Présentation d'Elementor AI - Avantages, cas d'utilisation et comment l'utiliser
Publié: 2023-06-23L'utilisation généralisée de l'intelligence artificielle (IA) n'est plus un fantasme. Vous ne pouvez plus nier son importance. Elementor, le principal constructeur de pages WordPress, a également intégré l'IA dans sa fonctionnalité principale. En fait, ils sont le premier outil de création de pages en ligne à le faire.
Ce que fait Elementor AI, c'est simplifier les tâches compliquées sans nécessiter d'effort humain supplémentaire. Ainsi, à partir de maintenant, vous pouvez profiter d'une plus grande productivité dans la conception Web. Dans cet article, nous vous présenterons Elementor AI, en expliquant ses principaux avantages, ses cas d'utilisation et son utilisation.
Qu'est-ce qu'Elementor AI et ses avantages
Elementor AI fait converger plusieurs capacités d'IA dans sa plate-forme native grâce à laquelle vous pouvez concevoir, créer du contenu et générer du CSS. Auparavant, vous deviez explorer manuellement diverses options pour ajouter des effets tels que le survol, le déplacement, la couleur, le dégradé, etc., à un élément particulier.
Mais avec l'aide d'Elementor AI, vous pouvez ajouter ces effets à votre site Web en un clin d'œil. Si vous souhaitez ajouter des textes, des paragraphes et des titres à vos articles et pages, cela est également possible avec Elementor AI. Tout ce que vous avez à faire est de commander la bonne invite.
Vous trouverez ci-dessous la liste des choses que vous pouvez actuellement créer avec Elementor AI :
- Générer du texte
- Créer et ajouter un code CSS personnalisé
- Créer du code dans le widget HTML
- Générer des images
- Simplifier le langage
- Rendre le texte plus long et plus court
- Corriger l'orthographe et la grammaire
- Changer le ton de la langue
- Traduire le texte
Dans les prochains jours, Elementor pourrait nous surprendre avec plus d'inventions.
Comment générer du texte avec Elementor AI
J'espère que vous avez déjà une idée des outils d'IA générative comme ChatGPT, Jesper et Scalenut. Vous pouvez créer des contenus longs ou courts pour vos sites Web à l'aide de ces outils. Vous pouvez faire la même chose avec Elementor AI maintenant.
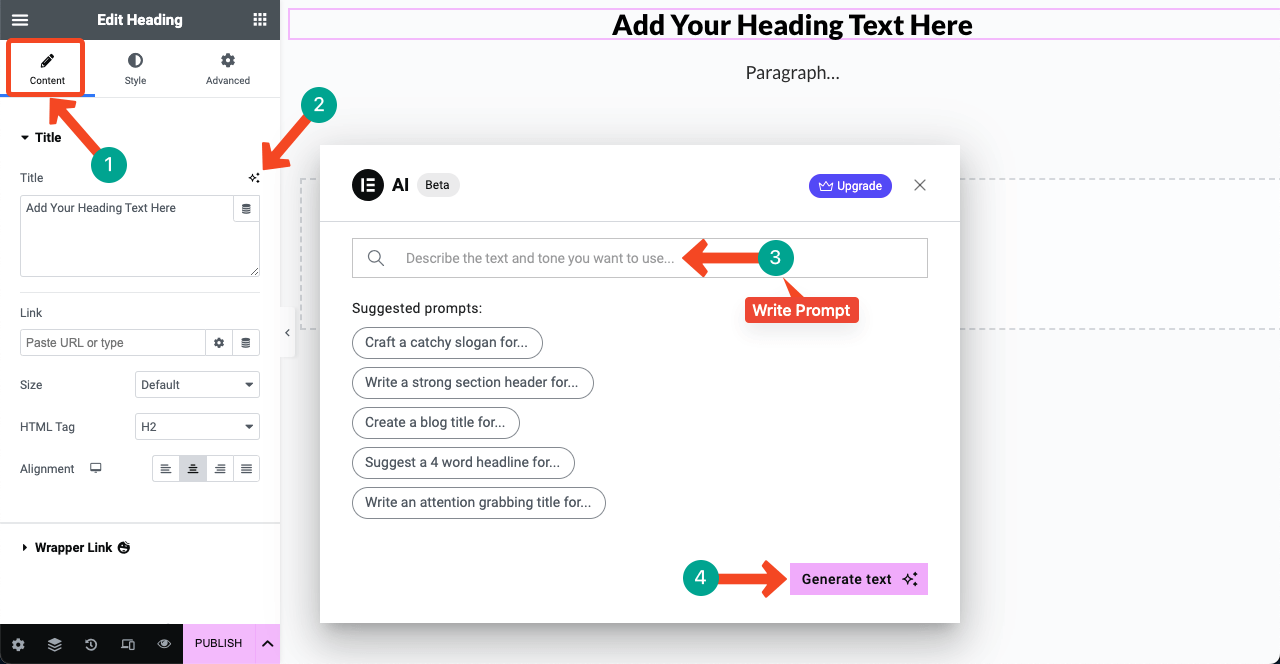
- Ouvrez un article ou une page avec Elementor. Sélectionnez un widget. Accédez à l'onglet Contenu. Vous trouverez une icône à trois étoiles au-dessus de laquelle " Écrire avec l'IA " apparaîtra. Cliquez sur cette icône.
- Cela fera apparaître une fenêtre contextuelle avec un champ de recherche. Écrivez votre invite dans la case. Vous obtiendrez ci-dessous quelques suggestions rapides, que vous pourrez utiliser si nécessaire. Une fois que vos invites sont prêtes, appuyez sur le bouton Générer du texte .

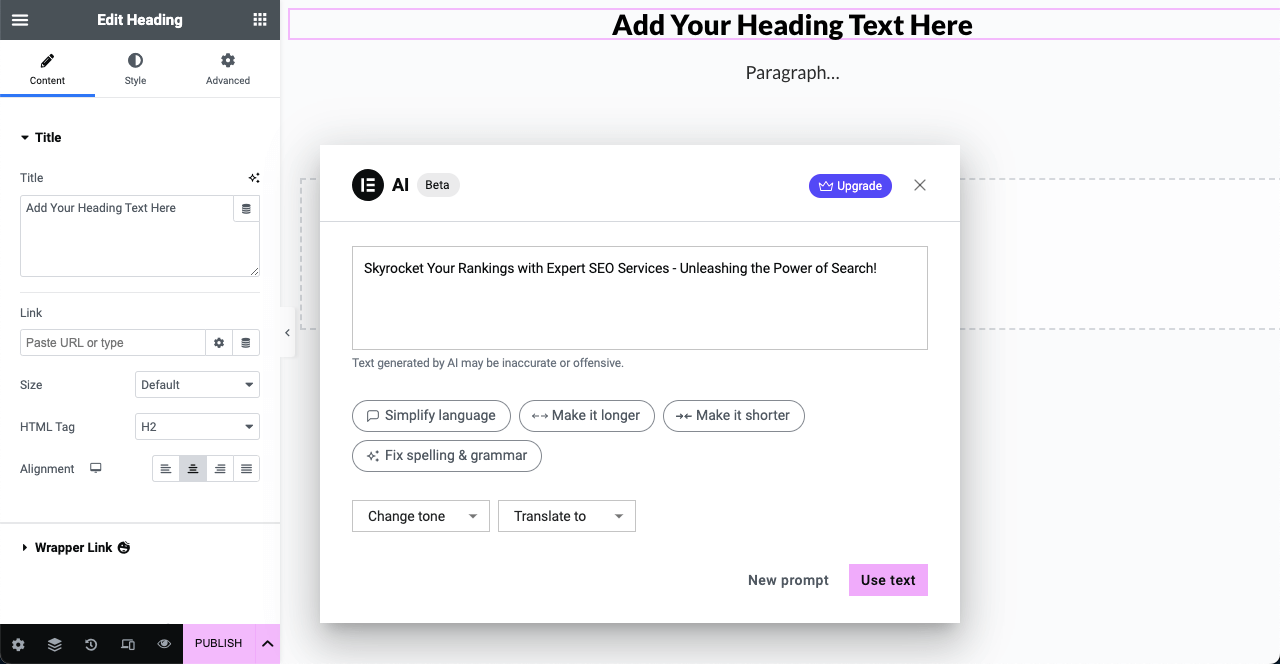
- Nous avons utilisé l'invite "Écrivez un titre de page accrocheur pour les services de référencement" et avons obtenu le texte dans l'image ci-dessous.
- Vous aurez plusieurs autres options dans la fenêtre contextuelle. Vous pouvez simplifier le texte généré, le rendre plus long ou plus court, corriger les fautes d'orthographe et de grammaire, changer le ton et le traduire dans une autre langue.
- Si vous êtes satisfait du résultat, appuyez sur le bouton Utiliser le texte .

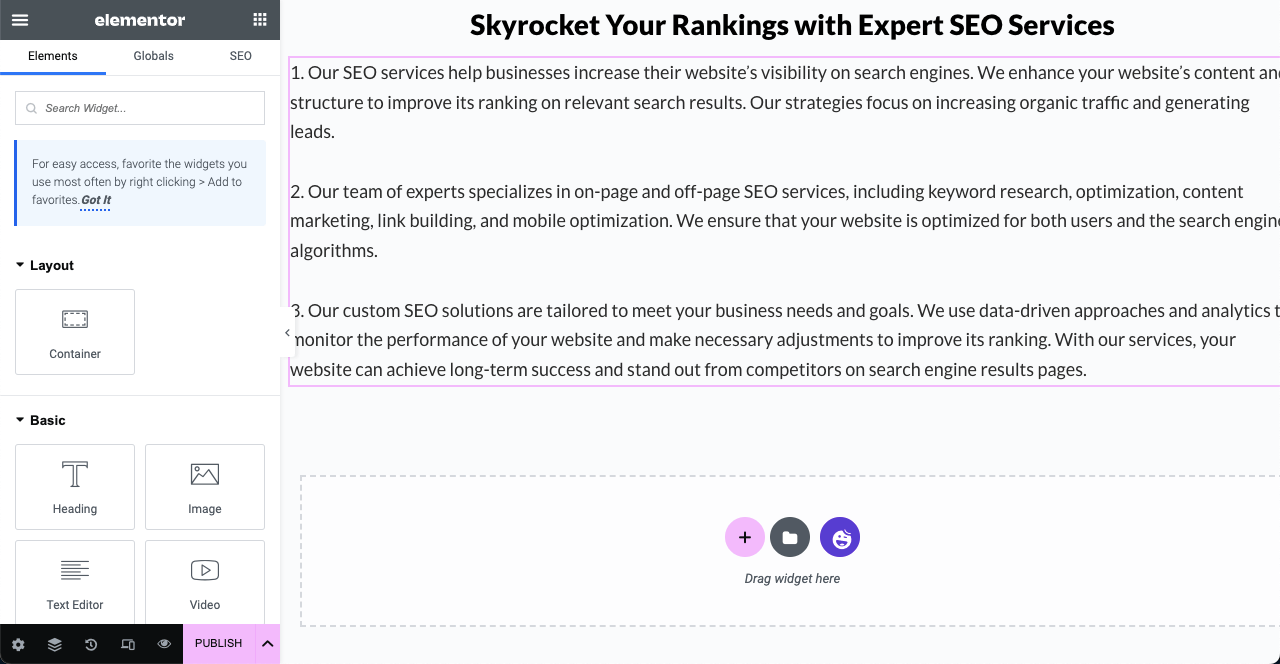
Vous trouverez ci-dessous un exemple d'un autre widget pour lequel nous avons généré des paragraphes de texte avec Elementor AI. Le widget que nous avons utilisé ici est Text Editor. Alors aujourd'hui, vous pouvez dire adieu au blocage de l'écrivain.

Comment créer et ajouter un CSS personnalisé avec Elementor AI
Avec les versions précédentes d'Elementor, vous pouvez ajouter divers effets interactifs aux éléments Web, comme le survol, la rotation, le flottement, le masquage, etc. Mais pour ajouter des effets avancés, vous devez coder dans la section CSS personnalisée. C'est un gros problème pour les utilisateurs sans code car ils n'ont aucune idée de comment coder.
Mais vous pouvez surmonter cette lacune comme par magie avec Elementor AI. Il peut créer un code CSS personnalisé pour vos widgets et éléments en fonction de vos invites.
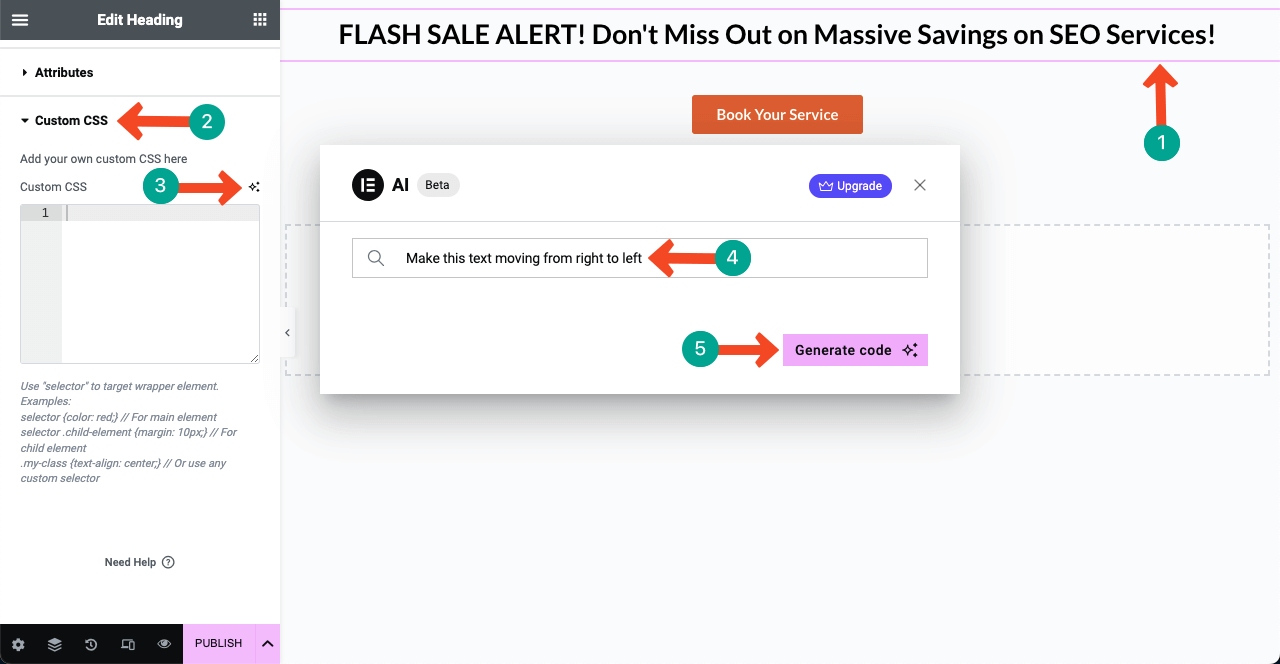
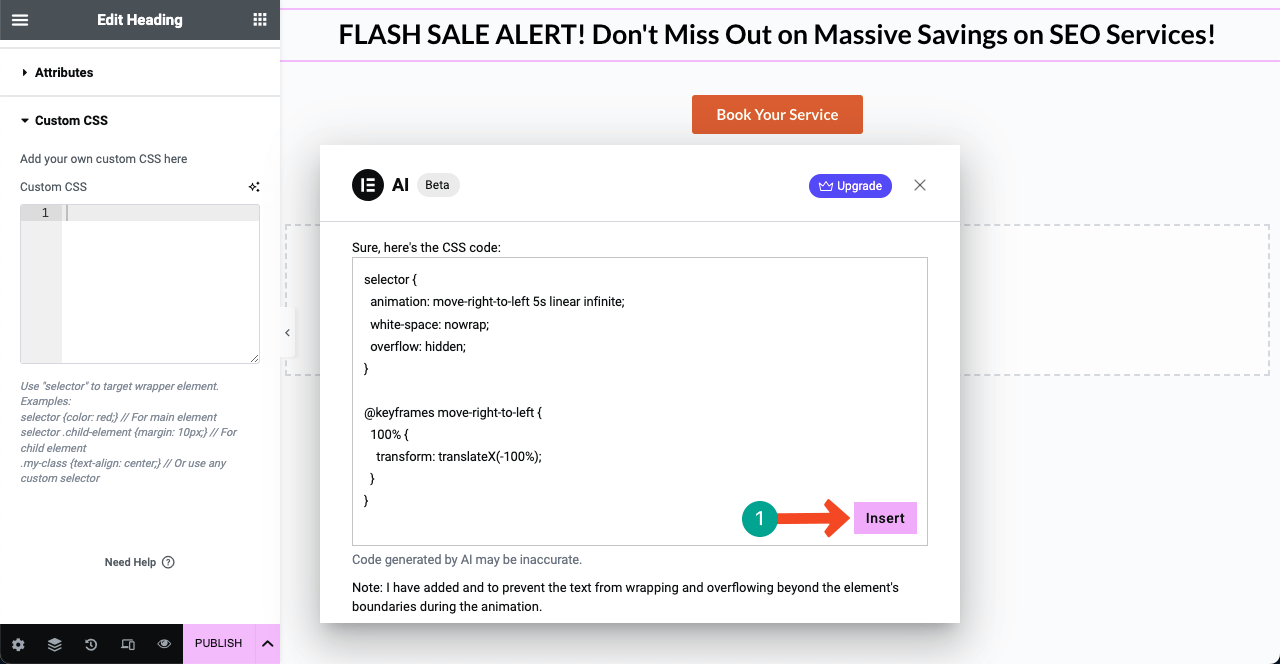
- Sélectionnez un widget/élément. Accédez à l' onglet Avancé> CSS personnalisé sur le panneau Elementor. Appuyez sur l'icône trois étoiles comme vous l'avez fait ci-dessus.
- Lorsque la nouvelle fenêtre contextuelle apparaît, écrivez votre invite dans la zone de recherche. Appuyez sur le bouton Générer le code .

- Vous verrez que le code CSS nécessaire a été créé. Cliquez sur le bouton Insérer .

- Vous verrez votre effet désiré appliqué. Si vous n'aimez pas l'effet ou si vous souhaitez le modifier, ouvrez la fenêtre contextuelle AI et écrivez votre invite avec des détails.
- Vous pouvez générer des codes CSS personnalisés et les ajouter à votre widget de la même manière.
Comment générer des images avec Elementor
J'espère que vous connaissez déjà Midjourney, Bing et d'autres outils d'IA grâce auxquels vous pouvez créer des images basées sur des invites. Vous pouvez également faire la même chose avec Elementor AI. Cette fonctionnalité est encore limitée en mode développeur mais sera bientôt disponible.
Vous pouvez créer des images dans Elementor à partir de deux endroits. Le premier utilise le widget d'image. Et le second est en arrière-plan de n'importe quel widget. Découvrez comment générer des images avec Elementor.
Méthode 01 : créer et ajouter des images à l'aide du widget Image
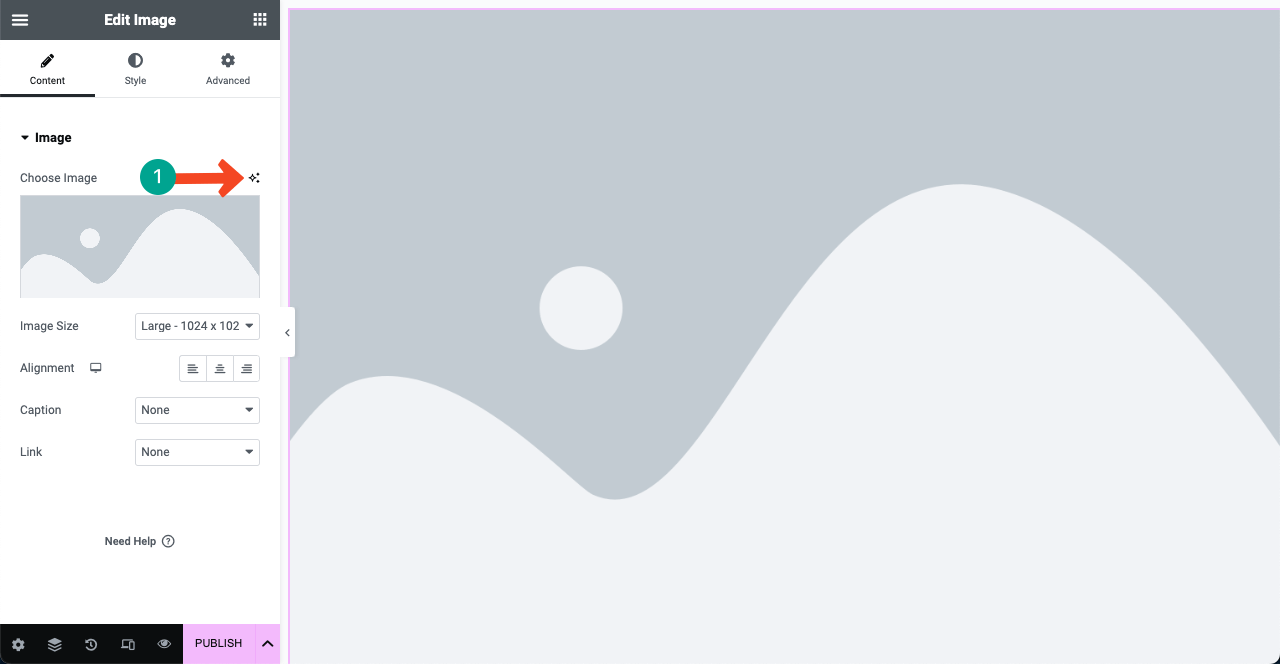
- Faites glisser et déposez le widget Image . Cliquez sur l'icône à trois étoiles à côté du widget d'image.

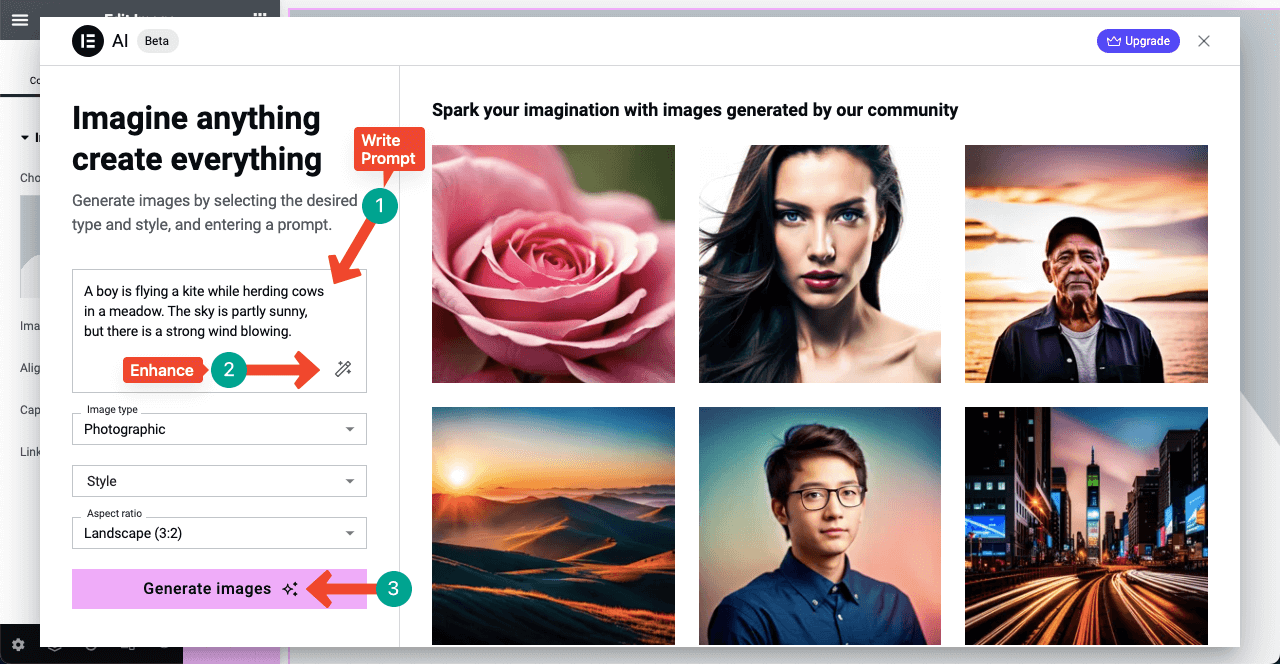
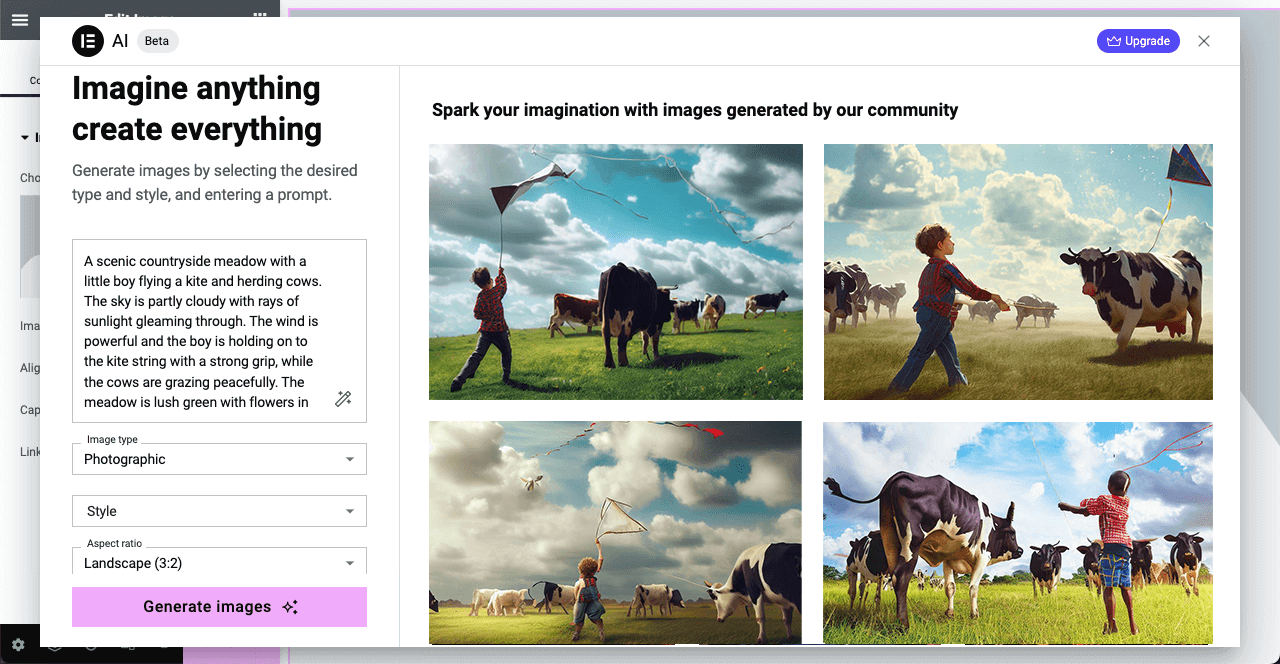
- Une pop-up s'ouvrira comme avant. Écrivez votre invite dans la première case. Si vous êtes faible en rédaction d'histoires, cliquez sur l'icône d'amélioration dans le coin inférieur droit de la boîte. Cela améliorera votre invite de départ.

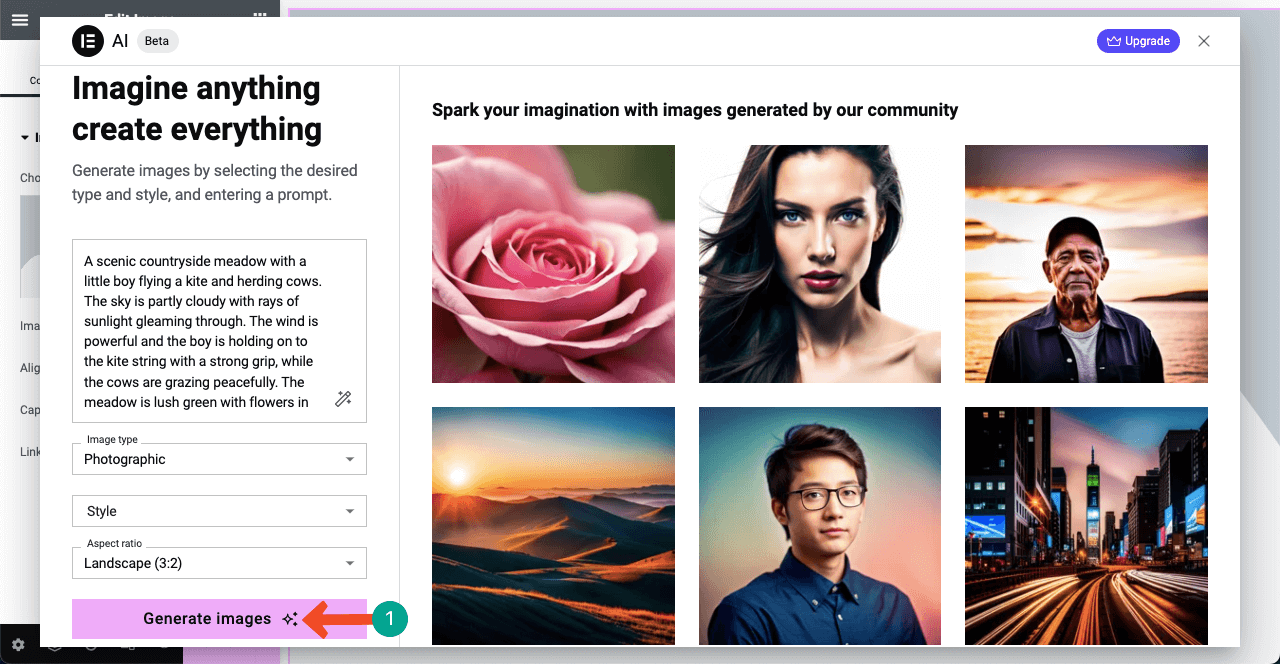
Vous pouvez voir une invite improvisée sur la boîte. Ensuite, changez le style d'image et le rapport d'aspect à ceux que vous aimez. Cliquez sur le bouton Générer des images à la fin.


- Vous pouvez voir les images générées avec Elementor AI. Passer votre curseur sur l'image que vous aimez vous montrera l'option Utiliser l'image . En cliquant dessus, vous pouvez insérer cette image sur votre page Web. Elementor AI vous permet de modifier légèrement avant d'insérer l'image.

Méthode 02 : créer et ajouter des images sur l'arrière-plan du widget
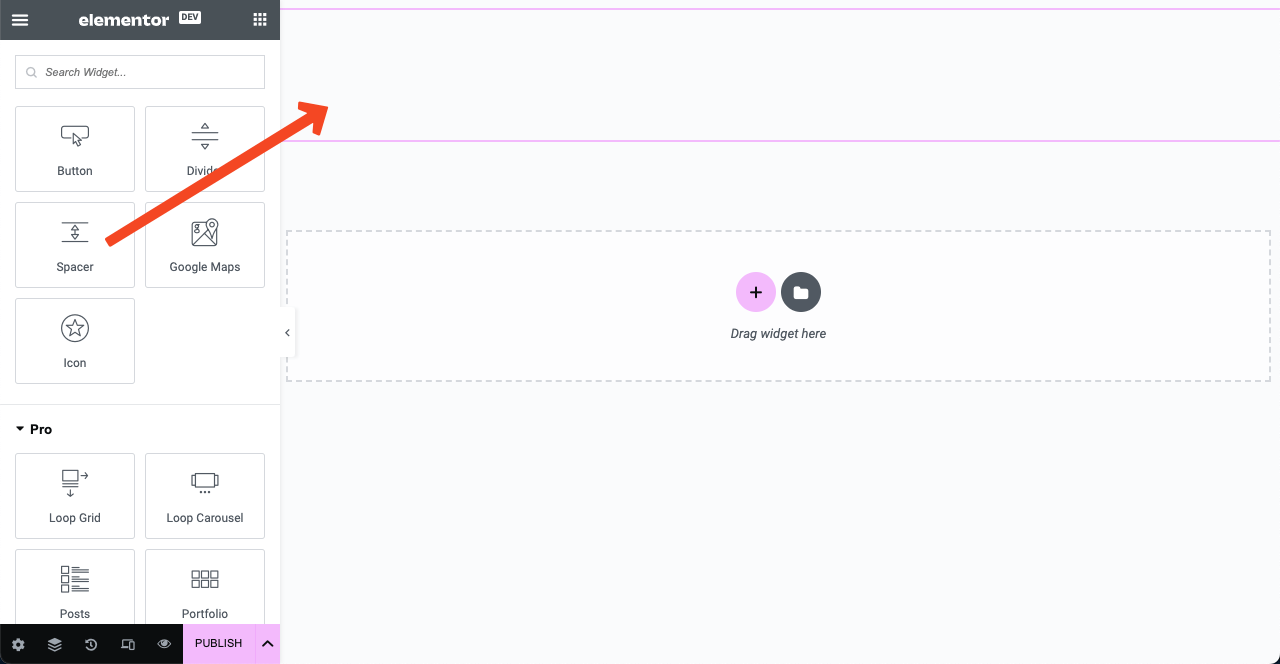
- Ce processus est également très simple. Faites glisser et déposez n'importe quel widget sur votre canevas. Par exemple, nous avons ajouté le widget Spacer au canevas.

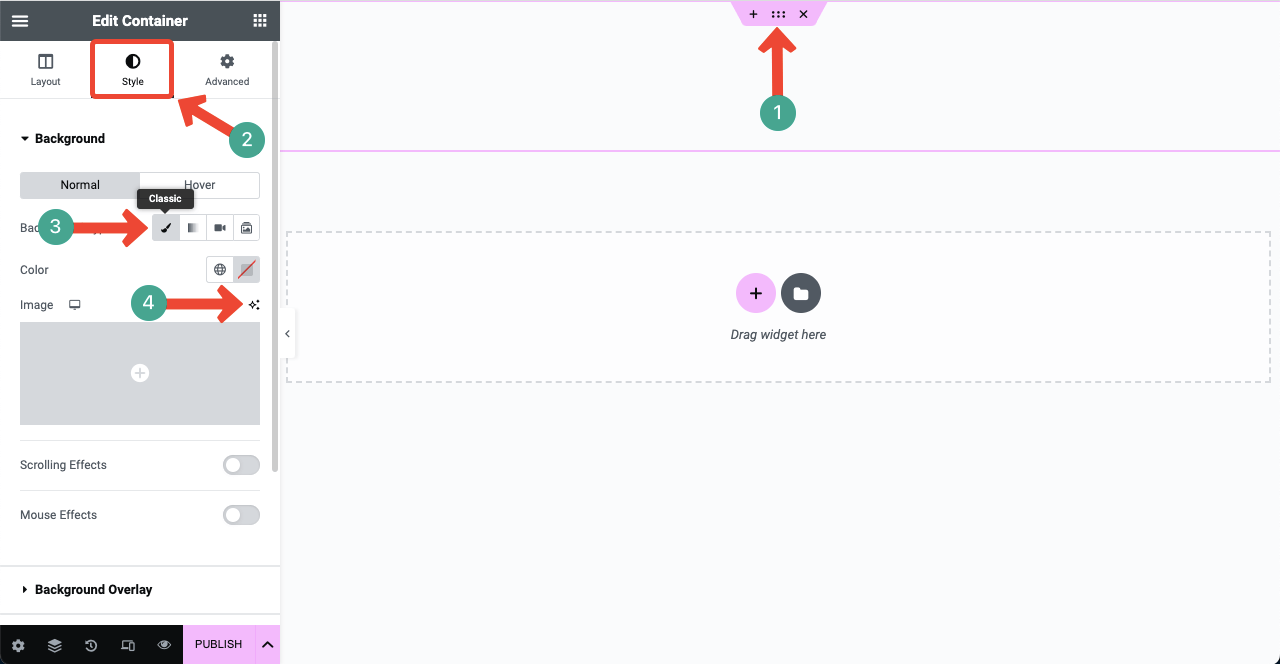
- Sélectionnez toute la zone du widget en cliquant sur l'icône à six points. Allez dans l'onglet Style . Appuyez sur l'icône Classique . Une section image s'ouvrira ensuite. Cliquez sur l'icône Créer avec l'IA .

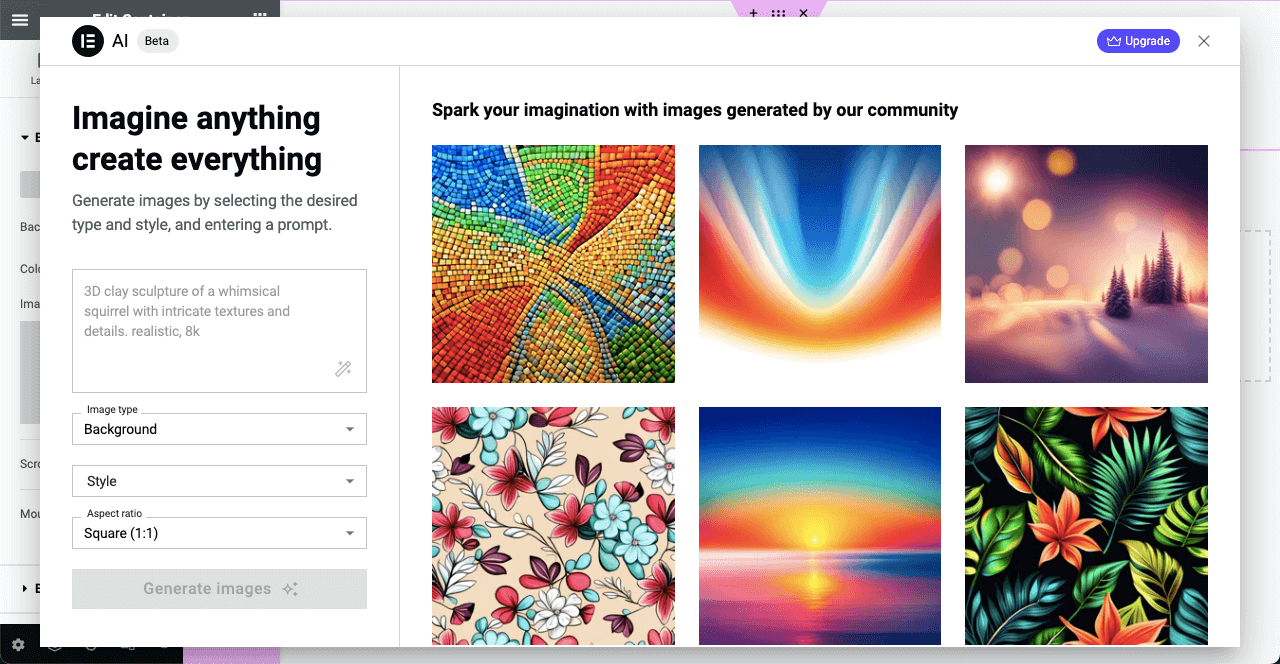
- Les étapes restantes sont les mêmes que la première méthode. J'espère que vous pourrez les faire vous-même.

Limites d'Elementor AI
Bien qu'Elementor AI puisse simplifier votre processus de création de contenu, il présente également certaines limites. Et cela s'applique à n'importe quel outil d'IA. Vous pouvez obtenir les meilleurs résultats d'Elementor AI uniquement lorsque vous savez comment gérer ces limitations. Jetons un coup d'œil sur eux.
un. Les codes générés par l'IA peuvent souvent contenir des erreurs
Elementor vous donnera de très bons résultats si vous souhaitez générer du code simple. Mais dans les cas compliqués, Elementor génère souvent des erreurs. Nous vous recommandons donc fortement de vérifier les codes avant de les mettre en œuvre et de conserver une sauvegarde de vos pages et de votre site Web pour toujours.
b. Prend en charge un nombre limité de traductions linguistiques
Jusqu'à présent, Elementor AI vous permet de traduire votre texte dans 25 langues populaires. Bien que ce nombre augmentera avec le temps, rien ne garantit qu'Elementor inclura des langues moins populaires.
c. Frais d'abonnement
Même si vous êtes un utilisateur Elementor Pro, vous devez acheter un package AI pour accéder à Elementor AI. Sinon, vous n'obtiendrez qu'un crédit d'essai gratuit limité.
d. Poids de l'image
L'utilisation d'images légères est indispensable pour que tout site Elementor reste rapide et fluide. Donc, avant de télécharger une image, nous recommandons aux gens de les optimiser à l'aide de tinypng.com ou d'autres outils. Mais si vous importez directement des images générées par l'IA, vous n'avez pas la possibilité de les optimiser.
Nous avons constaté que les images générées par Elementor AI sont légèrement lourdes, mais pas beaucoup. En utilisant n'importe quel plugin d'optimisation d'image, vous pouvez compresser automatiquement les images du backend. Lisez cet article sur la façon d'optimiser les images pour les sites Web.
Prix de l'IA Elementor
À partir de maintenant, Elementor propose deux packages premium. Ce sont AI Starter et AI Power. Vous trouverez ci-dessous leurs prix et les montants des crédits mentionnés.
AI Starter - 2,99 $/mois vous offre 18 000 crédits/an.
AI Power - 8,25 $/mois vous offre 50 000 crédits/an.
Consultez la page de tarification Elementor AI.
FAQ sur Elementor AI
J'espère que vous avez appris toutes les choses de base nécessaires sur Elementor AI à partir de la discussion ci-dessus. Dans cette section, nous couvrirons d'autres questions-réponses qui vous aideront à prendre une décision concernant Elementor AI.
Elementor AI est-il gratuit ?
Non, Elementor AI n'est pas entièrement gratuit. Vous obtiendrez des crédits gratuits limités au début. Une fois qu'ils expirent, vous devez passer à n'importe quel package premium de l'IA Elementor.
Pourquoi devrais-je utiliser Elementor AI alors qu'il existe de nombreux autres outils d'IA ?
Tout d'abord, cette IA est nativement intégrée à l'éditeur Elementor. Vous n'avez pas besoin de passer à d'autres outils à chaque fois pour générer et collecter de nouveaux contenus.
Deuxièmement, créer un code CSS personnalisé pour des éléments spécifiques et l'appliquer à des pages Web n'est pas simple. Elementor AI possède des paramètres prédéfinis qui vous permettent de générer des codes pour les éléments respectifs et de les implémenter instantanément.
Puis-je utiliser l'abonnement Elementor AI sur plusieurs sites Web ?
Oui! Elementor AI est un abonnement personnel. Vous pouvez l'utiliser sur n'importe quel site Web sur lequel vous travaillez.
Puis-je écrire des invites dans d'autres langues que l'anglais ?
Elementor AI prend actuellement en charge 29 langues qui augmenteront avec le temps. Vous pouvez rédiger des invites dans toutes ces langues.
Puis-je utiliser les crédits inutilisés lors de la prochaine période d'abonnement ?
Non, vous ne pouvez pas reporter les crédits inutilisés sur la période d'abonnement de l'année suivante. Ils seront supprimés automatiquement.
Résumé sur Elementor AI
Elementor a révolutionné l'industrie de la conception Web lors de sa première commercialisation. Nous étions assez satisfaits de ses caractéristiques et fonctionnalités. Même les utilisateurs sans code ont réussi à devenir des concepteurs Web professionnels au fil du temps.
Lorsque le design et le contenu de qualité sont réunis, un site Web peut réaliser tout son potentiel. Elementor AI va devenir une solution révolutionnaire à cet égard. En conséquence, Elementor va être un bâton magique non seulement pour les concepteurs mais aussi pour le marché. J'espère que vous avez apprécié le poste !
