Cómo crear un sitio web para abogados con Elementor y HappyAddons
Publicado: 2023-05-25Si usted es un abogado o un abogado, no puede avanzar sin un sitio web hoy. La American Bar Association revela en un informe que alrededor de las tres cuartas partes de los bufetes de abogados mantienen sitios web oficiales. Porque al 64% de las personas les encanta investigar en línea para contratar abogados o bufetes de abogados adecuados .
Los abogados siempre han estado a la vanguardia en la resolución de todo tipo de asuntos legales, desde negocios hasta asuntos familiares. En 2012, Apple pagó 60 millones de dólares a los abogados por ganar el caso contra Samsung. Numerosas demandas de tipo similar se presentan casi todos los días.
Tener un sitio web puede ayudarlo a exhibir sus servicios, resaltar perfiles de abogados, atraer clientes potenciales y publicar contenido regularmente. Este artículo explicará cómo crear un sitio web de abogados desde cero con Elementor y HappyAddons. No requerirá ni una sola línea de codificación.
¿Cuáles son los elementos que debe tener un sitio web de abogados?

Hay varios elementos clave que deben estar presentes en todos los sitios web de abogados, independientemente de su diseño y presentación. Antes de saltar a la sección de tutoriales, debe conocerlos en detalle. Explorémoslos en detalle para que pueda preparar contenido para los elementos.
a. Página principal
Una página de inicio es la página principal de destino de un sitio web. Funciona como la puerta de entrada de navegación al contenido disponible en el sitio. Una buena página de destino puede generar una impresión positiva al instante, captar la atención de los lectores y llevarlos a la información publicada en diferentes páginas y secciones.
Una buena página de inicio es aquella que presenta rápidamente sus servicios y les ayuda a decidir si se ajustan a sus necesidades o no. A continuación se muestran las cosas que debe incluir en su página de inicio.
- Una descripción clara y concisa de sus servicios y áreas de práctica.
- Menús de navegación, incluido un encabezado y un pie de página.
- Imágenes profesionales y de alta calidad.
- Testimonios y pruebas sociales.
- Formulario de contacto y un botón CTA para reservar una consulta.
b. Acerca de la página
La página Acerca de debe poder establecer credibilidad entre los visitantes sobre la experiencia y profesionalismo del abogado. Demuestre la historia de su firma de abogados en detalle, incluyendo su visión y objetivos. Si ha recibido premios y reconocimientos, asegúrese de publicarlos en esta página.
C. Perfiles de abogados
Puede incluir perfiles de abogados en la página Acerca de. Pero mejor si creas una página separada para ellos. Asegúrese de tener una foto de rostro profesional, biografía, antecedentes educativos, áreas de práctica, membresía profesional y enlaces de canales sociales de cada abogado en la página.
d. Página de servicio
Los bufetes de abogados generalmente se ocupan de varias demandas. Por ejemplo, uso indebido de la propiedad intelectual, negligencia médica, discriminación, violencia familiar, incumplimiento de contrato, etc. Presente solo los servicios de demanda que ofrece su empresa en secciones específicas que muestren su experiencia profesional.
mi. Testimonios
Los testimonios funcionan como prueba social. Según Attorney Sluice, el 80% de las personas que buscan contratar abogados en línea tienden a leer las reseñas primero . Cree una sección específica de testimonios en la página de inicio y muéstrelos a través de presentaciones de diapositivas. Y nunca publiques testimonios falsos.

F. Contáctenos Página (Libro para Consulta)
Esta página debe proporcionar información a través de la cual los visitantes puedan ponerse en contacto con su bufete de abogados. Debe incluir números de teléfono, WhatsApp, enlaces de canales sociales y direcciones de correo electrónico en esta página. Agregue un mapa para señalar la ubicación de su oficina física.
Hoy en día, la mayoría de los bufetes de abogados permiten a los clientes unirse a reuniones en línea. Si también quieres ofrecer este servicio, dispone de un apartado de 'Reservar para Consultar' en la página de descripción del horario de atención. Mejor si describe las horas de oficina en una tabla.
gramo. Publicaciones de blog
Las publicaciones de blog le permiten compartir su conocimiento, experiencia y actualizaciones recientes sobre asuntos legales. Además, tiene numerosos beneficios de SEO. La publicación regular de blogs sobre palabras clave relevantes puede clasificar su sitio web orgánicamente en los motores de búsqueda y traerle muchos clientes potenciales.
Requisitos previos para crear un sitio web de abogados
Espero que ahora conozca los elementos imprescindibles en un sitio web de abogados. Pero se deben resolver algunos requisitos técnicos previos antes de crear un sitio web. Y esta regla también se aplica a los sitios web de abogados. Échales un vistazo a continuación.
1. Obtenga un nombre de dominio

Un nombre de dominio es la dirección única de un sitio web equivalente a una dirección física. Incluye un nombre y una extensión (como .com, .org y .net). Los nombres de dominio llamativos son aquellos que son cortos, significativos, fáciles de recordar y representan el nombre de la empresa.
Hay numerosos lugares donde puedes comprar dominios. Pero los mejores son Namecheap, BlueHost, Hostinger, Dreamhost y HostGator.
2. Compre un plan de alojamiento web
El alojamiento web es un servicio que almacena sus archivos y datos web en un espacio en línea. Comprar un plan de alojamiento significa alquilar un espacio en línea, que es lo mismo que la tienda física. Asegúrese de que su proveedor de alojamiento ofrezca soporte de primer nivel, seguridad, 99 % de tiempo de actividad y un panel de control amigable.
Los principales proveedores de alojamiento web son Hostinger, Kinsta, Cloudways, Namecheap y Exonhost. Explore sus sitios y compre el plan que necesita.
3. Instalar WordPress
WordPress es un sistema de administración de contenido (CMS) amigable para principiantes y fácil de usar. Puede usar crear y diseñar casi cualquier sitio web usando este CMS.
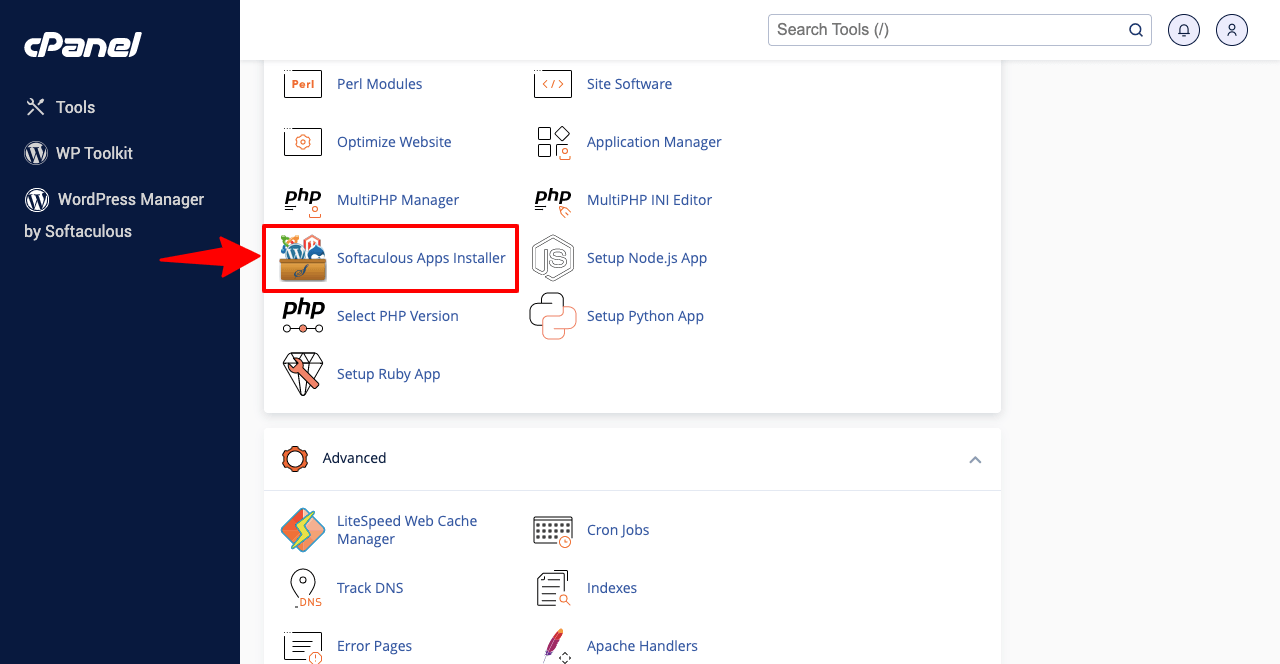
- Inicie sesión en el cPanel una vez que obtenga acceso del proveedor de alojamiento.
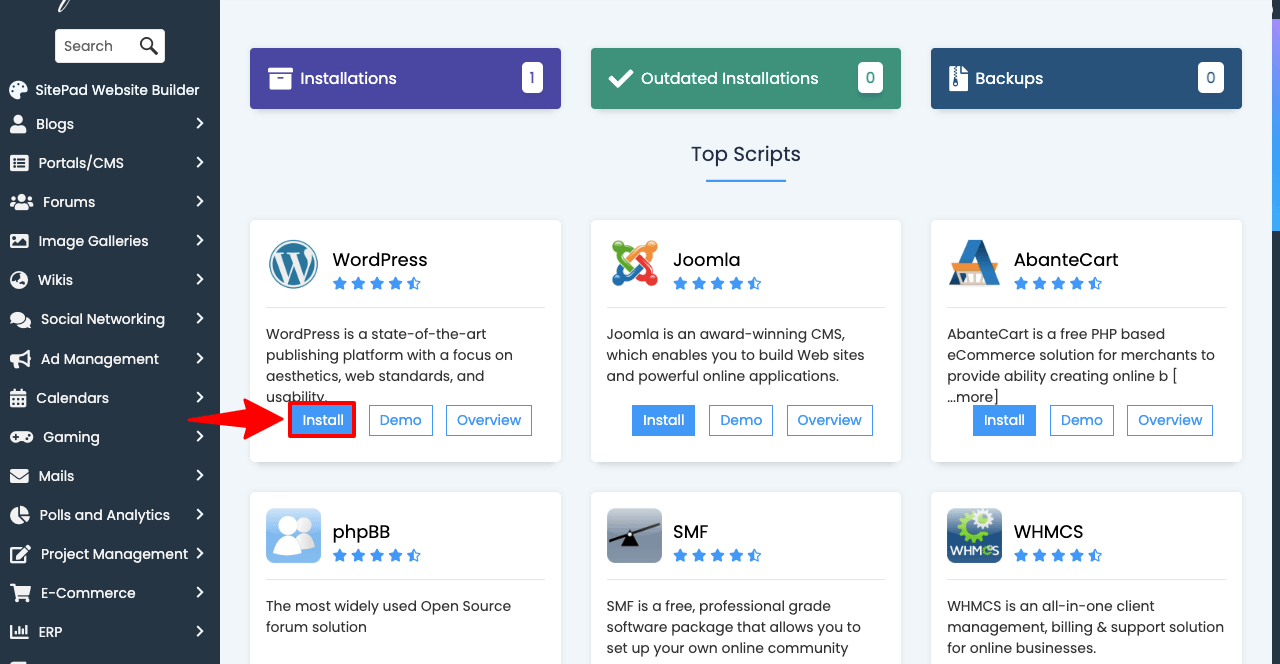
- Busque el instalador de aplicaciones Softaculous y haga clic en él.

- Encontrará todos los sistemas de administración de contenido populares.
- Desplázate hasta que encuentres WordPress.
- Presione el botón Instalar en WordPress.
- Esto puede tomar varios pasos sencillos.
- Complétalos uno por uno.

Si ha comprado el dominio y el plan de alojamiento de compañías separadas, debe resolver varias cosas más técnicas, como la configuración del servidor de nombres. Pregúntele al proveedor de alojamiento si no desea tomar estas molestias. Lo harán en tu nombre.
4. Instala un tema y crea páginas
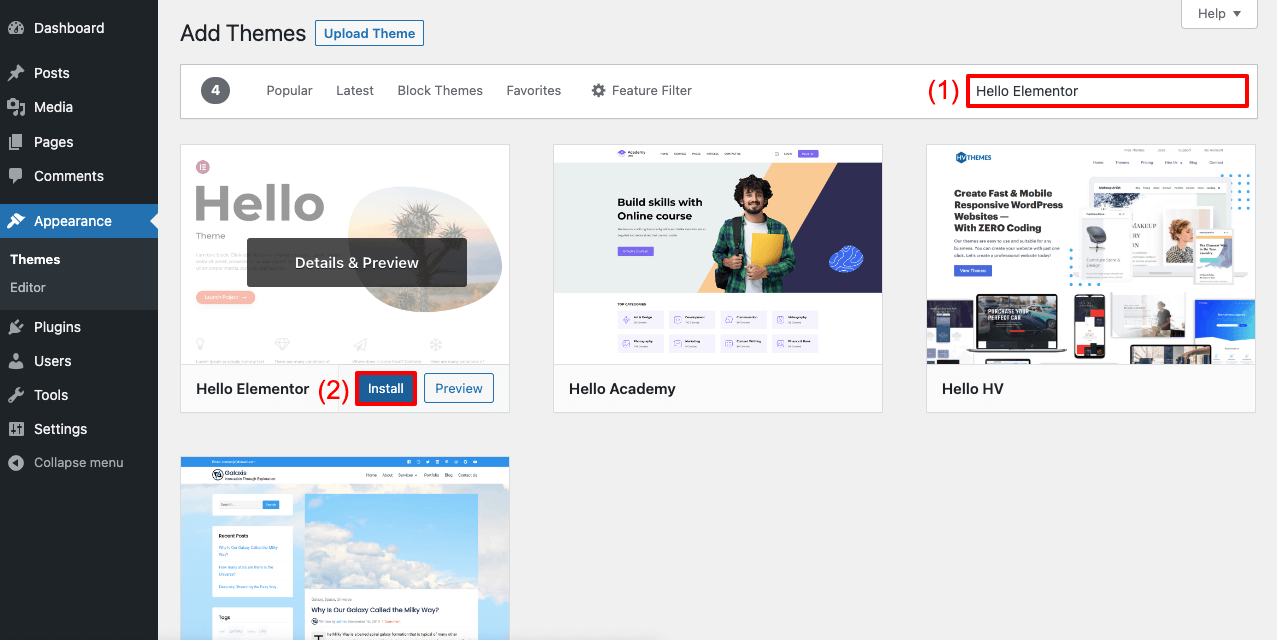
- Ve a Apariencia > Temas .
- Haga clic en el botón Agregar nuevo en la parte superior.
- Escriba Hola Elementor en el cuadro de búsqueda.
- Al pasar el cursor sobre el tema aparecerá el botón Instalar .
- Haga clic en el botón Instalar y luego actívelo.

Sin páginas, no puede publicar información en su sitio.
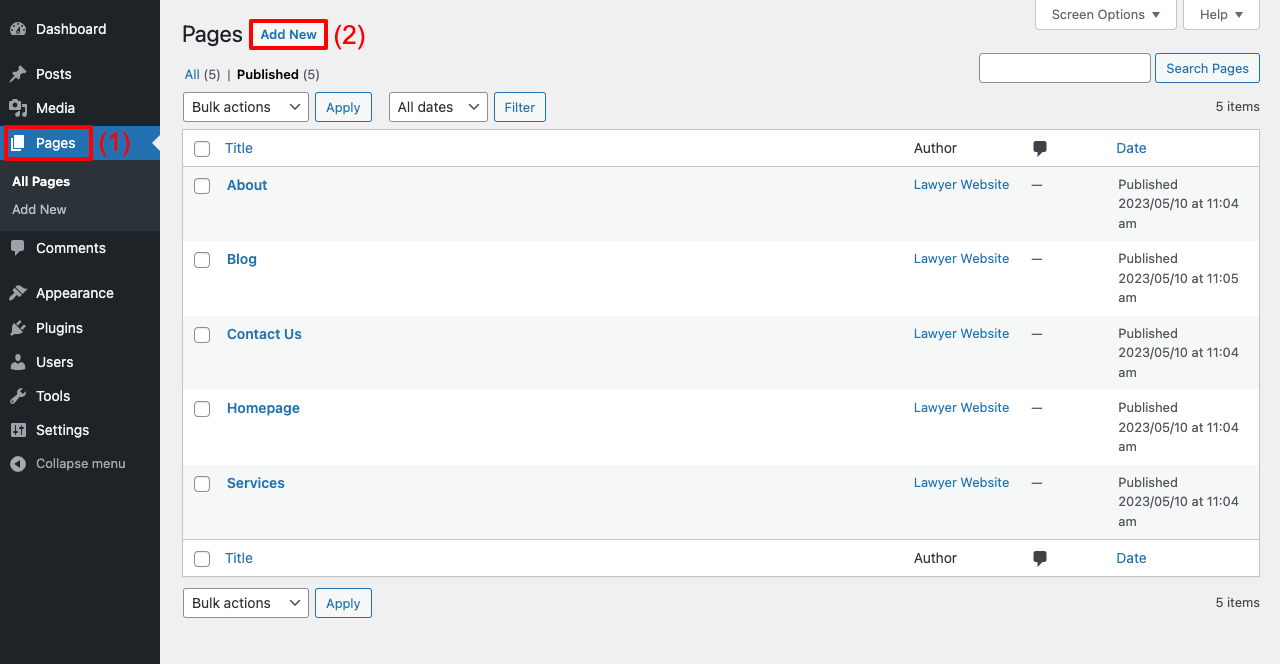
- Navegue hasta el panel de WP > Páginas.
- Puede crear tantas páginas como desee haciendo clic en el botón Agregar nuevo .

Guía paso a paso para el diseño de sitios web para abogados
Ahora estamos en la parte de diseño de este artículo. Aquí, cubriremos un tutorial paso a paso sobre el diseño de un sitio web de abogados con Elementor y HappyAddons. Elementor es un poderoso complemento de creación de páginas mediante el cual puede diseñar cada parte de su sitio web sin codificar nada.
HappyAddons es un complemento que puede potenciar aún más Elementor con funciones y widgets más emocionantes. Obtenga estos complementos instalados en su sitio desde el siguiente enlace.
- Elementor
- HappyAddons
- Happy Addons Pro
Una vez instalados, comience a seguir los pasos que se ilustran a continuación.
Paso 01: crea un encabezado para el sitio web
HappyAddons tiene un potente generador de temas mediante el cual puede crear impresionantes encabezados y pies de página.
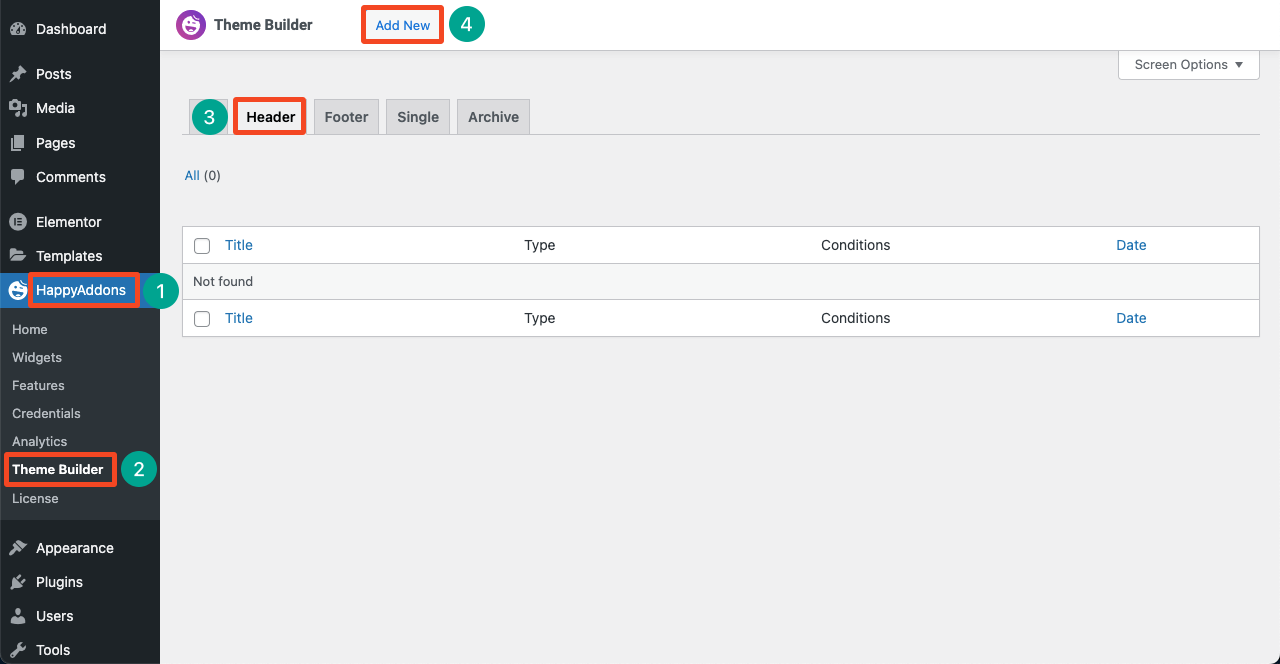
- Vaya a HappyAddons > Generador de temas > Encabezado .
- Haga clic en el botón Agregar nuevo .
- Esto abrirá una ventana emergente fácil.
- terminarlo

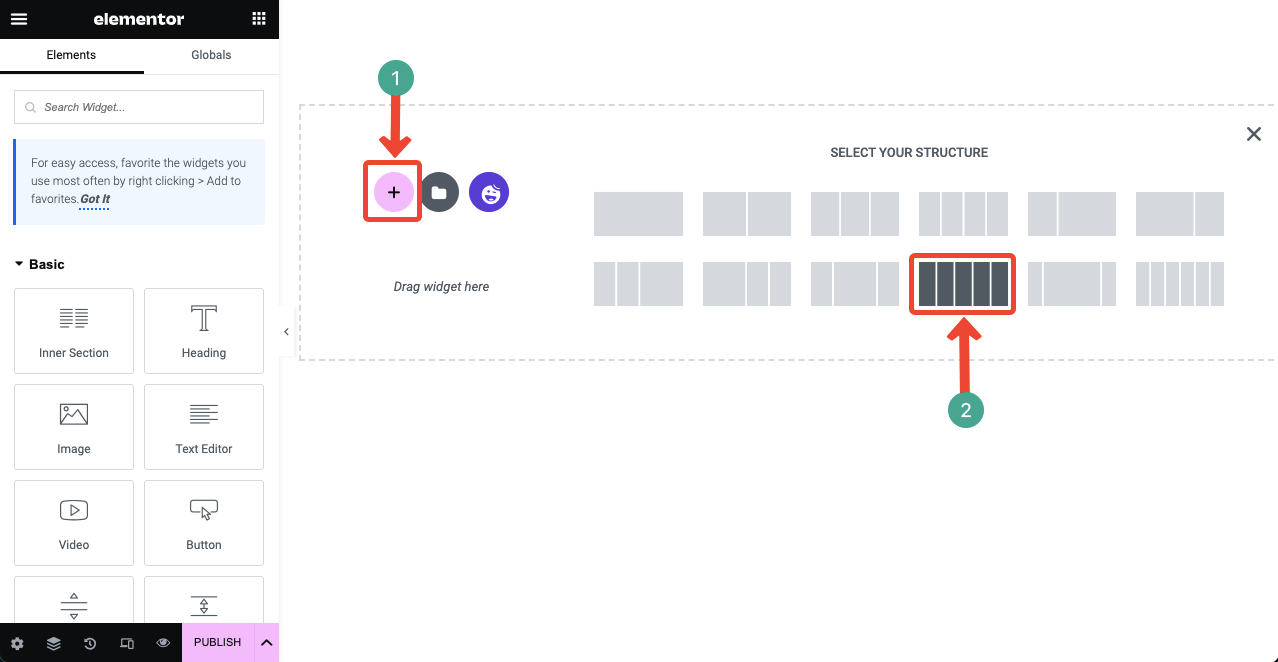
- El Elementor Canvas se abrirá en su pantalla.
- Haga clic en el icono más (+) y seleccione el número de columnas para su área de widgets.

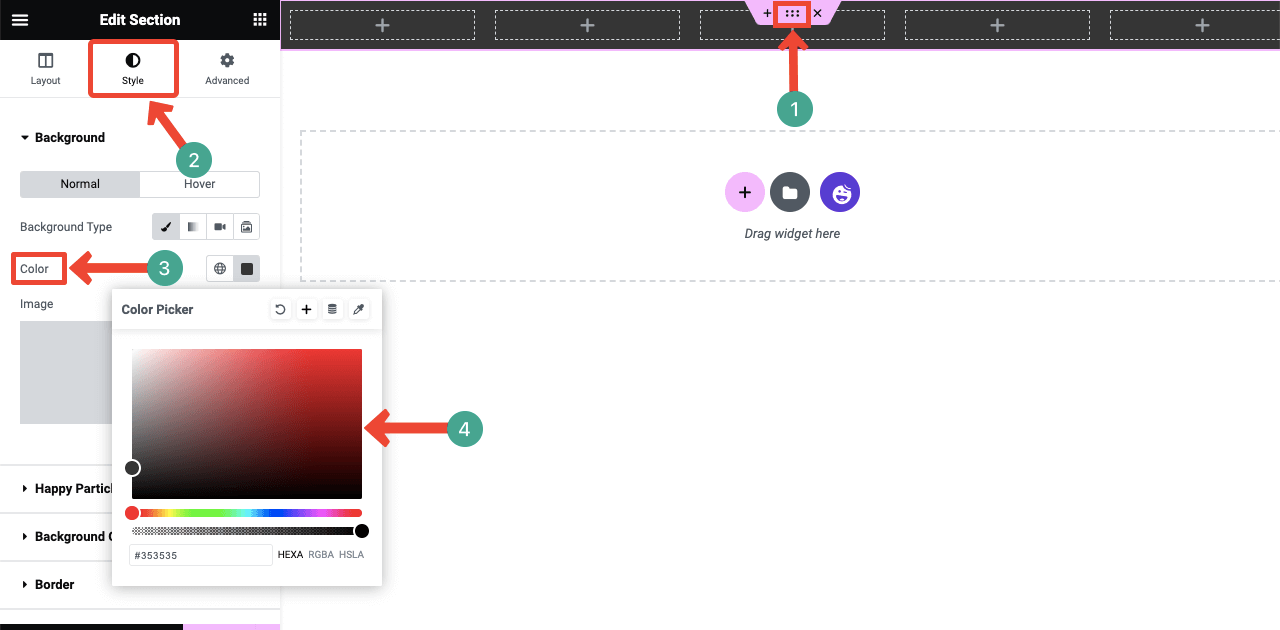
- Puede agregar color al fondo.
- Haga clic en el icono de seis puntos de la parte superior.
- Ve a la sección Estilo .
- Verás que la opción de color se reduce un poco.
- Establece el color que quieras.

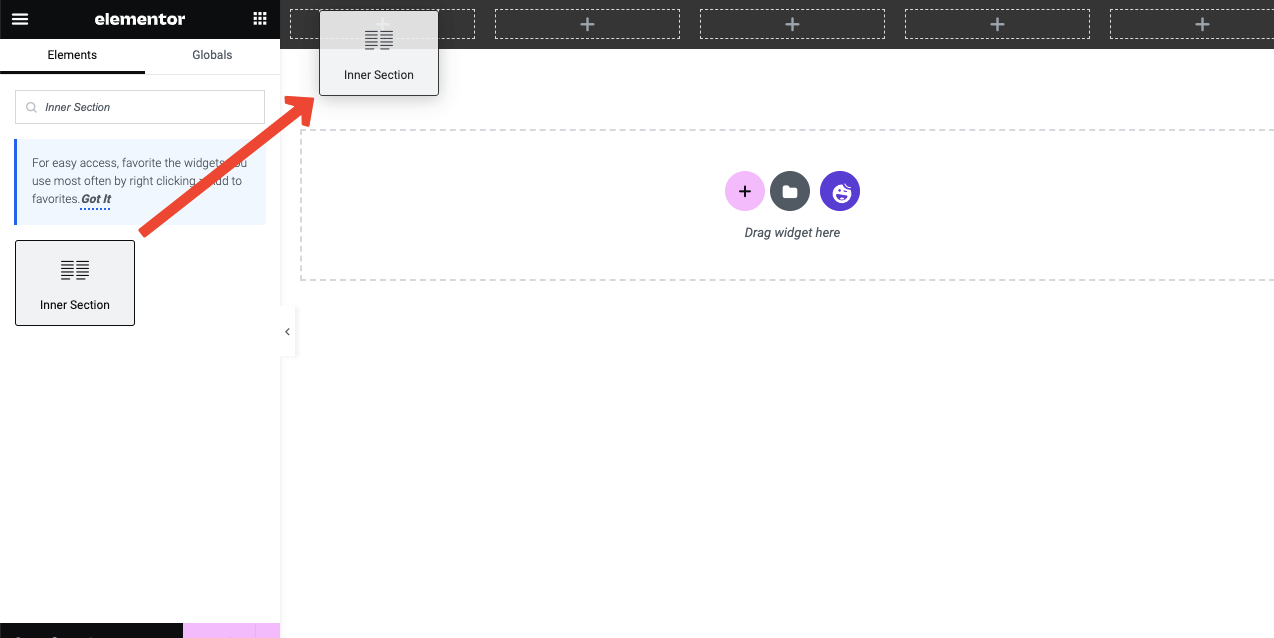
- Usando el widget de la sección interna , puede agregar más columnas dentro de la columna individual.
- Esto le dará más opciones para agregar elementos a la sección de encabezado.

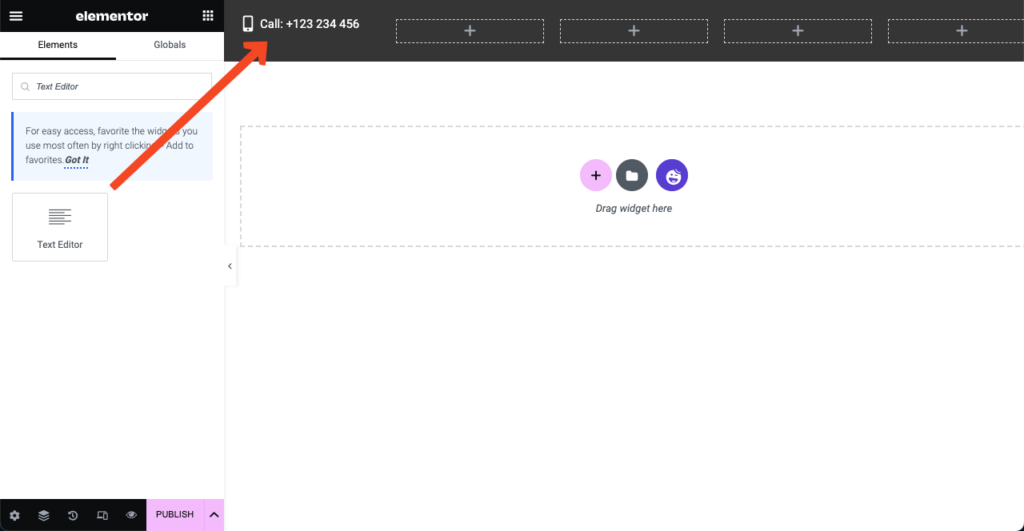
- Arrastre y suelte el widget Icono .
- Esto agregará un ícono predeterminado a la sección.
- Pero puedes cambiarlo y personalizar su estilización.
- Con el widget Editor de texto , puede agregar texto al área.
- Puede estilizar el texto siguiendo la misma guía que se muestra arriba.

- Agregue íconos y texto como la imagen a continuación usando los mismos widgets y fórmula.
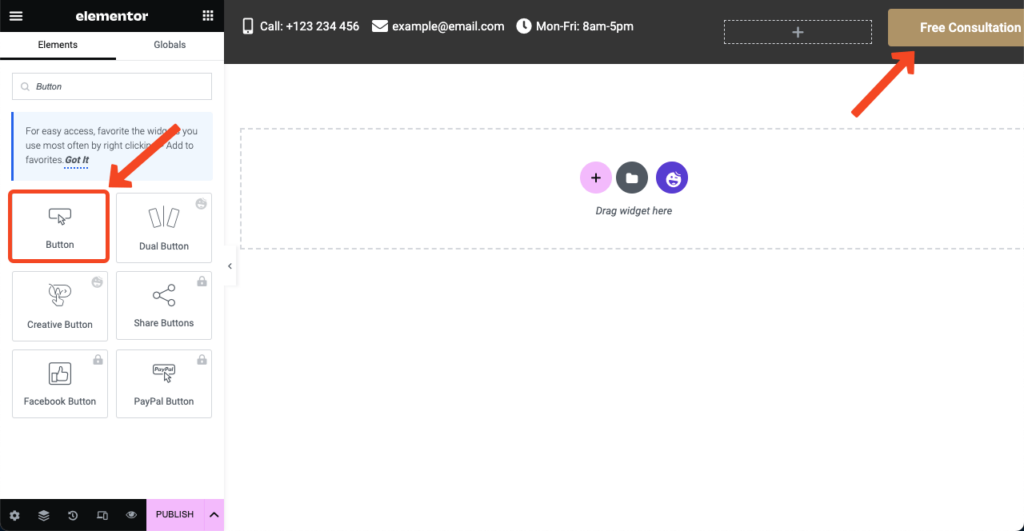
- Puede crear un botón en la sección utilizando el widget Botón .

- Siguiendo los mismos pasos, puede crear una nueva área con el número de columnas que prefiera.
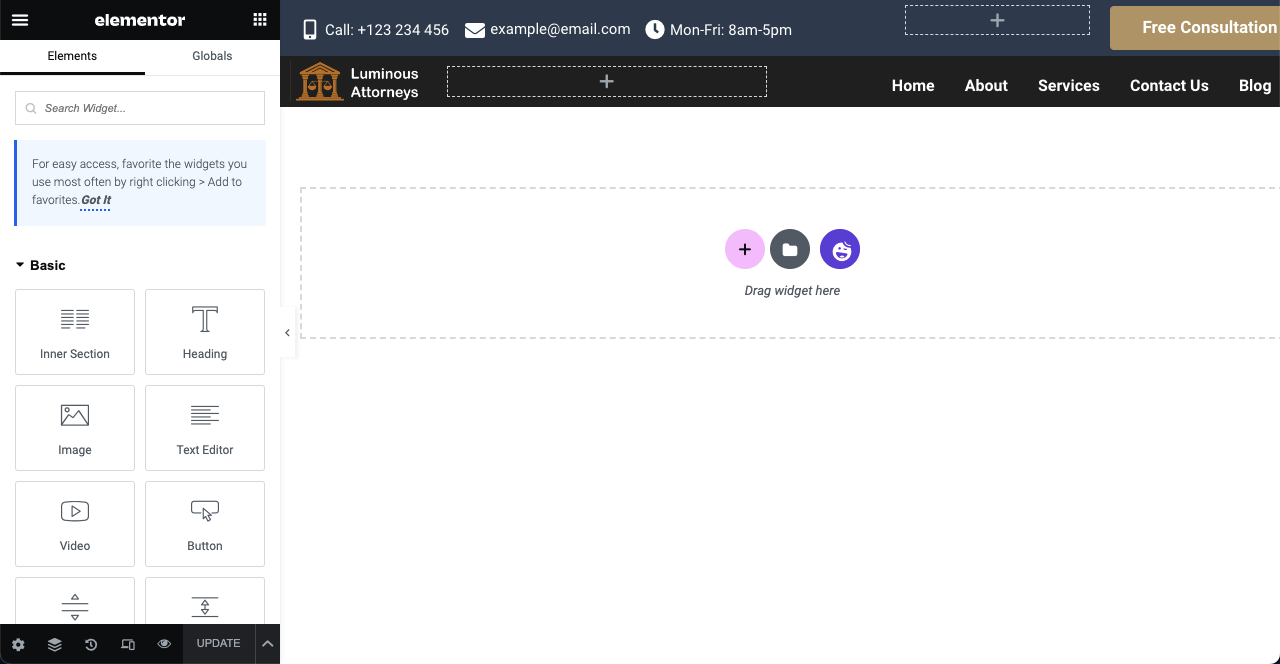
- Agregue el logotipo usando el widget de imagen .
- Agregue un menú de encabezado usando el widget Happy Menu.
- Puede cambiar el color de fondo si cambia su gusto
- Puede ver que hemos cambiado el color de fondo de la capa superior.
- Una vez hecho esto, presione el botón Publicar en la parte inferior del panel de Elementor.

Nota: Si el widget Happy Menu no funciona, no ha configurado el menú en el backend.
- Ve a Apariencia > Menús .
- Configure el menú siguiendo el vídeo adjunto a continuación.
- El widget Happy Menu funcionará después de eso.
Paso 02: Diseñe la página de inicio para el sitio web del abogado
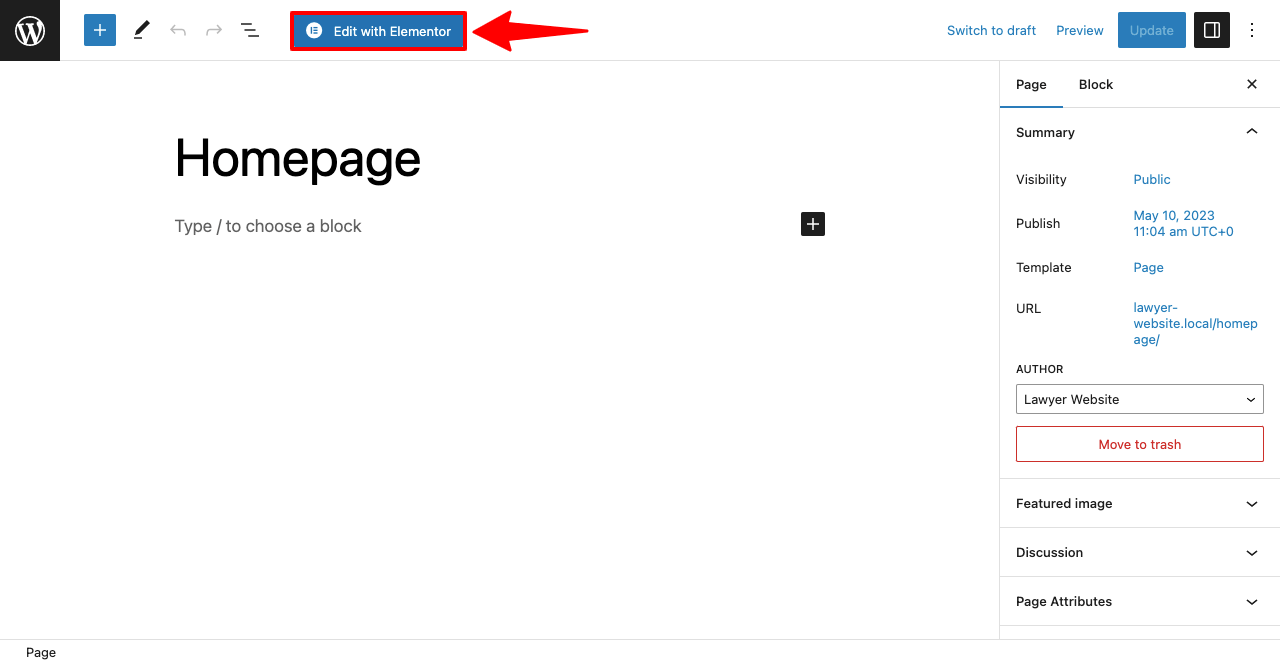
- Vaya a Panel de WP > Páginas .
- Seleccione la página de inicio.
- Abre la página con Elementor.

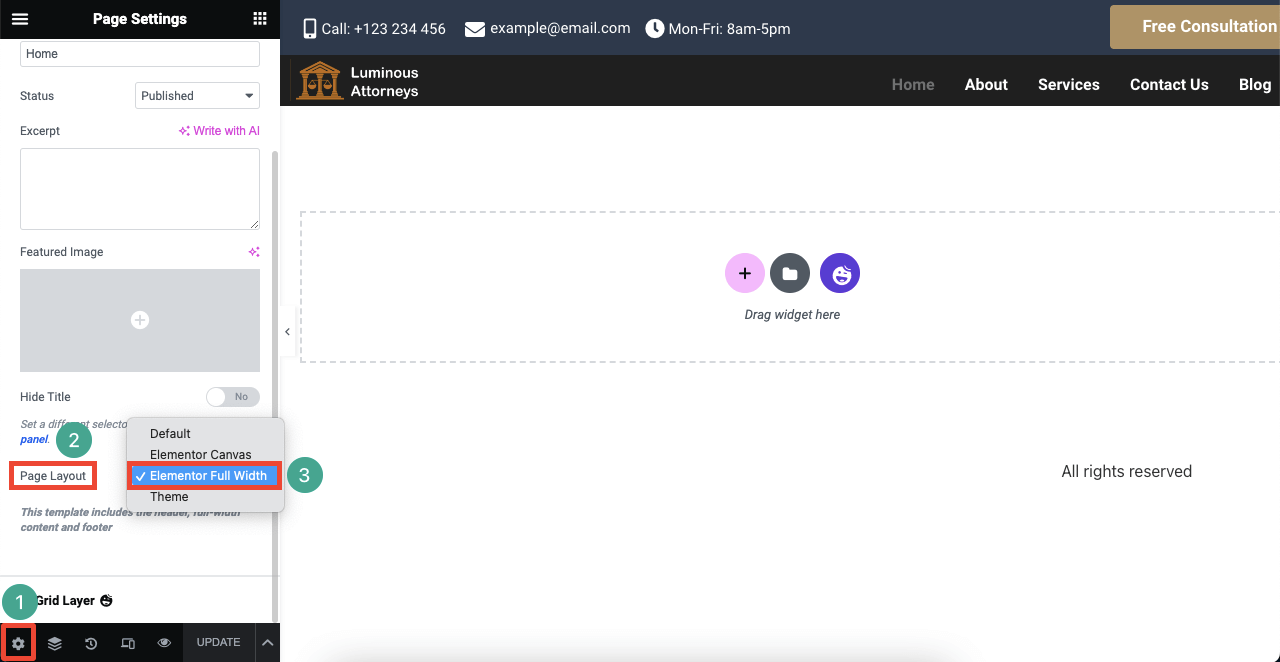
Una vez que se abra la página, verá la barra de menú predeterminada, el nombre de la página y el pie de página en la parte superior. Para limpiar esta página de estos elementos predeterminados:

- Presiona el ícono de configuración en la esquina inferior izquierda.
- Haga clic en la lista desplegable junto a Diseño de página .
- Seleccione la opción Elementor Full Width de la lista.

# Agregar sección de héroe
- Seleccione una columna para la sección principal.
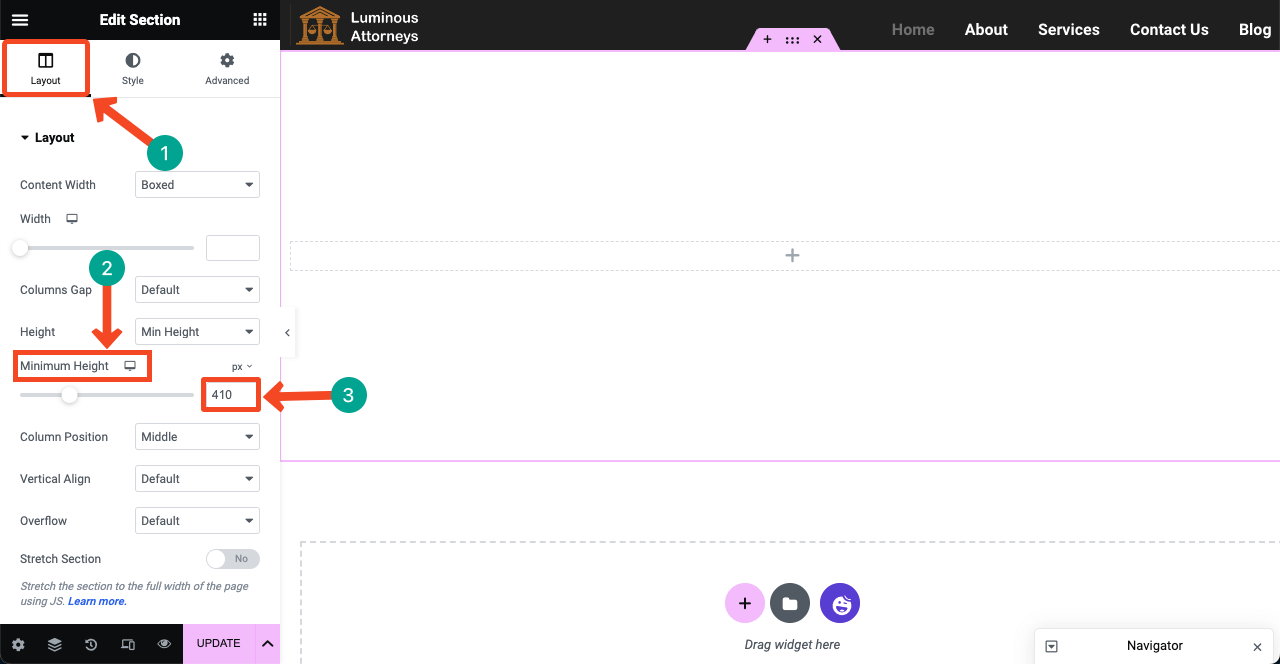
- Aumente la altura de esta sección desde Diseño > Altura > Altura mínima .

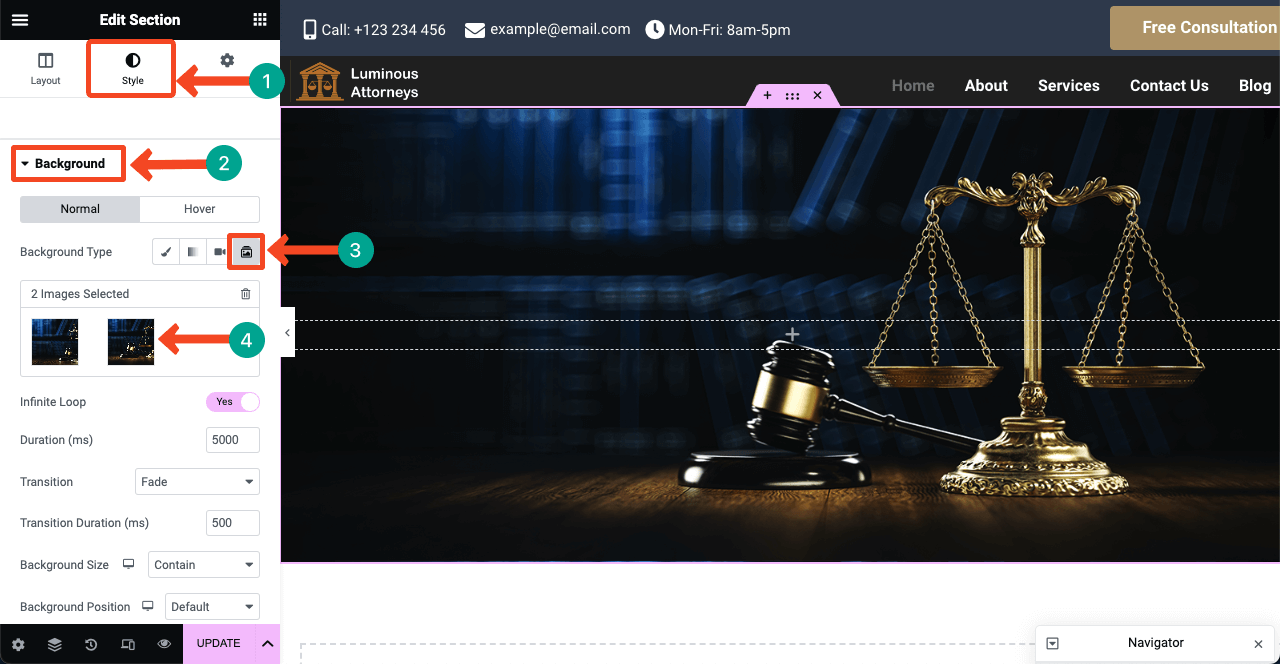
- Vaya a Estilo > Fondo .
- Haga clic en el icono de Slideshop .
- Añade tantas imágenes como quieras.
- Pero asegúrese de que la altura y el peso de estas imágenes sean relevantes para la altura que seleccionó.

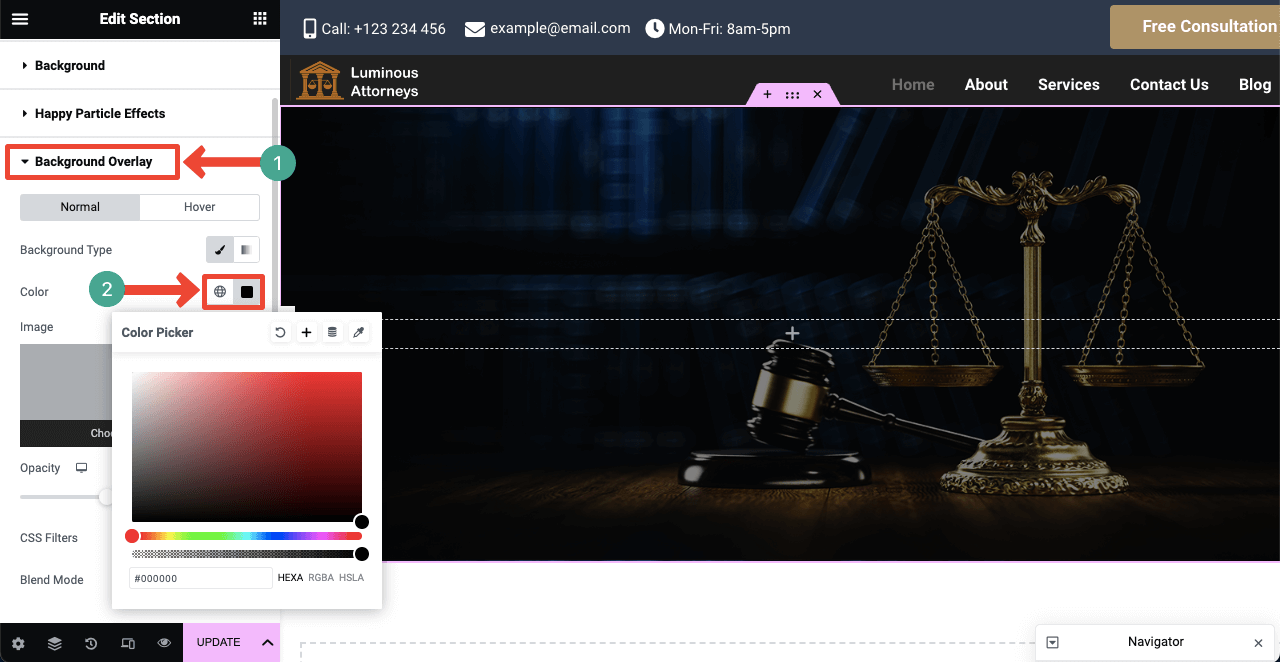
- Puede agregar un color de superposición a la imagen.
- Encontrará la opción Superposición de fondo desplazándose un poco hacia abajo.
- Agrega el color que quieras.

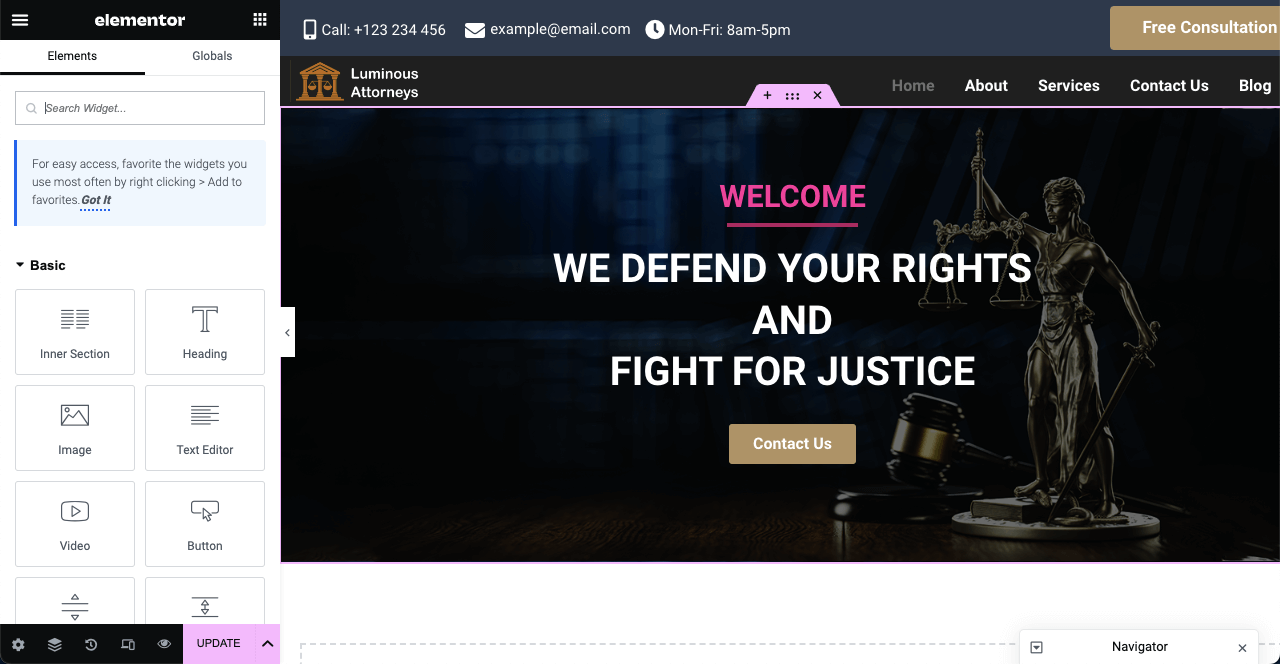
- Puede agregar textos y botones en la sección de héroe como lo hicimos nosotros.
- Use los widgets de Encabezado, Editor de texto y Botón para eso.

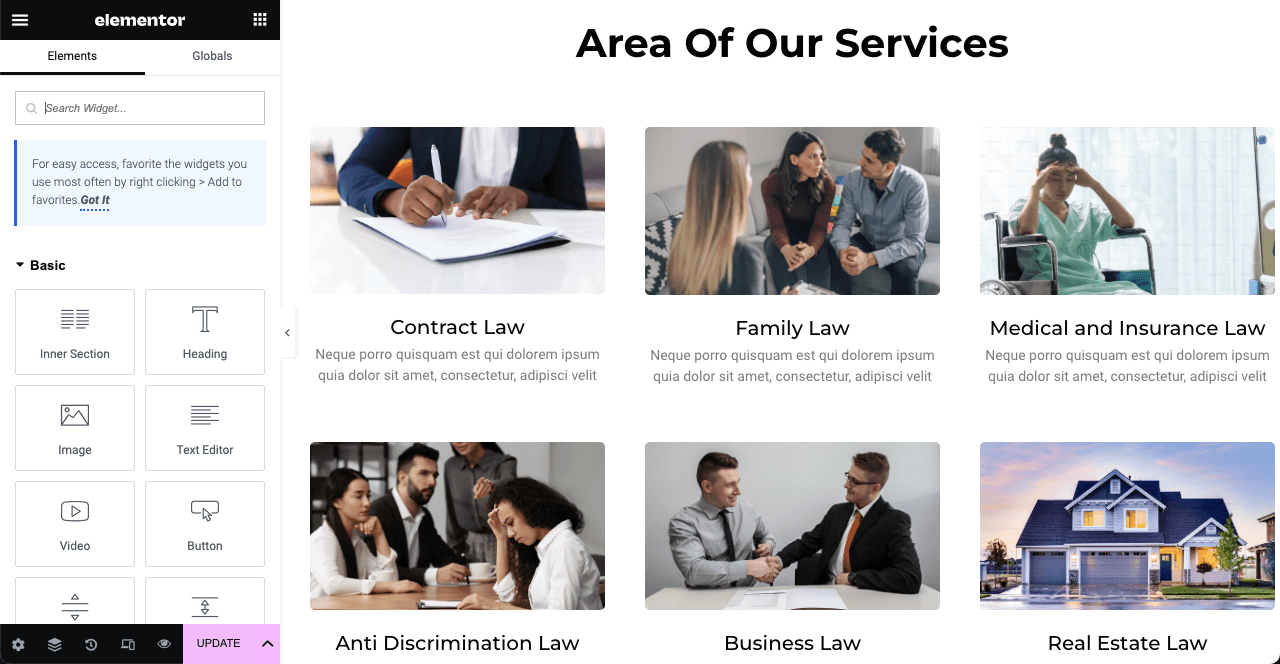
# Agregar sección de servicio
- Puede usar plantillas listas para usar para crear la sección de servicio.
- Al hacer clic en el ícono Happy , vaya a la biblioteca de plantillas.
- Elija una plantilla que le guste y presione su botón INSERTAR.
- La plantilla se importará a su página en un minuto.
- Mira el proceso en el video.
- Agregue imágenes y texto adecuado que represente sus servicios.
- Puede agregar imágenes desde la pestaña Estilo y personalizar la altura y el ancho .
- Espero que puedas hacerlo tú mismo.

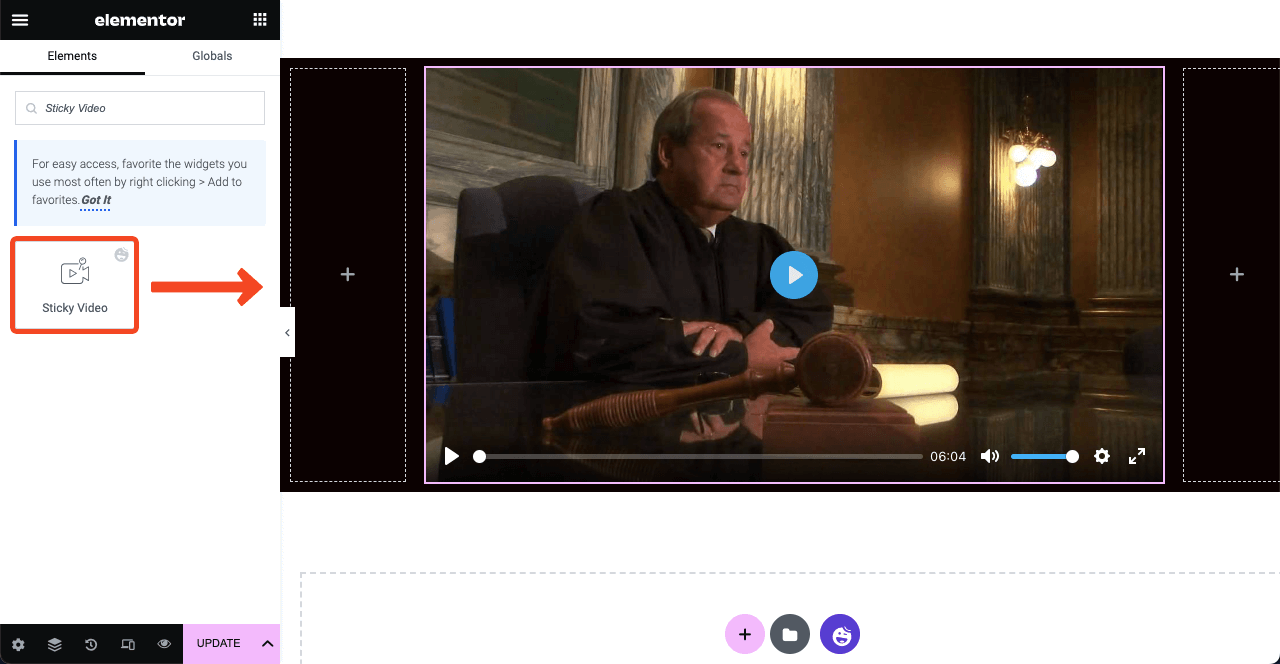
# Agregar un video corto
- Agregar videos cortos a la página de inicio se ha convertido en una tendencia hoy en día.
- Arrastre y suelte el widget Sticky Video .
- Le dará opciones para agregar videos a la página de inicio.

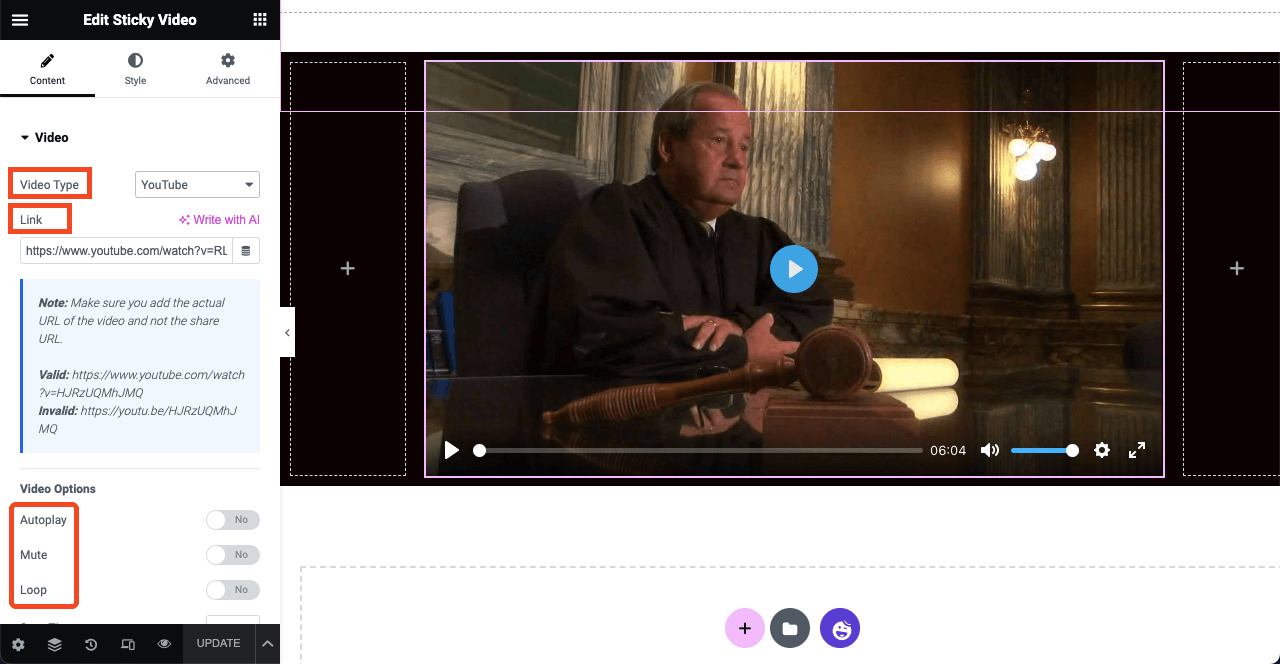
- Puede vincular un video de YouTube o Vimeo o cargarlo desde su disco local.
- Hay varias otras opciones que puede habilitar, como reproducción automática, silencio, bucle, hora de inicio, hora de finalización y más.

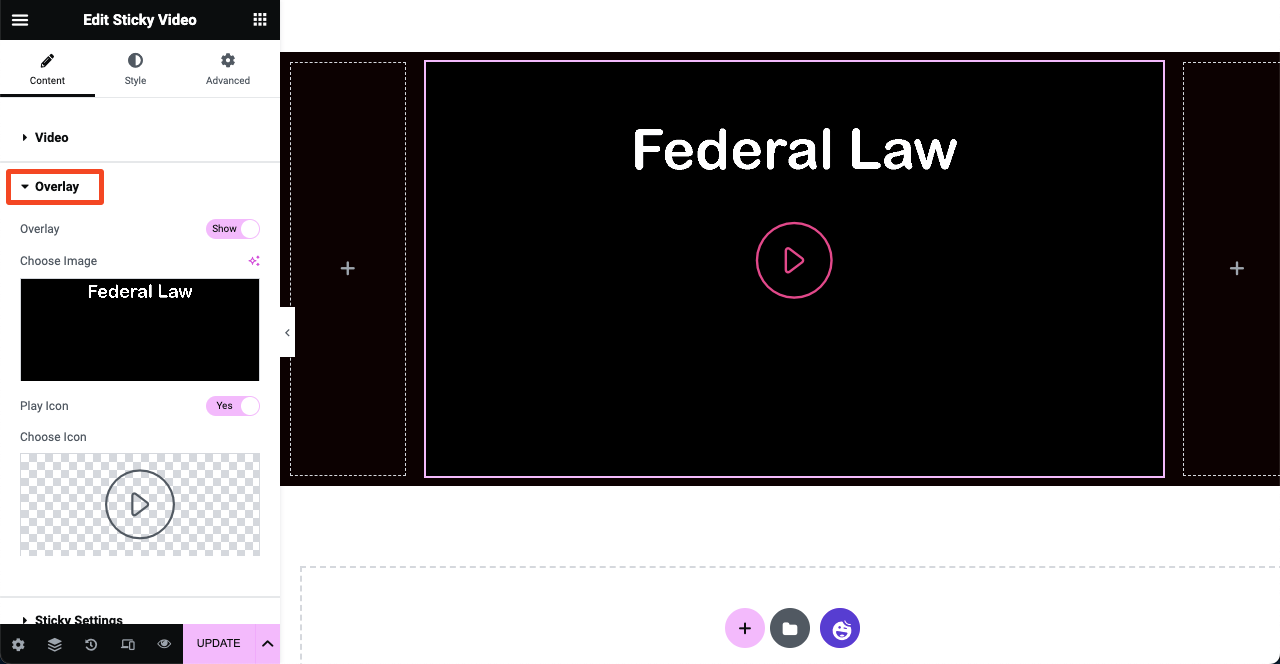
- Para una mayor estilización, puede agregar una imagen superpuesta al video.
- Puede quedarse con el mismo icono o cambiarlo.
- cuando los visitantes hagan clic en el icono, el video comenzará a reproducirse.

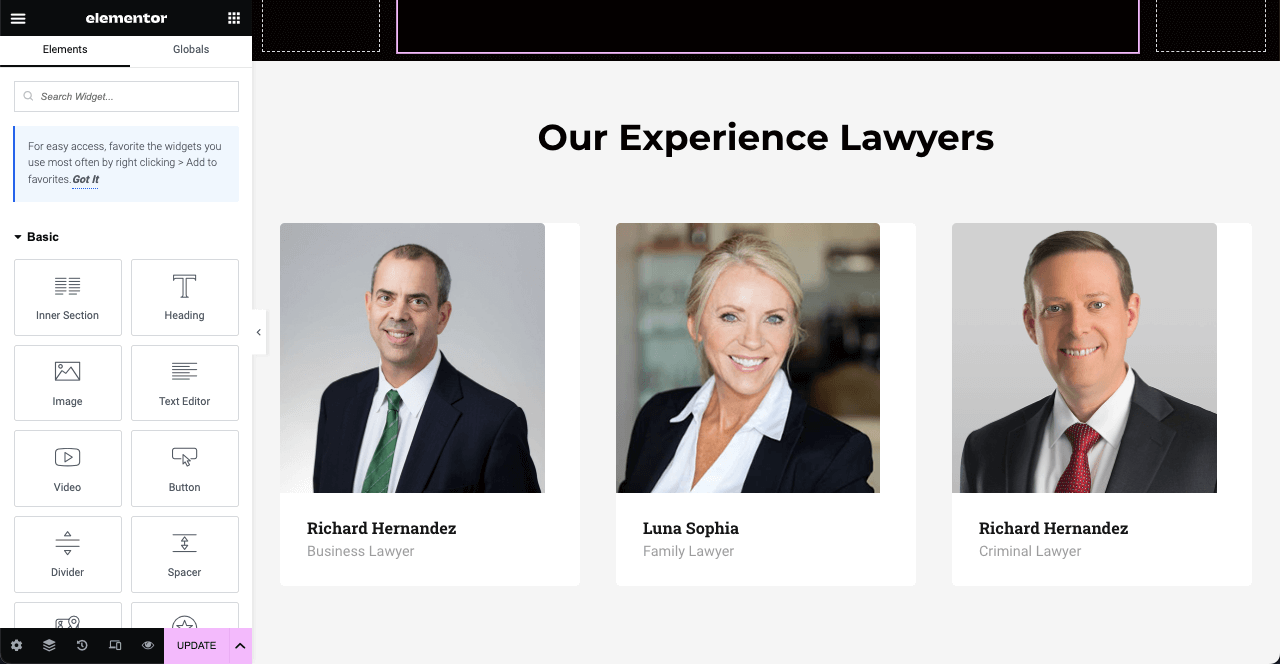
# Añadir la Sección de Abogados
- Al hacer clic en el ícono Happy, puede seleccionar una plantilla para mostrar a los abogados que trabajan en su firma.
- No necesita mostrar a cada abogado que trabaja en la firma.
- Pero puede exhibir a los abogados más destacados.

- Como puede ver, hemos personalizado el título para esta sección.
- Se agregaron abogados a la sección.
- Puede cambiar sus nombres, título de trabajo y otras cosas desde el Panel de Elementor.

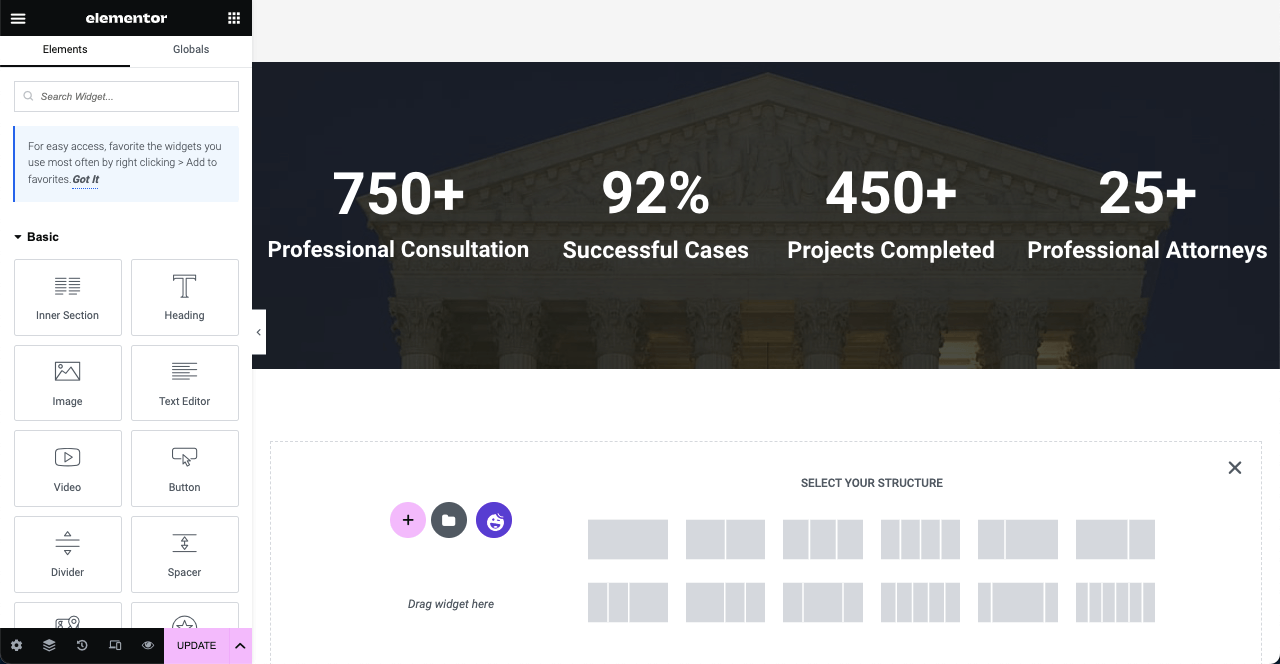
# Muestre un breve resumen del historial laboral de su bufete de abogados
Mostrar una breve historia de su trabajo puede mostrar su experiencia a los visitantes de la web. Mejor si lo muestra en cifras numéricas. Puedes crear una sección similar a nuestro diseño.
- Crear una nueva área.
- Agregue una imagen y una superposición de fondo al área.
- Agregue cifras numéricas usando el widget Editor de texto .

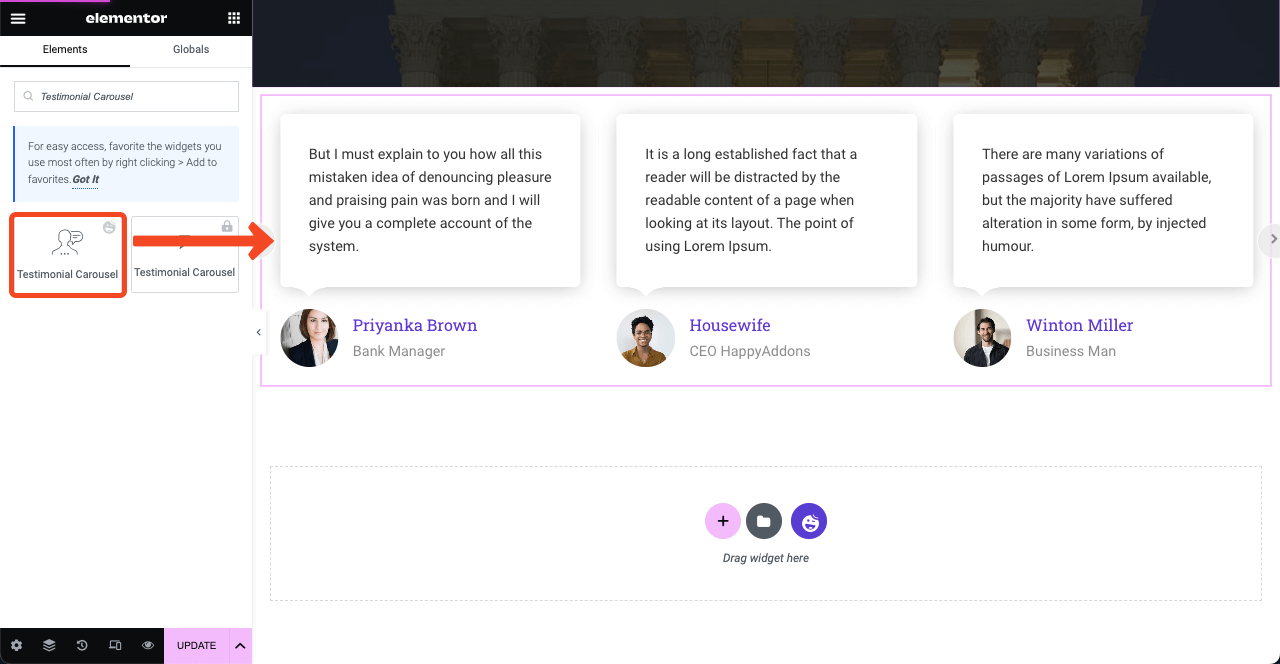
# Añadir Testimonio
Ya dijimos que el testimonio anterior funciona como prueba social.
- Arrastre y suelte el widget Carrusel de testimonios en el lienzo.
- Agregue imágenes de la persona que ha revisado, sus nombres y títulos de trabajo.
- Puede personalizarlo aún más desde la sección Estilo .

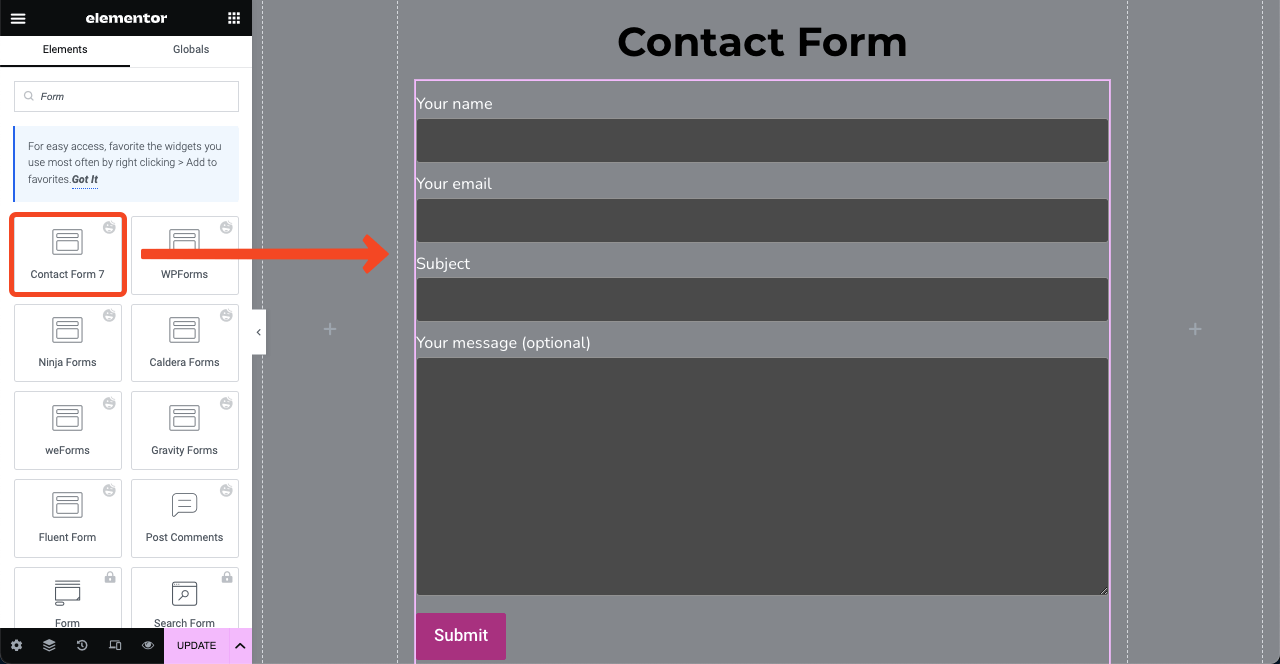
# Agregar un formulario de contacto
Agregar un formulario de contacto puede ayudarlo a recopilar clientes potenciales y crear listas de correo electrónico.
- Encontrarás toneladas de formularios de contacto en el panel de Elementor.
- Arrastra y suelta el que ya tienes instalado en el backend.
- Luego, personaliza su color, fuente, espacio, botón y otros.

Nota: En el mismo, puede crear las otras páginas. Es imposible mostrarle el proceso de diseño de todas las páginas en una publicación de blog. Hemos presentado la página de inicio como ejemplo. Espero que puedas hacerlo tú mismo en las otras páginas.
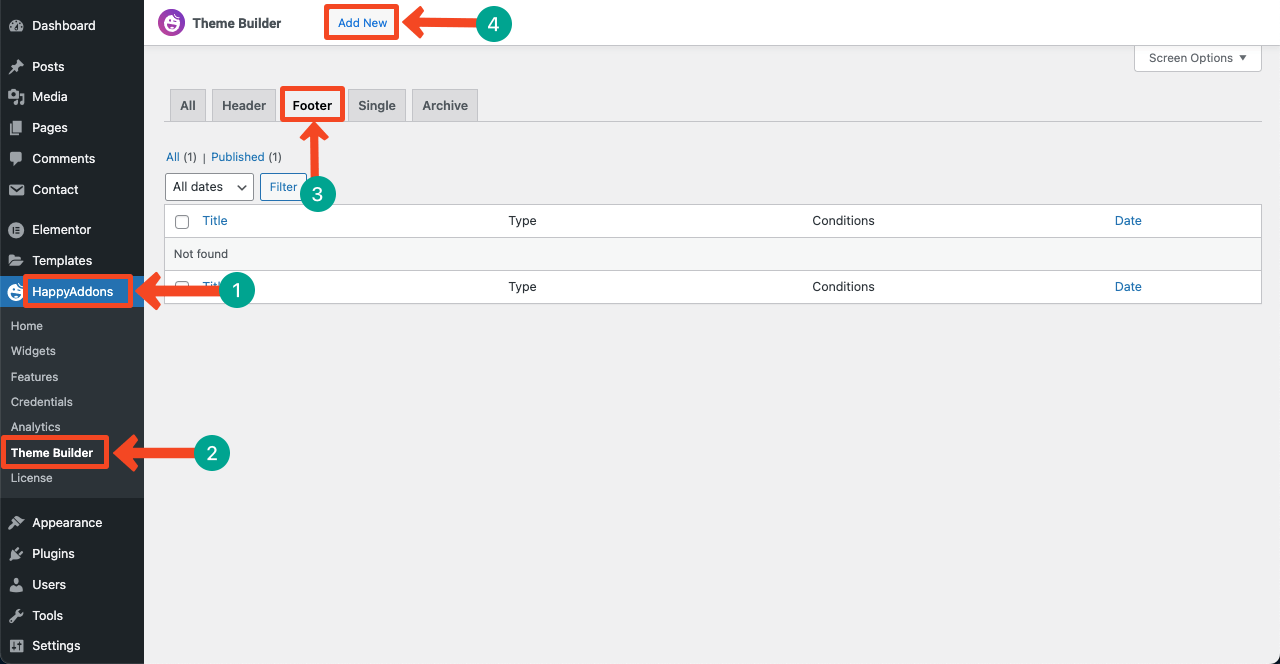
Paso 03: Agregar un pie de página
- Necesitas ir al Theme Builder nuevamente.
- Por lo tanto, vaya a HappyAddons > Theme Builder > Footer .
- Presione el botón Agregar nuevo .

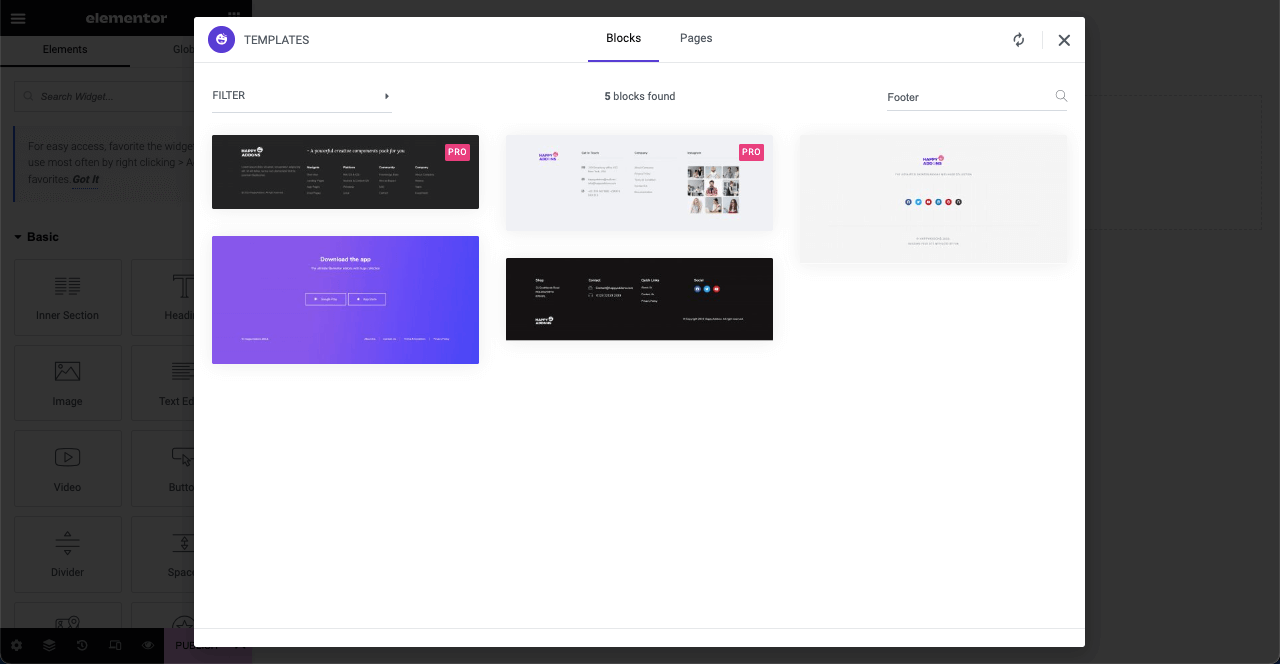
- Cuando aterrice en Elementor Canvas, haga clic en el ícono Happy .
- Escriba Pie de página en la barra de búsqueda para encontrar todas las plantillas de pie de página.
- Seleccione el que le guste y haga clic en su botón INSERTAR .

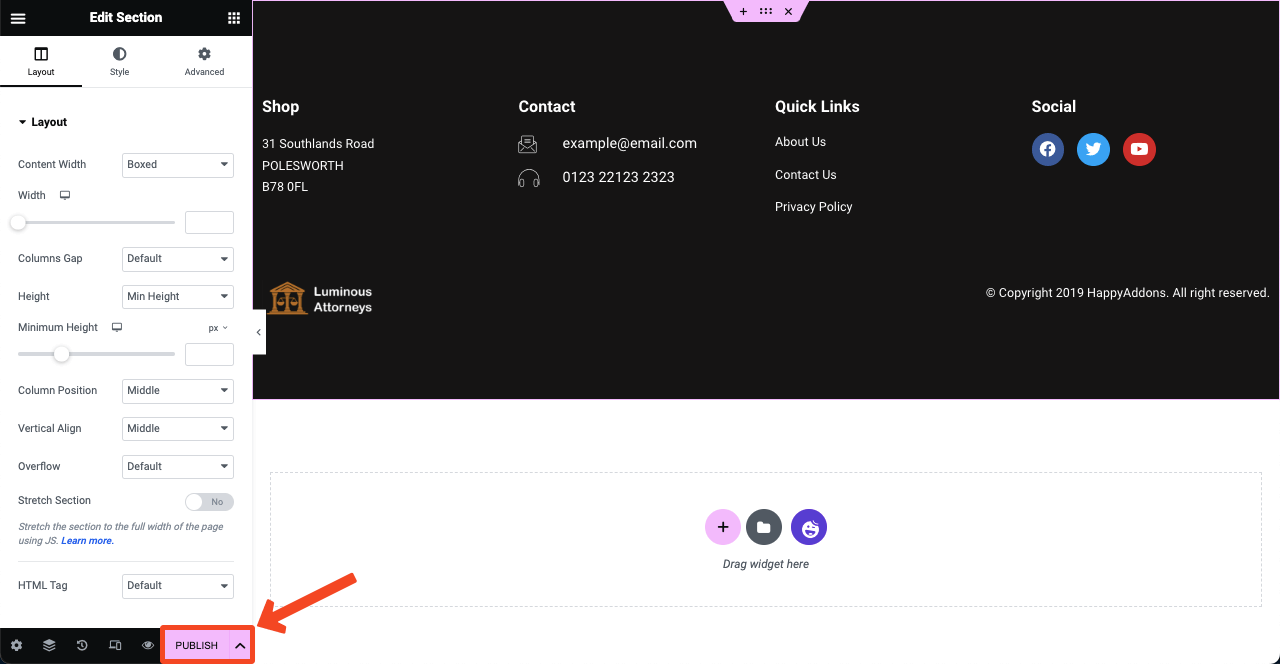
- Personaliza el pie de página usando las opciones del panel de Elementor.
- Puede agregar nuevos menús, canales sociales y enlaces a ellos.
- Presiona el botón Publicar al final.
- El pie de página se mostrará en todo su sitio web.

Paso 04: Haz que el diseño web sea adaptable a dispositivos móviles
Hoy en día, más del 50 % del tráfico de cualquier sitio web se genera desde dispositivos móviles. Por lo tanto, no puede dejar su sitio web sin optimizar. Cuando está diseñando su sitio web con Elementor, debe optimizar cada sección y elemento en él para la capacidad de respuesta móvil. El proceso es simple.
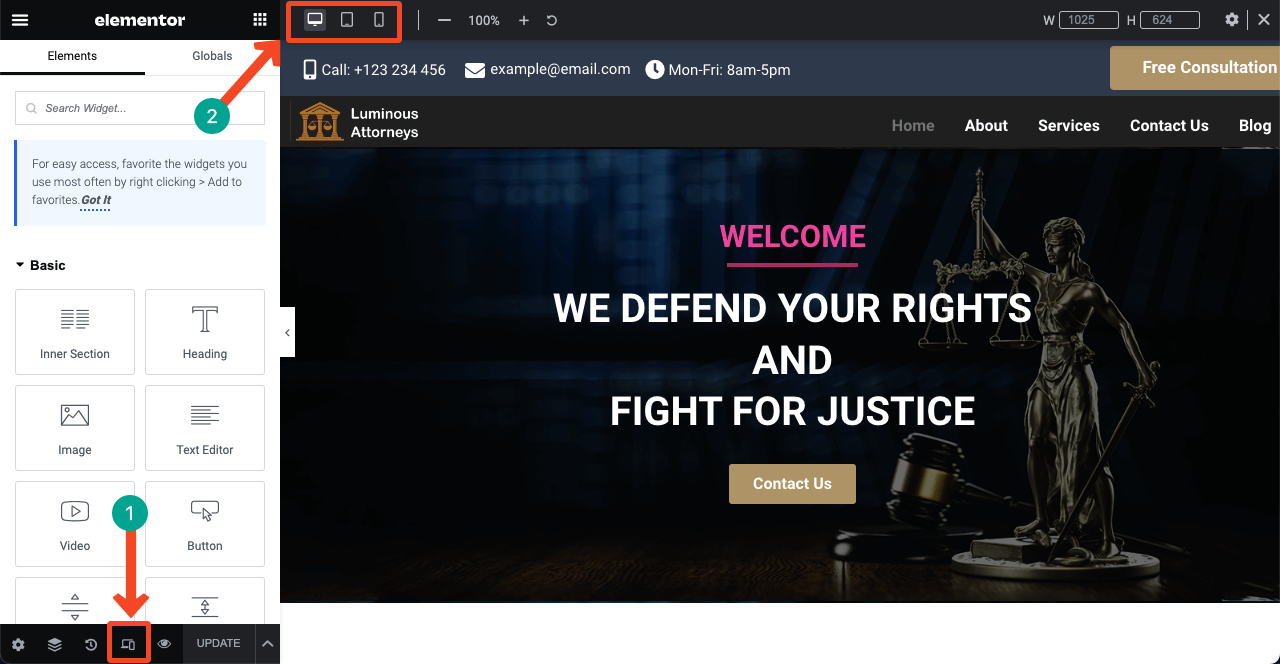
- Haga clic en el ícono del modo de respuesta debajo del panel de Elementor.
- Abrirá los diferentes modos de vista del dispositivo en la parte superior.
- Al cambiar a estos modos, puede ver cómo se ve el diseño web en diferentes tamaños de pantalla.

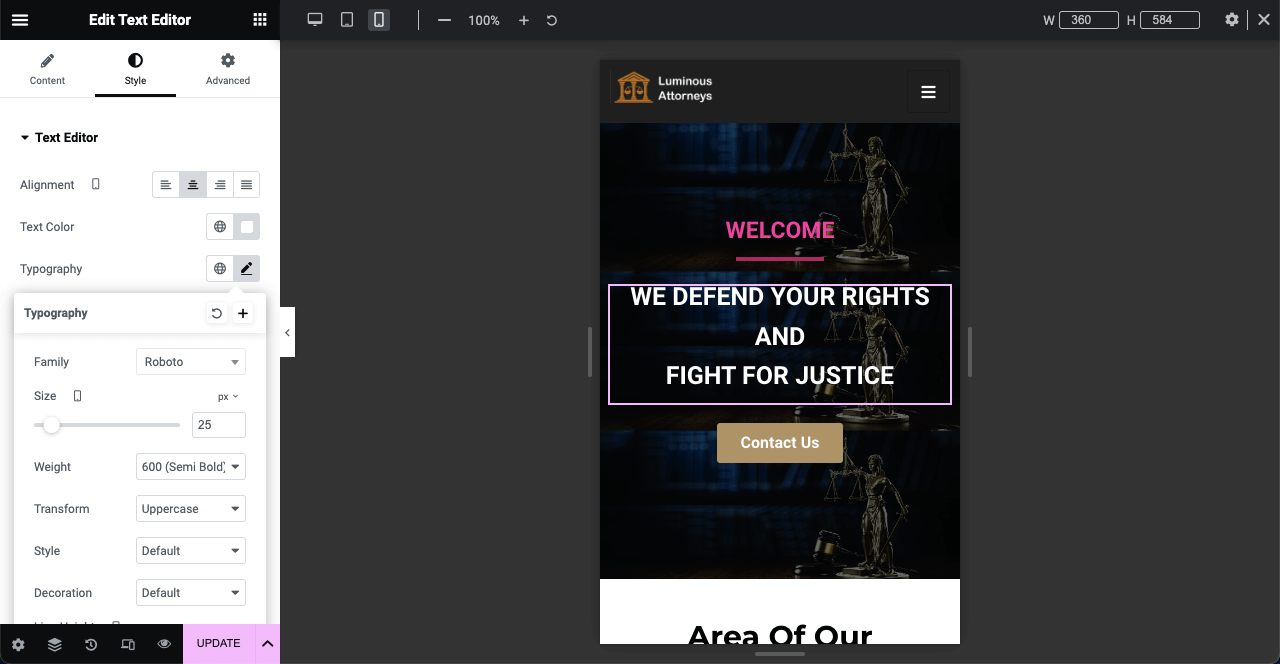
- Si ve alguna sección o elemento que no es perfecto para ver desde pantallas particulares, personalice su forma, tamaño de fuente, altura, espacio y más.
- Estos cambios se corregirán solo para ese dispositivo.
- Por ejemplo, los cambios de forma o tamaño de fuente para dispositivos móviles no afectarán el modo de vista de escritorio.
Nota: No elimine ningún widget. Eliminar un widget en cualquier modo de dispositivo en particular también se eliminará de otros modos.

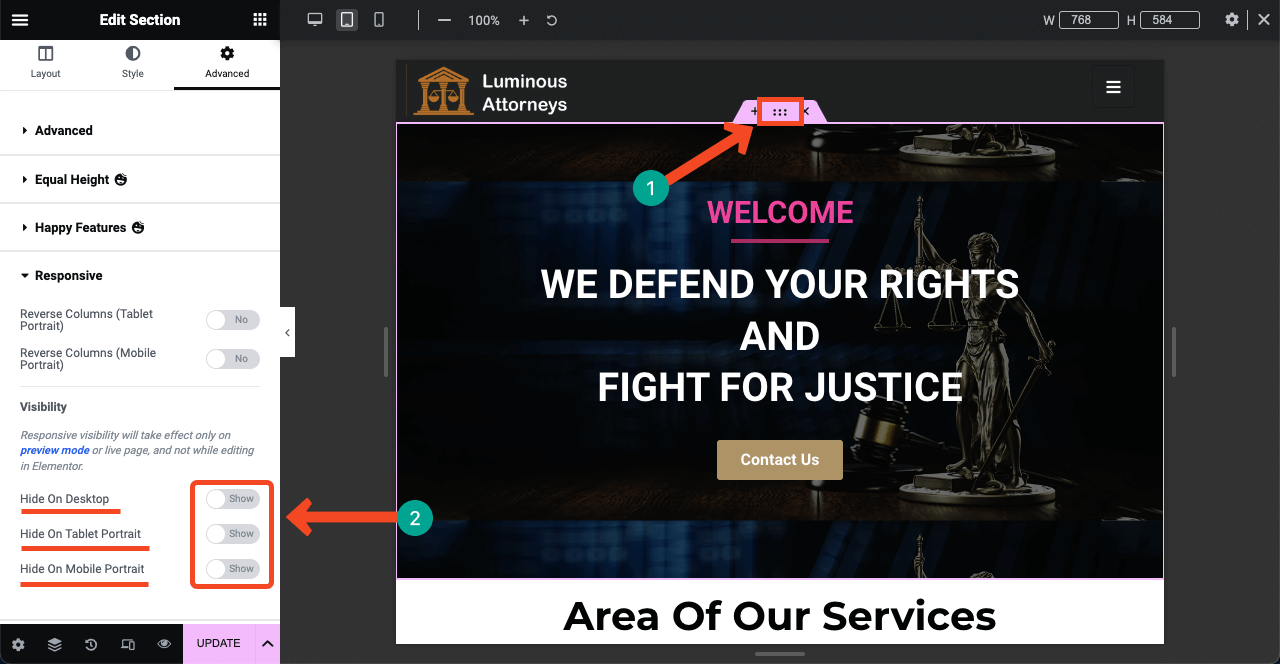
- Sin embargo, si no le gusta mostrar una sección o un widget en un dispositivo en particular, puede ocultarlo.
- Por ejemplo, no puede ver la sección del número de teléfono móvil en las imágenes de arriba y de abajo.
- Simplemente seleccione la sección haciendo clic en el icono de seis puntos.
- Vaya a Avanzado > Responsivo.
- Active el botón junto al modo en el que desea ocultar esta sección.
- Presione el botón Actualizar al final.

Por lo tanto, puede hacer que todo su sitio web responda a dispositivos móviles y completar el diseño web para su bufete de abogados.
Antes de terminar
Diseñar un sitio web completo es un proyecto largo. Hace años, la gente tenía que codificar miles de líneas para diseñar cada página. La gente tenía que depender de desarrolladores profesionales para eso. Pero con los creadores de páginas, puede crear un sitio web completo sin una sola línea de codificación.
Lo que necesita es un creciente sentido del diseño para que pueda curar diseños de página maravillosos. Una vez que su concepto esté listo, puede visualizar el diseño durante la noche con Elementor y HappyAddons. En este artículo, lo guiamos sobre cómo crear un sitio web de abogados utilizando estas herramientas.
Ahora es tu turno de comenzar a diseñar tu sitio web. HappyAddons tiene un equipo de soporte activo las 24 horas. En caso de cualquier problema, encontrarás a nuestro equipo de soporte siempre a tu lado. Además, puede enviar su opinión sobre esta publicación en el cuadro de comentarios.
