20 boutons Bootstrap pour attirer plus d'engagement sur le site Web
Publié: 2021-05-30Nous avons créé les meilleurs boutons Bootstrap gratuits afin que vous puissiez vous fier UNIQUEMENT à une seule ressource lorsque vous choisissez différents éléments interactifs pour votre application ou votre site Web.
Colorés, minimalistes, arrondis, sombres, inclinés - nos boutons sont de TOUTES formes et styles pour répondre aux besoins de CHAQUE utilisateur.
Vous pouvez les utiliser pour :
- Des médias sociaux
- Notifications
- Soumissions/Téléchargements de fichiers
- Appel à l'action (CTA)
- Listes déroulantes
- Cases à cocher, etc.
Rendre les boutons de votre site Web attrayants et attrayants ajoutera plus d'attention à l'ensemble de la page.
Sans. A. Frais. Début.
Gagnez du temps et profitez-en!
Meilleurs modèles de boutons Bootstrap
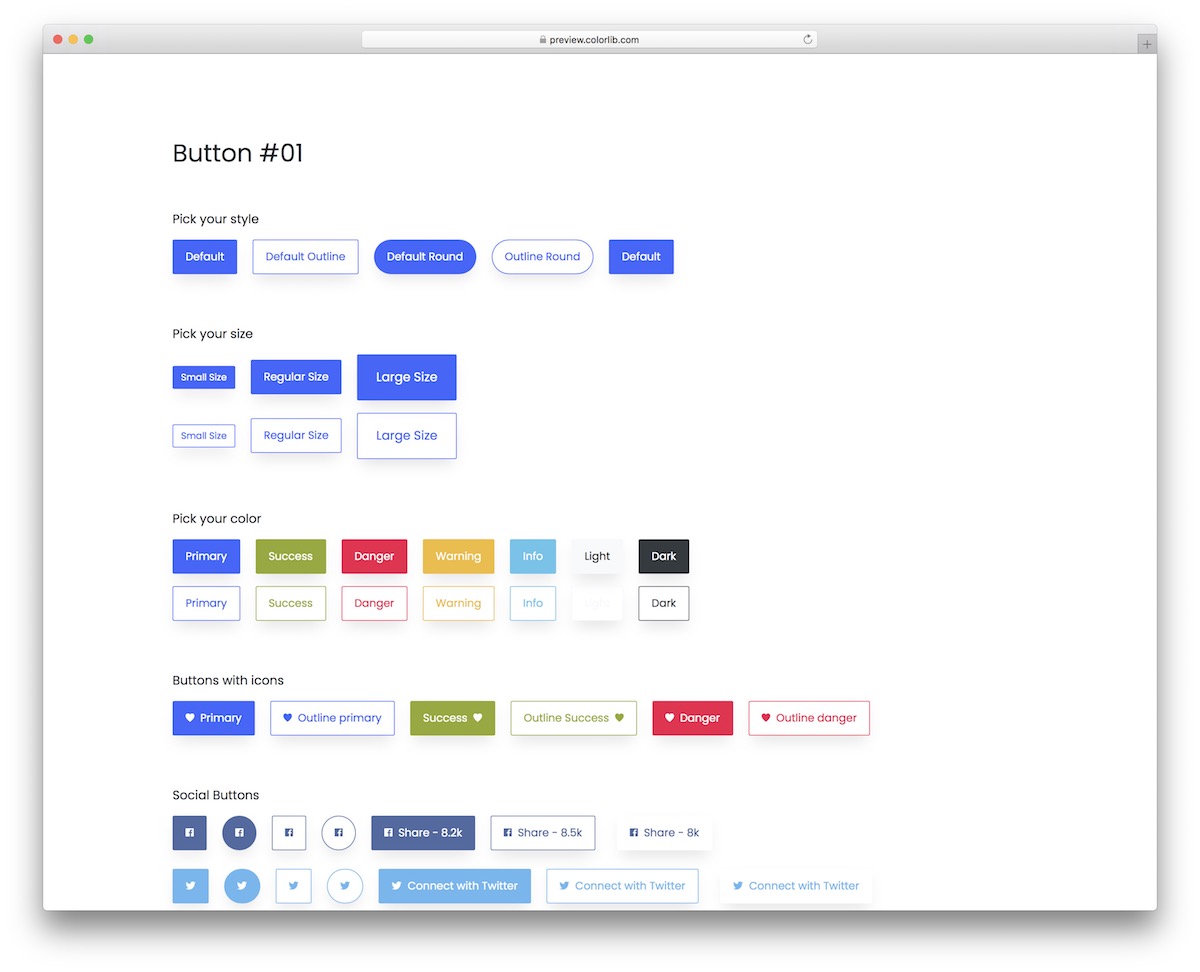
Boutons Bootstrap V01

Une collection de plusieurs boutons différents qui fonctionnent pour n'importe quel site Web ou application. Il s'agit d'un ensemble moderne de petits extraits que vous pouvez désormais intégrer sans avoir à recommencer à zéro.
Ils sont disponibles dans de nombreux styles, tailles, couleurs et autres caractéristiques qui vous feront du bien.
Vous obtenez également un effet de survol et un look de contour MINIMALISTE. Bref, il y en a pour tous les goûts.
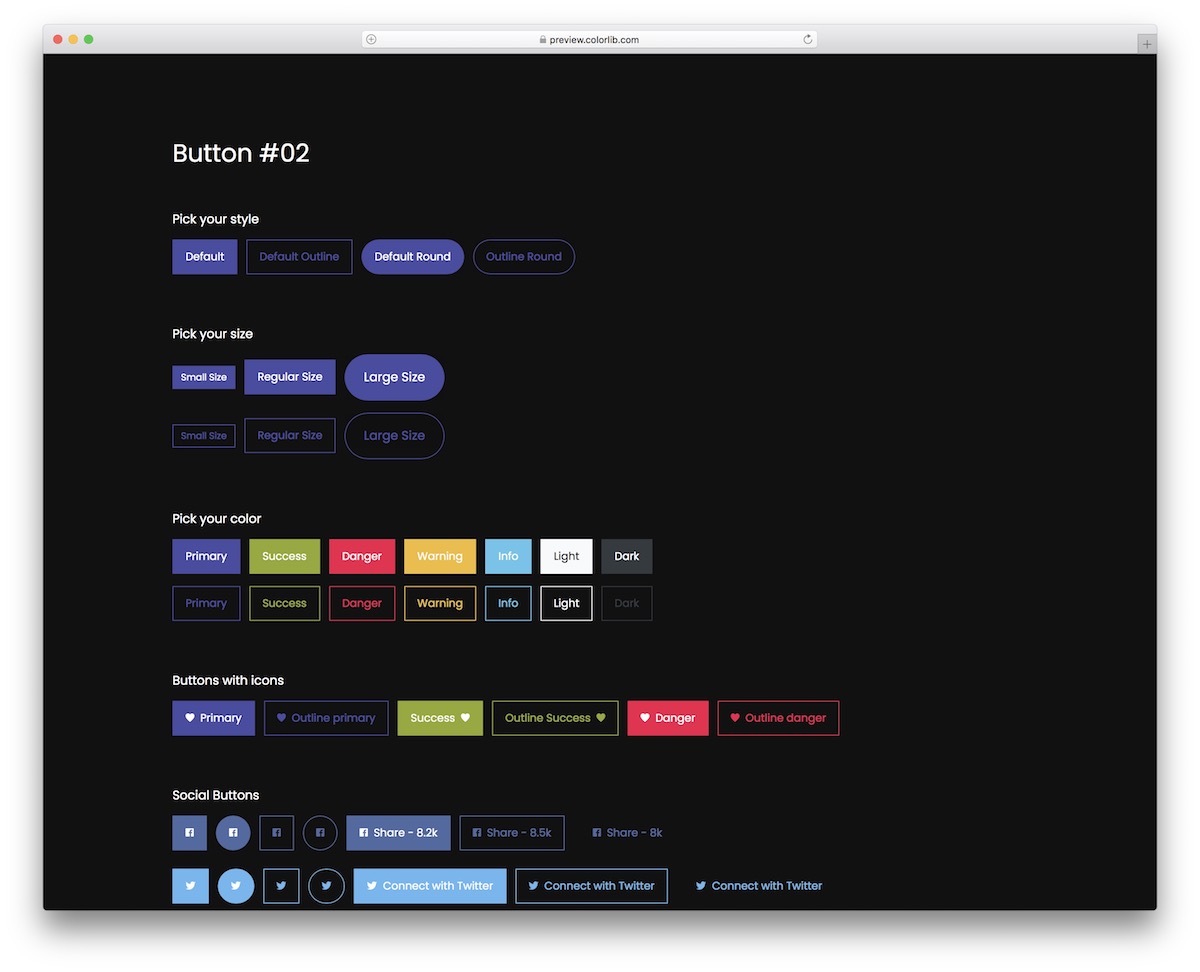
Plus d'infos / Télécharger la démoBoutons Bootstrap V02

Cette collection créative de boutons est parfaite pour tous ceux qui recherchent un look plus apaisant. Avec les différents choix de couleurs, vous pouvez facilement trouver celles qui conviennent à vos réglementations particulières en matière de marque.
Mais vraiment, si vous voulez changer quelque chose , vous êtes libre de faire votre truc.
En plus des boutons standard, vous obtenez également des bascules, des icônes/boutons sociaux, des cases à cocher et des appels à l'action, pour n'en nommer que quelques-uns. Bien sûr, tous ces boutons FONCTIONNENT parfaitement sur le bureau et le mobile.
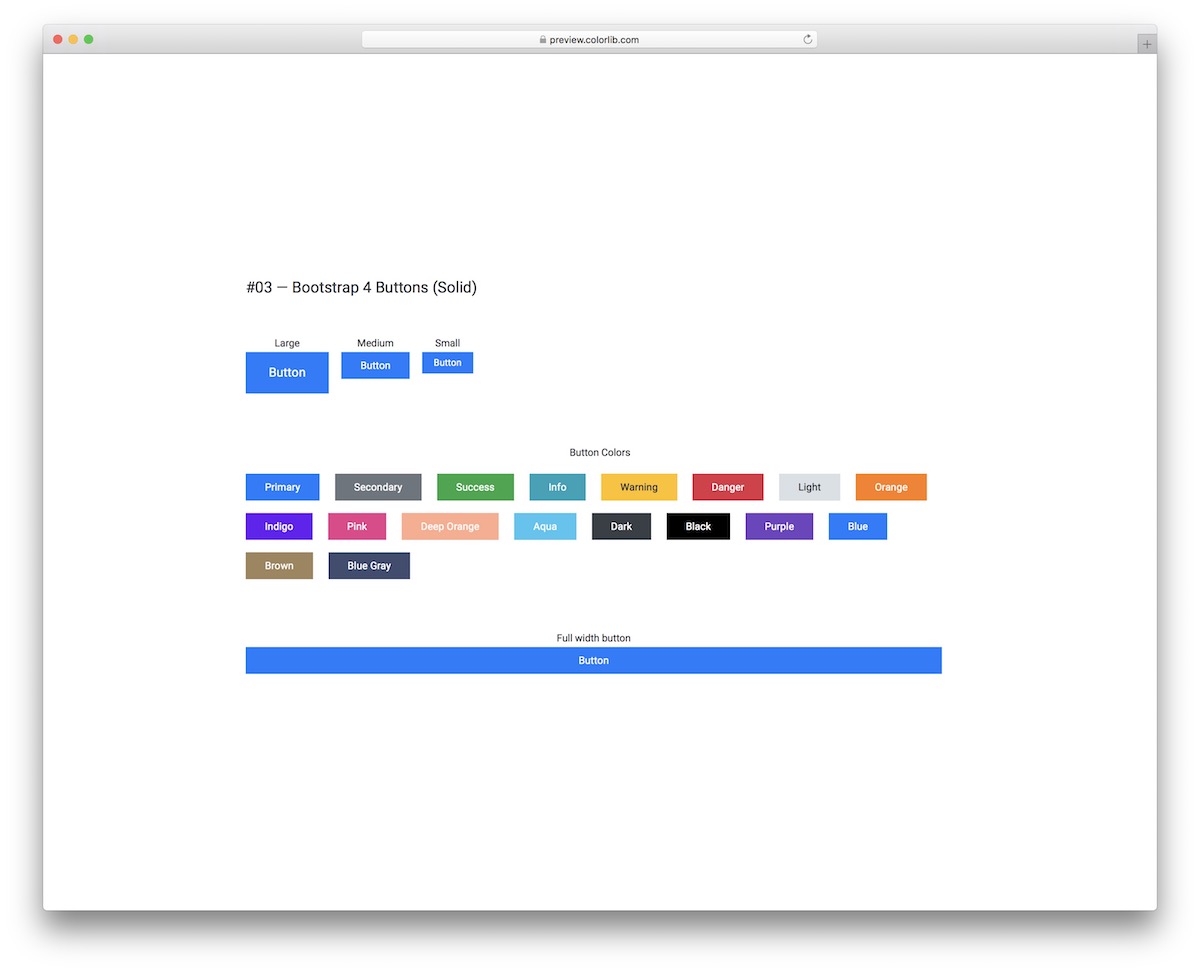
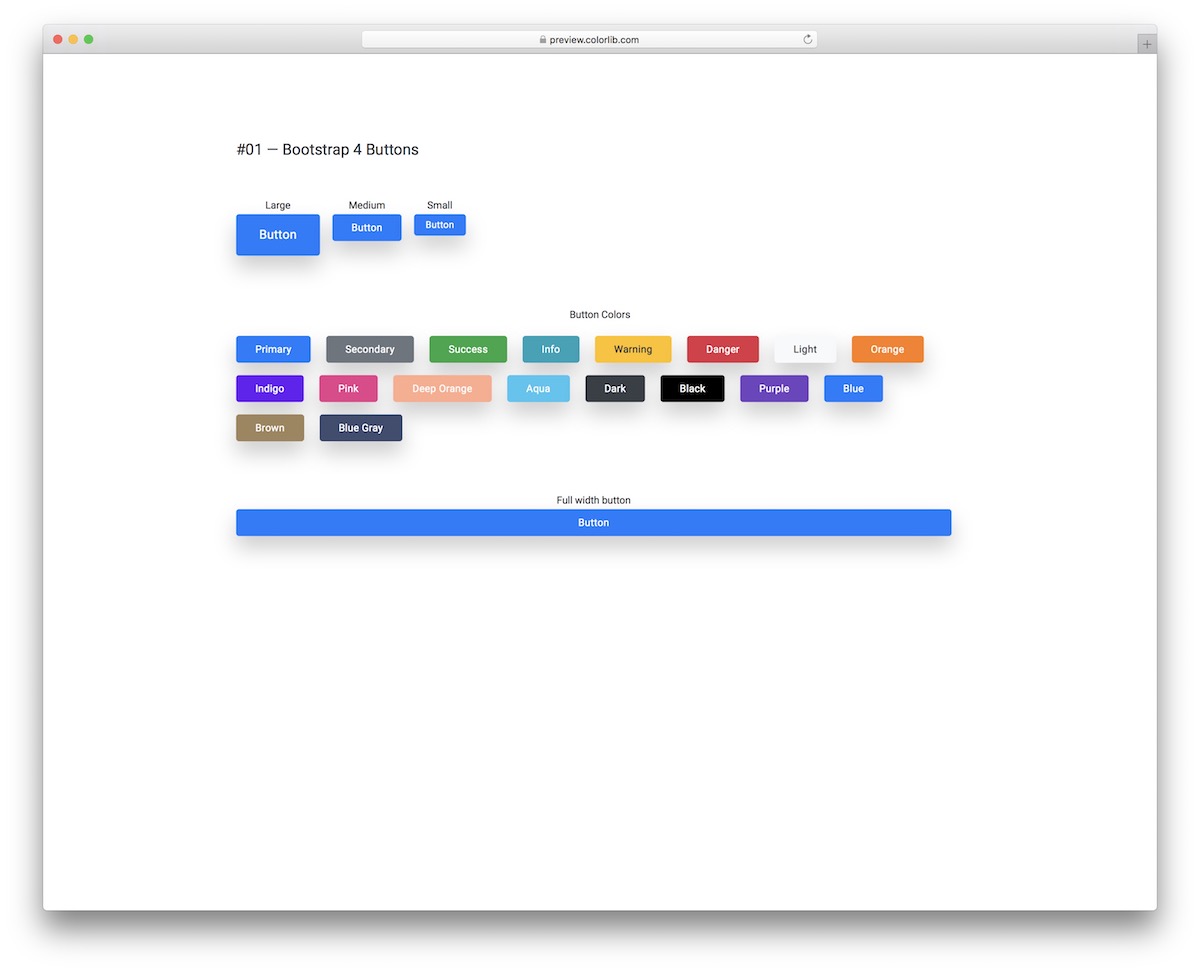
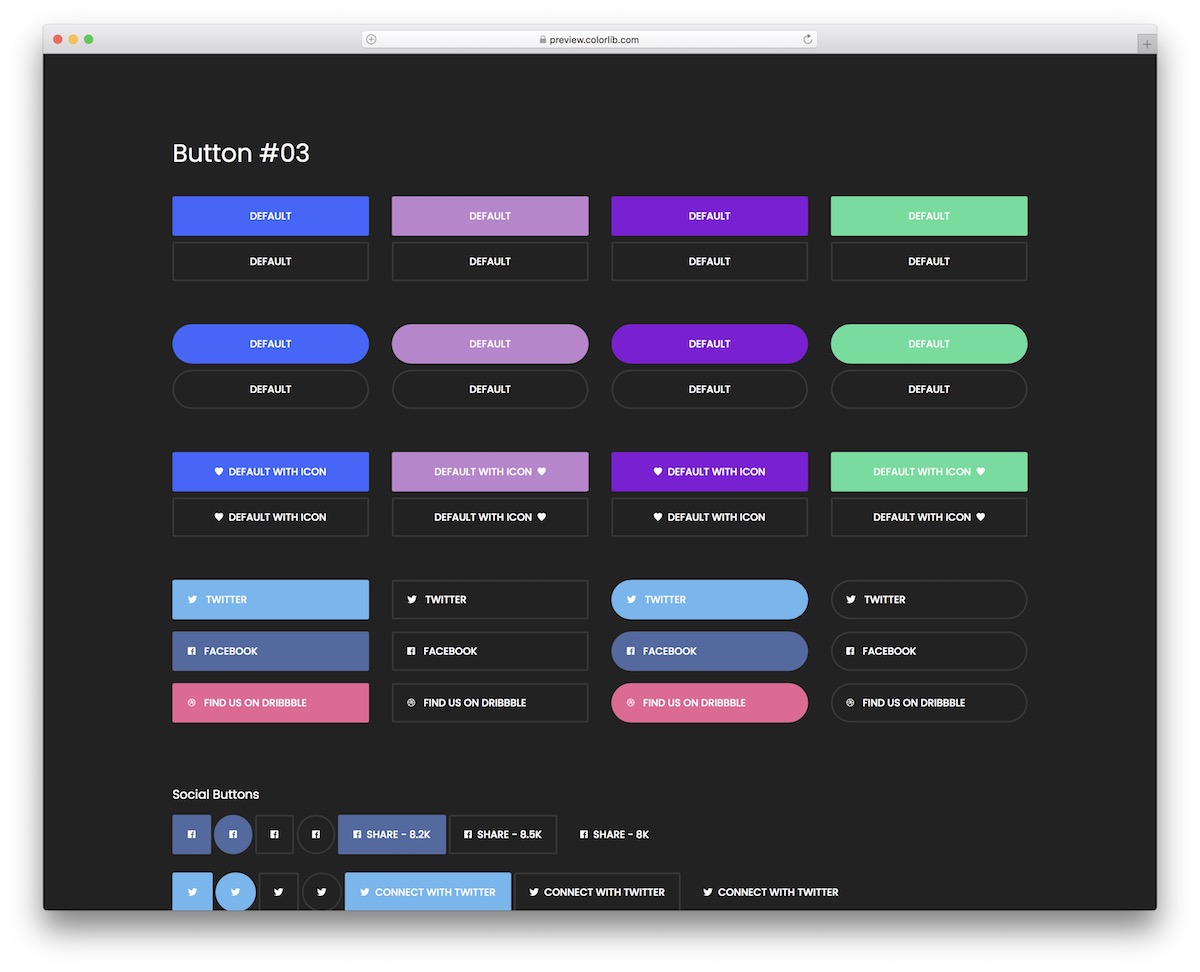
Plus d'infos / Télécharger la démoBoutons Bootstrap V03

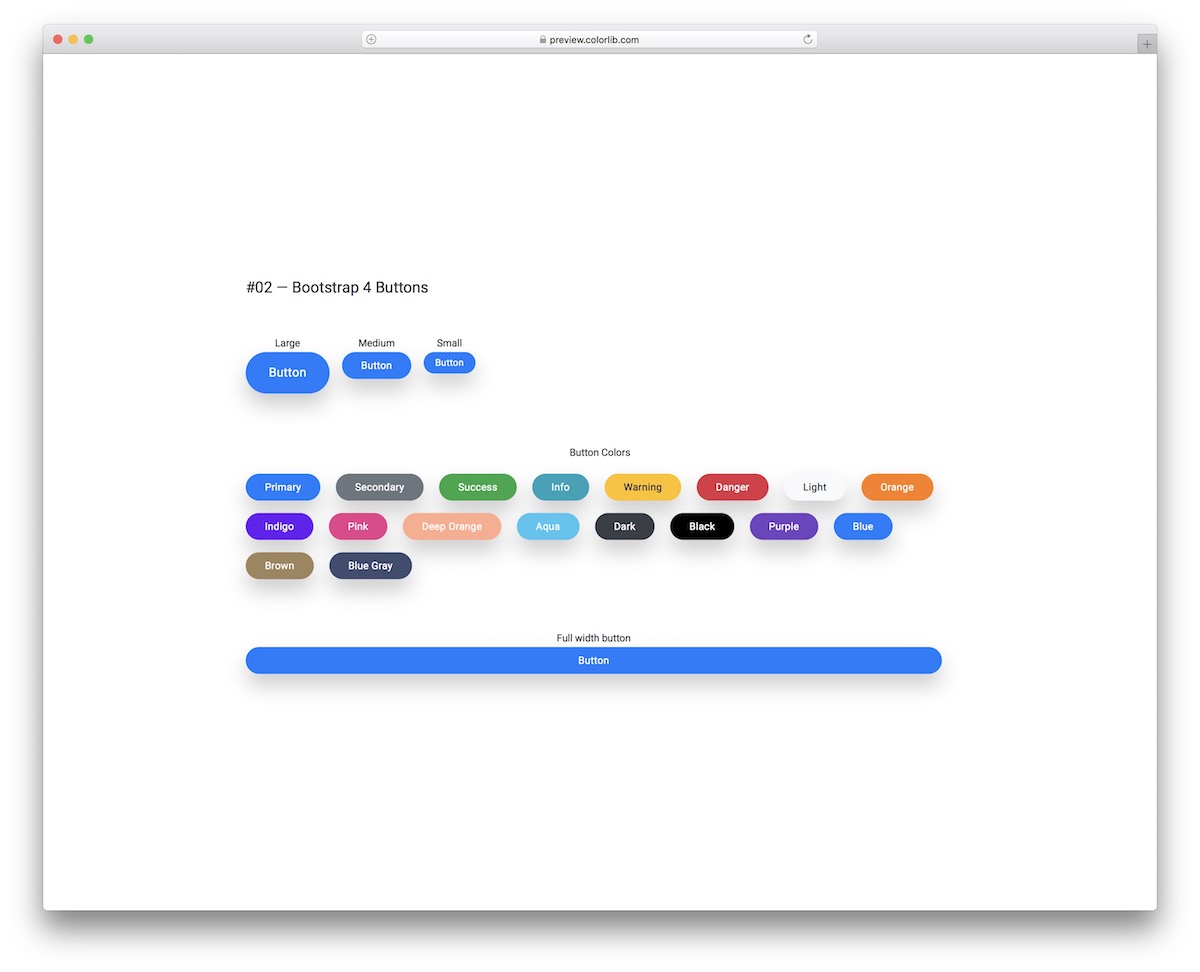
Que vous souhaitiez utiliser des boutons Bootstrap solides ou des alternatives de contour, ce modèle les a tous. Vous pouvez même mélanger et assortir les deux à votre guise.
Ils sont disponibles en trois tailles différentes, offrent plus de quinze variations de couleurs différentes et même une version pleine largeur.
Si vous avez besoin d'une solution RAPIDE pour votre application, ne cherchez pas plus loin et optez pour l'une d'entre elles.
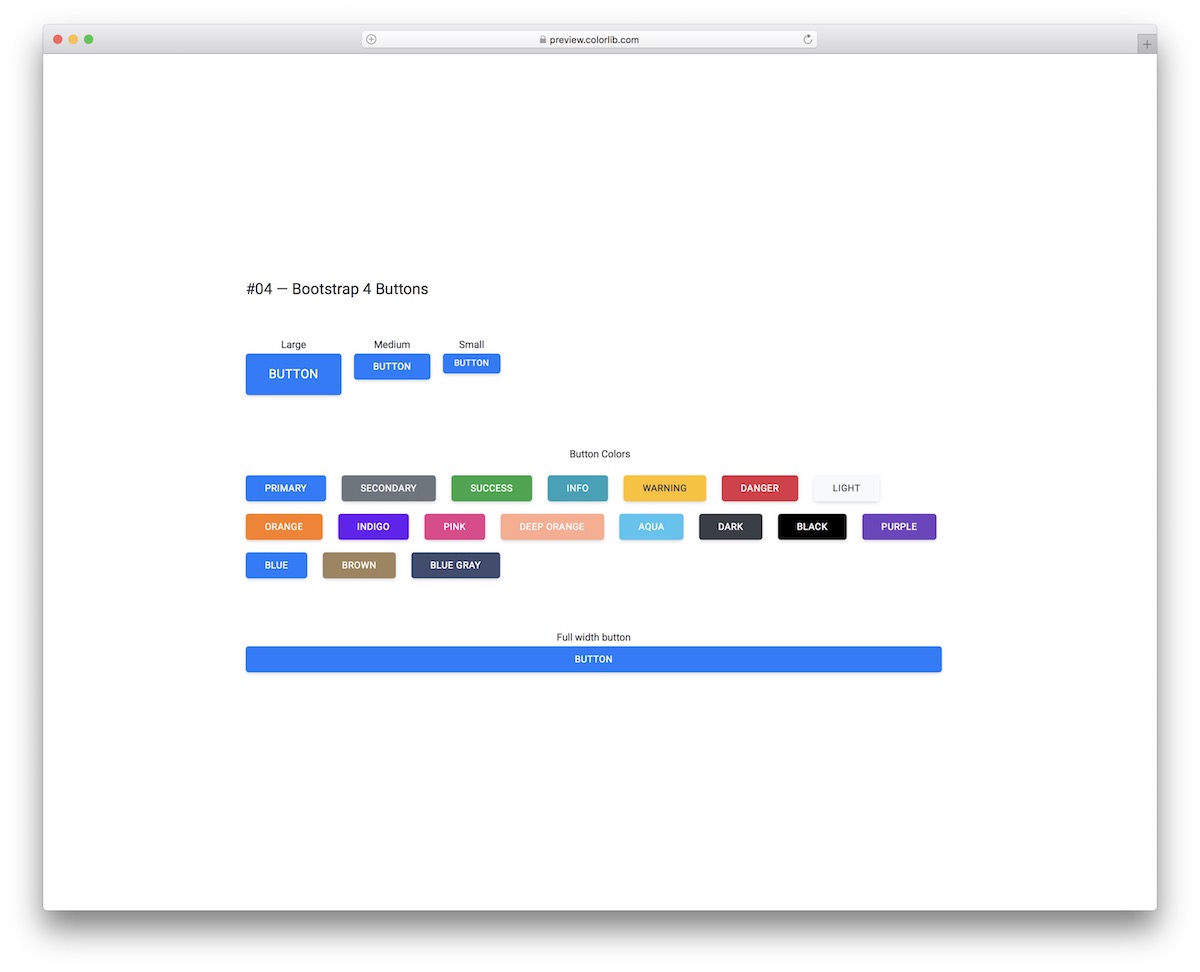
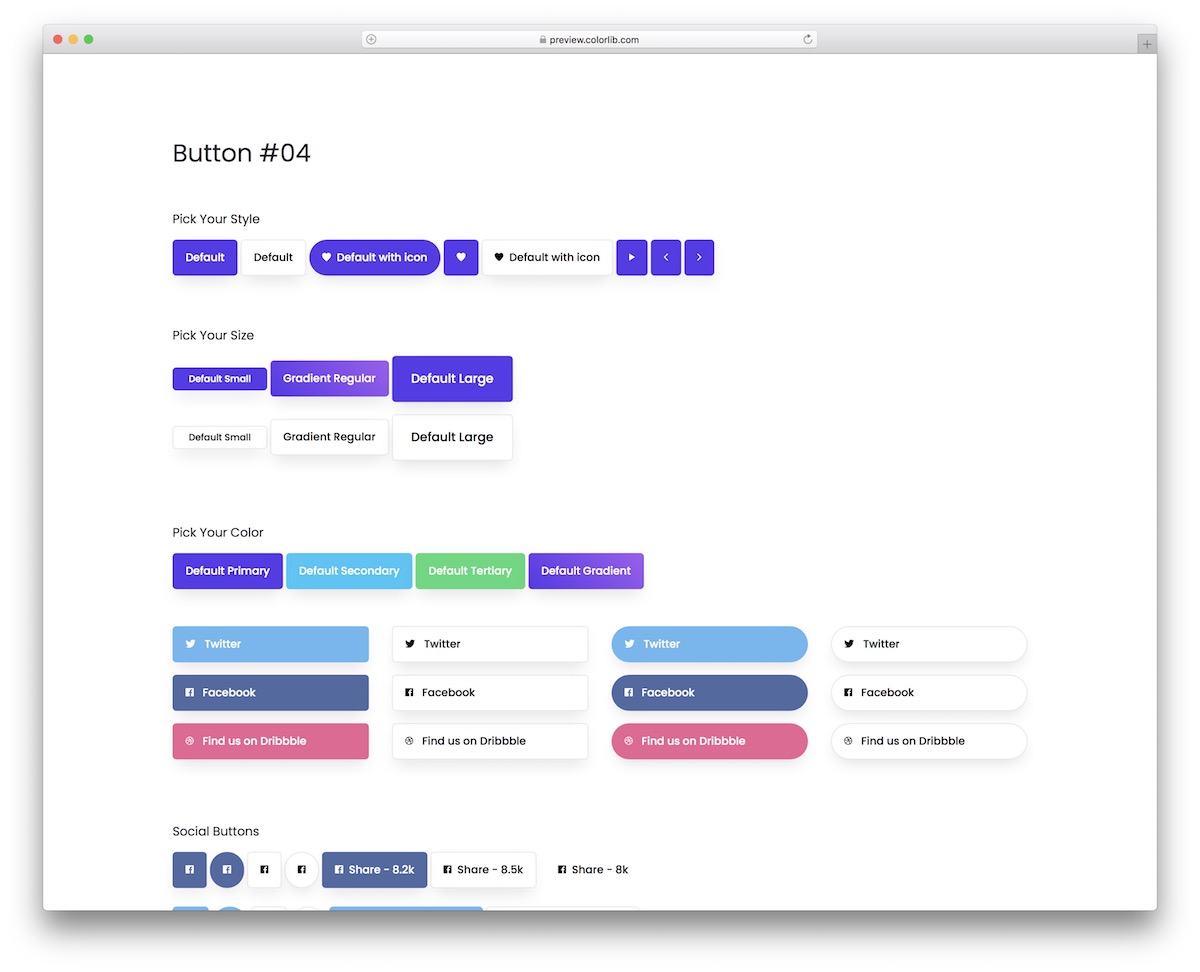
Plus d'infos / Télécharger la démoBoutons Bootstrap V04

Ces boutons Bootstrap sont assez similaires à ceux solides du modèle ci-dessus, juste que les bords arrondis sont arrondis. Si vous n'aimez pas la netteté , vous pouvez faciliter les choses en utilisant ces boutons réactifs.
Vous pouvez également choisir entre plusieurs tailles et choix de couleurs différents, ce qui permet une intégration presque INSTANTANÉE dans votre projet.
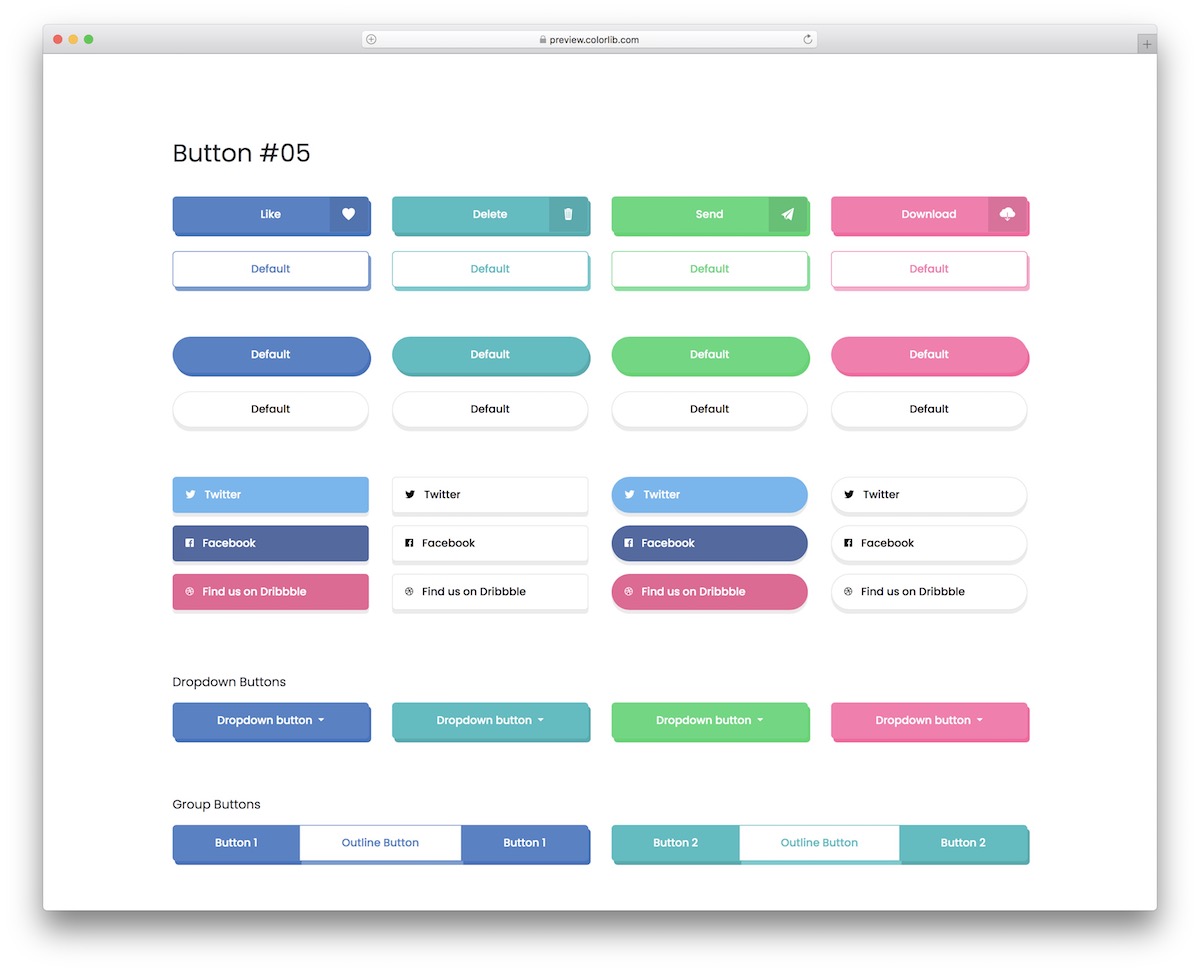
Plus d'infos / Télécharger la démoBoutons Bootstrap V05

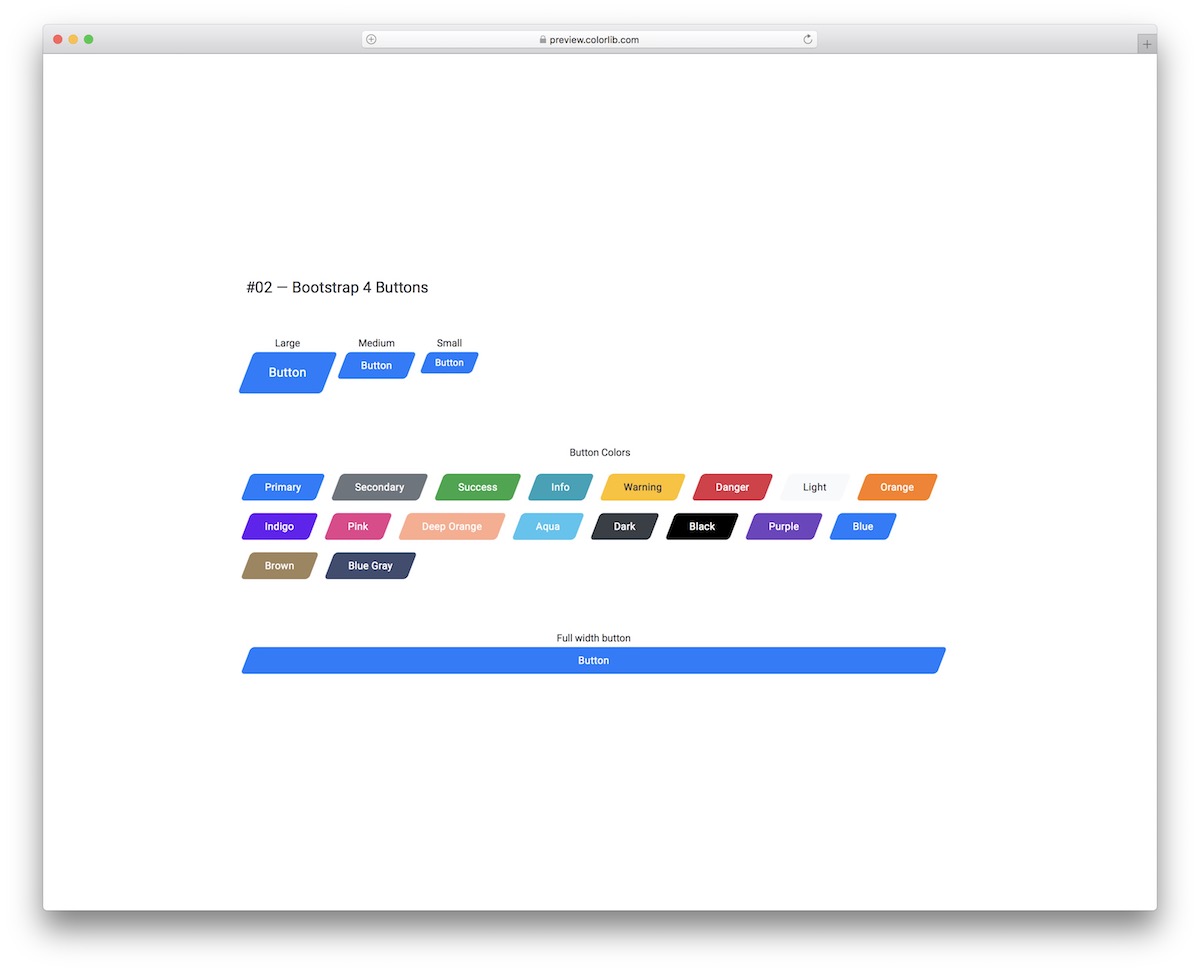
Il y a toujours moyen d'aller à l'encontre de la norme, même en ce qui concerne les boutons.
Par exemple, vous pouvez opter pour cette collection sympa de boutons Bootstrap inclinés qui présentent une forme solide.
Comme toutes nos autres alternatives, vous les obtenez également dans DIVERSES dimensions (pleine largeur incluse) et différentes couleurs, comme vous le voyez sur la capture d'écran ci-dessus.
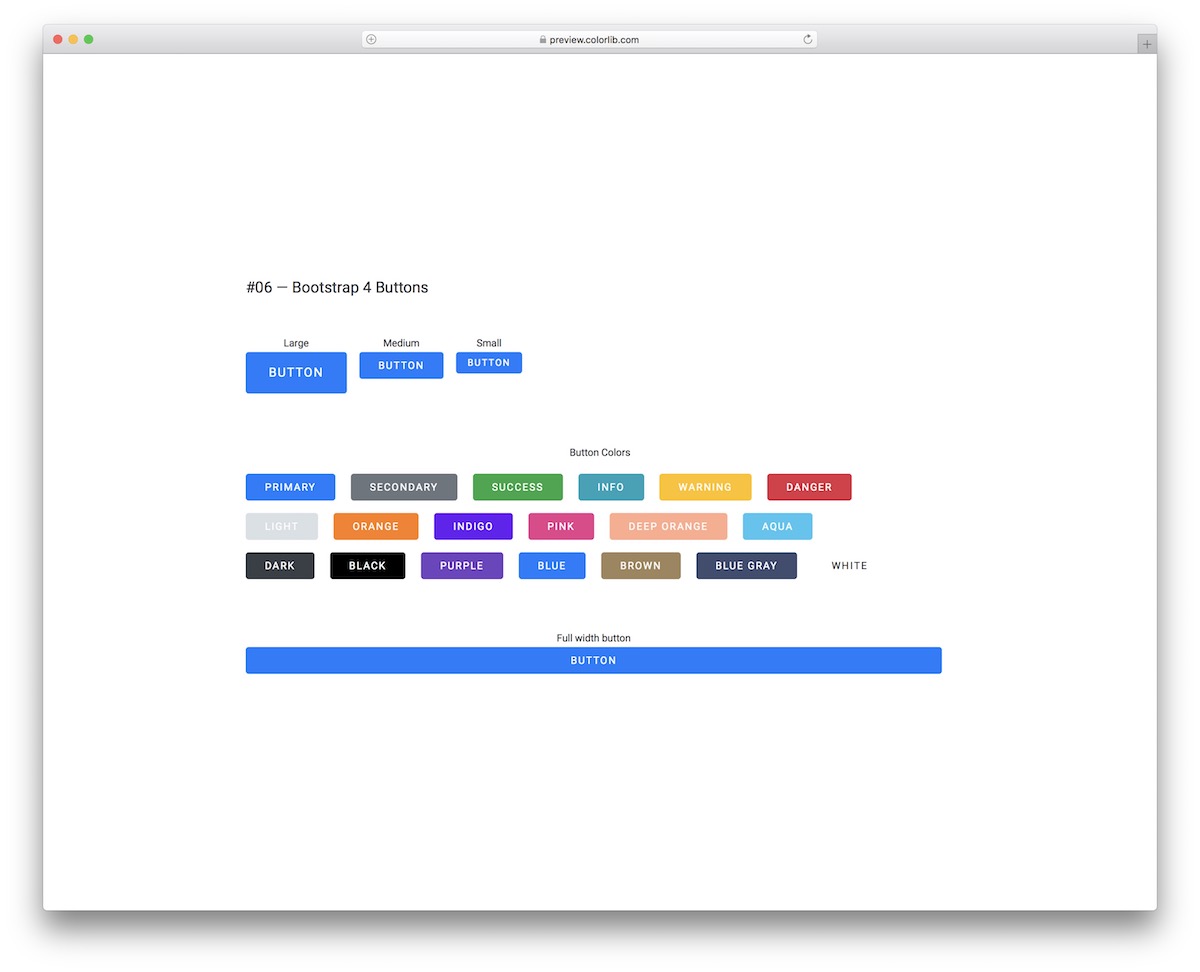
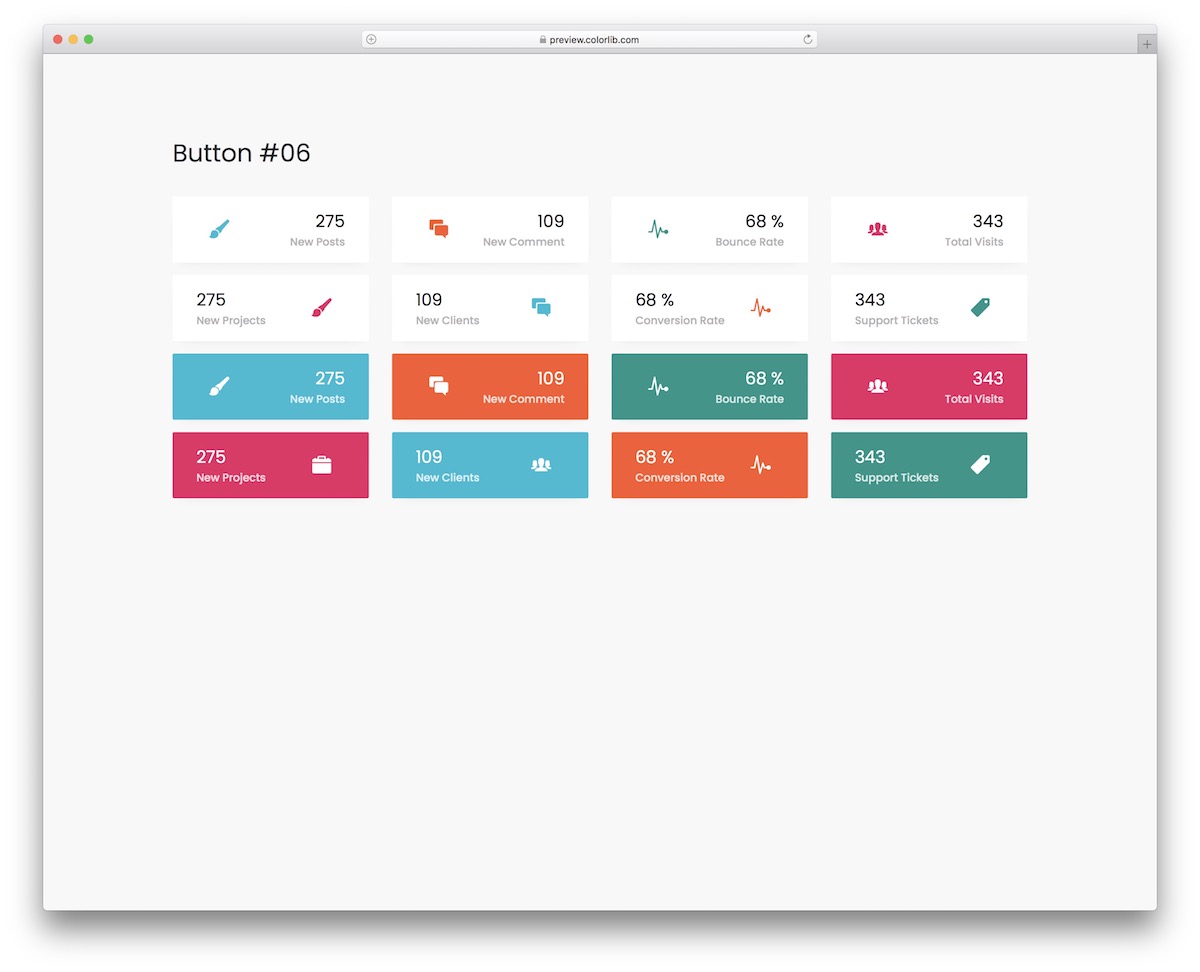
Plus d'infos / Télécharger la démoBoutons Bootstrap V06

Bootstrap Buttons V06 est une collection de boutons un peu audacieux et simples avec des bords arrondis à première vue, mais ils sont plus que cela.
Chaque bouton est livré avec un effet de survol cool qui le change en blanc et le fait ressortir en l'agrandissant légèrement et en ajoutant une ombre autour de lui.
N'hésitez pas à les tester avant d'appuyer sur le bouton de téléchargement.
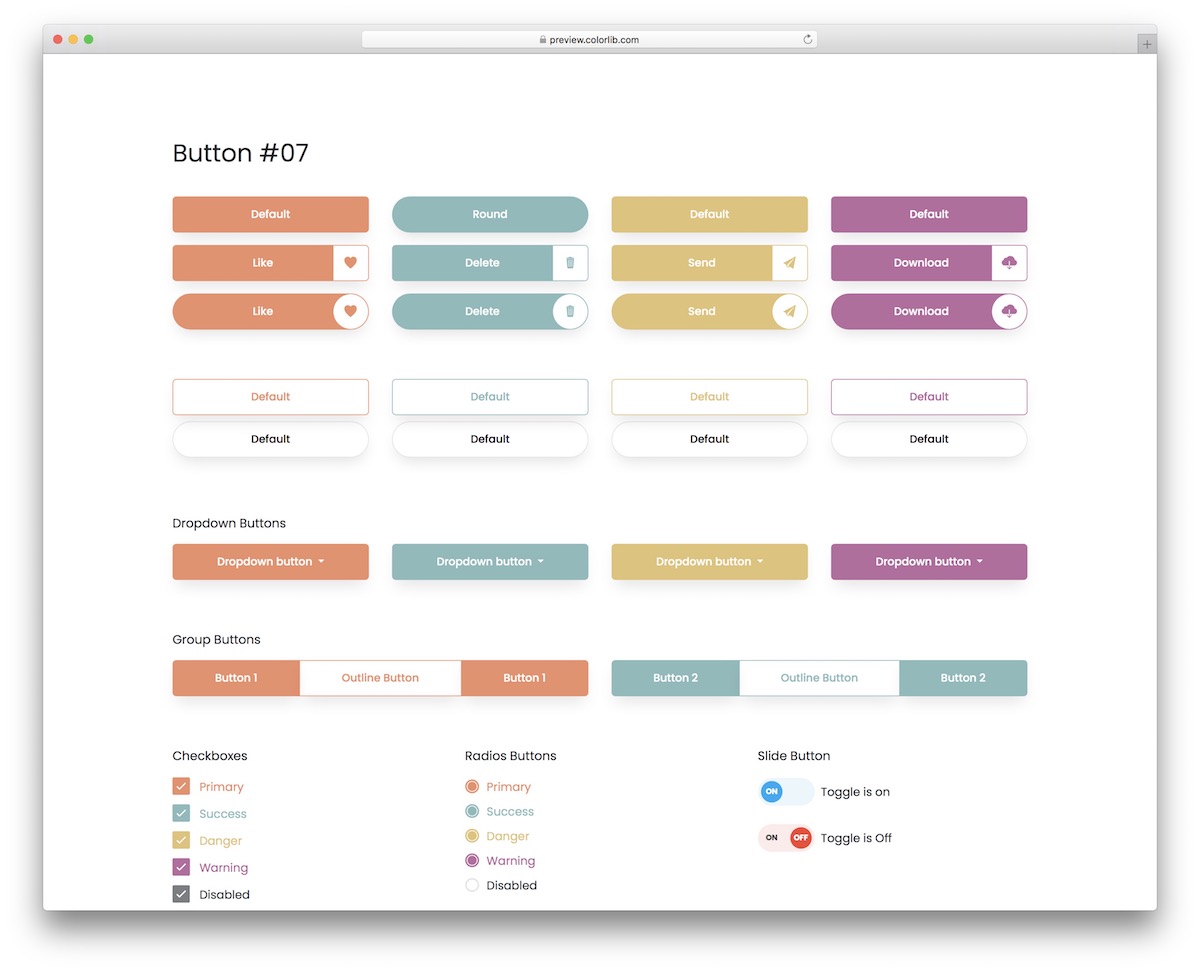
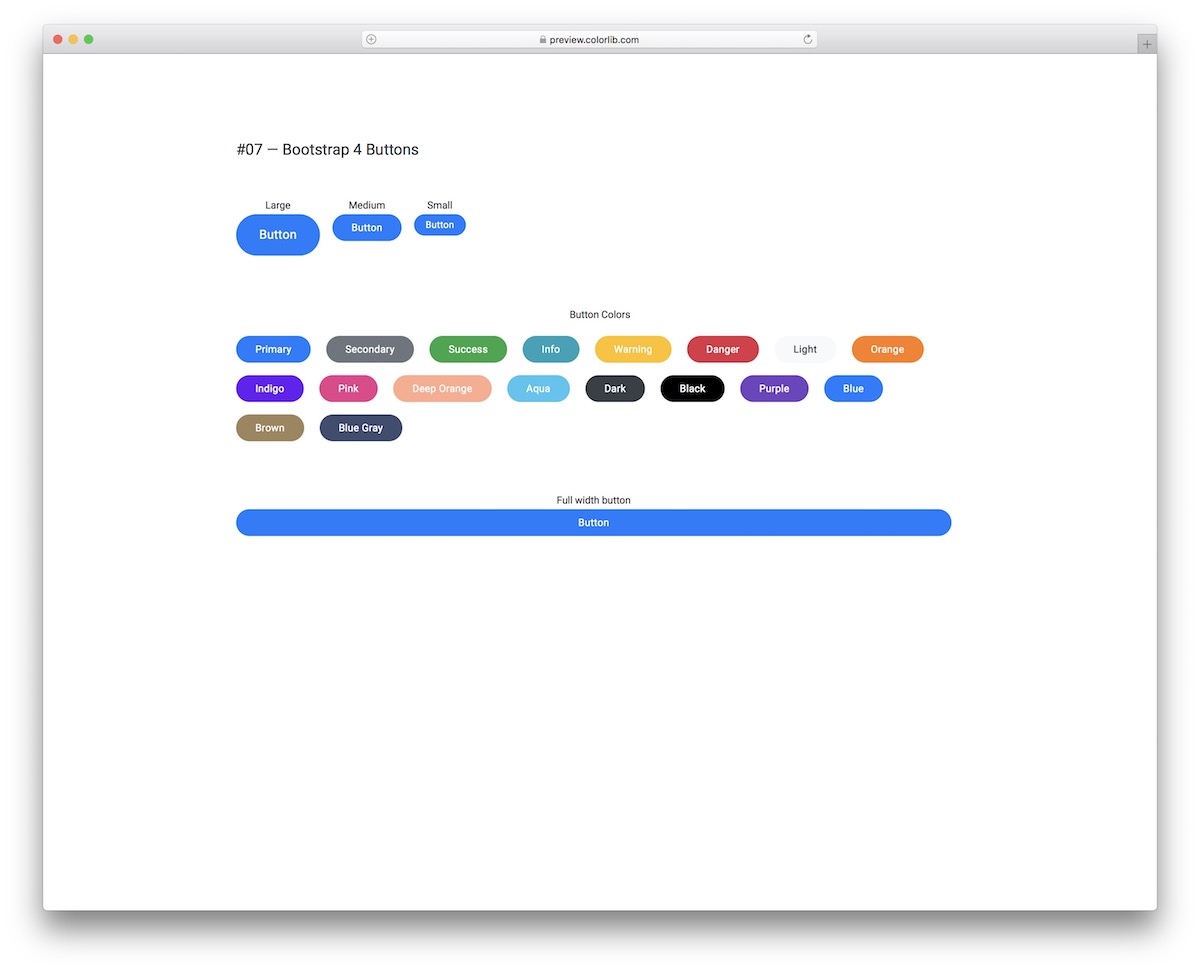
Plus d'infos / Télécharger la démoBoutons Bootstrap V07

Les éléments arrondis sur les sites Web et les applications sont de plus en plus utilisés avec la popularité du trafic mobile.
Pour intégrer des boutons arrondis dans votre projet, vous n'avez pas besoin de les créer vous-même, téléchargez plutôt le bundle Bootstrap Buttons V07.
Outre leur design moderne, ils RÉPONDENT également au survol et fonctionnent sur différentes tailles d'écran sans accroc.
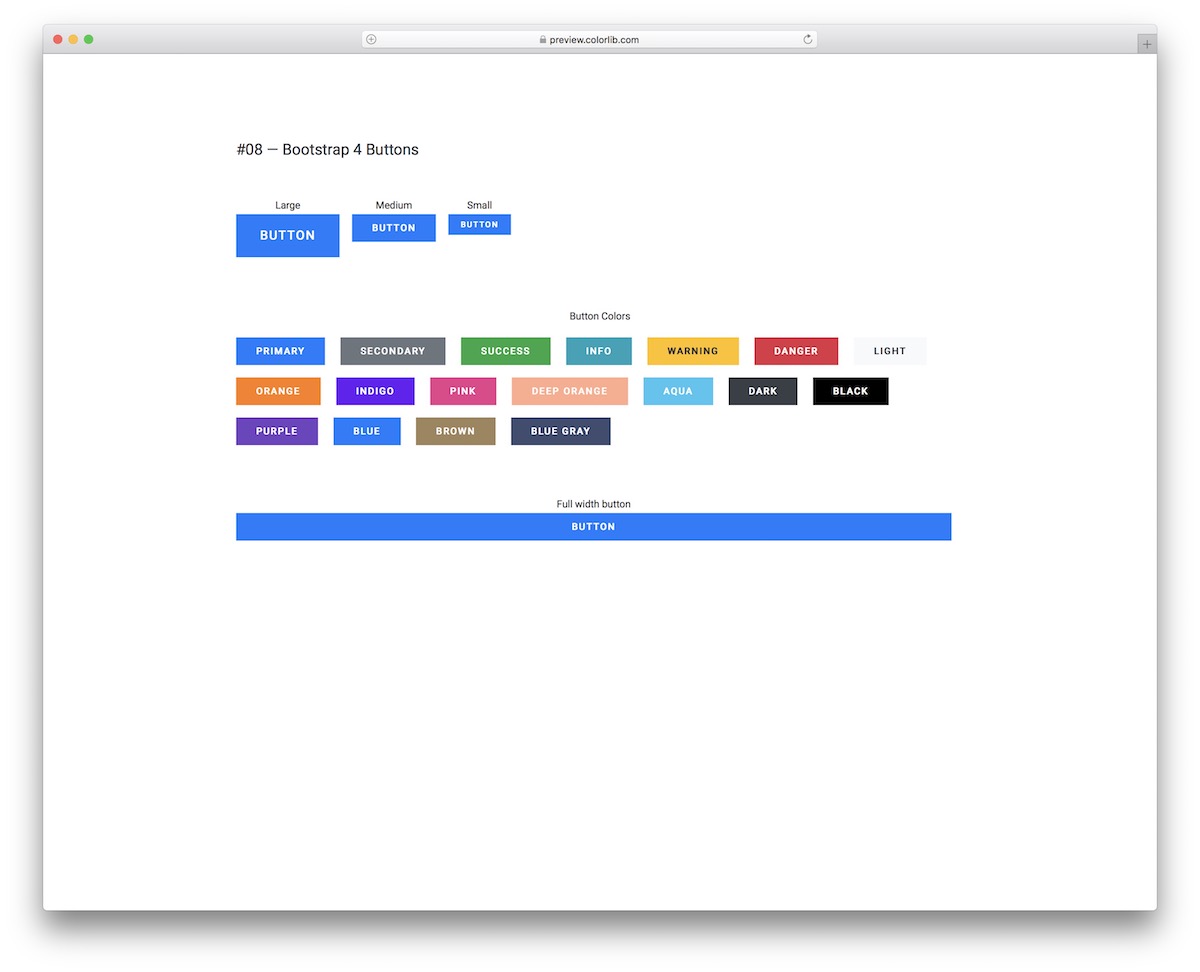
Plus d'infos / Télécharger la démoBoutons Bootstrap V08

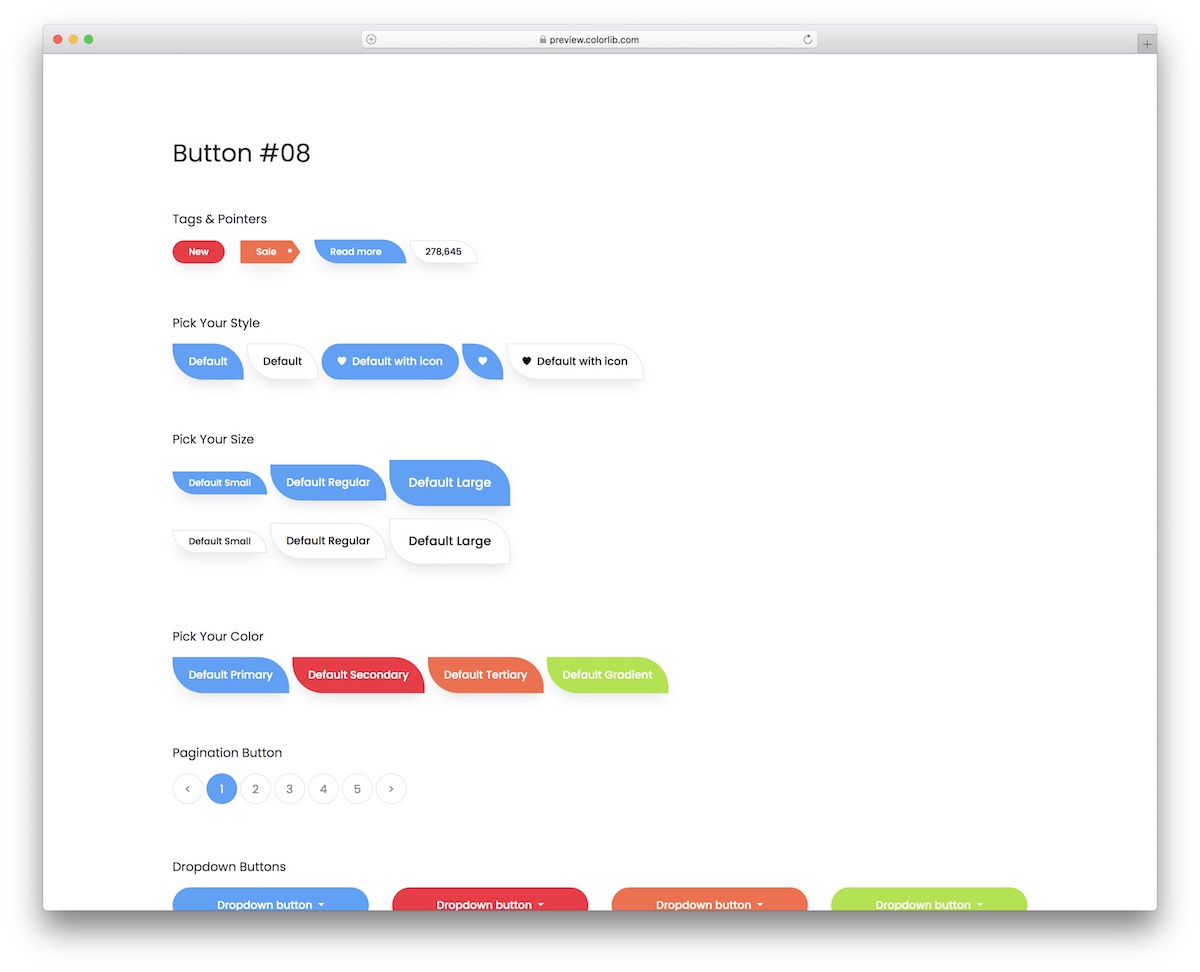
Pour tous ceux qui creusent des boutons avec des bords tranchants, gardant les choses relativement basiques, Bootstrap Buttons V08 est l'ensemble de goodies à opter.
Différentes couleurs, tailles et une option exclusive pleine largeur sont toutes disponibles pour que vous puissiez les intégrer.
En raison de la fondation flexible et appréciée de Bootstrap Framework, il est évident que tous ces boutons sont parfaits sur les appareils mobiles et les ordinateurs de bureau.
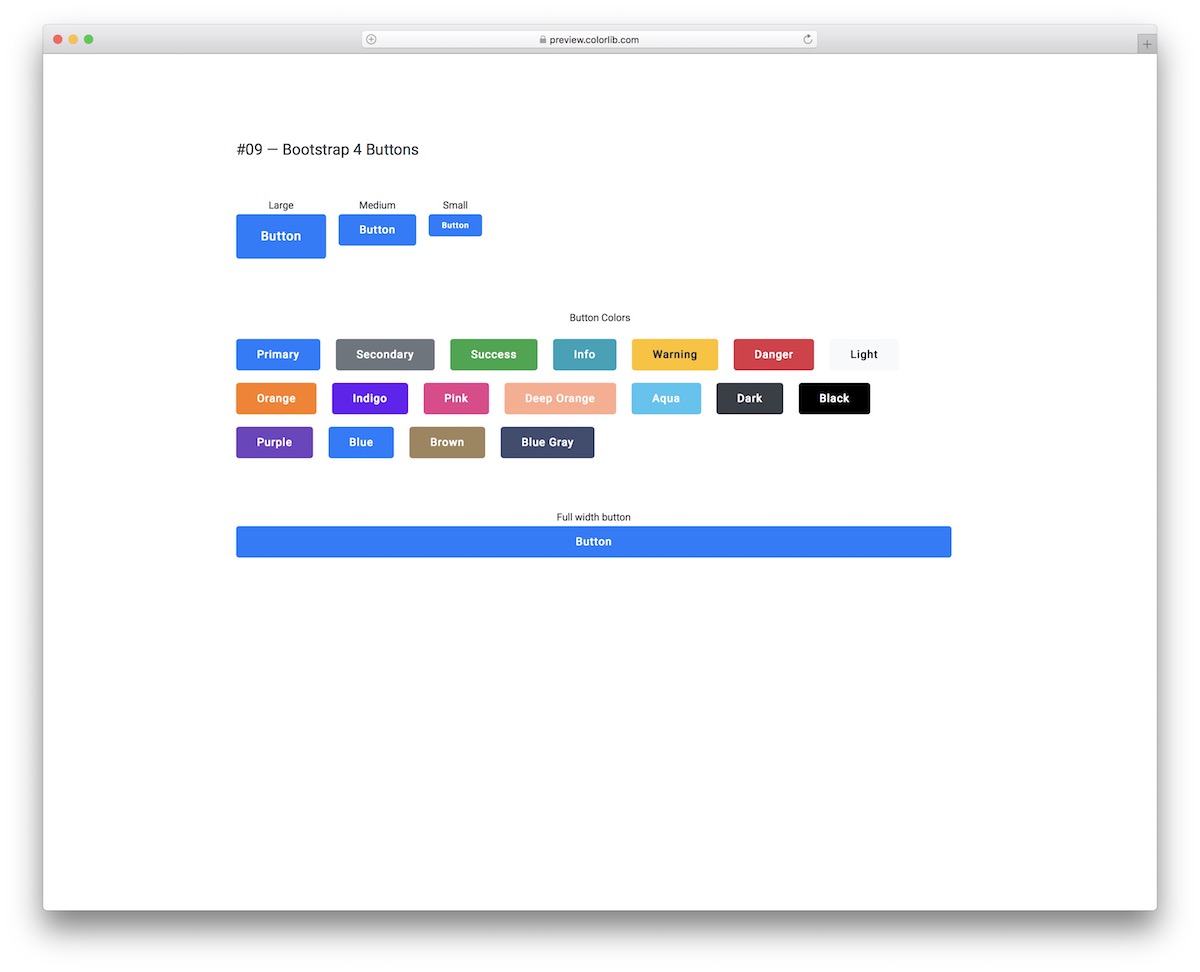
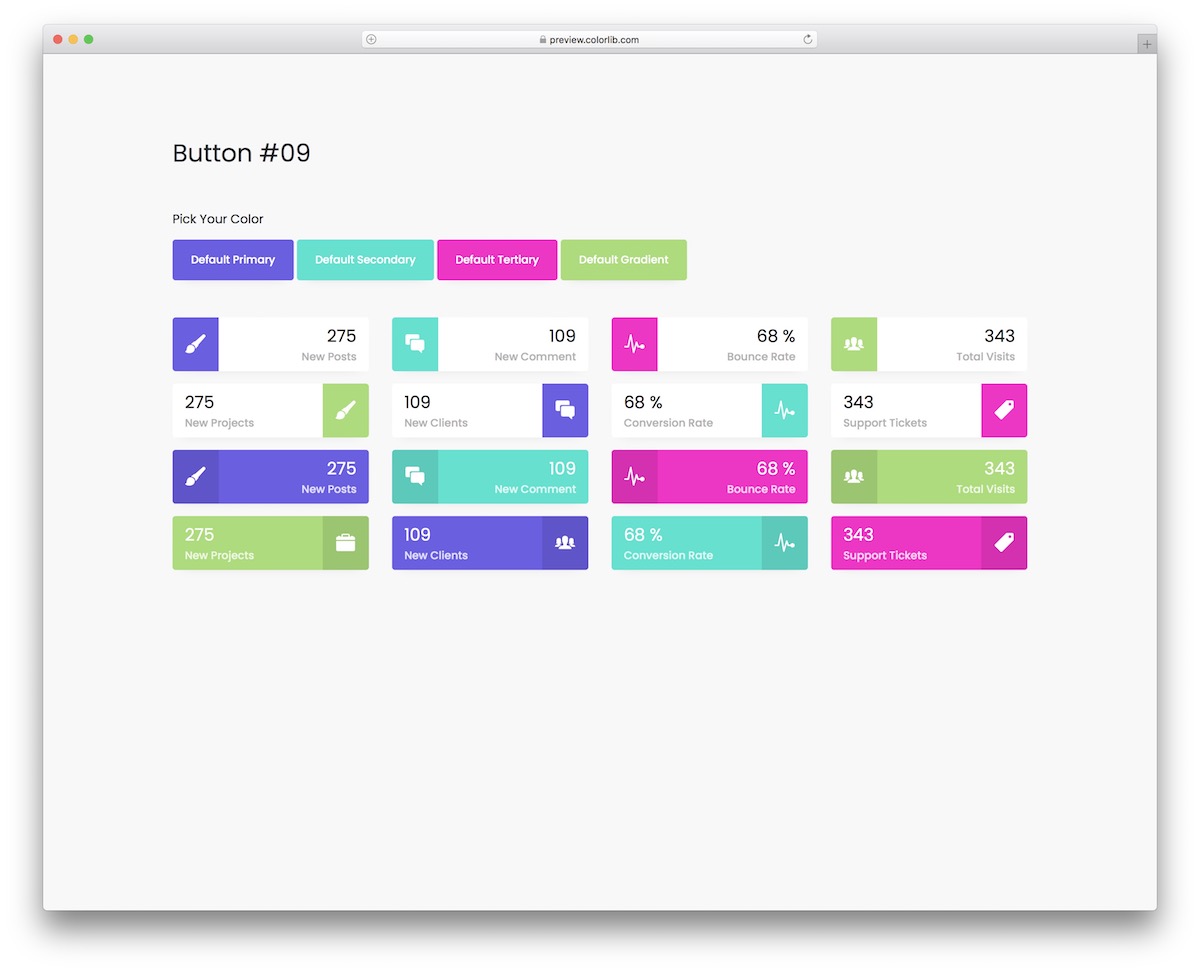
Plus d'infos / Télécharger la démoBoutons Bootstrap V09

En ce qui concerne les boutons, ils peuvent être simples ou avoir des effets spéciaux. Quel que soit le style que vous aimez, cette liste les couvre tous, puis certains.
Si vous aimez particulièrement un bel effet de survol sur un bouton qui apparaît sous forme de contour, vous pouvez les intégrer tels quels dans votre application.
Avec les options de couleurs et de tailles DIVERSES, vous pouvez gagner beaucoup de temps.
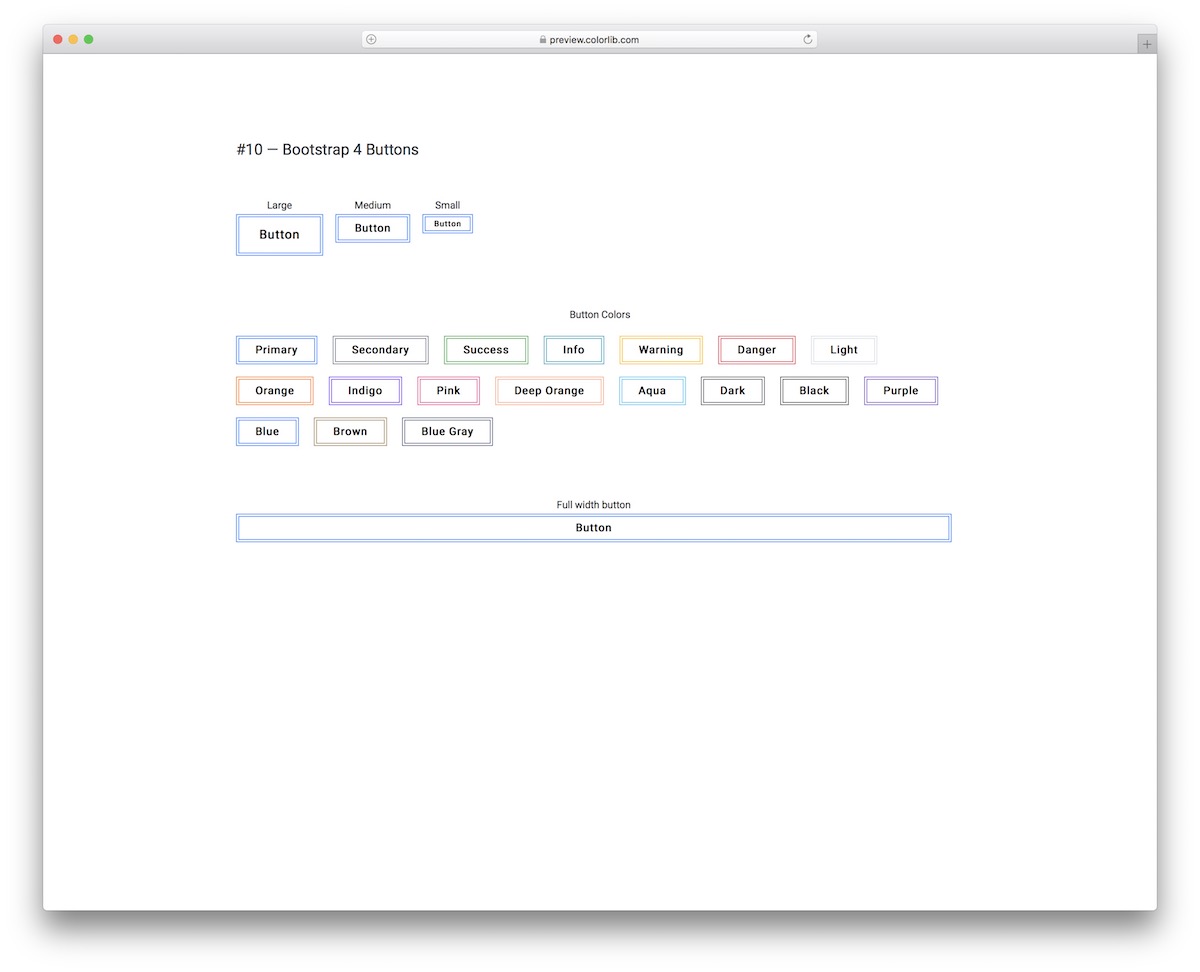
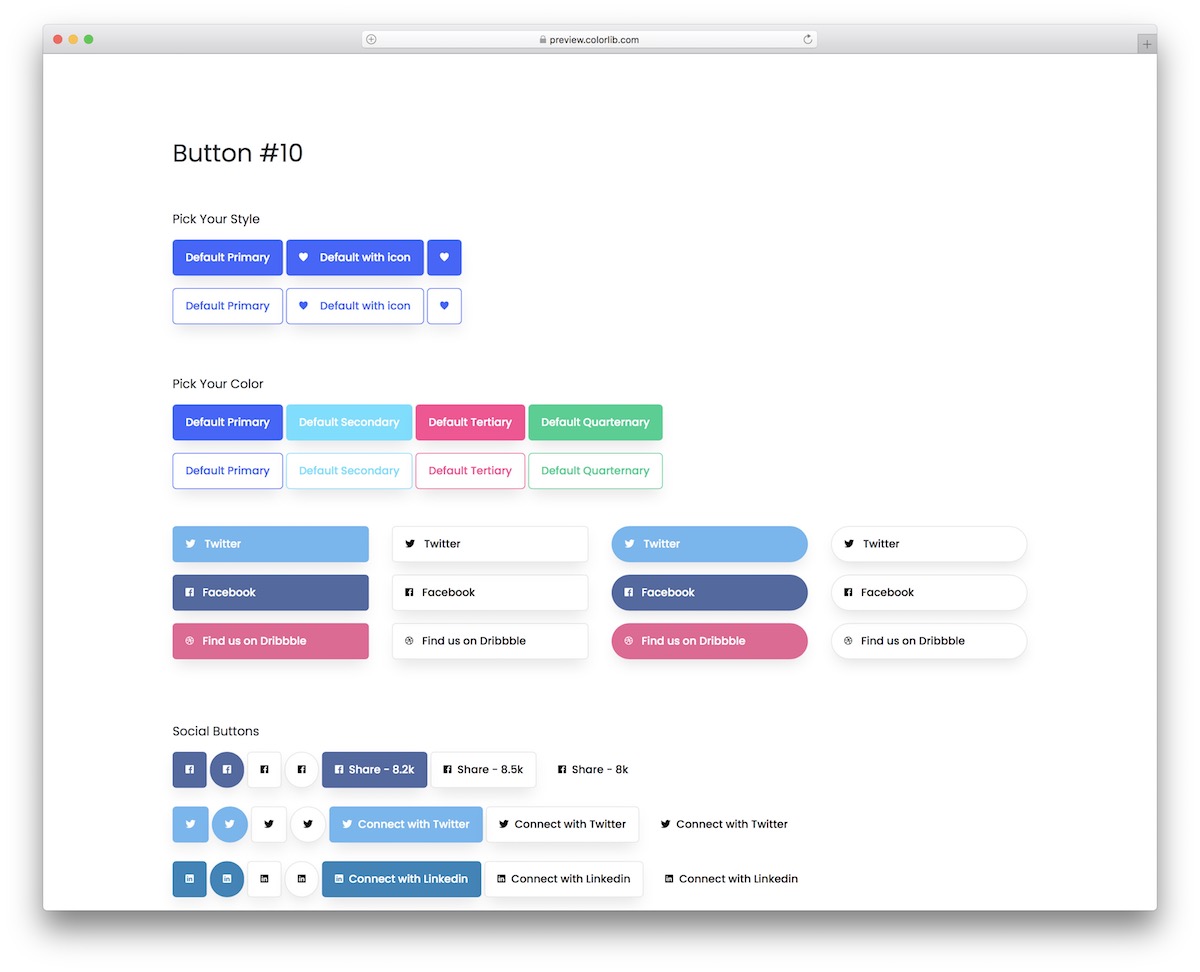
Plus d'infos / Télécharger la démoBoutons Bootstrap V10

Les boutons Bootstrap V10 sont propres, minimalistes et créatifs.
Ils présentent un contour à double ligne par défaut, mais une fois que vous les survolez avec le curseur de votre souris, les deux lignes se transforment en un contour en gras.
Vous pouvez toujours choisir quelque chose de pas trop traditionnel et c'est à ce moment-là que vous sélectionnez Bootstrap Buttons V10.
Plus d'infos / Télécharger la démoBoutons Bootstrap V11

Les bords arrondis, l' ombre et l'effet de survol sont les trois caractéristiques principales des boutons Bootstrap V11.

Ces alternatives flexibles et faciles à utiliser sont idéales pour tous ceux qui ont une application légère (ou blanche) ou une conception de site Web. Avouons-le, s'il est sombre, l'ombre n'aura presque aucun sens.
Gardez à l'esprit que l'effet de survol fait disparaître l'ombre et assombrit la couleur du bouton.
Plus d'infos / Télécharger la démoBoutons Bootstrap V12

Si vous exécutez un site Web ou une application au design sombre et que vous souhaitez que vos boutons et CTA se démarquent, Bootstrap Buttons V12 est votre meilleur choix.
Il s'agit d'une large collection de différents styles de boutons, tailles, couleurs, liens, options désactivées et plus encore.
Vous OBTENEZ ÉGALEMENT des boutons radio, des cases à cocher, des listes déroulantes et la liste des spécialités continue.
Plus d'infos / Télécharger la démoBoutons Bootstrap V13

Bootstrap Buttons V13 est un groupe de très nombreux styles de boutons que vous pouvez désormais utiliser à votre avantage.
Ils sont parfaits pour les thèmes d'applications et de sites Web sombres , mais vous pouvez également les utiliser avec d'autres formats.
Chaque bouton est également disponible en deux apparences, avec une couleur unie et un contour. En outre, beaucoup appliquent l'effet de survol, que vous pouvez utiliser par défaut.
Plus d'infos / Télécharger la démoBoutons Bootstrap V14

Des boutons dégradés, de couleur unie et blancs, Bootstrap Buttons V14 est la collection de solutions qui les couvre tous.
Vous les obtenez également dans différentes tailles et pour différentes intentions, comme les médias sociaux, les listes déroulantes et les cases à cocher, pour n'en nommer que quelques-unes.
Cet ensemble ne MANQUE pas non plus de plusieurs boutons d'icône, d'appels à l'action et de boutons/liens de style texte.
Plus d'infos / Télécharger la démoBoutons Bootstrap V15

Ces boutons fantaisie sont tout ce dont vous avez besoin si vous souhaitez quelque chose qui n'a pas l'air trop classique mais qui n'est pas encore trop hors de ce monde.
Les boutons sont disponibles dans de nombreux styles et formats et incluent une ombre et un effet de survol (ce dernier ne s'applique pas à tous).
Vous pouvez les utiliser pour les appels à l'action, les réseaux sociaux, les cases à cocher, les bascules et plus encore.
Plus d'infos / Télécharger la démoBoutons Bootstrap V16

Bootstrap Buttons V16 est une collection d'extraits contenant plus que du texte dans un bouton.
Parallèlement à cela, ces boutons incluent également une icône et un numéro très avantageux pour de nombreux projets différents. Ils sont également disponibles en deux styles DISTINCT , avec un fond clair et un fond de couleur unie.
De plus, ce dernier pimente les choses avec un effet de survol.
Plus d'infos / Télécharger la démoBoutons Bootstrap V17

Les boutons peuvent n'avoir aucun effet, un effet de survol, un effet de clic ou les deux. Si vous optez pour le format « les deux », vous feriez mieux d'aller directement à la visualisation de Bootstrap Buttons V17 en vous dirigeant vers l'aperçu de la démo en direct.
L'effet de survol fait disparaître l'ombre autour du bouton, tandis que l'effet de clic donne l'impression qu'il est « appuyé ». Une option intéressante qui fera certainement une différence pour votre projet.
Plus d'infos / Télécharger la démoBoutons Bootstrap V18

Boutons, icônes, pointeurs, pagination, cases à cocher et boutons radio, c'est tout ce que vous obtenez avec cet ensemble particulier.
En fait, il y a plus.
Des options de couleurs assorties aux différentes dimensions, en passant même par les effets de survol et de clic, cet ensemble est spécial. Vous remarquez également la forme arrondie des boutons qui n'est pas traditionnelle et apparaîtra à merveille sur votre application.
Plus d'infos / Télécharger la démoBoutons Bootstrap V19

Un bouton peut comporter du texte, une icône et un numéro avec un choix de couleur agréable et dynamique qui le rend très attrayant pour les yeux.
Ces boutons dynamiques utilisent Bootstrap, ce qui les rend très flexibles et extensibles pour fonctionner parfaitement sur différentes tailles d'écran.
Ils sont également très simples à utiliser et rapides à intégrer en raison de la structure de code conviviale pour les débutants.
Plus d'infos / Télécharger la démoBoutons Bootstrap V20

Un bouton avec une animation en survol peut facilement attirer l'attention de quelqu'un et augmenter la probabilité de cliquer dessus.
Bootstrap Buttons V20 est exactement cela, une collection de boutons de styles et de couleurs différents.
Ils viennent avec une couleur unie ou avec un contour et un texte de fonction, une icône ou les deux. Vous avez également le choix entre plusieurs boutons de réseaux sociaux , vous n'avez donc pas besoin de les créer manuellement.
Plus d'infos / Télécharger la démoRappelez-vous toujours que lorsque vous choisissez le bouton que vous souhaitez utiliser pour votre site, tenez compte des facteurs permettant de savoir s'il se fond ou non avec le site lui-même.
Ces petits éléments d'interface constituent l'intégralité de votre page Web. Ils sont là pour le garder fonctionnel et convivial. Lorsque les utilisateurs cliquent sur un bouton, ils s'attendent à ce que l'interface utilisateur réponde avec les commentaires appropriés.
Fournir ces retours esthétiques soit en implémentant des animations, soit en créant des interfaces flottantes. Les couleurs des boutons sont également importantes car elles rendent vos boutons plus visibles .
Choisissez une couleur qui marque le site Web de votre entreprise et qui est également attrayante pour vos visiteurs.
Ne vous fiez pas uniquement au texte brut.
SOIS CRÉATIF.
Le contenu visuel surpasse tous ces éléments simples sur chaque plate-forme. C'est à vous de décider comment vous pouvez représenter le thème de votre page Web.
