17 лучших примеров целевых страниц Squarespace 2024
Опубликовано: 2024-03-15Хотите проверить несколько вдохновляющих примеров целевых страниц Squarespace, которые поднимут ваш сайт на ступеньку выше?
Не смотрите дальше!
Эти веб-сайты не просто хорошо выглядят (хотя они, безусловно, делают это); они направлены на создание привлекательного и удобного для пользователя опыта, который очаровывает посетителей с момента их приземления.
Мы также добавили несколько превосходных шаблонов, чтобы вы могли сразу приступить к работе над своим лендингом.
Хотите ли вы создать что-то простое и минимальное или добавить свой творческий подход, все это возможно.
Но сначала разбудите свое воображение этими примерами.
В этом посте рассматриваются :
- Лучшие примеры целевых страниц Squarespace
- Лучшие шаблоны целевых страниц Squarespace
- Как создать целевую страницу с помощью Squarespace
- Часто задаваемые вопросы о целевых страницах Squarespace
- Могу ли я интегрировать сторонние инструменты с моей целевой страницей Squarespace?
- Можно ли настроить целевую страницу Squarespace для мобильных устройств?
- Как я могу улучшить скорость загрузки моей целевой страницы Squarespace?
- Может ли IA/B протестировать разные версии моей целевой страницы на Squarespace?
- Как убедиться, что моя целевая страница Squarespace оптимизирована для SEO?
- Как лучше всего собирать информацию о посетителях через мою целевую страницу Squarespace?
Лучшие примеры целевых страниц Squarespace
Ниже вы найдете тщательно подобранную подборку, демонстрирующую лучшее в творчестве, дизайне и пользовательском опыте — каждое из них является источником вдохновения для ваших веб-проектов.
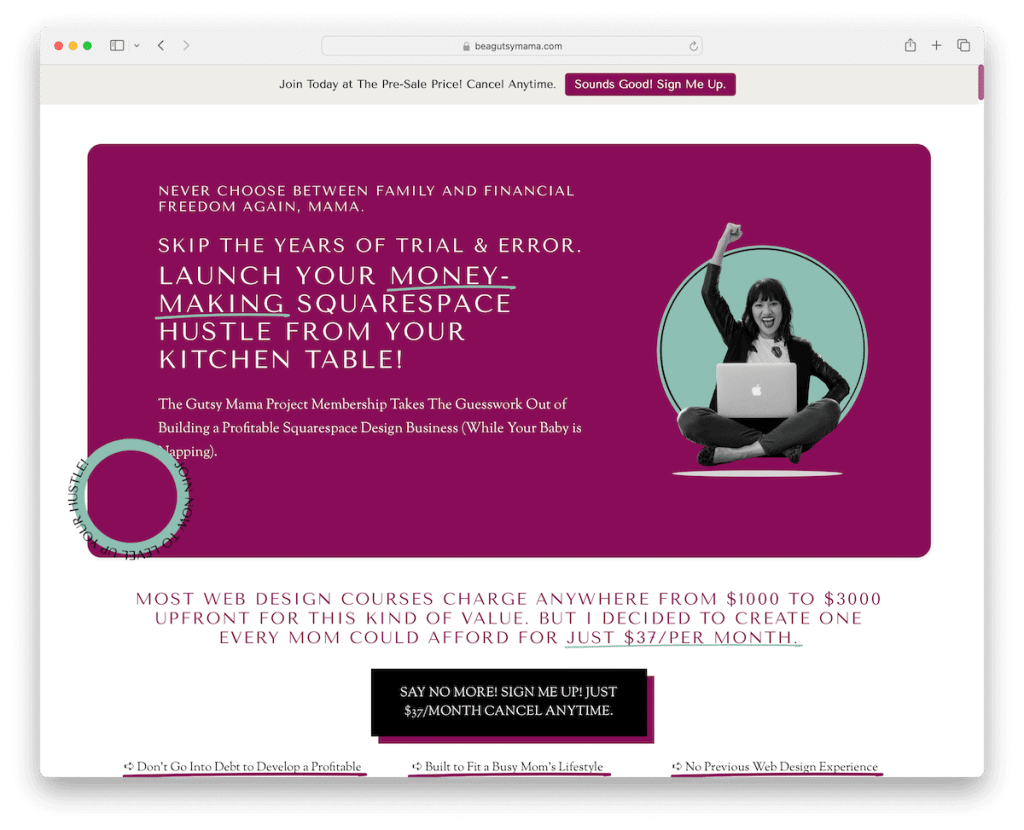
1. Проект «Смелая мама»
Построено с: Squarespace

Страница Squarespace проекта Gutsy Mama Project это подтверждает. Сразу же ваше внимание привлекает всплывающий призыв к действию и классное уведомление на верхней панели для немедленных действий.
Несмотря на насыщенность текста, он очень аккуратен и легко читается. Цветовая атмосфера? Совершенно приятно.
У них есть липкие элементы, которые остаются на месте при прокрутке, кнопки CTA, идеально расположенные, чтобы бросаться в глаза, и даже часто задаваемые вопросы-аккордеон, чтобы все было в порядке.
Кажется, что каждая деталь продумана, чтобы сделать ваш визит приятным и интересным.
Примечание. Повысьте коэффициент конверсии с помощью запоминающегося всплывающего окна.
Почему мы выбрали его : Потому что он сочетает в себе исчерпывающую информацию и захватывающие элементы дизайна.
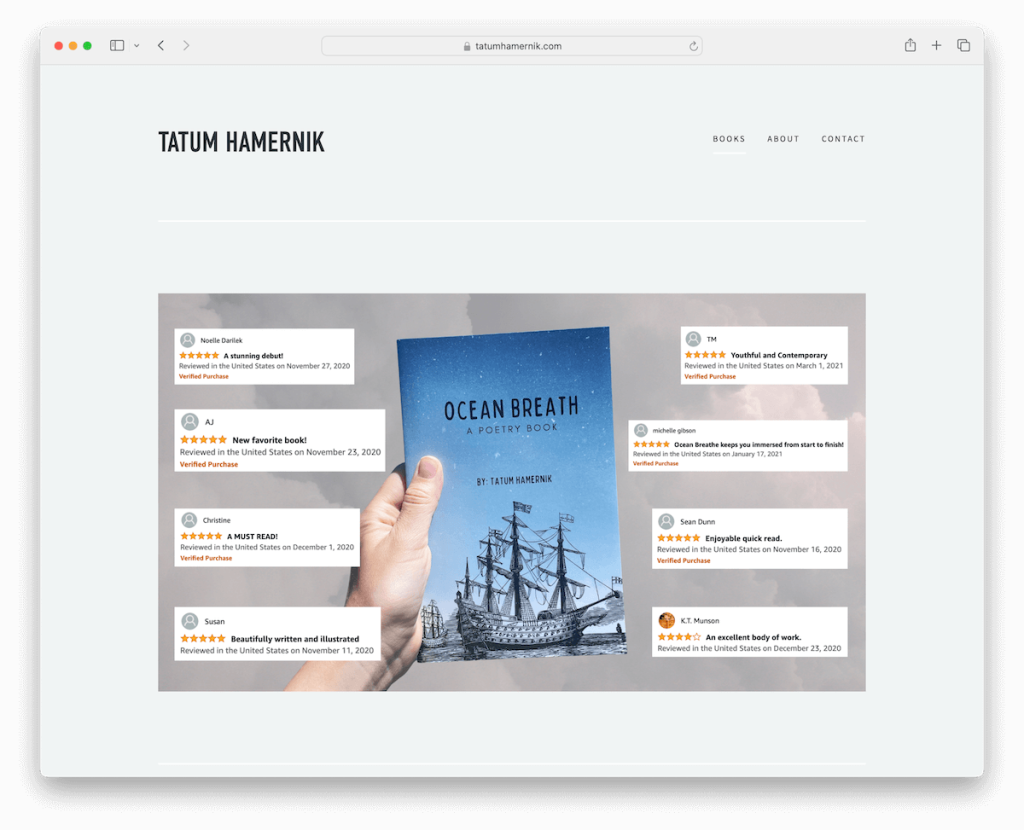
2. Татум Хамерник
Построено с: Squarespace

Сайт Squarespace Татума Хамерника — настоящая жемчужина. С самого начала это похоже на целевую страницу с простым верхним и нижним колонтитулом.
Есть удобный слайдер отзывов, который демонстрирует реальные отзывы, что способствует продажам. У него также есть классная сетка, которая позволяет вам заглянуть внутрь книги, привлекая вас.
Кроме того, есть кнопка Amazon CTA для облегчения покупки.
А если вам интересно, есть страницы «О нас» и «Контакты», где можно узнать больше о Татуме и связаться с ним.
Примечание. Повышайте авторитет и доверие с помощью обзоров и отзывов.
Почему мы выбрали его : из-за его элегантного, целенаправленного дизайна, который умело демонстрирует и продвигает книгу.
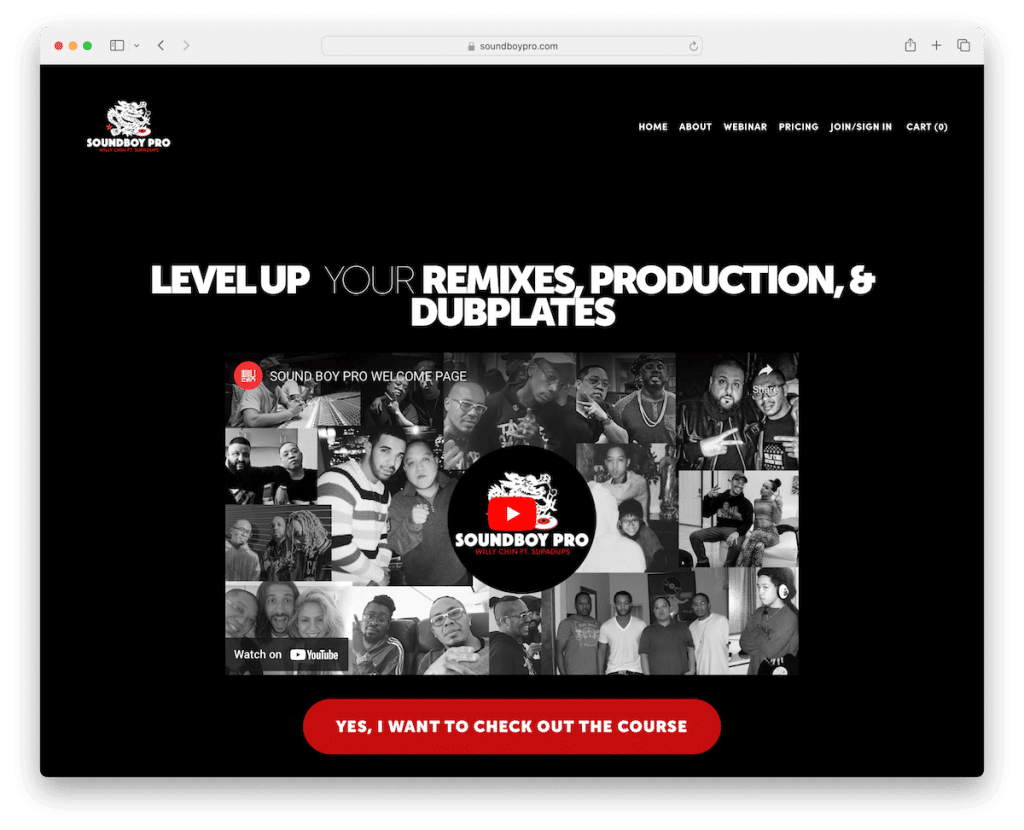
3. Саундбой Про
Построено с: Squarespace

Целевая страница Squarespace Soundboy Pro поражает смелым темным дизайном, производя сильное первое впечатление.
Он простой и понятный, с навигацией, содержащей удобные ссылки перехода, которые позволяют перемещаться по странице без необходимости прокрутки.
Есть встроенные видео для большей информации и убедительности, а эти красные кнопки призыва к действию? Не могу их пропустить.
Эффект параллакса прокрутки веб-сайта добавляет интересную глубину, а цены и контактная форма ясны и понятны.
Нижний колонтитул? Минималистичный, только самое необходимое. Все дело в атмосфере и эффективности.
Примечание. Отличная стратегия привлечения внимания посетителей — использование темного/черного дизайна веб-сайта.
Почему мы выбрали его : из-за его захватывающего темного внешнего вида и удобного дизайна, сочетающего визуальное воздействие с простой навигацией.
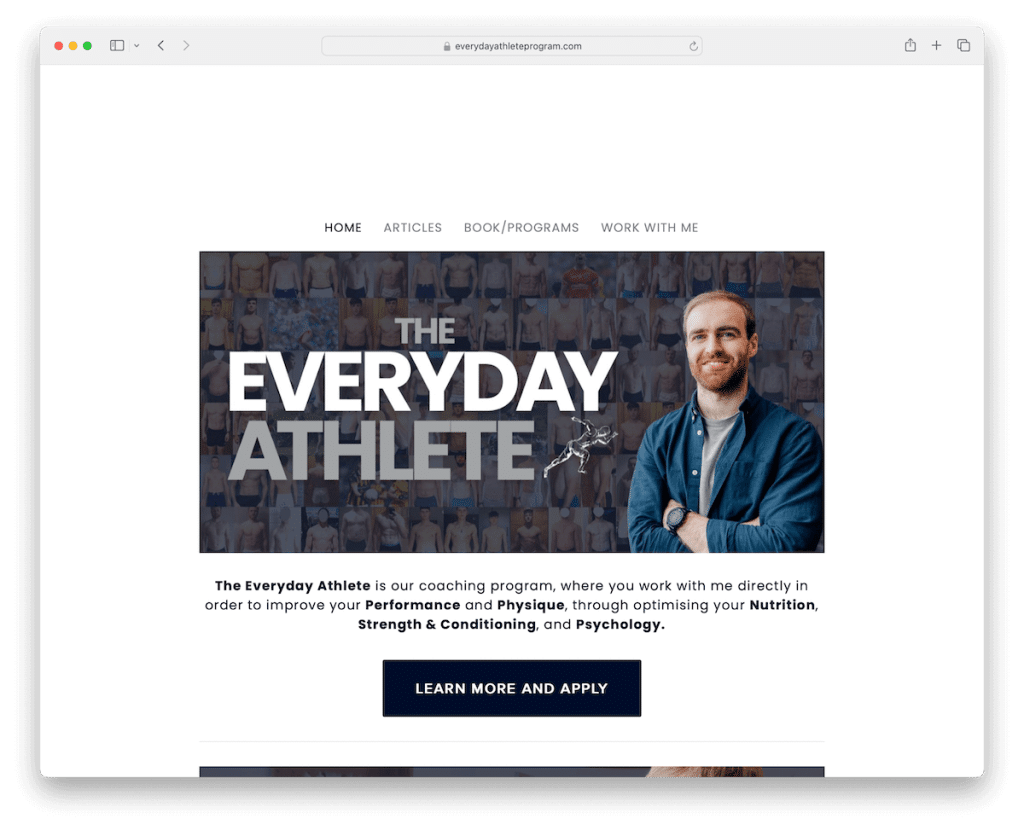
4. Повседневный спортсмен
Построено с: Squarespace

Сайт Squarespace Everyday Athlete’s — это глоток свежего воздуха с его чистой минималистской атмосферой.
Он имеет аккуратную коробочную компоновку, в которой все организовано. Темные кнопки CTA выделяются, побуждая вас нажать.
Есть лента в Instagram, демонстрирующая реальные моменты, добавляющая индивидуальный подход. Кроме того, в нижнем колонтитуле вы найдете значки социальных сетей для удобства подключения.
Хотя это не просто целевая страница, домашняя страница одновременно выполняет функцию целой, привлекая вас и плавно направляя по сайту.
Примечание. Не перегружайте дизайн целевой страницы причудливыми элементами, анимацией и эффектами. Мы рекомендуем сделать его простым и минимальным. (См. еще отличные примеры минималистичных веб-сайтов.)
Почему мы выбрали его : из-за его простоты и плавной интеграции социальных элементов.
Лучшие шаблоны целевых страниц Squarespace
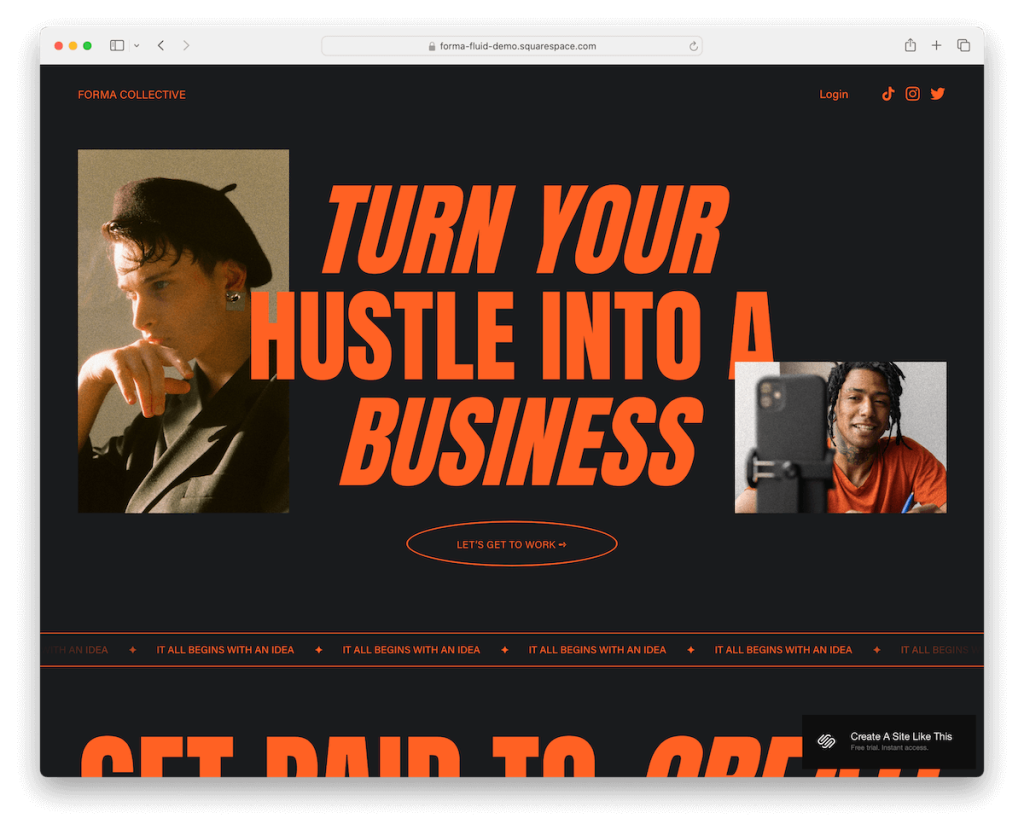
1. Форма

Шаблон Forma Squarespace отличается элегантным темным дизайном, который действительно делает его популярным.
Что бросается в глаза? Крупный контрастный оранжевый шрифт, который невозможно не заметить.
При прокрутке контент загружается плавно, не отпуская вас. Здесь есть все: от понятных тарифных планов до удобной контактной формы.
А нижний колонтитул? Это не просто второстепенная мысль: она наполнена значками социальных сетей и формой подписки, что позволяет легко оставаться на связи и быть в курсе событий.
Это современно, смело и интерактивно.
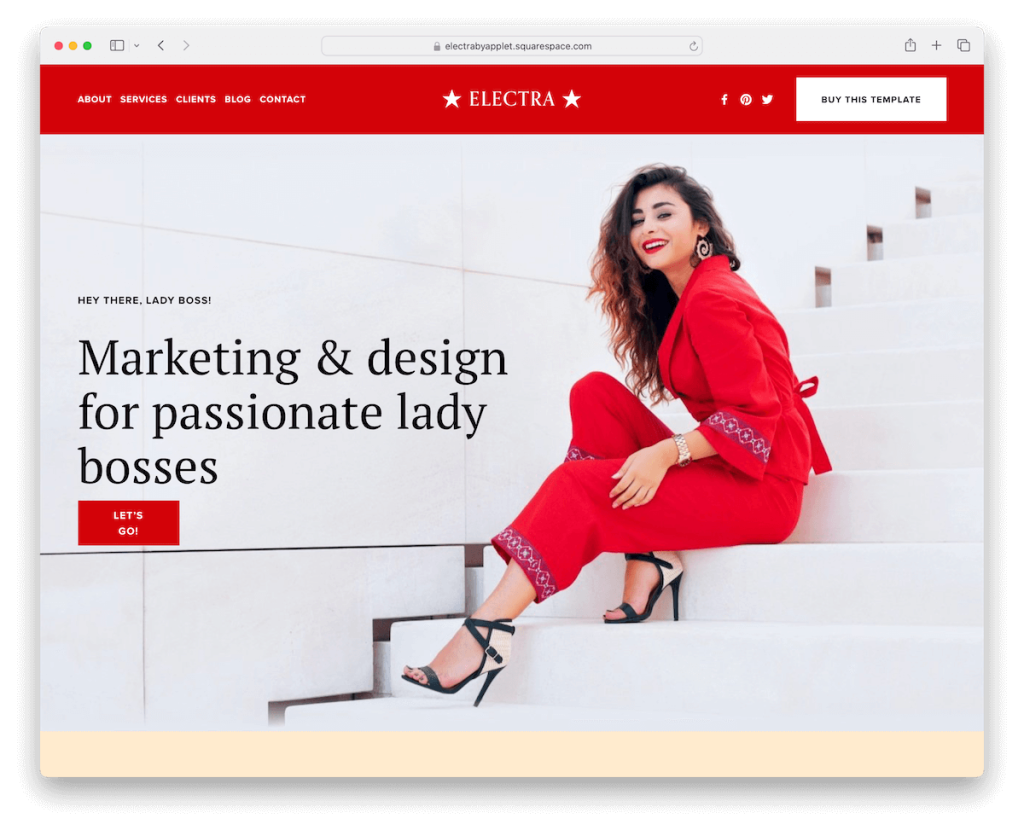
Подробнее / Скачать демо-версию2. Электра

Пример целевой страницы Electra Squarespace — это прилив современной энергии с ярким дизайном.
Верхний и нижний колонтитул? Суперчистота, обеспечивающая отсутствие беспорядка.
Он может похвастаться разделом «как показано на фото», чтобы продемонстрировать надежность, а также четко изложенными ценовыми пакетами для облегчения выбора. Не пропустите слайдер с отзывами – это золото для укрепления доверия.
Также имеется контактная форма, позволяющая легко связаться. А для любителей gram есть готовый канал для Instagram, который сделает ваши визуальные эффекты свежими и привлекательными.
Electra стильная и функциональная.
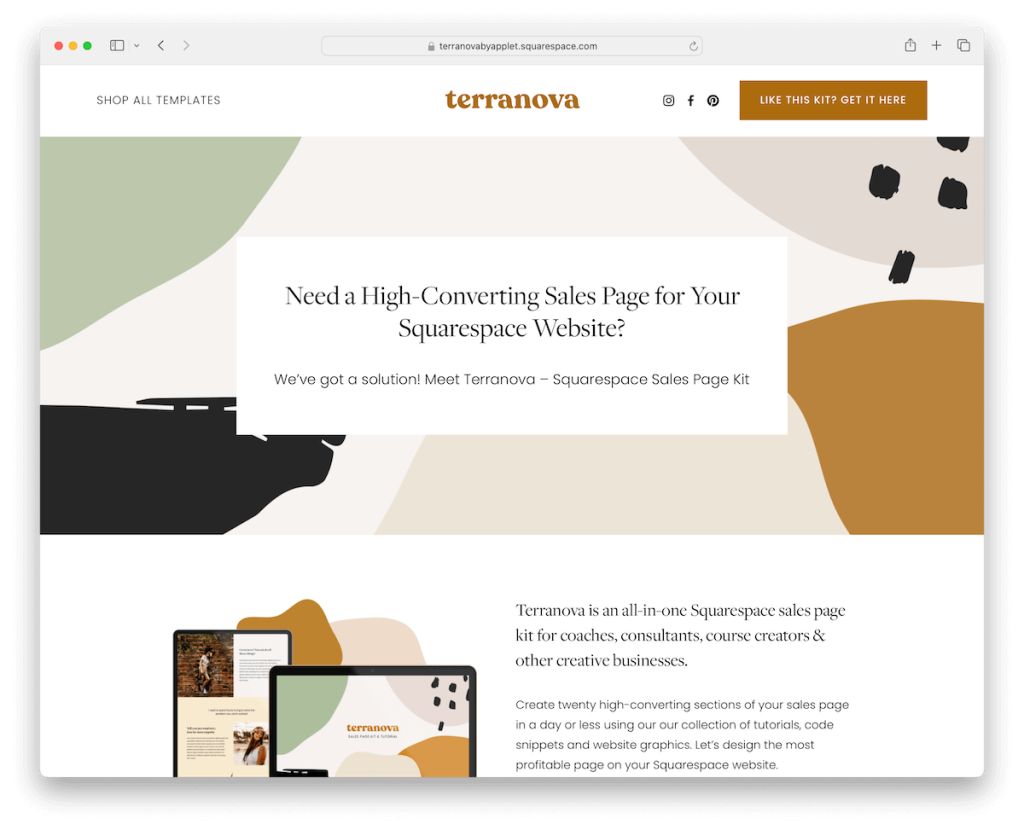
Подробнее / Скачать демо-версию3. Терранова

Шаблон целевой страницы Terranova — это глубокое погружение в детали с двадцатью отдельными разделами страницы, каждый из которых тщательно проработан.
Он оснащен графикой Canva, что позволяет без проблем добавить индивидуальный подход.
Цветовая гамма? Успокаивает глаза, делая каждое посещение расслабляющим.
Он не скупится на информацию, предлагая подробные тарифные планы и удобные ответы на часто задаваемые вопросы, чтобы прояснить любые вопросы.
Нижний колонтитул с его темным контрастом закрепляет дизайн и прекрасно связывает все воедино.
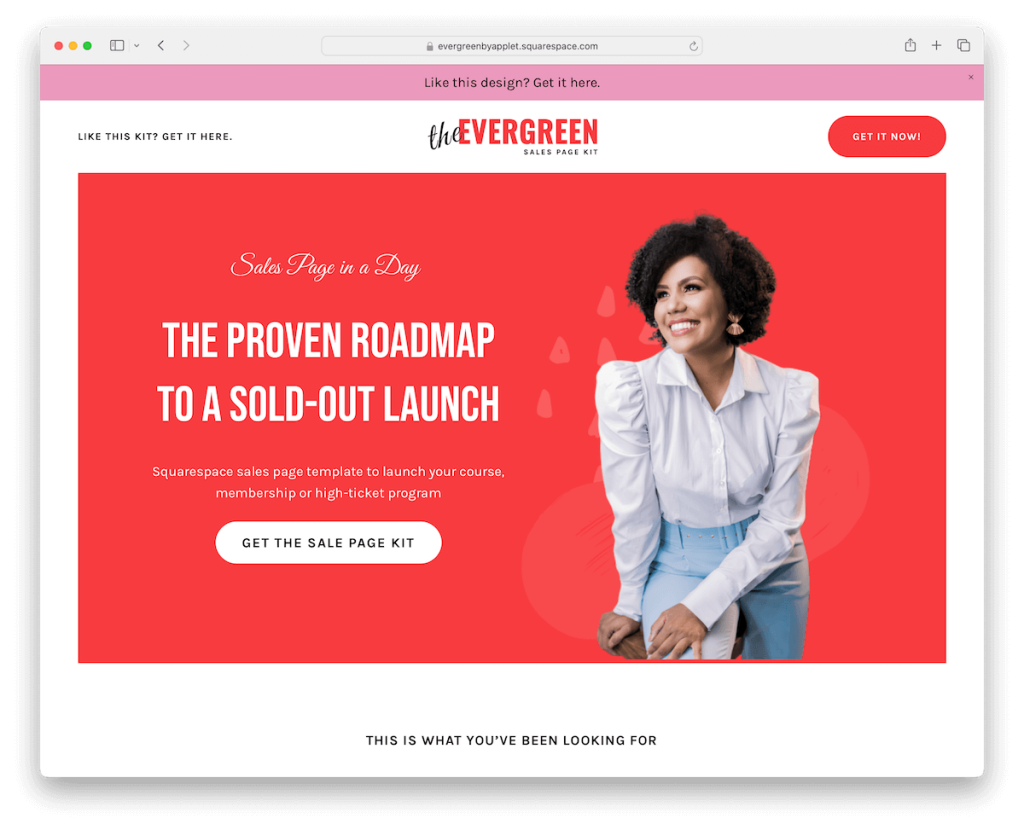
Подробнее / Скачать демо-версию4. Вечнозеленый

Шаблон Evergreen Squarespace выглядит гладким и минималистичным, но не дайте себя обмануть; он состоит из пятнадцати страничных разделов, которые предназначены для привлечения внимания.
Центральное место? Подробная продающая страница, которая убедительно расскажет вашу историю.
В нем есть коробки с отзывами клиентов, которые укрепляют доверие, демонстрируя реальные отзывы. Кроме того, раздел цен прост, что позволяет посетителям легко принять решение.
А большой темный нижний колонтитул? Он закрепляет сайт, придавая ему солидный и законченный вид.
Evergreen – это простота, которая продает.
Возможно, вам также будет интересно ознакомиться с этими первоклассными шаблонами страниц продаж Squarespace.
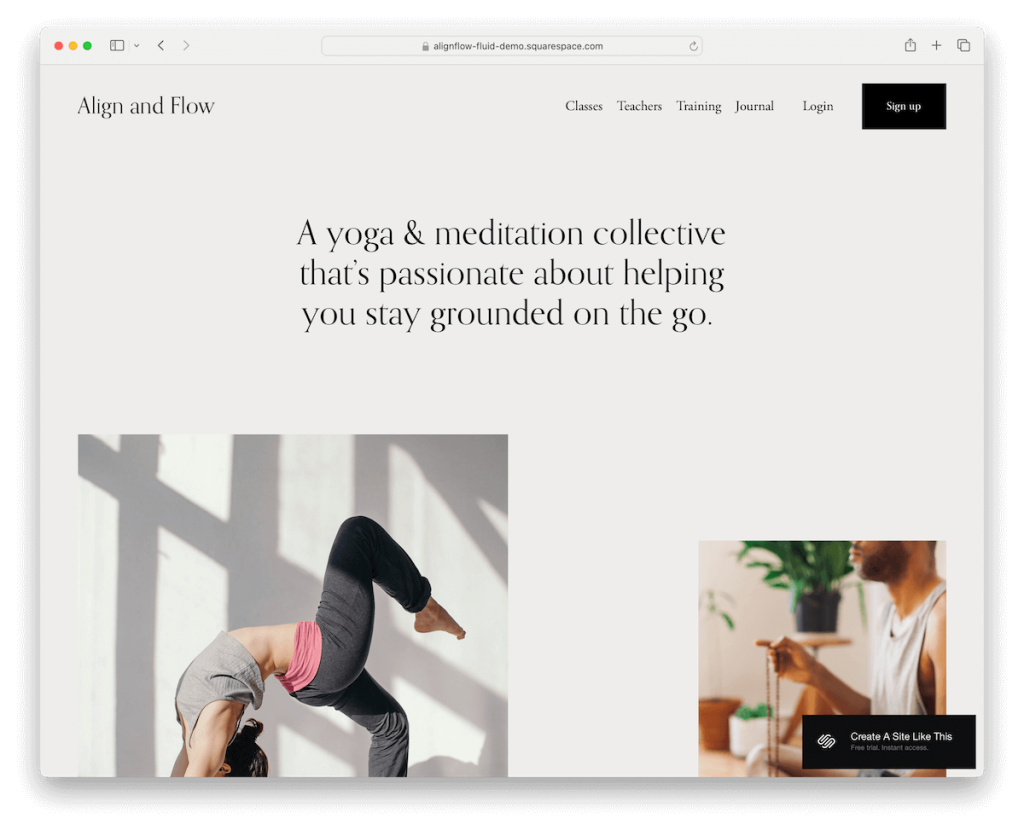
Подробнее / Скачать демо-версию5. Выровнять поток

Шаблон Alignflow Squarespace привносит минималистскую элегантность благодаря плавающему заголовку, который остается с вами при прокрутке.
Темная кнопка CTA на панели навигации выделяется, привлекает внимание и плавно направляет к действию.
Какова его философия дизайна? Меньше - больше.
Однородный сероватый фон заголовка, основания и нижнего колонтитула создает целостный вид. На сайте также представлены четкие тарифные планы среди моря чистых белых разделов.
А в нижнем колонтитуле вас ждет форма подписки, благодаря которой оставаться на связи проще простого.
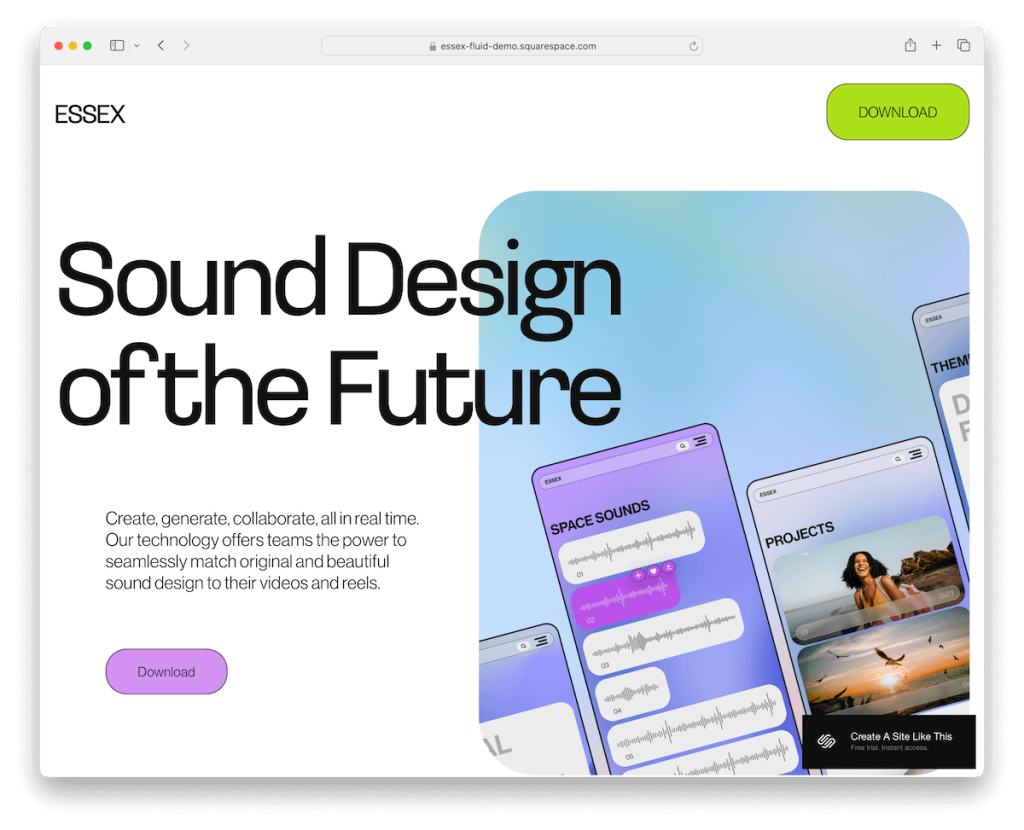
Подробнее / Скачать демо-версию6. Эссекс

Шаблон Essex Squarespace привносит динамичную, мобильную атмосферу на рабочий стол.
Анимация прокрутки добавляет уровень интерактивности, превращая каждое посещение в маленькое путешествие.

Кнопка CTA в шапке? Очень заметный, практически привлекательный клик, который может значительно повысить коэффициент конверсии.
Внизу находится форма подписки, которая упрощает подключение.
Но настоящие потрясающие моменты — это параллакс и анимированный фон — они создают ощущение глубины и движения, которое просто завораживает.
Эссекс живой, привлекательный, и его невозможно игнорировать.
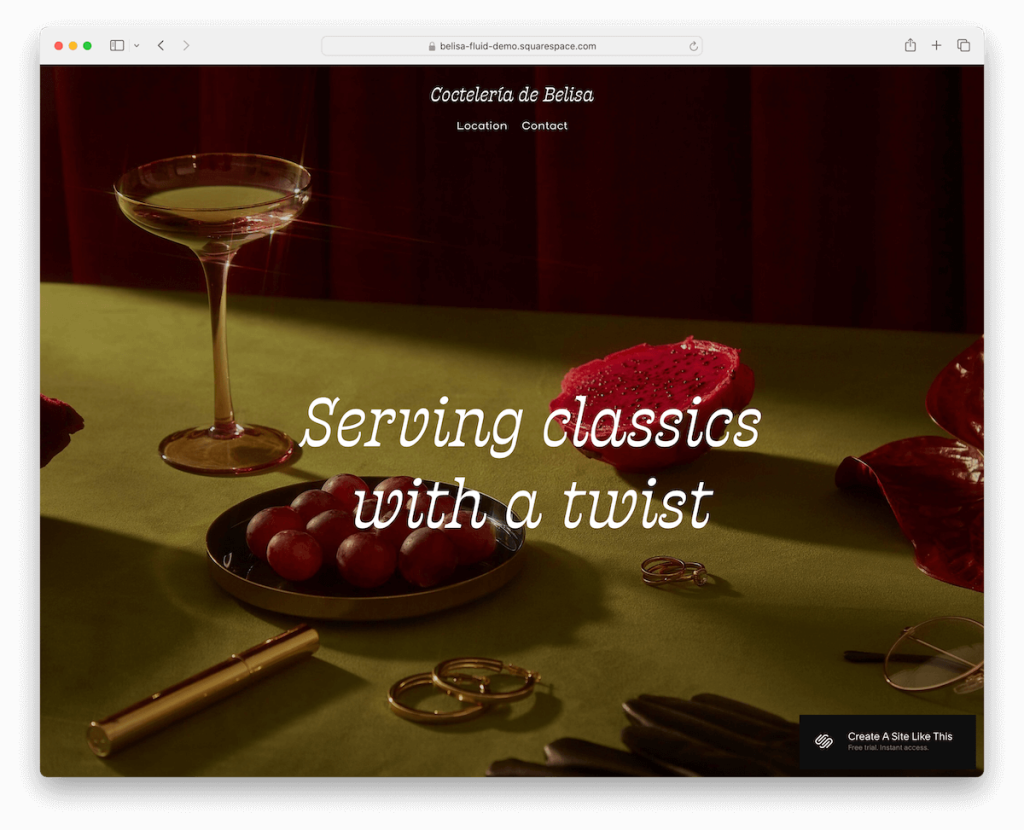
Подробнее / Скачать демо-версию7. Белиса

Шаблон целевой страницы Belisa Squarespace поражает полноэкранным фоновым изображением, которое сразу привлекает ваше внимание.
Прозрачный заголовок? Он волшебным образом становится полностью черным и плавает вверху при прокрутке вниз, всегда рядом, когда это необходимо.
По мере того, как вы погружаетесь глубже, контент загружается плавно, обеспечивая плавность и увлекательность работы.
Нужна более подробная информация? Разделы «Аккордеон» раскрываются с дополнительной информацией.
Также имеется форма онлайн-бронирования для удобного бронирования, а лента Instagram внизу сохраняет атмосферу свежести и связи.
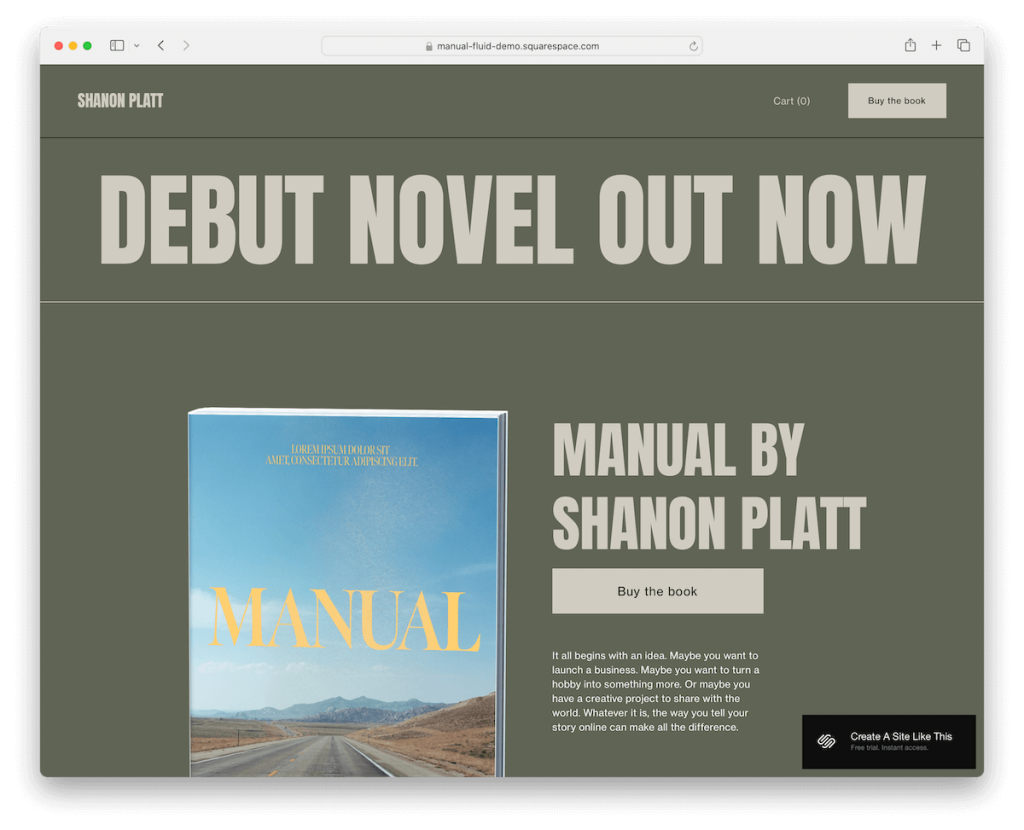
Подробнее / Скачать демо-версию8. Руководство

Шаблон Manual Squarespace выделяется своим цельным зеленым фоном, который объединяет верхний, нижний и нижний колонтитулы, создавая единый визуальный поток.
Прямо в заголовке вы найдете удобную корзину для покупок и привлекательную кнопку CTA, упрощающую навигацию и действия.
В дизайне умело используются тонкие линии для тонкого разделения разделов страницы, сохраняя чистый и организованный вид.
Форма подписки на рассылку новостей приглашает к участию, а значки социальных сетей в нижнем колонтитуле гарантируют, что вы всегда будете на связи.
Руководство — это исследование простоты и функциональности, окутанное освежающим зеленым оттенком. (Но помните, что вы можете полностью настроить его.)
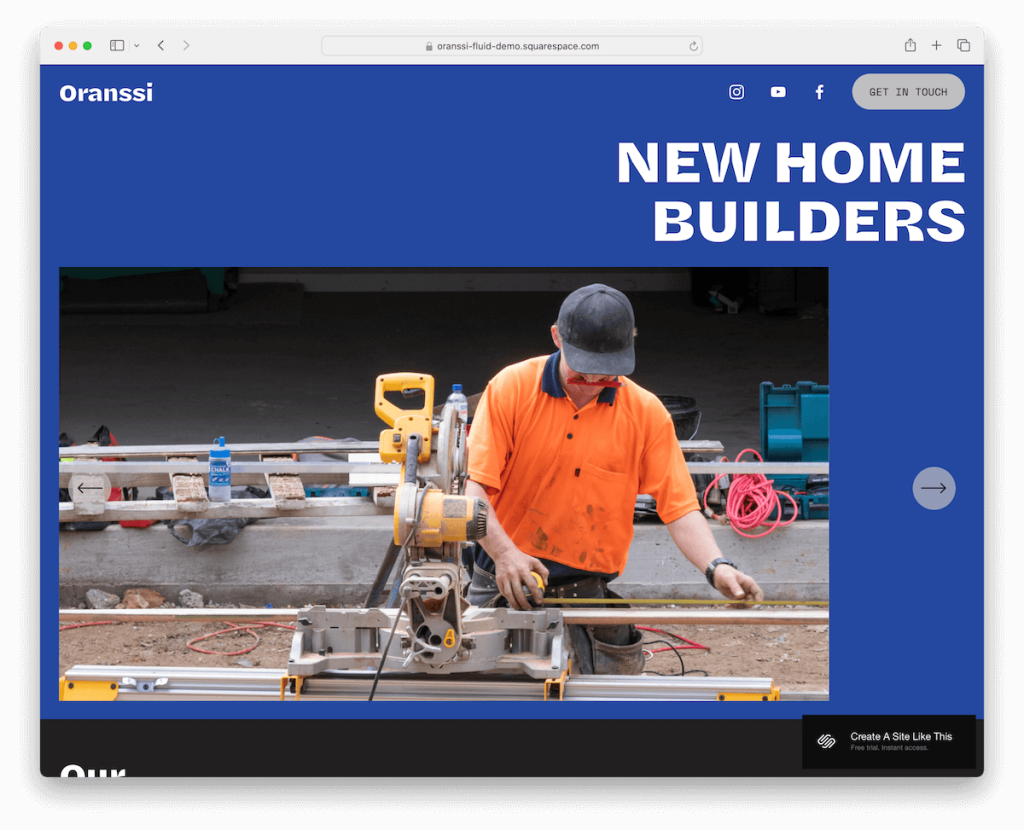
Подробнее / Скачать демо-версию9. Оранси

Шаблон Oranssi Squarespace сочетает в себе простой, но эффективный плавающий заголовок: логотип слева, значки социальных сетей и эффектную кнопку призыва к действию справа — все, что вам нужно, прямо там, где вам это нужно.
Погрузитесь, и вас встретит слайдер, демонстрирующий основные функции или продукты.
Продолжайте прокручивать карусель проекта и слайдер с отзывами клиентов, чтобы добавить авторитета и изящества.
Финал? Уникальный анимированный фон нижнего колонтитула, который оживляет деловые и контактные данные.
Оранси минималистичный, привлекательный и идеально сбалансированный.
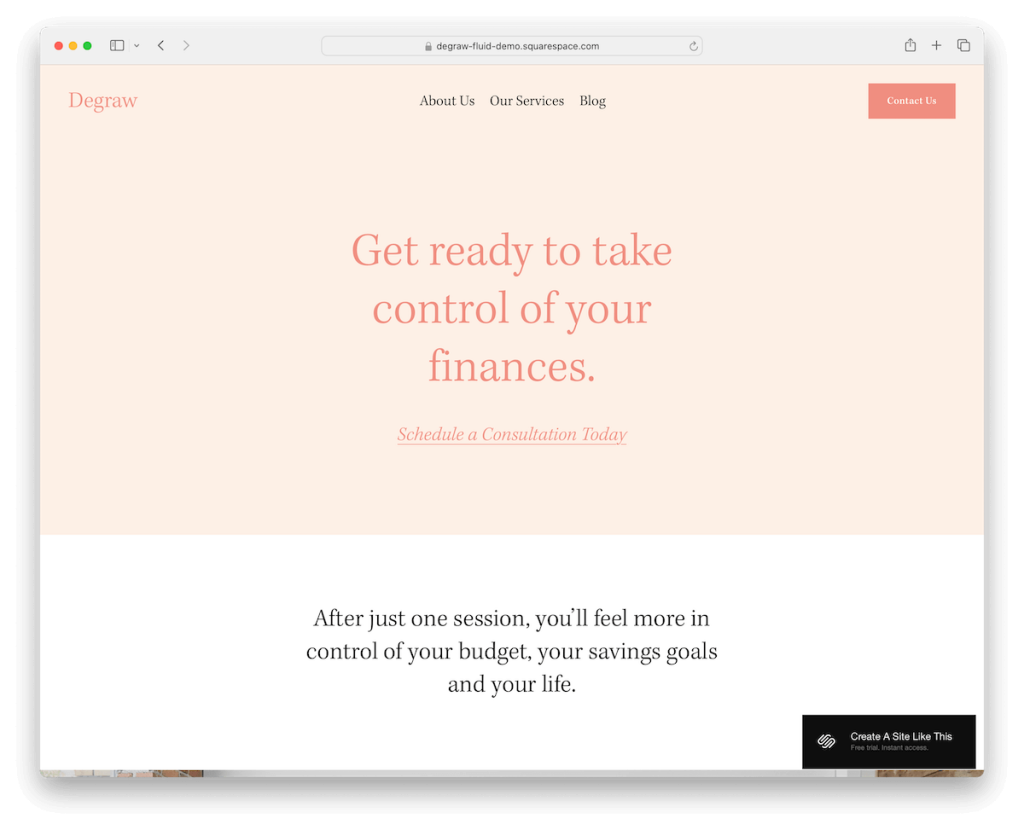
Подробнее / Скачать демо-версию10. Дегру

Degraw — это шаблон целевой страницы Squarespace, который очаровывает своим легким, женственным дизайном, элегантным и привлекательным.
Его заголовок играет изящную хитрость: он исчезает при прокрутке вниз и появляется снова при прокрутке вверх. Это обеспечивает чистоту и отсутствие отвлекающих факторов.
Первоначальный вид насыщен текстом и с самого начала задает простой и информативный тон.
Внизу нижний колонтитул из трех столбцов грамотно систематизирует местоположение, контакты и информацию о социальных сетях, что упрощает подключение.
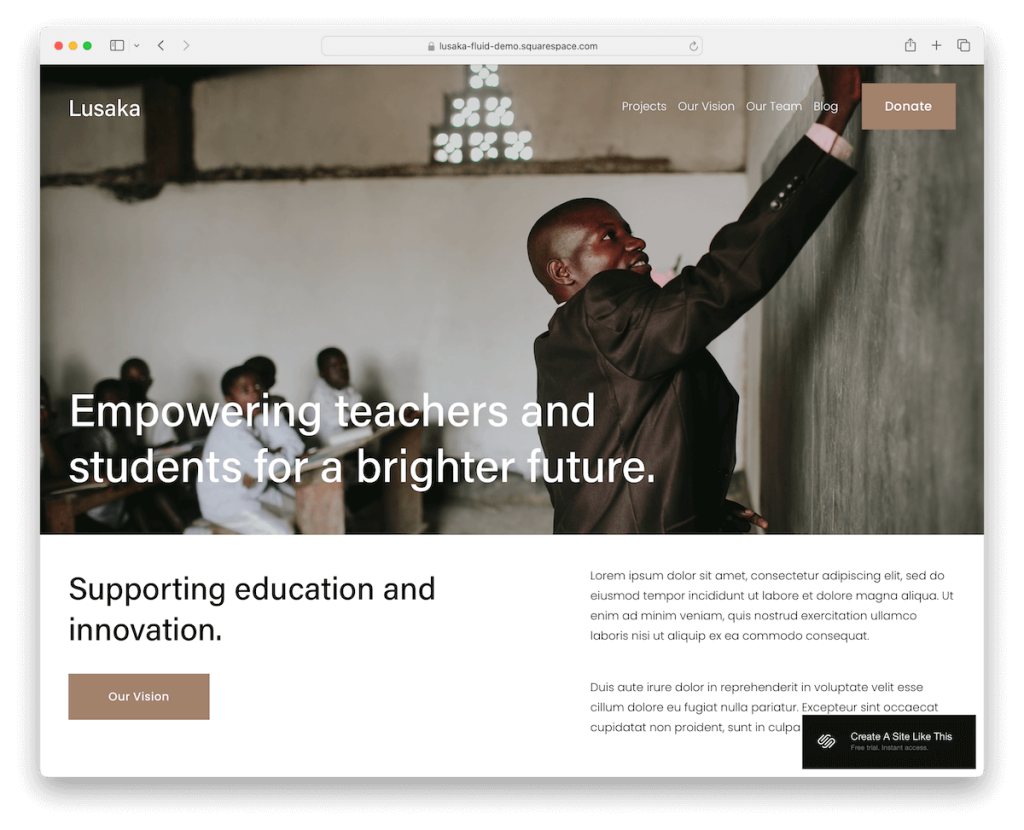
Подробнее / Скачать демо-версию11. Лусака

Шаблон Lusaka Squarespace излучает изысканность с каждым щелчком мыши.
В прозрачном заголовке находится выдающаяся кнопка пожертвования, что делает поддержку простой и доступной.
По мере изучения вы встречаете прекрасно организованные разделы, в которых сочетаются изображения, текст и понятные призывы к действию — каждый элемент призван вдохновлять и информировать.
Контактная форма упрощена для удобства, предлагая запросы или связи.
А минималистичный нижний колонтитул? Четкая сводка с подробной информацией о бизнесе и быстрыми ссылками, благодаря которой все, что вам нужно, находится на расстоянии одного клика.
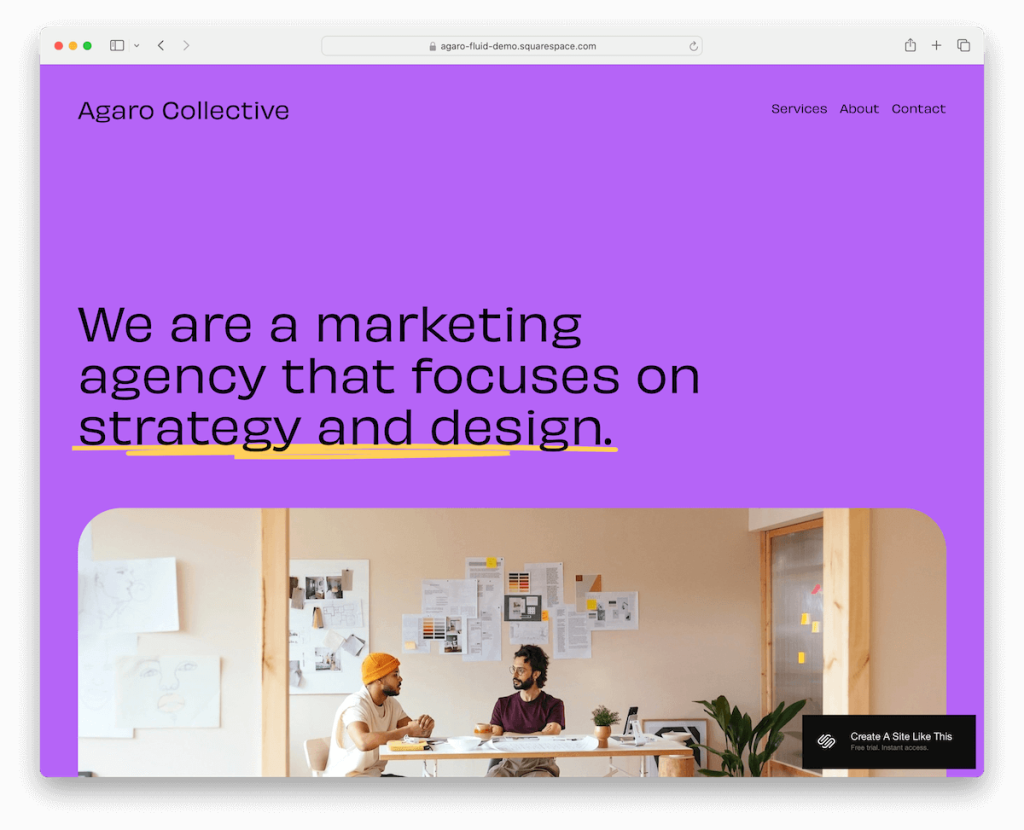
Подробнее / Скачать демо-версию12. Агаро

Шаблон Agaro полон энергии благодаря яркому градиентному фону, который сразу же задает живой тон.
Погрузитесь в интересные детали и поймайте анимированный скользящий текст, который добавляет динамичности вашему просмотру страниц.
Как представлены изображения? Совершенно уникален: каждый свиток становится открытием.
И темный контрастный нижний колонтитул — это не просто конечная заметка; это центр дополнительной информации, ссылок и значков социальных сетей, аккуратно и стильно завершающий макет.
Агаро — это смело, весело и не забывает быть информативным.
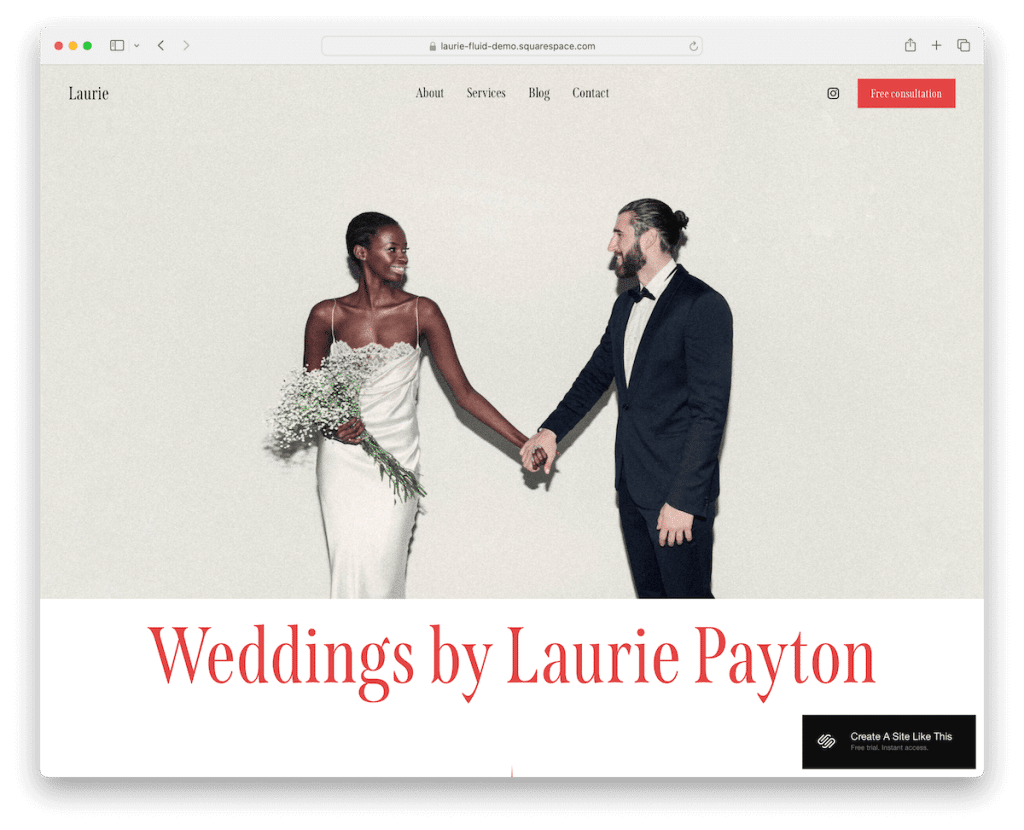
Подробнее / Скачать демо-версию13. Лори

Шаблон Laurie Squarespace — это визуальный праздник с потрясающими разделами изображений во всю ширину, которые вовлекают вас в историю.
Типографика? Яркий контраст черного и красного цветов выделяется на фоне светлого дизайна, добавляя нотку драматизма и элегантности.
Оригинальный слайдер с отзывами клиентов и разделы свадебных историй прочувствованы и предлагают заглянуть в реальные сказки.
И не пропустите виджет подписки в нижнем колонтитуле — это способ оставаться на связи и узнавать все последние новости.
Лори – это романтика и изысканность, прекрасно переплетающиеся между собой.
Примечание . Вы видели нашу коллекцию лучших свадебных веб-сайтов Squarespace?
Подробнее / Скачать демо-версиюКак создать целевую страницу с помощью Squarespace
Создание привлекательной целевой страницы на Squarespace может оказаться простой задачей, если вы сделаете правильные шаги.
- Зарегистрируйтесь или войдите в систему : зайдите на Squarespace.com и зарегистрируйте новую учетную запись или войдите в уже существующую. Выберите план, который лучше всего соответствует вашим потребностям, учитывая, что вы можете начать с пробной версии, чтобы сначала изучить платформу.
- Выберите шаблон : просмотрите библиотеку шаблонов Squarespace после входа в систему. Ищите шаблоны, специально разработанные для целевых страниц или ориентированные на одностраничные макеты. Выберите тот, который соответствует вашему видению и целям.
- Настройте свой шаблон . После выбора шаблона начните настраивать его в соответствии с вашим брендом. Редактор перетаскивания Squarespace позволяет легко изменять макеты, добавлять новые разделы и вставлять такие элементы, как текст, изображения и кнопки. Обратите особое внимание на заголовок и призыв к действию (CTA) — они являются ключом к привлечению внимания посетителей.
- Добавьте свой контент . Наполните свою целевую страницу интересным контентом, который будет интересен вашей аудитории. Сюда входят текст, изображения, видео и все остальное, что эффективно передает ваше сообщение. Убедитесь, что ваш контент привлекает посетителей и направляет их к желаемому действию, например регистрации или покупке.
- Оптимизация для SEO . Оптимизируйте свою целевую страницу для поисковых систем, чтобы ее можно было найти в Интернете. Squarespace предоставляет встроенные инструменты SEO, с помощью которых вы можете добавлять мета-заголовки и описания, настраивать URL-адреса и многое другое.
- Предварительный просмотр и публикация . Перед публикацией воспользуйтесь функцией предварительного просмотра Squarespace, чтобы увидеть, как ваша целевая страница выглядит на разных устройствах. Если вы удовлетворены дизайном и функциональностью, нажмите кнопку «Опубликовать».
Часто задаваемые вопросы о целевых страницах Squarespace
Могу ли я интегрировать сторонние инструменты с моей целевой страницей Squarespace?
Да, Squarespace позволяет вам интегрировать широкий спектр сторонних инструментов и услуг, включая платформы электронного маркетинга, каналы социальных сетей и инструменты аналитики, улучшая функциональность вашей целевой страницы.
Можно ли настроить целевую страницу Squarespace для мобильных устройств?
Да. Шаблоны Squarespace разработаны с учетом адаптивности, то есть ваша целевая страница автоматически настроится так, чтобы отлично выглядеть на мобильных устройствах. Вы также можете внести определенные изменения в дизайн для просмотра на мобильных устройствах через редактор сайта.
Как я могу улучшить скорость загрузки моей целевой страницы Squarespace?
Чтобы повысить скорость загрузки, оптимизируйте изображения, изменив их размер или используя встроенный редактор изображений Squarespace, ограничьте использование пользовательского кода и сведите к минимуму количество больших видеороликов или сложных сценариев на вашей странице.
Может ли IA/B протестировать разные версии моей целевой страницы на Squarespace?
Сама Squarespace не предлагает встроенных инструментов A/B-тестирования. Однако вы можете использовать сторонние сервисы для проведения A/B-тестирования, направляя пользователей на разные URL-адреса или используя внедрение собственного кода для более сложных сценариев тестирования.
Как убедиться, что моя целевая страница Squarespace оптимизирована для SEO?
Используйте настройки SEO Squarespace, добавляя соответствующие ключевые слова в заголовок страницы, метаописание и заголовки. Кроме того, убедитесь, что ваши URL-адреса понятны и информативны, и используйте альтернативные теги изображений. Регулярное обновление вашего контента также помогает улучшить эффективность SEO.
Как лучше всего собирать информацию о посетителях через мою целевую страницу Squarespace?
Используйте блок форм Squarespace для сбора информации о посетителях. Вы можете настроить формы для сбора необходимых данных, таких как имена, адреса электронной почты или отзывы, и интегрировать их со службами электронного маркетинга, чтобы автоматизировать процесс отслеживания.
