So richten Sie einen Zielseitenbesuch mit einer Ankündigungsleiste in Divi neu aus
Veröffentlicht: 2021-10-27Die integrierten Bedingungsoptionen von Divi ermöglichen es uns, Inhalte basierend auf einer Seitenbesuchsbedingung anzuzeigen. Auf diese Weise können Sie jedes Divi-Element nur anzeigen, wenn der Benutzer eine bestimmte Seite Ihrer Website besucht hat . Mit anderen Worten, der Inhalt bleibt verborgen, bis der Benutzer die Seite besucht hat. Diese Funktion eignet sich hervorragend, um Besucher mit einer Ankündigungsleiste erneut anzusprechen, nachdem sie eine Zielseite besucht haben. Da sich die Besucher als interessiert erwiesen haben (sie sind auf die Zielseite zurückgekehrt), können wir dies nutzen, indem wir Ankündigungen (Rabatte, zeitlich begrenzte Angebote, Werbeaktionen usw.) anzeigen, um sie in die richtige Richtung zu lenken.
In diesem Tutorial zeigen wir Ihnen, wie Sie einen Zielseitenbesuch mit einer Ankündigungsleiste in Divi neu ausrichten, indem Sie die integrierten Bedingungsoptionen von Divi nutzen. Alles, was es braucht, sind ein paar Klicks.
Lass uns anfangen!
Vorgeschmack
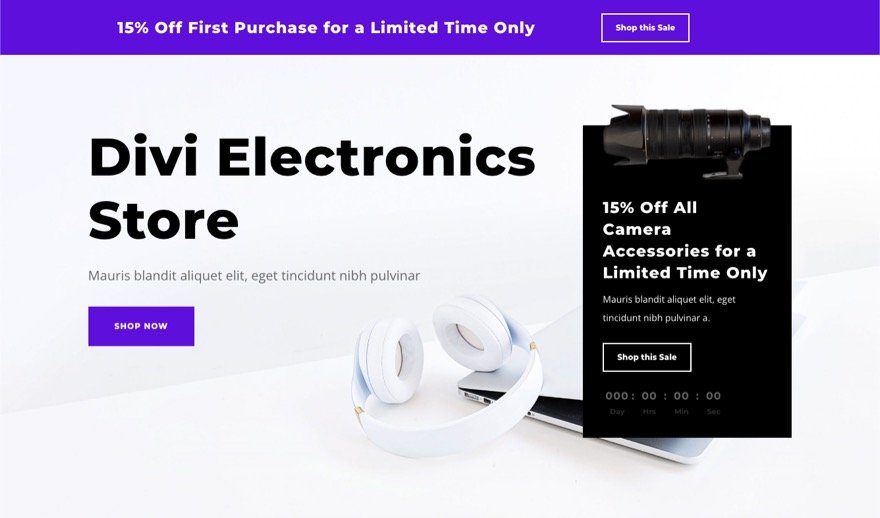
Hier ist ein kurzer Blick auf das Design, das wir in diesem Tutorial erstellen werden.
Diese Ankündigungsleiste wird angezeigt, nachdem ein Benutzer die Seite besucht hat.

Laden Sie das Layout KOSTENLOS herunter
Um das Layout aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
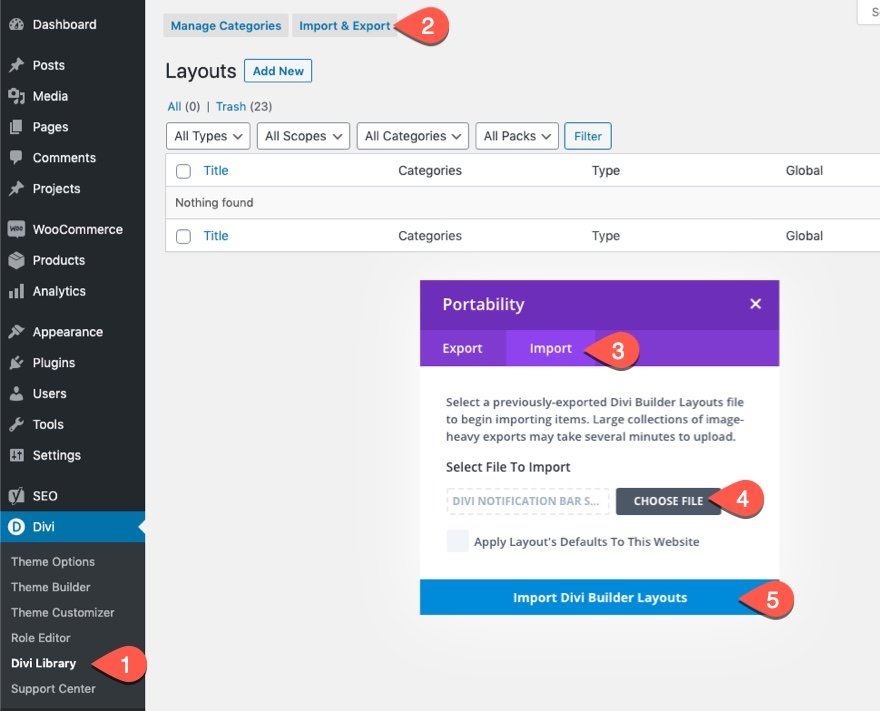
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Das Schlüsselkonzept
So zeigen Sie einen Abschnitt nur an, wenn ein Besucher eine bestimmte Seite besucht hat
Wie bereits erwähnt, enthalten die integrierten Bedingungsoptionen von Divi eine Seitenbesuchsbedingung, mit der Sie jedes Divi-Element nur dann anzeigen können, wenn der Benutzer eine bestimmte Seite Ihrer Website besucht hat . Mit anderen Worten, der Inhalt bleibt verborgen, bis der Benutzer die Seite besucht hat.

Alternativ können Sie auswählen, dass ein Divi-Element nur angezeigt wird, wenn der Benutzer eine bestimmte Seite nicht besucht hat . Mit anderen Worten, der Inhalt bleibt dem Benutzer verborgen, bis er die Seite besucht.
In diesem Tutorial verwenden wir die Bedingungsoptionen von Divi, um eine Ankündigungsleiste nur dann anzuzeigen, wenn ein Benutzer die Zielseite besucht hat. Die Ankündigungsleiste kann einfach mit dem Divi Builder erstellt werden, um jede Art von Inhalt oder Design aufzunehmen, die Sie möchten. Nach dem Erstellen können Sie die Bedingung „Seitenbesuch“ zur Ankündigungsleiste (in diesem Fall ein Divi-Abschnitt) hinzufügen, indem Sie die folgenden einfachen Schritte ausführen:
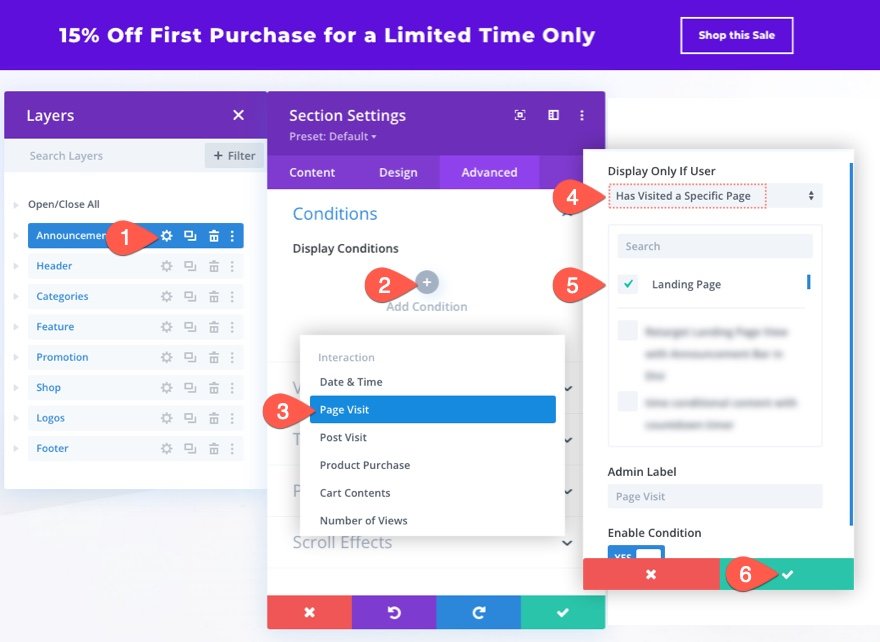
- Öffnen Sie die Abschnittseinstellungen für den Abschnitt, in dem die Ankündigungsleiste erstellt wurde.
- Klicken Sie auf der Registerkarte Erweitert auf das Plus-Symbol unter Anzeigebedingungen, um dem Abschnitt eine neue Bedingung hinzuzufügen.
- Wählen Sie im Dropdown-Menü „Bedingung“ die Bedingung „Seitenbesuch“ aus der Liste aus.
- Wählen Sie im Pop-up-Fenster „Bedingungen für Seitenbesuch“ die Option aus, die nur angezeigt werden soll, wenn der Nutzer eine bestimmte Seite besucht hat .
- Wählen Sie die spezifische Seite aus der Liste der Seiten Ihrer Website aus (in diesem Fall wäre dies die Zielseite).

Das ist es! Sobald dies erledigt ist, wird die Ankündigungsleiste (oder der Abschnitt) den Benutzern erst angezeigt, wenn sie zuvor die Zielseite zum ersten Mal besucht haben.
Jetzt, da Sie das Schlüsselkonzept verstanden haben, kommen wir zum Tutorial, oder?
Was Sie für den Einstieg benötigen

Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
So richten Sie einen Zielseitenbesuch mit einer Ankündigungsleiste in Divi neu aus
Teil 1: Laden des Landingpage-Layouts für den Elektronikladen
Bevor wir eine Zielseite neu ausrichten können, müssen wir zuerst eine erstellen.
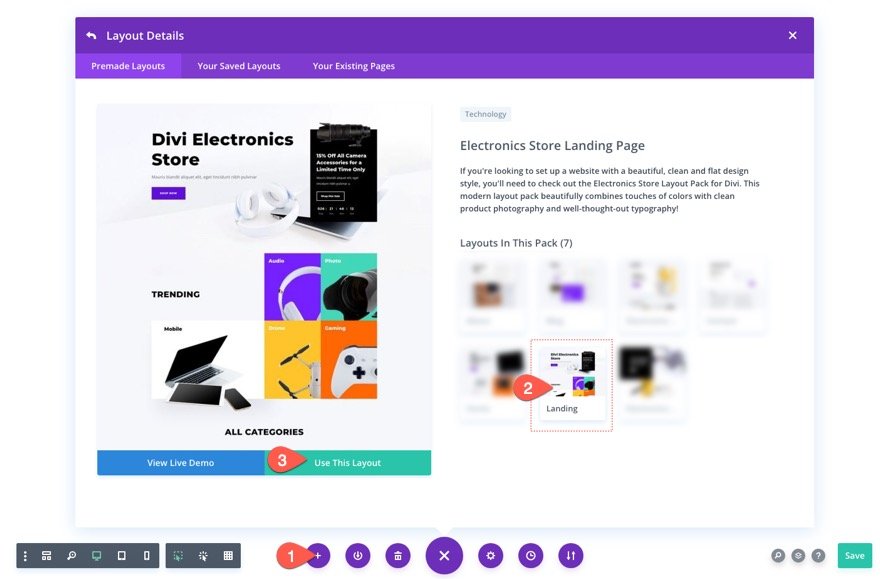
Um den Vorgang zu beschleunigen, verwenden wir das Landing Page-Layout für den Elektronikladen aus dem Elektronikladen-Layoutpaket von Divi, das in Divi Builder verfügbar ist.
Um das Layout auf die Seite zu laden, klicken Sie im Einstellungsmenü auf die Schaltfläche „Aus Bibliothek hinzufügen“ (das Plus-Symbol). Wählen Sie auf der Registerkarte „Vorgefertigte Layouts“ das Layout „Electronics Store Landing Page“ aus und klicken Sie auf die Schaltfläche „Dieses Layout verwenden“.


Sie können natürlich eine vorhandene Zielseite auf Ihrer Website verwenden oder eine eigene erstellen. Aber im Moment wird das funktionieren.
Teil 2: Erstellen eines Abschnitts mit der Seitenbesuchsbedingung
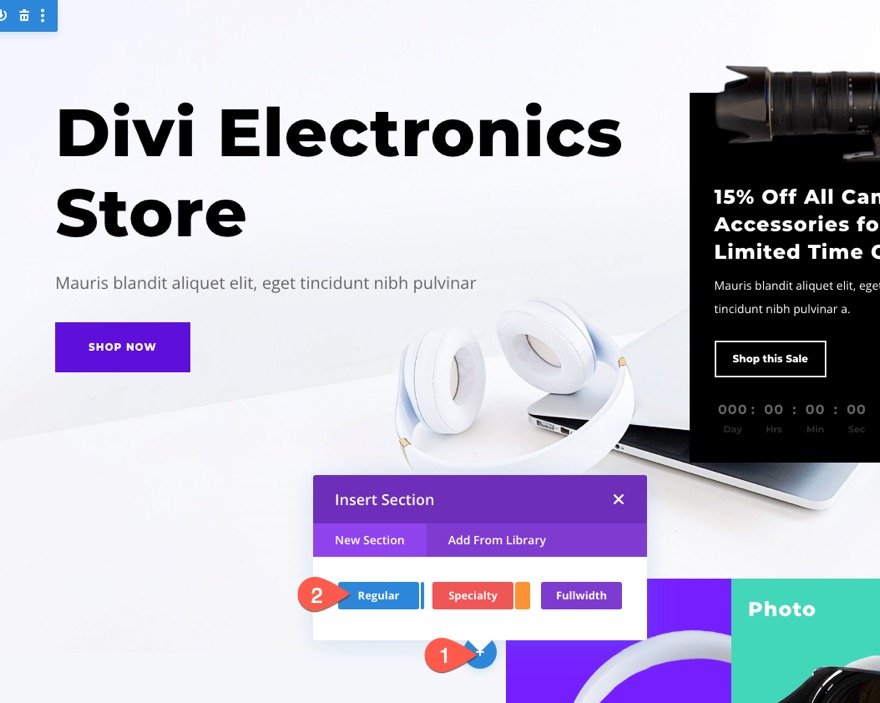
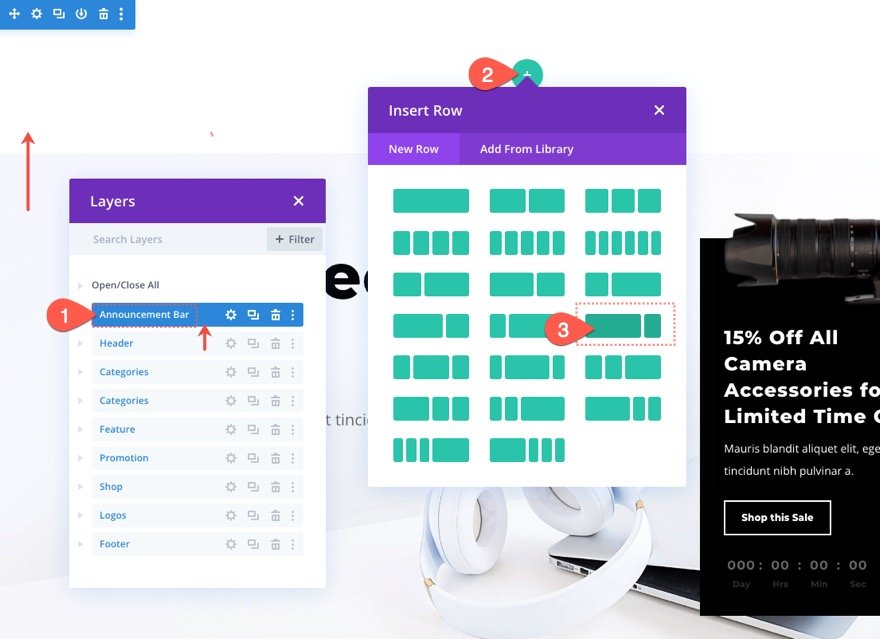
Um die Ankündigungsleiste zu erstellen, verwenden wir einen Divi-Abschnitt. Fahren Sie fort und fügen Sie einen neuen regulären Abschnitt unter dem vorhandenen oberen Abschnitt des Layouts hinzu.

Ziehen Sie den Abschnitt nach dem Hinzufügen an den oberen Rand des Seitenlayouts und fügen Sie dem Abschnitt eine Dreiviertel-Einviertel-Zeile hinzu.

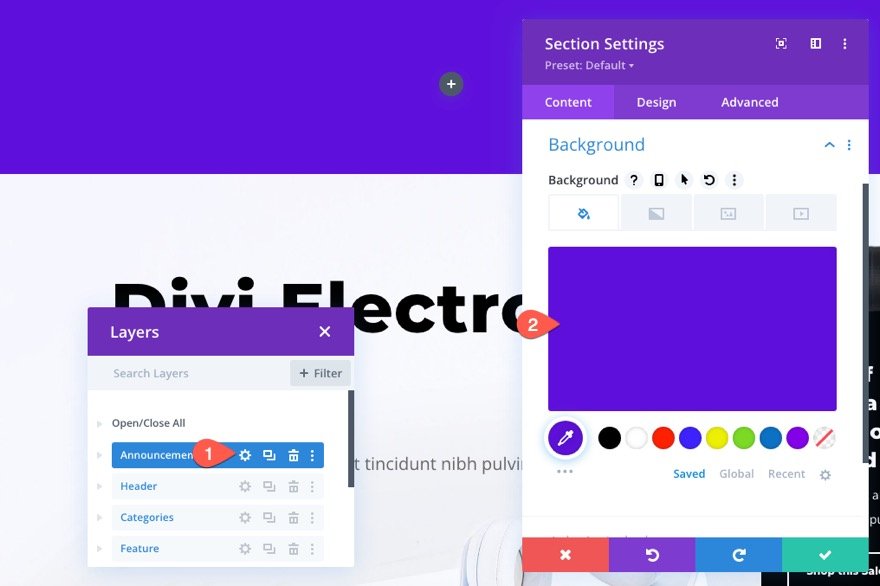
Öffnen Sie die Abschnittseinstellungen und fügen Sie dem Abschnitt die folgende Hintergrundfarbe hinzu:
- Hintergrundfarbe: #5e10da

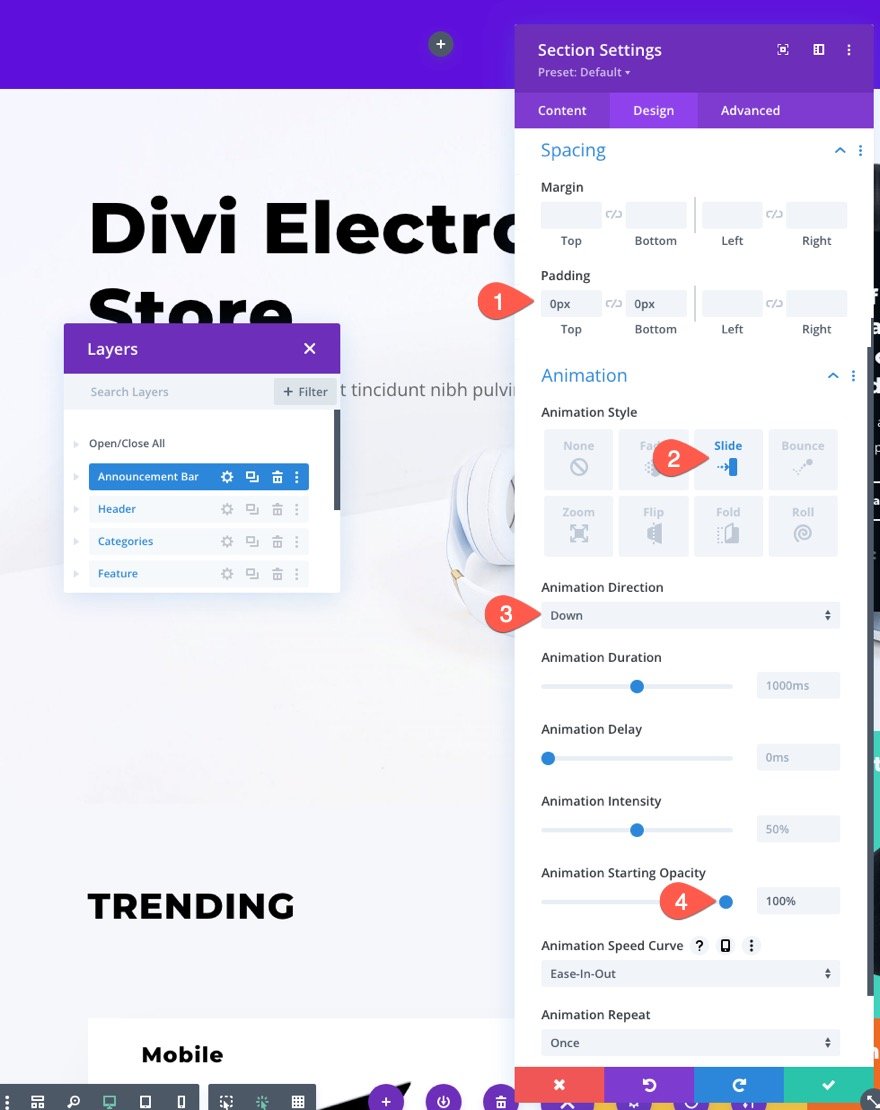
Aktualisieren Sie auf der Registerkarte Design den Abstand und fügen Sie dem Abschnitt wie folgt einen Animationseffekt hinzu:
- Polsterung: 0 Pixel oben, 0 Pixel unten
- Animationsstil: Folie
- Animationsrichtung: Unten
- Anfangsdeckkraft der Animation: 100 %
Dies verkürzt die Höhe der Ankündigungsleiste und verleiht ihr beim Laden der Seite einen auffälligen Animationseffekt.

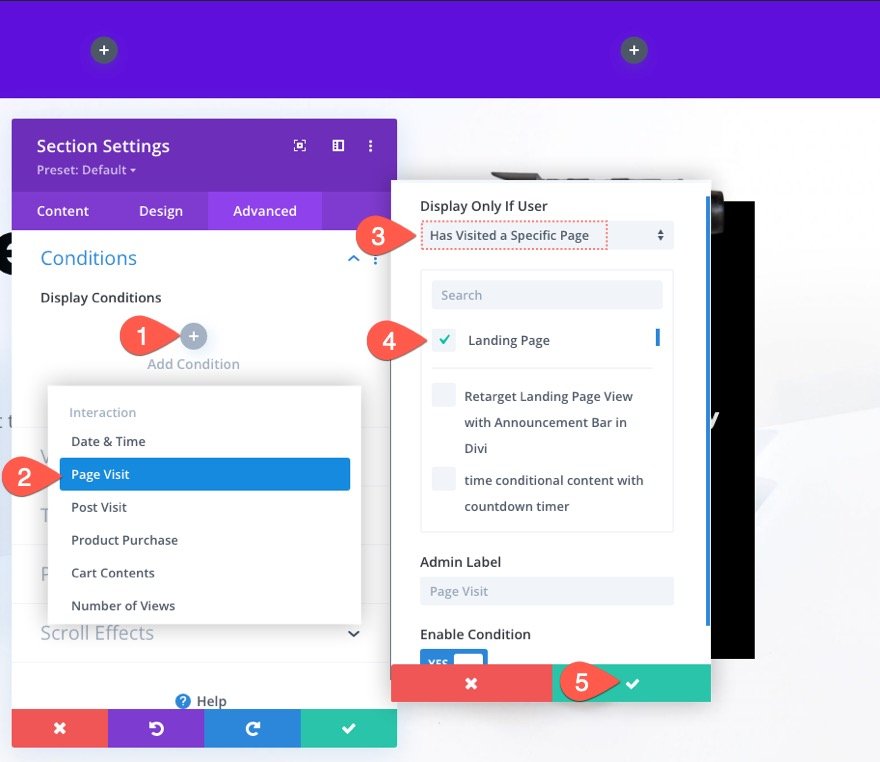
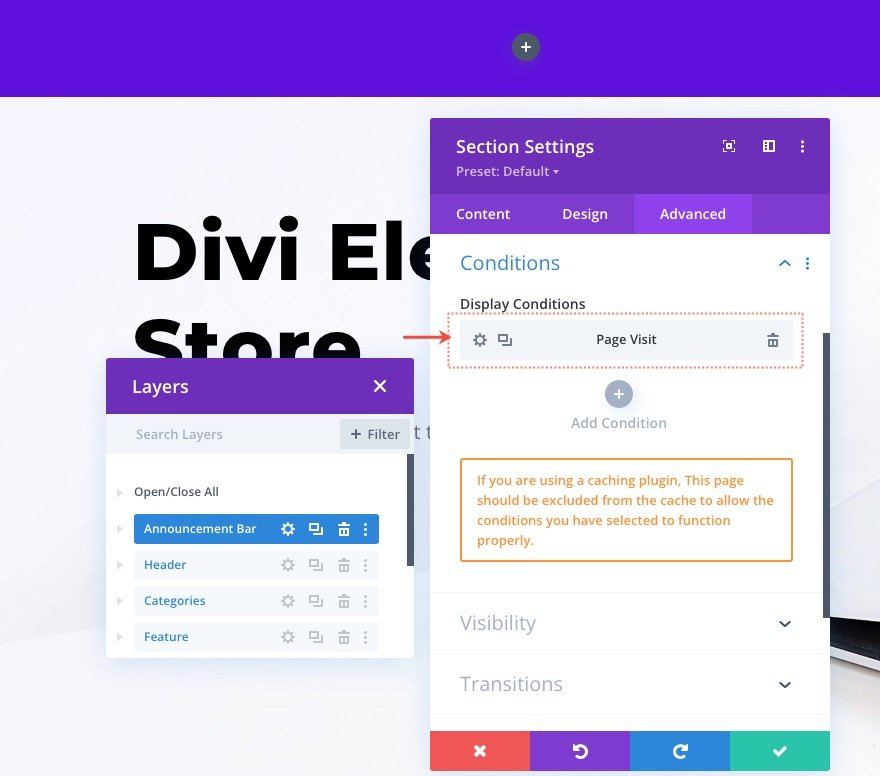
Fügen Sie auf der Registerkarte Erweitert eine neue Anzeigebedingung hinzu, indem Sie wie folgt vorgehen:
- Klicken Sie auf das Plus-Symbol unter Anzeigebedingungen, um dem Abschnitt eine neue Bedingung hinzuzufügen.
- Wählen Sie im Dropdown-Menü „Bedingung“ die Bedingung „Seitenbesuch“ aus der Liste aus.
- Wählen Sie im Pop-up-Fenster „Bedingungen für Seitenbesuch“ die Option aus, die nur angezeigt werden soll, wenn der Nutzer eine bestimmte Seite besucht hat .
- Wählen Sie die spezifische Seite aus der Liste der Seiten Ihrer Website aus (in diesem Fall wäre dies die Zielseite).
- Einstellungen speichern.

Jetzt haben Sie eine neue Anzeigebedingung für den Seitenbesuch für den Abschnitt.
Hinweis: Wenn Sie ein Caching-Plugin verwenden, sollte diese Seite aus dem Cache ausgeschlossen werden, damit die Anzeigebedingung ordnungsgemäß funktioniert.

Teil 3: Erstellen des Inhalts der Ankündigungsleiste
An diesem Punkt haben wir den Abschnitt und die Zeile für unsere Ankündigungsleiste eingerichtet. Und in unserem Abschnitt ist die Anzeigebedingung Seitenansicht aktiv. Jeder Inhalt, den wir innerhalb des Abschnitts hinzufügen, erbt also die Anzeigebedingung seines übergeordneten Containers (des Abschnitts). Jetzt müssen wir nur noch den Abschnitt mit Inhalt füllen, um die Erstellung der Ankündigungsleiste abzuschließen.
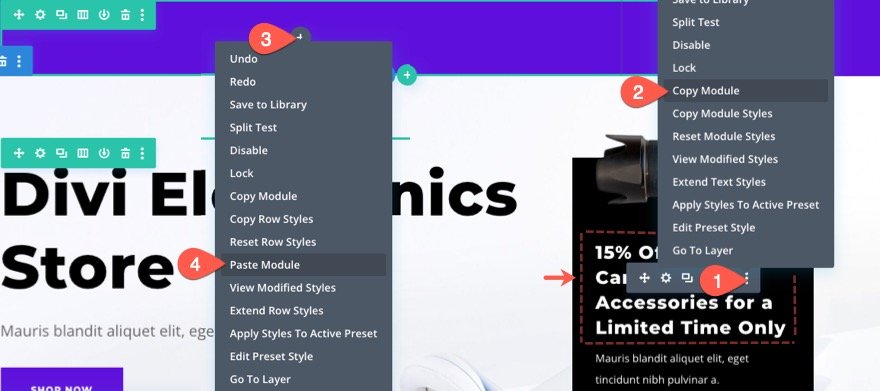
Der erste Inhalt wird der Text der Ankündigungsleiste sein. Um den Text hinzuzufügen, kopieren Sie den Textbaustein unter dem Kamerabild in die rechte Spalte der Zeile in den bestehenden Kopfbereich des Layouts. Fügen Sie dann den Textbaustein in die linke Spalte der Zeile im Bereich der Ankündigungsleiste ein.

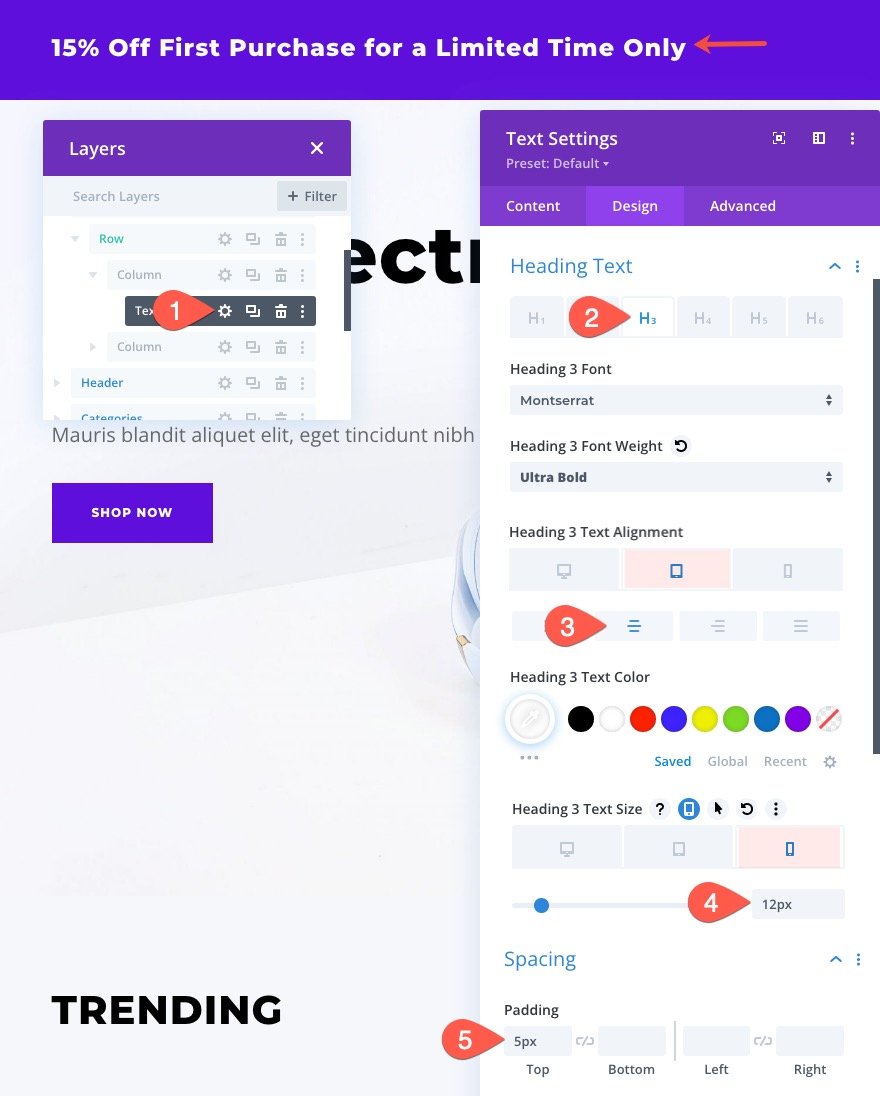
Öffnen Sie nach dem Hinzufügen des neuen Textmoduls die Texteinstellungen und aktualisieren Sie Folgendes:
- Überschrift 3 Textausrichtung (Tablet und Telefon): Zentriert
- Überschrift 3 Textgröße (Telefon): 12px
- Polsterung: 5px oben

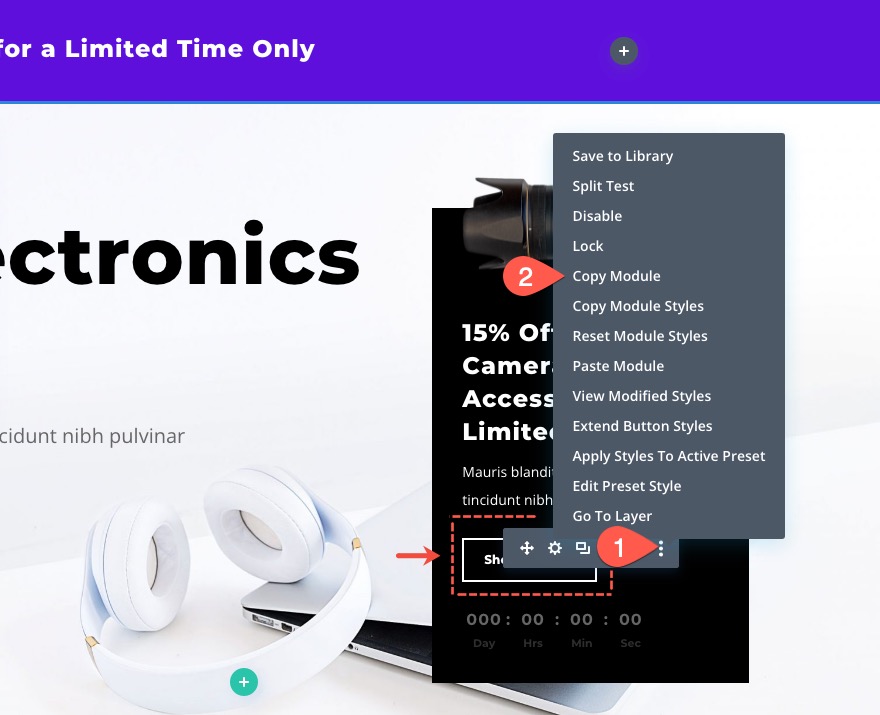
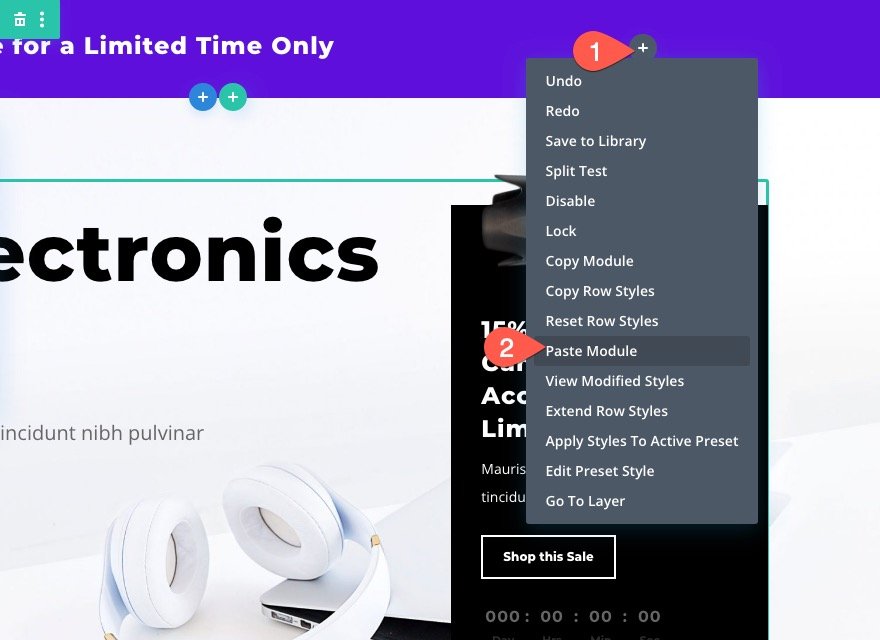
In der rechten Spalte der Ankündigungsleiste werden wir eine Schaltfläche hinzufügen. Kopieren Sie dazu das vorhandene Schaltflächenmodul über dem Countdown-Timer in der rechten Spalte der Zeile in den vorhandenen Kopfbereich des Layouts.

Fügen Sie dann das Schaltflächenmodul in die rechte Spalte der Zeile im Bereich der Ankündigungsleiste ein.

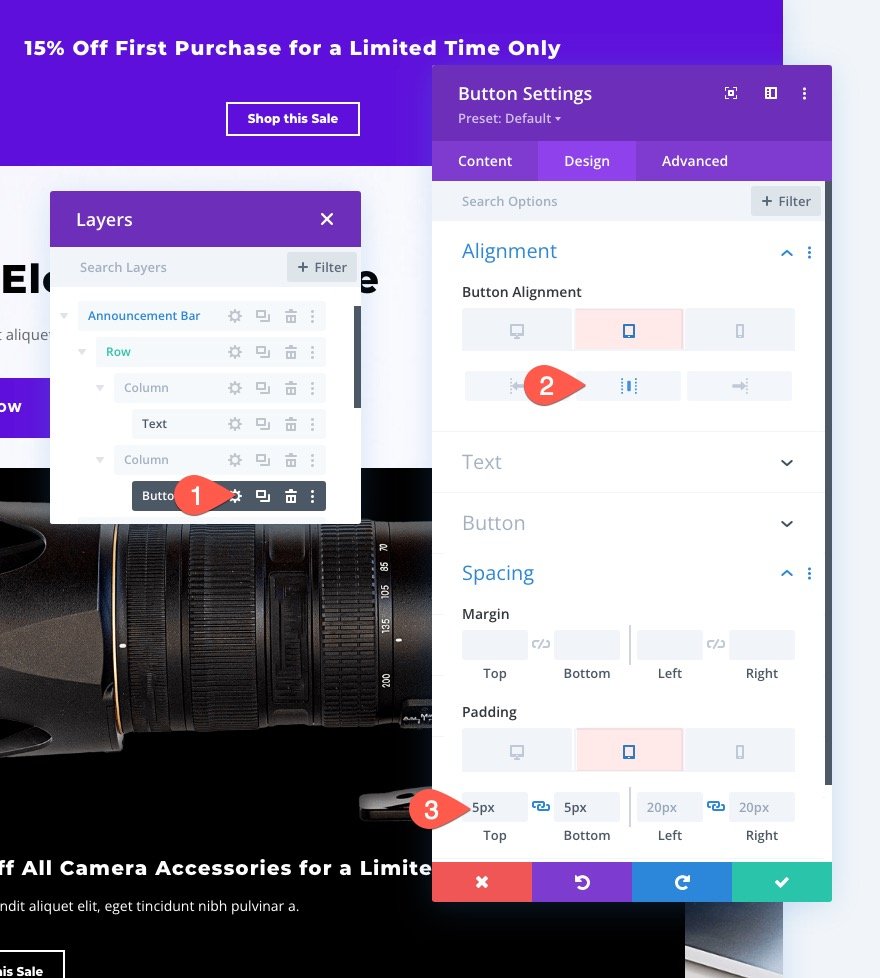
Öffnen Sie nach dem Hinzufügen die Einstellungen für das Schaltflächenmodul und aktualisieren Sie Folgendes:
- Tastenausrichtung (Tablet und Telefon): Mitte
- Polsterung (Tablet und Telefon): 5 Pixel oben, 5 Pixel unten

Teil 4: Anpassen der Zeileneinstellungen
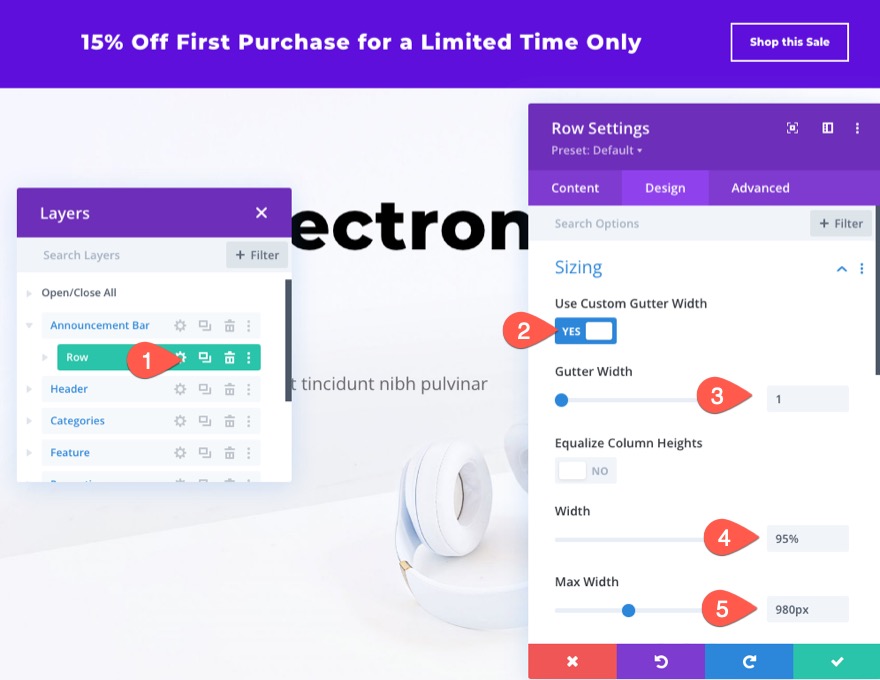
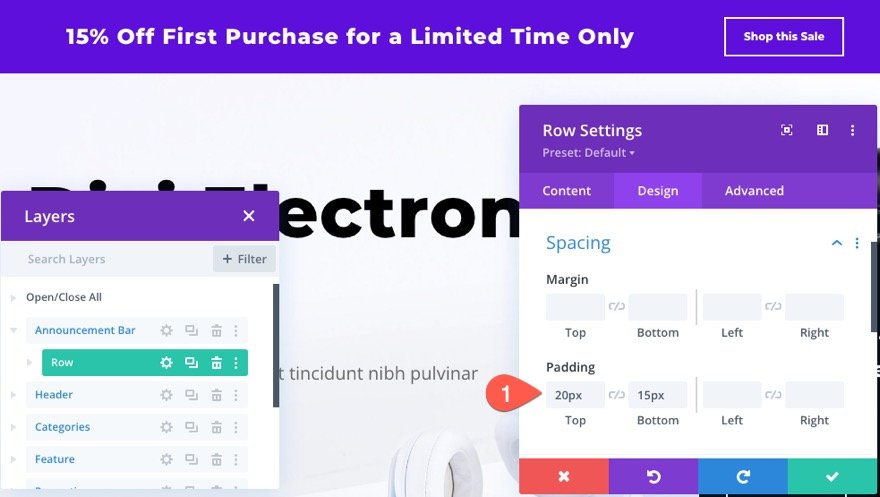
Um dem Design der Ankündigungsleiste den letzten Schliff zu geben, öffnen Sie die Einstellungen für die Zeile und aktualisieren Sie die Größenoptionen wie folgt:
- Rinnenbreite: 1
- Breite: 95 %
- Maximale Breite: 980 Pixel

- Polsterung: 20 Pixel oben, 15 Pixel unten

Endergebnis
Das ist es! Um das Ergebnis auf der Live-Seite zu überprüfen, denken Sie daran, dass Sie die Ankündigungsleiste erst sehen, wenn Sie die Zielseite (oder die Seite, die Sie für die Bedingung „Seitenaufruf“ ausgewählt haben) besuchen.
So sieht die Ankündigungsleiste aus, sobald sie erscheint.

Und hier ist die Animation der Ankündigungsleiste beim Laden der Seite.
Abschließende Gedanken
Die in diesem Tutorial hervorgehobene Anzeigebedingung für die Seitenansicht ist nur eine von vielen in Divi verfügbaren Bedingungsoptionen. Kombinieren Sie die Pageview-Bedingung gerne mit anderen Bedingungen, die für eine Ankündigungsleiste sinnvoll sind. Sie könnten beispielsweise auch die Bedingung „Produktkauf“ einschließen, um nur Besuchern, die noch keinen Kauf getätigt haben, einen Erstkaufrabatt anzubieten. Außerdem können Sie neben einer Ankündigungsleiste auch mit der Anzeige anderer Inhalte experimentieren. Habe Spaß!
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
