22の最も実用的なブートストラップファイルのアップロード(2021年)
公開: 2021-07-16徹底的な調査の結果、Webアプリケーションにすばやく統合できる最高のBootstrapファイルのアップロードを収集しました。
50以上をレビューしましたが、目立つのはこれらです。
ニーズに対応するさまざまなソースを探すには、思ったよりも時間がかかります。
もうその必要はありません。
ファイルのアップロードを設定すると、対象者はドキュメントをナビゲートしてアップロードまたはダウンロードできます。
そして、それを最初から実現する必要はありません。
それはあなたのウェブサイトの機能性を高め、あなたともっとつながりたい訪問者のためのその目的を強化します。
あなたのウェブサイトを最大限に活用するのに役立つ22のブートストラップファイルのアップロードを紹介します。
最高の無料のブートストラップファイルのアップロード
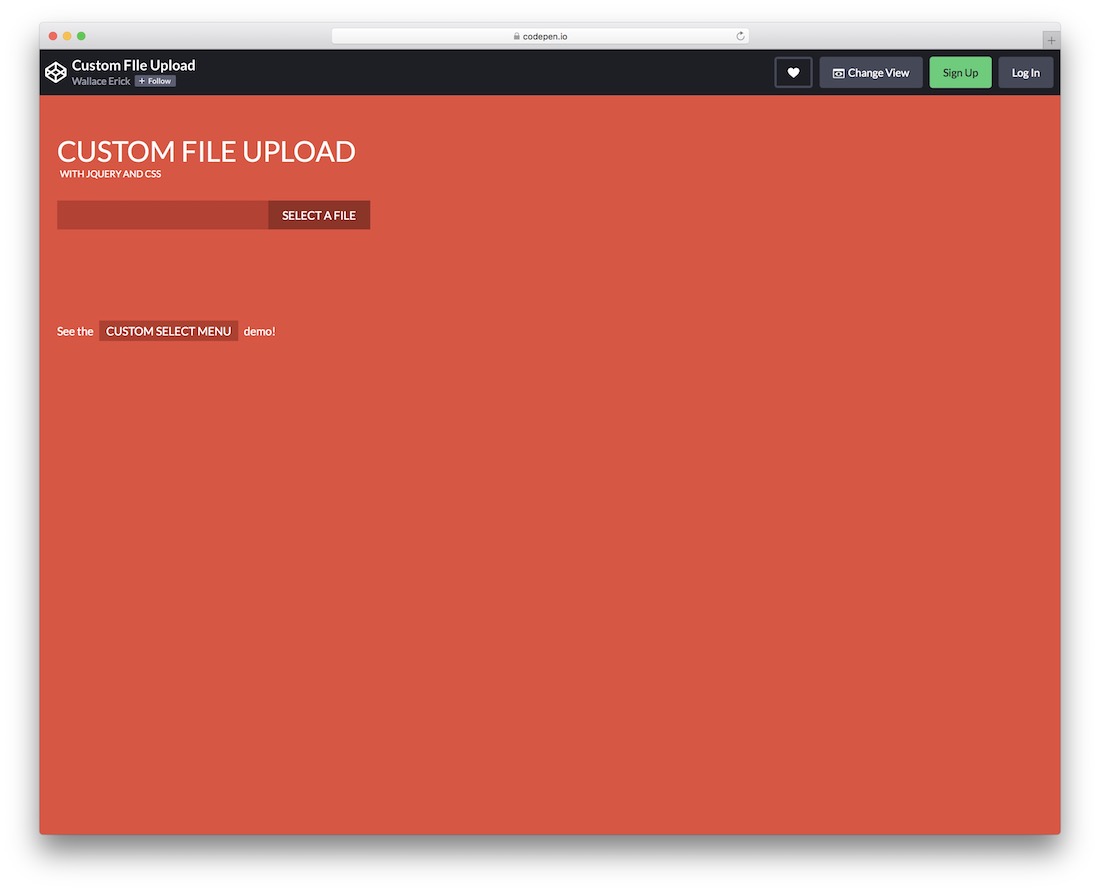
カスタムファイルのアップロード

デバイスから直接カスタムファイルを選択してWebサイトにアップロードするようにユーザーに提供します。 この便利なソリューションは、Webアプリケーションと簡単かつ迅速に統合されます。
いくつかの調整と改善を実行する必要があるかもしれません。それだけです。
このために、あなたはCodePenでそれをすべて行い、あなたのニーズと好みに応じてそれを微調整します。 最新のテクノロジーのみを備えており、さまざまな画面サイズやデバイスで優れたパフォーマンスを約束します。
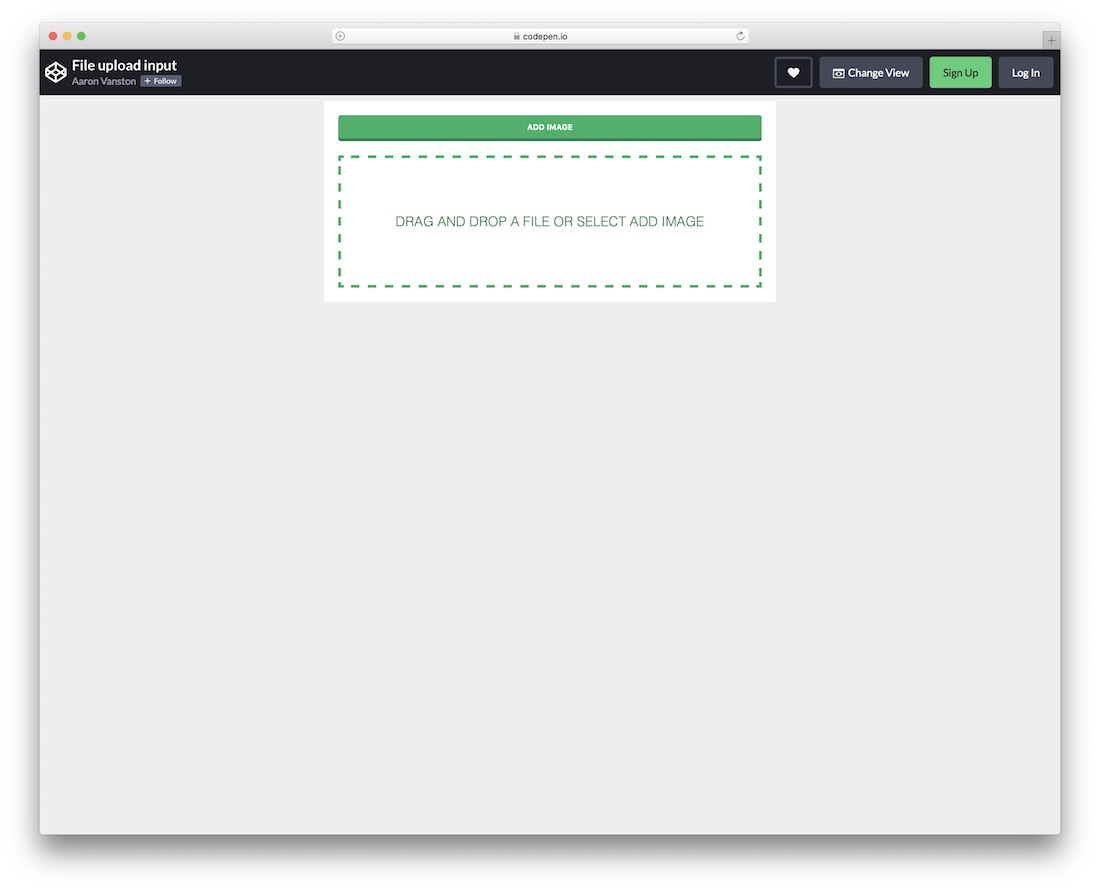
詳細/デモのダウンロードファイルアップロード入力

上記のBootstrapファイルのアップロードが少し基本的すぎる場合は、この最新の代替手段でうまくいくと確信しています。 この特定のソリューションに関しては、ユーザーはボタンを押してアイテム/ファイルを選択するか、単に特定の領域にドラッグアンドドロップすることができます。
後者はまた、それを緑色にするホバー効果を備えています。
もちろん、スニペットをカスタムの配色でブランド化したい場合は、必ずそれを実現してください。 それはあなたに時間がかかるものではないので、責任を持って編集に取り組み、それをあなたのアプリケーションに統合してください。
詳細/デモのダウンロードカスタム選択ファイル

Bootstrap、HTML、CSS、JSに基づくシンプルでミニマリストなカスタムファイルのアップロード。
ユーザーフレンドリーなコード構造により、そのまま使用する場合でも、さらに改善する場合でも、誰もがそれを最大限に活用できます。
実際、CodePenにアクセスした後、お気に入りのWebブラウザー内でデフォルト設定を構成できます。 また、色やフォントで遊んで、結果を自分のスタイルに正確に合わせることができます。
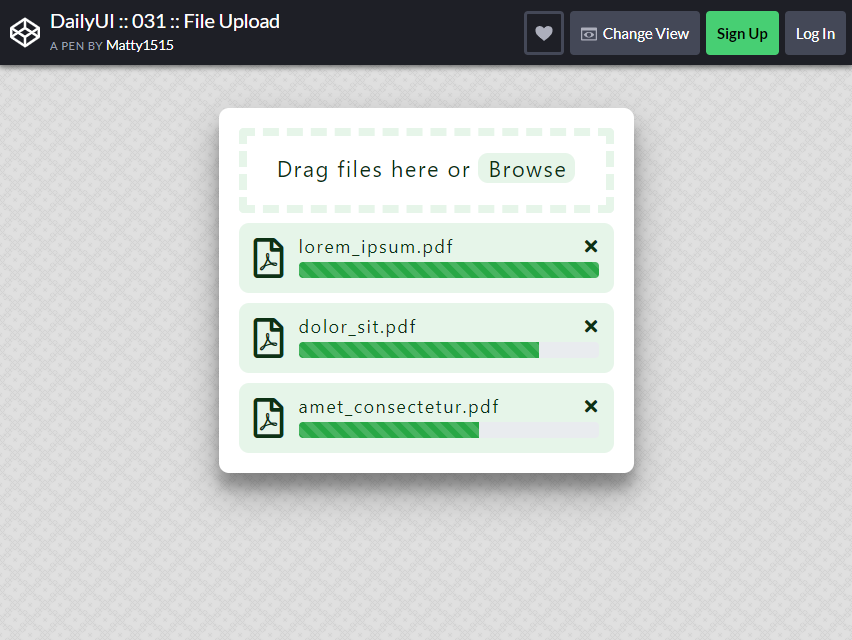
詳細/デモのダウンロードDailyUI 31

PDFファイルのアップロードは、PDFドキュメントを要求しているWebサイトにとって不可欠です。 ファイルをドラッグするか、参照して、送信するファイルをアップロードできます。
このデータを介して、同時に最大2つ以上のPDFファイルをアップロードできます。 画像は鮮明で、ページの中央に配置されているため、見やすくなっています。
あなたは問題なくそれをナビゲートすることができます。
これ以上のアクションは必要ありません。 ほんの数回クリックするだけで、ファイルをアップロードできるようになります。
詳細/デモのダウンロード
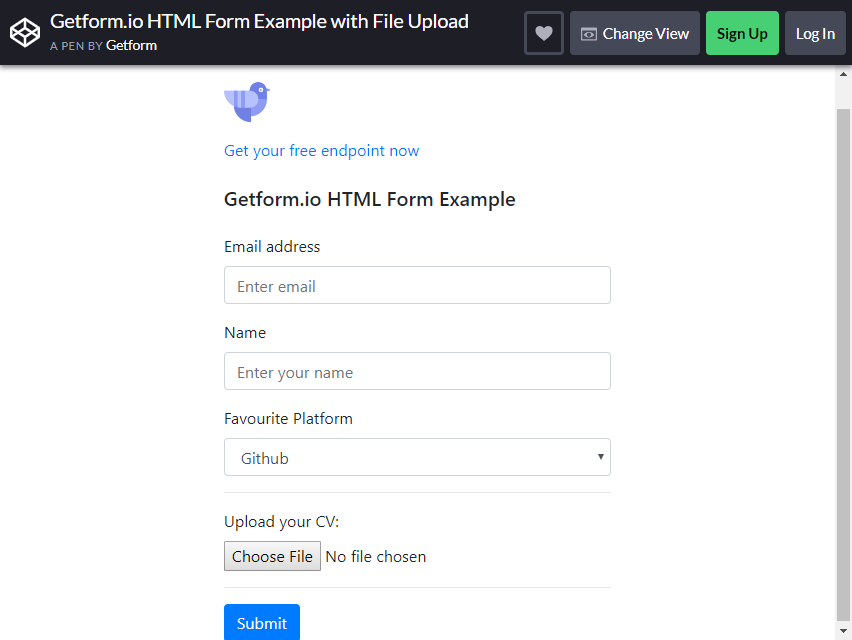
Getform.ioHTMLフォーム

メールアドレスや名前などの誰かのデータを要求するためにファイルをアップロードする場所を知りたいですか? このフォームは、応募者や仕事に応募したい人の詳細を尋ねるのに最適です。
このブートストラップファイルアップロード形式では、お気に入りのプラットフォームを要求し、応募者に履歴書をアップロードするファイルを選択するように依頼することもできます。
それは簡潔で簡単です。 名前の入力は、名、ミドルネーム、および姓に分割されていないため、より魅力的であり、読みやすくなっています。
フォームに必要事項を記入するために、人は異なる部分のみをクリックせずに彼の完全な名前を書く必要があります。 それは申請者に求められるすべての情報を提供します。
その上、彼のCVファイルを取得するときに、誰かの合計データを要求する必要はありません。ここには、彼の重要な情報がすべて書き込まれています。
詳細/デモのダウンロードカスタムネイティブファイル入力

このファイル入力は非常に単純ですが、常に正しく機能します。 ワンクリックボタンですが、目的は同じです。 サイズは観客に見えるくらいの大きさです。
小さなファイルのアップロードは、他のページの一般的な問題の1つです。 非常に小さくてクリックしにくく、非常にくすんだ色の[ファイルを取得]ボタンをたくさん見ました。
色は見やすくするために不可欠です。 カーソルをナビゲートする前に、色がコーンフラワーブルーであることがわかりますが、カーソルを中央に置くと、中程度のアクアマリンに変わります。
これらの色の目的は何ですか? それはあなたが正しいカーソルにいることを示しており、それをクリックすると、あなたはあなたが要求したものを手に入れるでしょう。
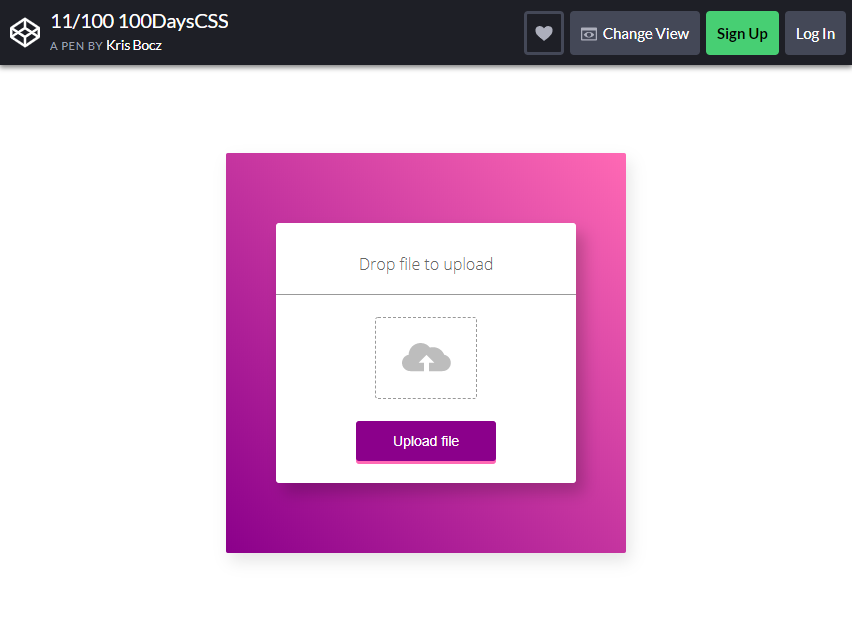
詳細/デモのダウンロードファイルアップロードボックス

箱はシックでかわいらしいです。 聴衆があなたのウェブサイトを訪問するとき、彼は視覚的にリラックスしたページを探していることを忘れないでください。
適切なカラーコントラストファイルのアップロード形式を使用すると、サイトの美しさを増し、より多くのオーディエンスを引き付けることができます。
ファイルアップロードボックスには2つのオプションがあります。ファイルをドロップしてファイルをストレージから直接アップロードまたはアップロードするか、どちらか都合のよい方です。 クリックするのに十分な大きさと快適さです。
ボックスの中央に、雲と上向きの矢印が表示されます。ここにファイルをドラッグします。 このような写真を入れると、訪問者にとって簡単になります。
あなたのブログやページがガーリー/フェミニンなものに関するものなら、このフォーマットを使うことができます。 しかし、これは特定のニッチのない一般的なアプリケーション用です。
詳細/デモのダウンロードファイルのアップロードとプレビューを備えたブートストラップモーダル

あなたは人々がお互いにつながることができるようにあなたのウェブサイトをセットアップしますか? これは、接続に最適なBootstrapファイルのアップロードです。 Bootstrap Modalを起動すると、ステータスボックスのプレビューが表示されます。
あなたの聴衆に彼らのステータスを書くことを楽しんでもらい、人々とより多くの関係を持たせましょう。 この形式の良い点の1つは、絵文字ピッカーです。 ステータスバーの横には、写真をアップロードするためのボタンも表示されます。
ステータスバーのスタイルは、ソーシャルメディアアカウントで使用しているものと似ています。
これはあなたのウェブサイトにより大きな影響を与えるでしょう。 もう一つ、それが作られた方法はシンプルで理解しやすいです。 その白い色はあなたがあなたのサイトのために選んだどんなテーマにもぴったりです。
詳細/デモのダウンロード画像アップロードボタン

あなたがあなたのウェブサイトへの自然な画像アップローダーを探しているなら、これは最良の選択の1つです。 使用するには、丸ボタンをクリックすると、ファイルエクスプローラーが表示されます。
画像をクリックするかファイル名を入力して、ローカルストレージから画像をアップロードします。 適切な写真を選択した場合、写真のプレビューを表示するのに1〜3秒しかかかりません。
右上のXボタンをクリックすると、間違ったアイテムを持っている場合に画像を簡単に削除できます。
サイズはちょうどよく、多くのスペースを消費しません。 また、ブログが遅れるのを防ぎます。 そのパフォーマンスは同じであり、心配する必要はありません。
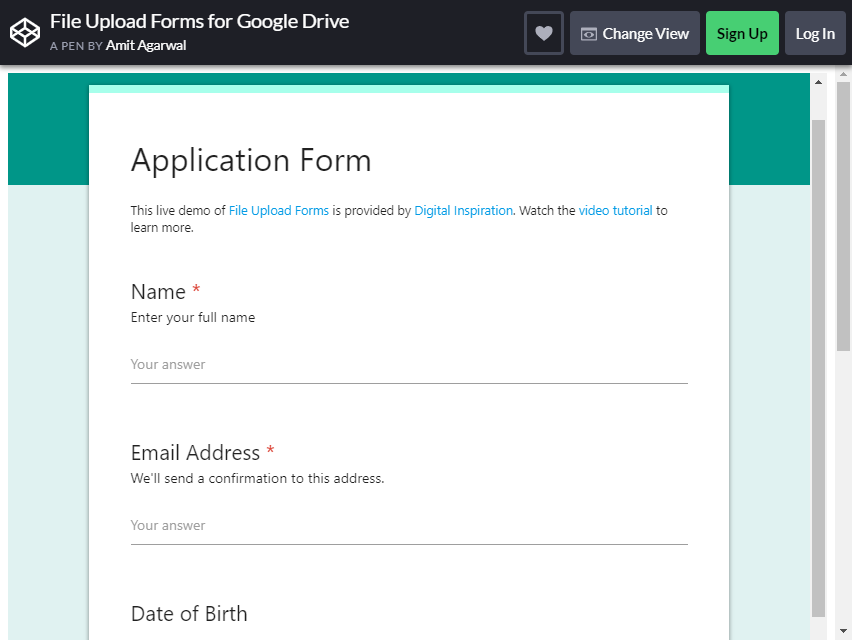
詳細/デモのダウンロードGoogleドライブのファイルアップロードフォーム

Googleにリダイレクトするためにフォームに記入するように視聴者に依頼したい場合、これはブログに含めるための最良の方法の1つです。 シンプルなナビゲーションと簡単にキャプションを読むことができます。
Getform.ioフォームと同じように、フルネームを3つのセクションに分割する必要はありませんが、名前を直接入力するだけで済みます。
名前では、電子メールアドレス、学位、履歴書は、空にしないでおくべきフォームの最も重要なセクションです。
カレンダーが表示され、生年月日セクションに入力して、適切な月、日付、年を選択できます。 ストレージから画像を参照してアップロードします。
最適なセクションは電子署名ボックスです。 ユーザーの電話から、そこにサインインできます。 [同意する]セクションを確認し、[要約]をクリックして続行することを忘れないでください。
 詳細/デモのダウンロード
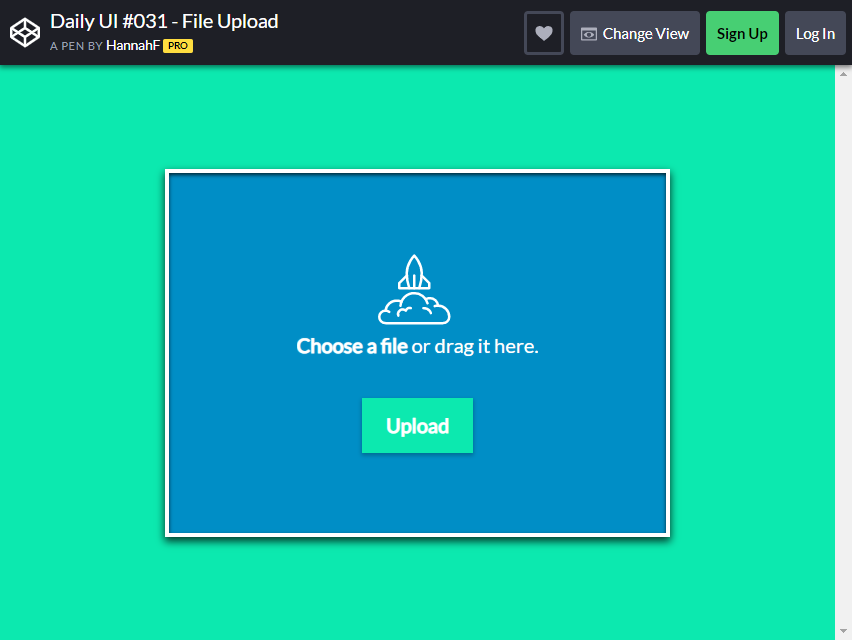
詳細/デモのダウンロード毎日のUI#031 –ファイルのアップロード

アップロードファイルボックスは、ナビゲートするのに十分な大きさです。 ファイルを選択するか、ボックス内にドラッグするかを選択できます。
マウスカーソルを[アップロード]ボタンに合わせると、ボタンの側面に影が付きます。
これは、ファイルをアップロードする準備ができていることを示しています。 ボックスの青い色はそれをより魅力的にします。
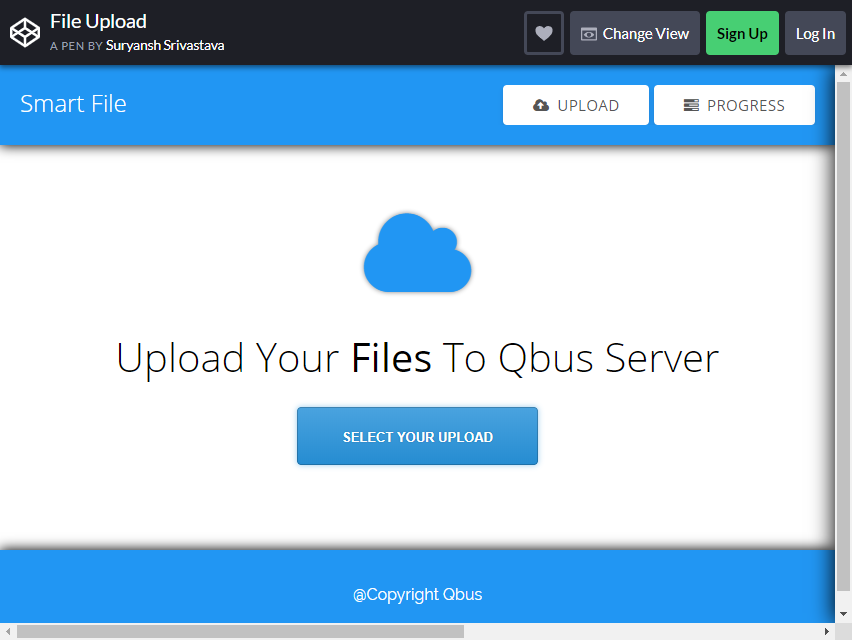
詳細/デモのダウンロードファイルアップロードフォーム

このフォームは、スマートファイルのアップロードに最適です。 右上のセクションに[アップロードと進行状況]ボタンが表示されます。 ファイルをアップロードすると、アップロードした内容の全体的な進行状況を確認できます。
進行状況バーには、ファイル名、ファイルサイズ、ファイルのファイルリンクが表示されます。 データのリンクをコピーするオプションがあります。
このブートストラップファイルアップロードフォームの素晴らしい点の1つは、ボックスが完全にナビゲートするのに十分な大きさであるということです。 それはあなたのページではっきりと見ることができ、テキストは視聴者にとって十分な大きさです。
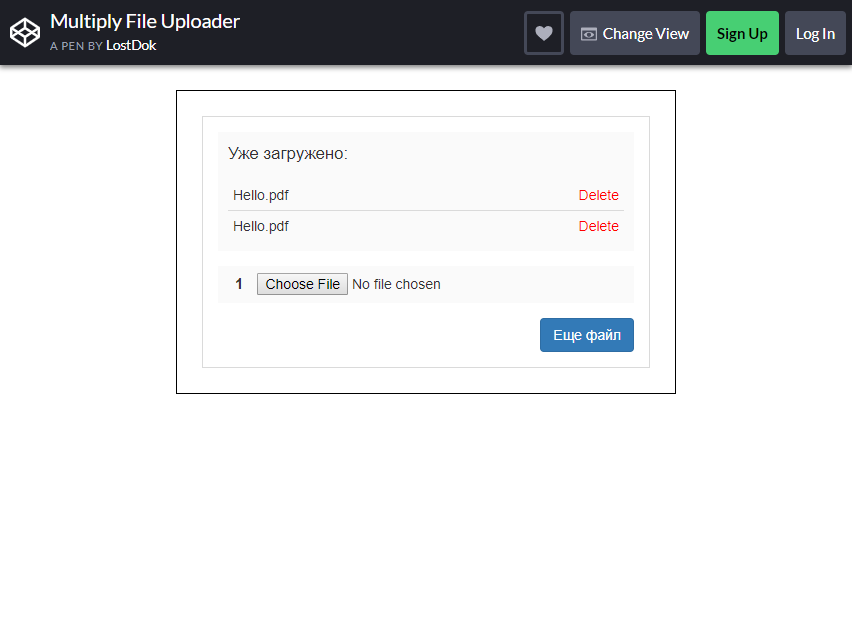
詳細/デモのダウンロード乗算ファイルアップローダー

ファイルアップローダーの形式は非常に単純ですが、同時に複数のファイルをアップロードできます。 間違ったファイルをアップロードした場合は、ファイル名の横にある削除ボタンをクリックするだけです。
このファイルのアップロードは、いくつかのブログで使用できます。 これを設定しても、Webサイトの機能が低下することはありません。
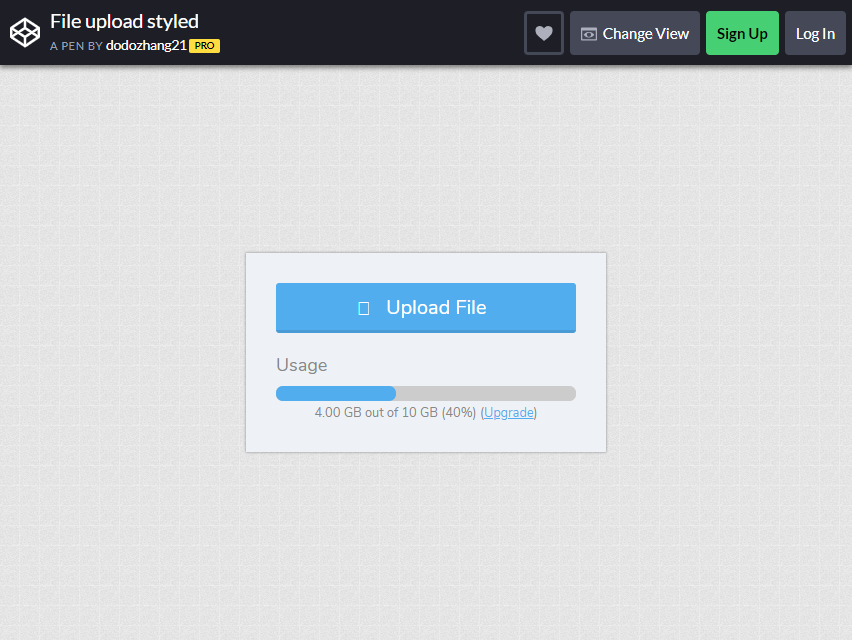
詳細/デモのダウンロードファイルアップロードスタイル

このファイルアップロード形式では、ユーザーがページに最大10GBのファイルをアップロードできるようにすることができます。 ファイルをアップロードするためにクリックする青いボタンがあります。
下部には、アップロードするファイルの制限である10GBから4GBを使い切ったかどうかの使用状況が表示されます。
ユーザーがページにアップロードするデータの最大サイズをアップグレードしたい場合は、使用状況表示の横にある[アップグレード]ボタンをクリックできます。
ボックスは明確でシンプルで、聴衆が読んだりナビゲートしたりするのが理解できるほど多くのデザインがありません。
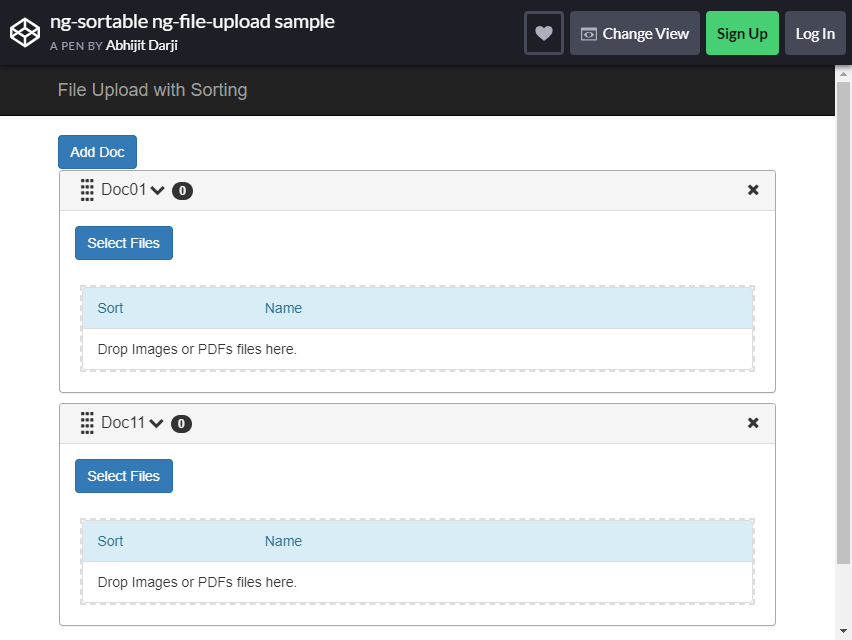
詳細/デモのダウンロード並べ替えを使用したファイルのアップロード

より高度なファイルアップロード形式が必要な場合、これは最良のオプションの1つです。 このフォームでは、ストレージからアップロードしたファイルを並べ替えることができます。 [ファイルの選択]ボタンをクリックして、データを転送します。
ドキュメントをクリックするとすぐに、名前、サイズ(MB)、タイプ、変更された場所などの情報が表示されます。
別のファイルをクリックすると、アップロードされたファイルの行の最後のセクションにある削除ボタンをクリックすることを選択できます。 この形式では、複数の選択肢があります。
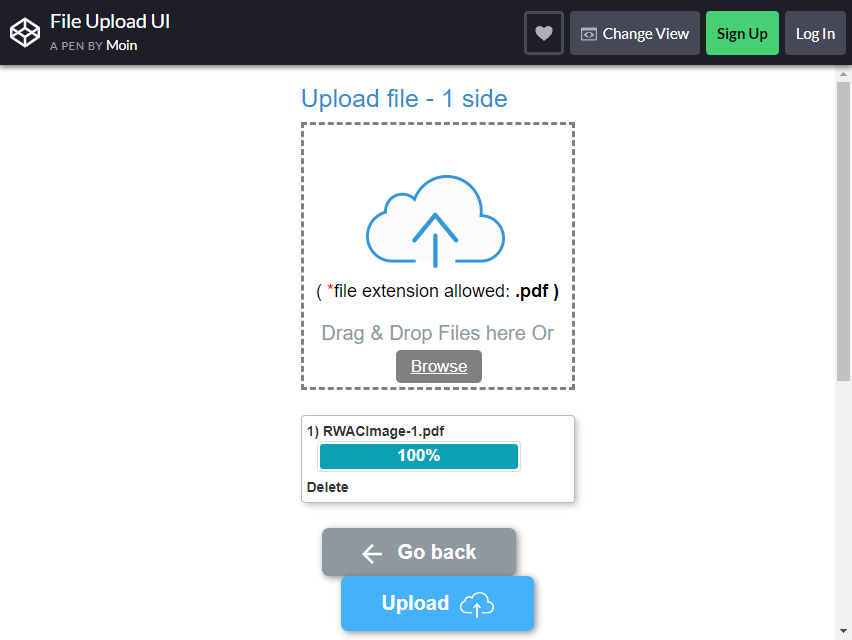
詳細/デモのダウンロードファイルアップロードIU

ファイルまたはその他のドキュメントを破線内にドラッグします。 ファイルもPDFにすることができます。 他の形式と同じように、ファイルをドラッグアンドドロップするか、ストレージから直接参照することができます。
アップロードが完了すると、データは破線のボックスの下部に表示されます。 100%完了していることがわかります。 ファイルの選択を間違えた場合は、ファイルを削除するオプションを選択する必要があります。
進行状況ボックスの横の下部に、ファイルのアップロードに気が変わった場合に戻るか、[アップロード]ボタンをクリックして続行するオプションがあります。
形式はアクセス可能であり、ブログの美しさを増すことができます。 セットアップも簡単です!
詳細/デモのダウンロードAngularファイルアップロードディレクティブ

ファイルを選択してページにアップロードするのは、これほど簡単ではありませんでした。 ユーザーはストレージからストレージから選択して、Webページにアップロードできます。
下部に「リセット」ボタンがあり、その横に「アップロード」ボタンがあります。 これは、ファイル入力コントロールのSIMPLEディレクティブにすぎません。 ファイルをアップロードするためだけのボタンやナビゲーションはありません。
正確には3つのボタンしかありません。 より単純な形式が必要な場合は、これが正しい選択です。 場合によっては、単純な方が良いこともあります。
詳細/デモのダウンロードシンプルなファイルアップローダー

このフォーマットは、破線の内側にアイコンがあるので魅力的です。 アイコンは、画像、ドキュメント、またはPDFを示します。 これらのタイプのファイルは読み取り可能であり、Webサイトにアップロードするために利用できます。
これは、聴衆またはユーザーがどのファイルが適用可能かを知るのに役立ちます。 それとは別に、この絵は、読むことを知らない人にとってさえ、聴衆にとってより魅力的です。 テキスト形式も形式に魅力を与えます。
これは、使用するのが簡単な基本的な形式である可能性があります。 ファイルをアップロードするには、ファイルをドラッグまたはドロップするか、ファイルエクスプローラーから参照します。
プレーンなものと複雑なもののどちらが好きですか?
詳細/デモのダウンロードプレーンファイルのアップロード形式

このフォーマットをクリックするためのボタンが1つしかないことがわかります。 ボックス内で、必要なドキュメントをドラッグすることもできます。 これは、単純なファイルを要求しているだけの一部のWebサイトにとって理想的です。
ご覧のとおり、背景色は黒で、ウェブサイトのあらゆる種類やテーマで利用しやすくなっています。
ボックスのサイズはちょうどよく、ページのスペースを大量に消費しません。
単一ファイルのアップロードに関しては、単純さを目指してください。 このようにして、ユーザーは簡単かつ迅速にアップロードできます。
詳細/デモのダウンロードやることリスト形式

この形式は、完了する必要のあるすべてのアクティビティまたはタスクを一覧表示するのに理想的です。 これは、[マイタスク]、[進行中]、および[完了]の3つに分けられます。 [マイタスク]セクションで、実行する必要のあるタスクを追加するだけです。
1日で行う必要のあるすべてのもの(たとえば、買い物に行く、家事を終える、課題を終えるなど)を置くことができます。 また、好きなだけ編集することができます。
アクティビティの期限を入力し、必要に応じてファイルをアップロードすることもできます。 最後に、自分が書いたタスクについてコメントを書くこともできます。
「進行状況」セッションでは、現在実行しているアクティビティをここに配置し、「完了」セクションでは、完了したすべてのタスクを含めます。
詳細/デモのダウンロードカスタムアニメーション入力ファイル

簡単な写真のアップロード形式をお探しですか? このファイルのアップロードでは、写真のみが許可されます。 使用できる形式は、jpg、jpeg、BMP、およびpngです。
あなたは「あなたの写真を閲覧してください!」を見ることができます。 ボタン。 クリックするだけでファイルストレージが出てきます。 無効にならない限り、承認された形式のみをクリックすることを忘れないでください。
これは、写真のみを要求しているブログに最適です。 それは単一の目的を持っていますが、正しいものです。
詳細/デモのダウンロード画像のアップロードでプロファイルカードを反応させる

プロファイルカードは、ブログやWebサイトの資産になります。 ユーザーは、中央の円をクリックするだけで写真をアップロードできます。 名前とステータスがフォーマットに含まれています。
その日の名前とステータスを入力し、[保存]ボタンをクリックするだけで、フォーマットに表示されます。 色とスタイルが魅力的です。 ウェブサイトのテーマやスタイルにぴったりです。
詳細/デモのダウンロード
