So enthüllen Sie ein Verkaufsbanner genau um Mitternacht mit den Bedingungsoptionen von Divi
Veröffentlicht: 2021-10-24Die Durchführung einer Werbeaktion oder eines Verkaufs als Website-Eigentümer ist nicht immer der bequemste Teil des Betriebs der Website. Der Verkauf beginnt oder endet oft nicht während der typischen Betriebszeiten, sondern beginnt und endet oft mit dem Beginn eines Kalendertages. Mit den Bedingungsoptionen von Divi können Sie jetzt Set-it-and-forget-it-Verkaufsbanner genau dann auftauchen (und verschwinden) lassen, wenn Sie sie brauchen. Sie können vergesslich sein, sich in einer anderen Zeitzone befinden oder sogar eingeschlafen sein, und Ihre Website zeigt immer noch genau zu der von Ihnen gewählten Zeit ein Verkaufsbanner an. Ihre Promo wird bereit sein, auch wenn Sie es nicht sind. Lassen Sie uns eintauchen und sehen, wie man diese Zauberei vollbringt.
So enthüllen Sie ein Verkaufsbanner genau um Mitternacht
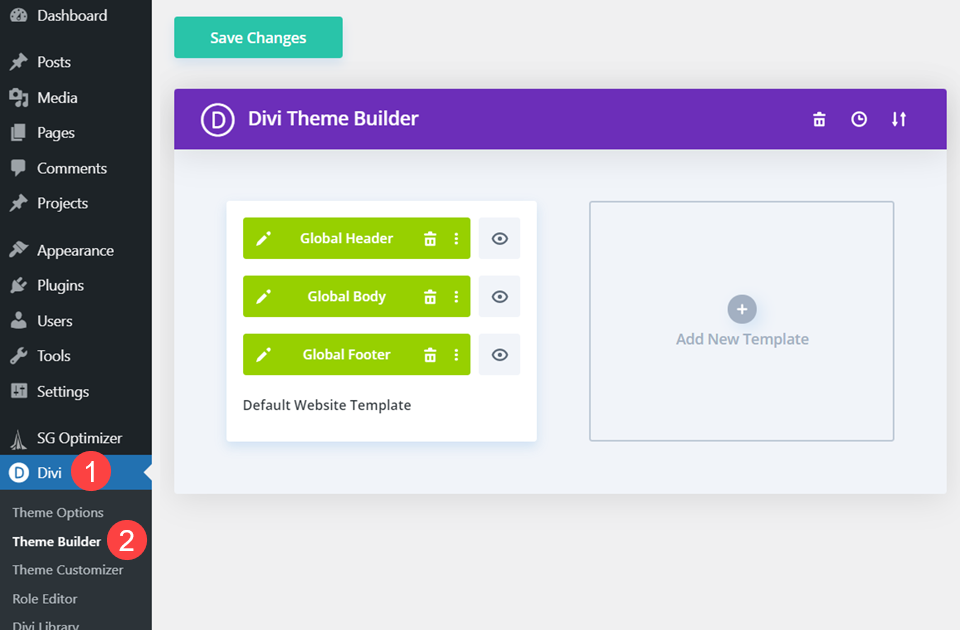
Für dieses Tutorial verwenden wir den Divi Theme Builder. Sie können die gleichen Schritte im traditionellen Divi Builder ausführen, wenn Sie das Verkaufsbanner auf einer bestimmten Seite oder einem bestimmten Beitrag anzeigen möchten, aber wir werden den Theme Builder verwenden, um die Aktion global anzuzeigen. Du findest den Divi Theme Builder in deinem WordPress-Dashboard unter Divi – Theme Builder .

Bearbeiten Sie die globale Kopfzeile
Wir werden das zu enthüllende Verkaufsbanner in der globalen Kopfzeile der Standard-Website-Vorlage platzieren, damit es die größte Reichweite auf der Website erhält. Klicken Sie zunächst auf die Schaltfläche Bearbeiten , um Divi Builder zu öffnen.

Erstellen Sie einen neuen Abschnitt und eine neue Zeile
Es gibt mehrere Möglichkeiten, wie Sie das Verkaufsbanner zu Ihrer Website hinzufügen können. Möglicherweise haben Sie ein Bild, das als Banner dient, das Sie mithilfe von Divi-Modulen anzeigen. Oder Sie können Divi verwenden, um das Banner vollständig aus vorhandenen Modulen zu gestalten. Wir werden Letzteres tun und uns dafür entscheiden, den Divi Builder zu verwenden, um einen Abschnitt Ihres Website-Headers zu erstellen, der als Banner fungiert.
Wie bereits erwähnt, funktioniert die bedingte Logik in allen Abschnitten, Zeilen und Modulen gleich, sodass Sie dieses Tutorial problemlos an Ihre spezielle Situation anpassen können.
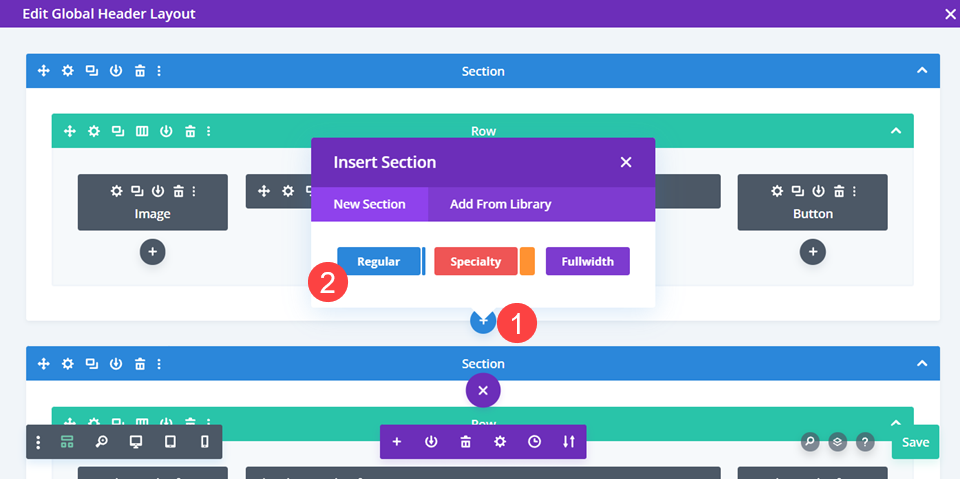
Klicken Sie im Divi Builder auf das blaue +-Symbol und fügen Sie einen neuen regulären Abschnitt ein .

Wählen Sie dann das Layout für die Zeile Ihres Bannerbereichs aus, indem Sie auf das grüne +-Symbol klicken. Wir werden eine einspaltige Zeile auswählen , um das Design so einfach wie möglich zu halten, obwohl jede funktionieren wird. Wir werden die bedingte Logik auf den Abschnitt anwenden, sodass alles darin enthalten ist.

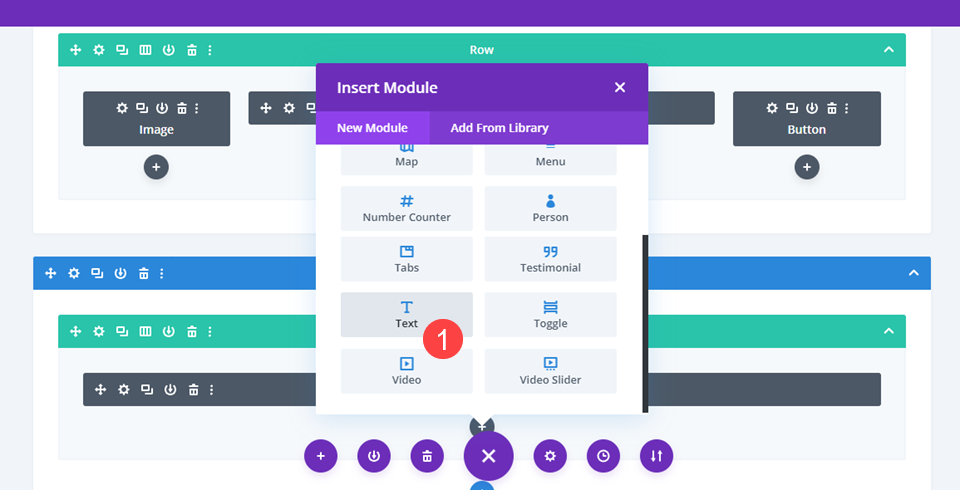
Wählen Sie Ihr Inhaltsmodul
Wenn Sie Ihre Zeile einfügen, fordert Divi Sie auf, ein Modul auszuwählen. (Oder Sie können es selbst tun, indem Sie auf das schwarze + Symbol klicken ). Wenn Sie ein Bild für Ihr Banner haben, sollten Sie das Bildmodul auswählen, um es anzuzeigen. Wenn nicht, wählen Sie das Textmodul aus der Dropdown-Liste aus. Wir werden typische Website-Elemente verwenden, um das Banner anzuzeigen.

Abschnittsbreite einstellen
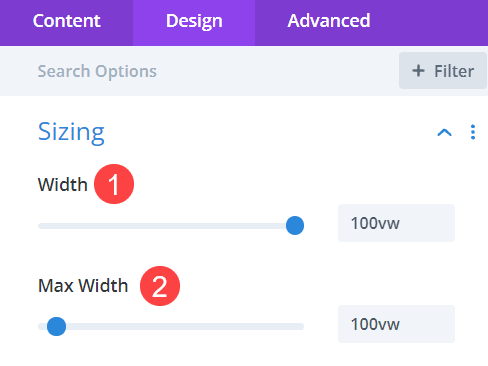
Gehen Sie als Nächstes in die Abschnittseinstellungen, damit Sie die Gesamtbreite anpassen können. Navigieren Sie zur Registerkarte Design und suchen Sie den Unterabschnitt Dimensionierung . Stellen Sie sowohl die Breite als auch die maximale Breite auf 100vw ein . Dieser Wert stellt sicher, dass er unabhängig von der Bildschirmgröße des Benutzers immer bei 100 % der Darstellungsbereichsbreite liegt.

Fügen Sie dem Abschnitt einen Hintergrundverlauf hinzu
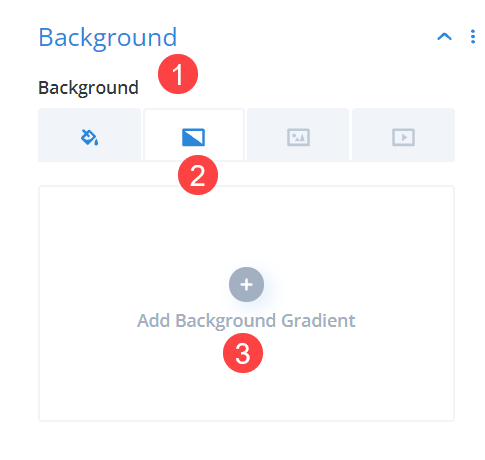
Gehen Sie als Nächstes zur Registerkarte Inhalt und suchen Sie den Unterabschnitt Hintergrund . Gehen Sie dann auf die zweite Registerkarte , um die Verlaufsauswahl einzugeben, und klicken Sie dann auf Hintergrundverlauf hinzufügen .

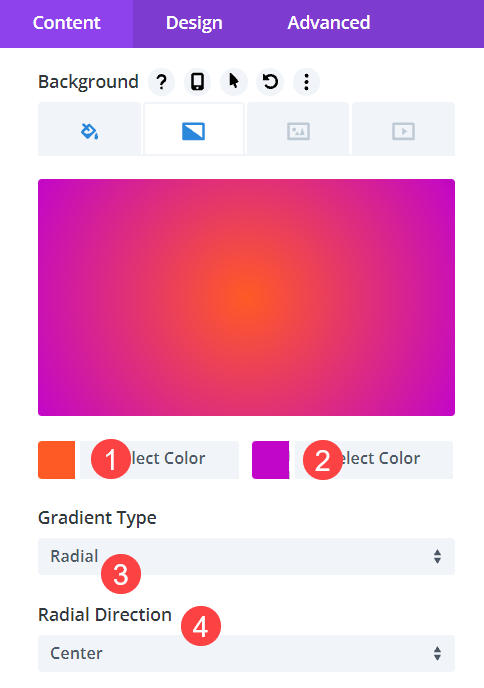
Sie wählen dann die beiden Farben aus, die Sie zusammenführen möchten. Wir gehen mit #fe5a25 für die erste Farbe und #c206c9 für die zweite . Dann wählen wir Radial als Gradient Type und Center als Radial Direction . Zusammen bedeutet dies, dass der Gradient von der Mitte des Abschnitts kreisförmig nach außen strahlt.

Abschnitt anklickbar machen
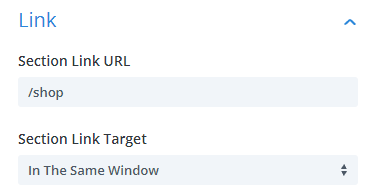
Da es sich um ein Verkaufsbanner handelt, möchten Sie, dass das Ganze anklickbar ist und Ihre Benutzer zum Verkauf führt. Fahren Sie auf der Registerkarte Inhalt fort, um den Unterabschnitt Link zu finden, und geben Sie dann die URL ein, wohin Ihre Benutzer gehen sollen.


Inhalt des Textbausteins anpassen
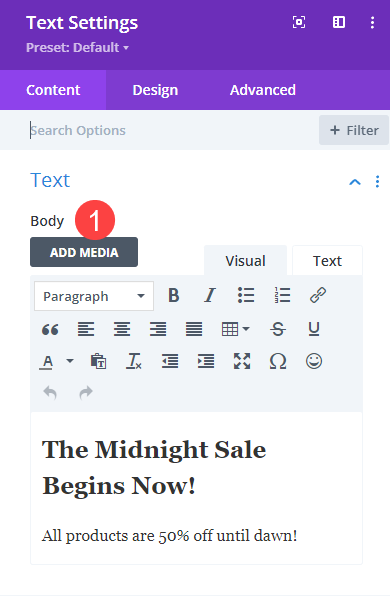
Jetzt ist es an der Zeit, den Inhalt für alles einzugeben, was Ihr Aktionsverkaufsbanner ankündigen wird. Geben Sie die Textmoduleinstellungen ein . Auf der Registerkarte Inhalt halten wir es einfach mit einer H2 -Überschrift, die lautet: The Midnight Sale Begins Now und einem Haupttext, der lautet: Alle Produkte sind bis zum Morgengrauen um 50 % reduziert .

Fügen Sie Header- und Text-Styling hinzu
Als Nächstes möchten Sie die Schriftarten und Farben für die Überschriften und den Haupttext des Banners ändern. Unter Text wählen wir Bad Script als Textschriftart Kapitälchen als Textschriftart . Wir verwenden #f2ea00 als ergänzende Textfarbe für die Hintergrundauswahl und 2em als Textgröße. Wir möchten auch, dass die Textausrichtung Center ist.

Als nächstes wählen wir den Unterabschnitt Heading Text aus und klicken auf die Registerkarte H2 . Darunter wählen wir Fett für die Schriftstärke von Überschrift 2 und fügen erneut #f2ea00 als Textfarbe für Überschrift 2 hinzu. Wir ändern auch die Textgröße von Überschrift 2 in 3rem , sodass die Größe in Einheiten relativ zum anderen Text auf dem Bildschirm angezeigt wird.
Abschnitt auf dem Bildschirm fixieren
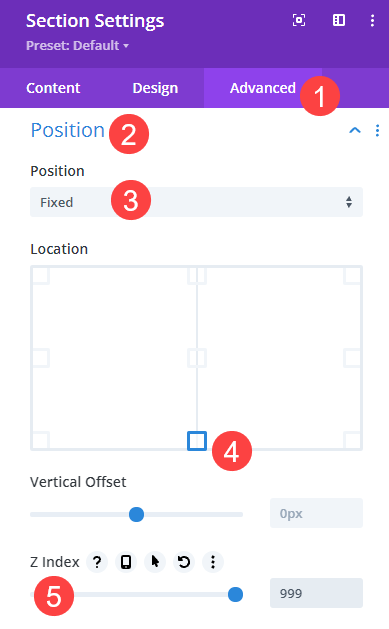
Da es sich um einen zeitgesteuerten Verkauf handelt, möchten Sie nicht, dass Ihre Benutzer ihn verpassen. Also werden wir den Abschnitt auf ihren Bildschirmen fixieren, sodass sie das Banner anklicken können, egal wohin sie scrollen. Wechseln Sie in die Registerkarte „ Erweitert “ der Abschnittseinstellungen und wählen Sie den Unterabschnitt „ Position “. Wählen Sie dann Fest aus der Dropdown-Liste aus und klicken Sie auf das untere mittlere Quadrat im Standortraster . Stellen Sie schließlich einen hohen Wert für den Z-Index ein (wir wählen 999, um sicherzustellen, dass er über anderen Elementen schwebt).

Jetzt bleibt der Abschnitt am unteren Bildschirmrand des Benutzers hängen, während er auf der Website scrollt und navigiert. Speichern Sie Ihre Änderungen und Sie haben ein Verkaufsbanner, das Ihren Besuchern um Mitternacht zeigt! Also machen wir das jetzt.

Bedingte Logik hinzufügen
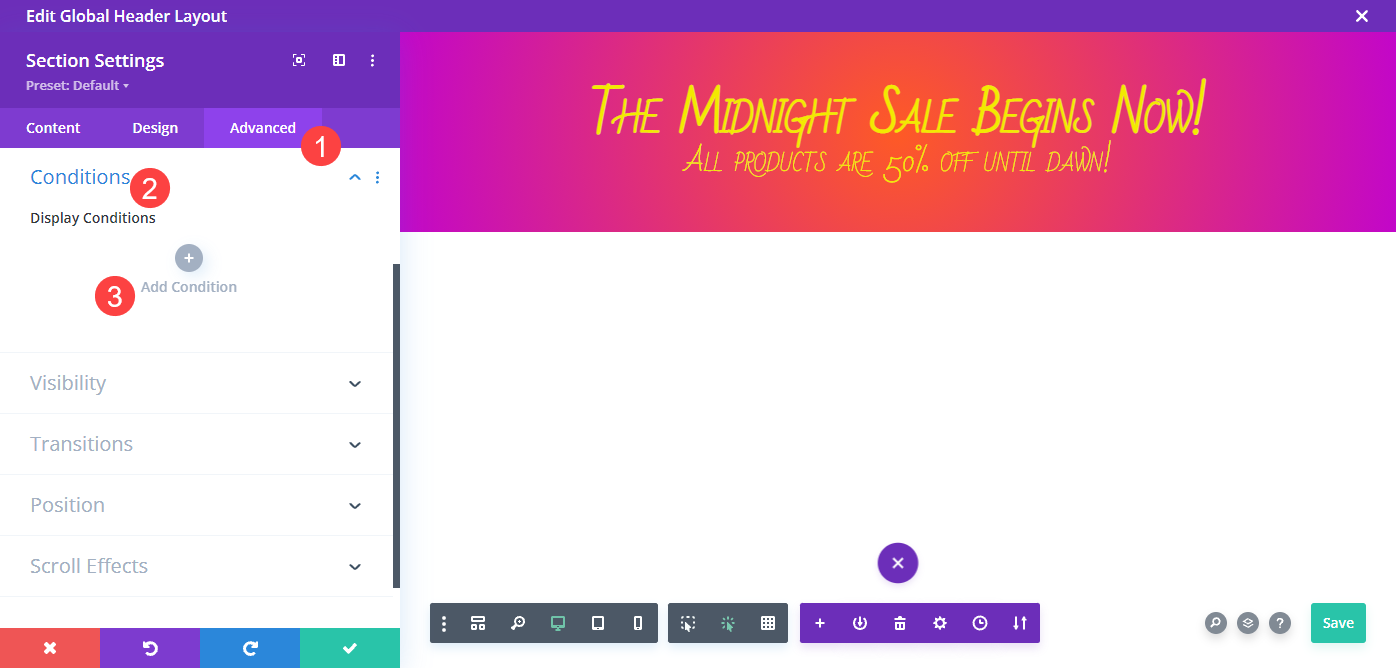
Sie werden die Bedingungsoptionen von Divi verwenden, um das Banner um Mitternacht anzuzeigen. Sie finden diese auch im Erweitert -Tab der Bereichseinstellungen . Suchen Sie den Abschnitt Bedingungen und klicken Sie auf das graue +-Symbol mit der Aufschrift Bedingung hinzufügen .

Wählen Sie im Dropdown-Menü Nur anzeigen, wenn aktuelles Datum… aus, und wählen Sie dann im neuen Fenster Ist nach aus. Hier ist der wichtige Teil: Wählen Sie im Kalender den Tag aus, vor dem das Banner angezeigt werden soll. Wenn es am 19. Oktober um Mitternacht beginnen soll, wählen Sie beispielsweise den 18. Oktober aus. Stellen Sie dann Stunde und Minute auf 23:59 ein. In der 24-Stunden-Notation entspricht 00:00 Uhr Mitternacht, sodass diese Einstellungen dieses neue Verkaufsbanner genau um Mitternacht (oder 1 Minute nach 23:59 Uhr an dem von Ihnen gewählten Datum) anzeigen.

Hinweis: Wenn der Verkauf, den Sie mit diesem Banner anzeigen, zu einem bestimmten Zeitpunkt endet, können Sie dem Abschnitt eine zweite Bedingung hinzufügen, indem Sie denselben Anweisungen folgen, aber Ist vor auswählen und das Enddatum festlegen. Dadurch wird ein zeitgesteuertes Fenster bereitgestellt, in dem das Banner auf Ihrer Website erscheint.
Einpacken
Mit den Bedingungsoptionen von Divi können Sie eine beliebige Anzahl von Kriterien für die Anzeige von Inhalten auf Ihrer Website festlegen. Indem Sie einen einfachen, anklickbaren Abschnitt als Verkaufsbanner entwerfen und eine Bedingungsoption festlegen, die nach einem bestimmten Datum und einer bestimmten Uhrzeit angezeigt wird, können Sie die Veröffentlichung Ihrer Werbeaktion um Mitternacht planen und müssen dann nicht mitten in der Nacht wach sein, um sie zu starten.
Welche Arten von zeitgesteuerten Ereignissen werden Sie mit den Bedingungsoptionen von Divi aufdecken?
Beitragsbild des Artikels von wongstock / shutterstock.com
