25最高の無料のブートストラップ検索バーテンプレート2021
公開: 2021-07-16私たちは、あらゆるWebサイトまたはWebアプリケーションに使用できる最高の無料のBootstrap検索バーテンプレートを共有したいと考えています。
クールな検索フォームの検索はこれで終了します。
それらの数百を検討した後、私たちは独自に作成することにしました。
これにより、最も用途の広い無料スニペットのバンドルを提供する自由が得られました。
すぐに使用することも、さらに微調整することもできます。
これらの検索バーを操作するにはコーディングが必要ですが、それぞれに初心者向けの構造を作成しました。
検索バーを使用して、Webサイトのエクスペリエンスをさらに向上させます。
最高の無料のブートストラップ検索バーテンプレート
Colorlib検索フォームv1

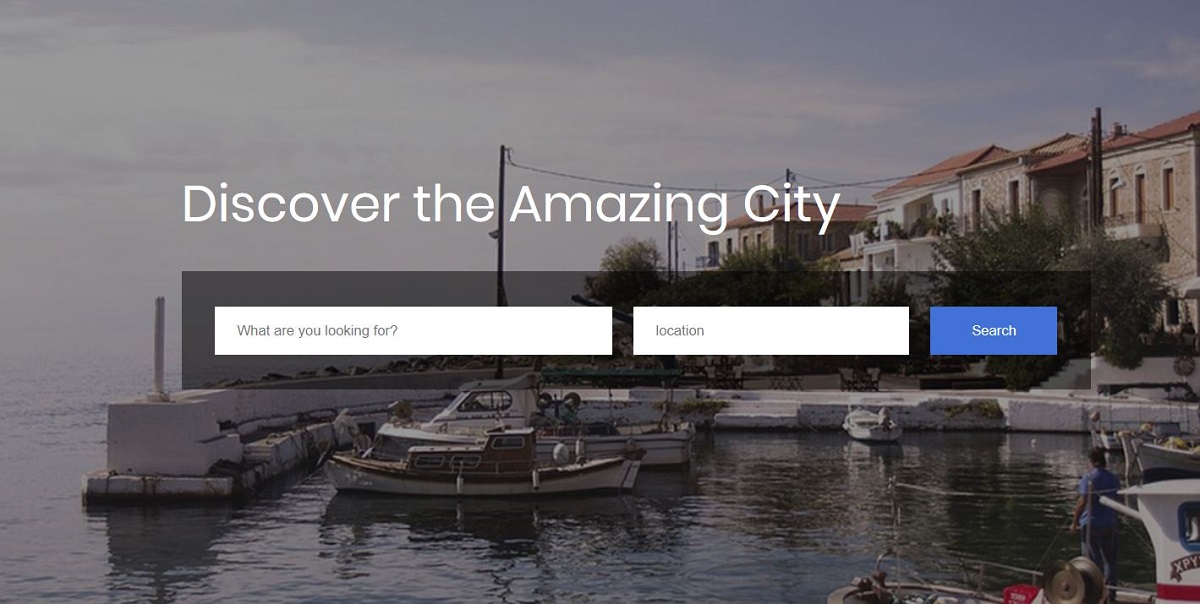
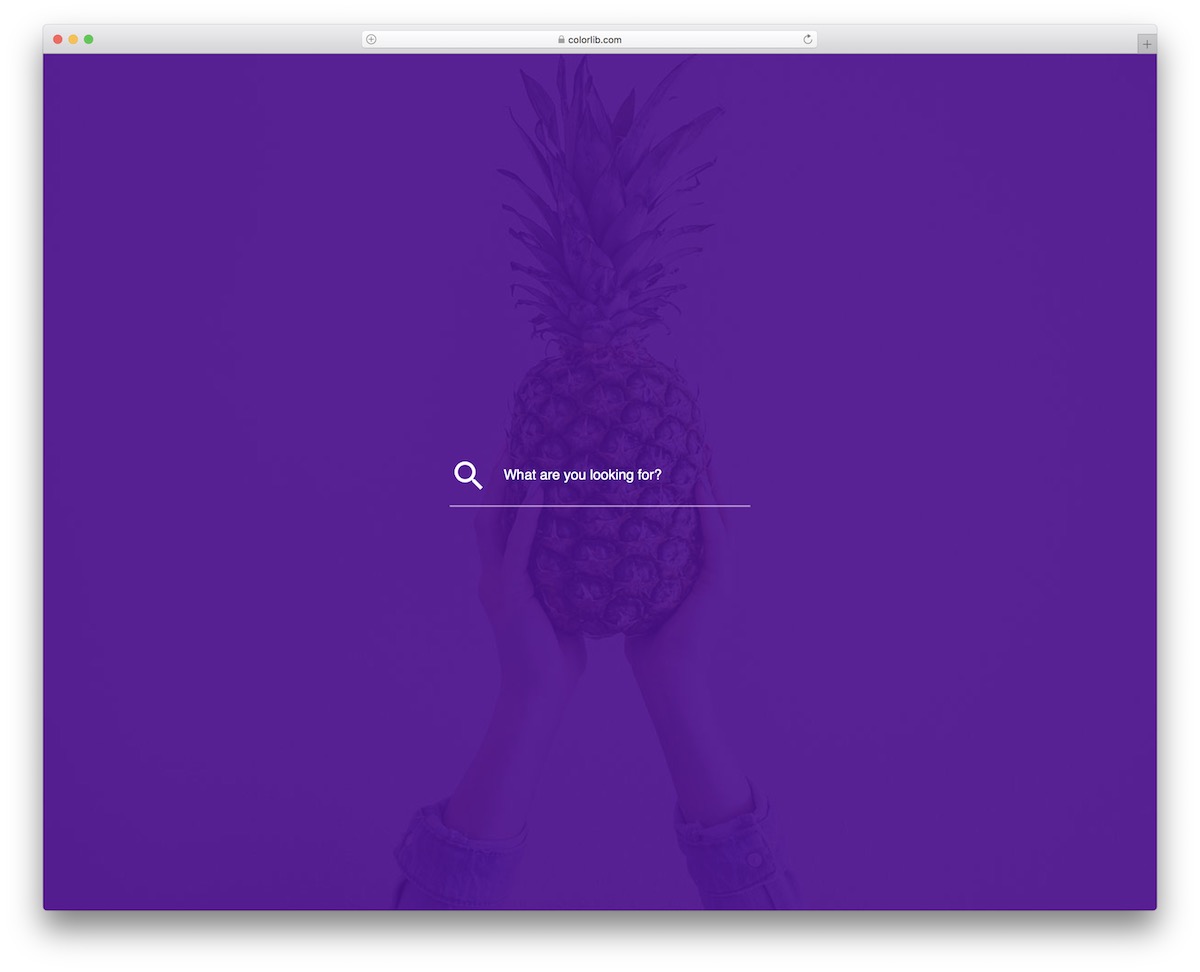
Colorlib Search Formv1のタイトルは「DiscovertheAmazingCity」です。 この検索フォームを使用して、Webサイトの訪問者は都市を見つけることができます。
ただし、明らかにデータベースをデータベースに接続する必要があり、バックエンドコードを自分で作成する必要があります。 このテンプレートは、フロントエンド部分のみを提供します。
検索ボタンをクリックしても、まだ完全には機能していないため、何も起こりません。 あなたはそれをあなたのウェブサイトに適切に統合する必要があり、あなたはいくつかのコードを書く必要があります。
そうすれば、それは魅力のように機能します!
最初の入力フィールドに、ユーザーは探しているものを入力する必要があります。 次に、検索ボタンを押す前に場所を入力する必要があります。
詳細/デモのダウンロードColorlib検索フォームv2

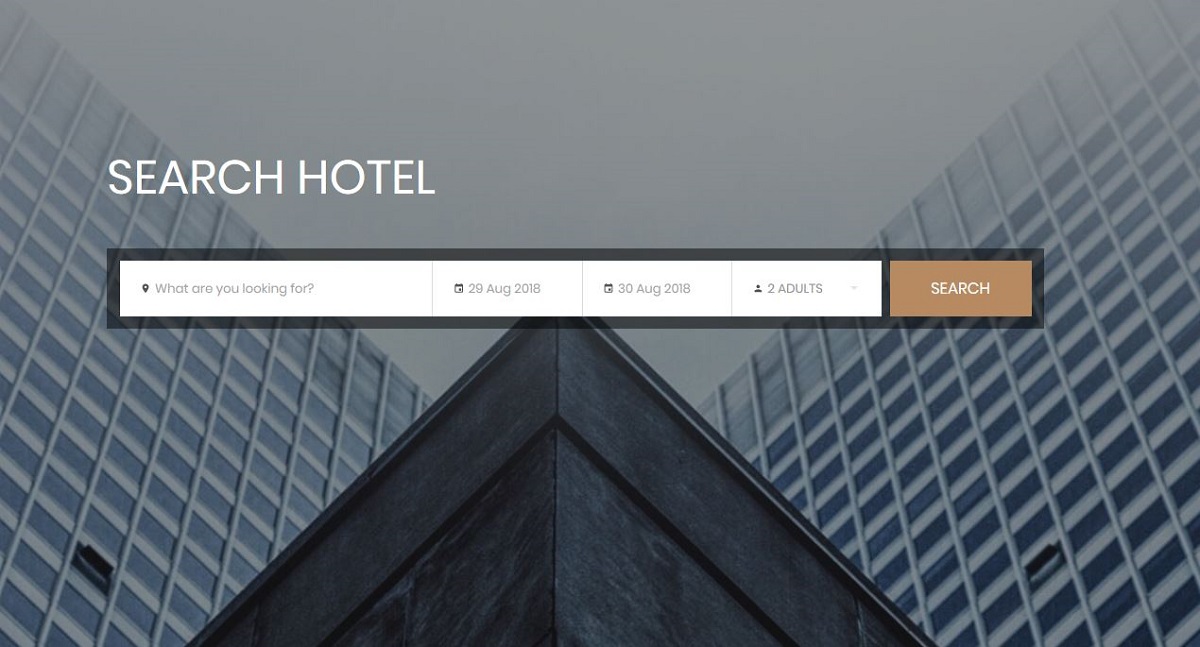
Colorlib Search Form v2は、ホテルに関連するWebサイトに適しています。 この検索フォームの最初の入力フィールドに、ユーザーは検索語を入力する必要があります。 次に、提供された日付ピッカーから日付を選択する必要があります。
次に、彼/彼女は別の日付を選択する必要があります。 これらの2つの日付は、ホテル滞在の開始日と終了日を示します。
ユーザーは、ドロップダウンリストからホテルに滞在する大人の数を選択する必要があります。
必要に応じてこのフォームをカスタマイズできます。 たとえば、必要に応じてさらに多くのオプションを含めることができます。
詳細/デモのダウンロードColorlib検索フォームv3

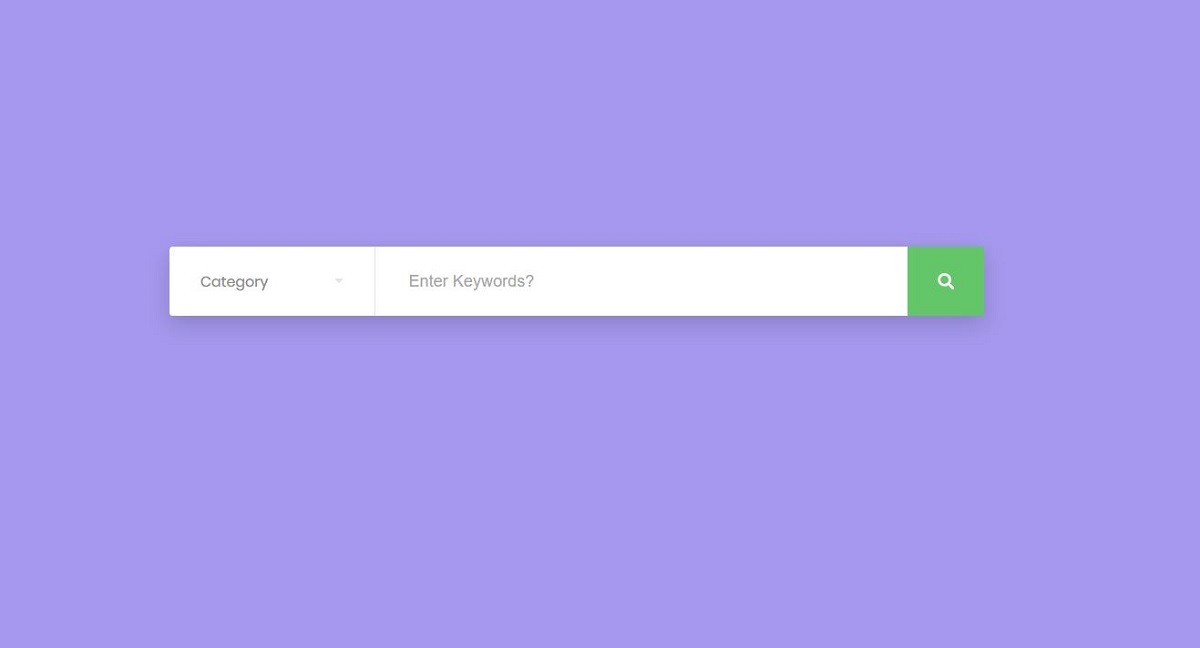
Colorlib Search Form v3は、Colorlibによって開発されたクールな検索フォームです。 この検索フォームを使用すると、ユーザーはカテゴリを選択して、そのカテゴリ内を検索できます。
この種の検索では、カテゴリも選択されるため、より適切で関連性の高い結果が得られます。
[カテゴリ]ドロップダウンリストの項目は、[アクセサリー]、[衣料品]、[靴]、[レディース]、[メンズ]などです。
ユーザーは、このカテゴリのリストからカテゴリを選択し、検索操作を実行して、選択したカテゴリに属する結果を取得できます。
必要に応じて、このリストを変更できます。 さらにアイテムを追加したり、一部のアイテムを削除したりできます。
詳細/デモのダウンロードColorlib検索フォームv4

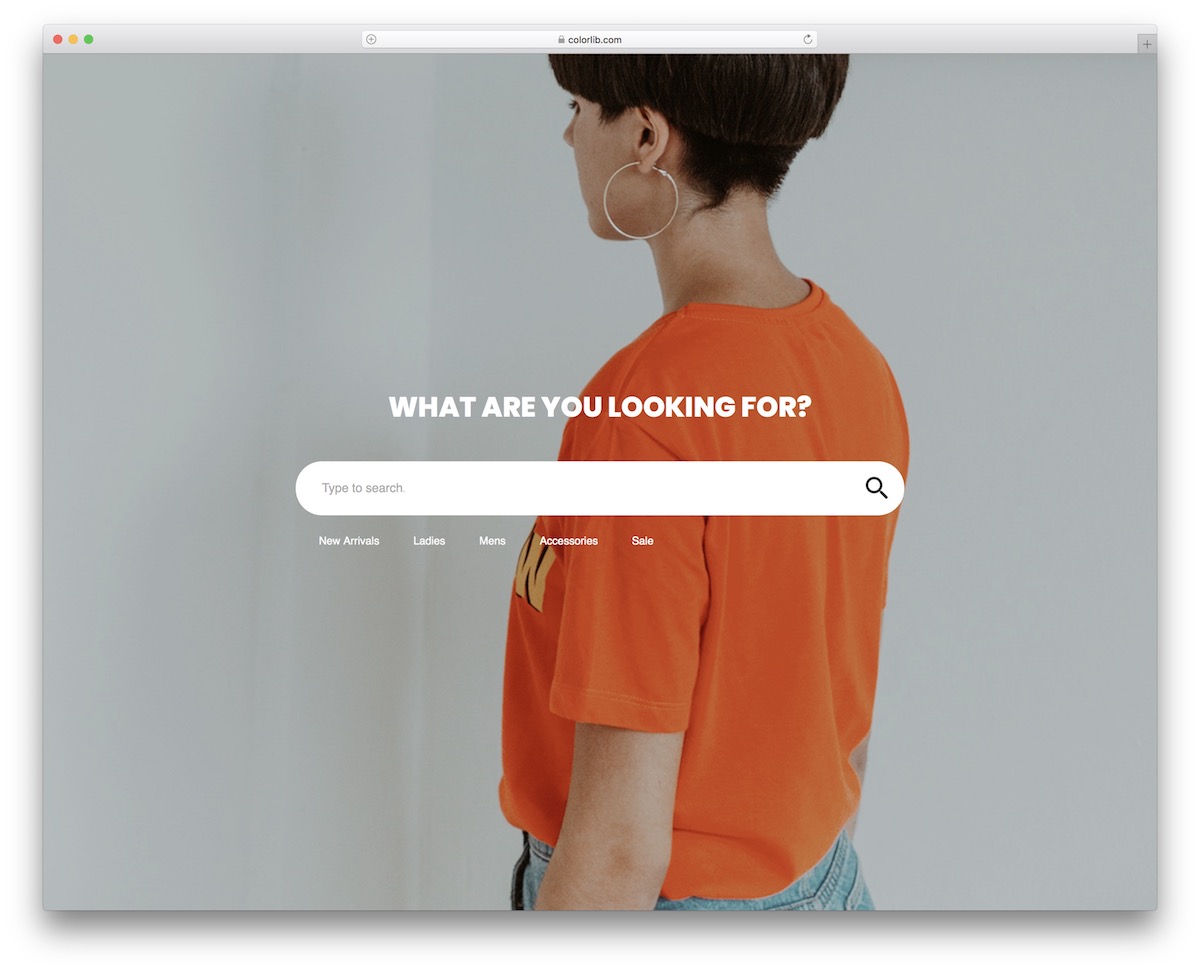
デフォルトでファッション業界に焦点を当てた、さまざまなeコマースWebサイトに最適な美しくモダンな検索フォームテンプレート。
もちろん、無料のスニペットを他の目的にも利用できます。既存の目的に従う必要はありません。
さらに、検索フォームはさまざまなデバイスと完全に調和しており、優れたパフォーマンスを保証します。 モバイルおよびデスクトップユーザー、誰もがあなたのウェブサイトの便利な検索バーから利益を得るでしょう。
それはすべてあなたのページのユーザーエクスペリエンスを向上させることであり、このスニペットは間違いなく貢献します。
詳細/デモのダウンロードColorlib検索フォームv5

プロジェクトに簡単かつ快適に埋め込むことができる、シンプルでモダンで使いやすい無料のBootstrap検索バー。 さまざまなウェブサイトのテーマに効果的に対応する箱型のデザインです。
また、特に暗い検索フォームスニペットを探している場合は、これでうまくいきます。
独自のページのフォームをオーバーレイとして利用したり、他の方法でWebサイトに統合したりできます。 オプションが利用可能です。 クイックダウンロードを楽しんで、今すぐ始めましょう。
詳細/デモのダウンロードColorlib検索フォームv6

すっきりとした最小限の外観のモダンで無料のBootstrap検索フォーム。 とはいえ、Webサイトのスタイルに関係なく、何も変更せずにこのバーを埋め込むことができます。
また、検索フォームは丸みを帯びたデザインになっているため、モバイルフレンドリーになっています。
MOBILEと言えば、レスポンシブ構造のBootstrapFrameworkテンプレートです。
ライブデモプレビューに移動してテストし、フォームが完全に機能するのを確認することもできます。
詳細/デモのダウンロードColorlib検索フォームv7

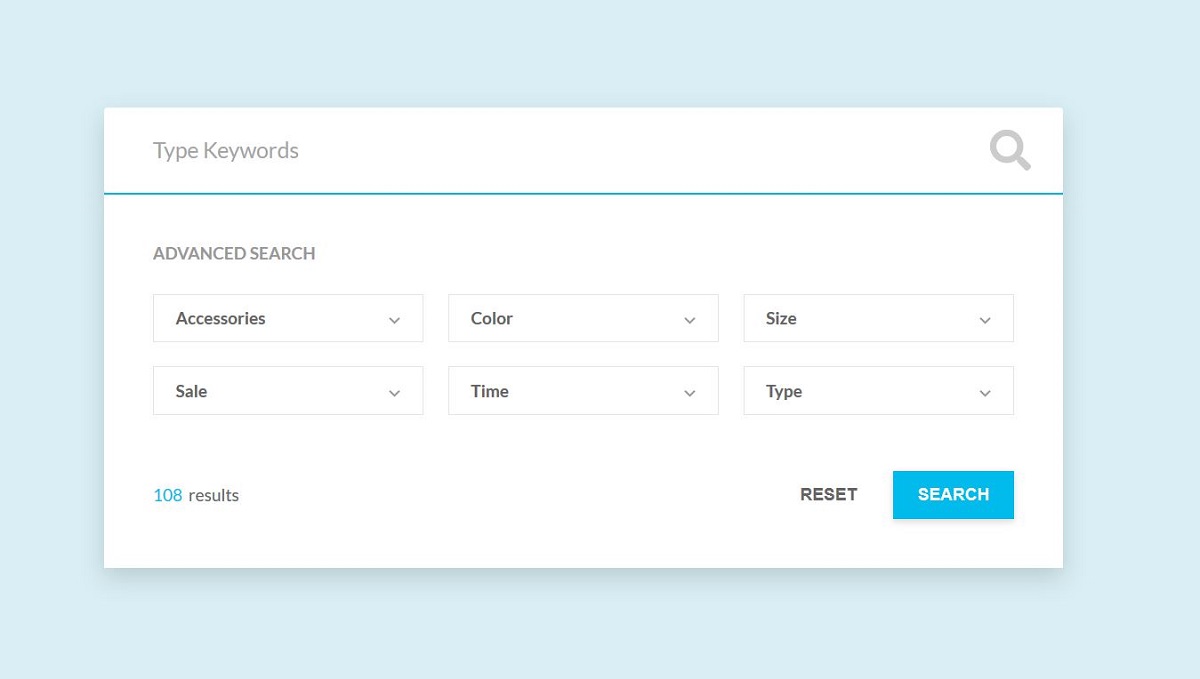
Colorlib Search Form v7は、ユーザーが高度な検索を実行できる優れた検索フォームです。
高度な検索は、指定された検索フィルターに基づいて、ユーザーに非常に関連性の高い検索結果を提供するためにWebサイトで使用されます。
この検索フォームの最初の入力フィールドは、検索機能を示す小さな虫眼鏡のアイコンが付いたテキストボックスです。 このアイコンを使用すると、ユーザーは検索フォームを簡単に認識できます。
これを見ると、ユーザーは何かを検索するためにこのボックスに入力する必要があることをすぐに理解できます。 このテキストボックスのキャプションは「検索」です。
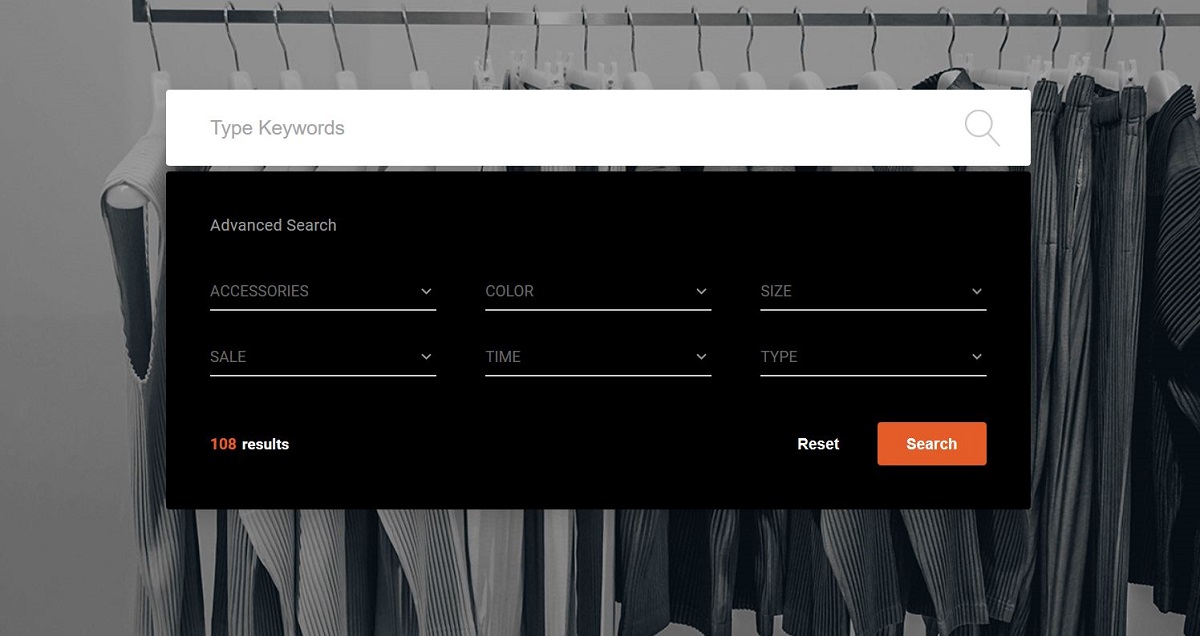
詳細/デモのダウンロードColorlib検索フォームv8

Colorlib Search Form v8は、高度な検索のためのもう1つの優れた検索フォームです。 この検索フォームのテキストボックスにキーワードを入力でき、高度な検索セクションにフィルターがあります。
これらのフィルターを適用すると、より関連性の高い検索結果が得られます。 いくつかのフィルターを適用した後、「リセット」ボタンをクリックしてフィルターをリセットできます。
詳細検索セクションの背景色は黒で、テキストの色は白です。
この色の組み合わせにより、検索フォームがよりスタイリッシュになりました。 フォームの後ろにも背景画像があります。
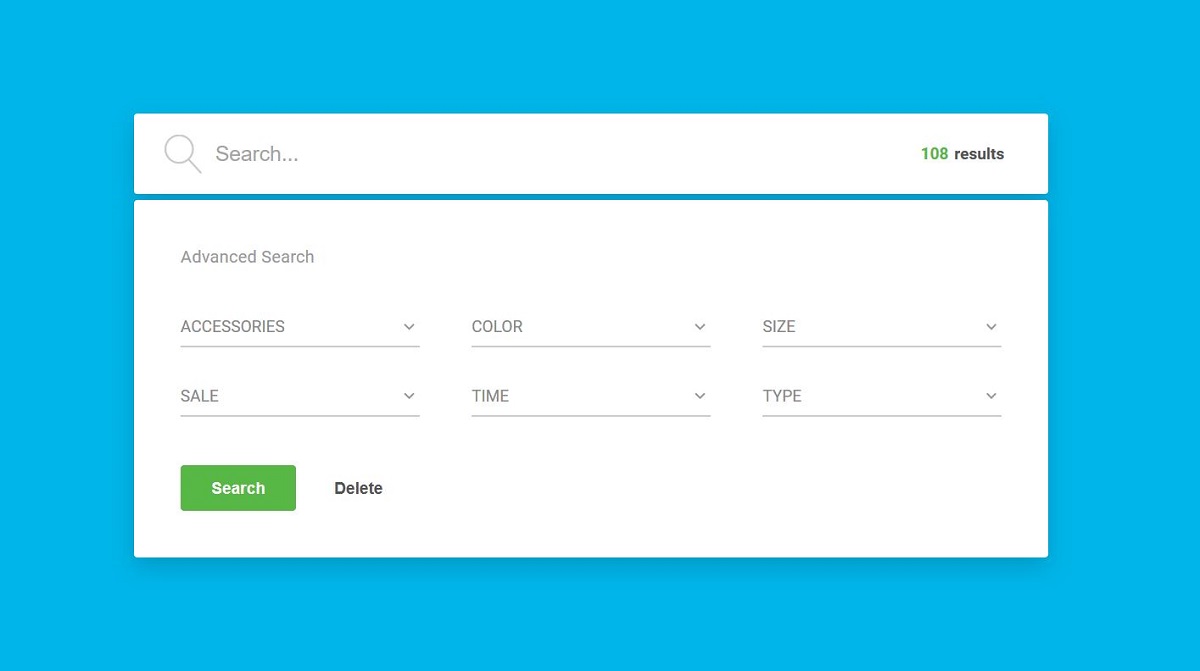
詳細/デモのダウンロードColorlib検索フォームv9

Colorlib Search Form v9は、「高度な検索」機能を備えた検索フォームです。 このフォームの高度な検索セクションには、検索の実行中に適用できる多くのフィルターがあります。
利用可能な6つのフィルターがあります。 あなたのウェブサイトがもっと必要だと思うなら、あなたはコードからもっと追加することができます。
リセットボタンを使用すると、フィルターをクリアできます。 検索フィルタを適用して検索ボタンをクリックすると、適用されたフィルタに従って結果をフィルタリングして検索操作が実行されます。
結果の数もこの形式で表示されます。
詳細/デモのダウンロードColorlib検索フォームv10

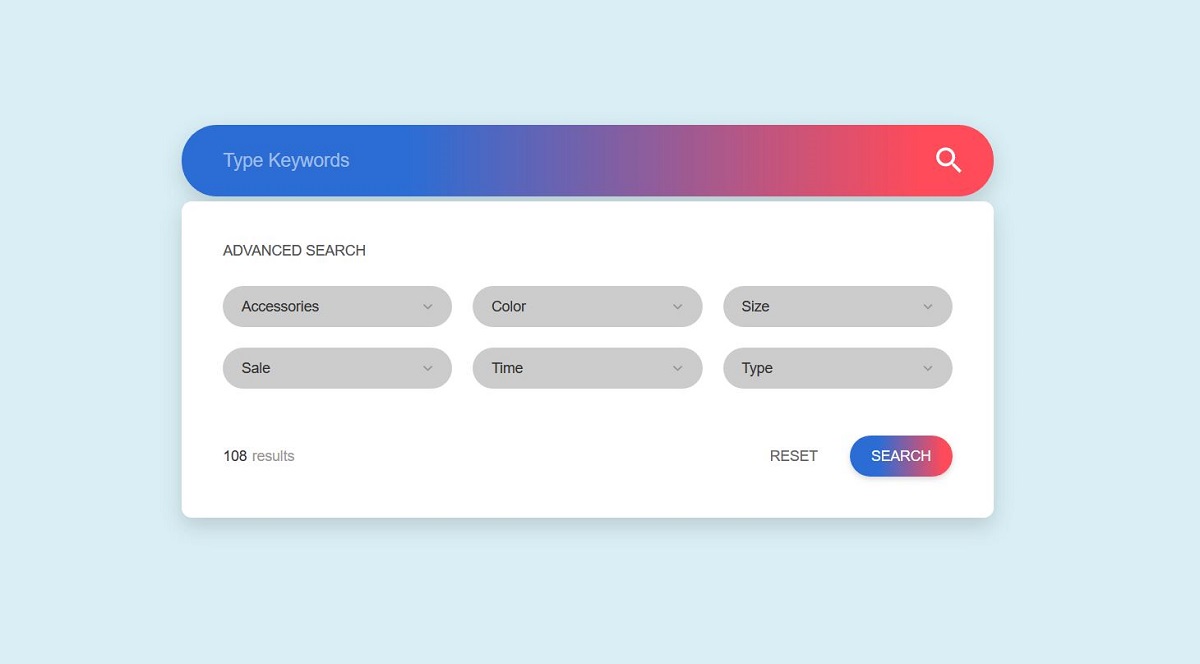
Colorlib Search Form v10は、Webサイトの訪問者が高度な検索を実行できるようにする強力な検索フォームです。
検索バーと検索ボタンには、非常に見栄えのするグラデーションがあります。
高度な検索用の検索フォームテンプレートをお探しの場合は、これをWebサイトで使用できます。 それは本当に素晴らしいデザインの素晴らしいテンプレートです。
高度な検索操作を実行することにより、Webサイトの訪問者は必要な結果を除外できます。
高度な検索では、ユーザーが選択に応じて探しているものを正確に提供できるため、時間を大幅に節約できます。
詳細/デモのダウンロードColorlib検索フォームv11

旅行業界向けの非常に用途が広く高度な無料のBootstrap検索バー。 フライト、ホテル、レンタカーを見つけるための一般的なプラットフォームを構築している場合は、名前を付けます。これは、うまくいく無料のスニペットです。
それはあなたが恩恵を受けるための4つのタブと複数のすぐに使えるフィールドを備えています。
さらに、日付ピッカーとドロップダウン選択も表示されます。
もちろん、必要に応じて検索機能を調整するために、追加のカスタマイズの微調整や改善を自由に実行できます。
詳細/デモのダウンロードColorlib検索フォームv12

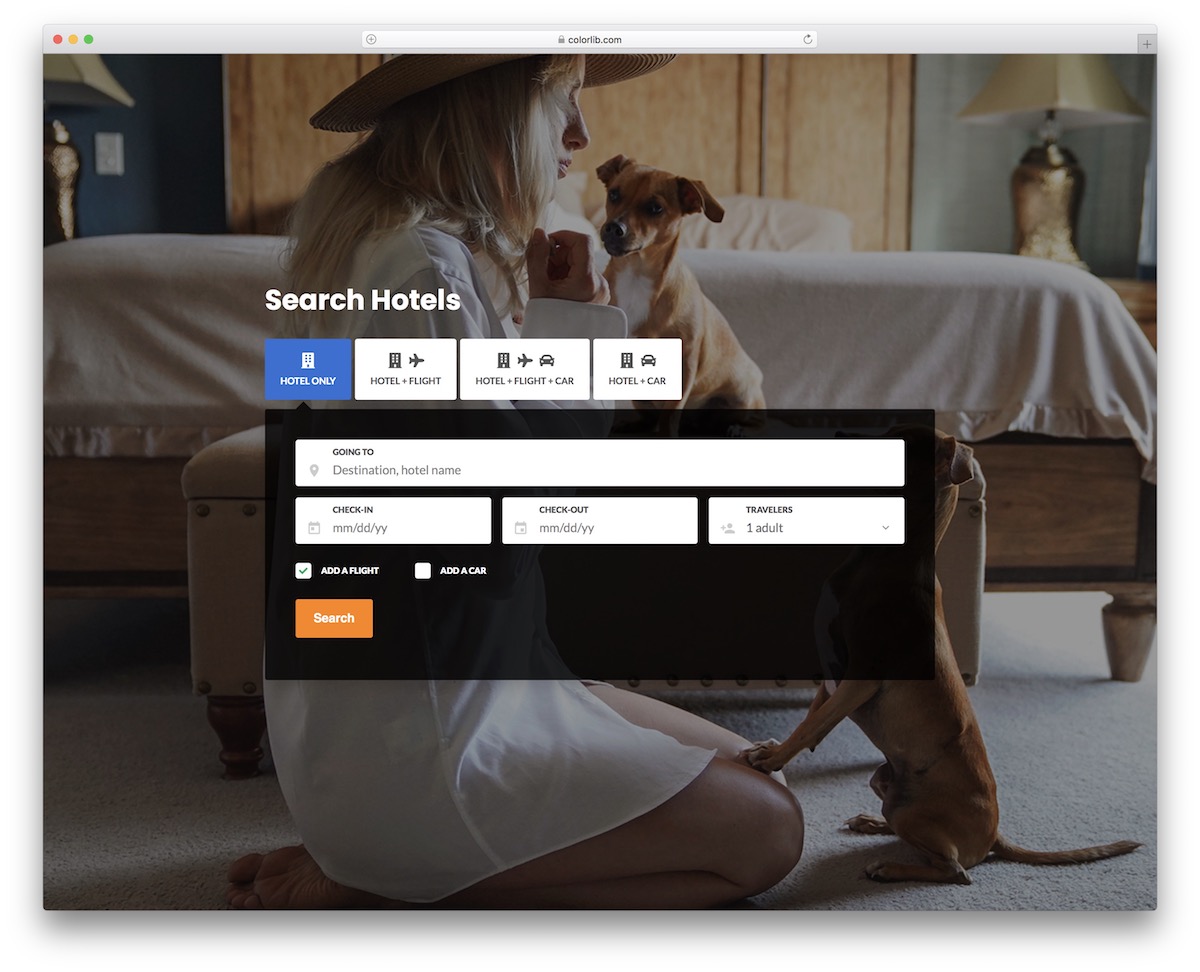
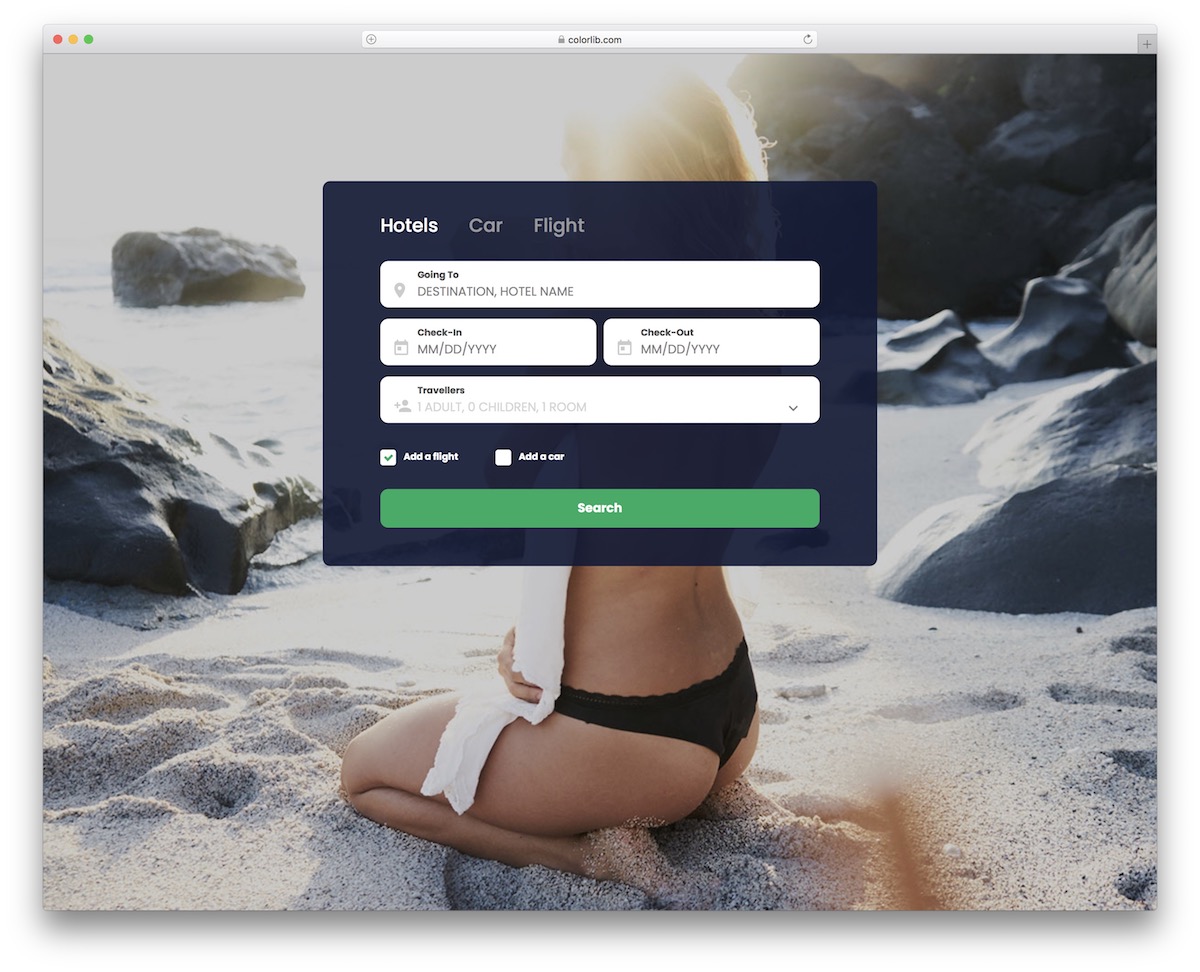
Colorlib Search Form v12は、人々がホテルを見つけるのに役立つWebサイトを持っている場合に最適です。 この検索フォームでは、ユーザーは高度な検索操作も実行できます。
「ホテルのみ」、「ホテル+フライト」、「ホテル+フライト+車」、「ホテル+車」の利用可能なオプションから、探しているものを選択できます。 つまり、ホテルのみを検索する場合は、「ホテルのみ」を選択する必要があります。
また、ホテルや車に興味がある場合は、「ホテル+車」を選択して検索ボタンを押す必要があります。
「goingto」というキャプションが付いたテキストフィールドに、ユーザーは興味のあるホテルの詳細を見つけるために目的地とホテル名を入力する必要があります。
詳細/デモのダウンロードColorlib検索フォームv13

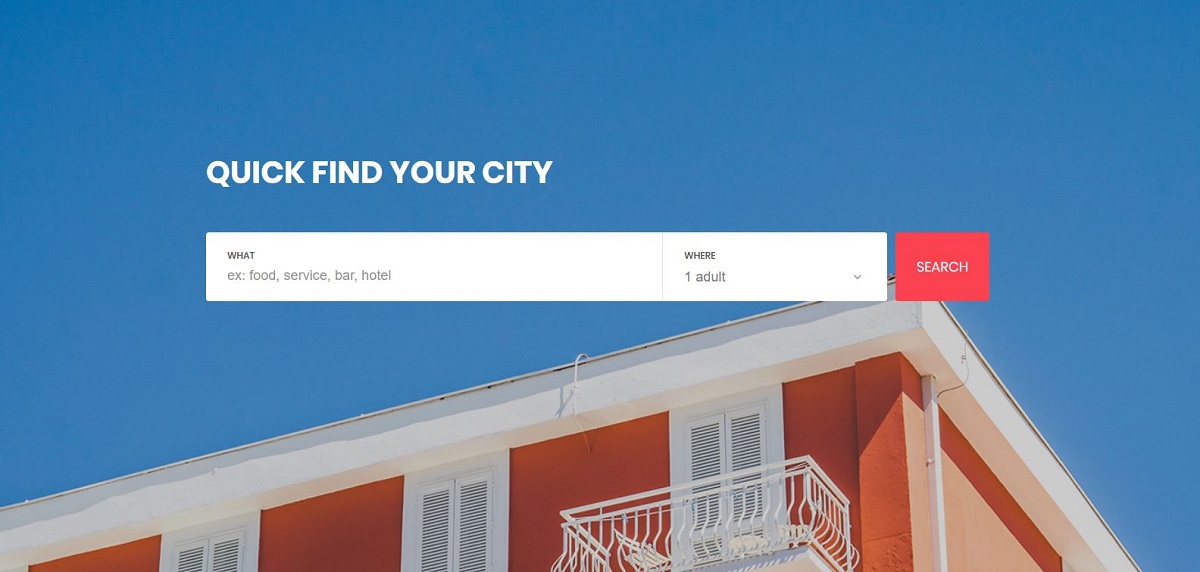
Colorlib Search Form v13は、Webサイトの訪問者が自分の街の食べ物、ホテル、サービスなどを検索できるようにする検索フォームです。 「what」というキャプションが付いたテキストフィールドに、ユーザーは自分の街で探しているものを入力できます。
検索ボタンをクリックすると、この検索フォームがWebサイトに正しく統合され、すべてのコードが検索操作用に記述されている場合、ユーザーには関連する結果が表示されます。
この検索フォームは、背景画像があるため、本当にクールに見えます。 美しい家の写真です。 また、テキストフィールドと検索ボタンのデザインもとても素敵です。
 詳細/デモのダウンロード
詳細/デモのダウンロードColorlib検索フォームv14

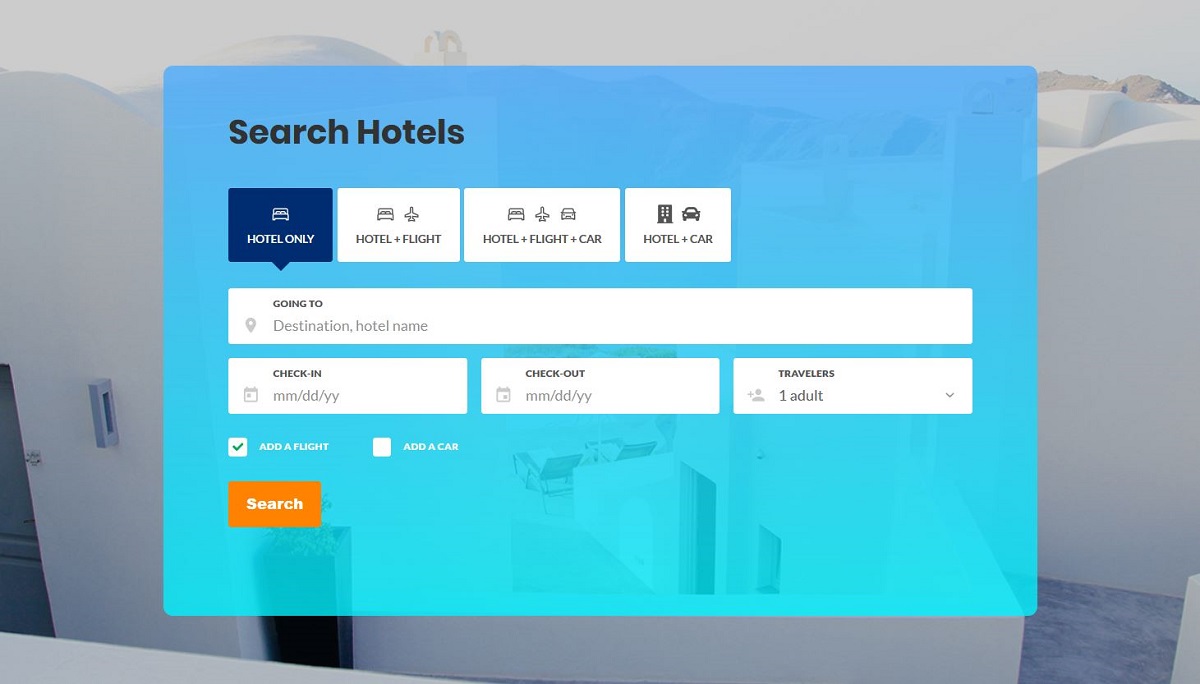
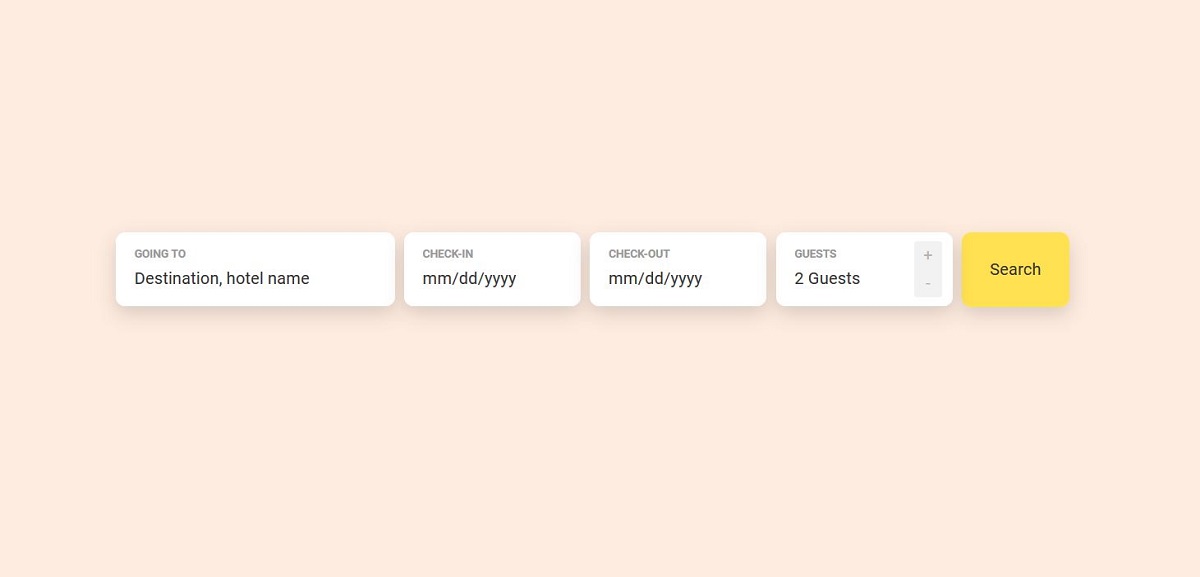
Colorlib検索フォームv14は、すばらしい検索バーを含むすばらしい検索フォームです。 ブートストラップは、この検索フォームで素晴らしいデザインを実現するために使用されています。
あなたが人々がホテルを検索することを可能にするウェブサイトを所有しているなら、この検索フォームはあなたにとって素晴らしいでしょう。
このフォームには、ユーザーが目的地と目的のホテル名を入力する必要があるテキストフィールド、チェックイン日とチェックアウト日を選択するための2つの日付ピッカー、および検索ボタンが表示されます。
また、ユーザーが選択したホテルに滞在するゲストの数を指定することもできます。
詳細/デモのダウンロードColorlib検索フォームv15

3つの異なるタブを含むシンプルで最小限の無料検索バー。 デフォルトでは、検索ボックスは旅行業界に便利に対応していますが、他の目的で使用したい場合は、それもオプションです。
テンプレートはBootstrapFrameworkを使用し、すべての最新のトレンドと規制に従います。 言い換えれば、モバイルとデスクトップでの検索エクスペリエンスはスムーズで快適になります。
日付と時刻のピッカー、およびドロップダウンセレクターもあり、非常に実用的です。
詳細/デモのダウンロードColorlib検索フォームv16

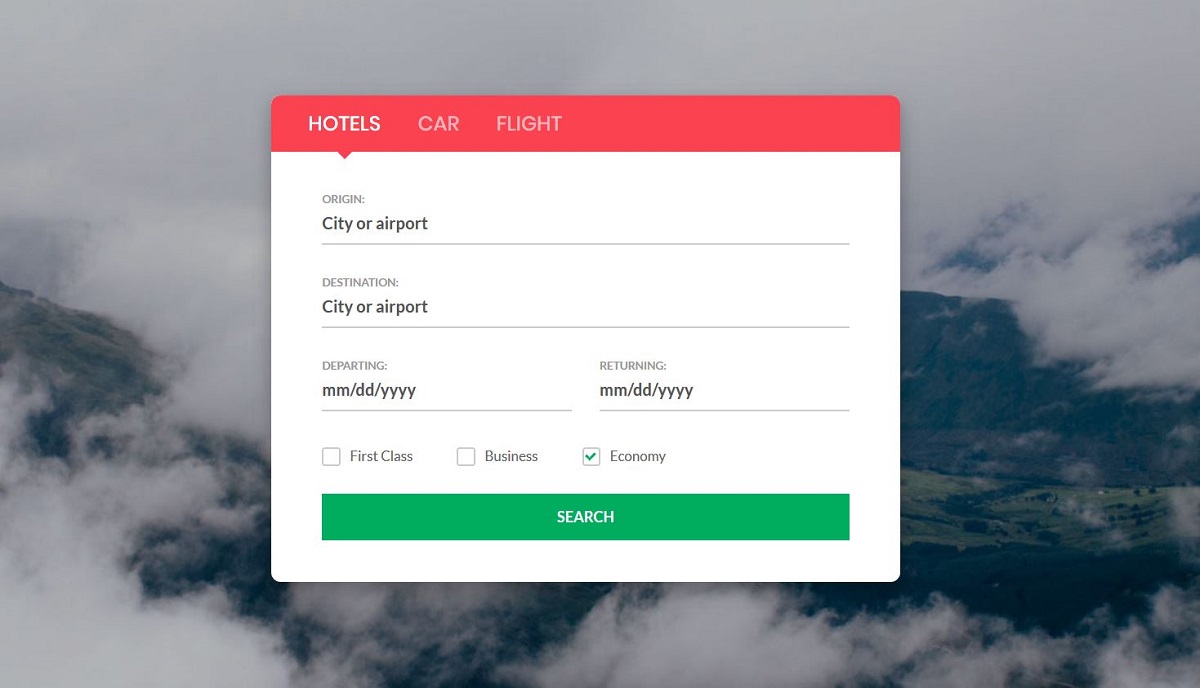
Colorlib Search Form v16を使用すると、Webサイトの訪問者がホテルを検索できます。 このフォームには、「 origin 」と「 destination 」というキャプションが付いた2つのテキストフィールドがあります。
出発地のテキストフィールドに、ユーザーは自分の都市または空港を入力する必要があります。 次のテキストフィールドに、ユーザーは目的地の都市または空港を入力する必要があります。
ユーザーは、この検索フォームで利用可能な日付ピッカーから出発日と帰国日を指定できます。
ご覧のとおり、「ファーストクラス」、「ビジネス」、「エコノミー」というキャプションが付いた3つのチェックボックスがあります。 ユーザーは、選択した内容に応じて検索結果を取得します。
詳細/デモのダウンロードColorlib検索フォームv17

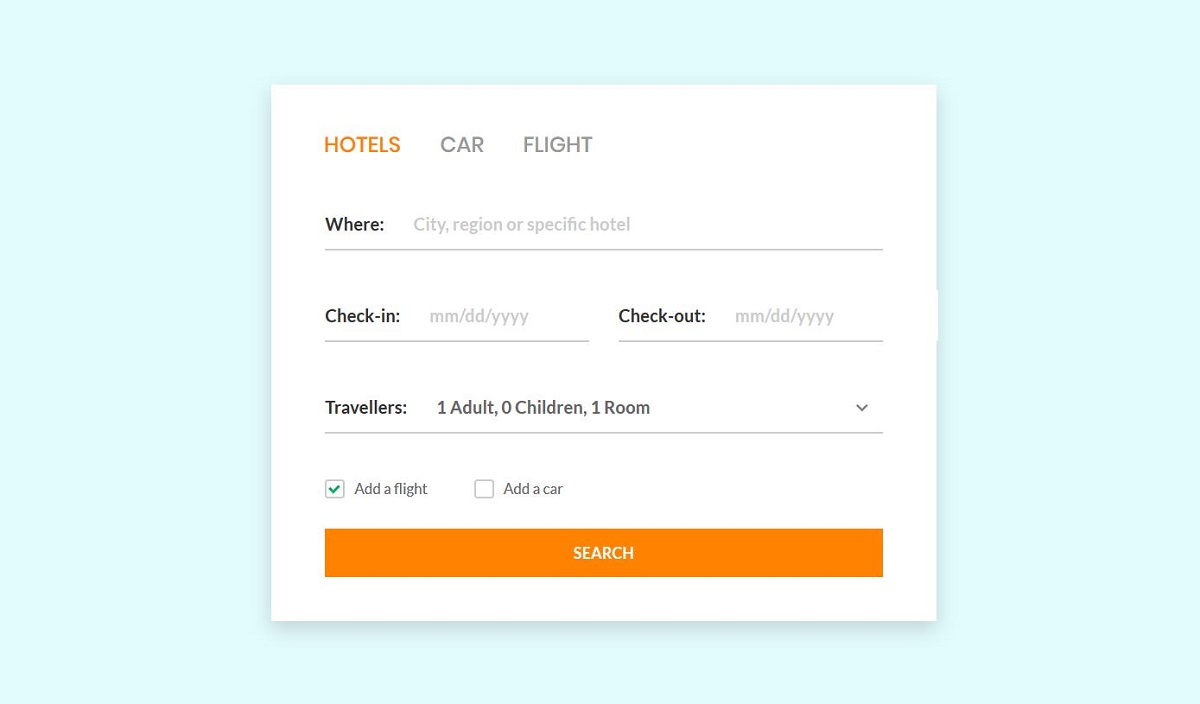
Colorlib Search Form v17は、Webサイトの訪問者が高度な検索を実行できるようにするもう1つの検索フォームです。 この検索フォームを使用すると、ユーザーはホテルを検索できます。 いくつかの入力フィールドがあります。
最初の入力フィールドは、「Where」というキャプションが付いたテキストフィールドです。 このフィールドには、都市名、地域、または特定のホテル名を入力する必要があります。
チェックインフィールドとチェックアウトフィールドで、ユーザーはチェックイン日とチェックアウト日を指定する必要があります。 これらのフィールドをクリックすると、日付を選択できる日付ピッカーが表示されます。
「旅行者」フィールドでは、ホテルに滞在する大人と子供の数と部屋の数を指定できます。
詳細/デモのダウンロードColorlib検索フォームv18

以前の検索フォームと同様に、Colorlib検索フォームv18もホテルを検索するための検索フォームです。 あなたがあなたのために、またはあなたのクライアントのために人々が特定の地域のホテルを見つけることを可能にするウェブサイトを構築しているならば、あなたはこのフォームを使うことができます。
検索フォームの背後には、フォームを美しくする自然の背景画像があります。
このフォームは完全にカスタマイズ可能であることに注意してください。つまり、コードからこのフォームのさまざまな側面を変更できます。 したがって、WebサイトまたはクライアントのWebサイトの設計仕様に合うように設計を変更してください。
全体的に、このフォームはとてもクールに見えます。
詳細/デモのダウンロードColorlib検索フォームv19

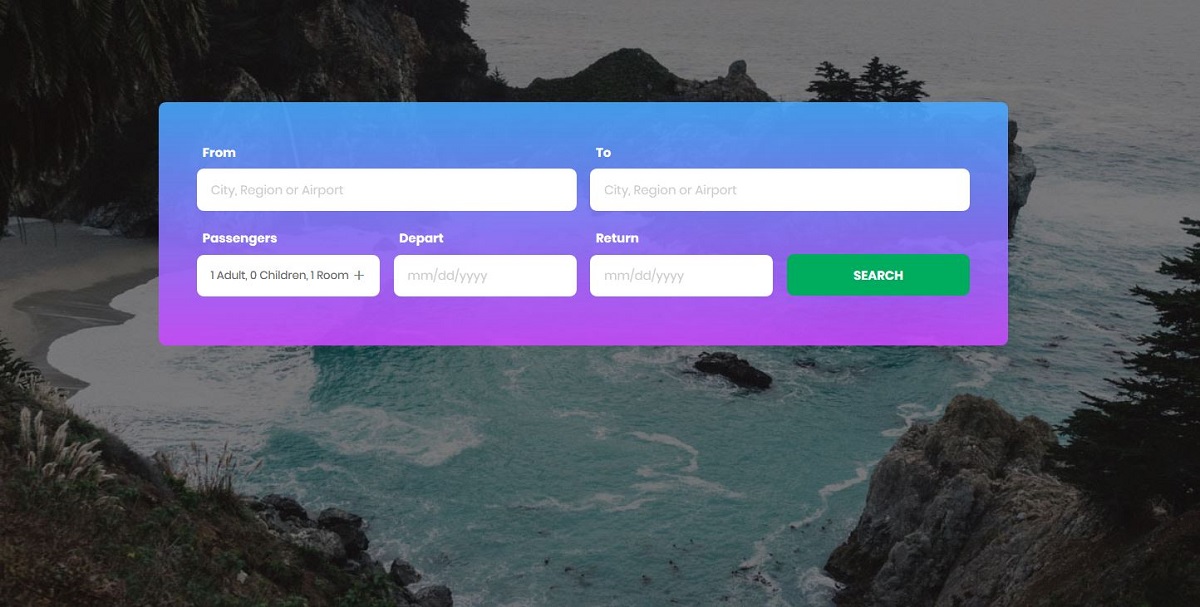
フライトを検索できるウェブサイトの検索フォームをお探しですか? あなたがあなた自身またはあなたのクライアントの何人かのためにそのようなウェブサイトで働いているならば、この検索フォームはあなたにぴったりでしょう。
Bootstrapを使用してこのフォームがどれほど美しく設計されているかをご覧ください。 フォームの背後にある自然の背景画像は、単に驚くべきものです!
フライトを検索するには、ユーザーは旅行を開始する都市名、地域、または空港の名前を入力する必要があります。また、目的地の都市、地域、または空港を「From」に入力する必要があります。 'および' To 'フィールド。
また、ユーザーは、自分に関連する検索結果を取得するために、乗客数、出発日、および帰国日を指定する必要があります。
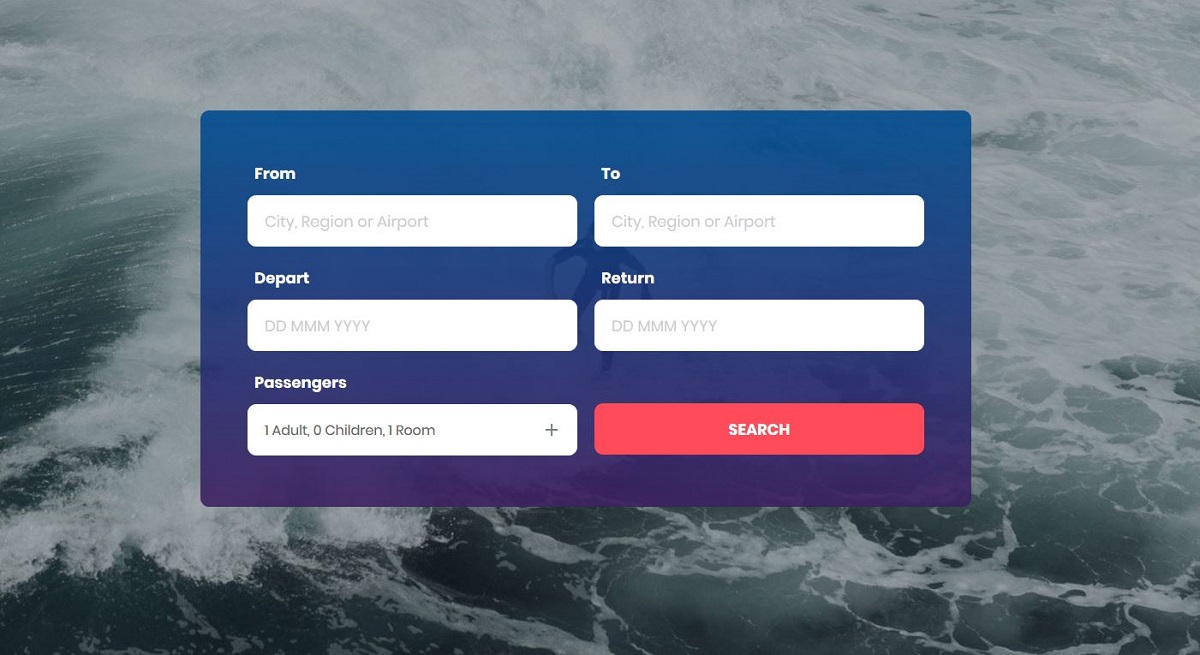
詳細/デモのダウンロードColorlib検索フォームv20

Colorlib Search Form v20も、前のフォームと同じように、ユーザーがフライトを検索できるWebサイト用に開発された検索フォームです。 このフォームの背景には、海の写真があります。
あなたはあなたの選択に従って物事を修正することができます。 したがって、背景画像を変更したり、必要に応じて削除したりすることもできます。
テキストフィールドは、Webページのスペースをあまり消費しないように配置されます。 コードを変更することで、必要に応じてオプションや機能を追加できます。
このフォームで変更を加えるのは簡単です。
詳細/デモのダウンロードColorlib検索フォームv21

Colorlib Search Form v21は、非常に異なって見える検索バーを提供する独自の検索フォームです。
2つの検索バーがあり、デザインが少し異なりますが、必要なのは明らかに1つだけです。 あなたが最も好きなものを使用してください。
この検索フォームは、検索バーのアイコンをクリックすると、アイコンがフルサイズの大きな検索バーに展開され、キーワードを使用して検索できるという点でユニークです。
これらの2つの検索ボックスでは、「キーワード」という単語がプレースホルダーとして表示されています。これは、このテキストフィールドにキーワードを入力する必要があることを示しています。
テキストをより意味のあるものに変更することで、これらの検索ボックスをよりユーザーフレンドリーにすることができます。
詳細/デモのダウンロードColorlib検索フォームv22

ミニマリストスタイルに従うすべての人にとって、これはあなたをうまくやる無料の検索フォームです。 フルスクリーンのオーバーレイ検索機能として優れた機能を発揮し、ウェブサイトに快適に埋め込むことができます。
事前定義されたテンプレートから大きな利益を得ることができるのに、なぜゼロから始めるのですか?
また、技術、特に応答性について心配する必要はありません。 このリストの他のフォームと同様に、これは完全に流動的で、さまざまな画面にも適応できます。
詳細/デモのダウンロードColorlib検索フォームv23

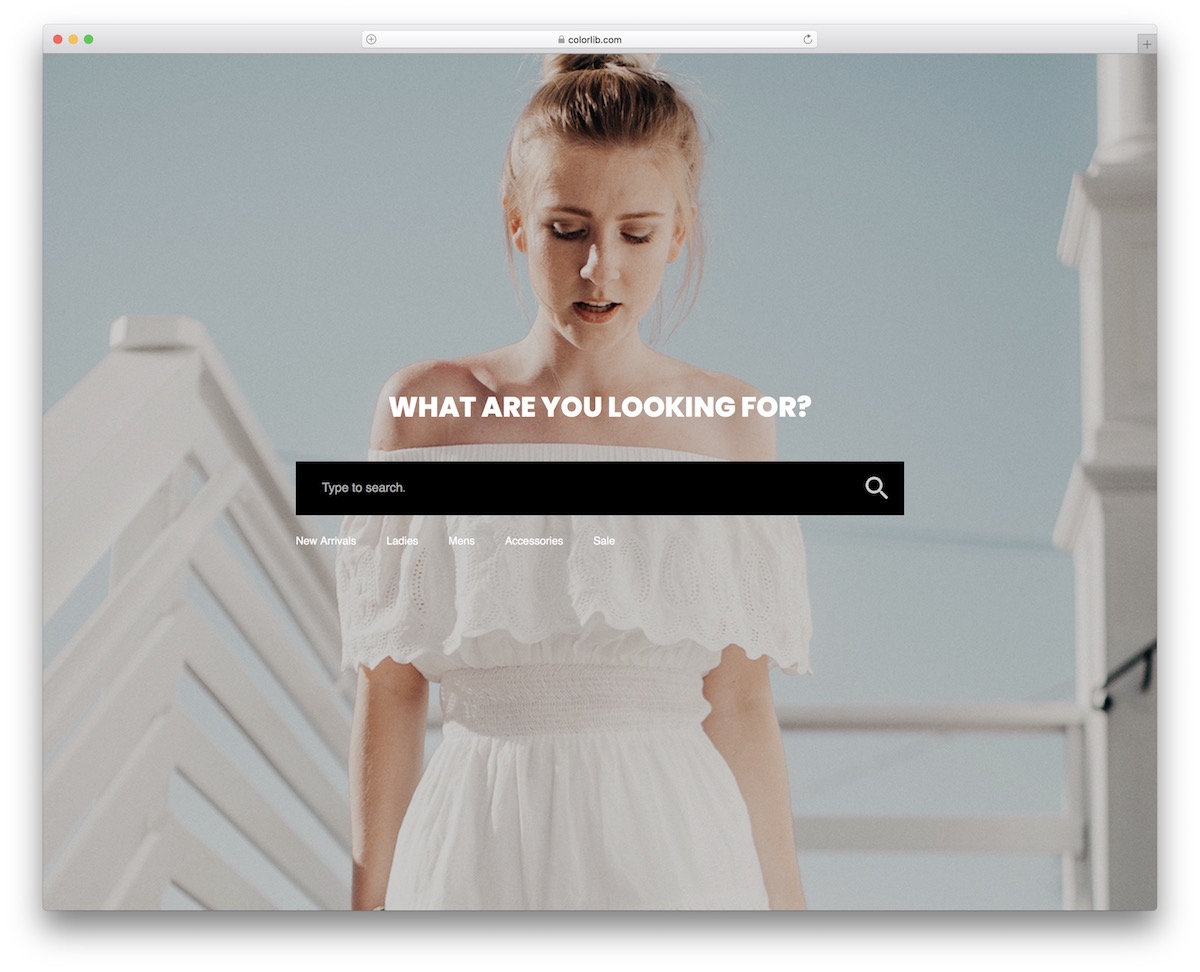
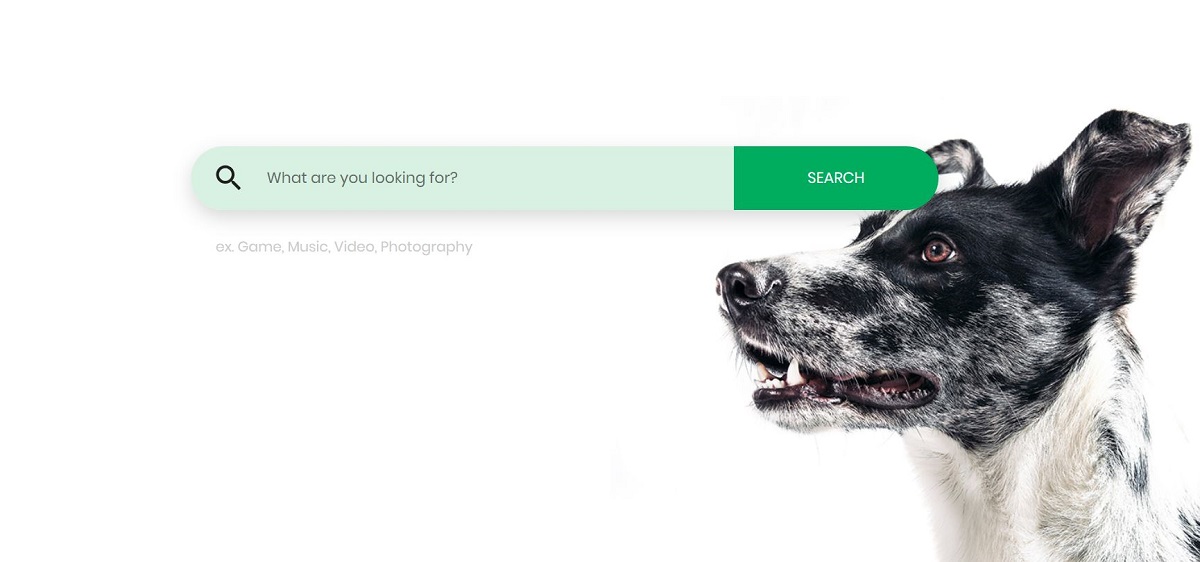
Colorlib Search Form v23は、非常に美しく、強力で、最新の検索フォームであり、どのWebサイトでも使用できます。 検索バーの横に良い写真があります。 検索ボックスの左側には、虫眼鏡の小さなアイコンがあります。
このテキストに使用されているプレースホルダーテキストは、「何を探していますか?」です。 この種の直接的な質問は、訪問者を引き付けます。 この検索フォームは、ユーザーと効果的に通信します。
検索バーのすぐ下に、検索語の例があります。 例を提供することにより、検索フォームは、ユーザーがボックスに何を入力するかを理解しやすくしました。
これらは単なる例であり、ユーザーは他の検索用語で検索することもできます。
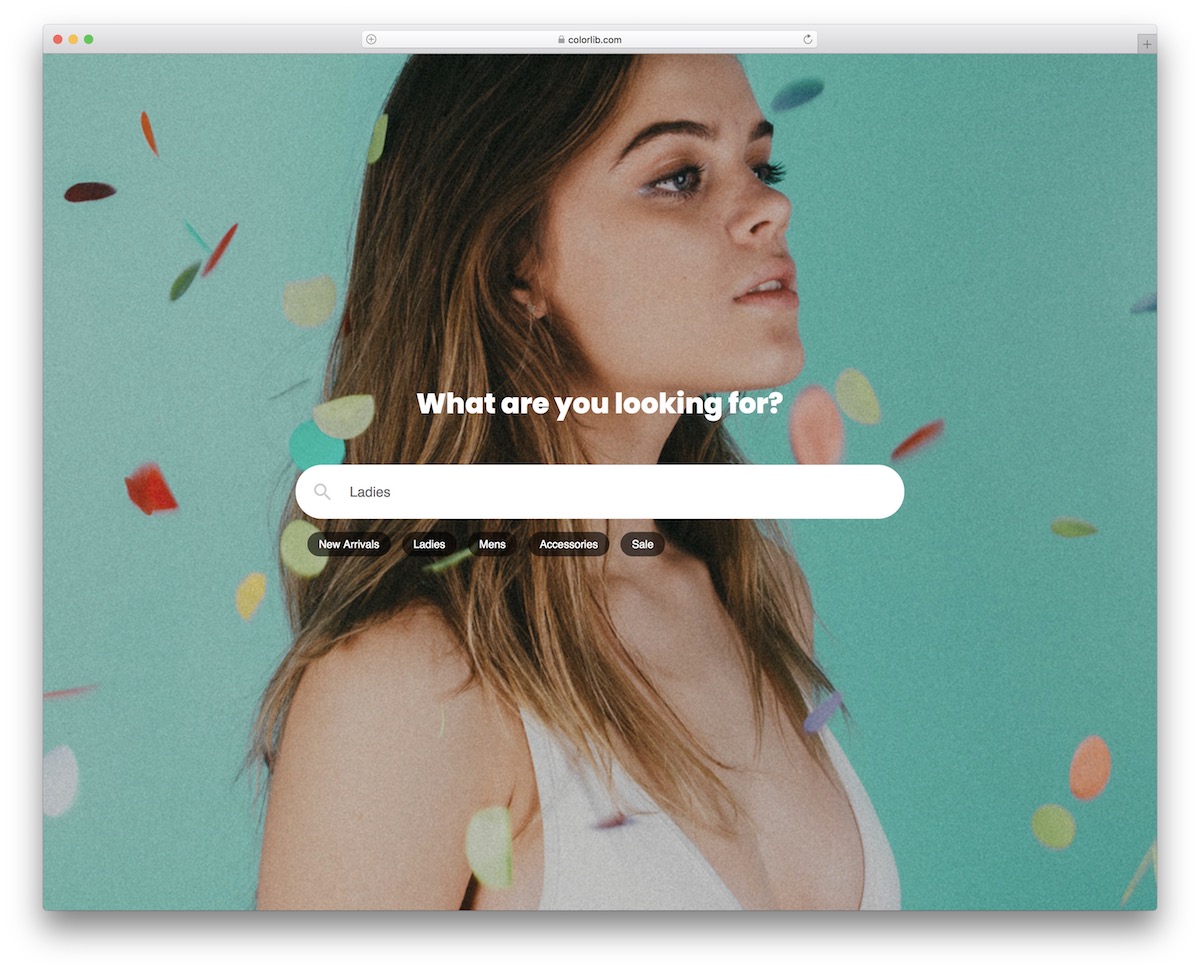
詳細/デモのダウンロードColorlib検索フォームv24

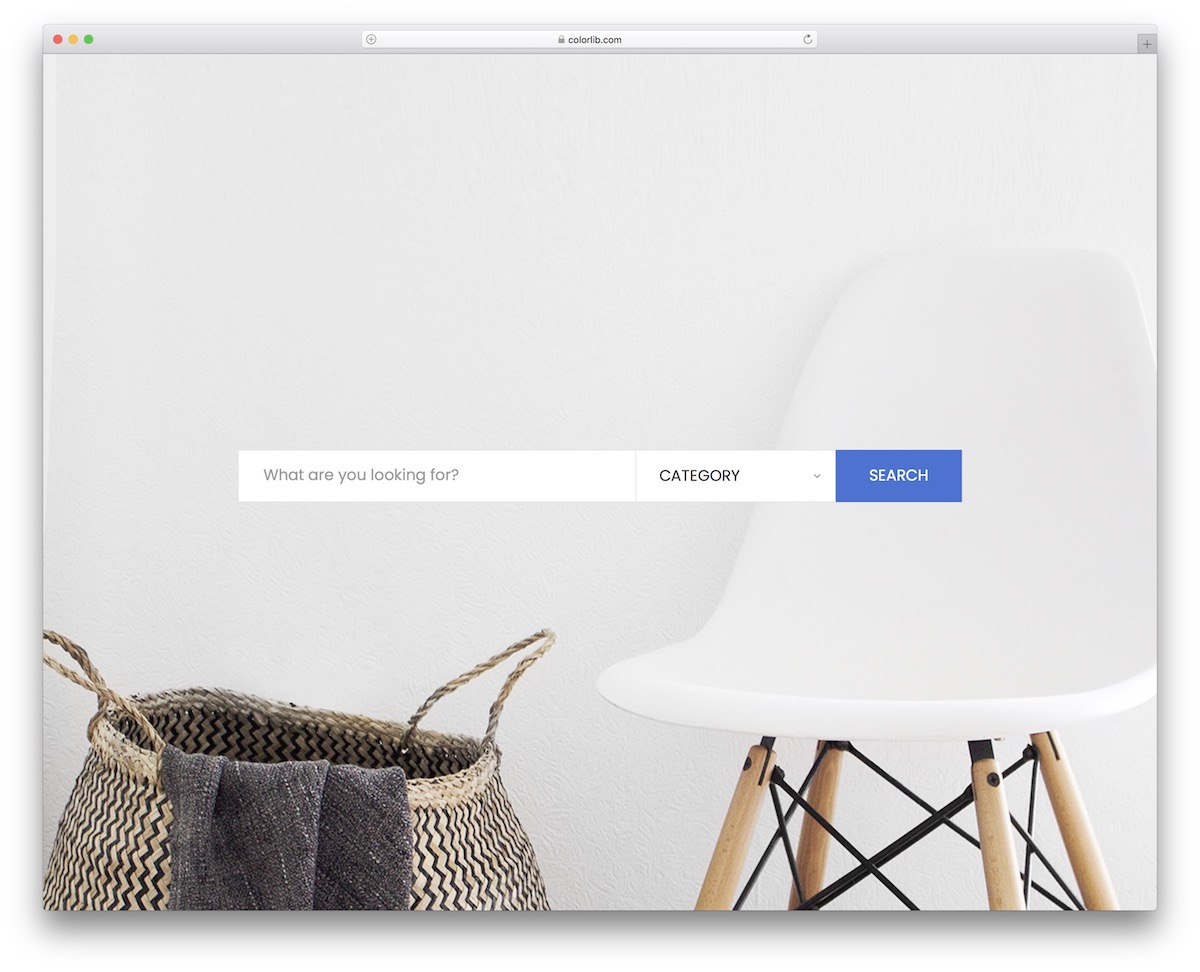
検索バーを使用すると、誰もがさまざまなアイテムをすばやく見つけることができますが、カテゴリを選択することでさらに絞り込むことができます。
これにより、ユーザーはWebサイトの特定のセクション内でのみ検索できます。 これはeコマースWebサイトに最適ですが、他の用途にも使用できます。
フォームはデスクトップ上で水平位置にありますが、モバイルではフィールドを積み重ねて、優れたユーザーエクスペリエンスを維持します。
今すぐ入手して、ニーズに合わせて変更し、そこから進んでください。
詳細/デモのダウンロードColorlib検索フォームv25

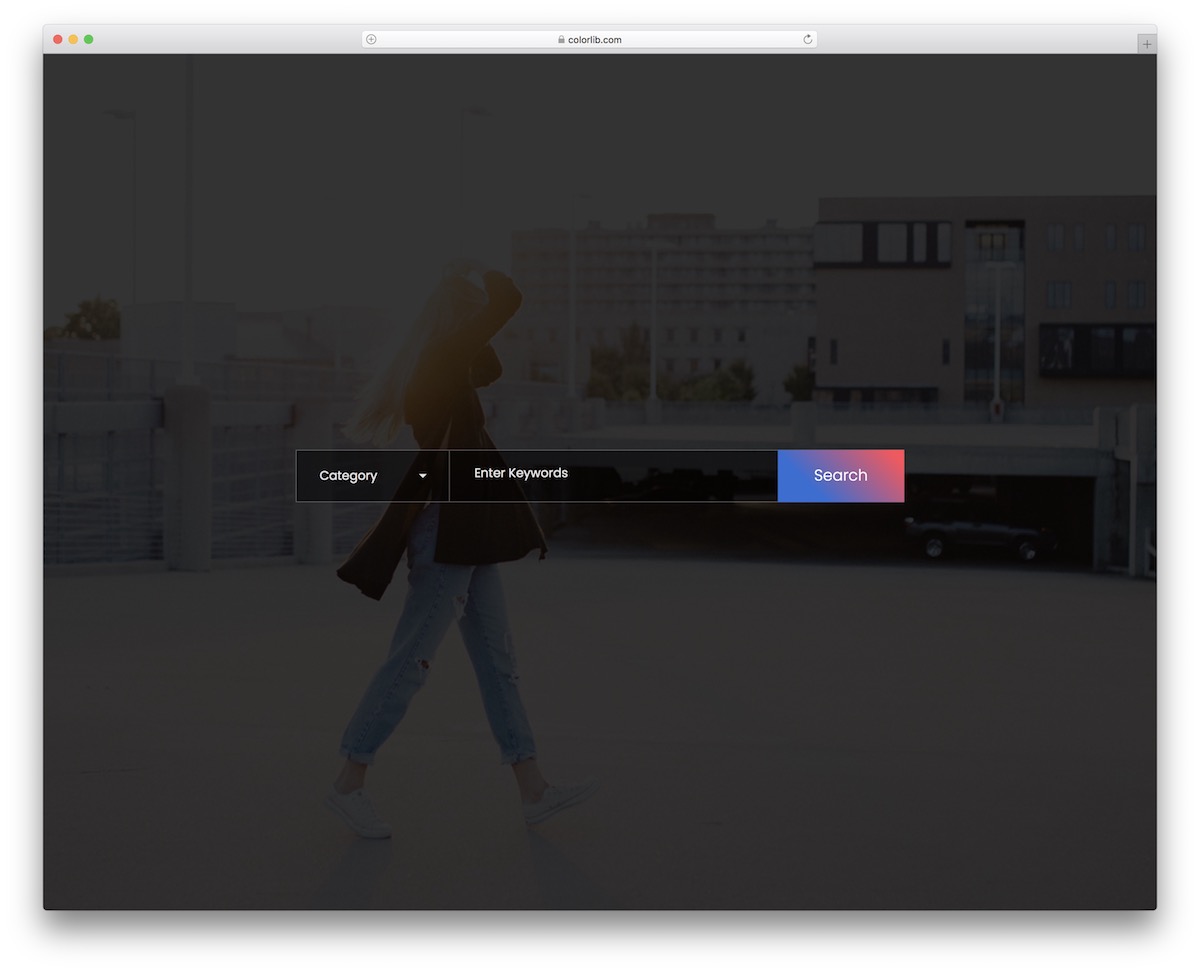
暗いデザインとグラデーションボタンを備えた非常に有利な無料のBootstrap検索バーテンプレート。 ボタンにはホバー効果もあり、全体的なパフォーマンスとエクスペリエンスを向上させるだけです。
さらに、無料のテンプレートの左側には、検索機能を向上させるためのドロップダウンがあります。 これにより、ユーザーは、アイテムを検索するカテゴリまたはWebサイトのセクションを指定できます。
スニペットの単純な構造は、アプリケーションへの迅速で簡単な統合も約束します。
詳細/デモのダウンロード最終的な考え
Webサイトに検索フォームが必要だと思われる場合は(WHICH YOU DO!)、この投稿にリストされているこれらのBootstrap検索バーテンプレートのいずれかを試してください。
それがあなたのサイトにうまく適合しない場合は、デザインの点であなたのウェブサイトに近い他のテンプレートを試してみてください。
これらの検索バーのサンプルはすべて完全にカスタマイズ可能であるため、Webサイトで見栄えがよく、Webサイトのデザインと一致するように変更できます。
それで、あなたはあなたのウェブサイトでどちらを使うつもりですか? あなたのウェブサイトにはどれが適切だと思いますか?
ボーナス:検索バーが重要なのはなぜですか?
ウェブサイトの検索機能は、訪問者にとって物事をはるかに簡単にすることができます。 それは彼らに多くの時間を節約します。 あなたのウェブサイトが提供するものが多くないなら、それは問題ありません、あなたは検索フォームを必要としません。
しかし、あなたのウェブサイトがブログ投稿、テーマ、製品、プロフィールなどの膨大な数のものを提供しているなら、あなたは間違いなく検索機能を必要とします。
この場合、あなたのウェブサイトに検索フォームがあることはユーザーを助けるだけでなく、実際には不可欠です。つまり、あなたのサイトに検索フォームがなく、あなたのウェブサイトが膨大な数のアイテムや製品を提供している場合、それはあなたのウェブサイトの訪問者が彼らが探しているものを見つけるのに何時間もかかります。
彼らがあなたのウェブサイトで彼らが望むものを見つけることができないことも起こるかもしれません。
したがって、検索バーは、ユーザーが興味のあることをWebサイトから即座に表示することで、ユーザーを驚くほど助けます。
つまり、検索ボックスは、サイト全体のナビゲーションを簡単にすることでWebサイト訪問者の時間とエネルギーを節約し、ユーザーエクスペリエンスを向上させます。
あなたのウェブサイトをよりユーザーフレンドリーにしたいのなら、あなたは間違いなくあなたのサイトに検索フォームを持っているべきです。 ただし、非常に小さくて単純なサイトを所有している場合は、検索フォームは必要ない場合があります。
