Cele mai bune 17 exemple de pagini de destinație Squarespace 2024
Publicat: 2024-03-15Sunteți dispus să verificați câteva exemple de pagini de destinație Squarespace care să vă inspire serios pentru a vă ridica site-ul?
Nu mai căuta!
Aceste site-uri web nu sunt doar despre a arăta bine (deși cu siguranță fac asta); sunt despre crearea unei experiențe captivante, ușor de utilizat, care captivează vizitatorii din momentul în care aterizează.
Am adăugat, de asemenea, o grămadă de șabloane superbe, astfel încât să puteți începe imediat să lucrați la aterizatorul dvs.
Indiferent dacă doriți să construiți ceva simplu și minimal sau să adăugați notă creativă, totul este posibil.
Dar mai întâi, stârnește-ți imaginația cu aceste exemple.
Această postare acoperă :
- Cele mai bune exemple de pagini de destinație Squarespace
- Cele mai bune șabloane pentru pagini de destinație Squarespace
- Cum să faci o pagină de destinație cu Squarespace
- Întrebări frecvente despre paginile de destinație Squarespace
- Pot integra instrumente terță parte cu pagina mea de destinație Squarespace?
- Este posibil să îmi personalizez pagina de destinație Squarespace pentru dispozitive mobile?
- Cum pot îmbunătăți viteza de încărcare a paginii mele de destinație Squarespace?
- IA/B poate testa diferite versiuni ale paginii mele de destinație pe Squarespace?
- Cum mă asigur că pagina mea de destinație Squarespace este prietenoasă cu SEO?
- Care este cel mai bun mod de a colecta informații despre vizitatori prin pagina mea de destinație Squarespace?
Cele mai bune exemple de pagini de destinație Squarespace
Mai jos, veți găsi o selecție organizată care prezintă cele mai bune în creativitate, design și experiență utilizator - fiecare o sursă de inspirație pentru proiectele dvs. de site-uri web.
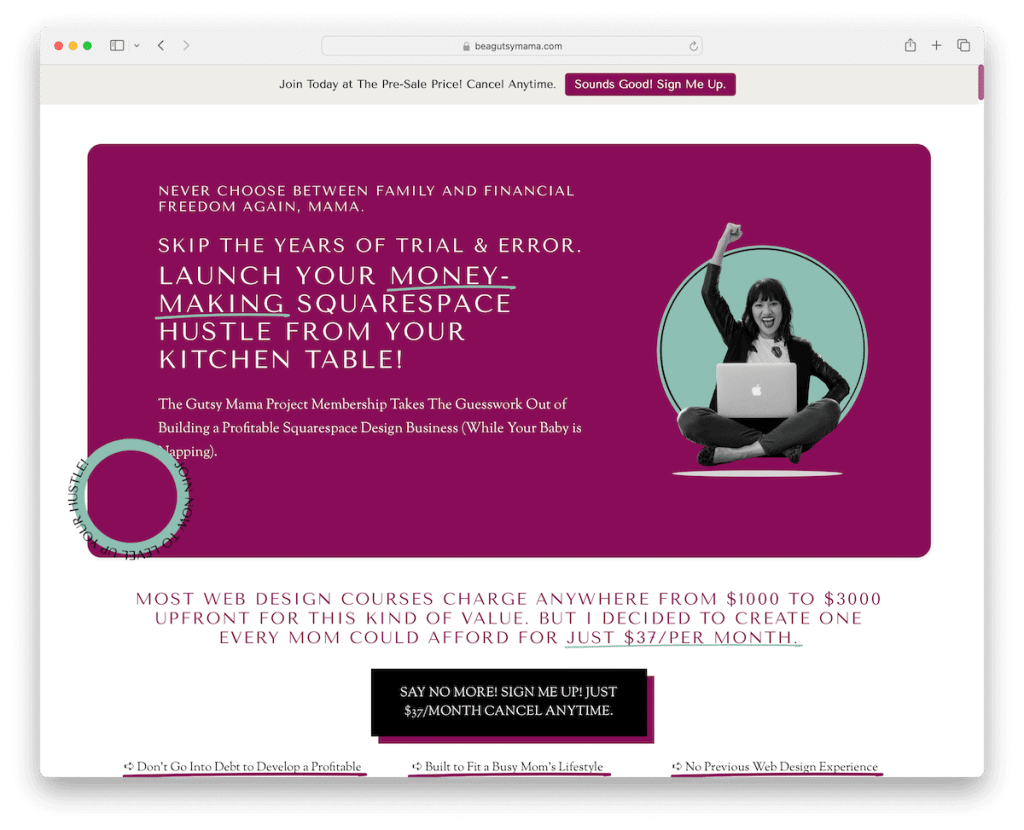
1. Proiectul Gutsy Mama
Construit cu: Squarespace

Pagina Squarespace a Proiectului Gutsy Mama o reușește. Imediat, un CTA pop-up vă atrage atenția și există o notificare cool din bara de sus pentru acțiune imediată.
În ciuda faptului că este bogat în text, este super îngrijit și ușor de citit. Vibe-ul de culoare? Total placut.
Au elemente lipicioase care rămân pe măsură ce derulați, butoane CTA plasate perfect pentru a vă atrage atenția și chiar întrebări frecvente la acordeon pentru a menține lucrurile ordonate.
Este ca și cum fiecare detaliu ar fi gândit pentru a vă face vizita lină și captivantă.
Notă: sporește-ți ratele de conversie cu o fereastră pop-up atrăgătoare.
De ce l-am ales : Pentru că echilibrează informații cuprinzătoare cu elemente de design captivante.
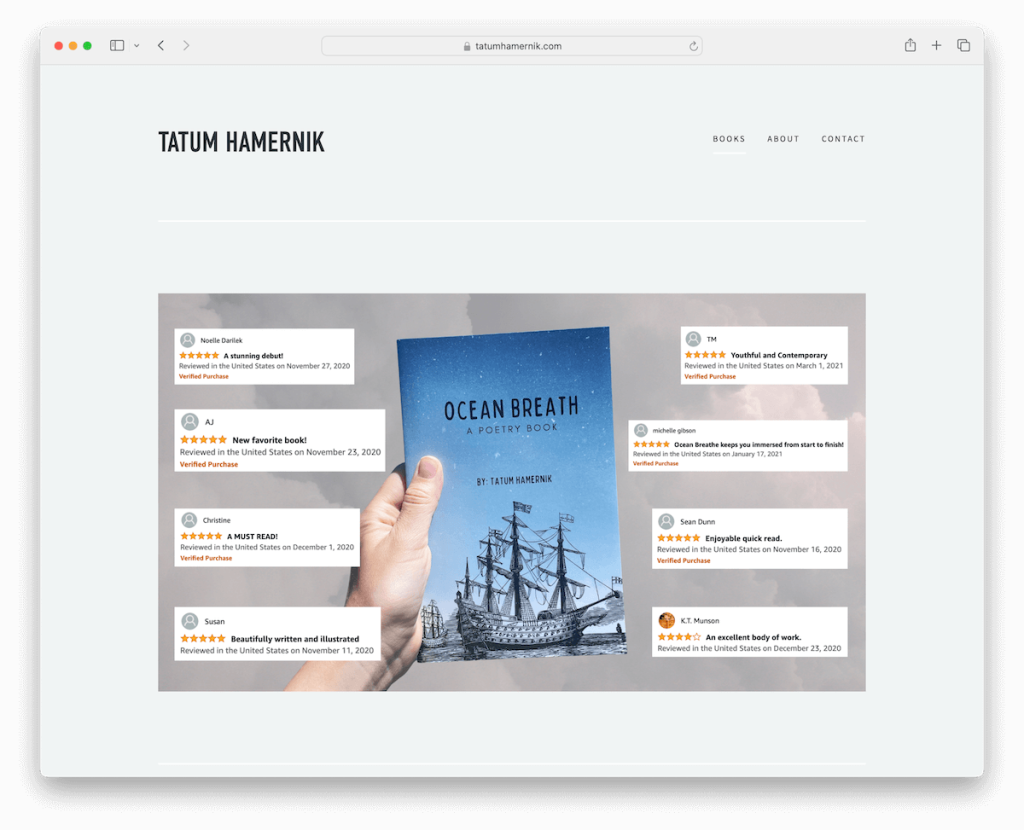
2. Tatum Hamernik
Construit cu: Squarespace

Site-ul Squarespace al lui Tatum Hamernik este o bijuterie. Este ca o pagină de destinație chiar de la început, cu un antet și un subsol simplu.
Există un glisor pentru recenzii care prezintă feedback real, care contribuie la vânzări. De asemenea, are o grilă grozavă care vă permite să aruncați o privire în interiorul cărții, atragându-vă.
În plus, există un buton Amazon CTA pentru achiziție ușoară.
Și dacă ești curios, există pagini Despre și Contact pentru a explora mai multe despre Tatum și a lua legătura.
Notă: construiți credibilitate și încredere cu recenzii și mărturii.
De ce l-am ales : Datorită designului său elegant și concentrat, care prezintă și promovează în mod inteligent cartea.
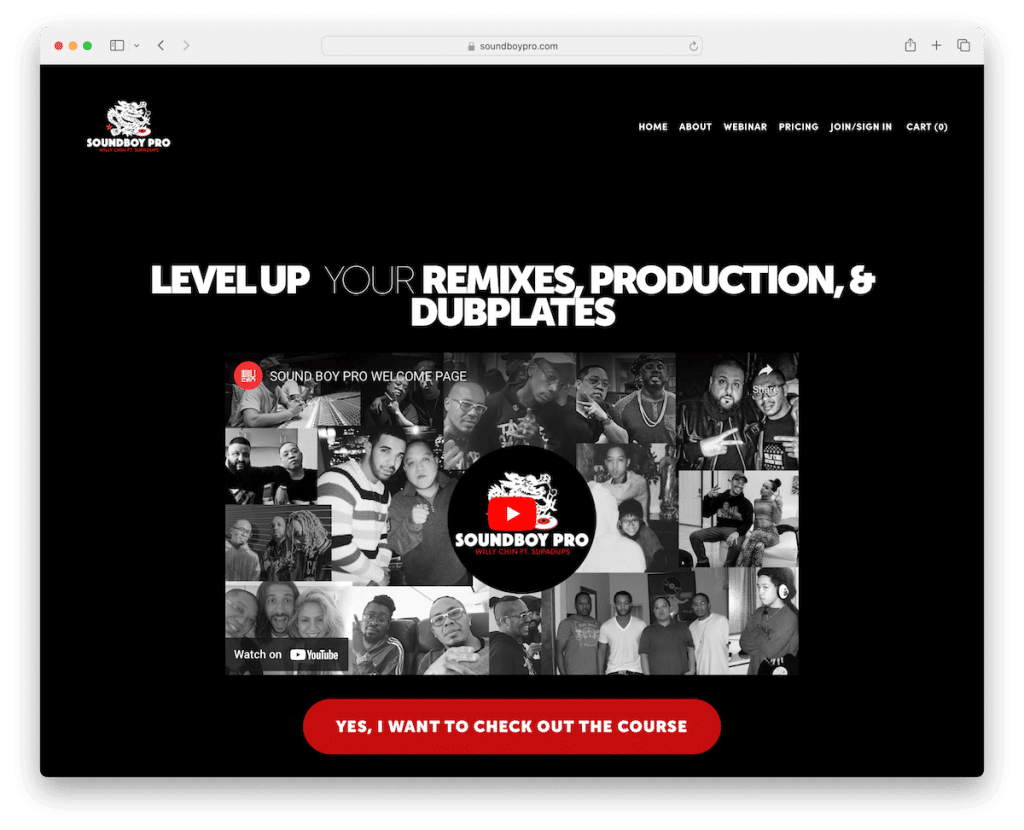
3. Soundboy Pro
Construit cu: Squarespace

Pagina de destinație Squarespace a Soundboy Pro vă oferă un design îndrăzneț întunecat, făcând o primă impresie puternică.
Este simplu și curat, cu navigare care conține link-uri utile care vă trec prin pagină fără a fi nevoie să derulați.
Există videoclipuri încorporate pentru mai multe informații și convingătoare, iar acele butoane roșii CTA? Nu le pot rata.
Efectul de defilare a site-ului web paralax adaugă o profunzime rece, în timp ce prețurile și formularul de contact sunt clare și directe.
Subsolul? Minimalist, cu doar esențialul. Totul este despre vibrație și eficiență.
Notă: o strategie excelentă pentru a capta atenția vizitatorilor dvs. este să optați pentru un design de site web întunecat/negru.
De ce l-am ales : Datorită aspectului său întunecat captivant și designului ușor de utilizat, combinând impactul vizual cu navigarea ușoară.
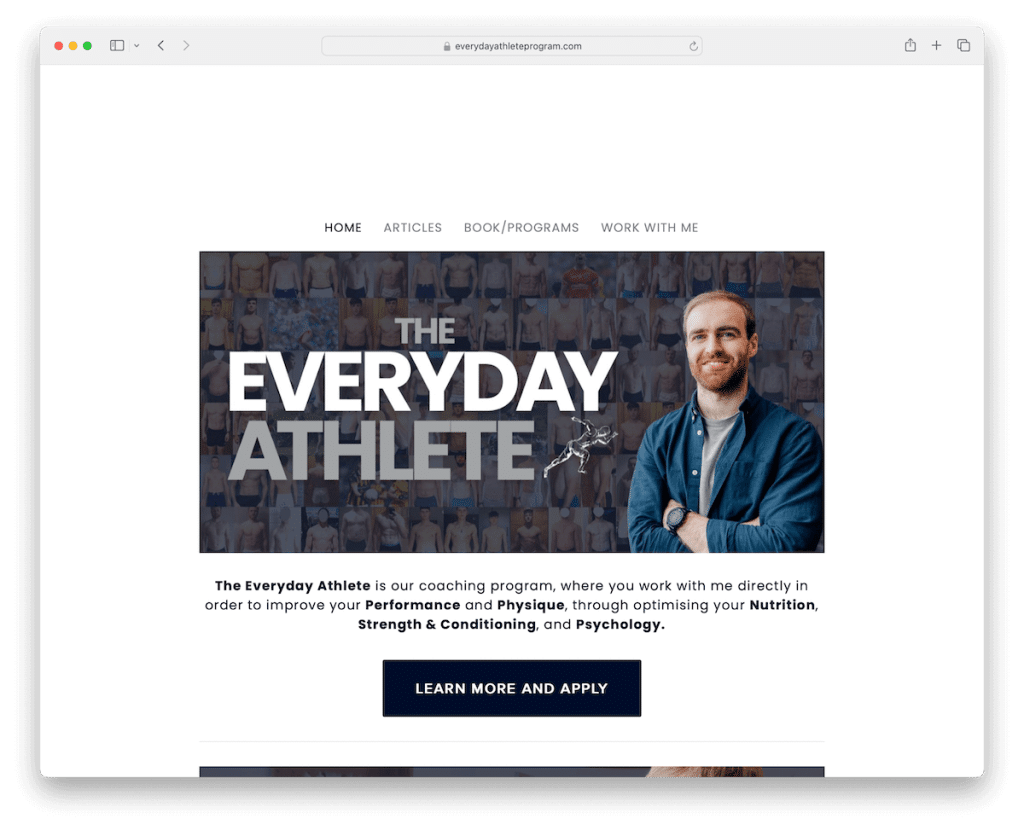
4. Sportivul de zi cu zi
Construit cu: Squarespace

Site-ul Squarespace al sportivului de zi cu zi este o gură de aer proaspăt cu atmosfera sa curată și minimalistă.
Are un aspect elegant, care menține totul organizat. Butoanele CTA întunecate ies în evidență, îndemnându-vă să faceți clic.
Există un feed Instagram care prezintă momente reale, adăugând o notă personală. În plus, veți găsi pictograme pentru rețelele sociale în subsol pentru o conectare ușoară.
Deși nu este doar o pagină de destinație, pagina de pornire se dublează ca una, atragându-te și ghidându-te fără probleme prin site.
Notă: nu supraaglomerați și nu umpleți designul paginii de destinație cu elemente, animații și efecte de lux. Vă recomandăm să o păstrați simplu și minimal. (Vezi mai multe exemple excelente de site-uri minimaliste.)
De ce l-am ales : Datorită simplității și integrării perfecte a elementelor sociale.
Cele mai bune șabloane pentru pagini de destinație Squarespace
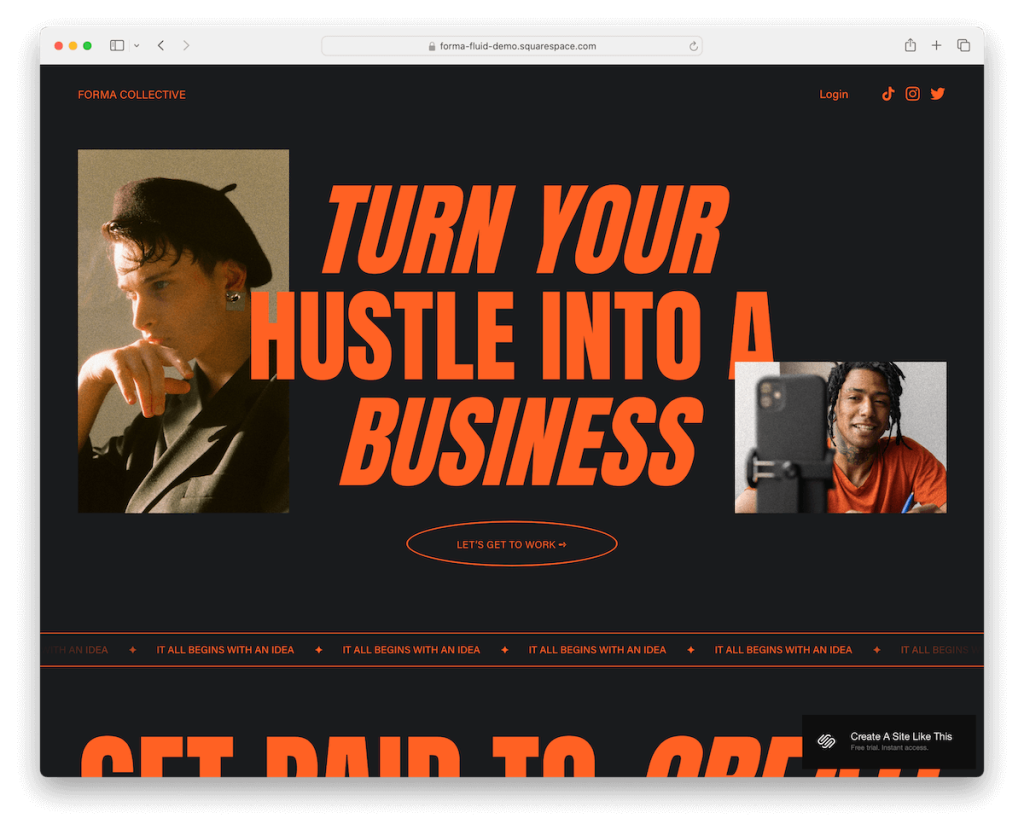
1. Forma

Șablonul Forma Squarespace oferă un design elegant și întunecat, care îl face cu adevărat pop.
Ce vă atrage atenția? Tipografia portocalie mare, contrastantă, care nu poate fi ratată.
Pe măsură ce derulați, conținutul se încarcă fără probleme, ținându-vă cuplat. Are totul, de la planuri clare de preț până la un formular de contact la îndemână.
Și subsolul? Nu este doar o gândire ulterioară – plină de pictograme sociale și un formular de abonare, ceea ce face să rămâneți conectat și actualizat într-o briză.
Este modern, îndrăzneț și interactiv.
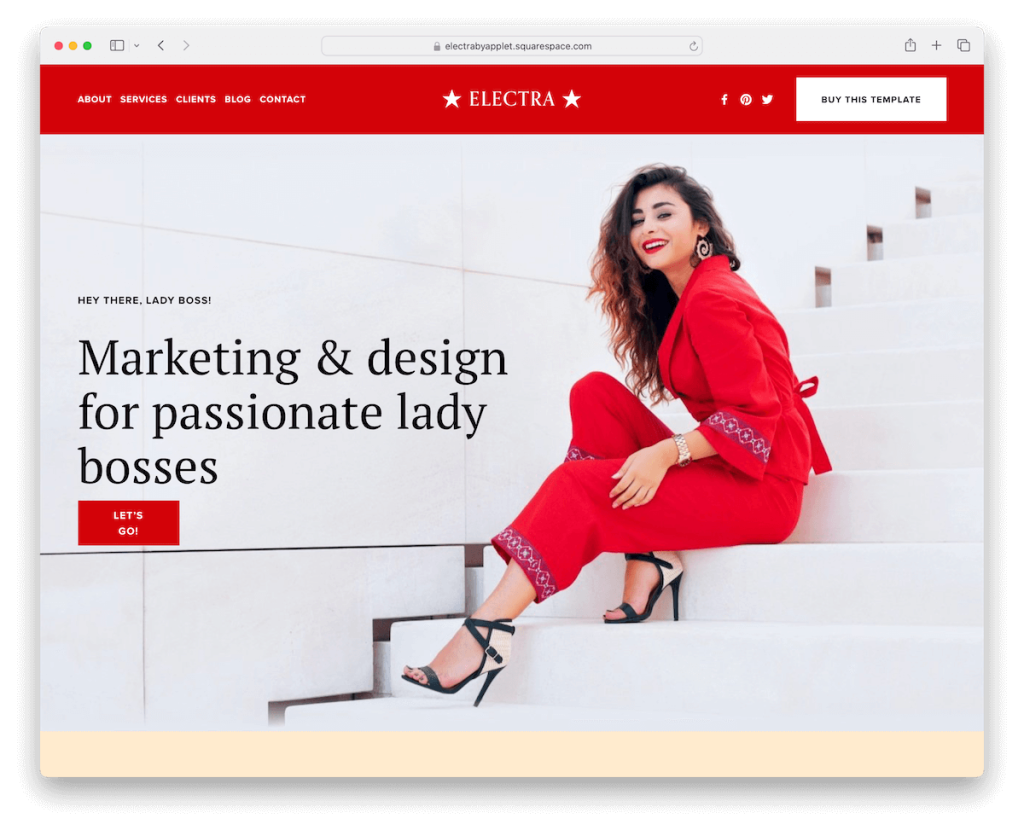
Mai multe informații / Descărcați Demo2. Electra

Exemplul paginii de destinație Electra Squarespace este o explozie de energie modernă cu designul său vibrant.
Antetul și subsolul? Super curat, pentru o experiență fără dezordine.
Se mândrește cu o secțiune „așa cum se vede în” pentru a prezenta credibilitatea, plus pachete de prețuri prezentate clar pentru o alegere ușoară. Nu ratați glisorul pentru mărturie – este aur pentru construirea încrederii.
Există, de asemenea, un formular de contact pentru a contacta cu ușurință. Iar pentru iubitorii de „grame”, există un feed gata pentru Instagram, care vă păstrează imaginile proaspete și captivante.
Electra este elegantă și funcțională.
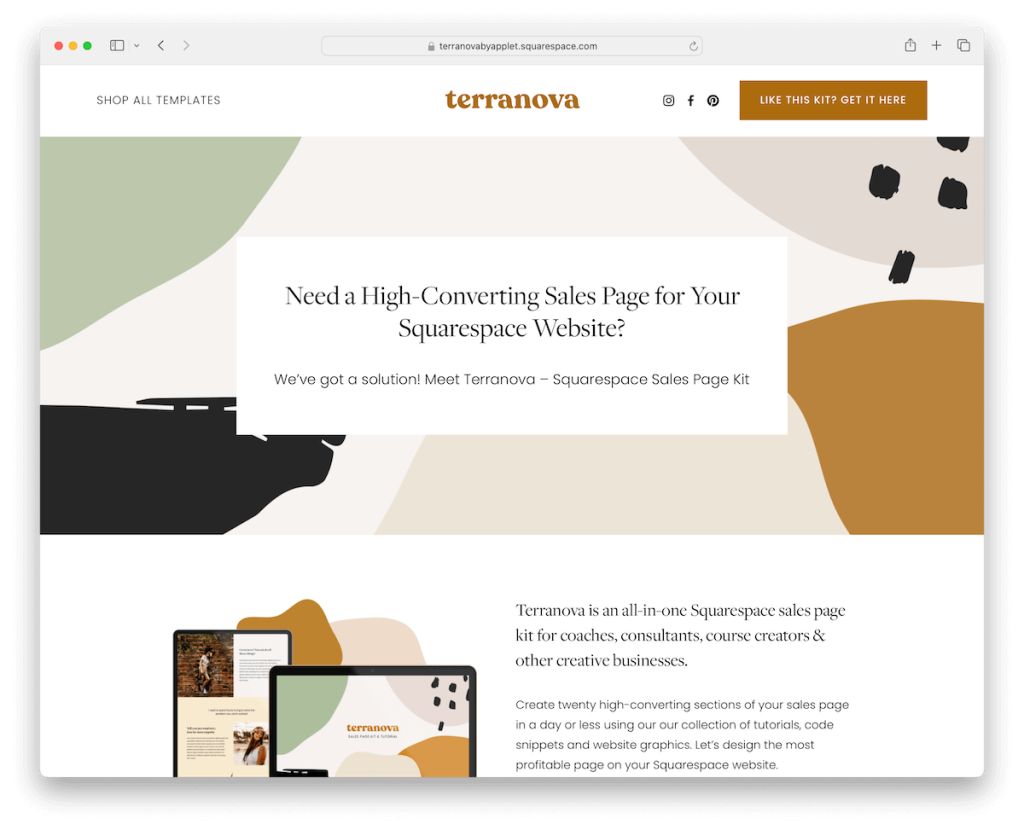
Mai multe informații / Descărcați Demo3. Terranova

Șablonul pentru pagina de destinație Terranova este o scufundare profundă în detalii, cu douăzeci de secțiuni distincte de pagină, fiecare creată cu atenție.
Vine încărcat cu grafică Canva, adăugând acea atingere personalizată fără bătăi de cap.
Schema de culori? Liniştitor pentru ochi, făcând fiecare vizită una relaxată.
Nu se zgârcește cu informații, oferind planuri de prețuri detaliate și acordeoane la îndemână pentru întrebări frecvente pentru a clarifica orice întrebări.
Subsolul, cu contrastul său întunecat, întemeiază designul și leagă totul frumos.
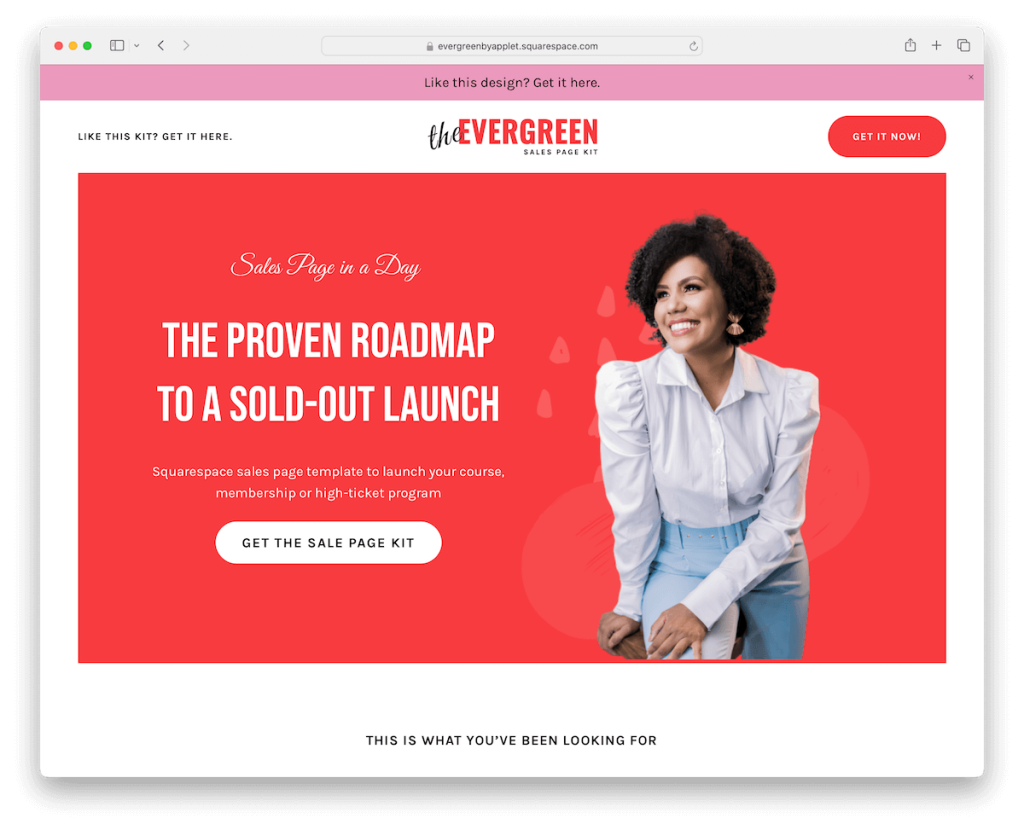
Mai multe informații / Descărcați Demo4. Evergreen

Șablonul Evergreen Squarespace îl menține elegant și minimal, dar nu vă lăsați păcăliți; este plin cu cincisprezece secțiuni de pagini care sunt concepute pentru a se implica.
Piesa centrală? O pagină lungă de vânzări care vă spune povestea în mod convingător.
Include casete de mărturii ale clienților care construiesc încredere prin prezentarea de feedback real. În plus, secțiunea de prețuri este simplă, făcându-le mai ușor pentru vizitatori să decidă.
Și subsolul mare întunecat? Ancorează site-ul, dându-i un aspect solid și finisat.
Evergreen este totul despre simplitate care vinde.
Ați putea fi, de asemenea, interesat să verificați aceste șabloane de pagini de vânzări Squarespace de top.
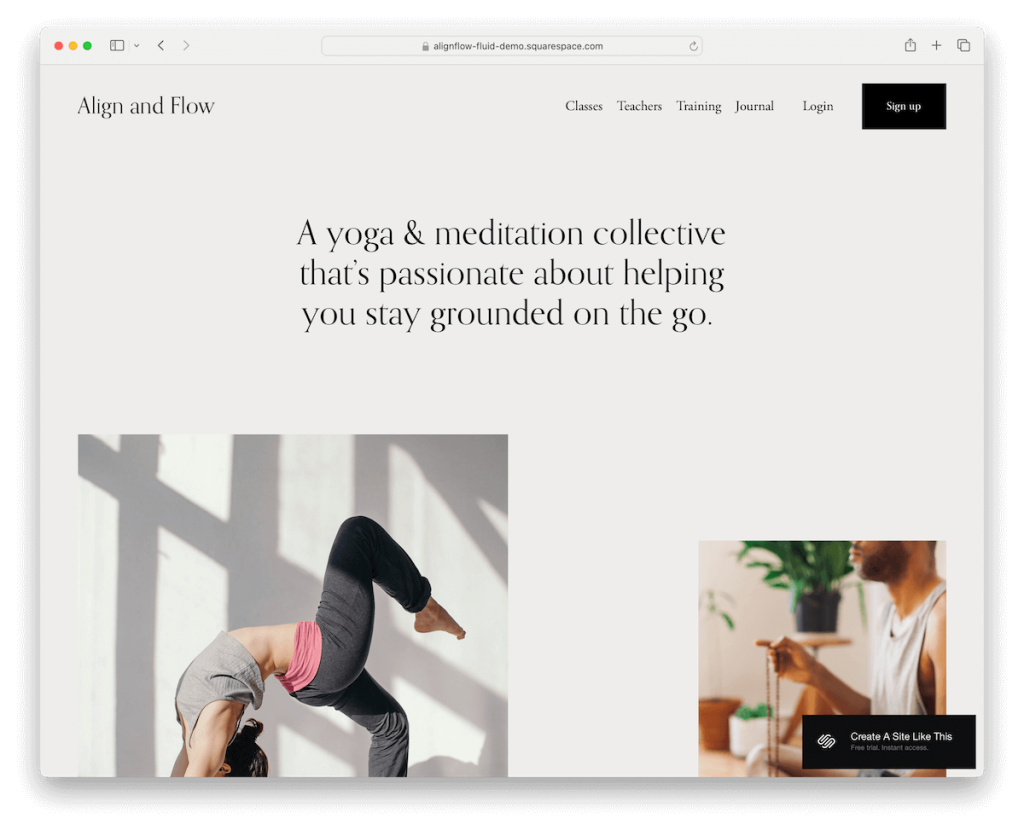
Mai multe informații / Descărcați Demo5. Aliniați fluxul

Șablonul Alignflow Squarespace aduce o eleganță minimalistă cu antetul său plutitor care rămâne cu tine în timp ce derulezi.
Butonul CTA întunecat din bara de navigare iese în evidență, atrăgându-ți atenția și ghidându-te fără probleme către acțiune.
Care este filosofia sa de design? Mai puțin înseamnă mai mult.
Fundalul uniform gri al antetului, bazei și subsolului creează un aspect coeziv. Site-ul oferă, de asemenea, planuri de prețuri clare în mijlocul unei mări de secțiuni albe și curate.
Și ascuns în subsol, vă așteaptă un formular de abonare, ceea ce face să rămâneți conectat într-o clipă.
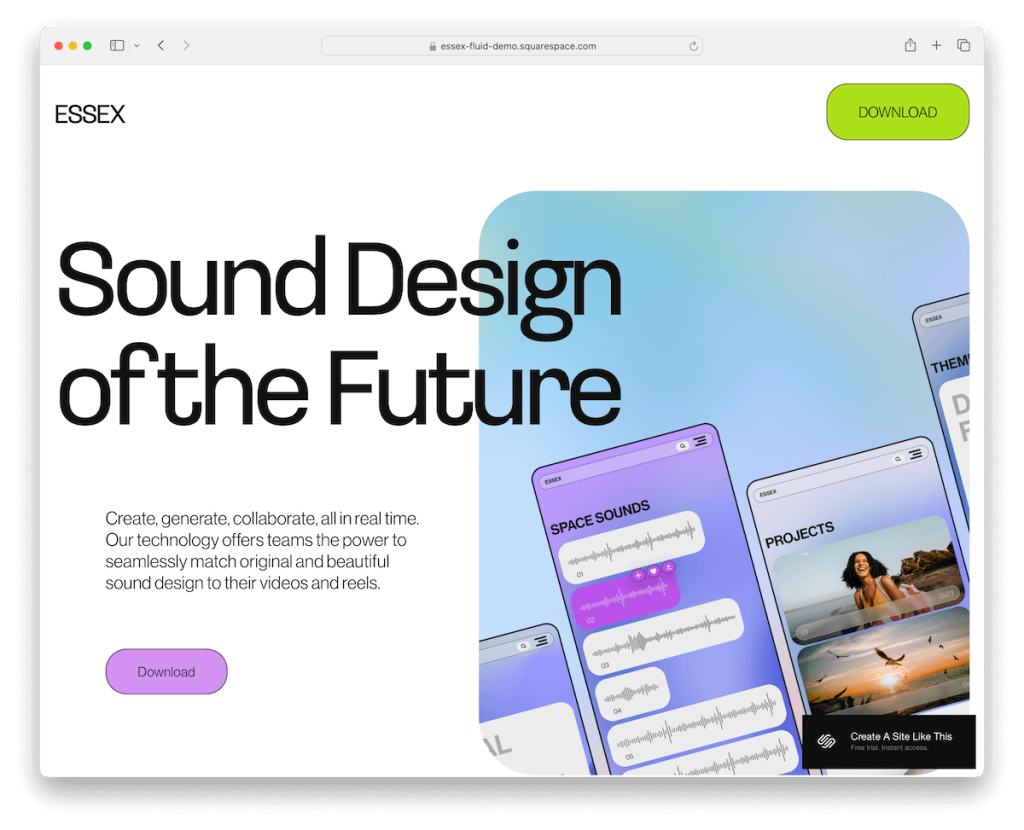
Mai multe informații / Descărcați Demo6. Essex

Șablonul Essex Squarespace aduce pe desktop acea atmosferă dinamică, asemănătoare mobilului.
Are animații de defilare care adaugă un strat de interactivitate, făcând fiecare vizită o mică călătorie.

Butonul CTA din antet? Clicuri super proeminente, practic atractive, care pot îmbunătăți semnificativ rata de conversie.
Mai jos, în subsol, un formular de abonare facilitează conectarea.
Dar adevăratele momente sunt paralaxa și fundalurile animate – creează un sentiment de profunzime și mișcare care este pur și simplu captivant.
Essex este plin de viață, primitor și imposibil de ignorat.
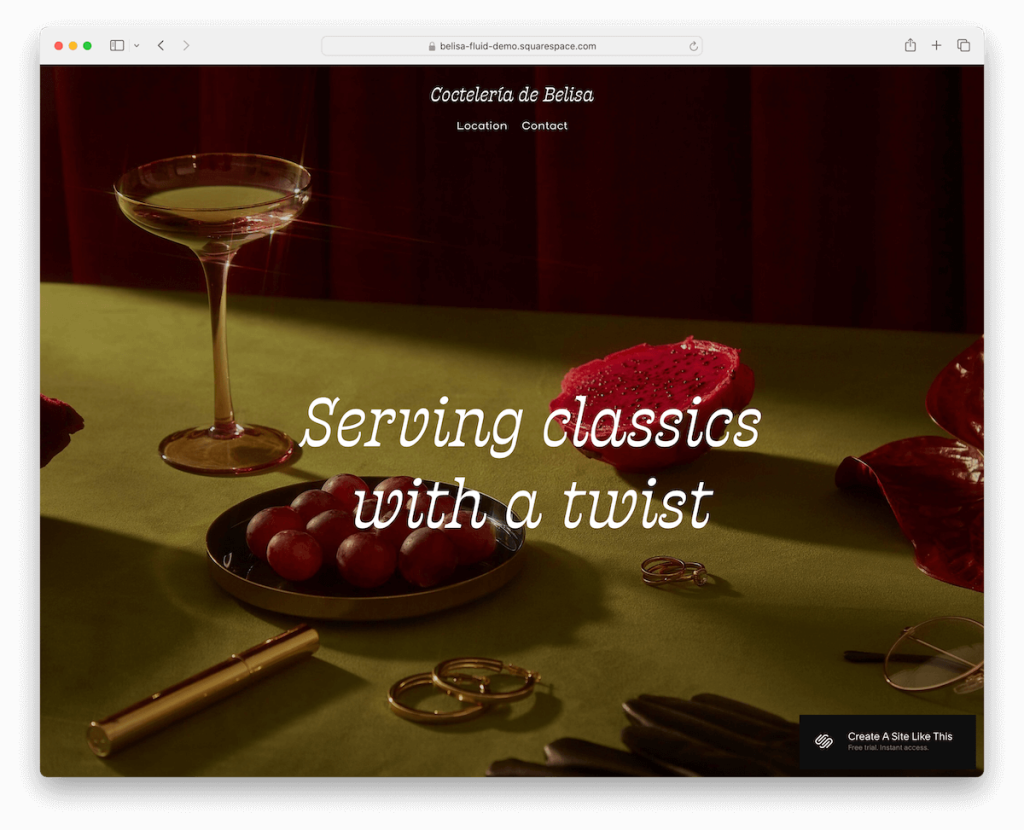
Mai multe informații / Descărcați Demo7. Belisa

Șablonul pentru pagina de destinație Belisa Squarespace uimește cu un fundal de imagine pe tot ecranul care vă atrage imediat atenția.
Antetul transparent? Devine magic negru și plutește în partea de sus pe măsură ce derulați în jos, mereu acolo când este necesar.
Pe măsură ce vă scufundați mai adânc, conținutul se încarcă fără probleme, păstrând experiența lină și captivantă.
Ai nevoie de mai multe detalii? Secțiunile de acordeon se desfășoară cu informații suplimentare.
Există, de asemenea, un formular de rezervare online pentru rezervări ușoare, iar feedul Instagram din partea de jos menține atmosfera proaspătă și conectată.
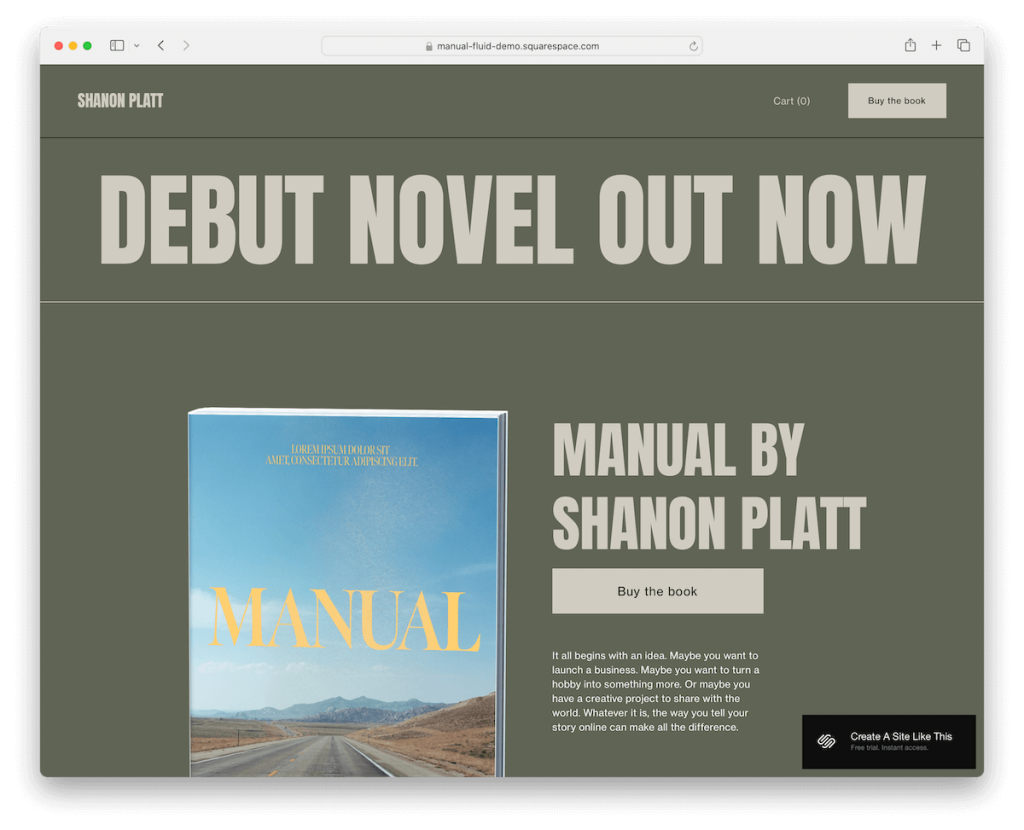
Mai multe informații / Descărcați Demo8. Manual

Șablonul manual Squarespace iese în evidență prin fundalul său verde coeziv care unește antetul, baza și subsolul, creând un flux vizual perfect.
Chiar în antet, veți găsi un coș de cumpărături la îndemână și un buton CTA convingător, care fac navigarea și luarea de acțiuni simple.
Designul folosește în mod inteligent linii subțiri pentru a separa subtil secțiunile de pagină, menținând un aspect curat și organizat.
Un formular de abonare la newsletter invită la implicare, în timp ce pictogramele sociale din subsol vă asigură că rămâneți conectat.
Manual este un studiu în simplitate și funcționalitate, învelit într-o nuanță de verde răcoritoare. (Dar rețineți că îl puteți personaliza în întregime.)
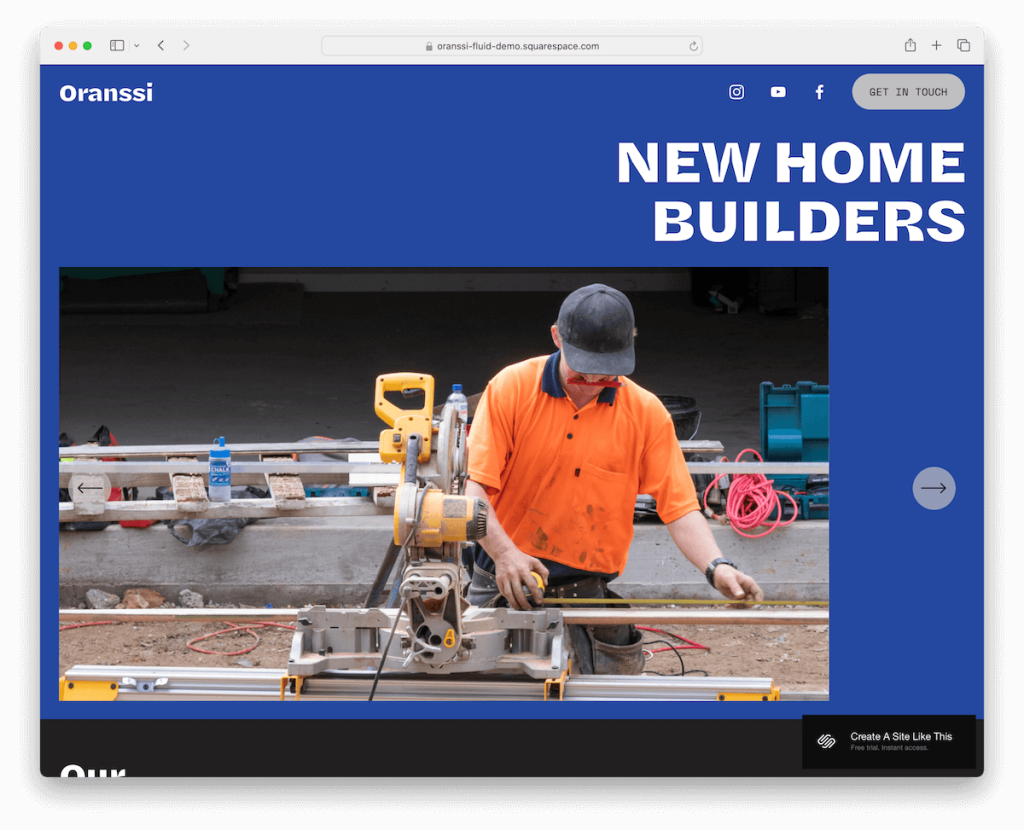
Mai multe informații / Descărcați Demo9. Oranssi

Șablonul Oranssi Squarespace îl realizează cu un antet plutitor de bază, dar eficient: logo în stânga, pictograme sociale și un buton CTA puternic în dreapta - tot ce aveți nevoie, exact acolo unde aveți nevoie.
Pătrundeți-vă și veți fi întâmpinat de un glisor care prezintă funcții sau produse de top.
Continuați să derulați pentru un carusel de proiect și un glisor pentru mărturie client, adăugând credibilitate și fler.
Finalul? Un fundal unic de subsol animat care dă viață afacerii și detaliilor de contact.
Oranssi este minimalist, captivant și perfect echilibrat.
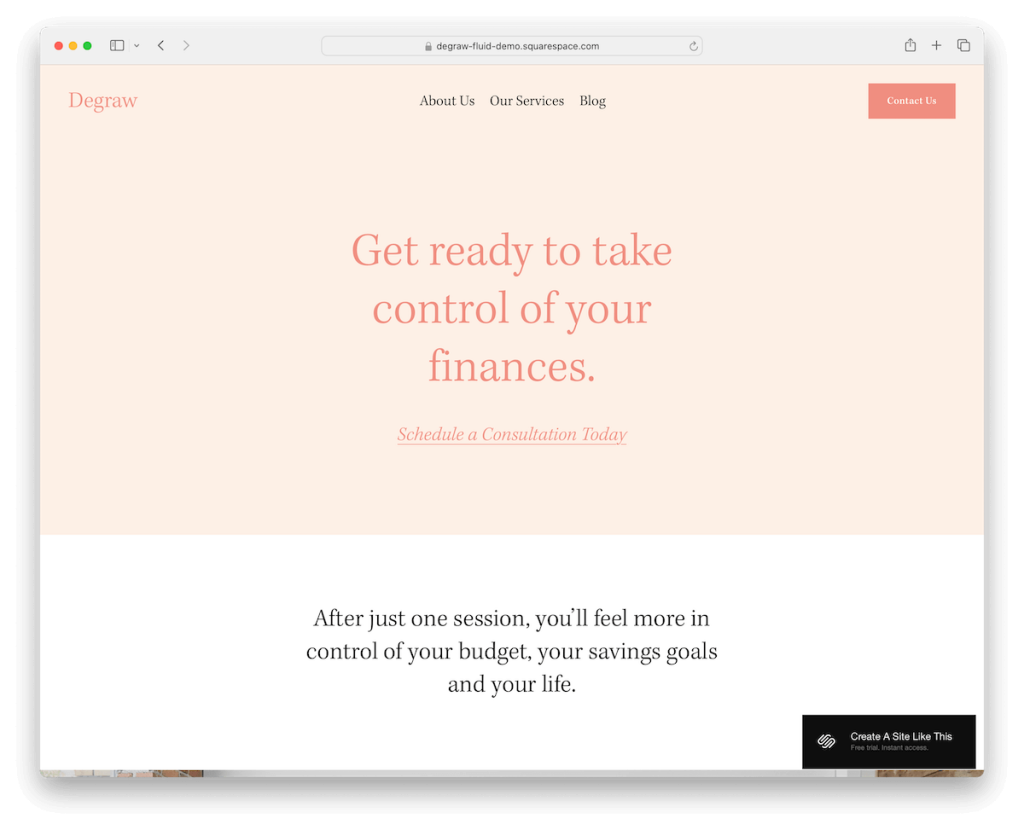
Mai multe informații / Descărcați Demo10. Degraw

Degraw este un șablon de pagină de destinație Squarespace care fermecă prin designul său ușor, feminin, care se simte elegant și primitor.
Antetul său joacă un mic truc: dispare pe măsură ce derulați în jos și reapare când derulați înapoi în sus. Acest lucru asigură o experiență curată, fără distragere a atenției.
Vizualizarea inițială este bogată în text, stabilind un ton direct și informativ chiar de la început.
Mai jos, un subsol cu trei coloane organizează inteligent locația, contactul și detaliile rețelelor sociale, facilitând conectarea.
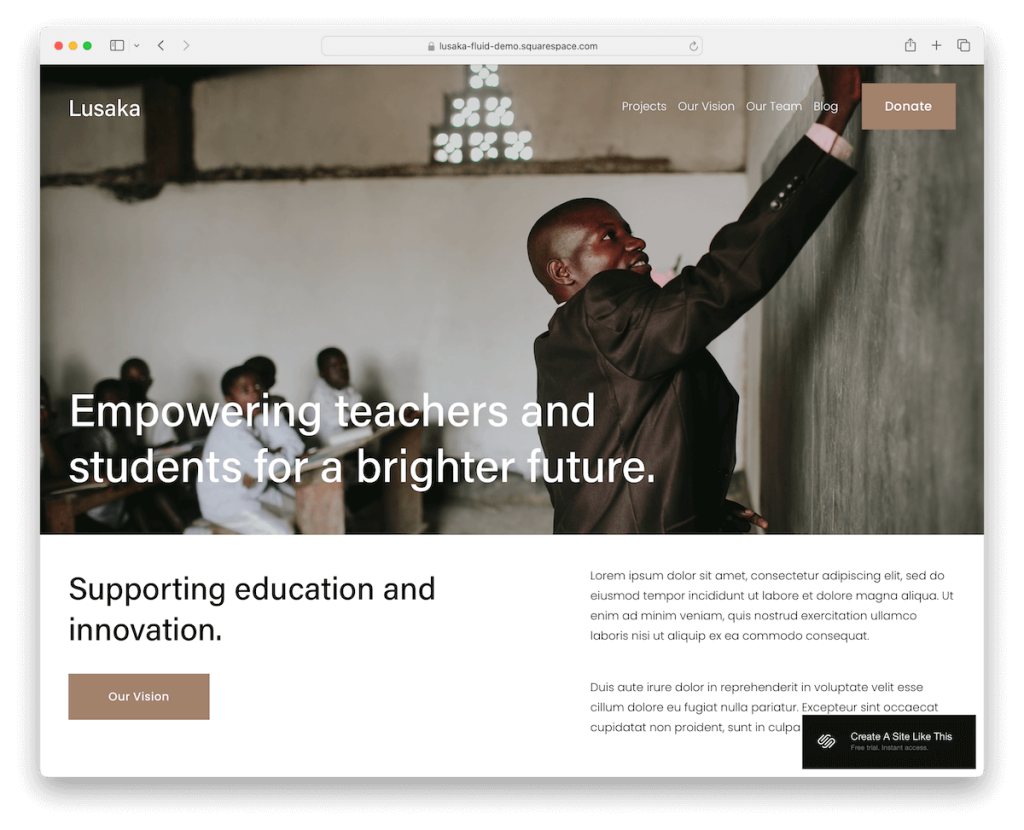
Mai multe informații / Descărcați Demo11. Lusaka

Șablonul Lusaka Squarespace emană sofisticare cu fiecare clic.
Un antet transparent găzduiește un buton de donație remarcabil, făcând suportul perfect și ușor de accesat.
Pe măsură ce explorezi, te întâlnești cu secțiuni frumos organizate care îmbină imagini, text și CTA clare – fiecare element conceput pentru a inspira și a informa.
Formularul de contact este simplificat pentru ușurință, invitând întrebări sau conexiuni.
Și subsolul minimalist? O concluzie curată cu detalii de afaceri și link-uri rapide, asigurându-vă că tot ce aveți nevoie este la doar un clic distanță.
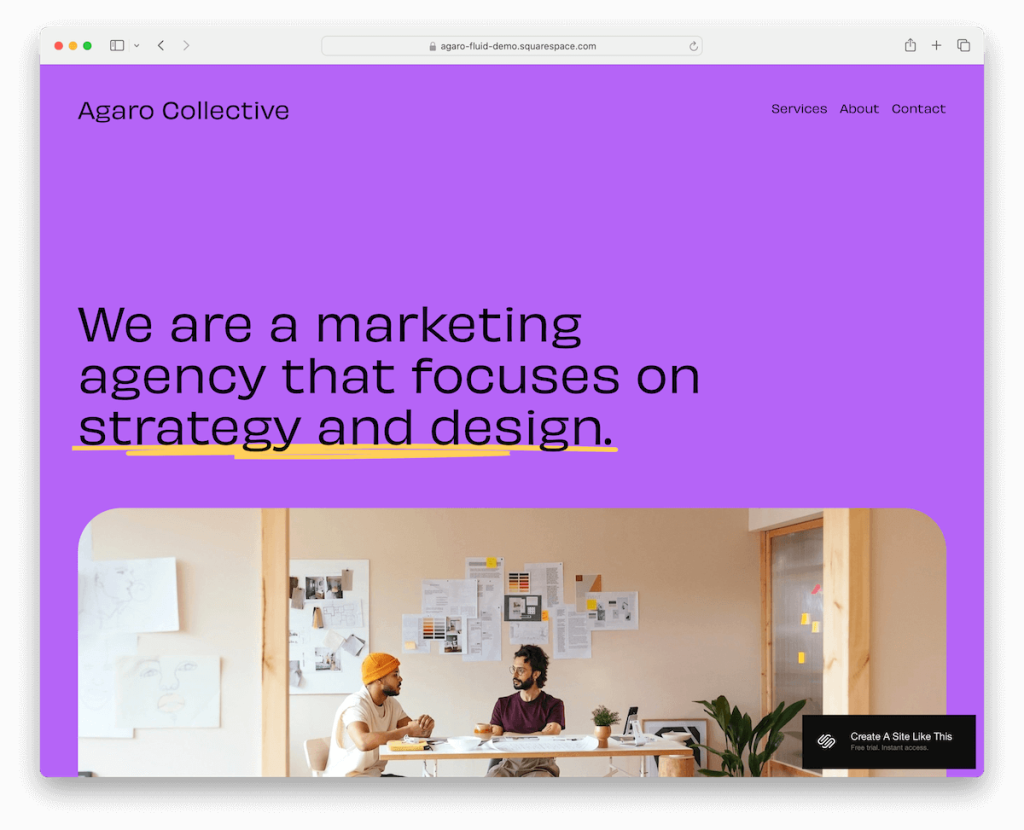
Mai multe informații / Descărcați Demo12. Agaro

Șablonul Agaro este plin de energie datorită fundalului său vibrant în gradient, care dă de la bun început un ton plin de viață.
Pătrundeți-vă în detalii interesante și surprindeți textul glisant animat care adaugă un strat dinamic experienței dvs. de navigare.
Modul în care sunt prezentate imaginile? Cu totul unic, făcând fiecare pergament o descoperire.
Iar subsolul întunecat contrastant nu este doar o notă de final; este un centru de informații suplimentare, link-uri și pictograme sociale, încheind frumos aspectul în stil.
Agaro este îndrăzneț, este distractiv și nu uită să fie informativ.
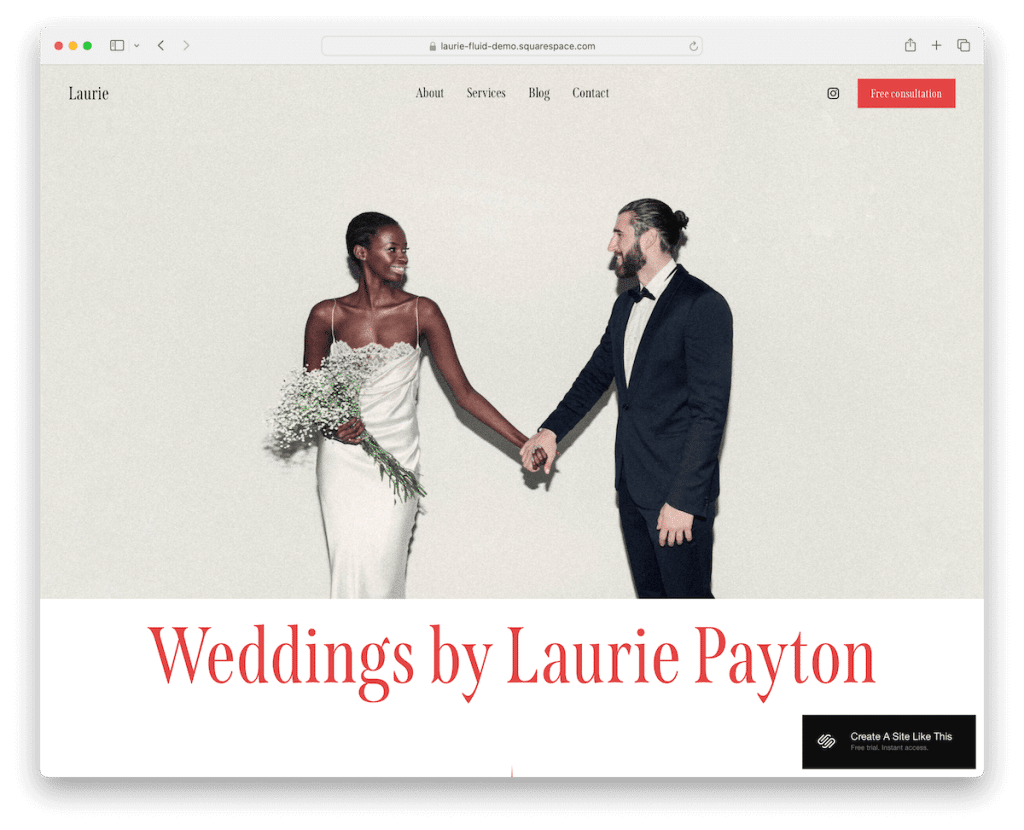
Mai multe informații / Descărcați Demo13. Laurie

Șablonul Laurie Squarespace este o sărbătoare vizuală cu secțiuni uimitoare de imagine pe toată lățimea care vă atrag în poveste.
Tipografia? Un contrast izbitor de negru și roșu care iese în evidență împotriva designului luminos, adăugând o notă de dramă și eleganță.
Glisorul original pentru mărturia clienților și secțiunile de povești de nuntă sunt sincere, oferind o privire asupra poveștilor din viața reală.
Și nu ratați widgetul de abonament din subsol – este un bilet pentru a rămâne conectat și a afla tot ce este mai nou.
Laurie este romantism și rafinament, frumos împletite.
Notă : ați văzut colecția noastră de cele mai bune site-uri web de nuntă Squarespace?
Mai multe informații / Descărcați DemoCum să faci o pagină de destinație cu Squarespace
Crearea unei pagini de destinație captivantă pe Squarespace poate fi simplă cu pașii potriviți.
- Înscrieți-vă sau conectați-vă : accesați Squarespace.com și creați un cont nou sau conectați-vă la cel existent. Alegeți planul care se potrivește cel mai bine nevoilor dvs., ținând cont că puteți începe cu o încercare pentru a explora mai întâi platforma.
- Selectați un șablon : Răsfoiți biblioteca de șabloane Squarespace odată ce v-ați conectat. Căutați șabloane special concepute pentru paginile de destinație sau care se concentrează puternic pe aspecte cu o singură pagină. Alegeți unul care se aliniază cu viziunea și obiectivele dvs.
- Personalizați-vă șablonul : după ce ați ales șablonul, începeți să-l personalizați pentru a se potrivi mărcii dvs. Editorul de glisare și plasare al Squarespace facilitează modificarea machetelor, adăugarea de noi secțiuni și inserarea de elemente precum text, imagini și butoane. Acordați o atenție deosebită titlului și îndemnului (CTA) – acestea sunt cheia pentru a atrage atenția vizitatorilor.
- Adăugați conținutul dvs .: umpleți pagina de destinație cu conținut convingător care vorbește publicului dvs. Acestea includ text, imagini, videoclipuri și orice altceva care vă transmite mesajul în mod eficient. Asigurați-vă că conținutul dvs. implică și direcționează vizitatorii către acțiunea dorită, cum ar fi înscrierea sau achiziția.
- Optimizați pentru SEO : optimizați-vă pagina de destinație pentru motoarele de căutare pentru a o ajuta să fie găsită online. Squarespace oferă instrumente SEO încorporate în care puteți adăuga meta titluri și descrieri, personaliza adrese URL și multe altele.
- Previzualizați și publicați : înainte de a fi difuzat, utilizați funcția de previzualizare a Squarespace pentru a vedea cum arată pagina dvs. de destinație pe diferite dispozitive. Odată mulțumit de design și funcționalitate, apăsați butonul de publicare.
Întrebări frecvente despre paginile de destinație Squarespace
Pot integra instrumente terță parte cu pagina mea de destinație Squarespace?
Da, Squarespace vă permite să integrați o gamă largă de instrumente și servicii terță parte, inclusiv platforme de marketing prin e-mail, fluxuri de rețele sociale și instrumente de analiză, îmbunătățind funcționalitatea paginii dvs. de destinație.
Este posibil să îmi personalizez pagina de destinație Squarespace pentru dispozitive mobile?
Da. Șabloanele Squarespace sunt concepute pentru a fi receptive, ceea ce înseamnă că pagina dvs. de destinație se va ajusta automat pentru a arăta grozav pe dispozitivele mobile. De asemenea, puteți face ajustări specifice de design pentru vizualizarea mobilă prin intermediul editorului site-ului.
Cum pot îmbunătăți viteza de încărcare a paginii mele de destinație Squarespace?
Pentru a îmbunătăți viteza de încărcare, optimizați-vă imaginile redimensionându-le sau folosind editorul de imagini încorporat din Squarespace, limitați utilizarea codului personalizat și minimizați numărul de videoclipuri mari sau scripturi complexe de pe pagina dvs.
IA/B poate testa diferite versiuni ale paginii mele de destinație pe Squarespace?
Squarespace în sine nu oferă instrumente de testare A/B încorporate. Cu toate acestea, puteți utiliza servicii terță parte pentru a efectua teste A/B direcționând utilizatorii către adrese URL diferite sau folosind injecții de cod personalizate pentru scenarii de testare mai avansate.
Cum mă asigur că pagina mea de destinație Squarespace este prietenoasă cu SEO?
Utilizați setările SEO ale Squarespace adăugând cuvinte cheie relevante la titlul paginii, metadescrierea și anteturile dvs. De asemenea, asigurați-vă că adresele URL sunt curate și descriptive și profitați de etichetele alt de imagine. Actualizarea regulată a conținutului ajută, de asemenea, la îmbunătățirea performanței SEO.
Care este cea mai bună modalitate de a colecta informații despre vizitatori prin pagina mea de destinație Squarespace?
Utilizați Blocul de formulare al Squarespace pentru a colecta informații despre vizitator. Puteți personaliza formularele pentru a captura datele necesare, cum ar fi nume, adrese de e-mail sau feedback și să le integrați cu serviciile de marketing prin e-mail pentru a automatiza procesul de urmărire.
