Cómo usar un píxel de TikTok para rastrear los envíos de formularios de WordPress
Publicado: 2023-01-03¿Le gustaría usar un TikTok Pixel para rastrear a los usuarios que envían un formulario en su sitio web de WordPress?
Cuando los usuarios ingresan a su sitio web desde TikTok y envían un formulario, esta es una fuerte señal de intención de compra. Si no hacen un seguimiento de esto, es posible que pueda lograr que lo hagan reorientándolos.
Pero la reorientación solo funciona si sabes a quién dirigirte exactamente. Instalar TikTok Pixel ayudará.
¡Aquí se explica cómo configurarlo!
¿Qué es el píxel para TikTok?
TikTok Pixel es un fragmento de código JavaScript que instala en su sitio web para rastrear a los usuarios que visitan su sitio web haciendo clic en un enlace en TikTok o en un anuncio de TikTok.
El píxel es muy preciso en el seguimiento de usuarios y eventos, como ventas o envíos de formularios, y le brinda datos que puede usar para crear anuncios TikTok altamente específicos.
Deberá generar un píxel específico para su sitio, que pegará en el encabezado de su sitio. Esto puede volverse bastante técnico, pero las herramientas que usaremos pueden ser utilizadas por usuarios de todos los niveles.
Cómo usar un píxel de TikTok para rastrear los envíos de formularios de WordPress
En este articulo
- Paso 1. Instale WPForms, WP Code y AIOSEO
- Paso 3. Crea un píxel de TikTok
- Paso 4. Agregue TikTok Pixel a WordPress
- Paso 5. Crear evento
- Paso 6. Verifica que TikTok Pixel esté funcionando
Paso 1. Instale WPForms, WP Code y AIOSEO
Para insertar un píxel de TikTok en su sitio, necesitaremos algunas herramientas útiles. Primero está WPForms, el creador de formularios de WordPress más popular.

También necesitaremos WPCode, que es una excelente herramienta para agregar código a los sitios de WordPress.

Finalmente, instalaremos AIOSEO, el complemento SEO líder de WordPress. AIOSEO será útil cuando creemos una página de agradecimiento en breve.

Si necesita ayuda para instalar estos complementos, consulte esta guía para instalar complementos de WordPress para principiantes.
Una vez que haya instalado todos los complementos, podemos continuar con la creación de un formulario de contacto y el seguimiento de los envíos con un TikTok Pixel.
Paso 2. Crea un formulario de contacto simple
Crear un formulario con WPForms es muy fácil. Hay más de 500 plantillas de formulario preconstruidas para elegir, y si decide crear una desde cero, encontrará que el generador de formularios de arrastrar y soltar es extremadamente fácil de usar.
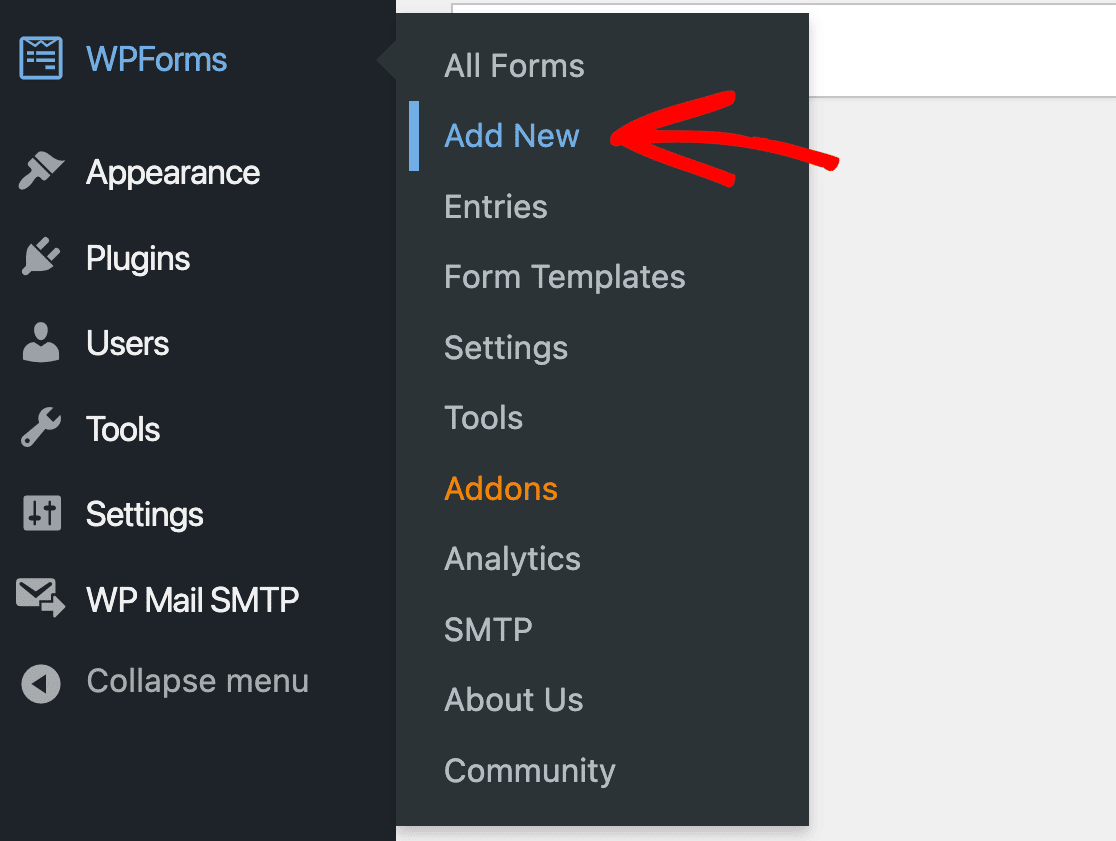
Para comenzar, diríjase al área de administración de WordPress. En la barra lateral izquierda, haga clic en WPForms » Agregar nuevo .

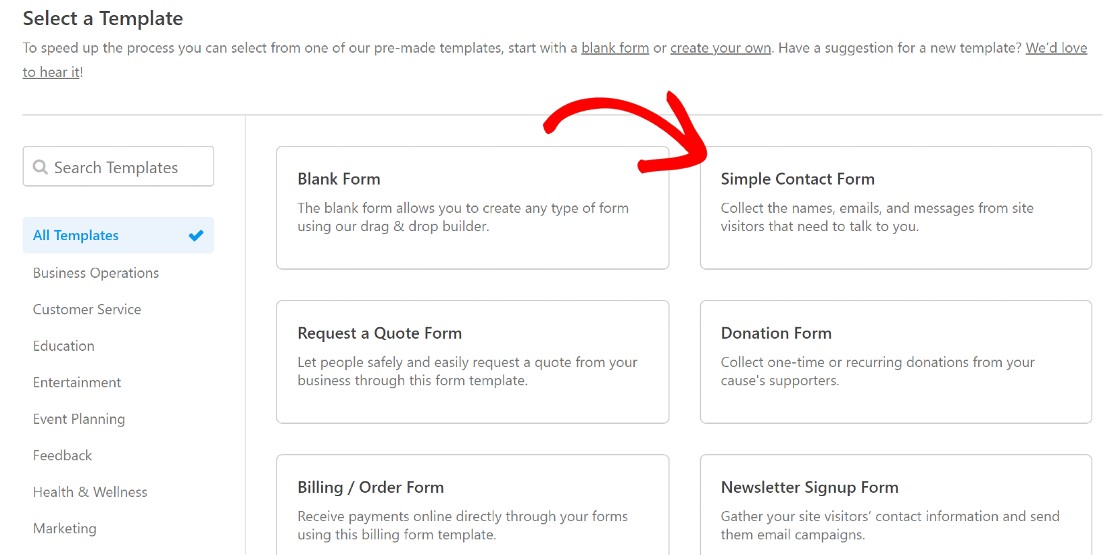
Esto abrirá la biblioteca de plantillas de WPForms. Para esta guía, solo necesitamos un formulario de contacto simple, pero puede elegir cualquiera de las plantillas de formulario que más le convenga.

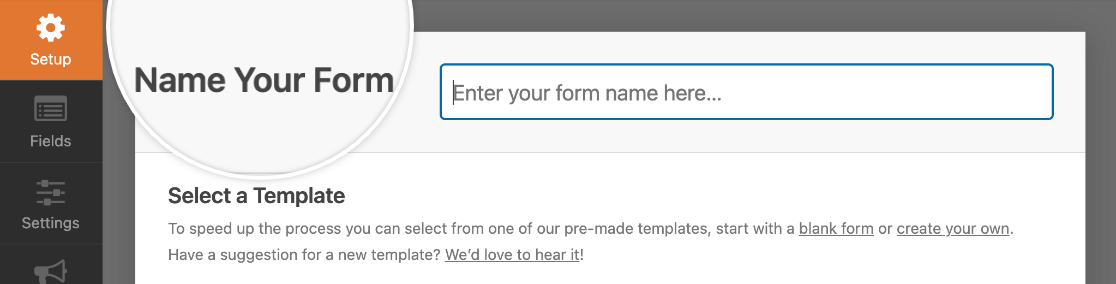
Asigne un nombre a su formulario y guárdelo.

Para el próximo paso, nos alejaremos del generador de formularios, pero puede mantenerlo abierto en una pestaña separada, ya que regresaremos.
Crear una página de agradecimiento para envíos de formularios
Hay un mensaje de agradecimiento predeterminado que se muestra cuando un usuario envía cualquier formulario de WPForms. Cuando trabajemos con el píxel de TikTok, necesitaremos una configuración ligeramente diferente.
TikTok Pixel necesita una forma de identificar cuándo se envía el formulario. Tendremos que crear una página de confirmación de envío de formulario por separado y, cuando se cargue esta página, contará como un evento completado para el píxel.
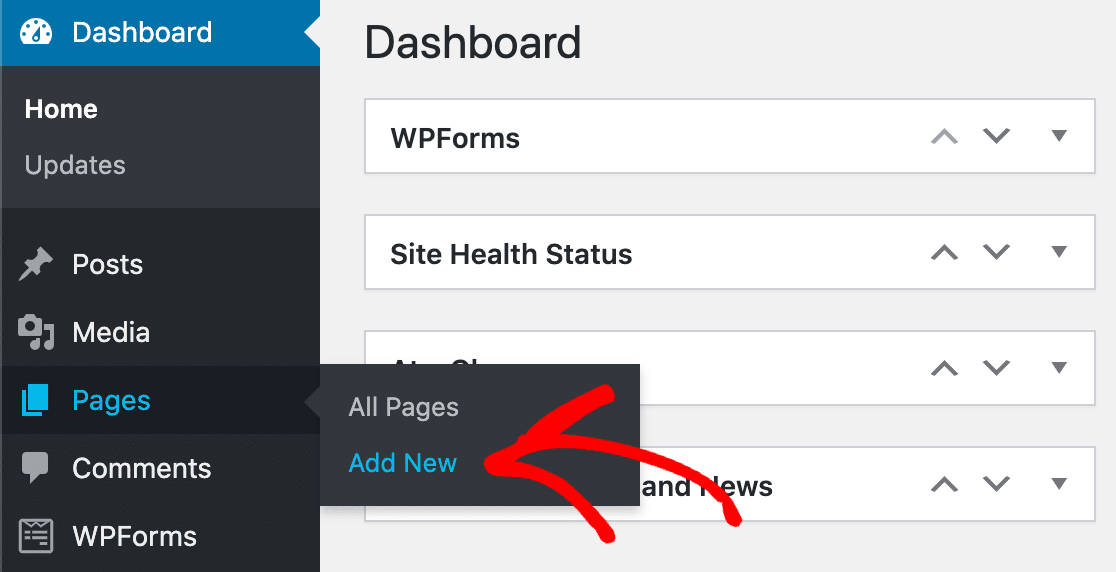
Entonces, en este punto, el siguiente paso será crear una página de confirmación de envío de formulario dedicada en nuestro sitio. Para crear una nueva página, simplemente coloque el cursor sobre Páginas en la barra lateral izquierda en el área de administración y haga clic en Agregar nuevo .

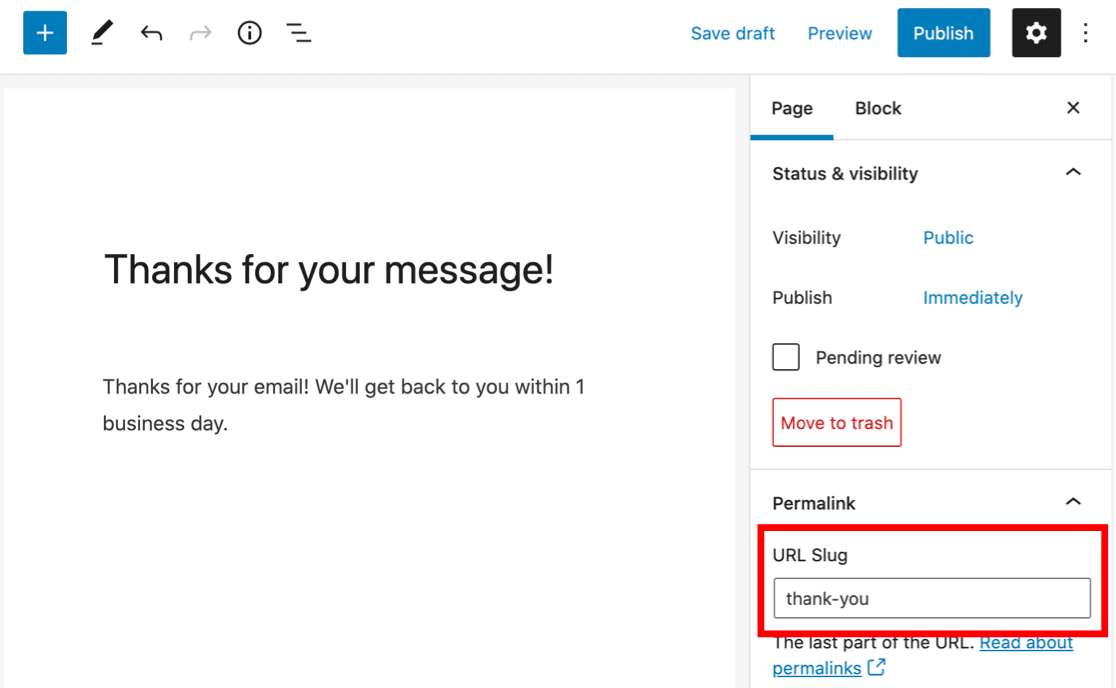
Asigne un nombre a la página y escriba un mensaje de agradecimiento. Lo más importante que debe hacer aquí es crear un slug único para la página. En la barra lateral derecha de la página, verá una sección denominada Permalink .
Justo debajo, verás el slug de URL de la página. El slug es una parte bastante importante de cómo Pixel rastreará los envíos de formularios, así que asegúrese de configurarlo en algo único y simple, como gracias.

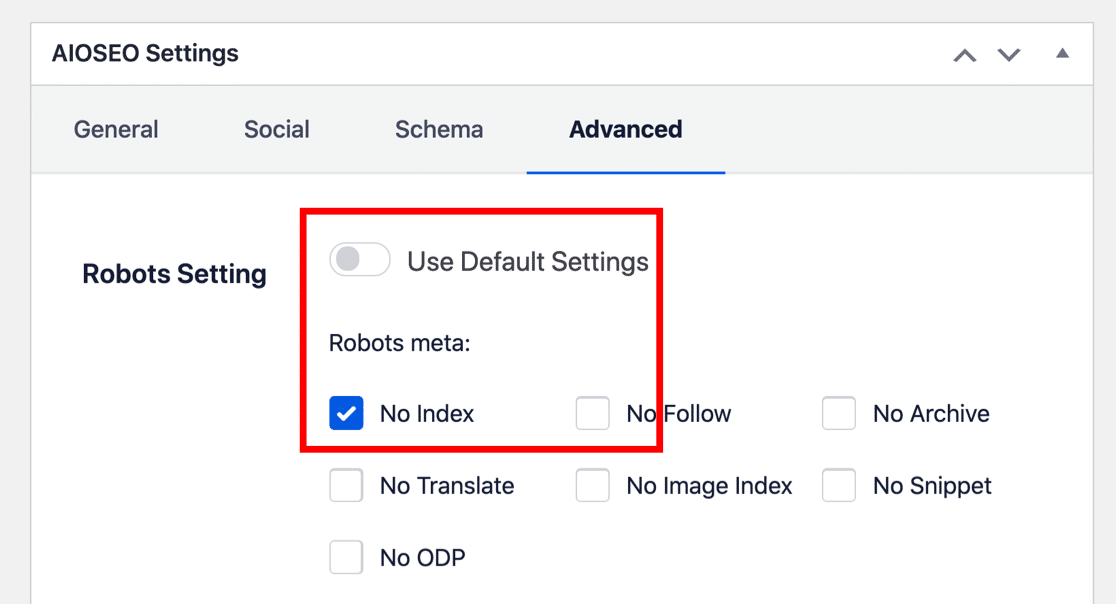
Otra cosa importante que hacer aquí es asegurarse de que los usuarios no tropiecen con la página de confirmación a través de los motores de búsqueda. Necesitaremos AIOSEO para esto. Si instaló el complemento, verá un módulo AIOSEO cuando se desplace hacia abajo debajo del área de contenido en el editor de páginas.
Haga clic en Avanzado y vaya a la sección Configuración de robots . Marque la casilla de verificación Sin índice para evitar que los motores de búsqueda indexen esta página.

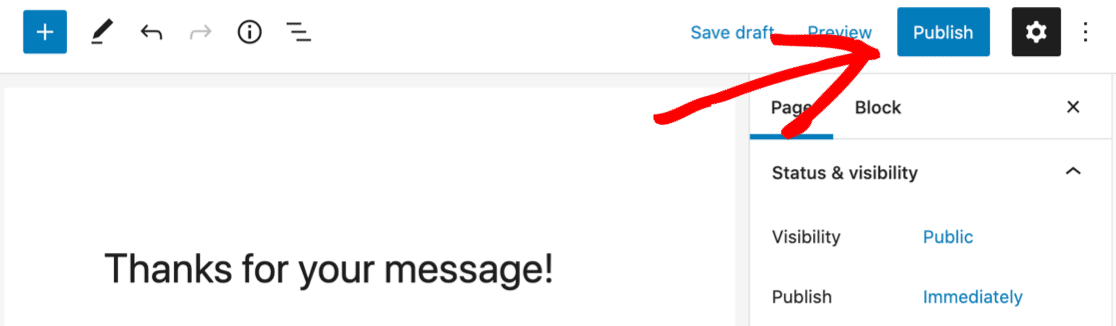
Con esta configuración en su lugar, ahora podemos publicar nuestra página.

Una vez que haya guardado la página, ahora podemos regresar a la configuración del formulario que creamos en el paso anterior. Vamos a configurar el formulario para redirigir a esta página cuando un usuario envíe una entrada.
Configure los ajustes de confirmación del formulario
Si dejó el generador de formularios después de crear su formulario, puede volver aquí haciendo clic en WPForms » Todos los formularios . Verás todos los formularios que tienes en tu sitio. Simplemente haga clic en el que está buscando para volver al generador de formularios.
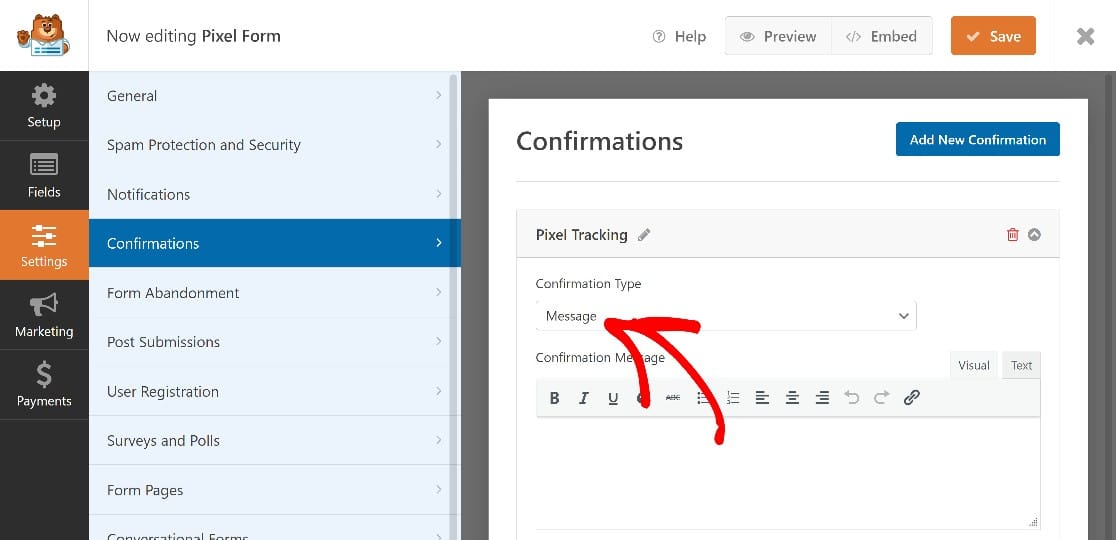
Una vez dentro, debemos dirigirnos a la configuración del formulario usando el menú en la barra lateral izquierda. Haga clic en Configuración » Confirmaciones . Verá que su tipo de confirmación se establecerá en Mensaje .


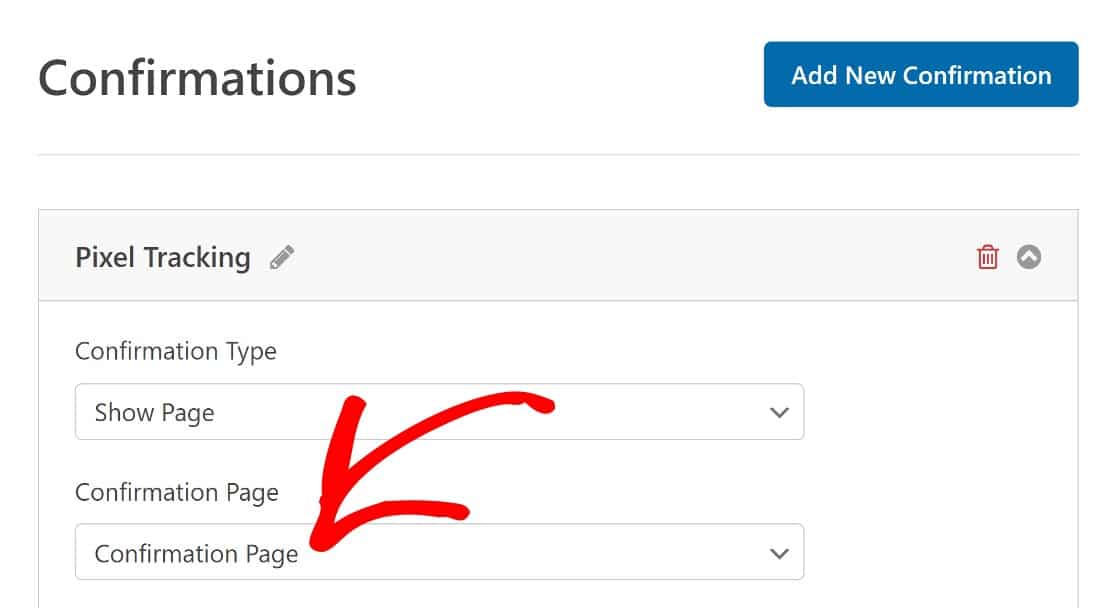
Deberá hacer clic en el menú desplegable para cambiar esto a Mostrar página y luego seleccionar el nombre de la página de confirmación que acabamos de crear.

En este punto, tenemos un formulario WPForms funcional que está listo para el seguimiento. El siguiente paso será crear un píxel de TikTok para rastrear a los usuarios de TikTok que envían este formulario.
Paso 3. Crea un píxel de TikTok
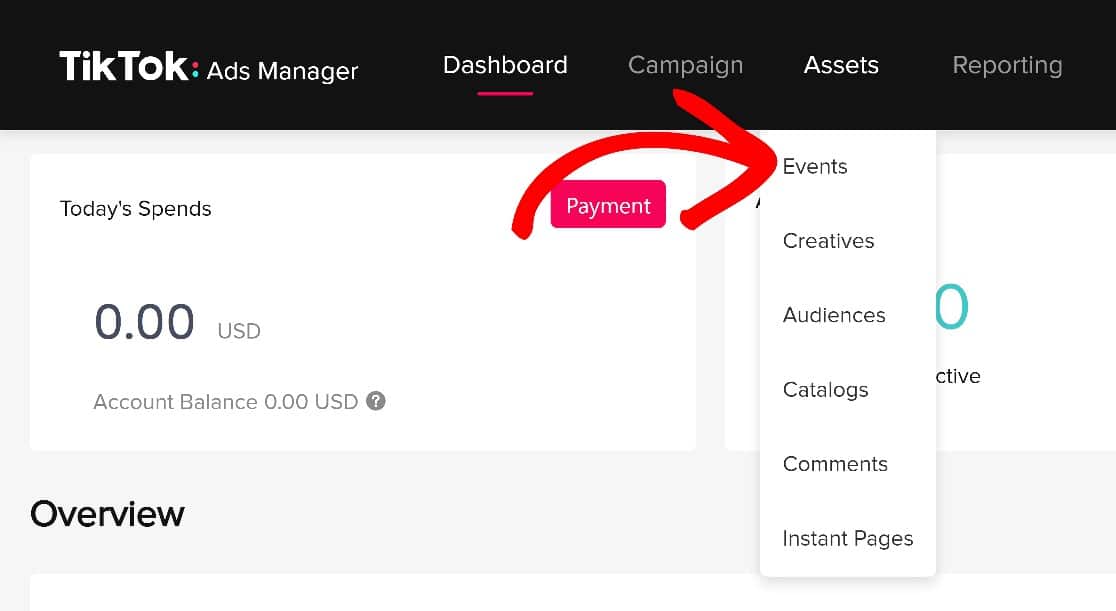
Si aún no tiene una cuenta comercial de TikTok, ahí es donde comenzaremos. Una vez que se haya registrado, inicie sesión y haga clic en Activos » Eventos .

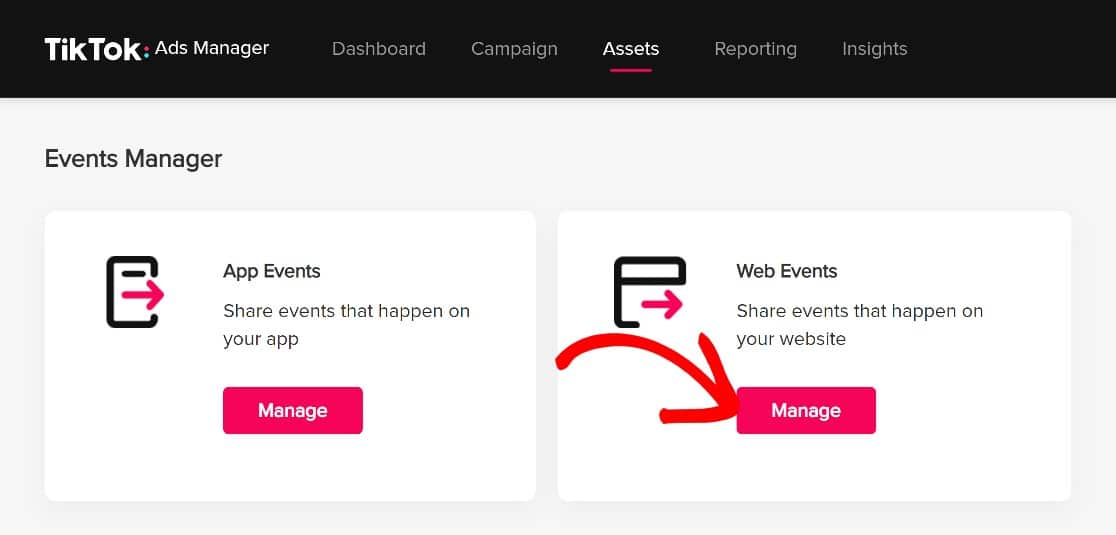
Se le pedirá que elija entre los eventos de la aplicación de seguimiento y los eventos web. Elija Eventos web ya que realizaremos un seguimiento de los eventos en su sitio.

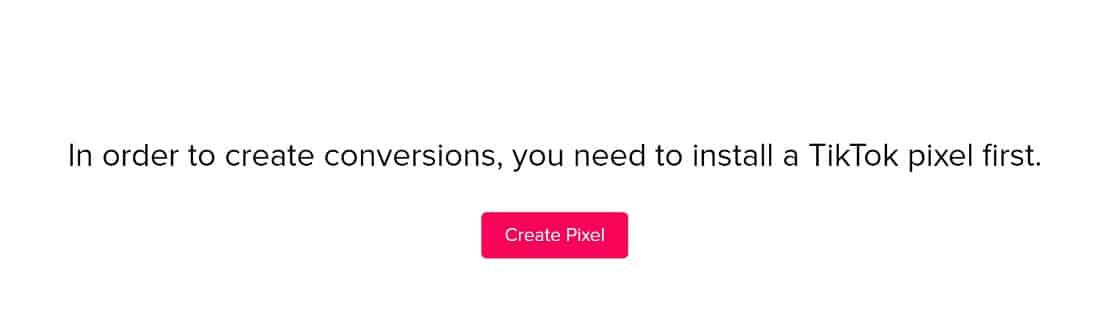
Luego haga clic en Crear píxel .

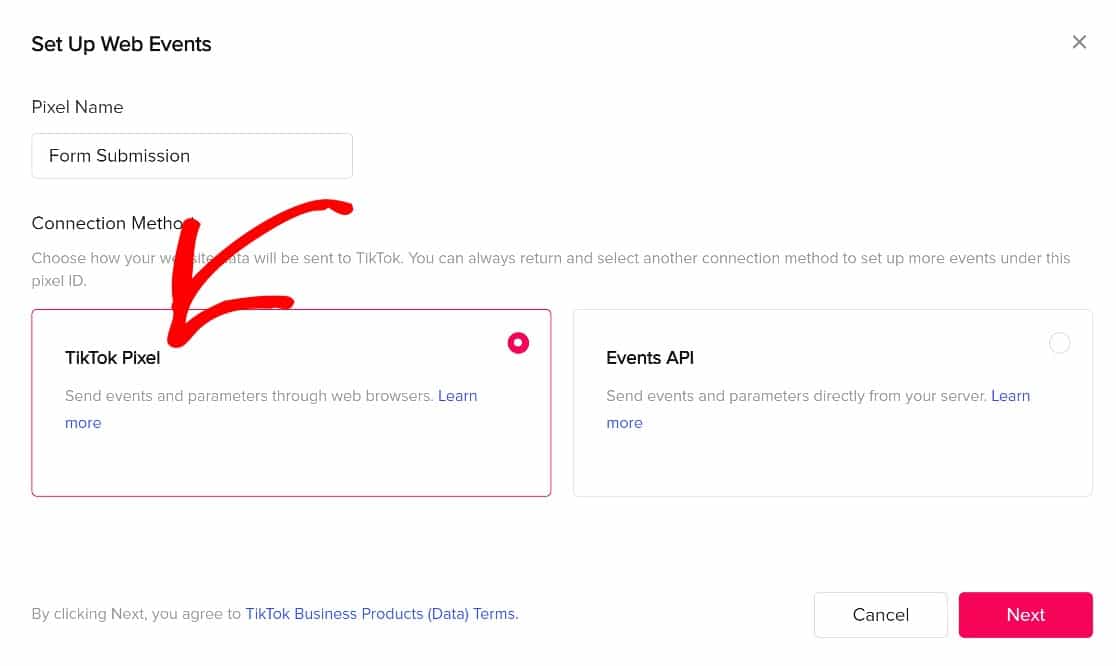
Asigne a su Pixel un nombre de su elección, luego, en el método de conexión, elija TikTok Pixel .

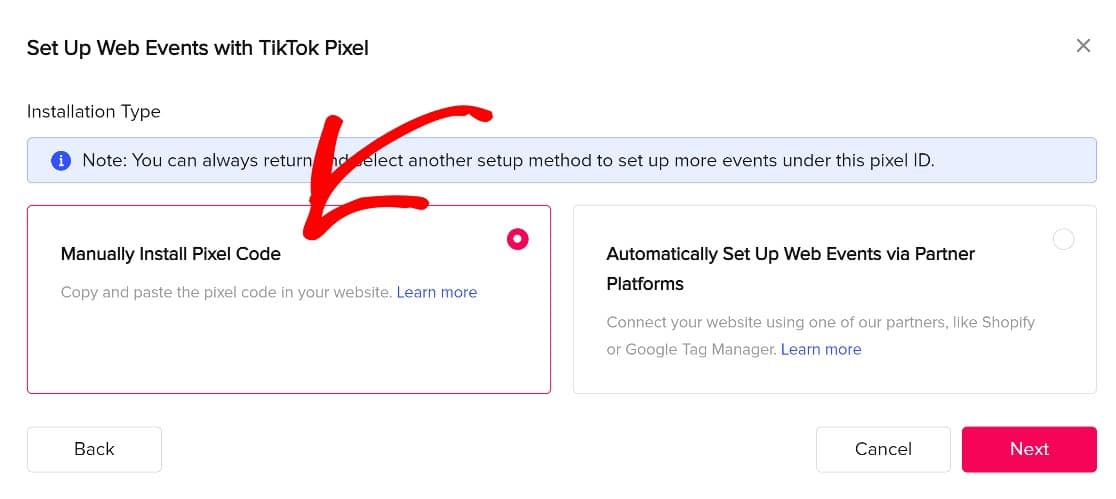
En la página siguiente, se le ofrecerán varias opciones de instalación. Haga clic en Instalar manualmente el código de píxel y luego haga clic en Siguiente para obtener el código que necesitamos.

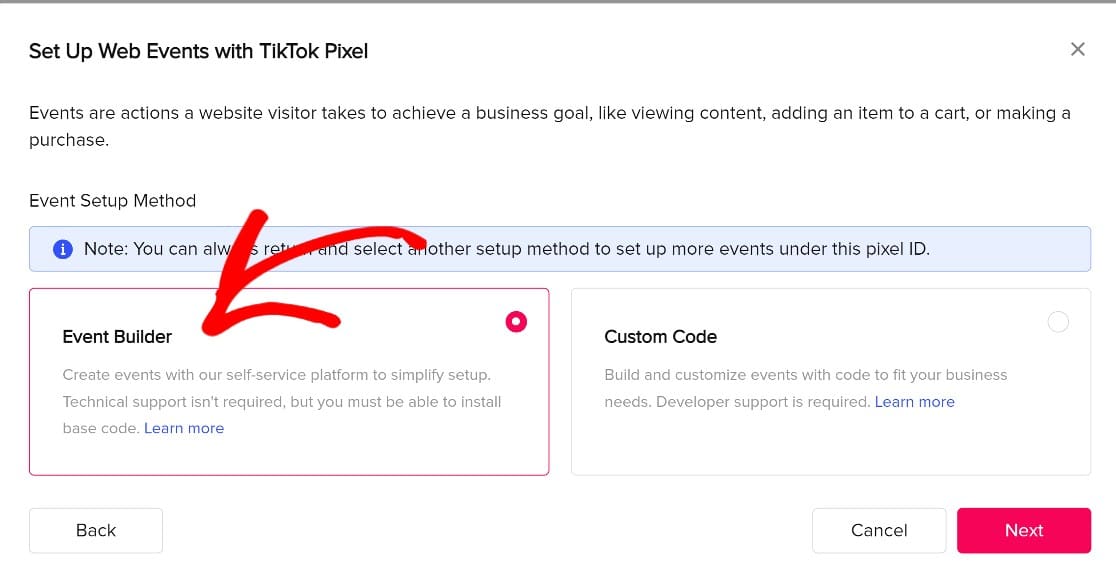
En la página siguiente, haga clic en Event Builder .

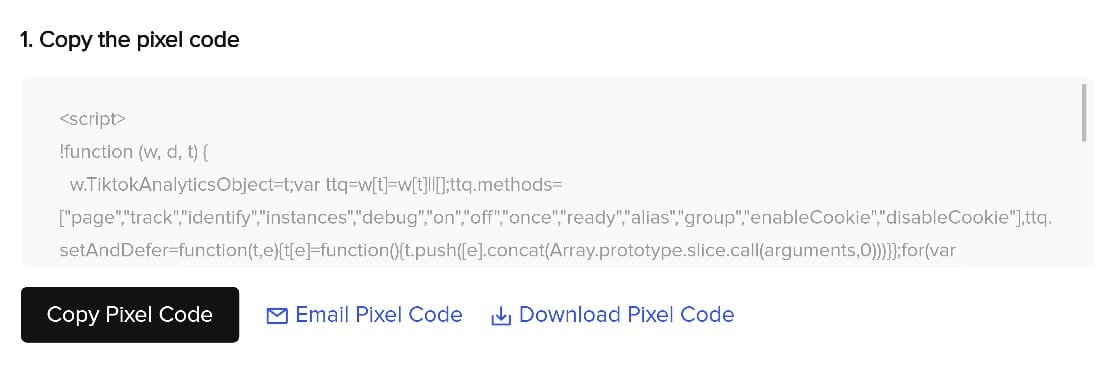
Ahora verá el código Pixel: un fragmento de código JavaScript que pegaremos en el encabezado de su sitio web. Copie el código de píxeles.

Si eres un principiante en el trabajo con código, no tienes que preocuparte en absoluto. Si siguió los pasos del Paso 1, habrá instalado WPCode para encargarse de todo el trabajo pesado.
Simplemente copie el código y volvamos a WordPress. Pero no cierre la pestaña del administrador de anuncios de TikTok, ya que tendremos que volver al siguiente paso.
Paso 4. Agregue TikTok Pixel a WordPress
Puede agregar su Pixel recién creado a WordPress manualmente usando el editor de temas de WordPress. Sin embargo, si no está familiarizado con la codificación, no es recomendable que lo haga de esta manera.
El método más fácil y seguro para agregar Pixel y otros tipos de código a un sitio de WordPress sería usar WPCode, que instalamos anteriormente.
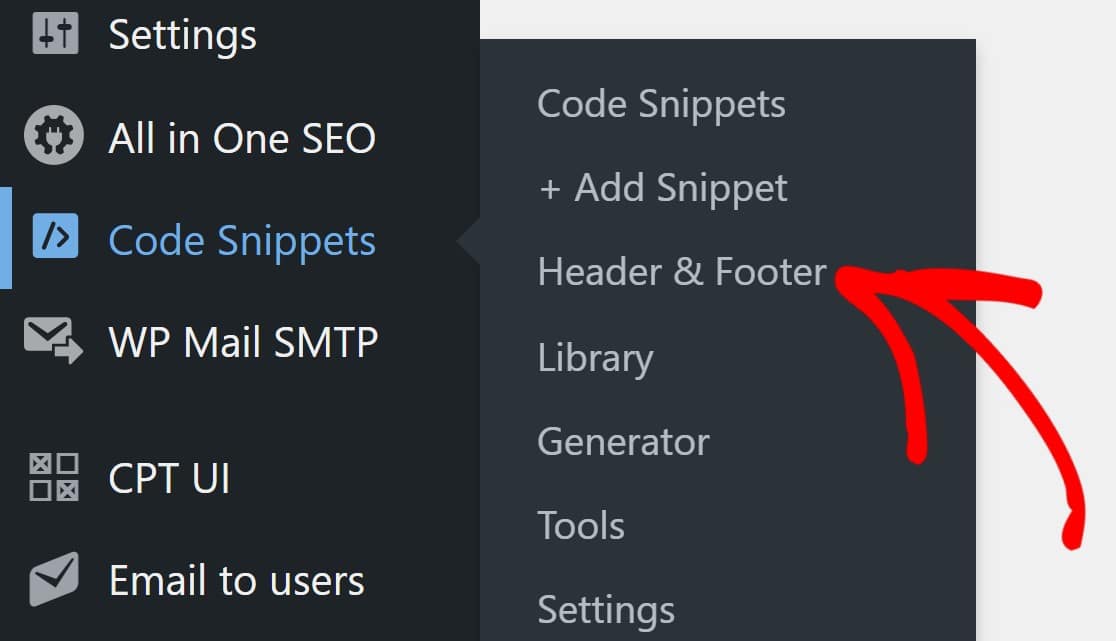
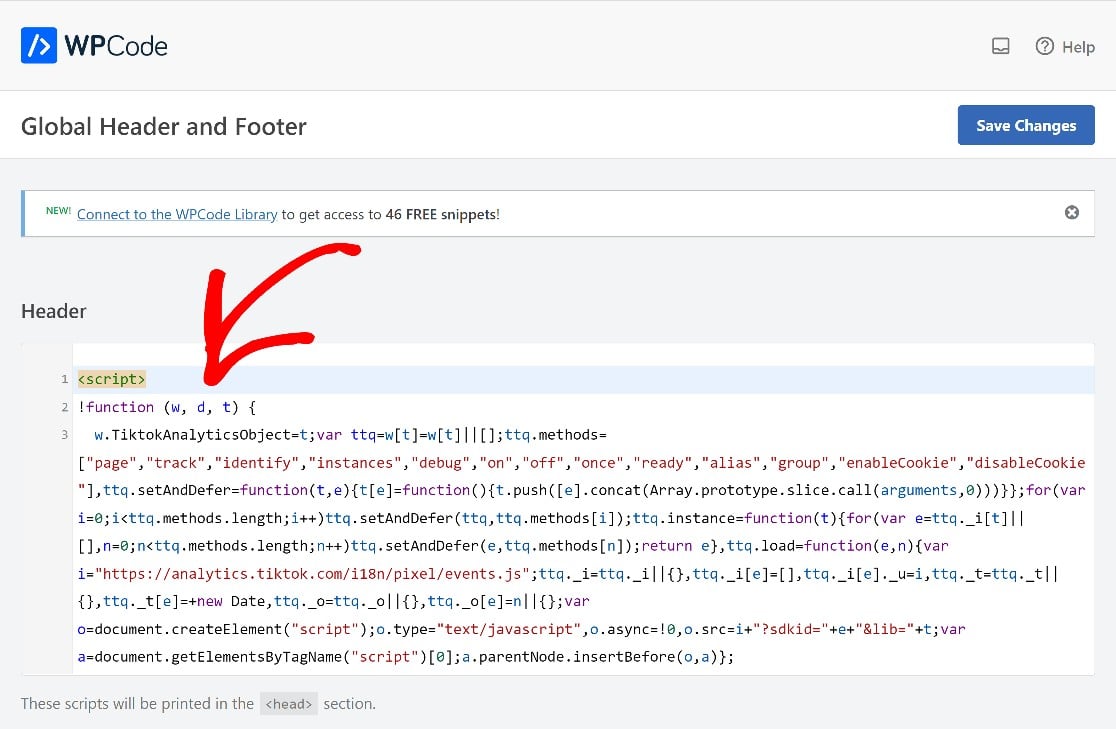
De vuelta en el panel de control de WordPress, haga clic en Fragmentos de código » Encabezado y pie de página en la barra lateral izquierda.

Pegue el código de píxel en la sección denominada Encabezado, luego guarde los cambios, y eso será todo en este paso.

WP Code insertará automáticamente el píxel en el código de encabezado de su sitio web y se habilitará el seguimiento.
Ahora, volveremos al administrador de anuncios de TikTok para decirle a TikTok qué eventos queremos que rastree nuestro Pixel.
Paso 5. Crear evento
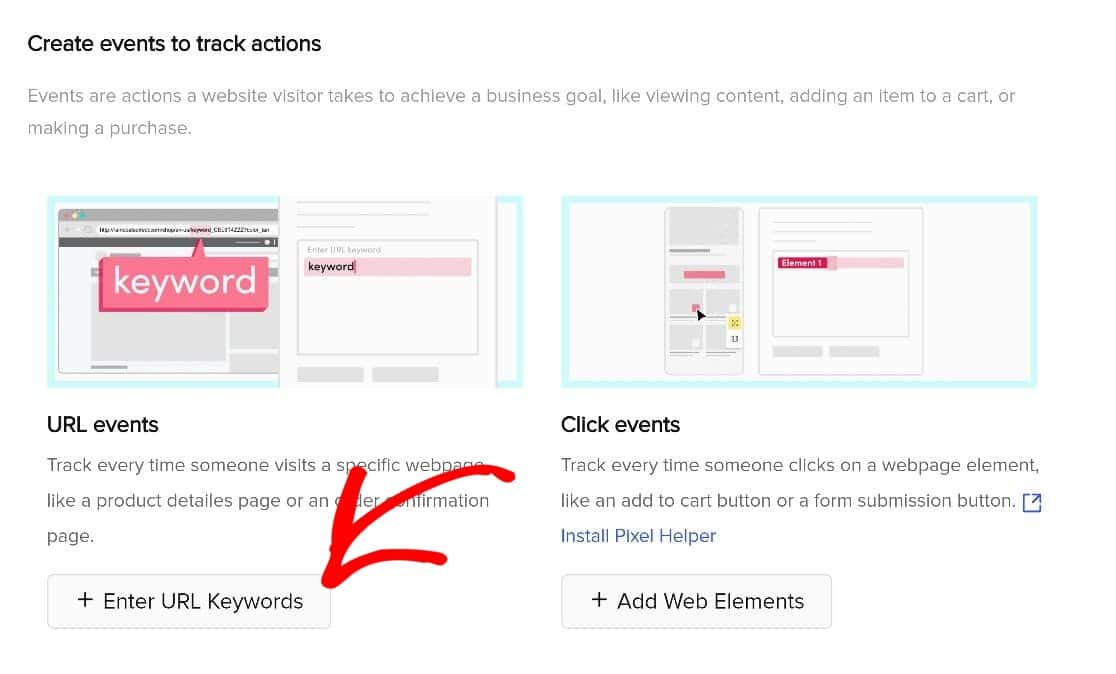
De vuelta en TikTok, haremos clic en Ingresar palabras clave de URL ya que queremos que Pixel rastree nuestra página de confirmación de envío de formulario.

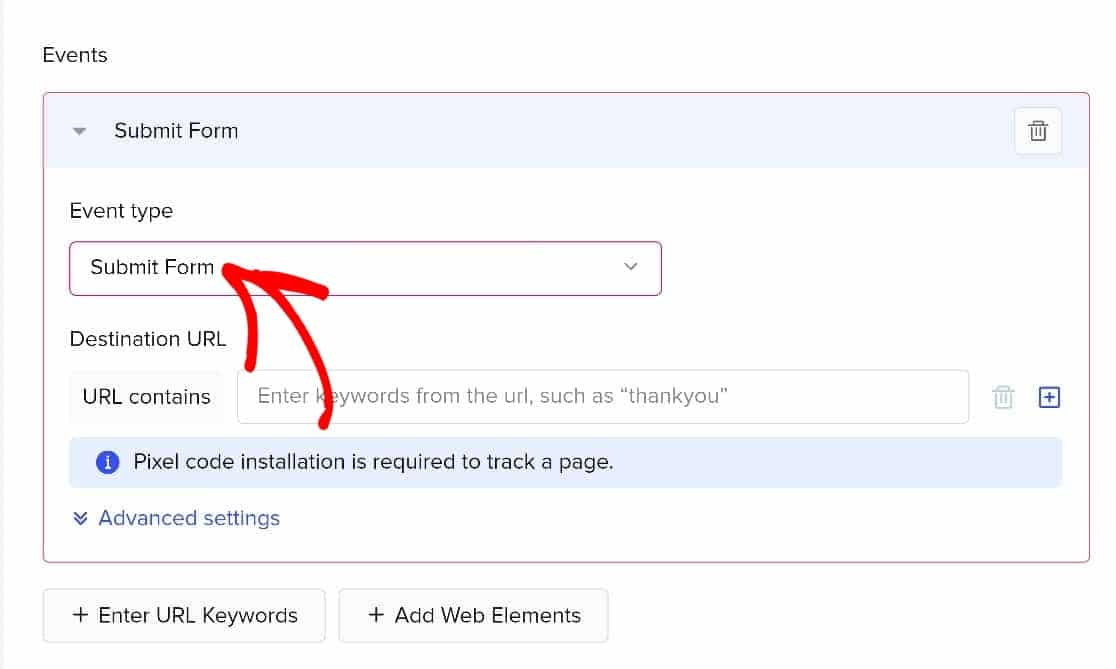
Primero elige un tipo de evento. En este caso, Enviar formulario es el tipo de evento que queremos rastrear.

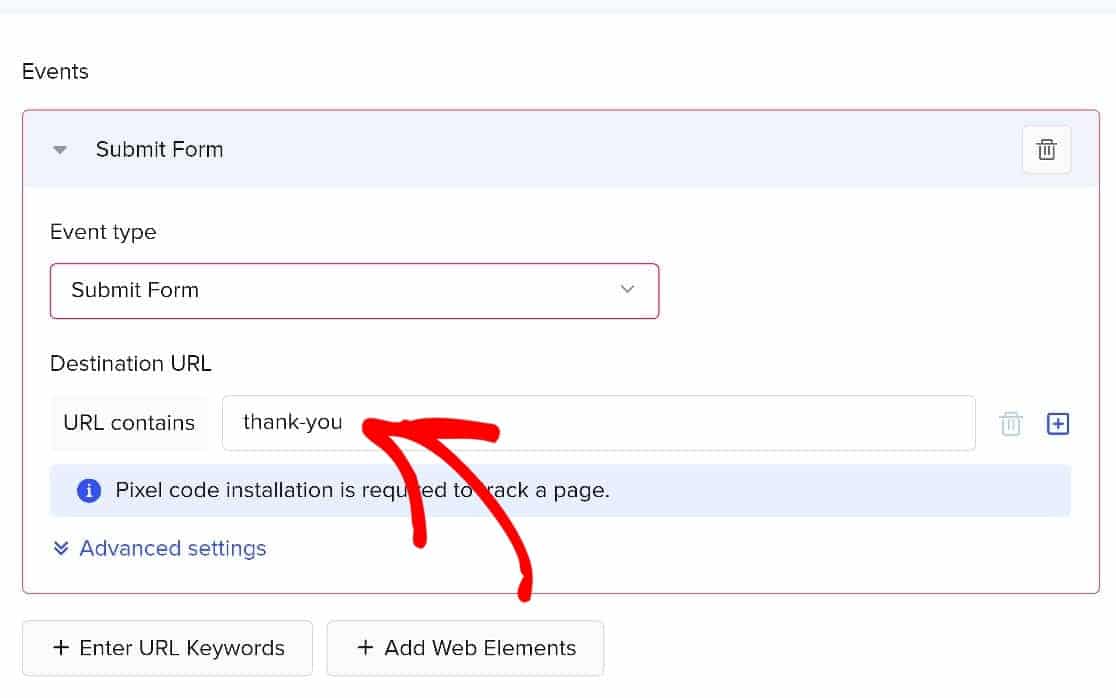
Se le pedirá que ingrese las palabras clave de la URL, que es solo el slug de nuestra página de confirmación. El nuestro es gracias, así que eso es lo que entraremos.

Guarde estos ajustes y eso será todo. TikTok ahora rastreará a los usuarios que envían nuestro formulario.
Paso 6. Verifica que TikTok Pixel esté funcionando
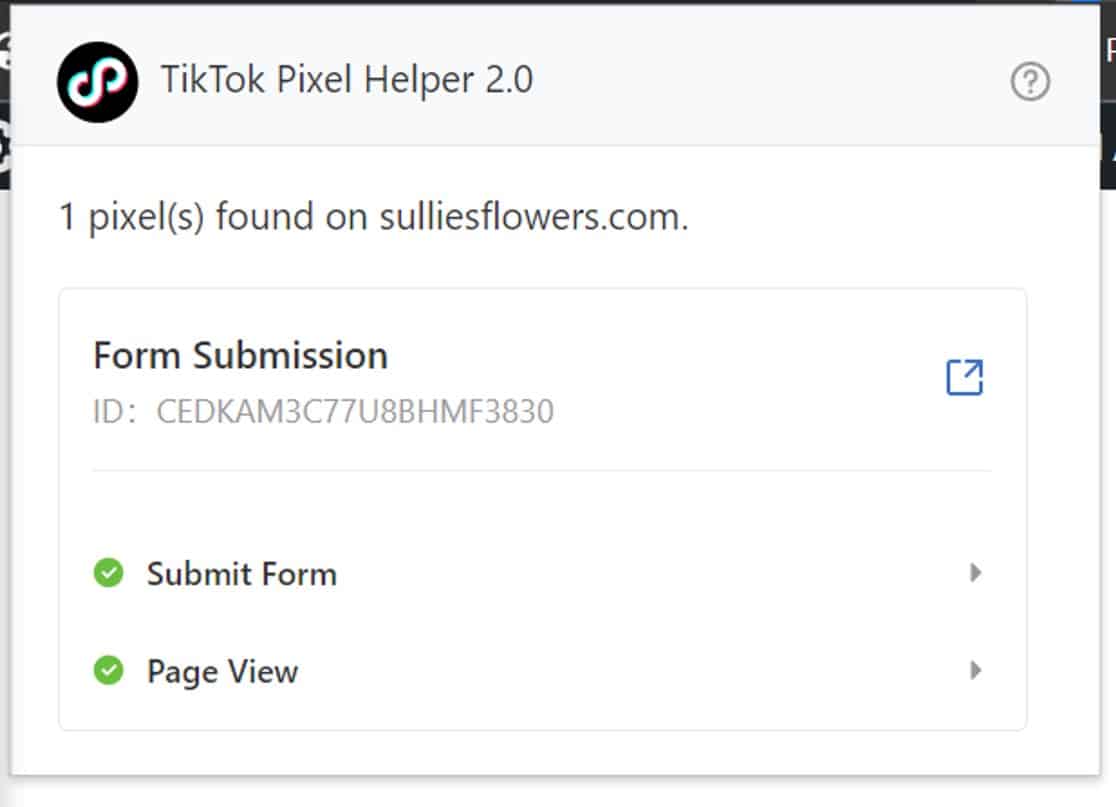
Ahora que hemos ejecutado la configuración, es hora de comprobar que todo funciona como debería. Tomará algún tiempo generar suficientes datos de uso del mundo real, pero puede confirmar rápidamente que el píxel está funcionando instalando una extensión del navegador TikTok llamada TikTok Pixel Helper.

Para usar el asistente TikTok Pixel, simplemente copie esta cadena de caracteres: ?dbgrmrktng.
Luego agréguelo a la URL de su página de envío de formularios. Por ejemplo: sulliesflowers.com/thank-you/?dbgrmrktng.
Luego abra TikTok Pixel Helper para verificar los resultados.

¡Y eso es! ¡Ahora sabe cómo configurar un TikTok Pixel en su sitio web de WordPress!
A continuación, configure el mapeo de viaje del usuario
TikTok Pixel es excelente para rastrear a los usuarios que visitan su sitio desde TikTok. Pero, ¿qué pasaría si quisiera comprender cómo se comportan todos los usuarios en su sitio antes de enviar un formulario? El complemento WPForms User Journey es la herramienta perfecta para esto. Aquí hay una guía para principiantes sobre el mapeo del viaje del usuario.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye una plantilla de formulario de contacto gratuita y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
