produit Visual Composer, malgré la confusion avec l'ancien nom du produit.
Le principal avantage du nouveau Visual Composer par rapport à son produit frère WPBakery Page Builder est sa capacité à personnaliser n'importe quel thème en vous permettant de créer et de modifier les en-têtes, les pieds de page et les barres latérales de thèmes tiers.
Beaver Builder vs Visual Composer : un aperçu des fonctionnalités de création de pages de chaque éditeur
Pour commencer à comparer Beaver Builder et Visual Composer, examinons chaque générateur de page et voyons ce qu'il a à offrir dans les domaines suivants :
- Structure
- Modules
- Coiffant
- Options de personnalisation avancées
- Modèles
Structure
Dans l'éditeur de Beaver Builder, vous pouvez soit partir de zéro, soit faire glisser un modèle de mise en page. Si vous utilisez un modèle, vous pouvez modifier ce que vous voulez : déplacer des lignes et des colonnes, modifier la largeur des colonnes à l'aide des poignées de déplacement, ajuster les marges et le remplissage, et supprimer et ajouter des modules de contenu où vous le souhaitez.
Si vous créez une page à partir de zéro, il existe deux approches. Avec la première approche, vous configurez une mise en page vierge de lignes et de colonnes pour l'endroit où vous prévoyez d'insérer votre contenu afin que vous puissiez visualiser le cadre de mise en page. Pour ce faire, vous pouvez faire glisser jusqu'à six colonnes de largeurs différentes, comme le montre cette capture d'écran.

Vous n'êtes pas limité à ces choix. Vous pouvez redimensionner les colonnes après les avoir fait glisser, ajouter des couches de colonnes verticales dans une seule ligne et créer des colonnes dans les colonnes.
Dans la deuxième approche, vous pouvez faire glisser des modules de contenu dans une mise en page vierge et ils créent leurs propres lignes et colonnes en fonction de l'endroit où vous les déposez, afin que vous puissiez vous concentrer sur le contenu et créer la mise en page à la volée.
À mesure que la taille de l'écran diminue, les colonnes s'empilent automatiquement et vous pouvez inverser l'ordre d'empilement ou empêcher l'empilement si vous le souhaitez.
Dans Visual Composer, vous pouvez également démarrer le processus de création à partir de zéro ou avec un modèle importé. Vous aurez le choix de choisir entre des modèles de page qui suppriment l'en-tête, le pied de page et la barre latérale de votre thème, les importent à partir de votre thème ou vous permettent de créer des mises en page personnalisées pour chacun.
En ce qui concerne la structure de l'éditeur, vous construirez vos pages en lignes, ajouterez des colonnes à ces lignes et ajouterez des modules, ou "éléments", à vos colonnes.

Vous avez le choix entre 10 dispositions de colonnes prédéfinies, mais vous pouvez personnaliser chacune d'entre elles à votre guise en ajoutant, supprimant et redimensionnant des colonnes. Vous pouvez commencer à déposer des éléments dans vos colonnes une fois que vous avez choisi et configuré une mise en page.
Modules
Beaver Builder compte environ 30 modules de contenu organisés en six catégories. La sélection couvre la plupart de ce dont vous aurez besoin pour concevoir des pages de destination et des pages de contenu complexes et à fort taux de conversion.

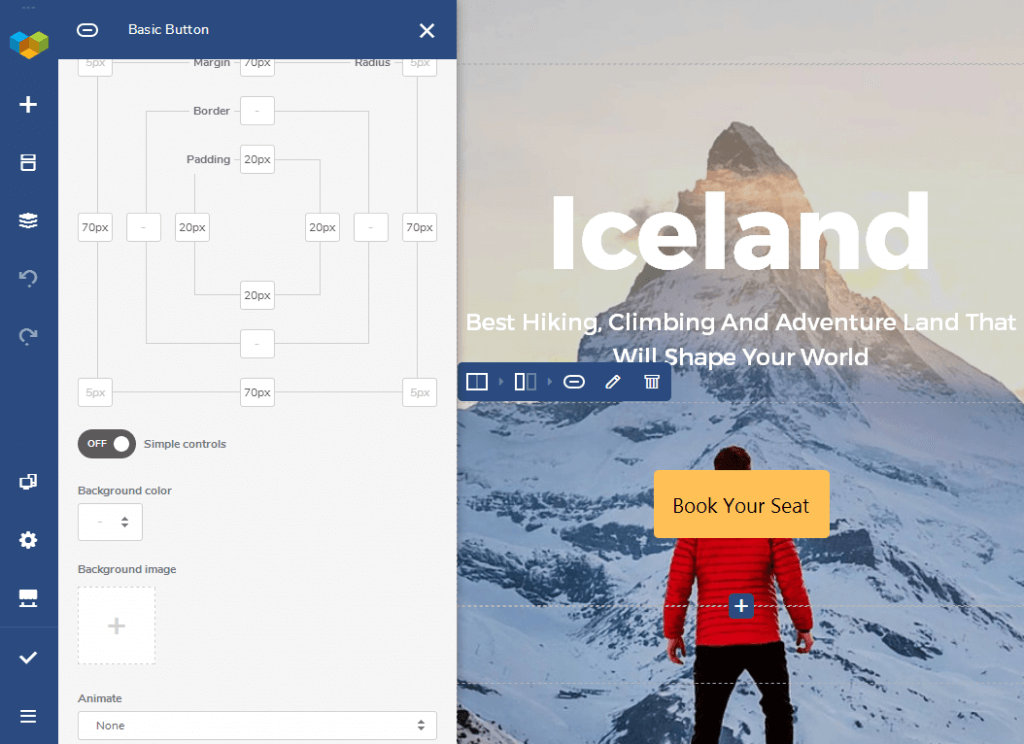
Comme le montre la capture d'écran ci-dessus, les modules de catégorie Beaver Builder Basic vous permettent d'ajouter du texte, des boutons et diverses formes de médias à votre page. Il existe également une catégorie Média dédiée qui propose des témoignages, une carte, des curseurs et des galeries.

La catégorie Actions (la catégorie supérieure dans la capture d'écran ci-dessus) est remplie de modules conçus pour encourager les visiteurs à agir sur votre page en cliquant sur un bouton d'action, en remplissant un formulaire ou en s'inscrivant à votre liste de diffusion. Dans la catégorie Mise en page, également illustrée dans la capture d'écran, vous pouvez présenter des informations de manière visuellement intéressante avec un tableau de prix, un accordéon ou des onglets. Vous pouvez également ajouter une barre latérale avec un groupe de widgets WordPress standard que vous avez défini. La catégorie Info vous permet de présenter des nombres et des compteurs de temps de manière visuelle. La catégorie Publications contient des modules qui affichent un ensemble filtré de publications de différentes manières. Pour cet exemple, vous pouvez afficher les cinq premiers articles d'une catégorie appelée Actualités sous forme de carrousel sur votre page d'accueil. Enfin, il existe un groupe de modules qui vous permettent d'ajouter n'importe quel widget WordPress à la zone de contenu de votre page.
Tout ce que Beaver Builder n'offre pas peut probablement être ajouté à l'aide de plug-ins tiers, qu'il s'agisse de modules complémentaires qui ajoutent des modules supplémentaires ou de produits dotés de codes abrégés que vous pouvez insérer dans les mises en page de Beaver Builder. Lorsque vous installez WooCommerce, Beaver Builder propose des modules supplémentaires liés aux produits et propose des options spéciales pour afficher les produits sur vos pages.
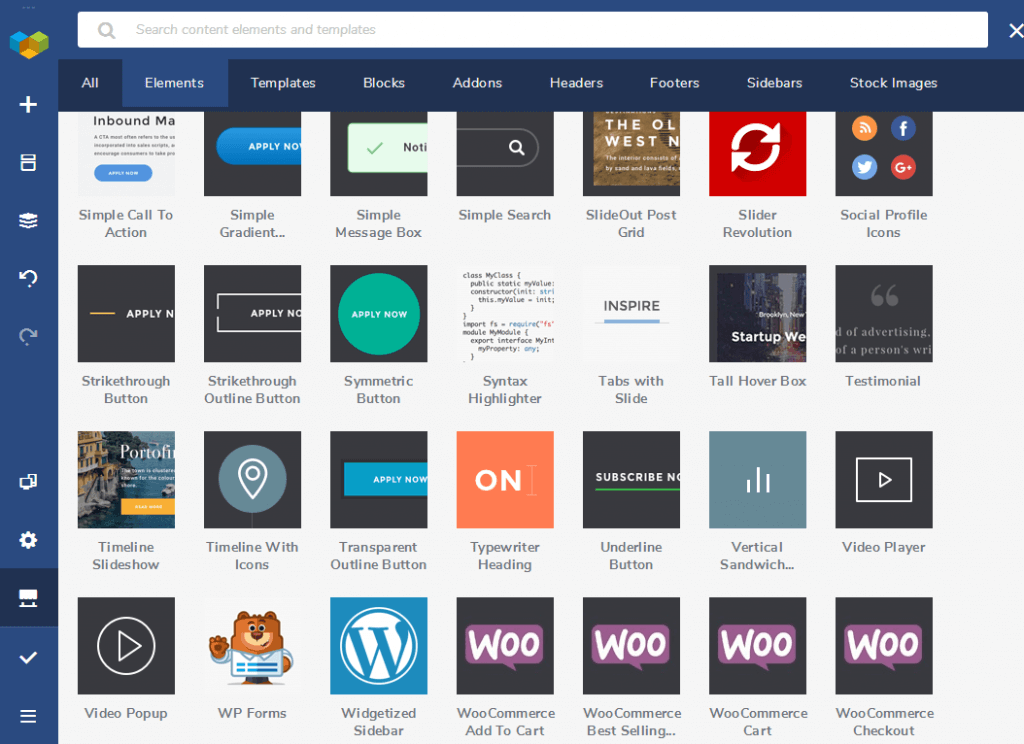
Visual Composer propose des centaines d'éléments, bien que beaucoup d'entre eux soient des variations du même type d'élément dans différents styles pour vous faire gagner du temps et vous donner des idées.
Par exemple, la plupart des constructeurs de pages n'ont qu'un seul élément de bouton où les utilisateurs peuvent créer différents styles en configurant ses paramètres. Visual Composer, quant à lui, contient plus de deux douzaines d'éléments de bouton, illustrés dans cette capture d'écran.

Heureusement, la plupart des éléments de Visual Composer n'apparaissent pas automatiquement dans la section Ajouter un élément de l'éditeur, vous n'avez donc pas à trier un tas d'éléments que vous utilisez rarement. Au lieu de cela, vous utiliserez Visual Composer Hub, une bibliothèque de tous les éléments, blocs (lignes et colonnes prédéfinies), modèles, etc., que vous pouvez importer dans la section Ajouter un élément de l'éditeur. Les éléments sont organisés en quelques catégories différentes dans la section Ajouter un élément, telles que De base, Média, Conteneur et Contenu.
Dans l'ensemble, vous pouvez ajouter presque n'importe quel contenu et style aux pages que vous créez.
Coiffant
Les options de style de Beaver Builder changent en fonction du module. Si votre module contient du texte, vous pourrez généralement modifier sa police, sa taille, son épaisseur et sa couleur, ainsi qu'ajouter un espacement et même une ombre de texte.
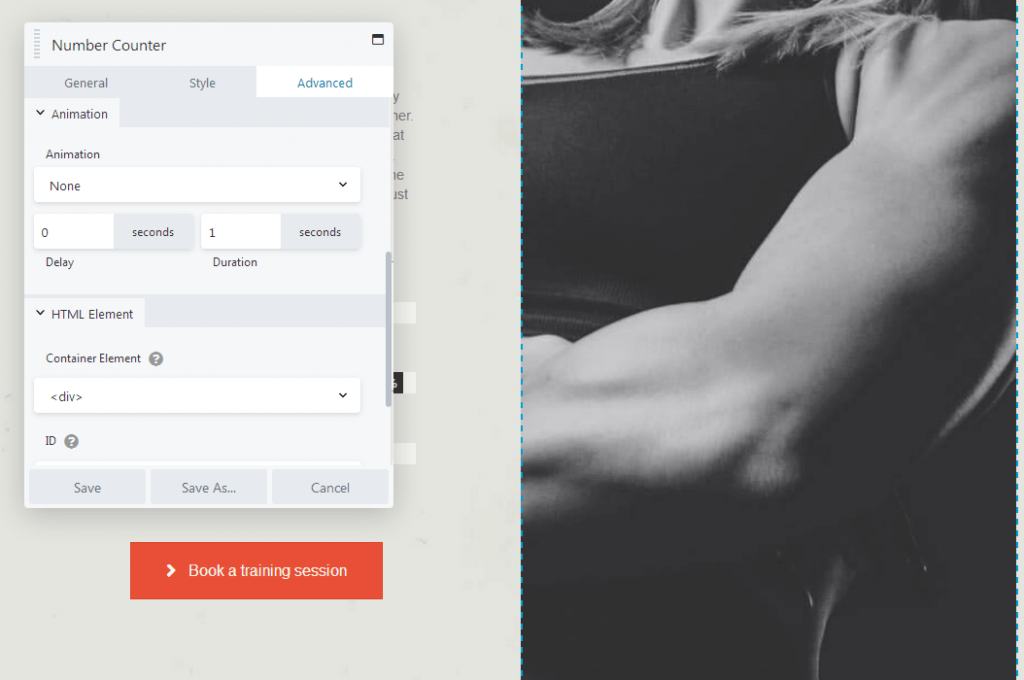
Les options de style dépendent du module, mais peuvent par exemple vous permettre de spécifier les couleurs d'arrière-plan, les options de superposition, le remplissage, l'arrondi des coins, les bordures et les ombres de la boîte. Certains modules ont des options de style uniques, comme le module Compteur de nombres, pour lequel vous pouvez spécifier les couleurs des parties remplies et non remplies de votre compteur, comme vous pouvez le voir sur cette capture d'écran.

Visual Composer n'a pas d'onglet Style dédié pour ses éléments comme Beaver Builder et la plupart des autres constructeurs de pages. Au lieu de cela, vous ajouterez et configurerez le contenu et les styles de chaque élément dans une section générale, illustrée dans la capture d'écran suivante.

Les options de style changent en fonction de l'élément que vous modifiez. Vous pouvez généralement modifier la police, les couleurs, les formes et l'alignement d'un élément et ajouter des éléments tels que des ID et des classes uniques. Vous pouvez également ajouter des ombres de boîte avec un paramètre qui a sa propre section.
Options de personnalisation avancées
Chaque module Beaver Builder a presque le même ensemble d'options avancées. Ils incluent les paramètres de marge, les styles et la durée d'animation, la visibilité (par exemple, vous souhaitez que seuls les utilisateurs connectés voient l'élément) et une section pour les ID et les classes personnalisés. Voici une capture d'écran de la plupart des onglets Avancé. La capture d'écran n'affiche pas les champs ID et classe personnalisés dans la section HTML. De plus, les lignes et les colonnes ont des champs de remplissage en plus des paramètres de marge.

Les options avancées de Visual Composer se trouvent dans la section Options de conception. Voici une capture d'écran partielle.

Vous pouvez personnaliser la marge, le remplissage et la taille des bordures de chaque élément et afficher ou masquer des éléments individuels pour certains appareils. Vous ne pouvez choisir qu'un type et une taille d'appareil à la fois, tels que « Bureau », « Paysage de la tablette », « Portrait de la tablette », « Paysage du mobile ».

Vous pouvez également ajouter une couleur d'arrière-plan à l'élément, choisir une image d'arrière-plan et configurer les paramètres d'animation. Les options d'arrière-plan avancées ne remplacent pas les options d'arrière-plan disponibles dans la section Général.
Modèles
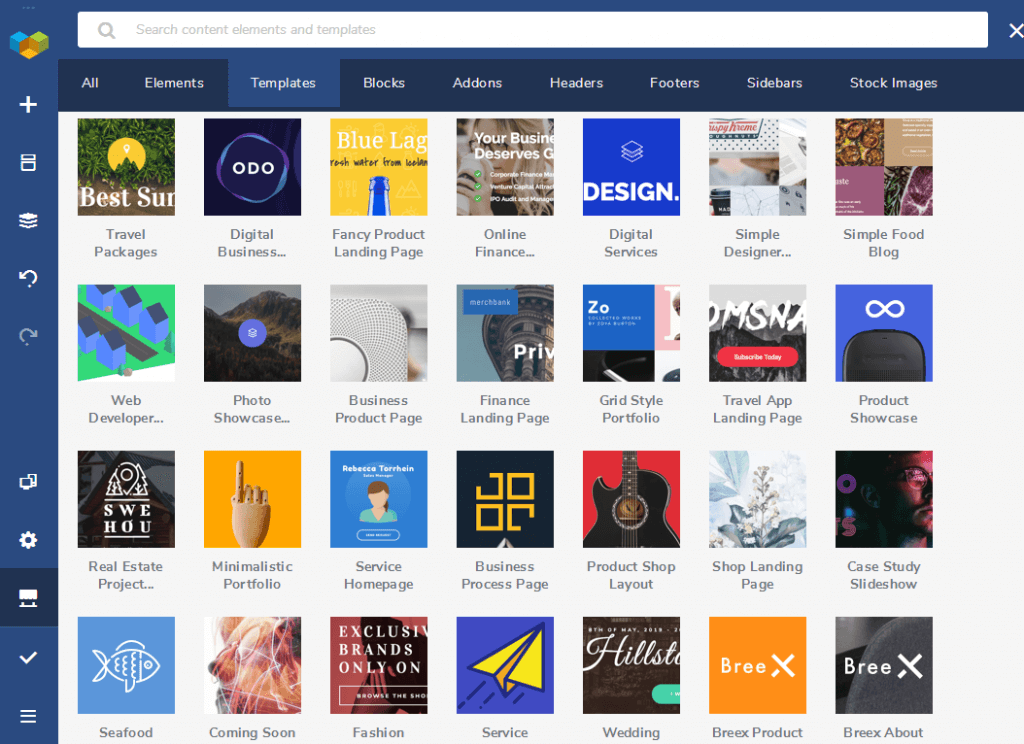
Beaver Builder propose quelques dizaines de modèles de mise en page que vous pouvez utiliser pour charger des pages de destination et de contenu prédéfinies dans l'éditeur, ou vous pouvez sélectionner parmi 100 lignes prédéfinies de contenu prédéfini. Cette capture d'écran montre certains des modèles de page de destination.

Les modèles sont disponibles dans de nombreux styles et mises en page et répondent à des besoins généraux ou à une variété de niches. Les modèles de page de contenu incluent les pages À propos, les pages d'équipe et les pages de portfolio.
Visual Composer a un nombre similaire de modèles. Ils ne sont pas organisés en catégories, mais ils offrent une sélection diversifiée et vous aident à créer une variété de pages différentes. Certains des modèles sont présentés ci-dessous.

Il existe des pages de destination pour différents créneaux, produits et styles, ainsi que des conceptions terminées pour les pages de contenu. Il existe même des modèles d'étude de cas et de mise en page de blog.
Caractéristiques supplémentaires
La plus grande différence entre le nouveau Visual Composer et WPBakery Page Builder est la capacité de Visual Composer à modifier l'en-tête, le pied de page et les barres latérales de votre thème ou à les créer à partir de zéro.
C'est une fonctionnalité clé dont les développeurs raffolent, et comme Beaver Builder a des fonctionnalités similaires, nous passerons en revue quelques fonctionnalités supplémentaires offertes par chaque produit.
Thèmes officiels
Bien que les deux produits fonctionnent avec la plupart des thèmes, Beaver Builder et Visual Composer proposent tous deux des thèmes officiels intégrés à leurs générateurs de pages.
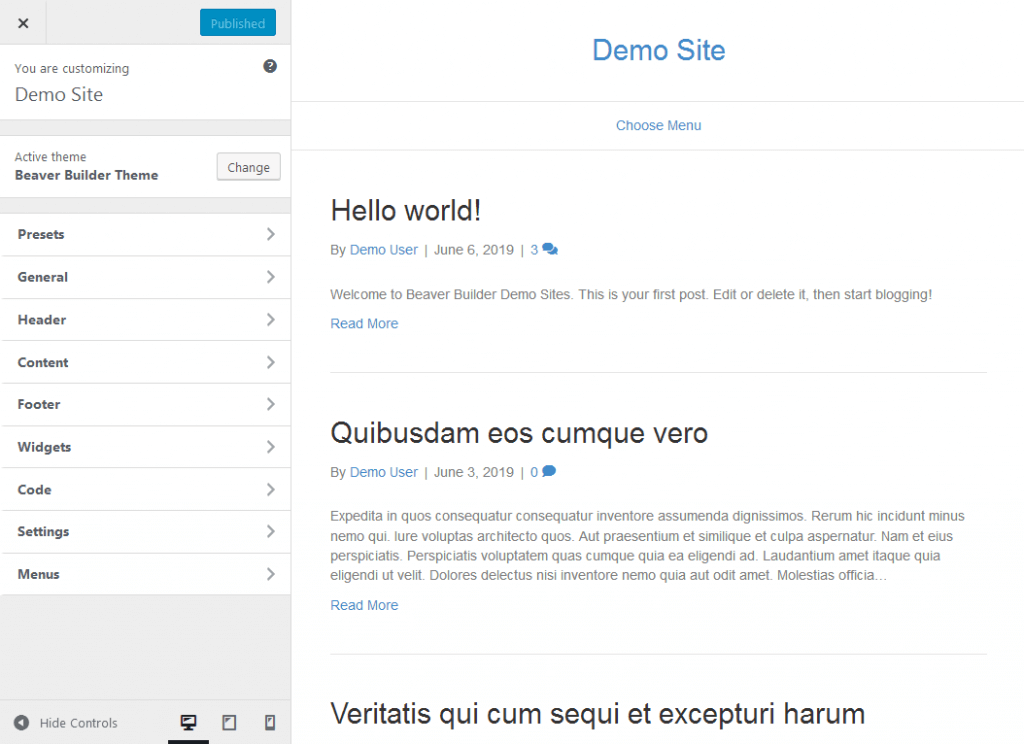
Beaver Builder a le thème Beaver Builder. Il utilise grandement le personnalisateur de thème en direct intégré à WordPress, vous permettant d'apporter des modifications globales à l'en-tête, au pied de page et aux styles du thème et de voir les résultats en temps réel.

Le thème est construit avec le framework CSS Bootstrap, toujours populaire et fiable, et le reste du code est également propre. Ces attributs améliorent les performances globales du thème, ce qui garantit que votre site est optimisé pour la vitesse, un facteur clé du référencement et une base d'utilisateurs engagés. Il prend également en charge WooCommerce.
Visual Composer a le thème de démarrage Visual Composer. Comme le thème Beaver Builder, il propose de nombreuses options de thème et de style que vous pouvez personnaliser. Il est également optimisé pour le référencement et prend en charge WooCommerce.
Éditeurs de thèmes
Vous pouvez spécifier à peu près n'importe quel emplacement où la mise en page apparaîtra, en utilisant des règles d'inclusion et d'exclusion. Vous pouvez également utiliser la logique conditionnelle pour créer d'autres types de règles pour l'affichage de la mise en page. Par exemple, pour un en-tête que vous prévoyez d'utiliser pour des publications uniques, vous pouvez afficher un en-tête lorsque l'image vedette de la publication est définie et un en-tête différent lorsque l'image vedette n'est pas définie. La capture d'écran suivante montre la page d'édition où vous spécifiez l'emplacement et toutes les règles conditionnelles pour une disposition d'en-tête.

Beaver Themer ajoute également deux fonctionnalités au plugin standard Beaver Builder. Tout d'abord, la section Visibilité de l'onglet Avancé ajoute une logique conditionnelle pour vous donner plus de contrôle sur le moment où la mise en page ou le contenu est affiché. Par exemple, vous pouvez afficher du contenu uniquement pour les clients WooCommerce qui ont dépensé plus d'un certain montant total, ou pour les membres du site avec certains rôles ou capacités d'utilisateur.
La deuxième fonctionnalité est l'accès aux connexions de champ dans certains paramètres de ligne et de module, qui extrait des informations de la base de données spécifiquement pour la page affichée. Cette fonctionnalité prend en charge les champs personnalisés WordPress, le plug-in Advanced Custom Fields et le plug-in Pods, vous pouvez donc ajouter des champs personnalisés à une page, puis utiliser un module pour les afficher sur la page.
Le générateur de thèmes de Visual Composer est disponible nativement avec tous les forfaits premium. Il s'agit d'une version allégée de Beaver Themer, vous permettant uniquement de créer des en-têtes, des pieds de page et des mises en page personnalisés qui incluent ou excluent les barres latérales. Selon vos besoins, vous préférerez peut-être l'option Beaver Themer plus puissante et plus chère ou la solution Visual Composer plus simple.
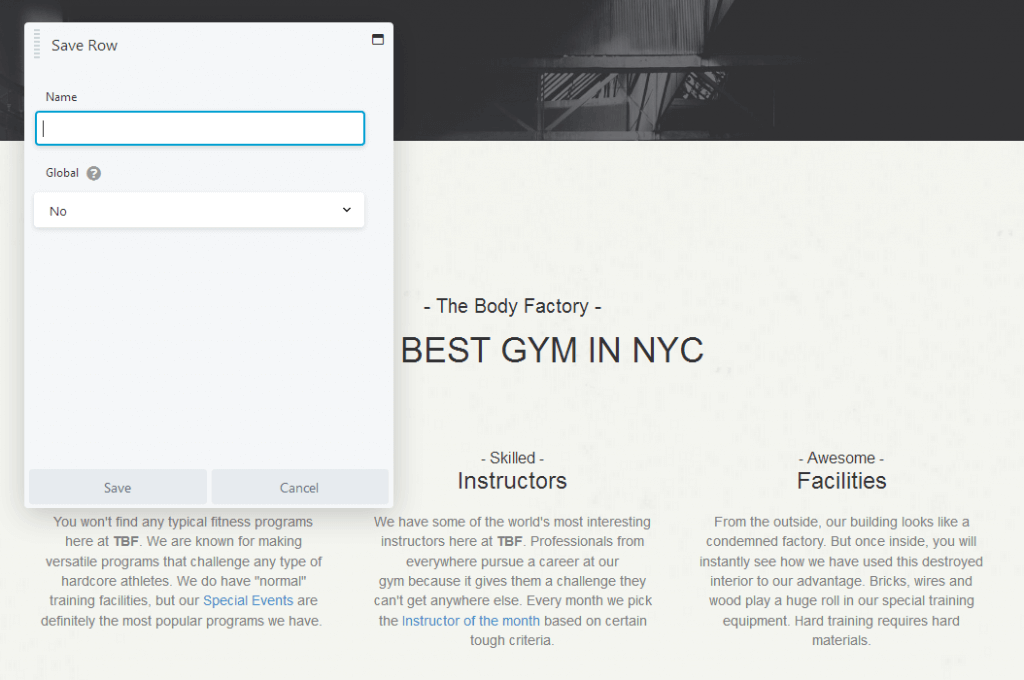
Enregistrer des éléments pour les réutiliser
Au fur et à mesure que vous vous habituez à créer du contenu avec des constructeurs de pages, vous pouvez vous retrouver à réutiliser vos propres mises en page et conceptions. Beaver Builder possède une fonctionnalité intégrée qui vous permet d'enregistrer n'importe quelle ligne, colonne ou module pour une réutilisation. Vous pouvez également enregistrer des modèles de mise en page personnalisés. Cette capture d'écran montre l'interface simple pour enregistrer une ligne.

Vous pouvez exporter des modèles, des lignes, des colonnes et des modules enregistrés et les importer dans d'autres sites Web qui utilisent Beaver Builder. Cela fonctionne très bien en conjonction avec l'offre de licences de site illimitées de Beaver Builder avec chaque plan premium.
Bien que l'enregistrement des éléments à réutiliser soit disponible dans WPBakery Page Builder, les développeurs n'avaient pas encore ajouté cette fonctionnalité au nouveau Visual Composer au moment de la rédaction de cet article.
Prix et assistance : Beaver Builder vs Visual Composer
Lorsqu'il s'agit de comparer les prix de Beaver Builder par rapport à Visual Composer, ces deux plugins proposent des modèles de tarification «freemium». La version gratuite de Beaver Builder ne propose que quelques modules : Audio, Photo, Vidéo, HTML, Éditeur de texte et Barre latérale. Il n'y a pas de modèles et vous ne pouvez pas enregistrer d'éléments personnalisés.
La version gratuite de Visual Composer comprend deux éléments de bouton différents, un élément Google Fonts Heading et deux éléments vidéo différents pour les vidéos YouTube et Vimeo. Si vous créez un compte gratuit et connectez votre site Web, vous aurez accès à une petite poignée de modèles gratuits bien conçus.
Beaver Builder propose trois forfaits premium :
- Standard à 99 $ - Débloque l'accès à des licences de site illimitées, à tous les modules et modèles premium, et un an de support et de mises à jour.
- Pro à 199 $ – Déverrouille en outre le thème Beaver Builder et la capacité multisite.
- Agence à 399 $ - Déverrouille en outre l'accès aux paramètres réseau multisites et à la marque blanche.
Tous les forfaits sont renouvelés avec une remise de 40 %. L'assistance est disponible via un système de tickets. Le plugin Beaver Themer est disponible en tant que module complémentaire pour les utilisateurs premium à 147 $ et se renouvelle avec une remise de 40%. Tous les produits sont couverts par une politique de remboursement de 30 jours.
Visual Composer propose également trois forfaits premium :
- Site Web unique à 59 $ - Déverrouille une licence de site, des modules et des modèles premium, l'éditeur d'en-tête, de pied de page et de barre latérale, ainsi qu'un an de support et de mises à jour.
- 3 sites Web à 149 $ – Déverrouille trois licences de site.
- Développeurs à 349 $ – Déverrouille des licences de site illimitées.
Tous les forfaits sont renouvelés avec une remise de 40 % et bénéficient d'une politique de remboursement de 15 jours. L'assistance est disponible via un système de tickets. Le thème de démarrage est disponible gratuitement, même pour les utilisateurs non premium.
Réflexions finales : Beaver Builder vs Visual Composer
Alors que quelques fonctionnalités qui existent dans WPBakery Page Builder manquent ici et là, le nouveau Visual Composer en offre beaucoup, même dans sa version gratuite. Malheureusement, le résultat final est une expérience utilisateur maladroite dans l'ensemble.
L'ajout de nouveaux éléments et la modification d'éléments existants provoquent souvent le blocage de l'ensemble de l'éditeur pendant quelques secondes. L'ouverture du Hub a déclenché l'alerte « Une page Web ralentit votre navigateur » de Firefox pour moi à chaque fois.
Le plus gênant est la disposition des lignes et des colonnes, surtout si vous utilisez un modèle importé. Il est très facile de réorganiser et de redimensionner de manière incorrecte les lignes et les colonnes, et la correction est fastidieuse.
Beaver Builder et de nombreux autres constructeurs de pages WordPress sont beaucoup plus intuitifs et rapides à utiliser. Vous pouvez accomplir encore plus avec Beaver Builder lorsque vous prenez en compte ses fonctionnalités Beaver Themer et d'enregistrement/exportation.
Lorsqu'il s'agit de comparer Beaver Builder et Visual Composer, vous pouvez toujours leur faire un test vous-même pour voir ce que vous préférez. Beaver Builder a une démo que vous pouvez utiliser pour le vérifier. Vous pouvez également télécharger la version gratuite de Visual Composer sur leur site Web pour l'essayer.
Vous voulez en savoir plus ? Consultez notre comparaison des constructeurs de pages WordPress Beaver Builder vs Elementor.
65 termes de conception de sites Web que vous devez connaître
AJ apporte plus de deux décennies d'expérience dans le travail et le développement de sites d'adhésion avec un large éventail de clients.