Cómo mostrar contenido condicional de tiempo cuando expira un temporizador de cuenta regresiva en Divi
Publicado: 2021-10-20Mostrar contenido condicional de tiempo cuando expira un temporizador de cuenta regresiva puede ser una poderosa herramienta de marketing. Sabemos que esos temporizadores de cuenta regresiva son una de las mejores formas de incentivar a los usuarios a tomar medidas en un sitio web. Son perfectos para presentar ofertas por tiempo limitado para membresías, productos, promociones de Black Friday, etc. Pero cuando el tiempo llega a su fin, tienes una gran oportunidad para volver a dirigirte a los visitantes con contenido condicional de tiempo. El contenido condicional de tiempo es contenido que se muestra (u oculta) en una página web antes o después de una fecha y hora establecidas. Por lo tanto, tiene sentido tener contenido nuevo listo para mostrar a los visitantes que se perdieron una oferta o se quedaron sin tiempo.
En este tutorial, le mostraremos cómo mostrar contenido condicional de tiempo cuando expira un temporizador de cuenta regresiva en Divi. Para ello, vamos a utilizar las nuevas opciones de condición de Divi para mostrar cierto contenido antes y después de una fecha y hora establecidas que coinciden con un temporizador de cuenta atrás. Antes de que se acabe el tiempo, los visitantes podrán aprovechar una oferta por tiempo limitado. Después de que se agote el tiempo, se invitará a los visitantes a suscribirse a un boletín para recibir notificaciones de ofertas.
¡Empecemos!
Vistazo
Aquí hay un vistazo rápido al contenido de la condición de tiempo y al temporizador de cuenta regresiva que construiremos en este tutorial.
Aquí está la sección antes de que expire el temporizador de cuenta regresiva.

Y aquí está la sección después de que expire el temporizador de cuenta regresiva.

Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
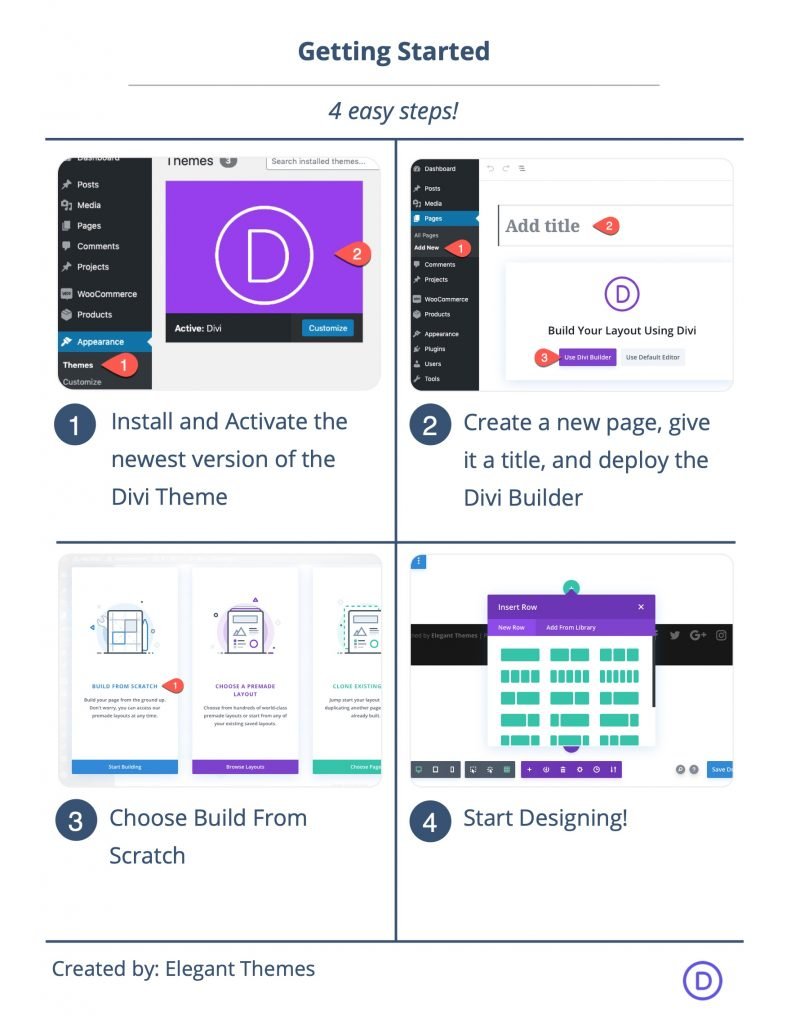
- Si aún no lo has hecho, instala y activa el tema Divi.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Cómo mostrar contenido condicional de tiempo cuando expira un temporizador de cuenta regresiva en Divi
Paso 1: Cargar el diseño Divi prefabricado
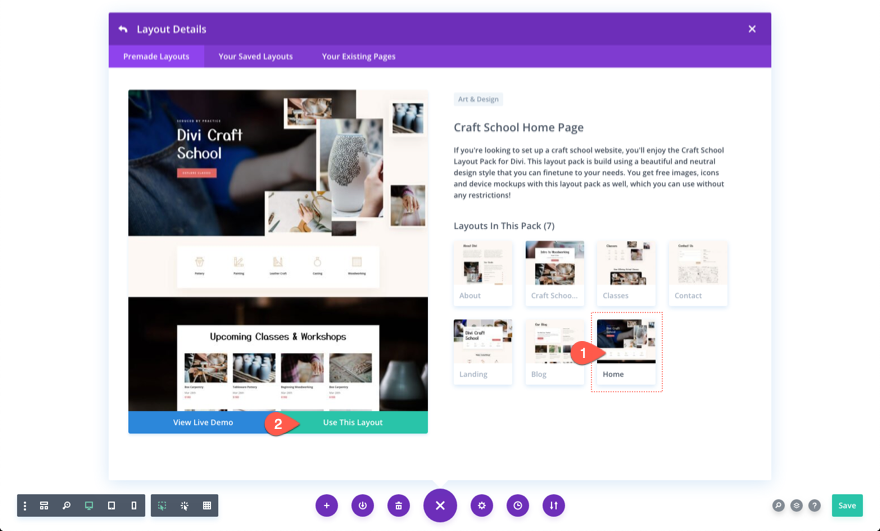
Abra el menú de configuración de la página y luego haga clic en el icono más para que aparezca la ventana emergente Cargar desde biblioteca. Encuentre el paquete de diseño de Craft School y luego haga clic para usar el diseño de la página de inicio de Craft School.

Una vez que se haya agregado el diseño, elimine las primeras 3 secciones del diseño para que solo queden la sección de cuenta regresiva y la sección de pie de página. Vamos a usar estas secciones para construir nuestro contenido condicional de tiempo y cronómetros de cuenta regresiva.

Paso 2: Configuración de la fecha y la hora en el temporizador de cuenta regresiva
A continuación, busque el módulo del temporizador de cuenta regresiva y abra la configuración. En la pestaña de contenido, agregue la fecha y la hora en que desea que caduque la oferta. En este ejemplo, estamos configurando la fecha para el 15 de octubre y la hora para las 12:00.
NOTA: Usaremos esta misma fecha y hora cuando agreguemos el contenido condicional de tiempo más adelante.

Parte 3: Agregar condición de tiempo a la sección de visualización antes de la fecha y hora establecidas
Para cambiar el contenido cada vez que expire el temporizador de cuenta regresiva, debemos agregar una condición de tiempo para mostrar la sección completa antes de la fecha y la hora establecidas que se agregaron previamente al temporizador de cuenta regresiva.

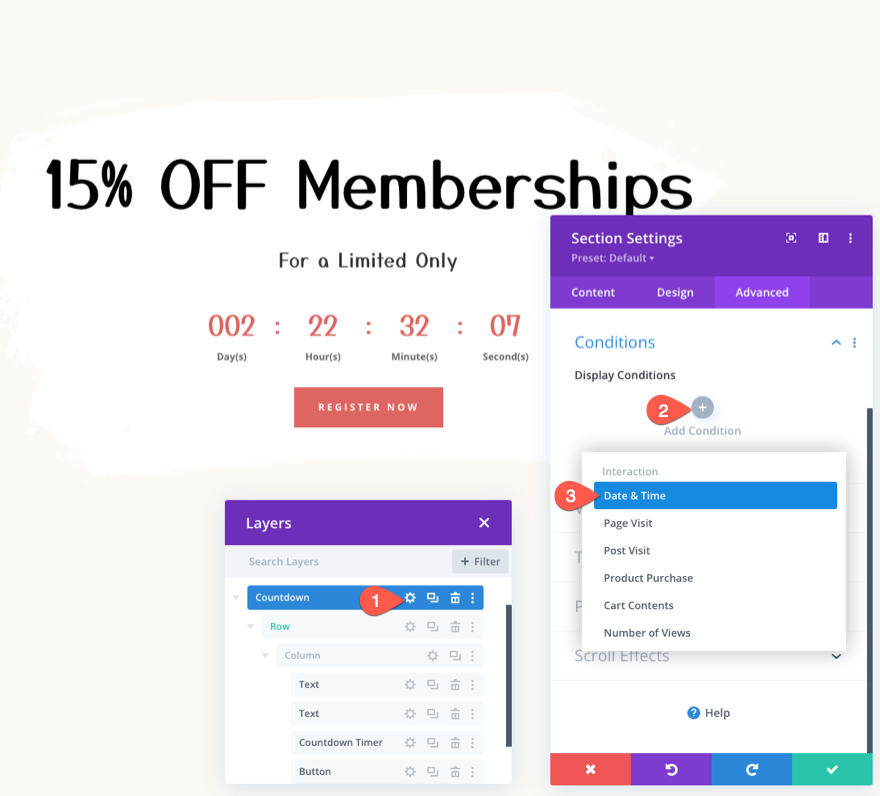
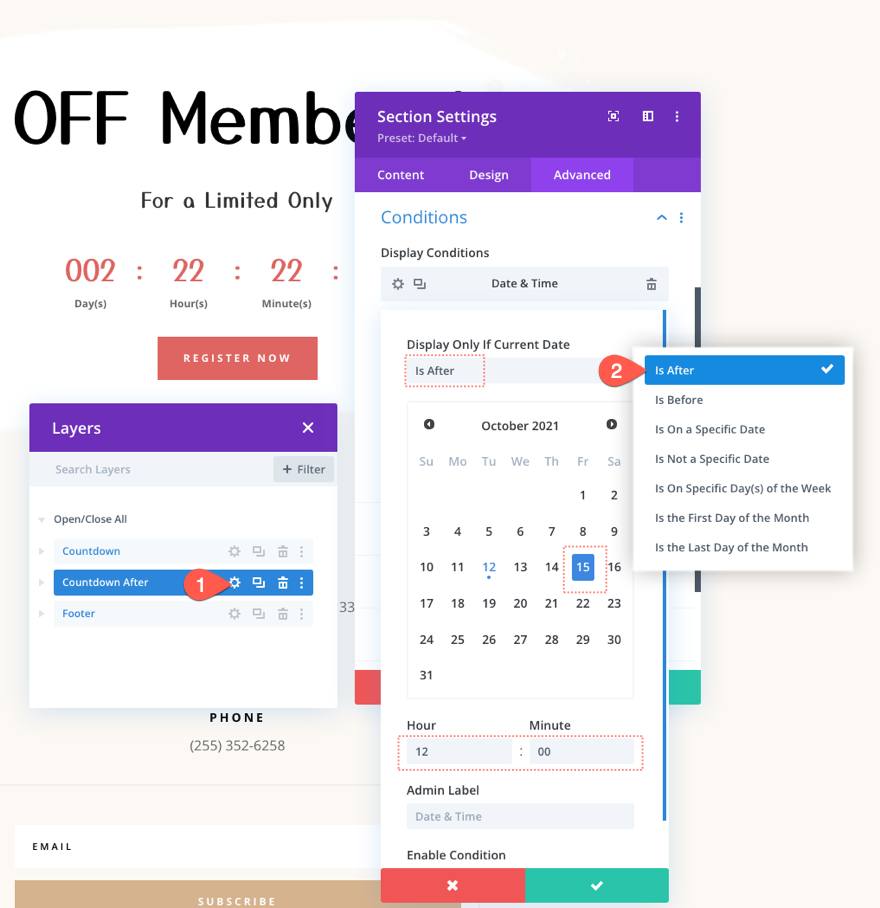
Para hacer esto, abra la configuración de la sección que contiene el temporizador de cuenta regresiva.
En la pestaña avanzada, haga clic para agregar una nueva condición de visualización. En el menú desplegable, seleccione la condición Fecha y hora.

En el mismo cuadro, actualice la configuración de las condiciones de fecha y hora de la siguiente manera:
- Asegúrese de que la opción Mostrar solo si la fecha actual está establecida en Es anterior a .
- Elija la fecha y la hora que coincidan con la fecha y la hora agregadas previamente al temporizador de cuenta regresiva.

Paso 5: crear el contenido condicional de tiempo para después de que expire el temporizador
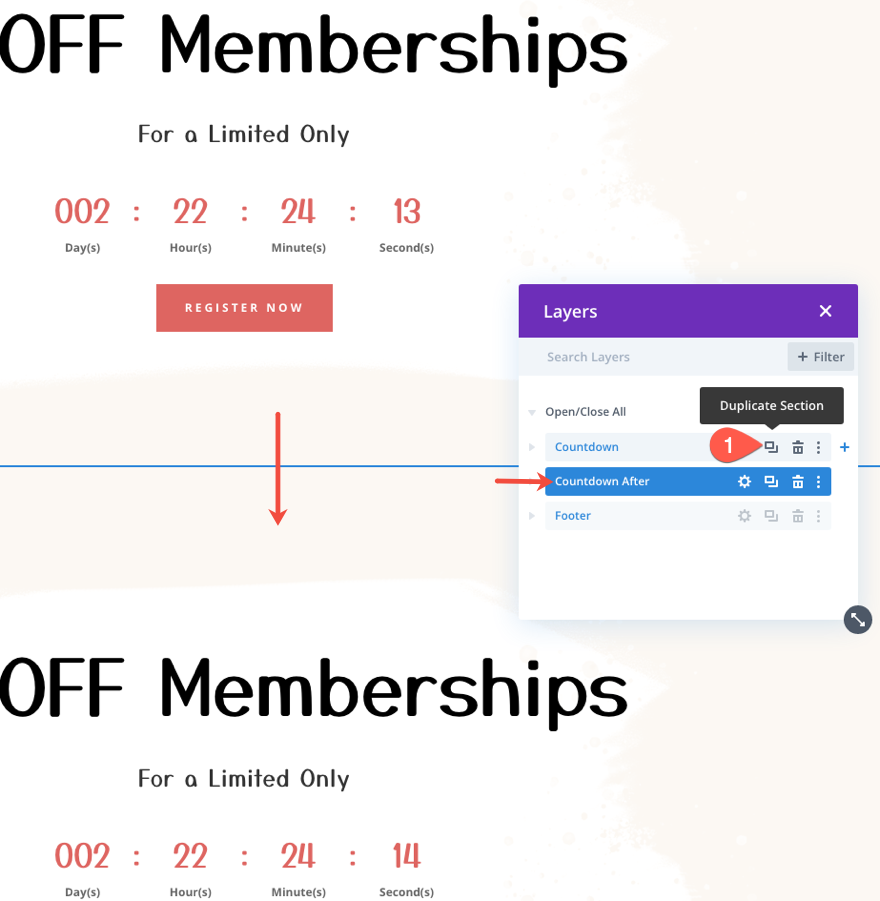
Ya tenemos una sección de contenido que se mostrará antes de que expire el tiempo. Ahora necesitamos crear una nueva sección de contenido que se mostrará después de que expire el tiempo. Para hacer esto, duplique la sección con la condición de tiempo. En la nueva sección, puede ajustar la etiqueta de administrador para que diga "Cuenta regresiva después" para que no los confunda.

Abra la configuración de la sección duplicada y actualice la opción de condición de visualización Fecha y hora Mostrar solo si la fecha actual es posterior a . Asegúrese de mantener la fecha y la hora exactamente igual que el temporizador de cuenta regresiva. Queremos que esta sección se muestre después de que expire el temporizador de cuenta regresiva.

Paso 6: agregar/actualizar contenido condicional de tiempo
Una vez que finaliza el trato, queremos reflejar eso agregando un tachado en el encabezado y dándole un color gris claro.
Para hacer eso, abra la configuración del módulo de texto que contiene el encabezado principal y actualice lo siguiente:
- Título 2 Estilo de fuente: tachado
- Título 2 Color del texto: #ddd

A continuación, abra la configuración del segundo módulo de texto y cambie el contenido de la siguiente manera:
html

En la pestaña de diseño, actualice el estilo del texto de la siguiente manera:
- Peso de fuente de texto: semi negrita
- Texto Tamaño del texto: 18px
- Altura de la línea de texto: 1,8 emTítulo 3 Color del texto: #000
- Título 3 Tamaño del texto: 44 px (escritorio), 38 px (tableta y teléfono)

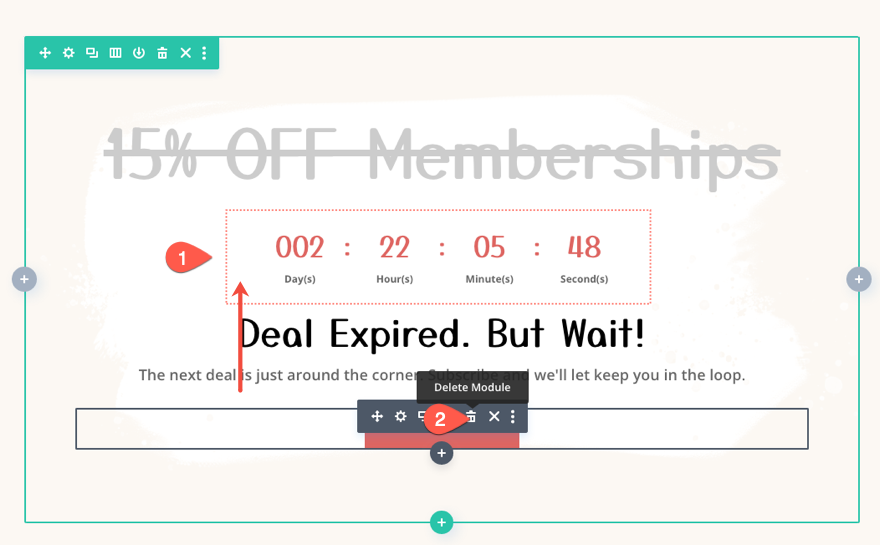
A continuación, mueva el temporizador de cuenta regresiva una posición hacia arriba, justo debajo del módulo de texto superior con el encabezado principal. Luego elimine el módulo de botones en la parte inferior. Reemplazaremos esto con un módulo de opción de correo electrónico.

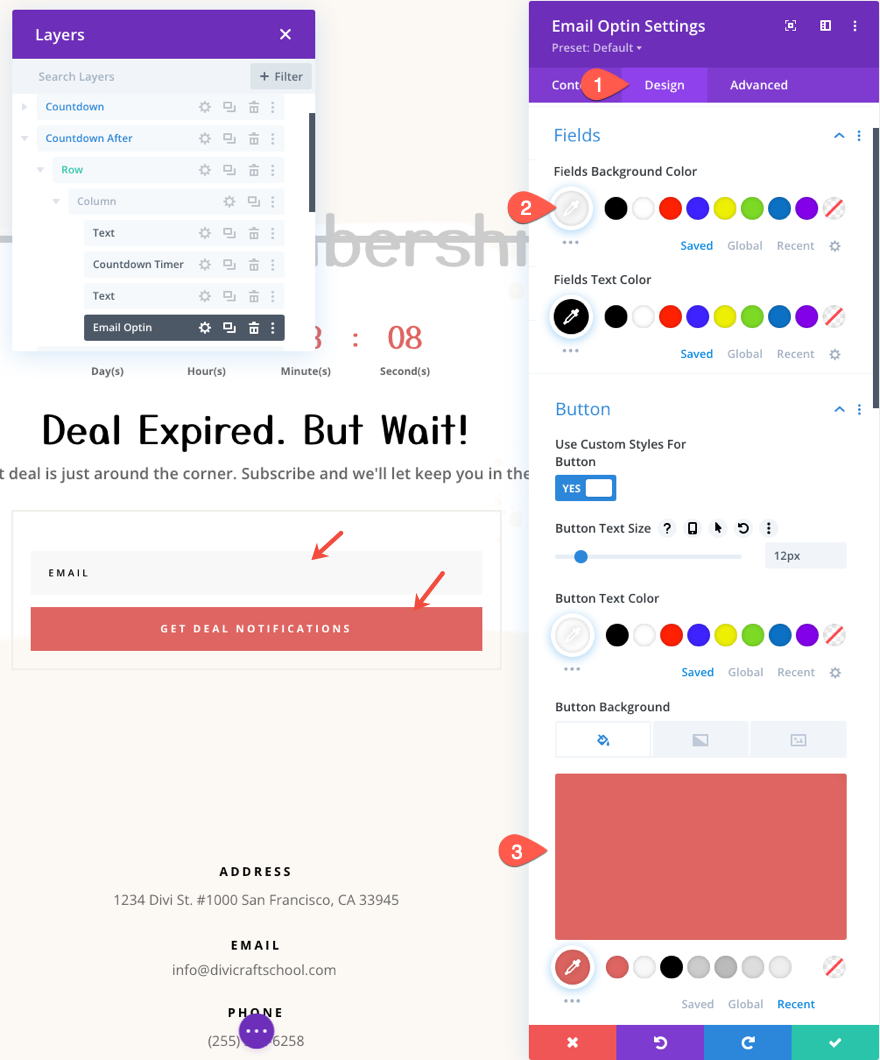
Para crear la suscripción de correo electrónico, mueva (o copie y pegue) el módulo de suscripción de correo electrónico existente en la sección inferior del pie de página del diseño prefabricado y colóquelo en la sección que contiene el contenido posterior debajo del módulo de texto inferior.

Abra la configuración de suscripción de correo electrónico y actualice el texto del botón y la información de la cuenta de correo electrónico según sea necesario.

En la pestaña de diseño, actualice los colores del campo y del botón de la siguiente manera:
- Color de fondo de los campos: #f8f8f8
- Color de fondo del botón: #de6561

Resultado final
¡Eso es todo! Repasemos lo que hemos hecho.
- Configuramos el temporizador de cuenta regresiva para que finalice el 15 de octubre a las 12:00.
- Agregamos una condición de visualización de fecha y hora a la primera sección para que se muestre ANTES del 15 de octubre a las 12:00.
- Creamos una nueva sección de contenido con una condición de visualización de fecha y hora que muestra la sección DESPUÉS del 15 de octubre a las 12:00.

Aquí está la sección antes de que expire el temporizador de cuenta regresiva.

Y aquí está la sección después de que expire el temporizador de cuenta regresiva.

Pensamientos finales
El contenido condicional de tiempo y los temporizadores de cuenta regresiva forman una combinación útil cuando se promocionan ofertas por tiempo limitado. Y con Divi, puedes controlar fácilmente ambos. Una vez que la fecha del temporizador de cuenta regresiva y. la hora está establecida, solo debes elegir qué contenido quieres mostrar antes y/o después de esa misma fecha y hora. Con suerte, esto ayudará a que sus visitantes tengan una mejor experiencia cuando vean esas ofertas vencidas.
Espero escuchar de usted en los comentarios.
¡Salud!
