17 من أفضل الأمثلة على الصفحات المقصودة لـ Squarespace لعام 2024
نشرت: 2024-03-15هل أنت جاهز للتحقق من بعض الأمثلة الملهمة لصفحات Squarespace المقصودة للارتقاء بموقعك على الويب إلى مستوى أعلى؟
لا مزيد من البحث!
هذه المواقع لا تهدف فقط إلى الظهور بمظهر جيد (على الرغم من أنها تفعل ذلك بالتأكيد)؛ إنهم يدورون حول إنشاء تجربة جذابة وسهلة الاستخدام تأسر الزوار منذ لحظة وصولهم.
أضفنا أيضًا مجموعة من القوالب الرائعة، حتى تتمكن من بدء العمل على مركبة الهبوط الخاصة بك على الفور.
سواء كنت ترغب في بناء شيء بسيط وبسيط أو إضافة لمسة إبداعية، فكل ذلك ممكن.
لكن أولاً، أطلق العنان لمخيلتك بهذه الأمثلة.
يغطي هذا المنشور :
- أفضل أمثلة للصفحة المقصودة لـ Squarespace
- أفضل قوالب الصفحات المقصودة Squarespace
- كيفية إنشاء صفحة مقصودة باستخدام Squarespace
- الأسئلة الشائعة حول الصفحات المقصودة لـ Squarespace
- هل يمكنني دمج أدوات الطرف الثالث مع صفحتي المقصودة على Squarespace؟
- هل من الممكن تخصيص صفحتي المقصودة على Squarespace للأجهزة المحمولة؟
- كيف يمكنني تحسين سرعة تحميل صفحتي المقصودة على Squarespace؟
- هل يستطيع IA/B اختبار إصدارات مختلفة من صفحتي المقصودة على Squarespace؟
- كيف أتأكد من أن صفحتي المقصودة على Squarespace صديقة لمحركات البحث (SEO)؟
- ما هي أفضل طريقة لجمع معلومات الزائر من خلال صفحتي المقصودة على Squarespace؟
أفضل أمثلة للصفحة المقصودة لـ Squarespace
ستجد أدناه مجموعة مختارة تعرض الأفضل في الإبداع والتصميم وتجربة المستخدم - كل منها مصدر إلهام لمشاريع موقع الويب الخاص بك.
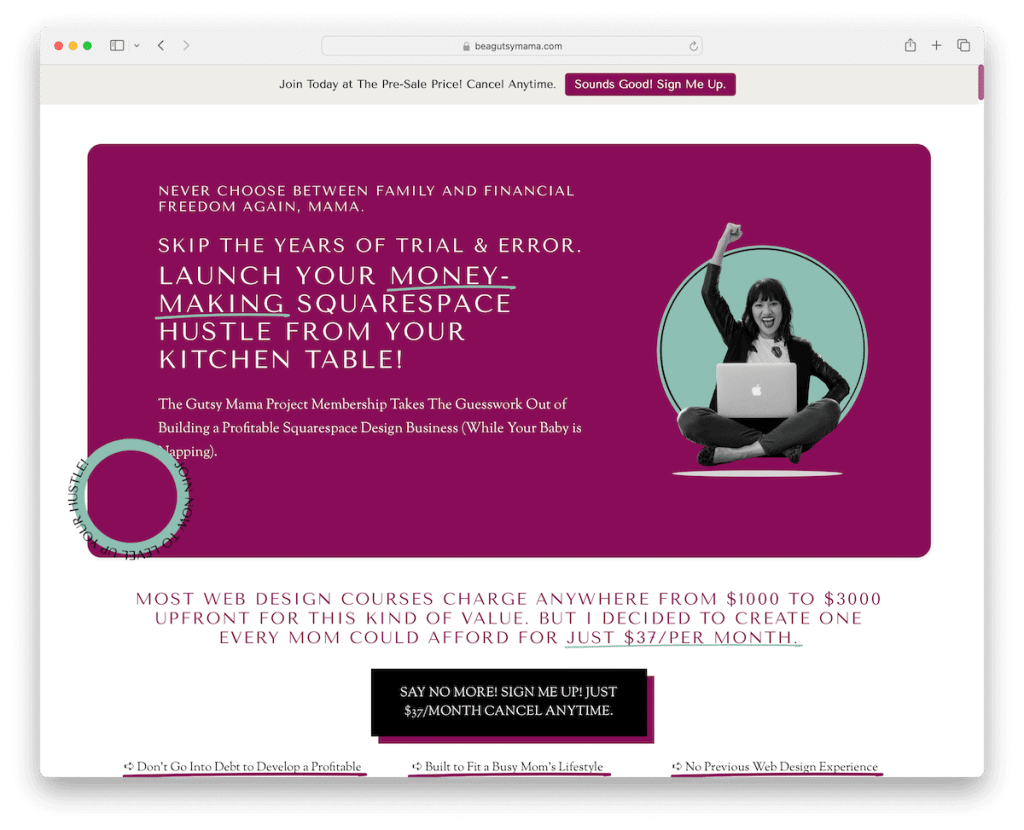
1. مشروع شجاعة ماما
بنيت مع: Squarespace

صفحة Squarespace الخاصة بمشروع Gutsy Mama تُبرزها. على الفور، تجذب عبارة CTA المنبثقة انتباهك، ويوجد إشعار رائع على الشريط العلوي لاتخاذ إجراء فوري.
على الرغم من كونه غنيًا بالنصوص، إلا أنه أنيق للغاية وسهل القراءة. فيبي اللون؟ ممتعة تماما.
فهي تحتوي على عناصر لاصقة تظل ثابتة أثناء التمرير، وأزرار CTA موضوعة بشكل مثالي لجذب انتباهك، وحتى الأسئلة الشائعة حول الأكورديون لإبقاء الأمور مرتبة.
إنه مثل التفكير في كل التفاصيل لجعل زيارتك سلسة وجذابة.
ملحوظة: عزز معدلات التحويل الخاصة بك من خلال نافذة منبثقة جذابة.
لماذا اخترناه : لأنه يوازن بين المعلومات الشاملة وعناصر التصميم الجذابة.
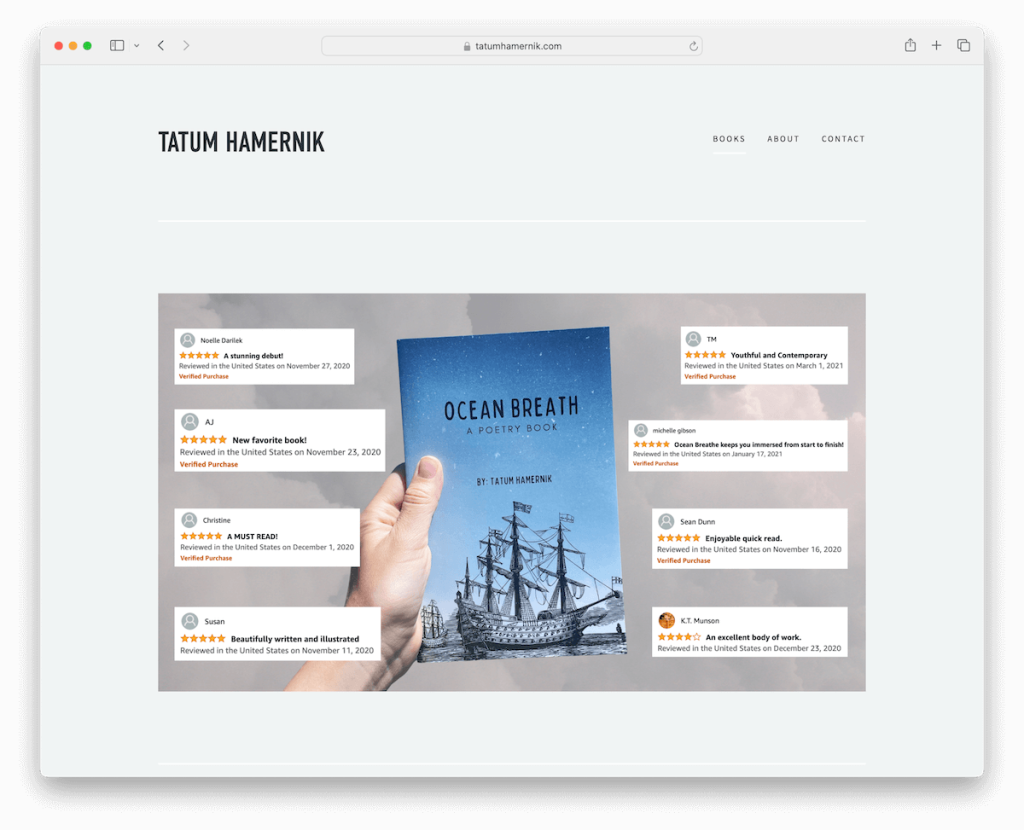
2. تاتوم هاميرنيك
بنيت مع: Squarespace

يعد موقع Squarespace الخاص بـ Tatum Hamernik بمثابة جوهرة. إنها تشبه الصفحة المقصودة منذ البداية، مع رأس وتذييل بسيط.
يوجد شريط تمرير رائع للمراجعات يعرض تعليقات حقيقية، مما يساهم في زيادة المبيعات. كما أنه يحتوي على شبكة رائعة تتيح لك إلقاء نظرة خاطفة داخل الكتاب، مما يجذبك إليه.
بالإضافة إلى ذلك، يوجد زر Amazon CTA لسهولة الشراء.
وإذا كنت مهتمًا، فهناك صفحات "حول" و"الاتصال" لاستكشاف المزيد حول Tatum والتواصل معه.
ملحوظة: قم ببناء المصداقية والثقة من خلال المراجعات والشهادات.
لماذا اخترناه : بسبب تصميمه الأنيق والمركّز الذي يعرض الكتاب ويروج له بذكاء.
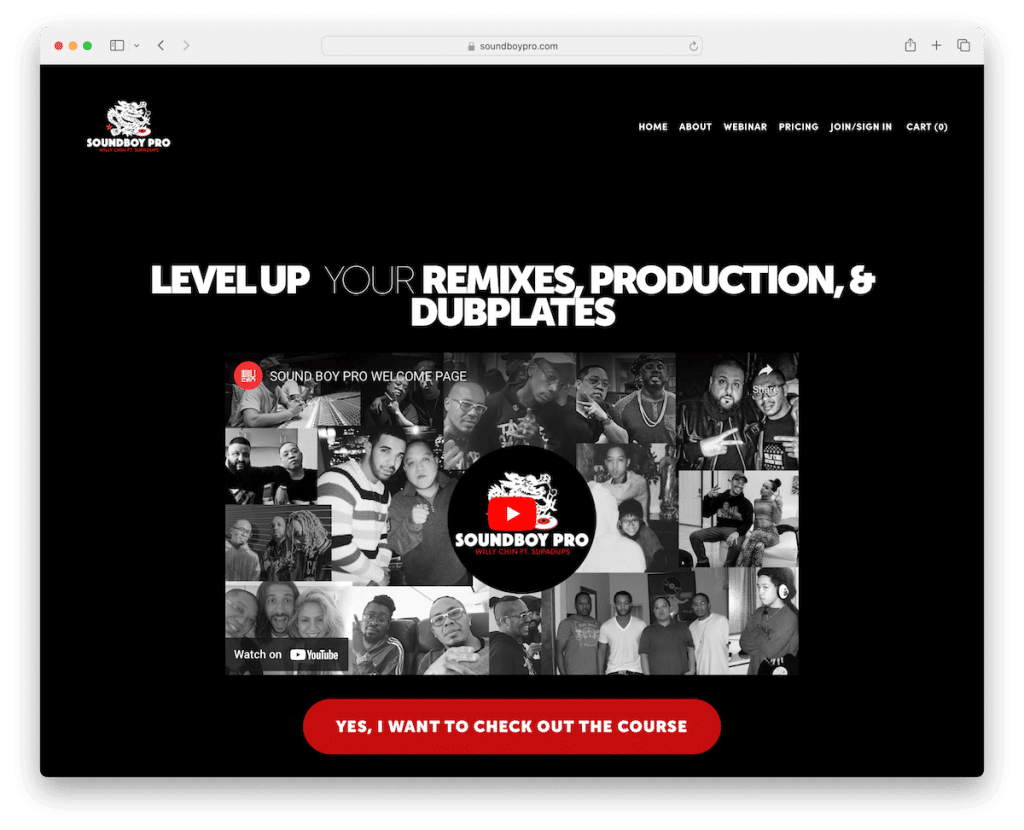
3. ساوند بوي برو
بنيت مع: Squarespace

تضربك الصفحة المقصودة لـ Soundboy Pro's Squarespace بتصميم داكن وجريء، مما يترك انطباعًا أوليًا قويًا.
إنها بسيطة ونظيفة، مع التنقل الذي يحتوي على روابط انتقال سهلة الاستخدام والتي تنقلك عبر الصفحة دون الحاجة إلى التمرير.
هناك مقاطع فيديو مضمنة لمزيد من المعلومات والإقناع، وأزرار CTA الحمراء تلك؟ لا يمكن أن تفوتهم.
يضيف تأثير موقع الويب المنظر المتحرك عمقًا رائعًا، في حين أن نموذج التسعير والاتصال واضح ومباشر.
التذييل؟ الحد الأدنى، مع الأساسيات فقط. الأمر كله يتعلق بالحيوية والكفاءة.
ملحوظة: إحدى الإستراتيجيات الرائعة لجذب انتباه زوار موقعك هي استخدام تصميم موقع ويب داكن/أسود.
لماذا اخترناه : بسبب مظهره الداكن الغامر وتصميمه سهل الاستخدام، حيث يمزج التأثير البصري مع سهولة التنقل.
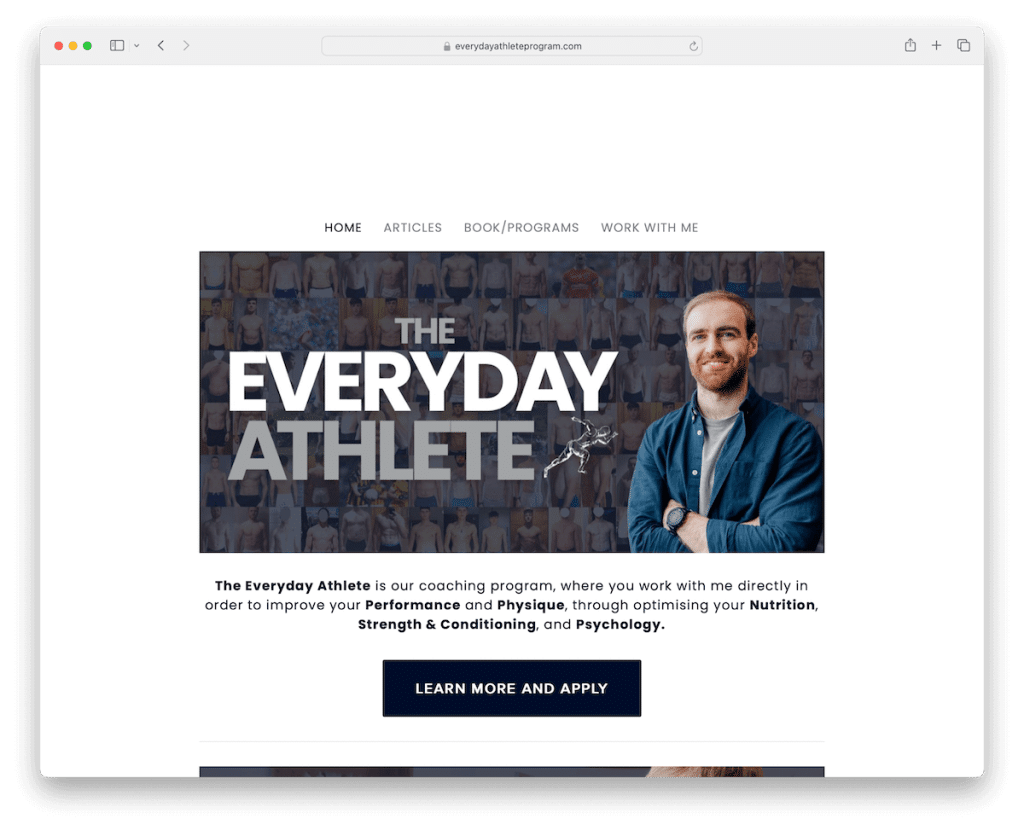
4. الرياضي اليومي
بنيت مع: Squarespace

يعد موقع Everyday Athlete's Squarespace بمثابة نسمة من الهواء المنعش بأجوائه النظيفة والبسيطة.
تتميز بتصميم أنيق ومربع يحافظ على تنظيم كل شيء. تبرز أزرار CTA الداكنة، وتحثك على النقر.
هناك موجز Instagram يعرض اللحظات الحقيقية، ويضيف لمسة شخصية. بالإضافة إلى ذلك، ستجد أيقونات الوسائط الاجتماعية في التذييل لسهولة الاتصال.
على الرغم من أنها ليست مجرد صفحة مقصودة، إلا أن الصفحة الرئيسية تعمل كصفحة واحدة، مما يجذبك ويرشدك بسلاسة عبر الموقع.
ملحوظة: لا تزدحم تصميم صفحتك المقصودة وتحشوها بعناصر ورسوم متحركة وتأثيرات فاخرة. نوصي بإبقائها بسيطة وبسيطة. (اطلع على المزيد من أمثلة مواقع الويب البسيطة الممتازة.)
لماذا اخترناه : بسبب بساطته وتكامله السلس بين العناصر الاجتماعية.
أفضل قوالب الصفحات المقصودة Squarespace
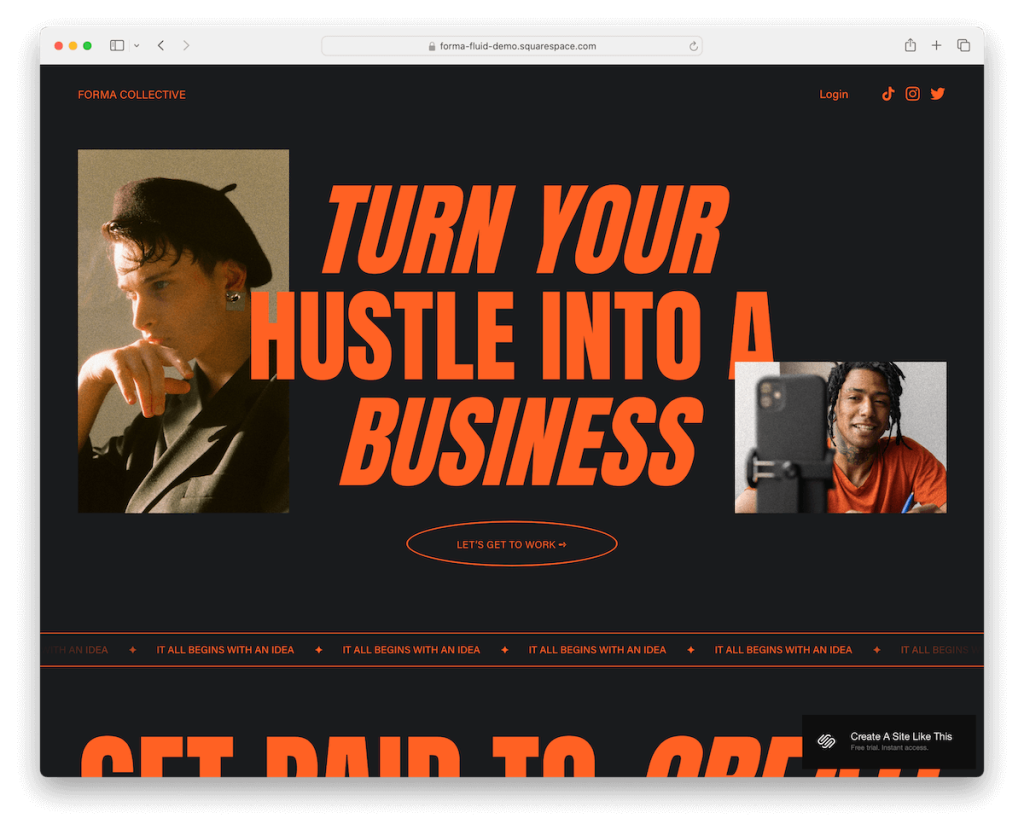
1. الشكل

يتميز قالب Forma Squarespace بتصميم داكن أنيق يجعله مميزًا حقًا.
ما الذي يلفت انتباهك؟ الطباعة البرتقالية الكبيرة والمتناقضة التي لا يمكن تفويتها.
أثناء التمرير، يتم تحميل المحتوى بسلاسة، مما يجعلك مستمتعًا. إنه يحتوي على كل شيء بدءًا من خطط التسعير الواضحة وحتى نموذج الاتصال سهل الاستخدام.
والتذييل؟ إنها ليست مجرد فكرة لاحقة - فهي مليئة بالأيقونات الاجتماعية ونموذج الاشتراك، مما يجعل البقاء على اتصال وتحديث الأمور أمرًا سهلاً.
إنها حديثة وجريئة وتفاعلية.
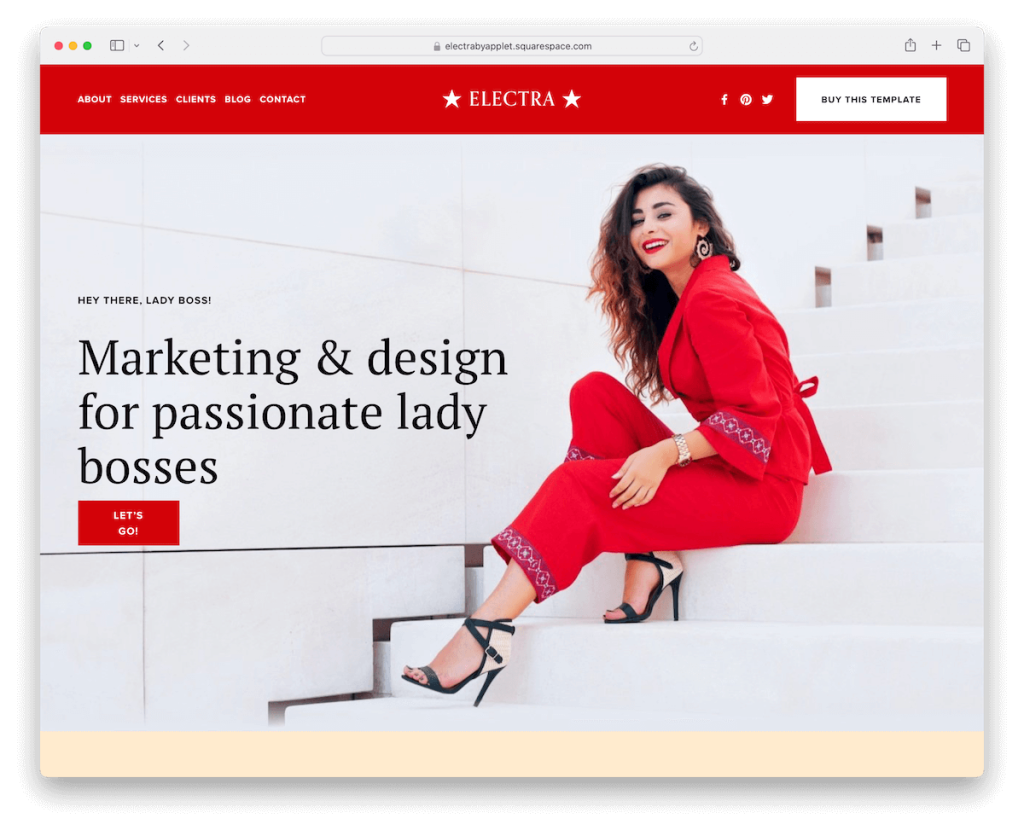
مزيد من المعلومات / تنزيل العرض التوضيحي2. إلكترا

يعد مثال الصفحة المقصودة لـ Electra Squarespace بمثابة موجة من الطاقة الحديثة بتصميمها النابض بالحياة.
رأس وتذييل الصفحة؟ نظيفة للغاية، مما يجعلها تجربة خالية من الفوضى.
إنه يتميز بقسم "كما هو موضح في" لإظهار المصداقية، بالإضافة إلى حزم التسعير الموضوعة بوضوح لسهولة الاختيار. لا تفوت شريط التمرير الخاص بالشهادة – فهو وسيلة ذهبية لبناء الثقة.
هناك أيضًا نموذج اتصال للتواصل بسهولة. وبالنسبة لعشاق الجرام، هناك خلاصة جاهزة للنشر على Instagram والتي تحافظ على صورك متجددة وجذابة.
إلكترا أنيقة وعملية.
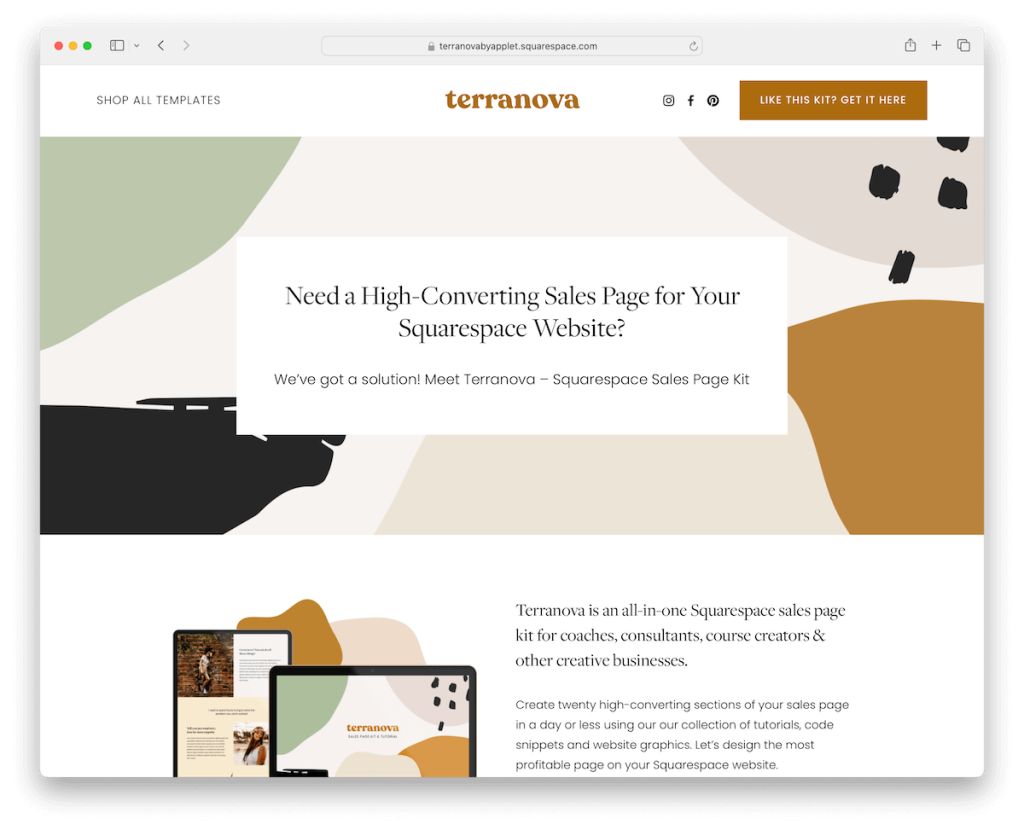
مزيد من المعلومات / تنزيل العرض التوضيحي3. تيرانوفا

يعد قالب الصفحة المقصودة Terranova بمثابة غوص عميق في التفاصيل مع عشرين قسمًا مميزًا للصفحة، تم تصميم كل منها بعناية.
ويأتي مزودًا برسومات Canva، مما يضيف لمسة مخصصة دون أي متاعب.
نظام الألوان؟ مهدئ للعين، مما يجعل كل زيارة مريحة.
إنه لا يبخل بالمعلومات، ويقدم خطط تسعير متعمقة وأكورديونات مفيدة للأسئلة الشائعة لتوضيح أي استفسارات.
يرتكز التذييل، بتباينه الداكن، على التصميم ويربط كل شيء معًا بشكل جميل.
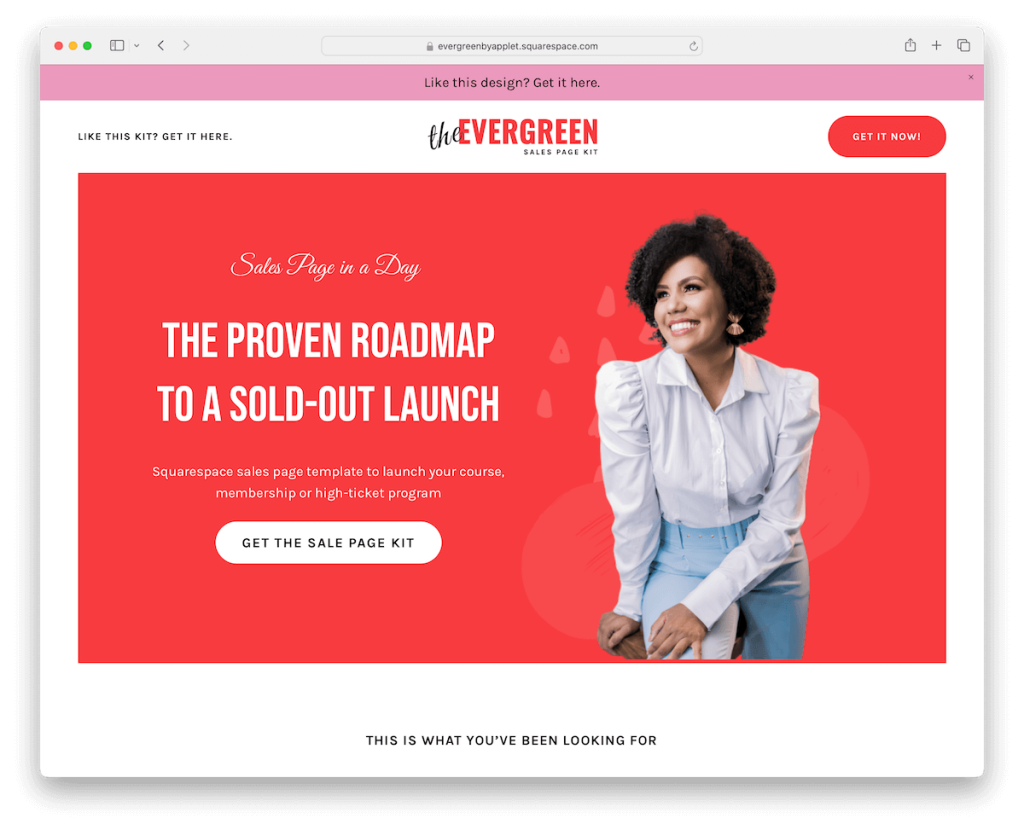
مزيد من المعلومات / تنزيل العرض التوضيحي4. دائمة الخضرة

قالب Evergreen Squarespace يبقيه أنيقًا وبسيطًا، لكن لا تنخدع؛ إنها مليئة بخمسة عشر قسمًا من الصفحات مصممة للمشاركة.
القطعة المركزية؟ صفحة مبيعات طويلة تحكي قصتك بشكل مقنع.
إنه يتميز بصناديق شهادات العملاء التي تبني الثقة من خلال عرض التعليقات الحقيقية. علاوة على ذلك، فإن قسم التسعير واضح ومباشر، مما يسهل على الزوار اتخاذ القرار.
والتذييل الداكن الكبير؟ إنه يثبت الموقع، ويعطيه مظهرًا قويًا ومكتملًا.
إن Evergreen يدور حول البساطة التي تبيعها.
قد تكون مهتمًا أيضًا بمراجعة قوالب صفحات مبيعات Squarespace المتميزة.
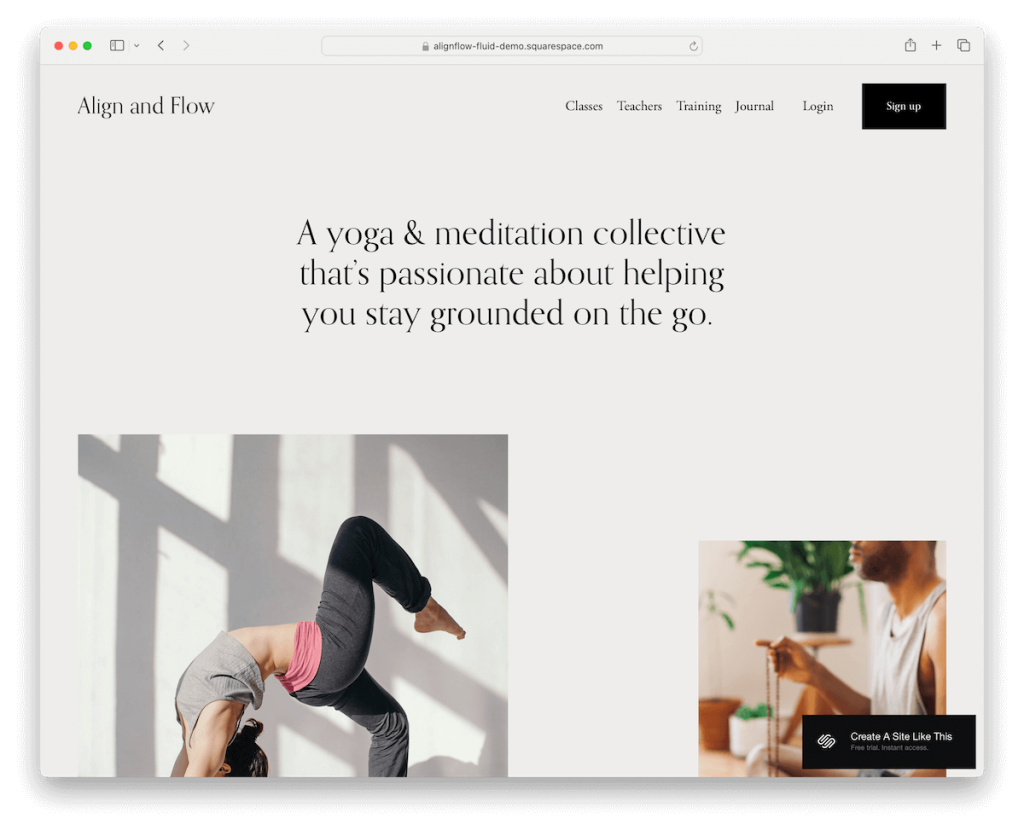
مزيد من المعلومات / تنزيل العرض التوضيحي5. محاذاة

يوفر قالب Alignflow Squarespace أناقة بسيطة بفضل رأسه العائم الذي يبقى معك أثناء التمرير.
يبرز زر CTA الداكن الموجود في شريط التنقل، ليلفت انتباهك ويرشدك بسلاسة إلى الإجراء.
ما هي فلسفتها التصميمية؟ الاقل هو الاكثر.
تخلق الخلفية الرمادية الموحدة للرأس والقاعدة والتذييل مظهرًا متماسكًا. يتميز الموقع أيضًا بخطط تسعير واضحة وسط بحر من الأقسام البيضاء النظيفة.
وفي أسفل الصفحة، يوجد نموذج اشتراك في انتظارك، مما يجعل البقاء على اتصال أمرًا سهلاً.
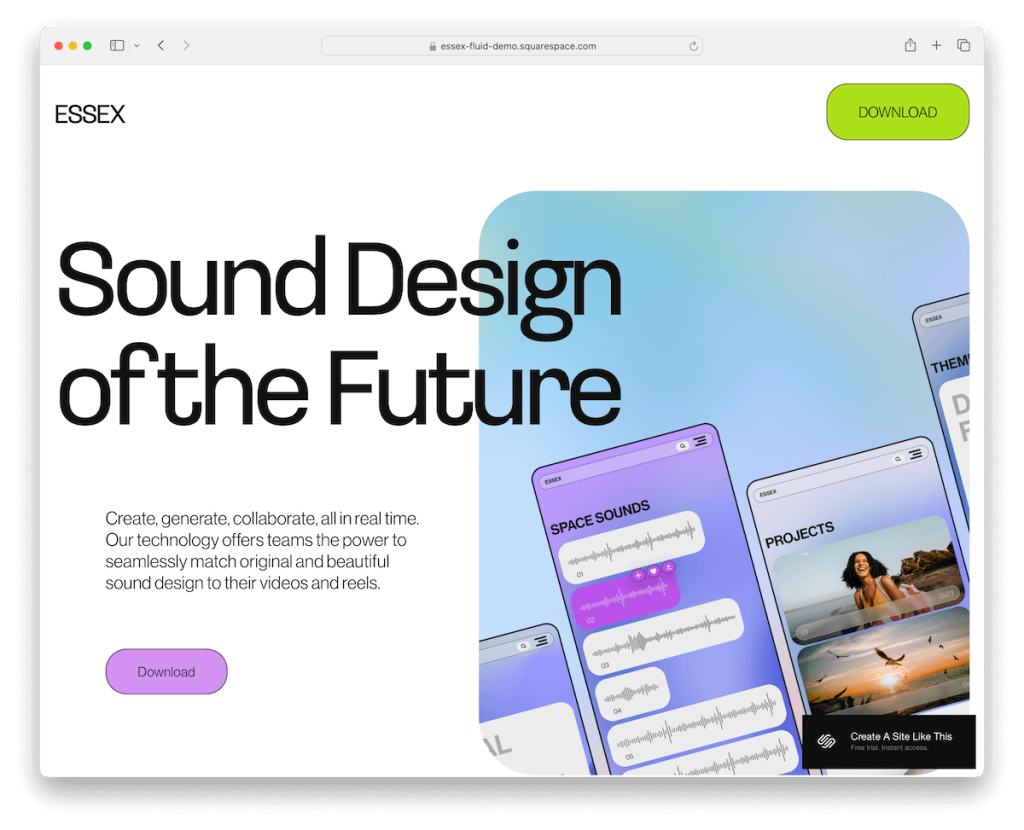
مزيد من المعلومات / تنزيل العرض التوضيحي6. إسيكس

يجلب قالب Essex Squarespace تلك الأجواء الديناميكية الشبيهة بالهاتف المحمول إلى سطح المكتب.

إنها تحتوي على رسوم متحركة قابلة للتمرير تضيف طبقة من التفاعل، مما يجعل كل زيارة بمثابة رحلة صغيرة.
زر CTA في الرأس؟ نقرات بارزة جدًا وجذابة عمليًا، والتي يمكن أن تحسن معدل التحويل بشكل كبير.
في أسفل التذييل، يوجد نموذج اشتراك يجعل الاتصال أمرًا سهلاً.
لكن العناصر المذهلة الحقيقية هي الخلفيات المنظرة والمتحركة - فهي تخلق إحساسًا بالعمق والحركة الآسرة.
إسيكس مفعمة بالحيوية وجذابة ومن المستحيل تجاهلها.
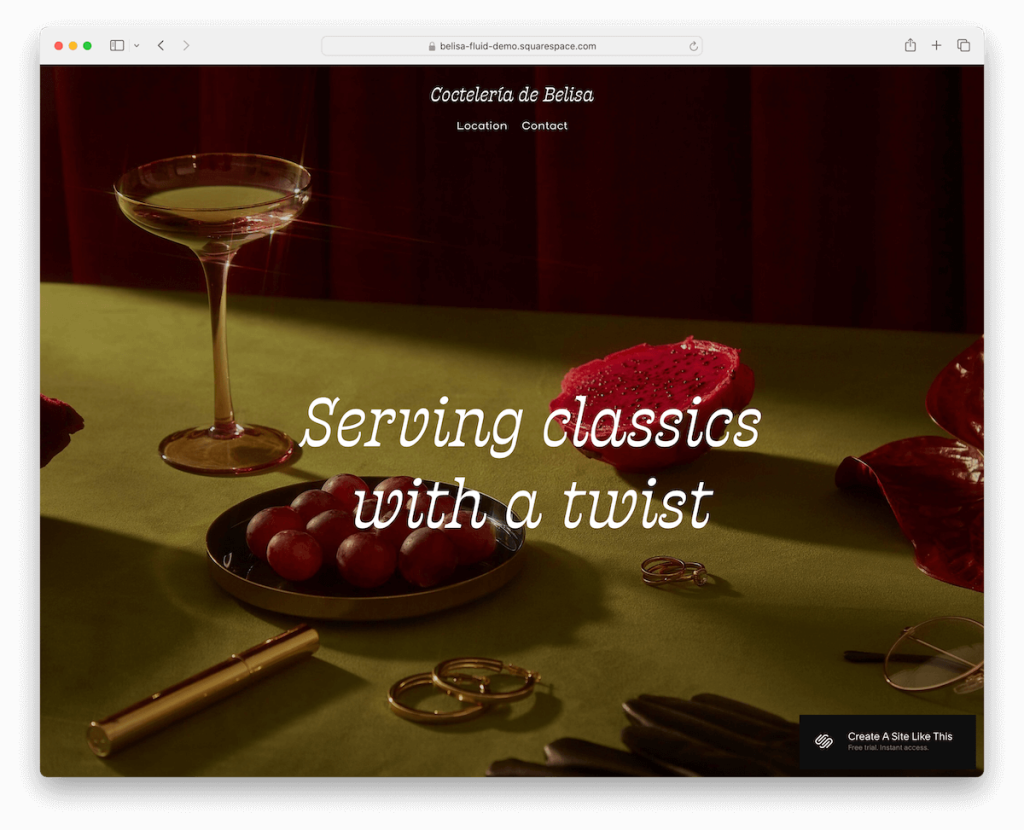
مزيد من المعلومات / تنزيل العرض التوضيحي7. بيليسا

يبهر قالب الصفحة المقصودة Belisa Squarespace بخلفية صورة بملء الشاشة تجذب انتباهك على الفور.
الرأس الشفاف؟ يتحول لونه إلى اللون الأسود الصلب بشكل سحري ويطفو في الأعلى أثناء التمرير لأسفل، ويكون موجودًا دائمًا عند الحاجة.
أثناء التعمق أكثر، يتم تحميل المحتوى بسلاسة، مما يحافظ على سلاسة التجربة وجذابتها.
هل تحتاج إلى مزيد من التفاصيل؟ تتكشف أقسام الأكورديون بمعلومات إضافية.
يوجد أيضًا نموذج حجز عبر الإنترنت لتسهيل الحجز، كما أن موجز Instagram الموجود في الأسفل يحافظ على الأجواء متجددة ومتصلة.
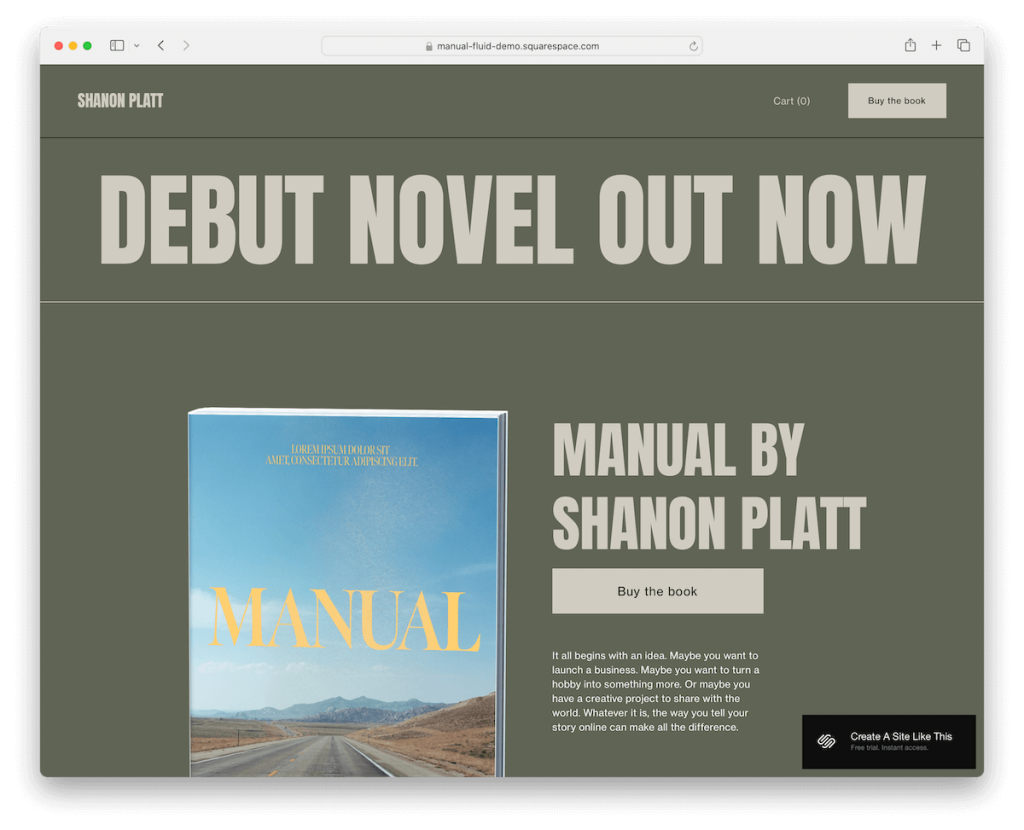
مزيد من المعلومات / تنزيل العرض التوضيحي8. دليل

يتميز قالب Manual Squarespace بخلفيته الخضراء المتماسكة التي توحد الرأس والقاعدة والتذييل، مما يخلق تدفقًا مرئيًا سلسًا.
ستجد في أعلى رأس الصفحة عربة تسوق سهلة الاستخدام وزرًا مقنعًا للحث على اتخاذ إجراء، مما يجعل التنقل واتخاذ الإجراءات أمراً سهلاً.
يستخدم التصميم بذكاء خطوطًا رفيعة لفصل أقسام الصفحة بمهارة، والحفاظ على مظهر نظيف ومنظم.
يدعو نموذج الاشتراك في النشرة الإخبارية إلى المشاركة، بينما تضمن لك الرموز الاجتماعية الموجودة في التذييل البقاء على اتصال.
الدليل عبارة عن دراسة في البساطة والوظيفة، مغلفة بلون أخضر منعش. (ولكن تذكر أنه يمكنك تخصيصه بالكامل.)
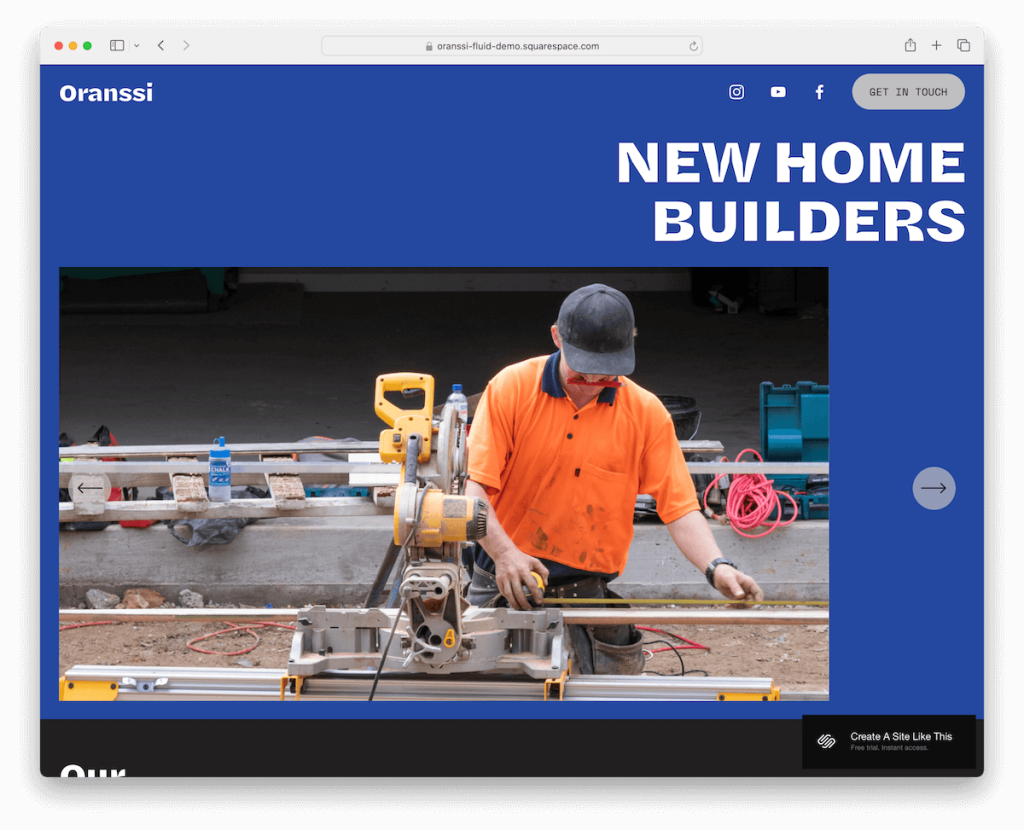
مزيد من المعلومات / تنزيل العرض التوضيحي9. أورانسي

يُبرز قالب Oranssi Squarespace رأسًا عائمًا أساسيًا لكنه فعال: الشعار على اليسار، والأيقونات الاجتماعية، وزر CTA القوي على اليمين - كل ما تحتاجه، في المكان الذي تريده مباشرةً.
تعمق في الأمر، وسيتم الترحيب بك من خلال شريط تمرير يعرض أهم الميزات أو المنتجات.
استمر في التمرير للوصول إلى دائرة المشروع وشريط تمرير شهادة العميل، مما يضيف المصداقية والذوق.
خاتمة؟ خلفية تذييل متحركة فريدة تضفي الحيوية على العمل وتفاصيل الاتصال.
Oransi هو أسلوب بسيط وجذاب ومتوازن تمامًا.
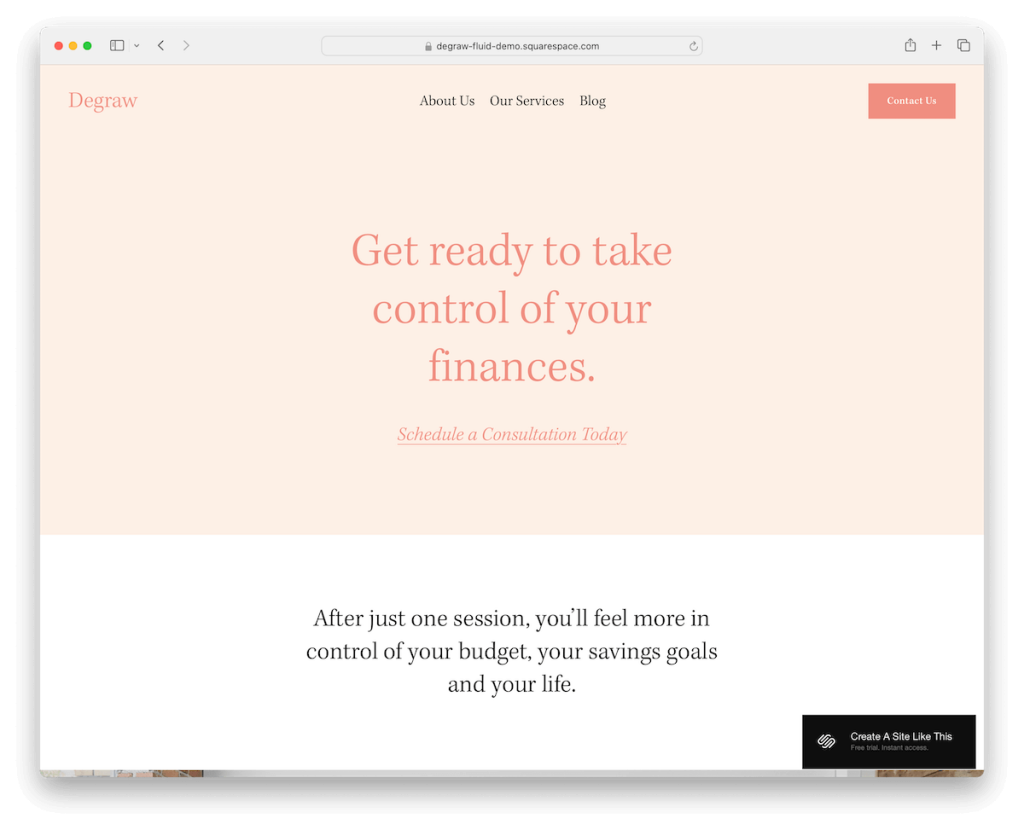
مزيد من المعلومات / تنزيل العرض التوضيحي10. التحلل

Degraw هو قالب للصفحة المقصودة Squarespace يسحر بتصميمه الأنثوي الخفيف الذي يبدو أنيقًا وجذابًا.
يلعب رأسه خدعة صغيرة أنيقة: فهو يختفي أثناء التمرير لأسفل ويظهر مرة أخرى عند التمرير لأعلى مرة أخرى. وهذا يضمن تجربة نظيفة وخالية من التشتيت.
العرض الأولي مليء بالنص، ويحدد نغمة واضحة وغنية بالمعلومات منذ البداية.
في الأسفل، يوجد تذييل مكون من ثلاثة أعمدة ينظم بشكل ذكي تفاصيل الموقع وجهات الاتصال ووسائل التواصل الاجتماعي، مما يسهل الاتصال.
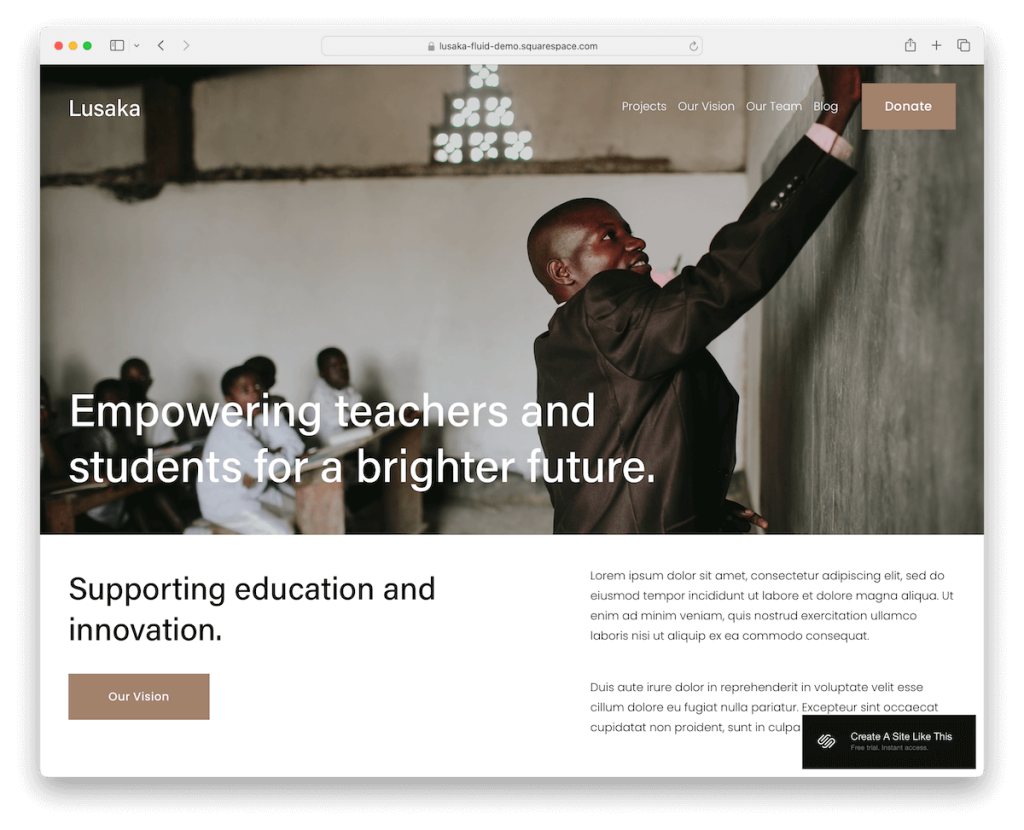
مزيد من المعلومات / تنزيل العرض التوضيحي11. لوساكا

ينضح قالب Lusaka Squarespace بالرقي مع كل نقرة.
يحتوي الرأس الشفاف على زر تبرع مميز، مما يجعل الدعم سلسًا وسهل الوصول إليه.
أثناء الاستكشاف، ستواجه أقسامًا منظمة بشكل جميل تمزج بين الصور والنصوص وعبارات الحث على اتخاذ إجراء الواضحة - كل عنصر مصمم للإلهام والإعلام.
تم تبسيط نموذج الاتصال لسهولة ودعوة الاستفسارات أو الاتصالات.
والتذييل البسيط؟ ملخص واضح يتضمن تفاصيل العمل والروابط السريعة، مما يضمن أن كل ما تحتاجه هو مجرد نقرة واحدة.
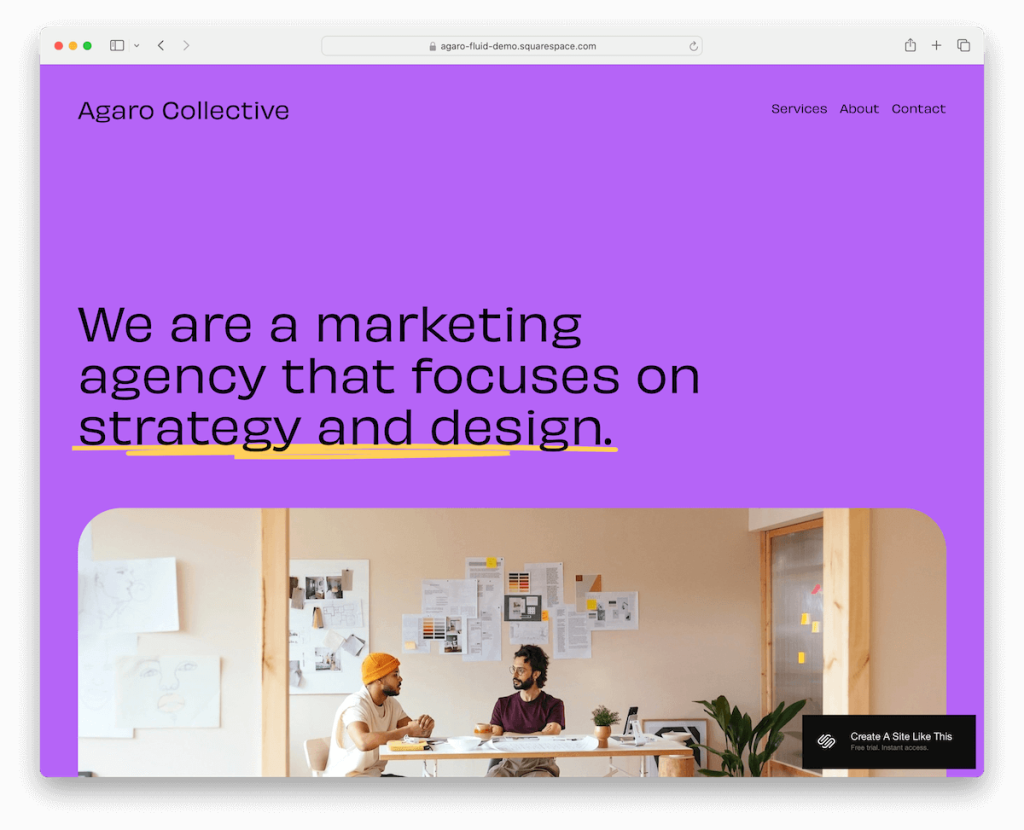
مزيد من المعلومات / تنزيل العرض التوضيحي12. اجارو

يمتلئ قالب Agaro بالطاقة بفضل خلفيته المتدرجة النابضة بالحياة، والتي تضفي طابعًا حيويًا على الفور.
انغمس في التفاصيل الرائعة والتقط النص المنزلق المتحرك الذي يضيف طبقة ديناميكية إلى تجربة التصفح لديك.
طريقة عرض الصور؟ فريدة تمامًا، مما يجعل كل تمريرة اكتشافًا.
والتذييل الداكن المتباين ليس مجرد ملاحظة ختامية؛ إنه مركز للمعلومات الإضافية والروابط والأيقونات الاجتماعية، مما يكمل التصميم بأناقة.
Agaro جريء وممتع ولا ينسى أن يكون مفيدًا.
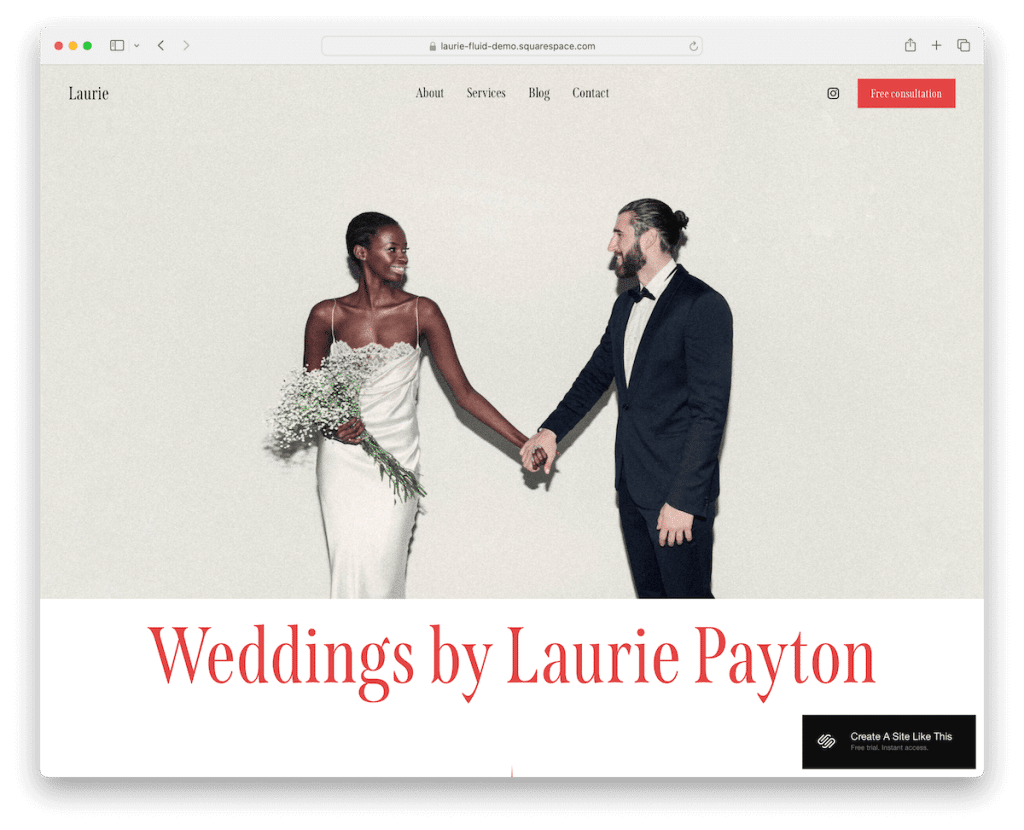
مزيد من المعلومات / تنزيل العرض التوضيحي13. لوري

قالب Laurie Squarespace عبارة عن وليمة بصرية تحتوي على أقسام صور مذهلة كاملة العرض تجذبك إلى القصة.
الطباعة؟ تباين مذهل بين اللونين الأسود والأحمر يبرز في مقابل التصميم الخفيف، مما يضيف لمسة من الدراما والأناقة.
إن شريط تمرير شهادة العميل الأصلي وأقسام قصص الزفاف صادقة، وتقدم لمحة عن القصص الخيالية الواقعية.
ولا تفوت أداة الاشتراك الموجودة في التذييل - إنها تذكرة للبقاء على اتصال والاطلاع على كل جديد.
لوري هي الرومانسية والرقي، متشابكان بشكل جميل.
ملحوظة : هل شاهدت مجموعتنا من أفضل مواقع حفلات الزفاف على Squarespace؟
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء صفحة مقصودة باستخدام Squarespace
يمكن أن يكون إنشاء صفحة مقصودة جذابة على Squarespace أمرًا سهلاً باتباع الخطوات الصحيحة.
- التسجيل أو تسجيل الدخول : توجه إلى Squarespace.com وقم بالتسجيل للحصول على حساب جديد أو قم بتسجيل الدخول إلى حسابك الحالي. اختر الخطة التي تناسب احتياجاتك، مع الأخذ في الاعتبار أنه يمكنك البدء بالتجربة لاستكشاف المنصة أولاً.
- تحديد قالب : تصفح مكتبة نماذج Squarespace بمجرد تسجيل الدخول. ابحث عن القوالب المصممة خصيصًا للصفحات المقصودة أو التي تركز بشدة على تخطيطات الصفحة الواحدة. اختر واحدًا يتوافق مع رؤيتك وأهدافك.
- تخصيص القالب الخاص بك : بعد اختيار القالب الخاص بك، ابدأ في تخصيصه ليناسب علامتك التجارية. يُسهل محرر السحب والإفلات في Squarespace تعديل التخطيطات وإضافة أقسام جديدة وإدراج عناصر مثل النص والصور والأزرار. انتبه بشكل خاص إلى عنوانك الرئيسي والعبارات التي تحث المستخدم على اتخاذ إجراء (CTA) - فهي أساسية لجذب انتباه زوار موقعك.
- أضف المحتوى الخاص بك : املأ صفحتك المقصودة بمحتوى مقنع يتحدث إلى جمهورك. يتضمن ذلك النصوص والصور ومقاطع الفيديو وأي شيء آخر ينقل رسالتك بشكل فعال. تأكد من أن المحتوى الخاص بك يجذب الزائرين ويوجههم نحو الإجراء المقصود، مثل الاشتراك أو الشراء.
- تحسين محركات البحث : قم بتحسين الصفحة المقصودة لمحركات البحث للمساعدة في العثور عليها عبر الإنترنت. يوفر Squarespace أدوات تحسين محركات البحث المضمنة حيث يمكنك إضافة عناوين تعريف وأوصاف وتخصيص عناوين URL والمزيد.
- المعاينة والنشر : قبل البث المباشر، استخدم ميزة المعاينة في Squarespace لترى كيف تبدو صفحتك المقصودة على الأجهزة المختلفة. بمجرد رضاك عن التصميم والوظيفة، اضغط على زر النشر.
الأسئلة الشائعة حول الصفحات المقصودة لـ Squarespace
هل يمكنني دمج أدوات الطرف الثالث مع صفحتي المقصودة على Squarespace؟
نعم، يتيح لك Squarespace دمج مجموعة واسعة من أدوات وخدمات الجهات الخارجية، بما في ذلك منصات التسويق عبر البريد الإلكتروني وموجزات الوسائط الاجتماعية وأدوات التحليلات، مما يعزز وظائف صفحتك المقصودة.
هل من الممكن تخصيص صفحتي المقصودة على Squarespace للأجهزة المحمولة؟
نعم. تم تصميم قوالب Squarespace لتكون سريعة الاستجابة، مما يعني أن صفحتك المقصودة سيتم ضبطها تلقائيًا لتبدو رائعة على الأجهزة المحمولة. يمكنك أيضًا إجراء تعديلات محددة على التصميم لعرض الهاتف المحمول من خلال محرر الموقع.
كيف يمكنني تحسين سرعة تحميل صفحتي المقصودة على Squarespace؟
لتحسين سرعة التحميل، قم بتحسين صورك عن طريق تغيير حجمها أو استخدام محرر الصور المدمج في Squarespace، والحد من استخدام التعليمات البرمجية المخصصة، وتقليل عدد مقاطع الفيديو الكبيرة أو النصوص البرمجية المعقدة على صفحتك.
هل يستطيع IA/B اختبار إصدارات مختلفة من صفحتي المقصودة على Squarespace؟
Squarespace نفسها لا تقدم أدوات اختبار A/B مدمجة. ومع ذلك، يمكنك استخدام خدمات الجهات الخارجية لإجراء اختبار A/B عن طريق توجيه المستخدمين إلى عناوين URL مختلفة أو استخدام عمليات حقن التعليمات البرمجية المخصصة لسيناريوهات اختبار أكثر تقدمًا.
كيف أتأكد من أن صفحتي المقصودة على Squarespace صديقة لمحركات البحث (SEO)؟
استخدم إعدادات SEO الخاصة بـ Squarespace عن طريق إضافة الكلمات الرئيسية ذات الصلة إلى عنوان صفحتك ووصف التعريف والعناوين. تأكد أيضًا من أن عناوين URL الخاصة بك نظيفة ووصفية، واستفد من العلامات البديلة للصور. يساعد تحديث المحتوى الخاص بك بانتظام أيضًا على تحسين أداء تحسين محركات البحث.
ما هي أفضل طريقة لجمع معلومات الزائر من خلال صفحتي المقصودة على Squarespace؟
استخدم Form Block الخاص بـ Squarespace لجمع معلومات الزائر. يمكنك تخصيص النماذج لالتقاط البيانات المطلوبة، مثل الأسماء أو عناوين البريد الإلكتروني أو التعليقات، ودمجها مع خدمات التسويق عبر البريد الإلكتروني لأتمتة عملية المتابعة الخاصة بك.
