Los 17 mejores ejemplos de páginas de destino de Squarespace 2024
Publicado: 2024-03-15¿Estás dispuesto a consultar algunos ejemplos de páginas de destino de Squarespace realmente inspiradores para mejorar tu sitio web?
¡No busque más!
Estos sitios web no se tratan sólo de verse bien (aunque ciertamente lo hacen); se trata de crear una experiencia atractiva y fácil de usar que cautive a los visitantes desde el momento en que aterrizan.
También agregamos un montón de plantillas excelentes, para que puedas comenzar a trabajar en tu módulo de aterrizaje de inmediato.
Ya sea que quieras construir algo simple y minimalista o agregar tu toque creativo, todo es posible.
Pero primero, despierta tu imaginación con estos ejemplos.
Esta publicación cubre :
- Los mejores ejemplos de páginas de destino de Squarespace
- Las mejores plantillas de páginas de destino de Squarespace
- Cómo crear una página de destino con Squarespace
- Preguntas frecuentes sobre las páginas de destino de Squarespace
- ¿Puedo integrar herramientas de terceros con mi página de inicio de Squarespace?
- ¿Es posible personalizar mi página de inicio de Squarespace para dispositivos móviles?
- ¿Cómo puedo mejorar la velocidad de carga de mi página de destino de Squarespace?
- ¿IA/B puede probar diferentes versiones de mi página de destino en Squarespace?
- ¿Cómo me aseguro de que mi página de destino de Squarespace sea compatible con SEO?
- ¿Cuál es la mejor manera de recopilar información de los visitantes a través de mi página de inicio de Squarespace?
Los mejores ejemplos de páginas de destino de Squarespace
A continuación, encontrará una selección curada que muestra lo mejor en creatividad, diseño y experiencia de usuario, cada uno de los cuales es una fuente de inspiración para sus proyectos de sitio web.
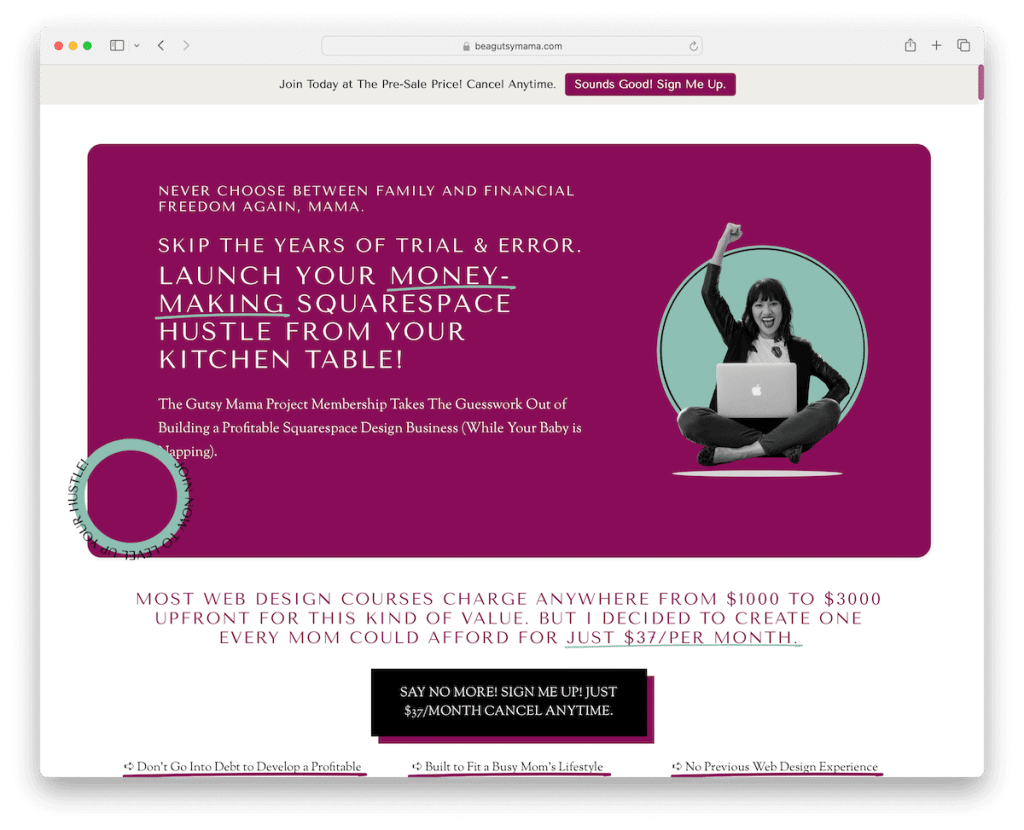
1. El proyecto Gutsy Mama
Construido con: Squarespace

La página de Squarespace de Gutsy Mama Project lo logra. De buenas a primeras, una CTA emergente llama tu atención y hay una notificación interesante en la barra superior para una acción inmediata.
A pesar de tener mucho texto, es muy claro y fácil de leer. ¿La vibra del color? Totalmente agradable.
Tienen elementos adhesivos que permanecen fijos mientras te desplazas, botones de CTA perfectamente ubicados para llamar tu atención e incluso preguntas frecuentes en forma de acordeón para mantener todo ordenado.
Es como si cada detalle estuviera pensado para que su visita fuera fluida y atractiva.
Nota: Aumente sus tasas de conversión con una ventana emergente llamativa.
Por qué lo elegimos : porque equilibra información completa con elementos de diseño apasionantes.
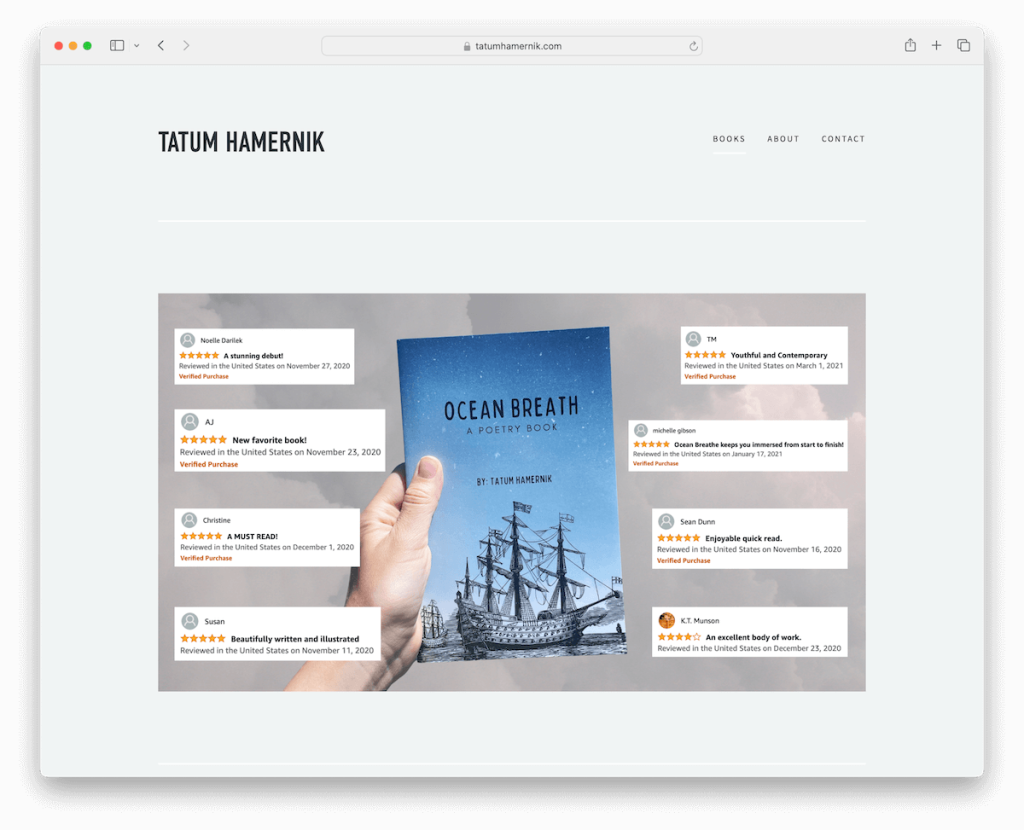
2. Tatum Hamernik
Construido con: Squarespace

El sitio Squarespace de Tatum Hamernik es una joya. Es como una página de destino desde el principio, con un encabezado y pie de página simples.
Hay un control deslizante de reseñas ingenioso que muestra comentarios reales, lo que contribuye a las ventas. También tiene una cuadrícula genial que te permite echar un vistazo al interior del libro y atraerte.
Además, hay un botón CTA de Amazon para facilitar la compra.
Y si tiene curiosidad, hay páginas Acerca de y Contacto para explorar más sobre Tatum y ponerse en contacto.
Nota: Genere credibilidad y confianza con reseñas y testimonios.
Por qué lo elegimos : por su diseño elegante y enfocado que muestra y promueve inteligentemente el libro.
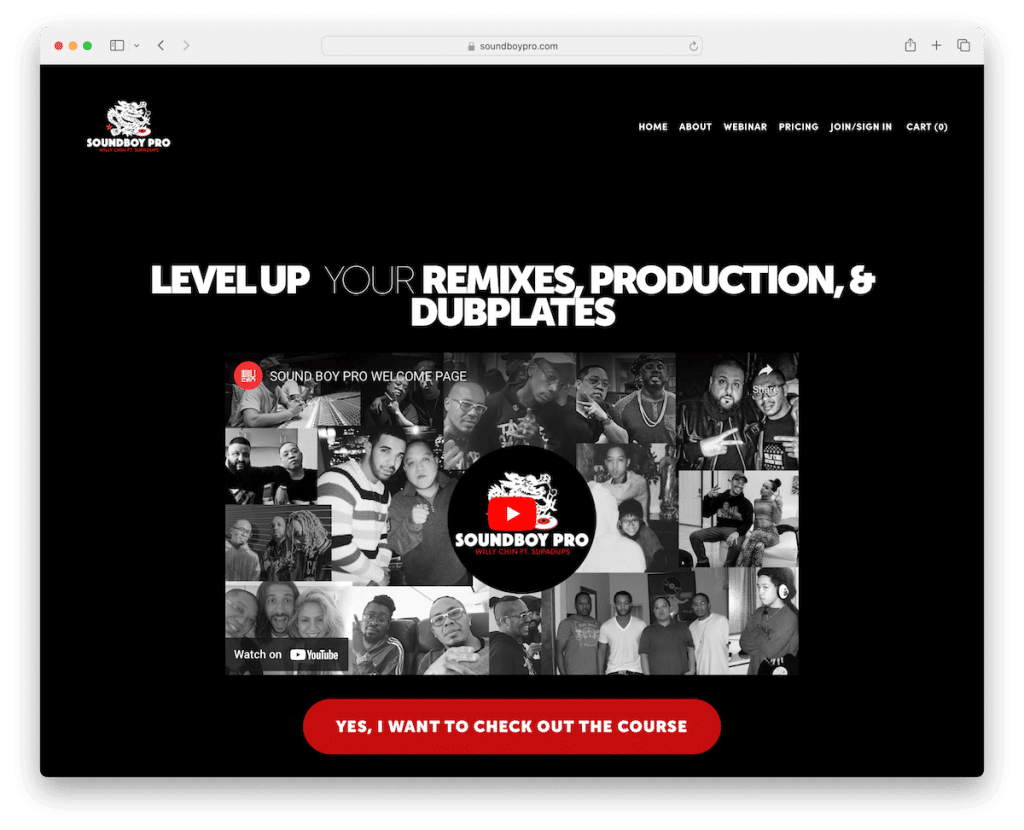
3. Soundboy Pro
Construido con: Squarespace

La página de inicio de Squarespace de Soundboy Pro te sorprende con un diseño oscuro y atrevido que causa una primera impresión sólida.
Es simple y limpio, con navegación que contiene prácticos enlaces de salto que lo llevan a través de la página sin necesidad de desplazarse.
Hay videos incrustados para obtener más información y ser convincentes, ¿y esos botones rojos de CTA? No te los puedes perder.
El efecto de desplazamiento de paralaje del sitio web agrega una profundidad interesante, mientras que el precio y el formulario de contacto son claros y directos.
¿El pie de página? Minimalista, con sólo lo esencial. Se trata de vibra y eficiencia.
Nota: Una excelente estrategia para captar la atención de sus visitantes es optar por un diseño de sitio web oscuro/negro.
Por qué lo elegimos : por su aspecto oscuro inmersivo y su diseño fácil de usar, que combina el impacto visual con una navegación sencilla.
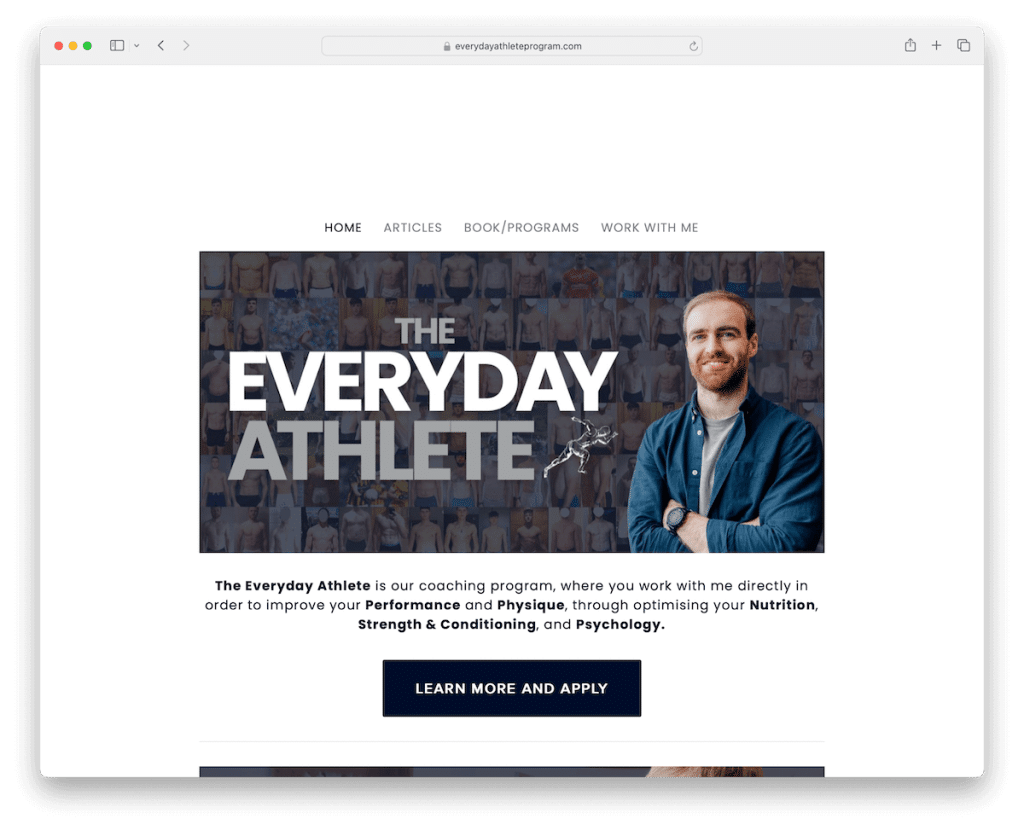
4. El atleta cotidiano
Construido con: Squarespace

El sitio Squarespace de Everyday Athlete es un soplo de aire fresco con su ambiente limpio y minimalista.
Tiene un diseño en caja ordenado que mantiene todo organizado. Los botones CTA oscuros se destacan y lo instan a hacer clic.
Hay un feed de Instagram que muestra momentos reales y agrega un toque personal. Además, encontrará íconos de redes sociales en el pie de página para conectarse fácilmente.
Si bien no es puramente una página de destino, la página de inicio funciona como tal, atrayendo al usuario y guiándole suavemente a través del sitio.
Nota: No sobrecargues el diseño de tu página de destino con elementos, animaciones y efectos sofisticados. Recomendamos mantenerlo simple y mínimo. (Vea más ejemplos excelentes de sitios web minimalistas).
Por qué lo elegimos : por su simplicidad y perfecta integración de elementos sociales.
Las mejores plantillas de páginas de destino de Squarespace
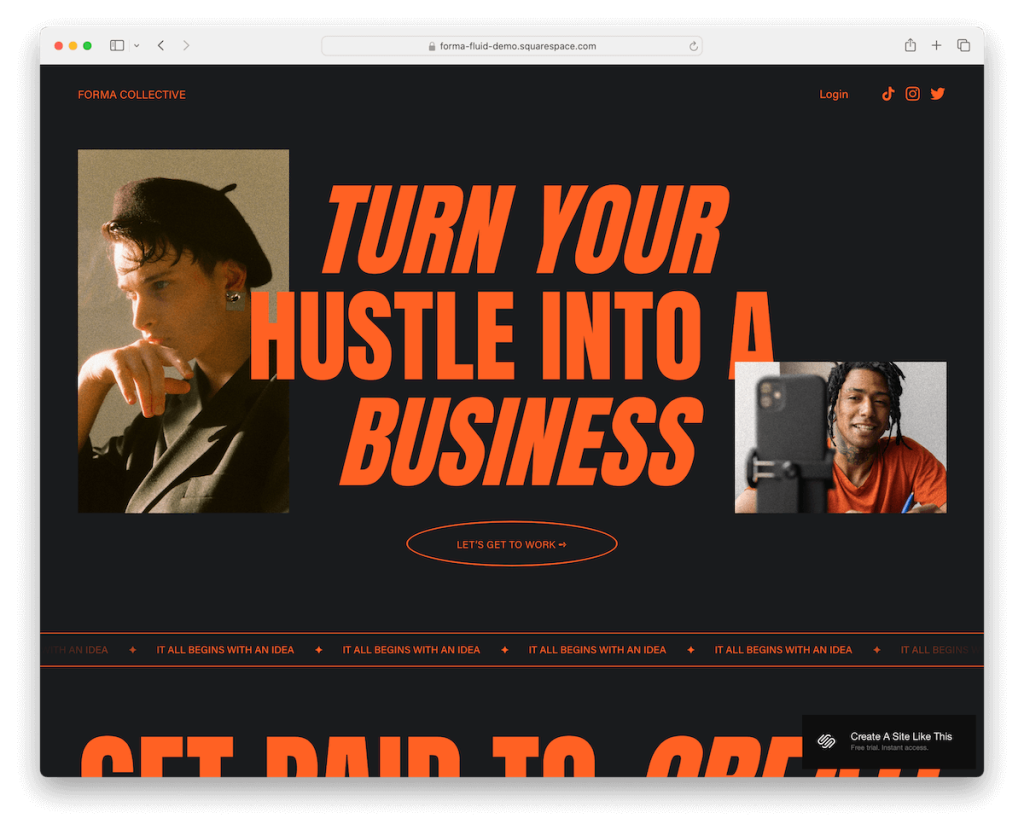
1. Forma

La plantilla Forma Squarespace luce un elegante diseño oscuro que realmente la hace resaltar.
¿Qué te llama la atención? La tipografía naranja de gran tamaño y contraste que no puede faltar.
A medida que te desplazas, el contenido se carga sin problemas, manteniéndote enganchado. Tiene de todo, desde planes de precios claros hasta un práctico formulario de contacto.
¿Y el pie de página? No es sólo una idea de último momento: está repleto de íconos sociales y un formulario de suscripción, lo que hace que mantenerse conectado y actualizado sea muy sencillo.
Es moderno, audaz e interactivo.
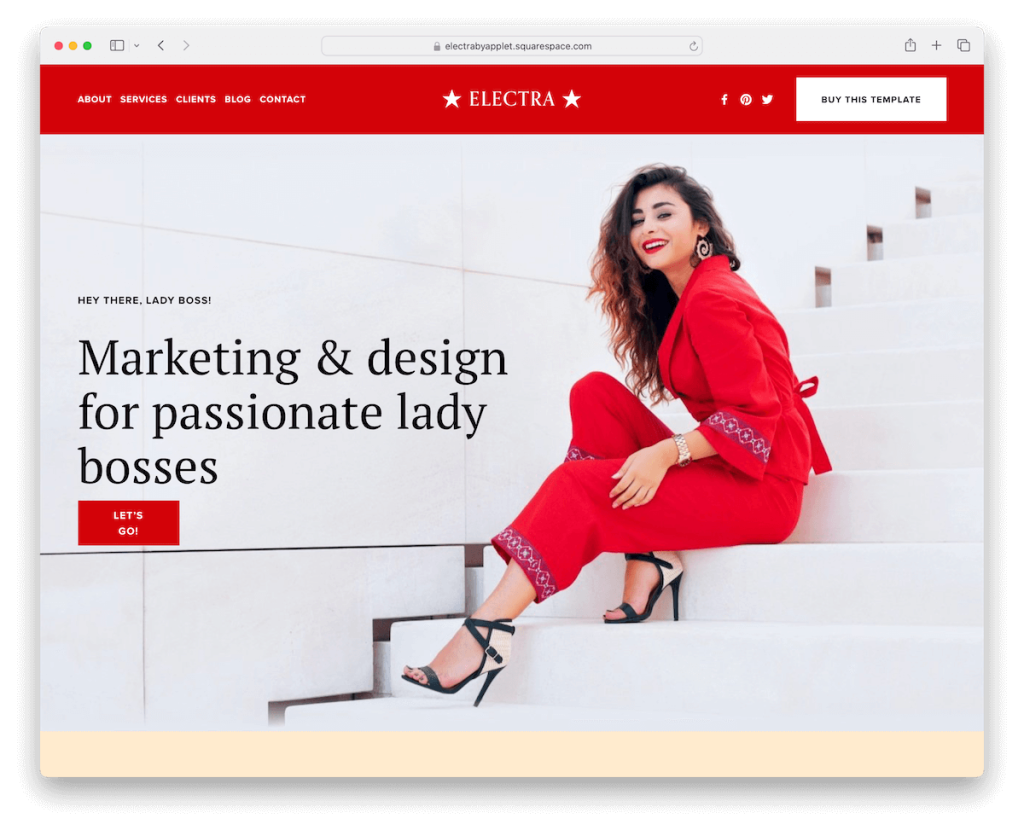
Más información / Descargar Demostración2. electra

El ejemplo de la página de inicio de Electra Squarespace es una explosión de energía moderna con su diseño vibrante.
¿El encabezado y el pie de página? Súper limpio, lo que lo convierte en una experiencia ordenada.
Cuenta con una sección "como se ve en" para mostrar credibilidad, además de paquetes de precios claramente establecidos para facilitar la elección. No se pierda el control deslizante de testimonios: es oro para generar confianza.
También hay un formulario de contacto para comunicarse fácilmente. Y para los amantes de los 'gram', hay un feed listo para Instagram que mantiene sus imágenes frescas y atractivas.
Electra es elegante y funcional.
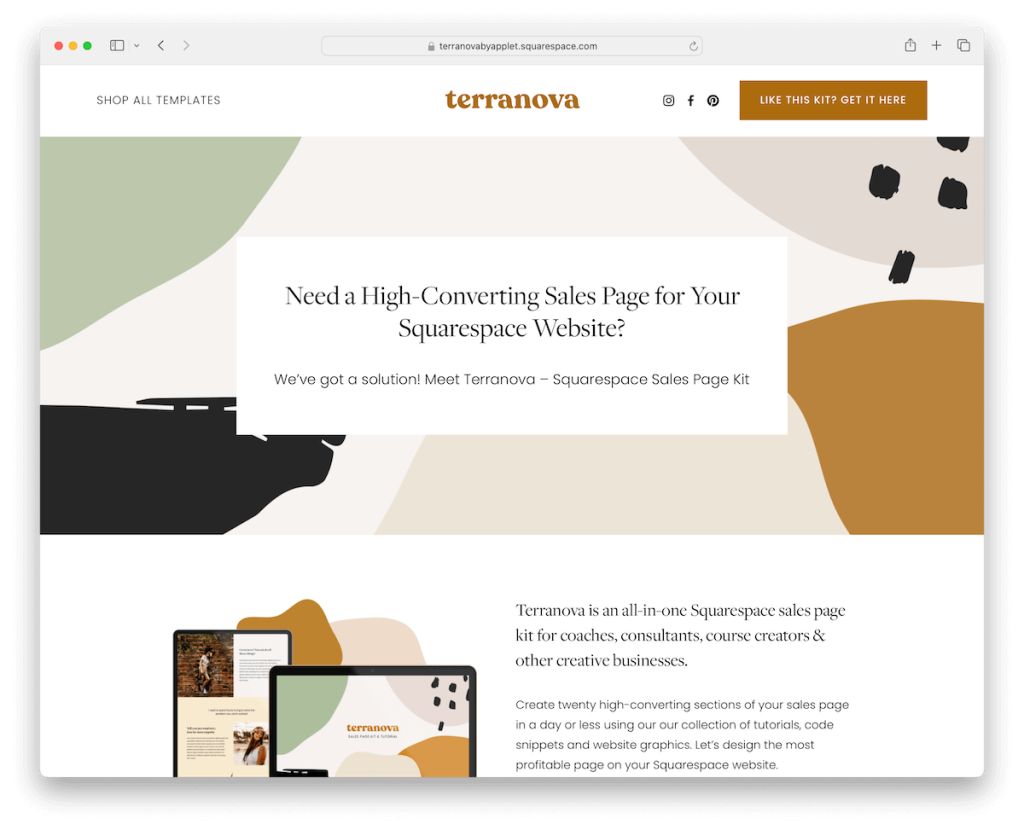
Más información / Descargar Demostración3. Terranova

La plantilla de página de destino de Terranova es una inmersión profunda en los detalles con veinte secciones de página distintas, cada una de ellas diseñada cuidadosamente.
Viene cargado con gráficos de Canva, agregando ese toque personalizado sin complicaciones.
¿La combinación de colores? Calma la vista y hace que cada visita sea relajada.
No escatima en información y ofrece planes de precios detallados y prácticos acordeones de preguntas frecuentes para aclarar cualquier consulta.
El pie de página, con su contraste oscuro, fundamenta el diseño y une todo maravillosamente.
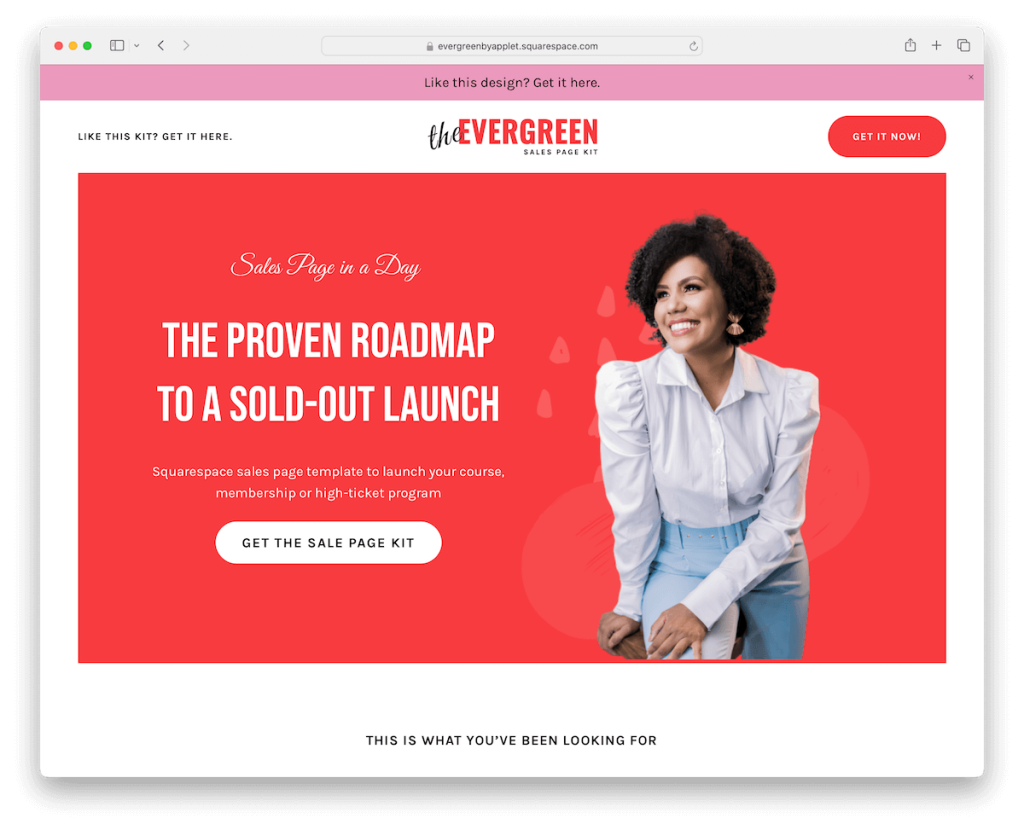
Más información / Descargar Demostración4. Hoja perenne

La plantilla Evergreen Squarespace la mantiene elegante y minimalista, pero no te dejes engañar; está repleto de secciones de quince páginas diseñadas para atraer la atención.
¿La pieza central? Una página de ventas de formato largo que cuenta su historia de manera convincente.
Cuenta con cuadros de testimonios de clientes que generan confianza al mostrar comentarios reales. Además, la sección de precios es sencilla, lo que facilita a los visitantes la decisión.
¿Y el gran pie de página oscuro? Ancla el sitio, dándole un aspecto sólido y acabado.
Evergreen tiene que ver con la simplicidad que vende.
Quizás también te interese consultar estas plantillas de páginas de ventas de Squarespace de primer nivel.
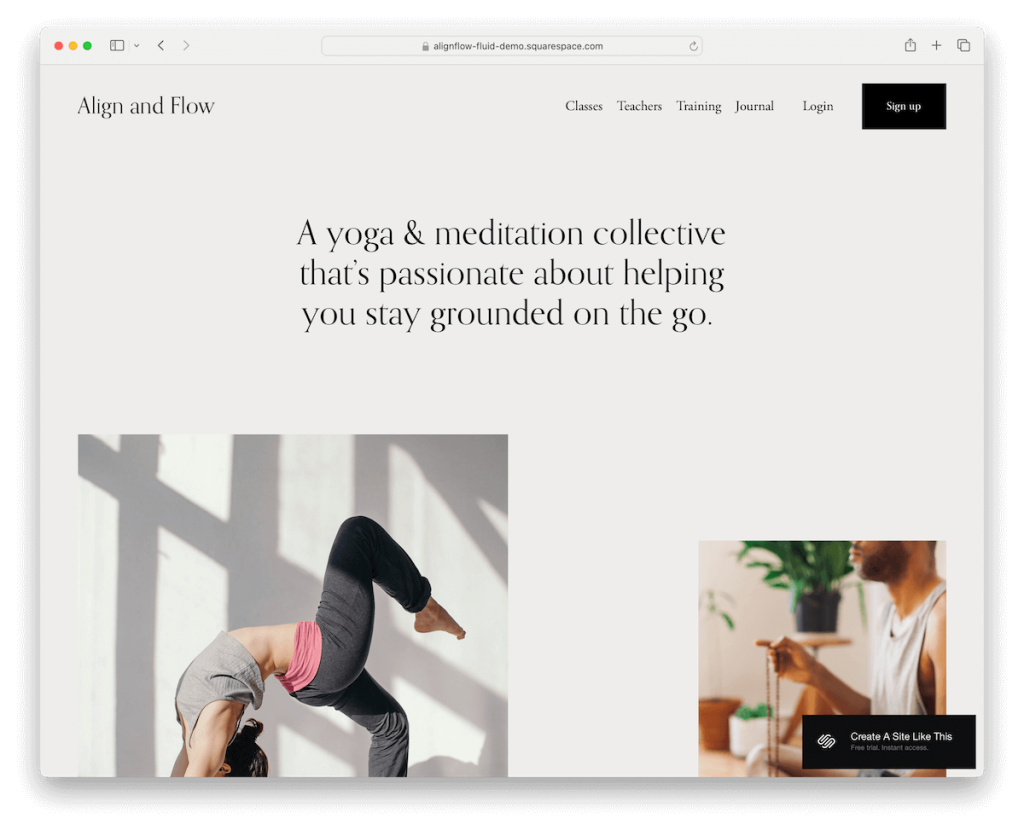
Más información / Descargar Demostración5. Alinear el flujo

La plantilla Alignflow Squarespace aporta elegancia minimalista con su encabezado flotante que permanece contigo mientras te desplazas.
Se destaca el botón CTA oscuro en la barra de navegación, que llama tu atención y te guía suavemente hacia la acción.
¿Cuál es su filosofía de diseño? Menos es más.
El fondo grisáceo uniforme del encabezado, la base y el pie de página crea una apariencia cohesiva. El sitio también presenta planes de precios nítidos en medio de un mar de secciones blancas y limpias.
Y escondido en el pie de página, le espera un formulario de suscripción, lo que hace que mantenerse conectado sea muy fácil.
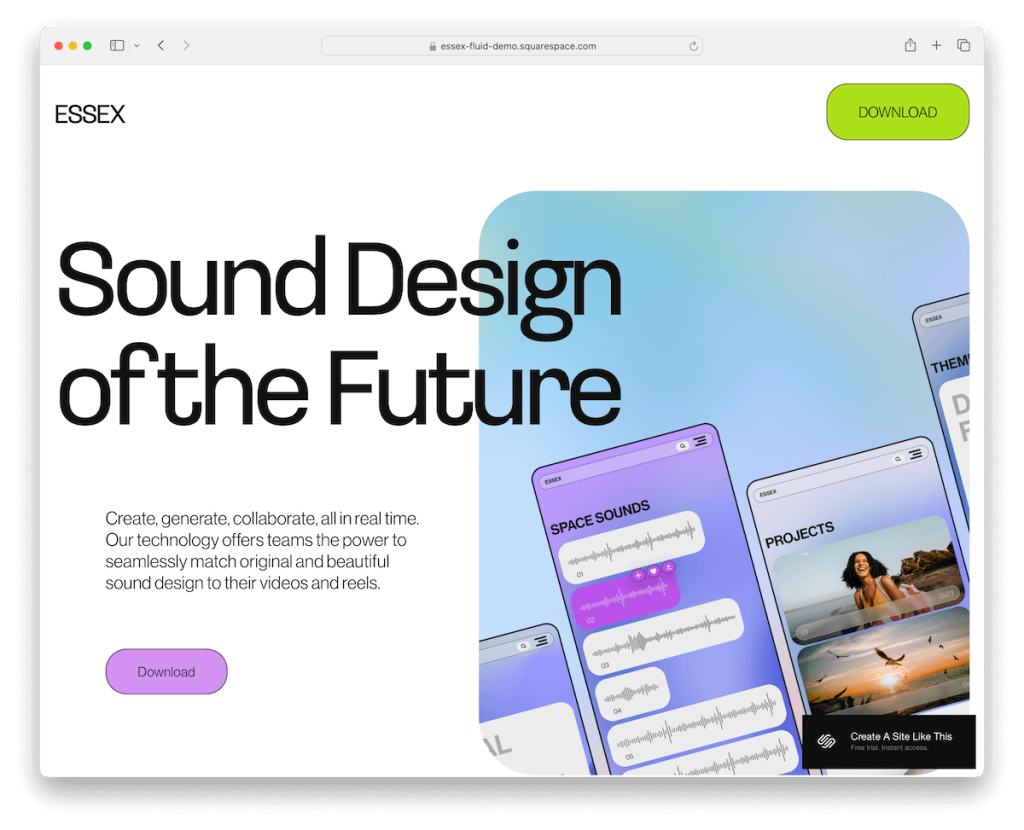
Más información / Descargar Demostración6.Essex

La plantilla de Essex Squarespace aporta ese ambiente dinámico similar al de un dispositivo móvil en el escritorio.
Tiene animaciones de desplazamiento que añaden una capa de interactividad, haciendo de cada visita un pequeño viaje.

¿El botón CTA en el encabezado? Clics muy destacados y prácticamente atractivos, que pueden mejorar significativamente la tasa de conversión.
Abajo, en el pie de página, un formulario de suscripción facilita la conexión.
Pero lo que realmente sorprende es el paralaje y los fondos animados: crean una sensación de profundidad y movimiento que es simplemente cautivadora.
Essex es animada, acogedora e imposible de ignorar.
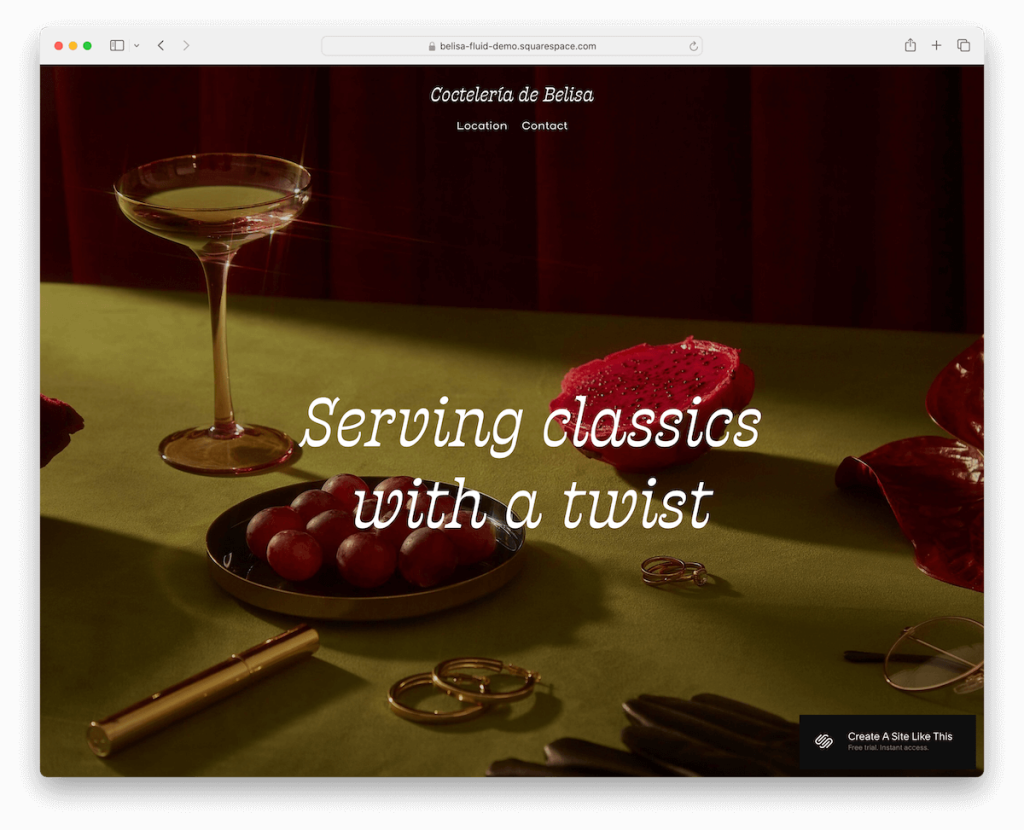
Más información / Descargar Demostración7. Belisa

La plantilla de página de destino de Belisa Squarespace sorprende con una imagen de fondo de pantalla completa que llama tu atención de inmediato.
¿El encabezado transparente? Mágicamente se vuelve negro y flota en la parte superior a medida que te desplazas hacia abajo, siempre ahí cuando es necesario.
A medida que profundizas, el contenido se carga sin problemas, lo que mantiene la experiencia fluida y atractiva.
¿Necesitas más detalles? Las secciones de acordeón se despliegan con información adicional.
También hay un formulario de reserva en línea para hacer reservas fácilmente, y el feed de Instagram en la parte inferior mantiene el ambiente fresco y conectado.
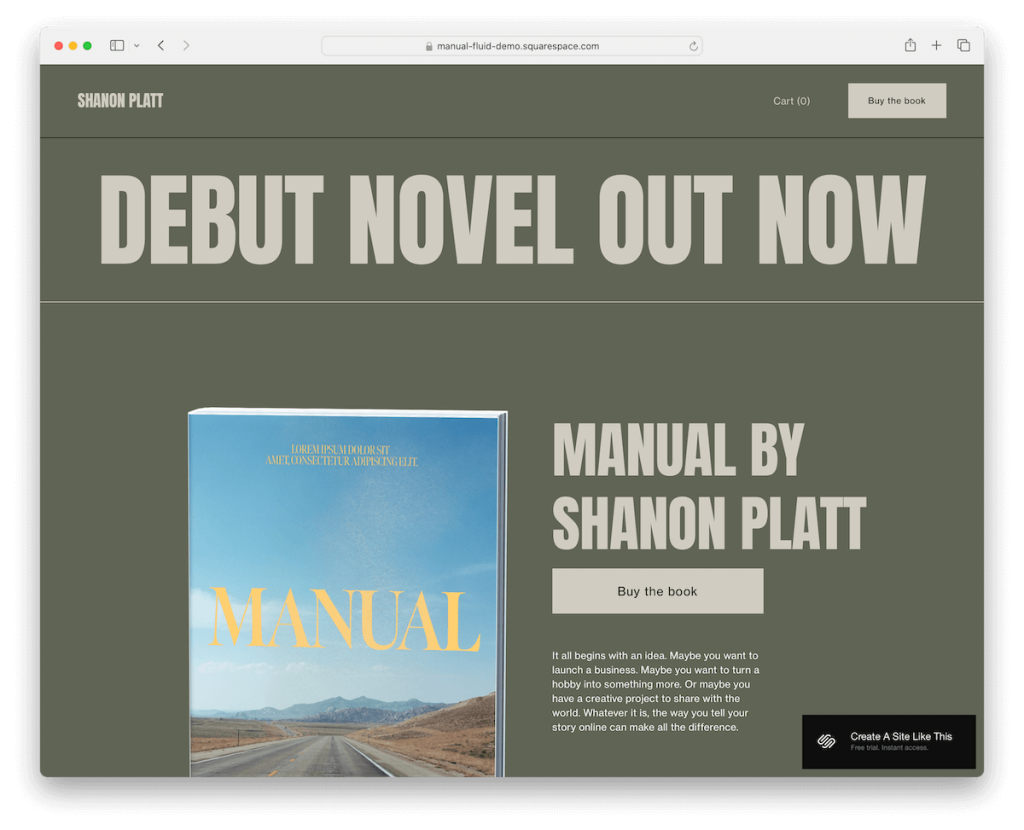
Más información / Descargar Demostración8. manuales

La plantilla Manual de Squarespace se destaca por su fondo verde cohesivo que une el encabezado, la base y el pie de página, creando un flujo visual perfecto.
Justo en el encabezado, encontrará un práctico carrito de compras y un atractivo botón de CTA, que simplifica la navegación y la toma de medidas.
El diseño utiliza inteligentemente líneas finas para separar sutilmente las secciones de la página, manteniendo una apariencia limpia y organizada.
Un formulario de suscripción al boletín invita a la participación, mientras que los íconos sociales en el pie de página garantizan que permanezca conectado.
Manual es un estudio de simplicidad y funcionalidad, envuelto en un refrescante tono verde. (Pero recuerda, puedes personalizarlo por completo).
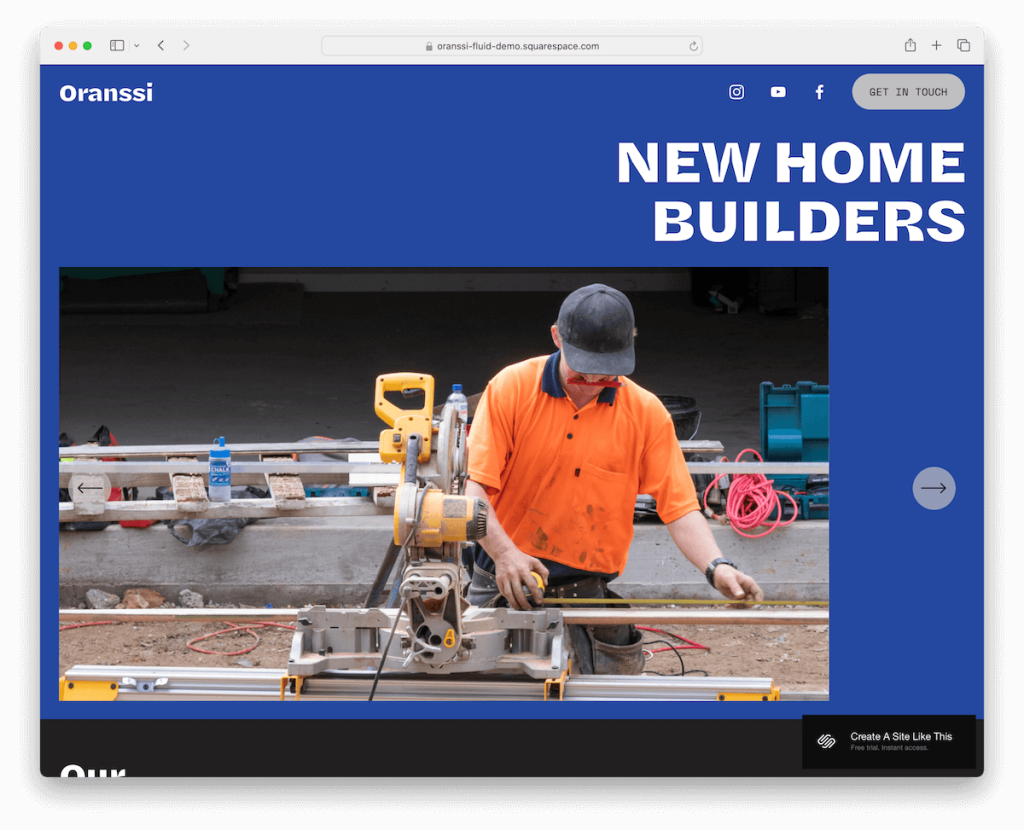
Más información / Descargar Demostración9. Oransi

La plantilla de Oranssi Squarespace lo logra con un encabezado flotante básico pero efectivo: logotipo a la izquierda, íconos sociales y un impactante botón CTA a la derecha: todo lo que necesita, justo donde lo necesita.
Sumérgete y serás recibido por un control deslizante que muestra las características o productos principales.
Continúe desplazándose para ver un carrusel de proyectos y un control deslizante de testimonios de clientes, lo que agrega credibilidad y estilo.
¿El final? Un fondo de pie de página animado único que da vida a los datos comerciales y de contacto.
Oranssi es minimalista, atractivo y perfectamente equilibrado.
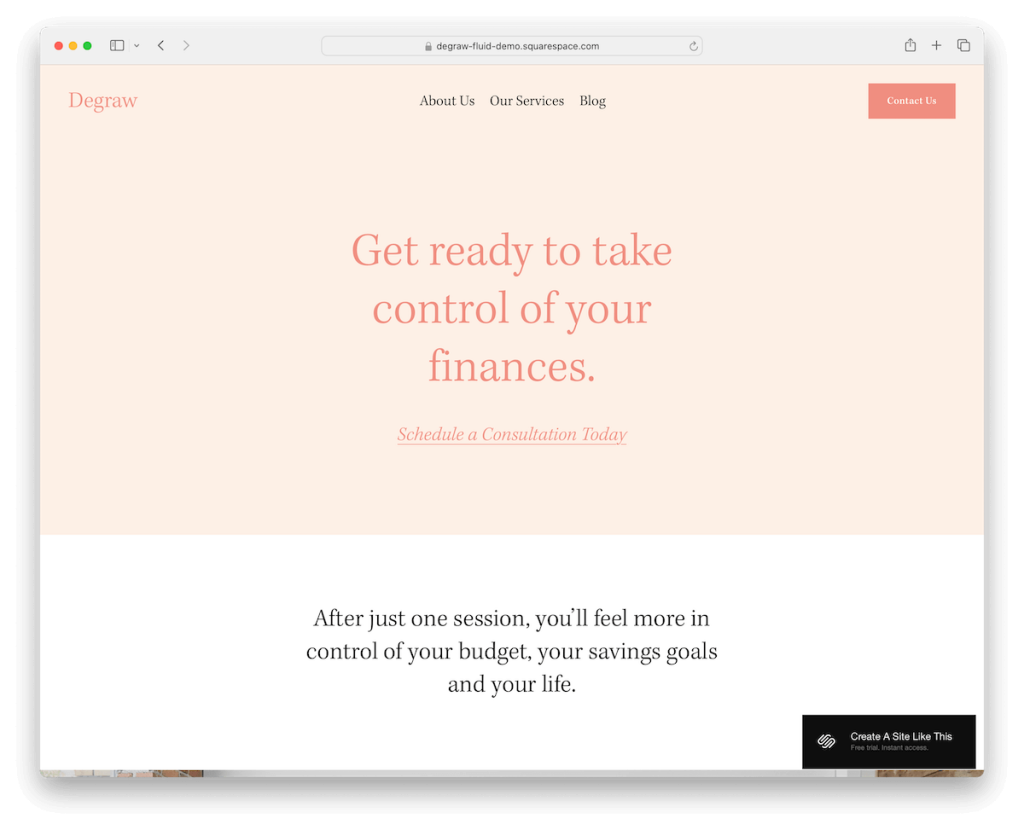
Más información / Descargar Demostración10. Degradar

Degraw es una plantilla de página de destino de Squarespace que cautiva con su diseño ligero y femenino que se siente elegante y acogedor.
Su encabezado juega un pequeño truco: desaparece cuando te desplazas hacia abajo y reaparece cuando vuelves a subir. Esto garantiza una experiencia limpia y sin distracciones.
La vista inicial tiene mucho texto, lo que establece un tono sencillo e informativo desde el principio.
Abajo, un pie de página de tres columnas organiza de manera inteligente la ubicación, el contacto y los detalles de las redes sociales, lo que facilita la conexión.
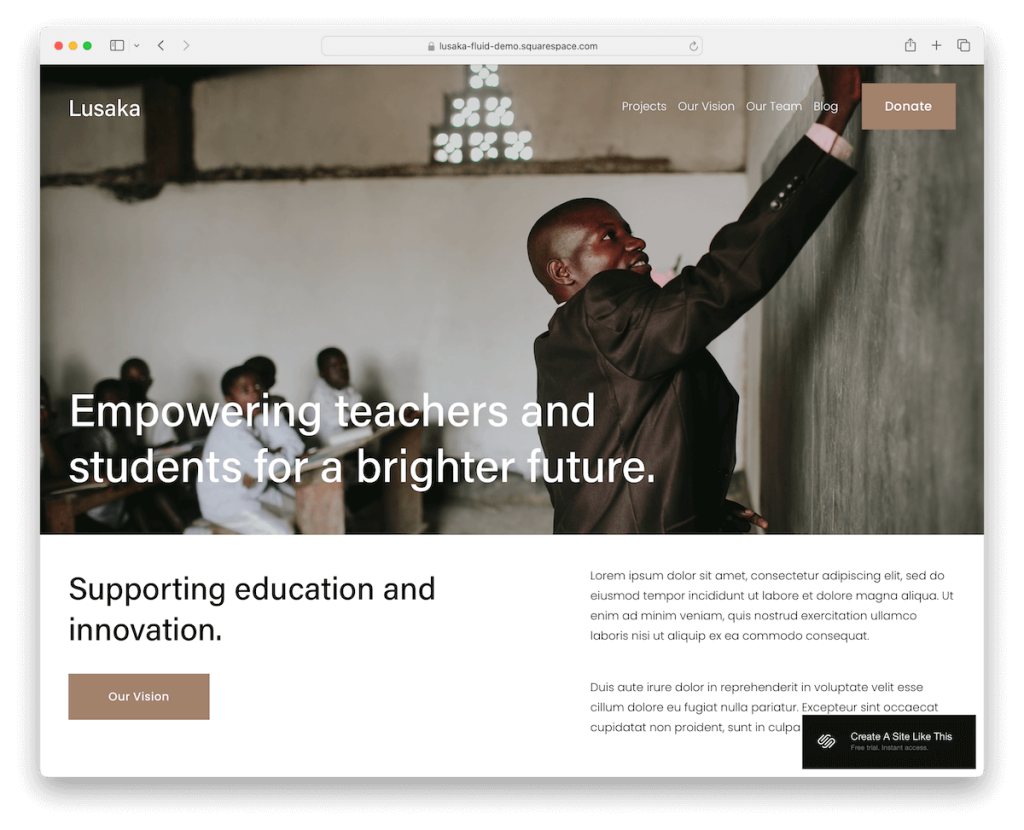
Más información / Descargar Demostración11. Lusaka

La plantilla de Lusaka Squarespace irradia sofisticación con cada clic.
Un encabezado transparente alberga un botón de donación destacado, lo que hace que el soporte sea fluido y de fácil acceso.
A medida que exploras, te encontrarás con secciones bellamente organizadas que combinan imágenes, texto y CTA claros, cada elemento diseñado para inspirar e informar.
El formulario de contacto está optimizado para facilitar la tarea, lo que invita a realizar consultas o conexiones.
¿Y el pie de página minimalista? Un resumen limpio con detalles comerciales y enlaces rápidos, que garantizan que todo lo que necesita esté a solo un clic de distancia.
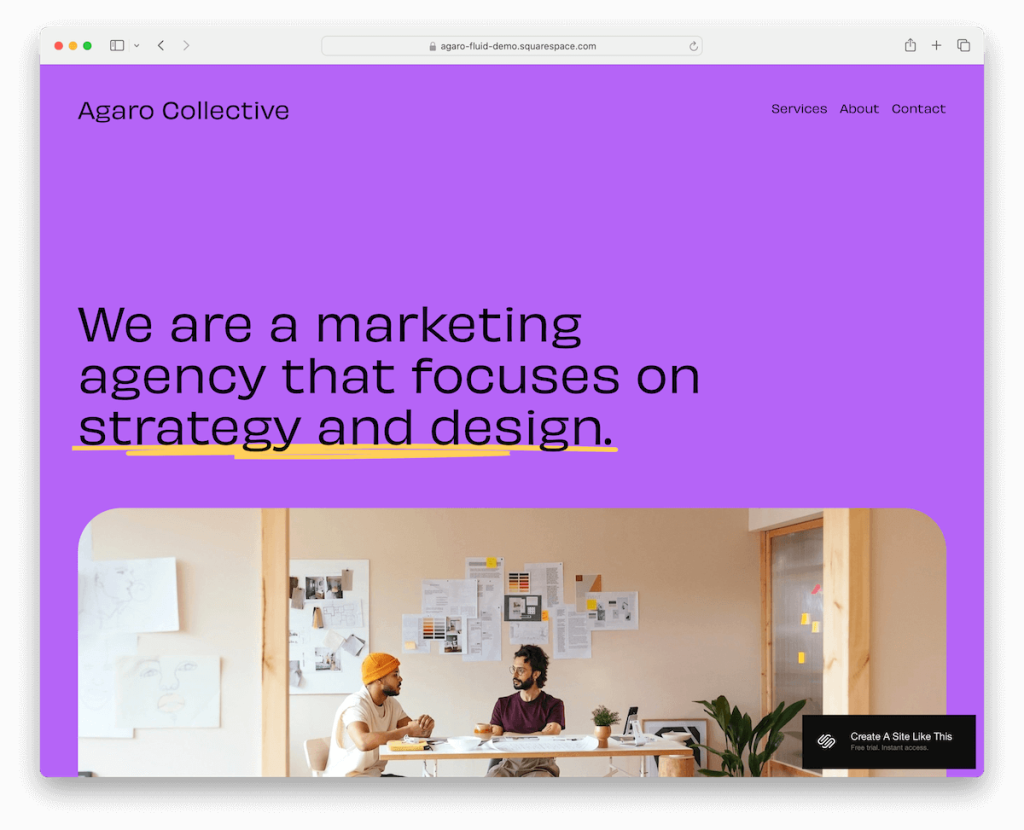
Más información / Descargar Demostración12. Agaró

La plantilla Agaro rebosa energía gracias a su vibrante fondo degradado, que establece un tono animado desde el principio.
Sumérgete en detalles interesantes y capta el texto deslizante animado que agrega una capa dinámica a tu experiencia de navegación.
¿La forma en que se presentan las imágenes? Totalmente único, haciendo de cada pergamino un descubrimiento.
Y el oscuro pie de página contrastante no es sólo una nota final; es un centro de información adicional, enlaces e íconos sociales, que completan cuidadosamente el diseño con estilo.
Agaro es atrevido, divertido y no se olvida de ser informativo.
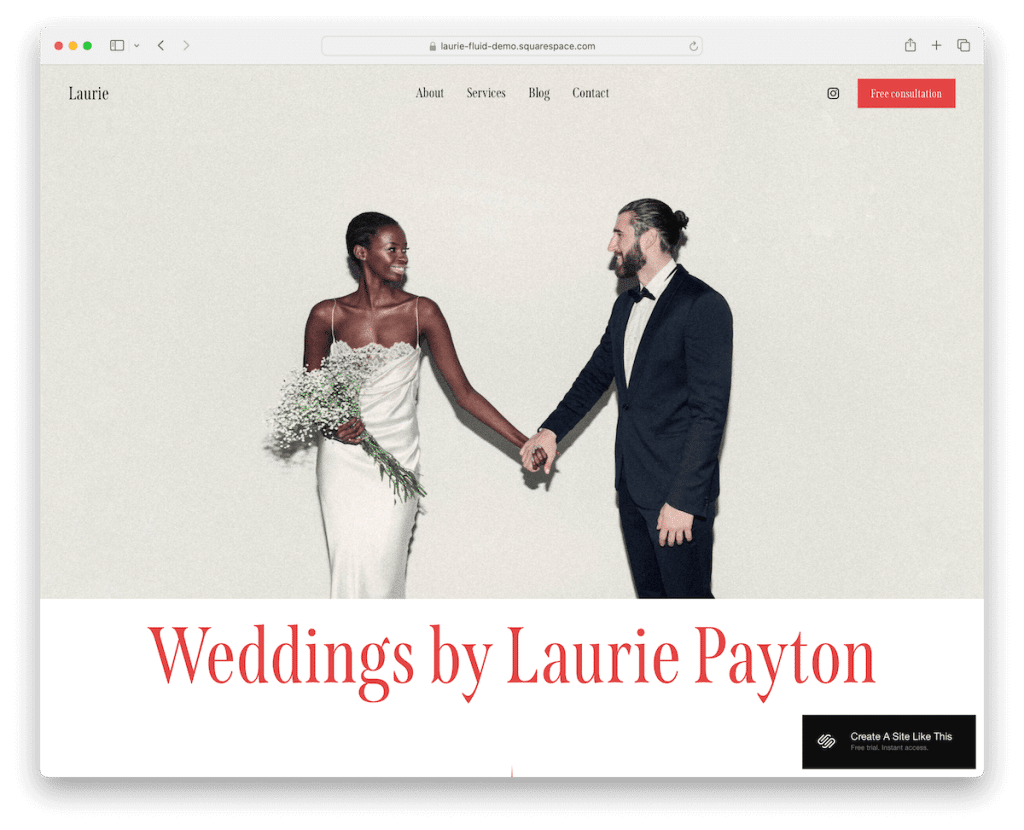
Más información / Descargar Demostración13. Laurie

La plantilla de Laurie Squarespace es un festín visual con impresionantes secciones de imágenes de ancho completo que te sumergen en la historia.
¿La tipografía? Un sorprendente contraste de negro y rojo que destaca contra el diseño luminoso, añadiendo un toque de dramatismo y elegancia.
El control deslizante original de testimonios de clientes y las secciones de historias de bodas son sinceras y ofrecen una visión de los cuentos de hadas de la vida real.
Y no se pierda el widget de suscripción en el pie de página: es un boleto para mantenerse conectado y enterarse de lo último.
Laurie es romance y sofisticación, maravillosamente entrelazados.
Nota : ¿Has visto nuestra colección de los mejores sitios web de bodas de Squarespace?
Más información / Descargar DemostraciónCómo crear una página de destino con Squarespace
Crear una página de destino cautivadora en Squarespace puede ser muy sencillo si se siguen los pasos correctos.
- Regístrate o inicia sesión : Dirígete a Squarespace.com y regístrate para obtener una nueva cuenta o inicia sesión en la que ya tienes. Elige el plan que mejor se adapte a tus necesidades, teniendo en cuenta que puedes comenzar con una prueba para explorar la plataforma primero.
- Seleccione una plantilla : explore la biblioteca de plantillas de Squarespace una vez que haya iniciado sesión. Busque plantillas diseñadas específicamente para páginas de destino o que se centren principalmente en diseños de una sola página. Seleccione uno que se alinee con su visión y objetivos.
- Personaliza tu plantilla : después de elegir tu plantilla, comienza a personalizarla para que se ajuste a tu marca. El editor de arrastrar y soltar de Squarespace facilita la modificación de diseños, agregar nuevas secciones e insertar elementos como texto, imágenes y botones. Preste especial atención a su título y llamado a la acción (CTA): son clave para captar la atención de sus visitantes.
- Agregue su contenido : llene su página de destino con contenido atractivo que se dirija a su audiencia. Esto incluye texto, imágenes, videos y cualquier otra cosa que transmita su mensaje de manera efectiva. Asegúrese de que su contenido atraiga y dirija a los visitantes hacia la acción prevista, como registrarse o comprar.
- Optimice para SEO : optimice su página de destino para los motores de búsqueda para ayudar a que la encuentren en línea. Squarespace proporciona herramientas de SEO integradas donde puedes agregar metatítulos y descripciones, personalizar URL y más.
- Vista previa y publicación : antes de publicarla, use la función de vista previa de Squarespace para ver cómo se ve su página de destino en diferentes dispositivos. Una vez satisfecho con el diseño y la funcionalidad, presione el botón publicar.
Preguntas frecuentes sobre las páginas de destino de Squarespace
¿Puedo integrar herramientas de terceros con mi página de inicio de Squarespace?
Sí, Squarespace te permite integrar una amplia gama de herramientas y servicios de terceros, incluidas plataformas de marketing por correo electrónico, feeds de redes sociales y herramientas de análisis, mejorando la funcionalidad de tu página de destino.
¿Es posible personalizar mi página de inicio de Squarespace para dispositivos móviles?
Sí. Las plantillas de Squarespace están diseñadas para ser responsivas, lo que significa que su página de destino se ajustará automáticamente para lucir excelente en dispositivos móviles. También puede realizar ajustes de diseño específicos para la vista móvil a través del editor del sitio.
¿Cómo puedo mejorar la velocidad de carga de mi página de destino de Squarespace?
Para mejorar la velocidad de carga, optimice sus imágenes cambiándolas de tamaño o usando el editor de imágenes integrado de Squarespace, limite el uso de código personalizado y minimice la cantidad de videos grandes o guiones complejos en su página.
¿IA/B puede probar diferentes versiones de mi página de destino en Squarespace?
Squarespace en sí no ofrece herramientas de prueba A/B integradas. Sin embargo, puede utilizar servicios de terceros para realizar pruebas A/B dirigiendo a los usuarios a diferentes URL o utilizando inyecciones de código personalizado para escenarios de prueba más avanzados.
¿Cómo me aseguro de que mi página de destino de Squarespace sea compatible con SEO?
Utilice la configuración de SEO de Squarespace agregando palabras clave relevantes al título, la meta descripción y los encabezados de su página. Además, asegúrese de que sus URL sean limpias y descriptivas, y aproveche las etiquetas alternativas de las imágenes. Actualizar periódicamente su contenido también ayuda a mejorar el rendimiento de SEO.
¿Cuál es la mejor manera de recopilar información de los visitantes a través de mi página de inicio de Squarespace?
Utilice el bloque de formulario de Squarespace para recopilar información de los visitantes. Puede personalizar formularios para capturar los datos necesarios, como nombres, direcciones de correo electrónico o comentarios, e integrarlos con servicios de marketing por correo electrónico para automatizar su proceso de seguimiento.
