Diviで前後の画像をアニメーション化したスクロールを作成する方法
公開: 2021-04-07多くのウェブサイトは、さまざまな理由で画像の前後に表示する必要があります。 たとえば、Webデザイン会社は、構築したWebサイトの画像の前後を表示でき、フィットネスサイトは、成功した(そして適切な)顧客の肖像画の前後を表示できます。 通常、Webサイトは、各写真を互いに隣接して表示するシンプルなデザインに落ち着きます。 このチュートリアルでは、この従来のデザインをインタラクティブなアニメーションで強化します。
このチュートリアルでは、Diviで画像の前後にアニメーション化されたスクロールを作成する方法を示します。 このデザインでは、ユーザーはページを下にスクロールするときに前後の画像の遷移を確認できます。 これは、ユーザーがサイトを下にスクロールして、独自の方法で変換を確認できるようにするための優れた方法です。 さらに、Diviの組み込みオプションのみを使用してこれを構築できます。 カスタムコードやプラグインは必要ありません!
始めましょう。
スニークピーク
これは、このチュートリアルで構築するデザインの概要です。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
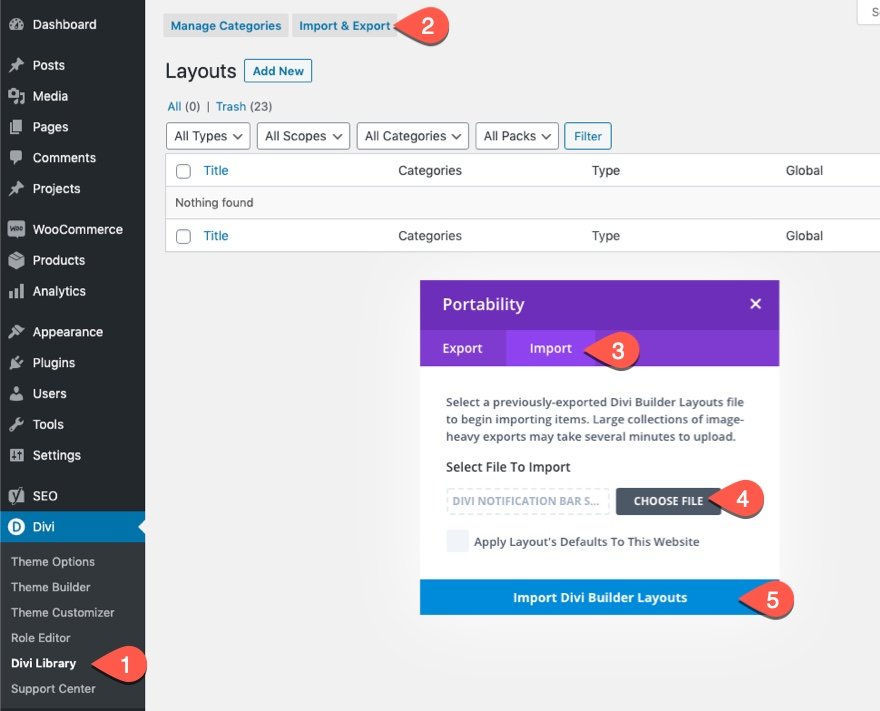
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

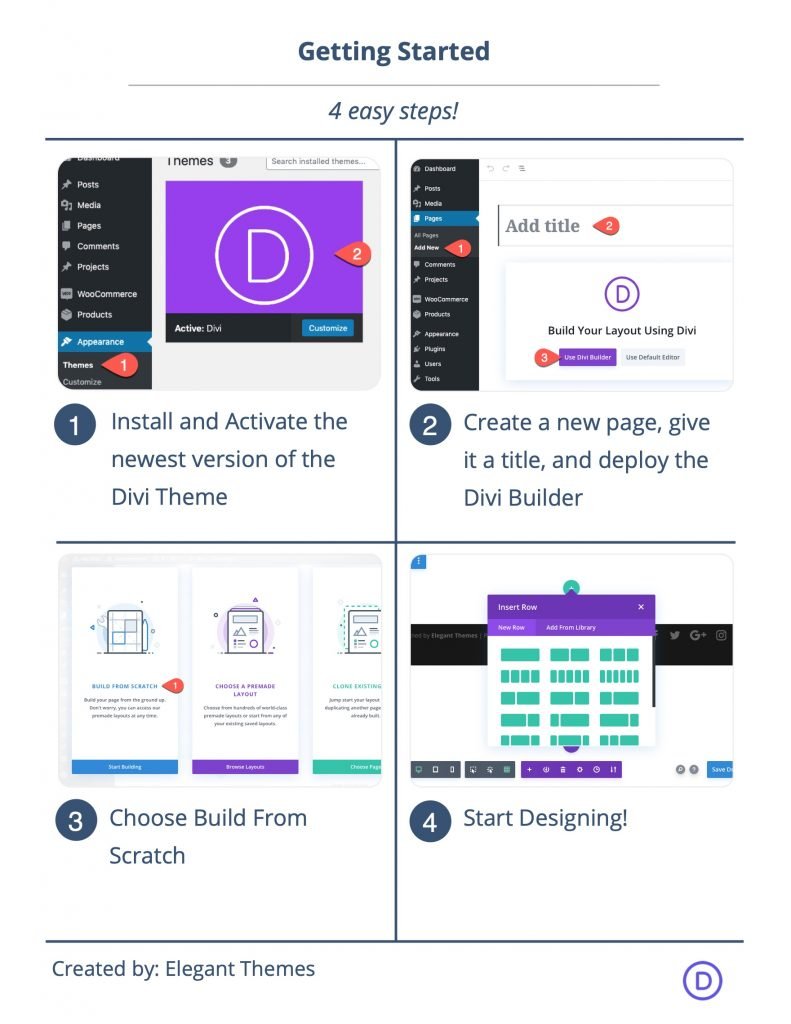
開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviで前後の画像をアニメーション化したスクロールを作成する
これで、Diviで画像の前後にアニメーション化されたスクロールの作成を開始する準備が整いました。 これを行うには、最初に、モバイルで折り返されない(または壊れない)2列の行を作成する必要があります。 また、スクロール時に各列内に表示する前と後の画像がスライドして表示されるように、各列でオーバーフローを非表示にする必要があります。 列が配置されたら、各列に画像を追加し、各列にスタイリングと水平スクロールアニメーションを追加します。 それが整ったら、画像の上に見出しの前後のテキストを追加します。
パート1:2列の行の作成
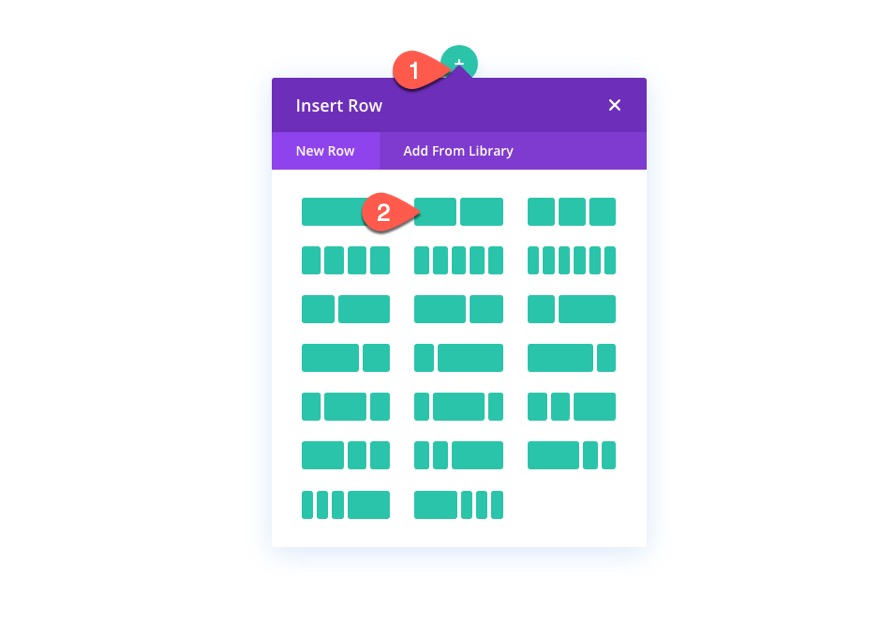
まず、フロントエンドのDivi Builderを使用して、デフォルトの通常のセクションに2列の行を追加します。

行設定
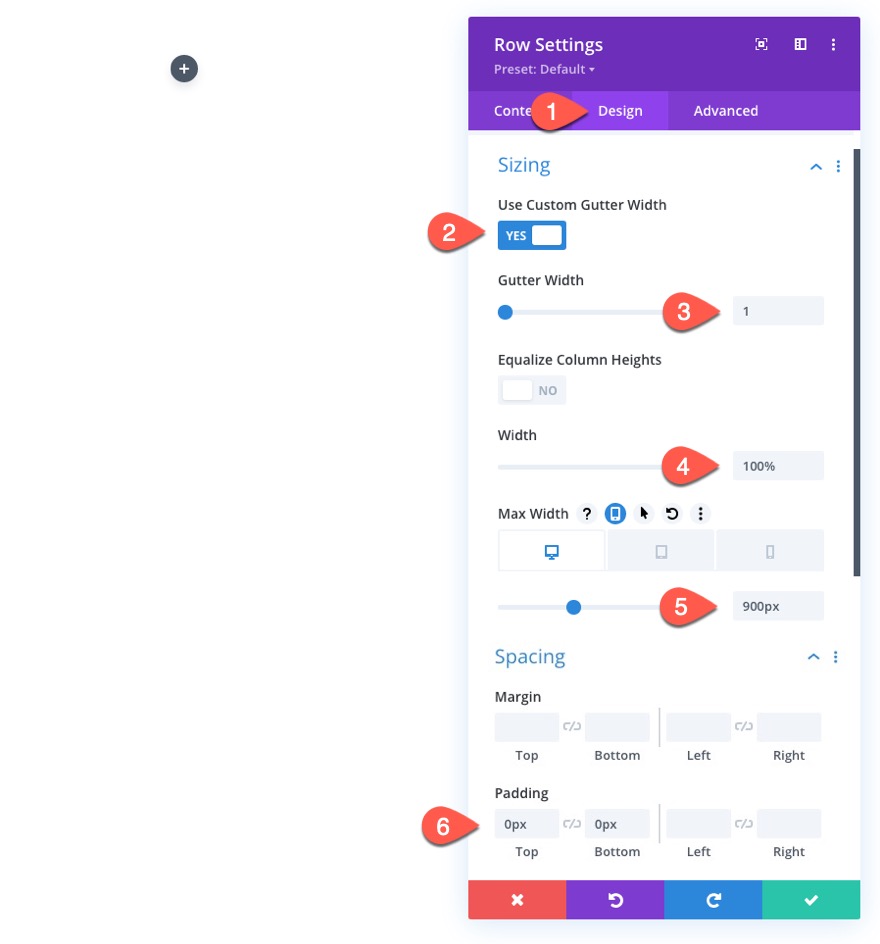
行設定を開き、以下を更新します。
- 側溝幅:1
- 幅:100%
- 最大幅:900px(デスクトップ)、700px(タブレット)、300px(電話)
- パディング:0px上、0px下
注:この設計が機能するには、ピクセル長の単位を使用して行の最大幅を設定することが重要です。 各画像の幅と後で追加する水平スクロールアニメーションは行の最大幅に依存するため、これらの値を覚えておいてください。

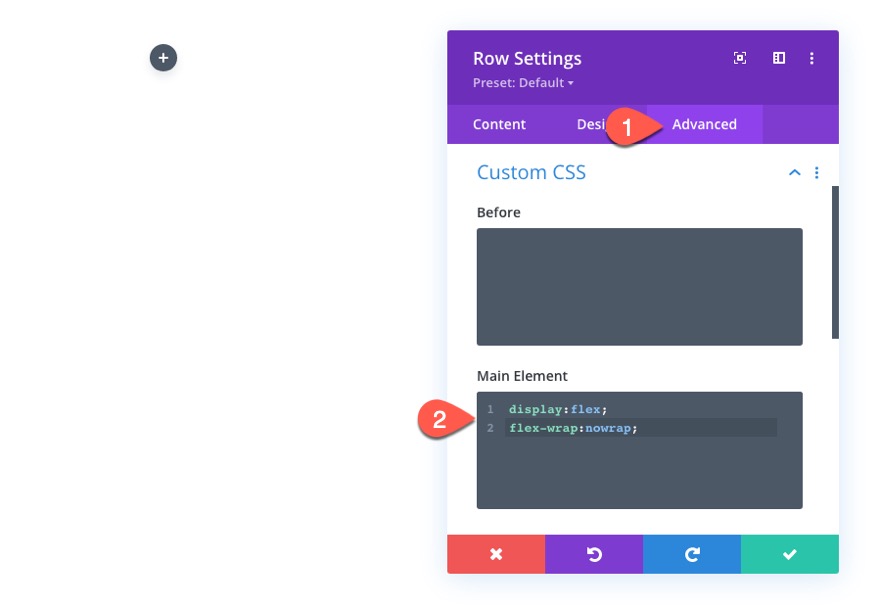
モバイルで列が折り返されたり、1列のレイアウトに分割されたりしないようにするには、[詳細設定]タブを開き、次のカスタムCSSをメイン要素に追加します。
display:flex; flex-wrap:nowrap;

列の設定
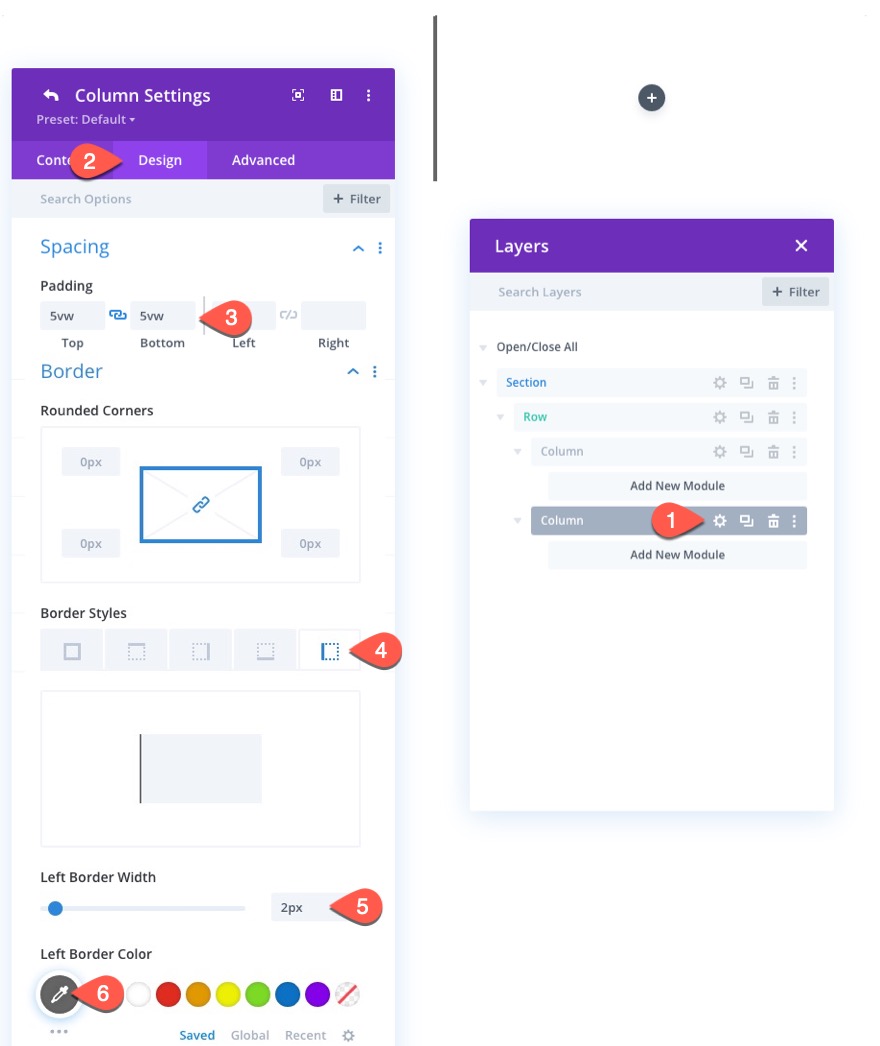
次に、列1の設定を開き、次のように設計設定を更新します。
- パディング:5vw上部、5vw下部
- 右ボーダー幅:2px
- 右の境界線の色:#666666

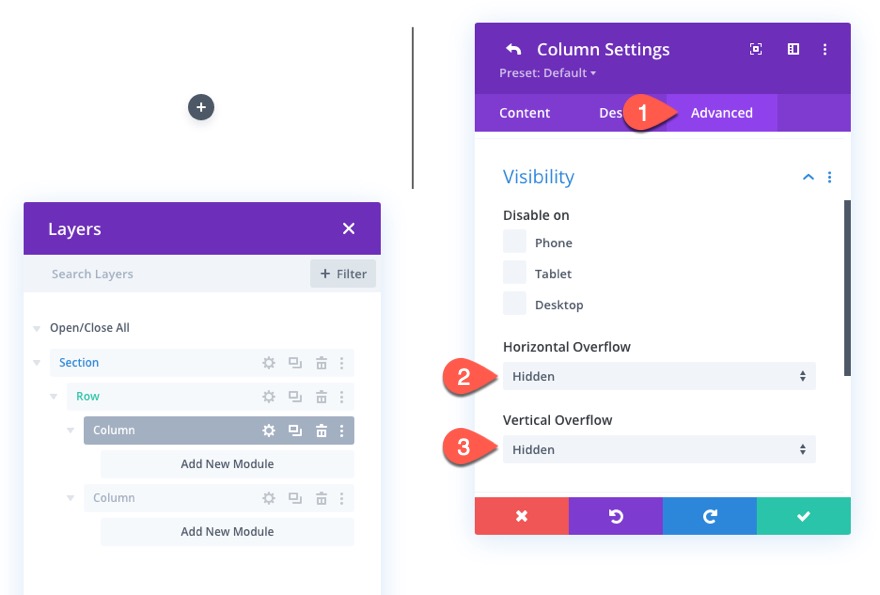
[詳細設定]タブで、オーバーフローを次のように更新します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示
スクロール時に各列内で表示する前と後の画像がスライドして表示されるように、各列でオーバーフローを非表示にする必要があることを忘れないでください

次に、列2の設定を開き、次のように設計設定を更新します。
- パディング:5vw上部、5vw下部
- 左ボーダー幅:2px
- 左ボーダーの色:#666666
注:各列の左右の境界線は、画像遷移の前後の中心点となる中央の線を作成します。

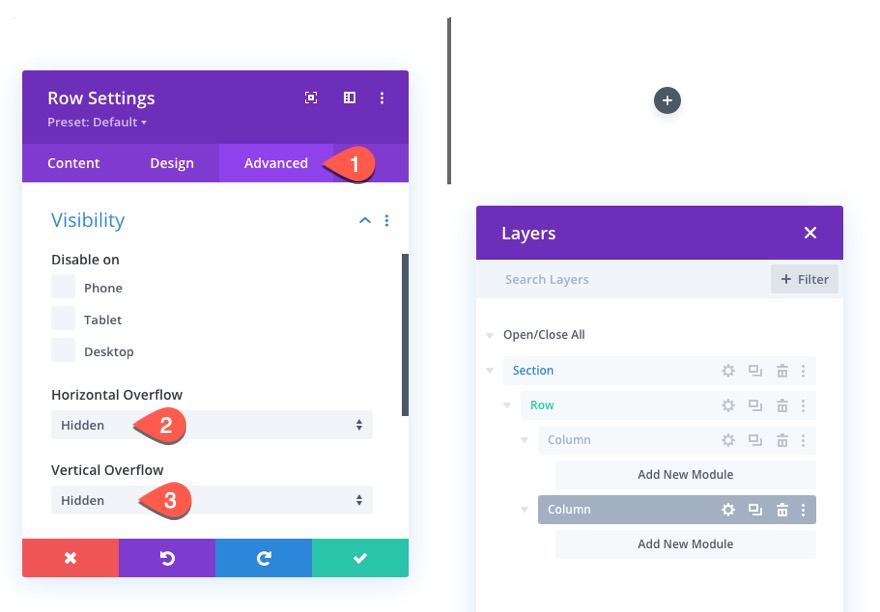
次に、この列のオーバーフローも非表示に更新します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

パート2:前後の画像の作成
2列のレイアウトが整ったので、アニメーションの前後に使用する画像を追加できます。 実際には合計3枚の画像があります。 1列目には、前の画像の「影」バージョンが後ろに残り(アニメーション化されません)、前の画像(白黒)がスクロールすると最終的に右に移動します。 2列目には、スクロール時に左からビューにスクロールする後の画像があります。
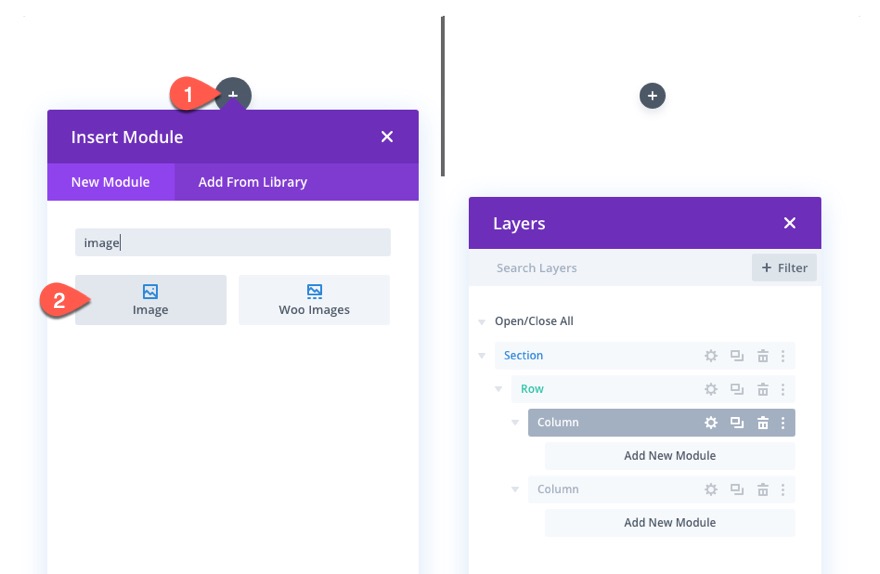
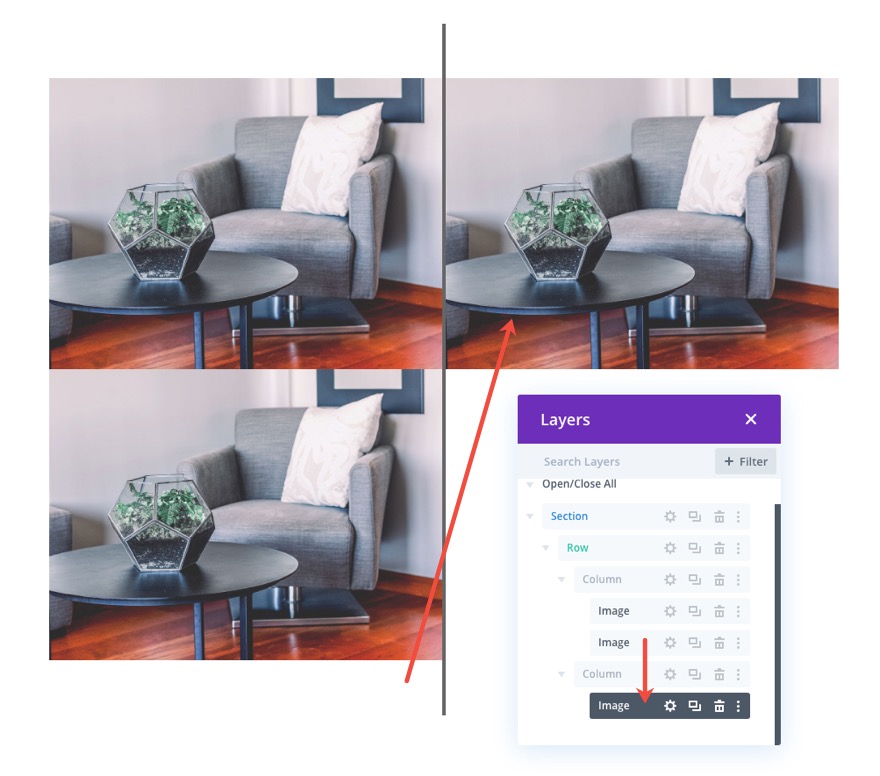
3つの画像を追加する
最初の画像を作成するには、列1に新しい画像モジュールを追加します。

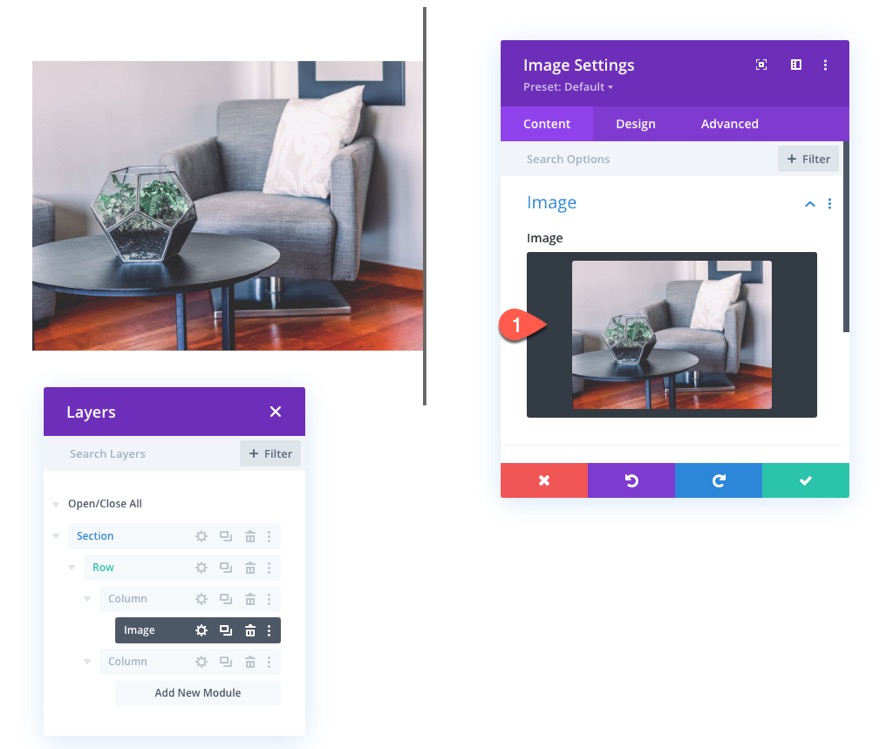
次に、画像をモジュールにアップロードします。


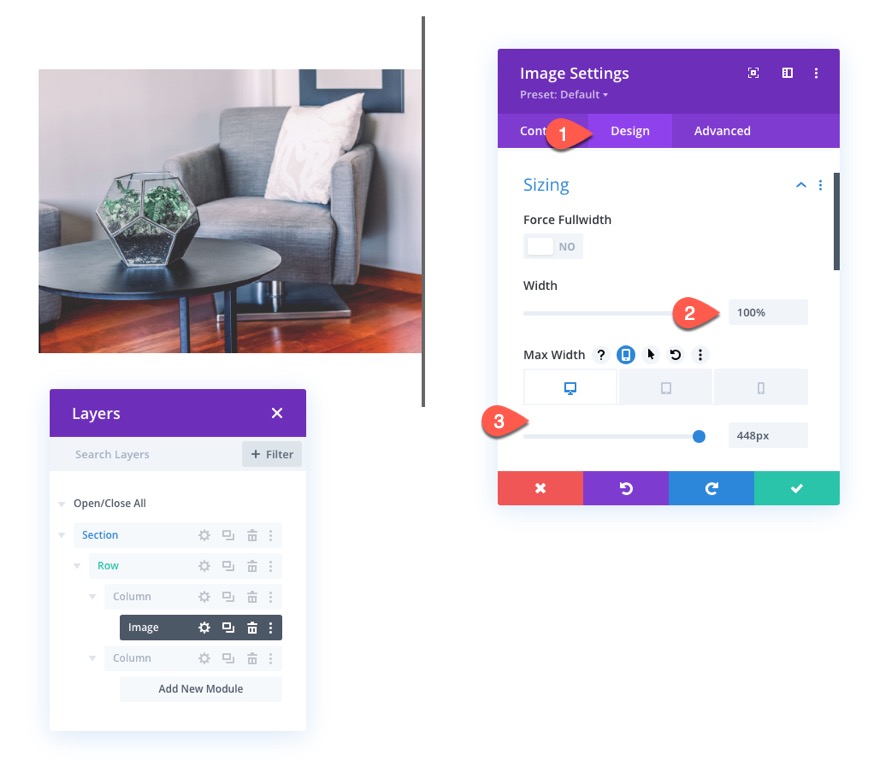
[デザイン]タブで、次の幅オプションを更新します。
- 幅:100%
- 最大幅:448px(デスクトップ)、348px(タブレット)、148px(電話)
注:各最大幅の寸法は、行のちょうど半分から2pxの境界線を引いたものによって決まります。 したがって、デスクトップの場合、行の最大幅は900pxです。 行の半分は450pxです。 次に、境界線によって追加された2pxを取り除くと、448pxが得られます。

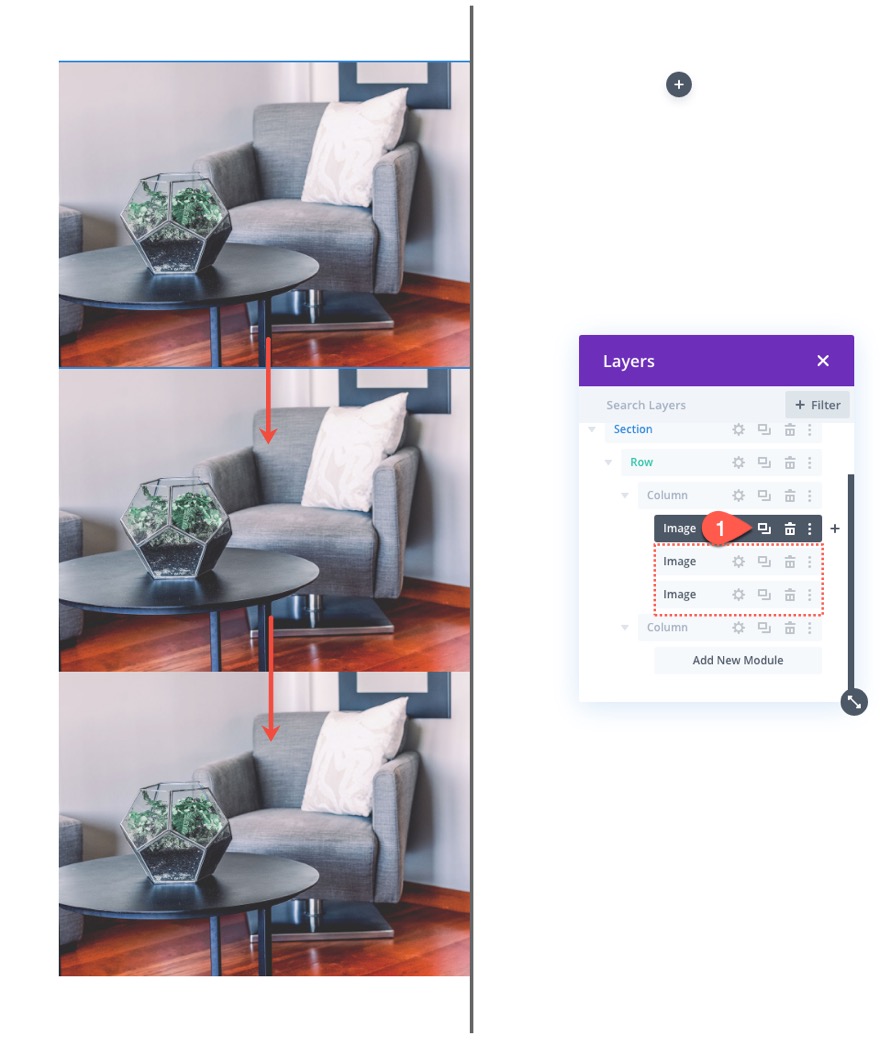
次の2つのイメージを作成するには、イメージモジュールを3回複製します。

次に、画像の1つを列2に移動します。

パート3:画像へのカスタムスタイルとスクロールアニメーションの追加
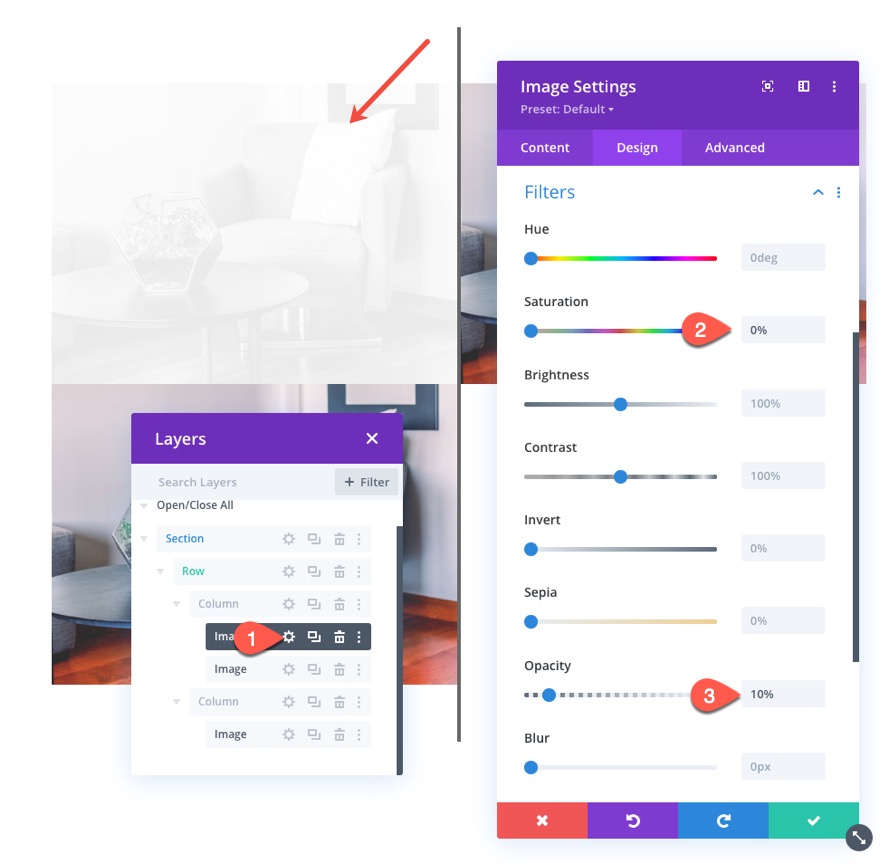
画像の前「シャドウ」スタイリング
前の画像の「影」のスタイルを設定するには、列1の最初の(または一番上の)画像の設定を開き、次のようにフィルターオプションを更新します。
- 飽和度:0%
- 不透明度:10%

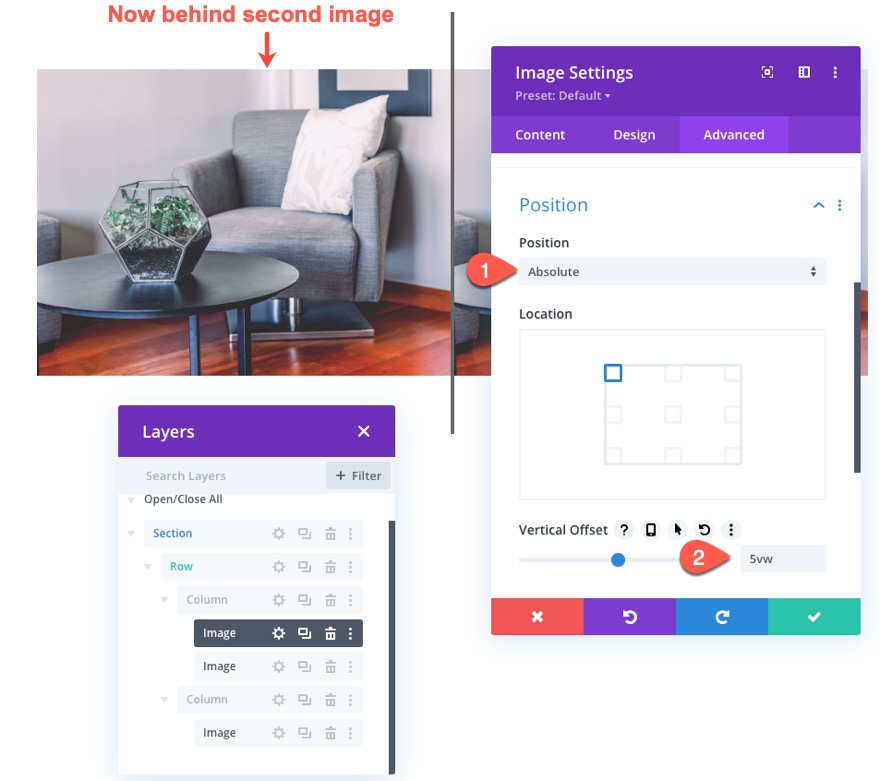
影の画像が前の画像のすぐ後ろに配置されていることを確認するには、次のように画像の位置を更新します。
- 位置:絶対
- 垂直オフセット:5vw
注:画像が垂直方向に整列したままになるように、垂直方向のオフセットは列の上部のパディングと等しくする必要があります。

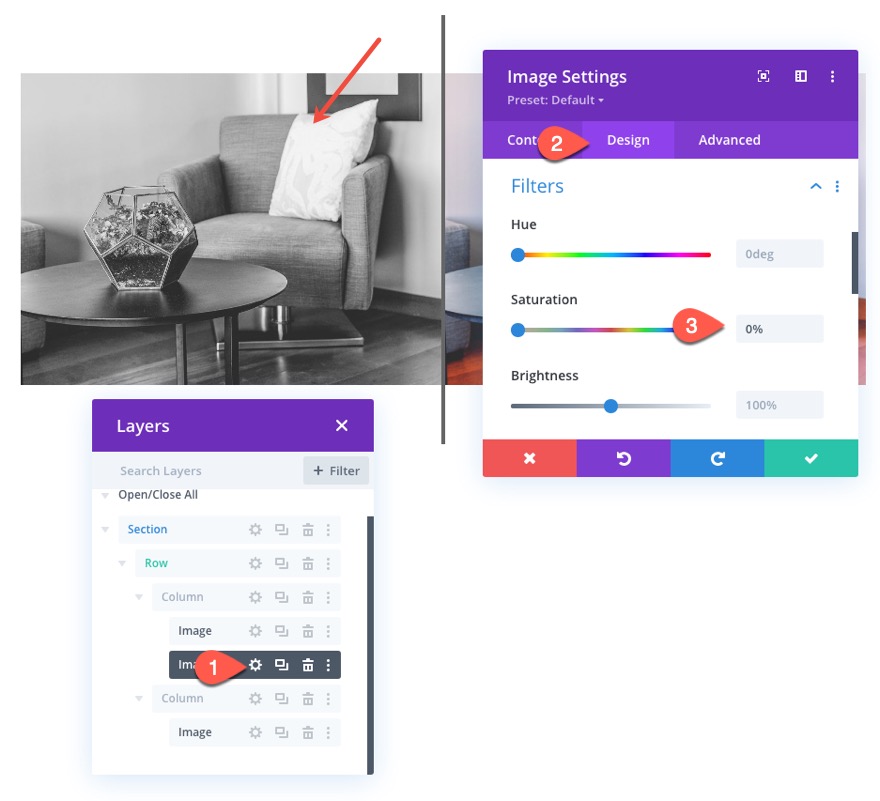
画像のスタイリングとスクロール設定の前
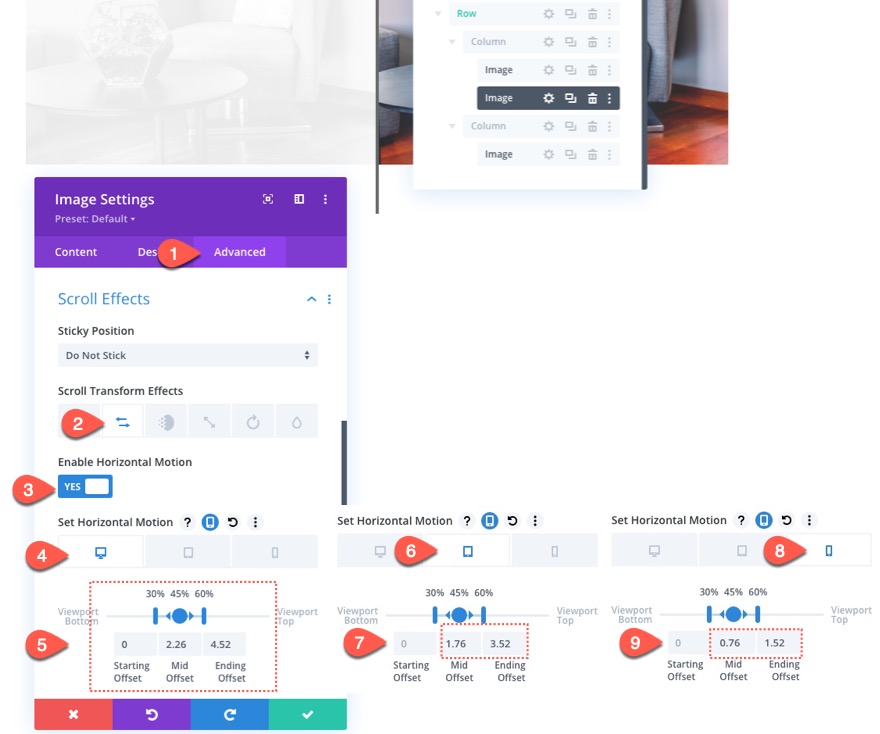
次に、列1の2番目の画像(現在はシャドウ画像の上にあります)の設定を開き、彩度フィルターを更新して、次のように画像の白黒バージョンにします。
- 飽和度:0%

[詳細設定]タブで、[スクロール変換効果]の下の[水平モーション]タブを選択し、[水平モーション]を有効にします。 次に、以下を更新します。
デスクトップの水平方向の動きを設定…
- 開始オフセット:0(30%)
- ミッドオフセット:2.26(45%)
- 終了オフセット:4.52(60%)
タブレットの水平方向の動きを設定…
- 開始オフセット:0(30%)
- ミッドオフセット:1.76(45%)
- 終了オフセット:3.52(60%)
電話の水平方向の動きを設定…
- 開始オフセット:0(30%)
- ミッドオフセット:0.76(45%)
- 終了オフセット:1.52(60%)

注:オフセット値はピクセル単位で設定されることに注意してください。 値1は100pxに相当します。 したがって、4.52の値は実際には452pxです。 したがって、デスクトップの水平アニメーションの最後で、画像は452px右に移動します。 452pxは、行の半分(450px)と2pxの境界線によって決まります。
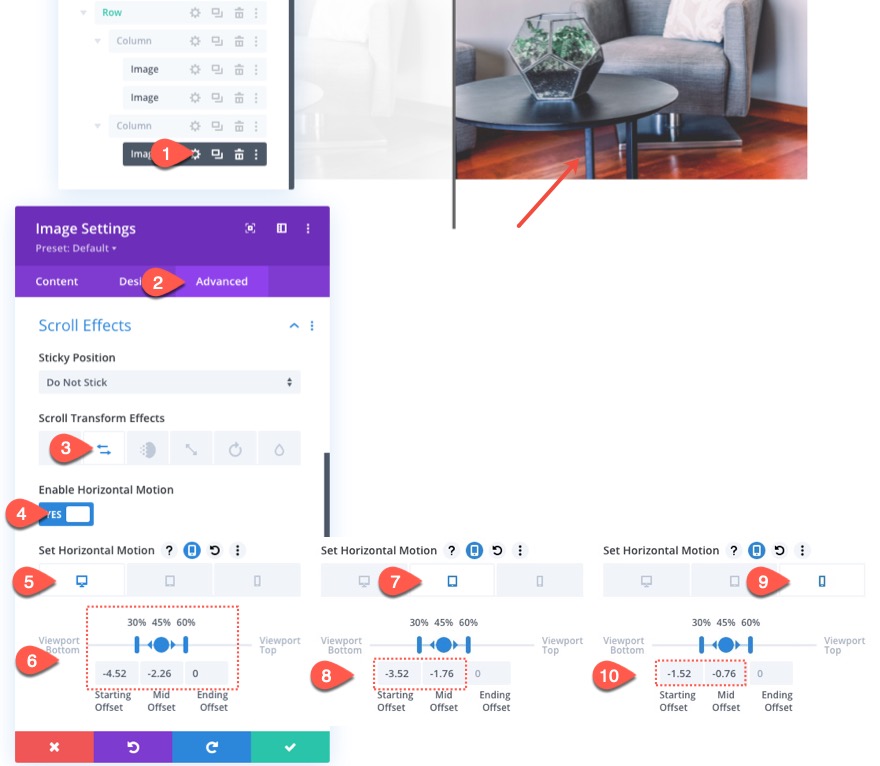
画像スクロール設定後
最後に、次の水平モーションスクロール効果を使用して、列2の最終画像を更新します。
デスクトップの水平方向の動きを設定…
- 開始オフセット:-4.52(30%)
- ミッドオフセット:-2.26(45%)
- 終了オフセット:0(60%)
タブレットの水平方向の動きを設定…
- 開始オフセット:-3.52(30%)
- ミッドオフセット:-1.76(45%)
- 終了オフセット:0(60%)
電話の水平方向の動きを設定…
- 開始オフセット:-1.52(30%)
- ミッドオフセット:-0.76(45%)
- 終了オフセット:0(60%)

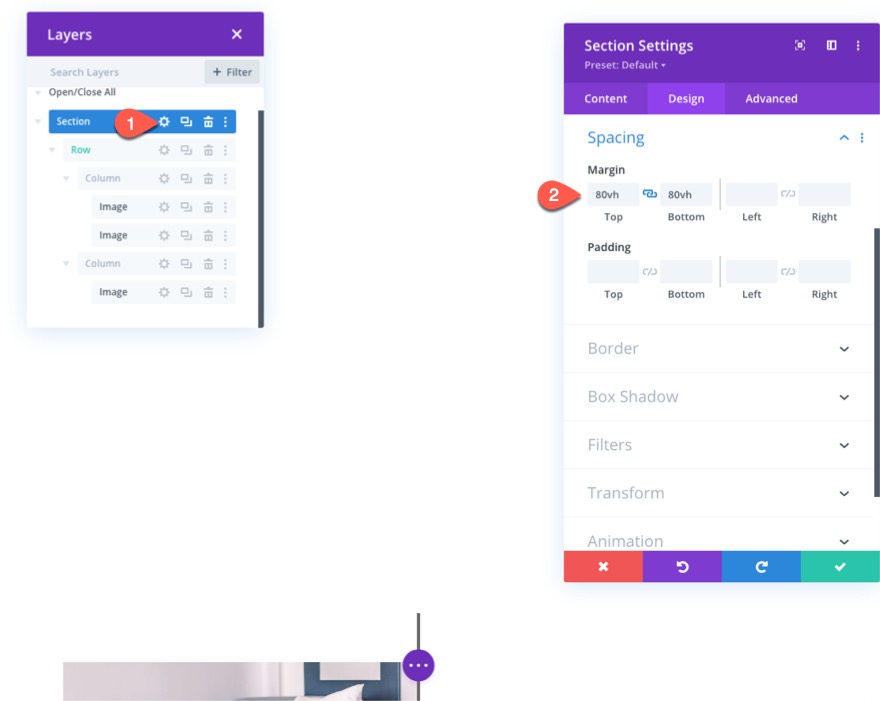
スクロールテスト用のセクションマージンの追加
これまでのスクロールアニメーションを見る前に、ライブページをスクロールするためのスペースを確保するために、セクションに一時的な上下の余白を追加する必要があります。
セクション設定を開き、以下を更新します。
- マージン:上80vh、下80vh

次に、ライブページで結果を確認します。
パート4:見出しの前後のテキストの作成
デザインを完成させるには、各画像の上に見出しの前後のテキストを作成する必要があります。
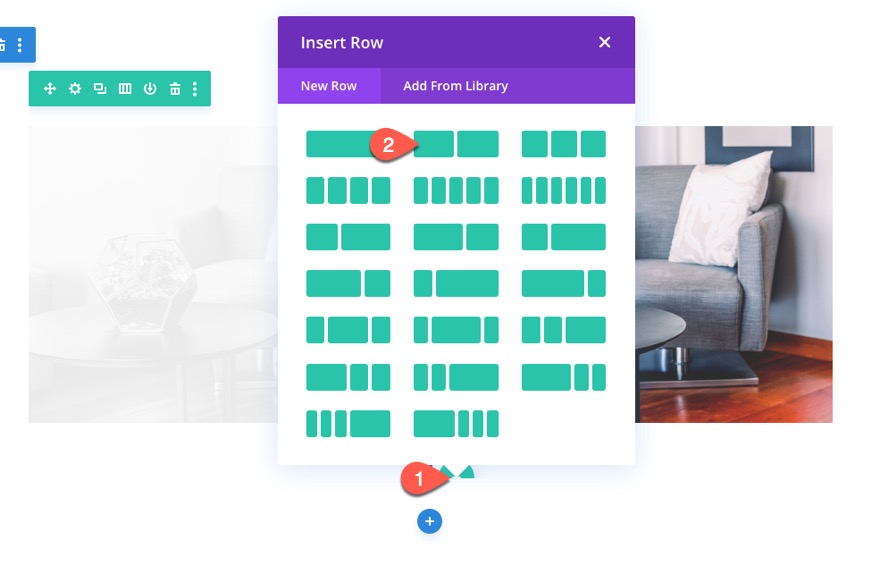
新しい行
これを行うには、新しい2列の行を作成します。

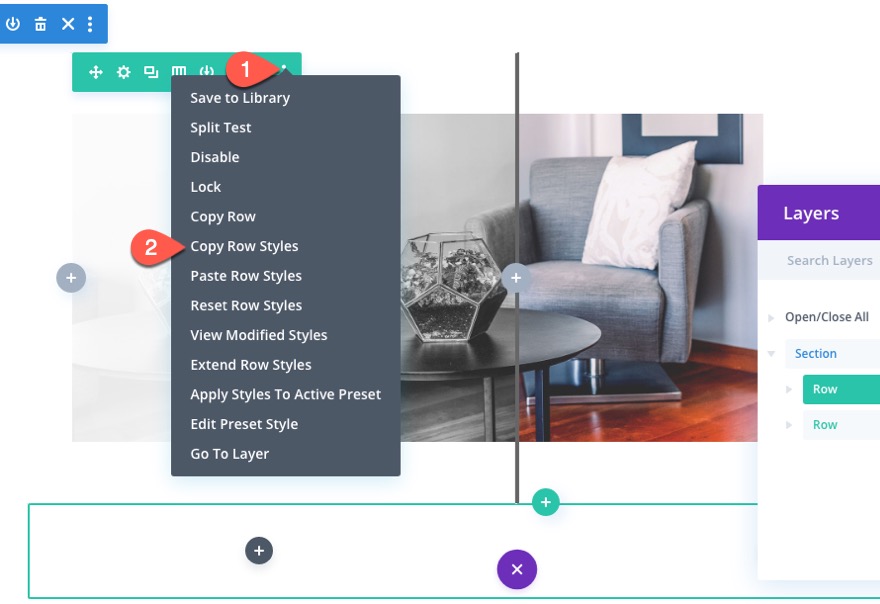
画像を含む前の行から行スタイルをコピーします。

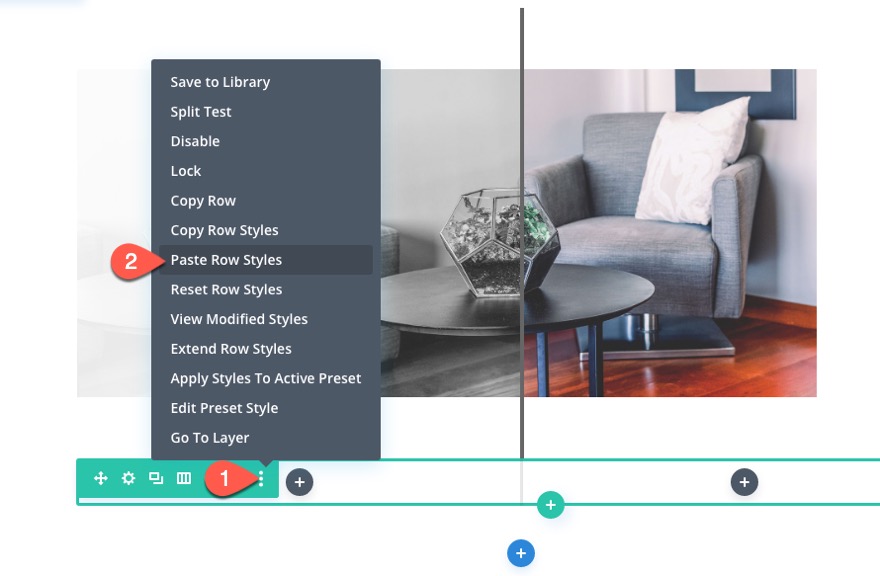
次に、行スタイルを新しい行に貼り付けます。

テキストモジュールの追加
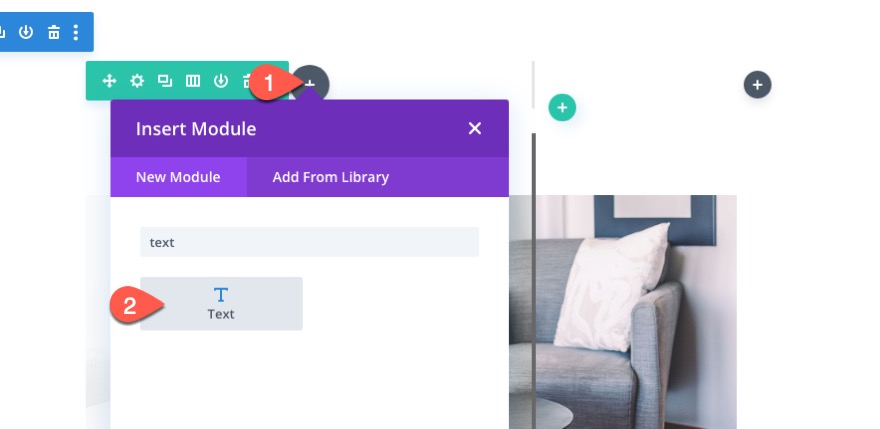
行が完成したら、画像を含む行の上にドラッグします。 次に、新しいテキストモジュールを新しい行の列1に追加します。

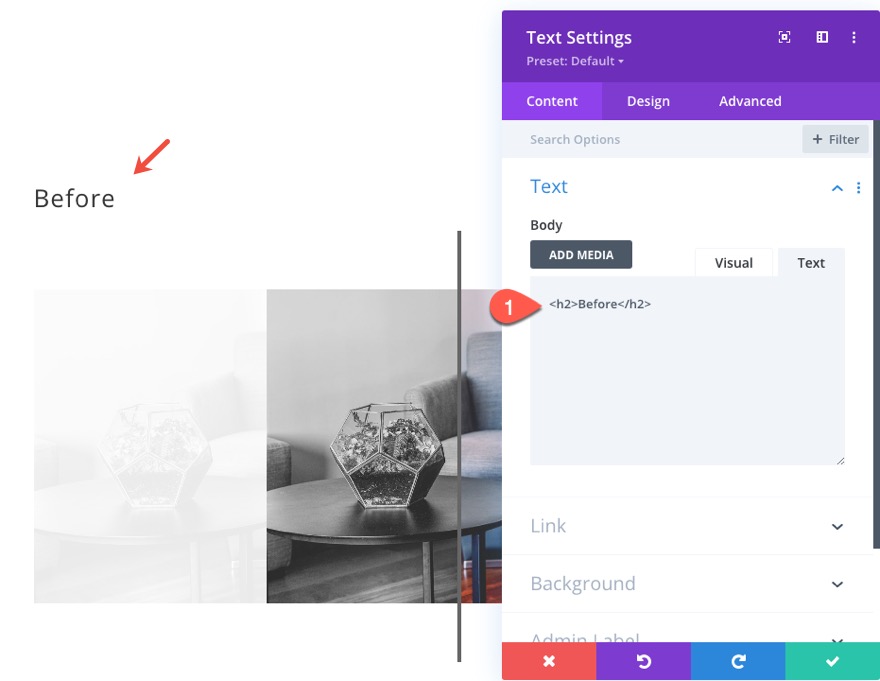
次に、本文を次のように置き換えます。
<h2>Before</h2>

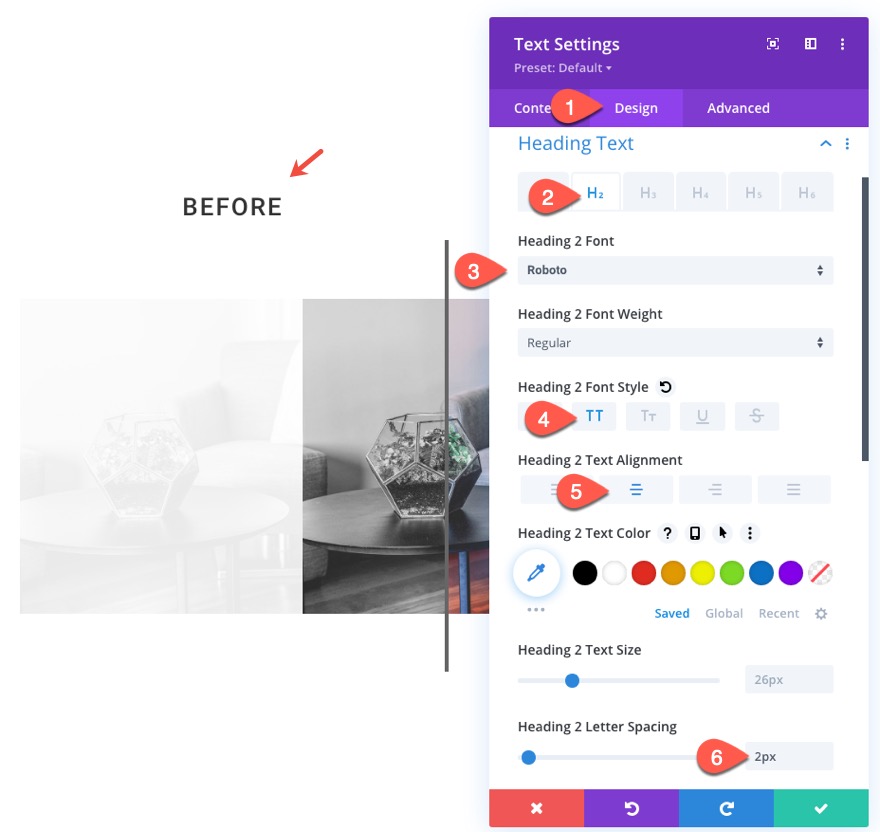
[デザイン]タブで、次のH2見出しスタイルを更新します。
- 見出し2フォント:Roboto
- 見出し2フォントスタイル:TT
- 見出し2テキストの配置:中央
- 見出し2文字の間隔:2px

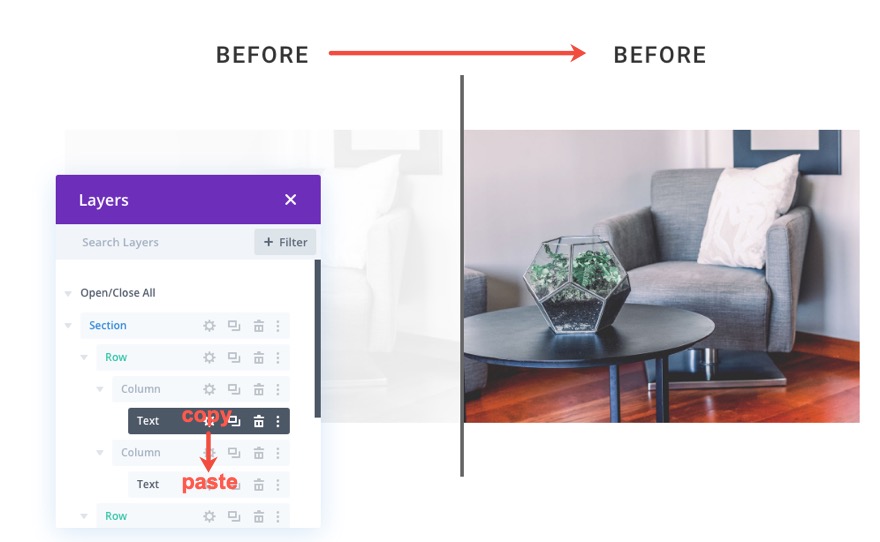
後の画像の見出しを作成するには、テキストモジュールをコピーして、同じ行の列2に貼り付けます。

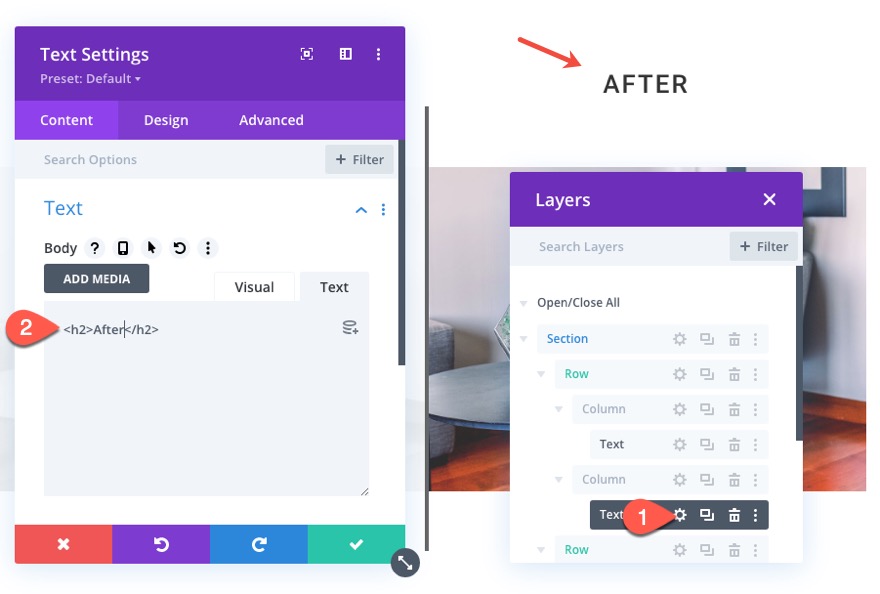
次に、H2テキストを「前」ではなく「後」に更新します。

それでおしまい!
最終結果
これが最終結果です。
そして、これがタブレットと電話のディスプレイでどのように見えるかです:
また、使用した画像を置き換えるだけでできることの例をいくつか紹介します。
最終的な考え
このチュートリアルでは、Diviを使用して画像の前後にアニメーション化された独自のカスタムスクロールを作成することがいかに簡単であるかを示しました。 このデザインの優れている点は、画像の例の前後で簡単に複製できることです。 セクションを複製して画像を更新するだけです。 最良の結果を得るには、アニメーション中に画像の位置が揃うように、これらの画像を同じサイズに保つ必要があることに注意してください。
うまくいけば、これにより、画像の前後に表示する必要がある可能性のある次のプロジェクトのデザインがさらに向上します。
コメントでお返事をお待ちしております。
乾杯!
