6 meilleures pratiques pour optimiser le référencement des images WordPress
Publié: 2022-01-25Vous savez peut-être déjà comment fonctionne l'optimisation pour les moteurs de recherche (SEO) et pourquoi c'est important. Cependant, il ne suffit pas d'utiliser des mots-clés dans vos publications et d'écrire des méta-descriptions accrocheuses. Pour des performances optimales du site Web, vous devrez également travailler sur le référencement de votre image. Dans cet article, nous examinerons de plus près le référencement des images et comment il peut aider votre site WordPress. Ensuite, nous partagerons quelques conseils pratiques pour optimiser vos photos.
Qu'est-ce que le référencement d'images ?
Les images rendent votre site plus attrayant visuellement tout en décomposant votre contenu en sections digestes. Cependant, les photos contribuent également à la performance globale de votre site Web.
Que vous installiez votre premier site WordPress ou que vous effectuiez un audit SEO, il est essentiel de passer un peu de temps à optimiser vos images. Ce processus peut impliquer l'écriture de texte alternatif, la compression d'images ou l'utilisation de mots-clés pertinents dans vos noms de fichiers.
Lorsqu'il est bien fait, le référencement d'image peut faciliter la compréhension de votre contenu par les robots des moteurs de recherche. Ils peuvent, à leur tour, améliorer votre classement dans les pages de résultats des moteurs de recherche (SERP). L'optimisation peut également aider vos photos à apparaître parmi les meilleurs résultats de recherche d'images.
Enfin, le référencement d'images peut également vous aider à améliorer les performances et l'expérience utilisateur (UX) de votre site. Par exemple, compresser vos photos et utiliser les bonnes tailles d'image peut accélérer le chargement de votre site Web. Étant donné que la vitesse des pages est un facteur de classement pour Google, ce processus peut encore augmenter votre visibilité dans les SERP.
Comment le référencement d'image aide-t-il votre site ?
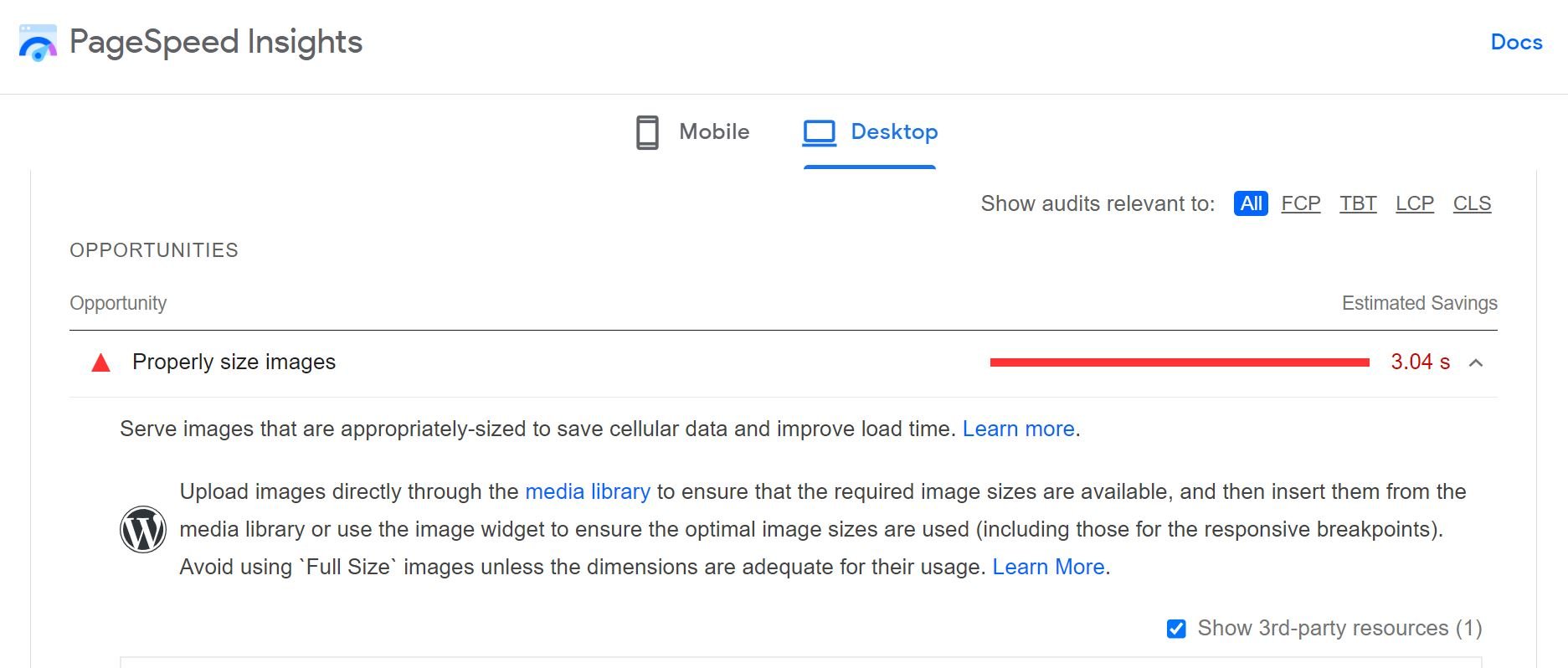
Comme nous l'avons dit, le référencement d'images peut être bénéfique pour votre site Web. Examinons de plus près son impact sur les performances de votre site. En 2020, Google a lancé le projet Core Web Vitals. Il s'agit d'un ensemble de mesures qui mesurent les performances et la qualité de votre site. Vous pouvez tester votre site Web avec un outil tel que PageSpeed Insights.

Comme vous pouvez le remarquer, les images peuvent (et vont) affecter le score de votre site. Votre score LCP (Largest Contentful Paint) indique combien de temps il faut à votre site Web pour charger son élément le plus volumineux. Dans de nombreux cas, cet élément sera une photo.
De plus, PageSpeed Insights peut vous donner quelques recommandations pour l'optimisation des images :

Les fichiers image volumineux peuvent ralentir votre site, ce qui peut faire fuir de nombreux visiteurs. Des temps de chargement lents peuvent également nuire à votre référencement. Google considère la vitesse de chargement comme un indicateur de qualité. Ils veulent que les utilisateurs puissent trouver rapidement les informations qu'ils recherchent.
Pour cette raison, l'optimisation des images peut accélérer le chargement de vos pages. Cette vitesse accrue peut conduire à une meilleure UX, améliorer votre visibilité dans les moteurs de recherche et impressionner les lecteurs de votre site Web.
Le référencement d'image peut également rendre votre site Web plus accessible. Cela est particulièrement vrai si vous utilisez du texte alternatif pour décrire vos photos. Cette fonctionnalité permet aux utilisateurs malvoyants de mieux comprendre vos photos. Nous examinerons de plus près le texte alternatif (et d'autres bonnes pratiques pour le référencement d'images) dans la section suivante.
6 bonnes pratiques pour optimiser le référencement des images
Maintenant que vous comprenez un peu mieux comment fonctionne le référencement d'images à plus grande échelle, il est temps d'examiner quelques bonnes pratiques pour améliorer les performances de votre site. Si vous vous assurez de suivre ces six conseils pour optimiser vos photos, votre site est sûr de prospérer.
1. Donnez aux images des noms de fichiers descriptifs
Comme nous l'avons mentionné précédemment, le référencement d'images permet aux moteurs de recherche de comprendre vos images. Vous pouvez rendre ce processus encore plus facile en donnant à vos photos des noms de fichiers descriptifs.
Par défaut, toute photo que vous prenez avec votre appareil photo et transférez sur votre ordinateur aura un nom de fichier qui ressemble à ceci : IMG1234.jpg . Ce titre ne fournit aucune information sur le contenu de votre image.
Par conséquent, avant de télécharger vos images sur WordPress, vous devez absolument leur donner des noms optimisés pour le référencement. Nous vous recommandons d'éviter les noms de fichiers génériques (par exemple, "beach.jpg") et d'essayer d'être plus précis (par exemple, "sandy-beach-spain.jpg"). Cela permettra à Google et aux autres moteurs de recherche de les indexer plus facilement et d'afficher les images dans des recherches plus spécifiques.
2. Compressez et redimensionnez vos images
Si vous avez un site très médiatisé, nous vous recommandons d'optimiser vos images pour la vitesse. Les fichiers volumineux mettront plus de pression sur votre serveur, occuperont beaucoup d'espace dans le stockage de votre site et se chargeront considérablement plus lentement que les plus petits.
Pour cette raison, nous vous recommandons de compresser vos images avant de les télécharger sur votre site WordPress. Pour ce faire, vous pouvez utiliser votre éditeur de photos préféré ou un outil en ligne tel que TinyPNG :

Alternativement, vous pouvez installer un plugin de compression d'image comme Imagify. Cet outil compressera automatiquement toute image que vous téléchargez sur votre site.

Les outils d'optimisation réduisent la taille des fichiers de vos images, ce qui rend votre site plus léger. Il existe deux principaux types de compression :
- Compression avec perte : vous aide à supprimer de grandes quantités de données de vos fichiers image, mais peut avoir un impact sur la qualité de vos photos.
- Compression sans perte : réduit la taille des fichiers image sans affecter leur qualité.
Outre la compression de vos photos, vous souhaiterez également utiliser les bonnes tailles d'image sur vos pages. Par défaut, WordPress génère différentes tailles d'image pour chaque photo que vous téléchargez, y compris miniature, moyenne et grande.

Il est logique d'utiliser la version miniature pour les images dans les flux de blog. De même, vous devrez redimensionner vos images en conséquence lors de la conception de pages Web ou de leur utilisation dans des articles de blog. L'utilisation d'images plus grandes que nécessaire ne fera qu'ajouter un fardeau inutile à vos pages.
De plus, vous voudrez utiliser le bon format pour les images sur votre site, car vous pourriez avoir besoin d'un petit fichier JPG au lieu d'un PNG transparent ou d'un GIF animé. Vous devriez également chercher à servir des images WebP lorsque cela est possible (si vous avez un site WordPress entièrement mis à jour, le Core devrait tenter cela automatiquement).
3. Utilisez des images dans le bon contexte
Pour aider Google à mieux comprendre vos images, vous devez vous assurer que vous les utilisez à des endroits pertinents. Ce processus consiste à placer vos photos à proximité d'un contenu contextuel.
Par exemple, imaginez que vous rédigez un article de blog sur les meilleures attractions de Paris. Dans ce cas, vous devez placer toutes les photos des lieux ou des points de repère que vous mentionnez dans les sections appropriées. Comme nous l'avons fait dans cet article, vous pouvez utiliser du texte pour introduire l'image que vous êtes sur le point d'afficher. Cependant, l'utilisation de ces mêmes images de Paris dans un article de blog sur la cuisine anglaise qui ne fait aucune mention de la France peut faire croire à Google que votre contenu n'est pas digne de confiance.
De plus, vous pouvez écrire des légendes pour rendre vos photos plus contextuelles :

Les légendes aident les lecteurs à comprendre ce qu'une image représente ou où elle a été prise. Cette fonctionnalité peut encore améliorer l'UX de votre site. Le texte alternatif (dont nous parlerons ensuite) est également un acteur majeur dans la contextualisation de vos images.
4. Ajouter du texte alternatif
Le texte alternatif est probablement le composant le plus important du référencement d'images. C'est un morceau de texte qui décrit le contenu d'une photo, et les moteurs de recherche utilisent ce texte pour comprendre ce qui est montré dans les images. Par conséquent, l'utilisation de texte alternatif peut aider votre contenu à apparaître dans les résultats de recherche pertinents.
Le texte alternatif rend également vos images accessibles aux utilisateurs disposant de lecteurs d'écran. Ce sont des outils utilisés par les personnes ayant une déficience visuelle. Si vous incluez du texte alternatif, ces lecteurs peuvent dire aux visiteurs ce que représentent vos images.
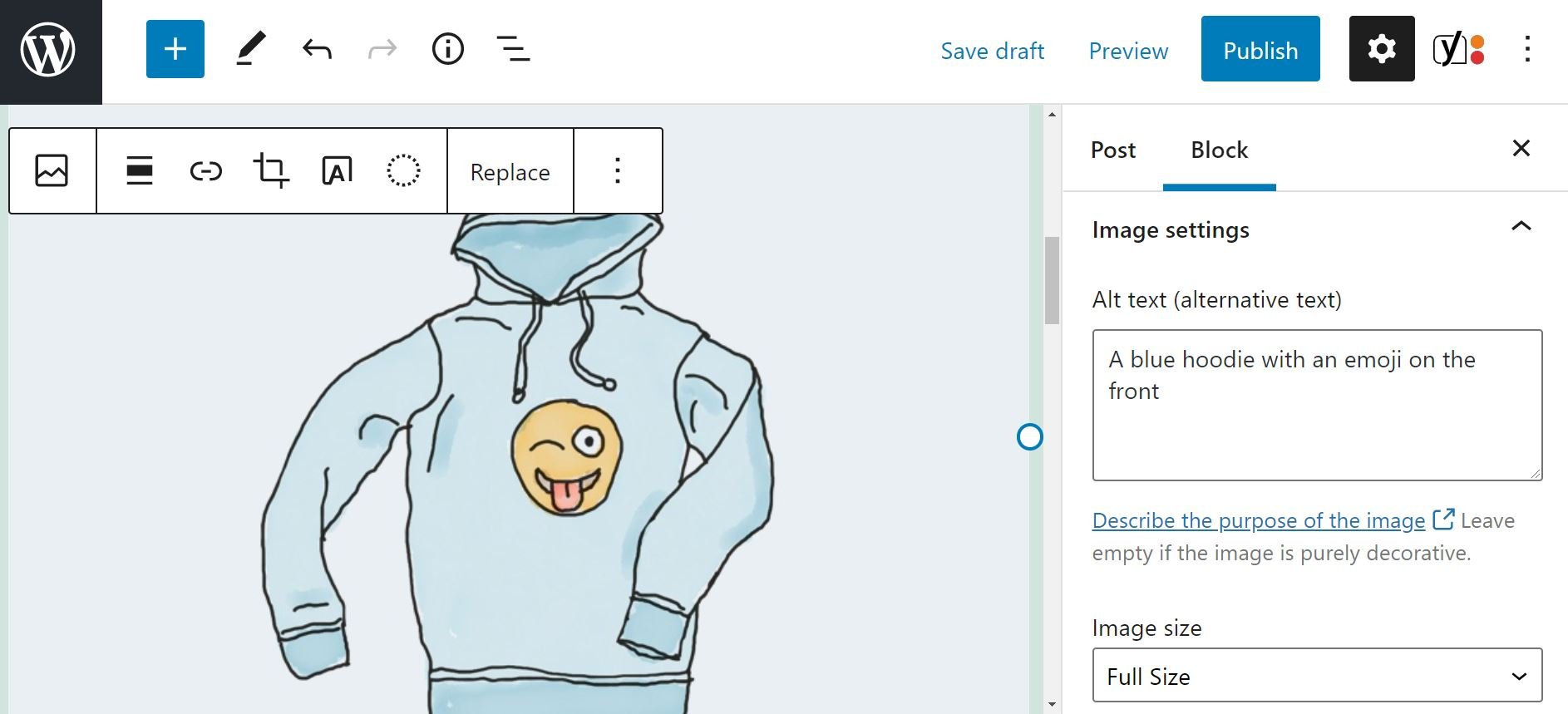
Vous pouvez ajouter du texte alternatif à une image dans l'éditeur WordPress. Tout ce que vous avez à faire est de cliquer sur votre image, puis accédez au panneau de configuration sur votre droite. Ici, vous verrez un champ pour le texte alternatif :

Pour améliorer davantage le référencement de votre image, vous voudrez être aussi descriptif que possible avec votre texte alternatif. Idéalement, vous direz précisément aux lecteurs ce que l'image représente en une ou deux phrases. Encore une fois, en utilisant l'exemple ci-dessus, utiliser simplement le texte alternatif de "plage" par rapport à "Une plage de sable blanc de la côte de Barcelone" est bien meilleur SEO et UX.
5. Ajoutez des images à votre plan de site
Google recommande d'ajouter vos images à un sitemap existant. Alternativement, vous pouvez créer un sitemap séparé uniquement pour vos photos.
Quelle que soit l'option que vous choisissez, l'inclusion d'images dans un sitemap permet à Google de découvrir et d'indexer vos photos. Cela peut, à son tour, améliorer votre classement de recherche.
Certains plugins d'optimisation tels que Yoast SEO ajouteront automatiquement des images à votre sitemap. Alternativement, vous pouvez utiliser un plugin de plan de site WordPress pour terminer le processus. Enfin, vous pouvez faire appel à un service professionnel ou à un expert en référencement pour créer un sitemap pour votre site Web.
6. Utilisez des mots clés pertinents dans vos images Pinterest
En plus d'optimiser les images de votre site, vous pouvez également travailler sur les graphiques ou les photos que vous publiez sur d'autres plateformes. Cette astuce est essentielle si ces images renvoient vers votre site Web.
Pinterest est à ce jour une grande source de trafic de référence pour de nombreux sites. Ce site de médias sociaux fonctionne comme un moteur de recherche visuel. Il permet aux utilisateurs de trouver toutes sortes de contenus utiles, des idées de mode aux conseils de bricolage en passant par les guides de voyage et les recettes :

Même dans les recherches d'images Google, vous trouverez probablement des images qui renvoient à la page Pinterest plutôt qu'au site d'origine. Si vous épinglez des images de votre site, nous vous recommandons de les enregistrer sur les tableaux Pinterest pertinents afin de mieux contrôler votre contenu. Vous voudrez fournir un titre informatif et une description pour chaque photo :

C'est aussi une bonne idée d'inclure des mots-clés pertinents dans vos descriptions et vos titres. Ces éléments peuvent aider à rendre vos images plus visibles lorsque les utilisateurs de Pinterest (et par procuration les utilisateurs de Google) recherchent des informations particulières.
Conclusion
Image SEO est le processus d'optimisation des fichiers visuels de votre site. Cela peut aider votre contenu à mieux se classer dans les moteurs de recherche et à améliorer les performances de votre site Web. Les plus importants sur lesquels se concentrer sont l'utilisation de noms de fichiers d'image descriptifs, la compression de vos photos et l'ajout de texte alternatif. Et si vous êtes actif sur Pinterest, vous voudrez également utiliser des mots-clés pertinents pour vos photos (et si vous n'êtes pas sur Pinterest, vous pourriez l'envisager car cela génère beaucoup de trafic vers de nombreux sites).
Quels conseils avez-vous sur le référencement des images ? Nous voulons savoir! Partagez-les dans les commentaires pour que nous puissions en parler !/strong>
Image sélectionnée via 32 pixels / shutterstock.com
