Cómo personalizar los colores de su tema de WordPress
Publicado: 2023-04-19¿Quieres aprender a personalizar los colores del tema de WordPress? Tal vez hayas encontrado un tema que te encanta, pero la paleta de colores no es adecuada para tu marca. Hay algunas maneras de ajustar los colores del tema para satisfacer sus necesidades.
En esta publicación, veremos cómo puede personalizar los colores de su tema de WordPress con y sin código.
Crea tu formulario de WordPress ahora
¿Cómo cambio el color de un formulario de contacto en WordPress?
Una vez que haya personalizado los colores de su tema, querrá que los formularios de su sitio coincidan con el estilo y los colores. La forma más fácil de hacerlo es usar WPForms.
Además de examinar cómo puede personalizar los colores de su tema con y sin código, también veremos más de cerca cómo usar WPForms para lograr el estilo de formulario. En resumen, la nueva función Estilos de formulario hace que sea muy sencillo hacer coincidir sus formularios con su sitio. Te mostraremos cómo.
Cómo personalizar los colores de su tema de WordPress
¡Entremos y empecemos a personalizar!
En este articulo
- Personalización de los colores de su tema de WordPress con código
- Paso 1: instale un complemento de tema secundario
- Paso 2: configura el tema de tu hijo
- Paso 3: personaliza el tema de tu hijo
- Personalización de los colores de su tema de WordPress sin código
- Paso 1: instale el complemento y complete el asistente del sitio
- Paso 2: Realice cualquier personalización adicional desde el panel
- Cambiar el color del formulario de contacto en WordPress
- Paso 1: Instalar y activar WPForms
- Paso 2: crea un formulario en WPForms
- Paso 3: edite los estilos de formulario en el editor de bloques de WordPress
Personalización de los colores de su tema de WordPress con código

Si está bien versado en CSS y se siente cómodo editando los archivos y la hoja de estilo de su sitio web, usar código para personalizar su tema de WordPress es una opción.
Sin embargo, no recomendamos que edite el archivo existente. En su lugar, sugerimos usar otro complemento para crear y personalizar temas secundarios. Los temas secundarios son, esencialmente, copias de su tema con todos los mismos atributos.
Editar un tema hijo es editar una copia. Si comete algún error, puede volver al tema principal. También lo ayudará a evitar problemas si hay actualizaciones en el tema principal.
Paso 1: instale un complemento de tema secundario
Aquí hay algunas sugerencias de complementos que puede usar para crear temas secundarios:
- Configurador de temas secundarios
- Asistente para temas secundarios
- Generar tema hijo
- Generador de tema infantil de WP
Para nuestro ejemplo, usaremos Child Theme Configurator.
Paso 2: configura el tema de tu hijo
Después de instalar y activar el complemento de tema secundario de su elección, deberá acceder a él para realizar configuraciones.
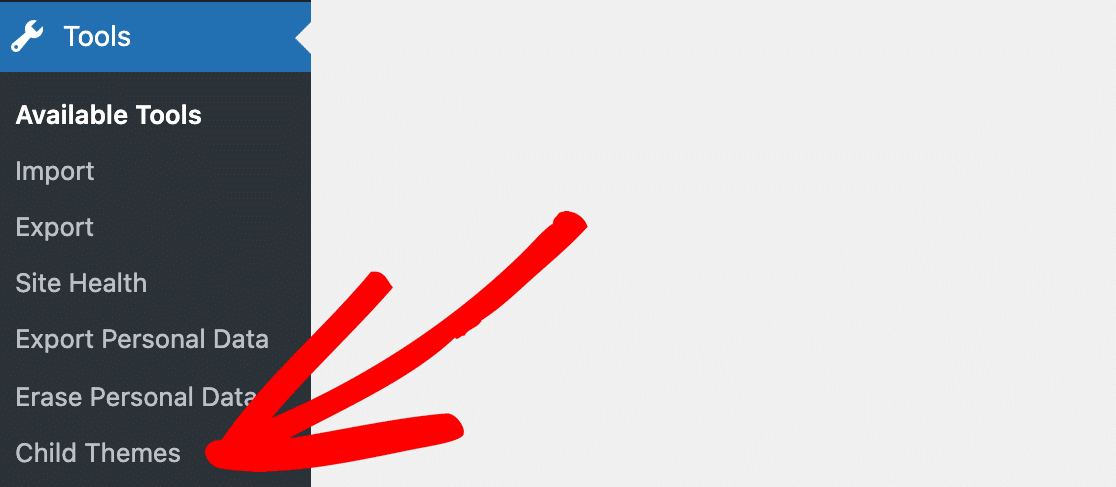
El lugar donde aparece su complemento de tema secundario en WordPress puede diferir según el complemento que use. Accedemos al Child Theme Configurator haciendo clic en el menú Herramientas de la barra lateral izquierda.

Una vez que localice su complemento, debería ver la configuración u opciones para crear un tema secundario.
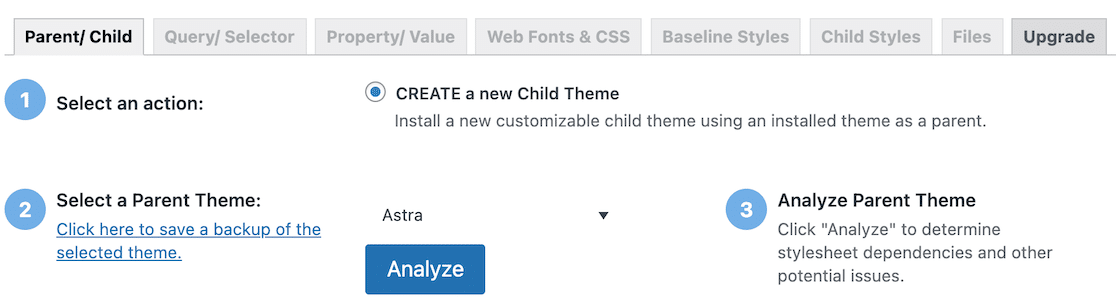
Descubrimos que Child Theme Configurator lo guía a través del proceso, lo cual es útil y simplifica una tarea que de otro modo sería confusa.

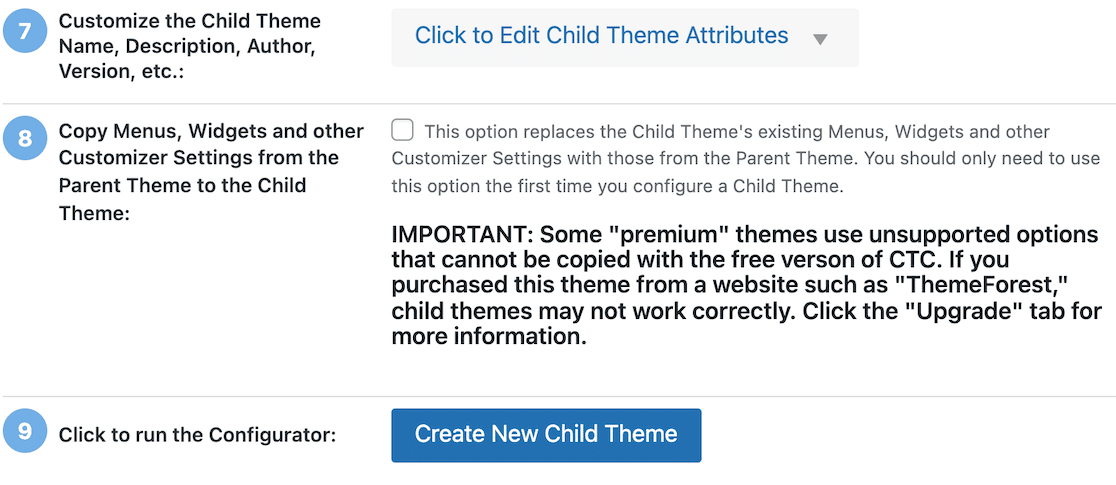
Después de hacer clic en el botón Analizar , aparecieron más pasos. Avance a través de cada uno de esos pasos y, al final, estará listo para crear su tema hijo.

Paso 3: personaliza el tema de tu hijo
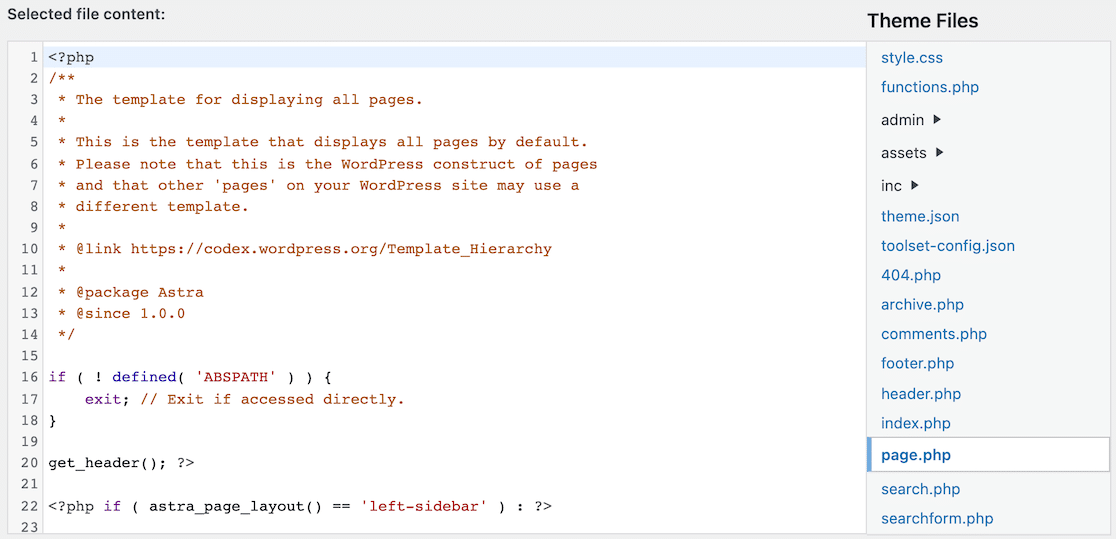
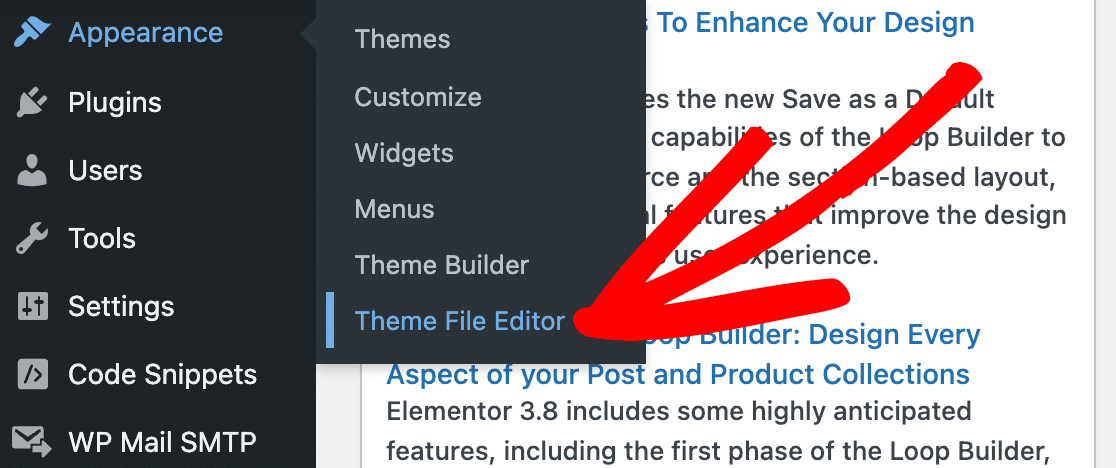
Después de crear su nuevo tema secundario, haga clic en Apariencia » Editor de archivos de tema en el menú de la barra lateral izquierda.

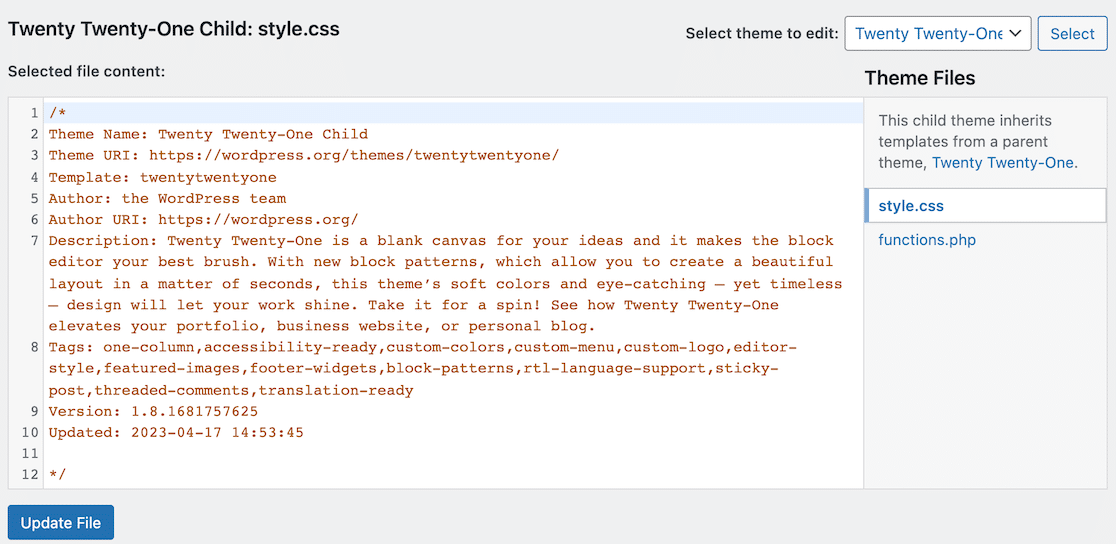
Una vez que esté en el Editor de archivos de temas, verá un menú desplegable en el lado derecho donde puede seleccionar el tema para editar. Su tema hijo debería estar en esa lista.

Una vez que haya seleccionado su tema hijo, hay 2 formas de modificar los archivos.
La primera forma es editar el CSS directamente en el editor de archivos, como mostramos anteriormente. La segunda forma es usar el editor de CSS incorporado para obtener una vista previa de los cambios a medida que los realiza.
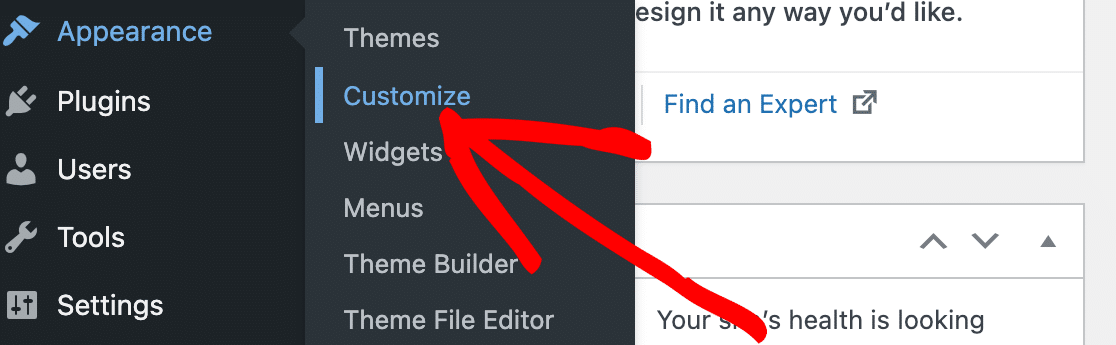
Para acceder al editor de CSS incorporado, vaya a Apariencia » Personalizar en el menú de la barra lateral izquierda.

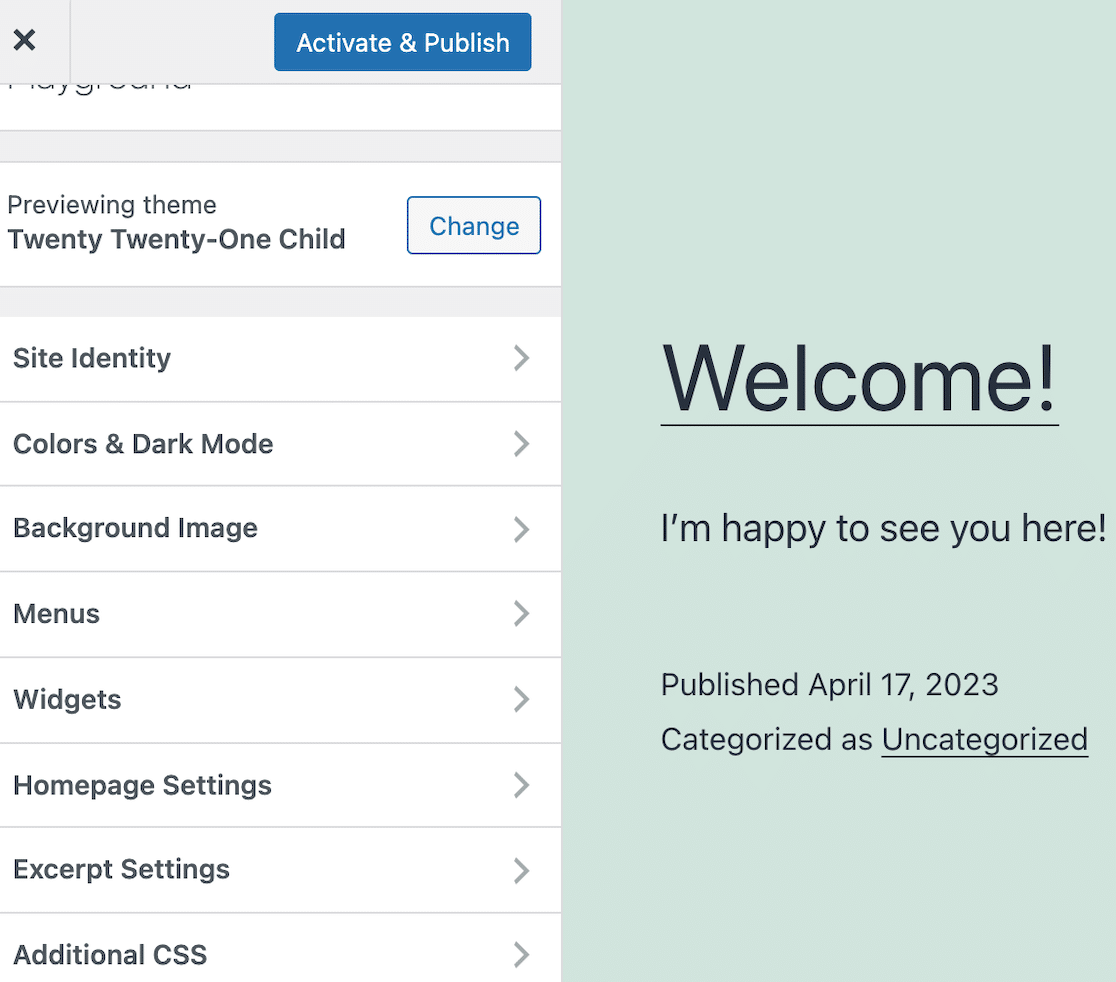
En esa página, verá una vista previa en vivo de su sitio web de WordPress, junto con opciones para realizar cambios.

Como puede ver en el menú de opciones, hay varios cambios de estilo que puede realizar sin ningún código. Esto puede depender de su tema y de lo que ya se haya configurado.
Dentro de estas opciones, encontrará configuraciones para actualizar los colores de su tema.
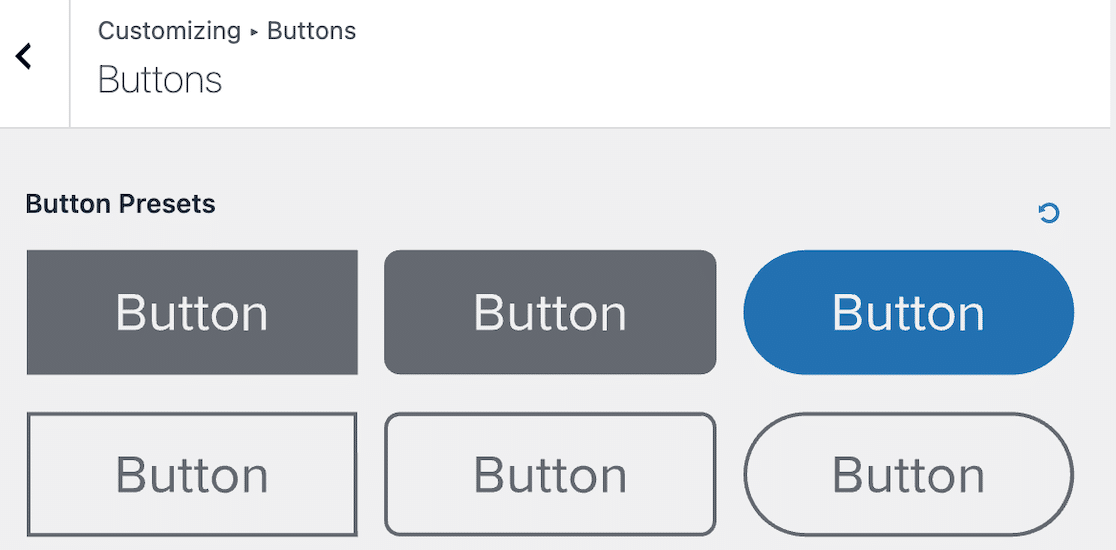
Por ejemplo, puede elegir qué estilo de botón desea que use su sitio.

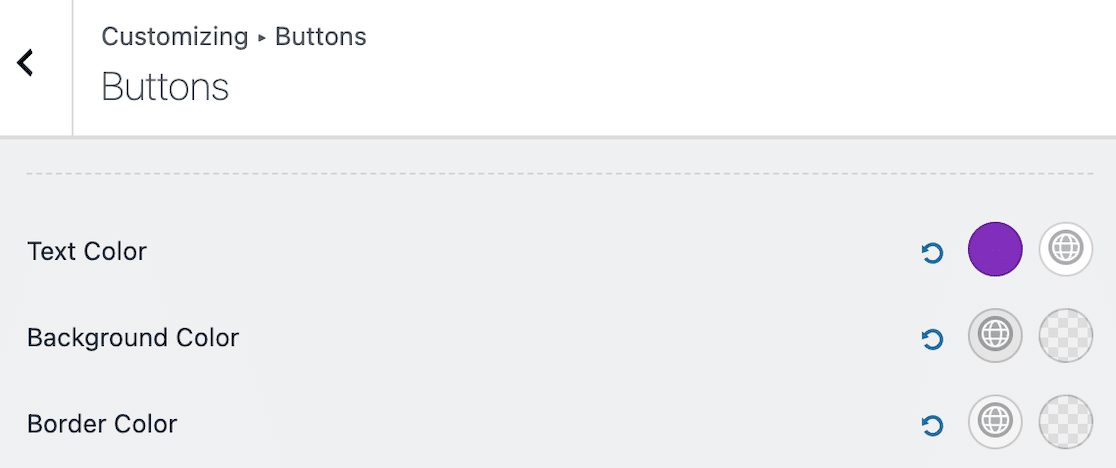
Y después de seleccionar el estilo, puede seleccionar opciones de color personalizadas para el texto, el fondo y el borde del botón.

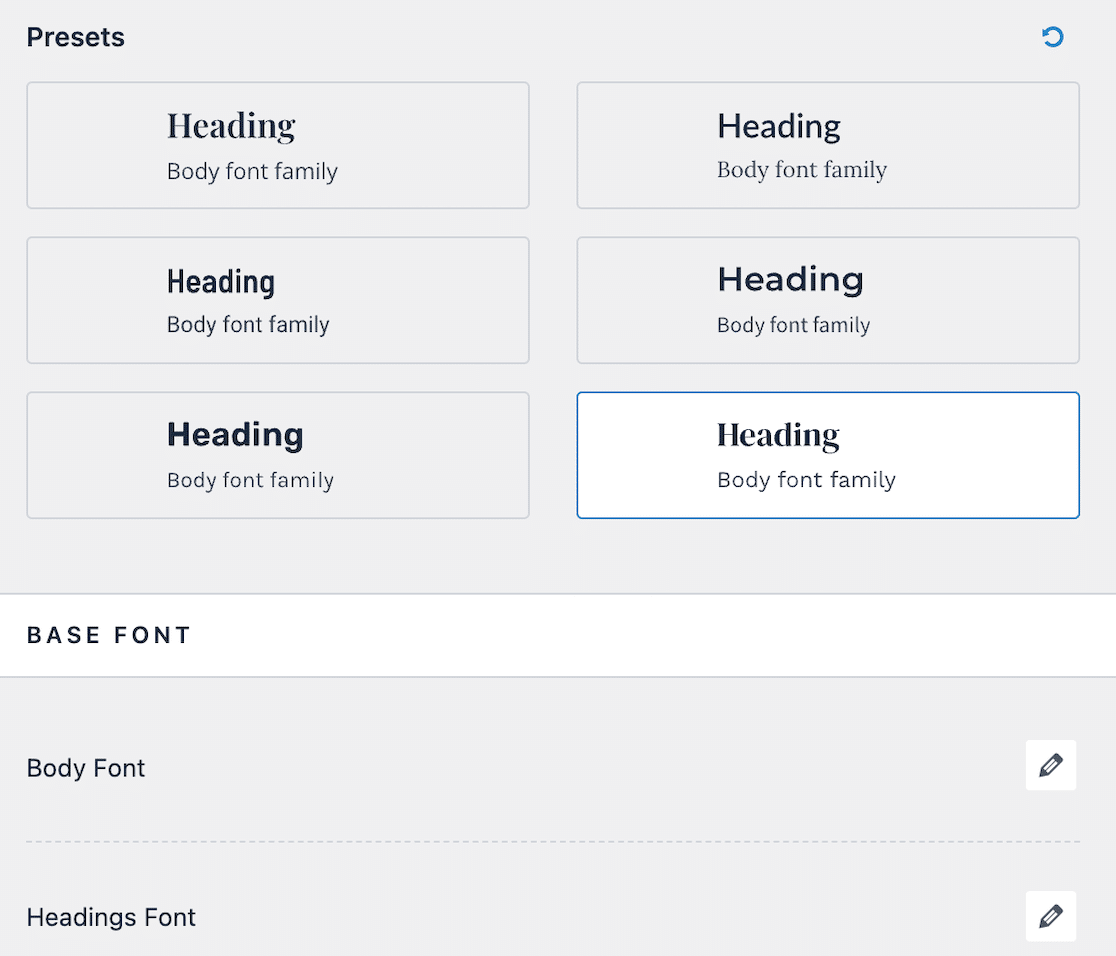
También puede cambiar las familias de fuentes del encabezado y del cuerpo.

Tenga en cuenta, sin embargo, que hay una opción de menú para CSS adicional en la parte inferior. Es posible que descubra que aún se requiere código CSS para ciertos cambios que desea realizar en los colores del tema de su sitio. Si es así, debe ingresar el código CSS necesario en ese menú desplegable y obtener una vista previa de los cambios en vivo a medida que los realiza.
Personalización de los colores de su tema de WordPress sin código
Si le preocupa romper algo mientras cambia el CSS en su tema, hay una manera aún más fácil de personalizar los colores de su tema de WordPress. Puede usar un complemento sin código como Thrive Themes.

Thrive Theme Builder es un personalizador de temas que le permite crear su propio tema sin el uso o el conocimiento de ningún código. Tiene una interfaz de arrastrar y soltar para la personalización del front-end y usted tiene control sobre todos los aspectos del diseño.
Paso 1: instale el complemento y complete el asistente del sitio
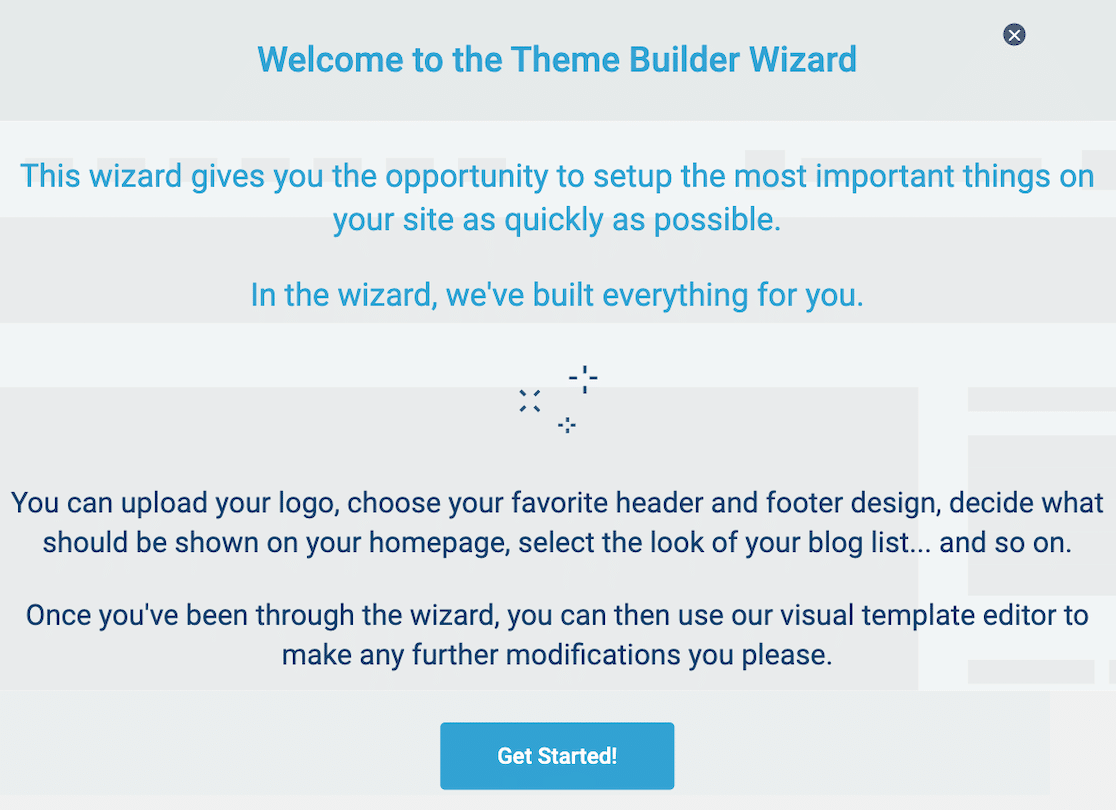
Después de registrarse para obtener una cuenta e instalar el complemento, se inicia el asistente del sitio.


También puede volver a acceder al asistente del sitio en cualquier momento desde el panel de Thrive Themes.
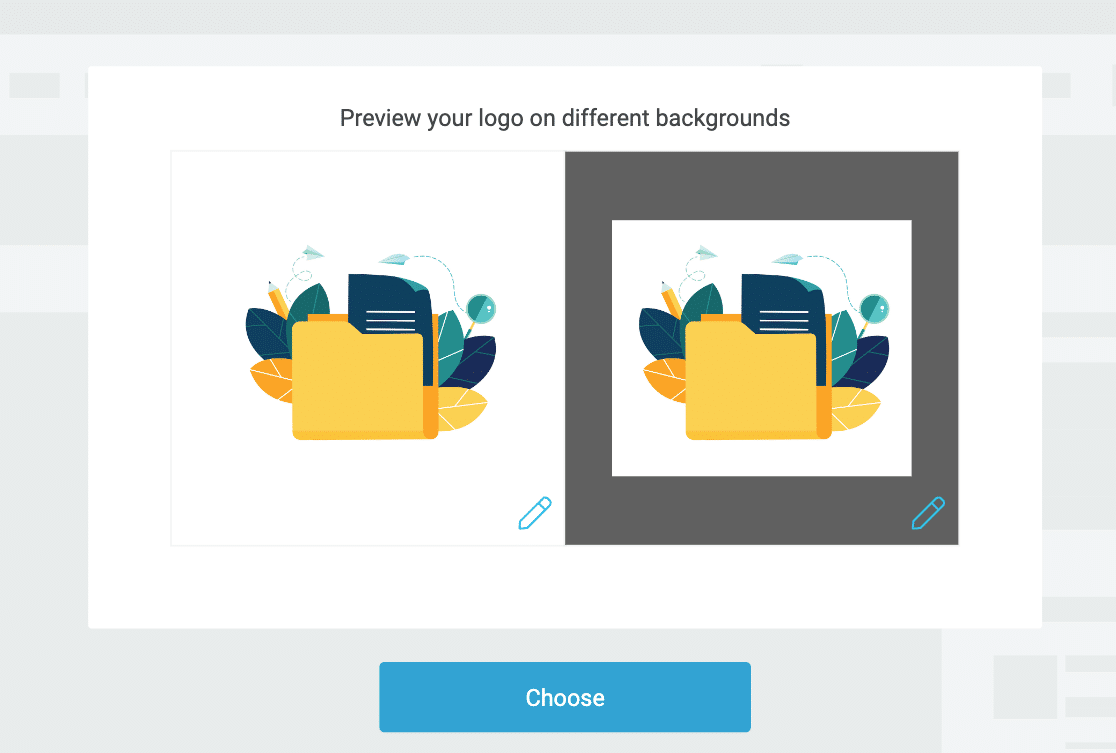
Cuando inicia el asistente del sitio, le pide que cargue su logotipo y le muestra cómo se verá en un fondo claro y oscuro. Incluso si usa un fondo claro, el fondo oscuro es importante porque las personas usan el modo oscuro en sus dispositivos.

Después de eso, puede seleccionar el color de su marca. Cuando hace clic en el cuadro de color, tiene la opción de seleccionar un color con el selector de color o utilizando un código de color hexadecimal.

A medida que avanza en cada paso del asistente, está creando su propio tema personalizado.

A medida que completa el resto del asistente del sitio, puede personalizar la apariencia de su sitio web sin tener que escribir una línea de código. Thrive Theme Builder hace que sea muy fácil crear un tema de sitio que sea exclusivamente tuyo.
Paso 2: Realice cualquier personalización adicional desde el panel
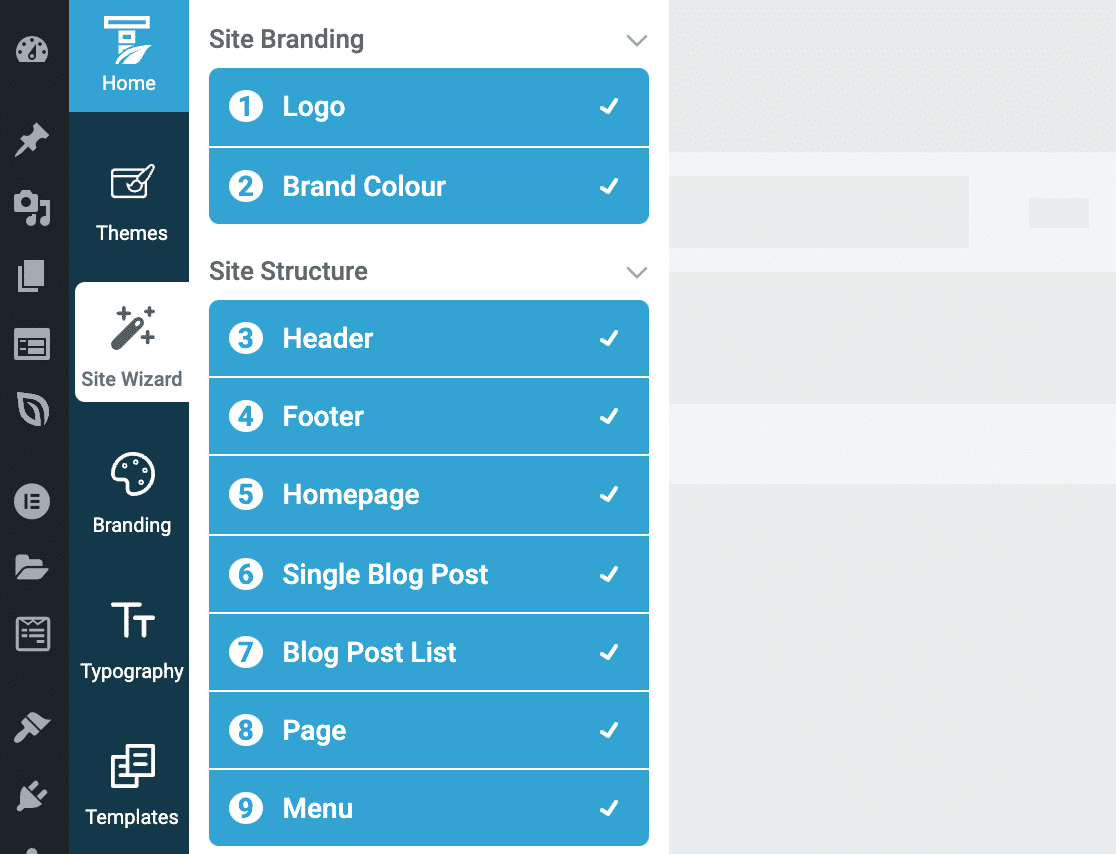
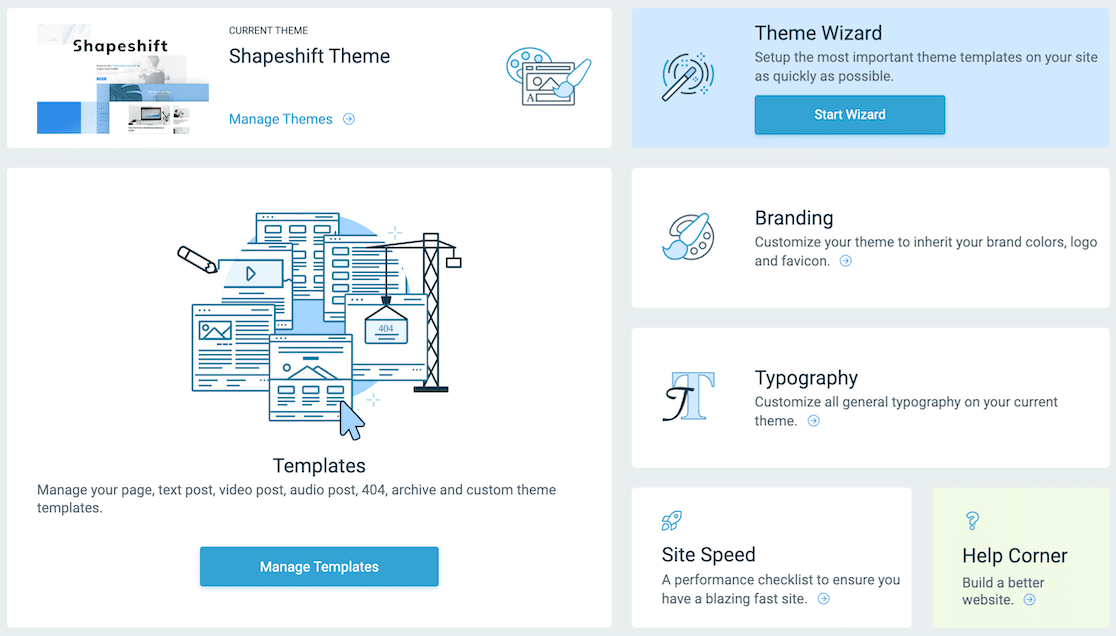
Como mencionamos antes, siempre puede volver al asistente si desea realizar cambios. También puede acceder a esas funciones a través del tablero. Después de completar el asistente, haga clic en las otras opciones para realizar personalizaciones adicionales.

Si desea realizar un cambio rápido en los colores y el logotipo de su sitio, o si desea cargar un favicon para su sitio, puede acceder desde el asistente o desde la sección Marca en el tablero. Del mismo modo, también puede actualizar la tipografía aquí.
Una vez que haya personalizado todos los aspectos de su página, puede guardar su tema y comenzar a usarlo inmediatamente.
Cambiar el color del formulario de contacto en WordPress

Como mencionamos antes, una vez que haya trabajado en la actualización de los colores de su tema, querrá asegurarse de que todo lo demás coincida.
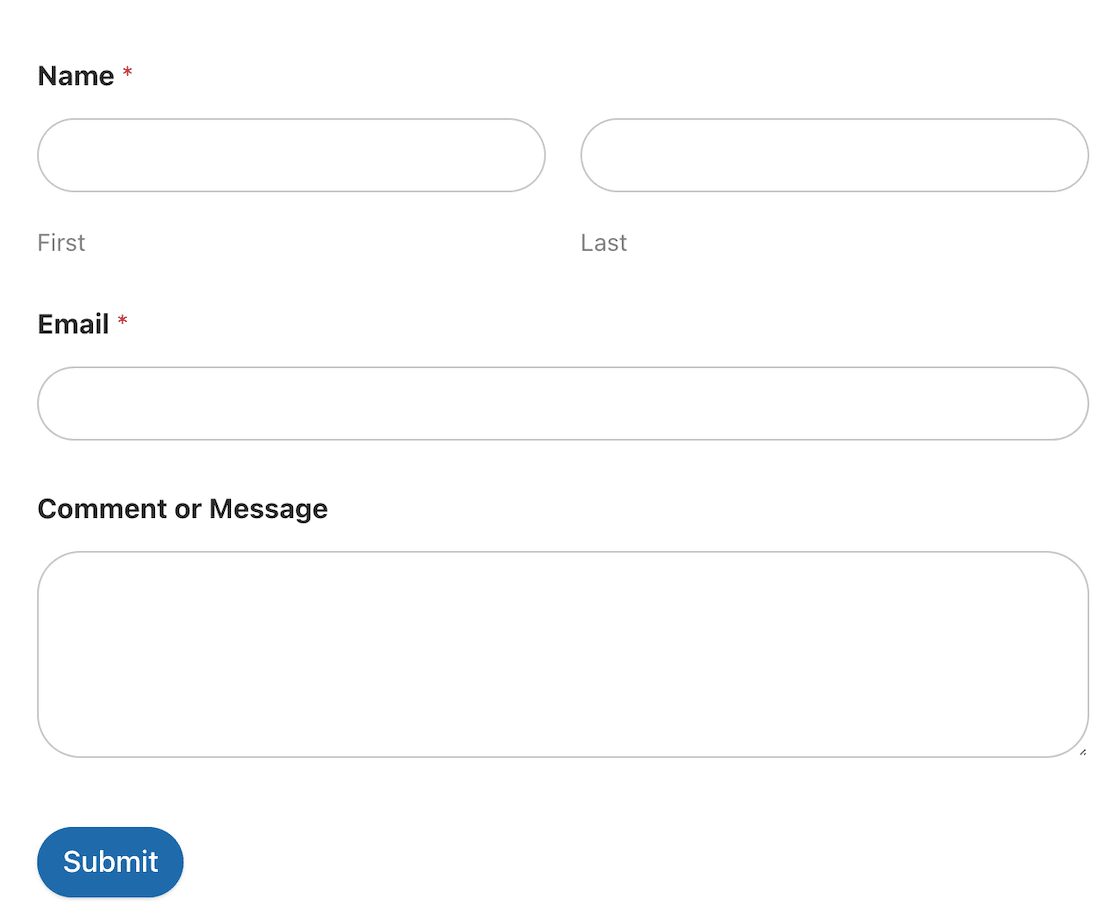
Tome sus formularios, por ejemplo. Si tiene una página con bordes redondeados y colores suaves, una forma cuadrada con botones rectangulares y un fuerte contraste probablemente se verá al menos un poco fuera de lugar.
Ingrese a WPForms. Las opciones de estilo de formulario hacen que personalizar sus formularios para que coincidan con su tema sea muy fácil.
Paso 1: Instalar y activar WPForms

Tal vez estemos parcializados, pero creemos que WPForms es el mejor creador de formularios que existe. Su interfaz de arrastrar y soltar fácil de usar le permite crear y publicar hermosos formularios profesionales en minutos. Además, sus opciones de estilo de formulario le permiten combinar fácilmente sus estilos de formulario con el tema de su sitio de WordPress.
Para comenzar a diseñar formularios para que coincidan con los colores de su tema de WordPress, instale y active WPForms. Si necesita orientación, consulte esta guía para principiantes sobre cómo instalar complementos de WordPress.
Paso 2: crea un formulario en WPForms
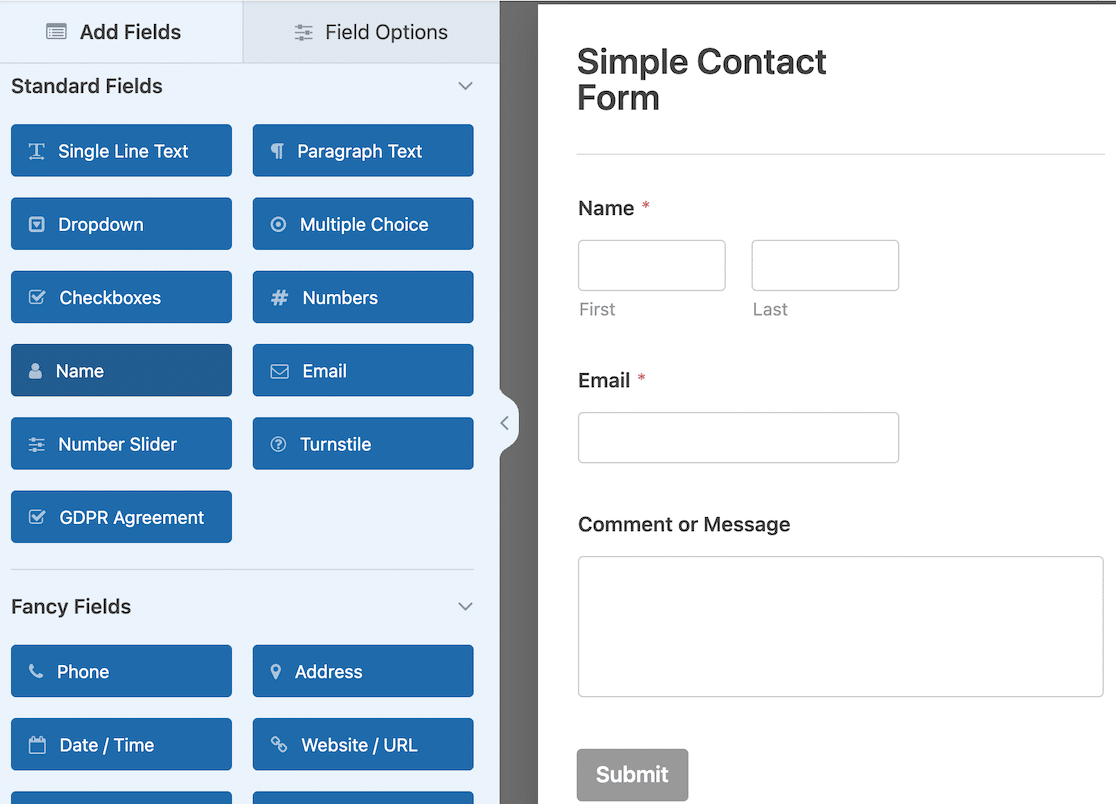
Una vez que haya instalado y activado WPForms, ¡es hora de crear su formulario!
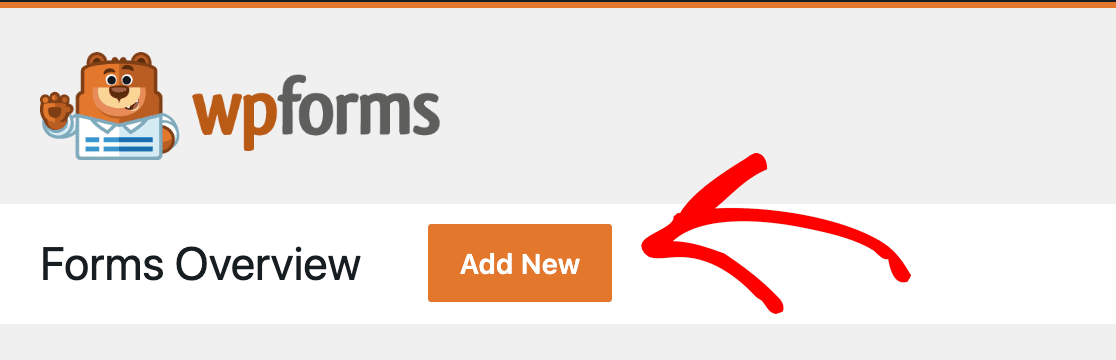
Use el botón Agregar nuevo para comenzar.

Se abrirá el generador de formularios para que pueda crear el formulario perfecto que se adapte a sus necesidades. Cree uno desde cero o elija entre cientos de plantillas personalizables.

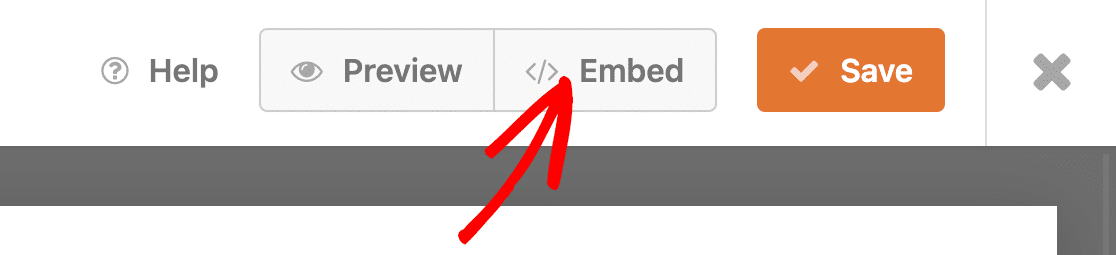
Cuando su formulario esté completo, puede usar el botón Insertar para insertarlo en una publicación o página en su sitio. Puede optar por incrustar el formulario en una página existente o crear una nueva página para él.

Paso 3: edite los estilos de formulario en el editor de bloques de WordPress
A continuación, abra el borrador de la página en el generador de páginas. Para este paso, debes usar el editor de bloques de WordPress para acceder a las opciones de personalización.
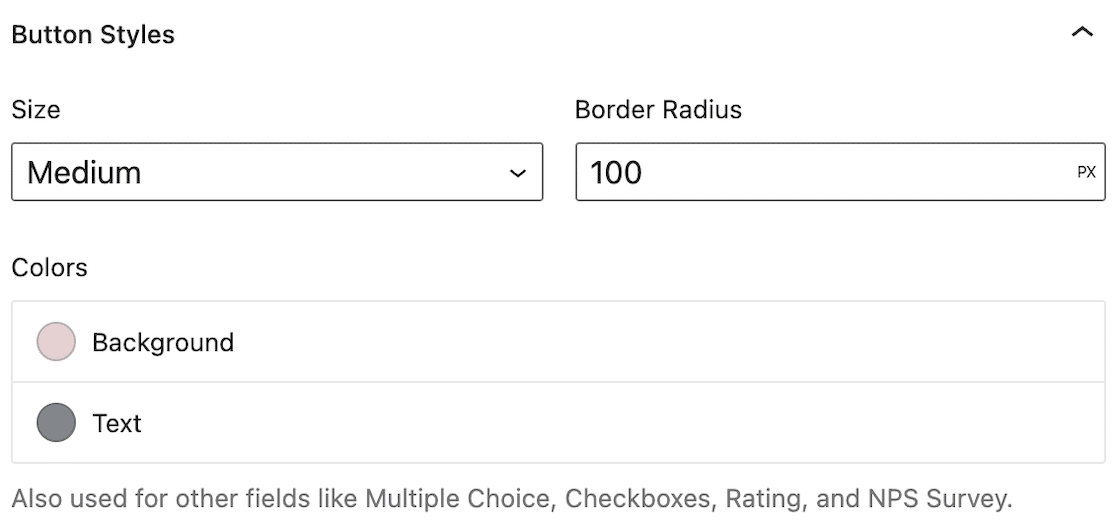
Haga clic en el formulario incrustado. Las opciones de estilo de formulario se abrirán en la barra lateral en el lado derecho del editor de páginas. Verá que puede cambiar los estilos de campo, etiqueta y botón.
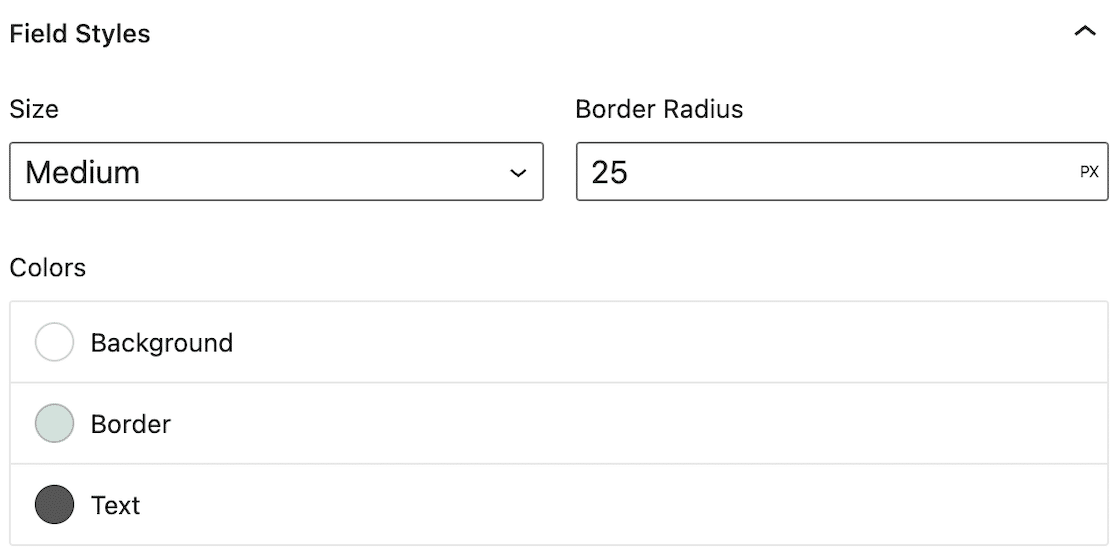
Cuando edita estilos de campo, puede ajustar el tamaño y el radio del borde del área de texto. Cuanto mayor sea el radio del borde, más redondeada será el área de texto. También puede elegir colores para el fondo, el borde y el texto.

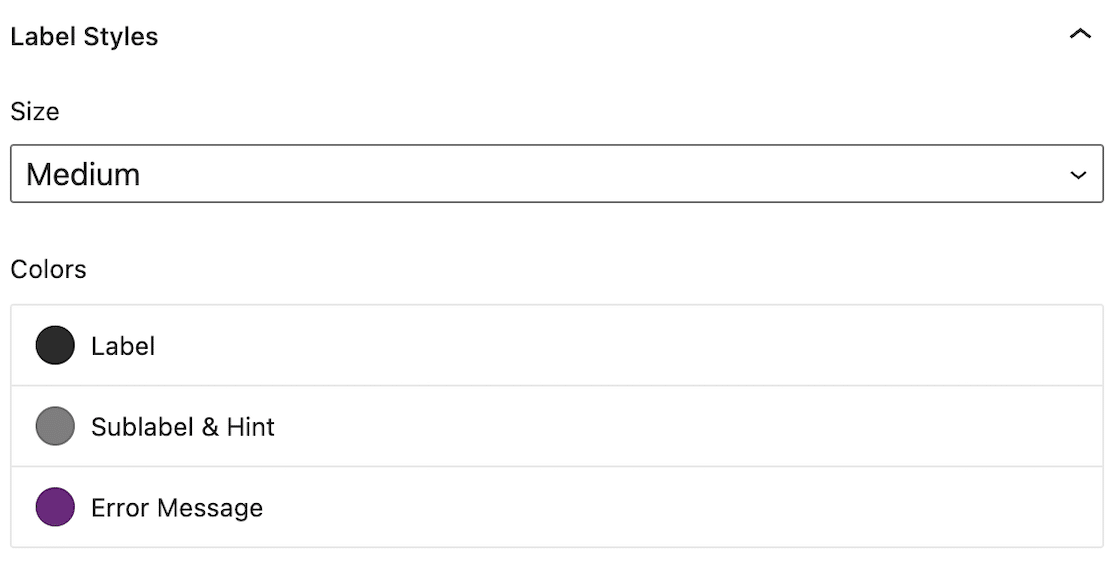
A continuación, puede cambiar el estilo de la etiqueta. Decide de qué color quieres que sea la etiqueta, luego elige los colores para la subetiqueta y la pista, así como el mensaje de error.

Finalmente, puede hacer ajustes al estilo del botón.

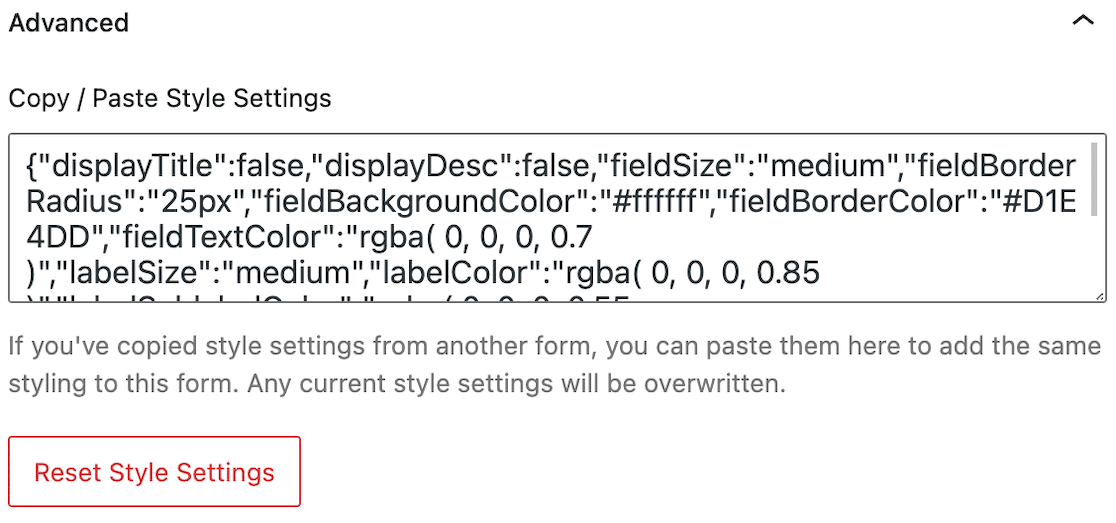
Para hacerlo aún más fácil, una vez que haya realizado las selecciones de estilo de formulario, haga clic en Opciones avanzadas. Verá un campo que contiene código CSS.

Este es el código personalizado para su formulario. WPForms lo genera automáticamente para usted. Puede copiarlo y pegarlo en el campo Avanzado en todos sus formularios para que todos coincidan con los estilos.
Y si desea comenzar de nuevo, simplemente haga clic en Restablecer configuración de estilo para borrar todo el formato.
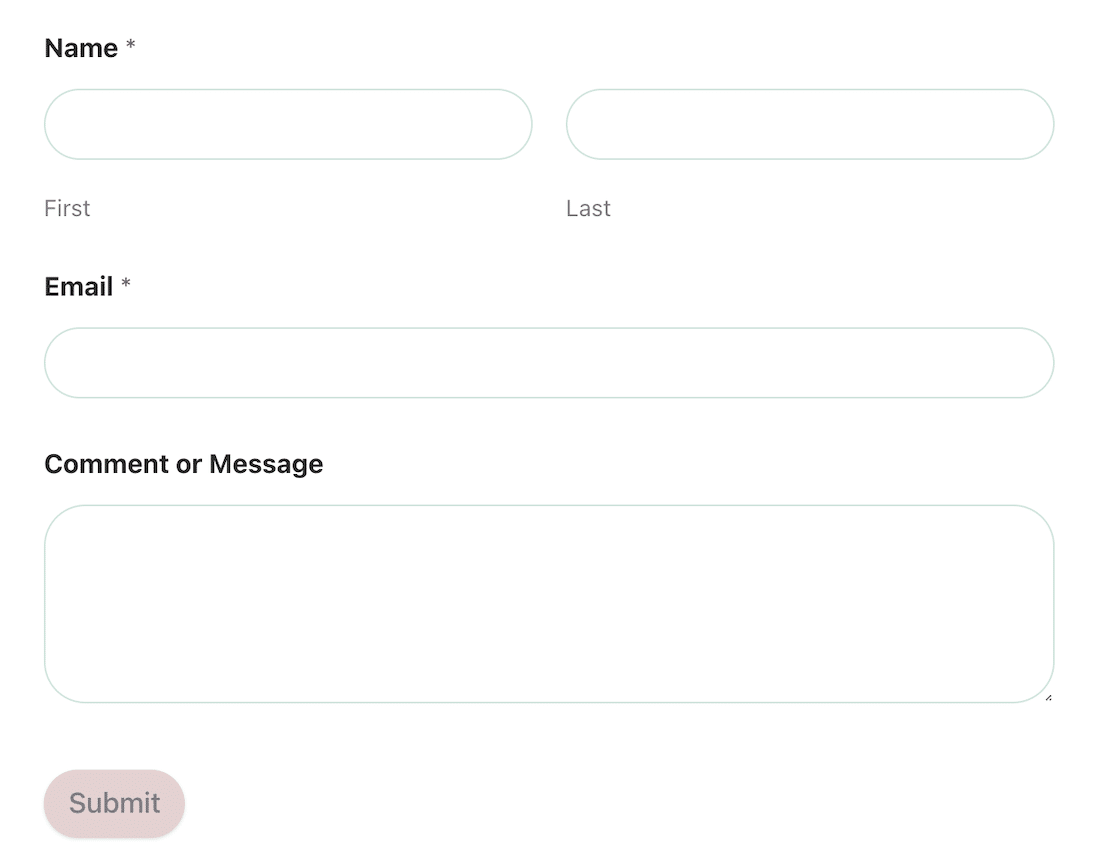
Después de eso, estará listo para publicar su formulario con estilo completo.

Ahora sus formularios coinciden con los colores de su tema de WordPress, y no necesita escribir una sola línea de código para que esto suceda.
A continuación, cree el formulario interactivo perfecto
¿Listo para mejorar tu forma de juego? Ahora que sabe cómo personalizar los colores de su tema de WordPress y diseñar sus formularios para que coincidan, es hora de llevarlo al siguiente nivel. Tenemos algunos consejos para crear el formulario interactivo perfecto para mantener a los usuarios comprometidos y aumentar las conversiones.
¿Quiere enviar una encuesta de cliente irresistible? ¡Mira estos ejemplos de encuestas a clientes para inspirarte!
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
