Slider WordPress Tutorial: Einfache Möglichkeit, einen Slider in WordPress hinzuzufügen
Veröffentlicht: 2023-03-28Wenn Sie einen Slider in WordPress hinzufügen möchten, bietet ein WordPress-Slider-Block den einfachsten Einstieg.
In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie mit dem kostenlosen Otter Blocks-Plugin einen Schieberegler in WordPress hinzufügen. Sie können in nur wenigen Minuten einsatzbereit sein, aber das Plugin bietet Ihnen auch viele Optionen, um bei Bedarf zu steuern, wie Ihr Schieberegler funktioniert.
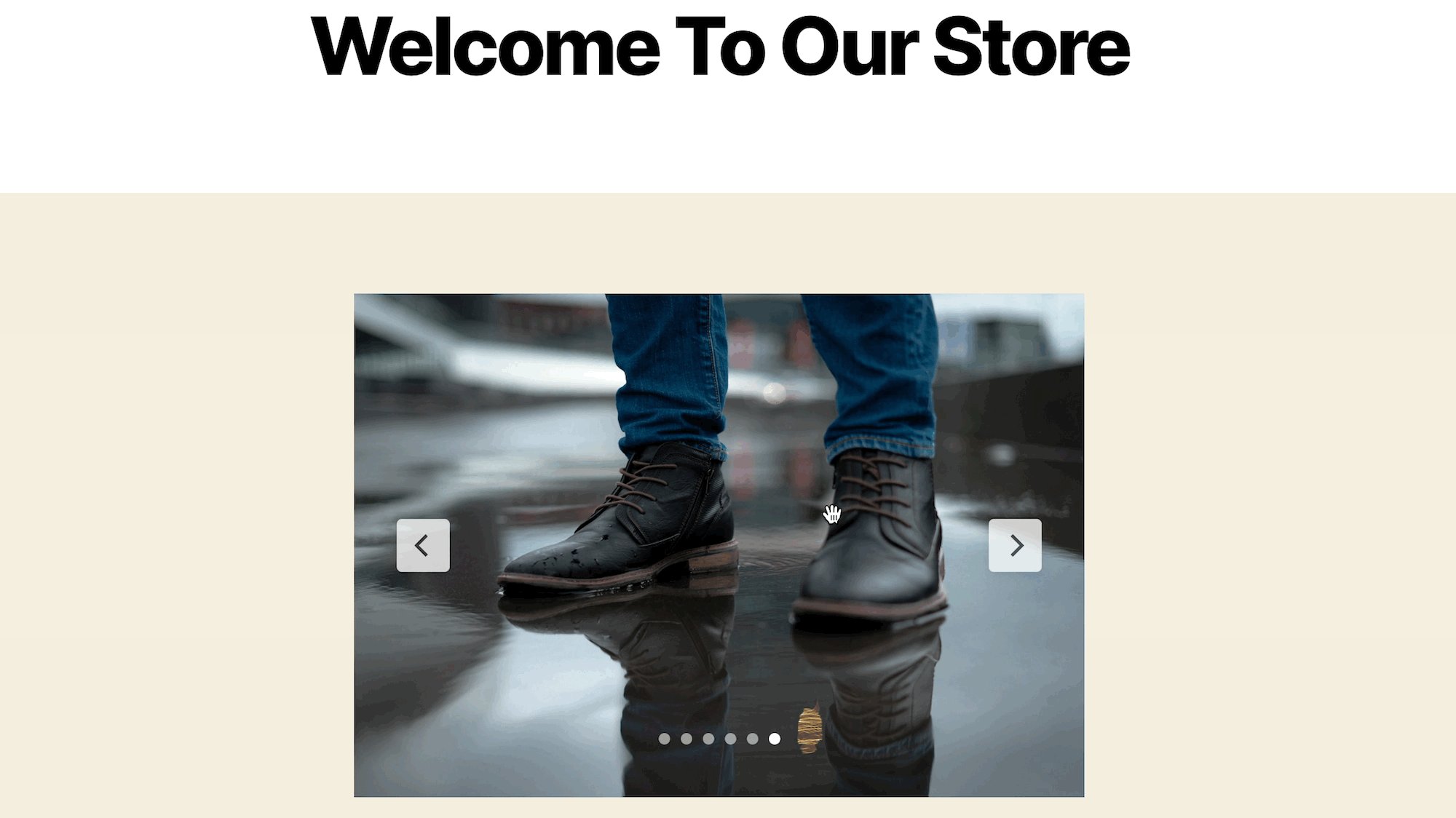
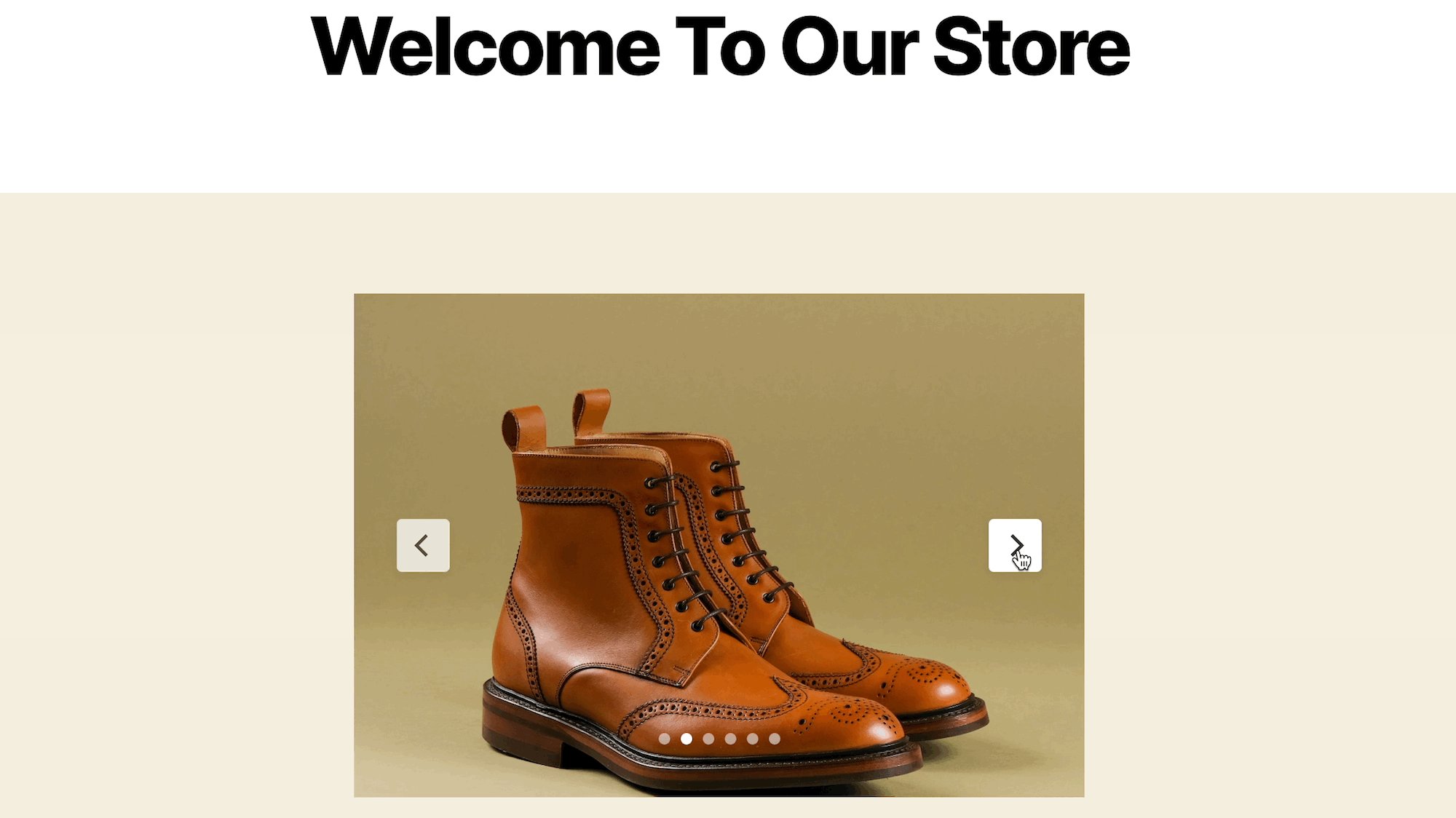
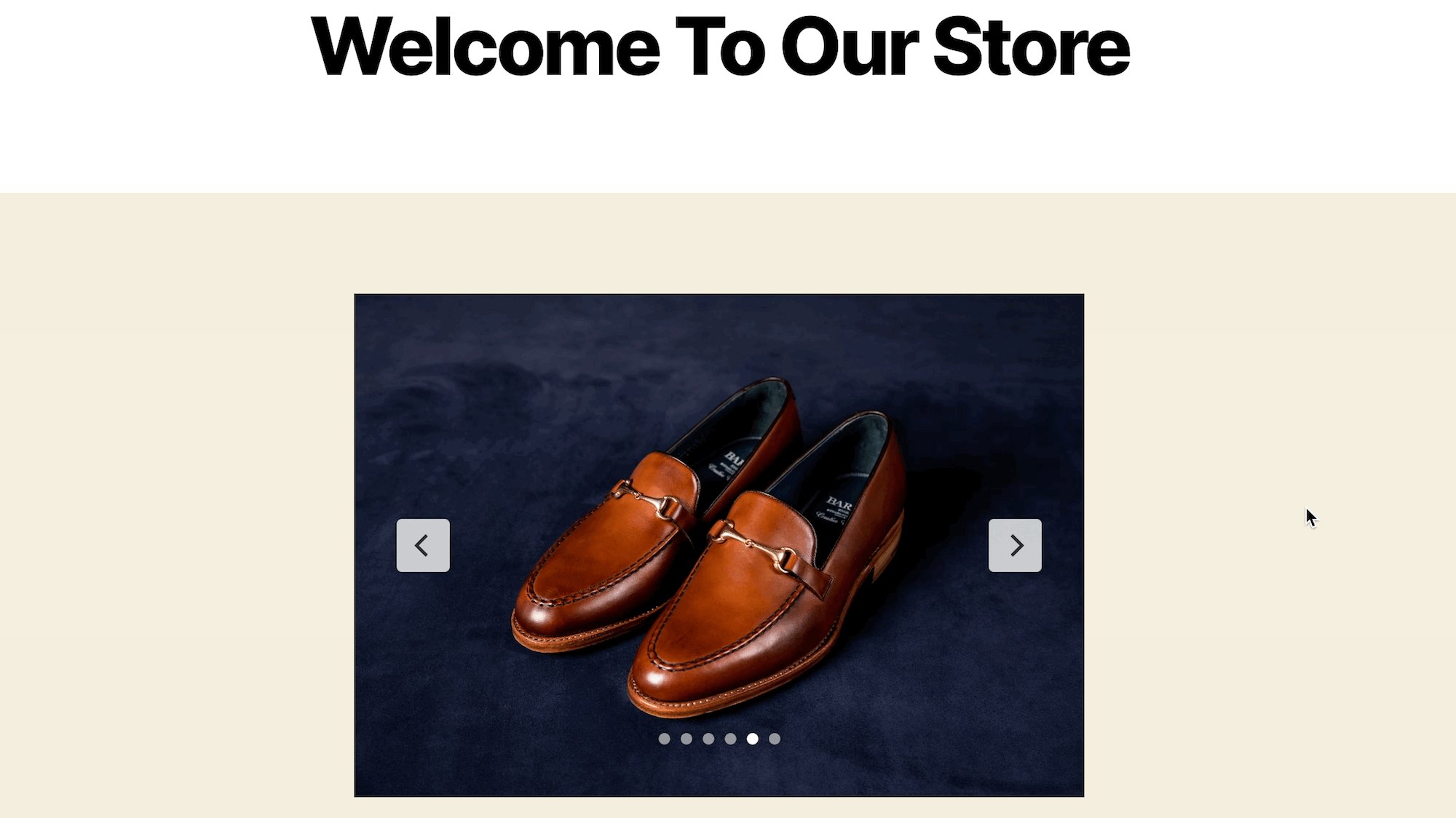
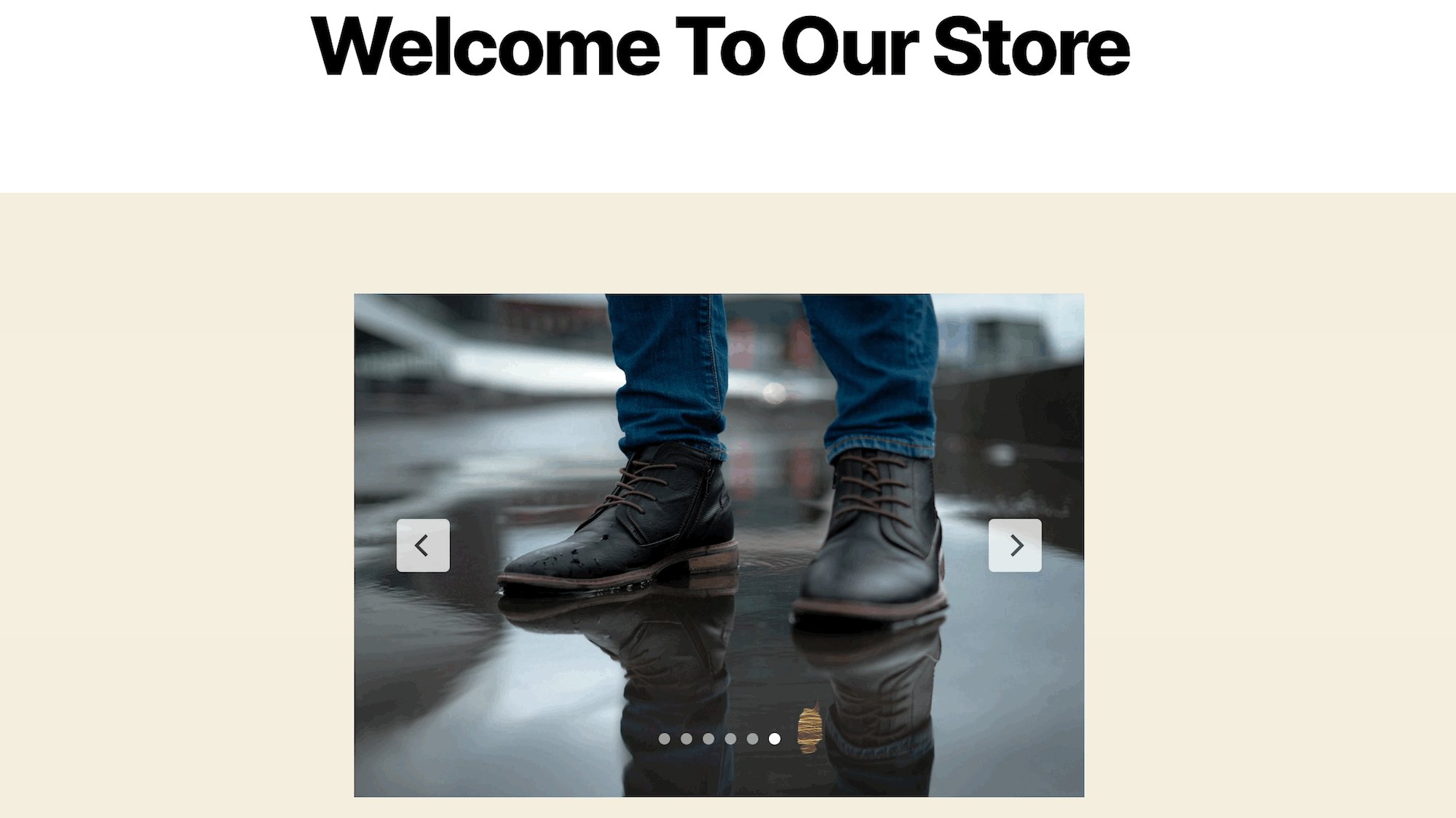
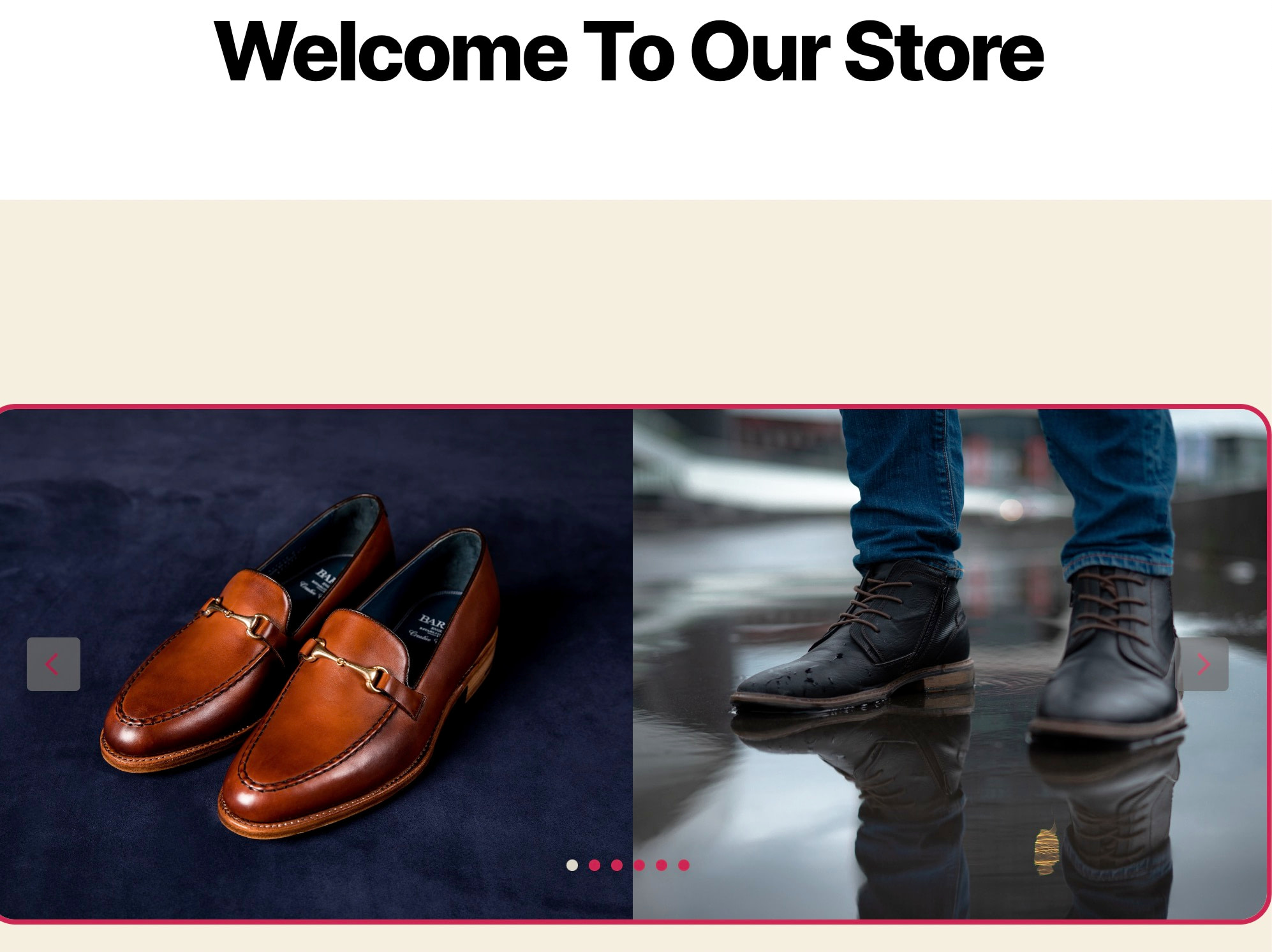
Hier ist ein Beispiel dafür, was Sie erstellen können – lesen Sie weiter für das vollständige Tutorial!

Verschiedene Optionen zum Hinzufügen eines Schiebereglers in WordPress
Es gibt mehrere Methoden, wie man einen Slider in WordPress hinzufügt:
- Verwenden Sie ein Slider-WordPress-Plugin : Kostenlose Plugins wie Otter Blocks bieten integrierte Slider-Blöcke, die nur für WordPress entwickelt wurden.
- Probieren Sie einen Seitenersteller aus : Einige Seitenersteller bieten vorgefertigte Schieberegler an, die Sie als Inhaltsblöcke oder Abschnitte hinzufügen können.
- Prüfen Sie, ob Ihr Design bereits über eine Slider-Funktion verfügt : Wir würden ein Design nicht nur wegen seines Sliders auswählen, aber Sie werden möglicherweise feststellen, dass Ihr aktuelles Design über eine solide integrierte Slider-Funktion verfügt.
- Benutzerdefiniertes Programmieren eines Schiebereglers : Wenn Sie keinen extrem einzigartigen Schieberegler benötigen, wird diese Methode nicht empfohlen, da Schieberegler-Plugins bereits sehr anpassbar sind und Sie entweder wissen müssen, wie man codiert, oder einen Entwickler beauftragen müssen.
Die Verwendung eines Plugins zum Hinzufügen eines Schiebereglers in WordPress ist bei weitem die logischste Methode; Es belässt Ihr Thema so, wie es ist, und erfordert keine benutzerdefinierte Codierung oder ein überarbeitetes Seitenerstellungssystem.
Daher zeigen wir Ihnen, wie Sie einen Schieberegler in WordPress mit einem äußerst vielseitigen Gutenberg-Block-Plugin namens Otter Blocks hinzufügen.
So fügen Sie einen WordPress-Slider-Block über Otter Blocks hinzu – Kurzanleitung
In diesem ersten Abschnitt gehen wir eine kurze Schritt-für-Schritt-Anleitung durch, wie man einen Schieberegler in WordPress mit Otter Blocks hinzufügt.
Dann gehen wir im nächsten Abschnitt näher auf die verschiedenen Optionen ein, die Sie haben, um den Slider-WordPress-Block in Otter Blocks anzupassen.
- Schritt 1: Installieren und aktivieren Sie Otter Blocks
- Schritt 2: Fügen Sie den Slider-WordPress-Block dem entsprechenden Beitrag oder der entsprechenden Seite hinzu
- Schritt 3: Fügen Sie dem Schieberegler Medien hinzu
- Schritt 4: Veröffentlichen Sie den Slider auf Ihrer WordPress-Seite
- Schritt 5: Zeigen Sie den Schieberegler auf Ihrem WordPress-Frontend an
Schritt 1: Installieren und aktivieren Sie Otter Blocks
Um zu beginnen, solltest du das kostenlose Otter Blocks-Plugin von WordPress.org installieren und aktivieren:
- Öffnen Sie Ihr WordPress-Dashboard.
- Gehen Sie zu Plugins > Neu hinzufügen .
- Suchen Sie nach Otterblöcken.
- Installieren und aktivieren Sie das Plugin.
 Otter – Gutenberg-Blöcke – Page Builder für Gutenberg Editor & FSE
Otter – Gutenberg-Blöcke – Page Builder für Gutenberg Editor & FSEAktuelle Version: 2.2.3
Letzte Aktualisierung: 6. März 2023
otter-blocks.zip
Schritt 2: Fügen Sie den Slider-WordPress-Block dem entsprechenden Beitrag oder der entsprechenden Seite hinzu
Öffnen Sie als Nächstes den WordPress-Editor für den Beitrag, die Seite oder eine andere Art von Inhalt/Vorlage, wo Sie Ihren Slider hinzufügen möchten.
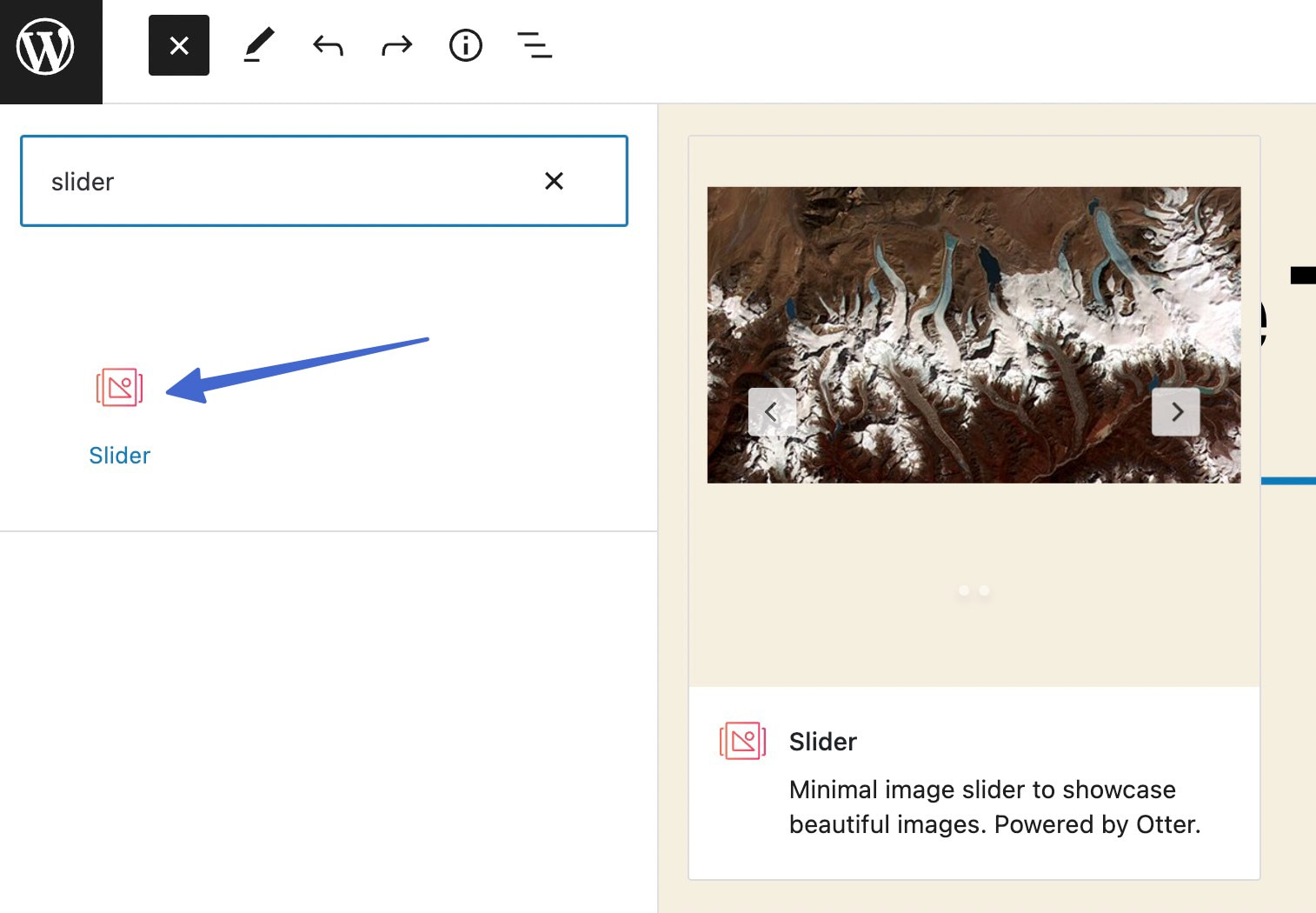
Öffnen Sie dann den Blockeinfüger und suchen Sie nach „Slider“. Wählen Sie den Slider- Block aus, um ihn dem Editor hinzuzufügen.
Hinweis: Die Vorschau des Blocks zeigt an, ob es sich um die Schieberegleroption von Otter handelt.

Schritt 3: Fügen Sie dem Schieberegler Medien hinzu
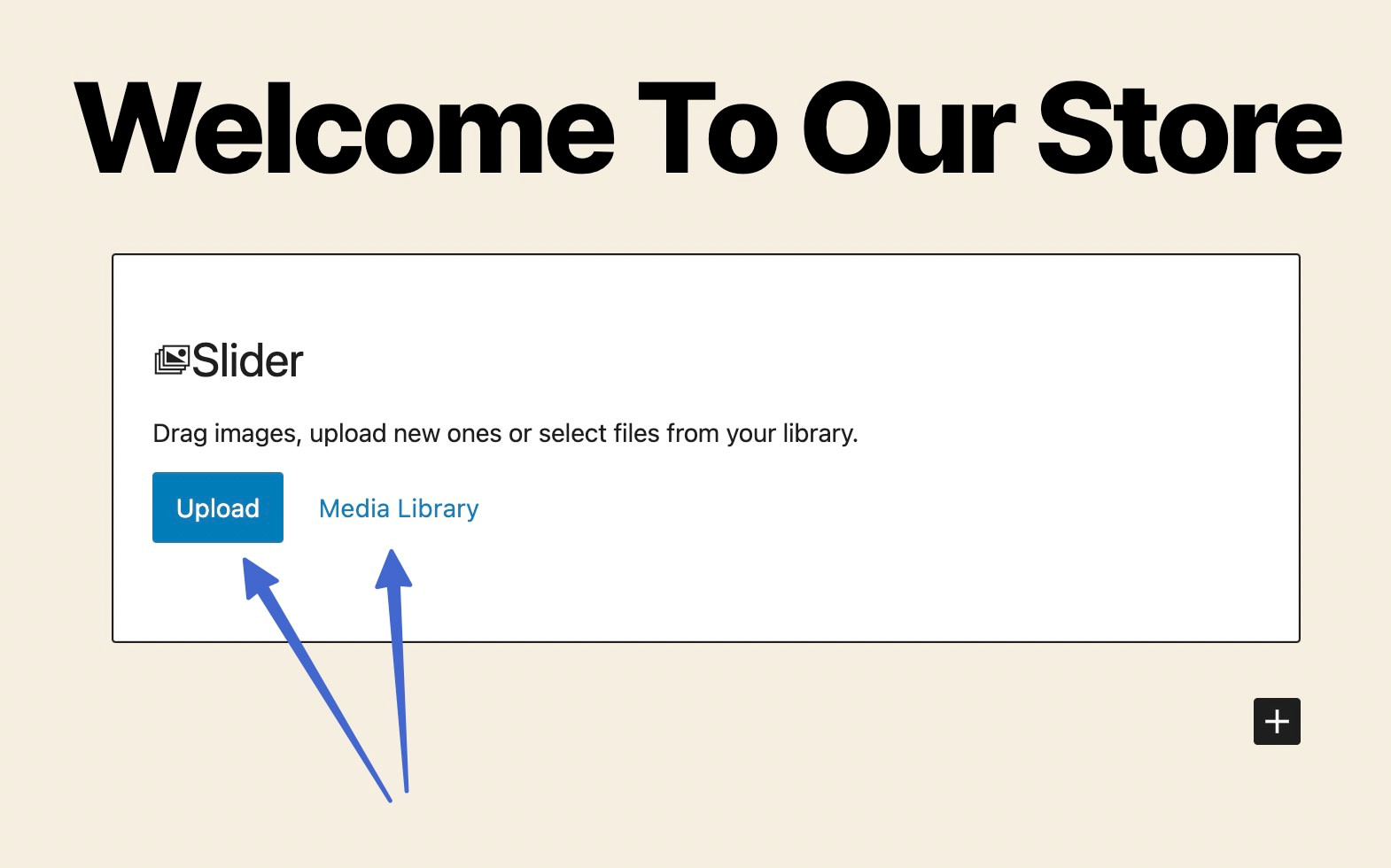
Sobald Sie den Slider- Block zu Ihrem Design hinzugefügt haben, gibt es Ihnen zwei Möglichkeiten, Bilder zu Ihrem Slider hinzuzufügen:
- Hochladen – Laden Sie brandneue Bilder auf Ihren Slider hoch.
- Medienbibliothek – wählen Sie vorhandene Bilder aus Ihrer Medienbibliothek aus.

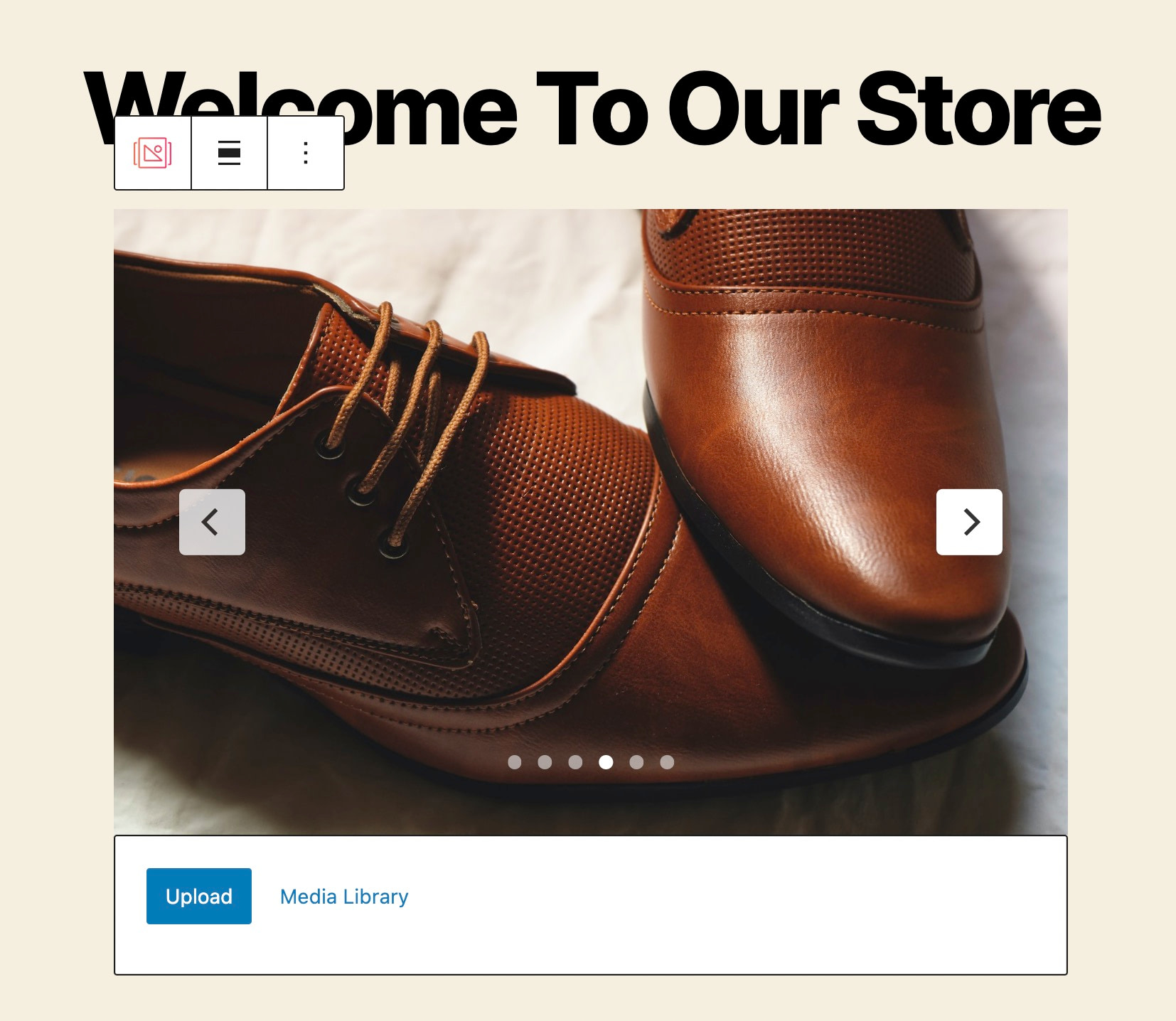
Sie können beliebig viele Bilder in den Slider-Block hochladen oder hinzufügen. Sobald Sie dies getan haben, zeigt der Slider-Block eine Vorschau der Bilder mit enthaltenen Gleitanimationen.
Hinweis: Es ist jederzeit möglich, zu einem Slider zurückzukehren und entweder Bilder zu löschen oder weitere Bilder hinzuzufügen.

Schritt 4: Veröffentlichen Sie den Slider auf Ihrer WordPress-Seite
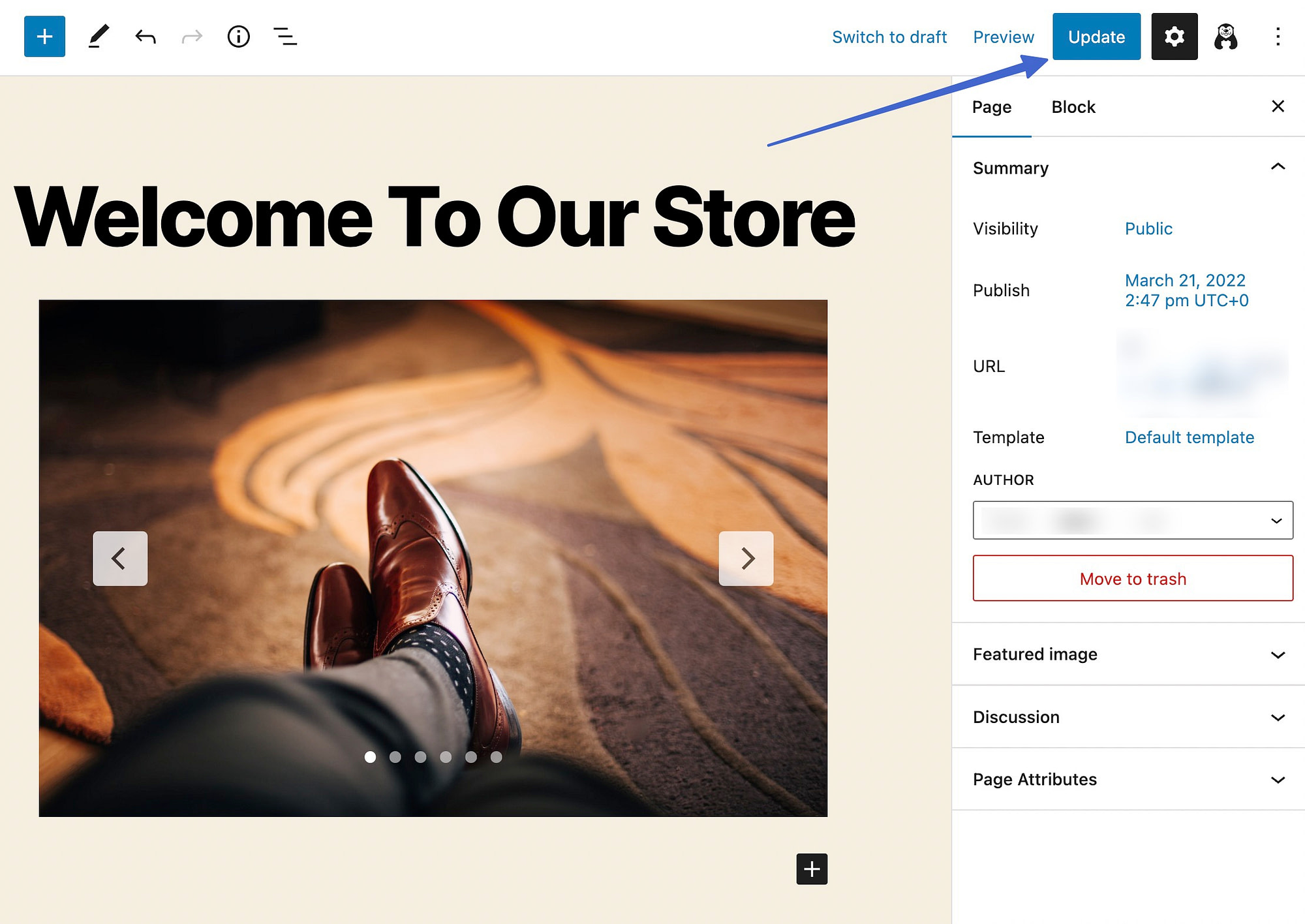
Wenn Sie mit dem Aussehen des Schiebereglers zufrieden sind, klicken Sie auf Aktualisieren oder Veröffentlichen , um Ihre Änderungen live zu übernehmen und den Schieberegler auf Ihrer Live-Website zu veröffentlichen.

Schritt 5: Zeigen Sie den Schieberegler auf Ihrem WordPress-Frontend an
Um sicherzustellen, dass der WordPress-Slider-Block so funktioniert, wie Sie es beabsichtigen, navigieren Sie zum Frontend dieser Seite oder posten Sie, um die Ergebnisse anzuzeigen.
Die Standardeinstellungen von Otter Blocks bieten Autoplay-Funktionalität, Navigationspunkte und anklickbare Pfeile.
Und so fügen Sie einen Schieberegler in WordPress hinzu! Lesen Sie weiter, um alles über das Hinzufügen erweiterter Einstellungen zum Schieberegler zu erfahren.

So passen Sie den Slider-WordPress-Block in Otter Blocks an
Wenn Sie mehr Kontrolle darüber haben möchten, wie der WordPress-Slider-Block funktioniert, bietet Ihnen Otter Block viele Optionen in der Block- Seitenleiste des Editors.
So passen Sie den Schieberegler an…
- Schritt 1: Wählen Sie den Slider-Block aus, um weitere Einstellungen anzuzeigen
- Schritt 2: Passen Sie die Folien an
- Schritt 3: Passen Sie bei Bedarf die Bildreihenfolge an
- Schritt 4: Autoplay-Einstellungen umschalten
- Schritt 5: Fügen Sie dem Schieberegler einen Stil hinzu
- Schritt 6: Wechseln Sie zu einem Schieberegler mit breiter oder voller Breite
Schritt 1: Wählen Sie den Slider-Block aus, um weitere Einstellungen anzuzeigen
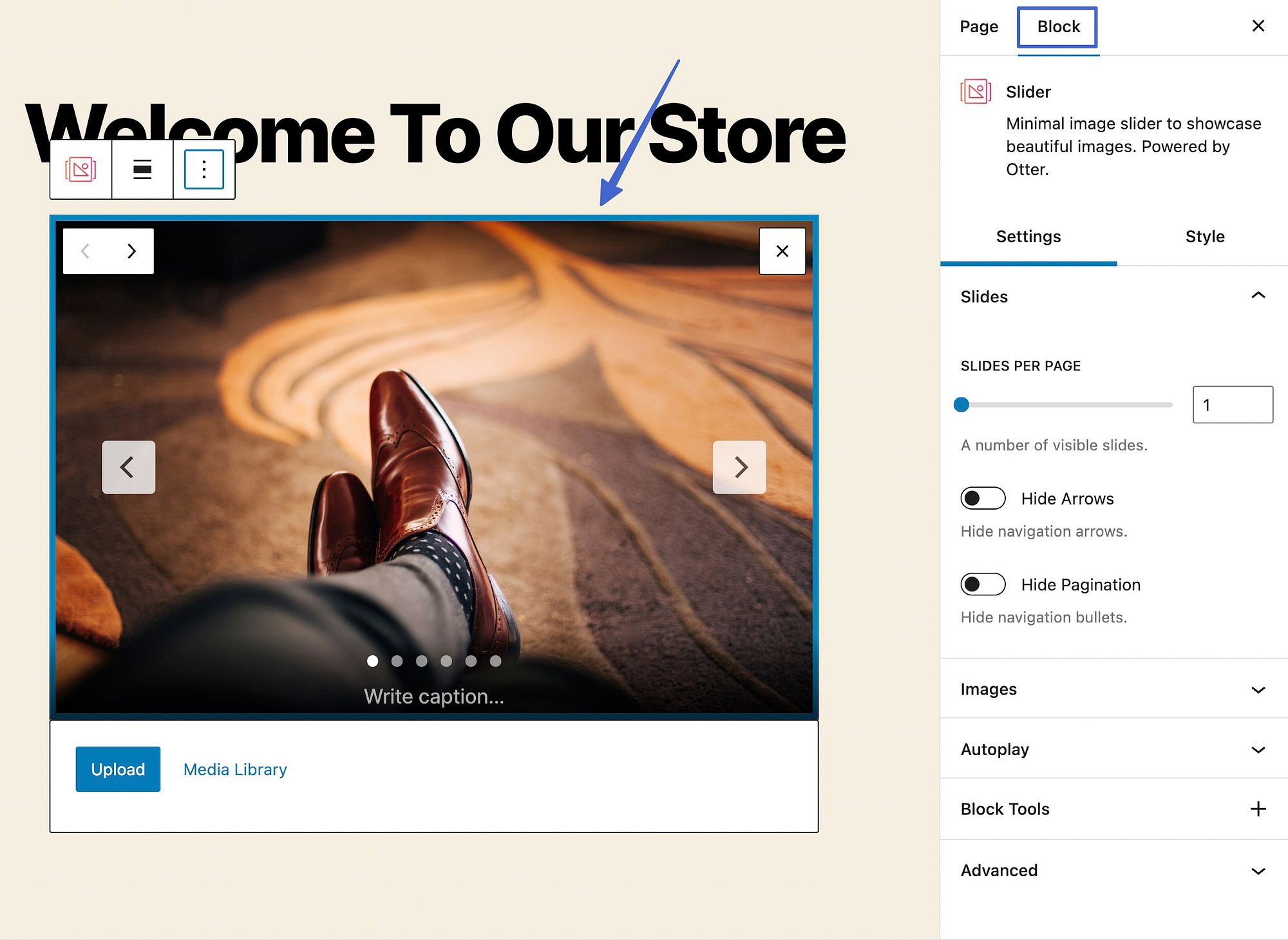
Klicken Sie im Backend von WordPress auf den Slider-Block; Dies sollte einen Hervorhebungseffekt um das Modul herum erzeugen. Gehen Sie zu Einstellungen > Blockieren auf der rechten Seite des Bildschirms. Hier ändern Sie Designeinstellungen.

Schritt 2: Passen Sie die Folien an
Unter Blockieren > Einstellungen finden Sie zahlreiche Anpassungsoptionen.
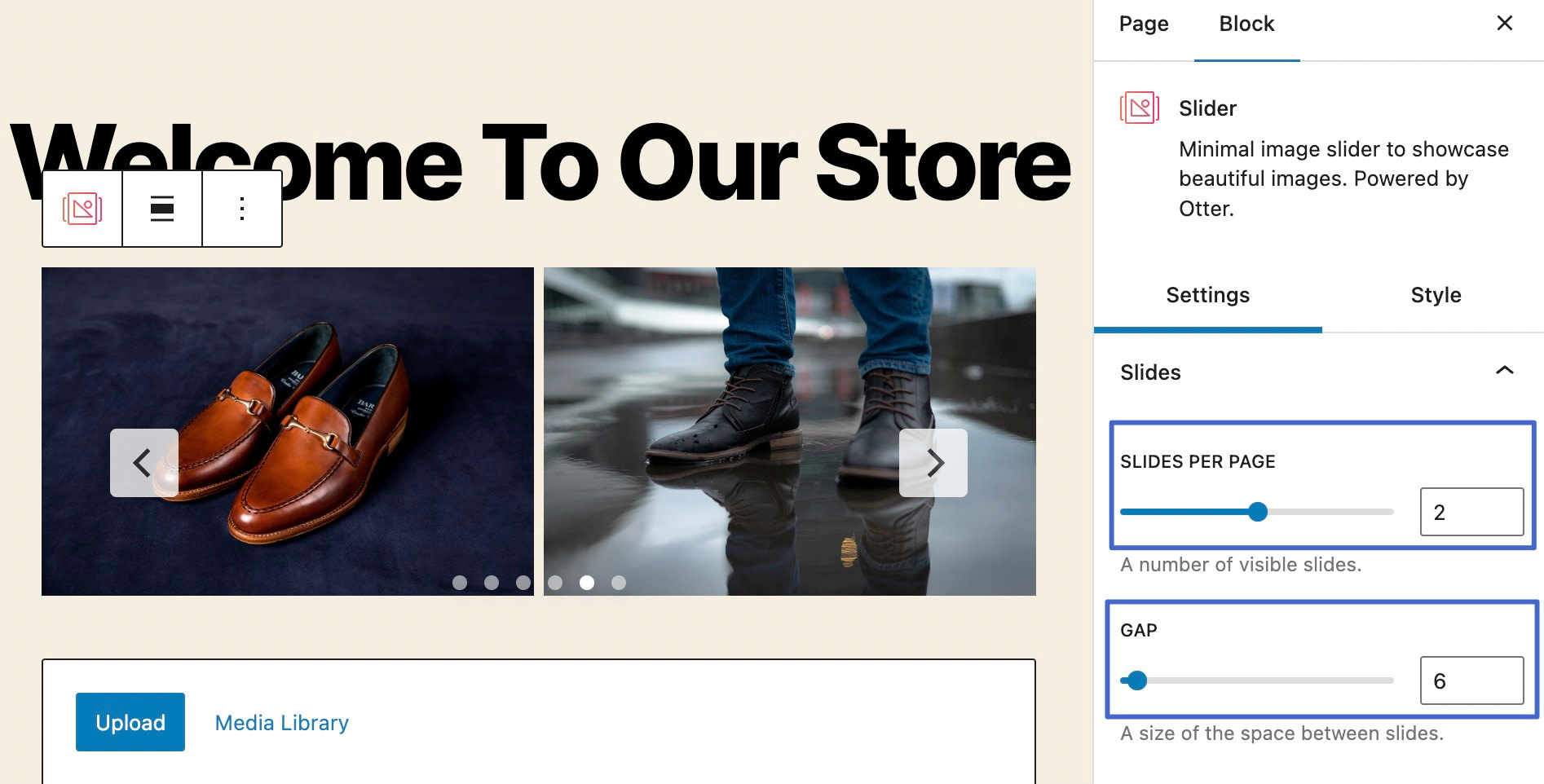
Beginnen Sie im Folienmodul , um die Anzahl der Folien pro Seite und den Abstand zwischen den Folien zu bearbeiten.

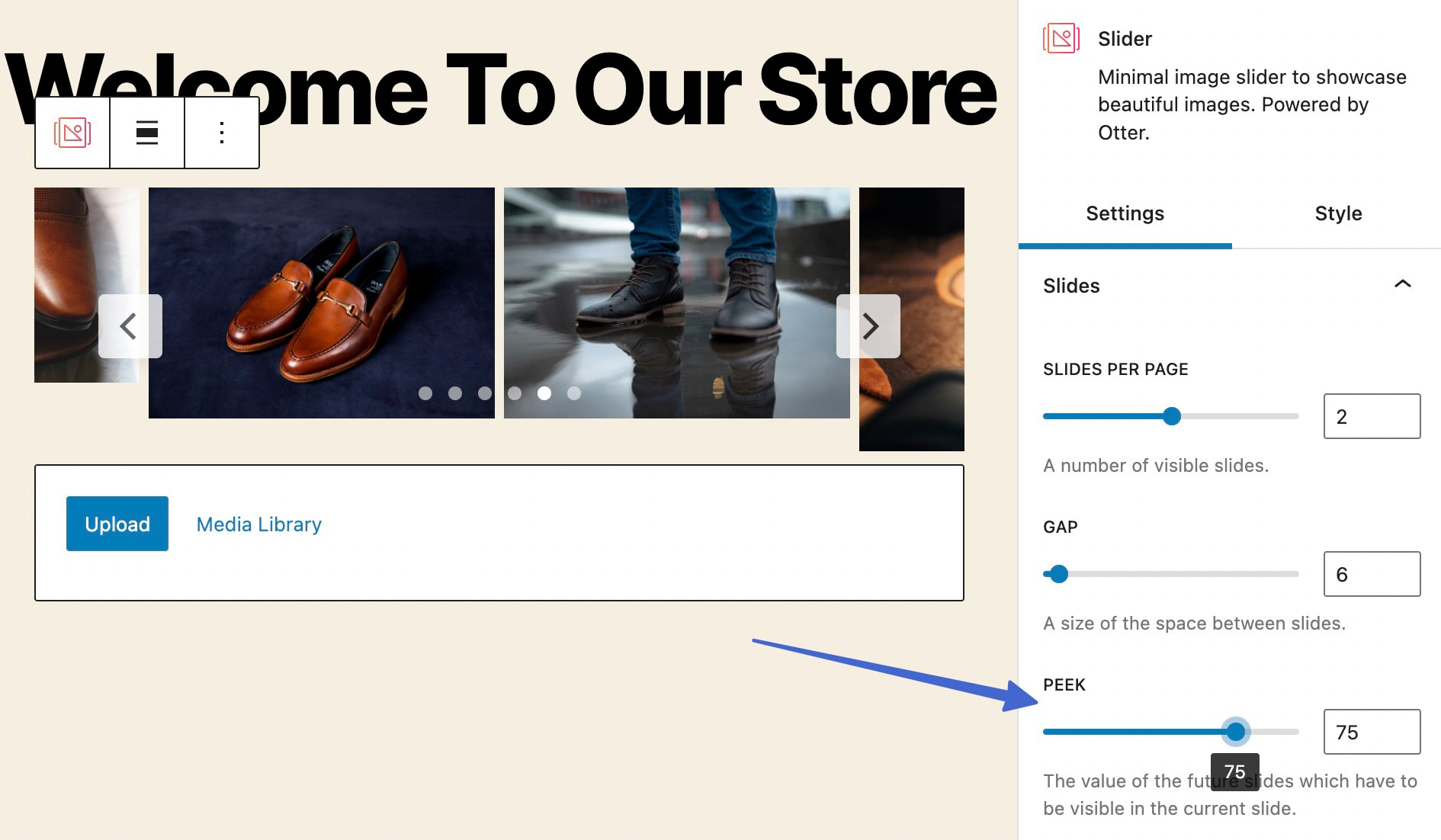
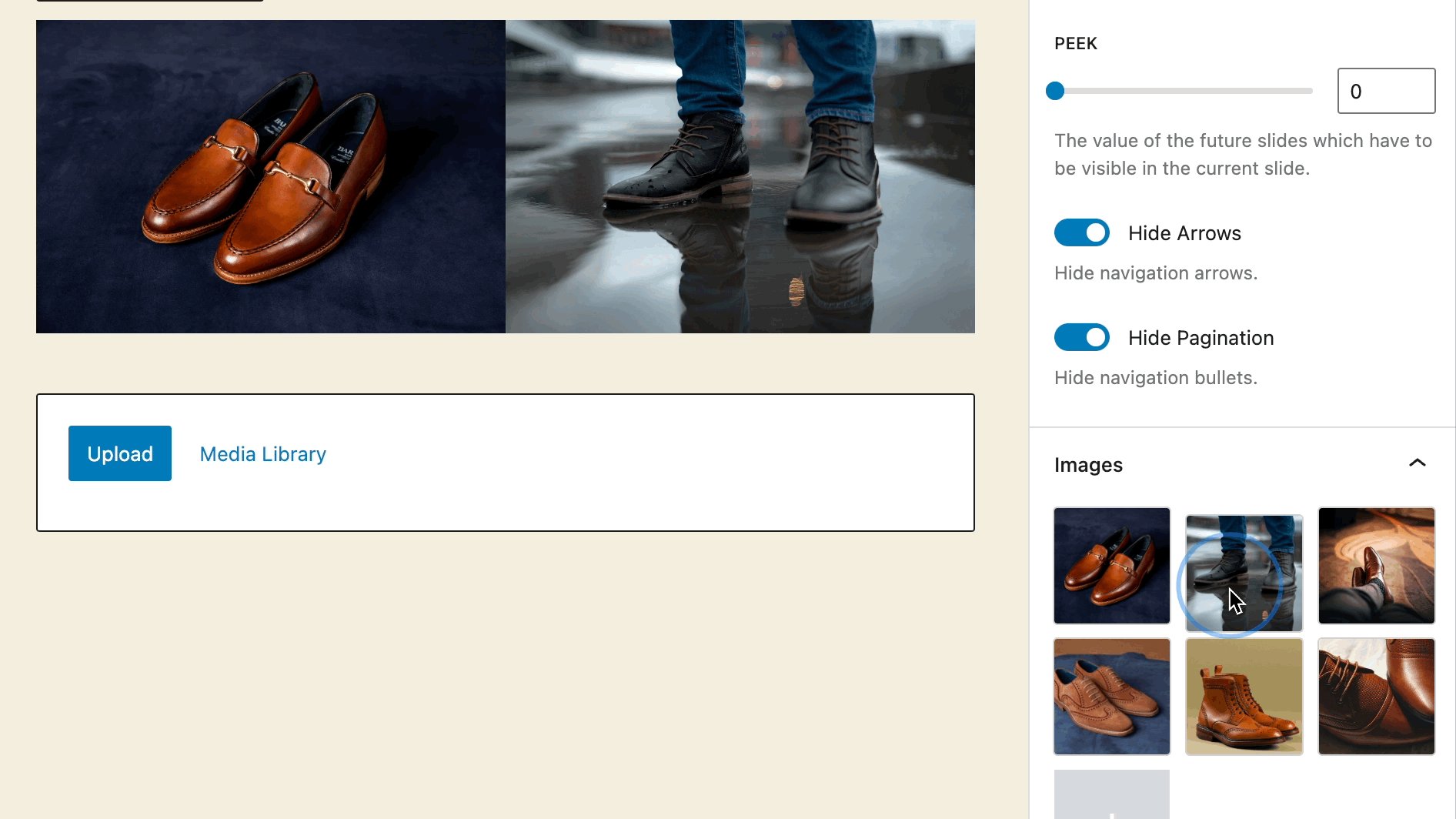
Sie können versuchen, die Peek -Einstellung hinzuzufügen, um Folien anzuzeigen, die in Kürze in der Galerie erscheinen werden.

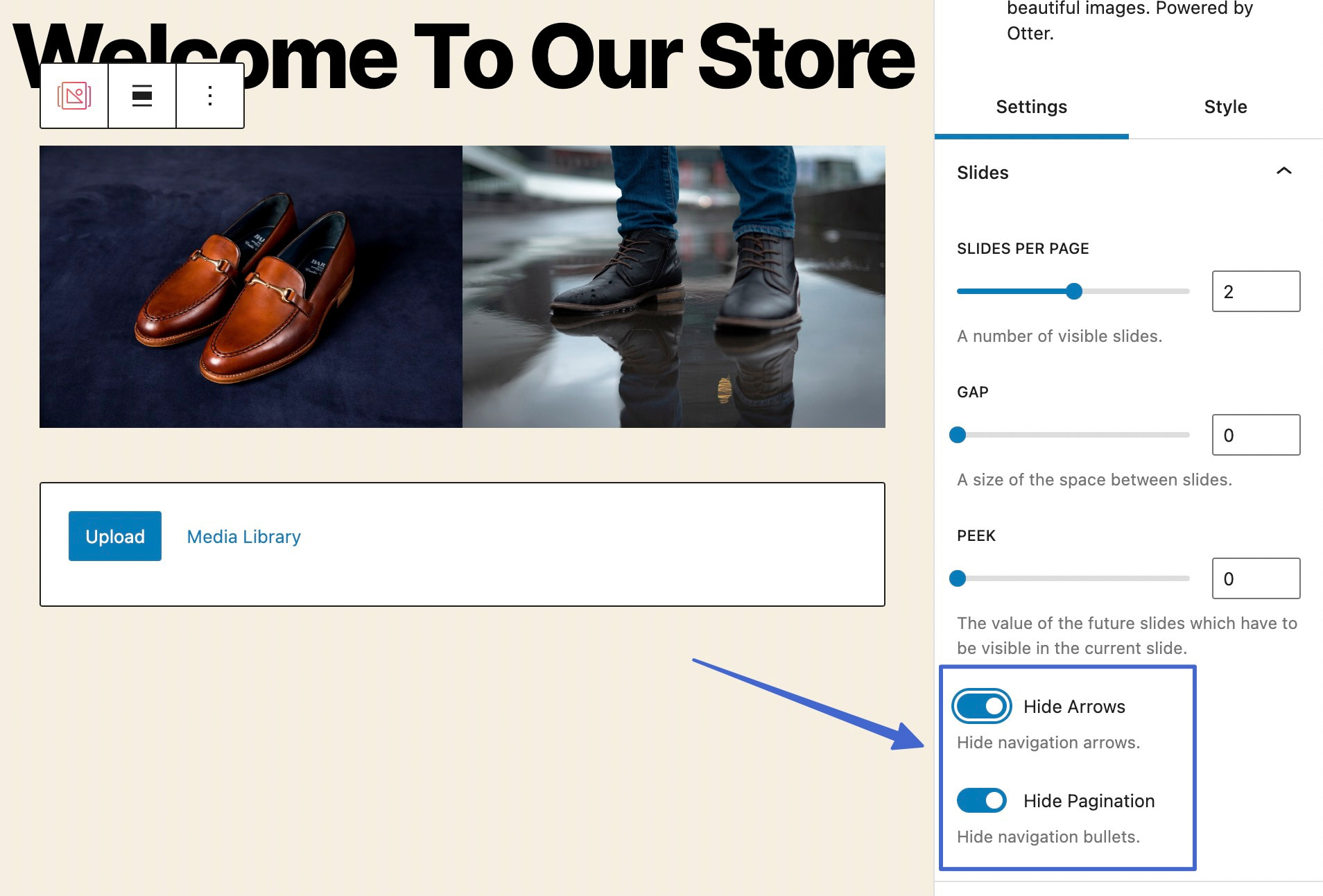
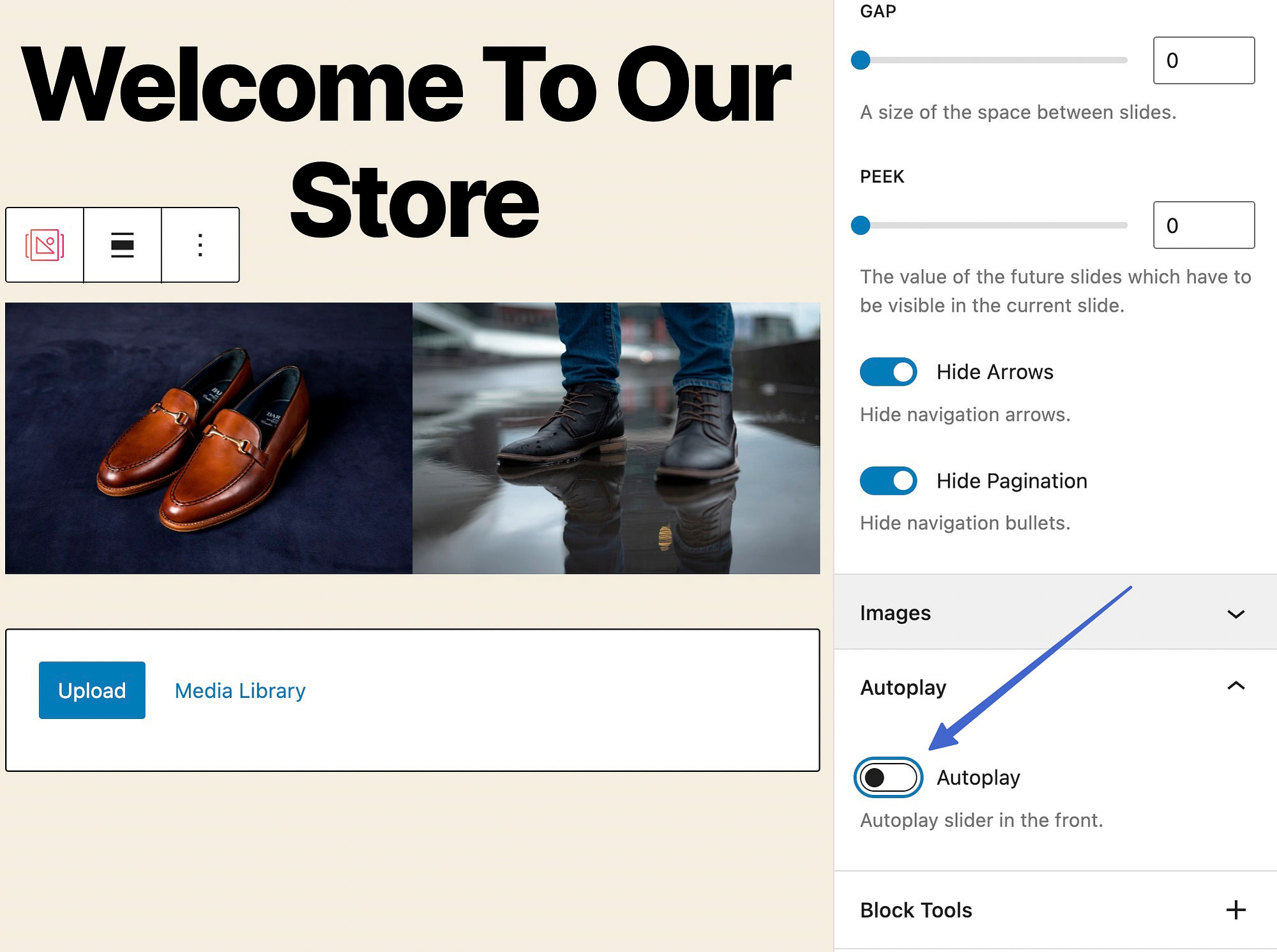
Die Einstellungen umfassen auch Umschalter zum Ausblenden von Pfeilen und zum Ausblenden von Seitenumbrüchen , die Sie je nach persönlicher Präferenz verwenden können.

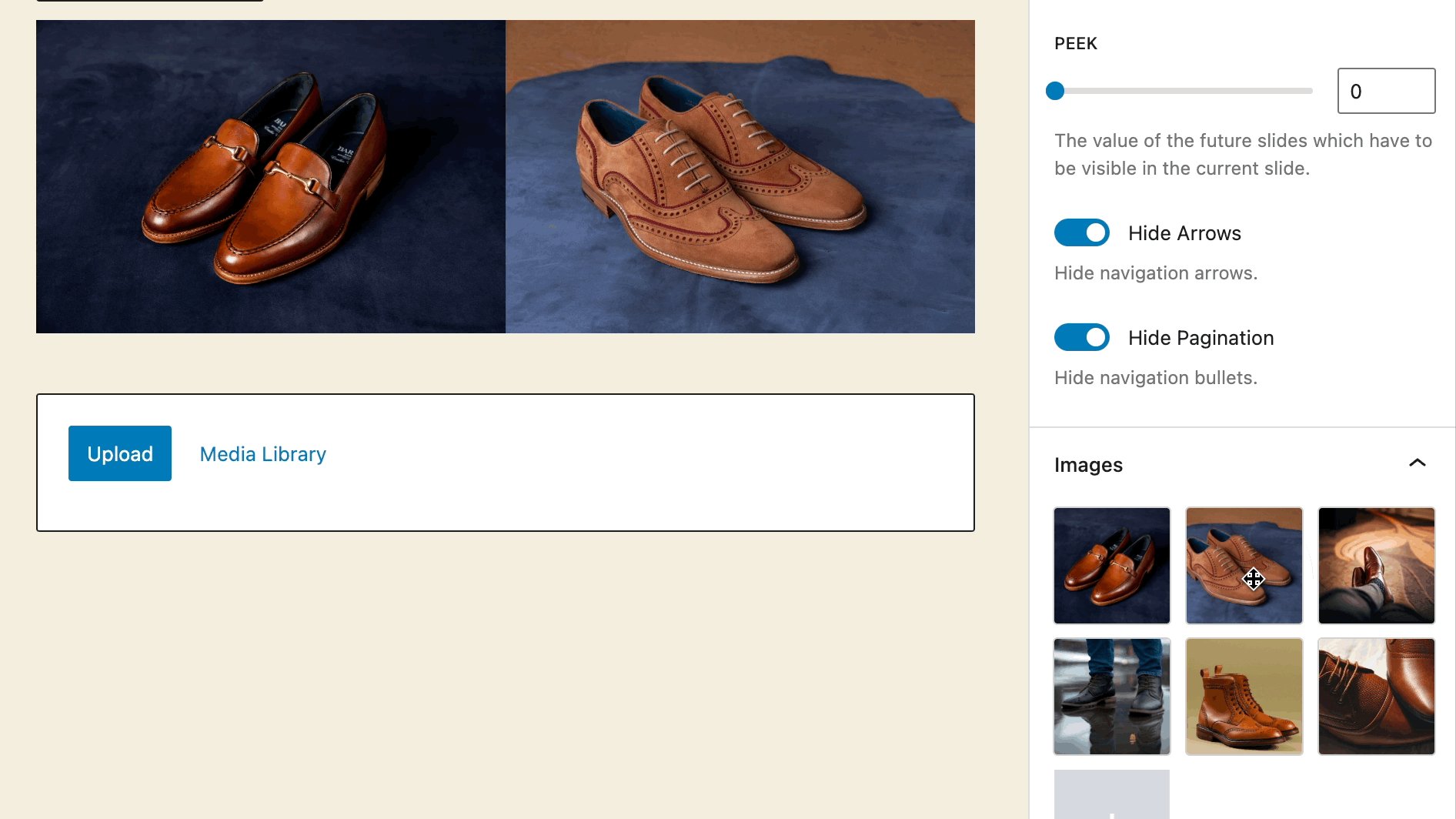
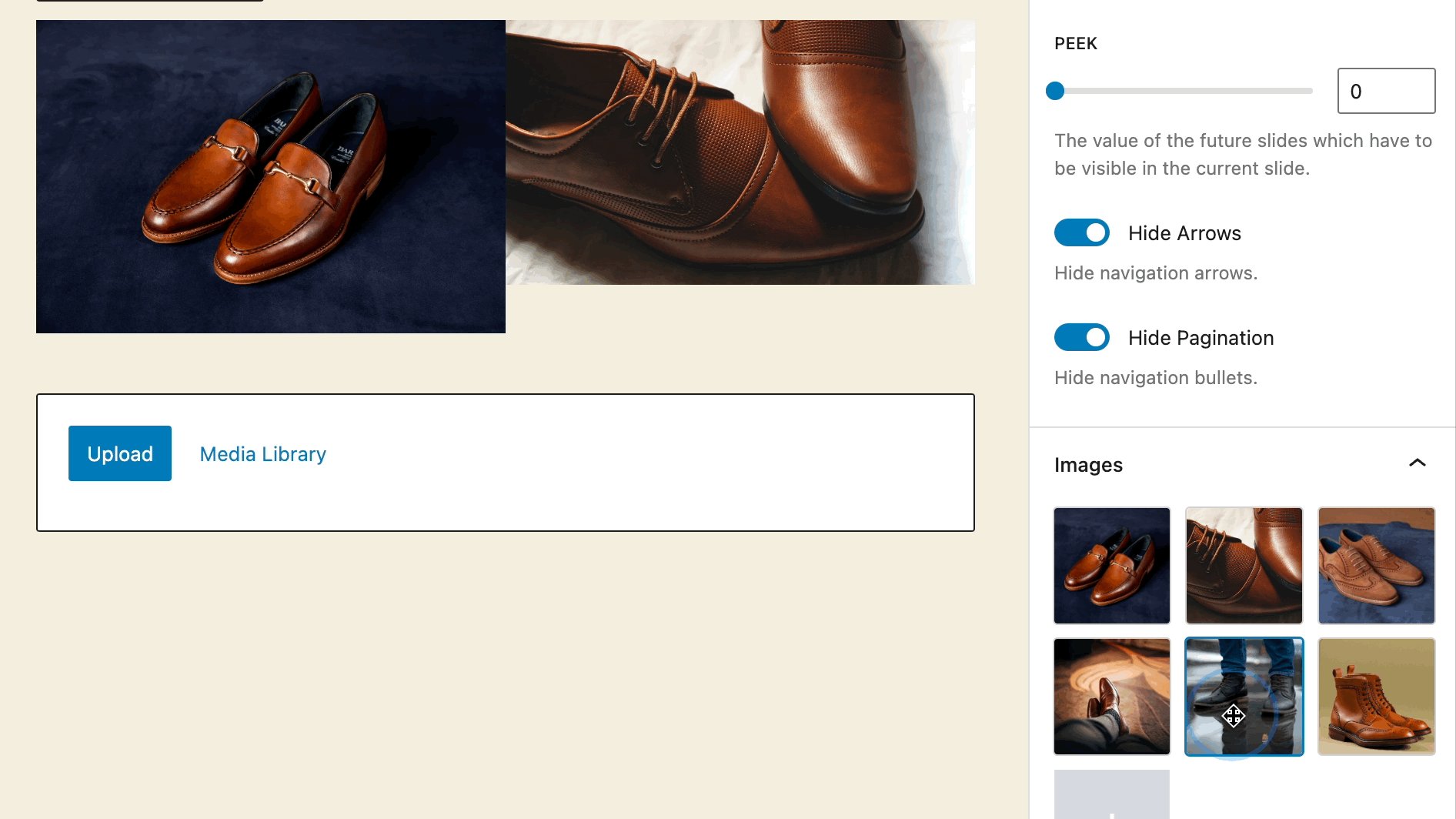
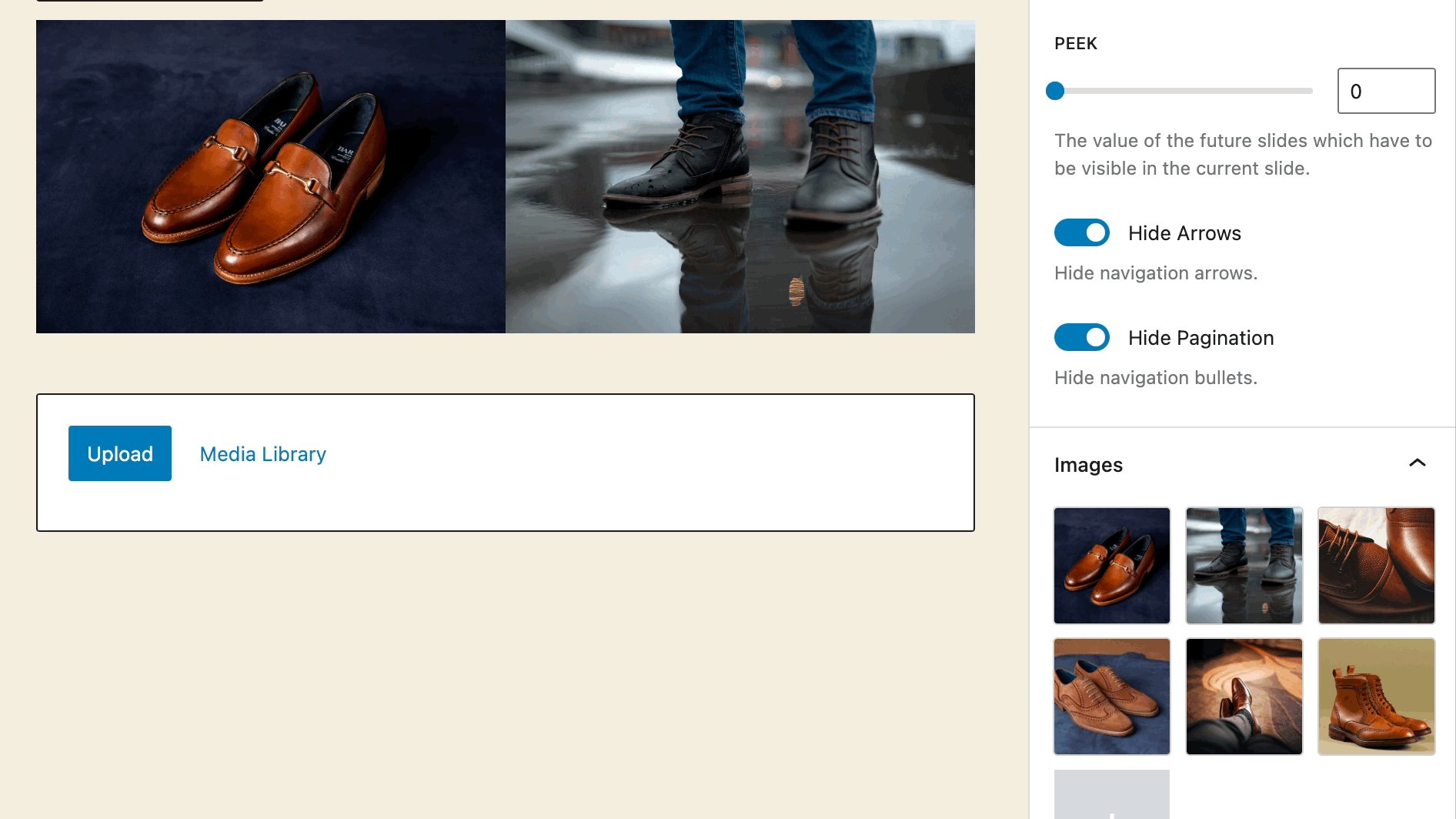
Schritt 3: Passen Sie bei Bedarf die Bildreihenfolge an
Öffnen Sie die Registerkarte Bilder , um alle Medienelemente anzuzeigen, die sich derzeit im Schieberegler befinden. Hier können Sie klicken und ziehen, um die Reihenfolge neu anzuordnen.

In diesem Bereich ist es auch möglich, Bilder zu löschen und hinzuzufügen.
Schritt 4: Autoplay-Einstellungen umschalten
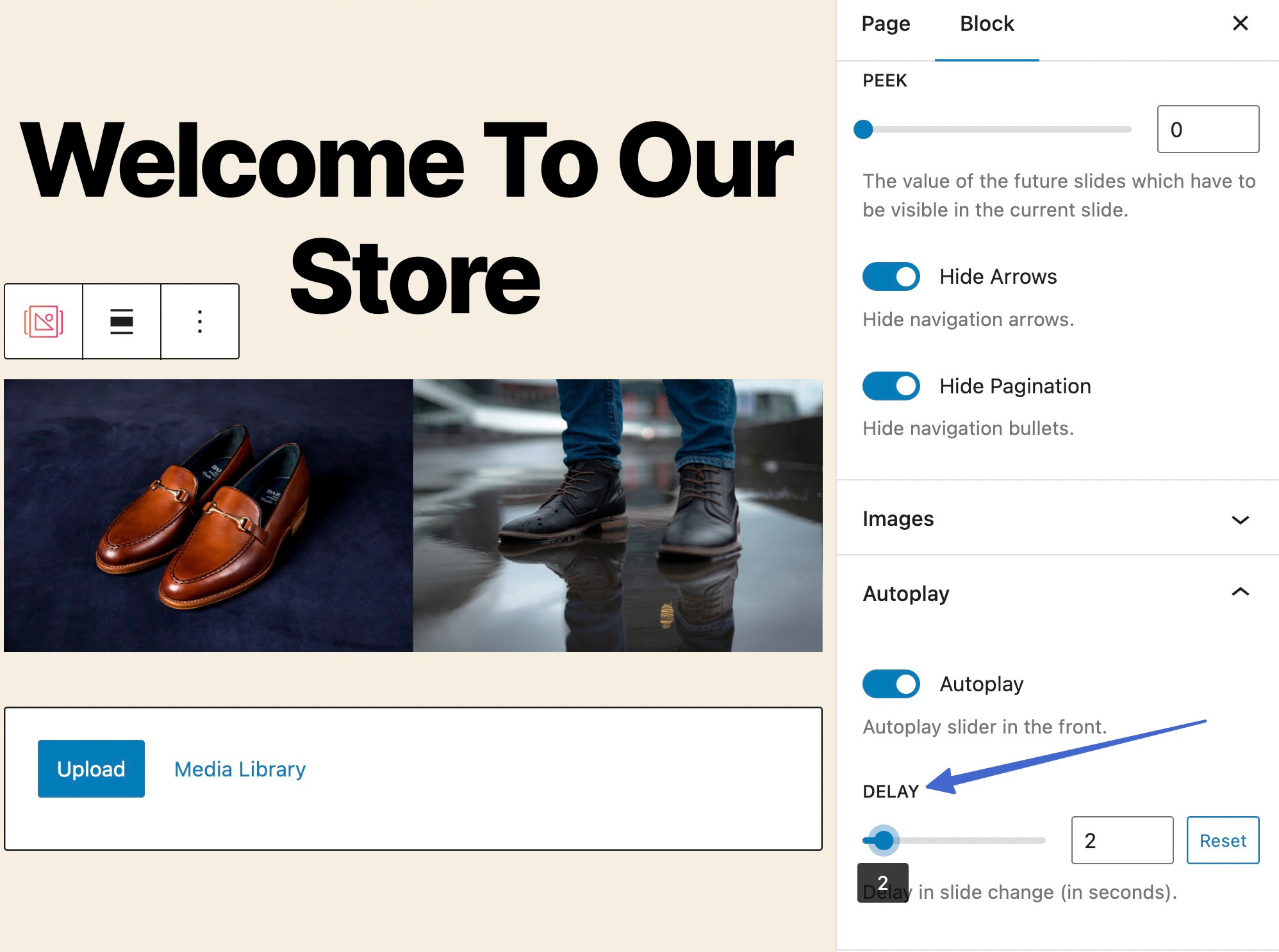
Unter dem Autoplay- Abschnitt gibt es einen Schalter zum Aktivieren oder Deaktivieren der Slider-Autoplay-Funktion auf Ihrem WordPress-Slider.

Wenn Sie den Umschalter aktivieren, haben Sie die Möglichkeit, den Folienübergang um einige Sekunden zu verzögern.

Schritt 5: Fügen Sie dem Schieberegler einen Stil hinzu
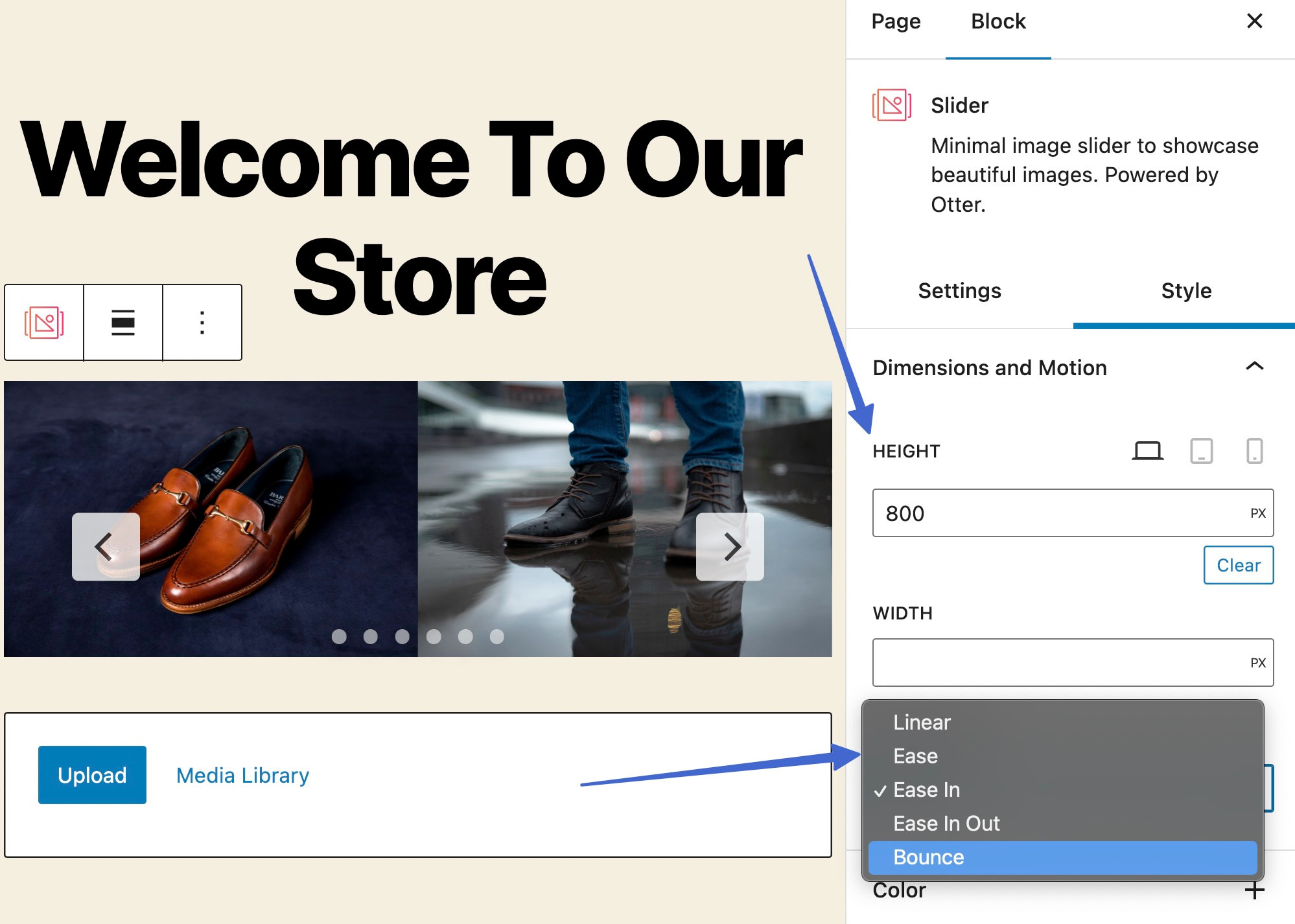
Gehen Sie über die allgemeinen Einstellungen hinaus und klicken Sie auf die Registerkarte Stil , um Dinge wie Abmessungen, Farben und Rahmen zu bearbeiten.

Das Bedienfeld „Abmessungen und Bewegung“ enthält Felder, in die Sie eine festgelegte Höhe oder Breite für den gesamten Schieberegler eingeben können. Denken Sie daran, dass Sie möglicherweise mit den Abmessungen herumspielen müssen, um das gewünschte Aussehen zu erzielen. Eine gesperrte Höhe oder Breite kann auch die Reaktionsfähigkeit auf anderen Geräten beeinträchtigen.
Es gibt sogar ein Übergangsfeld , um kreative Bewegungen auszuwählen, wenn sich die Folien ändern.
Zu den Optionen gehören:
- Linear
- Leichtigkeit
- Einfach einsteigen
- Einfach rein raus
- Prallen

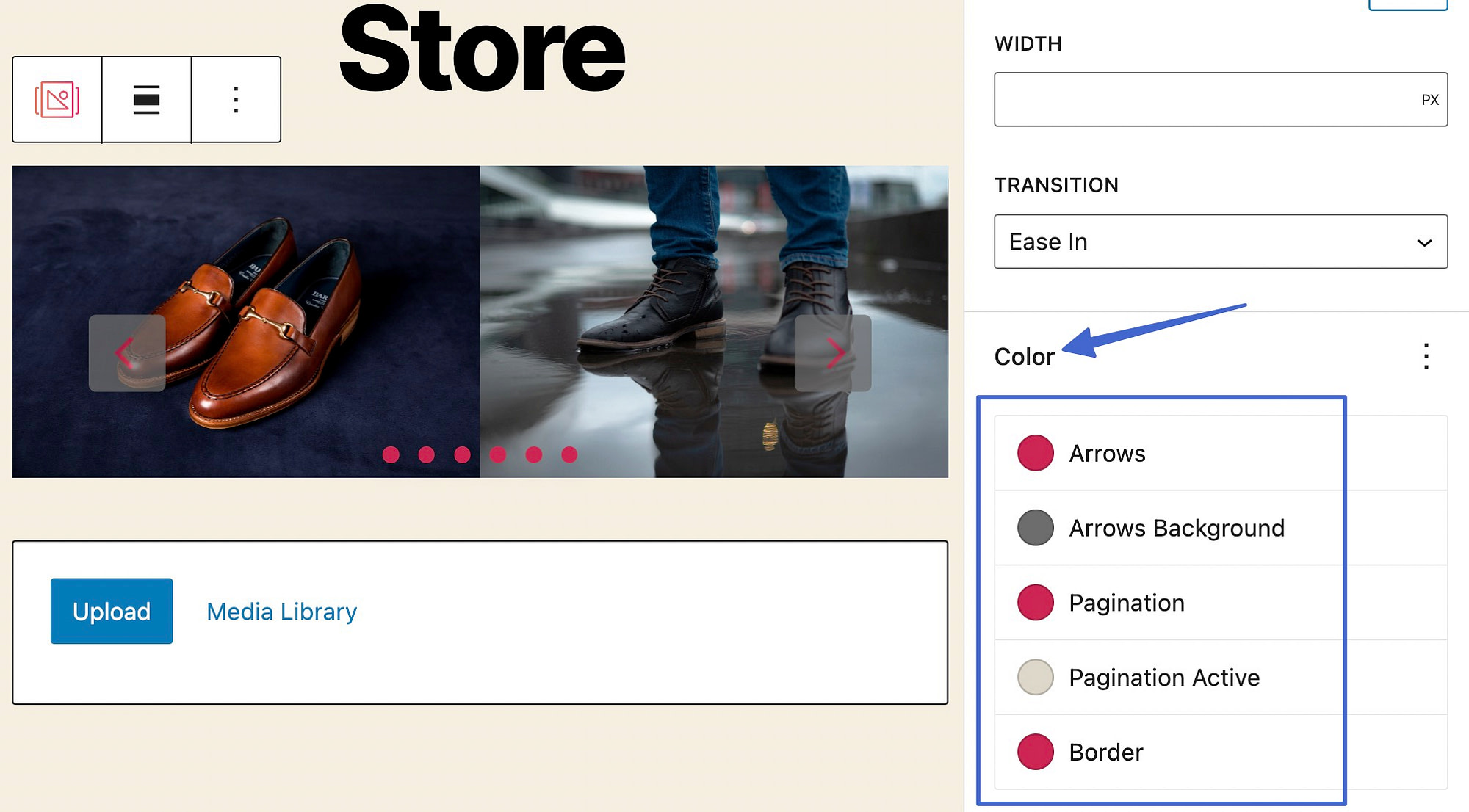
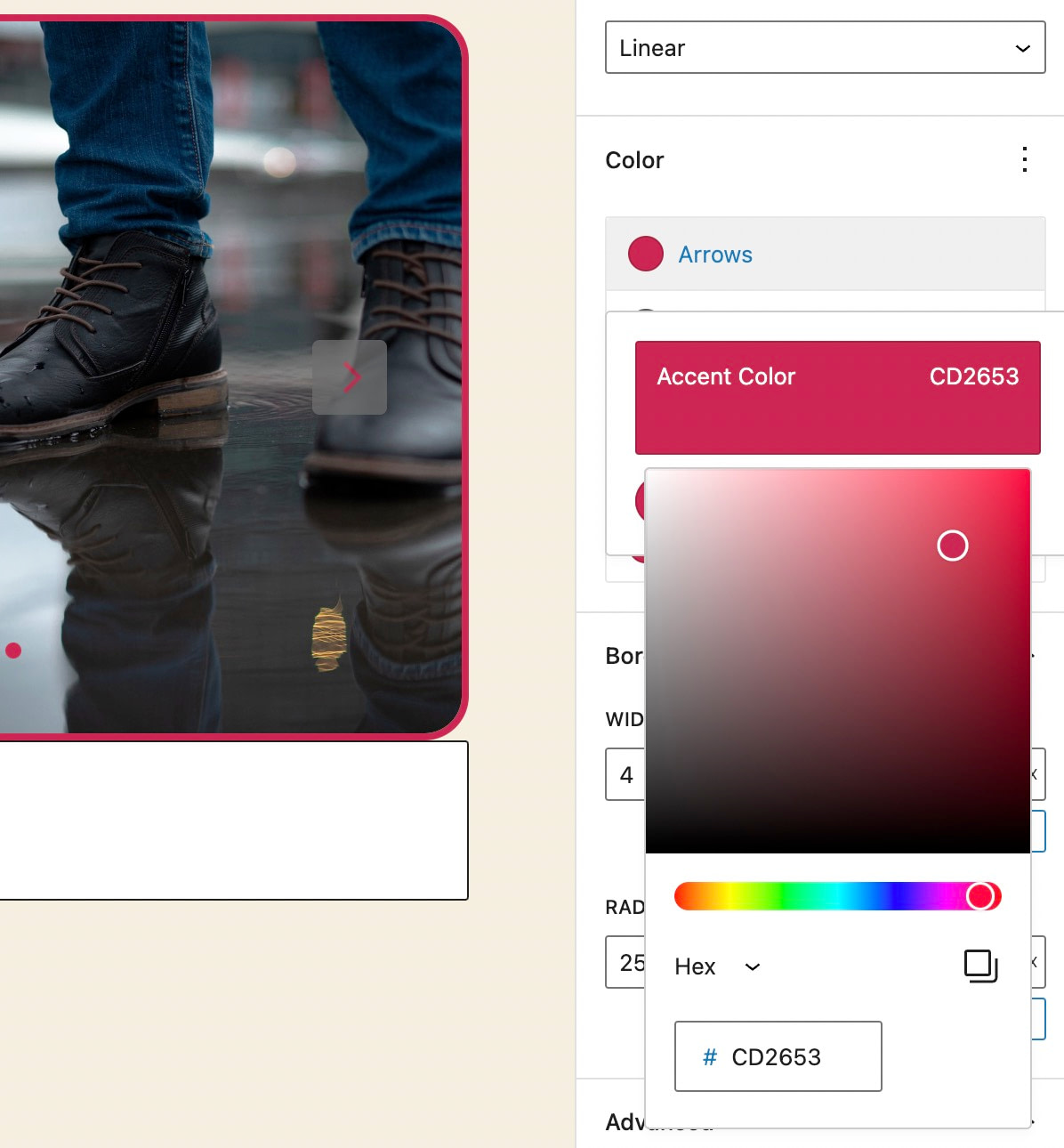
Um einen Schieberegler in WordPress mit etwas Farbe hinzuzufügen, öffnen Sie den Abschnitt Farbe . Hier wählen Sie die Elemente aus, deren Farben geändert werden sollen. Sie können Pfeilen, Pfeilhintergründen, Seitenumbrüchen, aktiven Seitenumbrüchen und Rändern Farbe hinzufügen.


Klicken Sie jeweils auf das kreisförmige Farbfeld, um eine Farbauswahl aufzurufen. Wenn Sie Änderungen vornehmen, sehen Sie, dass sie sofort auf die Vorschau im Editor angewendet werden.

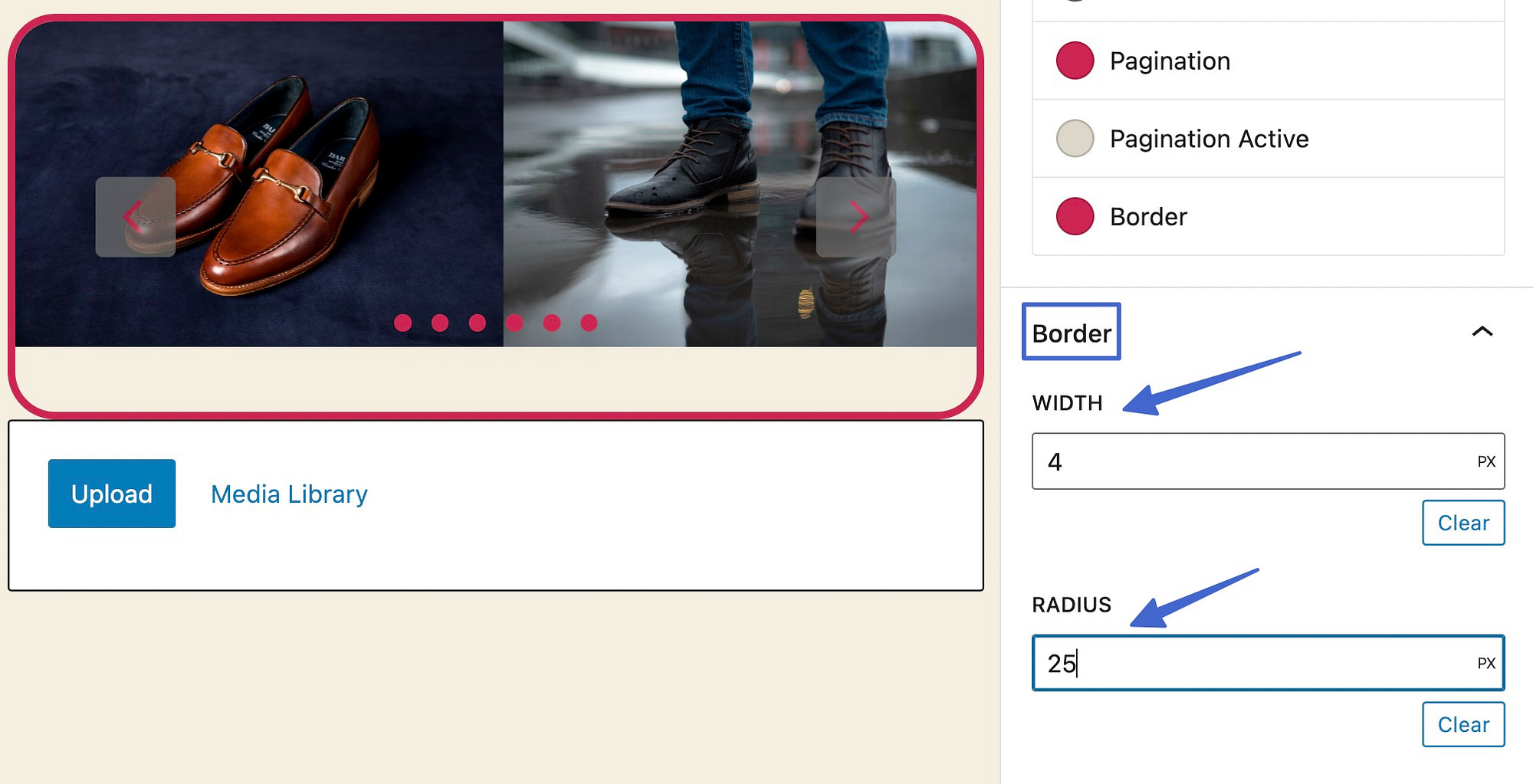
Die letzte Stilanpassung, die für einen Otter Blocks-Schieberegler verfügbar ist, ist sein Rahmen. Wählen Sie die Registerkarte Rahmen und geben Sie dann eine bestimmte Anzahl von Pixeln für die Breite und den Radius des Rahmens ein. Der Radius rundet die Randecken ab.

Schritt 6: Wechseln Sie zu einem Schieberegler mit breiter oder voller Breite
Eine der letzten Einstellungen, die es wert sind, für einen WordPress-Schieberegler angepasst zu werden, ist seine Breite auf der Seite. WordPress-Designs haben im Allgemeinen eine voreingestellte Inhaltsbreite, aber Sie möchten diese möglicherweise überschreiben, damit der Schieberegler mehr Platz einnimmt ( vorausgesetzt, Ihr Design unterstützt diese Breitenoptionen ).
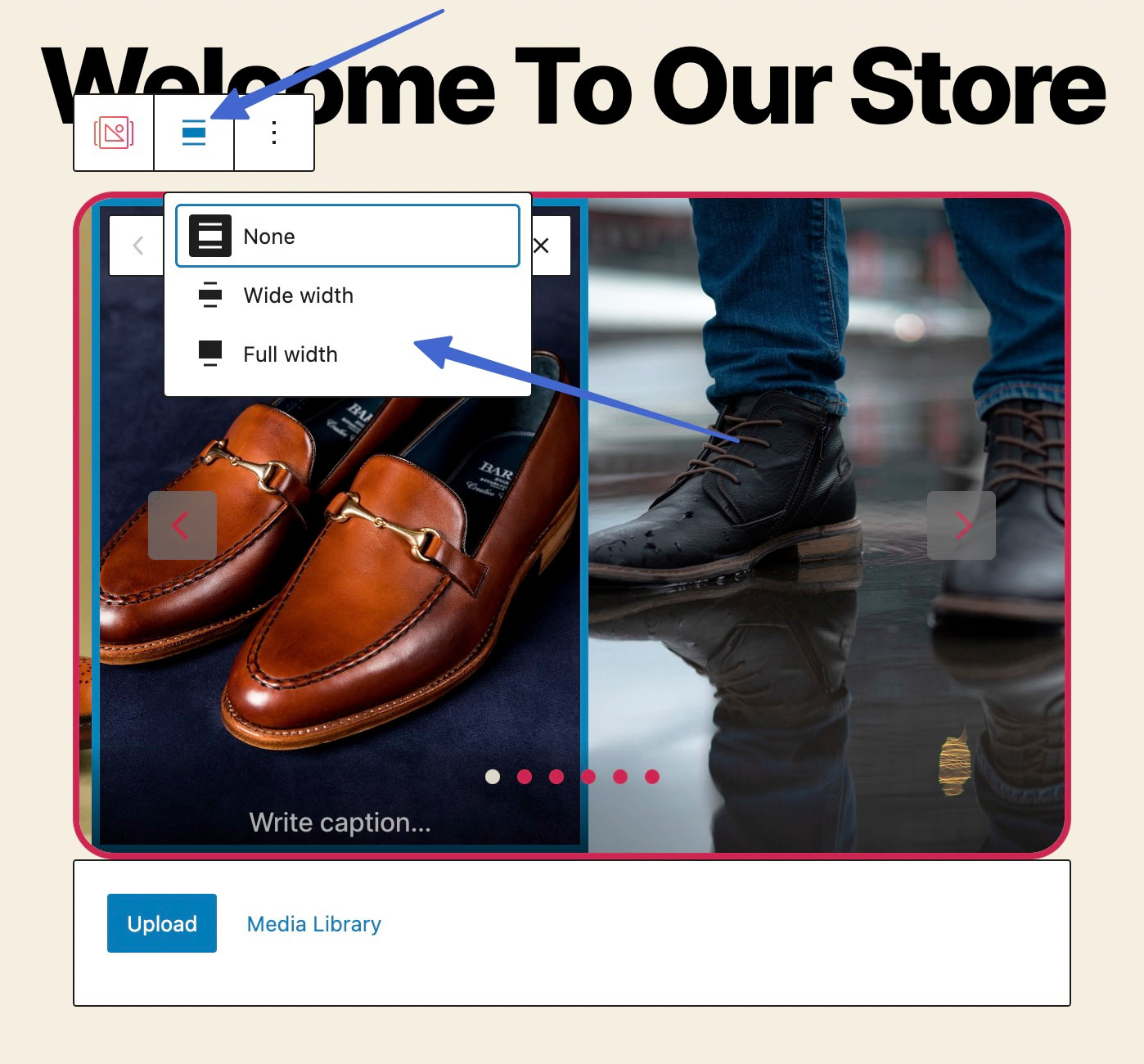
Klicken Sie im WordPress-Editor auf den Slider-Block, um ihn auszuwählen. Wählen Sie die angezeigte Schaltfläche Ausrichten . Sie sehen ein Dropdown-Menü mit drei Ausrichtungsoptionen:
- Keiner
- Breite Breite
- Gesamtbreite

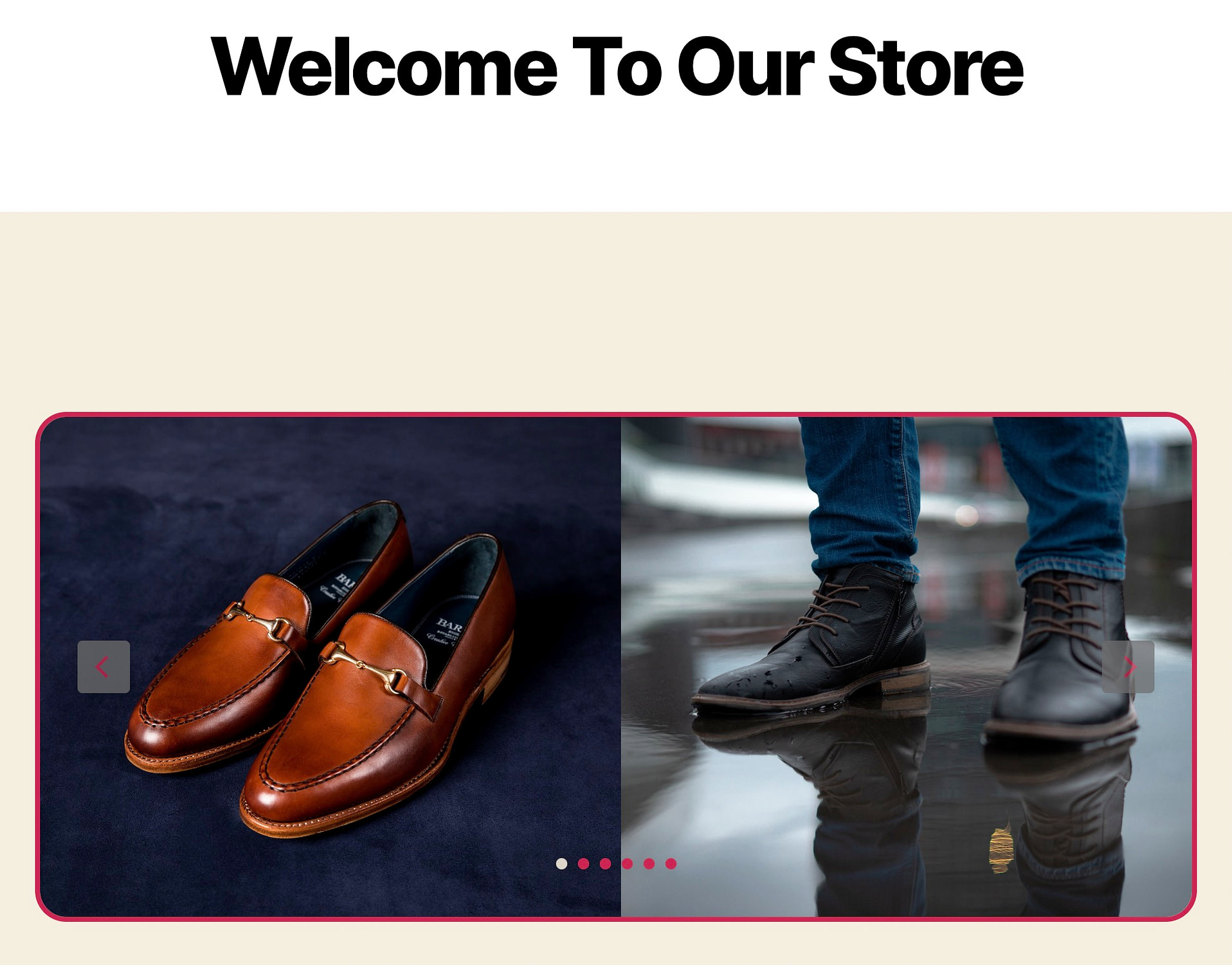
Die breite Breitenausrichtung streckt Ihren Schieberegler über den größten Teil der Seite und lässt etwas Platz an den Rändern.

Auf der anderen Seite erweitert die volle Breite die Schieberegler, um die äußersten Enden der Seite zu berühren, um den gesamten horizontalen Platz auf dem Bildschirm auszufüllen.

So zeigen/verbergen Sie den WordPress-Slider-Block für verschiedene Benutzer mit Sichtbarkeitsbedingungen
Eine Sichtbarkeitsbedingung ist eine Regel, die Sie in Otter Blocks festlegen, sodass bestimmte Folien nur zu bestimmten Zeiten angezeigt werden, z. B. wenn ein Benutzer auf der Website angemeldet ist, oder basierend auf der Kaufhistorie eines Kunden.
Dies sind leistungsstarke Elemente, um zielgerichtete Nachrichten zu übermitteln und redundante Bilder für andere zu minimieren.
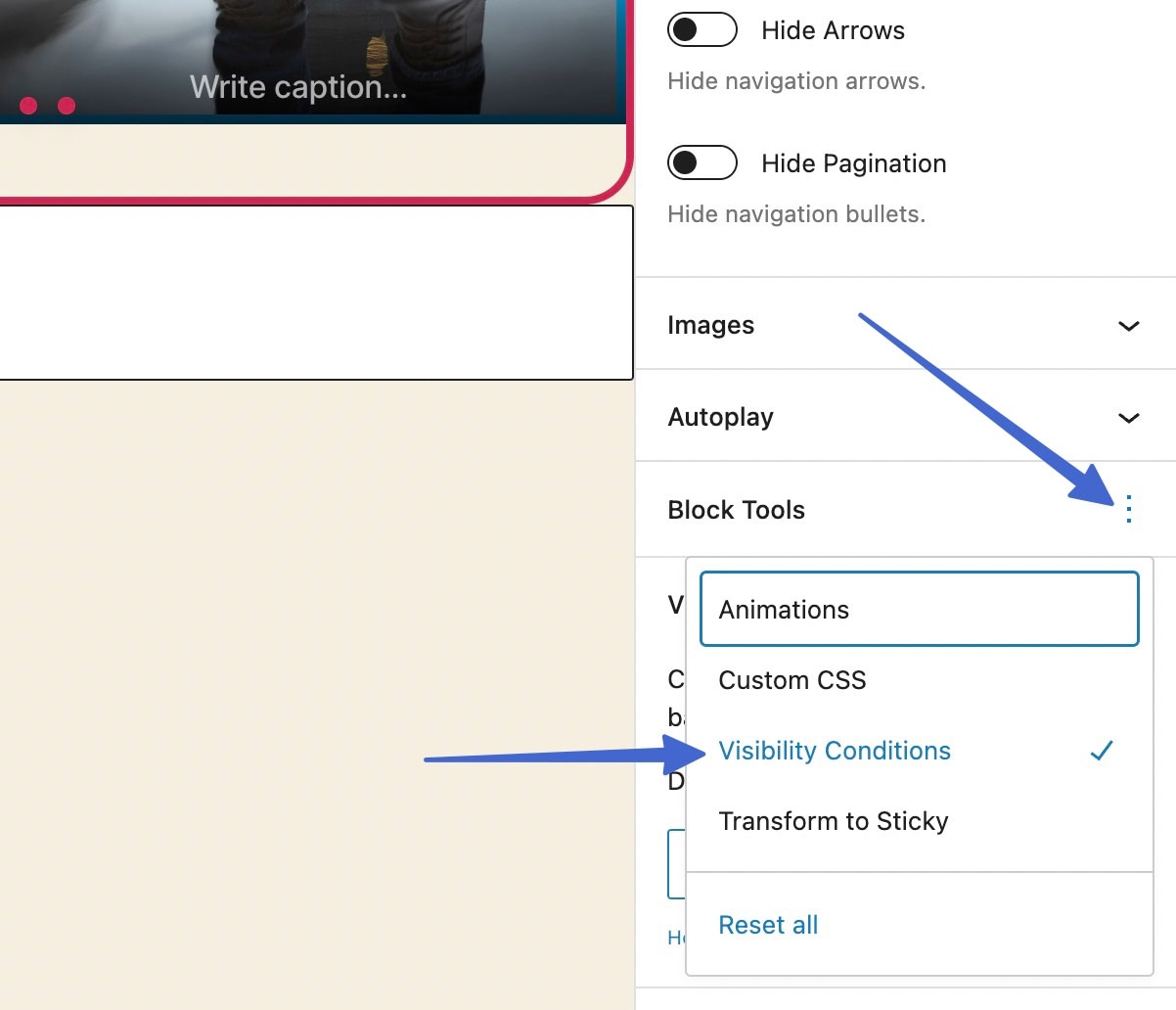
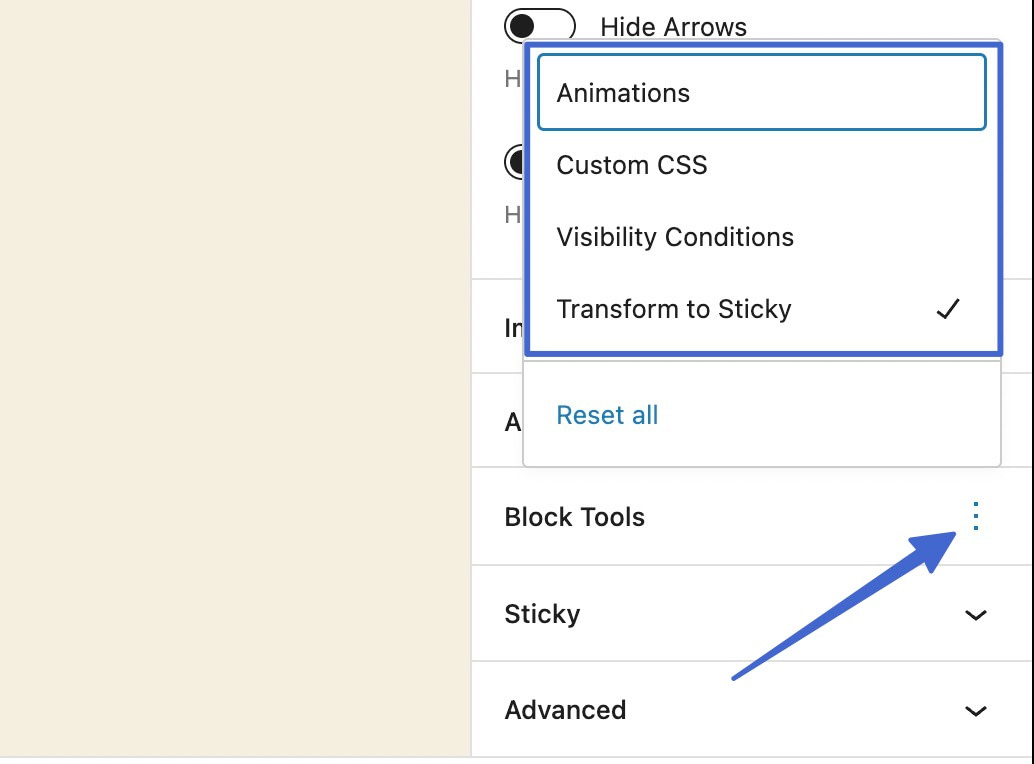
Wählen Sie zunächst den Slider- Block im Editor aus und gehen Sie zur Registerkarte Block . Klicken Sie auf das Kebab-Symbol (drei vertikale Punkte) für die Registerkarte Block-Tools . Dadurch werden zusätzliche Registerkarten angezeigt, die in den Blockeinstellungen aktiviert werden können:
- Animationen
- Benutzerdefinierte CSS
- Sichtbarkeitsbedingungen
- Verwandeln Sie sich in Klebrig
Wählen Sie für diese Situation die Option Sichtbarkeitsbedingungen aus.
Hinweis: Animationen funktionieren nicht für Slider-Blöcke (diese Funktion gilt für andere Blöcke, die mit Otter geliefert werden).

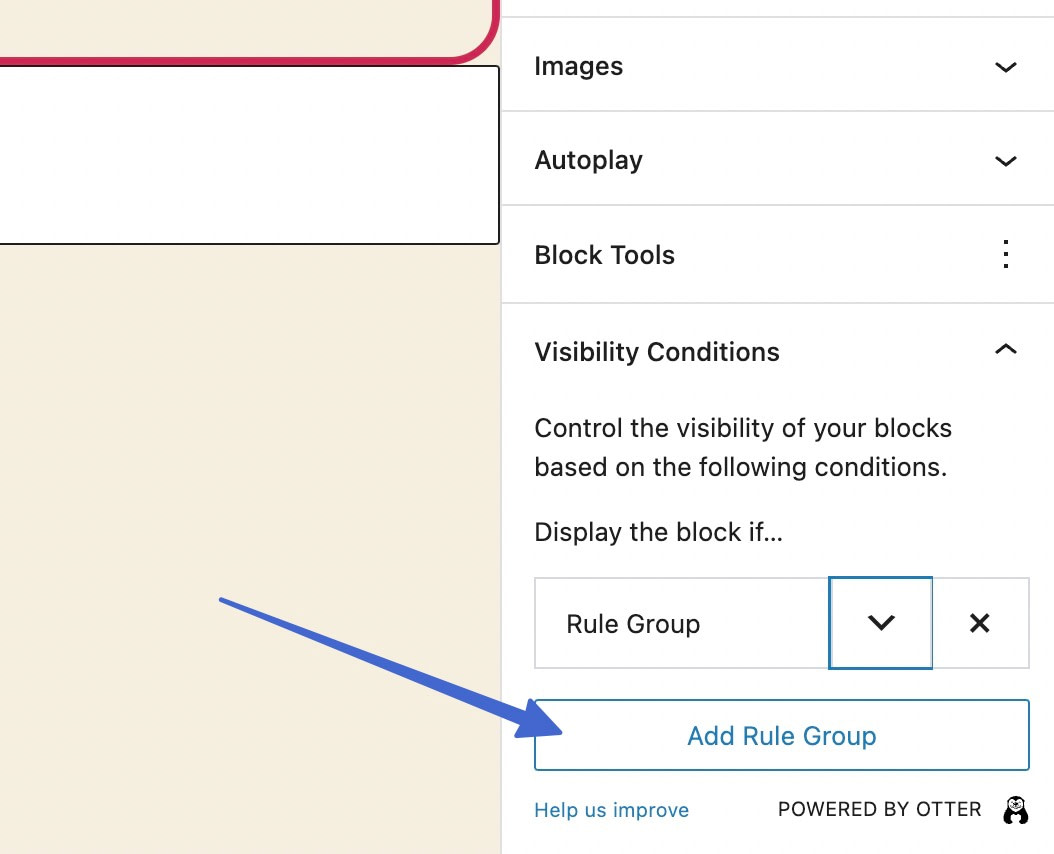
Klicken Sie auf , um eine Regelgruppe hinzuzufügen .

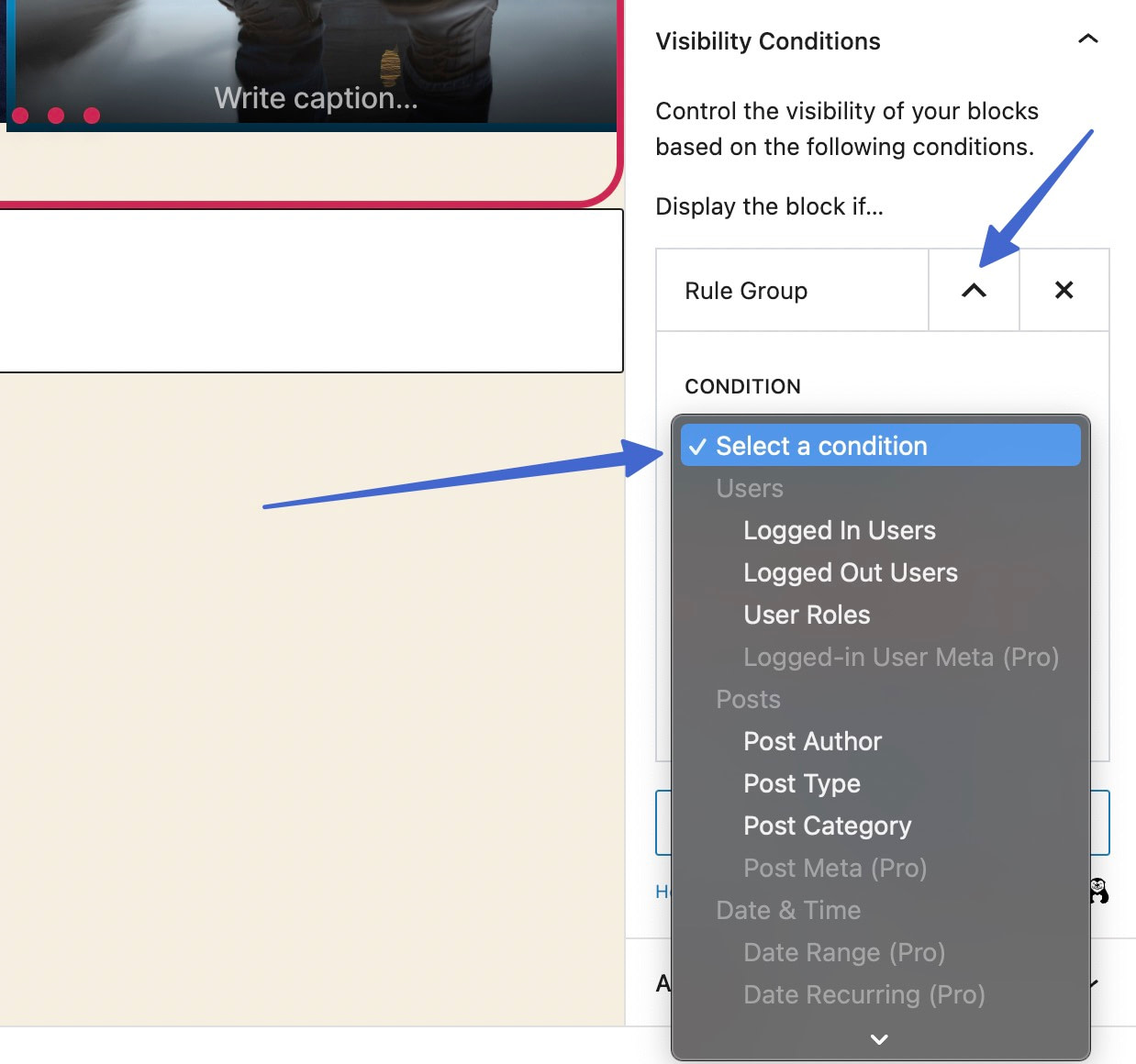
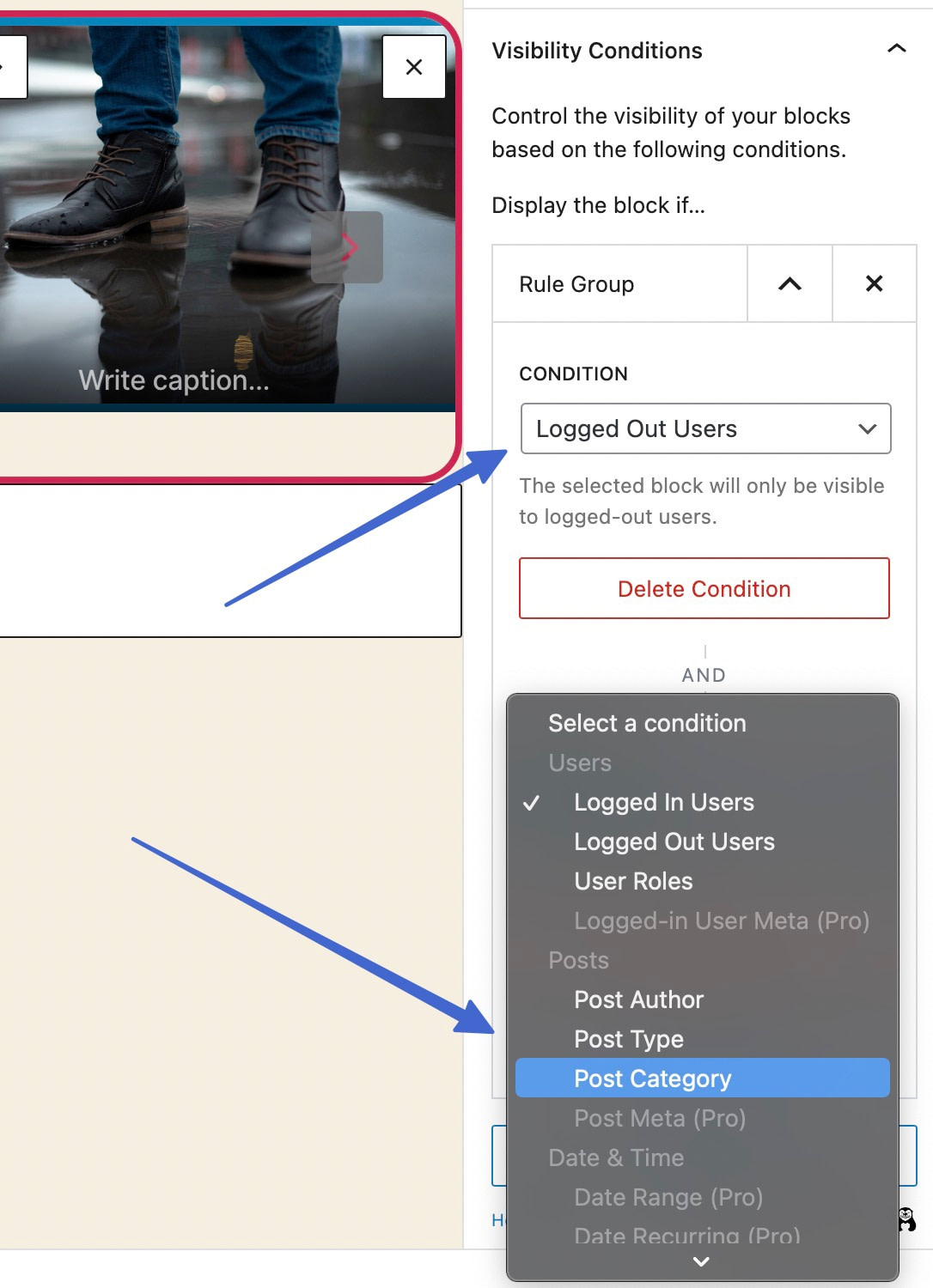
Suchen und klicken Sie auf das nach unten gerichtete Karottensymbol neben der Regelgruppe . Dadurch werden Sie aufgefordert, eine Bedingung für die Regelgruppe auszuwählen.
Es gibt eine lange Liste von Bedingungen, um den Block anzuzeigen, wenn die Bedingung wahr ist.
Wählen Sie aus den Kategorien:
- Benutzer
- Beiträge
- Datum (und Uhrzeit
- Fortschrittlich
- WooCommerce
- Streifen
- LearnDash

Beispielsweise können Sie einen Schieberegler nur für abgemeldete Benutzer anzeigen, was bedeutet, dass die angemeldeten Benutzer nichts sehen, oder einen anderen Schieberegler, den Sie für sie eingerichtet haben.
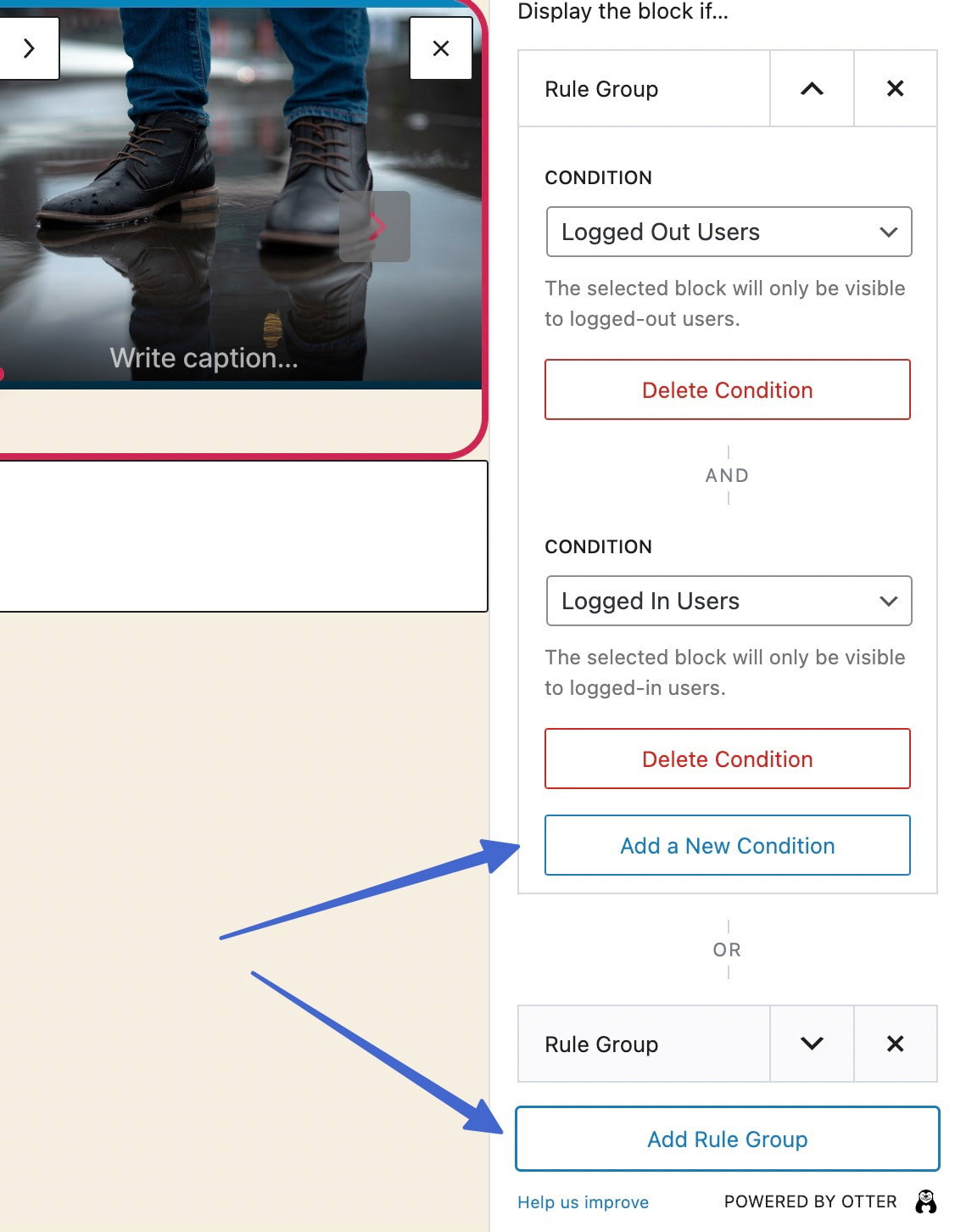
Legen Sie mehrere Bedingungen in einer Regelgruppe fest, sodass der Schieberegler nur angezeigt wird, wenn beide Bedingungen erfüllt sind.

Es gibt einen großen Unterschied zwischen dem Hinzufügen einer neuen Bedingung und dem Hinzufügen einer neuen Regelgruppe:
- Schieberegler mit mehreren Bedingungen erscheinen nur, wenn die erste Bedingung UND die zweite erfüllt sind.
- Schieberegler mit mehreren Regelgruppen werden angezeigt, wenn die erste Regelgruppe ODER die zweite Regelgruppe erfüllt ist.

Stellen Sie beim Festlegen von Bedingungen und Regelgruppen sicher, dass Sie mehrere Schieberegler mit unterschiedlichen Sichtbarkeitsregeln anbieten, damit alle Benutzer einen relevanten Schieberegler sehen!
Festlegen von Sticky-Schiebereglern und benutzerdefiniertem CSS
Die verbleibenden Tools für Otter-Schieberegler umfassen: Transform to Sticky und Custom CSS . Denken Sie daran, dass Animationen für Schieberegler nicht verfügbar sind.
Wenn Sie möchten, können Sie beide im Dropdown-Menü Block Tools aktivieren.

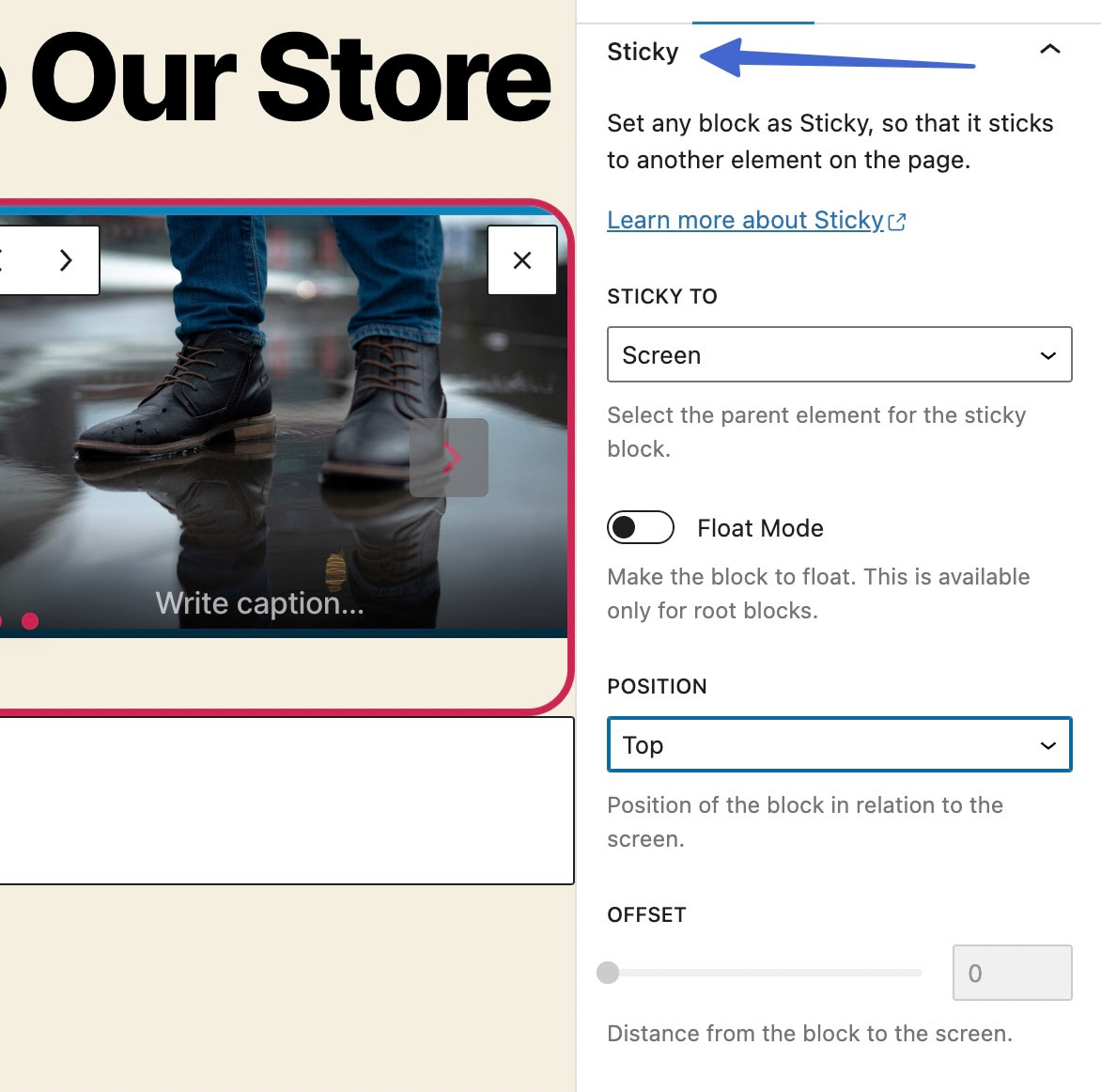
Mit klebrigen Schiebereglern können Sie den Schieberegler an einem Ort belassen, während Benutzer sich auf Ihrer Website bewegen. Dies ist hilfreich, wenn es sich um eine wichtige Nachricht handelt oder wenn es der Ästhetik der Seite gut tut.
Hier sind die Sticky-Einstellungen :
- Stellen Sie den Schieberegler so ein, dass er auf dem Bildschirm bleibt
- Float-Modus aktivieren
- Ändern Sie seine Position
- Wählen Sie einen Versatz
- Fügen Sie klebrige Verhaltensweisen wie Reduzieren, Verblassen und Stapeln hinzu

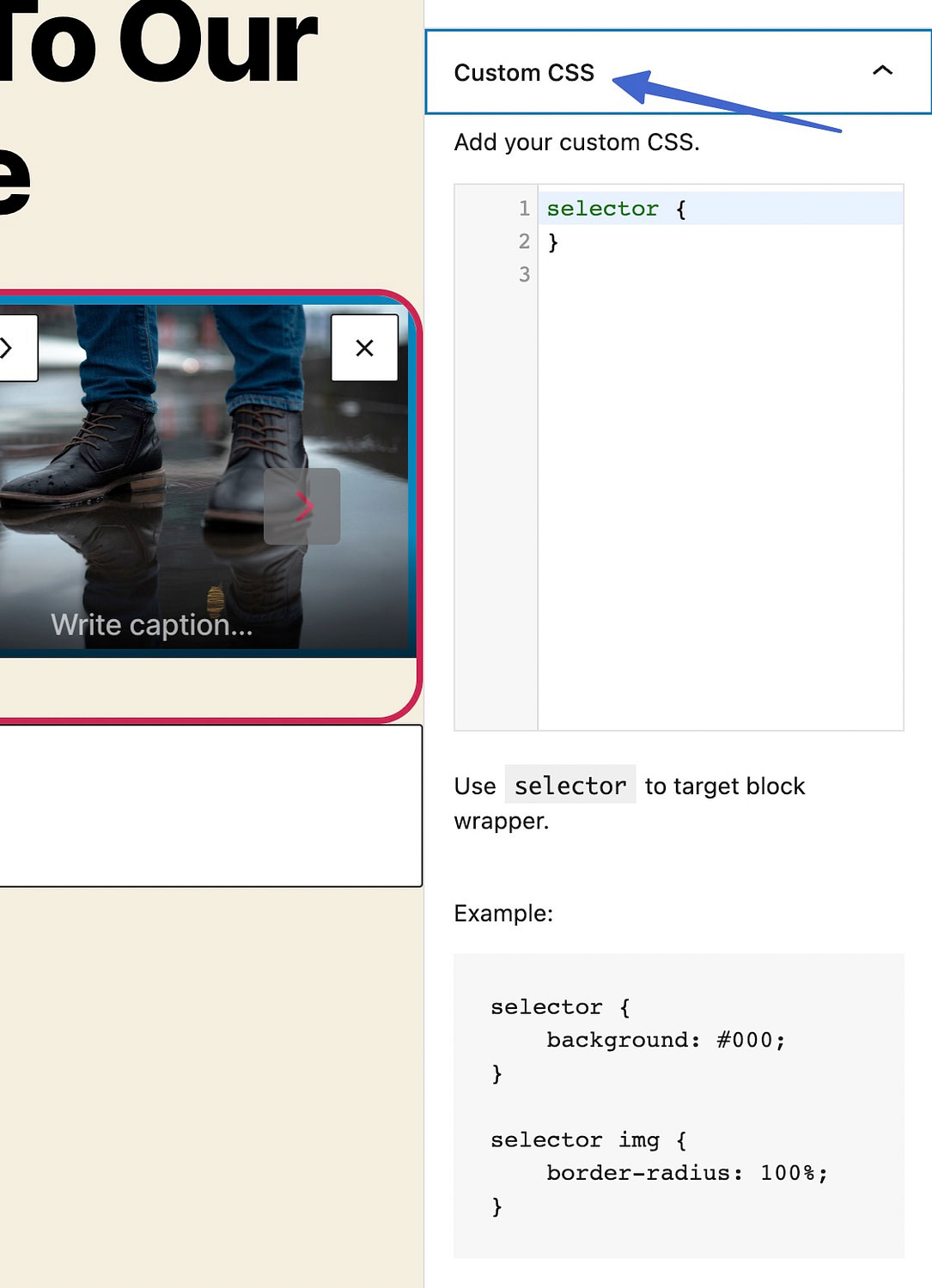
Mit benutzerdefiniertem CSS hingegen können Sie einen Schieberegler in WordPress hinzufügen und ihn nach Belieben anpassen – vorausgesetzt, Sie wissen, wie man codiert. Geben oder fügen Sie einfach Code in den benutzerdefinierten CSS- Block ein und verwenden Sie „Selector“, um auf den Block-Wrapper abzuzielen.

Fügen Sie noch heute einen Slider-WordPress-Block hinzu
Damit endet unsere Anleitung zur Verwendung eines WordPress-Slider-Blocks, um einen Slider direkt aus dem WordPress-Editor hinzuzufügen.
Für die meisten Menschen müssen Sie lediglich den WordPress-Slider-Block zu Ihrem Design hinzufügen und einige Bilder hochladen.
Wenn Sie mehr Kontrolle wünschen, verfügt der Block auch über viele Einstellungen, mit denen Sie seine Funktionsweise anpassen können.
Wenn Sie einen WooCommerce-Shop haben, interessiert Sie vielleicht auch unsere Anleitung zum Hinzufügen eines WooCommerce-Produkt-Sliders zu Ihrem Shop.
Haben Sie noch Fragen zur Verwendung eines Slider-WordPress-Blocks? Lass es uns in den Kommentaren wissen!
