Cómo revelar un banner de ventas a medianoche con precisión con las opciones de condición de Divi
Publicado: 2021-10-24Ejecutar una promoción o venta como propietario de un sitio web no siempre es la parte más conveniente de administrar el sitio. Las ventas a menudo no comienzan ni terminan durante las horas de funcionamiento típicas, muchas veces comienzan y terminan con el comienzo de un día calendario. Usando las opciones de condición de Divi, ahora puede hacer que aparezcan (y desaparezcan) banners de ventas de configuración y olvido precisamente cuando los necesite. Puede ser olvidadizo, estar en una zona horaria diferente o incluso quedarse dormido, y su sitio web aún mostrará un banner de ventas precisamente en el momento que elija. Tu promo estará lista aunque tú no lo estés. Profundicemos y veamos cómo lograr esta magia.
Cómo revelar un banner de ventas a medianoche con precisión
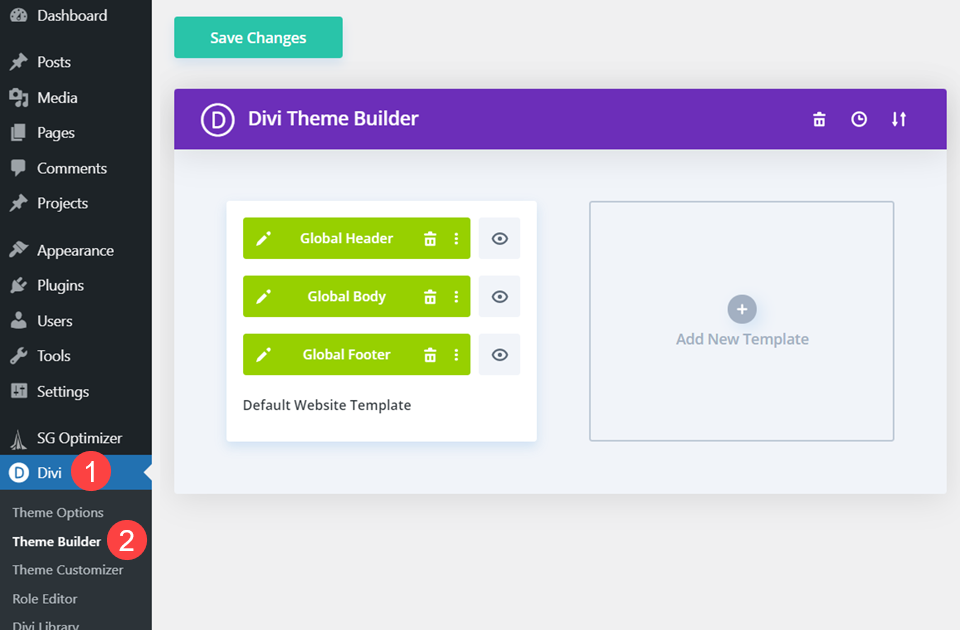
Para este tutorial, vamos a utilizar Divi Theme Builder. Puede seguir estos mismos pasos en el Divi Builder tradicional si desea revelar el banner de ventas en una página o publicación específica, pero vamos a usar el generador de temas para mostrar la promoción globalmente. Puede encontrar Divi Theme Builder en su panel de WordPress en Divi – Theme Builder .

Editar el encabezado global
Colocaremos el banner de ventas para que se revele en el encabezado global de la plantilla de sitio web predeterminada para que obtenga la mayor cobertura en el sitio. Comience haciendo clic en el botón Editar para abrir Divi Builder.

Crear una nueva sección y fila
Hay un par de formas de agregar el banner de ventas a su sitio. Es posible que tenga una imagen que sirva como banner que mostrará con los módulos Divi. O puede usar Divi para diseñar el banner completamente a partir de módulos existentes. Vamos a hacer lo último, optando por usar Divi Builder para crear una sección del encabezado de su sitio web que funcione como un banner.
Nuevamente, como dijimos anteriormente, la lógica condicional funciona de la misma manera en todas las secciones, filas y módulos, por lo que puede adaptar fácilmente este tutorial a su situación particular.
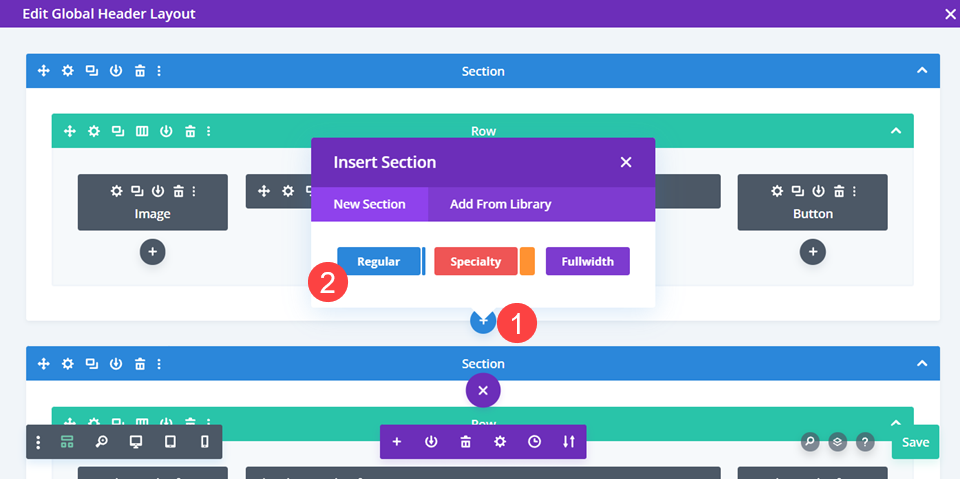
En Divi Builder, haga clic en el ícono azul + e inserte una nueva sección regular .

Luego, seleccione el diseño para la fila de la sección de su banner haciendo clic en el icono verde + . Seleccionaremos una fila de una sola columna para mantener el diseño lo más simple posible, aunque cualquiera funcionará. Aplicaremos la lógica condicional a la sección, por lo que se incluye todo lo que contiene.

Elija su módulo de contenido
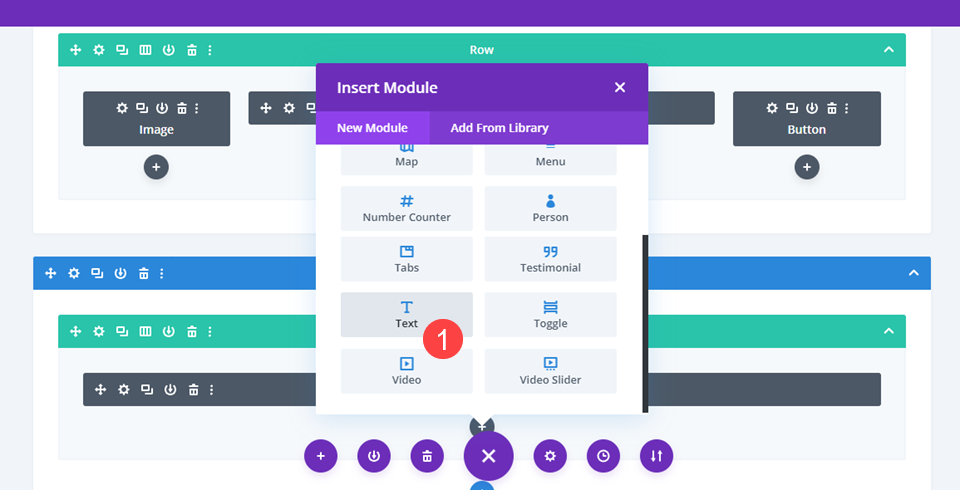
Cuando inserta su fila, Divi le pide que elija un módulo. (O puede hacerlo usted mismo haciendo clic en el icono negro + ). Si tiene una imagen para su banner, querrá elegir el módulo Imagen para mostrarla. De lo contrario, elija el módulo Texto del menú desplegable. Usaremos elementos típicos de un sitio web para revelar el banner.

Establecer ancho de sección
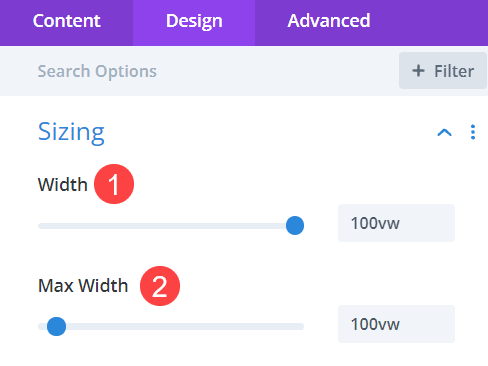
A continuación, vaya a la configuración de la sección para que pueda ajustar el ancho total. Vaya a la pestaña Diseño y busque la subsección Tamaño . Ajuste tanto el ancho como el ancho máximo a 100vw . Este valor garantizará que siempre se asiente al 100 % del ancho de la ventana gráfica, independientemente del tamaño de la pantalla del usuario.

Agregar un degradado de fondo a la sección
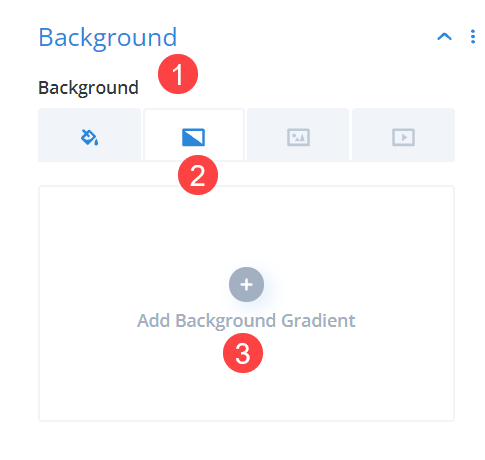
A continuación, vaya a la pestaña Contenido y busque la subsección Fondo . Luego, vaya a la segunda pestaña para ingresar la selección de degradado y luego haga clic en Agregar degradado de fondo .

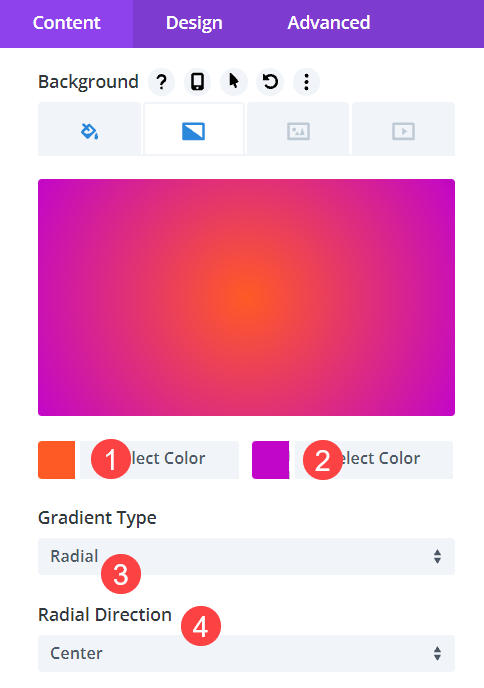
A continuación, elige los dos colores que desea fusionar. Vamos con #fe5a25 para el primer color y #c206c9 para el segundo . Luego, seleccionaremos Radial como Tipo de degradado y Centro como Dirección radial . Juntos, esto significa que el gradiente se irradiará hacia afuera en un círculo desde el medio de la sección.

Hacer que se pueda hacer clic en la sección
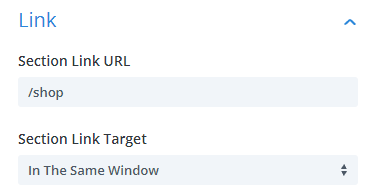
Debido a que se trata de un banner de ventas, querrá que se pueda hacer clic en todo el contenido y que lleve a sus usuarios a la venta. Continúe en la pestaña Contenido para encontrar la subsección Enlace y luego ingrese la URL a la que desea que vayan sus usuarios.


Ajustar el contenido del módulo de texto
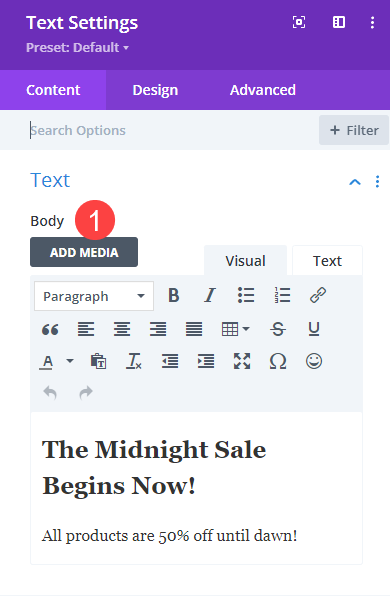
Ahora, es el momento de ingresar el contenido para lo que sea que anuncie su banner de venta promocional. Ingrese la configuración del módulo de texto . En la pestaña Contenido , lo simplificaremos con un encabezado H2 que dice La venta de medianoche comienza ahora y el cuerpo del texto que dice Todos los productos tienen un 50 % de descuento hasta el amanecer .

Agregar encabezado y estilo de texto
A continuación, deberá cambiar las fuentes y los colores de los títulos y el cuerpo del texto del banner. En Texto , elegiremos Guión incorrecto como fuente de texto , versalitas como estilo de fuente de texto . Estamos usando #f2ea00 como color de texto complementario para las selecciones de fondo y 2em como tamaño de texto . También queremos que la Alineación del texto sea Centro .

A continuación, seleccionamos la subsección Texto del encabezado y hacemos clic en la pestaña H2 . Debajo, elegiremos Negrita para el Peso de la fuente del Título 2 y nuevamente agregaremos #f2ea00 como Color del texto del Título 2 . También estamos cambiando el Tamaño del texto del Título 2 a 3 rem para que se dimensione en unidades en relación con el otro texto en la pantalla.
Fijar sección a la pantalla
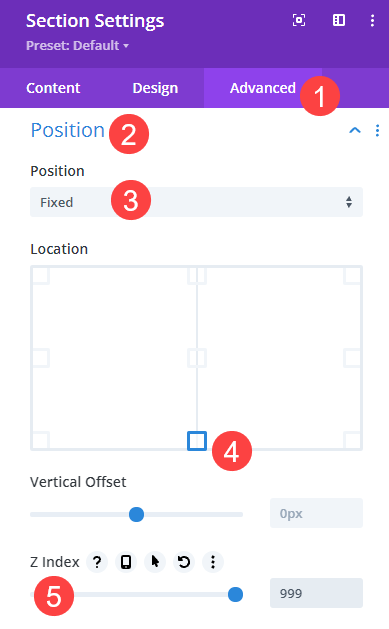
Debido a que es una venta programada, no querrá que sus usuarios se la pierdan. Así que vamos a corregir la sección en sus pantallas para que, sin importar a dónde se desplacen, el banner esté allí para que hagan clic. Vaya a la pestaña Avanzado de la configuración de la Sección y elija la subsección Posición . Luego, seleccione Fijo en el menú desplegable y haga clic en el cuadrado inferior central en la cuadrícula Ubicación . Finalmente, establezca un valor alto para el índice Z (elegimos 999 para garantizar que flote por encima de otros elementos).

Ahora, la sección permanecerá en la parte inferior de la pantalla del usuario mientras se desplaza y navega por el sitio. ¡Guarde sus cambios y tendrá un banner de ventas listo para revelar a sus visitantes a la medianoche! Así que hagámoslo ahora.

Agregar lógica condicional
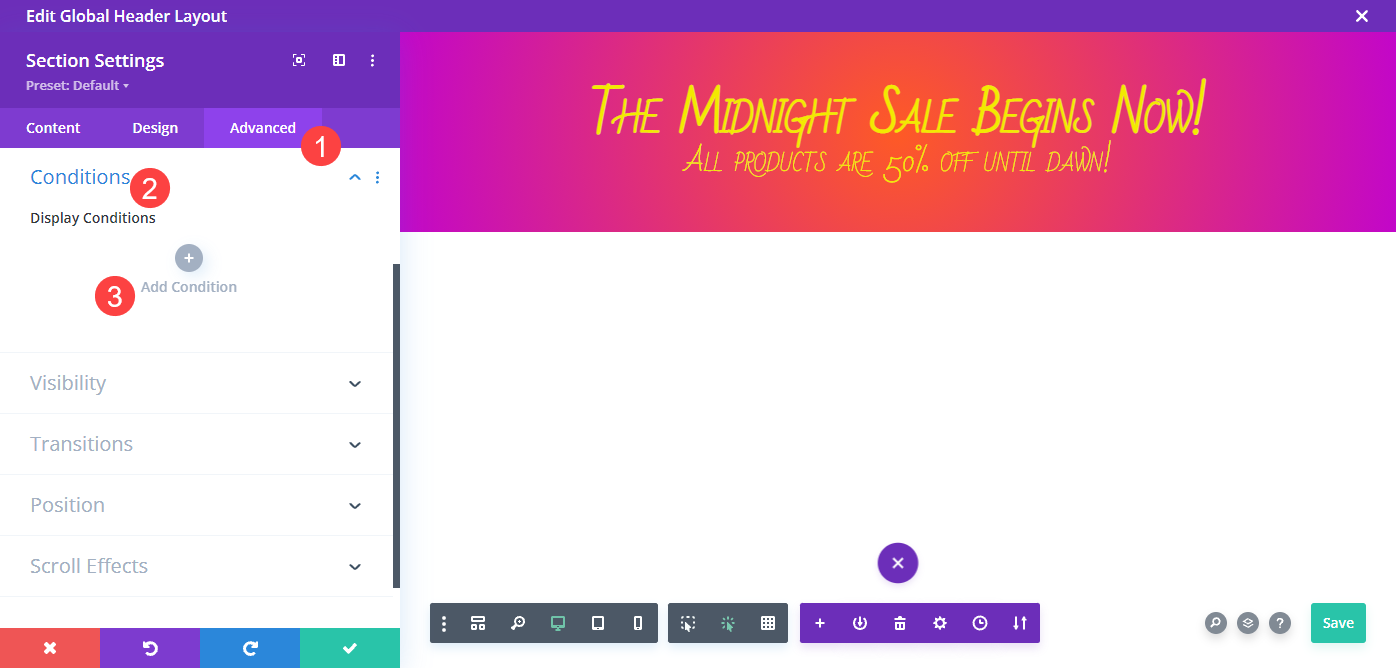
Utilizará las opciones de condición de Divi para revelar el banner a la medianoche. Los encontrará también en la pestaña Avanzado de la configuración de la Sección . Busque la sección Condiciones y haga clic en el ícono gris + que dice Agregar condición .

Seleccione Mostrar solo si la fecha actual... en el menú desplegable y luego, en la nueva ventana, seleccione Es posterior a . Aquí está la parte importante: en el calendario , elija el día anterior al que desea que aparezca el banner. Si desea que comience el 19 de octubre a la medianoche, seleccione 18 de octubre, por ejemplo. Luego ajuste la hora y los minutos a las 23:59 . En notación de 24 horas, las 00:00 equivalen a la medianoche, por lo que esta configuración revelará este nuevo banner de ventas exactamente a la medianoche (o 1 minuto después de las 23:59 en la fecha que elija).

Nota: si la venta que estás revelando en este banner finaliza en un momento específico, puedes agregar una segunda condición a la sección, siguiendo estas mismas instrucciones pero seleccionando Es antes y configurando la fecha de finalización. Si lo hace, se proporcionará una ventana de tiempo en la que aparecerá el banner en su sitio.
Terminando
Las opciones de condición de Divi le permiten establecer cualquier número de criterios para mostrar contenido en su sitio web. Al diseñar una sección simple en la que se puede hacer clic como un banner de ventas y establecer una opción de condición para que se muestre después de una fecha y hora determinadas, puede programar la revelación de su promoción a la medianoche y luego no tener que estar despierto en medio de la noche para lanzarla.
¿Qué tipo de eventos cronometrados revelará usando las opciones de condición de Divi?
Imagen destacada del artículo por wongstock / shutterstock.com
