Presentamos Elementor AI: beneficios, casos de uso y cómo usarlo
Publicado: 2023-06-23El uso generalizado de la inteligencia artificial (IA) ya no es una fantasía. Ya no se puede negar su importancia. Elementor, el principal creador de páginas de WordPress, también ha integrado la IA en su característica principal. De hecho, son la primera herramienta de creación de páginas en línea que hace esto.
Lo que hace Elementor AI es simplificar tareas complicadas sin necesidad de un esfuerzo humano adicional. Entonces, de ahora en adelante, puede disfrutar de una mayor productividad en el diseño web. En este artículo, le presentaremos Elementor AI, explicando sus beneficios clave, casos de uso y cómo usarlo.
¿Qué es Elementor AI y los beneficios?
Elementor AI converge múltiples capacidades de IA en su plataforma nativa mediante la cual puede diseñar, crear contenido y generar CSS. Anteriormente, tenía que explorar manualmente varias opciones para agregar efectos como desplazamiento, movimiento, color, degradado, etc., a un elemento en particular.
Pero con la ayuda de Elementor AI, puede agregar estos efectos a su sitio web en un instante. Si desea agregar textos, párrafos y títulos a sus publicaciones y páginas, también es posible con Elementor AI. Todo lo que tiene que hacer es ordenar el indicador correcto.
A continuación se muestra la lista de cosas que puede crear actualmente con Elementor AI:
- Generar Texto
- Crear y agregar código CSS personalizado
- Crear código en el widget HTML
- Generar imágenes
- simplificar el idioma
- Hacer texto más largo y más corto
- Corregir ortografía y gramática
- Cambiar tono de idioma
- Traducir texto
En los próximos días, Elementor puede sorprendernos con más inventos.
Cómo generar texto con Elementor AI
Espero que ya tengas una idea sobre las herramientas de IA generativa como ChatGPT, Jesper y Scalenut. Puede crear piezas de contenido largas o cortas para sus sitios web utilizando estas herramientas. Puedes hacer lo mismo con Elementor AI ahora.
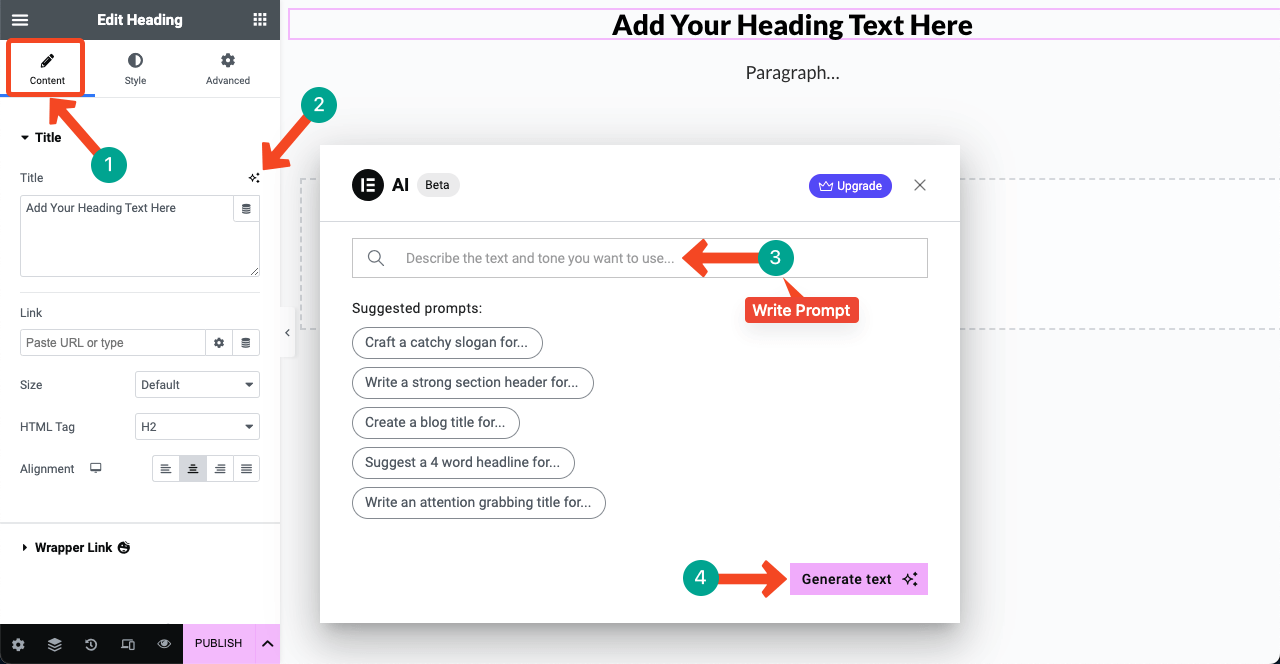
- Abra una publicación o página con Elementor. Seleccione un widget. Vaya a la pestaña Contenido. Encontrarás un icono de tres estrellas sobre el que aparecerá " Escribir con IA ". Haga clic en este icono.
- Esto abrirá una ventana emergente con un cuadro de búsqueda. Escriba su indicación en el cuadro. Obtendrá algunas sugerencias rápidas a continuación, que puede usar si es necesario. Una vez que sus indicaciones estén listas, presione el botón Generar texto .

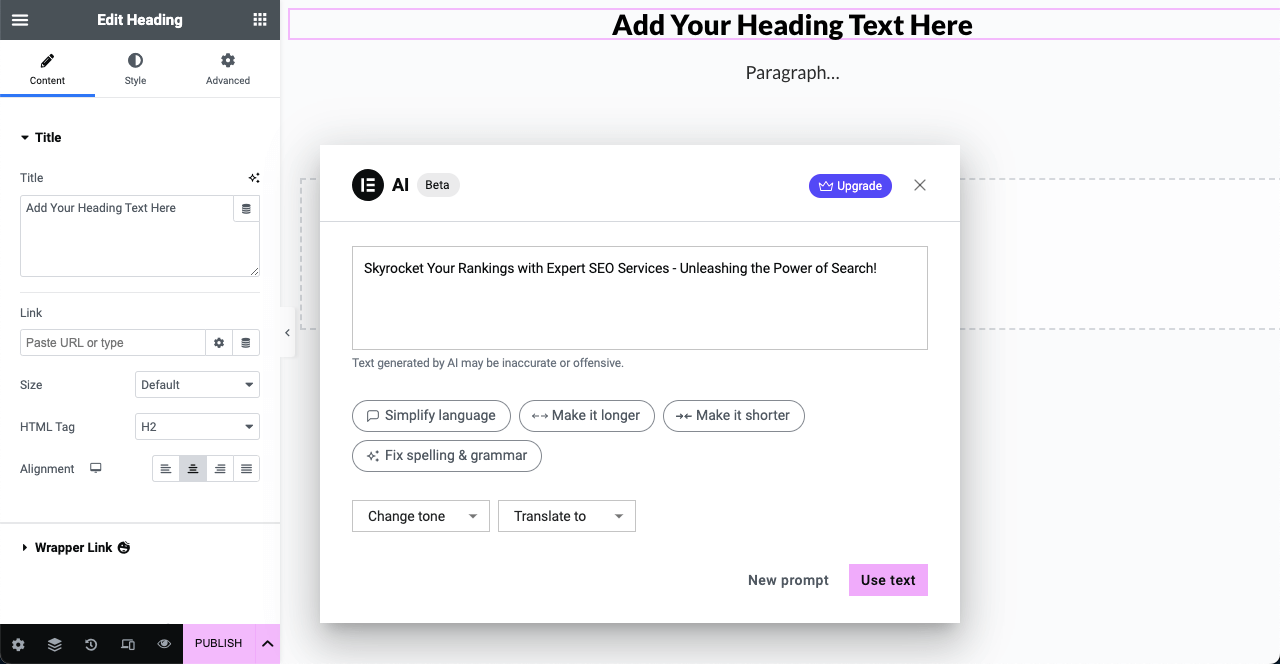
- Usamos el mensaje 'escriba un título de página atractivo para los servicios de SEO' y obtuvimos el texto en la imagen a continuación.
- Obtendrá varias otras opciones en la ventana emergente. Puede simplificar el texto generado, hacerlo más largo o más corto, corregir errores ortográficos y gramaticales, cambiar el tono y traducirlo a otro idioma.
- Si está satisfecho con el resultado, presione el botón Usar texto .

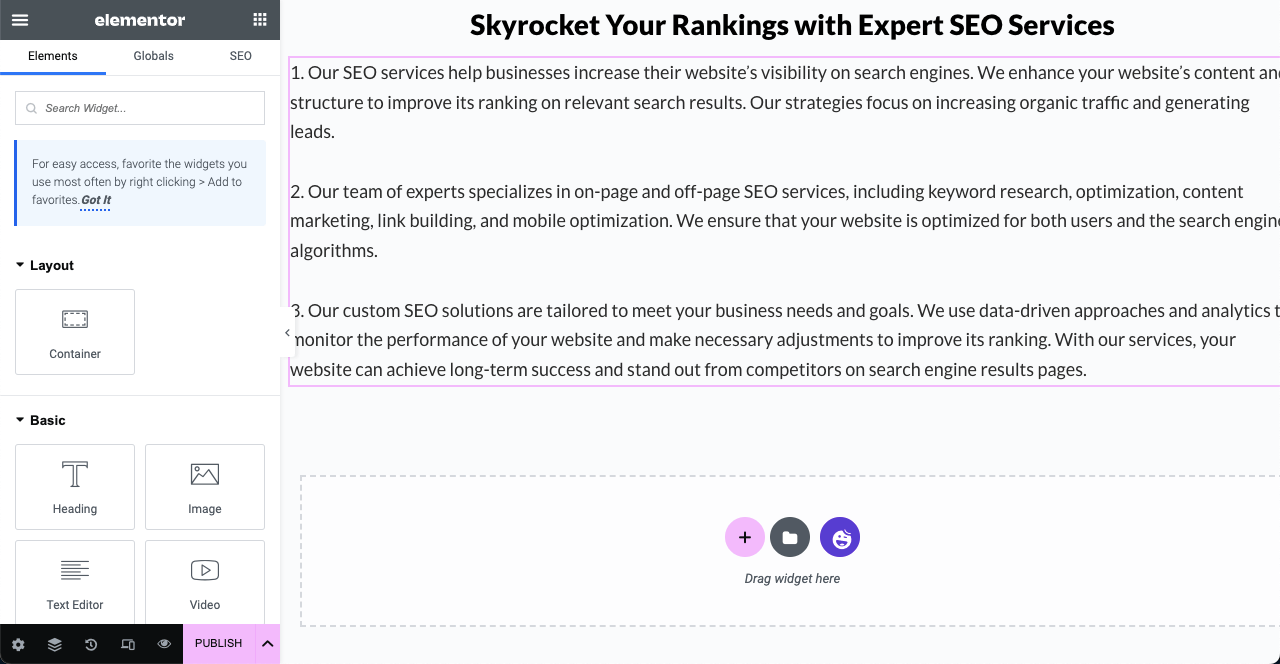
A continuación se muestra un ejemplo de otro widget para el que generamos párrafos de texto con Elementor AI. El widget que usamos aquí es Text Editor. Así que hoy puedes despedirte del bloqueo del escritor.

Cómo crear y agregar CSS personalizado con Elementor AI
Con las versiones anteriores de Elementor, puede agregar varios efectos interactivos a los elementos web, como desplazamiento, rotación, flotación, enmascaramiento, etc. Pero para agregar efectos avanzados, debe codificar en la sección CSS personalizada. Este es un gran problema para los usuarios sin código, ya que no tienen idea de cómo codificar.
Pero puedes superar esta deficiencia como magia con Elementor AI. Puede crear código CSS personalizado para sus widgets y elementos en función de sus indicaciones.
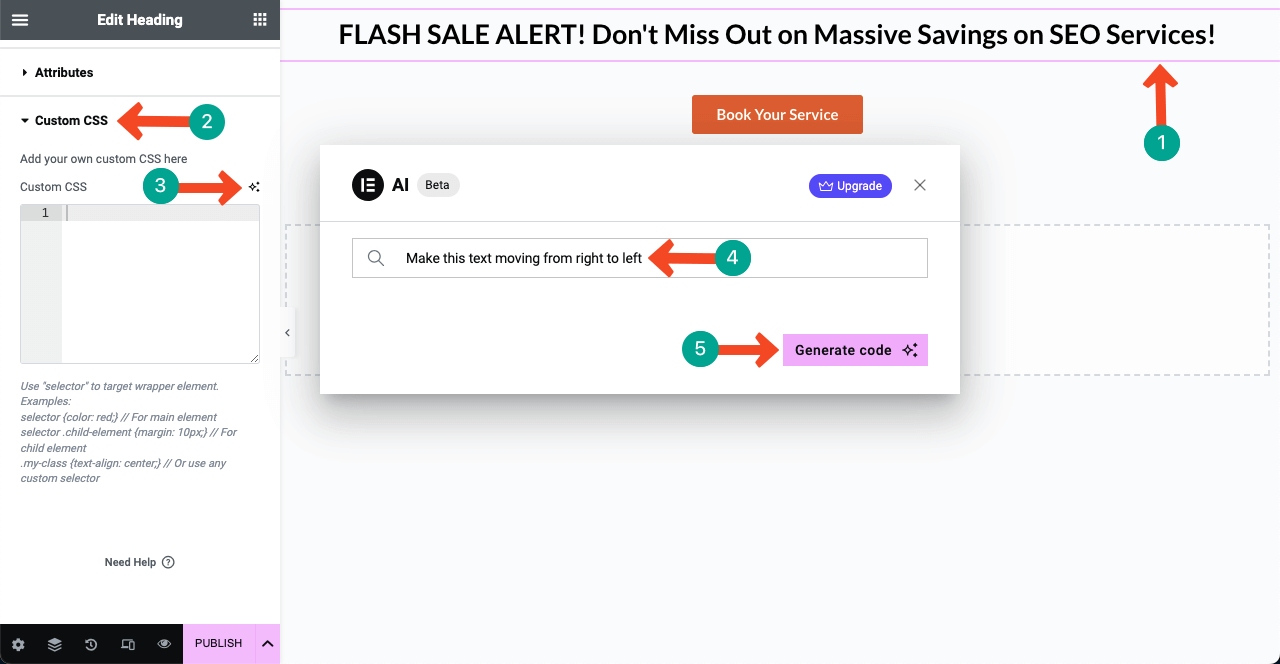
- Seleccione un widget/elemento. Vaya a la pestaña Avanzado > CSS personalizado en el panel de Elementor. Presiona el ícono de tres estrellas como lo hiciste arriba.
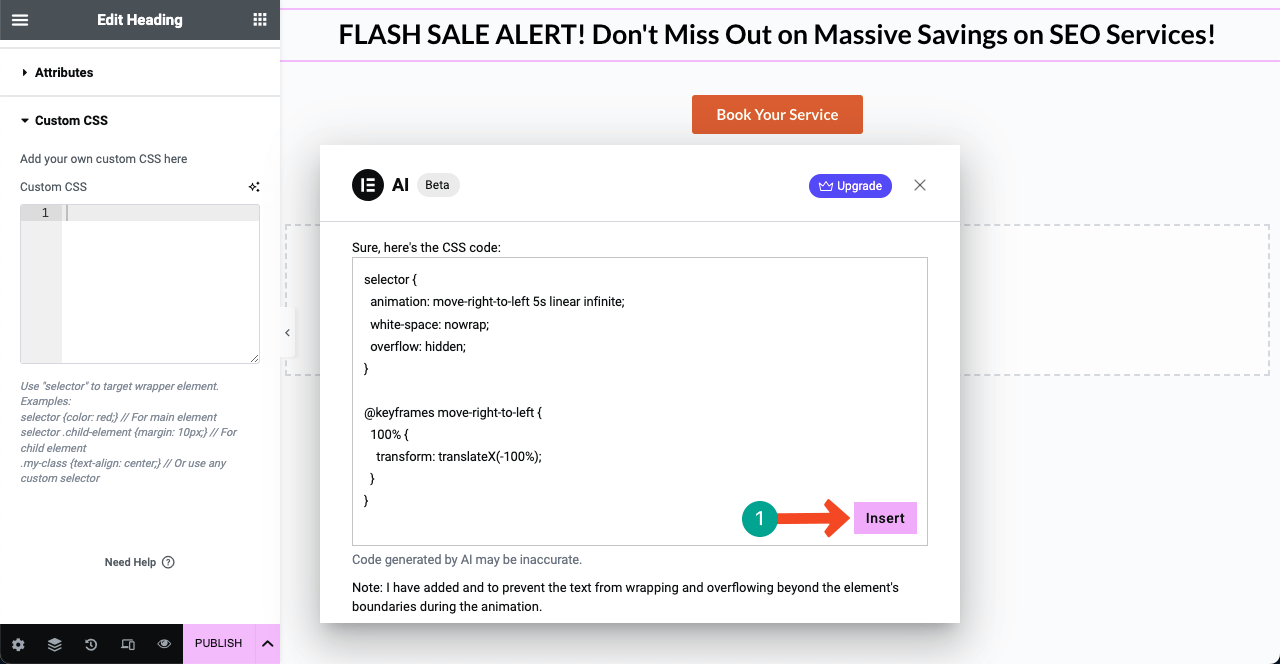
- Cuando aparezca la nueva ventana emergente, escriba su solicitud en el cuadro de búsqueda. Presiona el botón Generar código .

- Verá que se ha creado el código CSS necesario. Haga clic en el botón Insertar .

- Verás aplicado el efecto deseado. Si no le gusta el efecto o desea modificarlo, abra la ventana emergente de IA y escriba su solicitud con detalles.
- Puede generar códigos CSS personalizados y agregarlos a su widget de la misma manera.
Cómo generar imágenes con Elementor
Con suerte, ya conoce Midjourney, Bing y otras herramientas de inteligencia artificial mediante las cuales puede crear imágenes basadas en avisos. También puedes hacer lo mismo con Elementor AI. Esta característica todavía está limitada en el modo de desarrollador, pero se lanzará pronto.
Puedes crear imágenes en Elementor desde dos lugares. El primero es usar el widget de imagen. Y el segundo está en el fondo de cualquier widget. Haz un recorrido sobre cómo generar imágenes con Elementor.
Método 01: crear y agregar imágenes usando el widget de imagen
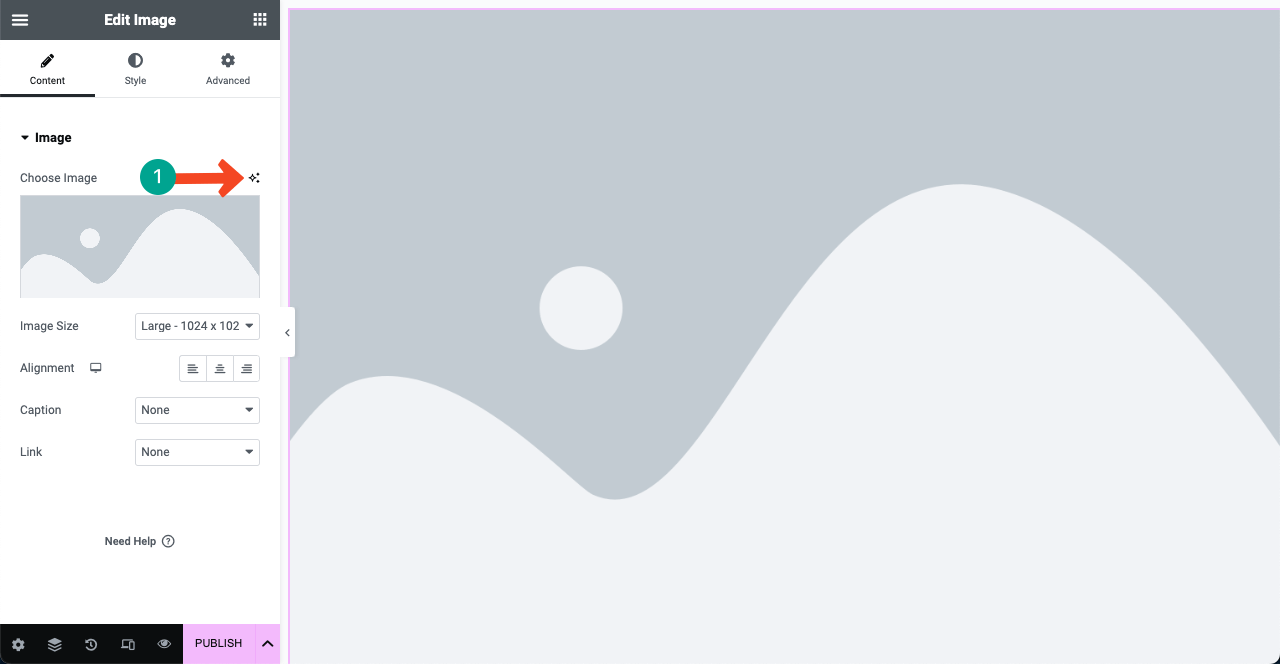
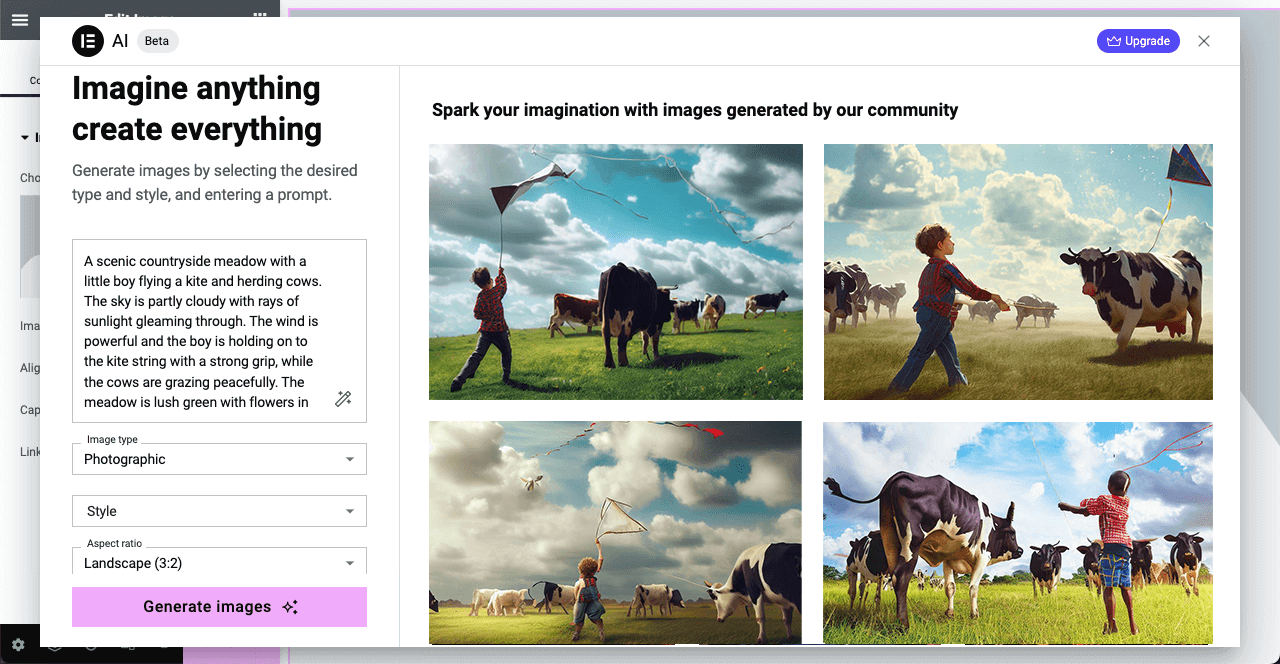
- Arrastre y suelte el widget Imagen . Haga clic en el icono de tres estrellas junto al widget de imagen.

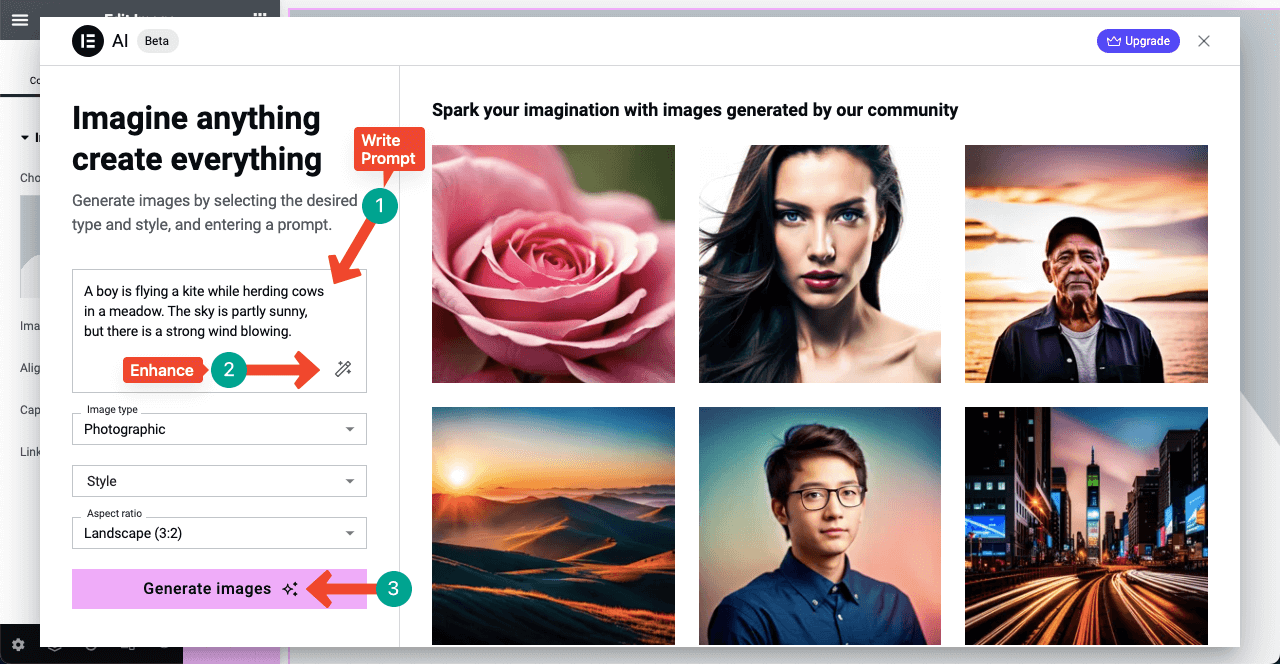
- Se abrirá una ventana emergente como antes. Escriba su indicación en el primer cuadro. Si tiene problemas para escribir historias, haga clic en el icono de mejora en la esquina inferior derecha del cuadro. Esto mejorará su solicitud de semilla.

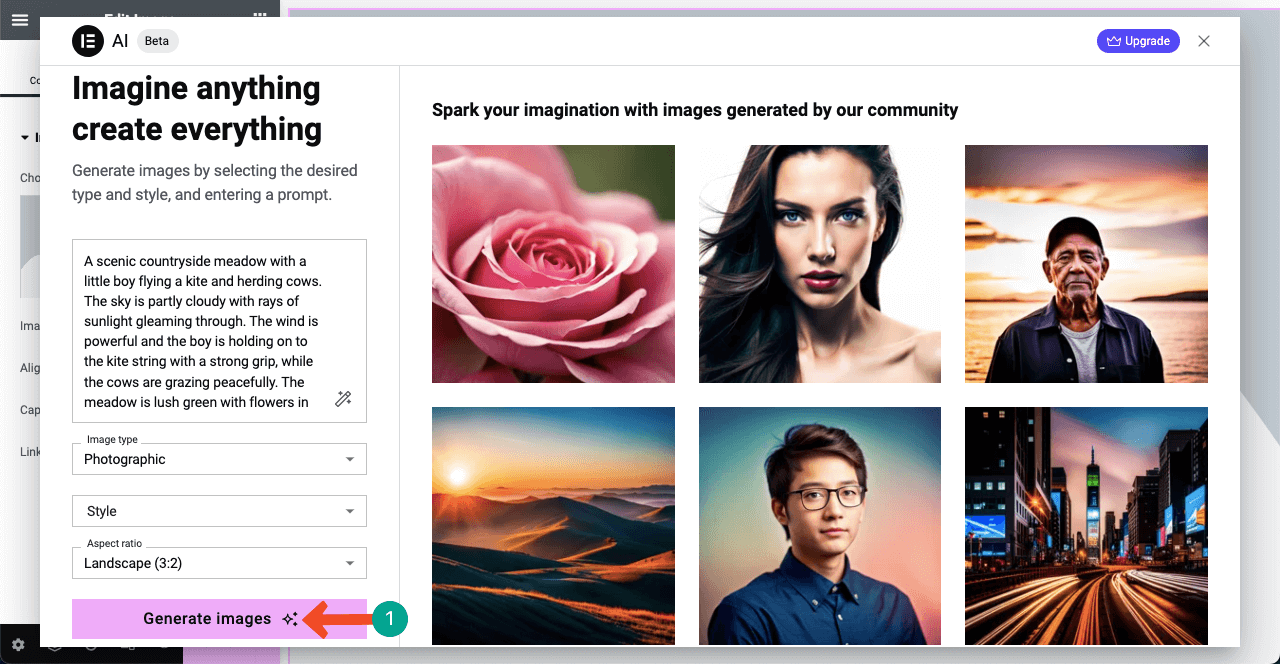
Puede ver un aviso improvisado en la caja. A continuación, cambie el estilo de imagen y la relación de aspecto a los que desee. Haga clic en el botón Generar imágenes al final.


- Puedes ver las imágenes generadas con Elementor AI. Al pasar el cursor sobre la imagen que te gusta, se mostrará la opción Usar imagen . Al hacer clic en él, puede insertar esta imagen en su página web. Elementor AI le permite editar ligeramente antes de insertar la imagen.

Método 02: crear y agregar imágenes en el fondo del widget
- Este proceso también es muy simple. Arrastra y suelta cualquier widget en tu lienzo. Por ejemplo, hemos agregado el widget de espaciador al lienzo.

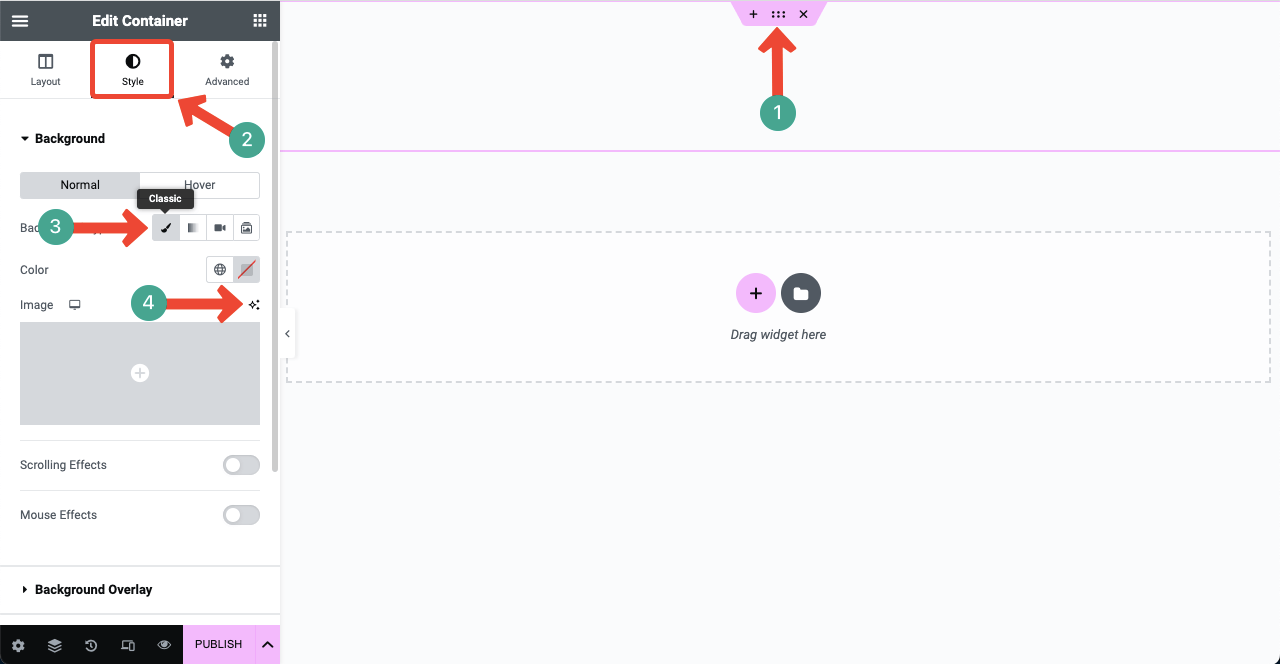
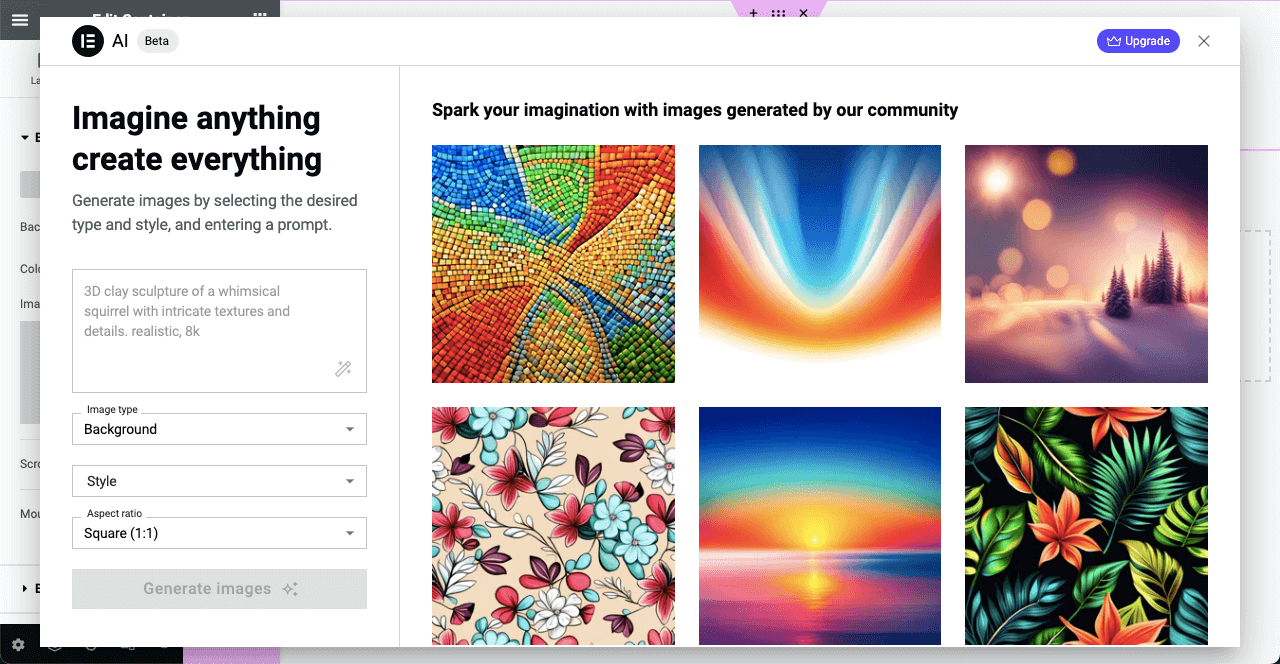
- Seleccione toda el área del widget haciendo clic en el icono de seis puntos. Vaya a la pestaña Estilo . Presiona el ícono Clásico . Se abrirá una sección de imágenes después de eso. Haga clic en el icono Crear con IA .

- Los demás pasos son los mismos que en el primer método. Espero que puedas hacerlos tú mismo.

Limitaciones de Elementor AI
Aunque Elementor AI puede simplificar su proceso de creación de contenido, también tiene algunas limitaciones. Y esto se aplica a cualquier herramienta de IA. Puede obtener los mejores resultados de Elementor AI solo cuando sabe cómo manejar estas limitaciones. Echemos un vistazo rápido a ellos.
a. Los códigos generados por IA a menudo pueden tener errores
Elementor te dará muy buenos resultados si quieres generar código simple. Pero en casos complicados, Elementor suele generar algunos errores. Por lo tanto, le recomendamos encarecidamente que verifique los códigos antes de implementarlos y mantenga una copia de seguridad de sus páginas y sitio web para siempre.
b. Admite una cantidad limitada de traducción de idiomas
Hasta ahora, Elementor AI te permite traducir tu texto a 25 idiomas populares. Aunque este número aumentará con el tiempo, no hay garantía de que Elementor incluya idiomas menos populares.
C. Cargo de suscripción
Incluso si es un usuario de Elementor Pro, debe comprar un paquete de IA para acceder a Elementor AI. De lo contrario, solo obtendrá un crédito de prueba gratuito limitado.
d. Peso de la imagen
El uso de imágenes ligeras es imprescindible para mantener cualquier sitio de Elementor rápido y fluido. Entonces, antes de cargar cualquier imagen, recomendamos que las personas las optimicen usando tinypng.com u otras herramientas. Pero si importa directamente imágenes generadas por IA, no tiene la opción de optimizarlas.
Descubrimos que las imágenes generadas por Elementor AI son un poco pesadas, aunque no mucho. Al usar cualquier complemento de optimización de imágenes, puede comprimir automáticamente las imágenes desde el backend. Lea esta publicación sobre cómo optimizar imágenes para sitios web.
Precio de Elementor IA
A partir de ahora, Elementor tiene dos paquetes premium. Son AI Starter y AI Power. A continuación se muestran sus precios y cantidades de créditos mencionados.
AI Starter : $ 2.99 / mes le ofrece 18,000 créditos / año.
AI Power : $ 8.25 / mes le ofrece 50,000 créditos / año.
Consulte la página de precios de Elementor AI.
Preguntas frecuentes sobre Elementor IA
Espero que haya aprendido todas las cosas básicas necesarias sobre Elementor AI de la discusión anterior. En esta sección, cubriremos algunas preguntas y respuestas más que lo ayudarán a tomar una decisión sobre Elementor AI.
¿La IA de Elementor es gratuita?
No, Elementor AI no es completamente gratuito. Obtendrá algunos créditos gratuitos limitados al principio. Una vez que caducan, debe actualizar a cualquier paquete premium de Elementor AI.
¿Por qué debería usar Elementor AI aunque hay muchas otras herramientas de IA?
En primer lugar, esta IA está integrada de forma nativa en el editor de Elementor. No tiene que cambiar a otras herramientas cada vez para generar y recopilar contenido nuevo.
En segundo lugar, crear código CSS personalizado para elementos específicos y aplicarlo a páginas web no es sencillo. Elementor AI tiene algunas configuraciones prediseñadas que le permiten generar códigos para los elementos respectivos e implementarlos al instante.
¿Puedo usar la suscripción de Elementor AI en varios sitios web?
¡Sí! Elementor AI es una suscripción personal. Puede usarlo en cualquier sitio web en el que esté trabajando.
¿Puedo escribir avisos en otros idiomas además del inglés?
Elementor AI actualmente admite 29 idiomas que aumentarán con el tiempo. Puede escribir avisos en todos estos idiomas.
¿Puedo usar los créditos no utilizados en el próximo período de suscripción?
No, no puede transferir los créditos no utilizados al período de suscripción del próximo año. Se eliminarán automáticamente.
Resumen sobre Elementor AI
Elementor revolucionó la industria del diseño web cuando salió al mercado por primera vez. Estábamos muy contentos con sus características y funcionalidades. Incluso los usuarios sin código consiguieron crecer como diseñadores web profesionales con el tiempo.
Cuando el diseño y el contenido de calidad se unen, un sitio web puede desarrollar todo su potencial. Elementor AI se convertirá en una solución innovadora en este sentido. Como resultado, Elementor será una varita mágica no solo para los diseñadores sino también para el mercado. ¡Espero que hayas disfrutado la publicación!
