ディビデザインショーケース:2021年3月からの新規提出
公開: 2021-04-05毎月開催されるDiviShowcaseでは、コミュニティメンバーが作成した10のすばらしいDiviWebサイトを紹介します。 毎月、コミュニティから提出された最高のDivi Webサイトを紹介します。今日は、3月の上位10のWebサイトを紹介します。 投稿全体を通して、私を各Webサイトに引き付ける私のお気に入りのデザイン機能のいくつかを指摘します。
私はあなたがそれらを好きであることを願っています!
ディビデザインショーケース:2021年3月からの新規提出
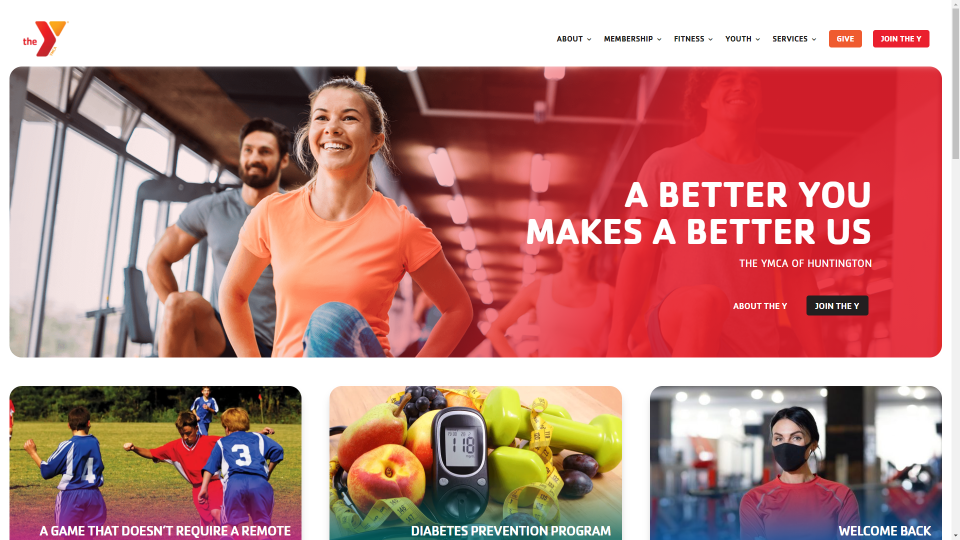
1.ハンティントンYMCA

このサイトはジミーレモンによって提出されました。 このサイトのすべての画像は、タイルのように見える丸い境界線を使用しています。 角が丸い宣伝文句は、カテゴリを強調しています。 ヘッダーのサブメニューでさえ、タイルデザインと一致します。 ヒーロー画像は、オーバーレイのCTAを使用して、片側にグラデーションオーバーレイを配置します。 テキスト付きの各画像は、オーバーレイ内のテキストとともに下部にオーバーレイを配置することにより、同様のデザインに従います。 フォントと背景は、カラースペクトル全体で多くの色を使用します。 このサイトは、色、画像、タイポグラフィを最大限に活用しています。
ハンティントンYMCAをご覧ください
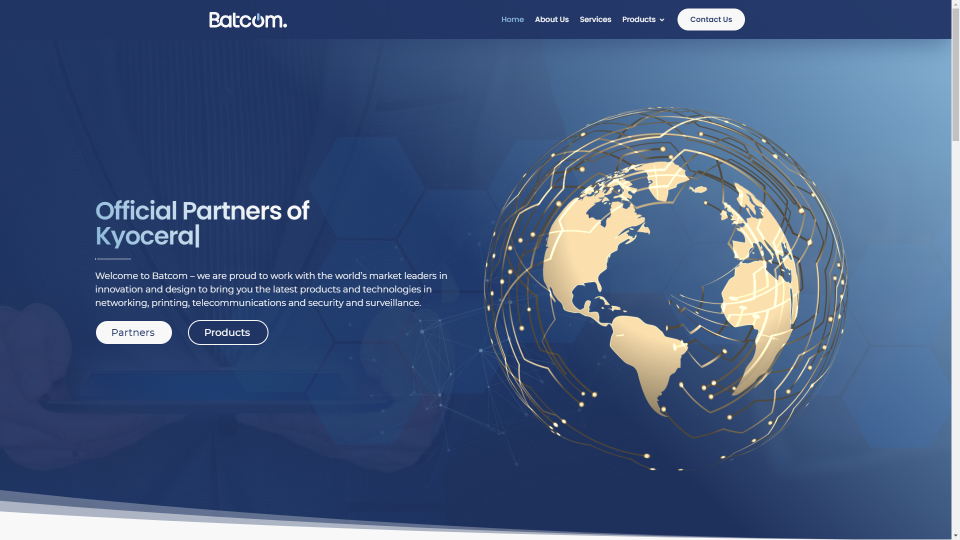
2.バットコム

このサイトはDijimoeによって提出されました。 これには、技術サイトと完全に連携する細かい詳細がたくさんあります。 タイピング効果により、ヒーローセクションの情報が明らかになります。 ヒーローセクションのパーティクルはマウスをフォローします。 地球にカーソルを合わせると、ぼやけた地球の画像に焦点が合います。 カテゴリの宣伝文句は、エッジが丸いカードのように見えます。 ホバーすると回転して、各カテゴリの詳細が表示されます。 セクションの青い背景には、目立つスタイルの境界線が含まれています。 注目の製品には、丸みを帯びた境界線が含まれ、ボックスシャドウでサイトとは一線を画しています。 このサイトは、色とマイクロアニメーションを大いに活用しています。
Batcomにアクセス
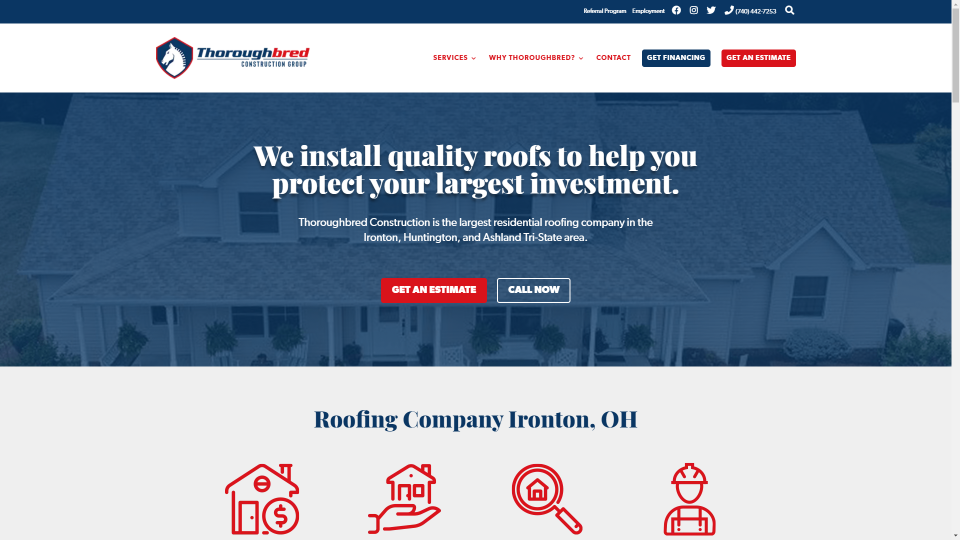
3.サラブレッド構造

このサイトはジミーレモンによって提出されました。 エレガントに見えながらも際立つ青と赤の配色を採用。 ヒーローセクションの背景画像は、サイトを一目で説明するのに役立ちます。 特大のアイコンは、会社とそのサービスに関する情報に注目を集めます。 赤または青のテキストは情報を強調しています。 お客様の声とCTAは、宣伝文とスライダーを表示して、境界線が丸いカードを作成します。 すべての要素は、赤または青のブランドカラーとうまく結びついています。 このサイトは、グラフィックと色をうまく利用しています。
サラブレッド建設をご覧ください
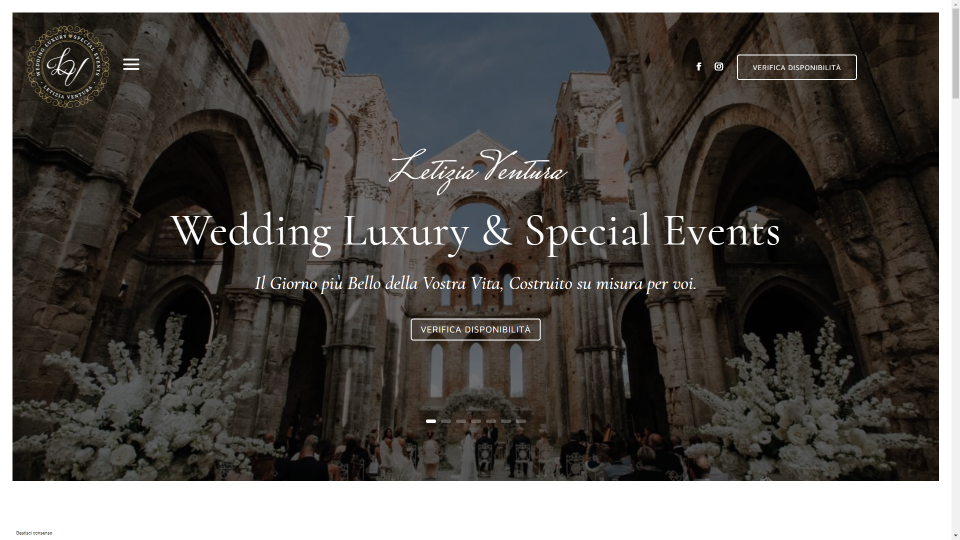
4. LVウェディングラグジュアリー&スペシャルイベント

このサイトはドメニコ・カネッティによって提出されました。 サイト全体にエレガントな画像やテキストがたくさんあります。 ヒーローセクションには、フレームを作成するために白い境界線で囲まれた大きなスライダーが表示されます。 ヘッダーには、片側にロゴとハンバーガーメニューが表示され、反対側にソーシャルアイコンとCTAが表示されます。 スクロールすると、ハンバーガーメニューが左に移動し、スライドインメニューの画面の横に表示されます。 大きなヘッダー、タイトル、リンク、ボタンテキスト、および情報にはゴールドテキストが使用されます。 大きな画像はギャラリーへのリンクを提供します。 ホバーすると、スクリプトフォントでタイトルが表示されます。 このサイトは画像とテキストを大いに活用しています。
LVウェディングラグジュアリー&スペシャルイベントをご覧ください
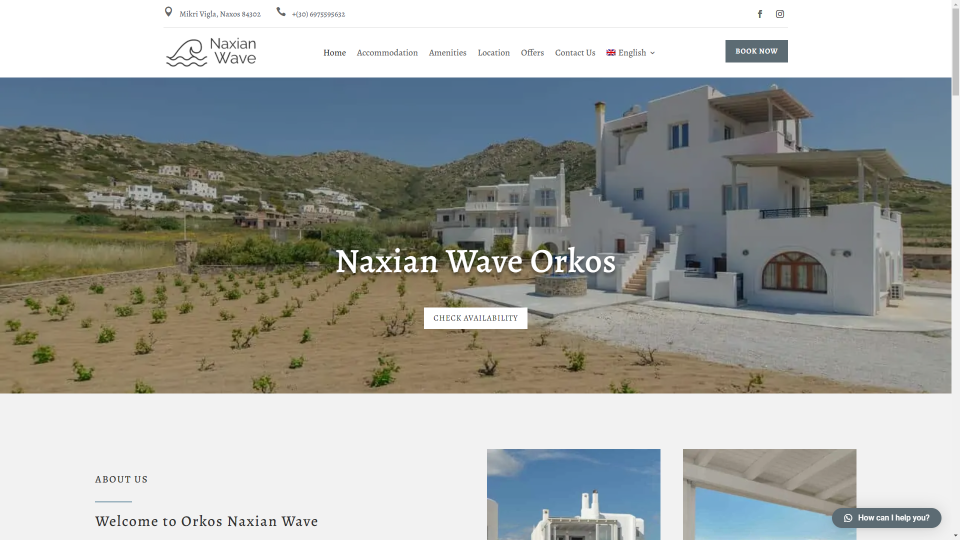
5.ナクシアンウェーブ

このサイトはAlbaSolutionによって提出されました。 大きな画像、メタ情報、各物件を表示するボタンを備えた賃貸物件が表示されます。 一部の画像には、サイトのデザインに適した小さなバナーが隅にあります。 灰色がかった青色のハイライトがサイト全体で使用されており、画像とうまく連携します。 大きな画像は、プロパティを紹介するために2列のレイアウトで配置されます。 [宿泊施設]ページには、灰色のボックスの影が付いた1つの列に画像が表示されます。 モザイクギャラリーには、さらに多くの画像が表示されます。 シンプルなレイアウトと落ち着いた色は、すっきりとプロフェッショナルに見えるエレガントなデザインを作成するのに最適です。
NaxianWaveにアクセス
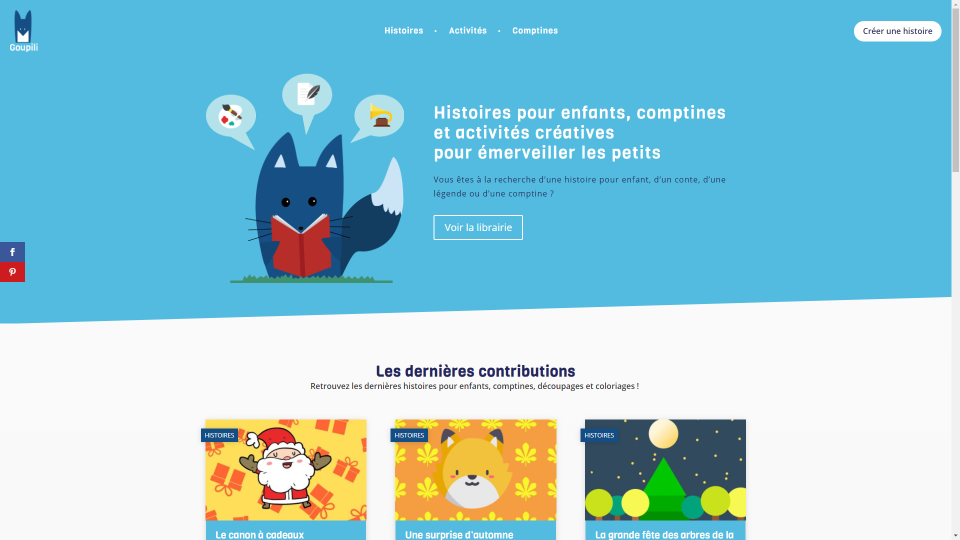
6.グピリ


このサイトはLaurentAlbertiniによって提出されました。 これは、目立ち、ターゲットオーディエンスに適した明るい非原色とグラフィックスをたくさん使用しています。 ヒーローセクションは、角度の付いたセパレーターが付いた青い背景の上にグラフィックを表示します。 メニューには、一意のヘッダーを作成するためのカテゴリへのリンクが中央に表示されます。 ブログの投稿には、注目の画像と青い背景の抜粋が表示されます。 カテゴリタグは画像に配置されます。 各カテゴリーは異なる色です。 情報へのリンクは、ホバーアニメーションを含む宣伝文で表示されます。 投稿は、一方の側に画像を表示し、もう一方の側にテキストを表示します。 テキストの終わりを超えてスクロールするまで、画像は粘着性があります。 このサイトは面白くて魅力的です。
Goupiliにアクセス
7.ジョージナベクソン

このサイトはJoeWalklingによって提出されました。 このサイトはテキストを興味深く利用しています。 ヒーローセクションには、中央にグラフィックがあり、その上にサイトのタイトルが特大のテキストで表示された大きな色のブロックが表示されます。 テキストリンクは左側に垂直に配置され、非常に幅の広いハンバーガーメニューは右側に配置されます。 ハンバーガーアイコンは全画面メニューを開きます。 スクロールすると、サイトのタイトルが消えて、左側の縦書きのテキストになります。 次のセクションの大きなタイトルがスクロールして、画面の上部に貼り付けられます。 貼り付くと色が薄くなり、他のセクションがスクロールする背景になります。 次のいくつかのセクションでは、片側に大きな画像、反対側にテキストを交互に配置したCTAを表示します。 テキストと画像はスクロールし、速度が異なります。
GeorginaBexonにアクセス
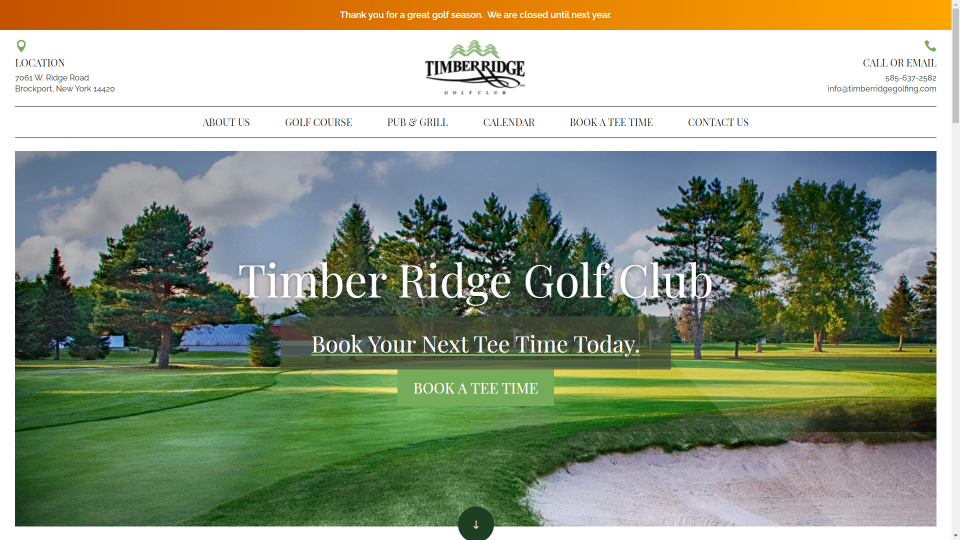
8.ティンバーリッジ

このサイトはジャスティンアルカラによって提出されました。 こちらはカラーと写真を駆使してエレガントなデザインに仕上げています。 ヘッダーには2つのセクションが表示されます。 上部のセクションでは、連絡先情報を外側の端に配置し、ロゴを中央に配置します。 下のセクションでは、リンクに区切り線と大きなテキストを使用しています。 白い境界線と前景にCTAがあるフルスクリーンの背景画像は、ヒーローセクションを作成します。 いくつかのセクションでは、片側に重複する画像が表示され、反対側にテキストが表示されます。 施設に関する情報は、画像やテキストをカードとして表示します。 テキストには、両側に仕切りが含まれています。 詳細を読むためのボタンがカードと重なっています。 また、緑色の画像上の連絡先情報とヘッダーに一致するリンクを備えた興味深いフッターデザインもあります。
ティンバーリッジをご覧ください
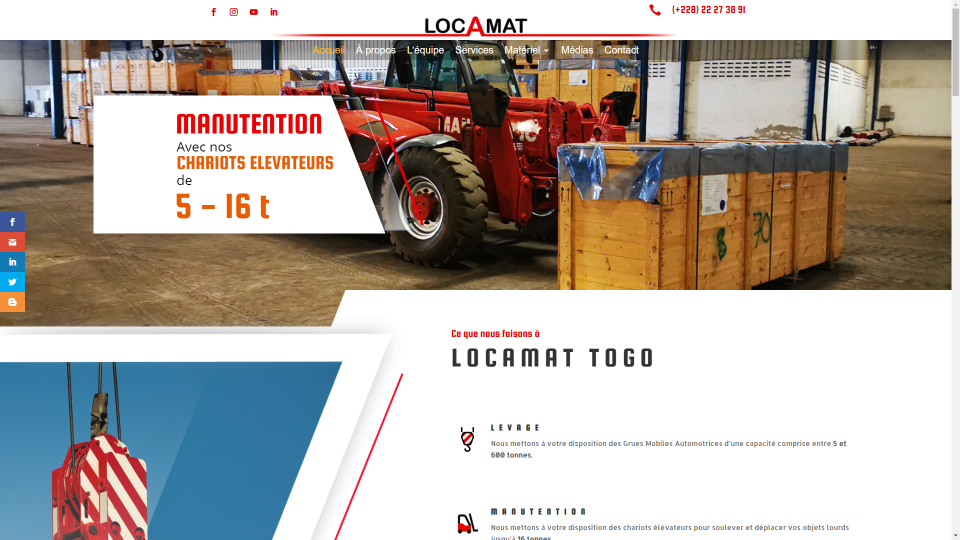
9. LOCAMAT

このサイトはサミュエルによって提出されました。 これは、サイト全体で多くの大きな画像と角度を使用しています。 ヒーローセクションには、スライドインおよびスライドアウトするアニメーションCTAを備えたビデオ背景スライダーが表示されます。 CTAには、サイトの他の部分に見られる角度が含まれています。 角度の付いた形状は、次のセクションからそれを分割します。 次のセクションでは、片側に角度の付いた境界線のある画像を表示します。 いくつかのセクションには、同様の設計が含まれています。 このサイトには、赤いハイライトとカスタムアイコンもたくさん含まれています。 私は特に角度とトラックの大きなイメージが好きです。 次のセクションは、濃い青色の背景の黄色の数字カウンターと重なっています。 このサイトは色と角度をうまく利用しています。
LOCOMATにアクセス
10.救いの軍隊–ウェストバージニア州チャールストン
このサイトはコナースミスによって提出されました。 これは、その暗い色と赤いハイライトで際立っています。 ヘッダーはシンプルですが、2列に情報を表示するメガメニューと重複するロゴが含まれています。 ヒーローセクションには、クリックするとビデオライトボックスを開くビデオアイコン付きの大きな背景画像が表示されます。 イベントのリストは、情報のセクションの横にあるサイドバー内に表示されます。 全幅セクションは、背景画像のオーバーレイに大きなアイコンを配置します。 アイコンはホバーでズームします。 プログラムとサービスに関する情報は、スライダー内に表示されます。 どちらにも、スタイル付きカードのように見えるスライドが含まれています。 このサイトには、ロゴが重なっている興味深いフッターもあります。 簡略化された連絡先情報は、暗いオーバーレイで背景画像の上に配置されます。 このサイトは色と画像をうまく利用しています。
救いの軍隊を訪問–チャールストン、ウェストバージニア州
まとめ
これは、3月のコミュニティDiviWebサイトの投稿ベスト10です。 これらのサイトは素晴らしく見えます、そしていつものように私たちはあなたの提出に対してみんなに感謝したいと思います!
独自のデザインを検討したい場合は、エレガントなテーマのドットコムでネイサンの編集者にメールしてください。 メールの件名は必ず「DIVISITESUBMISSION」にしてください。
コメントもよろしくお願いします! これらのウェブサイトについてあなたが好きなことを教えてください。彼らがやったことがあれば、ブログで教えてほしいと思います。
Dmitry Kovalchuk /shutterstock.comによる注目の画像
