29 Validation gratuite du formulaire Bootstrap (meilleurs exemples)
Publié: 2021-06-01Si vous souhaitez faciliter la vie de vos utilisateurs, tout comme nous, nous avons créé de nombreux exemples de validation de formulaire Bootstrap à utiliser avec n'importe quelle application ou site Web.
Lorsque nous travaillons sur différents modèles de formulaires, nous assurons généralement la fonctionnalité de validation. (Que vous pouvez CHANGER si vous le souhaitez.)
C'est une fonctionnalité tellement utile pour les formulaires !
En parlant de cela, avec la variété de conceptions différentes, vous pouvez utiliser ces exemples pour :
- Formulaires de contact
- Formulaires d'inscription
- Formulaires de création de compte
- Formulaires de réservation
- Les formulaires de demande
- Formulaires de connexion
Vous aurez tout ce dont vous avez besoin pour une inclusion de validation de formulaire réussie à la fin de la liste.
Prendre plaisir.
La meilleure validation de formulaire Bootstrap gratuite
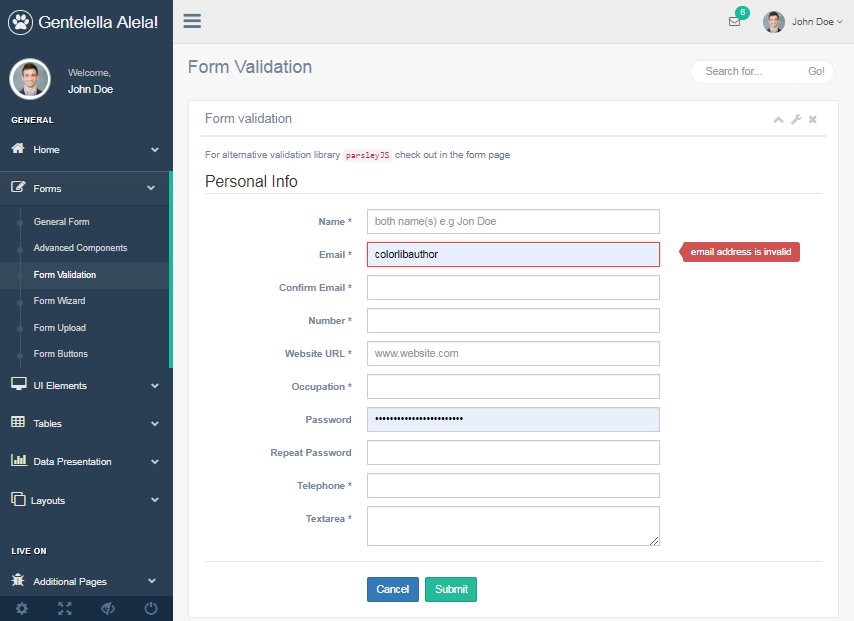
Gentelella Alela !

Qu'est-ce qui vous fait plus aimer ce plugin de validation ? Cela est dû à l'une des raisons pour lesquelles il offre une validation de formulaire automatique configurée au moyen d'attributs standard HTML5.
Il est également passionnant à utiliser car il peut offrir une expérience utilisateur discrète. C'est aussi parce que personne n'aime une telle forme naggy.
Il s'agit de plusieurs fonctionnalités que vous voudriez découvrir, notamment les suivantes; configurable via les attributs HTML5 et data-API standard, le patient qui informe l'utilisateur des erreurs, la soumission est désactivée jusqu'à ce que le formulaire soit déjà valide et que tous les champs nécessaires soient remplis, messages d'erreur personnalisables et fonctions de validation personnalisées, et validation du champ de saisie via AJAX.
Plus d'infos / Télécharger la démo
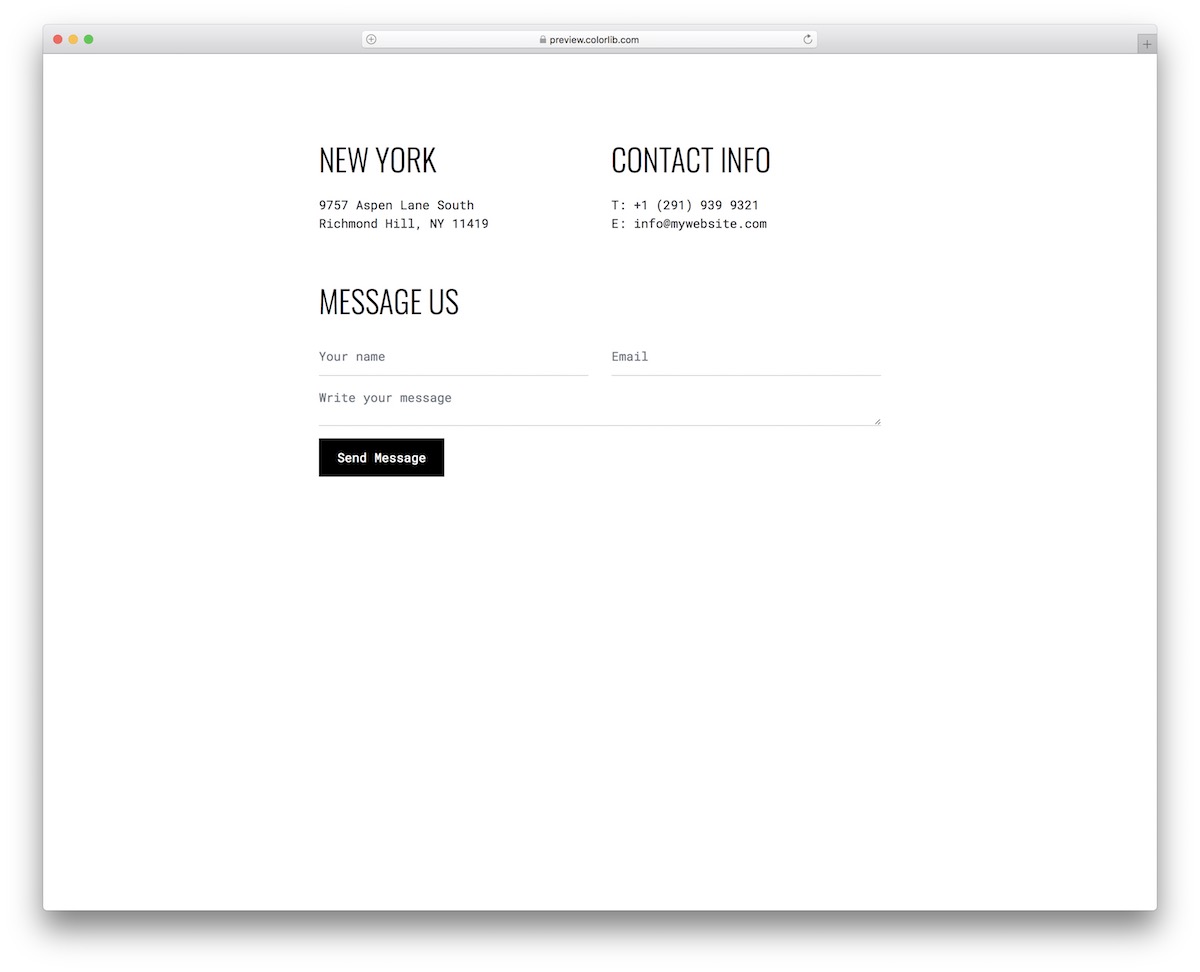
Formulaire de contact V15

Il s'agit d'un formulaire de contact super minimaliste et créatif avec validation qui s'adresse facilement à une variété de sites Web, de blogs et même de magasins en ligne.
En plus de la section formulaire, le modèle comporte également des détails supplémentaires sur l'entreprise, que vous pouvez configurer librement.
L'extrait s'adapte parfaitement aux appareils mobiles et de bureau, garantissant ainsi que l'expérience mobile est tout aussi excellente.
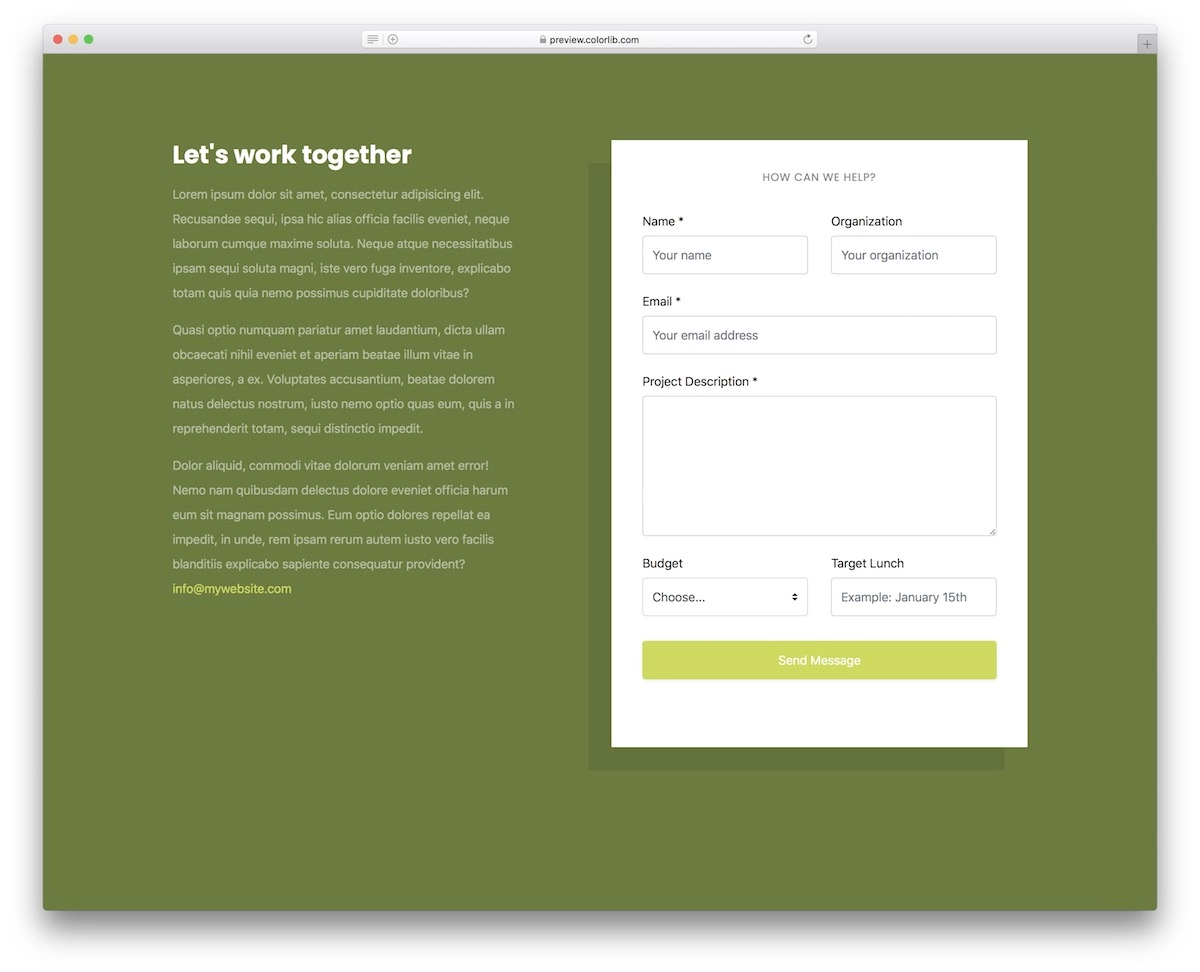
Plus d'infos / Télécharger la démoFormulaire de contact V14

Le formulaire de contact V14 est un formulaire de contact professionnel Bootstrap avec validation qui fonctionne facilement pour différents services.
Que vous soyez dans l'espace marketing ou autre chose, c'est le canevas de site soigné qui vous aidera à faire une différence IMMÉDIATE.
Le modèle se compose de deux sections ; un pour le texte convaincant et un pour la forme. Il existe également une liste déroulante que vous pouvez utiliser pour la sélection du budget ou autre chose.
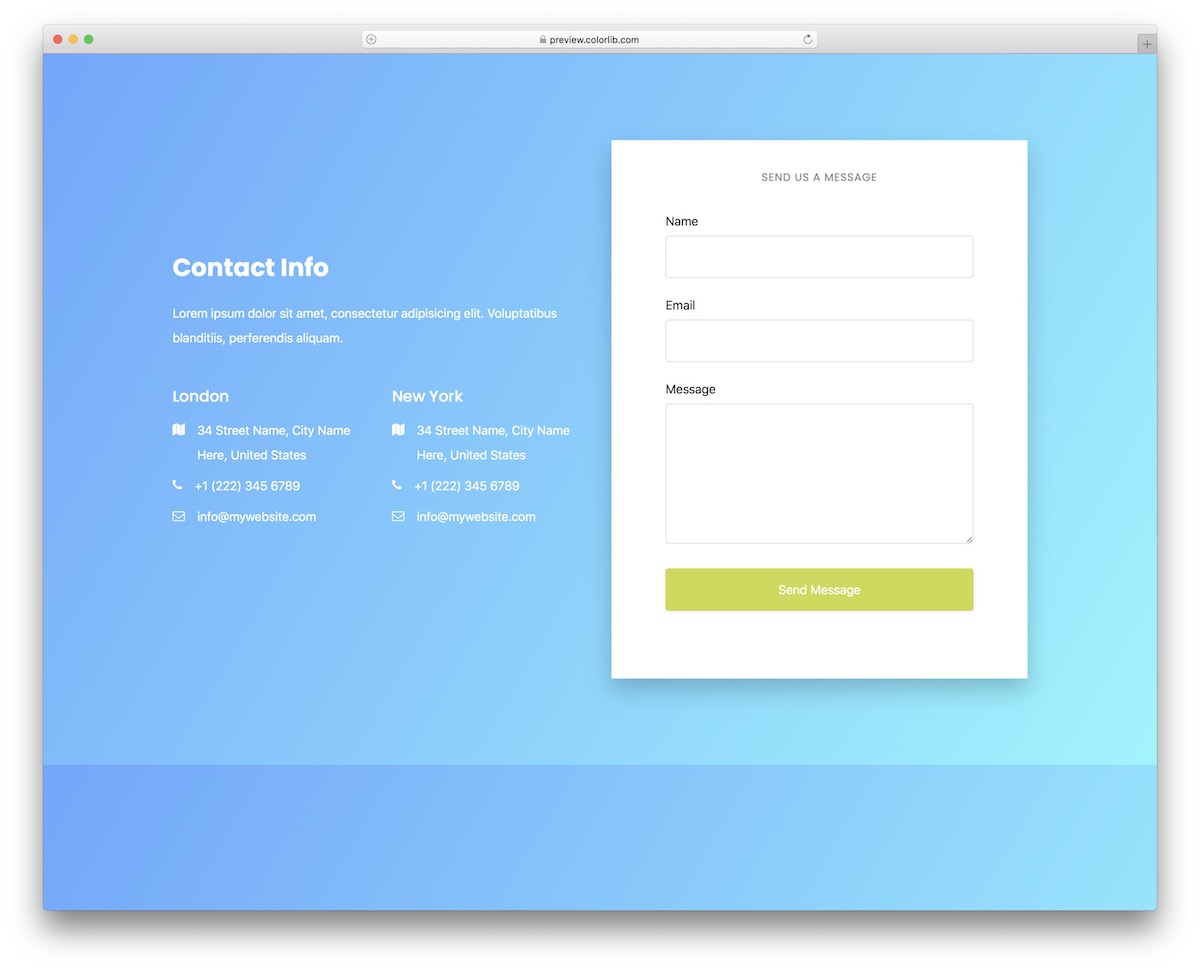
Plus d'infos / Télécharger la démoFormulaire de contact V13

Le formulaire de contact V13 est une validation de formulaire Bootstrap pour une intégration rapide dans votre application Web. Le design moderne et dynamique garantit une expérience AGRÉABLE, qu'il s'agisse de remplir les informations manquantes sur mobile ou sur ordinateur de bureau.
Le modèle comporte une couleur d'arrière-plan à effet dégradé, une structure 100% compatible avec les mobiles et un code convivial.
Et si cela fonctionne pour vous, vous avez de la chance, car vous venez de gagner beaucoup de temps .
Plus d'infos / Télécharger la démoFormulaire de contact V12

Vous pouvez désormais proposer un formulaire de demande avec validation sur votre site Web sans casser une seule goutte de sueur. Avouons-le, même si vous êtes débutant en développement web, ce sera quand même un petit jeu d'enfant d' activer le formulaire de contact V12.
Tirez pleinement parti du design minimaliste et créez une section de contact que tout le monde s'amusera à utiliser.
Il y a aussi une partie où vous pouvez ÉCRIRE PLUS sur votre entreprise, comment vous pouvez aider vos clients et des informations supplémentaires sur les contacts/l'emplacement de l'entreprise.
Plus d'infos / Télécharger la démoFormulaire de contact V11

Avec cette large collection de différents modèles de validation de formulaire Bootstrap, vous pouvez trouver celui qui vous convient le mieux rapidement.
Si la simplicité vous convient le mieux, le formulaire de contact V11 est l'une des alternatives idéales à choisir.
Assurez-vous d'offrir à vos utilisateurs et clients potentiels la possibilité de vous contacter et de poser toutes les questions qu'ils pourraient avoir.
De cette façon, vous pouvez interagir davantage avec eux AVANT de conclure l'affaire.
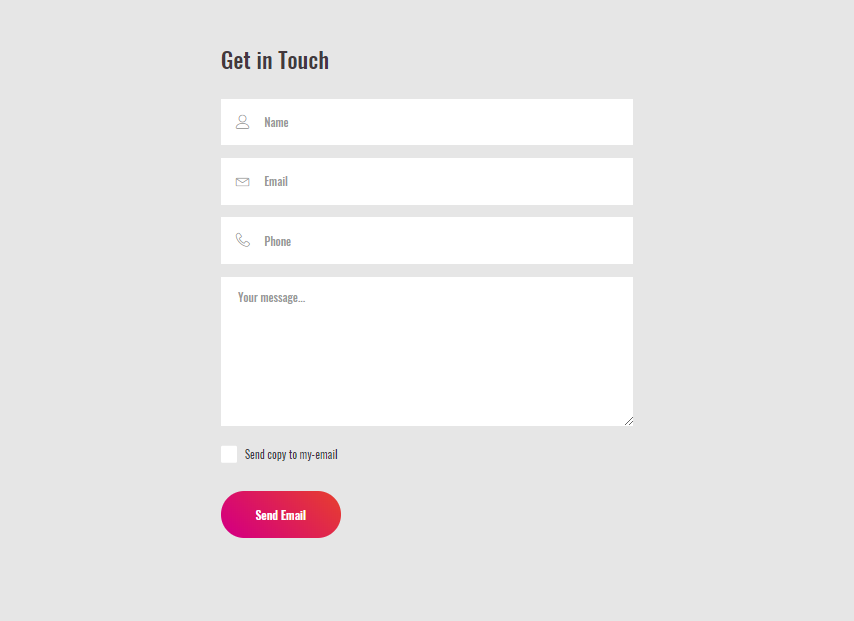
Plus d'infos / Télécharger la démoFormulaire de contact V10

Avec un widget de validation de formulaire Bootstrap, vous n'avez pas besoin de travailler sur les détails techniques, comme la réactivité et l'adaptabilité de l'écran, il fonctionne correctement par défaut.
Le formulaire de contact V10 est un autre superbe exemple de modèle avec un fond d'image en plein écran .
Le formulaire comporte quatre sections/champs ; nom, e-mail, objet et message. En plus de cela, vous pouvez également fournir d'autres informations de contact, comme un e-mail direct, un téléphone et une adresse.
Plus d'infos / Télécharger la démoFormulaire de contact V20

Avec ce modèle de formulaire de contact simple avec validation, vous pouvez vous offrir une intégration presque instantanée dans votre site Web.
Grâce à sa conception quelque peu basique, le widget s'adapte tel quel à différents thèmes et styles d'application.
Cependant, il existe toujours une option pour effectuer des personnalisations et des améliorations si nécessaire.
De plus, le format reste en grande forme à la fois sur desktop et sur mobile, empilant les champs les uns sur les autres sur des écrans plus petits.
Plus d'infos / Télécharger la démoFormulaire de contact V19

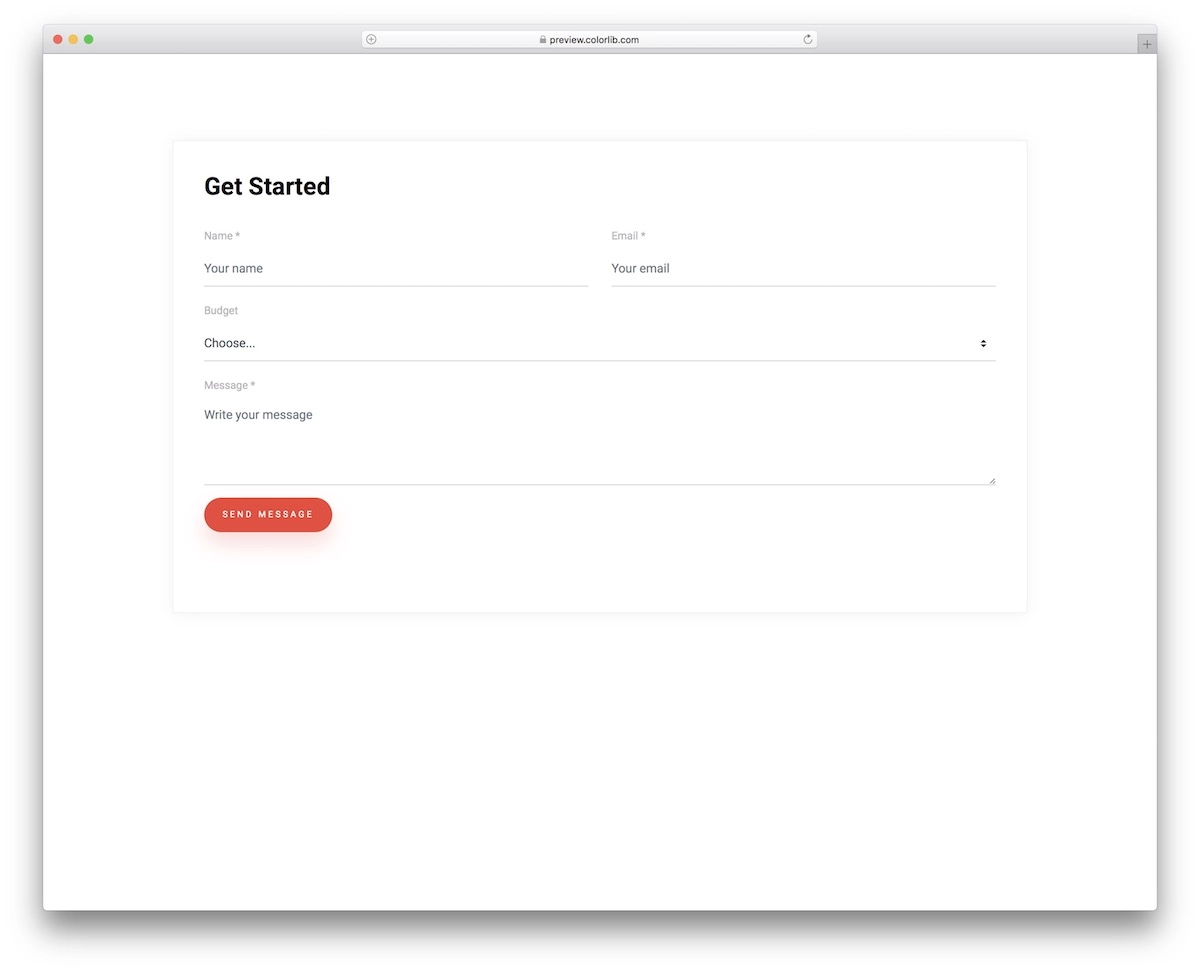
Le formulaire de contact V19 est une validation de formulaire Bootstrap complète, flexible et étendue avec un sélecteur de budget déroulant. Néanmoins, si vous souhaitez utiliser la liste déroulante pour une intention différente, allez-y et modifiez-la en conséquence.
Le bouton « envoyer » a également un effet de clic sympa qui change la couleur du bouton et supprime l'ombre, ce qui le fait ressortir davantage. Bref, tout le monde le saura en cliquant dessus.
Plus d'infos / Télécharger la démoFormulaire de contact V18

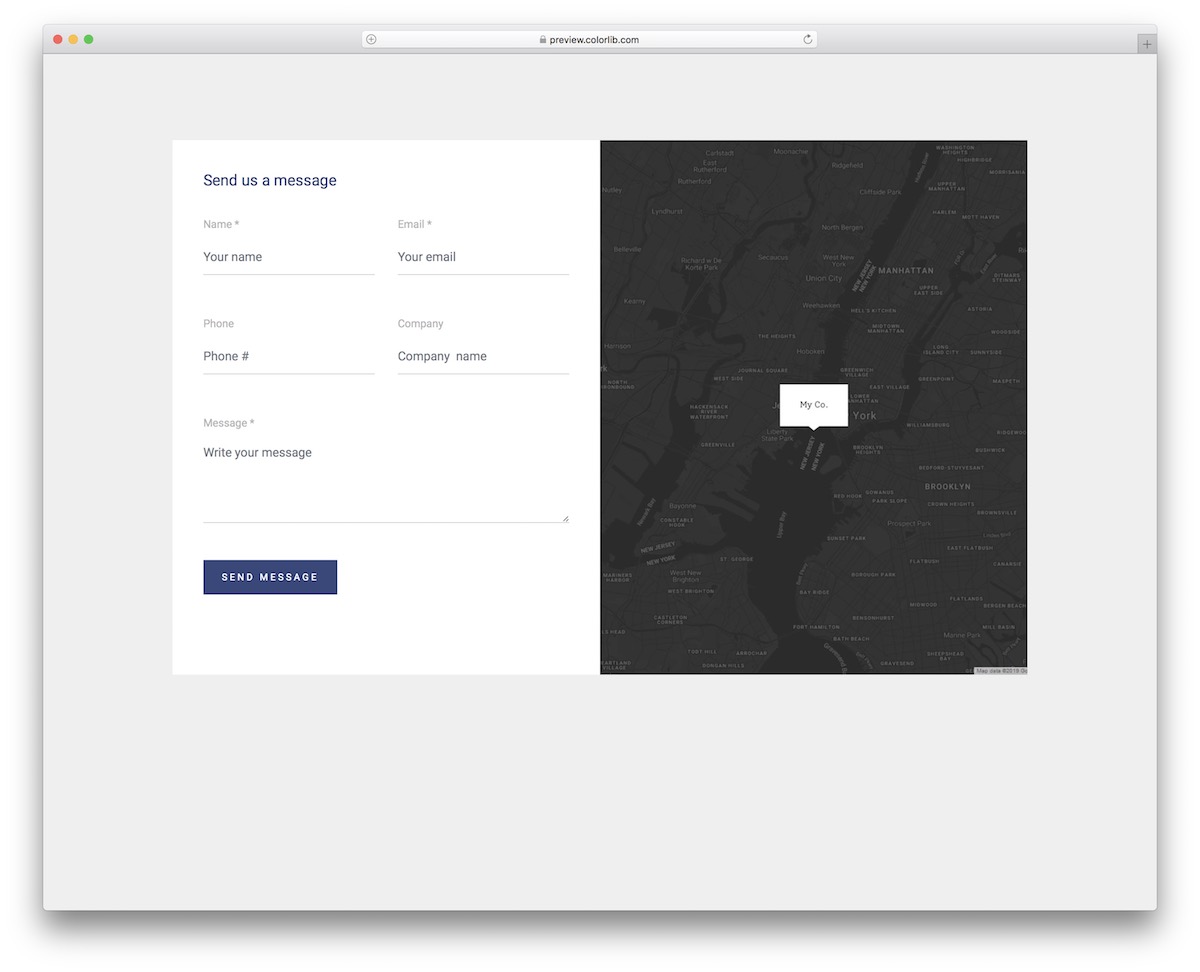
Lorsqu'il s'agit d'une page de contact ou d'une section, beaucoup décident d'utiliser à la fois l'intégration du formulaire et de la carte. Si c'est quelque chose qui vous intéresse également, le formulaire de contact V18 est le fantastique widget gratuit qui fera l'affaire.
Le modèle présente une conception en écran partagé avec un formulaire à gauche et une carte à droite. Lors de la visualisation sur mobile, le formulaire vient en premier, suivi de la carte.
Notez que cela fonctionne avec l'intégration de Google Maps .
Plus d'infos / Télécharger la démoFormulaire de contact V17

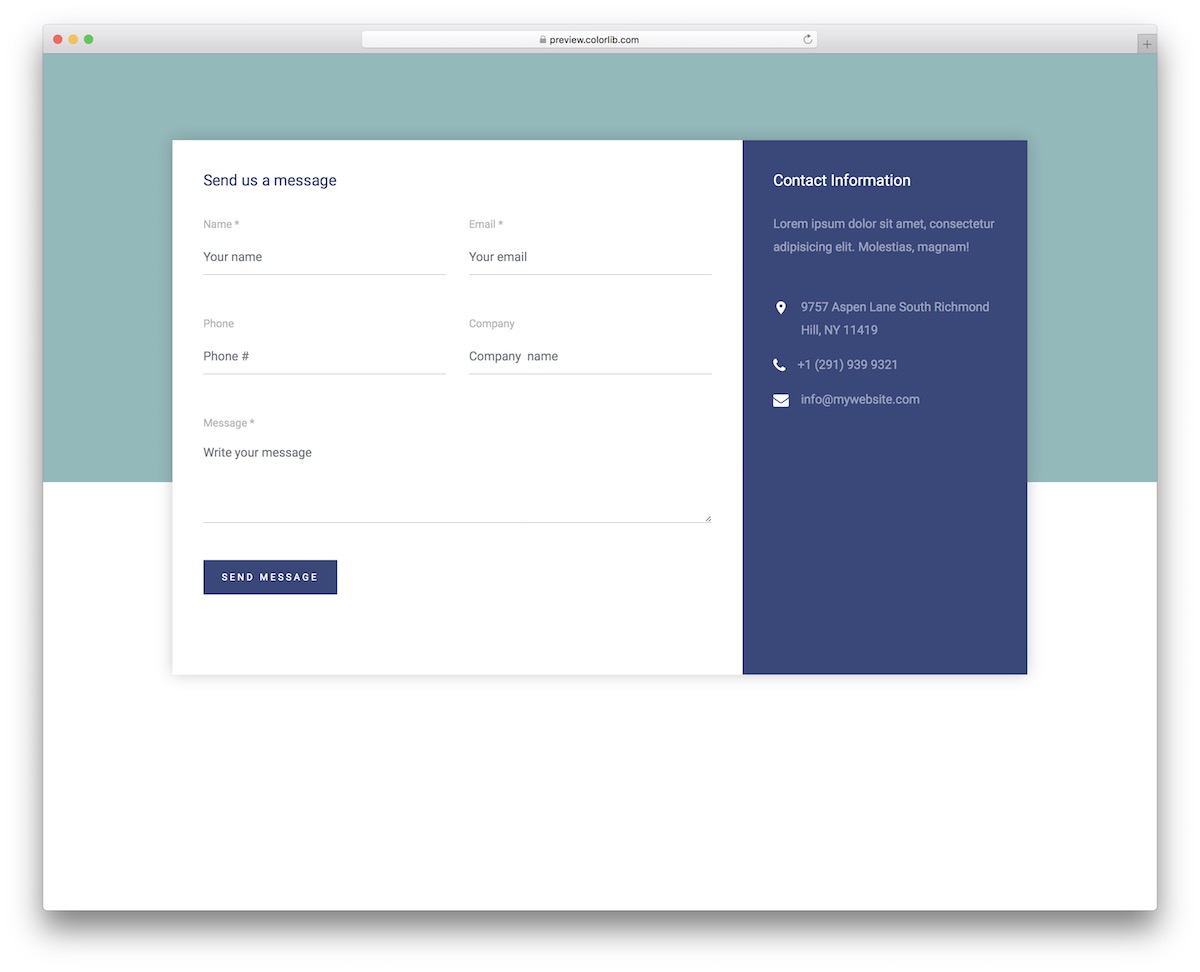
Un formulaire de contact complet avec validation et détails de l'entreprise est ce qui se passe en ce qui concerne le formulaire de contact V17. La structure et la conception pratiques promettent une excellente inclusion dans votre application.
Ce qui est cool, vous pouvez modifier l'apparence existante et l'AJUSTER à vos règles de marque précises. Cependant, pour cela, il vous suffira peut-être de changer le schéma de couleurs et de l'appeler un jour.
Outre les principaux champs de formulaire, celui-ci comporte également une section pour le numéro de téléphone.
Plus d'infos / Télécharger la démoFormulaire de contact V16

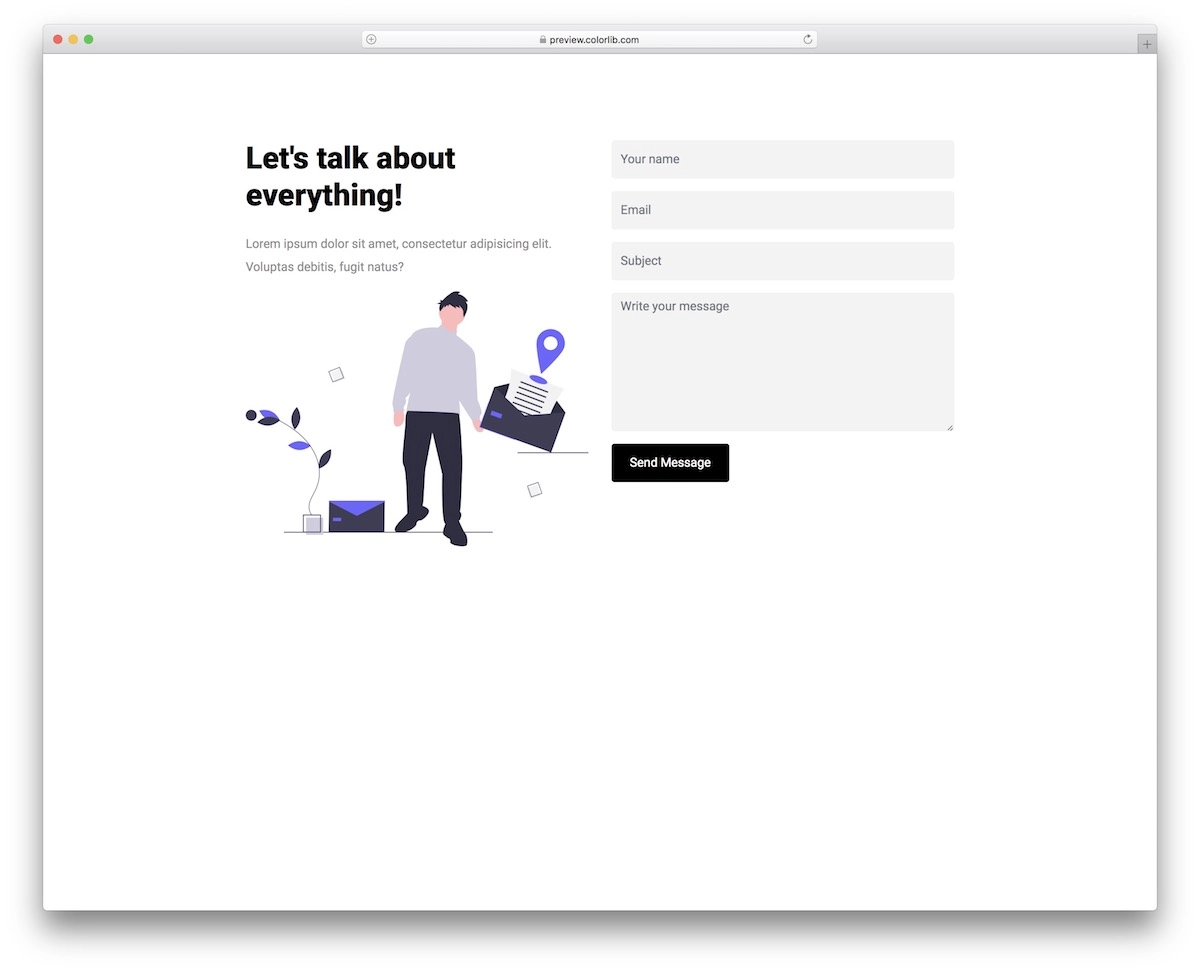
Les entreprises créatives, les agences et même les indépendants peuvent utiliser le formulaire de contact V16 pour leur remarquable présence en ligne.
Il s'agit d'un exemple de validation de formulaire Bootstrap qui suit par défaut toutes les dernières tendances et orientations du Web moderne.
Avec cela, vous garantissez d'excellentes performances et un beau design qui s'adapte sans effort aux écrans plus petits et plus grands.
Il existe également un titre et un texte intégrés dans le widget pour que vous puissiez vous AMÉLIORER et correspondre à votre entreprise.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V36

Des formulaires avec validation pour toutes sortes d'objectifs et d'intentions, qu'il s'agisse de contact, d'inscription, de connexion, etc. Voici quelques-unes de nos alternatives de formulaire d'inscription que vous pouvez obtenir gratuitement.
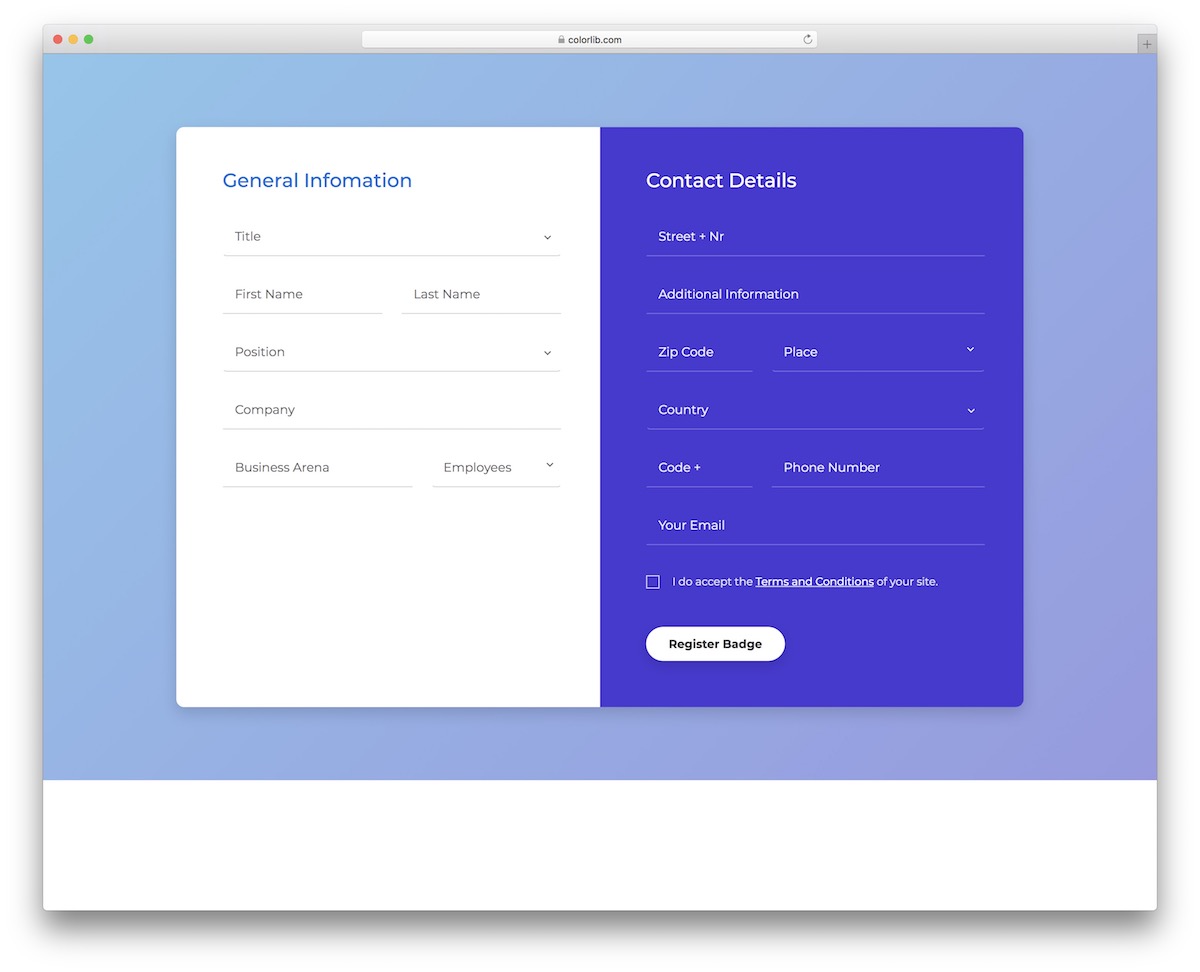
Colorlib Reg Form V36 est une alternative plus complète avec des tas de champs différents pour des informations générales et des coordonnées.
Il existe également des listes déroulantes et une case à cocher intégrées au widget, que vous pouvez utiliser comme bon vous semble.
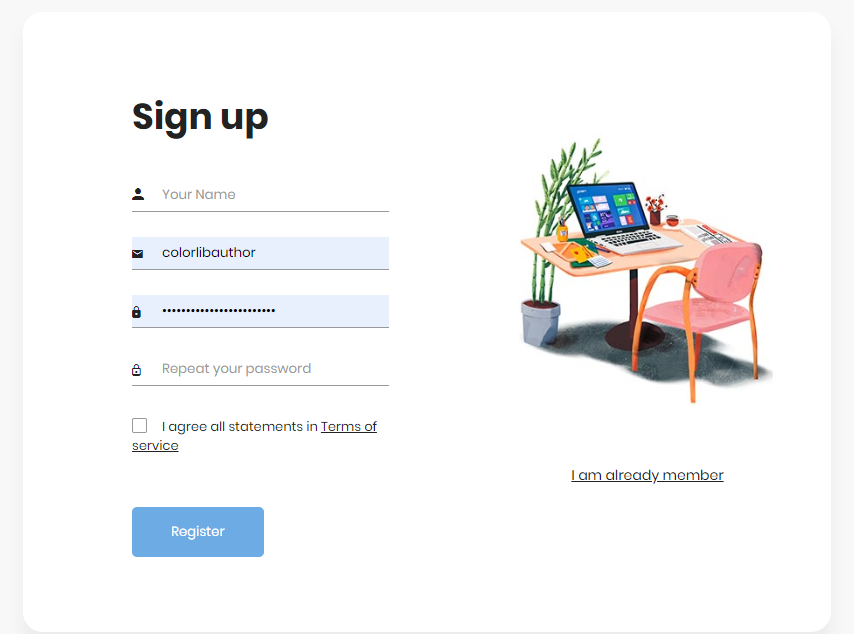
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V33

Les formulaires d'inscription et d'inscription sont assez similaires dans une certaine mesure – ils peuvent être simples ou avancés .
Colorlib Reg Form V33 est une variante plus basique avec un champ de confirmation de mot de passe et une image.
Vous pouvez également le lier à votre formulaire d'inscription et à votre politique de confidentialité (ou autre chose). Un signe X apparaît pour les informations MANQUANTES, qui se transforme en une coche verte une fois que vous avez réussi à le remplir.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V30

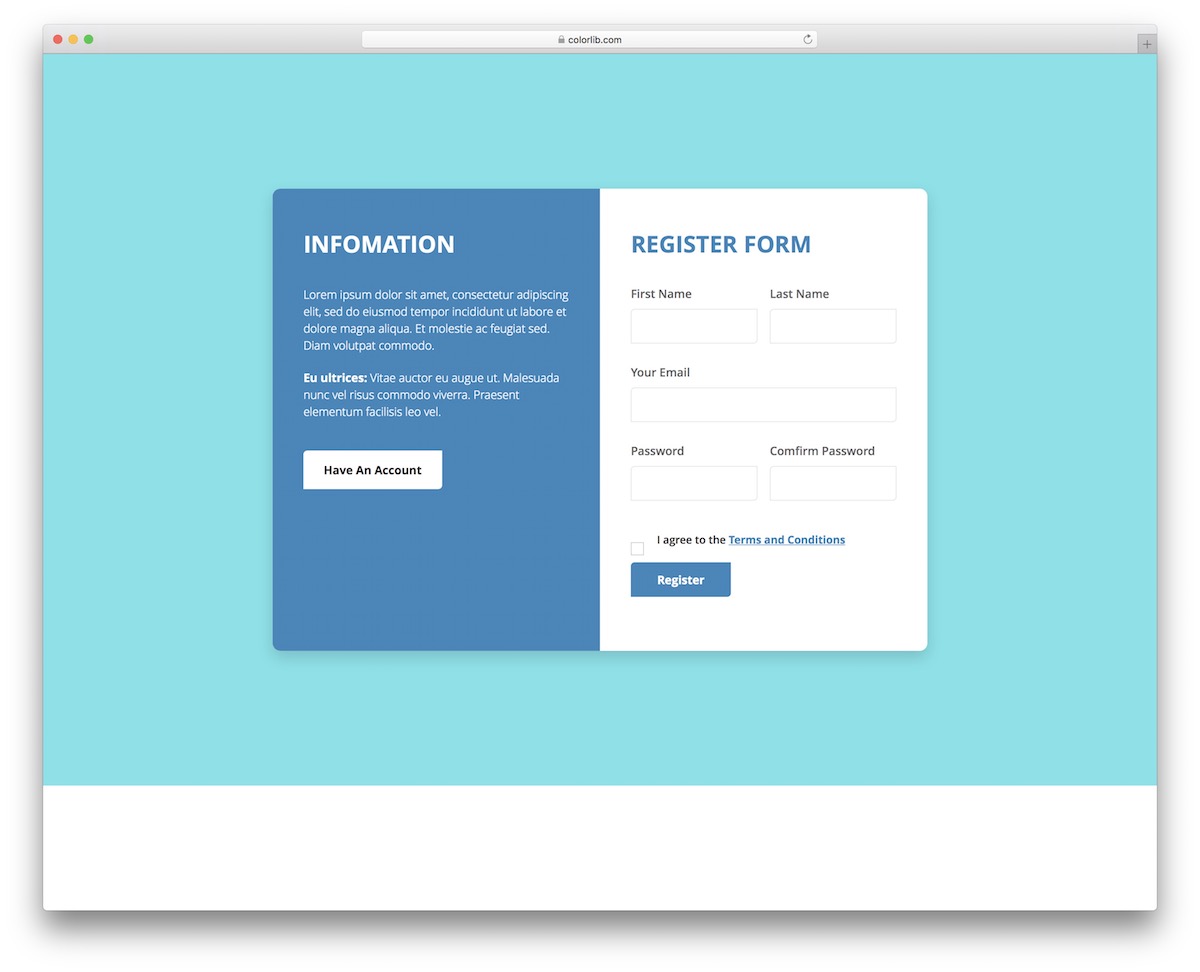
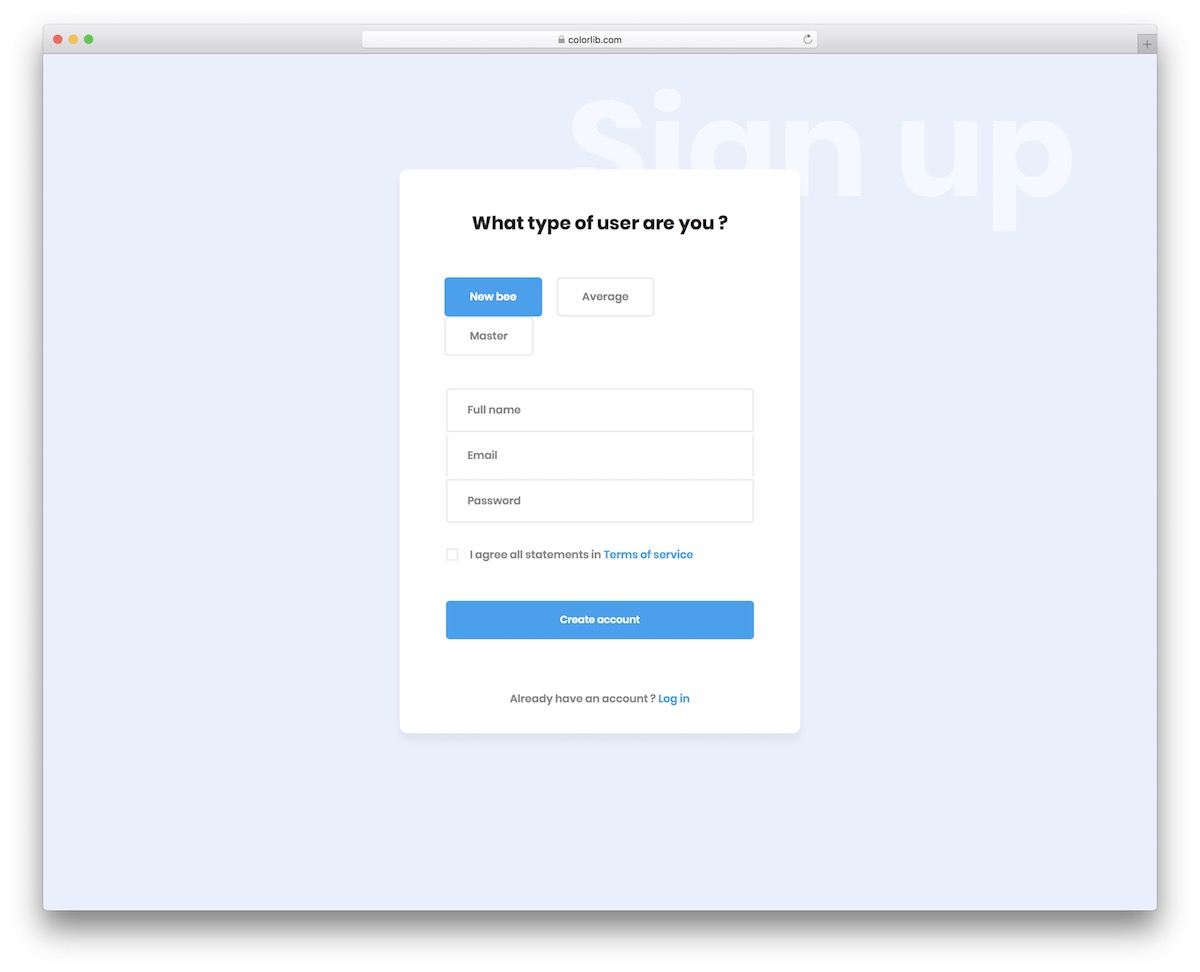
Pour vos futurs membres, ajoutez Colorlib Reg Form V30 à votre application Web, qu'ils peuvent utiliser pour créer rapidement un compte.
Le nom, le nom de famille, l'e-mail, le mot de passe et la confirmation du mot de passe sont les quatre domaines qui accompagnent ce Bootstrap de validation.

Un bouton CTA supplémentaire peut amener les utilisateurs existants vers la page de connexion et vous pouvez également partager des informations SUPPLÉMENTAIRES et offrir une case à cocher qu'ils doivent cocher pour accepter vos conditions.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V16

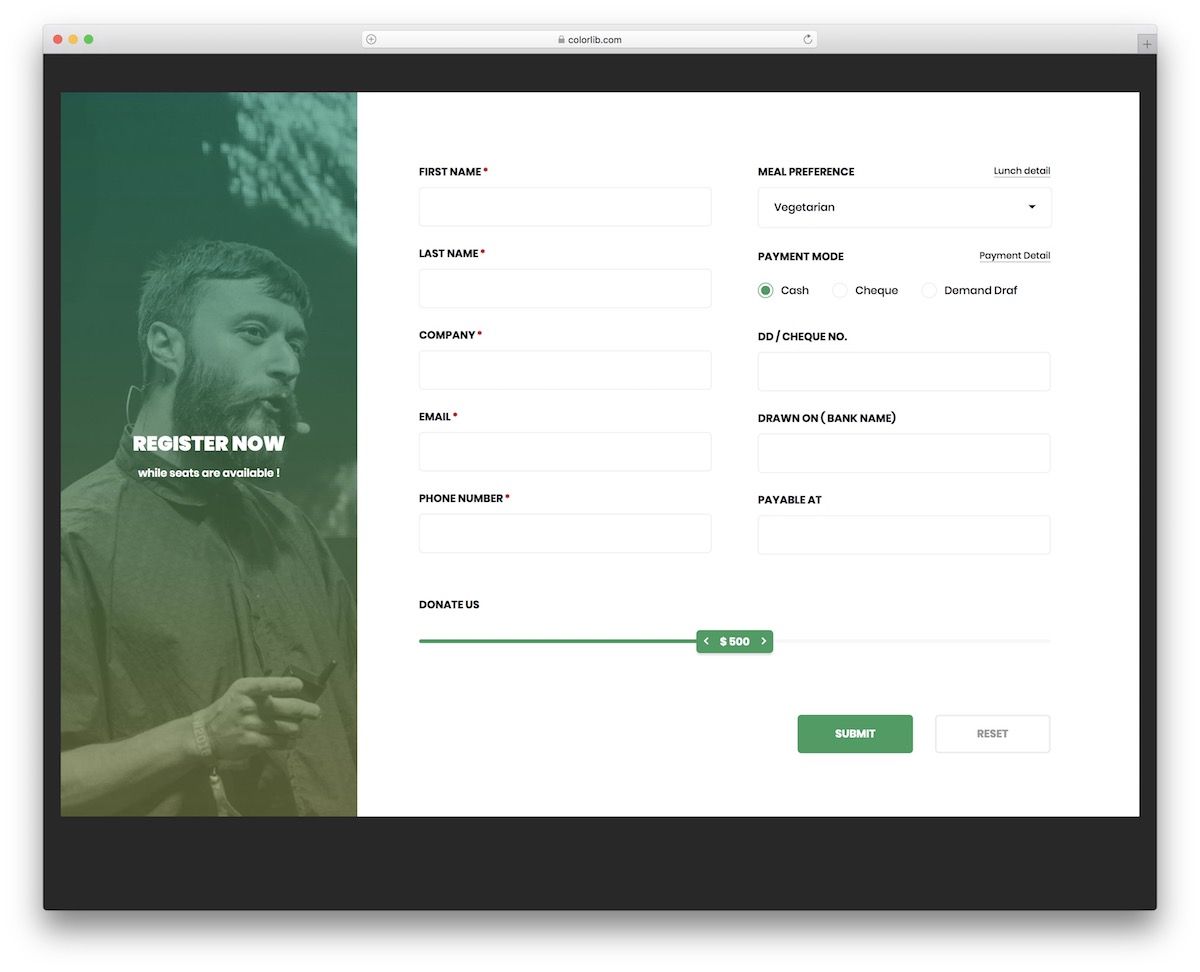
Colorlib Reg Form V16 est un formulaire Bootstrap exclusif avec validation, idéal pour l' inscription à une conférence et à un événement .
Avec la variété de champs prédéfinis, vous pouvez recueillir BEAUCOUP d'informations sur vos participants.
Par exemple, Colorlib Reg Form V16 propose une liste déroulante des préférences de repas, un mode de paiement, le nom de l'entreprise et un sélecteur de dons, pour n'en nommer que quelques-uns.
Avec un simple bouton de réinitialisation, l'utilisateur peut effacer le formulaire en un seul clic et tout recommencer.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V15

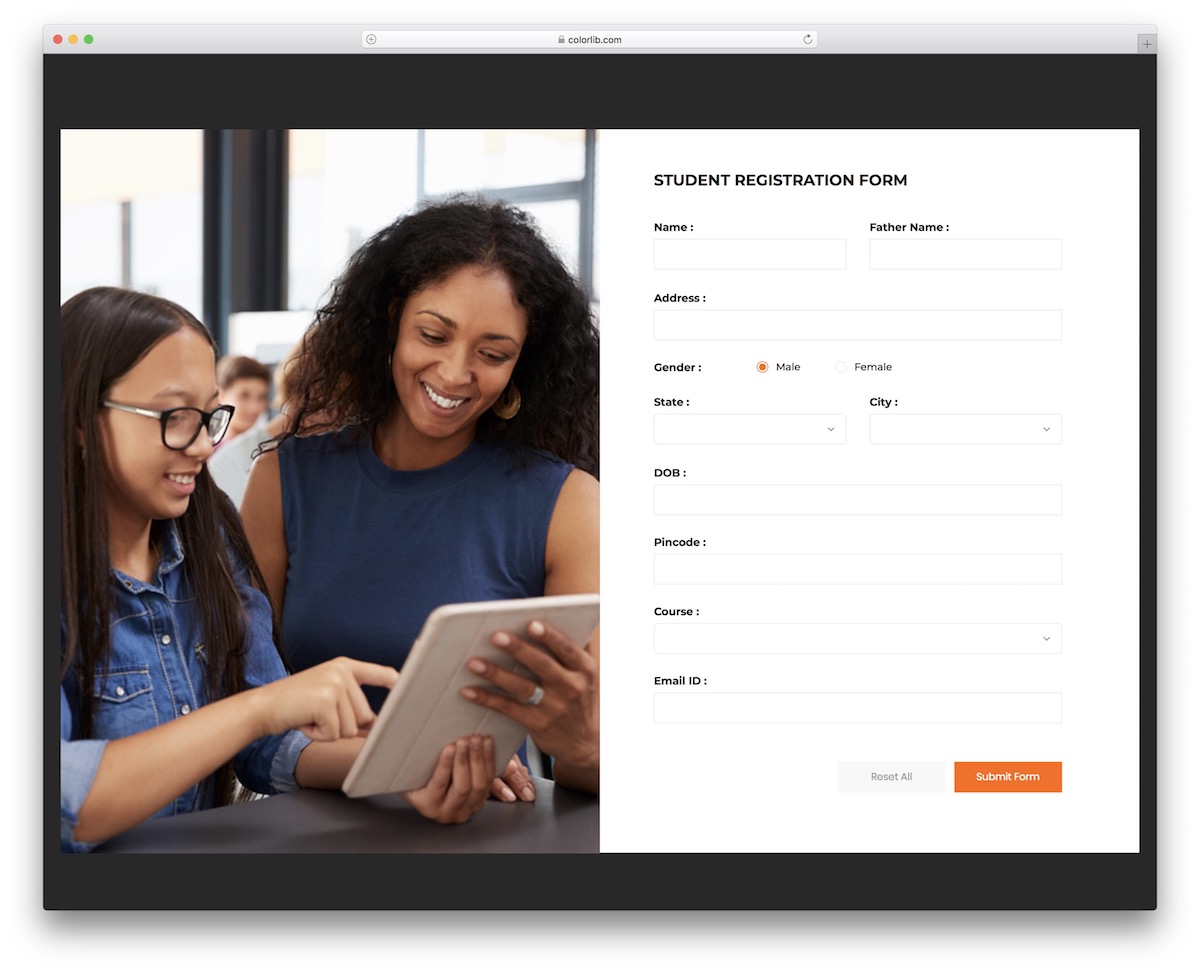
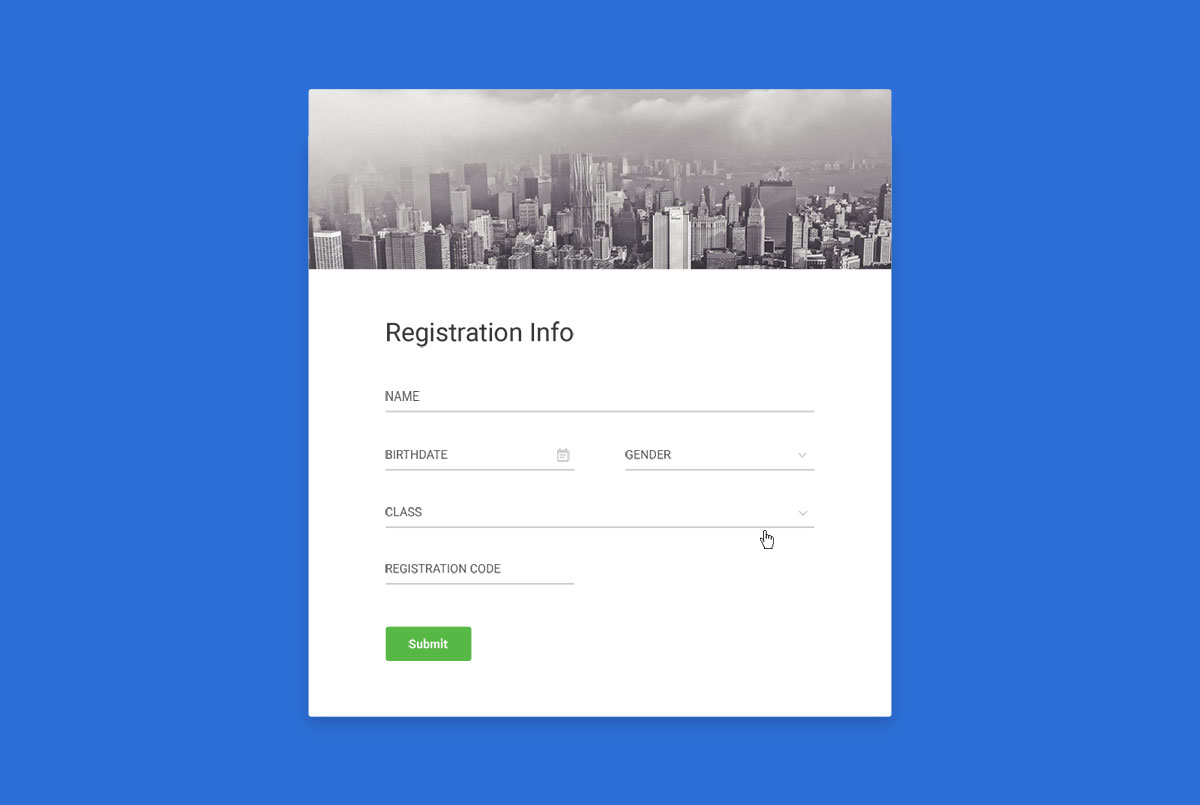
Vous n'avez plus besoin de créer un formulaire d'inscription d'étudiant à partir de zéro, optez pour Colorlib Reg Form V15. Cet outil contient tout le nécessaire pour vous faire gagner du temps et est même livré avec une image.
La disposition de l'écran partagé se transforme d' horizontale sur un ordinateur de bureau à verticale sur mobile, tout en conservant les mêmes performances et UX incroyables.
Si vous souhaitez modifier des champs prêts à l'emploi, allez-y et réalisez-le, car il n'est pas nécessaire de s'en tenir exclusivement aux configurations par défaut.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V14

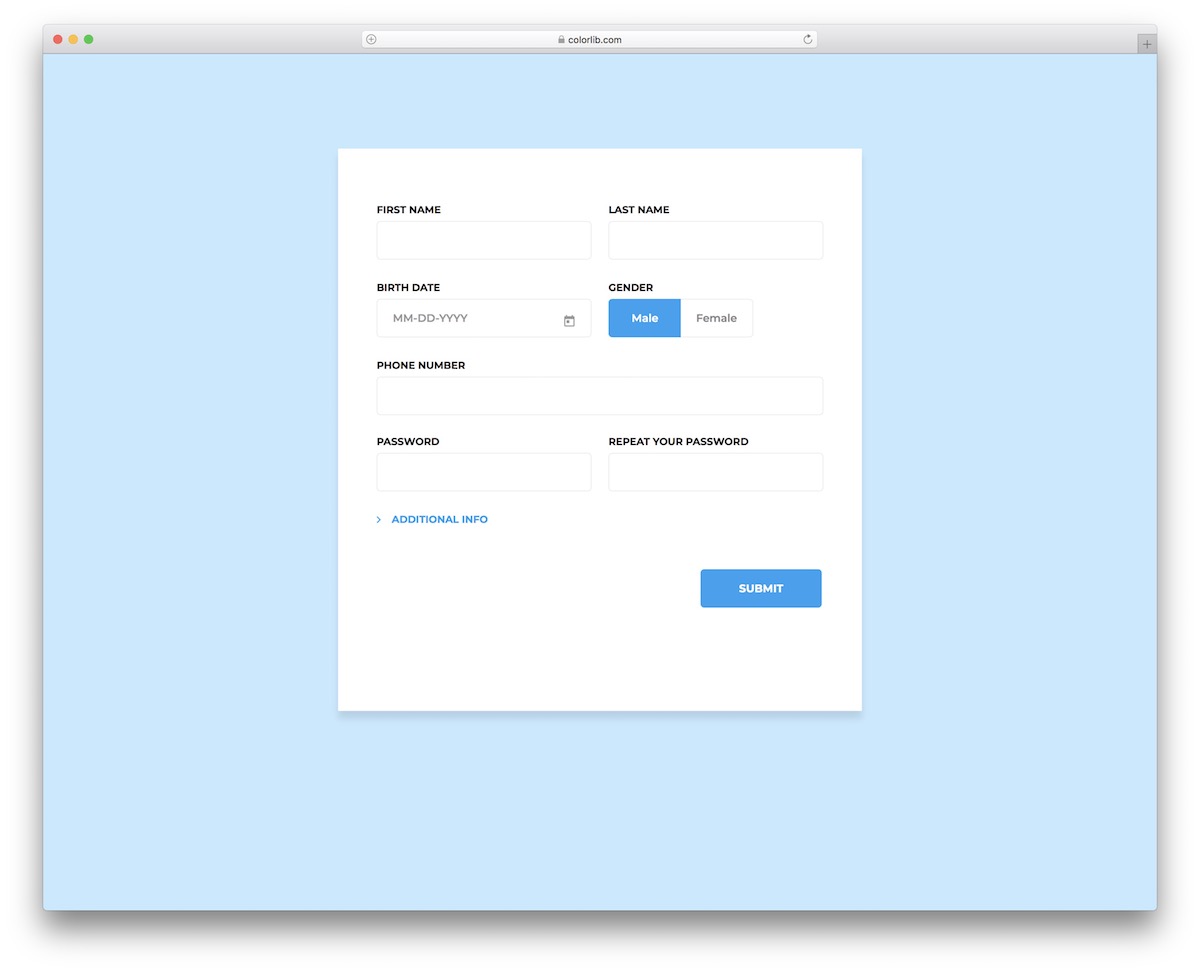
Colorlib Reg Form V14 vous propose un processus d'enregistrement client complet accompagné d'informations supplémentaires.
Outre la section principale, cette validation de formulaire Bootstrap contient également plusieurs champs supplémentaires qui s'ouvrent en appuyant sur le bouton « infos supplémentaires ».
Les listes déroulantes, la sélection du sexe, la confirmation du mot de passe et le sélecteur de date sont autant de fonctionnalités pratiques fournies avec ce widget, que vous pouvez désormais personnaliser en un clic.
Vous pouvez également tester d'abord ses performances SUPERBE et partir de là.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V13

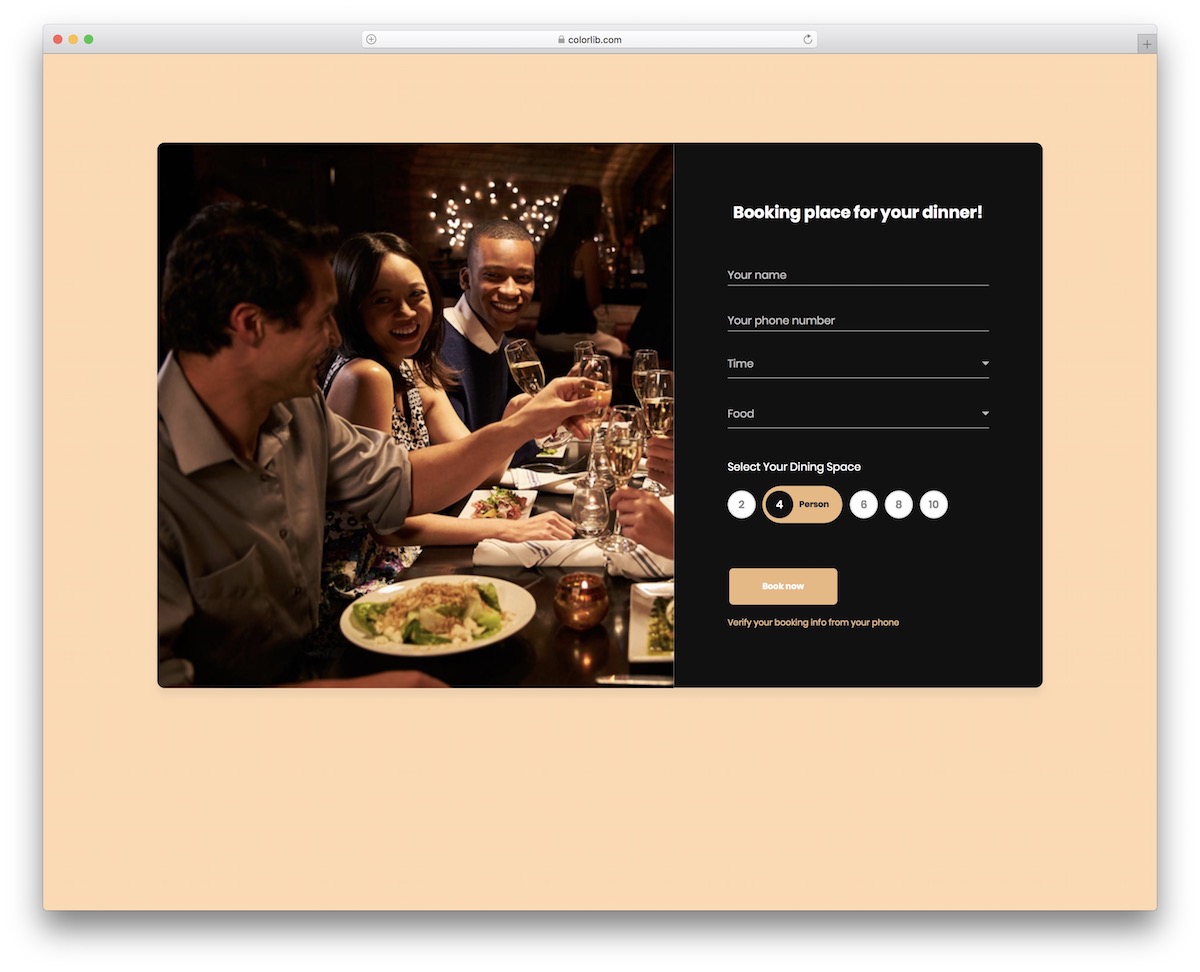
Colorlib Reg Form V13 est un merveilleux widget gratuit que vous pouvez utiliser pour l'inscription à un événement gastronomique ou même pour la réservation de table en ligne. Le magnifique DARK DESIGN crée une atmosphère agréable que tout le monde appréciera.
La mise en page est également 100% fluide, de sorte que le fonctionnement est fluide sur tous les appareils populaires.
L'extrait propose de sélectionner l'heure, le type de nourriture, le nombre de personnes et plus encore. L'image pimente également bien les choses, alors utilisez-la de manière stratégique pour attirer l'attention de tout le monde.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V12

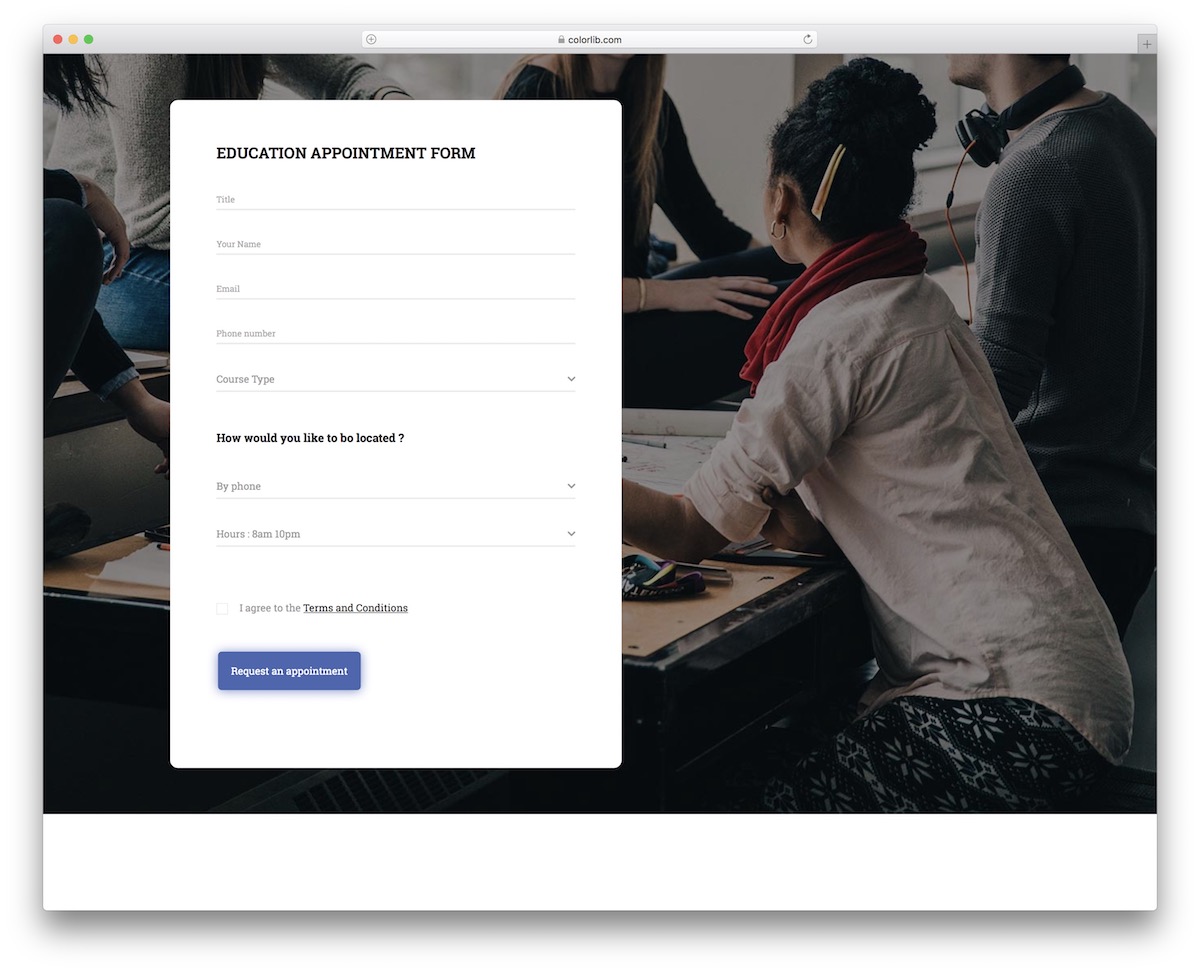
Si vous envisagez de lancer une plate-forme d'éducation en ligne, proposez des cours en personne ou autre, accueillez les nouveaux étudiants avec Colorlib Reg Form V12.
Cette validation de formulaire Bootstrap de rendez-vous pédagogique est là pour vous aider à créer une inscription de rendez-vous en ligne plus pratique pour vos utilisateurs.
Vous pouvez laisser l'étudiant potentiel choisir son cours, comment il aimerait être contacté et quand. C'est FACILE à travailler, même si vous souhaitez le modifier et l'améliorer.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib V10

Une validation du formulaire d'inscription utilisateur basée sur Bootstrap vous attend lorsque vous téléchargez Colorlib Reg Form V10. Ce widget est gratuit et prêt à l'emploi dès le départ .
Ce qui est bien avec l'extrait de code, c'est que vous pouvez également poser une question pour mieux connaître votre utilisateur.
Vous pouvez vous en tenir aux paramètres par défaut, mais vous êtes invités à faire des MODIFICATIONS et à concevoir la variation finale qui correspond parfaitement à vos désirs et réglementations.
Plus d'infos / Télécharger la démoFormulaire d'inscription 13 par Colorlib

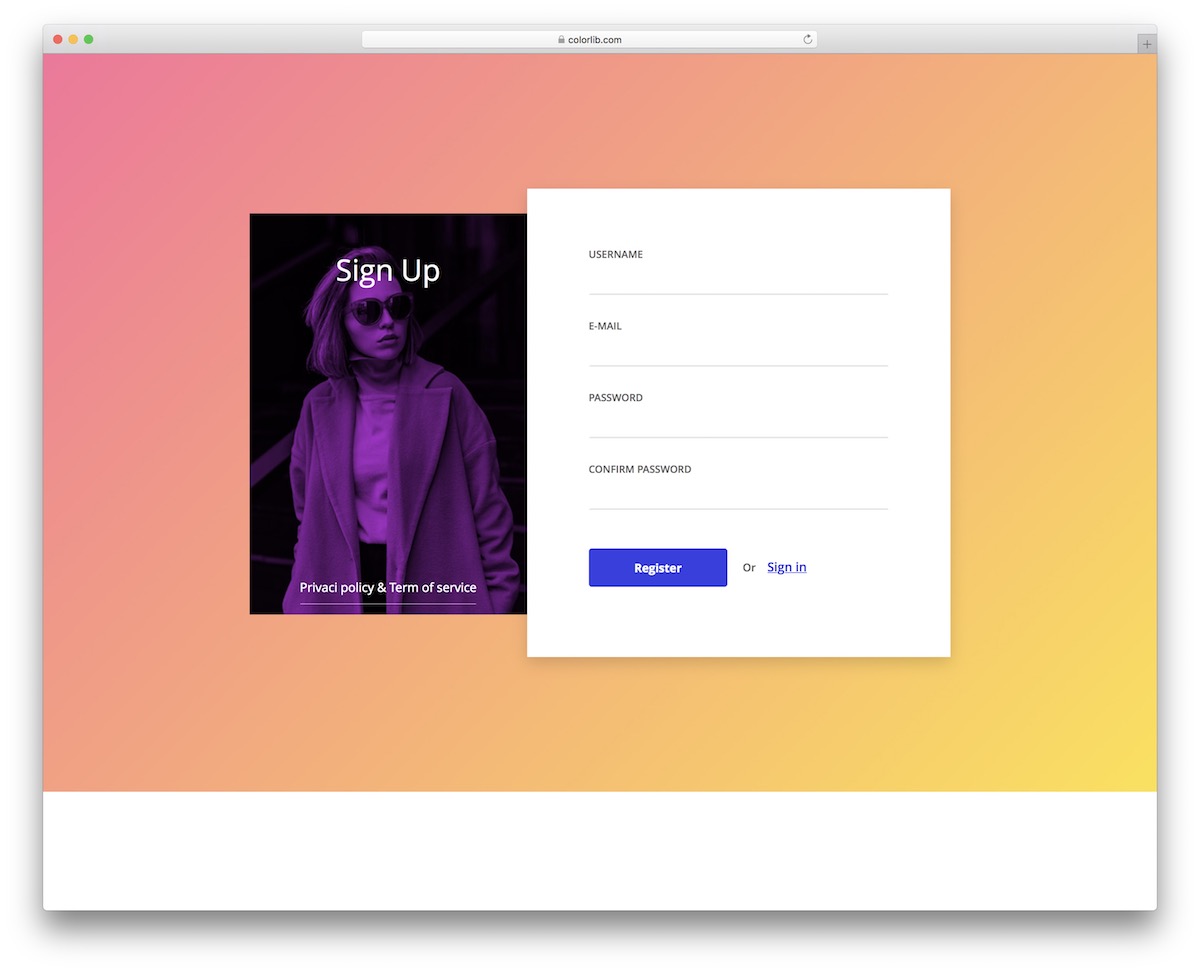
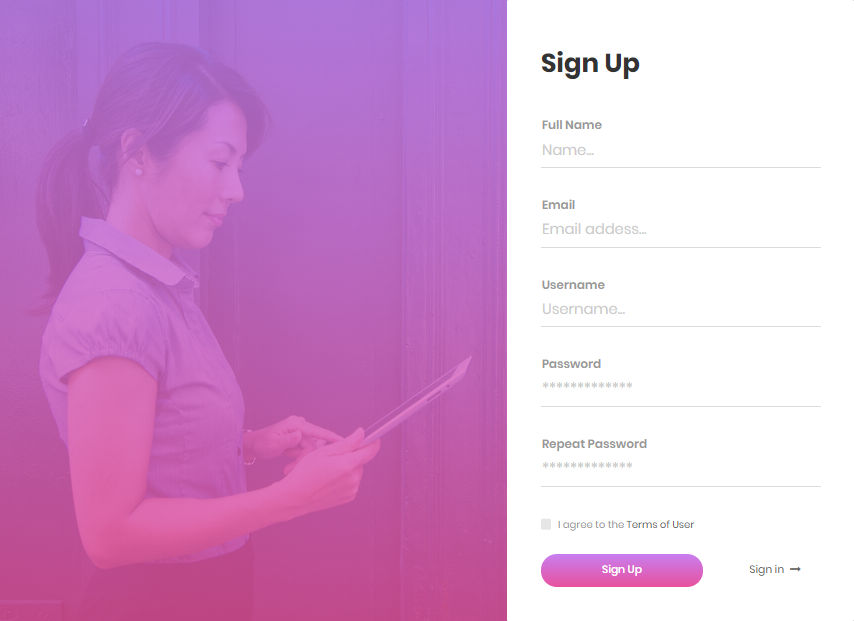
Ceci est un formulaire de validation est un formulaire d'inscription très esthétique qui propose un dégradé violet et blanc comme thème.
En plus de cela, vous pouvez télécharger votre propre image pour servir d'arrière-plan afin de vous assurer que ce formulaire d'inscription reste fidèle à votre image de marque.
Les informations NÉCESSAIRES pour remplir ce formulaire sont les suivantes : nom complet, e-mail, nom d'utilisateur, mot de passe et la case à cocher pour accepter les conditions générales.
Plus d'infos / Télécharger la démo
Formulaire d' enregistrement Colorlib v1

Colorlib Reg Form v1 est une bibliothèque de validation de formulaire simple et facile à utiliser à utiliser pour Bootstrap et Bootstrap 4. Mais cela ne dépend pas de jQuery. Ses versions prises en charge incluent la v2 : Bootstrap 4 et la v1 : Bootstrap.
Lorsque vous souhaitez l'utiliser, incluez le script de bootstrap-validate.js. Ensuite, il faut configurer la validation des éléments d'entrée. Ce que vous voulez comme nom est, bien sûr, d'un maximum de trente caractères.
En le testant, les tests se trouvent juste sous _tests_/. Lorsque vous avez terminé l'installation de toutes les dépendances, vous pouvez maintenant exécuter le test de fil ou le test d'exécution npm pour lancer les tests alimentés par Jest.
Plus d'infos / Télécharger la démo
Formulaire de contact 7 par Colorlib

Si vous recherchez une validation de formulaire minimaliste, Contact Form 7 est le modèle de formulaire de contact HTML gratuit qui vous fera incroyablement bien.
Le format va directement au but sans détournements ni améliorations venant dans leur direction. Ils arrivent sur la page, utilisent la forme dynamique et c'est essentiellement tout. N'est-ce pas ce que devrait être une page de contact ?
En tant que propriétaire du site, vous pouvez modifier le formulaire de contact 7 pour l'adapter à sa page dans un monde parfait. Il s'agit peut-être simplement d'un ajustement de l'ombre de l'arrière-plan.
Plus d'infos / Télécharger la démo
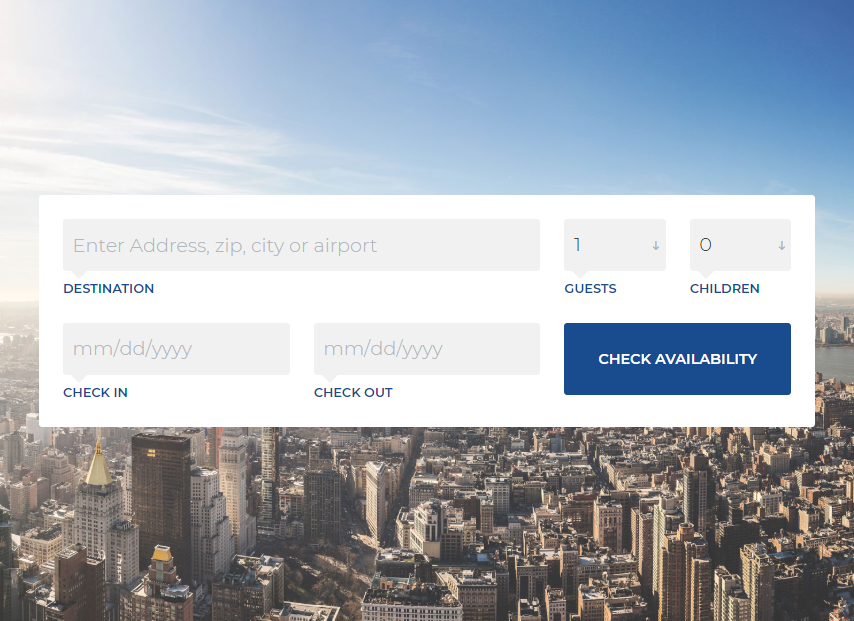
Formulaire de réservation 7 par Colorlib

Chic, moderne, conçu pour tous les appareils, rationalisé et attrayant, ce sont une partie des qualités de tous les modèles de formulaire de réservation gratuits que vous trouverez dans ce récapitulatif.
Nous mettons généralement un point d'honneur à véhiculer les meilleurs appareils qui vous font gagner du temps et de l'argent. Faire un formulaire de réservation en commençant sans aide extérieure n'est plus nécessaire. Vous pouvez maintenant essentiellement en télécharger un gratuitement et l'utiliser pour accroître vos avantages potentiels.
Créez un formulaire sur votre site pour que les visiteurs potentiels vérifient les dates accessibles afin qu'ils puissent concevoir leur itinéraire de sortie en amont.
De plus, si un formulaire a désormais un sélecteur de date coordonné, c'est de loin supérieur!
Plus d'infos / Télécharger la démo
Personnalisateur de connexion WordPress

Celui-ci est un plugin WordPress qui peut fournir une validation de formulaire automatique qui peut également être configurée. C'est en utilisant des attributs standard HTML5.
Ceci est également conçu pour offrir une expérience utilisateur discrète.
C'est aussi à cause de personne qui aime une forme naggy. Cela comporte un attribut configurable à l'aide de HTML5 standard et d'un attribut data-API. Soumettre est désactivé jusqu'à ce que le formulaire soit déjà valide.
Il existe également des messages d'erreur et des fonctions VALIDATOR personnalisées. La validation du champ de saisie est également rendue possible avec AJAX.
Plus d'infos / Télécharger la démo
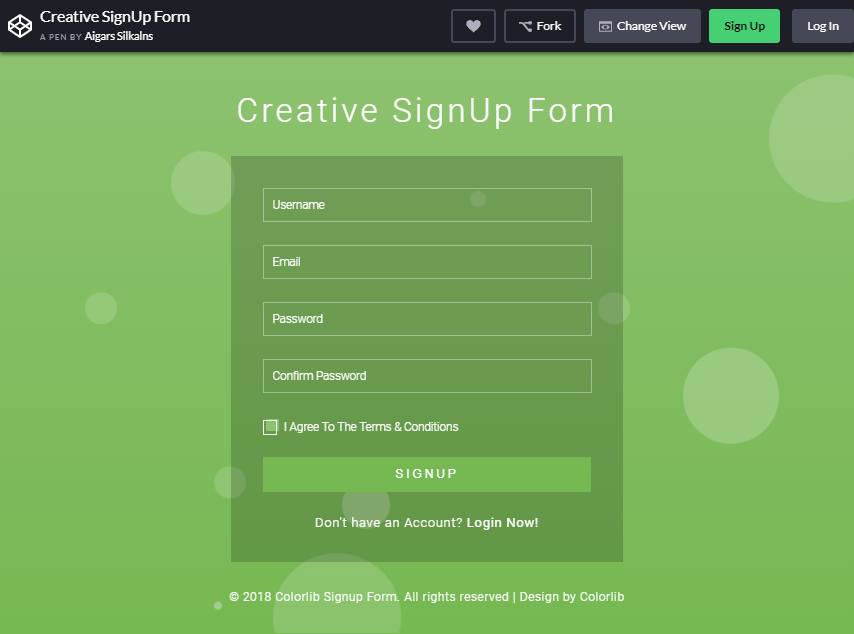
Formulaire d'inscription à la création

Cette validation de formulaire d'amorçage est une mise en page intelligente avec une belle base. La forme simple utilise une teinte terne pour se séparer du fond de teint brillant.
Le calme soulageant les impacts du mouvement de la fondation donne une merveilleuse rencontre aux clients. Avec ce format de formulaire d'inscription, vous obtenez un nom d'utilisateur, une adresse e-mail, créez un mot de passe et confirmez vos choix de mot de passe.
Vous avez également la possibilité d'intégrer une case à cocher pour les conditions générales. Au pied de page, vous avez la possibilité d'amener les clients vers la page de connexion dans le cas où ils font désormais partie de votre site.
Il s'agit d'un formulaire d'inscription mobile responsive , il vous sera donc simple de coordonner ce formulaire dans la mise en page de votre site mobile responsive.
Plus d'infos / Télécharger la démoFormulaire d' enregistrement Colorlib v7

Ceci est présenté comme un ensemble de composants React Bootstrap destiné à la forme goutte à goutte React. Lorsque vous commencerez, vous devrez utiliser le React Bootstrap et le formulaire React Dip.
Il pourrait y avoir des complexités dans son utilisation. Mais c'est une bonne chose que la disposition horizontale et la disposition en ligne soient prises en charge.
Plus d'infos / Télécharger la démoFormulaire d' inscription 8 par Colorlib

La validation du formulaire Bootstrap ne doit pas être confuse. En effet, plus c'est facile et propre, mieux c'est. Évidemment, vous pouvez apporter vos propres modifications et présenter de la vivacité et d'autres embellissements si cela fait partie de votre marquage.
Au cas où vous seriez pressé, vous ne devriez par aucun effort d'imagination perdre beaucoup de temps sur la page de connexion.
Choisissez simplement parmi notre vaste liste de modèles gratuits et traitez-les en un rien de temps .
Parfois, un mélange de vert et de blanc est votre truc, vous avez un format magnifique à utiliser, prêt à être utilisé sur votre site.
Plus d'infos / Télécharger la démo