Cómo agregar una imagen de fondo a su encabezado Divi
Publicado: 2021-10-18Con todos los ajustes y detalles específicos que puede agregar a su sitio con Divi Theme Builder, pocos pueden tener un impacto tan alto/bajo esfuerzo como agregar una imagen de fondo a su encabezado Divi. Con el generador de temas, puede agregar este adorno con muy poco alboroto y crear una experiencia visual para sus visitantes que hará que usted y su marca se destaquen de la competencia. Lo guiaremos a través de los pasos para agregar una imagen de fondo a su encabezado Divi, ¡así que vamos a hacerlo!
Cómo agregar una imagen de fondo a su encabezado Divi
Para lograr este efecto, vamos a utilizar Divi Theme Builder. Puede encontrar esto en su tablero de WordPress en Divi – Theme Builder .

Además, vamos a utilizar nuestro encabezado prefabricado gratuito para el paquete de diseño de ciencia de datos para este tutorial. Puede descargar el archivo JSON desde la publicación o usar una plantilla de encabezado en el generador de temas que ya ha diseñado y creado. Tu decides.
Sube el encabezado
Si está utilizando un encabezado que aún no está dentro de Divi Theme Builder, querrá encontrar el ícono de doble flecha en la parte superior derecha del tablero. Haga clic en él para que aparezcan las opciones de Portabilidad .

Vaya a la pestaña Importar , busque el archivo JSON para la plantilla de encabezado y luego haga clic en el botón azul Importar plantillas de Divi Theme Builder en la parte inferior.
Editar el diseño del encabezado
Luego querrá ingresar al constructor Divi para el diseño. Vamos a usar este encabezado como encabezado global para el sitio, pero es posible que esté haciendo esto con cualquier encabezado que haya asignado a una plantilla. Cualquiera esta bien. Puede hacer doble clic en la sección de diseño o hacer clic con el botón derecho y seleccionar Editar en el menú contextual para ingresar al generador.

Debería ver una pantalla similar a la imagen de abajo cuando las cosas se cargan.

Elija la ubicación de fondo
Con la mayoría de los encabezados, tendrá varias secciones, filas y columnas. Cualquiera y/o todos estos pueden tener una imagen de fondo adjunta, pero en general, es una buena práctica mantenerla limitada a 1. Esto no solo mantiene su diseño más limpio, sino que también reduce los tiempos de carga de su página.
Con este paquete de diseño, agregaremos un diseño de fondo a la columna izquierda en la segunda sección del diseño del encabezado, donde es solo un color negro sólido para empezar.
Ingrese la configuración de la ubicación
Una vez que haya decidido dónde quiere una imagen de fondo en el encabezado, vaya a la configuración. Como lo estamos agregando a una sola columna, primero tenemos que encontrar la configuración de la Fila contenedora.

En la pestaña Contenido , encontrará una lista de todas las columnas de la fila. Estos están en orden descendente, lo que significa que la columna superior es la columna más a la izquierda y así sucesivamente.

Encuentra las opciones de fondo
Una vez que esté dentro de la configuración de la columna, se desplazará hacia abajo hasta encontrar las opciones de Fondo .

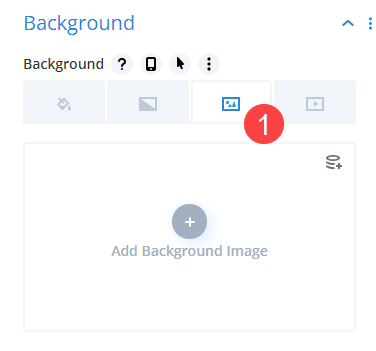
Debajo de ese encabezado, verá cuatro pestañas diferentes. Son para, de izquierda a derecha, agregar un solo color de fondo, agregar un fondo degradado, agregar una imagen de fondo y agregar un video de fondo. Haga clic en la tercera pestaña para agregar una imagen de fondo.


Elija una imagen estática o dinámica
Divi Theme Builder te da la opción de configurar una imagen de fondo estática o dinámica para cualquier módulo o sección. Para usar una imagen estática (una que no cambia según ciertos criterios), haga clic en el botón Agregar nueva imagen de fondo en el centro de la sección.
Para usar una imagen dinámica , haga clic en el ícono de círculos apilados en la parte superior derecha del campo.

La elección de usar una imagen de fondo dinámica es excelente si está realizando estas ediciones en un encabezado global (o un encabezado que se usa en más de una ubicación en su sitio). De esa manera, puede configurar lo que se muestra al usuario en función de la página que vea. Puede elegir entre opciones como la imagen destacada de la publicación/página o la imagen de perfil del autor. Incluso puede hacer que extraiga el logotipo del sitio o cualquier campo personalizado que haya configurado en cualquier parte del sitio.

Sin embargo, para este artículo, seguiremos el camino más tradicional de elegir una imagen de fondo estática para el encabezado haciendo clic en el botón Agregar imagen de fondo . Esto asegurará que cada instancia de este encabezado global tenga la misma imagen de fondo.
Elija su imagen de fondo
Al hacer clic en el botón Agregar imagen de fondo , aparece su biblioteca de medios. Puede cargar un nuevo archivo para el fondo o puede elegir entre los elementos existentes en su sitio. Tampoco cambiará el resultado.

Ajustar la imagen de fondo
Si desea utilizar la imagen intacta, este paso es opcional. Sin embargo, puede agregar efectos como Parallax Scrolling y fusión de imágenes. Incluso puede establecer dónde desea colocar la imagen en relación con la columna para que se centre en diferentes áreas en lugar de estar predeterminada en el centro.

Nuevamente, estos son opcionales, pero pueden ayudar a que la imagen de fondo se fusione con el diseño circundante al poder Divi oscurecerla ligeramente, por ejemplo.
¡Guarda tu trabajo!
A continuación, asegúrese de guardar todo su trabajo. Deberá hacer clic en la marca de verificación verde en la configuración de la columna y la configuración de la fila. Luego, el botón verde Guardar en la parte inferior derecha de la página. Luego, puede eliminar con X el constructor para volver al panel de control.

También queremos señalar que su Divi Theme Builder debería mostrar Todos los cambios guardados en la parte superior izquierda. Si el botón dice Guardar cambios , su imagen de fondo en el encabezado no está activa.
Queremos señalar esto específicamente porque hay muchos lugares para guardar en el generador de temas, y no queremos que te pierdas el que impulsa los nuevos diseños en vivo.
Terminando
Agregar una imagen de fondo a su encabezado Divi es una de las formas más fáciles de darle vida a cualquier diseño mediante el uso de una imagen estática o incluso a través de nuestra función de contenido dinámico. Ya sea que use uno de nuestros diseños prefabricados gratuitos o agregue uno propio, puede tomar un diseño simple y hacerlo más avanzado y llamativo agregando una imagen a su encabezado con solo unos pocos clics.
¿Prefieres una imagen de fondo dinámica o estática en tu Divi Header?
