Comment utiliser Elementor Flexbox Container étape par étape
Publié: 2023-07-14Le conteneur Flexbox est une nouvelle fonctionnalité puissante du célèbre plugin de création de pages Elementor. Il simplifie le processus de création de mises en page Web avec un alignement précis et une distribution parfaite des éléments, ce qui se traduit par une cohérence de conception.
Cette fonctionnalité vous permet également de surmonter les limites de la conservation de mises en page hautement réactives, interactives et flexibles. On espère donc que le conteneur Flexbox remplacera bientôt le processus de conception traditionnel d'Elementor dans un proche avenir.
Dans cet article, nous couvrirons une analyse détaillée de l'utilisation d'Elementor Flexbox Container, de ses avantages, des différences de fonctionnalité avec le système de conception basé sur les sections, etc. Lancez-vous sans perdre plus de temps !
Qu'est-ce que le conteneur Elementor Flexbox ?
Elementor Flexbox Container utilise le concept de modèle de mise en page CSS Flexbox pour aligner et organiser les éléments de manière flexible. Il agit comme une boîte parent car il contient tous les éléments comme le texte, les images et les widgets. De plus, la boîte contrôle également le positionnement, la distribution et l'alignement des éléments qu'elle contient.
Dans l'Elementor basé sur la zone de section, vous ne pouvez pas créer autant de sections que vous le souhaitez dans une section particulière. De plus, vous ne pouvez pas créer de mappage pour votre page au début. Vous devez concevoir les pièces ci-dessus en série avant de passer à la suivante.
Mais en utilisant Elementor Flexbox Content, vous pouvez créer un mappage initial pour vos pages, puis ajouter des widgets un par un. Vous aurez une idée du wireframing de site Web. En conséquence, Elementor Flexbox Container sera une fonctionnalité populaire dans quelques jours.
Avantages de l'utilisation du conteneur Elementor Flexbox
Cette fonctionnalité était dans la version bêta depuis longtemps. L'équipe de développeurs Elementor a fait beaucoup de recherches et a progressivement amélioré la convivialité avant de publier le plugin. Voyons maintenant rapidement les principaux avantages du conteneur Elementor Flexbox.
- Flexbox peut réduire le besoin d'utiliser trop de colonnes et de sections internes.
- Cela peut entraîner une augmentation de la vitesse du site Web.
- Il vous donne un contrôle avancé sur la commande des éléments Web.
- Vous pouvez ajouter autant de conteneurs que vous le souhaitez dans un conteneur.
- Vous pouvez créer une disposition/un squelette initial avec le conteneur et commencer à concevoir.
- Rendre les pages Web réactives devient super facile.
Principales différences entre la section traditionnelle et les nouveaux conteneurs Elementor Flex
Il existe plusieurs différences clés entre la section traditionnelle et le nouveau conteneur Elementor flexbox en termes de technique, de visuel, de performances et d'alignement. Lisez-les ci-dessous.
un. Différences techniques
Dans Elementor traditionnel , vous devez créer une section et la diviser en colonnes, ce qui signifie que vous devez définir une grille. Après cela, vous pouvez ajouter des widgets et des éléments. Mais le problème est que vous ne pouvez ajouter qu'une seule section à l'intérieur d'une section, ce qui limite votre capacité à définir des grilles personnalisées.
Le conteneur Flexbox est également comme une section. Mais vous pouvez placer autant de conteneurs que vous le souhaitez à l'intérieur d'un conteneur. Cela vous permet de créer des grilles personnalisées avant d'ajouter des widgets et des éléments aux publications et pages souhaitées.
b. Éléments faciles à aligner
L' Elementor traditionnel offre des options d'alignement limitées : gauche, centre et droite. Mais le conteneur Flexbox offre plus d'options d'alignement. Vous pouvez aligner le contenu horizontalement et verticalement pour assurer une répartition parfaite de l'espace entre tous les éléments.
Utilisez les options Justifier le contenu (début, centre, fin, espace entre, espace autour et espace uniformément) pour l'alignement vertical. Utilisez les options Aligner les éléments (début, centre, fin et étirer) pour l'alignement horizontal.
c. Différence de performances
Étant donné que la création de grille personnalisée n'est pas facile dans Elementor traditionnel , vous devez vous fier à des éléments tels que l'index z, les marges et le codage CSS supplémentaire. Cela peut provoquer un gonflement de la tête, ce qui ralentit la vitesse de chargement des pages du site Web.
Mais vous n'avez pas à dépendre des mêmes choses dans le cas d' Elementor Flexbox , permettant à votre site Web de maintenir la vitesse de chargement des pages. Ces différences seront claires si vous créez deux sites Web complexes en utilisant ces deux fonctionnalités séparément.
Comment utiliser Elementor Flexbox Container (Guide étape par étape)
L'utilisation de Flexbox est presque similaire à l'utilisation du générateur de pages Elementor traditionnel basé sur des sections. Ainsi, il ne vous faudra pas beaucoup de temps pour en savoir plus sur cette fonctionnalité. Dans cette section, nous vous montrerons un guide étape par étape sur la façon d'utiliser le conteneur Elementor Flexbox.
Étape 01 : Activez le conteneur Flexbox dans les paramètres Elementor
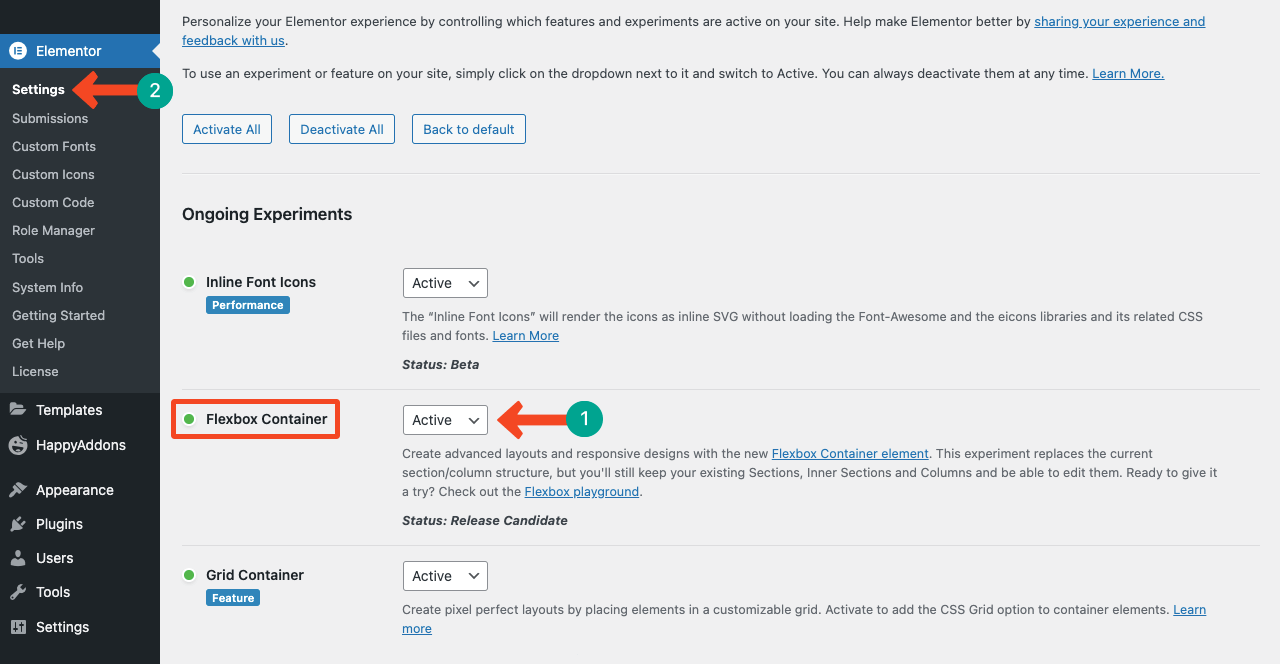
Entrez dans votre tableau de bord WordPress. Accédez à Elementor > Paramètres > Expériences en cours . Vous obtiendrez le conteneur Flexbox en faisant défiler la page. Activez le conteneur Flexbox .
Si vous souhaitez activer ou désactiver toute autre fonctionnalité, vous pouvez le faire à partir de cette page.

Étape 02 : Utilisez le conteneur Elementor Flexbox sur votre page Web
Ouvrez une page avec Elementor depuis Pages > Ajouter nouveau . J'espère que vous connaissez bien le processus.
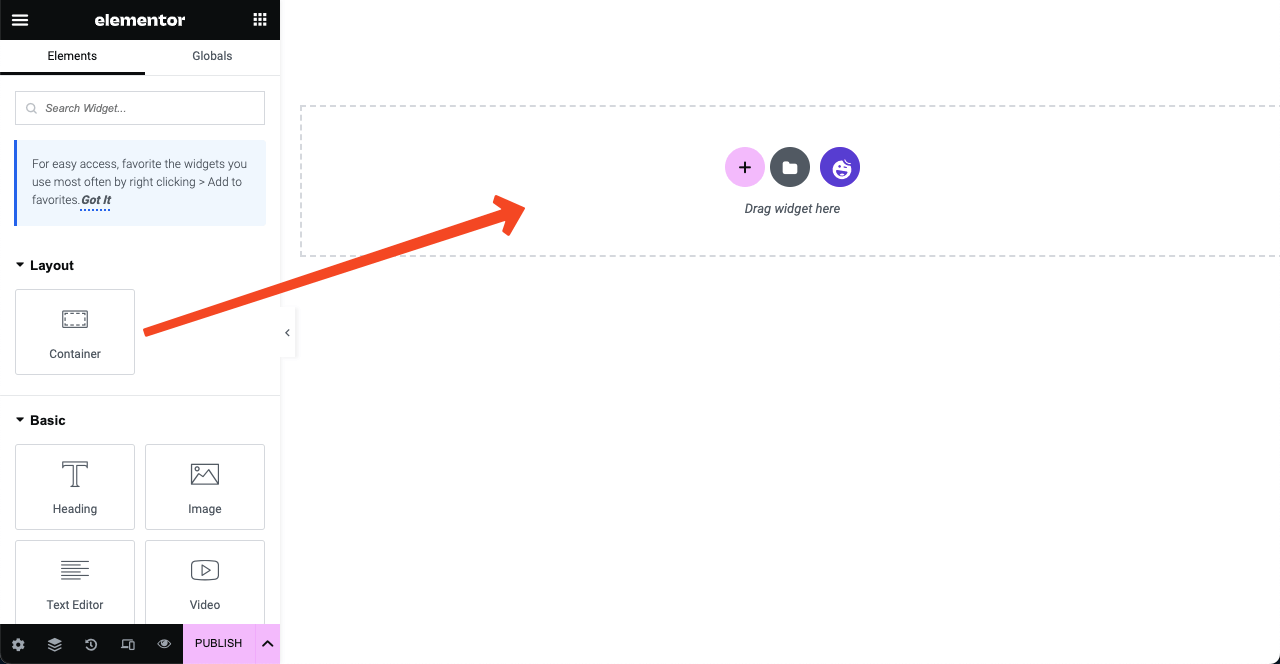
Vous obtiendrez le conteneur Flexbox au-dessus de tous les widgets du panneau Elementor. Vous pouvez le faire glisser et le déposer sur le canevas Elementor comme vous le faites dans le cas d'autres widgets.

Ou vous pouvez créer une mise en page en cliquant sur l'icône Plus (+). Vous aurez deux options Flexbox et Grid. En cliquant sur l'option Flexbox, vous pouvez créer une section de Flexboxes.
Étape 03 : Personnalisez le conteneur Flexbox
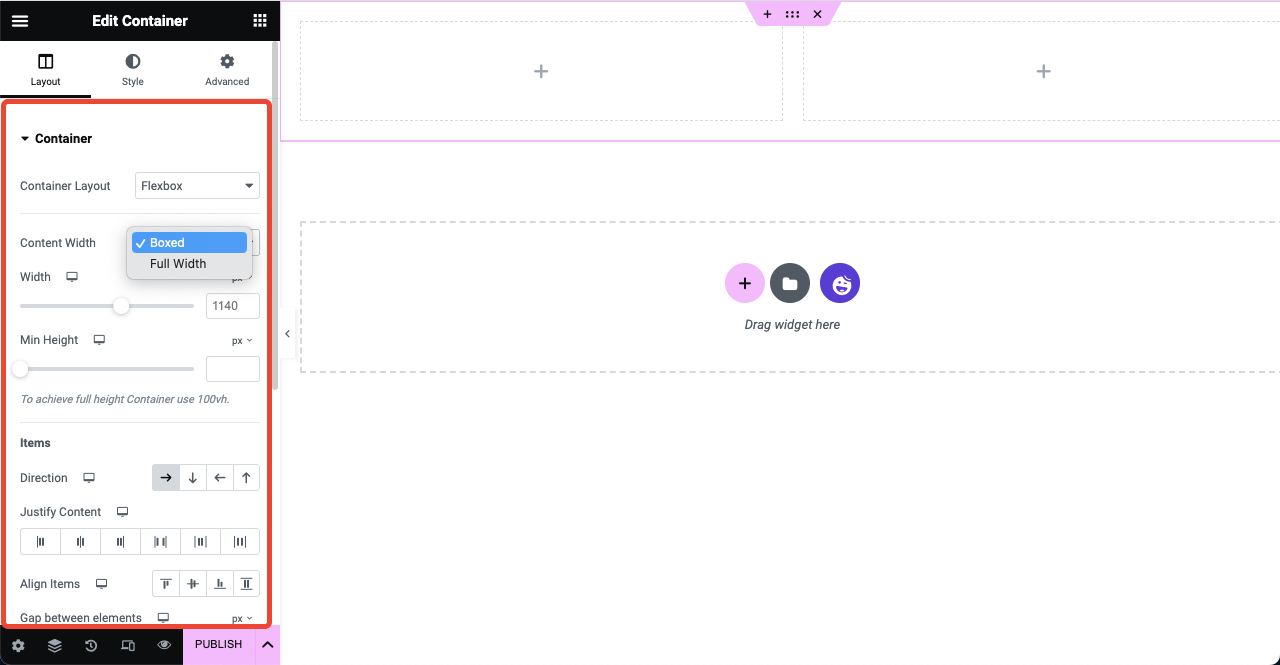
Vous pouvez rendre toute la section Boxed ou Full Width. Après cela, vous pouvez définir votre largeur préférée et votre hauteur minimale. Appuyez sur les sections d'alignement une fois que vous avez ajouté du contenu et des widgets sur les boîtes flexibles.


Étape 04 : Ajouter des widgets au conteneur Flexbox
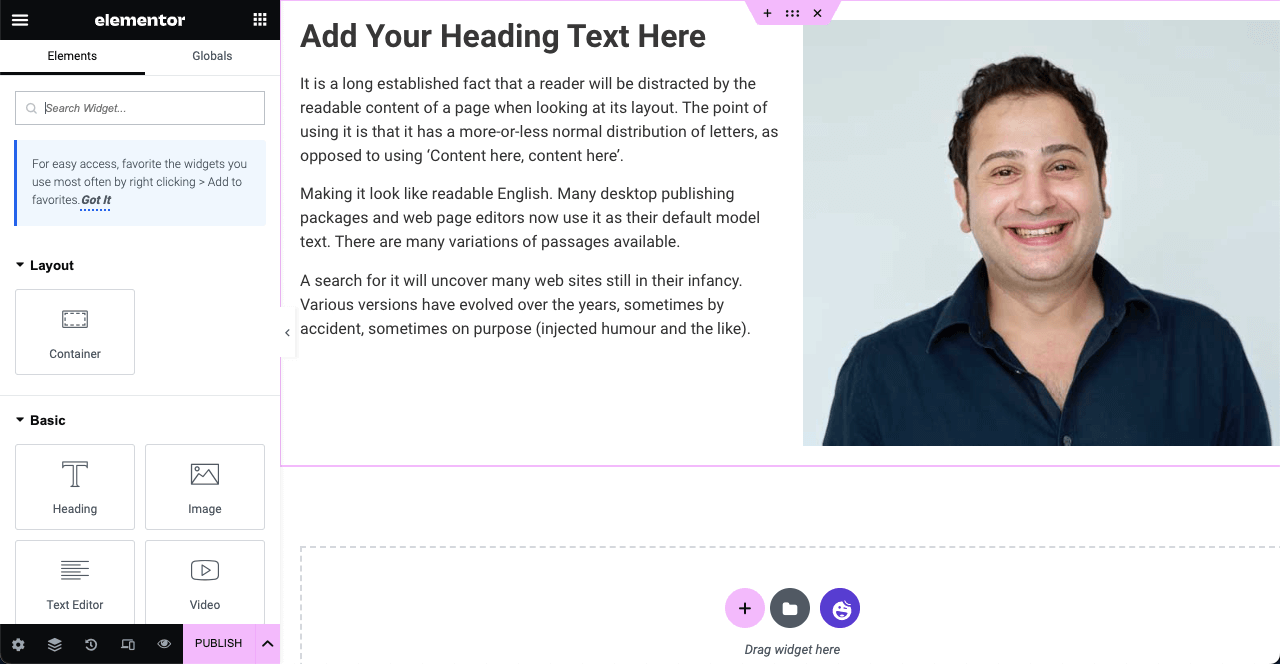
Faites glisser et déposez les widgets nécessaires du panneau Elementor vers les Flexboxes. Ce processus est similaire à l'Elementor traditionnel basé sur les sections. Par exemple, nous avons utilisé les widgets Titre, Image et Éditeur de texte dans l'image ci-dessous.

Étape 05 : Alignez les éléments Web

Sélectionnez la section entière en cliquant sur l'icône à six points . Ensuite, appuyez sur les options d'alignement préférées. Vos éléments dans la zone seront alignés en une seconde. Vous pouvez également sélectionner les boîtes flexibles une par une et y aligner des éléments individuellement.
Publiez la page lorsque vous avez terminé de concevoir vos pages Web.
Comment convertir une page Elementor basée sur une section en conteneur Flexbox
Sélectionnez la section que vous avez conçue avec l'Elementor traditionnel en cliquant sur l'icône à six points . Vous verrez un bouton Convertir sous la section de mise en page sur Elementor Panel. Cliquez sur le bouton Convertir. Il faudra quelques secondes pour terminer le processus.
Une fois la conversion terminée, vous verrez qu'une autre copie de la section a été créée. La deuxième section (copie) est la section convertie. Alors, gardez-le et supprimez la première section en appuyant sur le signe croix (x). Ainsi, continuez à convertir toutes les autres sections de la page une par une.
Point bonus: utilisez HappyAddons avec Elementor Flexbox Container pour plus d'opportunités de conception
HappyAddons est un module complémentaire populaire du plugin de création de pages Elementor. Il comprend une vaste collection de fonctionnalités et de widgets pour renforcer davantage votre site Elementor avec plus de fonctionnalités et de fonctionnalités. HappyAddons a actuellement plus de 125 widgets et plus de 20 fonctionnalités.
Mais ce qui ressort le plus de HappyAddons, c'est son générateur de thème gratuit et une énorme bibliothèque de modèles préconçus. Si vous recherchez une solution pour créer un en-tête, un pied de page et un modèle de publication unique sans la version Elementor Pro, vous devez essayer HappyAddons.
Quoi de plus! La version HappyAddons fournit de nombreuses fonctionnalités et widgets que vous pouvez utiliser pour créer plus que des sites Web de base. Vous pouvez facilement passer à sa version premium lorsque vous commencez à ressentir le besoin de fonctionnalités avancées.
FAQ sur l'utilisation du conteneur Elementor Flexbox
Étant donné que le conteneur Elementor Flexbox est un nouvel ajout à Elementor, vous pouvez avoir de nombreuses questions à ce sujet. Nous répondrons aux questions les plus courantes et les plus curieuses sur le conteneur Flexbox dans cette section FAQ.
Elementor Flexbox Container est-il une fonctionnalité ou un widget ?
Elementor Flexbox Container est une fonctionnalité bien que vous la trouviez au-dessus de tous les widgets du panneau Elementor. Alors, ne soyez pas confus à partir de maintenant.
L'utilisation de Elementor Flexbox Container est-elle gratuite ?
Oui, le conteneur Elementor Flexbox est une fonctionnalité gratuite, fournie avec la version Elementor Lite.
Puis-je utiliser le conteneur Elementor Flexbox avec n'importe quel thème ?
Oui, le conteneur Elementor Flexbox est entièrement compatible avec n'importe quel thème WordPress. Mais nous vous recommandons d'utiliser le thème Hello Elementor pour que votre site Web reste léger.
Elementor Flexbox est-il un élément CSS ou bootstrap ?
Elementor Flexbox est un élément CSS. Il vous permet d'inclure un certain nombre d'éléments à organiser automatiquement en fonction de la taille du point de vue.
Quels sont les meilleurs cas d'utilisation du conteneur Elementor Flexbox ?
Il n'y a pas de règles fixes quant à l'endroit où le conteneur Elementor Flexbox peut être utilisé et où non. Cependant, son utilisation est plus efficace dans des cas tels que les sections de héros, les galeries, les modèles de générateur de thèmes, les mises en page de cartes, etc.
Derniers plats à emporter !
Elementor Flexbox Container est sans aucun doute un cadeau louable pour tous les utilisateurs de WordPress qui souhaitent rendre leurs sites Web mieux optimisés, plus rapides et parfaitement réactifs pour tous les appareils. Et la fonctionnalité est également bénéfique pour les développeurs Web à temps partiel.
Que vous souhaitiez concevoir des sites Web de commerce électronique, d'agence, d'entreprise, de photographie ou de portefeuille, le Flexbox Container peut certainement vous faire gagner beaucoup de temps. Il est maintenant temps de commencer à l'utiliser. N'oubliez pas non plus de tirer parti de HappyAddons et de sa vaste bibliothèque.
