2024 Yılının En İyi 17 Squarespace Açılış Sayfası Örneği
Yayınlanan: 2024-03-15Web sitenizi bir üst seviyeye taşımak için ciddi anlamda ilham veren Squarespace açılış sayfası örneklerine göz atmaya hazır mısınız?
Başka yerde arama!
Bu web siteleri sadece iyi görünmekle kalmıyor (gerçi bunu kesinlikle yapıyorlar); ziyaretçileri indikleri andan itibaren büyüleyen ilgi çekici, kullanıcı dostu bir deneyim yaratmayı amaçlıyorlar.
Ayrıca bir dizi muhteşem şablon da ekledik, böylece iniş aracınız üzerinde hemen çalışmaya başlayabilirsiniz.
İster basit ve minimal bir şey inşa etmek, ister yaratıcı dokunuşunuzu eklemek isteyin, hepsi mümkün.
Ama önce bu örneklerle hayal gücünüzü harekete geçirin.
Bu yazı şunları kapsar :
- En İyi Squarespace Açılış Sayfası Örnekleri
- En İyi Squarespace Açılış Sayfası Şablonları
- Squarespace ile Açılış Sayfası Nasıl Yapılır
- Squarespace Açılış Sayfaları Hakkında SSS
- 3. taraf araçlarını Squarespace açılış sayfama entegre edebilir miyim?
- Squarespace açılış sayfamı mobil cihazlar için özelleştirmem mümkün mü?
- Squarespace açılış sayfamın yükleme hızını nasıl artırabilirim?
- IA/B, Squarespace'teki açılış sayfamın farklı sürümlerini test edebilir mi?
- Squarespace açılış sayfamın SEO dostu olduğundan nasıl emin olabilirim?
- Squarespace açılış sayfam aracılığıyla ziyaretçi bilgilerini toplamanın en iyi yolu nedir?
En İyi Squarespace Açılış Sayfası Örnekleri
Aşağıda, her biri web sitesi projeleriniz için ilham kaynağı olan yaratıcılık, tasarım ve kullanıcı deneyiminin en iyilerini sergileyen seçilmiş bir seçki bulacaksınız.
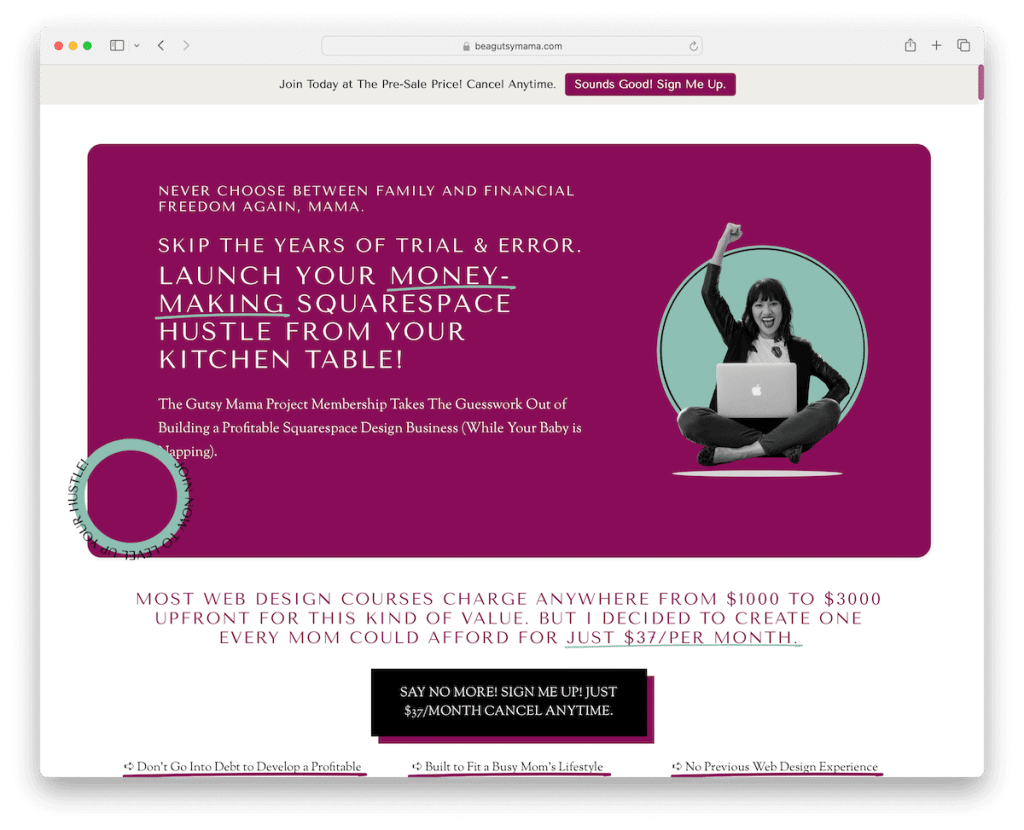
1. Cesur Anne Projesi
Oluşturulanlar: Squarespace

Cesur Mama Projesi'nin Squarespace sayfası bunu başarıyor. Hemen bir açılır CTA dikkatinizi çekiyor ve anında harekete geçmeniz için harika bir üst çubuk bildirimi var.
Metin açısından zengin olmasına rağmen son derece düzenli ve okunması kolaydır. Renk havası mı? Tamamen hoş.
Siz kaydırdıkça sabit kalan yapışkan öğelere, dikkatinizi çekecek şekilde mükemmel şekilde yerleştirilmiş CTA düğmelerine ve hatta işleri düzenli tutmak için akordeon SSS'lerine sahiptirler.
Ziyaretinizi sorunsuz ve ilgi çekici kılmak için her ayrıntı düşünülmüş gibi.
Not: Akılda kalıcı bir açılır pencereyle dönüşüm oranlarınızı artırın.
Neden onu seçtik : Çünkü kapsamlı bilgileri sürükleyici tasarım öğeleriyle dengeliyor.
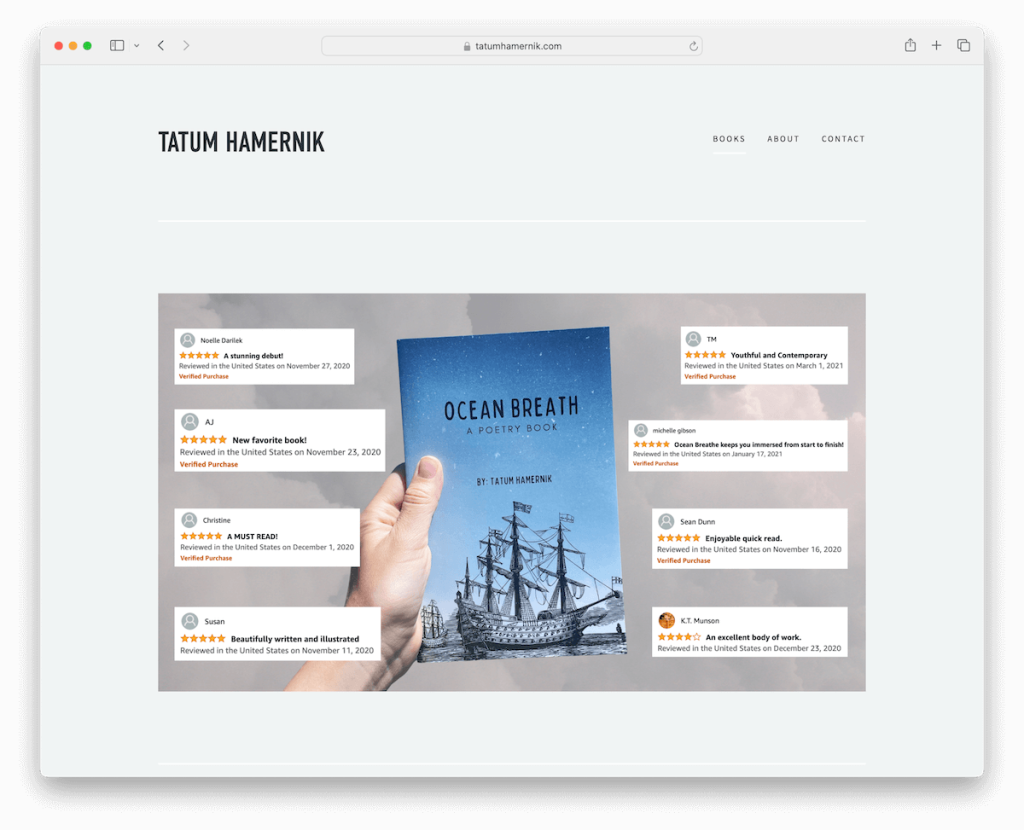
2. Tatum Hamernik
Oluşturulanlar: Squarespace

Tatum Hamernik'in Squarespace sitesi bir mücevherdir. Basit bir üstbilgi ve altbilgiye sahip, en başından itibaren bir açılış sayfası gibidir.
Satışlara katkıda bulunan gerçek geri bildirimleri gösteren şık bir inceleme kaydırıcısı var. Ayrıca kitabın içine gizlice göz atmanızı sağlayan ve sizi içine çeken harika bir ızgaraya sahiptir.
Ayrıca, kolay satın alma için bir Amazon CTA düğmesi var.
Eğer merak ediyorsanız Tatum hakkında daha fazla bilgi edinmek ve iletişime geçmek için Hakkında ve İletişim sayfaları bulunmaktadır.
Not: İncelemeler ve referanslarla güvenilirlik ve güven oluşturun.
Neden onu seçtik : Kitabı akıllıca sergileyen ve tanıtan şık, odaklanmış tasarımı nedeniyle.
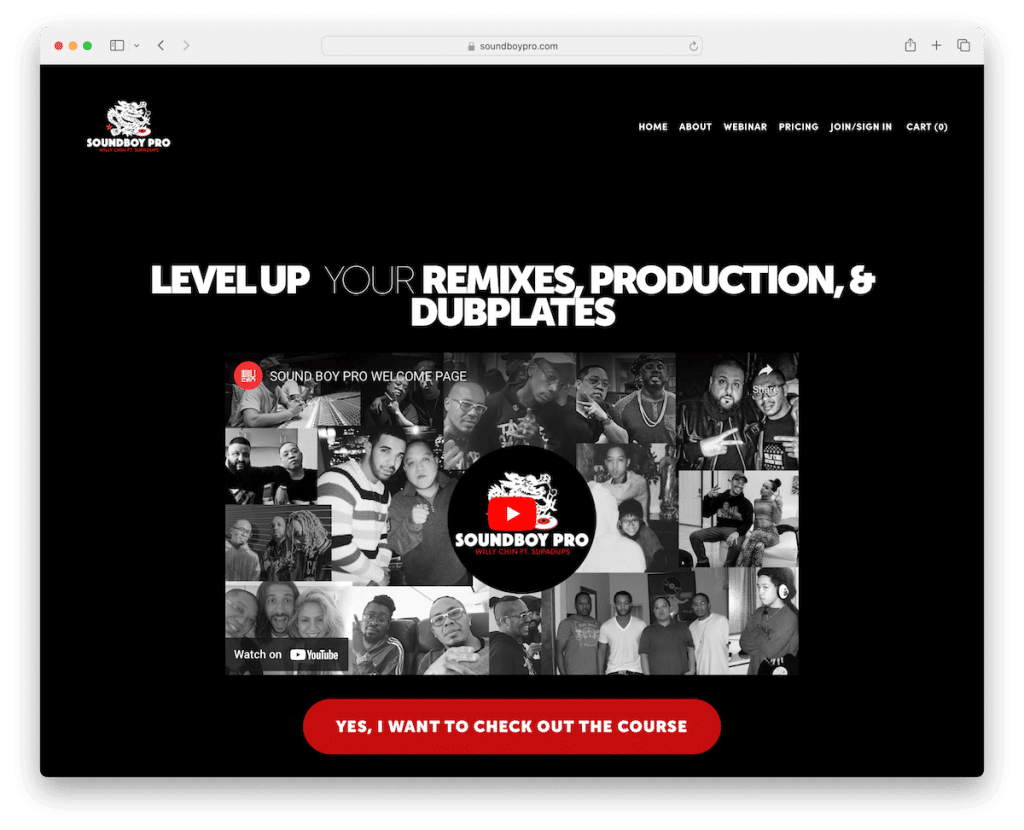
3. Soundboy Pro
Oluşturulanlar: Squarespace

Soundboy Pro'nun Squarespace açılış sayfası, güçlü bir ilk izlenim bırakan cesur, koyu bir tasarımla sizi etkiliyor.
Kaydırmanıza gerek kalmadan sayfada gezinmenizi sağlayan kullanışlı atlama bağlantıları içeren gezinme özelliğiyle basit ve temizdir.
Daha fazla bilgi ve ikna edici olan gömülü videolar ve şu kırmızı CTA düğmeleri var mı? Onları kaçıramam.
Kayan paralaks web sitesi efekti harika bir derinlik katarken, fiyatlandırma ve iletişim formu da açık ve anlaşılırdır.
Altbilgi mi? Minimalist, sadece temel eşyalarla. Her şey heyecan ve verimlilikle ilgili.
Not: Ziyaretçilerinizin dikkatini çekmek için kullanabileceğiniz harika stratejilerden biri koyu/siyah bir web sitesi tasarımı kullanmaktır.
Neden onu seçtik : Sürükleyici karanlık görünümü ve kullanıcı dostu tasarımı nedeniyle görsel etkiyi kolay gezinmeyle harmanlıyor.
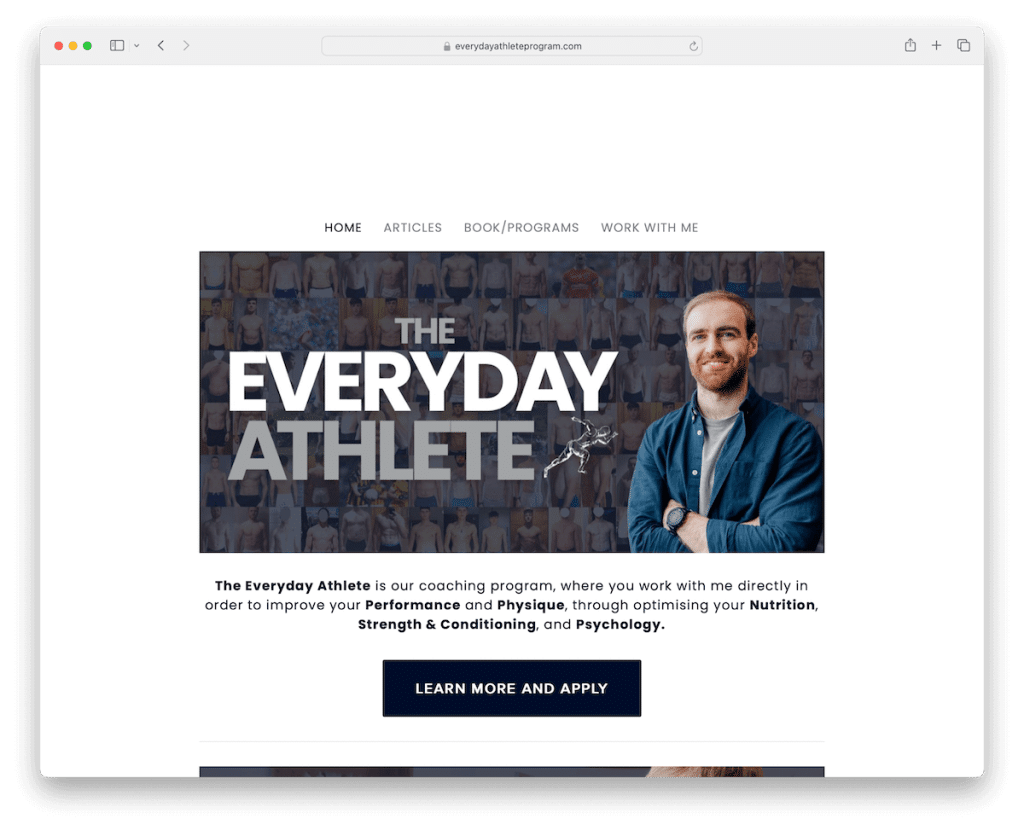
4. Gündelik Sporcu
Oluşturulanlar: Squarespace

Everyday Athlete'in Squarespace sitesi temiz, minimalist havasıyla temiz bir nefes alıyor.
Her şeyi düzenli tutan düzgün kutulu bir düzen sunar. Koyu renkli CTA düğmeleri öne çıkıyor ve sizi tıklamaya teşvik ediyor.
Gerçek anları gösteren ve kişisel bir dokunuş katan bir Instagram akışı var. Ayrıca, kolay bağlantı için altbilgide sosyal medya simgelerini bulacaksınız.
Tamamen bir açılış sayfası olmasa da, ana sayfa tek bir sayfa olarak ikiye katlanarak sizi içeri çeker ve site içinde sorunsuz bir şekilde yönlendirir.
Not: Açılış sayfası tasarımınızı aşırı kalabalıklaştırmayın ve süslü öğeler, animasyonlar ve efektlerle doldurmayın. Basit ve minimal düzeyde tutmanızı öneririz. (Daha mükemmel minimalist web sitesi örneklerine bakın.)
Neden onu seçtik : Basitliği ve sosyal unsurların kusursuz entegrasyonu nedeniyle.
En İyi Squarespace Açılış Sayfası Şablonları
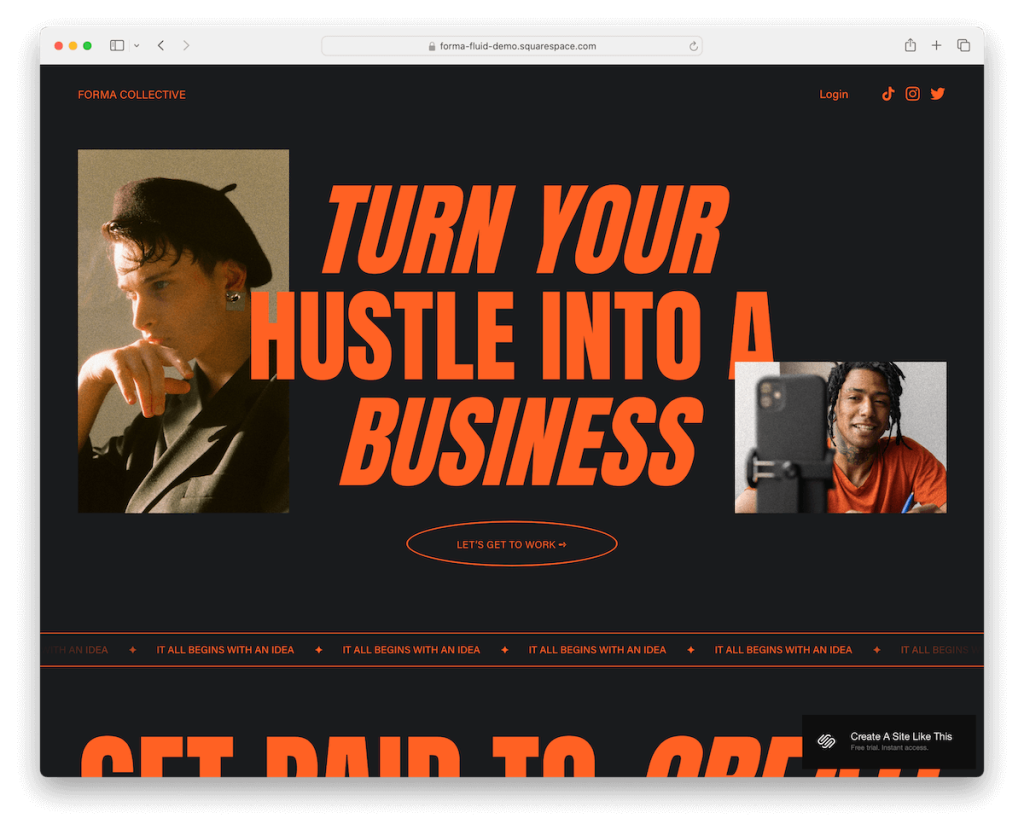
1. Biçim

Forma Squarespace şablonu, onu gerçekten öne çıkaran şık, koyu renkli bir tasarıma sahiptir.
Gözünüze ne çarpıyor? Kaçırılmaması gereken büyük, kontrast oluşturan turuncu tipografi.
Siz kaydırdıkça içerik sorunsuz bir şekilde yüklenir ve sizi bağımlı tutar. Açık fiyatlandırma planlarından kullanışlı bir iletişim formuna kadar her şeye sahiptir.
Peki altbilgi? Bu sadece sonradan akla gelen bir düşünce değil; sosyal simgeler ve bir abonelik formuyla dolu, bağlantıda kalmanızı ve güncel kalmanızı çocuk oyuncağı haline getiriyor.
Modern, cesur ve etkileşimlidir.
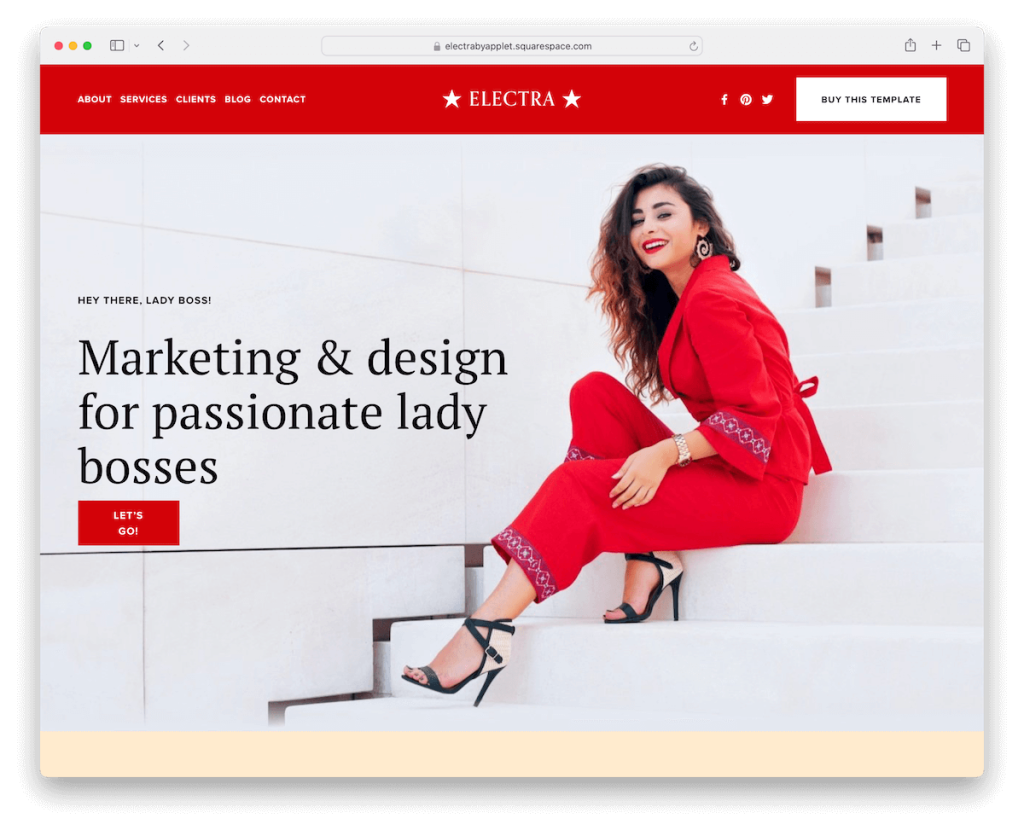
Daha fazla bilgi / Demoyu İndir2. Elektra

Electra Squarespace açılış sayfası örneği, canlı tasarımıyla modern bir enerji patlamasıdır.
Üstbilgi ve altbilgi? Süper temiz, dağınıklıktan uzak bir deneyim sağlıyor.
Güvenilirliği göstermek için bir "görüldüğü gibi" bölümüne ve ayrıca kolay seçim için açıkça ortaya konan fiyatlandırma paketlerine sahiptir. Referans kaydırıcısını kaçırmayın; güven oluşturmak için altındır.
Kolayca ulaşabilmeniz için bir iletişim formu da bulunmaktadır. Gram severler için ise görsellerinizi taze ve ilgi çekici tutan Instagram'a hazır bir akış var.
Electra şık ve işlevseldir.
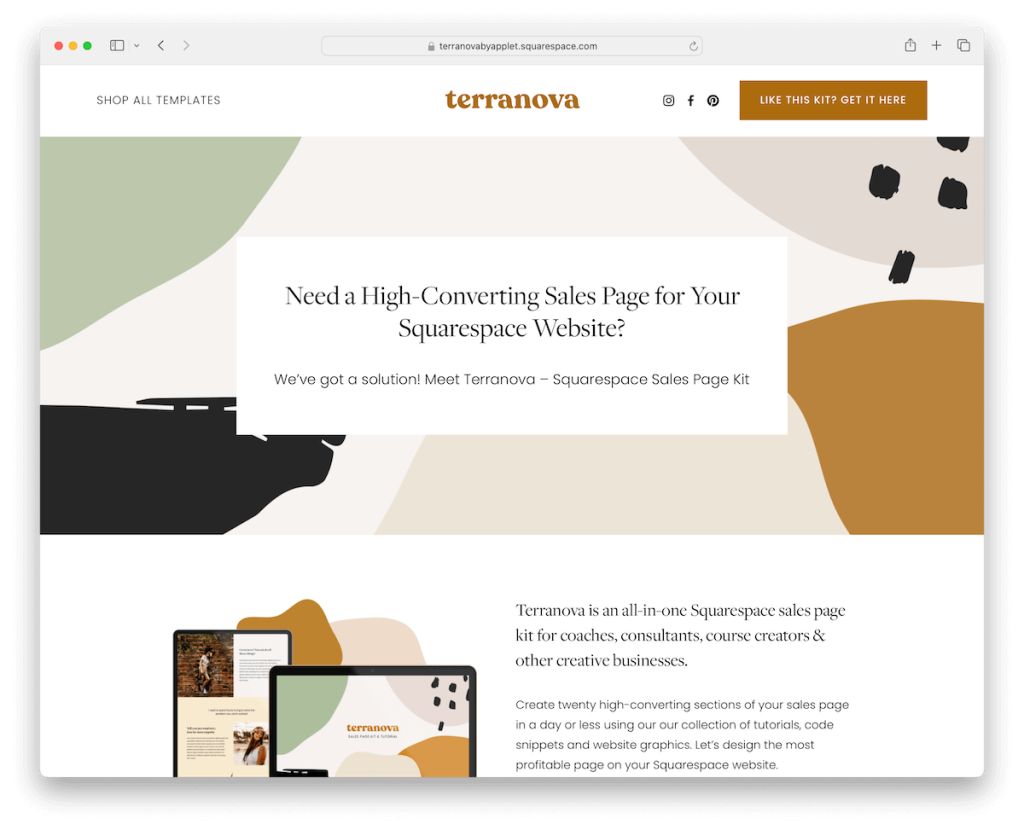
Daha fazla bilgi / Demoyu İndir3. Terranova

Terranova açılış sayfası şablonu, her biri özenle hazırlanmış yirmi farklı sayfa bölümüyle ayrıntılara derinlemesine bir dalıştır.
Canva grafikleriyle yüklü olarak gelir ve zahmetsizce özel bir dokunuş katar.
Renk şeması? Gözü rahatlatır, her ziyareti rahat bir hale getirir.
Bilgiden ödün vermez, ayrıntılı fiyatlandırma planları sunar ve her türlü soruyu yanıtlayacak SSS'ler için kullanışlı akordeonlar sunar.
Altbilgi, koyu kontrastıyla tasarımın temelini oluşturur ve her şeyi güzel bir şekilde birbirine bağlar.
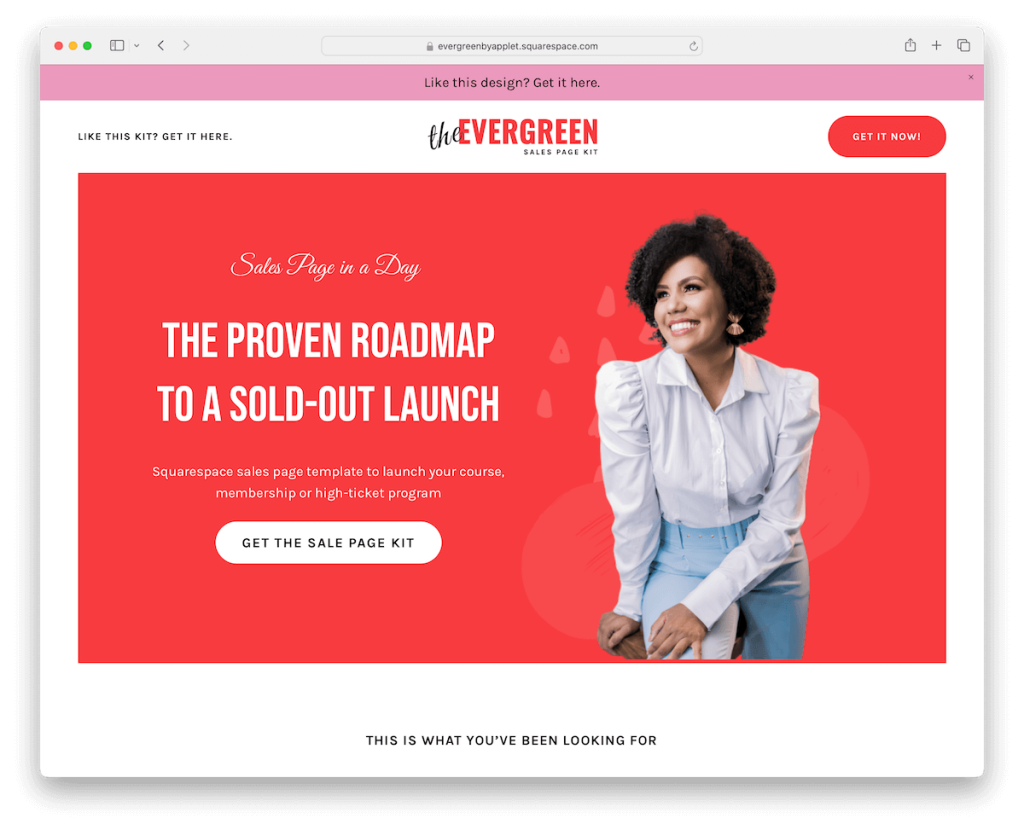
Daha fazla bilgi / Demoyu İndir4. Yaprak dökmeyen

Evergreen Squarespace şablonu onu şık ve minimal tutar, ancak aldanmayın; ilgi çekici olacak şekilde tasarlanmış on beş sayfa bölümüyle doludur.
Merkez parça? Hikayenizi ilgi çekici bir şekilde anlatan uzun biçimli bir satış sayfası.
Gerçek geri bildirimleri sergileyerek güven oluşturan müşteri referans kutuları içerir. Üstelik fiyatlandırma bölümünün basit olması ziyaretçilerin karar vermesini kolaylaştırıyor.
Peki ya büyük koyu altbilgi? Siteyi sabitleyerek sağlam ve bitmiş bir görünüm kazandırır.
Evergreen tamamen satan basitlikle ilgilidir.
Bu birinci sınıf Squarespace satış sayfası şablonlarına göz atmak da ilginizi çekebilir.
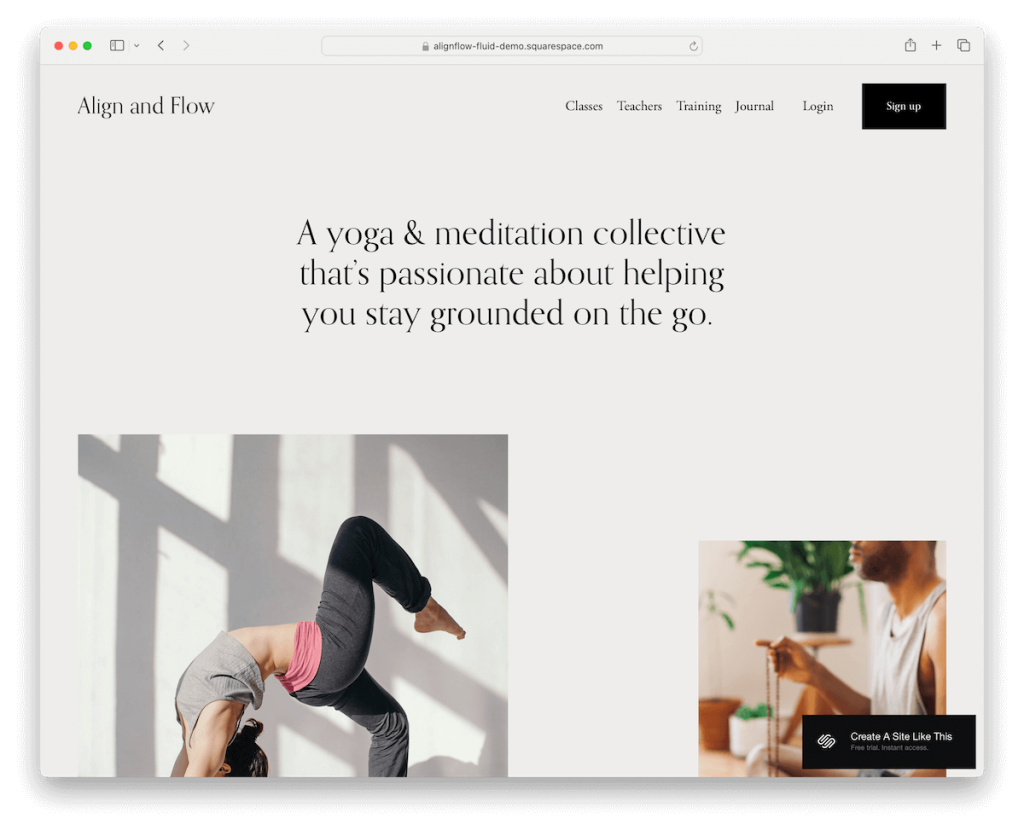
Daha fazla bilgi / Demoyu İndir5. Akışı Hizala

Alignflow Squarespace şablonu, kaydırdıkça yanınızda kalan kayan başlığıyla minimalist bir zarafet getiriyor.
Gezinme çubuğundaki koyu renkli CTA düğmesi dikkat çekiyor, dikkatinizi çekiyor ve sizi sorunsuz bir şekilde harekete geçmeye yönlendiriyor.
Tasarım felsefesi nedir? Az ama öz.
Üstbilgi, taban ve altbilginin tek tip grimsi arka planı, uyumlu bir görünüm yaratır. Site ayrıca temiz, beyaz bölümlerden oluşan bir denizin ortasında net fiyatlandırma planları sunuyor.
Altbilgide, bağlantıda kalmanızı kolaylaştıran bir abonelik formu sizi bekliyor.
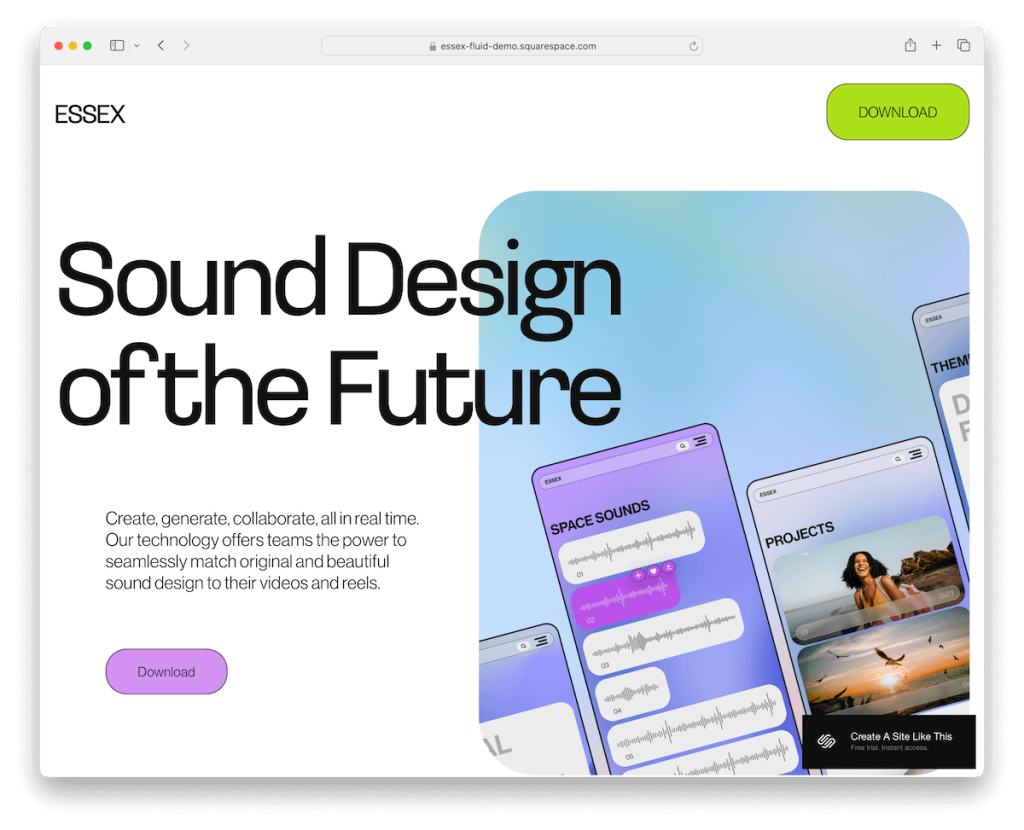
Daha fazla bilgi / Demoyu İndir6.Essex

Essex Squarespace şablonu, dinamik, mobil benzeri havayı masaüstüne getiriyor.
Her ziyareti küçük bir yolculuğa dönüştüren, bir etkileşim katmanı ekleyen kayan animasyonlara sahiptir.

Başlıktaki CTA düğmesi? Dönüşüm oranını önemli ölçüde artırabilecek, son derece dikkat çekici, pratik olarak davetkar tıklamalar.
Altbilginin alt kısmında, bir abonelik formu bağlanmayı çocuk oyuncağı haline getirir.
Ancak asıl dikkat çekici olanlar paralaks ve animasyonlu arka planlardır; büyüleyici bir derinlik ve hareket hissi yaratırlar.
Essex canlı, davetkar ve görmezden gelinmesi mümkün olmayan bir yer.
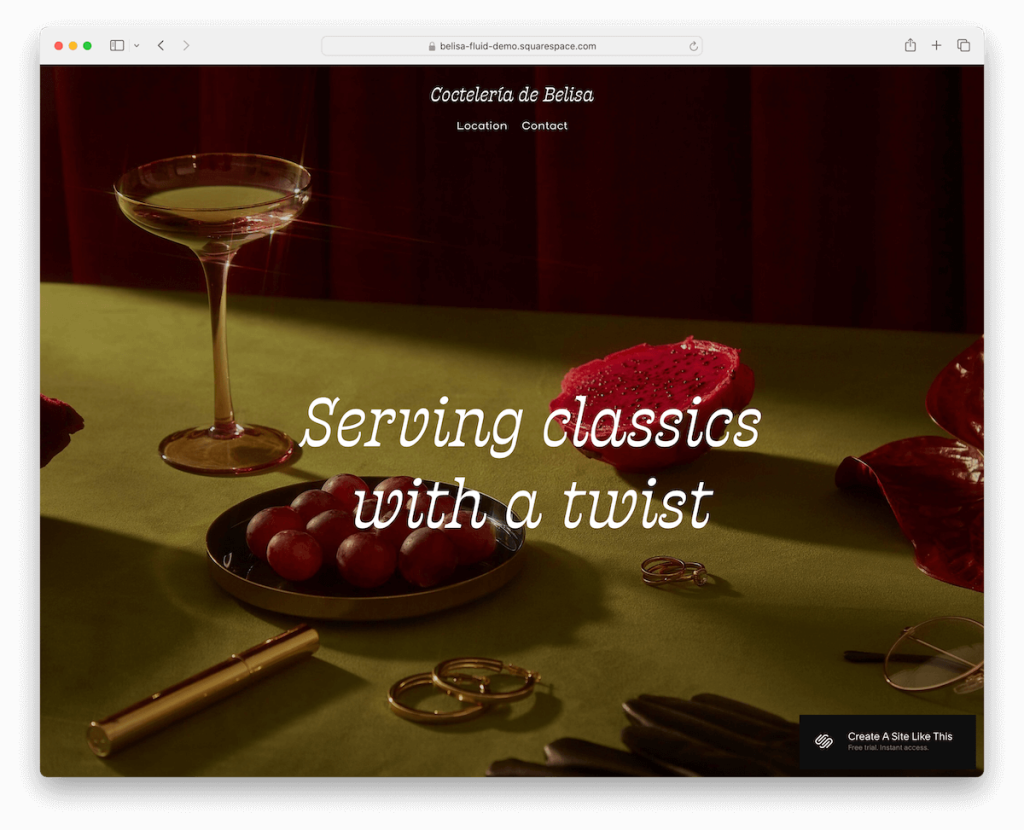
Daha fazla bilgi / Demoyu İndir7.Belisa

Belisa Squarespace açılış sayfası şablonu, hemen dikkatinizi çeken tam ekran resim arka planıyla hayranlık uyandırıyor.
Şeffaf başlık mı? Sihirli bir şekilde tamamen siyaha döner ve siz aşağı kaydırdıkça en üstte süzülür, gerektiğinde her zaman oradadır.
Daha derine indikçe içerik sorunsuz bir şekilde yüklenerek deneyimin sorunsuz ve ilgi çekici olmasını sağlar.
Daha fazla ayrıntıya mı ihtiyacınız var? Akordeon bölümleri ek bilgilerle birlikte açılıyor.
Kolay rezervasyon için çevrimiçi bir rezervasyon formu da mevcut ve alttaki Instagram akışı ortamı taze ve bağlı tutuyor.
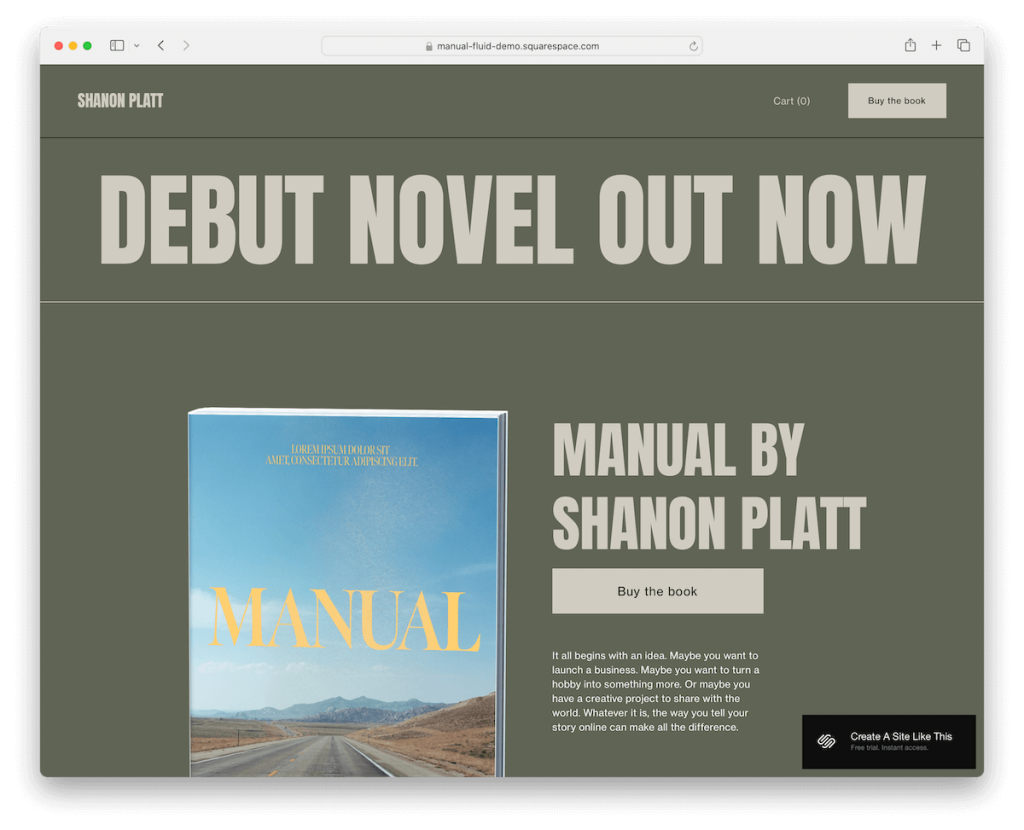
Daha fazla bilgi / Demoyu İndir8. Manuel

Manuel Squarespace şablonu, üstbilgiyi, tabanı ve altbilgiyi birleştirerek kesintisiz bir görsel akış oluşturan uyumlu yeşil arka planıyla öne çıkıyor.
Başlığın hemen yukarısında kullanışlı bir alışveriş sepeti ve ilgi çekici bir CTA düğmesi bulacaksınız; gezinmeyi ve işlem yapmayı kolaylaştırıyor.
Tasarım, sayfa bölümlerini zarif bir şekilde ayırmak için ince çizgiler kullanarak temiz ve düzenli bir görünüm sağlar.
Haber bülteni abonelik formu etkileşimi davet ederken alt bilgideki sosyal simgeler bağlantıda kalmanızı sağlar.
Kılavuz, canlandırıcı bir yeşil renk tonuyla sarılmış, sadelik ve işlevsellik üzerine bir çalışmadır. (Ama unutmayın, tamamen özelleştirebilirsiniz.)
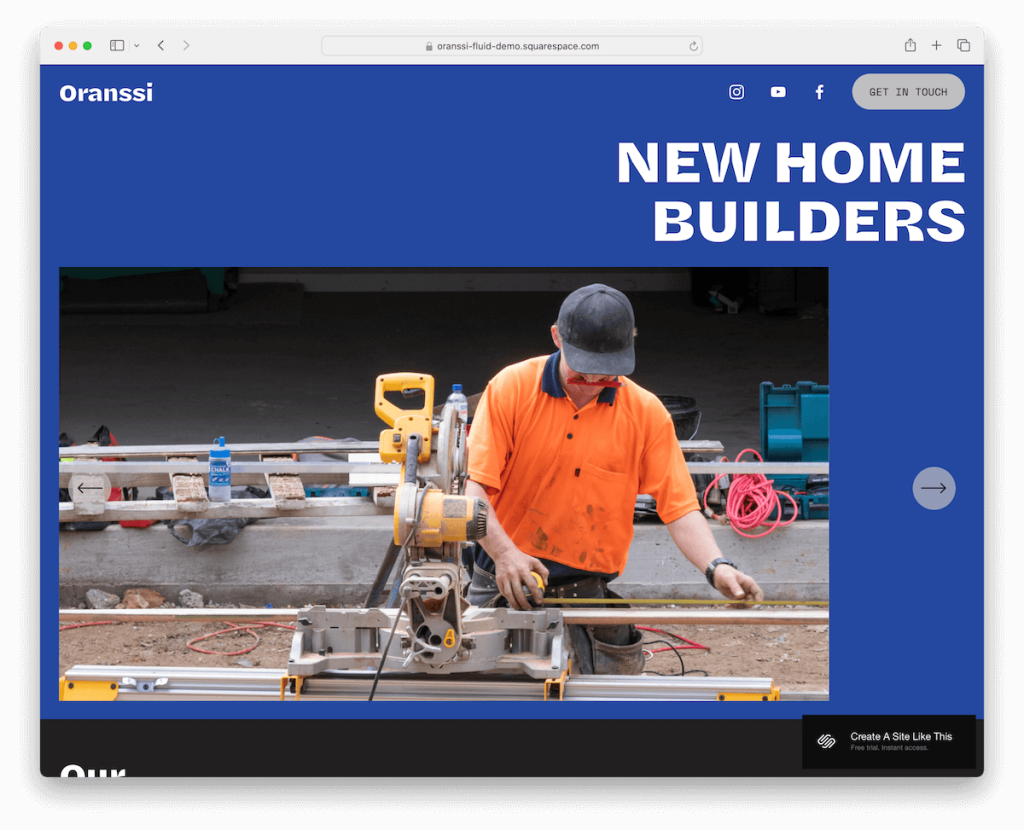
Daha fazla bilgi / Demoyu İndir9. Oranlar

Oranssi Squarespace şablonu, basit ama etkili bir kayan başlıkla bunu tamamlıyor: solda logo, sosyal simgeler ve sağda etkili bir CTA düğmesi; ihtiyacınız olan her şey, tam ihtiyacınız olan yerde.
İçeri girin ve en iyi özellikleri veya ürünleri gösteren bir kaydırıcıyla karşılaşacaksınız.
Güvenilirlik ve yetenek katan bir proje karuseli ve müşteri referansı kaydırıcısı için kaydırma yapmaya devam edin.
Son? İşe ve iletişim ayrıntılarına hayat veren benzersiz bir animasyonlu altbilgi arka planı.
Oranssi minimalist, ilgi çekici ve mükemmel dengelidir.
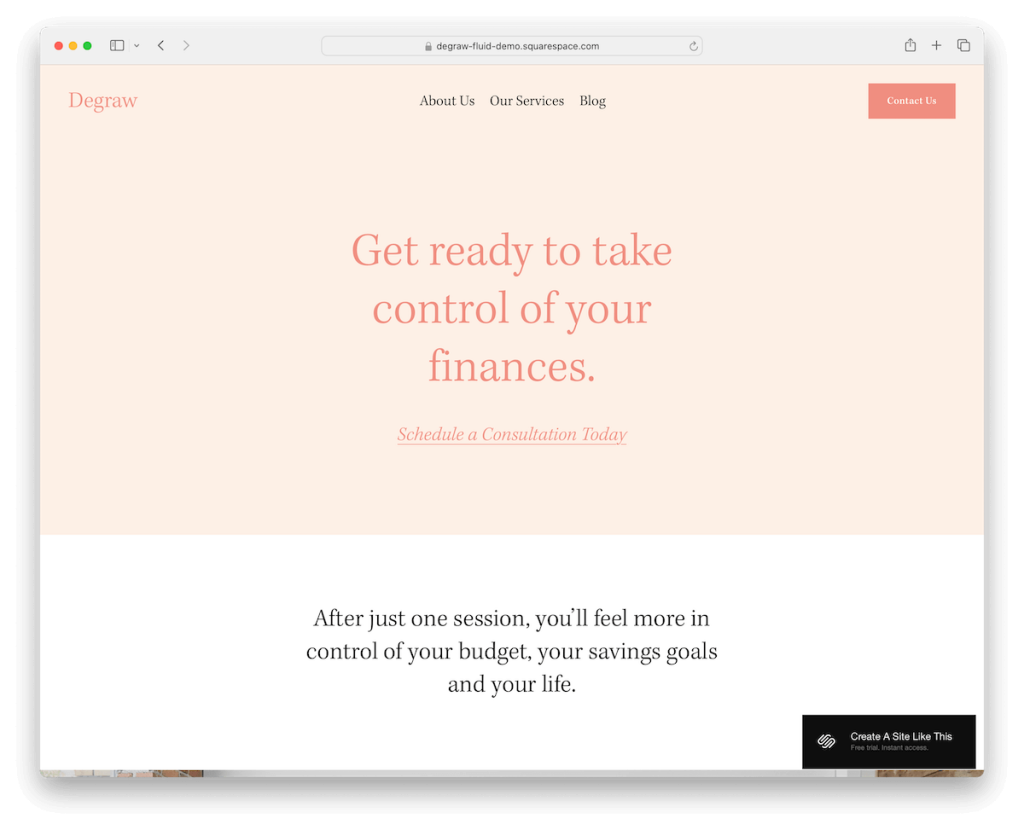
Daha fazla bilgi / Demoyu İndir10. Bozulma

Degraw, zarif ve davetkar hissettiren hafif, kadınsı tasarımıyla büyüleyen bir Squarespace açılış sayfası şablonu.
Başlığı küçük bir oyun oynuyor: aşağı kaydırdığınızda kayboluyor ve yukarı kaydırdığınızda yeniden beliriyor. Bu, temiz ve dikkat dağıtıcı olmayan bir deneyim sağlar.
İlk görünüm metin ağırlıklıdır ve en başından itibaren basit, bilgilendirici bir ton belirler.
Aşağıda yer alan üç sütunlu altbilgi, konum, iletişim ve sosyal medya ayrıntılarını akıllıca düzenleyerek bağlantı kurmayı kolaylaştırır.
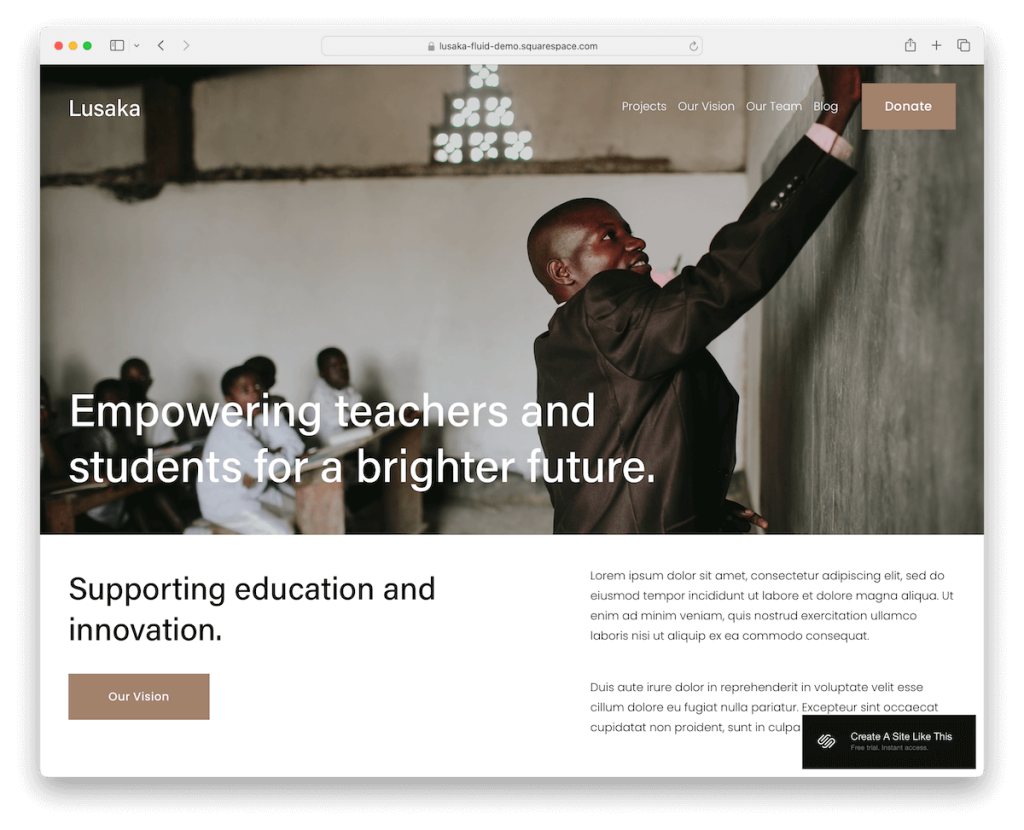
Daha fazla bilgi / Demoyu İndir11. Lusaka

Lusaka Squarespace şablonu her tıklamada gelişmişlik yayıyor.
Şeffaf başlıkta göze çarpan bir bağış düğmesi bulunur ve bu da desteğin kesintisiz ve kolay erişilebilir olmasını sağlar.
Keşfettikçe görselleri, metinleri ve anlaşılır CTA'ları harmanlayan, her biri ilham vermek ve bilgilendirmek için tasarlanmış, güzelce düzenlenmiş bölümlerle karşılaşırsınız.
İletişim formu, sorguları veya bağlantıları davet etmek için kolaylık sağlayacak şekilde düzenlenmiştir.
Peki minimalist altbilgi? İş ayrıntılarını ve hızlı bağlantıları içeren temiz bir özet, ihtiyacınız olan her şeyin yalnızca bir tıklama uzakta olmasını sağlar.
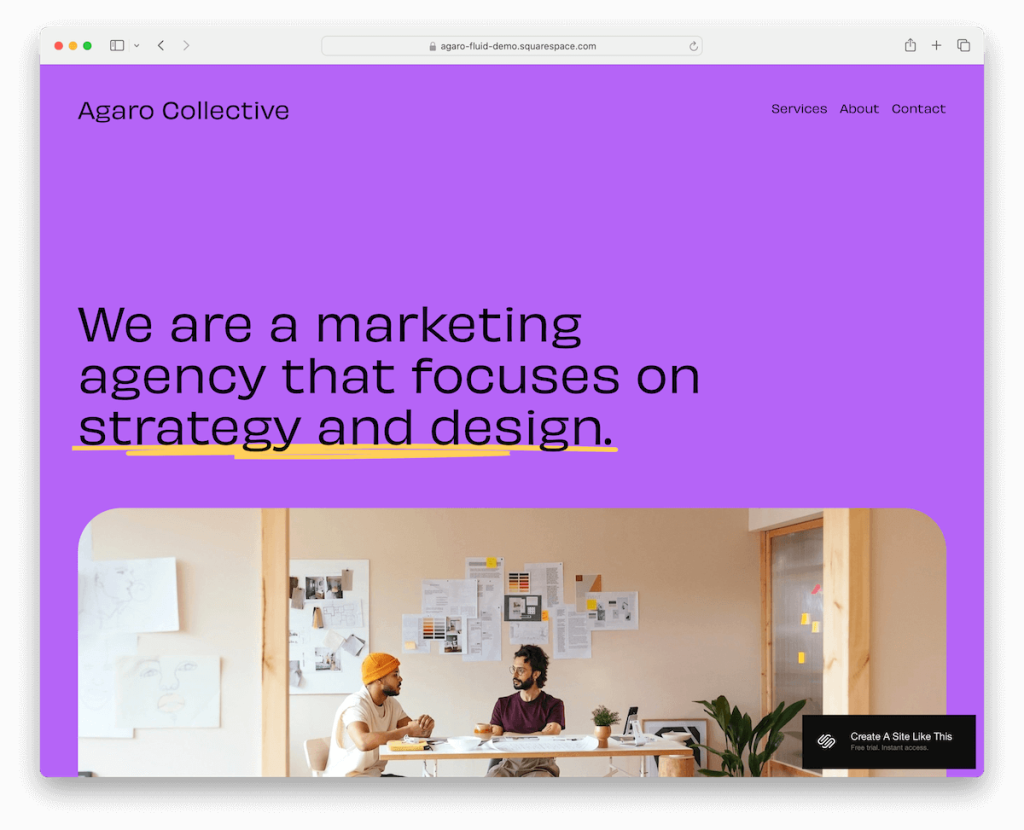
Daha fazla bilgi / Demoyu İndir12. Ağaro

Agaro şablonu, anında canlı bir ton oluşturan canlı degrade arka planı sayesinde enerjiyle parlıyor.
Harika ayrıntılara dalın ve tarama deneyiminize dinamik bir katman ekleyen animasyonlu kayan metni yakalayın.
Görsellerin sunulma şekli? Tamamen benzersiz, her kaydırmayı bir keşif haline getiriyor.
Koyu renk kontrastlı altbilgi yalnızca bir son not değildir; düzeni şık bir şekilde tamamlayan ek bilgiler, bağlantılar ve sosyal simgelerden oluşan bir merkezdir.
Agaro cesurdur, eğlencelidir ve bilgilendirici olmayı da unutmaz.
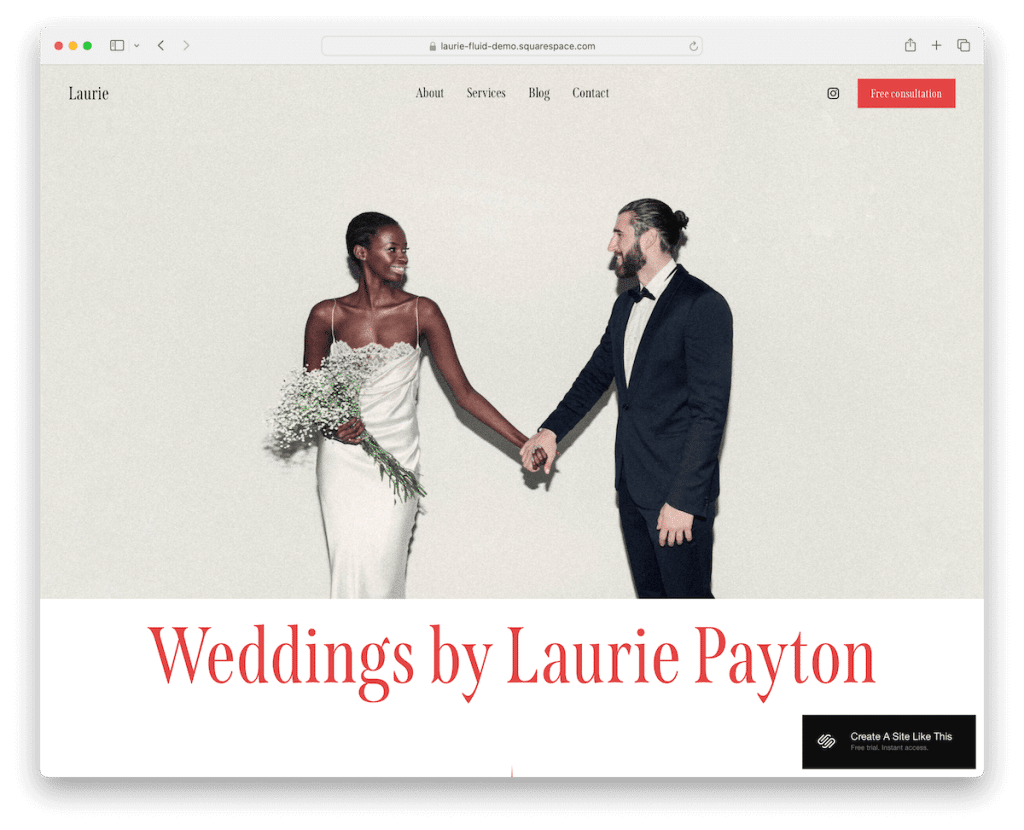
Daha fazla bilgi / Demoyu İndir13. Laurie

Laurie Squarespace şablonu, sizi hikayenin içine çeken çarpıcı tam genişlikte görüntü bölümleriyle görsel bir şölen.
Tipografi mi? Işık tasarımına karşı öne çıkan çarpıcı siyah ve kırmızı kontrastı, drama ve zarafet katıyor.
Orijinal müşteri referansları kaydırıcısı ve düğün hikayeleri bölümleri samimidir ve gerçek hayattaki peri masallarına bir bakış sunar.
Ayrıca alt bilgideki abonelik widget'ını da kaçırmayın; bu, bağlantıda kalmanın ve en son gelişmeleri yakalamanın bir biletidir.
Laurie, romantizm ve ince zevkin güzel bir şekilde iç içe geçmiş halidir.
Not : En iyi Squarespace düğün web sitelerinden oluşan koleksiyonumuzu gördünüz mü?
Daha fazla bilgi / Demoyu İndirSquarespace ile Açılış Sayfası Nasıl Yapılır
Squarespace'te büyüleyici bir açılış sayfası oluşturmak, doğru adımlarla çok kolay olabilir.
- Kaydolun veya giriş yapın : Squarespace.com'a gidin ve yeni bir hesaba kaydolun veya mevcut hesabınıza giriş yapın. Öncelikle platformu keşfetmek için deneme sürümüyle başlayabileceğinizi unutmayın ve ihtiyaçlarınıza en uygun planı seçin.
- Bir şablon seçin : Oturum açtıktan sonra Squarespace'in şablon kitaplığına göz atın. Açılış sayfaları için özel olarak tasarlanmış veya tek sayfalı düzenlere güçlü bir şekilde odaklanan şablonları arayın. Vizyonunuza ve hedeflerinize uygun olanı seçin.
- Şablonunuzu özelleştirin : Şablonunuzu seçtikten sonra markanıza uyacak şekilde özelleştirmeye başlayın. Squarespace'in sürükle ve bırak düzenleyicisi, düzenleri değiştirmeyi, yeni bölümler eklemeyi ve metin, resim ve düğmeler gibi öğeler eklemeyi kolaylaştırır. Başlığınıza ve harekete geçirici mesajınıza (CTA) özellikle dikkat edin; bunlar ziyaretçilerinizin dikkatini çekmenin anahtarıdır.
- İçeriğinizi ekleyin : Açılış sayfanızı hedef kitlenize hitap eden ilgi çekici içerikle doldurun. Buna metin, görseller, videolar ve mesajınızı etkili bir şekilde ileten her şey dahildir. İçeriğinizin ziyaretçilerin ilgisini çekmesini ve ziyaretçileri kaydolma veya satın alma gibi amaçladığınız eyleme yönlendirmesini sağlayın.
- SEO için Optimize Etme : Çevrimiçi bulunmasına yardımcı olmak amacıyla açılış sayfanızı arama motorları için optimize edin. Squarespace, meta başlıklar ve açıklamalar ekleyebileceğiniz, URL'leri özelleştirebileceğiniz ve daha fazlasını yapabileceğiniz yerleşik SEO araçları sağlar.
- Önizleme ve yayınlama : Canlı yayına geçmeden önce açılış sayfanızın farklı cihazlarda nasıl göründüğünü görmek için Squarespace'in önizleme özelliğini kullanın. Tasarım ve işlevsellikten memnun kaldığınızda yayınla düğmesine basın.
Squarespace Açılış Sayfaları Hakkında SSS
3. taraf araçlarını Squarespace açılış sayfama entegre edebilir miyim?
Evet, Squarespace, e-posta pazarlama platformları, sosyal medya yayınları ve analiz araçları da dahil olmak üzere çok çeşitli 3. taraf araç ve hizmetlerini entegre etmenize olanak tanıyarak açılış sayfanızın işlevselliğini artırır.
Squarespace açılış sayfamı mobil cihazlar için özelleştirmem mümkün mü?
Evet. Squarespace şablonları duyarlı olacak şekilde tasarlanmıştır; bu, açılış sayfanızın mobil cihazlarda harika görünecek şekilde otomatik olarak ayarlanacağı anlamına gelir. Ayrıca site düzenleyicisi aracılığıyla mobil görünüme özel tasarım ayarlamaları da yapabilirsiniz.
Squarespace açılış sayfamın yükleme hızını nasıl artırabilirim?
Yükleme hızını artırmak için resimlerinizi yeniden boyutlandırarak veya Squarespace'in yerleşik resim düzenleyicisini kullanarak optimize edin, özel kod kullanımını sınırlayın ve sayfanızdaki büyük videoların veya karmaşık komut dosyalarının sayısını en aza indirin.
IA/B, Squarespace'teki açılış sayfamın farklı sürümlerini test edebilir mi?
Squarespace'in kendisi yerleşik A/B test araçları sunmuyor. Ancak, kullanıcıları farklı URL'lere yönlendirerek veya daha gelişmiş test senaryoları için özel kod eklemeleri kullanarak A/B testi gerçekleştirmek için 3. taraf hizmetlerini kullanabilirsiniz.
Squarespace açılış sayfamın SEO dostu olduğundan nasıl emin olabilirim?
Sayfa başlığınıza, meta açıklamanıza ve başlıklarınıza alakalı anahtar kelimeler ekleyerek Squarespace'in SEO ayarlarından yararlanın. Ayrıca URL'lerinizin temiz ve açıklayıcı olduğundan emin olun ve görsel alt etiketlerinden yararlanın. İçeriğinizi düzenli olarak güncellemek aynı zamanda SEO performansının artmasına da yardımcı olur.
Squarespace açılış sayfam aracılığıyla ziyaretçi bilgilerini toplamanın en iyi yolu nedir?
Ziyaretçi bilgilerini toplamak için Squarespace'in Form Blokunu kullanın. İsimler, e-posta adresleri veya geri bildirimler gibi gerekli verileri yakalamak için formları özelleştirebilir ve takip sürecinizi otomatikleştirmek için bunları e-posta pazarlama hizmetleriyle entegre edebilirsiniz.
