17 najlepszych przykładów stron docelowych Squarespace 2024
Opublikowany: 2024-03-15Czy chcesz sprawdzić kilka naprawdę inspirujących przykładów stron docelowych Squarespace, które podniosą Twoją witrynę na wyższy poziom?
Nie szukaj dalej!
Celem tych witryn jest nie tylko dobry wygląd (choć z pewnością to robią); chodzi o stworzenie angażującego, przyjaznego dla użytkownika doświadczenia, które urzeka odwiedzających od chwili wylądowania.
Dodaliśmy także kilka wspaniałych szablonów, dzięki czemu możesz od razu rozpocząć pracę nad swoim lądownikiem.
Niezależnie od tego, czy chcesz zbudować coś prostego i minimalnego, czy dodać coś kreatywnego, wszystko jest możliwe.
Ale najpierw pobudź swoją wyobraźnię tymi przykładami.
Ten post obejmuje :
- Najlepsze przykłady stron docelowych Squarespace
- Najlepsze szablony stron docelowych Squarespace
- Jak zrobić stronę docelową za pomocą Squarespace
- Często zadawane pytania dotyczące stron docelowych Squarespace
- Czy mogę zintegrować narzędzia innych firm z moją stroną docelową Squarespace?
- Czy można dostosować moją stronę docelową Squarespace do urządzeń mobilnych?
- Jak mogę poprawić prędkość ładowania mojej strony docelowej Squarespace?
- Czy IA/B może testować różne wersje mojej strony docelowej w Squarespace?
- Jak upewnić się, że moja strona docelowa Squarespace jest przyjazna dla SEO?
- Jaki jest najlepszy sposób zbierania informacji o odwiedzających za pośrednictwem mojej strony docelowej Squarespace?
Najlepsze przykłady stron docelowych Squarespace
Poniżej znajdziesz wyselekcjonowany wybór prezentujący to, co najlepsze w kreatywności, projektowaniu i doświadczeniu użytkownika – każdy z nich będzie źródłem inspiracji dla projektów Twojej witryny internetowej.
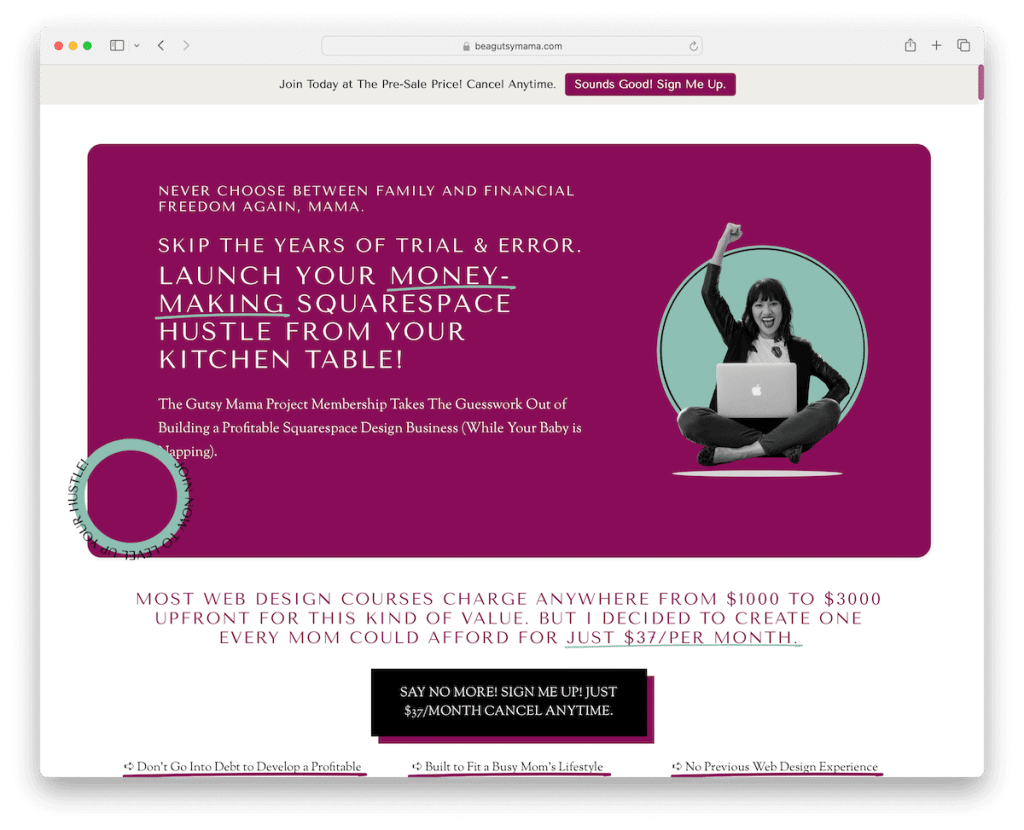
1. Projekt Odważna Mama
Zbudowany z: Squarespace

Strona Squarespace projektu Gutsy Mama potwierdza to. Od razu Twoją uwagę przyciąga wyskakujące wezwanie do działania, a na górnym pasku znajduje się fajne powiadomienie umożliwiające natychmiastowe działanie.
Pomimo dużej ilości tekstu, jest bardzo schludny i łatwy do odczytania. Klimat kolorów? Całkowicie przyjemny.
Zawierają samoprzylepne elementy, które pozostają nieruchome podczas przewijania, przyciski CTA idealnie rozmieszczone, aby przyciągały wzrok, a nawet często zadawane pytania na temat akordeonu, aby zachować porządek.
Wygląda na to, że każdy szczegół został przemyślany, aby Twoja wizyta przebiegała sprawnie i wciągająco.
Uwaga: zwiększ współczynnik konwersji dzięki chwytliwemu wyskakującemu okienku.
Dlaczego to wybraliśmy : Ponieważ równoważy kompleksowe informacje z wciągającymi elementami projektu.
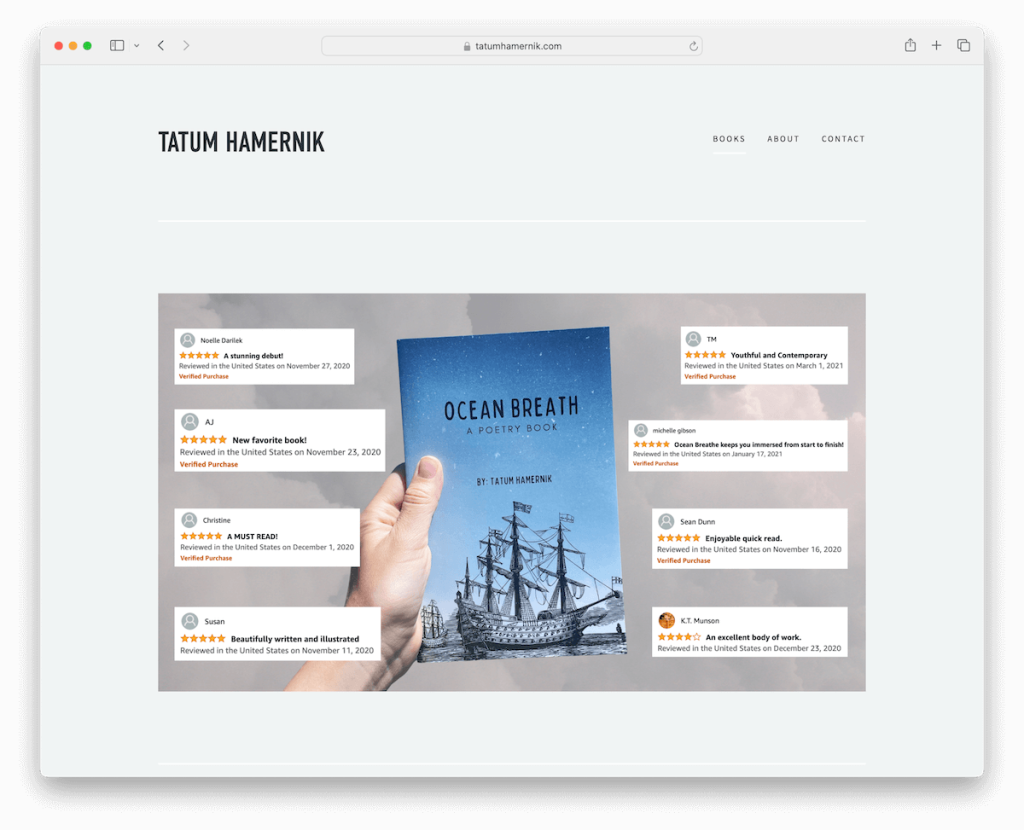
2. Tatum Hamernik
Zbudowany z: Squarespace

Strona Squarespace Tatuma Hamernika to prawdziwy klejnot. Od samego początku przypomina stronę docelową, z prostym nagłówkiem i stopką.
Dostępny jest sprytny suwak recenzji, który prezentuje prawdziwe opinie, co przyczynia się do sprzedaży. Ma również fajną siatkę, która pozwala zajrzeć do wnętrza książki i wciągnąć Cię.
Ponadto dostępny jest przycisk Amazon CTA ułatwiający zakupy.
A jeśli jesteś ciekawy, znajdziesz strony „O nas” i „Kontakt”, na których możesz dowiedzieć się więcej o Tatum i skontaktować się z nami.
Uwaga: Buduj wiarygodność i zaufanie dzięki recenzjom i referencjom.
Dlaczego to wybraliśmy : Ze względu na elegancki, skupiony projekt, który sprytnie prezentuje i promuje książkę.
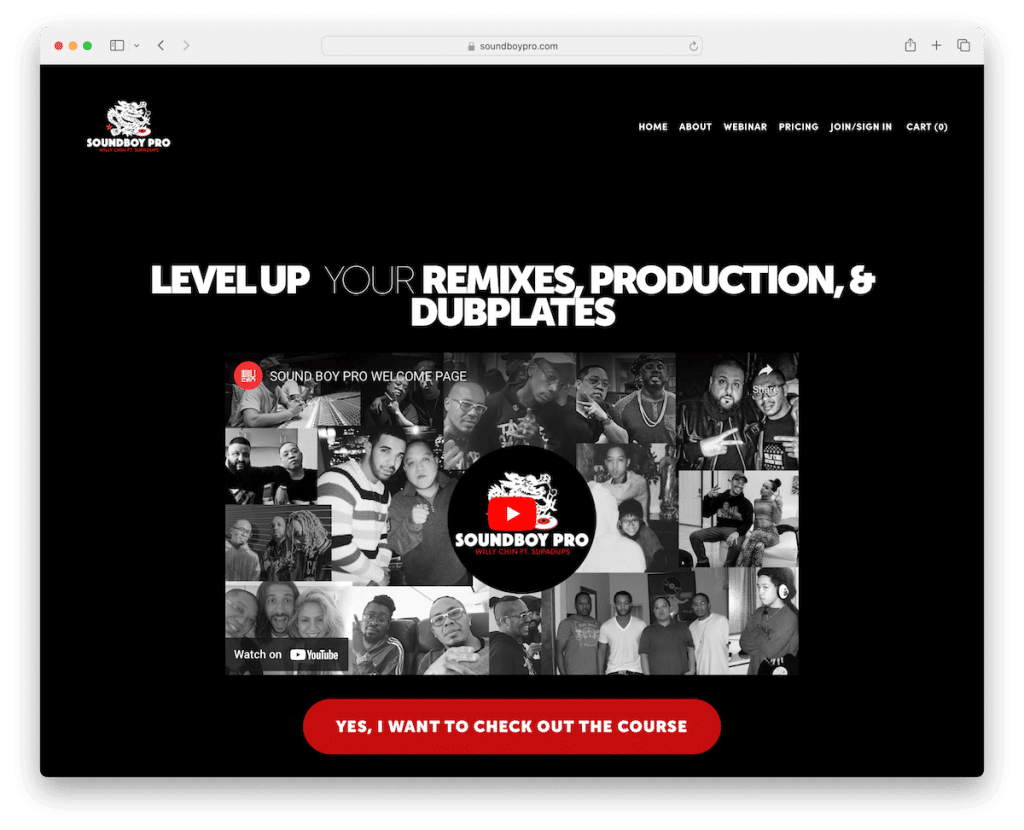
3. Soundboy Pro
Zbudowany z: Squarespace

Strona docelowa Squarespace Soundboy Pro uderza odważnym, ciemnym projektem, który robi dobre pierwsze wrażenie.
Jest prosta i przejrzysta, z nawigacją zawierającą przydatne linki umożliwiające przejście przez stronę bez konieczności przewijania.
Istnieją osadzone filmy zapewniające więcej informacji i przekonujące, a te czerwone przyciski CTA? Nie można ich przegapić.
Efekt przewijanej strony paralaksy dodaje fajnej głębi, a cena i formularz kontaktowy są jasne i proste.
Stopka? Minimalistyczny, zawierający tylko to, co niezbędne. Wszystko zależy od wibracji i wydajności.
Uwaga: świetną strategią przyciągnięcia uwagi odwiedzających jest zastosowanie ciemnego/czarnego projektu witryny internetowej.
Dlaczego go wybraliśmy : Ze względu na wciągający, ciemny wygląd i przyjazną dla użytkownika konstrukcję, łączącą efekt wizualny z łatwą nawigacją.
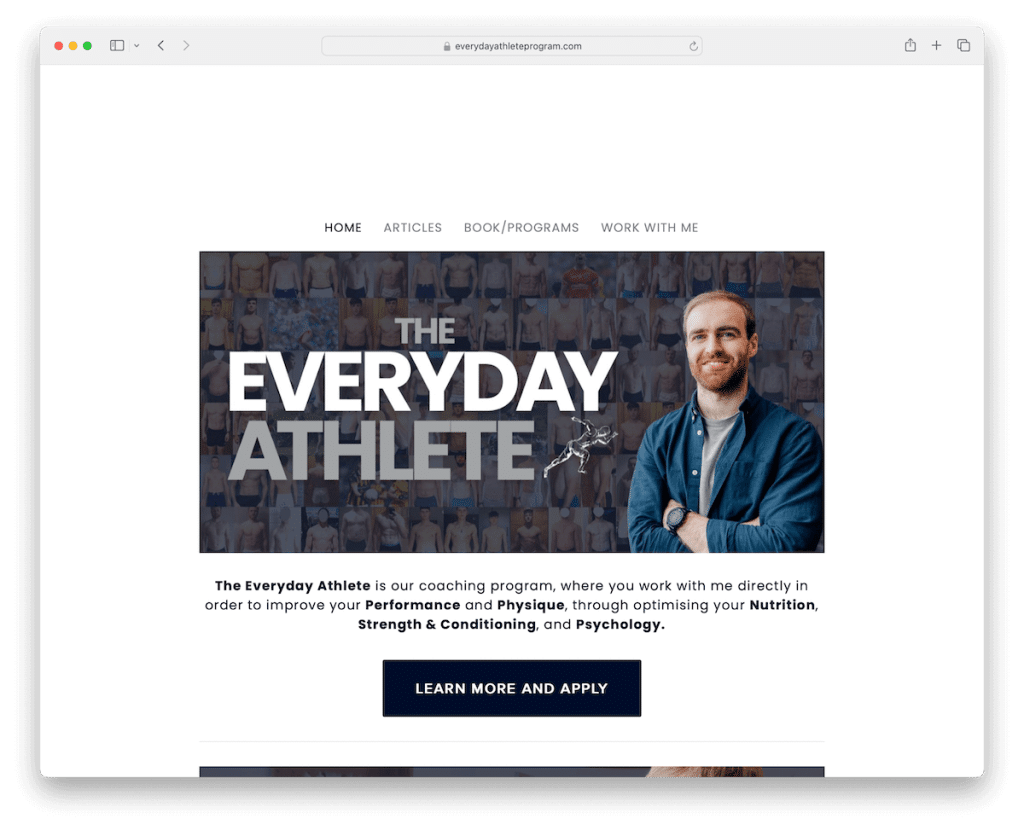
4. Sportowiec na co dzień
Zbudowany z: Squarespace

Strona Squarespace Everyday Athlete to powiew świeżego powietrza dzięki czystej, minimalistycznej atmosferze.
Ma zgrabny, pudełkowy układ, który utrzymuje wszystko w porządku. Ciemne przyciski CTA wyróżniają się i zachęcają do kliknięcia.
Dostępny jest kanał na Instagramie przedstawiający prawdziwe chwile, dodający osobistego charakteru. Ponadto w stopce znajdziesz ikony mediów społecznościowych ułatwiające nawiązywanie kontaktu.
Chociaż nie jest to zwykła strona docelowa, strona główna pełni jednocześnie funkcję jednej strony, przyciągając Cię i płynnie prowadząc po witrynie.
Uwaga: Nie przepełniaj i nie wypełniaj projektu strony docelowej fantazyjnymi elementami, animacjami i efektami. Zalecamy zachowanie prostoty i minimalizmu. (Zobacz więcej doskonałych przykładów minimalistycznych witryn internetowych.)
Dlaczego to wybraliśmy : Ze względu na prostotę i płynną integrację elementów społecznościowych.
Najlepsze szablony stron docelowych Squarespace
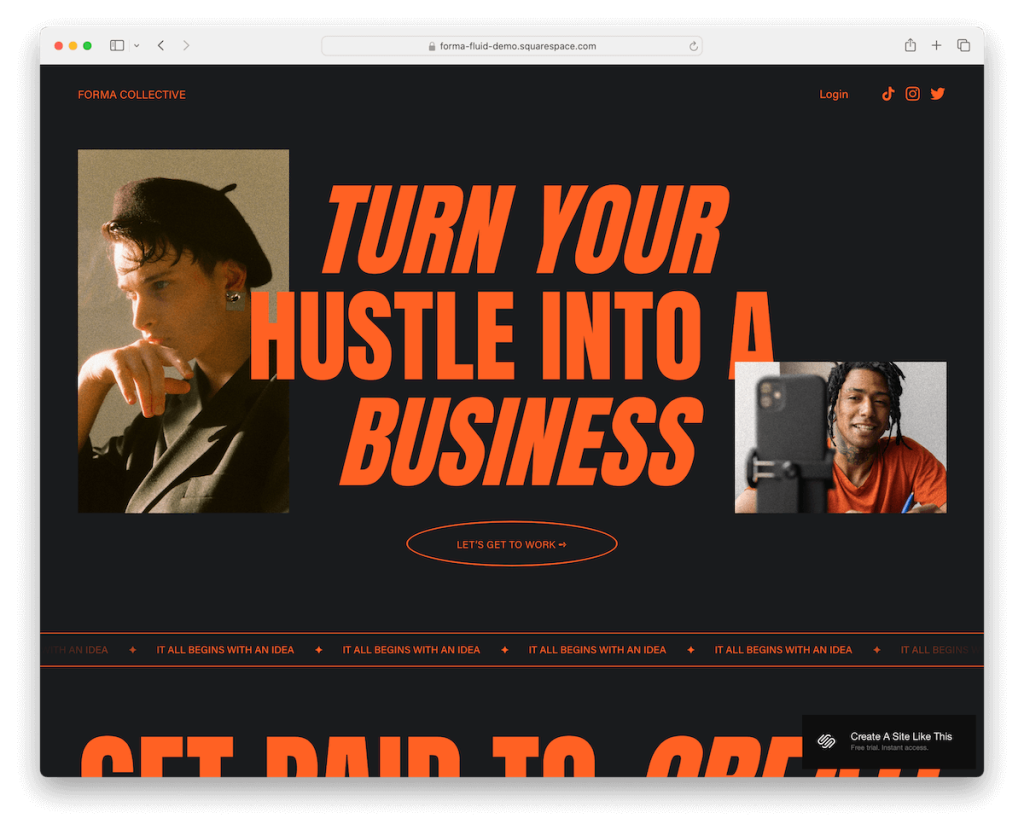
1. Forma

Szablon Forma Squarespace ma elegancki, ciemny wygląd, który naprawdę dodaje mu uroku.
Co wpada Ci w oko? Duża, kontrastowa pomarańczowa typografia, której nie można przeoczyć.
Podczas przewijania zawartość ładuje się płynnie, trzymając Cię w napięciu. Zawiera wszystko, od przejrzystych planów cenowych po wygodny formularz kontaktowy.
A stopka? To nie jest tylko refleksja – zawiera ikony społecznościowe i formularz subskrypcji, dzięki którym utrzymywanie kontaktu i aktualizacja są dziecinnie proste.
Jest nowoczesny, odważny i interaktywny.
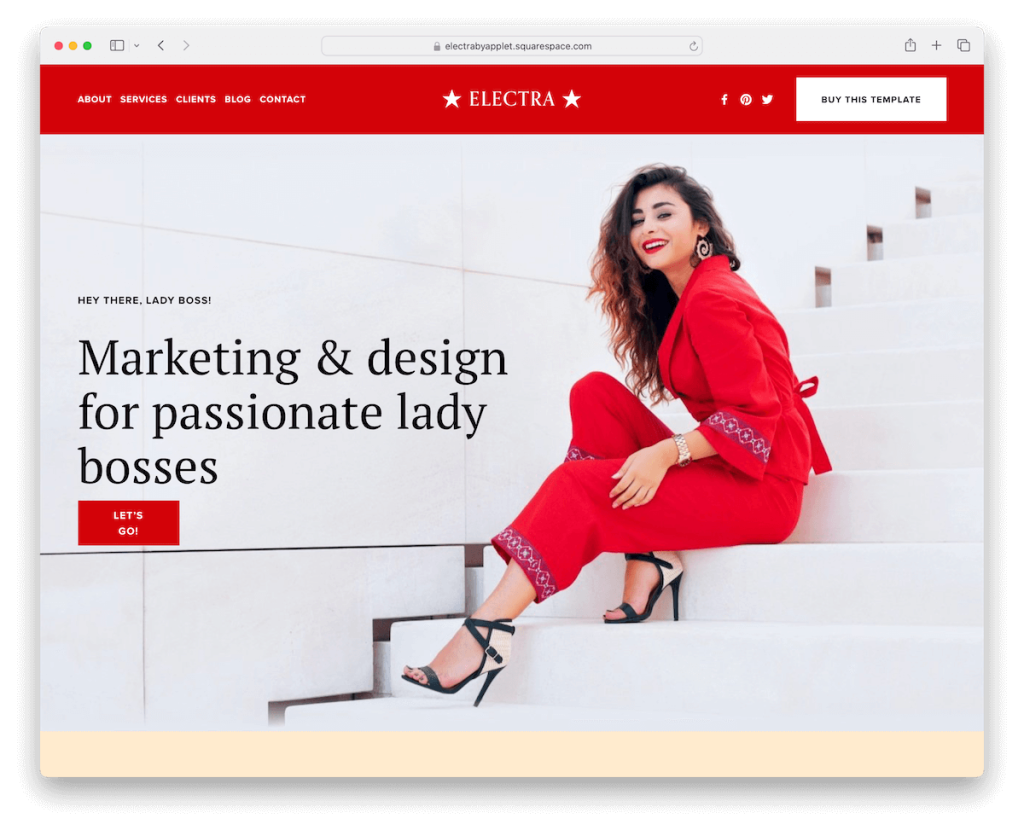
Więcej informacji / Pobierz Demo2. Elektra

Przykładowa strona docelowa Electra Squarespace to przypływ nowoczesnej energii dzięki żywemu projektowi.
Nagłówek i stopka? Super czyste, dzięki czemu nie ma bałaganu.
Zawiera sekcję „jak widać w”, aby pokazać wiarygodność, a także przejrzyste pakiety cenowe ułatwiające wybór. Nie przegap suwaka z referencjami – to złoto w budowaniu zaufania.
Dostępny jest również formularz kontaktowy, dzięki któremu można łatwo się z nami skontaktować. A dla miłośników gramów dostępny jest kanał, który można oglądać na Instagramie, dzięki czemu Twoje efekty wizualne będą świeże i wciągające.
Electra jest stylowa i funkcjonalna.
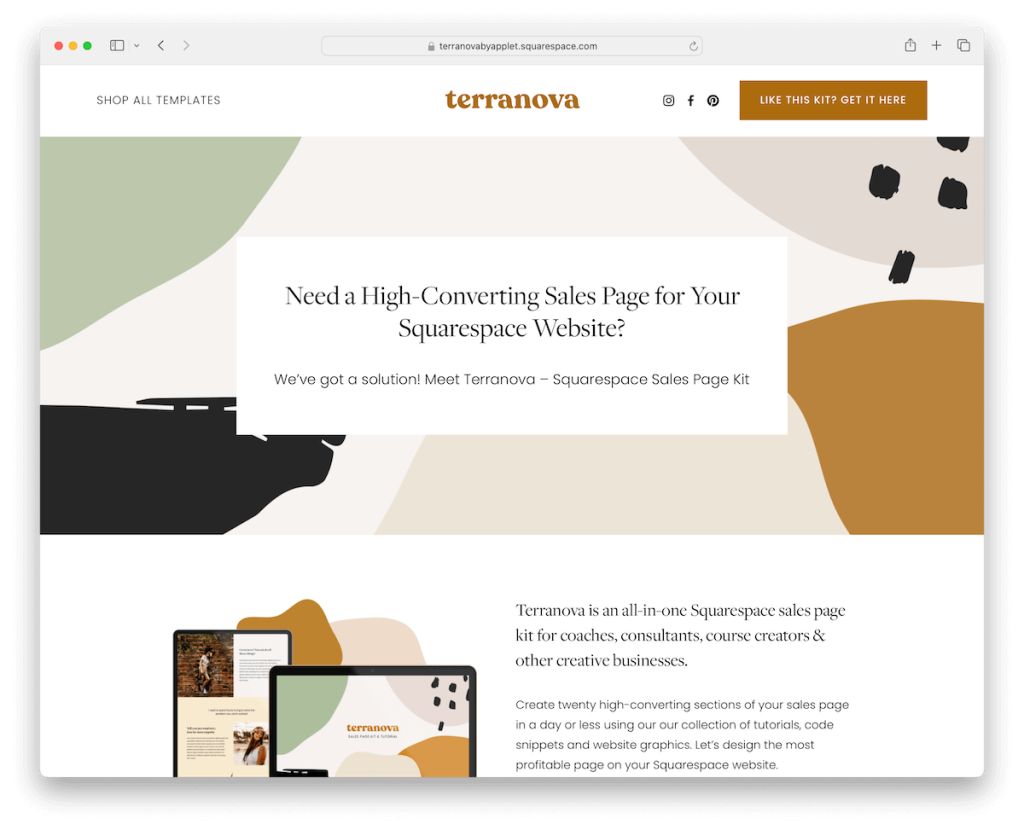
Więcej informacji / Pobierz Demo3. Terranova

Szablon strony docelowej Terranova zawiera szczegółowe informacje dotyczące dwudziestu odrębnych sekcji strony, z których każda została starannie przygotowana.
Jest wyposażony w grafikę Canva, która dodaje niestandardowego akcentu bez kłopotów.
Schemat kolorów? Działa kojąco na oczy i sprawia, że każda wizyta przebiega w atmosferze relaksu.
Nie skąpi informacji, oferując szczegółowe plany cenowe i przydatne akordeony do często zadawanych pytań, aby wyjaśnić wszelkie zapytania.
Stopka ze swoim ciemnym kontrastem stanowi podstawę projektu i pięknie łączy wszystko ze sobą.
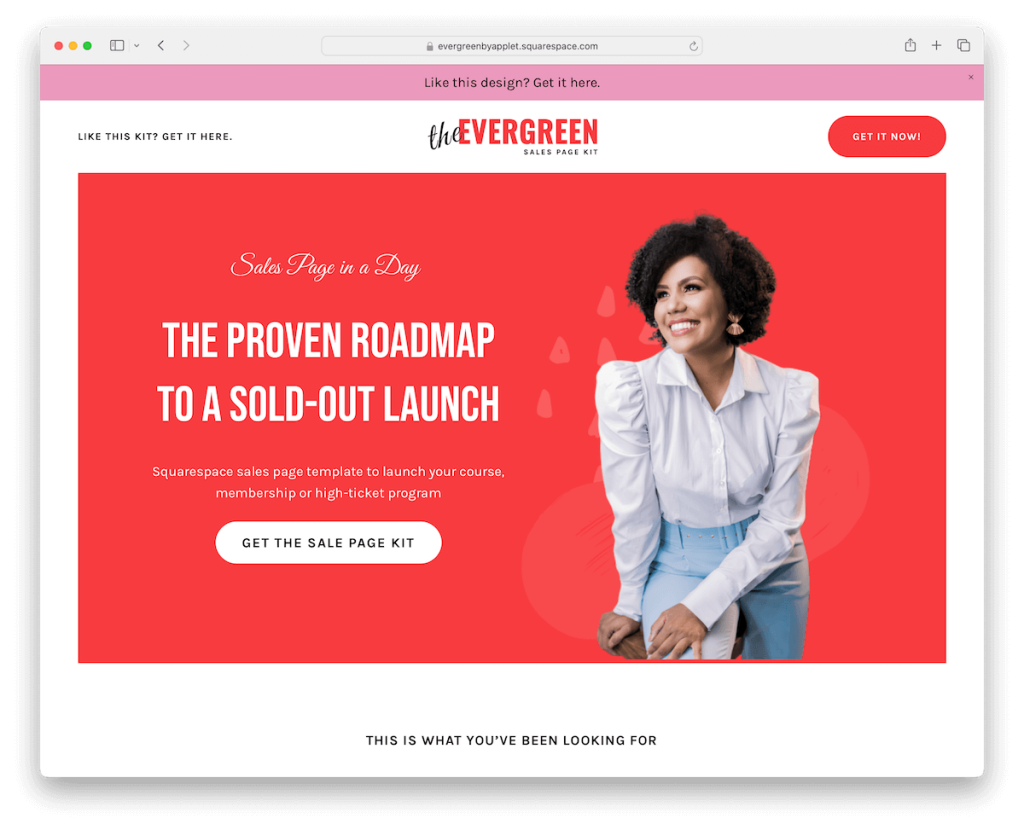
Więcej informacji / Pobierz Demo4. Wiecznie zielone

Szablon Evergreen Squarespace zapewnia elegancję i minimalizm, ale nie daj się zwieść; zawiera piętnaście sekcji stron zaprojektowanych z myślą o zaangażowaniu.
Centralny element? Długa strona sprzedażowa, która w przekonujący sposób opowiada Twoją historię.
Zawiera pudełka z opiniami klientów, które budują zaufanie, prezentując prawdziwe opinie. Co więcej, sekcja cenowa jest prosta, co ułatwia odwiedzającym podjęcie decyzji.
A duża ciemna stopka? Zakotwicza witrynę, nadając jej solidny, wykończony wygląd.
Evergreen to prostota, która sprzedaje.
Możesz być także zainteresowany sprawdzeniem tych najwyższej klasy szablonów stron sprzedaży Squarespace.
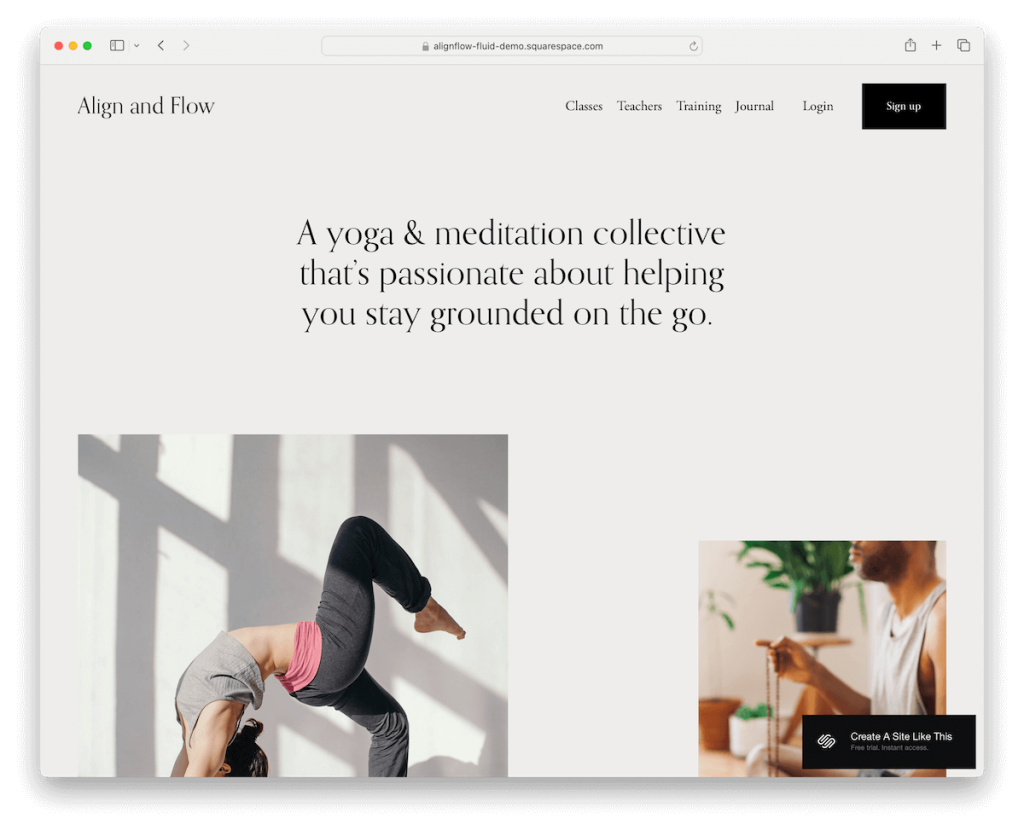
Więcej informacji / Pobierz Demo5. Wyrównaj przepływ

Szablon Alignflow Squarespace zapewnia minimalistyczną elegancję dzięki pływającemu nagłówkowi, który pozostaje z Tobą podczas przewijania.
Ciemny przycisk CTA na pasku nawigacyjnym wyróżnia się, przyciąga wzrok i płynnie prowadzi do działania.
Jaka jest filozofia projektowania? Mniej znaczy więcej.
Jednolite, szarawe tło nagłówka, podstawy i stopki tworzy spójny wygląd. Witryna zawiera również przejrzyste plany cenowe pośród morza czystych, białych sekcji.
W stopce czeka na Ciebie formularz subskrypcji, dzięki któremu utrzymywanie kontaktu będzie bardzo proste.
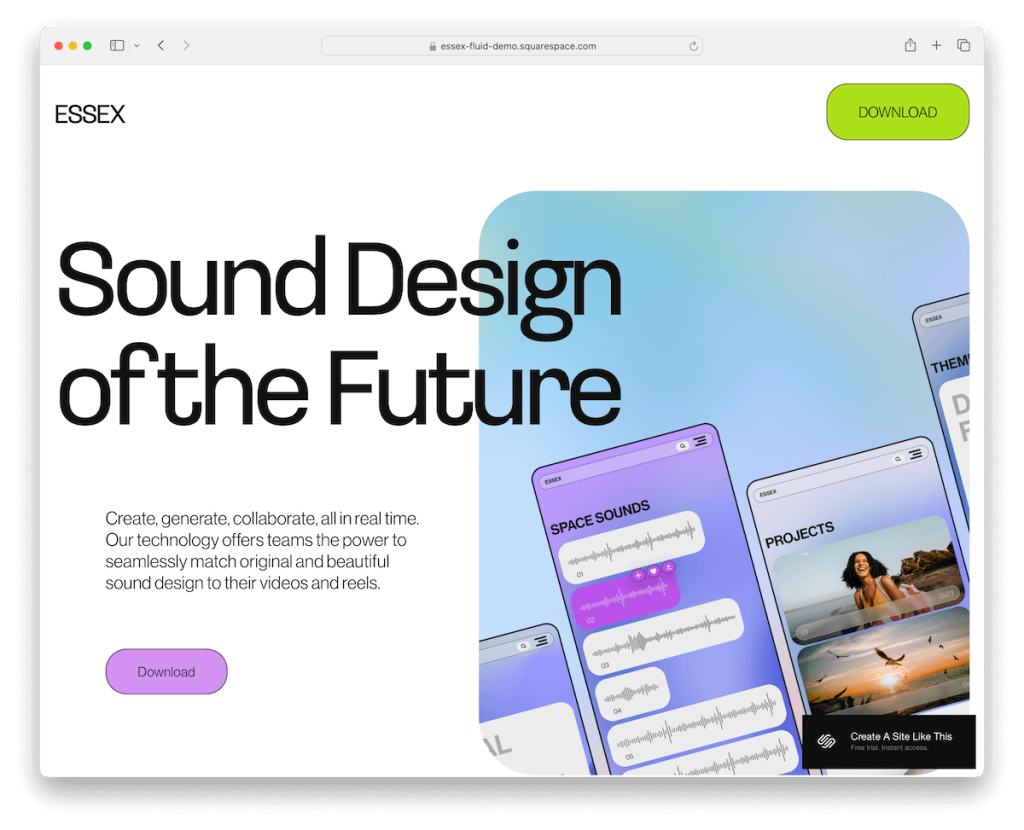
Więcej informacji / Pobierz Demo6. Essex

Szablon Essex Squarespace przenosi tę dynamiczną, mobilną atmosferę na komputer stacjonarny.

Zawiera animacje przewijania, które dodają warstwę interaktywności, dzięki czemu każda wizyta jest małą podróżą.
Przycisk CTA w nagłówku? Super widoczne, praktycznie zachęcające kliknięcia, które mogą znacząco poprawić współczynnik konwersji.
W stopce znajduje się formularz subskrypcji, dzięki któremu nawiązanie połączenia jest dziecinnie proste.
Ale prawdziwymi hitami są paralaksa i animowane tła – tworzą one wrażenie głębi i ruchu, które są po prostu urzekające.
Essex to miasto tętniące życiem, zachęcające i nie da się go zignorować.
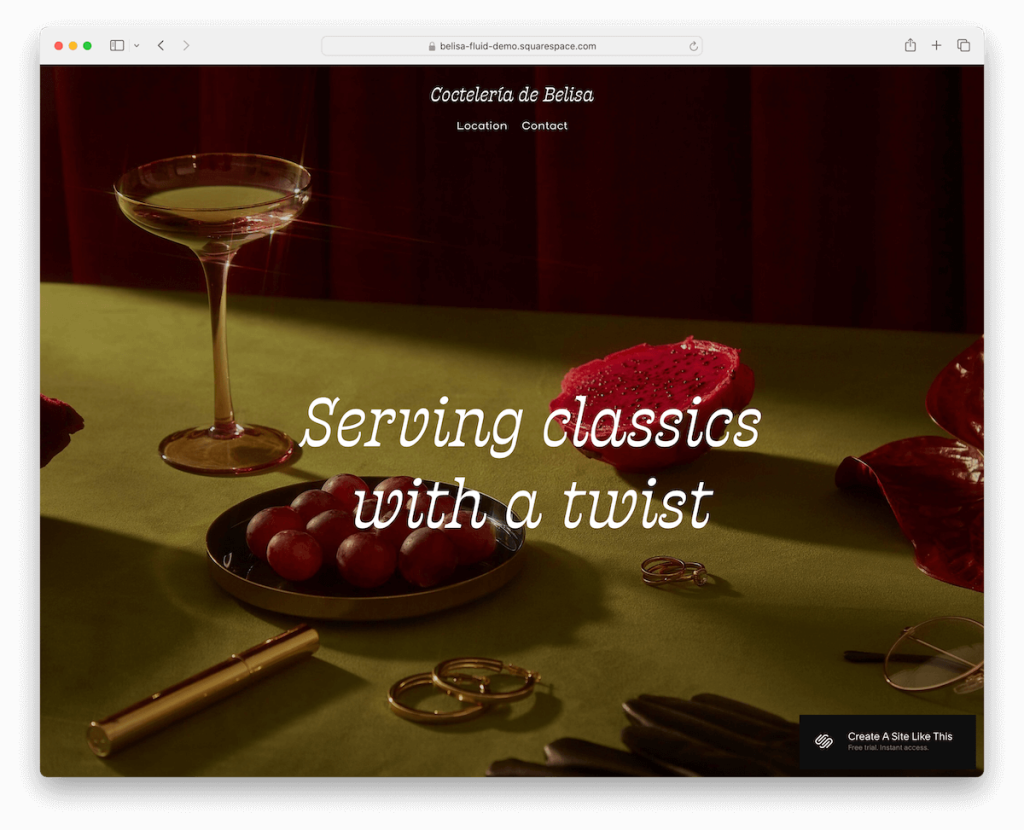
Więcej informacji / Pobierz Demo7. Belisa

Szablon strony docelowej Belisa Squarespace zachwyca pełnoekranowym tłem, które natychmiast przyciąga Twoją uwagę.
Przezroczysty nagłówek? W magiczny sposób zmienia kolor na czarny i unosi się na górze podczas przewijania w dół, zawsze tam, gdzie jest to potrzebne.
Gdy nurkujesz głębiej, zawartość ładuje się płynnie, zapewniając płynność i wciągającość.
Potrzebujesz więcej szczegółów? Sekcje akordeonu rozwijają się z dodatkowymi informacjami.
Dostępny jest również formularz rezerwacji online ułatwiający rezerwację, a kanał na Instagramie na dole zapewnia świeżość i łączność.
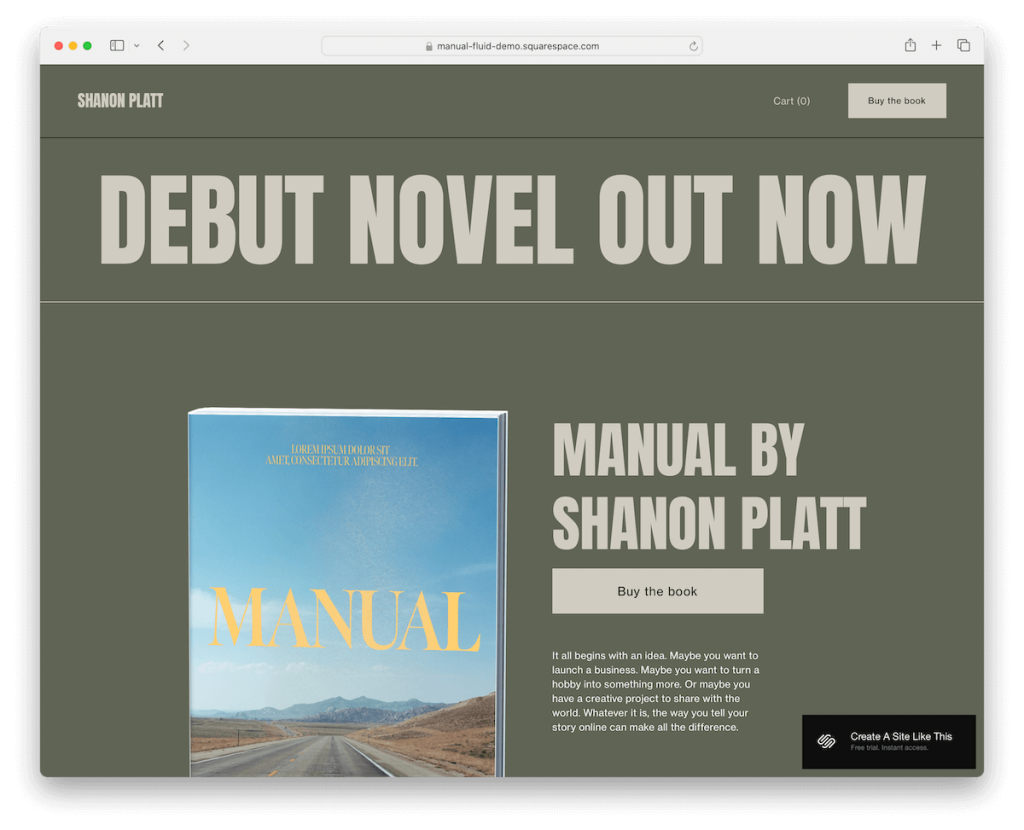
Więcej informacji / Pobierz Demo8. Instrukcja

Ręczny szablon Squarespace wyróżnia się spójnym zielonym tłem, które łączy nagłówek, podstawę i stopkę, tworząc płynny przepływ wizualny.
W samym nagłówku znajdziesz przydatny koszyk i atrakcyjny przycisk CTA, dzięki czemu nawigacja i podejmowanie działań są proste.
Projekt sprytnie wykorzystuje cienkie linie, aby subtelnie oddzielić sekcje strony, zachowując czysty i zorganizowany wygląd.
Formularz subskrypcji biuletynu zachęca do zaangażowania, a ikony społecznościowe w stopce zapewniają pozostawanie w kontakcie.
Manual to studium prostoty i funkcjonalności, owinięte w orzeźwiającą, zieloną barwę. (Pamiętaj jednak, że możesz go całkowicie dostosować.)
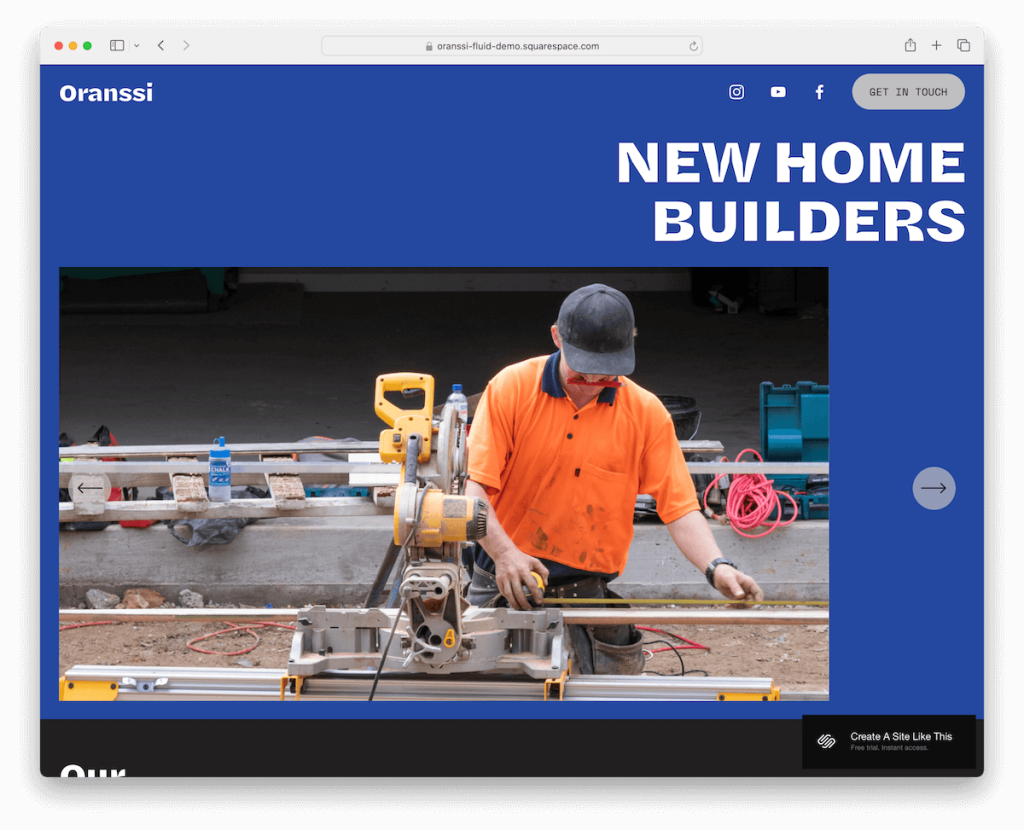
Więcej informacji / Pobierz Demo9. Oranssi

Szablon Oranssi Squarespace zawiera podstawowy, ale skuteczny pływający nagłówek: logo po lewej stronie, ikony społecznościowe i mocny przycisk CTA po prawej stronie – wszystko, czego potrzebujesz, dokładnie tam, gdzie tego potrzebujesz.
Zanurz się, a powita Cię suwak prezentujący najważniejsze funkcje lub produkty.
Kontynuuj przewijanie, aby znaleźć karuzelę projektu i suwak z opiniami klientów, dodając wiarygodności i stylu.
Finał? Unikalne animowane tło stopki, które ożywia dane biznesowe i kontaktowe.
Oranssi jest minimalistyczny, wciągający i doskonale wyważony.
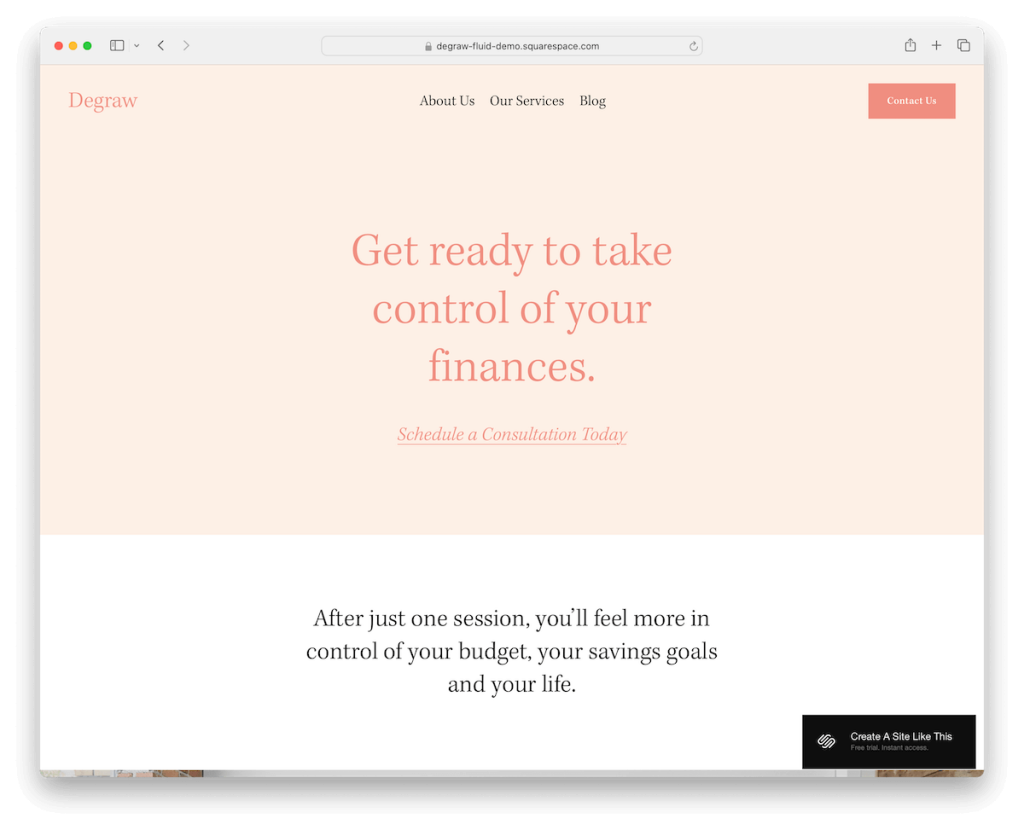
Więcej informacji / Pobierz Demo10. Odgrawiać

Degraw to szablon strony docelowej Squarespace, który urzeka lekkim, kobiecym designem, który sprawia wrażenie eleganckiego i zachęcającego.
Jego nagłówek spełnia sprytną sztuczkę: znika podczas przewijania w dół i pojawia się ponownie, gdy przewijasz z powrotem w górę. Zapewnia to czyste i pozbawione zakłóceń wrażenia.
Początkowy widok zawiera dużo tekstu i od samego początku nadaje prosty, informacyjny ton.
Poniżej znajduje się trzykolumnowa stopka, która w inteligentny sposób porządkuje lokalizację, dane kontaktowe i dane dotyczące mediów społecznościowych, ułatwiając nawiązanie kontaktu.
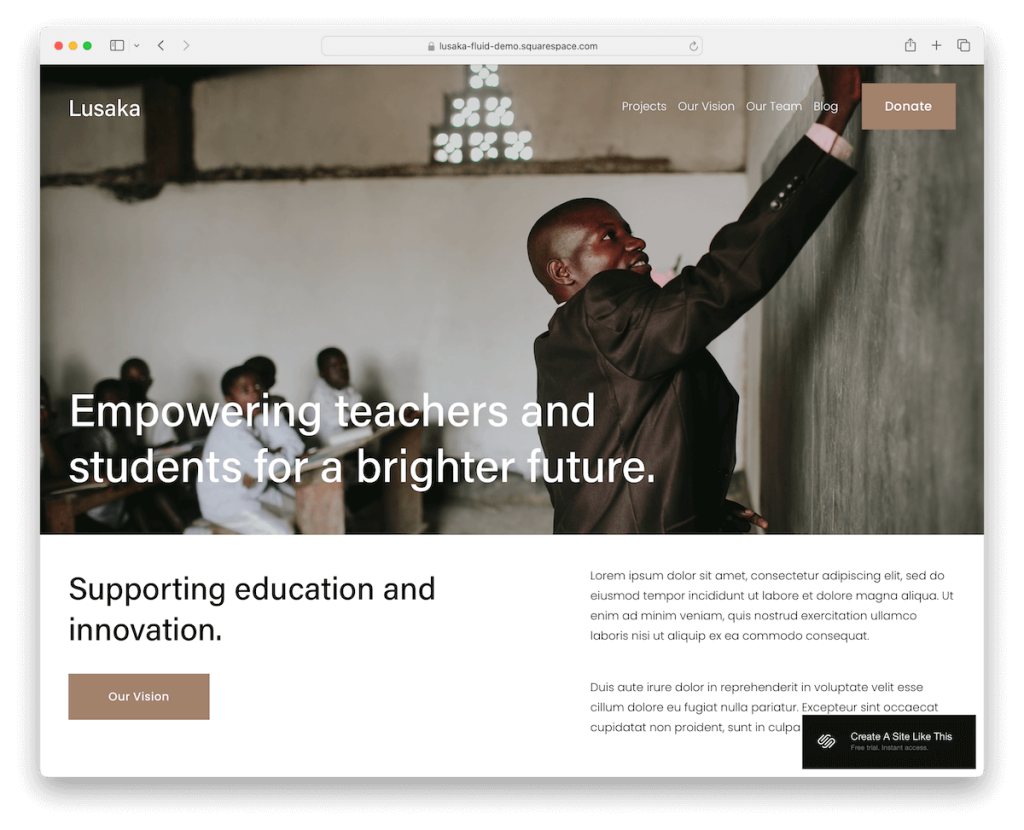
Więcej informacji / Pobierz Demo11. Lusaka

Szablon Lusaka Squarespace emanuje wyrafinowaniem przy każdym kliknięciu.
W przezroczystym nagłówku znajduje się wyróżniający się przycisk przekazania darowizny, dzięki czemu wsparcie jest płynne i łatwo dostępne.
Podczas eksploracji napotkasz pięknie zorganizowane sekcje, które łączą obrazy, tekst i przejrzyste wezwania do działania – każdy element ma inspirować i informować.
Formularz kontaktowy został uproszczony pod kątem łatwości i zapraszania do składania zapytań lub połączeń.
A minimalistyczna stopka? Przejrzyste podsumowanie ze szczegółami biznesowymi i szybkimi linkami, dzięki którym wszystko, czego potrzebujesz, jest na wyciągnięcie ręki.
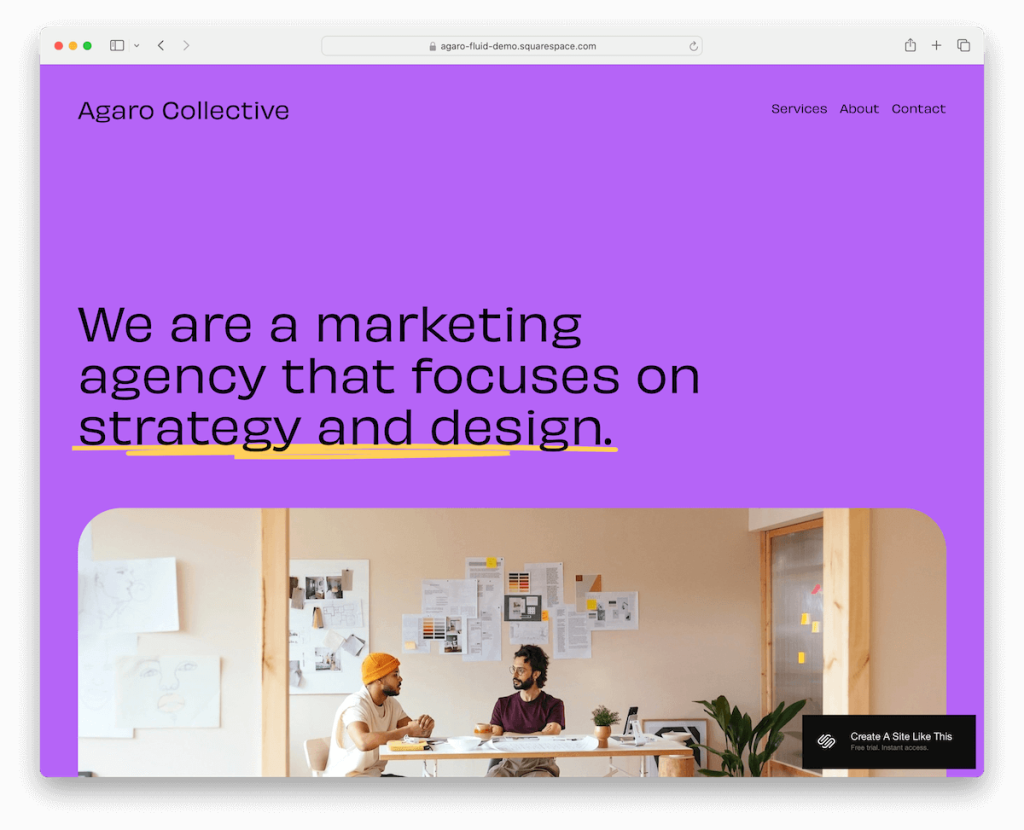
Więcej informacji / Pobierz Demo12. Agara

Szablon Agaro tryska energią dzięki żywemu, gradientowemu tłu, które od razu nadaje żywy ton.
Zanurz się w ciekawych szczegółach i zobacz animowany przesuwany tekst, który dodaje dynamiczną warstwę do Twojego przeglądania.
Sposób prezentacji obrazów? Całkowicie wyjątkowy, dzięki czemu każdy zwój staje się odkryciem.
A ciemna, kontrastująca stopka to nie tylko notatka końcowa; to centrum dodatkowych informacji, linków i ikon społecznościowych, które stylowo uzupełnia układ.
Agaro jest odważne, zabawne i nie zapomina o przekazywaniu informacji.
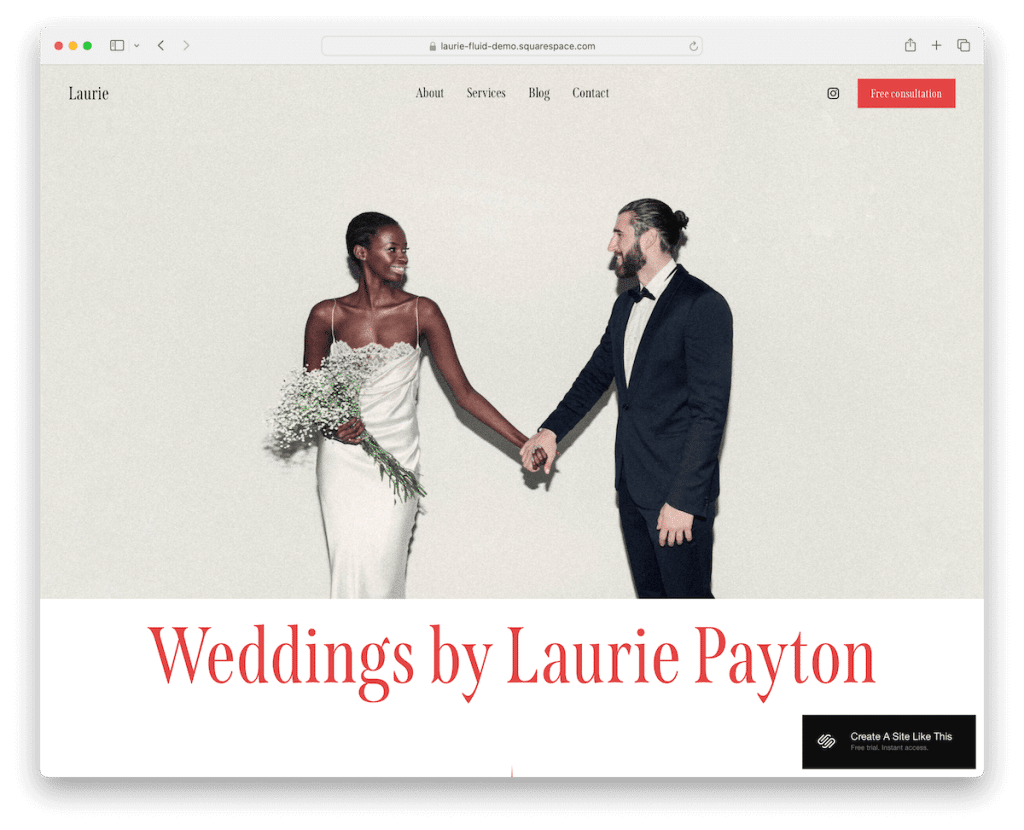
Więcej informacji / Pobierz Demo13. Laurie

Szablon Laurie Squarespace to wizualna uczta z oszałamiającymi sekcjami obrazów o pełnej szerokości, które wciągają Cię w historię.
Typografia? Uderzający kontrast czerni i czerwieni, który wyróżnia się na tle lekkiego projektu, dodając odrobinę dramatyzmu i elegancji.
Oryginalny suwak z opiniami klientów i sekcje z historiami ślubnymi są szczere i oferują wgląd w prawdziwe bajki.
I nie przegap widżetu subskrypcji w stopce – to bilet do pozostania w kontakcie i otrzymywania najświeższych informacji.
Laurie to romans i wyrafinowanie, pięknie splecione.
Uwaga : Czy widziałeś naszą kolekcję najlepszych witryn ślubnych Squarespace?
Więcej informacji / Pobierz DemoJak zrobić stronę docelową za pomocą Squarespace
Stworzenie urzekającej strony docelowej w Squarespace może być proste, jeśli wykonasz odpowiednie kroki.
- Zarejestruj się lub zaloguj : Przejdź do Squarespace.com i zarejestruj nowe konto lub zaloguj się do istniejącego. Wybierz plan, który najlepiej odpowiada Twoim potrzebom, pamiętając, że możesz zacząć od wersji próbnej, aby najpierw zapoznać się z platformą.
- Wybierz szablon : po zalogowaniu przeglądaj bibliotekę szablonów Squarespace. Poszukaj szablonów zaprojektowanych specjalnie dla stron docelowych lub skupiających się na układach pojedynczych stron. Wybierz taki, który jest zgodny z Twoją wizją i celami.
- Dostosuj swój szablon : po wybraniu szablonu rozpocznij dostosowywanie go tak, aby pasował do Twojej marki. Edytor „przeciągnij i upuść” Squarespace ułatwia modyfikowanie układów, dodawanie nowych sekcji i wstawianie elementów, takich jak tekst, obrazy i przyciski. Zwróć szczególną uwagę na nagłówek i wezwanie do działania (CTA) – to one są kluczem do przyciągnięcia uwagi odwiedzających.
- Dodaj swoją treść : wypełnij swoją stronę docelową atrakcyjną treścią, która przemawia do odbiorców. Obejmuje to tekst, obrazy, filmy i wszystko inne, co skutecznie przekazuje Twoją wiadomość. Upewnij się, że Twoje treści angażują i kierują odwiedzających do zamierzonego działania, takiego jak rejestracja lub zakup.
- Optymalizuj pod kątem SEO : Zoptymalizuj swoją stronę docelową pod kątem wyszukiwarek, aby ułatwić jej znalezienie w Internecie. Squarespace zapewnia wbudowane narzędzia SEO, w których możesz dodawać meta tytuły i opisy, dostosowywać adresy URL i nie tylko.
- Wyświetl podgląd i opublikuj : przed publikacją skorzystaj z funkcji podglądu Squarespace, aby zobaczyć, jak Twoja strona docelowa wygląda na różnych urządzeniach. Po usatysfakcjonowaniu projektem i funkcjonalnością naciśnij przycisk publikowania.
Często zadawane pytania dotyczące stron docelowych Squarespace
Czy mogę zintegrować narzędzia innych firm z moją stroną docelową Squarespace?
Tak, Squarespace umożliwia integrację szerokiej gamy narzędzi i usług innych firm, w tym platform marketingu e-mailowego, kanałów mediów społecznościowych i narzędzi analitycznych, zwiększając funkcjonalność Twojej strony docelowej.
Czy można dostosować moją stronę docelową Squarespace do urządzeń mobilnych?
Tak. Szablony Squarespace są zaprojektowane tak, aby były responsywne, co oznacza, że Twoja strona docelowa automatycznie dostosuje się, aby świetnie wyglądać na urządzeniach mobilnych. Za pomocą edytora witryny możesz także wprowadzić określone zmiany w projekcie dla widoku mobilnego.
Jak mogę poprawić prędkość ładowania mojej strony docelowej Squarespace?
Aby przyspieszyć ładowanie, zoptymalizuj obrazy, zmieniając ich rozmiar lub korzystając z wbudowanego edytora obrazów Squarespace, ogranicz użycie niestandardowego kodu i zminimalizuj liczbę dużych filmów lub złożonych skryptów na swojej stronie.
Czy IA/B może testować różne wersje mojej strony docelowej w Squarespace?
Sam Squarespace nie oferuje wbudowanych narzędzi do testowania A/B. Możesz jednak skorzystać z usług stron trzecich w celu przeprowadzenia testów A/B, kierując użytkowników do różnych adresów URL lub korzystając z niestandardowych wstrzykiwań kodu w przypadku bardziej zaawansowanych scenariuszy testowania.
Jak upewnić się, że moja strona docelowa Squarespace jest przyjazna dla SEO?
Wykorzystaj ustawienia SEO Squarespace, dodając odpowiednie słowa kluczowe do tytułu strony, metaopisu i nagłówków. Upewnij się także, że Twoje adresy URL są czyste i opisowe, i skorzystaj z tagów alt obrazu. Regularne aktualizowanie treści pomaga również poprawić wydajność SEO.
Jaki jest najlepszy sposób zbierania informacji o odwiedzających za pośrednictwem mojej strony docelowej Squarespace?
Użyj bloku formularza Squarespace, aby zebrać informacje o gościach. Możesz dostosować formularze, aby przechwytywać potrzebne dane, takie jak nazwiska, adresy e-mail lub opinie, i integrować je z usługami marketingu e-mailowego, aby zautomatyzować proces dalszych działań.
