17 melhores exemplos de páginas de destino do Squarespace 2024
Publicados: 2024-03-15Você gostaria de verificar alguns exemplos de páginas de destino do Squarespace realmente inspiradores para elevar seu site a um nível superior?
Não procure mais!
Esses sites não são apenas para ter uma boa aparência (embora certamente façam isso); o objetivo é criar uma experiência envolvente e fácil de usar que cative os visitantes desde o momento em que chegam.
Também adicionamos vários modelos excelentes, para que você possa começar a trabalhar no seu módulo de pouso imediatamente.
Se você deseja construir algo simples e minimalista ou adicionar um toque criativo, tudo é possível.
Mas primeiro, desperte a sua imaginação com estes exemplos.
Esta postagem cobre :
- Melhores exemplos de páginas de destino do Squarespace
- Melhores modelos de página de destino do Squarespace
- Como fazer uma landing page com Squarespace
- Perguntas frequentes sobre páginas iniciais do Squarespace
- Posso integrar ferramentas de terceiros à minha landing page do Squarespace?
- É possível personalizar minha landing page do Squarespace para dispositivos móveis?
- Como posso melhorar a velocidade de carregamento da minha landing page do Squarespace?
- O IA/B pode testar diferentes versões da minha landing page no Squarespace?
- Como posso garantir que minha landing page do Squarespace seja otimizada para SEO?
- Qual é a melhor maneira de coletar informações dos visitantes por meio da minha landing page do Squarespace?
Melhores exemplos de páginas de destino do Squarespace
Abaixo, você encontrará uma seleção com curadoria que mostra o que há de melhor em criatividade, design e experiência do usuário – cada um deles uma fonte de inspiração para os projetos de seu site.
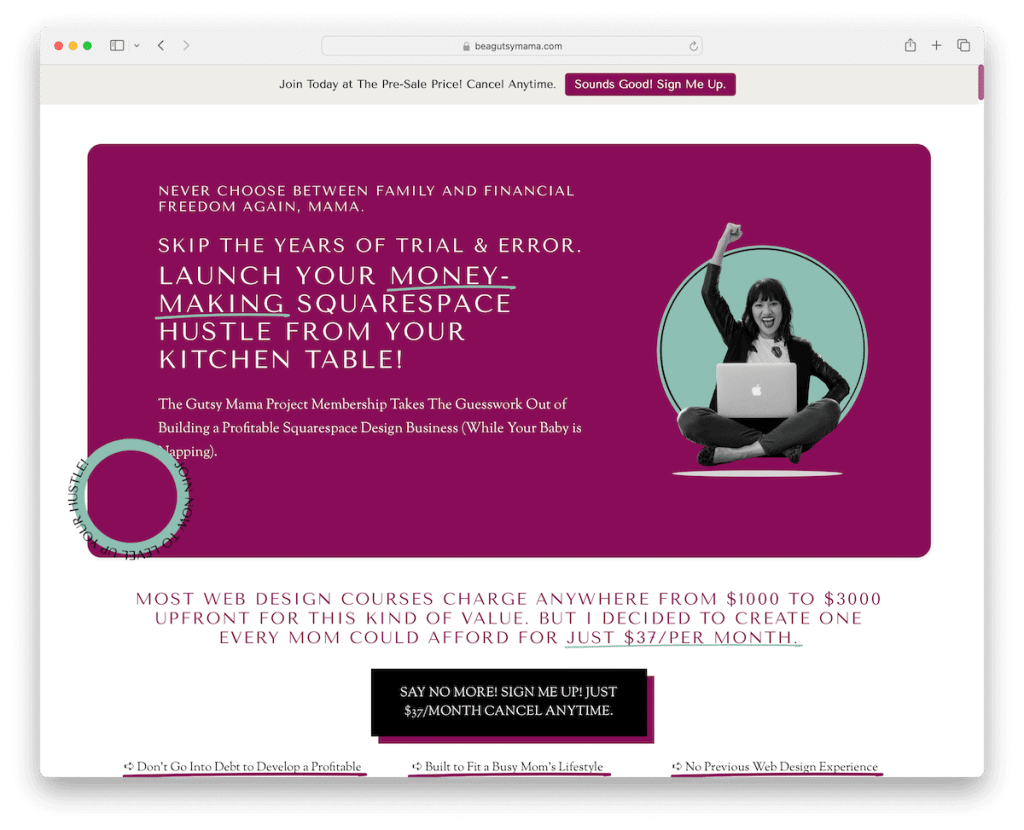
1. O Projeto Mama Corajosa
Construído com: Squarespace

A página do Squarespace do Gutsy Mama Project acerta em cheio. Imediatamente, um CTA pop-up chama sua atenção e há uma notificação legal na barra superior para ação imediata.
Apesar de ser rico em texto, é super organizado e fácil de ler. A vibração da cor? Totalmente agradável.
Eles têm elementos fixos que permanecem enquanto você rola, botões de CTA perfeitamente posicionados para chamar sua atenção e até perguntas frequentes sobre acordeões para manter as coisas organizadas.
É como se cada detalhe fosse pensado para tornar a sua visita tranquila e envolvente.
Nota: Aumente suas taxas de conversão com um pop-up atraente.
Por que o escolhemos : porque equilibra informações abrangentes com elementos de design envolventes.
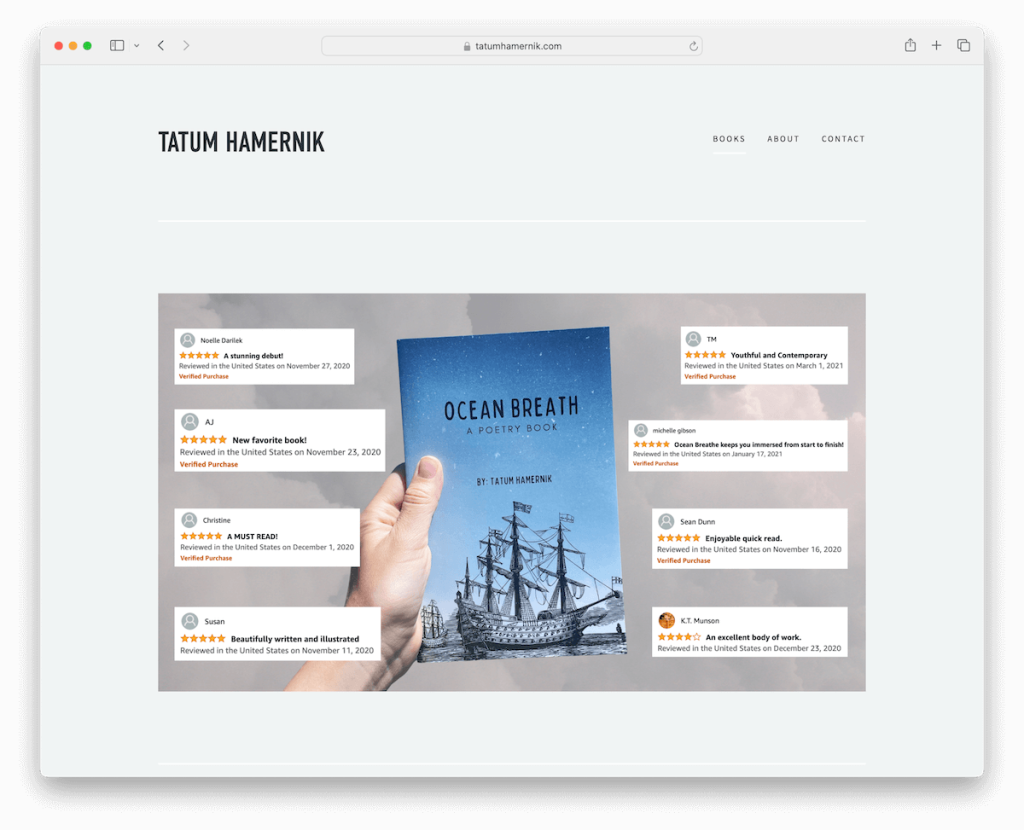
2. Tatum Hamernik
Construído com: Squarespace

O site Squarespace de Tatum Hamernik é uma joia. É como uma landing page desde o início, com cabeçalho e rodapé simples.
Há um controle deslizante de avaliações que mostra feedback real, o que contribui para as vendas. Ele também tem uma grade legal que permite dar uma espiada no livro, atraindo você.
Além disso, há um botão Amazon CTA para facilitar a compra.
E se você estiver curioso, existem as páginas Sobre e Contato para explorar mais sobre Tatum e entrar em contato.
Observação: construa credibilidade e confiança com avaliações e depoimentos.
Por que o escolhemos : por causa de seu design elegante e focado que apresenta e promove o livro de maneira inteligente.
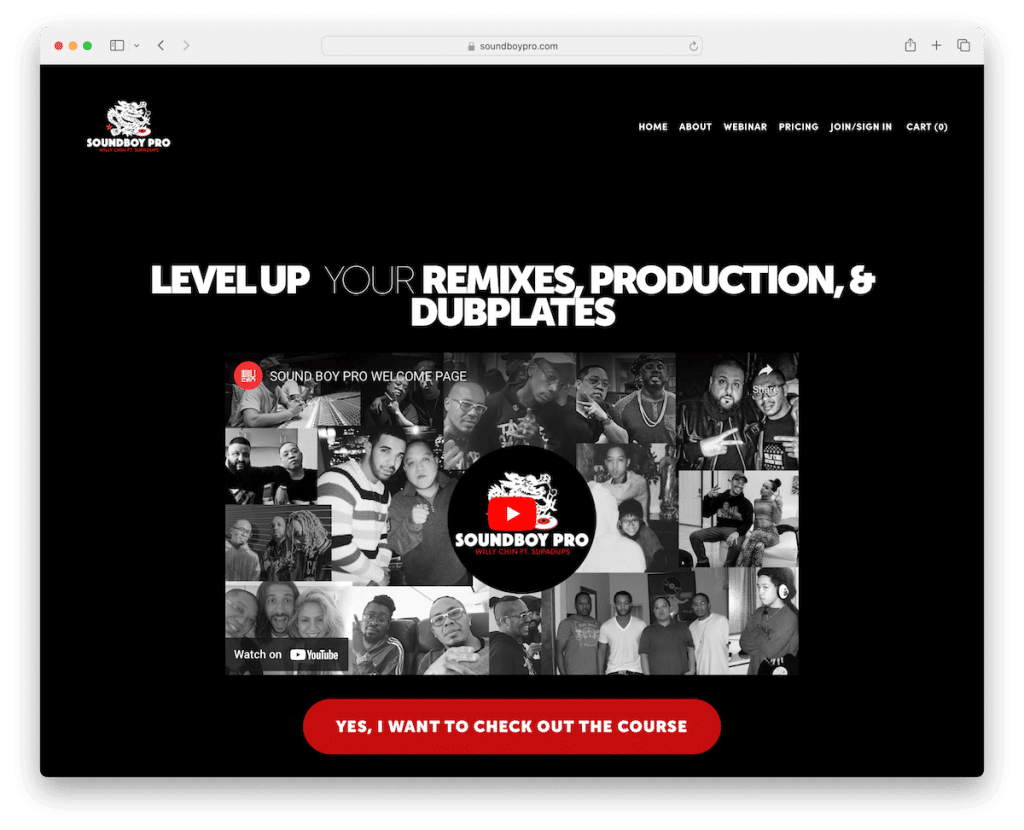
3. Soundboy Pro
Construído com: Squarespace

A página inicial do Squarespace do Soundboy Pro apresenta um design escuro e arrojado, causando uma forte primeira impressão.
É simples e limpo, com navegação que contém links de salto úteis que deslizam pela página sem a necessidade de rolar.
Existem vídeos incorporados para mais informações e convencimento, e aqueles botões vermelhos de CTA? Não posso perdê-los.
O efeito de paralaxe de rolagem do site adiciona uma profundidade interessante, enquanto o preço e o formulário de contato são claros e diretos.
O rodapé? Minimalista, com apenas o essencial. É tudo uma questão de vibração e eficiência.
Observação: uma ótima estratégia para chamar a atenção dos visitantes é optar por um design de site escuro/preto.
Por que o escolhemos : por causa de sua aparência escura envolvente e design fácil de usar, combinando impacto visual com navegação fácil.
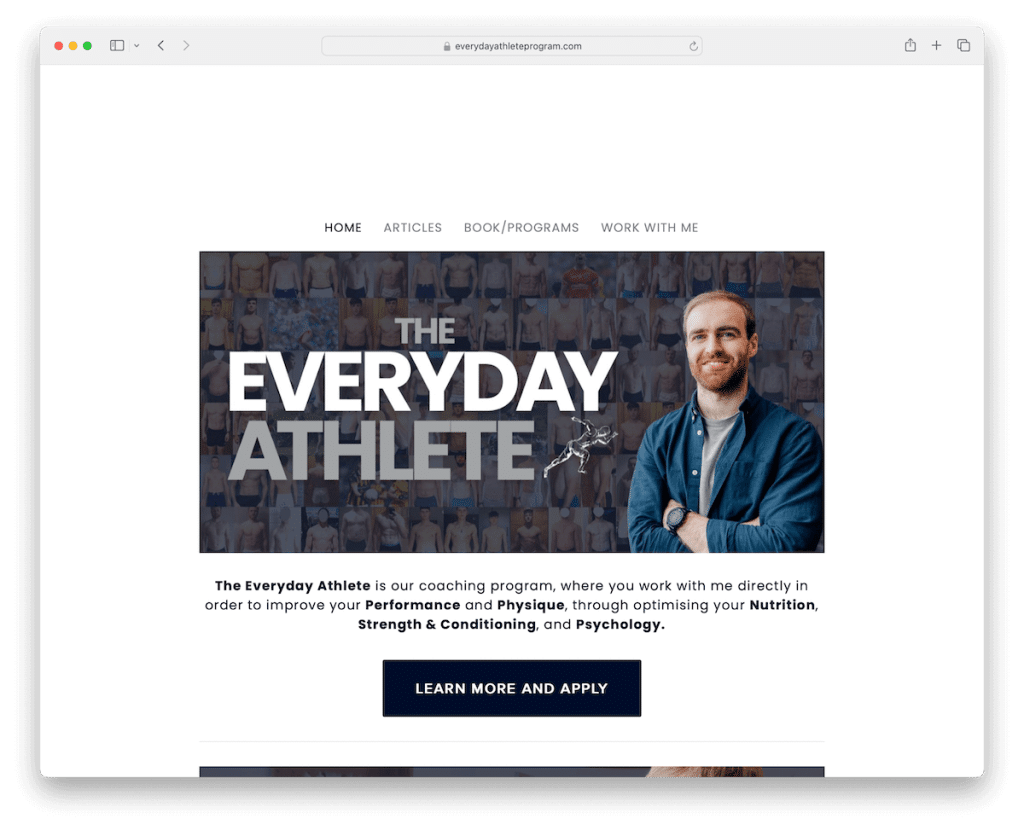
4. O atleta cotidiano
Construído com: Squarespace

O site Squarespace do Everyday Athlete é uma lufada de ar fresco com sua vibração limpa e minimalista.
Possui um layout elegante em caixa que mantém tudo organizado. Os botões escuros do CTA se destacam, incentivando você a clicar.
Há um feed do Instagram que mostra momentos reais, adicionando um toque pessoal. Além disso, você encontrará ícones de mídia social no rodapé para facilitar a conexão.
Embora não seja apenas uma página de destino, a página inicial funciona como uma só, atraindo você e guiando-o suavemente pelo site.
Observação: não sobrecarregue e encha o design da sua página de destino com elementos, animações e efeitos sofisticados. Recomendamos mantê-lo simples e mínimo. (Veja mais exemplos excelentes de sites minimalistas.)
Por que o escolhemos : Devido à sua simplicidade e integração perfeita de elementos sociais.
Melhores modelos de página de destino do Squarespace
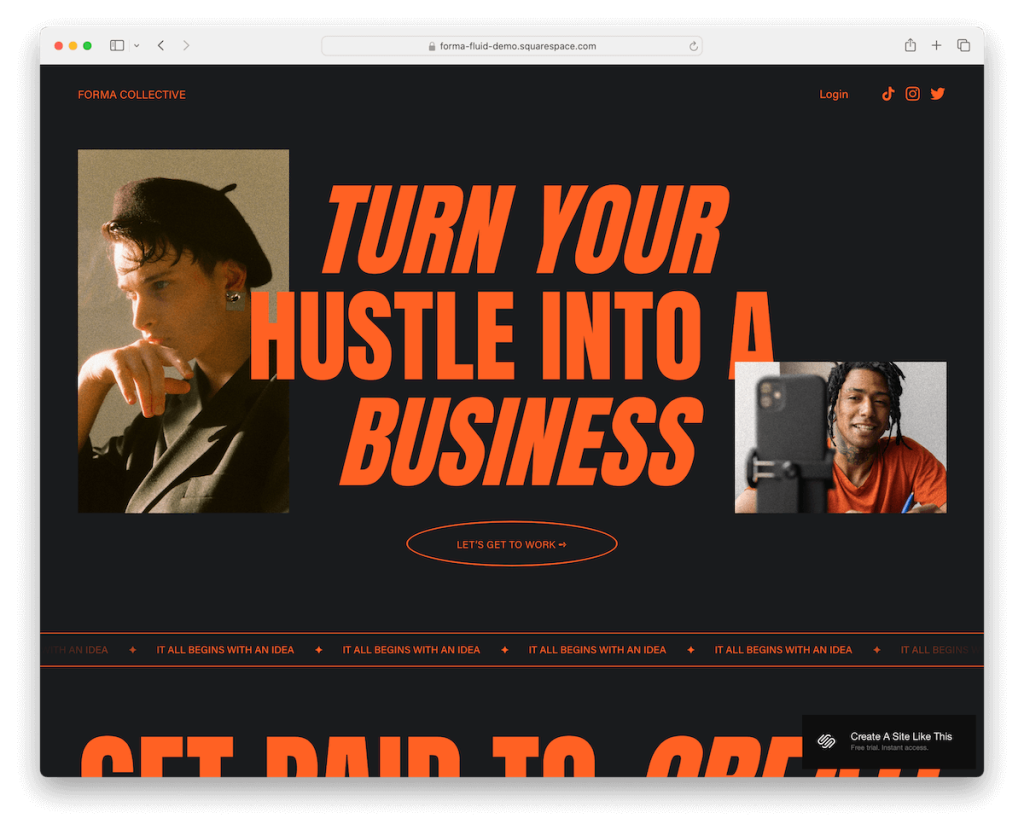
1. Forma

O modelo Forma Squarespace apresenta um design elegante e escuro que realmente o destaca.
O que chama sua atenção? A tipografia laranja grande e contrastante que não pode faltar.
Conforme você rola, o conteúdo carrega suavemente, mantendo você conectado. Tem de tudo, desde planos de preços claros até um prático formulário de contato.
E o rodapé? Não é apenas uma reflexão tardia - repleto de ícones sociais e um formulário de inscrição, tornando muito fácil ficar conectado e atualizado.
É moderno, ousado e interativo.
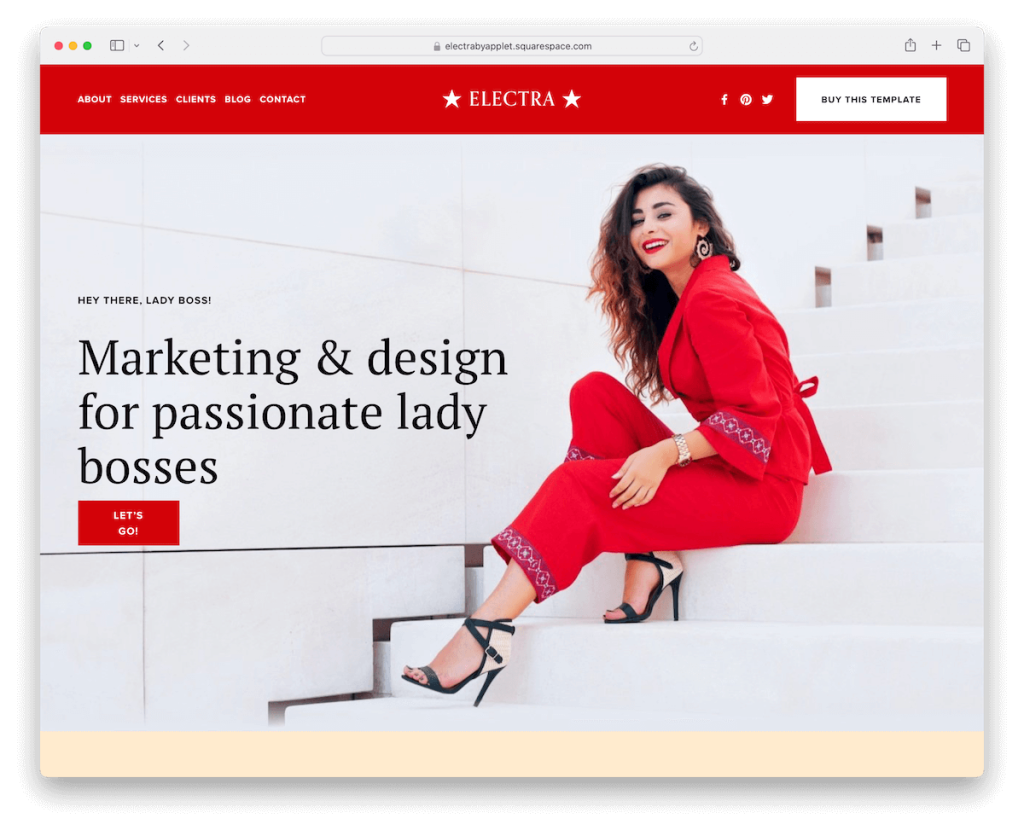
Mais informações / Baixar demonstração2. Eletra

O exemplo da página de destino do Electra Squarespace é uma explosão de energia moderna com seu design vibrante.
O cabeçalho e rodapé? Super limpo, proporcionando uma experiência descomplicada.
Possui uma seção “como visto em” para mostrar credibilidade, além de pacotes de preços definidos de forma clara para facilitar a escolha. Não perca o controle deslizante de depoimento – é ouro para construir confiança.
Há também um formulário de contato para entrar em contato facilmente. E para os amantes de programas, há um feed pronto para Instagram que mantém seus recursos visuais atualizados e envolventes.
Electra é elegante e funcional.
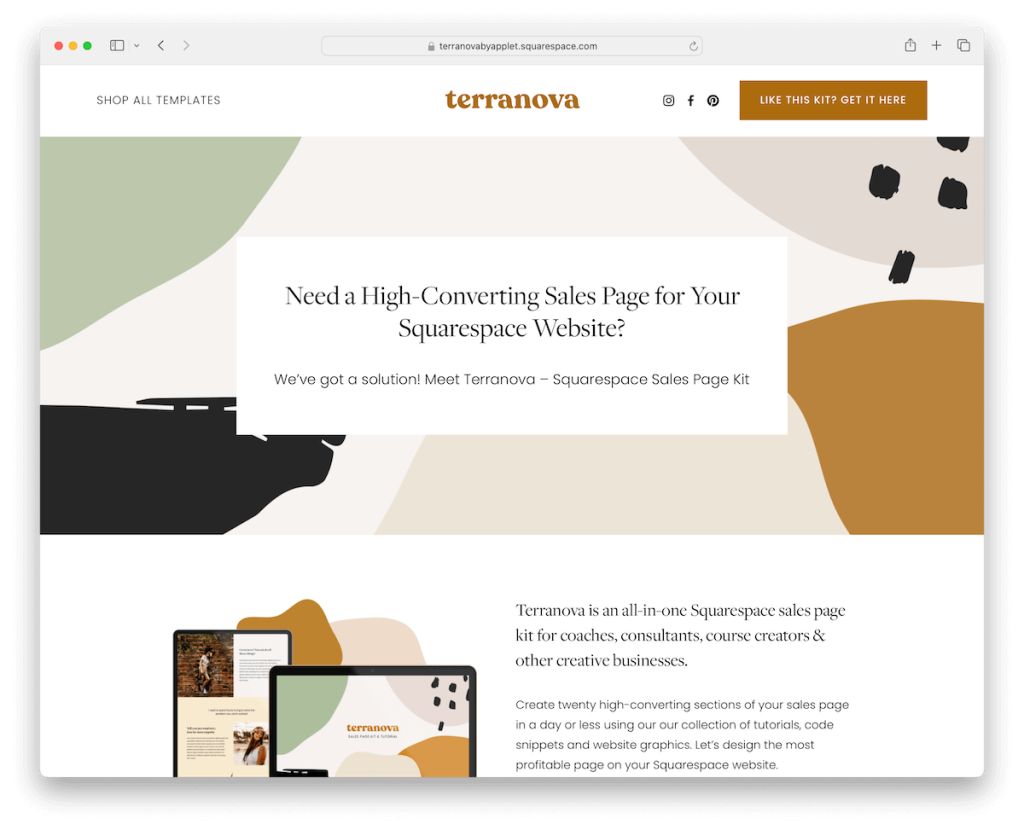
Mais informações / Baixar demonstração3.Terranova

O modelo de página de destino do Terranova é um mergulho profundo em detalhes com vinte seções de página distintas, cada uma elaborada com cuidado.
Ele vem carregado com gráficos Canva, adicionando aquele toque personalizado sem complicações.
O esquema de cores? Calmante para os olhos, tornando cada visita descontraída.
Ele não economiza informações, oferecendo planos de preços detalhados e acordes úteis para perguntas frequentes para esclarecer qualquer dúvida.
O rodapé, com seu contraste escuro, fundamenta o design e une tudo lindamente.
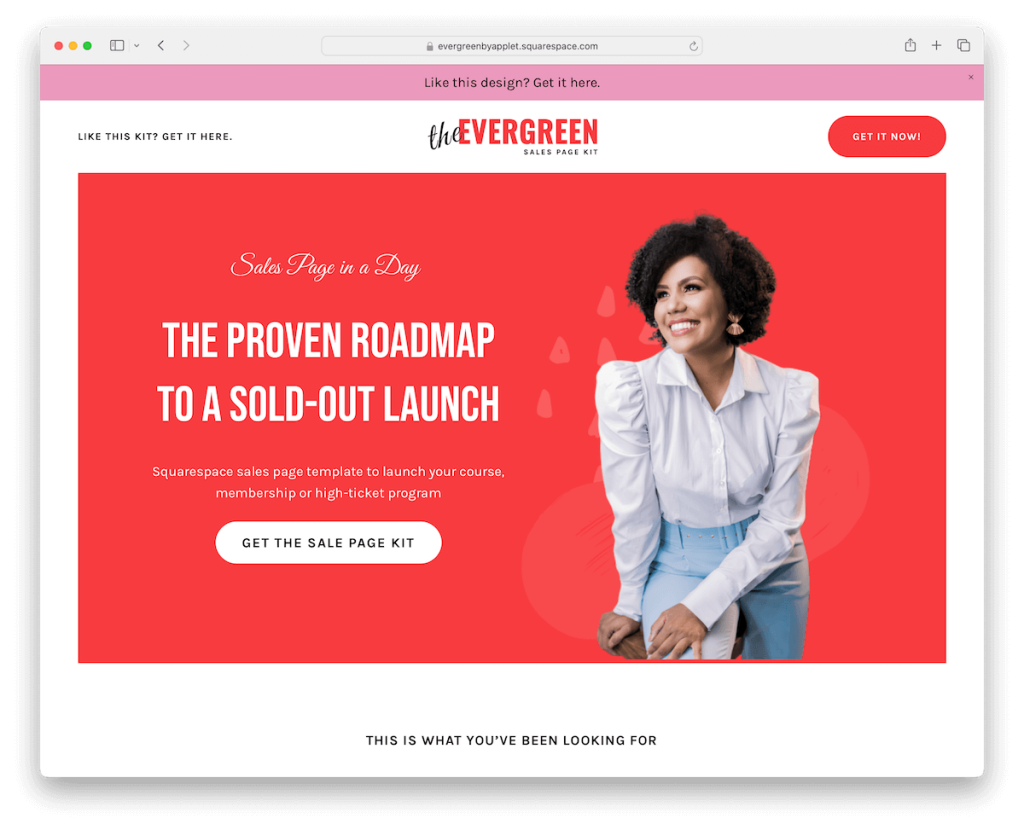
Mais informações / Baixar demonstração4. Sempre-viva

O modelo Evergreen Squarespace mantém-no elegante e minimalista, mas não se engane; ele vem com quinze seções de páginas projetadas para envolver.
A peça central? Uma página de vendas longa que conta sua história de maneira convincente.
Possui caixas de depoimentos de clientes que geram confiança ao apresentar feedback real. Além disso, a seção de preços é direta, facilitando a decisão dos visitantes.
E o grande rodapé escuro? Ele ancora o site, dando-lhe uma aparência sólida e acabada.
Evergreen tem tudo a ver com simplicidade que vende.
Você também pode estar interessado em verificar esses modelos de página de vendas do Squarespace de alto nível.
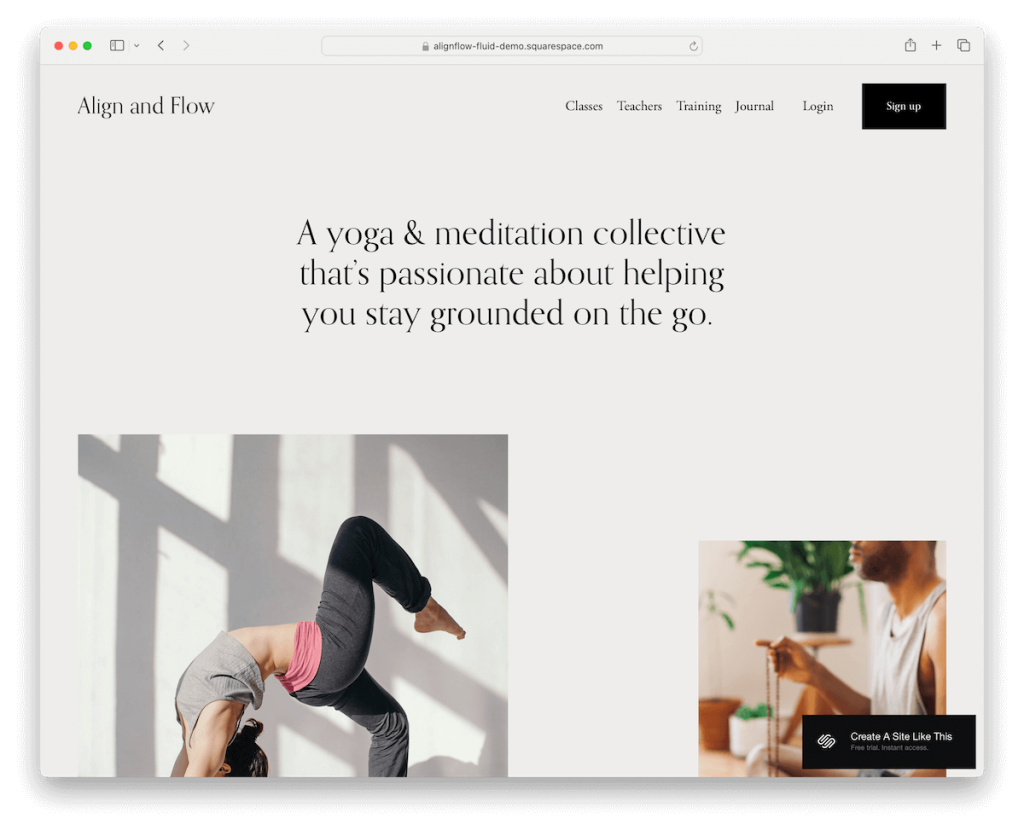
Mais informações / Baixar demonstração5. Alinhar fluxo

O modelo Alignflow Squarespace traz elegância minimalista com seu cabeçalho flutuante que permanece com você enquanto você rola.
O botão CTA escuro na barra de navegação se destaca, chamando sua atenção e orientando você suavemente para a ação.
Qual é a sua filosofia de design? Menos é mais.
O fundo acinzentado uniforme do cabeçalho, da base e do rodapé cria uma aparência coesa. O site também apresenta planos de preços nítidos em meio a um mar de seções brancas e limpas.
E no rodapé, um formulário de inscrição o aguarda, tornando muito fácil ficar conectado.
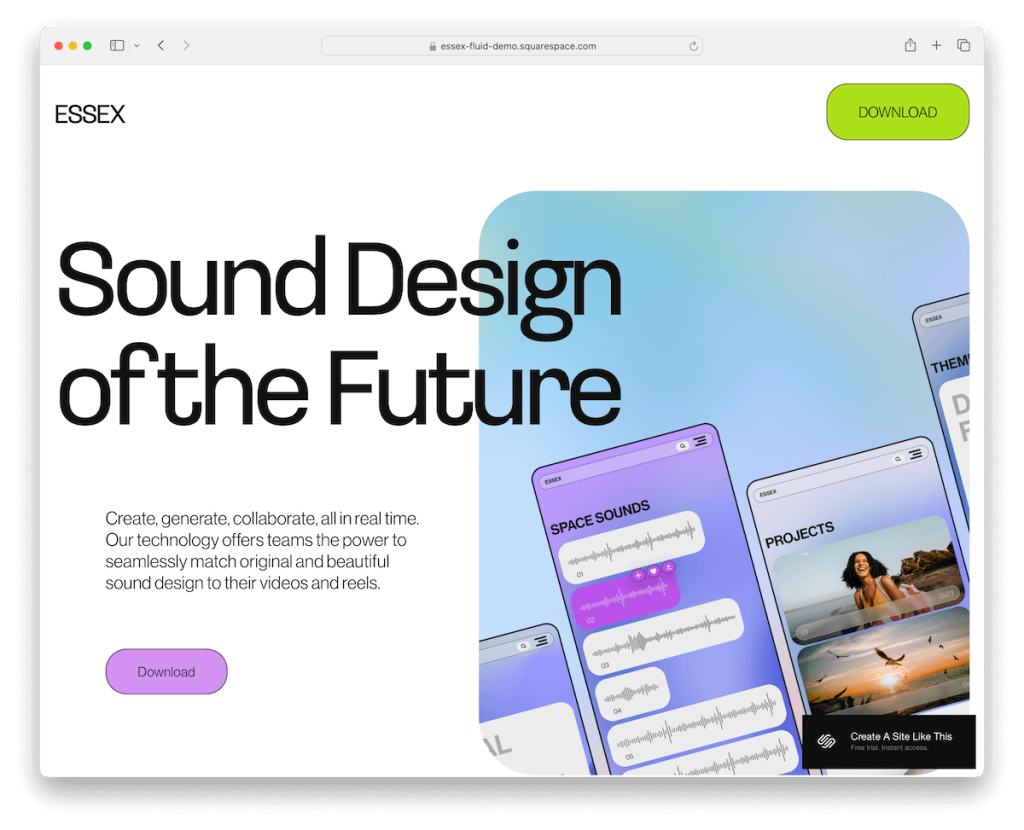
Mais informações / Baixar demonstração6. Essex

O modelo Essex Squarespace traz aquela vibração dinâmica e móvel para o desktop.
Possui animações de rolagem que adicionam uma camada de interatividade, tornando cada visita uma pequena viagem.

O botão CTA no cabeçalho? Cliques super proeminentes e praticamente convidativos, que podem melhorar significativamente a taxa de conversão.
No rodapé, um formulário de inscrição facilita a conexão.
Mas os verdadeiros empecilhos são os fundos paralaxe e animados – eles criam uma sensação de profundidade e movimento que é simplesmente cativante.
Essex é animado, convidativo e impossível de ignorar.
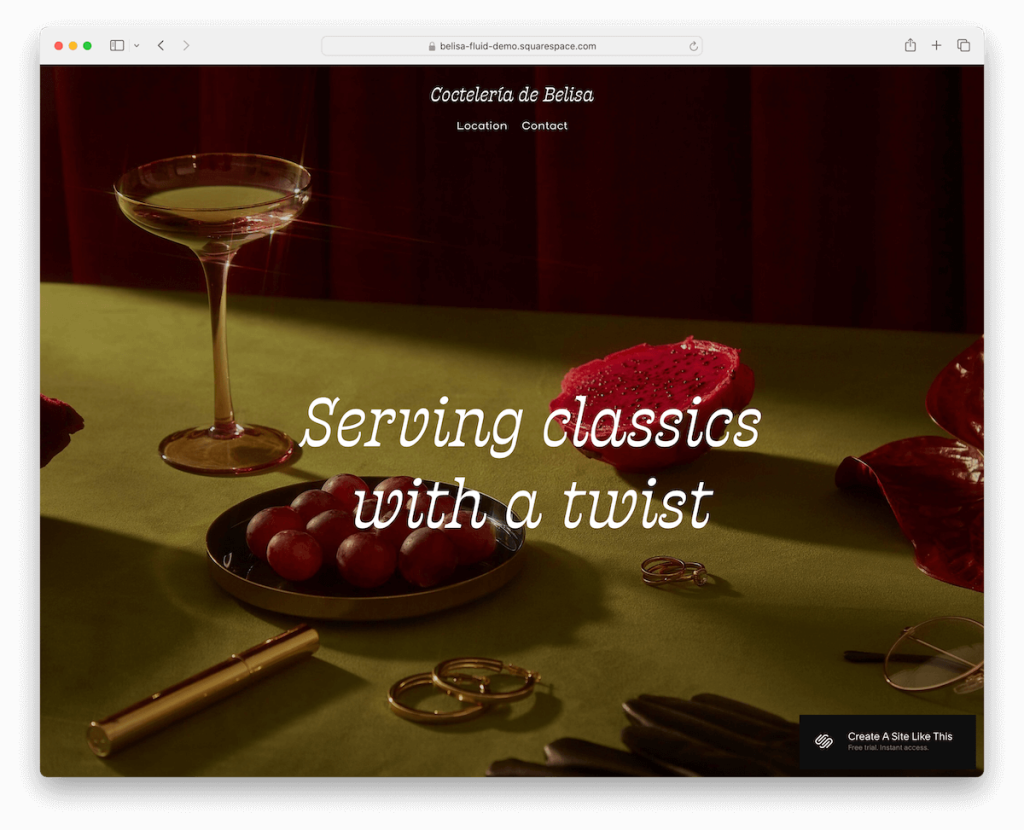
Mais informações / Baixar demonstração7. Belisa

O modelo de página de destino do Belisa Squarespace impressiona com uma imagem de fundo em tela cheia que chama sua atenção imediatamente.
O cabeçalho transparente? Ele magicamente fica preto sólido e flutua no topo conforme você rola para baixo, sempre lá quando necessário.
À medida que você se aprofunda, o conteúdo é carregado perfeitamente, mantendo a experiência tranquila e envolvente.
Precisa de mais detalhes? As seções do acordeão se desdobram com informações adicionais.
Há também um formulário de reserva online para reservas fáceis, e o feed do Instagram na parte inferior mantém a vibração atualizada e conectada.
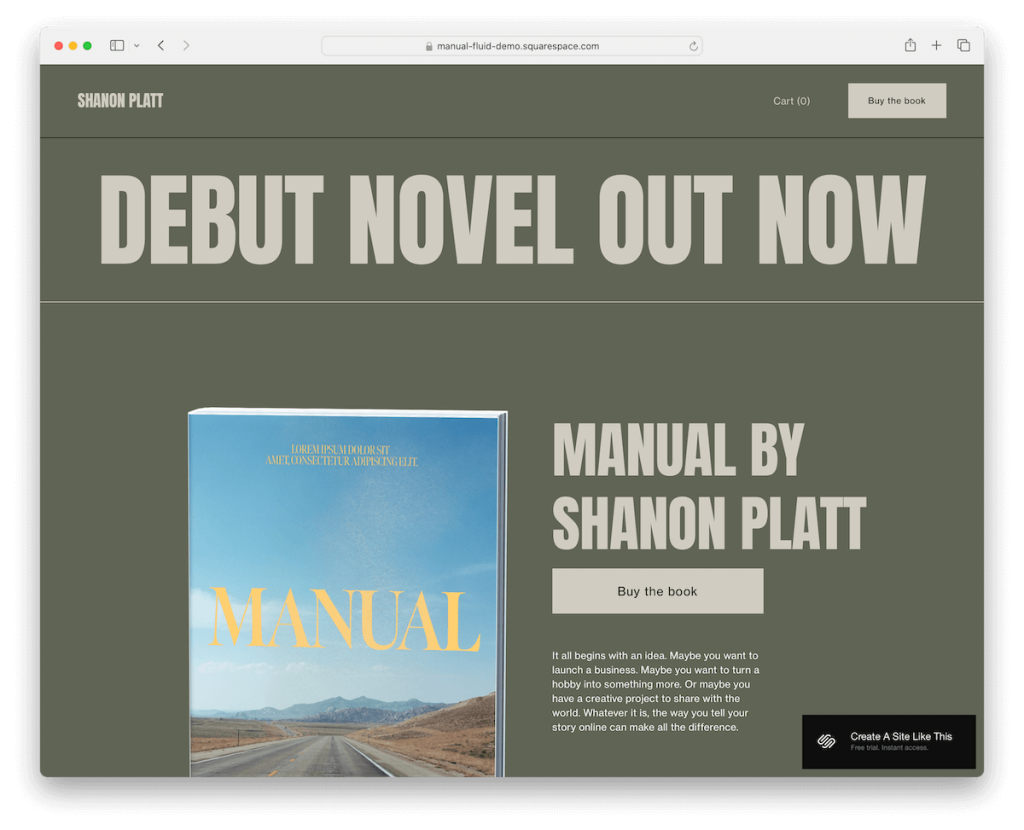
Mais informações / Baixar demonstração8. Manual

O modelo manual do Squarespace se destaca por seu fundo verde coeso que une o cabeçalho, a base e o rodapé, criando um fluxo visual contínuo.
Logo no cabeçalho, você encontrará um carrinho de compras prático e um botão de CTA atraente, tornando a navegação e a tomada de ações simples.
O design usa linhas finas de maneira inteligente para separar sutilmente as seções da página, mantendo uma aparência limpa e organizada.
Um formulário de assinatura de boletim informativo convida ao envolvimento, enquanto os ícones sociais no rodapé garantem que você permaneça conectado.
Manual é um estudo de simplicidade e funcionalidade, envolto numa refrescante tonalidade verde. (Mas lembre-se, você pode personalizá-lo totalmente.)
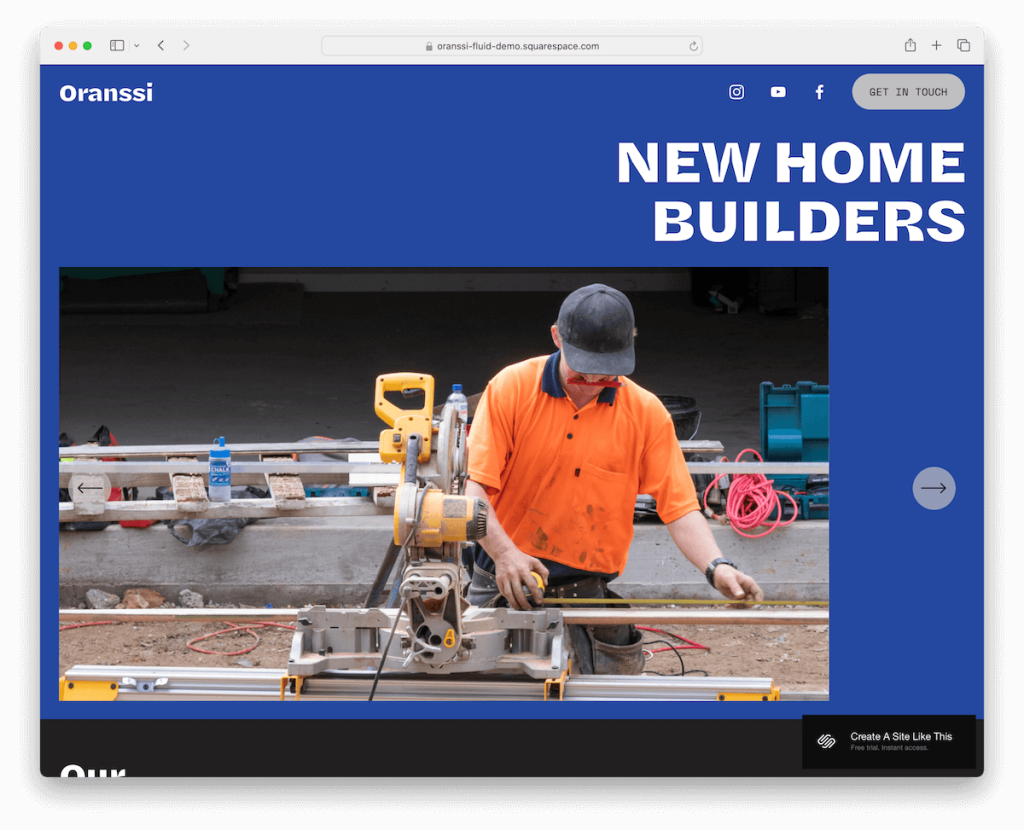
Mais informações / Baixar demonstração9. Oranssi

O modelo Oranssi Squarespace acerta em cheio com um cabeçalho flutuante básico, mas eficaz: logotipo à esquerda, ícones sociais e um botão CTA marcante à direita – tudo que você precisa, exatamente onde você precisa.
Mergulhe e você será saudado por um controle deslizante que apresenta os principais recursos ou produtos.
Continue rolando para ver um carrossel de projetos e um controle deslizante de depoimento de cliente, adicionando credibilidade e talento.
O final? Um fundo de rodapé animado exclusivo que dá vida aos detalhes comerciais e de contato.
Oranssi é minimalista, envolvente e perfeitamente equilibrado.
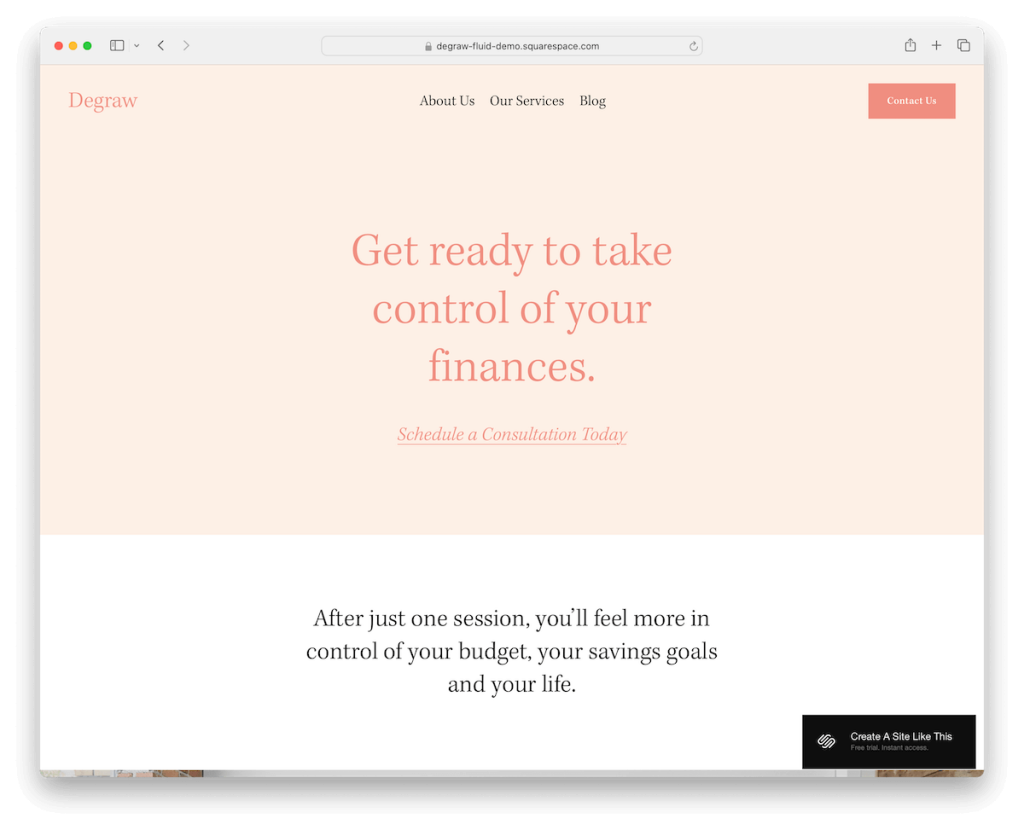
Mais informações / Baixar demonstração10. Degradação

Degraw é um modelo de landing page do Squarespace que encanta com seu design leve e feminino, elegante e convidativo.
Seu cabeçalho faz um pequeno truque: ele desaparece conforme você rola para baixo e reaparece quando você rola para cima. Isso garante uma experiência limpa e sem distrações.
A visualização inicial contém muito texto, estabelecendo um tom direto e informativo desde o início.
Abaixo, um rodapé de três colunas organiza de forma inteligente detalhes de localização, contato e mídia social, facilitando a conexão.
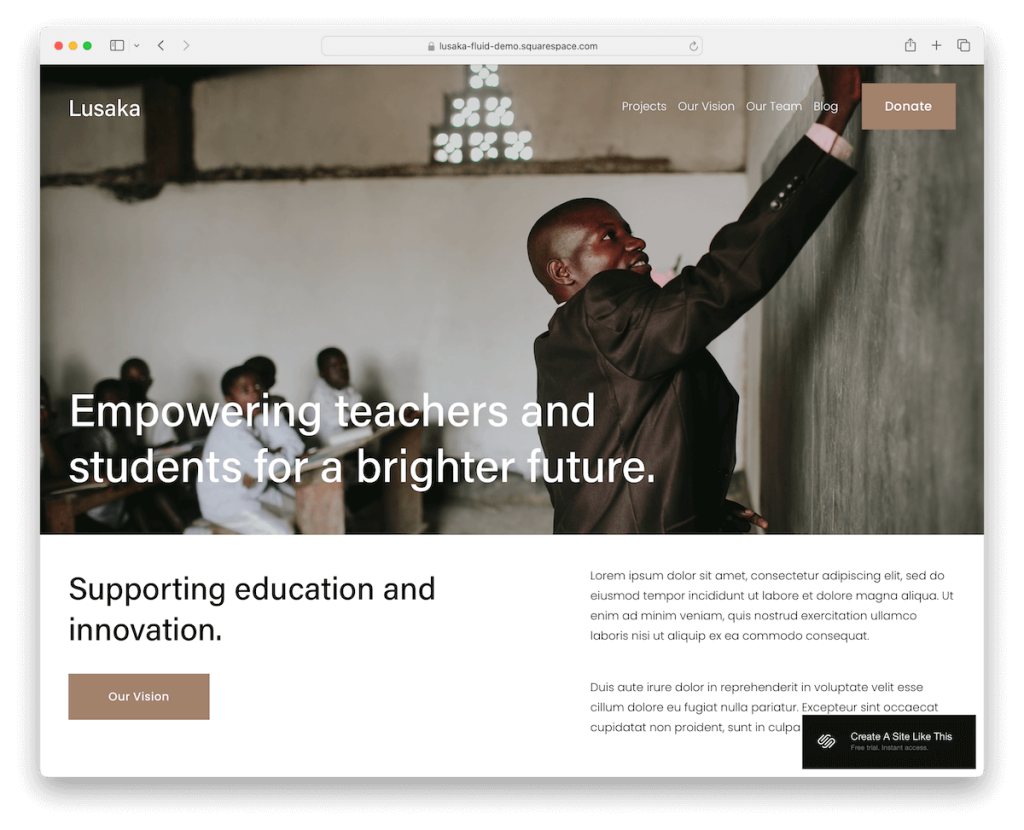
Mais informações / Baixar demonstração11. Lusaca

O modelo Lusaka Squarespace exala sofisticação a cada clique.
Um cabeçalho transparente abriga um botão de doação destacado, tornando o suporte contínuo e fácil de acessar.
À medida que você explora, você se depara com seções lindamente organizadas que combinam imagens, texto e CTAs claros – cada elemento projetado para inspirar e informar.
O formulário de contato é simplificado para facilitar, convidando a consultas ou conexões.
E o rodapé minimalista? Um resumo limpo com detalhes comerciais e links rápidos, garantindo que tudo que você precisa esteja a apenas um clique de distância.
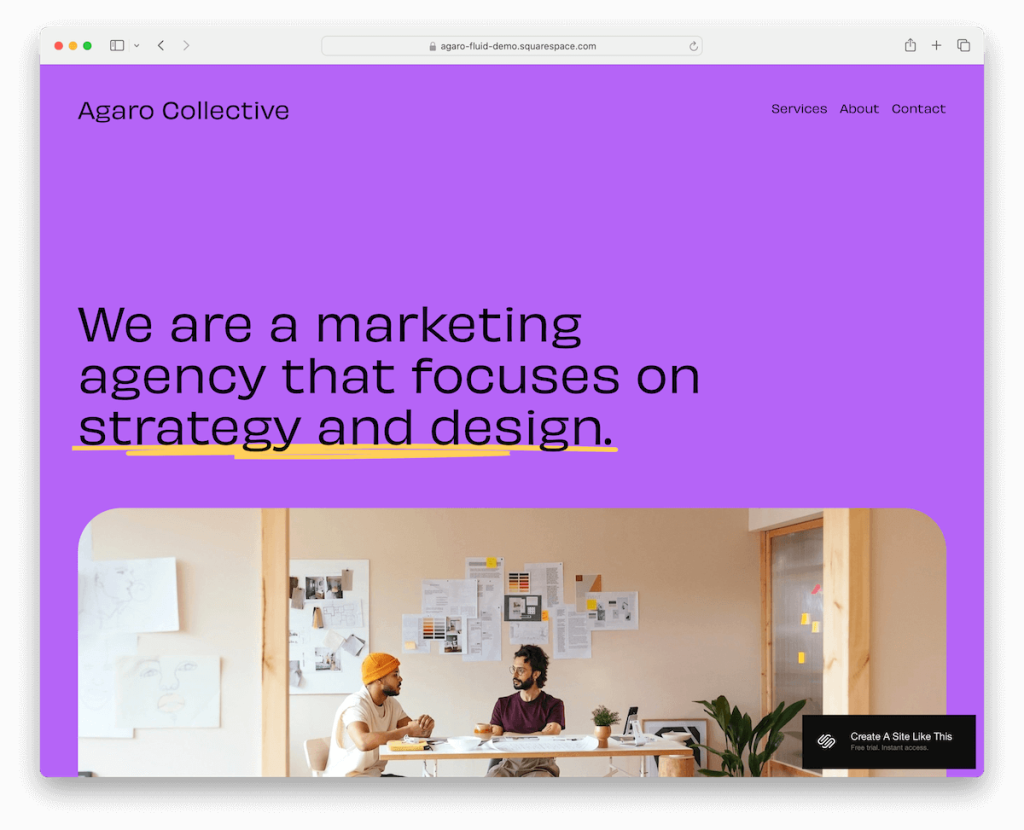
Mais informações / Baixar demonstração12. Ágaro

O modelo Agaro explode de energia graças ao seu fundo gradiente vibrante, que dá um tom animado logo de cara.
Mergulhe nos detalhes interessantes e veja o texto deslizante animado que adiciona uma camada dinâmica à sua experiência de navegação.
A forma como as imagens são apresentadas? Totalmente único, tornando cada pergaminho uma descoberta.
E o rodapé escuro e contrastante não é apenas uma nota final; é um centro de informações adicionais, links e ícones sociais, resumindo o layout com estilo.
Agaro é ousado, divertido e não esquece de ser informativo.
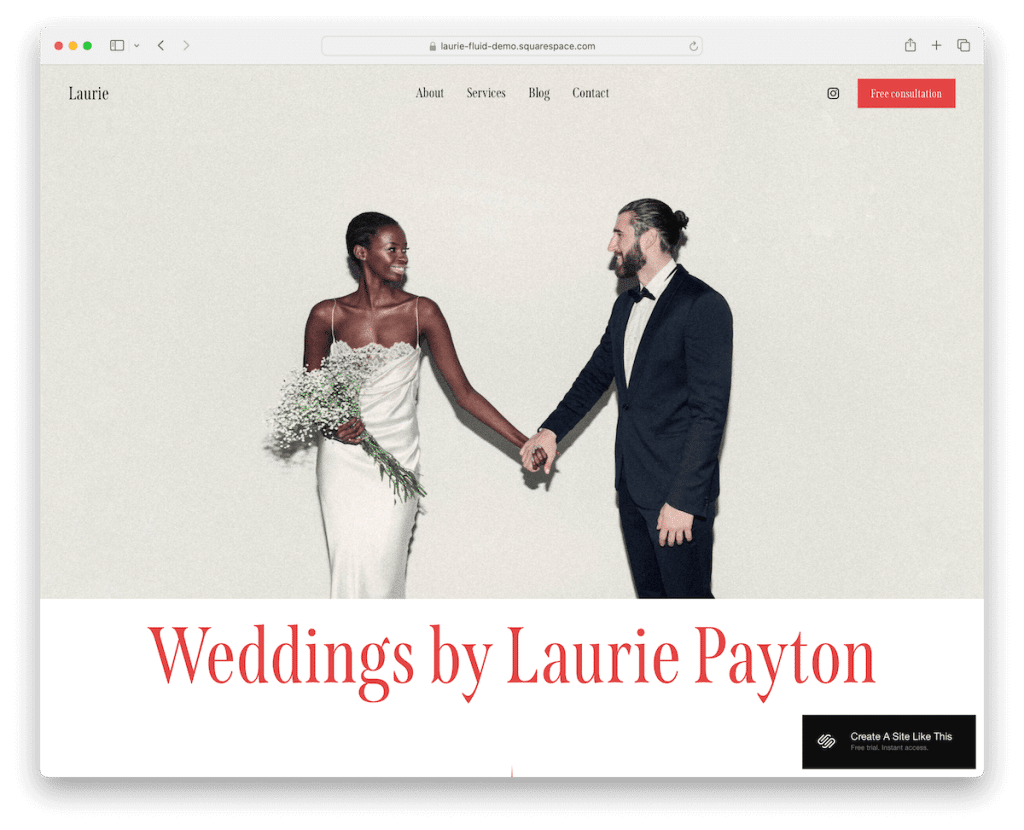
Mais informações / Baixar demonstração13. Laurie

O modelo Laurie Squarespace é um banquete visual com impressionantes seções de imagens de largura total que levam você para dentro da história.
A tipografia? Um contraste marcante entre preto e vermelho que se destaca no design da luz, acrescentando um toque de drama e elegância.
O controle deslizante original de depoimentos de clientes e as seções de histórias de casamento são sinceros, oferecendo um vislumbre dos contos de fadas da vida real.
E não perca o widget de assinatura no rodapé – é um ingresso para ficar conectado e saber todas as novidades.
Laurie é romance e sofisticação, lindamente interligados.
Observação : você já viu nossa coleção dos melhores sites de casamento do Squarespace?
Mais informações / Baixar demonstraçãoComo fazer uma landing page com Squarespace
Criar uma landing page cativante no Squarespace pode ser muito fácil com as etapas certas.
- Inscreva-se ou faça login : acesse Squarespace.com e crie uma nova conta ou faça login na conta existente. Escolha o plano que melhor se adapta às suas necessidades, lembrando que você pode começar com um teste para explorar primeiro a plataforma.
- Selecione um modelo : navegue na biblioteca de modelos do Squarespace depois de fazer login. Procure modelos projetados especificamente para landing pages ou com foco forte em layouts de página única. Selecione aquele que se alinha com sua visão e objetivos.
- Personalize seu modelo : depois de escolher seu modelo, comece a personalizá-lo para se adequar à sua marca. O editor de arrastar e soltar do Squarespace facilita a modificação de layouts, a adição de novas seções e a inserção de elementos como texto, imagens e botões. Preste atenção especial ao título e ao call to action (CTA) – eles são essenciais para captar a atenção dos visitantes.
- Adicione seu conteúdo : preencha sua landing page com conteúdo atraente que fala ao seu público. Isso inclui textos, imagens, vídeos e qualquer outra coisa que transmita sua mensagem de maneira eficaz. Garanta que seu conteúdo envolva e direcione os visitantes para a ação pretendida, como inscrição ou compra.
- Otimize para SEO : otimize sua página de destino para mecanismos de pesquisa para ajudá-la a ser encontrada online. O Squarespace fornece ferramentas de SEO integradas onde você pode adicionar metatítulos e descrições, personalizar URLs e muito mais.
- Visualizar e publicar : antes de ir ao ar, use o recurso de visualização do Squarespace para ver a aparência da sua landing page em diferentes dispositivos. Quando estiver satisfeito com o design e a funcionalidade, clique no botão publicar.
Perguntas frequentes sobre páginas iniciais do Squarespace
Posso integrar ferramentas de terceiros à minha landing page do Squarespace?
Sim, o Squarespace permite integrar uma ampla gama de ferramentas e serviços de terceiros, incluindo plataformas de email marketing, feeds de mídia social e ferramentas analíticas, melhorando a funcionalidade da sua landing page.
É possível personalizar minha landing page do Squarespace para dispositivos móveis?
Sim. Os modelos do Squarespace são projetados para serem responsivos, o que significa que sua landing page será ajustada automaticamente para ficar ótima em dispositivos móveis. Você também pode fazer ajustes específicos de design para visualização mobile através do editor do site.
Como posso melhorar a velocidade de carregamento da minha landing page do Squarespace?
Para melhorar a velocidade de carregamento, otimize suas imagens redimensionando-as ou usando o editor de imagens integrado do Squarespace, limite o uso de código personalizado e minimize o número de vídeos grandes ou scripts complexos em sua página.
O IA/B pode testar diferentes versões da minha landing page no Squarespace?
O próprio Squarespace não oferece ferramentas de teste A/B integradas. No entanto, você pode usar serviços de terceiros para realizar testes A/B, direcionando os usuários para URLs diferentes ou usando injeções de código personalizado para cenários de teste mais avançados.
Como posso garantir que minha landing page do Squarespace seja otimizada para SEO?
Utilize as configurações de SEO do Squarespace adicionando palavras-chave relevantes ao título da página, meta descrição e cabeçalhos. Além disso, certifique-se de que seus URLs sejam limpos e descritivos e aproveite as vantagens das tags alt de imagem. Atualizar regularmente seu conteúdo também ajuda a melhorar o desempenho de SEO.
Qual é a melhor maneira de coletar informações dos visitantes por meio da minha landing page do Squarespace?
Use o Form Block do Squarespace para coletar informações dos visitantes. Você pode personalizar formulários para capturar os dados necessários, como nomes, endereços de e-mail ou feedback, e integrá-los aos serviços de marketing por e-mail para automatizar seu processo de acompanhamento.
