Cómo redirigir una visita a la página de destino con una barra de anuncios en Divi
Publicado: 2021-10-27Las opciones de condición integradas de Divi nos permiten mostrar contenido en función de una condición de visita a la página. Esto le permite mostrar cualquier elemento Divi solo si el usuario ha visitado una página específica en su sitio web. Es decir, el contenido permanecerá oculto hasta que el usuario haya visitado la página. Esta funcionalidad es excelente para redirigir a los visitantes con una barra de anuncios después de visitar una página de destino. Debido a que los visitantes demostraron estar interesados (regresaron a la página de destino), podemos aprovechar esto mostrando anuncios (descuentos, ofertas por tiempo limitado, promociones, etc.) para guiarlos en la dirección correcta.
En este tutorial, le mostraremos cómo redirigir una visita a la página de destino con una barra de anuncios en Divi aprovechando las opciones de condición integradas de Divi. Todo lo que se necesita son unos pocos clics.
¡Empecemos!
Vistazo
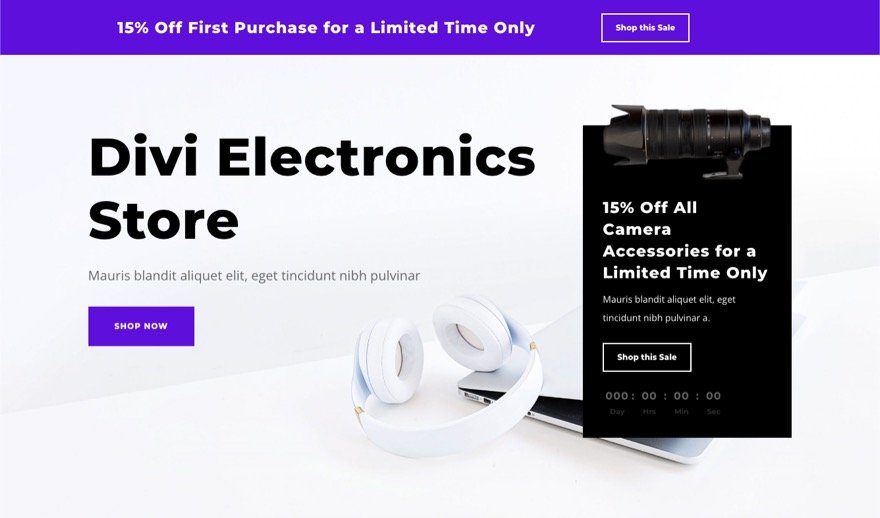
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Esta barra de anuncios se mostrará después de que un usuario visite la página.

Descarga el diseño GRATIS
Para poner sus manos en el diseño de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
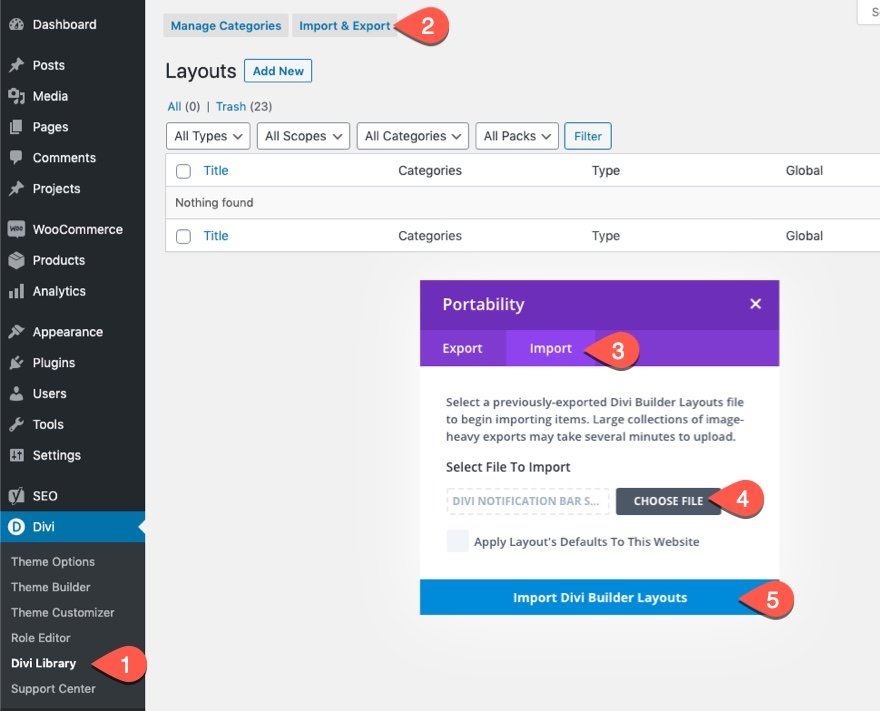
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
El concepto clave
Cómo mostrar una sección solo si un visitante ha visitado una página específica
Como se mencionó anteriormente, las opciones de condición integradas de Divi incluyen una condición de visita a la página que le permite mostrar cualquier elemento Divi solo si el usuario ha visitado una página específica en su sitio web. Es decir, el contenido permanecerá oculto hasta que el usuario haya visitado la página.

Alternativamente, puede optar por mostrar un elemento Divi solo si el usuario no ha visitado una página específica . Es decir, el contenido permanecerá oculto para el usuario hasta que visite la página.
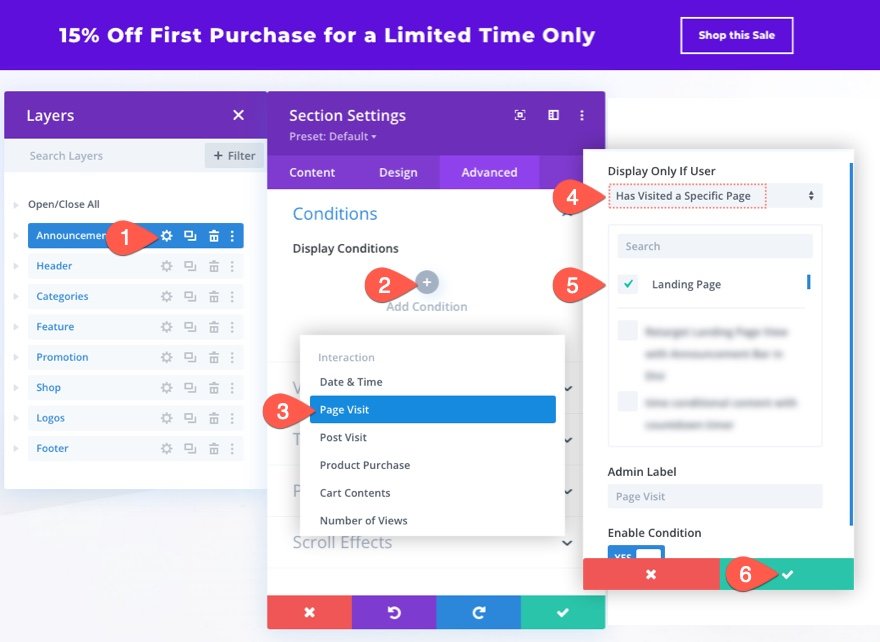
En este tutorial, usaremos las opciones de condición de Divi para mostrar una barra de anuncios solo si un usuario ha visitado la página de destino. La barra de anuncios se puede construir fácilmente usando Divi Builder para incluir cualquier tipo de contenido o diseño que desee. Una vez construido, puede agregar la condición de visita a la página a la barra de anuncios (que en este caso es una sección Divi) siguiendo estos sencillos pasos:
- Abra la configuración de la sección para la sección utilizada para crear la barra de anuncios.
- En la pestaña avanzada, haga clic en el ícono más debajo de Mostrar condiciones para agregar una nueva condición a la sección.
- En el menú desplegable de condiciones, seleccione la condición de visita a la página de la lista.
- En la ventana emergente de configuración de la condición de visita a la página, seleccione la opción para mostrar solo si el usuario ha visitado una página específica .
- Seleccione la página específica de la lista de páginas de su sitio web (que en este caso sería la página de destino).

¡Eso es todo! Una vez hecho esto, la barra (o sección) de anuncios no se mostrará a los usuarios hasta que hayan visitado la página de destino previamente.
Ahora que comprende el concepto clave, vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Cómo redirigir una visita a la página de destino con una barra de anuncios en Divi
Parte 1: Cargar el diseño de la página de destino de la tienda de electrónica
Antes de que podamos reorientar una página de destino, primero debemos crear una.
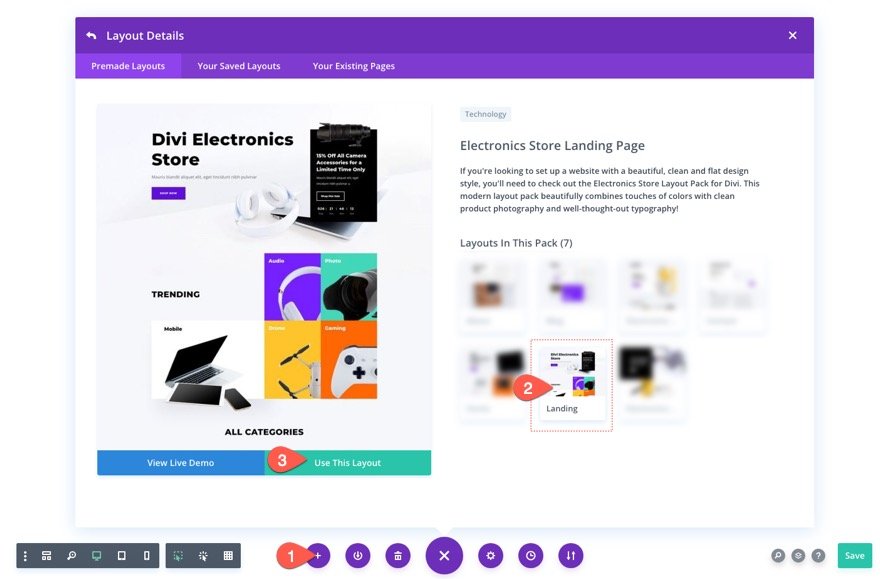
Para acelerar el proceso, vamos a utilizar el diseño de la página de destino de la tienda de electrónica del paquete de diseño de la tienda de electrónica de Divi, que está disponible en Divi Builder.
Para cargar el diseño en la página, haga clic en el botón Agregar de la biblioteca (el icono más) en el menú de configuración. En la pestaña de diseños prefabricados, seleccione el diseño de la página de destino de la tienda de electrónica y haga clic en el botón Usar este diseño.


Por supuesto, podría usar una página de destino existente en su sitio web o elegir crear una por su cuenta. Pero por ahora, esto funcionará.
Parte 2: crear una sección con la condición de visita a la página
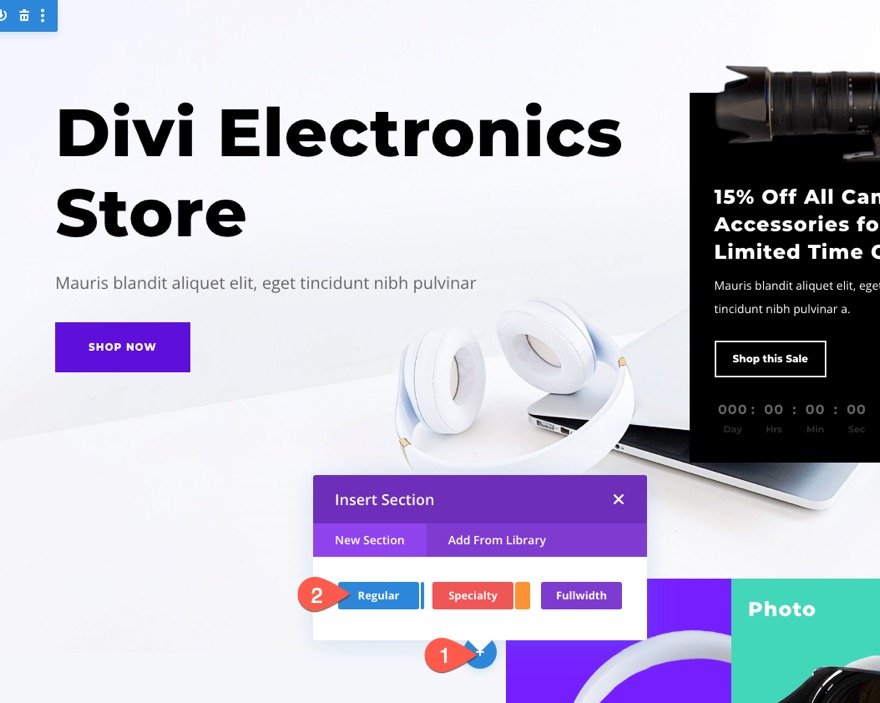
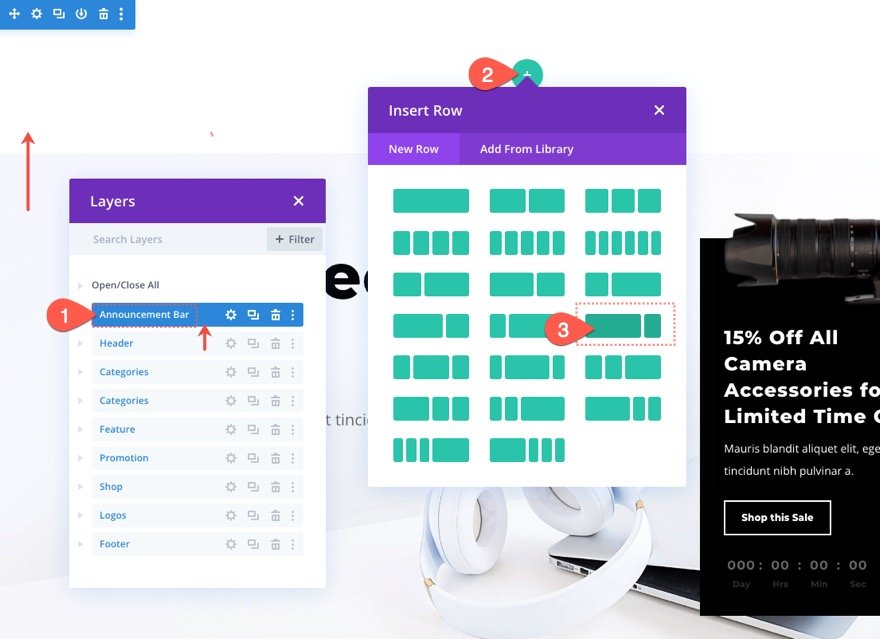
Para construir la barra de anuncios, vamos a usar una Sección Divi. Continúe y agregue una nueva sección regular debajo de la sección superior existente del diseño.

Una vez agregada, arrastre la sección a la parte superior del diseño de la página y agregue una fila de tres cuartos y un cuarto a la sección.

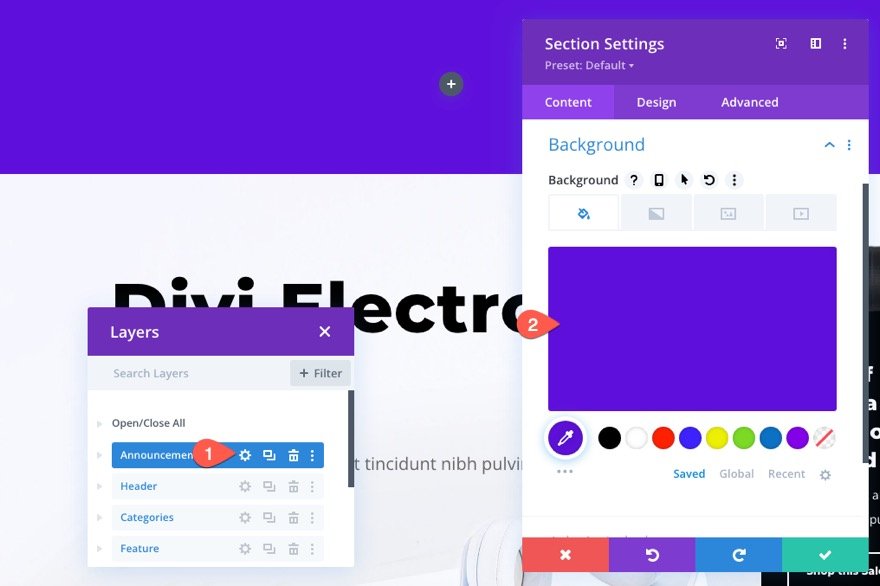
Abra la configuración de la sección y agregue el siguiente color de fondo a la sección:
- Color de fondo: #5e10da

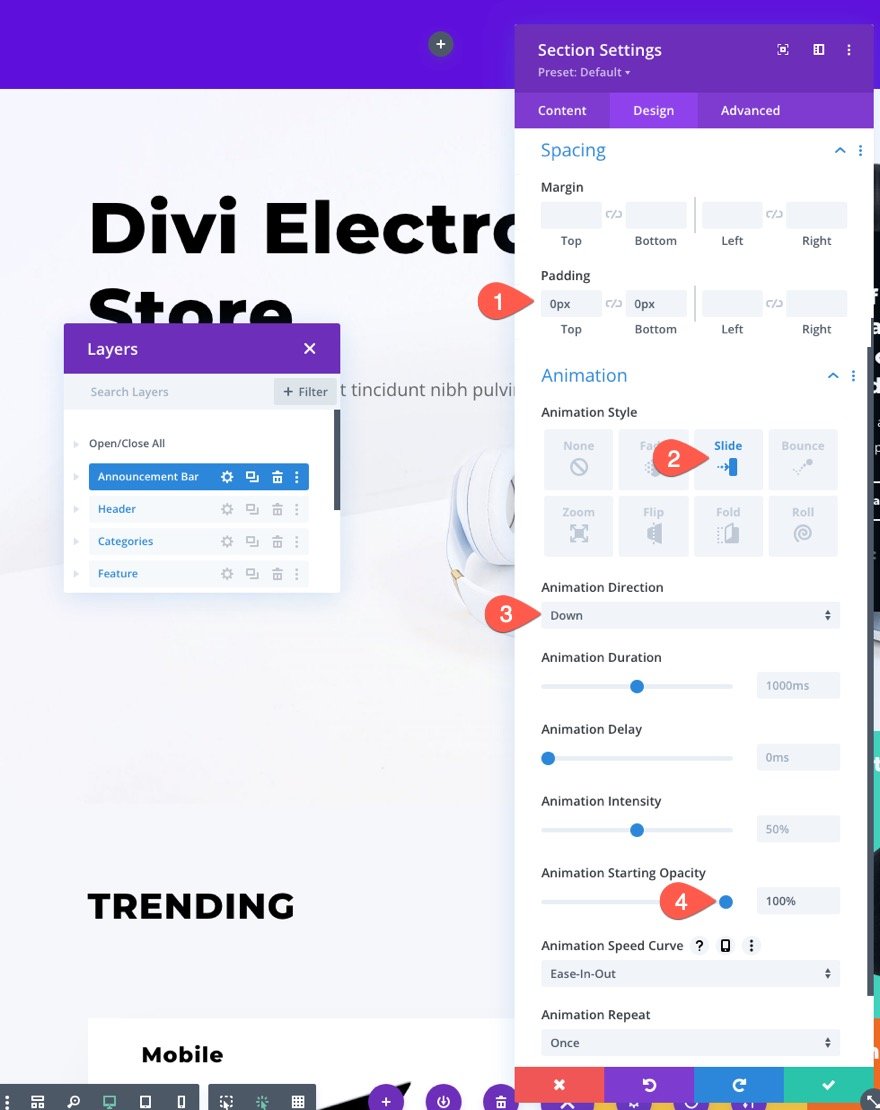
En la pestaña de diseño, actualice el espaciado y agregue un efecto de animación a la sección de la siguiente manera:
- Relleno: 0px arriba, 0px abajo
- Estilo de animación: Diapositiva
- Dirección de animación: Abajo
- Opacidad inicial de animación: 100%
Esto acortará la altura de la barra de anuncios y le dará un efecto de animación llamativo cuando se cargue la página.

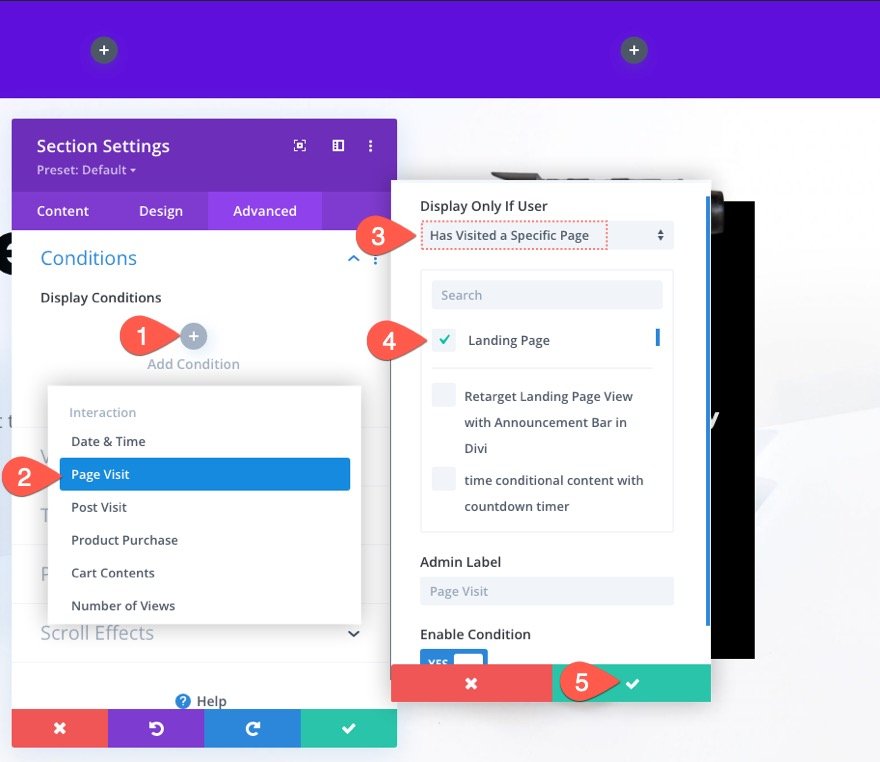
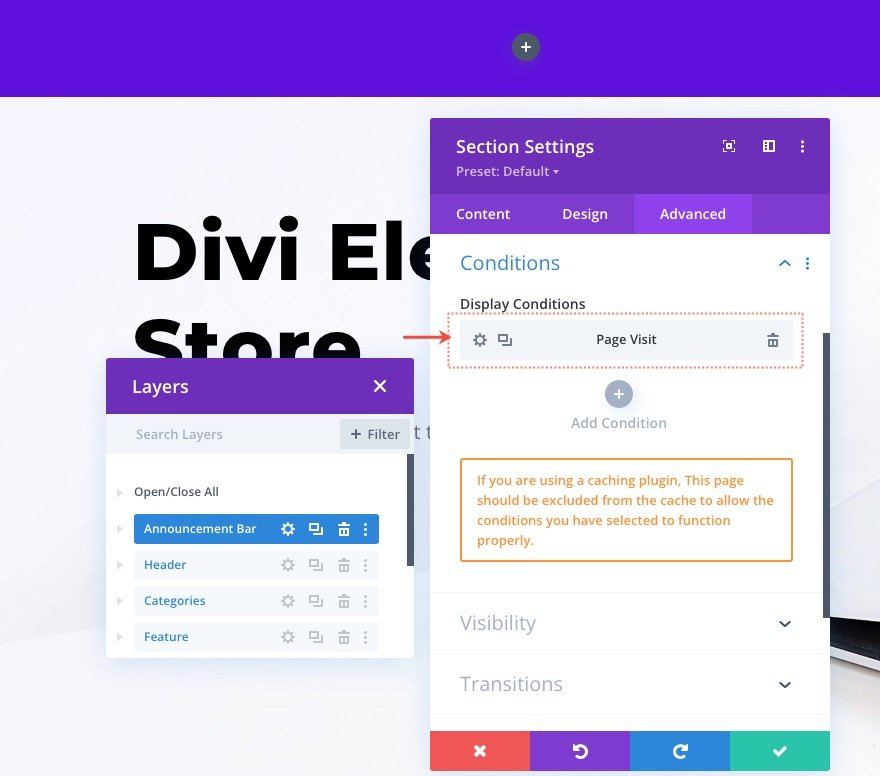
En la pestaña avanzada, agregue una nueva condición de visualización haciendo lo siguiente:
- Haga clic en el ícono más debajo de Mostrar condiciones para agregar una nueva condición a la sección.
- En el menú desplegable de condiciones, seleccione la condición de visita a la página de la lista.
- En la ventana emergente de configuración de la condición de visita a la página, seleccione la opción para mostrar solo si el usuario ha visitado una página específica .
- Seleccione la página específica de la lista de páginas de su sitio web (que en este caso sería la página de destino).
- Guardar ajustes.

Ahora tendrá una nueva condición de visualización de Visita a la página para la sección.
Nota: si está utilizando un complemento de almacenamiento en caché, esta página debe excluirse del caché para permitir que la condición de visualización funcione correctamente.

Parte 3: Crear el contenido de la barra de anuncios
En este punto, tenemos la sección y la fila de nuestra barra de anuncios en su lugar. Y nuestra sección tiene activa la condición de visualización de Vista de página. Por lo tanto, cualquier contenido que agreguemos dentro de la sección heredará la condición de visualización de su contenedor principal (la sección). Todo lo que tenemos que hacer ahora es llenar la sección con contenido para finalizar la creación de la barra de anuncios.
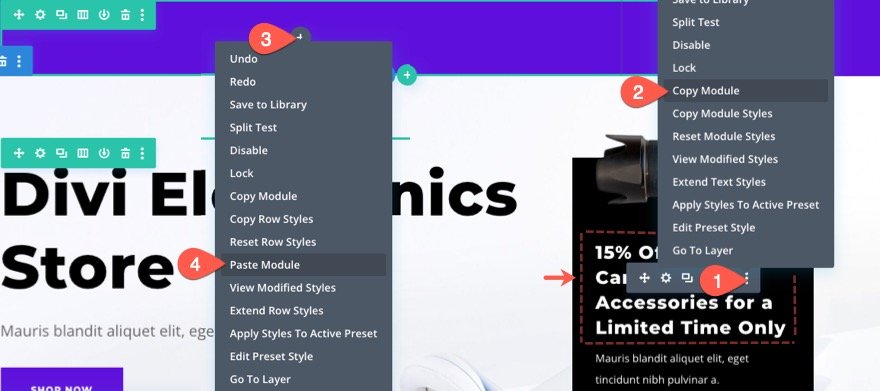
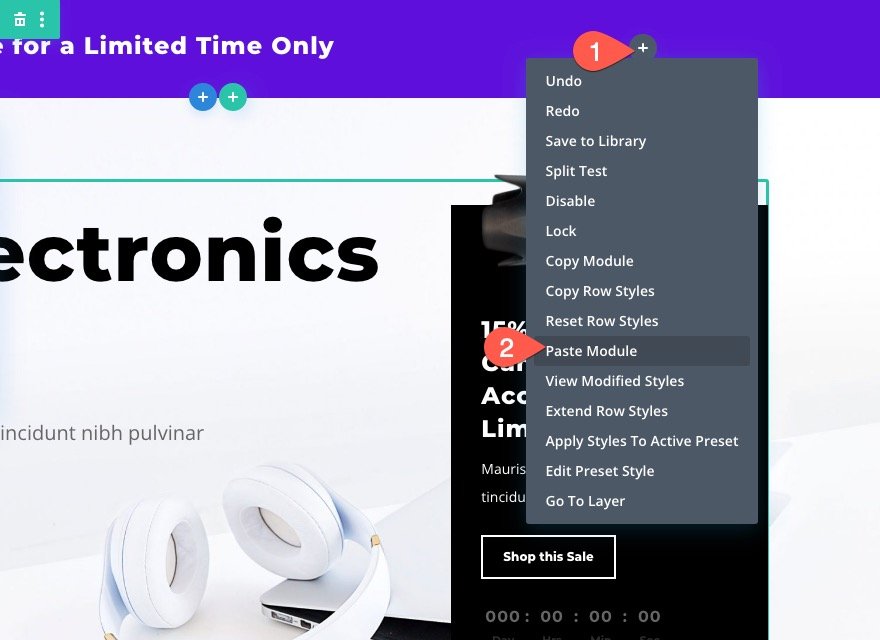
La primera pieza de contenido será el texto de la barra de anuncios. Para agregar el texto, copie el módulo de texto debajo de la imagen de la cámara en la columna derecha de la fila en la sección de encabezado existente del diseño. Luego pegue el módulo de texto dentro de la columna izquierda de la fila en la sección de la barra de anuncios.

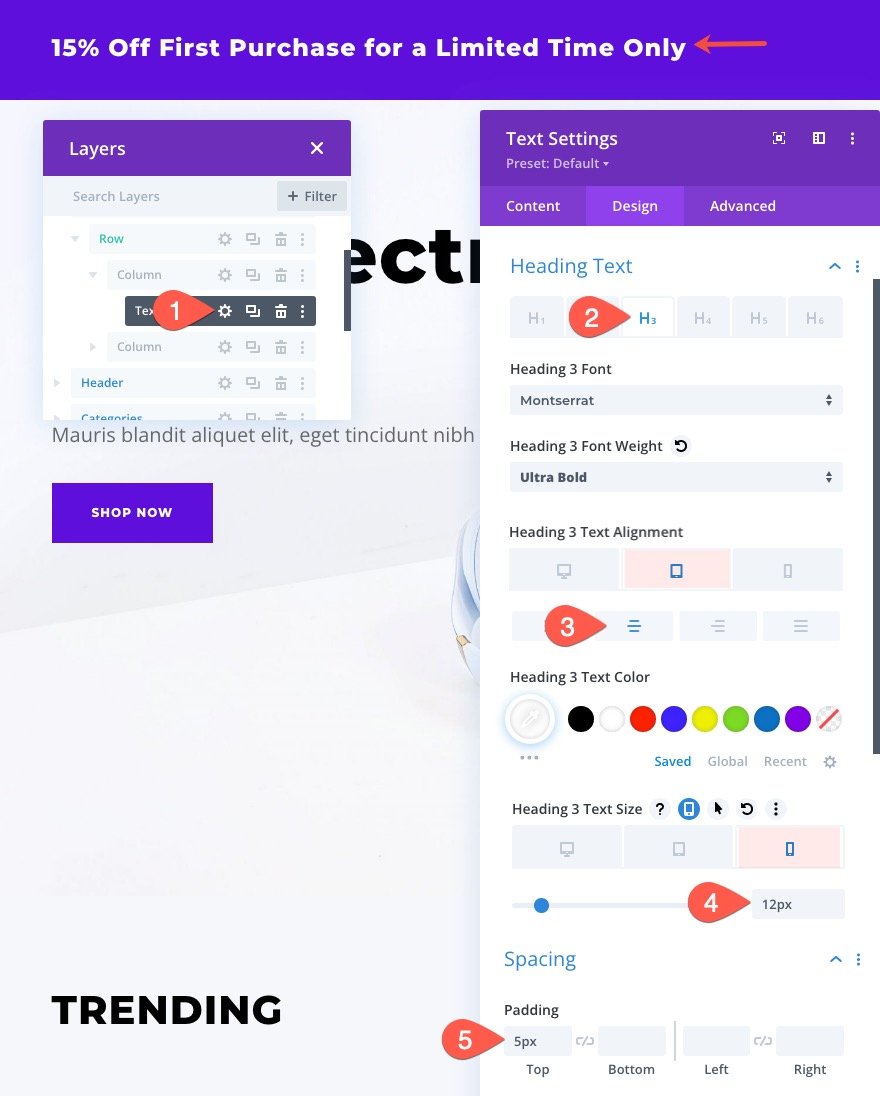
Una vez que se agrega el nuevo módulo de texto, abra la configuración de texto y actualice lo siguiente:
- Encabezado 3 Alineación de texto (tableta y teléfono): Centro
- Título 3 Tamaño del texto (teléfono): 12px
- Relleno: 5px arriba

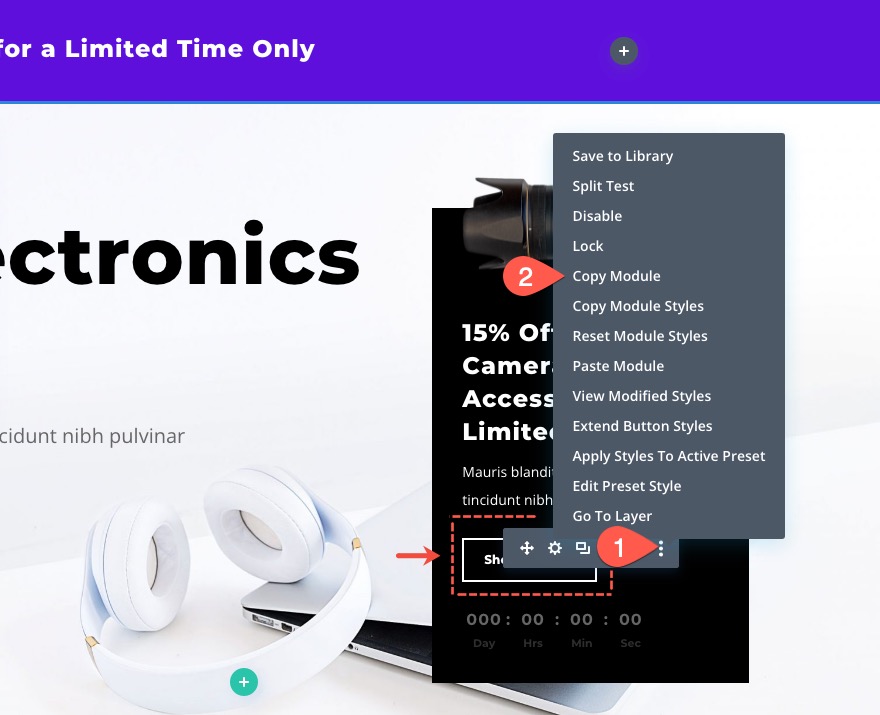
En la columna derecha de la barra de anuncios, vamos a agregar un botón. Para hacer esto, copie el módulo de botón existente sobre el temporizador de cuenta regresiva en la columna derecha de la fila en la sección de encabezado existente del diseño.

Luego pegue el módulo de botones dentro de la columna derecha de la fila en la sección de la barra de anuncios.

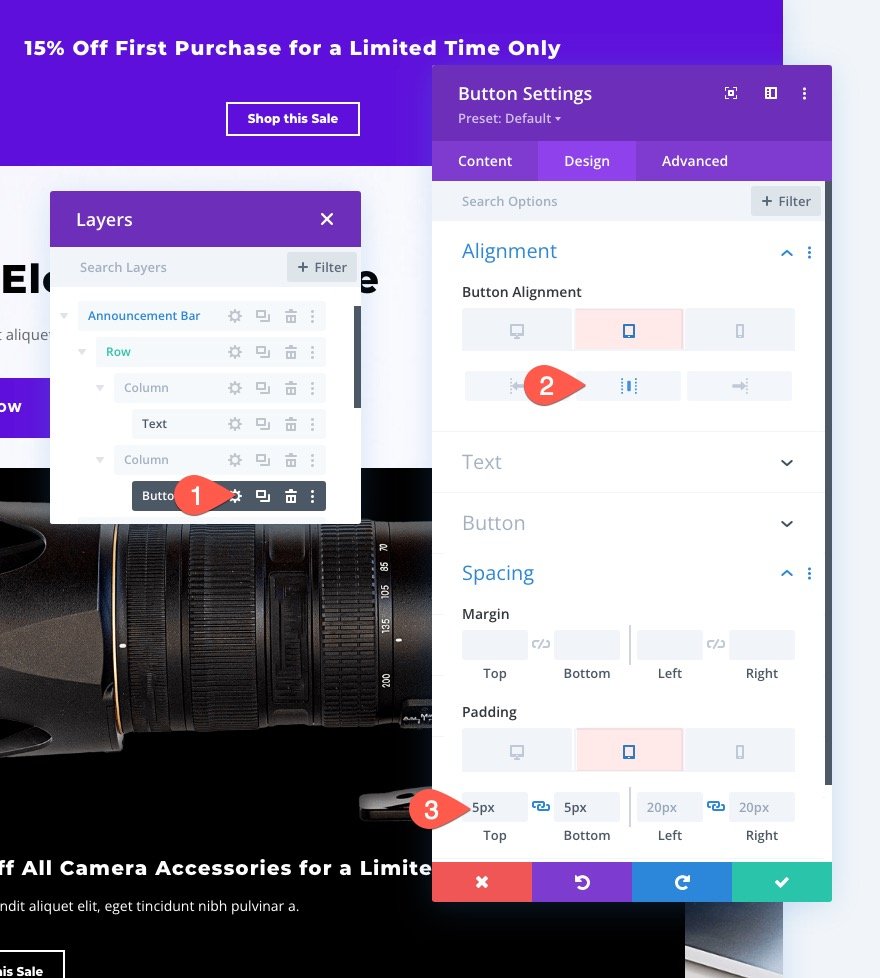
Una vez agregado, abra la configuración del módulo de botones y actualice lo siguiente:
- Alineación de botones (tableta y teléfono): Centro
- Relleno (tableta y teléfono): 5px arriba, 5px abajo

Parte 4: Ajuste de la configuración de la fila
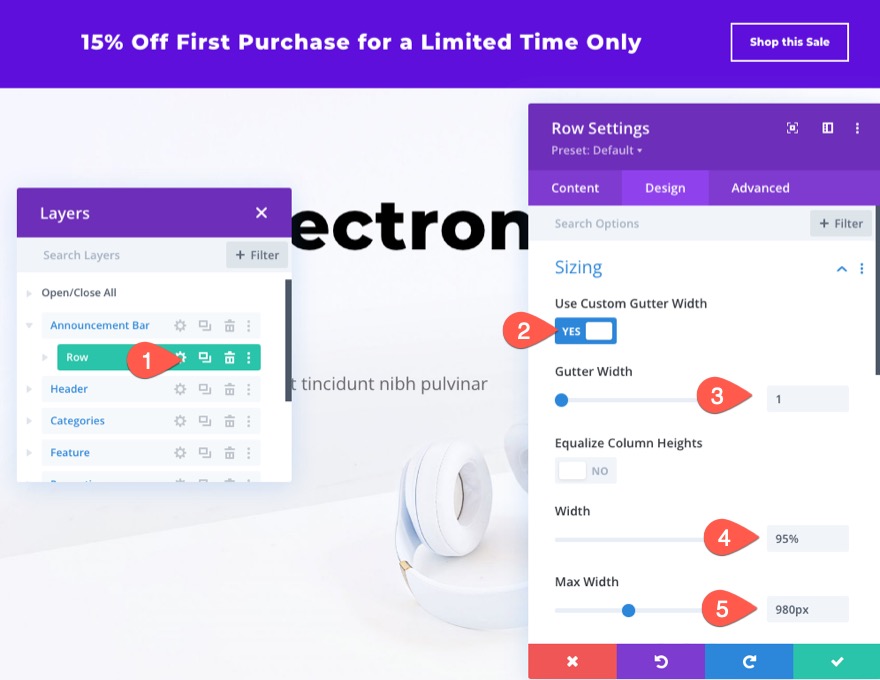
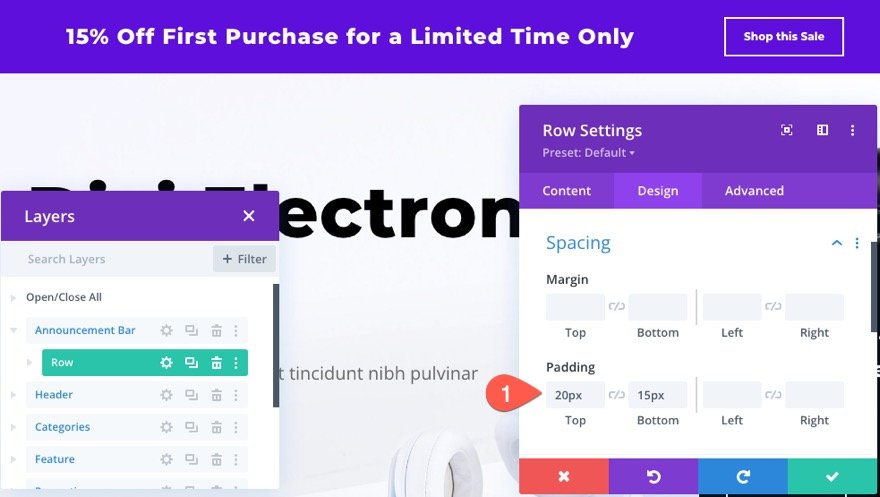
Para dar los toques finales al diseño de la barra de anuncios, abra la configuración de la fila y actualice las opciones de tamaño de la siguiente manera:
- Ancho del canalón: 1
- Ancho: 95%
- Ancho máximo: 980px

- Relleno: 20 px arriba, 15 px abajo

Resultado final
¡Eso es todo! Para ver el resultado en la página en vivo, recuerde que no verá la barra de anuncios hasta que visite la página de destino (o cualquier página que haya seleccionado para la condición de vista de página).
Así es como se verá la barra de anuncios una vez que aparezca.

Y aquí está la animación de la barra de anuncios al cargar la página.
Pensamientos finales
La condición de visualización de Vista de página resaltada en este tutorial es solo una de las muchas opciones de condición disponibles en Divi. Siéntase libre de combinar la condición de vista de página con otras condiciones que tengan sentido para una barra de anuncios. Por ejemplo, también podría incluir la condición de compra del producto para ofrecer un descuento de compra por primera vez solo a los visitantes que no hayan realizado una compra. Además, también puede experimentar mostrando otro contenido además de una barra de anuncios. ¡Diviértete!
Espero escuchar de usted en los comentarios.
¡Salud!
