2024 年 17 个最佳 Squarespace 登陆页面示例
已发表: 2024-03-15您是否想查看一些非常鼓舞人心的 Squarespace 登陆页面示例来让您的网站更上一层楼?
别再犹豫了!
这些网站不仅仅是为了看起来好看(尽管他们确实做到了这一点); 他们致力于创造一种引人入胜、用户友好的体验,从游客登陆的那一刻起就吸引他们。
我们还添加了一堆出色的模板,因此您可以立即开始处理您的着陆器。
无论您是想构建简单、简约的东西还是添加您的创意,这都是可能的。
但首先,用这些例子激发你的想象力。
这篇文章涵盖:
- 最佳 Squarespace 登陆页面示例
- 最佳 Squarespace 登陆页面模板
- 如何使用 Squarespace 制作登陆页面
- 关于 Squarespace 登陆页面的常见问题解答
- 我可以将 3rd 方工具与我的 Squarespace 登录页面集成吗?
- 是否可以为移动设备自定义我的 Squarespace 登陆页面?
- 如何提高 Squarespace 登陆页面的加载速度?
- IA/B 可以在 Squarespace 上测试我的登陆页面的不同版本吗?
- 如何确保我的 Squarespace 登陆页面适合 SEO?
- 通过我的 Squarespace 登陆页面收集访客信息的最佳方式是什么?
最佳 Squarespace 登陆页面示例
下面,您会发现精选的内容展示了最佳的创意、设计和用户体验——每一项都是您网站项目的灵感来源。
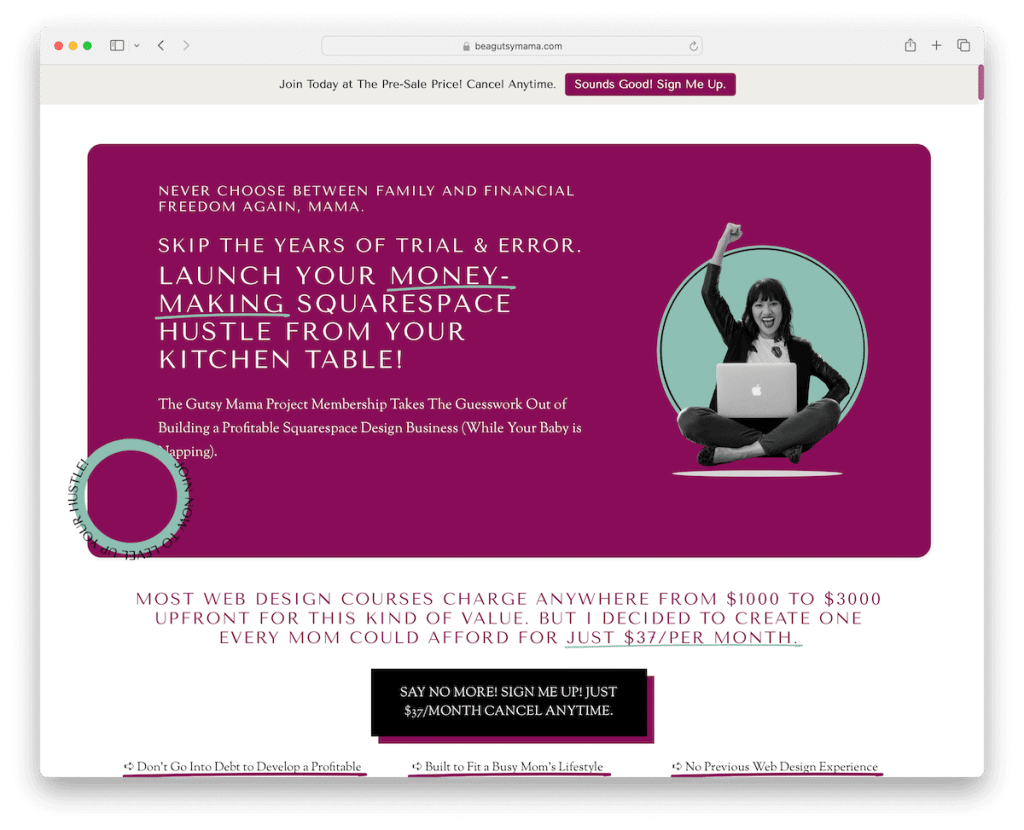
1. 勇敢妈妈计划
建造者: Squarespace

Gutsy Mama Project 的 Squarespace 页面说明了这一点。 弹出的 CTA 立即吸引您的注意力,并且有一个很酷的顶部栏通知可以立即采取行动。
尽管文字丰富,但它非常简洁且易于阅读。 色彩氛围? 完全令人愉快。
它们具有在您滚动时保持原状的粘性元素,完美放置以吸引您眼球的 CTA 按钮,甚至还有手风琴式常见问题解答以保持整洁。
每个细节都经过深思熟虑,让您的访问顺利且引人入胜。
注意:通过引人注目的弹出窗口提高您的转化率。
我们为什么选择它:因为它平衡了全面的信息与扣人心弦的设计元素。
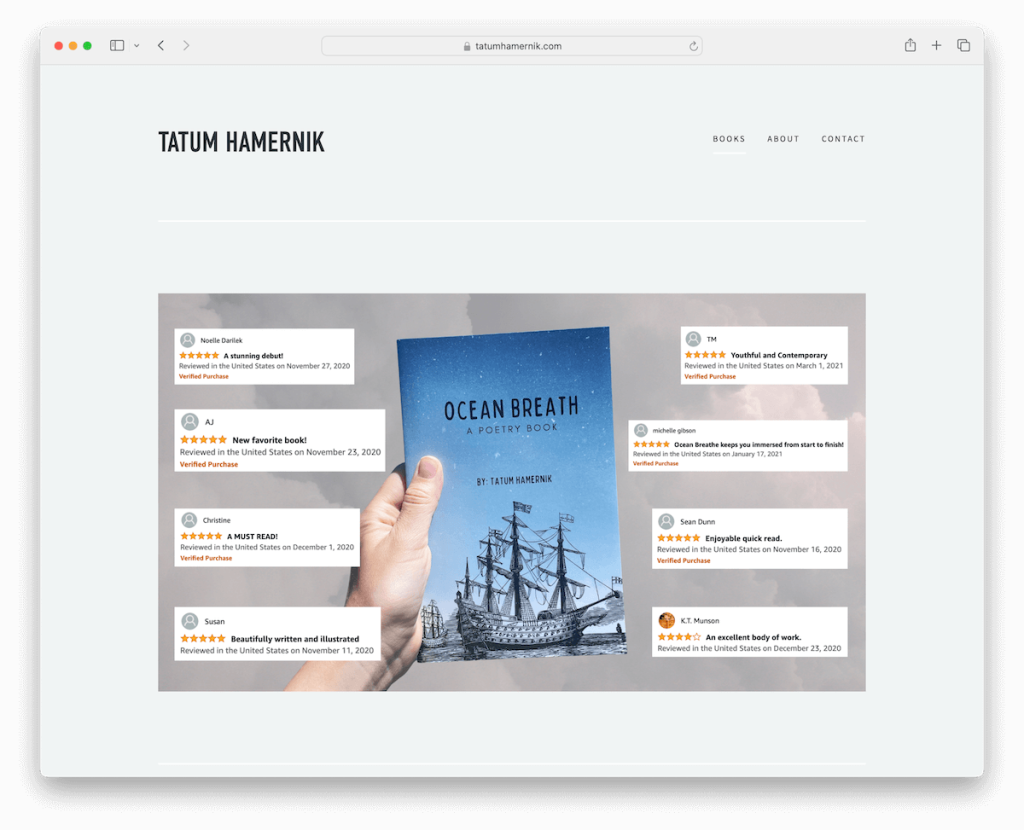
2.塔图姆·哈默尼克
建造者: Squarespace

Tatum Hamernik 的 Squarespace 网站是一颗宝石。 它从一开始就像一个登陆页面,有一个简单的页眉和页脚。
有一个漂亮的评论滑块,可以显示真实的反馈,这有助于销售。 它还具有一个很酷的网格,可以让您偷看书内内容,从而吸引您。
此外,还有一个亚马逊 CTA 按钮,方便购买。
如果您好奇,可以通过“关于”和“联系”页面探索有关塔图姆的更多信息并取得联系。
注意:通过评论和推荐建立信誉和信任。
我们为什么选择它:因为它时尚、专注的设计巧妙地展示和宣传了这本书。
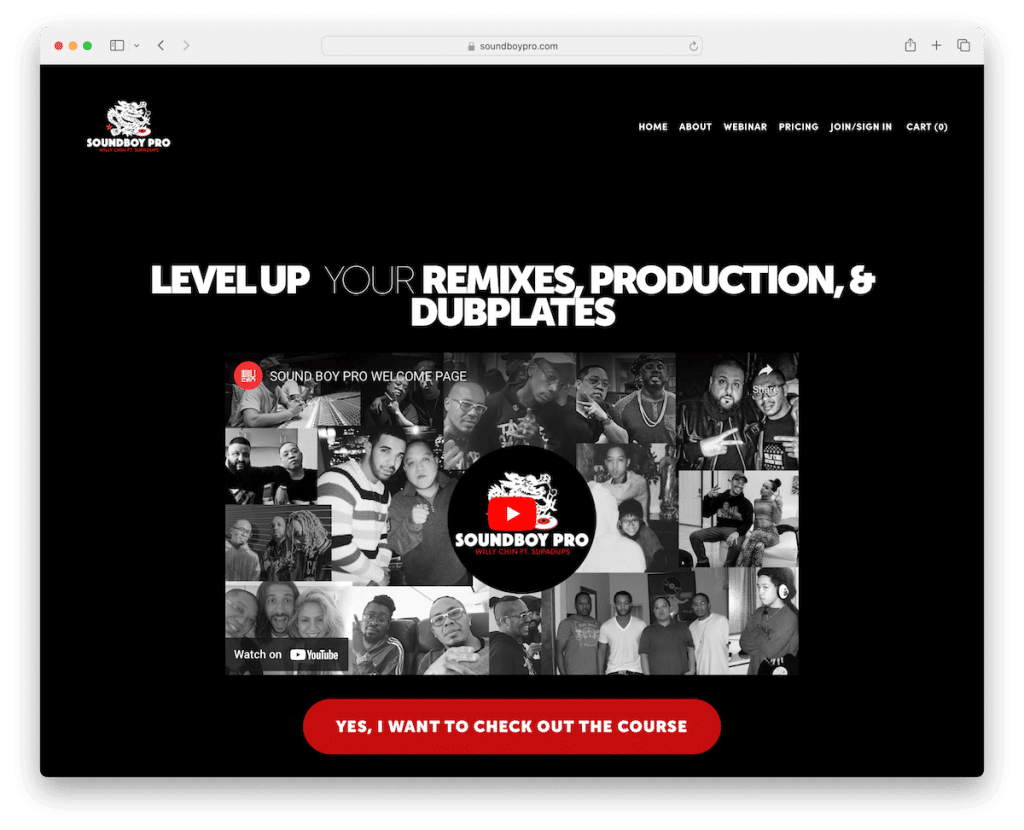
3. 音童专业版
建造者: Squarespace

Soundboy Pro 的 Squarespace 登陆页面采用大胆的深色设计,给人留下深刻的第一印象。
它简单明了,导航包含方便的跳转链接,无需滚动即可引导您浏览页面。
有嵌入式视频提供更多信息和说服力,还有那些红色的 CTA 按钮? 不能错过他们。
滚动视差网站效果增添了酷炫的深度,而定价和联系方式则清晰明了。
页脚? 极简主义,只带必需品。 这一切都与氛围和效率有关。
注意:吸引访问者注意力的一个好策略是采用深色/黑色网站设计。
我们为什么选择它:因为它具有身临其境的深色外观和用户友好的设计,将视觉冲击力与轻松导航融为一体。
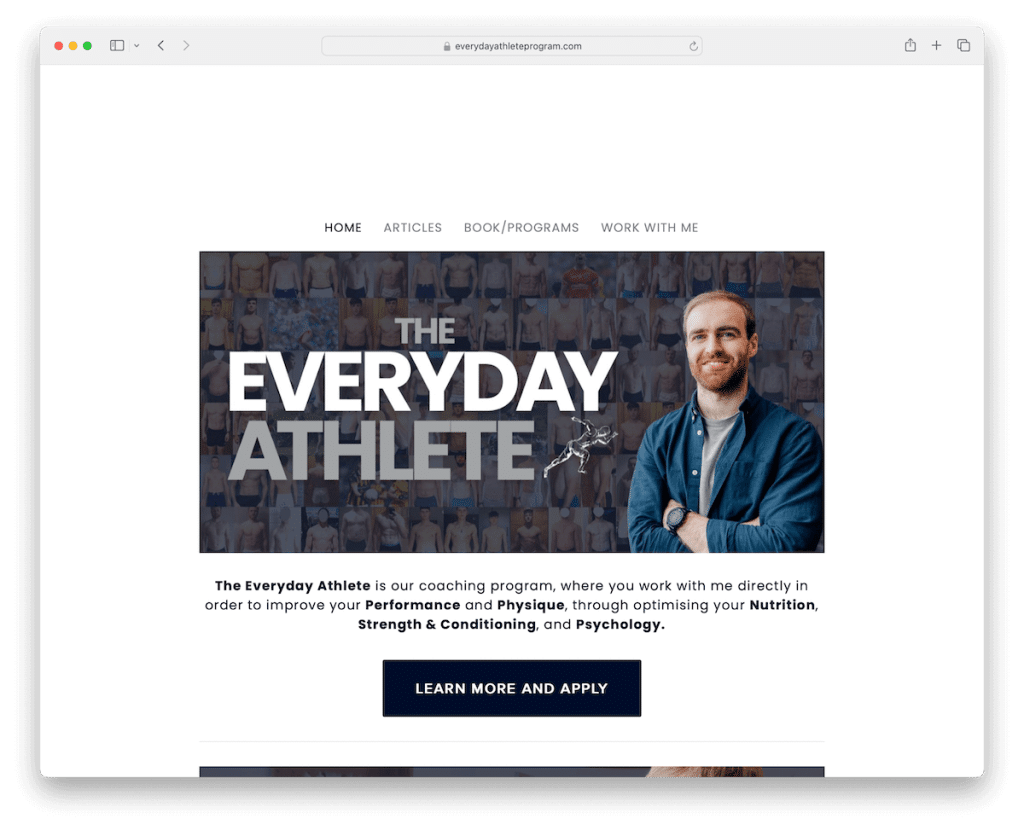
4. 日常运动员
建造者: Squarespace

Everyday Athlete 的 Squarespace 网站给人一种清新、简约的氛围。
它采用整洁的盒装布局,使一切井井有条。 深色的 CTA 按钮很醒目,催促你点击。
Instagram 动态展示真实瞬间,增添个人风格。 此外,您还可以在页脚中找到社交媒体图标,以便轻松连接。
虽然它不是纯粹的登陆页面,但主页兼作一个,吸引您并顺利引导您浏览该网站。
注意:不要过度拥挤你的着陆页设计,不要用花哨的元素、动画和效果来填充。 我们建议保持简单和最小化。 (查看更多优秀的简约网站示例。)
我们为什么选择它:因为它的简单性和社交元素的无缝整合。
最佳 Squarespace 登陆页面模板
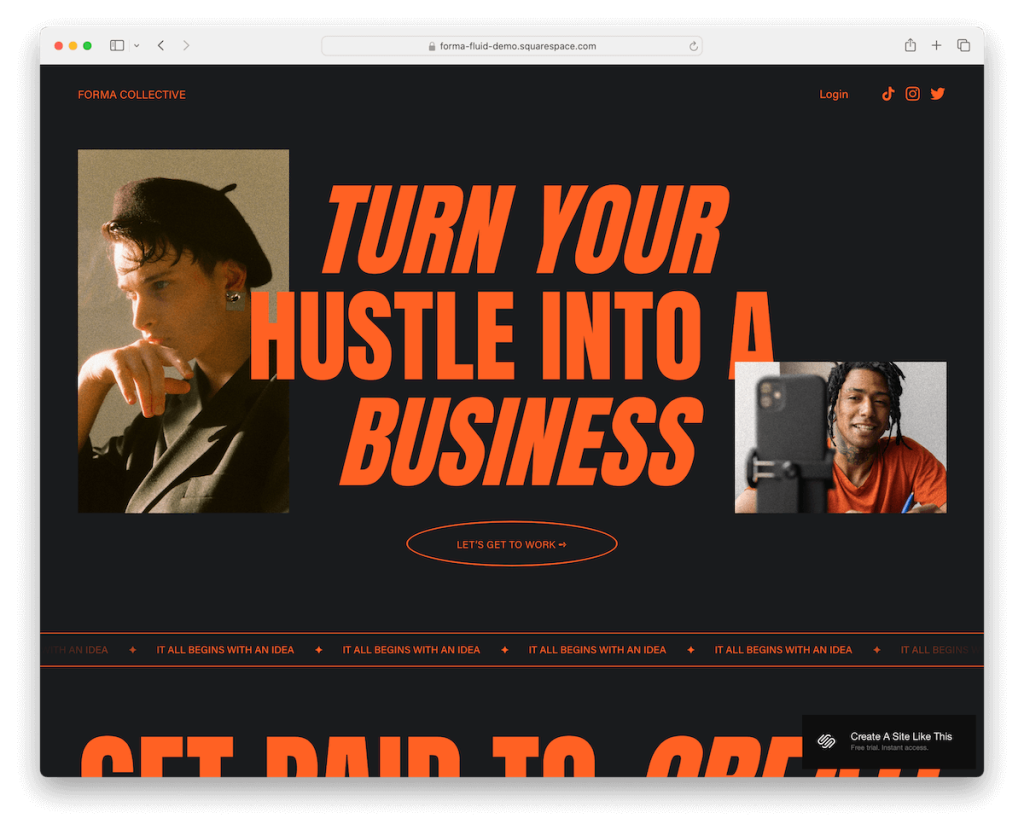
1. 福尔马

Forma Squarespace 模板采用时尚的深色设计,非常流行。
什么吸引了你的眼球? 不容错过的大而对比鲜明的橙色字体。
当您滚动时,内容会顺利加载,让您着迷。 它拥有从清晰的定价计划到方便的联系表格的一切。
那么页脚呢? 这不仅仅是事后的想法——充满了社交图标和订阅表格,让保持联系和更新变得轻而易举。
它现代、大胆且互动。
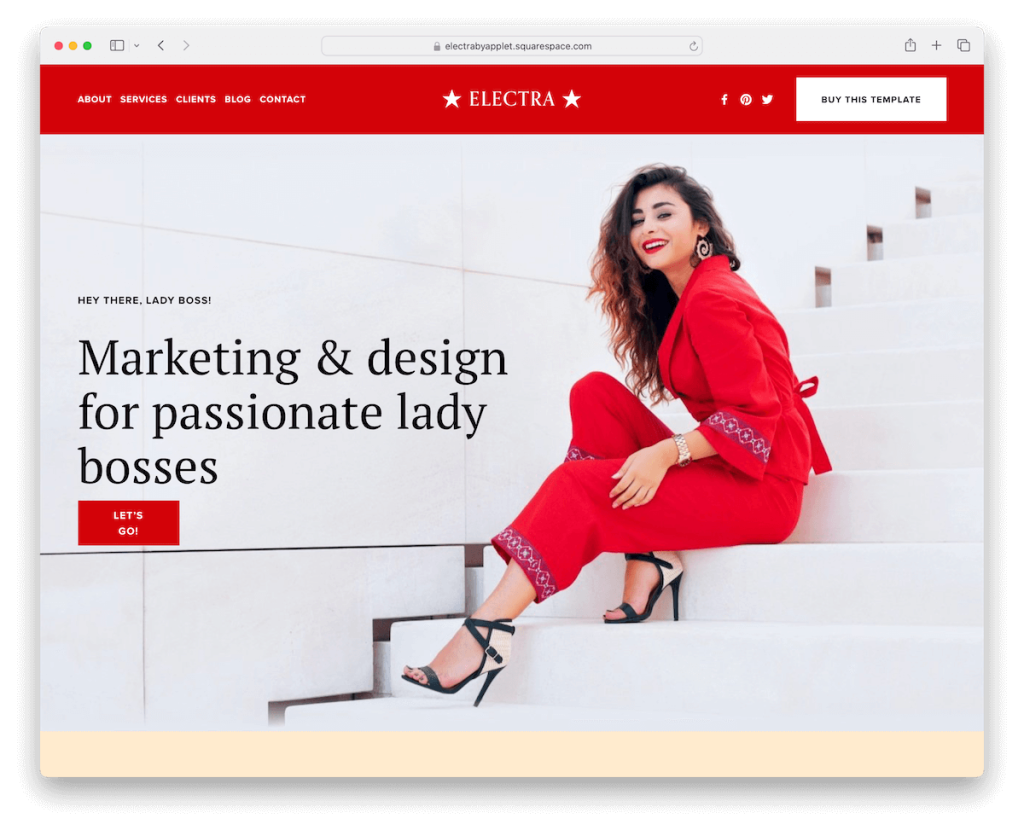
更多信息/下载演示2.伊莱克特拉

Electra Squarespace 登陆页面示例以其充满活力的设计迸发出现代能量。
页眉和页脚? 超级干净,打造整洁的体验。
它拥有一个“如所见”部分来展示可信度,此外还明确列出了定价套餐以方便选择。 不要错过推荐滑块——它是建立信任的黄金。
还有一个联系表格,可以轻松联系。 对于 gram 爱好者来说,还有一个可在 Instagram 上使用的 feed,让您的视觉效果保持新鲜感和吸引力。
Electra 时尚又实用。
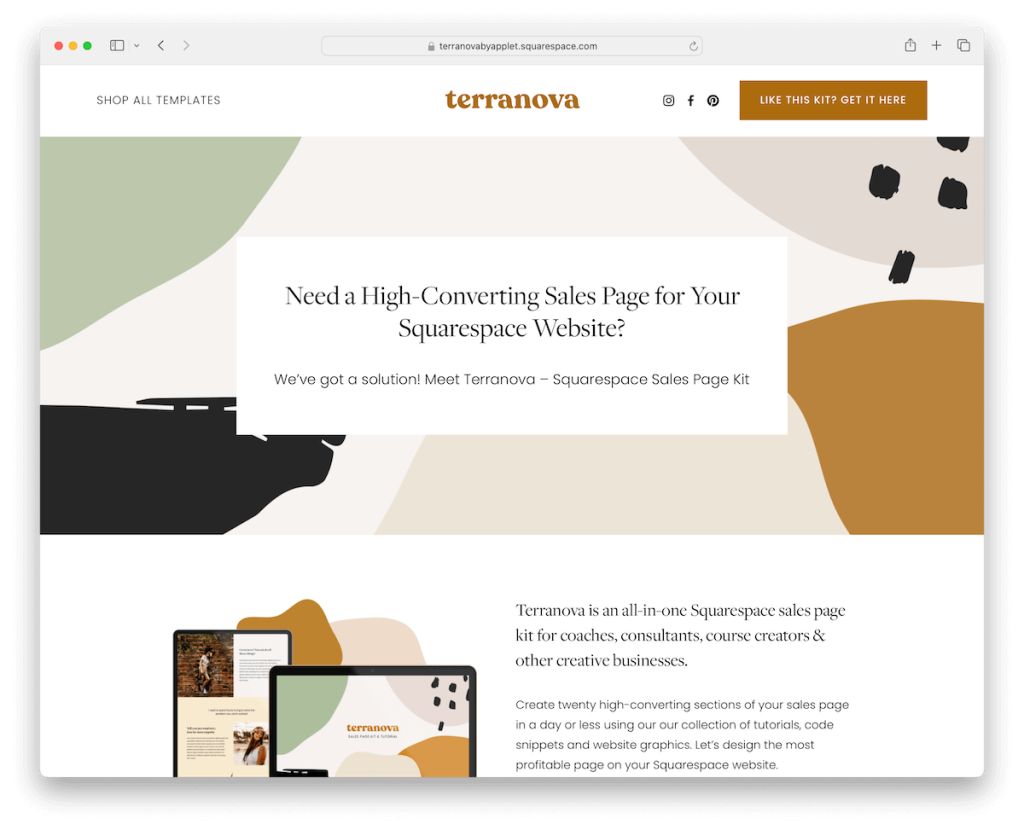
更多信息/下载演示3. 泰拉诺瓦

Terranova 登陆页面模板深入探讨了细节,包含二十个不同的页面部分,每个部分都经过精心制作。
它加载了 Canva 图形,轻松添加自定义触摸。
配色方案? 舒缓眼睛,让每次访问都轻松愉快。
它不会吝惜信息,提供深入的定价计划和方便的常见问题解答手风琴以消除任何疑问。
页脚以其深色对比为设计奠定了基础,并将所有内容完美地结合在一起。
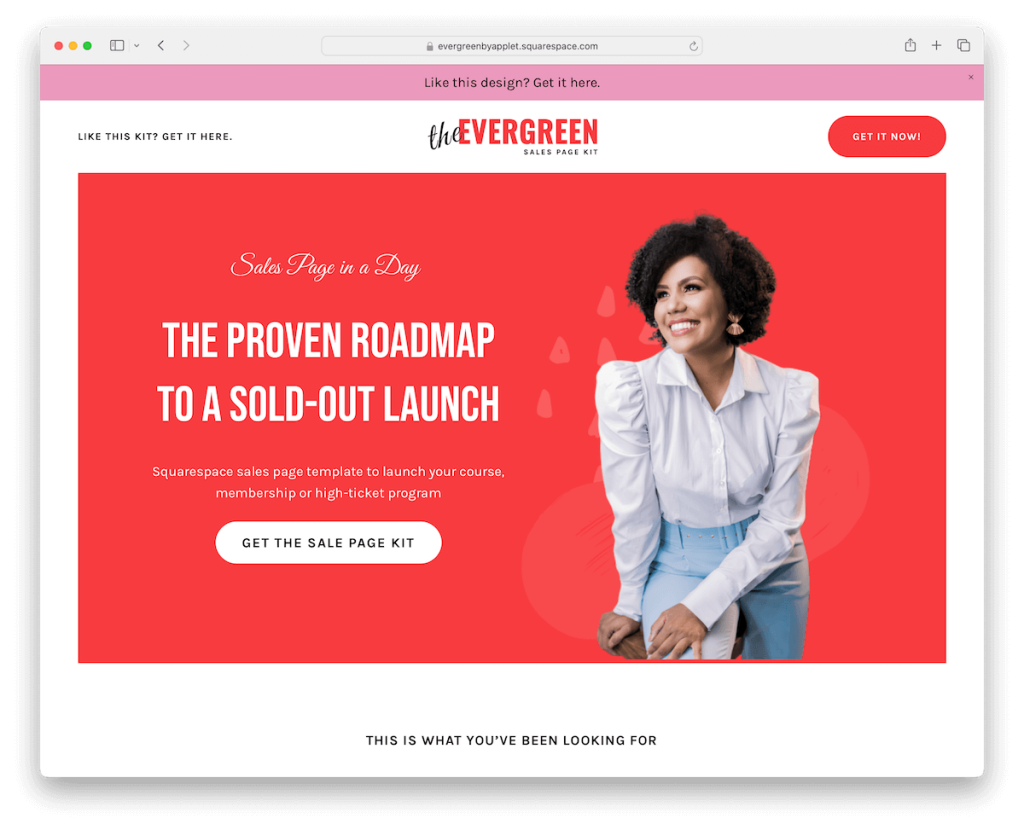
更多信息/下载演示4.常青树

Evergreen Squarespace 模板保持其时尚和简约,但不要被愚弄; 它包含十五个页面部分,旨在吸引读者。
中心装饰品? 一个长篇销售页面,引人注目地讲述您的故事。
它具有客户评价框,通过展示真实反馈来建立信任。 此外,定价部分也很简单,让游客很容易做出决定。
还有大的深色页脚? 它锚定了网站,赋予网站坚实、完整的外观。
常青树就是简单而畅销。
您可能还有兴趣查看这些一流的 Squarespace 销售页面模板。
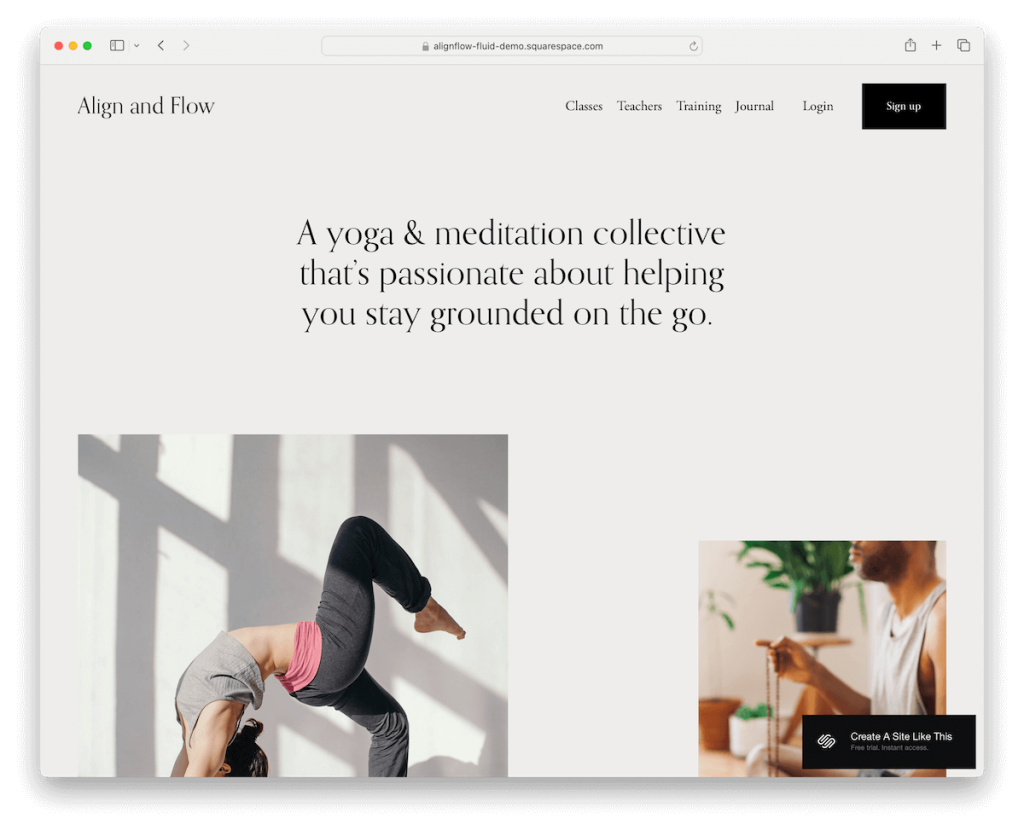
更多信息/下载演示5. 对齐流程

Alignflow Squarespace 模板带来简约的优雅,其浮动标题在您滚动时始终伴随您。
导航栏中的深色 CTA 按钮引人注目,吸引您的眼球并引导您顺利采取行动。
它的设计理念是什么? 少即是多。
页眉、底部和页脚统一的灰色背景营造出一种有凝聚力的外观。 该网站还在一片干净的白色区域中提供了清晰的定价计划。
页脚中藏着一份订阅表格,让保持联系变得轻而易举。
 更多信息/下载演示
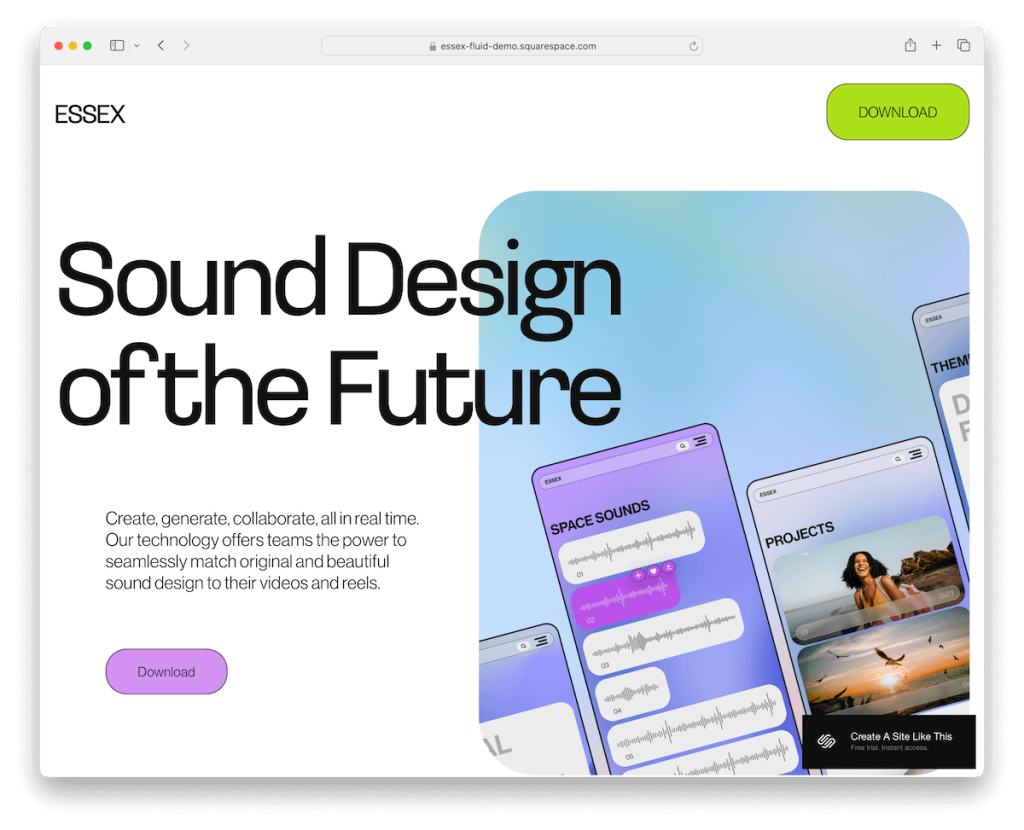
更多信息/下载演示6. 埃塞克斯

Essex Squarespace 模板将动态的、类似移动设备的氛围带到桌面上。
它有滚动动画,增加了一层交互性,使每次访问都成为一次小小的旅程。
标题中的 CTA 按钮? 超级显眼,切实吸引点击,可以显着提高转化率。
页脚下方的订阅表格使连接变得轻而易举。
但真正的亮点是视差和动画背景——它们创造了一种令人着迷的深度感和运动感。
埃塞克斯充满活力、诱人且不容忽视。
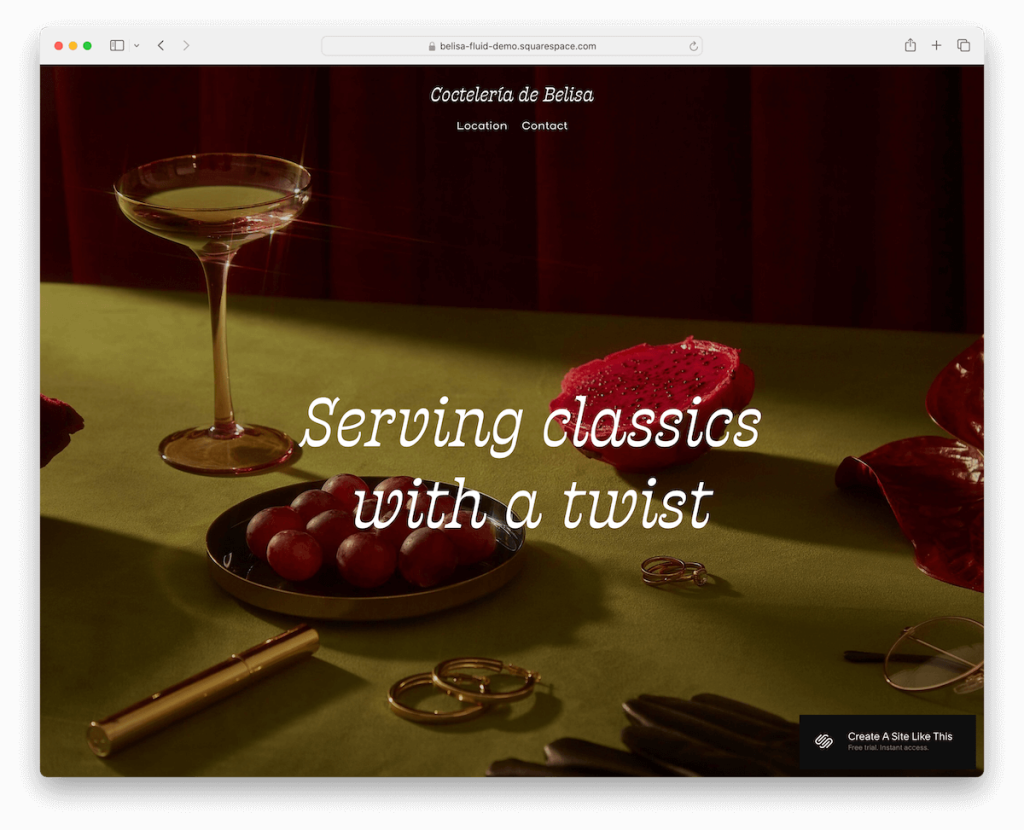
更多信息/下载演示7.贝丽莎

Belisa Squarespace 登陆页面模板具有令人惊叹的全屏图像背景,可立即吸引您的注意力。
透明标题? 当您向下滚动时,它会神奇地变成纯黑色并漂浮在顶部,在需要时始终在那里。
当您深入研究时,内容会无缝加载,从而保持体验流畅且引人入胜。
需要更多详细信息吗? 手风琴部分展开并提供附加信息。
还有一个在线预订表格,可以轻松预订,底部的 Instagram 动态保持新鲜和联系的氛围。
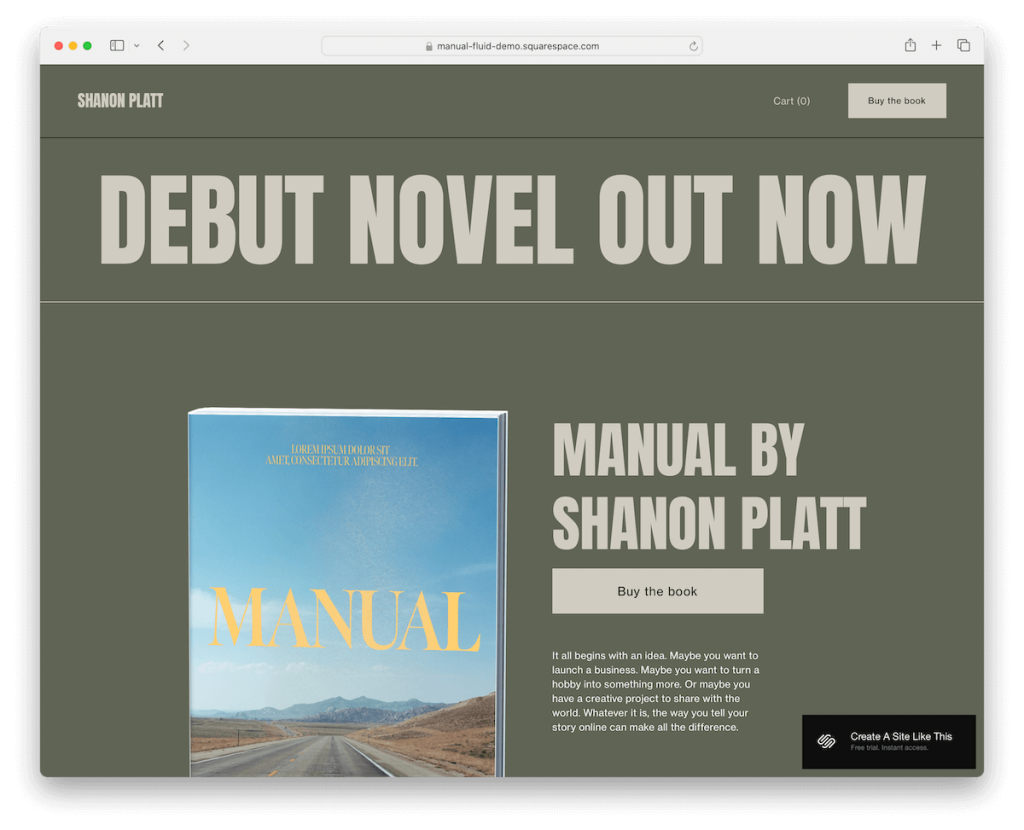
更多信息/下载演示8. 手册

手动 Squarespace 模板以其具有凝聚力的绿色背景而脱颖而出,该背景将页眉、底部和页脚结合在一起,创建了无缝的视觉流。
在标题的正上方,您会发现一个方便的购物车和一个引人注目的 CTA 按钮,使导航和采取行动变得简单。
该设计巧妙地使用细线巧妙地分隔页面部分,保持干净有序的外观。
时事通讯订阅表邀请参与,而页脚中的社交图标则确保您保持联系。
手册是对简单性和功能性的研究,以清新的绿色色调包裹着。 (但请记住,您可以完全自定义它。)
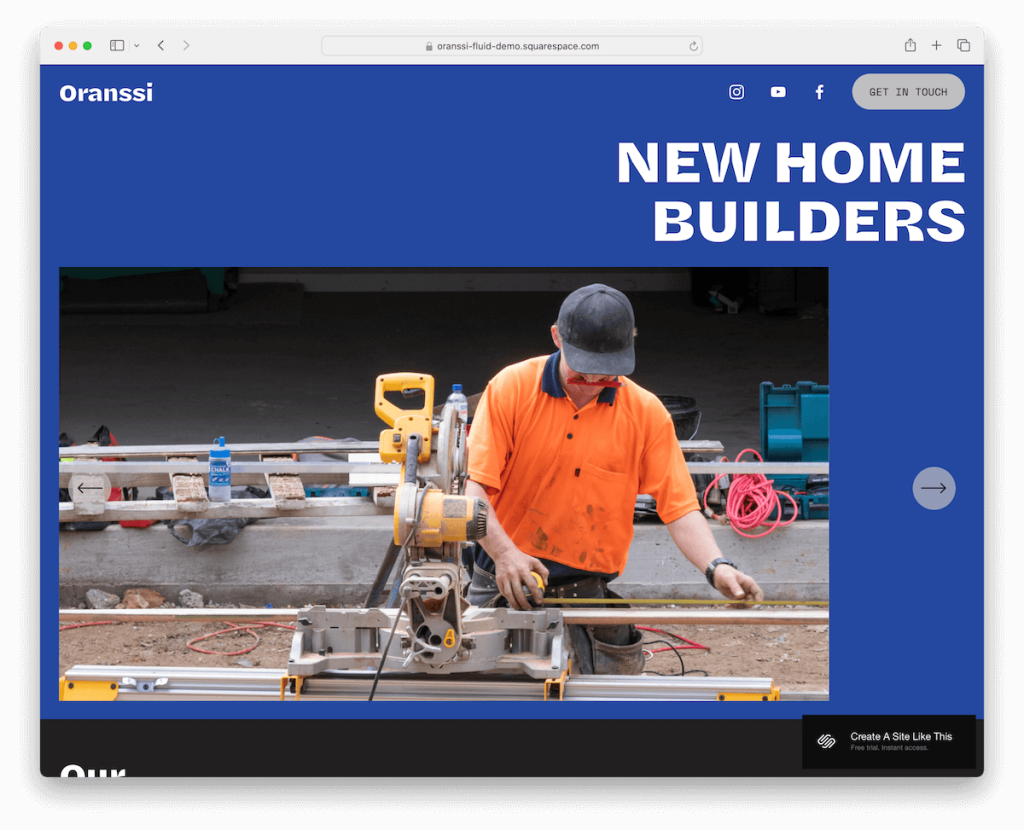
更多信息/下载演示9. 奥兰西

Oranssi Squarespace 模板使用基本但有效的浮动标题来钉住它:左侧的徽标、社交图标和右侧的有力的 CTA 按钮 - 您需要的一切,就在您需要的地方。
深入了解后,您会看到一个展示主要功能或产品的滑块。
继续滚动项目轮播和客户推荐滑块,增加可信度和才华。
结局? 独特的动画页脚背景为业务和联系方式带来活力。
Oranssi 极简主义、迷人且完美平衡。
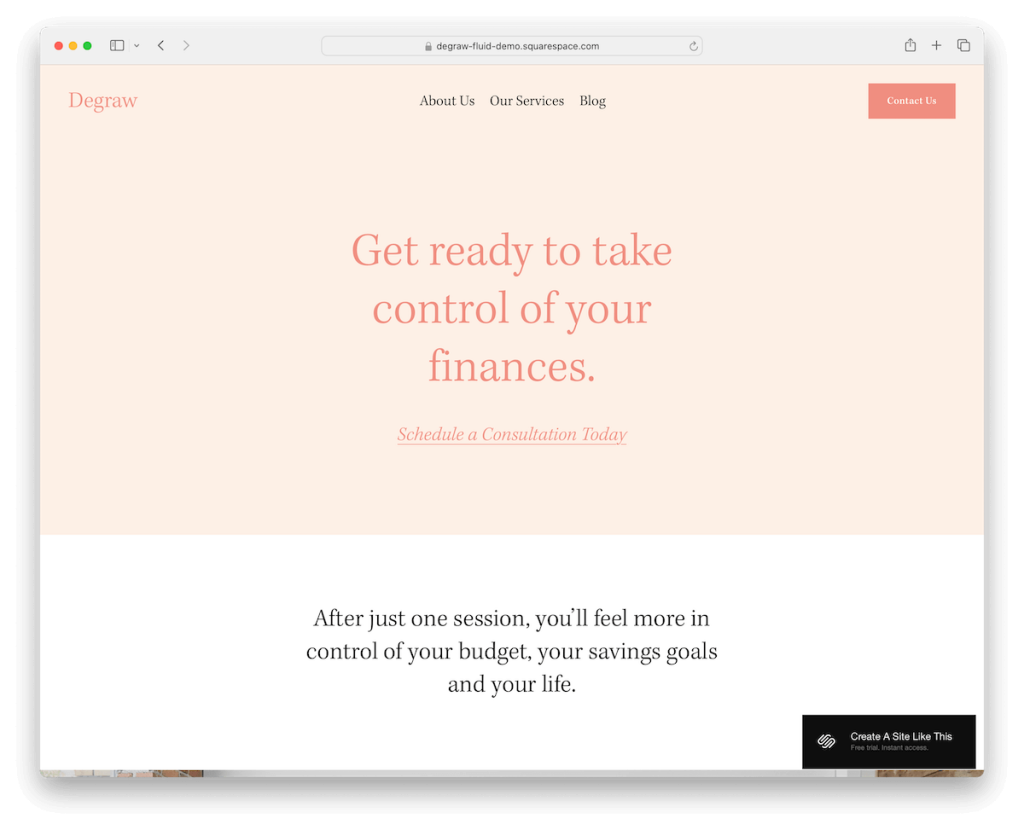
更多信息/下载演示10. 德格劳

Degraw 是 Squarespace 登陆页面模板,以其轻盈、女性化的设计而迷人,感觉优雅而诱人。
它的标题有一个巧妙的小技巧:当你向下滚动时它会消失,当你向上滚动时它会重新出现。 这确保了干净、无干扰的体验。
最初的视图以文字为主,从一开始就设定了一种简单、信息丰富的基调。
下面,三栏页脚巧妙地组织了位置、联系人和社交媒体详细信息,使其易于连接。
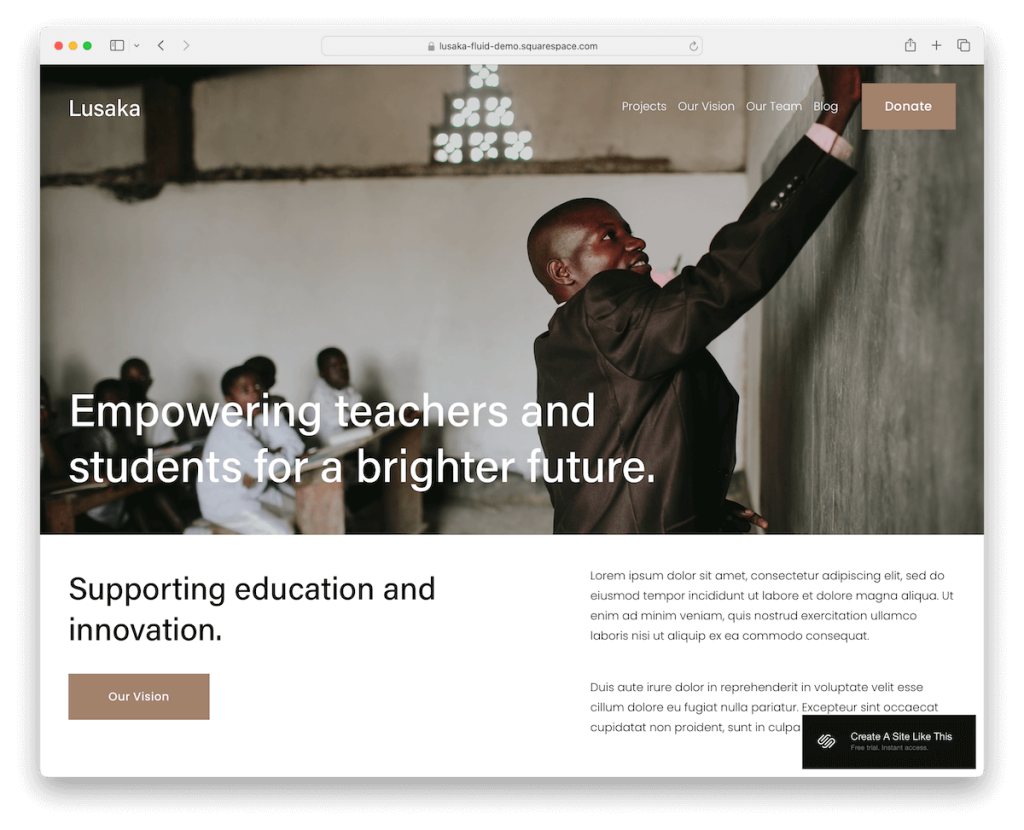
更多信息/下载演示11. 卢萨卡

卢萨卡 Squarespace 模板的每次点击都散发着精致的气息。
透明的标题包含一个引人注目的捐赠按钮,使支持无缝且易于访问。
当您探索时,您会遇到组织精美的部分,其中融合了图像、文本和清晰的号召性用语 - 每个元素都旨在激发灵感和提供信息。
联系表格经过简化,方便查询或联系。
还有极简主义的页脚? 简洁的总结,包含业务详细信息和快速链接,确保您只需点击一下即可获得所需的一切。
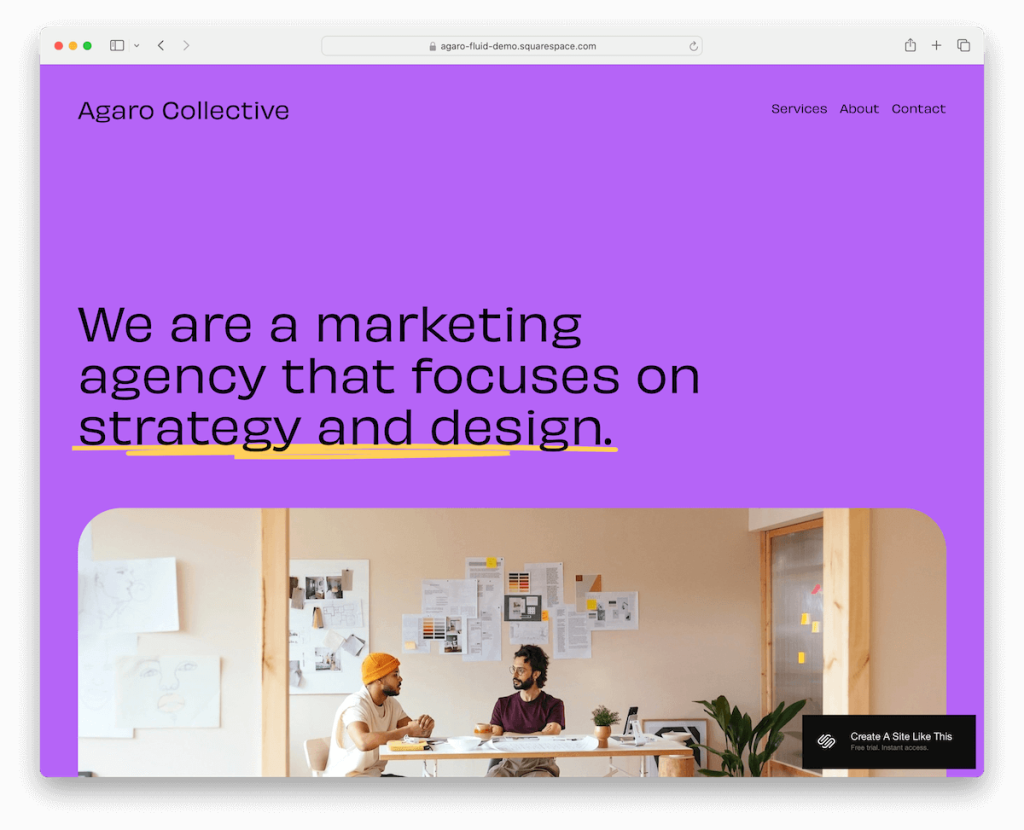
更多信息/下载演示12.琼脂

Agaro 模板因其充满活力的渐变背景而充满活力,立即营造出活泼的基调。
深入了解炫酷的细节并捕捉动画滑动文本,为您的浏览体验增添动态层次。
图像的呈现方式? 极其独特,让每一个卷轴都是一次发现。
深色对比页脚不仅是尾注,而且是尾注。 它是附加信息、链接和社交图标的中心,以时尚的方式巧妙地包裹了布局。
Agaro 大胆、有趣,而且不忘记提供丰富的信息。
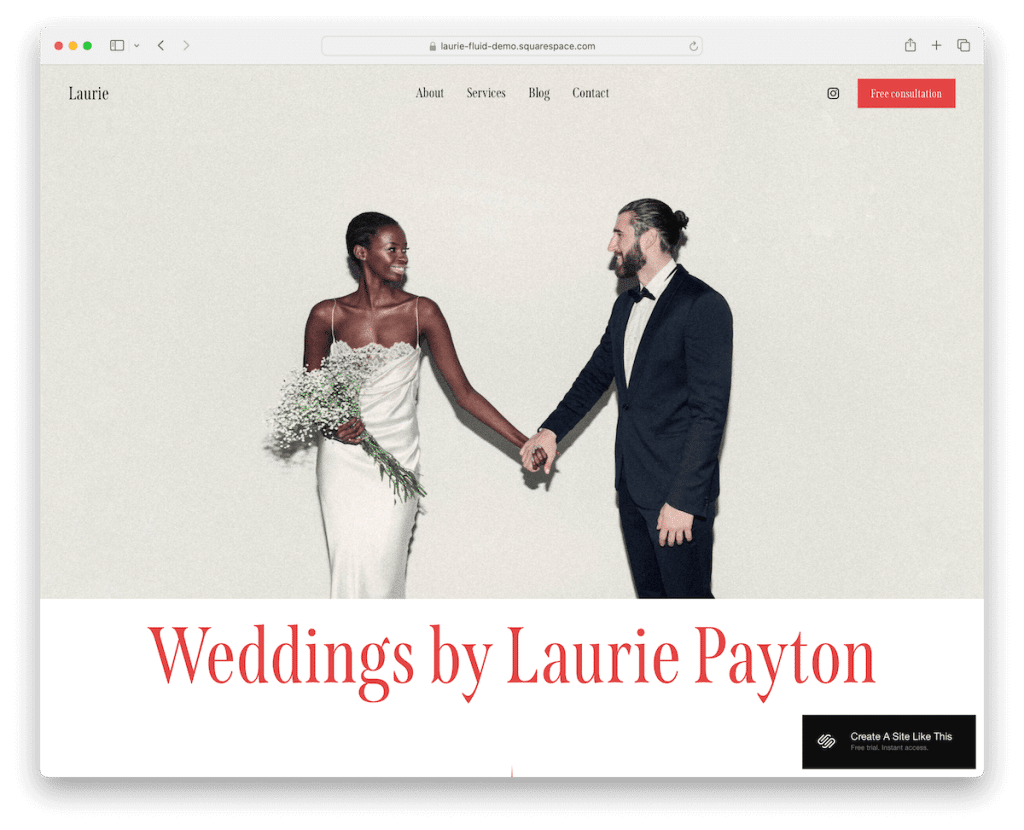
更多信息/下载演示13.劳瑞

Laurie Squarespace 模板是一场视觉盛宴,具有令人惊叹的全宽图像部分,可将您带入故事中。
排版? 黑色和红色的鲜明对比在灯光设计中脱颖而出,增添了一丝戏剧性和优雅感。
最初的客户感言滑块和婚礼故事部分是衷心的,让您一睹现实生活中的童话故事。
不要错过页脚中的订阅小部件——它是保持联系和获取最新动态的门票。
劳里 (Laurie) 浪漫而精致,完美地交织在一起。
注意:您看过我们收集的最好的 Squarespace 婚礼网站吗?
更多信息/下载演示如何使用 Squarespace 制作登陆页面
通过正确的步骤,在 Squarespace 上创建迷人的登陆页面可以轻而易举。
- 注册或登录:前往 Squarespace.com 并注册一个新帐户或登录您现有的帐户。 选择最适合您需求的计划,请记住,您可以先尝试探索该平台。
- 选择模板:登录后浏览 Squarespace 的模板库。寻找专门为登陆页面设计或重点关注单页面布局的模板。 选择与您的愿景和目标相符的一项。
- 自定义您的模板:选择模板后,开始自定义它以适合您的品牌。 Squarespace 的拖放编辑器可以轻松修改布局、添加新部分以及插入文本、图像和按钮等元素。 特别注意您的标题和号召性用语 (CTA) – 这些是吸引访问者注意力的关键。
- 添加您的内容:在您的着陆页中添加引人注目的内容,以吸引您的受众。 这包括文本、图像、视频以及任何其他有效传达您的信息的内容。 确保您的内容吸引并引导访问者进行您的预期操作,例如注册或购买。
- 优化 SEO :针对搜索引擎优化您的登陆页面,以帮助其在网上被找到。 Squarespace 提供内置 SEO 工具,您可以在其中添加元标题和描述、自定义 URL 等。
- 预览和发布:在上线之前,使用 Squarespace 的预览功能查看您的着陆页在不同设备上的外观。 对设计和功能感到满意后,点击发布按钮。
关于 Squarespace 登陆页面的常见问题解答
我可以将 3rd 方工具与我的 Squarespace 登录页面集成吗?
是的,Squarespace 允许您集成各种第三方工具和服务,包括电子邮件营销平台、社交媒体源和分析工具,从而增强着陆页的功能。
是否可以为移动设备自定义我的 Squarespace 登陆页面?
是的。 Squarespace 模板设计为响应式,这意味着您的登陆页面将自动调整以在移动设备上看起来很棒。 您还可以通过网站编辑器针对移动视图进行特定的设计调整。
如何提高 Squarespace 登陆页面的加载速度?
要提高加载速度,请通过调整图像大小或使用 Squarespace 的内置图像编辑器来优化图像,限制自定义代码的使用,并最大程度地减少页面上大型视频或复杂脚本的数量。
IA/B 可以在 Squarespace 上测试我的登陆页面的不同版本吗?
Squarespace 本身不提供内置的 A/B 测试工具。 但是,您可以使用第 3 方服务进行 A/B 测试,方法是将用户定向到不同的 URL 或使用自定义代码注入来实现更高级的测试场景。
如何确保我的 Squarespace 登陆页面适合 SEO?
通过将相关关键字添加到页面标题、元描述和标题中,利用 Squarespace 的 SEO 设置。 另外,请确保您的 URL 干净且具有描述性,并利用图像 alt 标签。 定期更新您的内容也有助于提高 SEO 性能。
通过我的 Squarespace 登陆页面收集访客信息的最佳方式是什么?
使用 Squarespace 的 Form Block 收集访客信息。 您可以自定义表单来捕获所需的数据,例如姓名、电子邮件地址或反馈,并将其与电子邮件营销服务集成,以自动化您的后续流程。
