Comment créer un site Web d'avocat avec Elementor et HappyAddons
Publié: 2023-05-25Que vous soyez avocat ou avocat, vous ne pouvez pas aller de l'avant sans un site Web aujourd'hui. L'American Bar Association révèle dans un rapport qu'environ les trois quarts des cabinets d'avocats ont des sites Web officiels. Parce que 64% des gens aiment faire des recherches en ligne pour embaucher des avocats ou des cabinets d'avocats appropriés .
Les avocats ont toujours été à l'avant-garde du règlement de toutes sortes de questions juridiques, allant des affaires aux problèmes familiaux. En 2012, Apple a payé 60 millions de dollars à des avocats pour avoir gagné le procès contre Samsung. De nombreuses poursuites du même type sont déposées presque chaque jour.
Avoir un site Web peut vous aider à présenter vos services, à mettre en évidence les profils d'avocats, à engager des clients potentiels et à publier régulièrement du contenu. Cet article explique comment créer un site Web d'avocat à partir de zéro avec Elementor et HappyAddons. Cela ne vous demandera même pas une seule ligne de codage.
Quels sont les éléments que vous devez avoir sur un site Web d'avocat

Plusieurs éléments clés doivent être présents sur tous les sites Web d'avocats, quelle que soit leur conception et leur mise en page. Avant de vous lancer dans la section du didacticiel, vous devez les connaître en détail. Explorons-les en détail afin que vous puissiez préparer le contenu pour les éléments.
un. Page d'accueil
Une page d'accueil est la page de destination principale d'un site Web. Il fonctionne comme une passerelle de navigation vers le contenu disponible sur le site. Une bonne page de destination peut créer instantanément une impression positive, capter l'attention des lecteurs et les diriger vers les informations publiées sur différentes pages et sections.
Une bonne page d'accueil est une page qui présente rapidement vos services et les aide à décider si ceux-ci correspondent ou non à leurs besoins. Vous trouverez ci-dessous les éléments que vous devez inclure sur votre page d'accueil.
- Une description claire et concise de vos services et domaines de pratique.
- Menus de navigation, y compris un en-tête et un pied de page.
- Images professionnelles et de haute qualité.
- Témoignages et preuves sociales.
- Formulaire de contact et un bouton CTA pour réserver une consultation.
b. À propos de la page
La page À propos doit pouvoir asseoir sa crédibilité auprès des visiteurs sur l'expertise et le professionnalisme de l'avocat. Présentez en détail l'histoire de votre cabinet d'avocats, y compris sa vision et ses objectifs. S'il a reçu des récompenses et des reconnaissances, assurez-vous de les publier sur cette page.
c. Profils d'avocats
Vous pouvez inclure des profils d'avocats sur la page À propos. Mais mieux si vous créez une page séparée pour eux. Assurez-vous d'avoir une photo professionnelle, une biographie, une formation, des domaines de pratique, une adhésion professionnelle et des liens vers les réseaux sociaux de chaque avocat sur la page.
d. Service Page
Les cabinets d'avocats traitent généralement de diverses poursuites. Par exemple, utilisation abusive de la propriété intellectuelle, faute professionnelle médicale, discrimination, violence familiale, rupture de contrat, etc. Présentez uniquement les services de poursuite que votre entreprise propose dans des sections spécifiques mettant en valeur votre expertise professionnelle.
e. Témoignages
Les témoignages fonctionnent comme une preuve sociale. Selon Attorney Sluice, 80 % des personnes qui cherchent à embaucher des avocats en ligne ont tendance à lire les avis en premier . Créez une section de témoignages spécifique sur la page d'accueil et présentez-les à travers des diaporamas. Et ne publiez jamais de faux témoignages.

F. Page Contactez-nous (Livre pour consultation)
Cette page doit fournir des informations permettant aux visiteurs d'entrer en contact avec votre cabinet d'avocats. Vous devez inclure les numéros de téléphone, WhatsApp, les liens des canaux sociaux et les adresses e-mail sur cette page. Ajoutez une carte pour indiquer l'emplacement physique de votre bureau.
Aujourd'hui, la plupart des cabinets d'avocats permettent aux clients de participer à des réunions en ligne. Si vous souhaitez également offrir ce service, ayez une section « Réserver pour consultation » sur la page décrivant les heures de bureau. Mieux si vous décrivez les heures de bureau dans un tableau.
g. Billets de blog
Les articles de blog vous permettent de partager vos connaissances, votre expertise et les mises à jour récentes sur des questions juridiques. En outre, il présente de nombreux avantages en matière de référencement. La publication régulière de blogs sur des mots clés pertinents peut classer votre site Web de manière organique sur les moteurs de recherche et vous apporter de nombreux clients potentiels.
Prérequis pour créer un site Web d'avocat
J'espère que vous connaissez maintenant les éléments indispensables sur un site Web d'avocat. Mais certains prérequis techniques doivent être réglés avant de créer un site Web. Et cette règle s'applique également aux sites Web d'avocats. Jetez-y un coup d'œil ci-dessous.
1. Obtenez un nom de domaine

Un nom de domaine est l'adresse unique d'un site Web équivalente à une adresse physique. Il comprend un nom et une extension (comme .com, .org et .net). Les noms de domaine accrocheurs sont ceux qui sont courts, significatifs, faciles à retenir et qui représentent le nom de l'entreprise.
Il existe de nombreux endroits où vous pouvez acheter des domaines. Mais les meilleurs d'entre eux sont Namecheap, BlueHost, Hostinger, Dreamhost et HostGator.
2. Achetez un plan d'hébergement Web
L'hébergement Web est un service qui stocke vos fichiers et données Web dans un espace en ligne. Acheter un plan d'hébergement signifie louer un espace en ligne, qui est le même que le magasin physique. Assurez-vous que votre fournisseur d'hébergement offre une assistance, une sécurité, une disponibilité de 99 % et un panneau de contrôle convivial de premier ordre.
Les principaux fournisseurs d'hébergement Web sont Hostinger, Kinsta, Cloudways, Namecheap et Exonhost. Explorez leurs sites et achetez le forfait dont vous avez besoin.
3. Installez WordPress
WordPress est un système de gestion de contenu (CMS) convivial et facile à utiliser. Vous pouvez créer et concevoir presque n'importe quel site Web à l'aide de ce CMS.
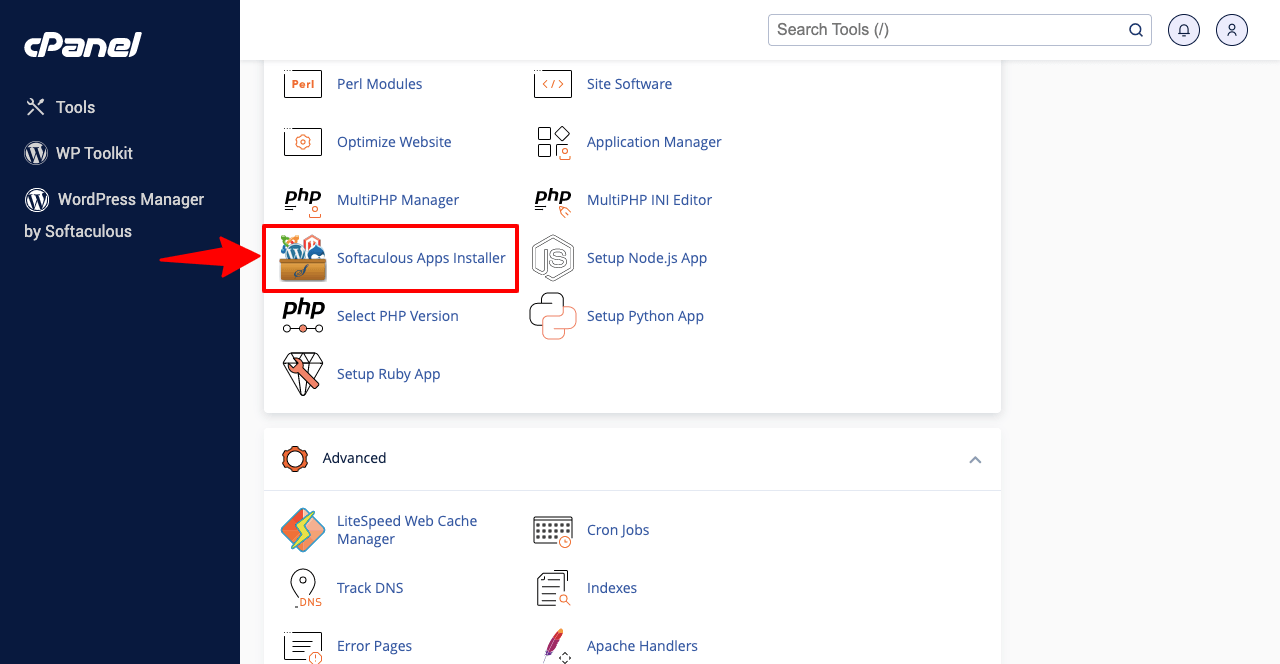
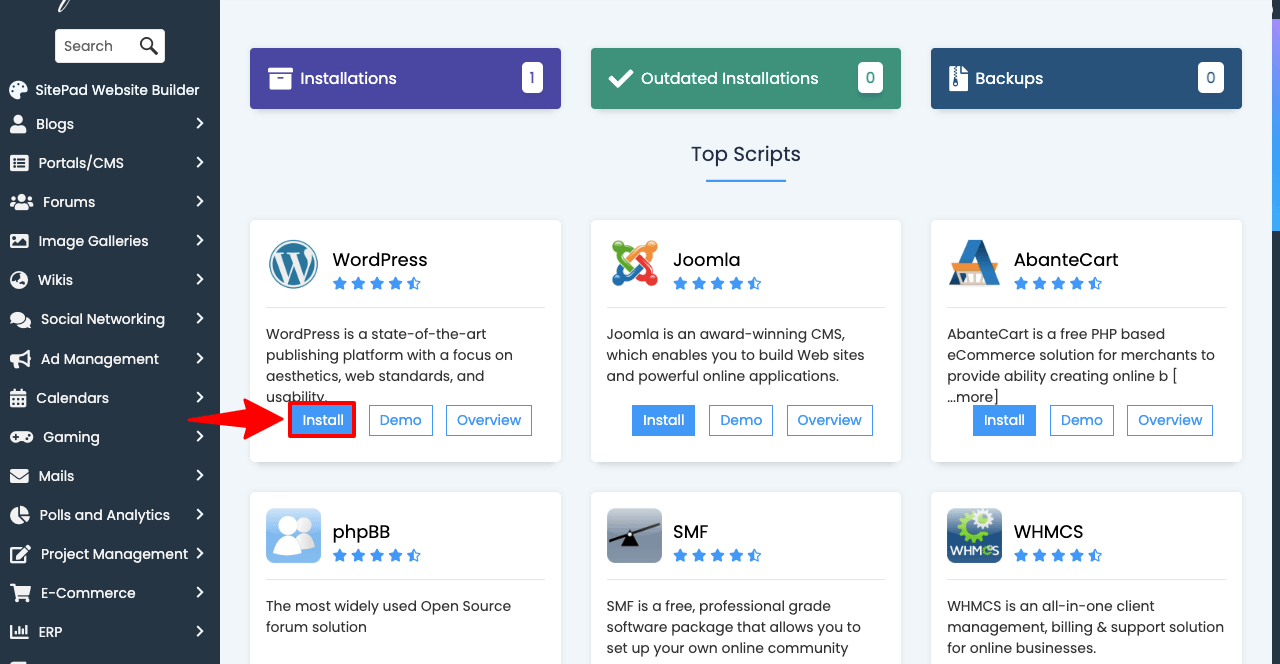
- Connectez-vous au cPanel une fois que vous avez obtenu l'accès du fournisseur d'hébergement.
- Trouvez le programme d'installation des applications Softaculous et cliquez dessus.

- Vous trouverez tous les systèmes de gestion de contenu populaires.
- Faites-les défiler jusqu'à ce que vous trouviez WordPress.
- Appuyez sur le bouton Installer sous WordPress.
- Cela peut vous prendre plusieurs étapes faciles.
- Complétez-les un par un.

Si vous avez acheté le domaine et le plan d'hébergement auprès de sociétés distinctes, vous devez régler plusieurs autres choses techniques, comme le paramètre de serveur de noms. Demandez au fournisseur d'hébergement si vous ne voulez pas prendre ces tracas. Ils le feront en votre nom.
4. Installez un thème et créez des pages
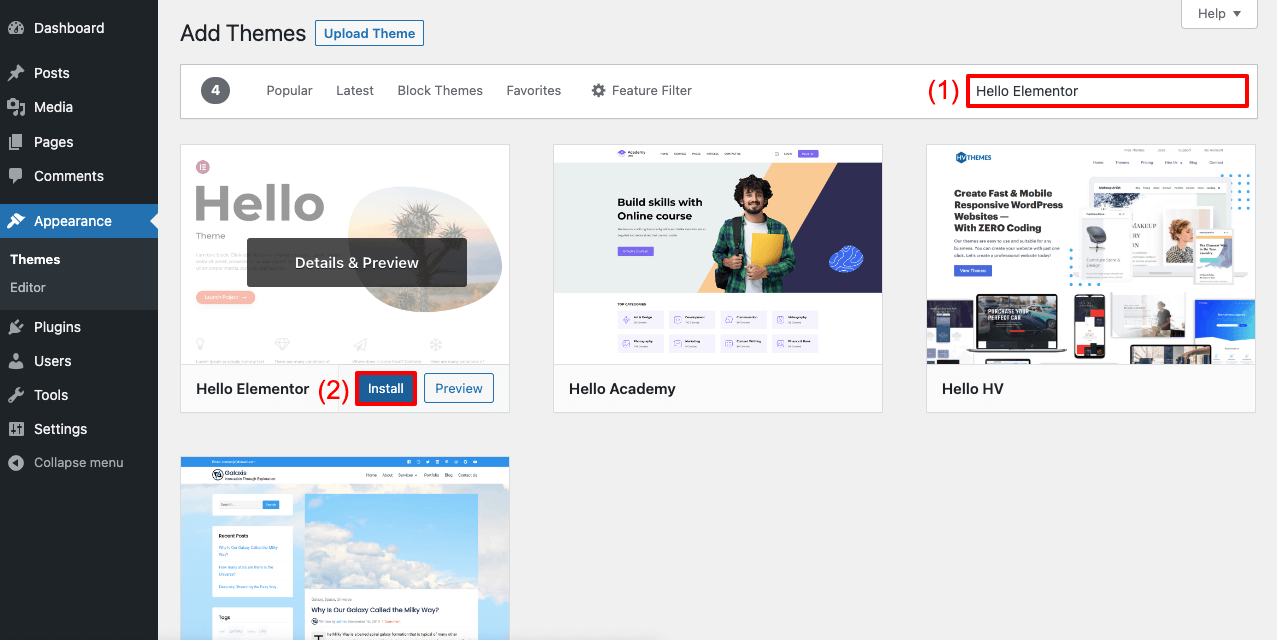
- Allez dans Apparence > Thèmes .
- Cliquez sur le bouton Ajouter nouveau en haut.
- Tapez Hello Elementor dans le champ de recherche.
- En survolant le thème, le bouton Installer apparaîtra.
- Cliquez sur le bouton Installer puis activez-le.

Sans pages, vous ne pouvez pas publier d'informations sur votre site.
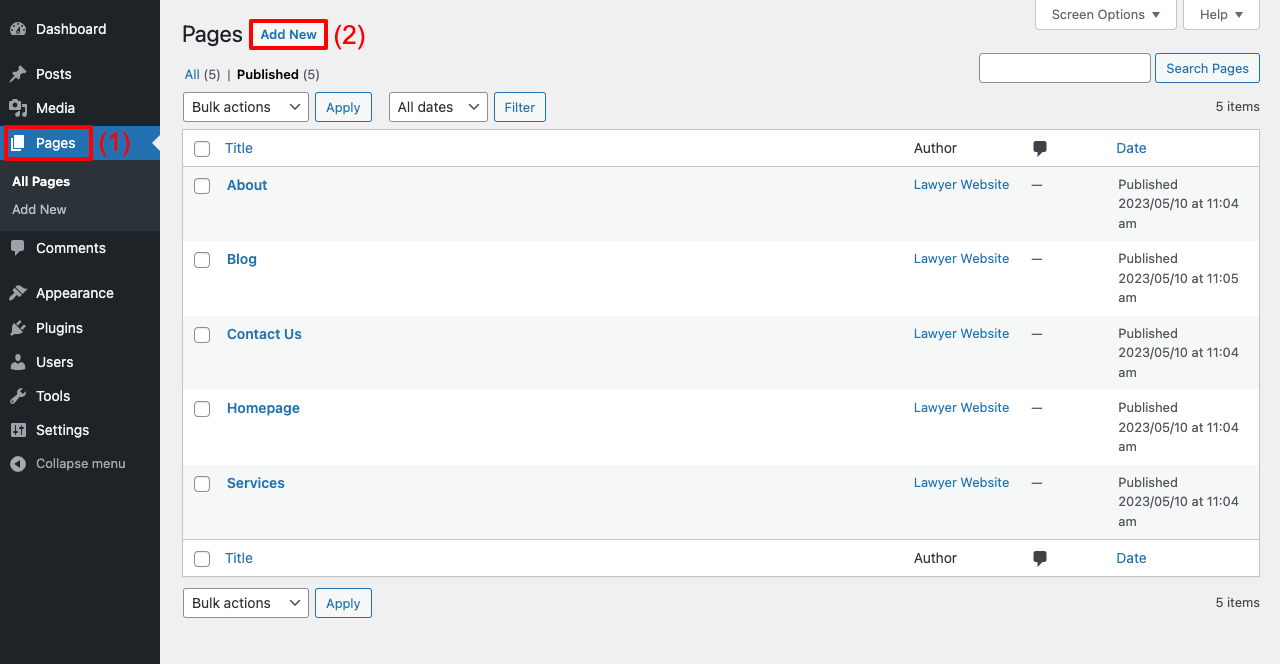
- Accédez au tableau de bord WP> Pages.
- Vous pouvez créer autant de pages que vous le souhaitez en cliquant sur le bouton Ajouter nouveau .

Guide étape par étape pour la conception de sites Web d'avocats
Nous sommes maintenant dans la partie conception de cet article. Ici, nous couvrirons un didacticiel étape par étape sur la conception d'un site Web d'avocat avec Elementor et HappyAddons. Elementor est un puissant plugin de création de pages grâce auquel vous pouvez concevoir chaque partie de votre site Web sans rien coder.
HappyAddons est un addon qui peut encore alimenter Elementor avec des fonctionnalités et des widgets plus intéressants. Obtenez ces plugins installés sur votre site à partir du lien ci-dessous.
- Élémentaire
- HappyAddons
- HappyAddons Pro
Une fois qu'ils sont installés, commencez à suivre les étapes illustrées ci-dessous.
Étape 01 : Créer un en-tête pour le site Web
HappyAddons dispose d'un puissant générateur de thèmes grâce auquel vous pouvez créer de superbes en-têtes et pieds de page.
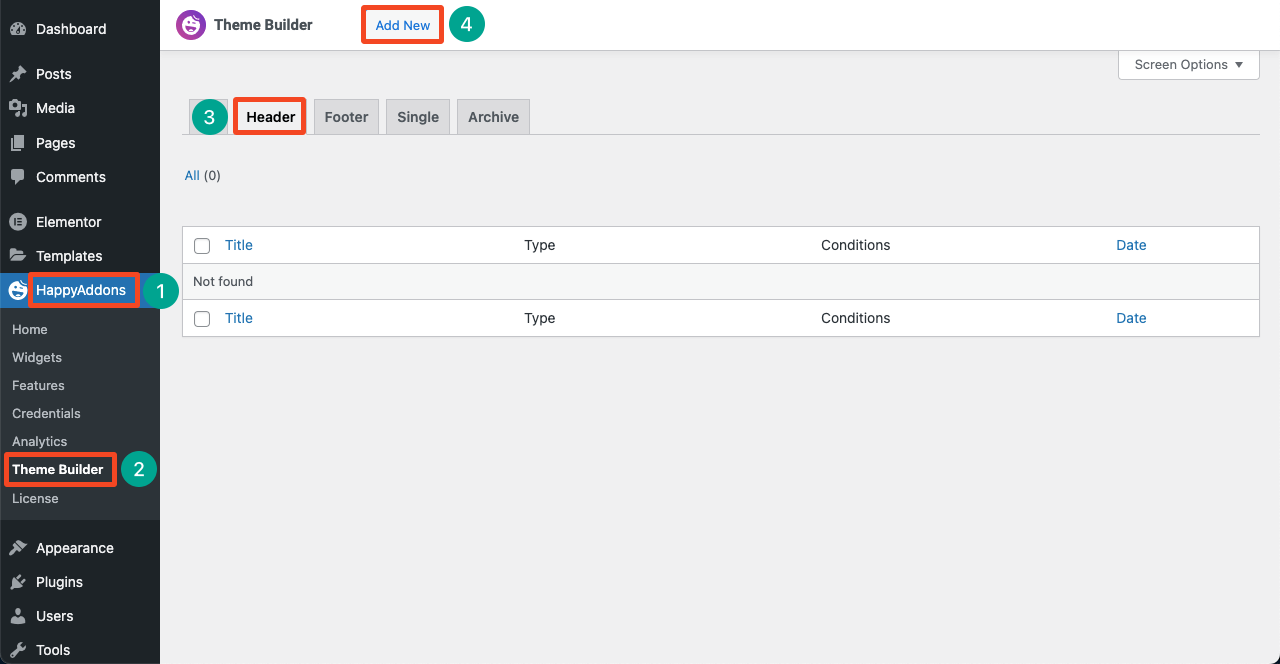
- Accédez à HappyAddons> Générateur de thèmes> En-tête .
- Cliquez sur le bouton Ajouter nouveau .
- Cela ouvrira une fenêtre contextuelle facile.
- Terminez-le.

- Le canevas Elementor sera ouvert sur votre écran.
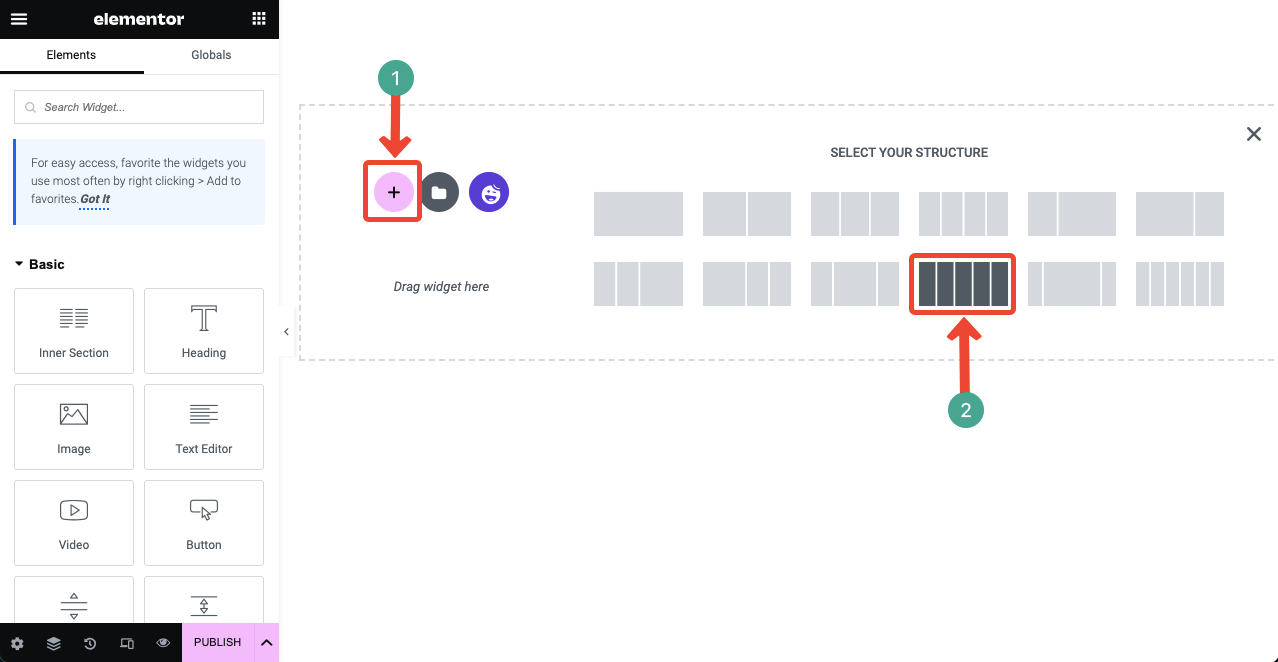
- Cliquez sur l'icône plus (+) et sélectionnez le nombre de colonnes pour votre zone de widget.

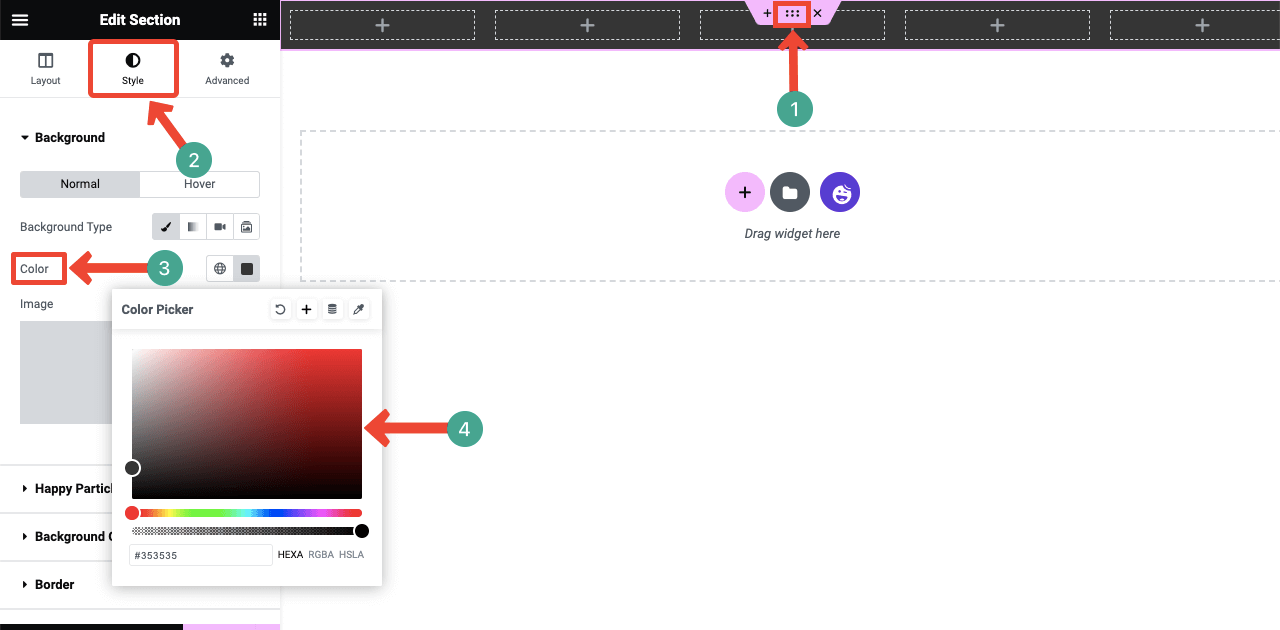
- Vous pouvez ajouter de la couleur à l'arrière-plan.
- Cliquez sur l' icône à six points en haut.
- Allez dans la section Style .
- Vous verrez l'option de couleur descendre un peu.
- Définissez la couleur souhaitée.

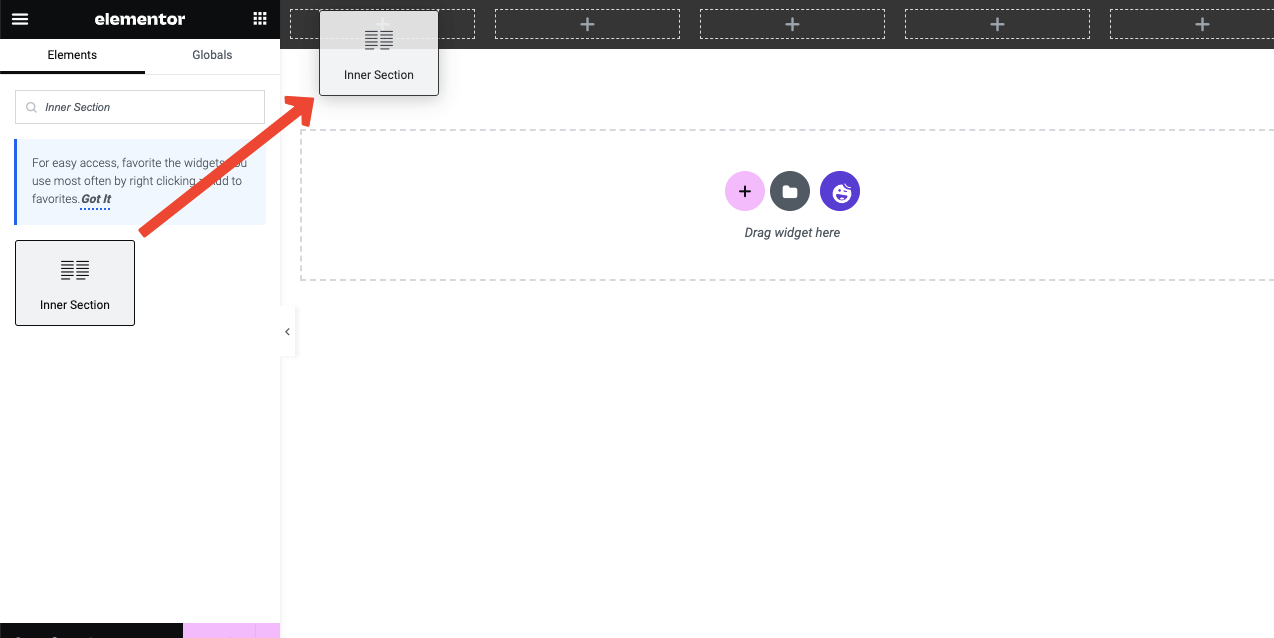
- À l'aide du widget Section intérieure , vous pouvez ajouter plus de colonnes à l'intérieur de la colonne individuelle.
- Cela vous donnera plus d'options pour ajouter des éléments à la section d'en-tête.

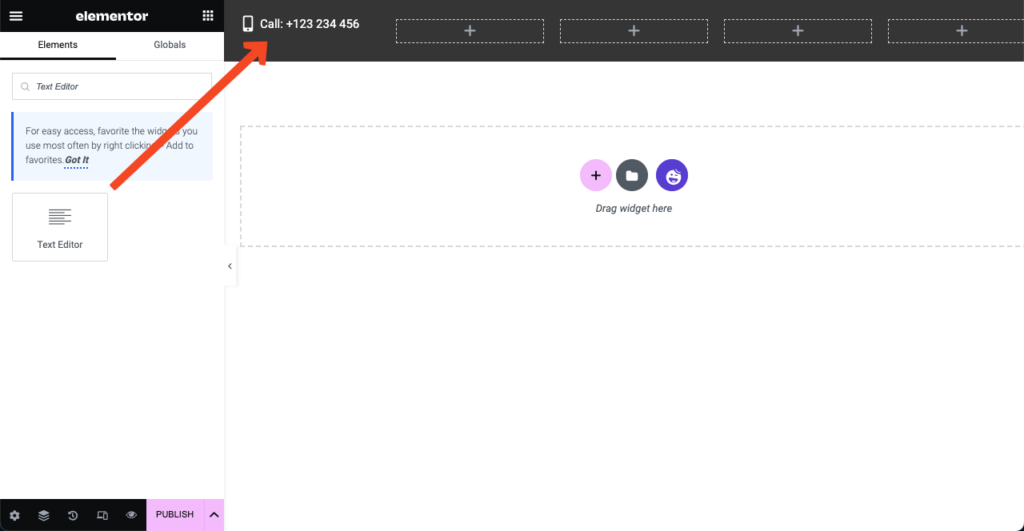
- Faites glisser et déposez le widget Icône .
- Cela ajoutera une icône par défaut à la section.
- Mais vous pouvez le changer et personnaliser sa stylisation.
- À l'aide du widget Éditeur de texte , vous pouvez ajouter du texte à la zone.
- Vous pouvez styliser le texte en suivant le même guide illustré ci-dessus.

- Ajoutez des icônes et du texte comme l'image ci-dessous en utilisant les mêmes widgets et la même formule.
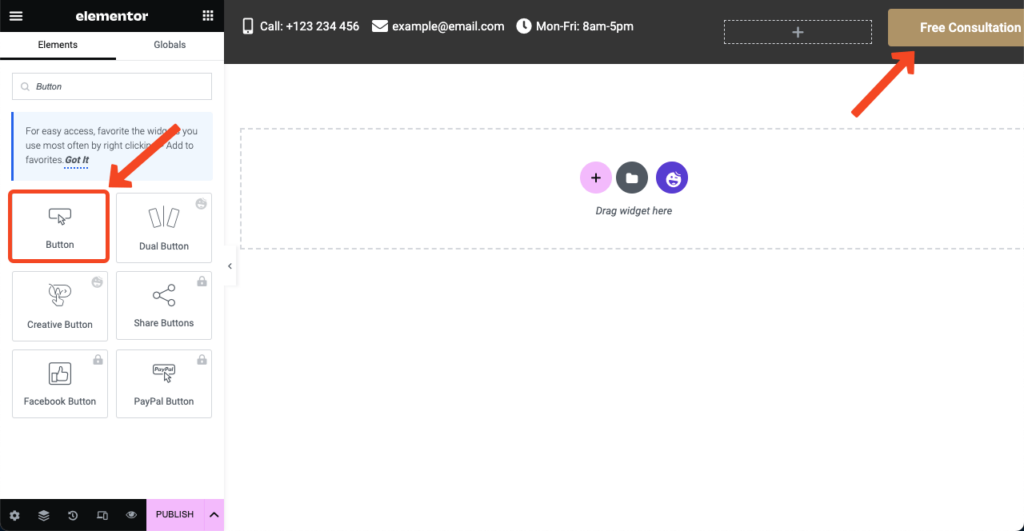
- Vous pouvez créer un bouton sur la section à l'aide du widget Bouton .

- De la même manière, vous pouvez créer une nouvelle zone avec le nombre de colonnes souhaité.
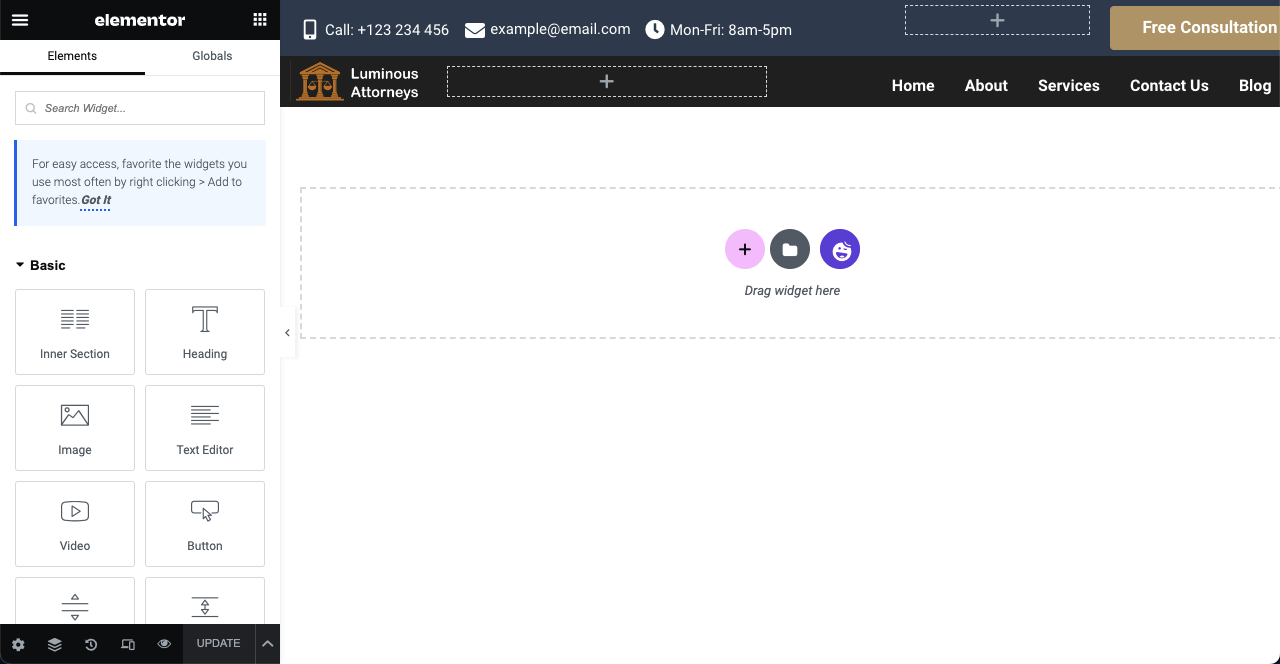
- Ajoutez un logo à l'aide du widget Image .
- Ajoutez un menu d'en-tête à l'aide du widget Happy Menu.
- Vous pouvez changer la couleur de fond si votre goût change
- Vous pouvez voir que nous avons changé la couleur d'arrière-plan du calque supérieur.
- Une fois cela fait, appuyez sur le bouton Publier en bas du panneau Elementor.

Remarque : Si le widget Happy Menu ne fonctionne pas, vous n'avez pas configuré le menu sur le backend.
- Accédez à Apparence > Menus .
- Configurez le menu en suivant la vidéo jointe ci-dessous.
- Le widget Happy Menu fonctionnera ensuite.
Étape 02 : Concevoir la page d'accueil du site Web de l'avocat
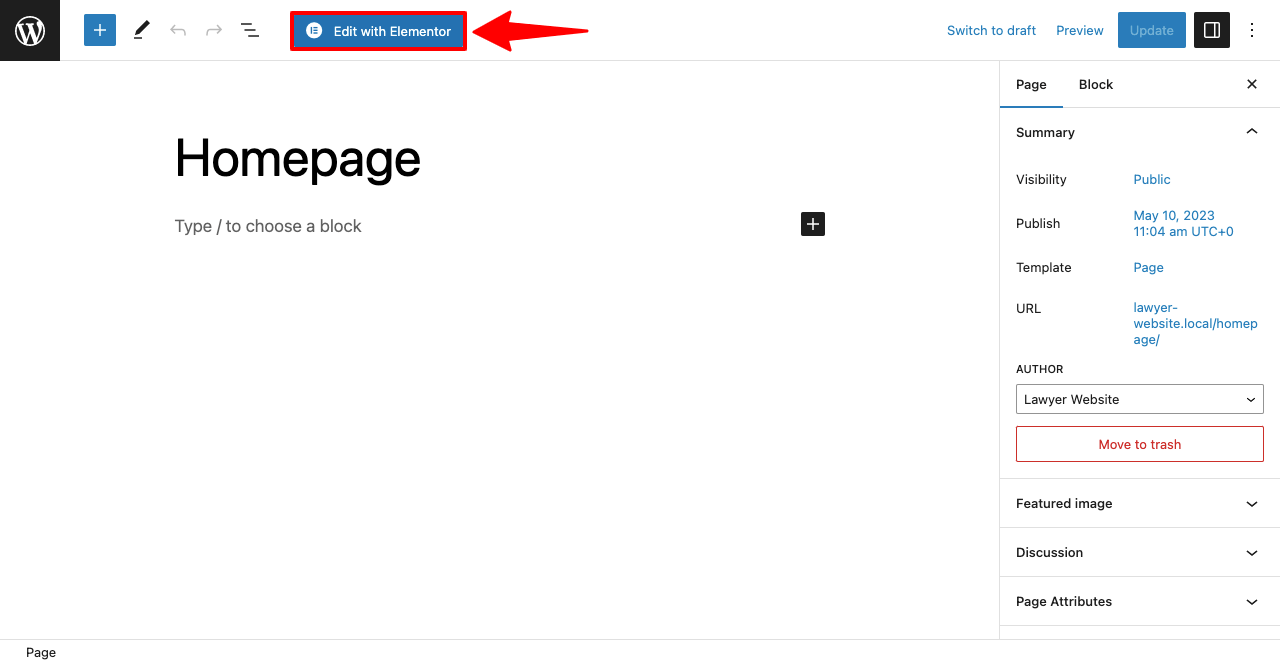
- Accédez à Tableau de bord WP > Pages .
- Sélectionnez la page d'accueil.
- Ouvrez la page avec Elementor.

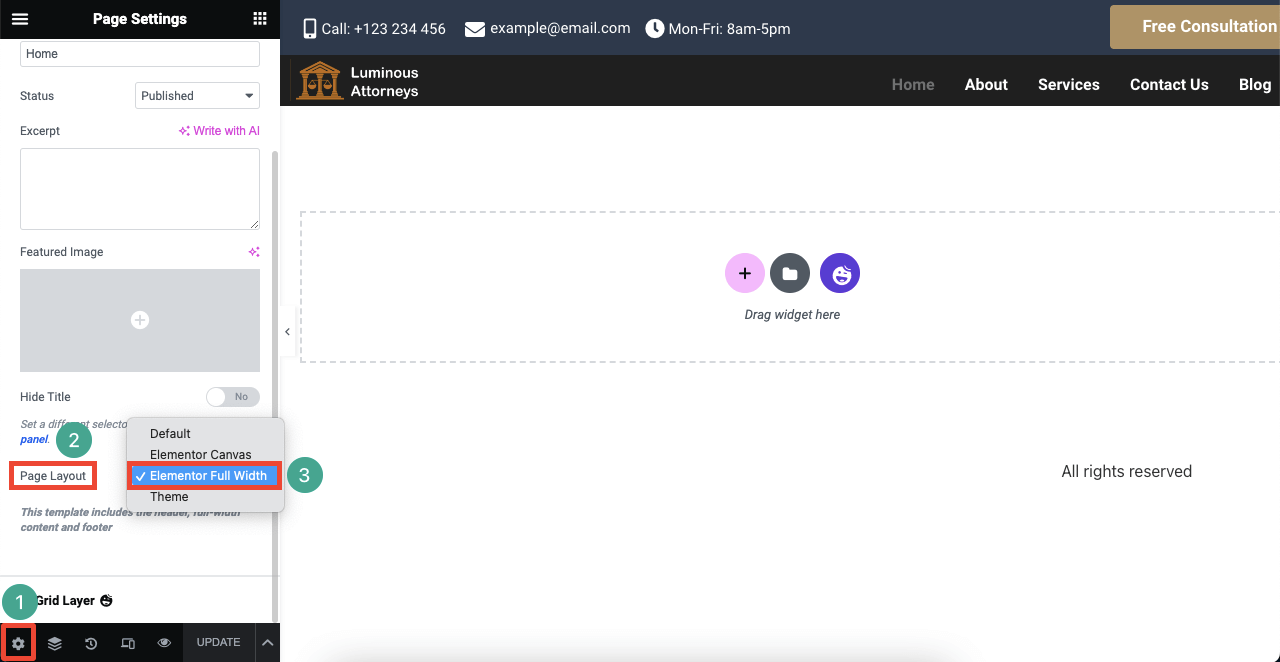
Une fois la page ouverte, vous verrez la barre de menus par défaut, le nom de la page et le pied de page arriver en haut. Pour nettoyer cette page de ces éléments par défaut :

- Appuyez sur l' icône de réglage dans le coin inférieur gauche.
- Cliquez sur la liste déroulante à côté de Mise en page .
- Sélectionnez l'option Elementor Full Width dans la liste.

# Ajouter une section de héros
- Sélectionnez une colonne pour la section héros.
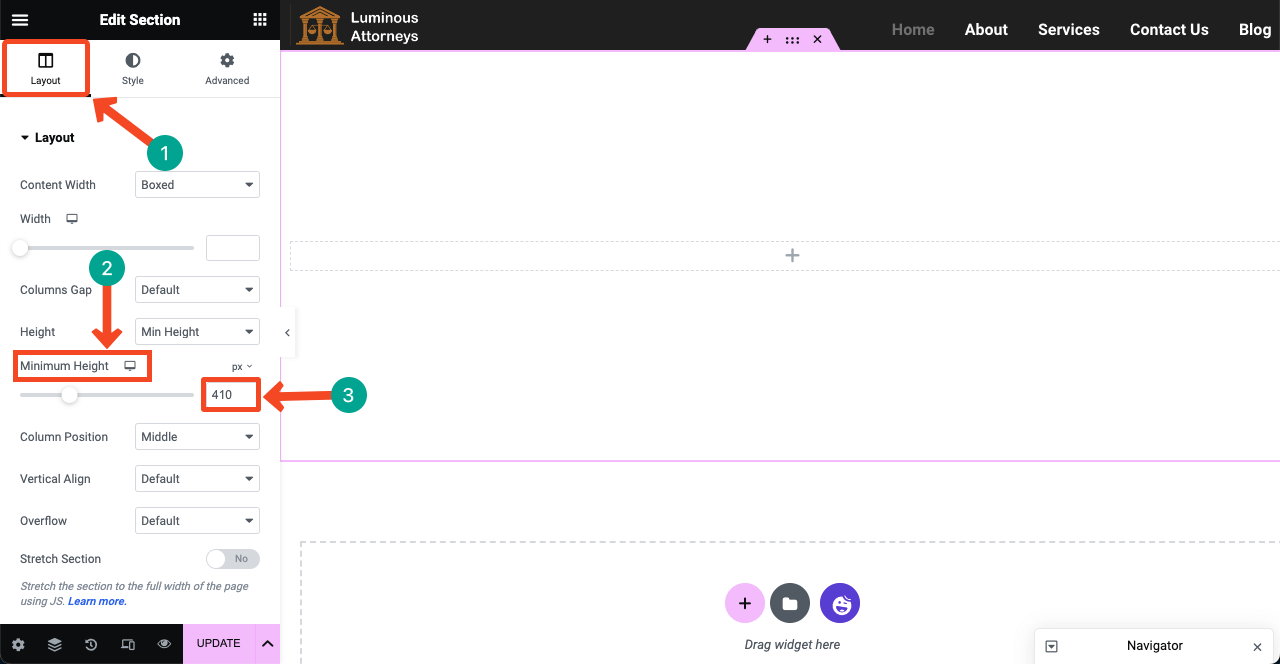
- Augmentez la hauteur de cette section depuis Mise en page > Hauteur > Hauteur minimale .

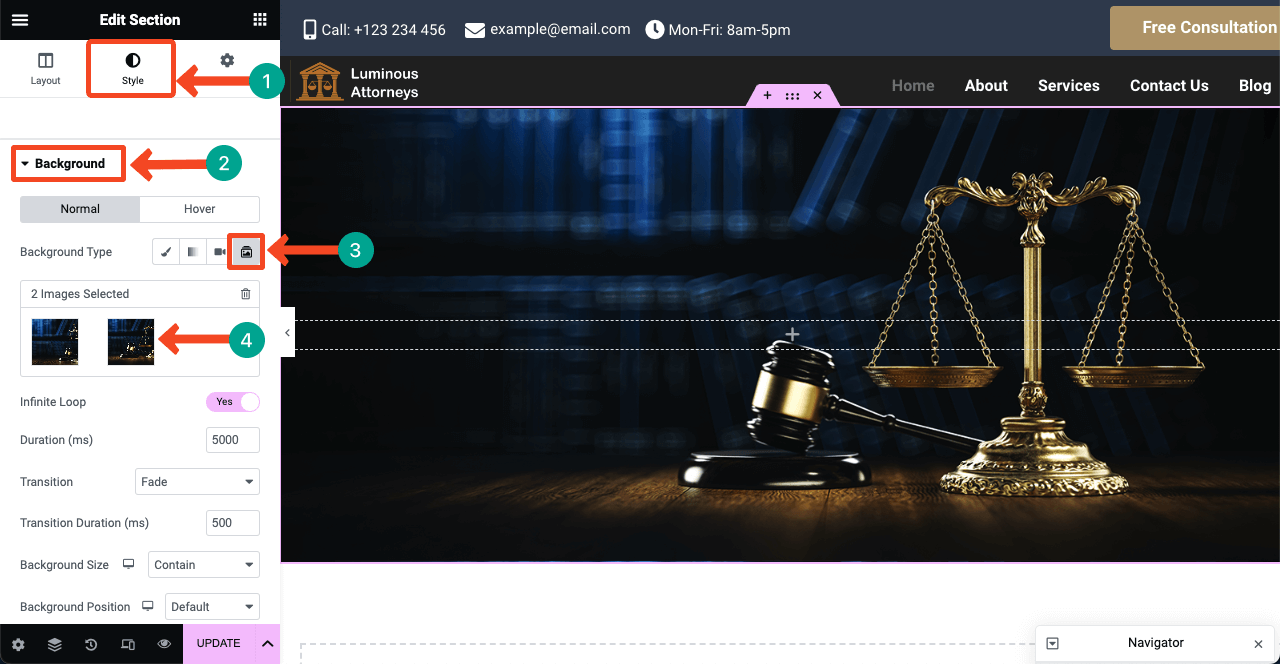
- Allez dans Style > Arrière-plan .
- Cliquez sur l'icône Slideshop .
- Ajoutez autant d'images que vous le souhaitez.
- Mais assurez-vous que la taille et le poids de ces images correspondent à la taille que vous avez sélectionnée.

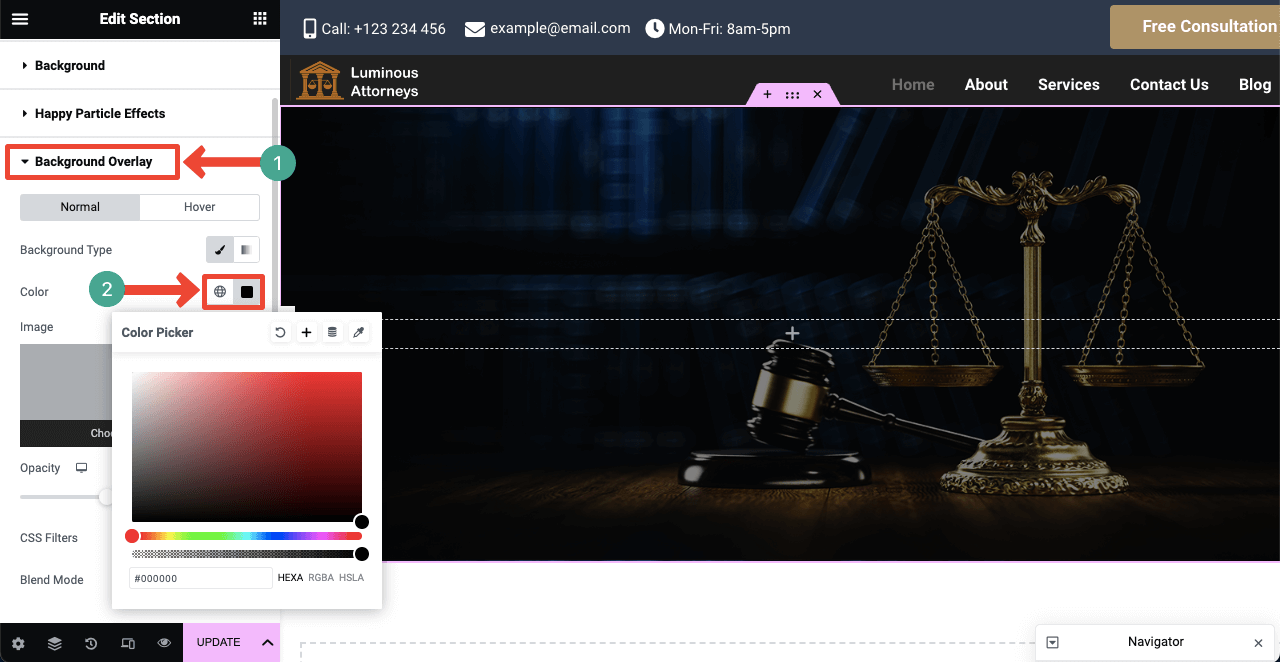
- Vous pouvez ajouter une couleur de superposition à l'image.
- Vous trouverez l'option de superposition d'arrière-plan en faisant défiler un peu.
- Ajoutez la couleur que vous voulez.

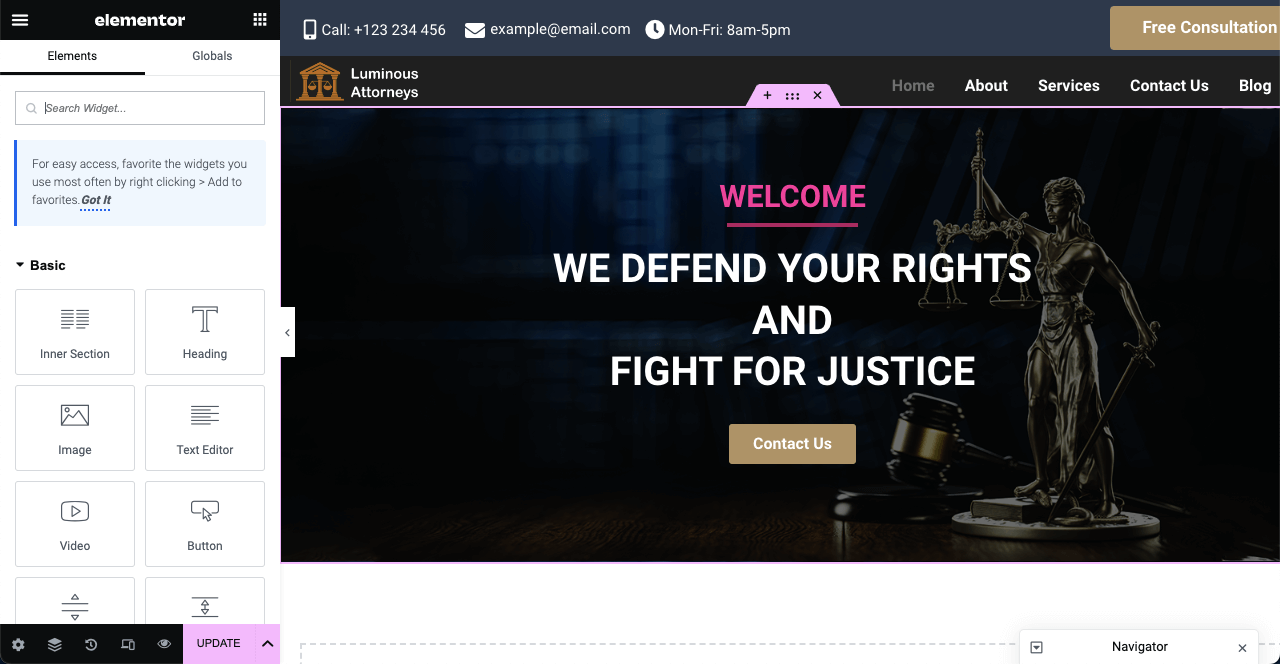
- Vous pouvez ajouter des textes et des boutons sur la section héros comme nous l'avons fait.
- Utilisez les widgets Titre, Éditeur de texte et Bouton pour cela.

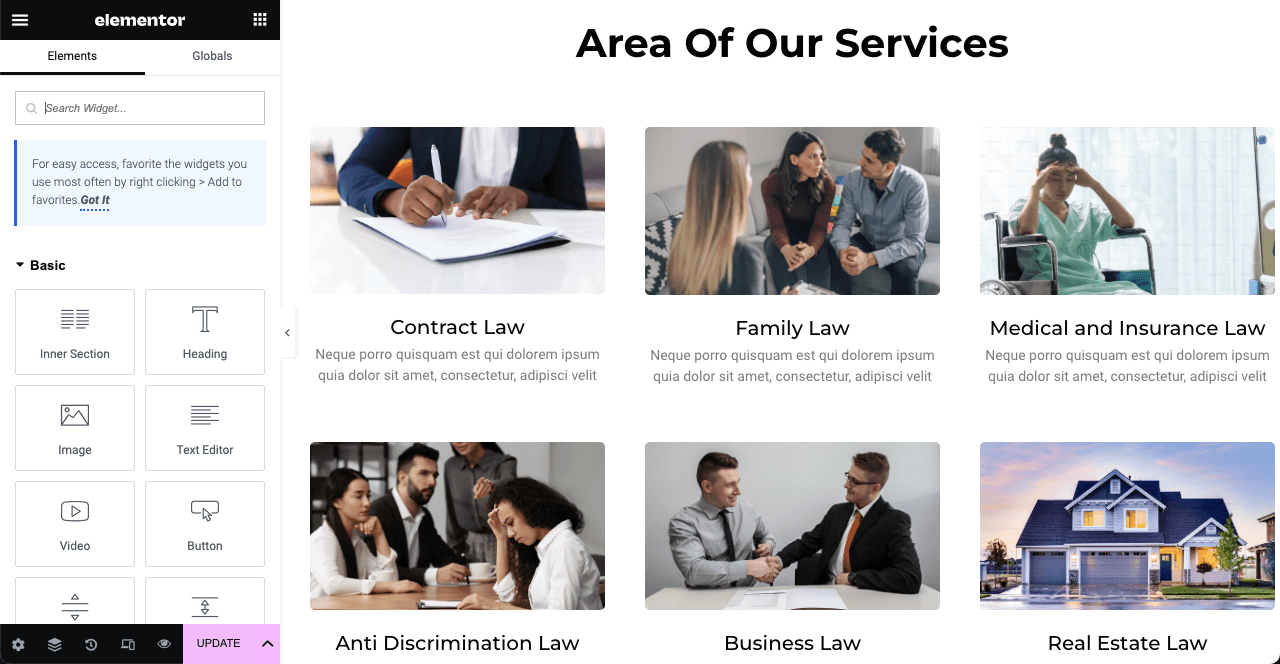
# Ajouter une section de service
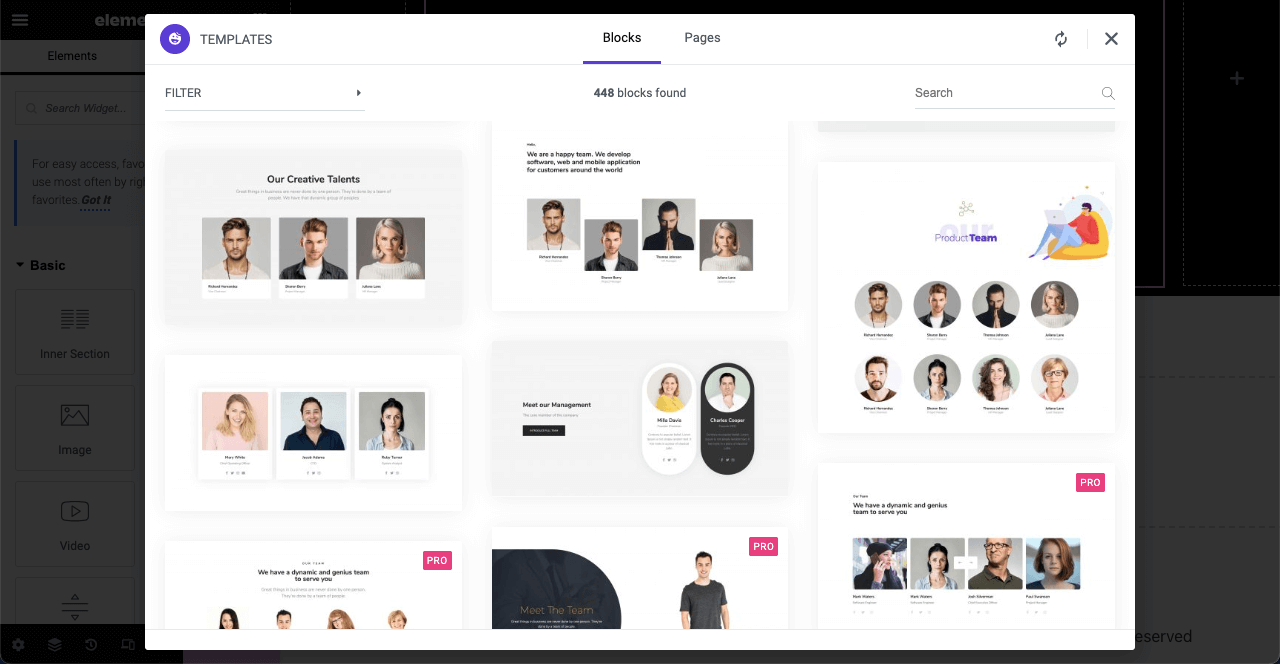
- Vous pouvez utiliser des modèles prêts à l'emploi pour créer la section de service.
- En cliquant sur l'icône Happy , accédez à la bibliothèque de modèles.
- Choisissez un modèle que vous aimez et appuyez sur son bouton INSÉRER.
- Le modèle sera importé sur votre page dans une minute.
- Voir le processus dans la vidéo.
- Ajoutez des images et du texte approprié qui représentent vos services.
- Vous pouvez ajouter des images à partir de l'onglet Style et personnaliser la hauteur et la largeur .
- J'espère que vous pourrez le faire vous-même.

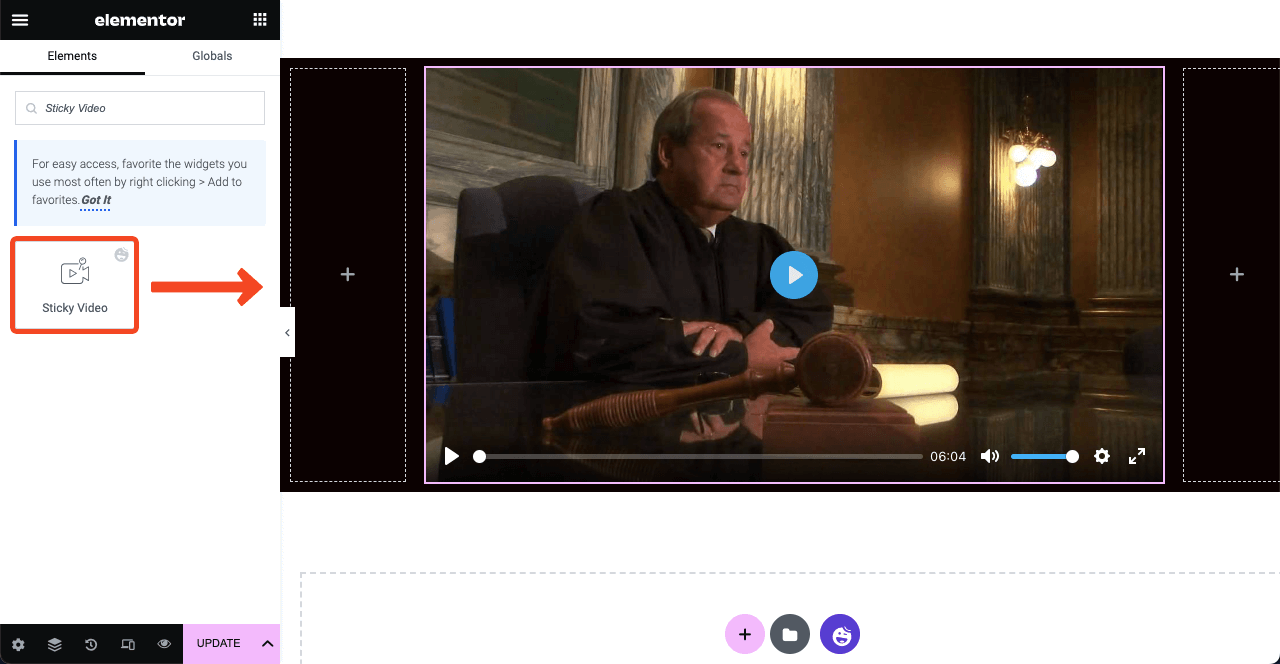
# Ajouter une courte vidéo
- L'ajout de courtes vidéos à la page d'accueil est devenu une tendance aujourd'hui.
- Faites glisser et déposez le widget Sticky Video .
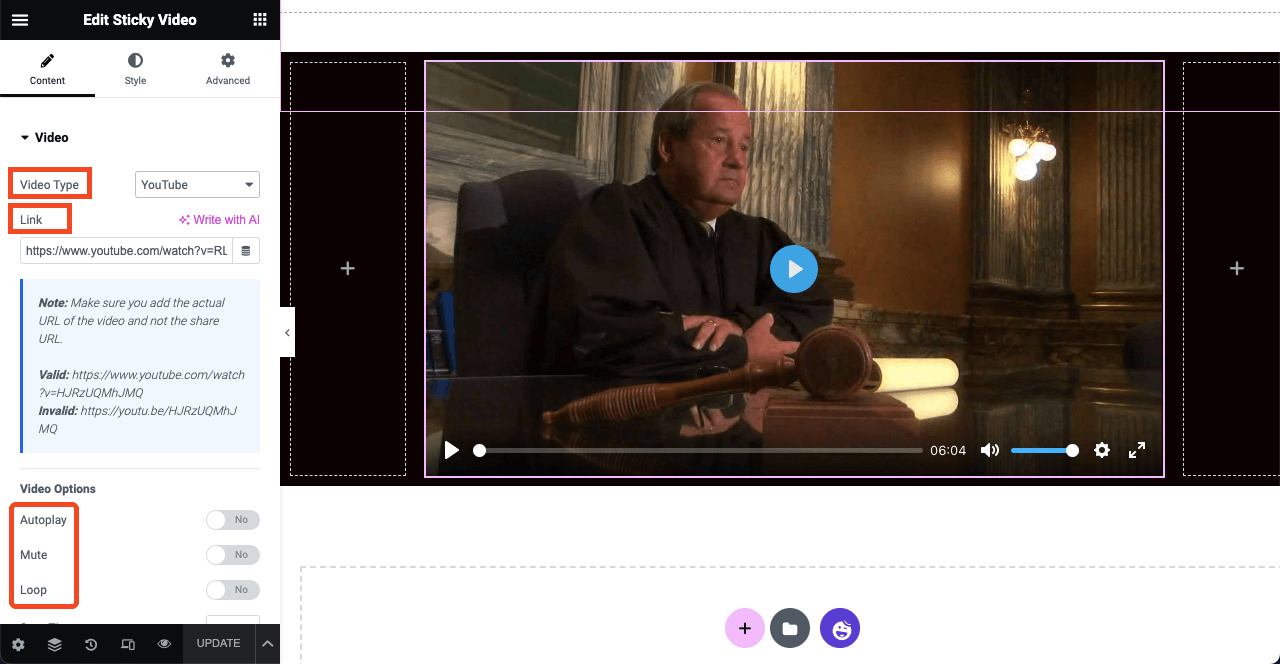
- Il vous donnera des options pour ajouter des vidéos à la page d'accueil.

- Vous pouvez lier une vidéo de YouTube ou Vimeo ou la télécharger depuis votre lecteur local.
- Il existe plusieurs autres options que vous pouvez activer, telles que la lecture automatique, le son, la boucle, l'heure de début, l'heure de fin, etc.

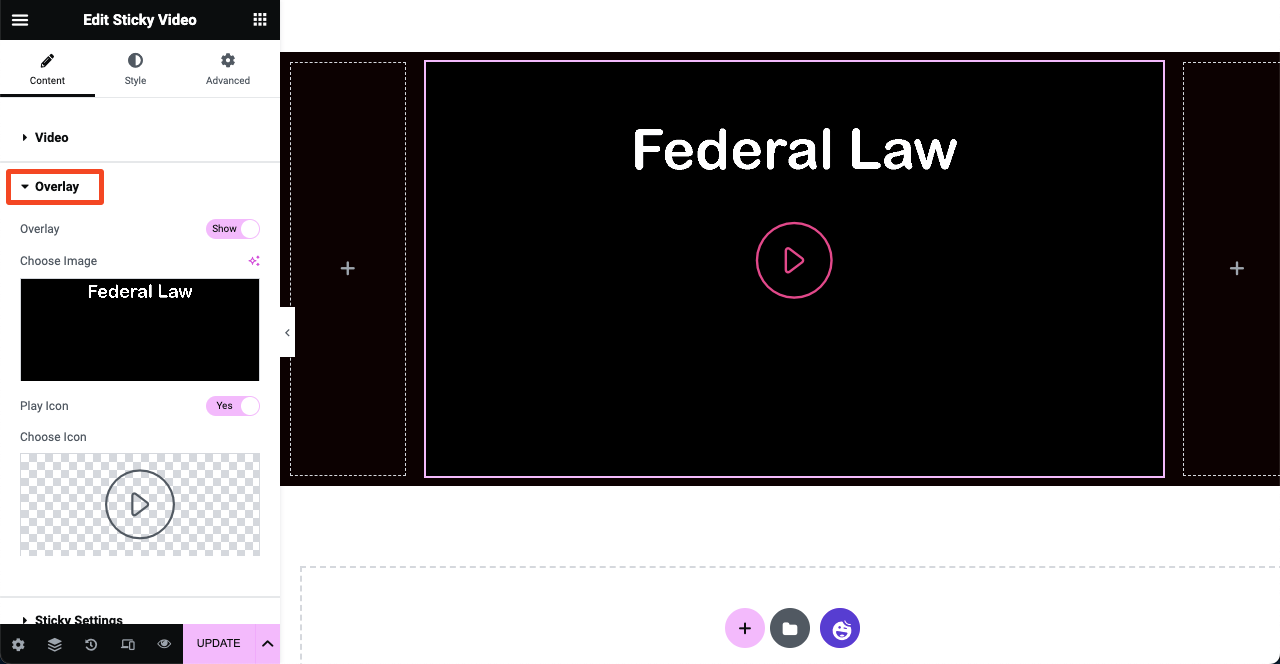
- Pour plus de stylisation, vous pouvez ajouter une image de superposition à la vidéo.
- Vous pouvez conserver la même icône ou la modifier.
- lorsque les visiteurs cliqueront sur l'icône, la vidéo commencera à jouer.

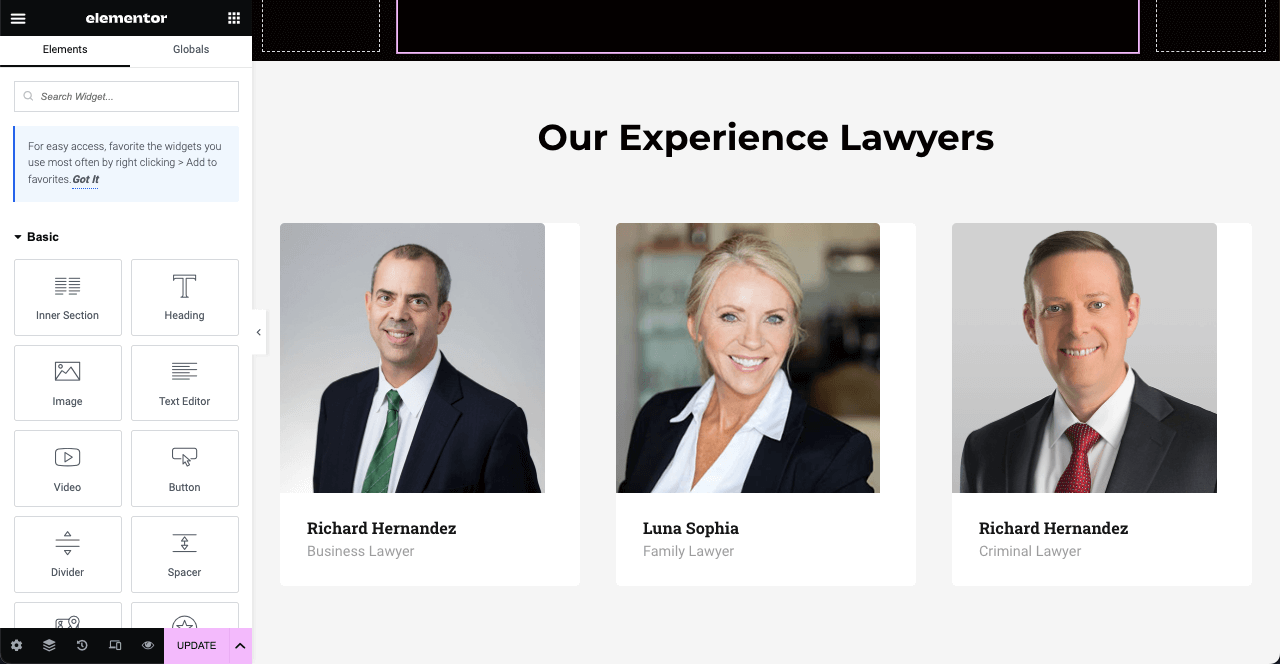
# Ajouter la section avocat
- En cliquant sur l'icône Heureux, vous pouvez sélectionner un modèle pour afficher les avocats travaillant dans votre cabinet.
- Vous n'avez pas besoin de présenter chaque avocat travaillant dans le cabinet.
- Mais vous pouvez présenter les avocats les plus réputés.

- Vous pouvez voir que nous avons personnalisé le titre de cette section.
- Ajout d'avocats à la section.
- Vous pouvez modifier leurs noms, intitulés de poste et autres éléments à partir du panneau Elementor.

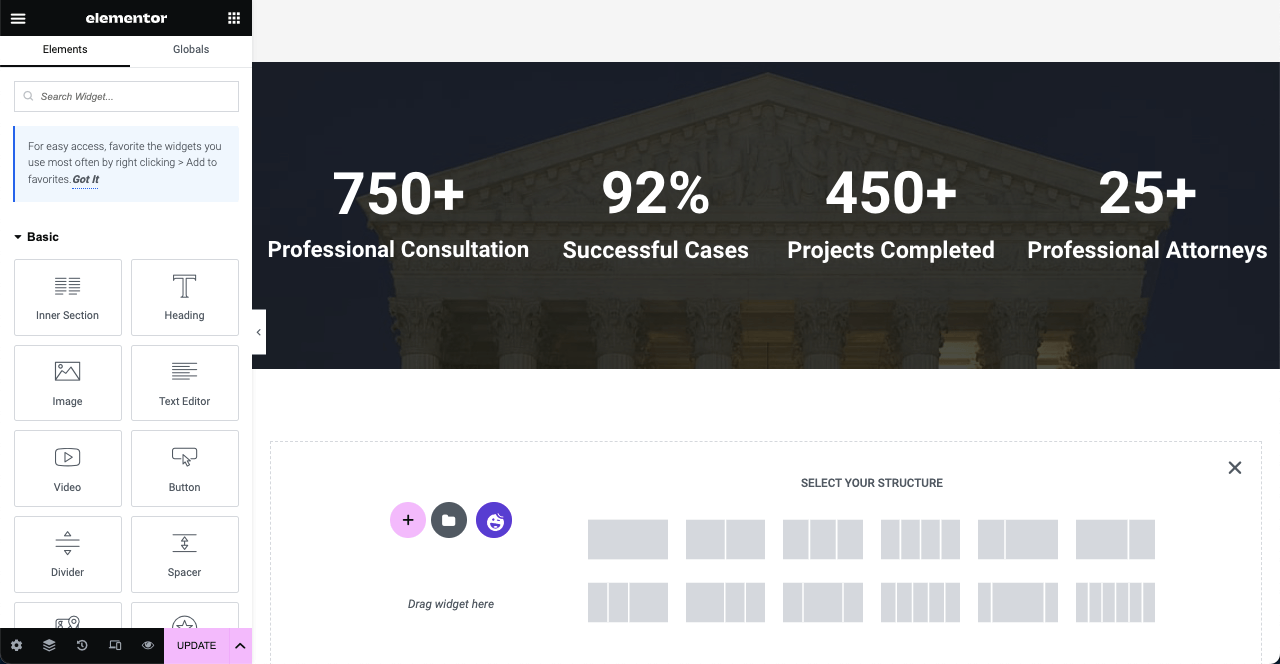
# Montrez un bref résumé de l'historique de travail de votre cabinet d'avocats
Montrer un bref historique de votre travail peut montrer votre expertise aux visiteurs du Web. Mieux si vous le montrez en chiffres. Vous pouvez créer une section similaire à notre conception.
- Créez une nouvelle zone.
- Ajoutez une superposition d'image et d'arrière-plan à la zone.
- Ajoutez des chiffres numériques à l'aide du widget Éditeur de texte .

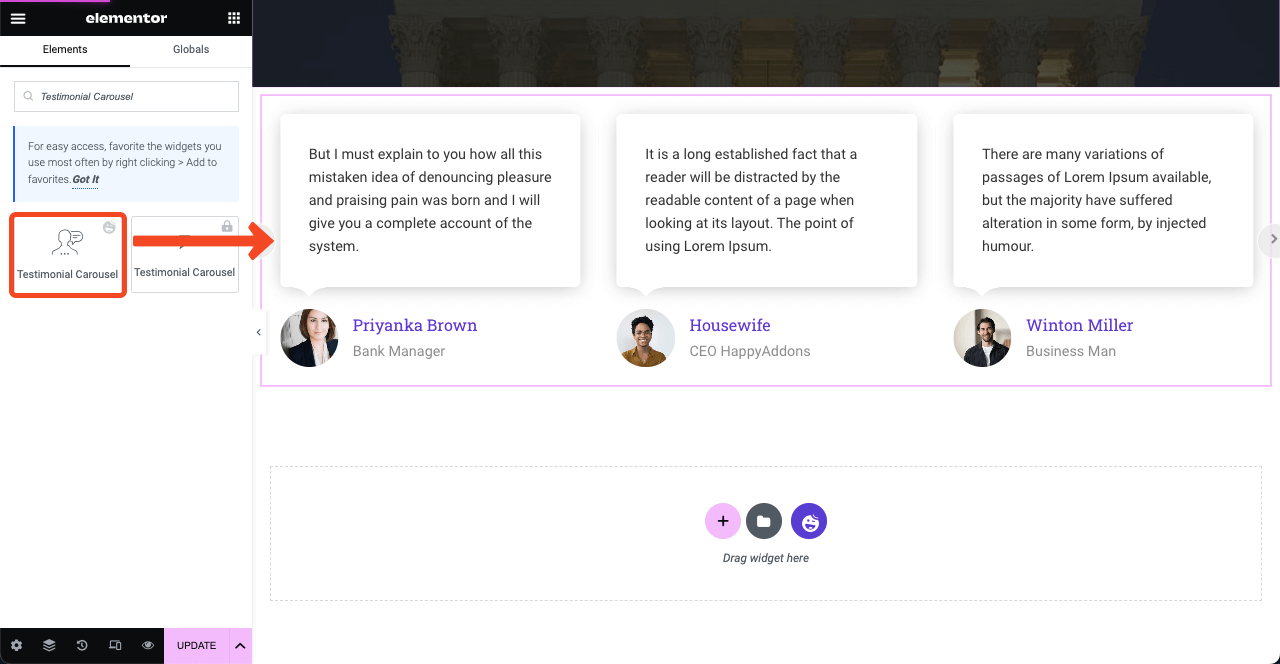
# Ajouter un témoignage
Nous avons déjà dit que le témoignage ci-dessus fonctionne comme une preuve sociale.
- Faites glisser et déposez le widget Carrousel de témoignages sur le canevas.
- Ajoutez des images de la personne qui vous a évalué, ses noms et ses titres de poste.
- Vous pouvez le personnaliser davantage à partir de la section Style .

# Ajouter un formulaire de contact
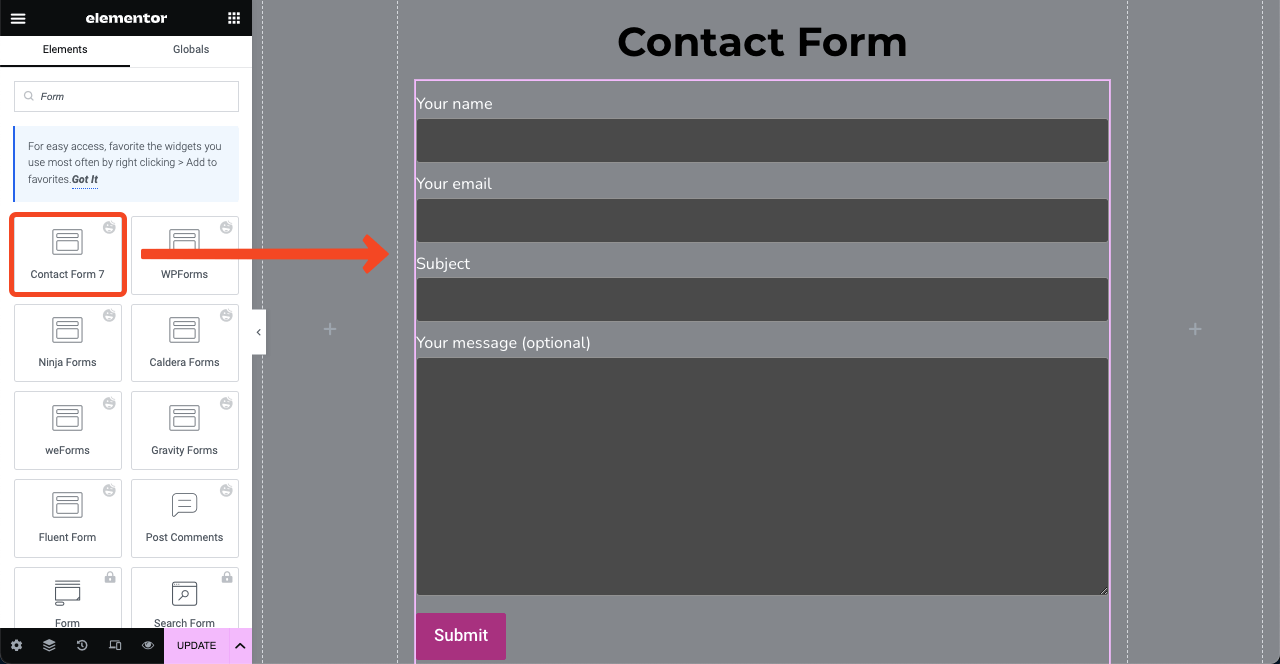
L'ajout d'un formulaire de contact peut vous aider à collecter des prospects et à créer des listes de diffusion.
- Vous trouverez des tonnes de formulaires de contact dans le panneau Elementor.
- Faites glisser et déposez celui que vous avez déjà installé dans le backend.
- Ensuite, personnalisez sa couleur, sa police, son espace, son bouton et autres.

Remarque : Dans le même, vous pouvez créer les autres pages. Il est impossible de vous montrer le processus de conception de toutes les pages dans un article de blog. Nous avons présenté la page d'accueil à titre d'exemple. J'espère que vous pourrez le faire vous-même sur les autres pages.
Étape 03 : Ajouter un pied de page
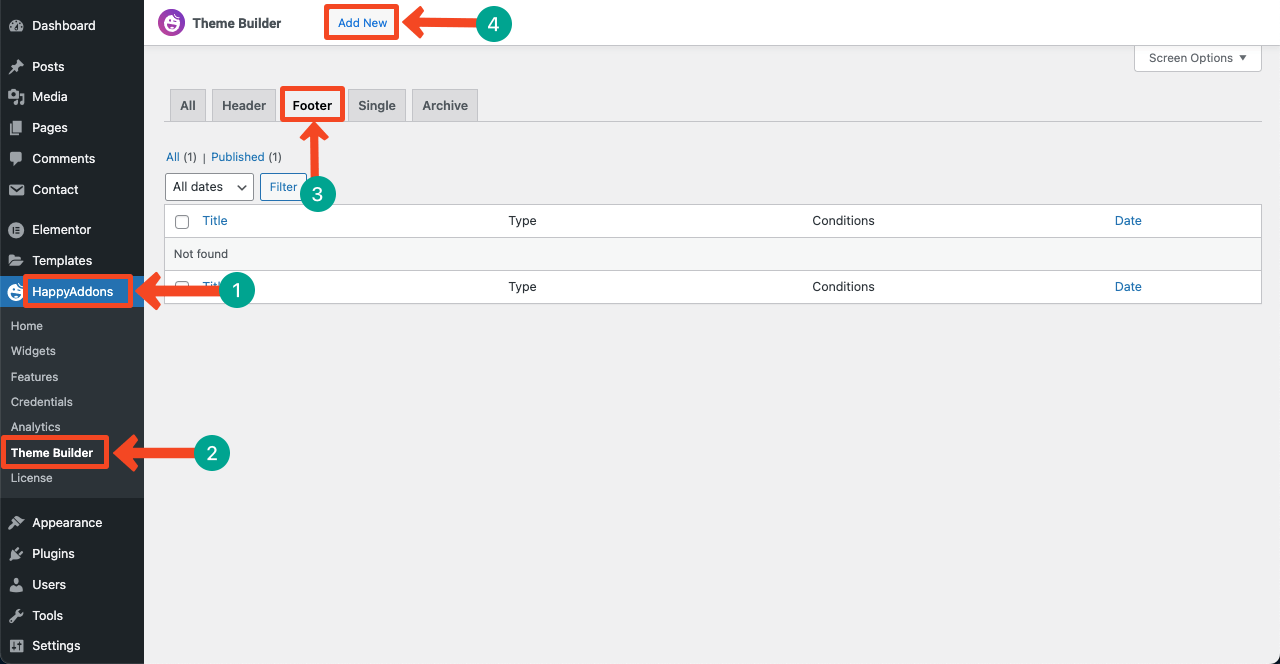
- Vous devez à nouveau accéder au générateur de thèmes .
- Alors, accédez à HappyAddons > Theme Builder > Footer .
- Appuyez sur le bouton Ajouter nouveau .

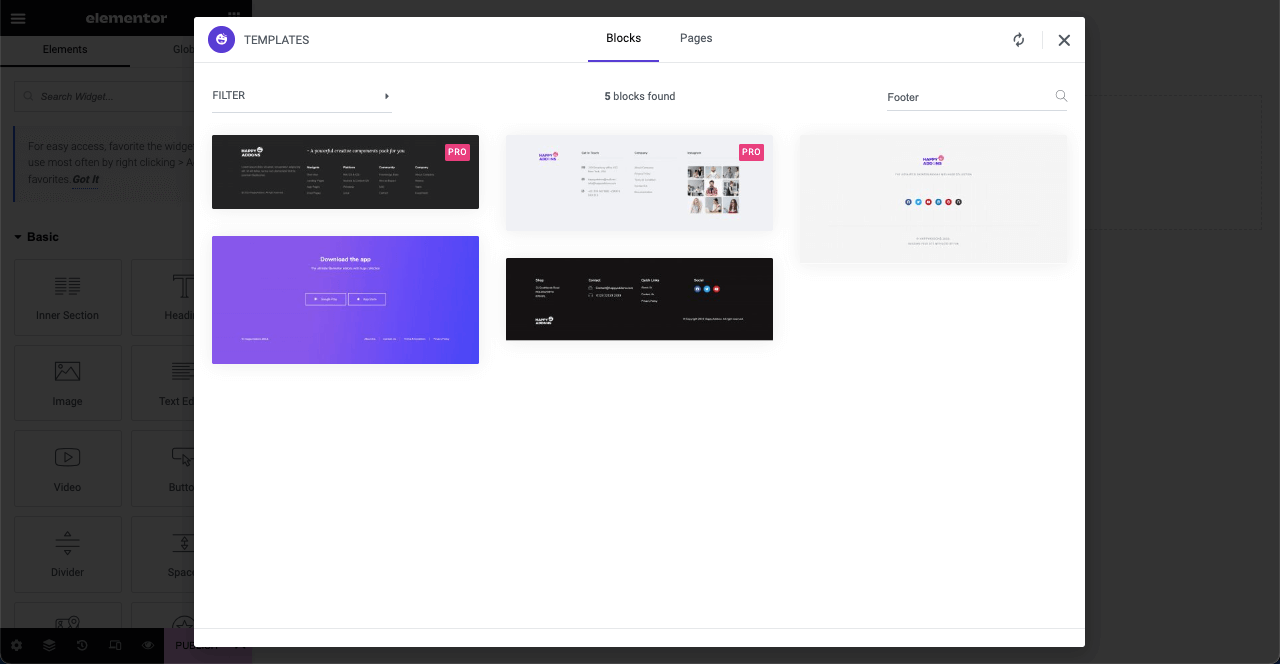
- Lorsque vous atterrissez sur le canevas Elementor, cliquez sur l'icône Happy .
- Tapez Pied de page dans la barre de recherche pour trouver tous les modèles de pied de page.
- Sélectionnez celui que vous aimez et cliquez sur son bouton INSÉRER .

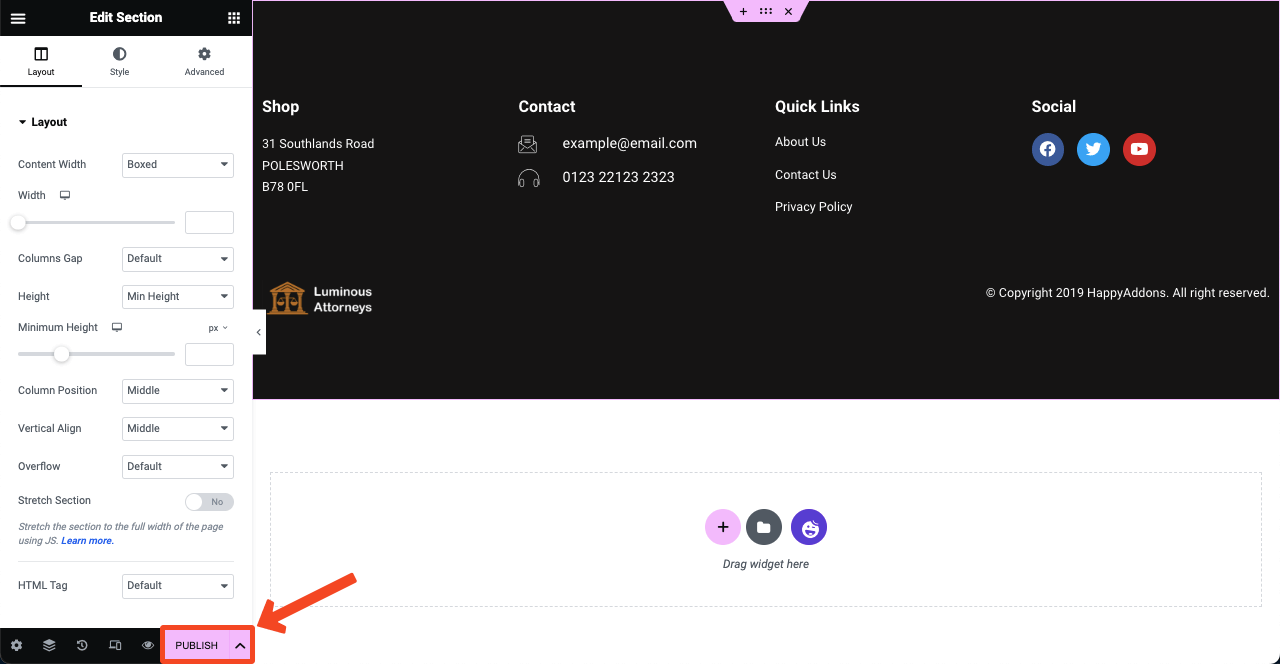
- Personnalisez le pied de page à l'aide des options du panneau Elementor.
- Vous pouvez ajouter de nouveaux menus, canaux sociaux et liens vers ceux-ci.
- Appuyez sur le bouton Publier à la fin.
- Le pied de page sera affiché partout sur votre site Web.

Étape 04 : Rendre la conception Web mobile réactive
Aujourd'hui, plus de 50 % du trafic vers un site Web est généré à partir d'appareils mobiles. Ainsi, vous ne pouvez pas laisser votre site Web non optimisé. Lorsque vous concevez votre site Web avec Elementor, vous devez optimiser chaque section et chaque élément pour la réactivité mobile. Le processus est simple.
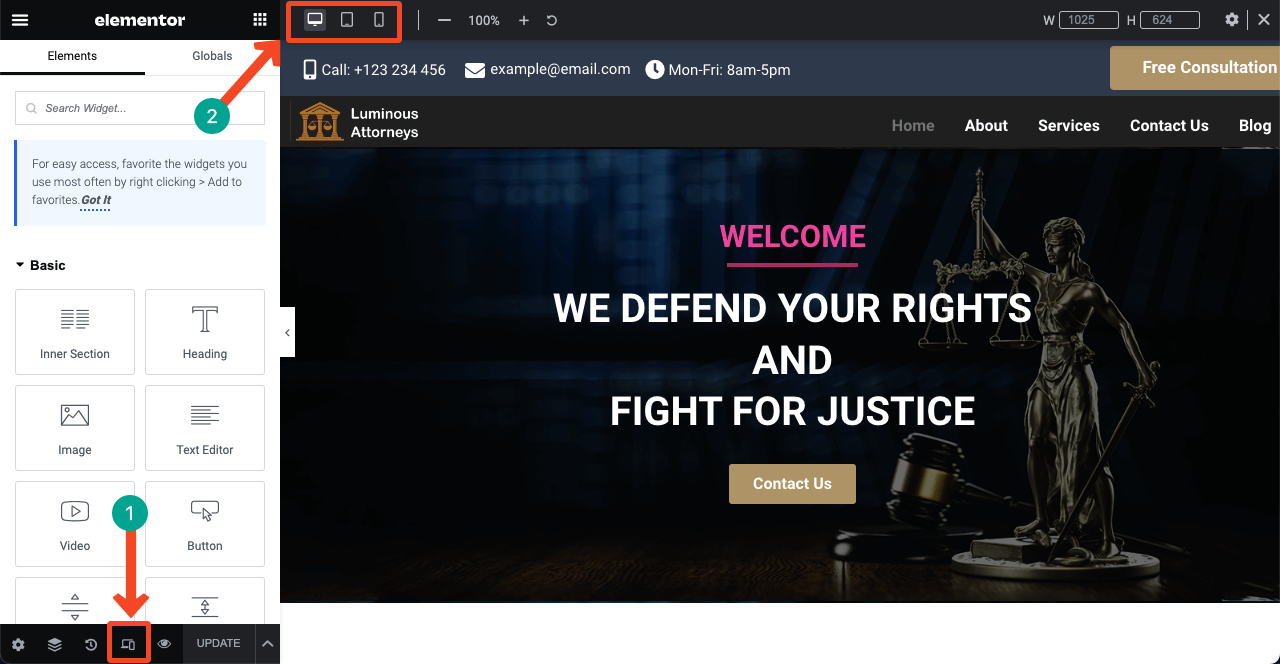
- Cliquez sur l'icône du mode réactif sous le panneau Elementor.
- Cela ouvrira les différents modes d'affichage de l'appareil en haut.
- En passant à ces modes, vous pouvez voir à quoi ressemble la mise en page Web sur différentes tailles d'écran.

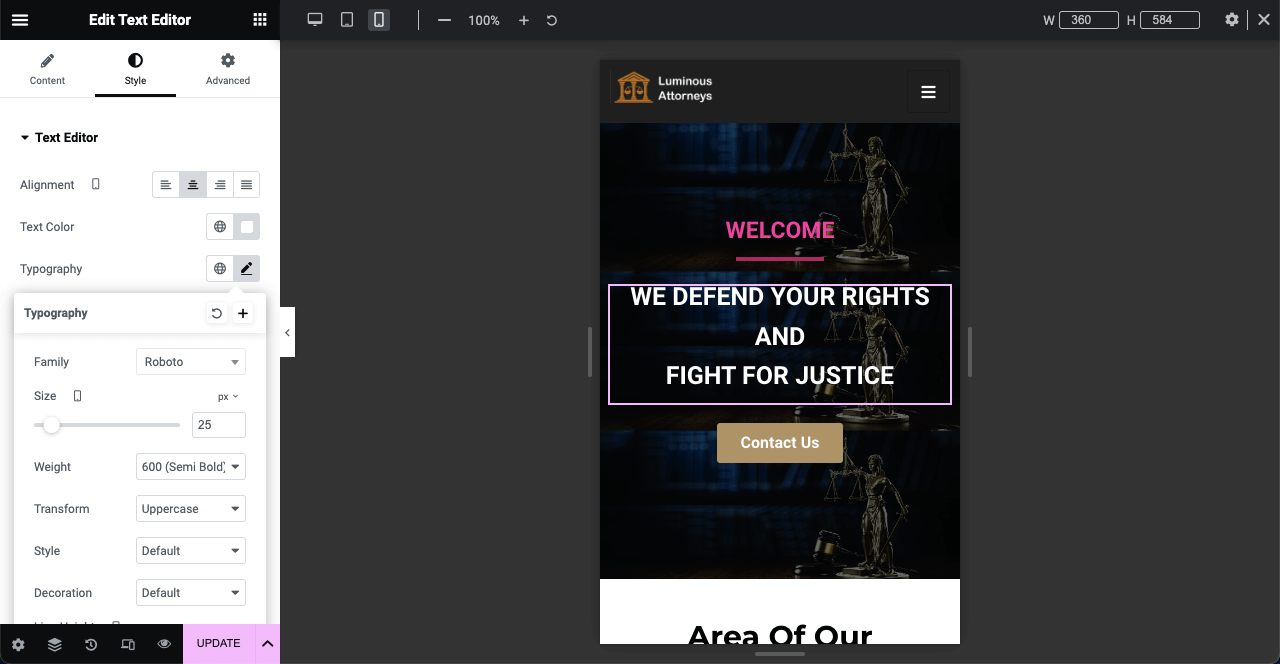
- Si vous voyez une section ou un élément qui n'est pas parfait pour être affiché à partir d'écrans particuliers, personnalisez sa forme, sa taille de police, sa hauteur, son espace, etc.
- Ces modifications ne seront corrigées que pour cet appareil.
- Par exemple, les changements de taille ou de forme de police pour les appareils mobiles n'affecteront pas le mode d'affichage du bureau.
Remarque : ne supprimez aucun widget. La suppression d'un widget sur un mode d'appareil particulier sera également supprimée des autres modes.

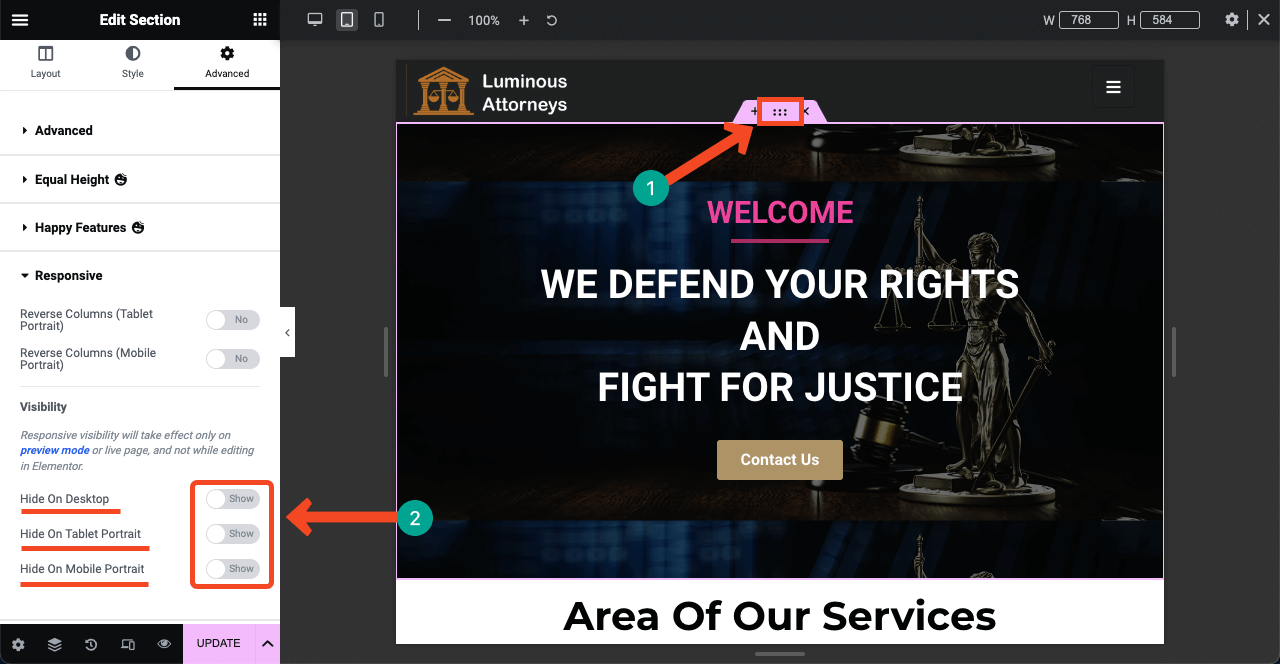
- Cependant, si vous n'aimez pas afficher une section ou un widget sur un appareil particulier, vous pouvez le masquer.
- Par exemple, vous ne pouvez pas voir la section du numéro de téléphone mobile sur les images ci-dessus et ci-dessous.
- Sélectionnez simplement la section en cliquant sur l'icône à six points.
- Accédez à Avancé > Réactif.
- Activez le bouton à côté du mode sur lequel vous souhaitez masquer cette section.
- Appuyez sur le bouton Mettre à jour à la fin.

Ainsi, vous pouvez rendre l'ensemble de votre site Web mobile réactif et compléter la conception Web de votre cabinet d'avocats.
Avant de conclure
Concevoir un site web complet est un long projet. Il y a des années, les gens devaient coder des milliers de lignes pour concevoir chaque page. Les gens devaient compter sur des développeurs professionnels pour cela. Mais avec les constructeurs de pages, vous pouvez créer un site Web entier sans une seule ligne de codage.
Ce dont vous avez besoin, c'est d'un sens du design croissant pour pouvoir organiser de superbes mises en page. Une fois votre concept prêt, vous pouvez visualiser le design du jour au lendemain avec Elementor et HappyAddons. Dans cet article, nous vous avons expliqué comment créer un site Web d'avocat à l'aide de ces outils.
C'est maintenant à votre tour de commencer à concevoir votre site Web. HappyAddons dispose d'une équipe d'assistance active 24h/24. En cas de problème, vous trouverez notre équipe d'assistance toujours à vos côtés. De plus, vous pouvez soumettre votre opinion sur cet article dans la zone de commentaire.
